2BLENDER篮球少年-手脚五官建模+雕刻 -第三课时图文教程
7BLENDER篮球少年-BLENDER 雕刻衣服优化-第八课时图文教程

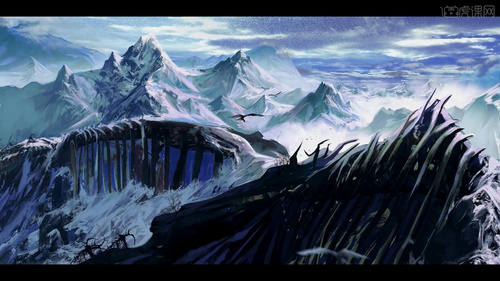
虎课网为您提供字体设计版块下的PS-插画场景设计中的创意思路图文教程,本篇教程使用软件为PS(CC2021)、SAI,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解 Photoshop(简称PS)软件 - 场景设计中的思路,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 课程核心知识点:物体外轮廓节奏把握、提高完成度主要方法。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.首先我们【新建图层】,使用为其【填充】一个蓝色的背景,选择合适的画笔选择较深的蓝色绘制出山的大致形状,如图所示。 2.使用【套索工具 快捷键:L】绘制出远处山的区域,选择较浅的蓝色进行【填充】,我们可以多画几层来增加层次感,如图所示。 3.我们可以参考恐龙的遗骸来绘制山的部分,在绘制的时候要注意近大远小的一个透视关系,如图所示。 4.选择烟雾笔刷在山的周围绘制一些云层,我们也可以将右侧的山顶放置在左侧,使视觉中心在左侧的山峰上,如图所示。 5.选择恐龙遗骸图层拖动到画布中,【自由变换 快捷键:Ctrl+T】贴合山顶部分调整至合适的位置,如图所示。 6.选择【滤镜-液化】调整恐龙遗骸的形状,使其与山头的形状一致,如图所示。 7.调整好全部的图形后,选择合适的颜色为后方的山体涂抹一个合适的颜色,添加【色相/饱和度 快捷键:Ctrl+U】调整色相为-2,饱和度为+49,如图所示。 8.【新建图层】后使用【渐变工具 快捷键:G】选择黄色,从天空的上方向下拖动出一条渐变的光源,如图所示。 9.我们还可以根据自己的需求使用【套索工具 快捷键:L】调整后方的山脉,选取一部分山脉然后进行删除,为光源部分预留更多的空间,如图所示。 10.再次【新建图层】,使用【渐变工具 快捷键:G】从上往下制作蓝白渐变的效果,如图所示。 11.使用烟雾笔刷选择较深的蓝色,在山的上方绘制一些云朵,如图所示。 12.使用【渐变工具 快捷键:G】选择白色在后方的山下方绘制渐变效果,再使用云朵笔刷添加白色的云朵,如图所示。 13.在图层2上方【新建图层】,选择较深的颜色为远处山的暗面绘制一些阴影,如图所示。 14.回顾本节课所学的内容,同学们可在视频下方的评论区留言并提交作业,老师会根据提出的问题回复。 15.效果图如图所示,视频学百遍,不如上手练一练,你学会了吗! 以上就是PS-插画场景设计中的创意思路图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

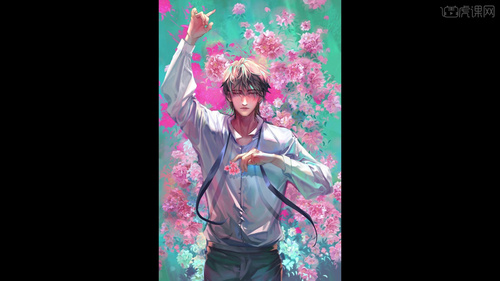
虎课网为您提供字体设计版块下的SAI-二次元插画绘制图文教程,本篇教程使用软件为SAI,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解SAI-二次元插画绘制,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:绘图时的思维构成,细化时需要思考的问题,也将提到一部分颜色的选用。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.需要思考绘画的物体和物体的摆放,构成要素的组成,这张图灵感来源不要在我目前哭泣这首诗歌。2.人物绘制以闭眼的神态开始构思,花也是与之相联系的物体,人物穿着白衬衫。