403-PS-板绘插画-最后的红色双子-科幻风格人物场景全幅插画及设定全流程案例图文教程
5BLENDER篮球少年-角色pose与配饰-第四课时图文教程

虎课网为您提供字体设计版块下的PS-瑜伽运动类海报制作图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解瑜伽运动类海报制作,教程中使用的软件为 Illustrator(简称AI)、 Procreate APP,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。课程重点:海报呈现形式表达,文字组层级关系处理;课程难点:文案层级区分,版面模块处理。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。那我们开始今天的教程吧。1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。2.打开AI,选择【文件-新建】尺寸为A4大小,将文案摆放在画布左侧,【打开标尺 快捷键:Ctrl+R】,拉出【参考线】对齐画布边缘10mm处,预留边框,如图所示。3.使用【矩形工具】沿着参考线绘制绿色矩形,设置黑色描边,如图所示。4.再次使用【矩形工具】绘制填满画布的深蓝色矩形,【置于底层】,【复制图层】绿色矩形,改为红色后适当向左上角移动,如图所示。5.将红色矩形【后移一层】,然后【复制图层】绿色矩形并改为淡黄色,适当阿星右下角移动并【后移一层】,如图所示。6.将图案素材【复制】并【粘贴】至画布中,拉出【参考线】辅助对齐,,如图所示。7.【移动并复制 快捷键:按住Alt键拖动】文字至画布中,分别调整,左右两侧的文案改为竖版,贴合参考线,对所有文案粗略排版,如图所示。8.使用【矩形工具】绘制矩形,使用【直接选择工具】选中右侧两个锚点,【按Shift+↑键】使其变为平行四边形,如图所示。9.【复制】水平镜像,将其拼接至右侧并收窄,然后使用【矩形工具】在下方绘制矩形并调整变形,做出立体感,如图所示。10.将侧面的两个矩形改为红色,然后将文字移至前方的矩形上,设置合适的字体,设置浅色填充,黑色描边,使用【倾斜工具】调整其倾斜,如图所示。11.【移动并复制】一份并适当向右下侧移动,【后移一层】并修改颜色为背景的深蓝色,丰富文字的层次,突显文字,如图所示。12.相同方法添加下方“内养蜕变年轻态”文字,使用【矩形工具】在其后方绘制矩形并调整,颜色为较浅的橘黄色,如图所示。13.为主标题上方添加英文,然后使用【矩形工具】绘制深蓝色矩形,相同方法调整为平行四边形,【复制】并【贴在后面】,适当向右下侧移动,颜色改为橙色,如图所示。14.【移动并复制】蓝色平行四边形至右侧,调整位置大小后向下【移动并复制】两个,修改底部的颜色为橙色,调整各部分形状的层级关系,如图所示。15.将文字摆放在形状前方,设置合适的字体、颜色,将橙色色块前方的文字颜色改为深蓝色,如图所示。16.继续使用相同方法使用【矩形工具】和【直接选择工具】制作立体形状,在其上方添加文字,如图所示。17.使用【圆角矩形工具】在文字后方绘制深蓝色圆角矩形,凸显主要文案,如图所示。18.使用【矩形工具】绘制矩形,【增加锚点工具】为其增加锚点,【直接选择工具】调整锚点来调整形状,做出下图的效果,如图所示。19.相同方法制作立体形式,然后将“三大模块”文字移至其上并调整,整体摆放在下方的立体形状左上角,如图所示。20.使用【矩形工具】在下方绘制深蓝色矩形作为分隔,相同方法调整文字,然后【移动并复制】“#定格岁月……”文案,改为描边形式,使用【矩形工具】绘制矩形遮挡其下半部分,如图所示。21.选中描边文字和矩形,【右键】选择【建立剪切蒙版】,得到遮盖部分的描边文字,如图所示。22.继续使用【矩形工具】绘制矩形做分隔,将价格文案摆放在其中,如图所示。23.将星星和Logo素材拖入画布中,将它们摆放在左上角,填补负空间,如图所示。24.使用【直线工具】绘制直线,使用【椭圆工具】在直线上绘制小圆,调整小圆的颜色为绿色,如图所示。25.使用【钢笔工具】绘制三角形和平行四边形,丰富负空间细节,如图所示。26.使用【椭圆工具】绘制黑色小圆,向右【移动并复制】一个后多次【再次变换 快捷键:Ctrl+D】,得到一排圆点,如图所示。27.整体向下【移动并复制】一份后多次【再次变换】,得到圆点阵列,选中一部分后移至需要添加圆点的形状前方,【删除】多余的圆点,如图所示。28.继续为其他部分形状添加圆点,丰富细节,即可完成制作,如图所示。29.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。30.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?以上就是PS-瑜伽运动类海报制作图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

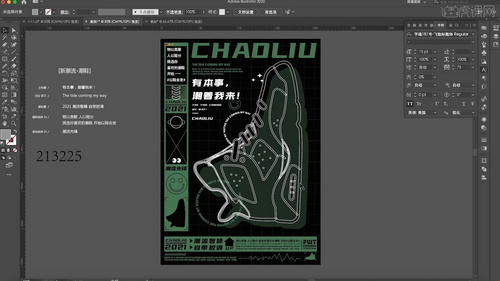
虎课网为您提供字体设计版块下的AI-潮鞋创意海报设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!大家好,我是付顽童工作室椰子老师,给大家带来一个潮鞋的创意海报操作。让我们一起来开始吧!本期的课程重点主要有两点海报呈现形式与表达以及文字组的排版 ,课程难点也有两点画面层次感的提升和背景元素的选择。在整体的排版上主要突出潮流这一调性,色彩的选择上会选用一些比较大胆的颜色,此次海报上选用的就是一个黑白和绿色的搭配很好的突出了潮流这一调性,构图选用了复合结构排版。字体选用现代属性较强的黑体。1.首先,新建选择A4纸张的文件命名,把文案信息复制过来,用重复的设计手法在相同的文案不同的地方上选择采用不同的大小颜色进行排放,每边预留五毫米位置的参考线,参考线中心绘制矩形,分割网格开始海报排版。2.用小矩形分割出海报大致排版位置,开始进行排版,运用“潮流”的拼音分别做出不同效果填充版面,置入图片,添加一个鞋子边框底色形成块面,使版面不会过于凌乱。3.处理一下文字信息,进行一个初步排版,主要文字使用白色更加醒目,运用主副标题英文填充版面空白处。4.左侧运用一些小元素小图形丰富画面,叠加其他文字排版,相互进行结合。5.接下来进行最下面的排版设计,填充一个绿色后将副标题拖拽过来去进行一个组合,空余位置利用辅助信息去做一个重复编辑强调一下这句话。6.寻找画面中,空余不协调的地方,运用画面中的小图形再次进行丰富画面。7.在删除参考线后,背景显得比较空,寻找一个方格元素拖拽进来置于底层,放大调整画面。8.选择路径文字,绘制椭圆选择版面的文字进行编辑,在调整一下图层关系。9.最后把素材里面的小笑脸和小星星复制过来,在空白的地方进行点缀,丰富最终画面,设计完成。以上就是AI-潮鞋创意海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

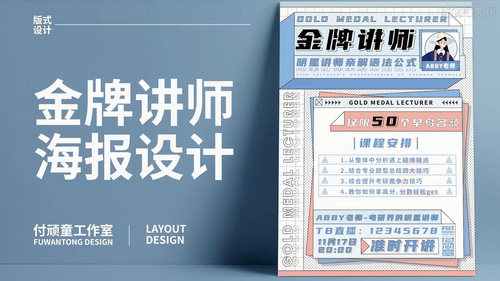