3.花不能选择白色,开始绘制草稿,然后进行铺色。4.确定光源方向,这张图想要凸显的神圣,选择了顶光,花也用樱花来代替。5.底色选择【绿色】,确定整体色彩之后,开始铺物体的固有色。6.固有色打上渐变的阴影,对于白色的选择不是单纯的体积关系,白色衣物的绘制选择【偏蓝】或【偏紫】的底色。7.画上衣服的阴影,尽量以X轴的方向进行选色,这样色彩饱和度变化明度不变。8.绘制褶皱时,选择饱和度较高的【蓝色】,丰富了整体衣物的颜色。9.裤子的绘制按照这个思路画,开始细化,注意亮面和闭塞的绘制。10.整张图一起推进行细化,这样确保绘制的完成度和虚实变化,可以找一些樱花的参考。11.把樱花暗面和亮面的体块分开,最后塑造出每一朵具体的样子,进行刻画。12.樱花全都是粉色太过于单调,用到了【PS】里的【曲线】,调了一些蓝色的花。13.丰富背景的色彩,最后调整关于人物的明暗,物体塑造的暗色不够深。14.新建【正片叠底】图层,选择【紫灰色】,压一下物体的暗部。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是SAI-二次元插画绘制图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的iPad公益插画-部队垃圾分类海报图文教程,本篇教程使用软件为procreate,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解iPad公益插画-部队垃圾分类海报,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:绘画过程中对于场景的基本认知和定义,以及对于透视的准确定位、场景绘制中对于每一个元素的掌控以及全局意识、绘画过程中各个阶段应该对自己有怎样的要求。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.本张插画以方块居多,画方块要形成透视线,其次运用图层模式绘制光影关系。2.人物是受透视线影响的,绘制人物的时候可以通过建模工具,将人物透视调整好再进行绘制。3.背景先找到底色铺上,【喷枪】对天空进行涂抹过渡,画出大致的渐变效果。4.【新建图层】绘制云朵,画出云朵的形状,内部添加阴影。5.【新建图层】绘制地面颜色,选择树木的笔刷,在地面上绘制树。6.锁定树木的图层,【喷枪】做出树木的渐变,调整天空的光影。7.绘制垃圾分类的构图,地平线为直线,垃圾桶为仰视视角,向上引出消失点。8.将透视线找好后,降低图层【不透明度】,绘制垃圾桶的造型。9.点击左上角扳手,打开【绘图指引】,自动生成透视线。10.将垃圾桶进行上色,上色后添加明暗变化,要有肌理感。11.【新建图层】图层模式【添加】,选择饱和度高的颜色,添加光感,【橡皮】将边缘进行过渡,降低图层【不透明度】。12.光感的图层模式可以自己进行尝试,光的走向也是顺着透视线的方向画的,垃圾桶上添加商标。13.将商标素材调整透视,放置在垃圾桶上,添加【蒙版】,将商标的边缘擦出肌理。14.绘制人物轮廓线,进行铺色,绘制明暗变化,边缘添加亮色,天空的图层模式【减去】。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是iPad公益插画-部队垃圾分类海报图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的Procreate-敦煌飞天细化上色篇-iPad绘画03图文教程,本篇教程使用软件为Procreate,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解procreate-敦煌飞天细化上色篇2-iPad绘画,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:背景细化,图层模式的运用。