虎课网为您提供字体设计版块下的AI-金牌讲师图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解 Illustrator(简称AI)软件 - 金牌讲师,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。课程核心知识点:文案层级区分,背景元素的选择。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。那我们开始今天的教程吧。1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。2.打开AI,选择【文件-新建】尺寸为A4大小,将文案摆放在画布左侧,【移动并复制】文案至画布中,将主副标题放大,如图所示。3.将文案全部移至画布右侧,【打开标尺 快捷键:Ctrl+R】,拉出【参考线】对齐画布边缘5mm处以及中心处,如图所示。4.使用【矩形工具】绘制矩形框,然后在右侧绘制两个小矩形,设置填充色为蓝色和粉色,作为版面的配色,将画布中的矩形填充色改为相同的蓝色,如图所示。5.使用【矩形工具】在大矩形左侧绘制小的矩形,使用【直接选择工具】选中其左端两个锚点,使用【↓键】将它们下移,如图所示。6.向下【移动并复制】大矩形,使用【直接选择工具】选中并调整锚点,将大矩形的颜色改为浅色,另外两个平行四边形的颜色改为深色,做出有立体感的矩形,如图所示。7.继续使用【矩形工具】绘制矩形或矩形框,然后【复制】圆点素材并【粘贴】至画布中,调整位置大小,【置于底层 快捷键:Ctrl+Shift+{】,如图所示。8.使用【矩形工具】在圆点形状上方绘制同样大小的矩形框,【置于底层】,然后【复制】网格素材并【粘贴】至画布中,【移动并复制】摆放在背景的空白处,如图所示。9.将“金牌讲师”拖入画布中,设置字体为优设标题黑,调整位置大小,摆放在上方的大矩形中,使用【矩形工具】在其右下角绘制白色矩形,如图所示。10.【复制】“金牌讲师”并【贴在后方】,适当向右下侧移动,取消填充并设置黑色描边,做出下图的效果,如图所示。11.然后将其英文文案拖入,设置字体为优设标题黑,改为全部大写,调整位置大小和颜色,摆放在“金牌讲师上方”,使用【矩形工具】在其后方绘制较浅色的矩形,如图所示。12.【复制】并【贴在前面 快捷键:Ctrl+F】,调整大小,修改颜色为白色,使用【添加锚点工具】添加锚点,使用【直接选择工具】调整三层矩形的锚点,做出折角效果,如图所示。13.为白色矩形的边角拉出一点圆角,然后【复制】白色矩形并【贴在后面】,适当向左上角移动,修改填充色为较深的蓝色,如图所示。14.将“明星讲师亲解语法公式”拖入至“金牌讲师”下方,相同方法调整,然后向下【移动并复制】一份,取消填充,设置同色描边,使用【矩形工具】在其下半部分绘制矩形,选中文字和矩形,【右键】选择【建立剪切蒙版】,得到描边文字的下半部分,如图所示。15.将它移至原来文案的下方,然后将其英文文案拖入,摆放在下方,使用【矩形工具】绘制略宽的淡蓝色矩形,使用【钢笔工具】在边缘处绘制白色三角形,如图所示。16.将人物素材摆放在白色矩形中,使用【椭圆工具】在其后方绘制淡蓝色矩形,增强层级关系,如图所示。17.使用【矩形工具】在人物图案底部绘制深蓝色矩形,将讲师名摆放在其上,颜色为白色,英文改为大写,使用【椭圆工具】绘制小圆,【移动并复制】摆放在矩形的四角,丰富细节,如图所示。18.相同方法制作其描边效果,然后【复制】下方的大矩形并【贴在前面】,旋转调整它们的角度,同时调整颜色,重复操作做出蓝色、粉色和白色三层矩形,如图所示。19.【复制】蓝色的矩形,略微向右下侧移动,修改填充色为灰色,降低不透明度至34%,做出投影效果,如图所示。20.相同方法为其他两层矩形制作投影效果,然后使用【矩形工具】在白色矩形顶部绘制淡蓝色矩形,将图案素材和文案拖入,拉出【参考线】辅助对齐,具体如图所示。21.继续使用【矩形工具】在白色矩形中绘制淡蓝色矩形,将文案移至矩形上,使用【文字工具】拆分“50”和其他文案,为“50”制作描边效果,如图所示。22.相同方法为矩形的左上角制作折纸效果,修改矩形的颜色为粉色,然后将“课程安排”部分文案移入,使用【矩形工具】在它左右两侧绘制黑色矩形,调整它们的颜色为深蓝色,如图所示。23.继续使用【矩形工具】绘制矩形框,使用【钢笔工具】在文案间绘制蓝色路径,【移动并复制】至其他文案间,【再次变换 快捷键:Ctrl+D】,如图所示。24.将图案素材拖入,摆放在矩形框中内每栏的两端,然后使用【矩形工具】在文案重点部分的后方绘制粉色矩形,作为强调,如图所示。25.相同方法继续制作下方带有折角的矩形,以及其中的文案,为时间文案和“准时开讲”制作描边效果,【移动并复制】三角形至其矩形的左端,调整角度,修改颜色为粉色,即可完成制作,如图所示。26.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。27.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?以上就是AI-金牌讲师图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

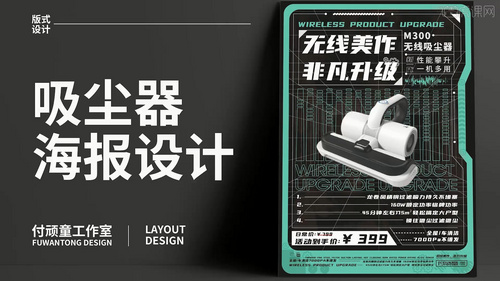
虎课网为您提供字体设计版块下的AI-吸尘器海报设计图文教程,本篇教程使用软件为AI(CC2022),难度等级为中级拔高,下面开始学习这节课的内容吧!本节课讲解 Illustrator(简称AI)软件 - 吸尘器海报设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。课程重点:图片素材在版面的布局,海报表现方式;课程难点:层级关系的梳理与排版,图形元素与版面的融合。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。那我们开始今天的教程吧。1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。2.打开AI,选择【文件-新建】尺寸为A4大小,将文案摆放在画布左侧,使用【矩形工具】绘制与画布等大的黑色矩形,作为背景色,如图所示。3.【打开标尺 快捷键:Ctrl+R】,拉出【参考线】对齐画布边缘5mm处,如图所示。4.使用【矩形工具】沿着参考线绘制绿色矩形,绿色的编码为#62B84A4,使用【选择工具】为它拉出圆角,如图所示。5.【复制】圆角矩形并【贴在前面 快捷键:Ctrl+F】,拉出【参考线】辅助对齐,再次使用【矩形工具】沿着参考线绘制黑色矩形,使用【选择工具】为它拉出圆角,如图所示。6.拉出【参考线】辅助对齐,将褪底的吸尘器图片拖入,然后【移动并复制】文字至画布中,设置合适字体并断行,将“新一代”改为竖版,将英文改为绿色,如图所示。7.使用【矩形工具】绘制白色矩形框,使用【添加锚点工具】为它的边角添加锚点,【删除锚点工具】【删除】边角的点,做出下图的效果,如图所示。8.使用【矩形工具】绘制白色正方形,【删除锚点工具】【删除】左下角的锚点,得到三角形,调整位置大小,摆放在缺口的右上侧,如图所示。9.【复制】黑色圆角矩形并【贴在前面】,选中它和后方的绿色圆角矩形,【减去顶层】挖空这一部分,如图所示。10.使用【添加锚点工具】为绿色边框添加锚点,使用【直接选择工具】调整位置,做出内凹的边框形状,如图所示。11.为吸尘器下方添加文案,【添加锚点工具】为白色矩形框添加锚点,【直接选择工具】调整位置,调整边框的形状,如图所示。12.使用【矩形工具】绘制矩形框,【直接选择工具】调整右上角的锚点,设置为白色填充,将价格文案排入其中,如图所示。13.使用【矩形工具】在“799”中间绘制横向的暗红色矩形,如图所示。14.使用【钢笔工具】在数字右方绘制直线,向下【移动并复制】后分别调整长度,做出下图的效果,如图所示。15.将“新一代”改为描边形式,为文字间添加线条,然后为吸尘器后方添加图案素材,【移动并复制】英文文案,断行后放大,改为描边形式,摆放在吸尘器后方,如图所示。16.继续为绿色矩形底部空白处添加文案,使用【钢笔工具】绘制直线,改为虚线形式,摆放在文案间,丰富文案细节,如图所示。17.接下来为画面底部空白处添加小的装饰性素材图案,丰富版面的细节,如图所示。18.使用【矩形工具】绘制小的宽矩形,【添加锚点工具】为横向两条边中间添加锚点,【直接选择工具】上拉两个锚点,做出箭头形状,如图所示。19.调整颜色,【移动并复制】后【再次变换 快捷键:Ctrl+D】,丰富绿色边框的细节,如图所示。20.使用【椭圆工具】在直线的左端绘制白色小圆,【移动并复制】至其他直线的左端,丰富直线的细节,如图所示。21.【添加锚点工具】为白色边框添加锚点,【删除】锚点后添加素材,然后为线段端点添加白色小圆,丰富边框的细节,如图所示。22.将网格素材摆放在画布右侧,【移动并复制】黑色圆角矩形至其前方,【建立剪切蒙版】,如图所示。23.将网格移入画布中,调整层级关系,为背景添加网格效果,然后修改黑色矩形的颜色为深灰色,即可完成制作,如图所示。24.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。25.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?以上就是AI-吸尘器海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的如何快速设计零食海报,看完这个案例你就会了图文教程,本篇教程使用软件为CDR(X7),难度等级为新手入门,下面开始学习这节课的内容吧!本节课要讲的是零食主题海报的设计方法,使用到的软件是PS2019,课程中的素材可以点击右侧的黄色按钮进行下载,喜欢的同学一起学习吧。学完本课内容后,同学们可以根据下面作业布置,在视频下方提交作业图片,老师会一一解答。我们现在开始本节课程的制作吧。1.首先第一步是准备好文案的内容,文案的部分也有主次之分,主要的标题应该醒目。2.对于构图的部分,有上下左右不同版式的构图,提前规划好文案和图片的对比的位置图,对于这次我们选择的满版构图。3.接着对文案的部分进行分析,现在主标题过于呆板了,没有新意,接着需要对主题的文字进行设计。4.下面我们对主题文案的字体和大小进行调整,现在的主题文案比较符合主题的需要,将主题文案上下排列。5.接下来调整主题文字的字体大小,对主题文字进行大小对比,调整主题文案的位置。6.接着,给主题文字添加上点和儿的装饰,使文字显得更加生动,主题文字更加饱满。7.选择和主题相匹配的图片放在右上角,调整图片的大小和位置。8.接着对图片进行复制,将图片进行旋转放在画面中的左下角,调整图片的大小。9.接着对其他的次要文字进行编辑,调整字形和大小,对文案进行旋转。10.接着给画面中添加上装饰的线条,将线条转换为虚线,使画面的整体构图更加完整。11.接着给画面中添加上logo,将图标放在右下角,英文字母放在左上角,对文字进行旋转。12.给画面添加上背景素材,文案填充白色,对整体的画面颜色进行调整。13.最后是给海报添加【样机】的效果,对海报进行装饰,使其看起来更加具有质感。 14.最终效果如图所示,希望同学们积极提交作业哦。以上就是如何快速设计零食海报,看完这个案例你就会了图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

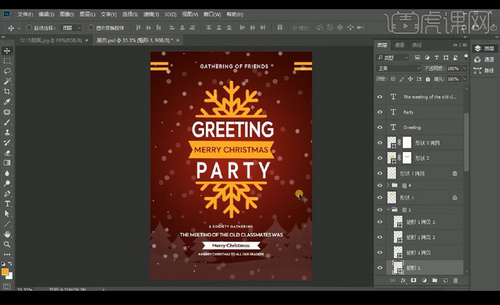
虎课网为您提供字体设计版块下的圣诞来临用配色表达开心图文教程,本篇教程使用软件为PS (CC 2019),难度等级为新手入门,下面开始学习这节课的内容吧!1.我们本节课将节圣诞来临的配色,我们先来看一下黑白稿,没有彩色也是有层次的。2.首先我们先对后面的背景进行填充粉红色如图所示。3.接下来我们对后方的素材形状进行填充黄色如图所示。4.然后我们对左侧的大的三角形状进行点击进入智能对象,然后进行调整填充蓝色如图所示,进行储存。5.我们再将半圆环形状填充蓝色,然后进行调整中间后方的圆形粉色如图所示。6.接下来我们进行将中间的圆形改为变色,然后将右侧的小的圆环修改颜色如图所示。7.我们将左侧的形状上方的材质素材混合模式改为【明度】。8.我们再将右下角的波浪线进行修改颜色如图所示。9.我们合并所有的图层,将做好的海报进行摆放在背景当中,颜色的纯度没有之前做的纯。10.本节课结束。以上就是圣诞来临用配色表达开心图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

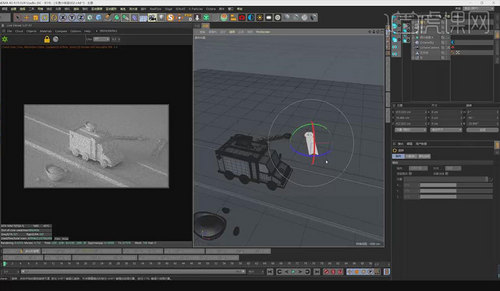
虎课网为您提供C4D版块下的C4D+PS-新年创意小场景图文教程,本篇教程使用软件为PS(CC2019)、C4D(R19)、AI(CC2019),难度等级为初级练习,下面开始学习这节课的内容吧!1.本课主要内容具体如图所示。2.选择【平面】,选择【缩放工具】缩放合适大小,选择【正方体】调整合适大小,选择【光影着色】(线条)N~B调整至效果图所示。按【Ctrl】复制并移动,选择【缩放工具】,缩放至合适大小,单击【鼠标中键】,调整至效果图所示。3.按【C】转为可编辑对象,框前前面物体,调整至效果图所示,选择【物体】右击选择【循环/路径切割】K~L,在中间部分切割,选择物体的面,按向前的箭头进行拖拽。按【Ctrl】复制并移动,选择【线】模式调整物体至效果图所示。4.选择【C】转为可编辑对象,调整车身,框选线条至效果图所示,选择【车厢】上面的面,选择【移动工具】拖拽至效果图所示。选择【点】模式,框选物体的点调整至所示。在车身居中的位置加一条线,选择【面】模式,选择中间物体调整至效果图所示。5.选择【圆柱】,设置【旋转】分段为8,按【C】转为可编辑对象,按【Ctrl+A】全选,右击选择【优化】,选择上下两个部分,选择【面模式】调整至效果图所示。选择【顶部】、【底部】的面,选择【挤压工具】M~T进行挤压,关闭Y线坐标,选择【缩放工具】调整至效果图所示。6.根据物体需要绘制线段,选择【细分曲面】,选择【缩放工具】调整合适位置,按【Ctrl】复制并移动到合适位置。设置【数量】为10,按【Ctrl】复制并移动到合适位置,选择【圆柱】,选择【旋转工具】调整合适角度,选择【缩放工具】调整至效果图所示,按【Ctrl】复制并移动到合适位置,设置【数量】为11。