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.继续细化背景,提高草图【不透明度】,新建图层细化鬼神。2.用一个深色进行细化,眼睛夸张一点,根据草图画鼻子。3.用【纹理】里的笔刷,叠加几个环境色,注意用笔的力度。4.用【橡皮擦】修一下边,用【亮黄色】提亮颧骨的位置,可以尝试其他颜色。5.画的时候不停缩小画面观察,新建图层加深暗部,再加点细节。6.接着画另一只鬼神,也是用同样方法细化,加深暗部。7.吸取上一个鬼神暗部颜色再接着画,调整颜色,加入环境色。8.添加高光,新建图层画星宿,图层模式为【亮光】。9.用【选区工具】调整位置,接着画文字,图层模式为【亮光】。10.【锁定】图层并修改颜色,创建【剪辑蒙版】,图层模式为【正片叠底】,根据云的走势画出图案。11.也可以画出云的暗部,画出一些飘出来的云,注意云的走向。12.用【涂抹工具】均匀一下颜色,吸取原先的颜色,继续细化。13.加入一些分支,用同样的方法加入一层亮色,会显得画面更加丰富。14.修整下半部分的云,给云加点纹理,同时丰富一下颜色。15.再加入一层亮色,图层模式为【覆盖】,背景上画类似的云图案,图层模式为【正片叠底】。16.将浅色的图层模式改为【颜色减淡】,再降低【不透明度】,修改颜色接着画。17.根据云画条纹,修改图层模式,给鬼神加入【红色】的环境色。18.复制鬼神图层组,把它们进行合并,移动位置,调整后的图层放入云的下面,制造若隐若现的感觉。19.图层模式改为【颜色减淡】,再降低【不透明度】,人物背后用【抽象】里的【三角星座笔刷】画出淡淡的白色光芒,所有图层最上方新建图层,用【抽象】里的【风暴湾】画一层纹理,调整画面。20.最终效果如图示,同学们记得上传自己的作业哦!以上就是Procreate-敦煌飞天细化上色篇-iPad绘画03图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

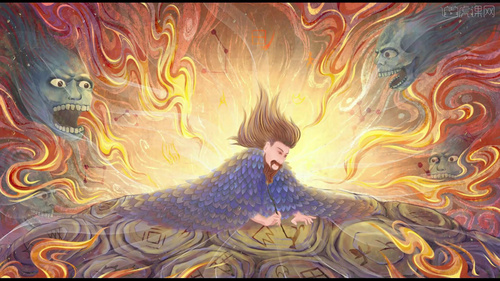
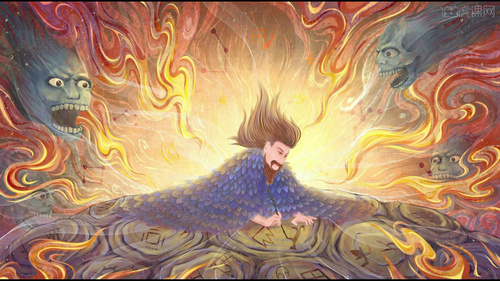
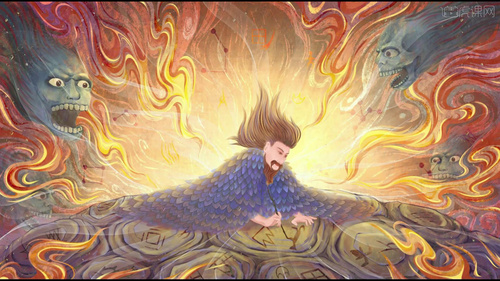
虎课网为您提供字体设计版块下的Procreate-仓颉造字构思铺色篇-iPad绘画01图文教程,本篇教程使用软件为Procreate,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解procreate-仓颉造字构思铺色篇-iPad绘画,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:画面构思,铺色。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.根据仓颉造字神话故事能想到四瞳双目,通过鸟兽的足迹由此启发创造出了文字,根据网上的故事进行提取。2.仓颉观察天上星宿的分布情况,然后造出了不同的符号,也就有了象形文字。3.仓颉在龟甲上刻符号,龟壳是一个元素,仓颉发明文字是震天撼地惊动鬼神的大事。4.可以挑选几个元素去画,新建图层构思草图,选择中心构图,趴着写字的仓颉。5.可以让头发飘起来,下面加个大龟壳,画出大概龟壳的纹路。6.画出云的朝向,新建图层,继续细化草图,导入参考素材,开始画人物。7.画上人物的眼睛和胡子,耳朵在眉毛和鼻底的位置,画出他的衣服。8.手可以在网上找些相同姿势进行参考,用【液化】调整画面,新建图层,开始画龟壳。9.