7.按【鼠标中键】切换视图,设置【数量】为10,调整合适位置,选择【旋转工具】调整合适角度,将【梯子】放置车厢尾部。选择【梯子】按【Alt+G】编组,分别给物体命名为【梯子】、【车身】、【车头】。8.选择【元宝】,按【Ctrl+C】复制,【Ctrl+V】黏贴到合适位置,按【Ctrl+S】存储,输入【文件名】,单击【确定】。选择【缩放工具】缩放合适大小,关掉【细分曲面】,调整合适位置,选择【圆环】,选择【缩放工具】调整合适大小。按【C】转为可编辑对象。9.选择【正方体】,选择【缩放工具】调整合适大小,将其移动到合适位置,按【C】转为可编辑对象,在物体上加两条线,选择【顶面】向上拖拽至效果图所示。选择【循环/路径切割】K~L,切割至效果图所示。10.选择【圆环】,选择【细分曲面】,按【Ctrl】复制并移动到合适位置,选择【旋转工具】调整至合适位置。选择【正方形】,选择【缩放工具】缩放合适大小,选择物体,选择【内部挤压】挤压至效果图所示。11.选中【物体】,选择【细分曲面】,整体选中调整方向,选中【元宝】,选择【细分曲面】,选择元宝以及底座按【Alt+G】编组,输入【名称】为元宝。12.选择【面】模式,选择物体向上拖拽,选择【旋转工具】旋转至合适位置,选择【内部挤压】单击鼠标右键选择【分裂】,勾选【创建封顶】,将物体调整到效果图所示。按【Ctrl+A】全选将其进行挤压。选择物体内部,选择【循环/路径切割】K~L,选择【线】模式,选择物体的线,选择【倒角工具】,选择【细分图面】将其调整到效果图所示。13.选择【侧面】,选择【内部挤压】将其调整为效果图所示,选择【车厢】选择【内部挤压】将其调整为效果图所示。选择【车厢】,选择【独显】,按【Ctrl+A】全选,右击选择【优化】,选择【循环/路径切割】K~L,切割至效果图所示。14.选择【物体】,选择【光影着色】N~A,关闭【独显】,选择【光影着色】(线条)N~B,选择【圆柱】,选择【旋转工具】旋转合适角度,选择【缩放工具】调整合适大小。选择【圆柱】,选择【布尔】。15.复制圆柱,将其调整至效果图所示,将【模式】改为【基本】,勾选【透写】,选中物体按【Alt+G】编组,输入【名称】为车身。16.选择【车头】,在中间切一条线,选择【面】模式,选中物体的面,选择【内部挤压】,取消勾选【保持群组】,将其调整至效果图所示。选择【玻璃框】所在的面,选择【内部挤压】,挤压至效果图所示。17.选择侧面玻璃,选择【内部挤压】,挤压至效果图所示,选中四块玻璃,右击选择【分裂】,选择【车头】,按【Ctrl】复制并移动到合适位置,将边向下拖拽至合适位置。选择两个面,右击选择【分裂】,将其调整为效果图所示,选择两个面,选择【内部挤压】,将其挤压至效果图所示。18.选择两个面,选择中间的面选择【内部挤压】。单击【独显】,选择【循环/路径切割】K~L切几条线,选择【循环/路径切割】K~L切割至效果图所示。单击【鼠标中键】切换视图,选中物体右击选择【线性切割】,取消勾选【仅可见】,按【Shift】向下调整至效果图所示。19.关闭【独显】,选择【细分曲面】,选择四个面右键选择【分裂】,选择【循环/路径切割】K~L,调整至效果图所示。选择【车身】所在的面,选择【内部挤压】,勾选【保持群组】,挤压至效果图所示。20.选择【文件——打开】从电脑里找到素材选择【打开】,选择【物体】,选择【网格——样条——分离样条】,删除多余部分,按【Ctrl+C】复制,返回场景按【Ctrl+V】黏贴,选择【旋转工具】调整合适角度。将其移动到车盖上,选择【圆角封顶】,调整至效果图所示。21.选择【矩形】,调整合适大小,选择【细分曲面】,选择【循环/路径切割】K~L,切割至效果图所示。选择中间的面选择【内部挤压】,调整至效果图所示,选择【循环/路径切割】K~L,切割至效果图所示。22.选择【钢笔】绘制线条,新建圆环,选择【扫描】,调整至效果图所示,将其它物体显示,选择【旋转工具】旋转合适角度,用【移动工具】调整适当位置。按【Ctrl】复制并移动到合适位置,选择【旋转工具】,旋转合适角度。23.选中所有物体按【Alt+G】编组,选择【矩形】,调整至效果图所示。选择【顶视图】按【C】转为可编辑对象,选择【缩放工具】调整合适大小。全选所有的线,选择【倒角工具】,调整至效果图所示。24.选择【圆柱】,选择【旋转工具】,调整至效果图所示。按【C】转为可编辑对象,选中所有的面按【Ctrl+C】复制,【Ctrl+V】黏贴,选择【车轮】所有的面,选择【内部挤压】,将其挤压至效果图所示,右击选择【桥接】,选择多余部分将其删除。25.选择轮底下的面右击选择【桥接】,右击选择【优化】,选择之前的车轮,选择【缩放工具】缩放至效果图所示。选择【面】模式,选择【挤压工具】,挤压至合适位置,选择【内部挤压】挤压至合适大小,选择【倒角工具】调整至效果图所示。26.选择需要调整的面,将多余的删除,鼠标右击选择【分裂】,选择【独显】,选择【循环/路径切割】,切割至效果图所示。选择轮胎按【Alt+G】编组,输入【名称】为轮子,按【Ctrl】复制并移动到合适位置,选择【缩放工具】缩放合适大小。27.选择两个轮子,按【Alt+G】编组,选择【对称】,选择轮子,做一个X、Y的对称。按【Ctrl】复制并移动到合适位置,选择【缩放工具】缩放合适大小。选择三个轮子,按【Alt+G】编组,选择【对称】,选择轮子,做一个X、Y的对称。28.选择【矩形】,选择【缩放工具】调整至效果图所示,选择【C】转为可编辑对象,选择【挤压工具】调整至效果图所示。打开【Octane渲染器】,设置【焦距】为135,【宽度】为1920,【高度】为1080,点击【关闭】。29.打开【渲染】,设置【Alpha】为2.2,【滤镜】为0。新建一个视图,选择【标签】,将视图拖入。选择【HDR】贴图,选择【Octane】,选择【图像纹理】,找一张贴图拖至物体。选择【旋转工具】旋转合适大小,选择【光影着色】(线条)N~B,选择【元宝】复制一个,调整合适位置如效果图所示。30.按【Ctrl+C】复制,【Ctrl+V】黏贴,选择【缩放工具】缩放至效果图所示,按【Ctrl+S】存储,选择小元宝,将其移动到合适位置,选择【缩放工具】整体缩放元宝至合适大小。31.选择【圆柱】,选择【旋转工具】旋转合适大小,设置【旋转分段】为6,选择物体的面选择【内部挤压】,挤压至效果图所示。选择【循环/路径切割】,切割至效果图所示,选择【细分曲面】,调整至效果图所示。32.按【Ctrl+O】打开工程,选择素材单击打开,选择【福】按【Ctrl+C】,返回场景按【Ctrl+V】,选择【Alt+G】编组,选择【福】选择【挤压工具】进行挤压,将福调整合适位置。选择【圆角封顶】调整至效果图所示。33.选择【圆柱】,选择【缩放工具】缩放大小,设置【旋转分段】为8,按【C】转为可编辑对象,右击选择【优化】。选择上端和底部,选择【挤压工具】进行挤压,单击【克隆】,设置【旋转】为54,设置【位置】为84,选择【旋转工具】旋转至效果图所示。34.选择【缩放工具】缩放合适大小,选择【鞭炮】设置【数量】为17,按【Ctrl】复制并移动到合适位置。选择【旋转工具】旋转合适角度,将其拖拽至福字下面如效果图所示。35.选择【圆柱】模型,选择中间部分向上拖拽至效果图所示,选择【圆柱】,按【C】转为可编辑对象,调整至效果图所示,选择【点】模式调整至效果图所示。选择【Alt+G】编组,输入【名称】为爆竹,选择【旋转工具】旋转合适角度,按【Ctrl】复制并移动到合适位置选择【旋转工具】旋转合适角度。以上就是C4D+PS-新年创意小场景图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供摄影艺术版块下的新年静物拍摄攻略图文教程,难度等级为初级练习,下面开始学习这节课的内容吧!本节课讲解新年静物拍摄攻略,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。那我们开始今天的教程吧。1.拍摄道具为绒面剪纸福字,一个木质托盘和一把剪刀,将福字放到托盘中。2.选择中式栅格打影子,让窗格的倒影打在福字上,增加气氛感。3.打好光线,把福字放在低于机位的位置,拍摄全景内容。4.拍摄相机为佳能5D4,光圈3.5,快门160,ISO为100。5.拍摄水果静物,红色背景布,突出新年主题。6.打光柔和,不要逆光,注意橘子的摆盘,添加绿色叶子点缀。7.拍摄相机为佳能5D4,光圈3.5,快门160,ISO为100。8.灯笼拍摄,周围添加福字,增加纵深感,仰拍角度。9.拍摄相机为佳能5D4,光圈1.8,快门80,ISO为500。10.本节课内容结束,感谢同学们的观看!以上就是新年静物拍摄攻略图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS-配色用的好圣诞才热闹图文教程,本篇教程使用软件为PS (CC 2019),难度等级为初级练习,下面开始学习这节课的内容吧!1.我们本节课讲解圣诞配色,我们先打开黑白稿可以看到有层次。2.接下来我们进行将背景层进行填充红色如图所示。3.我们还是进行将背景添加一个渐变红色如图所示。4.然后我们可以进行添加【曲线】进行压暗处理如图所示。5.接下来我们进行将部分装饰形状填充为黄色如图所示。6.接下来我们选中中间文案填充白色,再进行选中选区到后方的形状层添加蒙版,反选【ctrl+I】如图所示。7.然后我们进行对底部的形状也进行添加相同的效果。8.本节课结束。以上就是PS-配色用的好圣诞才热闹图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供摄影艺术版块下的新年人像修图图文教程,本篇教程使用软件为PS(CC2019),难度等级为初级练习,下面开始学习这节课的内容吧!本节课讲解新年人像修图,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:控制室内人像的整体色调统一、偏色皮肤的处理、背景穿帮的处理。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.【PS】打开原图,【Ctrl+J】复制图片,右键【转换为智能对象】。2.【滤镜】-【Camera Raw】,对整体进行颜色处理,调整【色温】。3.调整【色调】,调整【对比度】和【高光】,【阴影】提高。4.提高【自然饱和度】,【清晰度】提高,【混色器】中调整细节。5.【新建图层】【Ctrl+Alt+Shift+E】盖印图层,【魔棒工具】选择嘴唇,【Shift+F6】进行羽化。6.添加【色相/饱和度】,吸取嘴唇颜色进行调整,处理面部杂色。7.选择面部杂色比较多的部分,【选取颜色】中黄色进行减少,牙齿选出降低【饱和度】。8.【Ctrl+Alt+Shift+E】盖印图层,【污点修复画笔工具】修脸部瑕疵,【仿制图章工具】修复皮肤。9.也可以运用高低频处理皮肤瑕疵,添加【黑白】,新建【中性灰图层】。10.前景色白色,背景色黑色,画笔进行面部的凹凸变化。11.向下合并图层,【液化】进行面部调整,以自然为主。12.【画笔工具】修补背景的穿帮,背景压暗角,【液化】进行细画。13.【新建图层】绘制腮红,改为【柔光模式】,降低【不透明度】。14.选择面部需要调整的部分,运用【可选颜色】进行调整,选择面部【曲线】提亮,调整凌乱发丝,【色彩平衡】添加青色。15.本节课内容结束,同学们记得上传自己的作业哦!以上就是新年人像修图图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS-用配色喜迎圣诞图文教程,本篇教程使用软件为PS (CC 2019),难度等级为初级练习,下面开始学习这节课的内容吧!1.我们先到网上进行搜一下圣诞节的设计作品进行观察圣诞节的配色。2.接下来我们进行制作,我们先来看一下黑白稿,版面的搭建是黑白的但是也有层次关系的,白色带有灰度的。3.我们先给背景进行填充一个蓝色,然后调整【曲线】压深一点。4.然后我们先进行将文案组进行隐藏,然后我们给装饰素材进行填充颜色如图所示。5.接下来我们进行打开文字组,然后进行调整颜色如图所示。6.填充完成我们进行【ctrl+shift+Alt+E】盖印图层。7.然后我们使用【裁剪工具】进行将画布裁剪放大,然后进行关闭盖印图层显示,进行复制一组装饰组然后摆放在背景上。8.然后我们新建图层背景填充蓝色,接下来我们进行放大装饰组,将装饰文案进行拖入。9.接下来我们进行调整装饰素材的摆放位置如图所示。10.接下来我们对盖印的海报层进行添加【投影】参数如图所示。11.本节课结束。以上就是PS-用配色喜迎圣诞图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

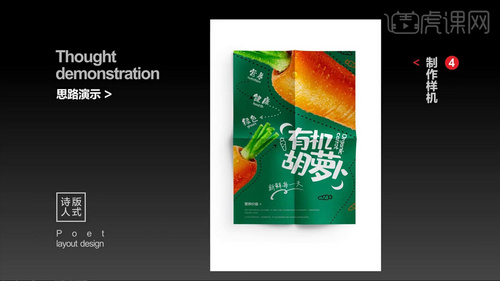
虎课网为您提供字体设计版块下的如何举一反三一学就会,看完这个案例你就会了图文教程,本篇教程使用软件为CDR(X7),难度等级为新手入门,下面开始学习这节课的内容吧!本篇教程学习的是一款萝卜主题的海报,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.首先拿到文案信息,就要去看哪些信息是重要的,哪些信息是不重要的,然后再去看这个项目做的是什么,从这个信息来看,项目做的是有机胡萝卜题材的,它需要的是胡萝卜元素,这是我们对文案的一个大体总结,然后我们开始进行细分。2.主标题就是信息里面的主角,副标题就是其次,这是一个基本的重要性划分,然后就要考虑构图。3.一般来说像这种项目调性可用的构图方式比较多,在这里选的是满版构图,能够去突出这个胡萝卜,让整体画面氛围比较热闹。4.首先把文字做一个编排,主标题有机胡萝卜,它是最大的,在画面当中它的视觉比重是最突出的,确定了这个之后,我们再去看整个画面存在什么问题。5.主标题占比还是不够大,不够突出,我们可以用断行处理,主标题的字体需要更换一下,更换与我们这个项目调性比较符合的,因为主标题它必须是最丰富的,我们要把最好的效果、最好的字体、最好的形式都给主标题,因为它是主角。6.我们给它换一种字体,看起来就比较符合我们这个项目调性,现在整个画面还存在一个问题,主标题也存在一个问题,它是不适合做主角的,因为它不够丰富。7.首先给它做一个大小的对比,让它做一个旋转的效果,还有字与字之间的间距,让它非常紧密的贴近,形成了比较聚焦的视觉点,然后在两边给它增加了装饰,起到一个强化的作用,也显得更加的活泼一点。8.主标题还是不够丰富,再给它提取一个萝卜的标志,放到主标题上面,把两边的空间给解决了,这时候主标题已经比较丰富了。9.接下来就要去解决副标题,左上角这个空间,利用营养健康绿色,提取英文做一个大小对比,然后给它绘制了一个曲线,让它变得更加的活泼一点,比较有趣。10.接下来看下面的空间,首先把新鲜每一天单独提取出来,改成这种手写体,让它向上做一个倾斜,然后用画笔给它画一个这样的线,增加它的丰富性,也能够强化它,下面营养价值就是一种普通的内文信息了,它能够识别性就可以了,这样每一个信息都有它独特的空间。11.画面当中两个红心的位置需要解决,在这里我们就可以去找元素了,我们要去找个胡萝卜的素材,把画面给解决,版式设计就是用信息解决空间的一个艺术。12.我们找个胡萝卜放在画面当中,利用了这种重复的构成,给它复制了一个胡萝卜,把上面跟下面空间都给解决了,图片元素也是非常讲究的,一定要找一张好看的、比较鲜艳的,作为我们的素材,能够为我们的画面增分。13.到这一步,我们要继续为它增加一个效果,顺着胡萝卜给它一个虚线的描边,不管是强化虚线,还是为主标题增加一些符号,其实都是为了去解决画面的空间,让画面立刻丰富起来。14.然后还有其他一些空间,也要丰富起来,利用这种重复的构成,再复制一些胡萝卜,进行随意的摆放,显现出画面的活泼,增加画面的动感。15.接下来开始进行色彩搭配,背景色用这种绿色,因为绿色能够显现出食物这种天然的感觉,然后用白色的字,形成一个对比就比较突出了,再把一些胡萝卜作为点缀色,与主图片的萝卜进行色彩上的呼应,到这一步画面就已经做完了。16.最后就是提交方案,做一个样机,让画面更加的真实细腻,也能让客户看到我们的诚意,最终效果如图示,同学们记得上传自己的作业哦!以上就是如何举一反三一学就会,看完这个案例你就会了图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

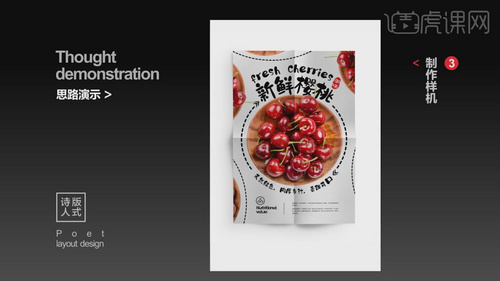
虎课网为您提供字体设计版块下的如何设计漂亮视觉形式,樱桃类的海报设计方法图文教程,本篇教程使用软件为CDR(X7),难度等级为新手入门,下面开始学习这节课的内容吧!本篇教程讲解如何设计漂亮视觉形式,樱桃类的海报设计方法,感兴趣的一起来学习吧!学完本课内容后,完成下图布置的作业,视频下方评论区上传,讲师会进行点评!那我们开始今天的学习吧!1.首先拿到文案信息后,分析项目信息,排列出相关文案出来,具体如图示。2.标记出设计重点,和次要的信息以及不相关的文案信息,具体如图示。3.主体为樱桃,文字信息相对来说也比较丰富,这里我们选用【满版构图】来叫大家学习樱桃类的海报设计方法,具体如图示。4.首先进行一个信息排版,主要信息,与次要信息进行排版,具体效果如图示。5.将视觉点【樱桃】与文字铺满整个画面,分出层级关系,主标题在画面当中占比最大,具体效果如图示。6.将主体与主标题贴近些,让字体变形随着圆盘路径,突出视觉焦点。7.这个时候会发现主标题的新鲜樱桃,还是不够丰富,可以提取信息,增加英文信息,给画面增加一个层级,在旁边给它添加要给红色的章,让画面更精致,具体效果如图示。8.接下来观察画面是否还需要添加内容信息,内文信息提取出关键词文案,同样顺应圆盘路径做变形设计,具体效果如图示。9.继续提取内文信息,做符号化处理,绘制一个樱桃的简笔画,用圆圈圈起来,配上英文,保持阅读性,适当的排版,具体效果如图示。10.制作到这里后,会发现构图更偏向于【中心构图】,这个时候需要在通过【重复构图】,在画面边缘添加一些主体元素,具体效果如图示。11.到这一步后在中心图片这里给它增加一个影响的虚线圆形,强化主体突出视觉焦点,再顺着旁边的路径再给它增加一些线,控制好留白,具体效果如图示。12.回顾本节课所学的主要内容,满版构图如何去刻画主标题,利用【重复构成】表达整体画面氛围,信息符号化表达,增加点线面丰富画面,具体效果如图示。13做到最后也可以更换不同的形式比如手绘插画的这种感觉去把我们这个主体做一个更换去呈现一个不一样的效果,具体效果如图示。本节课讲解结束,同学们记得提交作业。 以上就是如何设计漂亮视觉形式,樱桃类的海报设计方法图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

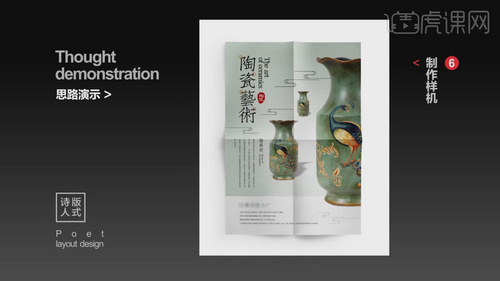
虎课网为您提供字体设计版块下的文化类的海报一学就会,陶瓷类海报的设计总结图文教程,本篇教程使用软件为CDR(X7),难度等级为新手入门,下面开始学习这节课的内容吧!本篇教程学习的是文化类陶瓷海报设计思路总结,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.课程内容陶瓷主题的海报,首先我们分析一下项目调性,,分析字体、图片与色调,网上找了两张相关主题的海报,进行分析具体如图示。2.从两张图中提取主标题用的书法体,隶书宋体能够突显出文化的这种素雅,比较符合项目气质,具体如图示。3.【陶瓷艺术】三个字体,第一个【宋体】相对来说比较合适,第二个是黑体因为陶瓷艺术没有任何的修饰故与项目不符,第三个是在宋体的基础上加入了繁体,相对来说要比前两个更合适主标题,具体如图示。4.通过三种字体的对比,最后选择了3号字体作为主题字体,具体如图示。5.接着开始对字体进行二次编排,竖排然后提取陶瓷艺术的英文再增加一个印章,让它这种古韵比较的足,最后再在【陶瓷艺术】上面增加线圆,丰富视觉性。6.从之前的参考海报种提取的第二件东西是【瓷器】,具体如图示。7.根据相同调性可知素材:瓷器质感光滑,花纹单一,图案精细丰富,在网上选取了三款瓷器,具体如图所示。8.A的花纹过于单一、B的颜色色调偏黄、C的花纹精细丰富,整体对比,最终选择了素材C作为【瓷器】素材,具体如图所示。9.为了丰富画面,复制两个【瓷器】素材出来,利用三角的一种透视近大远小的手法,增加画面层次感,具体如图所示。10.将主体素材放入海报当中,塑造主体的时候可以通过增加【投影】来增加画面丰富性,具体如图所示。11.画面可以看到左侧会比较空,【左右构图】的形式比较适合这种调性的项目,通过竖版将文字信息填充丰富画面,具体如图所示。12.工艺流程用符号化表示,字体颜色选用【绿色】与瓷器素材产生呼应,具体如图所示。13.选【中国风】元素线条围绕画面填充,增加层次感,增加线的时候要有规律,具体如图所示。14.利用【上下分割构图】,给空间填充【4:1】的同色系色块,最后增加要给径向的【渐变效果】中间亮的感觉,具体如图所示。本节课讲解结束,同学们记得提交作业。以上就是文化类的海报一学就会,陶瓷类海报的设计总结图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的如何快速设计营销海报,这个案例为你详细解答图文教程,本篇教程使用软件为CDR(X7),难度等级为新手入门,下面开始学习这节课的内容吧!本篇教程学习的是如何快速设计营销海报,这个案例为你详细解答,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1. 首先参考这两张图,去分析分析项目调性,用哪种字体还有配色,具体如图所示。2. 首先分析【字体】,第一个字体在黑体的基础上稍微做了【延伸设计】,第二个是黑体范围字体偏粗的一类,具体如图所示。3. 图中三种字体,字体一:宋体,本身就具有文雅气质,偏文化类,不具有食欲感,字体二:黑体,没有过多装饰显得过于苍白,呆板,字体三:稍带设计感的圆体。4. 根据之前的分析,可以得出,【3】号字体是非常符合项目调性的,具体效果如图示。5. 将主标题进行重新编排,文字排版错落有致,提取英文信息符号化,增加画面生动性,底部用圆润的色块,起到强化视觉占据空间的作用,具体如图示。6. 从前面的两张海报中分析汉堡素材特点,图一色泽丰富,图二材料丰富更具食欲感,具体如图所示。7. 根据上图,我们找了三款汉堡素材,A素材属于小汉堡,内容不够丰富,B素材细节非常丰富,C素材相对于AB素材都非常地弱,整体感觉都十分不符,具体如图所示。8. 根据之前的分析,可以得出,【B】素材是非常符合项目调性的,具体效果如图示。9. 接下来,将主标题字体于素材结合,放入同一画布当中,具体效果如图示。10. 将主标题与素材做叠加效果,强化主视觉,让整体性更加地统一,具体效果如图示。11. 深化画面,给字体增加图中所示地线让它更加丰富,图片要比文字更加重要所以强化的时候第一时间要先围绕这个图片进行强化,具体如图所示。12. 画面上半部分基本解决,下半部分将信息符号化,比如限时尝鲜做【时钟】地符号化表现,【9.9】放大比例,在增加一个小汉堡,做对比关系,具体如图所示。13. 继续深化,给汉堡增加【投影】,产生跳跃的感觉,在添加上活动时间等内文信息,利用线条做规范统一画面的作用,具体效果如图示。14. 接着用红黄色块按照【3:1】的比例通过上下分割的手法,强化主体,主标题用【深红色】,加白色浅描边,突出重点,小汉堡做【破图】作用,关联整体画面,具体如图所示。15. 最后围绕汉堡在中间增加一个白色光感效果,强调主体,丰富画面,具体效果如图示。16. 本节课讲解结束,同学们记得提交作业。 以上就是如何快速设计营销海报,这个案例为你详细解答图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

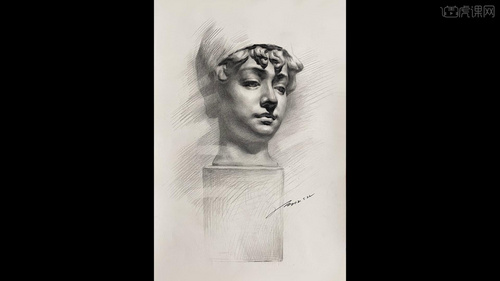
虎课网为您提供字体设计版块下的素描-石膏-人物2图文教程,难度等级为中级拔高,下面开始学习这节课的内容吧!本节课讲解素描-石膏-人物2,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:构图饱满,造型准确,画面的色块感要有方有圆,笔触生动活泼,灵活自如。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.首先经营画面的构图,抓住大概的位置,上面小下面大。2.把握五官,跟一下具体的形状,注意大的比例。3.这个阶段简单概括,把脸的形状抓取一下,开始具体画五官。4.形状画清楚,里面的颜色变化概括一下,注意画的轻一点。5.把基本的亮暗分出来,注意眼睛的距离,先把它的暗部找出来。6.找一下鼻子的长度,整个人物形态带一点俯视的感觉,不要画的太过。7.尽量侧锋用笔,抓转折去画,里面的东西先不画。8.把暗部画出来,形尽量抓准确,脸型比较圆润。9.帽子的形状大概捕捉一下,头发也是先抓大型,帽子也是有厚度的。10.把五官明确一下,两边压灰一点,不断调节形状。11.把鼻子的暗部画出来,注意形状的穿插变化,眉弓骨让它鼓起来。12.颧骨和咬肌不是特别明显,帽子形表达准确,头发的形体和暗部表现出来。13.加点背景上去,头发的形状变化很多,后面的部分简化掉。14.进行局部刻画,逐步深入去画,眼睛里面的变化展现一点,重要的暗部画足一点,保持大的黑白灰。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是素描-石膏-人物2图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的Blender-卡通ip雕刻-12_添加场景渲染图文教程,本篇教程使用软件为blender(3.3),难度等级为中级拔高,下面开始学习这节课的内容吧!本节课学习的是使用Blender软件进行卡通IP雕刻全流程制作,对于课程内容有不理解的同学可以在评论区留言,老师会给与回复。本节课的核心知识点是:1.区域光、太阳光、HDR的使用技巧;2.细节灯光的处理方式;3.渲染输出。视频学百遍,不如上手练一练,在完成课程的学习之后也要记得完成本节课的作业并上传到评论区。那么我们开始学习吧1.首先打开上节完成的人物造型,把角色放置到一个创建好的场景当中。我们来简单的讲解一下场景中两个异形的场景造型是如何制作的,效果如图所示。2.把渲染引擎改成【Cycles】,设备改为【GPU计算】。勾选降噪并且最大采样给到512,渲染的最大采样给到1024,效果如图所示。3.在材质属性列表这里把模式切换成【世界环境】,选中背景素材,【Ctrl +T】我们先来指定一个贴图,点击打开文件夹。指定我们之前准备好的贴图素材,效果如图所示。4.然后来旋转一下灯光的Z轴,我们首先来添加一个区域光。【Shift +A】-【灯光】-【面光】,然后把灯光放到背景当中,调整对应参数,效果如图所示。5.然后给模型添加一个背光,【Shift +A】-【灯光】-【面光】,然后把灯光放到人物背景当中,调整灯光色温等对应参数,效果如图所示。6.给人物造型添加细节的光线,创建一个灯光之后放到人物的细节位置,观察各个角度,调整灯光的位置和大小,色温以及灯光的强度等,效果如图所示。7.人物的细节灯光添加完之后,我们需要给道具一些造型添加细节灯光。让人物造型更加的丰满,效果如图所示。8.给场景中的小造型添加细节灯光,让整个画面有明暗的变化,细节更加的丰富有趣,效果如图所示。9.最后再检查一下灯光的细节进行细微的调整,然后根据整体效果进行调节即可,调整好之后就可以渲染导出了。10.那么这节课的内容就讲到这里了,在完成本课的学习后不要忘记做作业,同学们要自己尝试将卡通IP雕刻制作完成后截图上传到评论区,老师会给予点评。以上就是Blender-卡通ip雕刻-12_添加场景渲染图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的Blender-卡通ip雕刻-11_角色材质制作图文教程,本篇教程使用软件为blender(3.3),难度等级为中级拔高,下面开始学习这节课的内容吧!本节课学习的是使用Blender软件进行卡通IP雕刻全流程角色材质制作,对于课程内容有不理解的同学可以在评论区留言,老师会给与回复。本节课的核心知识点是:1.角色的面部纹理绘制;2.此表面散射材质;3.其他卡通材质。视频学百遍,不如上手练一练,在完成课程的学习之后也要记得完成本节课的作业并上传到评论区。那么我们开始学习吧1.首先打开上节课的模型,这节课我们需要给模型添加材质。首先来给脸部来进行添加,然后我们进人人体的模型独显它,进入边模式。首先把头部和身体进行一个分离,效果如图所示。2.单独选中头部,我们需要单独对头部来进行展UV。我们选中鼻子右键,添加缝合边。按下【N】调整裁剪起点参数。然后选择嘴部和耳朵脖子等位置继续标记缝合边,效果如图所示。3.然后我们把处理好的头部模型来进行一个展UV。然后按下【A】全选所有的面,按【U】进行展开。按【L】进行选中,然后对于面部的各个部位进行一个排布,效果如图所示。4.把眼珠子也标记一下缝合边进行展开,选取前面的部分进行排布。然后给模型添加一些简单的材质,拉出三个观察视图便于我们操作的时候进行观察。然后设置一个摄像机视角,效果如图所示。5.然后我们来给脸部添加一个材质球,【Ctrl + Tab 】-进入【纹理绘制】。首先创建一个【基础色】调整对应参数,然后设置最基础的肤色。打开画面的X轴对称,【Ctrl + A】-【位置】。【Ctrl + Tab 】-进入【纹理绘制】,效果如图所示。6.在【视图着色方式】中改成【平展】,然后可以通过【材质预览】进行绘制。按【F】选择一个合适的颜色进行绘制,模式改成正片叠底,效果如图所示。7.绘制好之后,把渲染引擎更改成【Cycles】,设备改成【GPU计算】开启降噪,调整对应参数,然后进行渲染。然后来创建一个灯光,调整对应参数,效果如图所示。8.给脸部的其他部分添加对应的材质,然后调整眼球的材质效果,调整对应参数,完善整体的面部效果,效果如图所示。9.最后给衣服和其他造型添加材质,调整对应的参数设置,让整体的色彩更丰富,人物造型更有特色,效果如图所示。10.那么这节课的内容就讲到这里了,在完成本课的学习后不要忘记做作业,同学们要自己尝试将卡通IP雕刻制作完成后截图上传到评论区,老师会给予点评。以上就是Blender-卡通ip雕刻-11_角色材质制作图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的09-C4D行李箱产品展示动效-渲染部分讲解图文教程,本篇教程使用软件为C4D(R25),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解C4D软件 - Octane渲染器 - 行李箱产品展示动效-渲染部分讲解,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 课程核心知识点:行李箱模型的建模技巧,产品动效基础的应用,Octane材质的应用。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.打开【Octane渲染器设置】面板中调整一下它的渲染细分等参数,这一步可以根据自己的电脑配置进行调整,也可以根据老师的调整步骤进行调整,具体如图示。2.在灯光面板中,选择【灯光】然后新建片光源,放置在合适位置,修改一下【功率、颜色】的数值信息,具体如图示。3.选择【材质球】点击【漫射】通道,在通道中修改材质的“颜色”信息,具体如图示。4.选择材质球加载“噪波节点”效果,连接到材质球的通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。5.选择【材质球】点击【漫射】通道,在通道中添加【RGB颜色节点】并且修改材质的“颜色”信息,具体如图示。6.选择【材质球】点击【漫射】通道,在通道中添加【RGB颜色节点】并且修改材质的“颜色”信息,具体如图示。7.选择材质球加载“噪波节点”效果,连接到材质球的通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。8.选择材质球加载“贴图纹理”效果,连接到【凹凸/法线】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。9.打开【渲染器设置】,将保存的【分辨率】数值调整为【1200*675】,然后勾选【锁定比率】,在面板中调整一下【帧范围】的预设为【手动:0-50】,具体如图示。10.打开另外一个场景文件,对场景中的内容进行【删减】的操作。11.选择【材质球】点击【漫射】通道,在通道中修改材质的“颜色”信息,具体如图示。12.选择材质球,在【面】模式下,选择模型的“部分”面,在选中的情况下将材质球直接拖动给模型,具体如图示。13.在修改面板中右键鼠标点击【函数曲线调整】的效果,然后打开【时间线窗口】在窗口中调整动画的图层的位置。14.打开【渲染器设置】,将保存的【分辨率】数值调整为【1200*675】,然后勾选【锁定比率】,在面板中调整一下【帧范围】的预设为【手动:0-30】,具体如图示。15.将渲染好的图层导入到【AE】软件,在渲染的时候因为是【PNG】图片,所以在导入进来的时候需要勾选【图片序列】的选项,设置完成后点击【文件 - 导出 - 媒体】【快捷键:Ctrl+M】,设置保存的格式以及文件的路径。16.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。17.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是09-C4D行李箱产品展示动效-渲染部分讲解图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D-发光字下集图文教程,本篇教程使用软件为C4D(R19),难度等级为中级拔高,下面开始学习这节课的内容吧!1、本节课讲解C4D-发光字下集,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。2、我们继续上节课的操作,将准备好的贴图文件载入进来,如图所示。3、然后我们将贴图连接到材质球对应的位置,如图所示。4、将调整好的材质球赋予给背景,并设置他的大小,如图所示。5、在灯光中创建一个光源,调整灯光的位置,如图所示。6、将灯光进行一个复制,然后调整灯光的位置,如图所示。7、这里我们新建一个玻璃材质球,如图所示。8、然后新建一个【发光】材质,调整他的强度,如图所示。9、新建一个金属材质球,然后将准备好的贴图文件载入进来,如图所示。10、在【透明】通道中设置他的贴图参数,如图所示。11、选择创建好的材质球,修改【索引】的数值,如图所示。12、将准备好的贴图文件载入进来,如图所示。13、点击渲染,根据渲染的效果进行一个调整,如图所示。14、选择灯光,然后修改灯光预览样式,如图所示。15、我们点击渲染,根据渲染的效果进行一个调整,如图所示。16、打开【oc】渲染器设置,并修改他的参数,如图所示。17、新建一个【几何体】对象中的【平面】调整他的大小,如图所示。18、这里我们新建一个玻璃材质球给平面,如图所示。19、将渲染好的效果图进行一个保存准备后期制作,如图所示。20、将效果图导入到PS中,这里我们使用ps自带的CR滤镜进行处理,如图所示。21、在效果器中添加一个【曲线】效果,如图所示。22、在效果器中添加一个【色相饱和度】效果,如图所示。23、最终效果。以上就是C4D-发光字下集图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!