新建图层画云,云是以人物为中心向外扩散的状态,加入一些文字。10.画龟壳上的文字,开始勾线,画出五官的线条和手的线条。11.新建图层,把它放到所有图层下面,开始铺大色,用【尼克滚动笔刷】绘制。12.由中心向外由亮到暗,在中间加入【亮黄色】,再加入一些【淡绿色】。13.自然过渡一下背景,淡化一下背景,用【尼克滚动笔刷】进行铺色,加入一些环境色,用【涂抹工具】涂抹背景。14.新建图层给云铺色,接着画仓颉的衣服,加入环境色,背景上画一个光源,用【尼克滚动笔刷】由中心向外涂抹,龟壳加点亮色,给皮肤铺色,然后画头发,光源用【添加模式】,降低【不透明度】,画面下面加点云。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是Procreate-仓颉造字构思铺色篇-iPad绘画01图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的Procreate-仓颉造字细化上色篇-iPad绘画02图文教程,本篇教程使用软件为Procreate,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解procreate-仓颉造字细化上色篇1-iPad绘画,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:人物的细化,龟壳的细化。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.开始细化人物,新建图层刻画衣服上的羽毛,选择一个亮色画它的羽毛。2.整体用排列的方式画,一个一个有规律的往下画,新建图层画下一排的羽毛。3.两个图层隔着画,方便后期调整颜色,把右边的羽毛也跟上。4.把其中一个羽毛图层降低【不透明度】,这样可以区分一下,再继续画下面的羽毛。5.衣服上的羽毛都是用同样的绘画方式,可以改变羽毛的绘画方式,也可以画几组不同形状的羽毛。6.注意衣服的转角,羽毛也要跟着转过去,衣服的部分差不多画好了。7.下面的衣服颜色图层修一下边,修改线稿的颜色,用【剪辑蒙版】进行改色。8.也可以用【锁定】图层,然后用【填充】图层修改线稿颜色,开始画胡子。9.新建图层画剩余的羽毛,开始画头发,给头发加点【黄色】。10.可以在头发上加点羽毛的颜色,和羽毛进行呼应,也相当于是环境色。11.也可以在胡子上加点,【锁定】羽毛的图层,然后加入环境色。12.给皮肤加上暗部,在衣服上加入亮色,进行点缀。13.点缀的时候,可以换不同的颜色,提高草图的【不透明度】。14.根据草图画龟壳,注意龟壳的起伏变化,不要太平整。15.再调整一下颜色,点击【小扳手】-【画布】,打开【参考】,导入龟壳图片。16.画龟壳的时候,线条不要太实太细,可以加粗一点并有虚实变化。17.同时画的时候加点细纹,画纹路的时候把阴影也画上,阴影也是有渐变的。18.注意线条的粗细变化,新建图层,画龟壳上的文字。19.新建图层,在龟壳上加入一些衣服的颜色,龟壳边缘加点【黄色】,文字图层改为【覆盖模式】,龟壳加入其他颜色,将橡皮擦改为【鸽子湖笔刷】,用它擦淡点文字。20.最终效果如图示,同学们记得上传自己的作业哦!以上就是Procreate-仓颉造字细化上色篇-iPad绘画02图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的卡通女孩面部绑定教程6-眼睛材质添加图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是卡通女孩面部绑定教程6眼睛材质添加,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答。 课程学百遍,不如上手练一练,欢迎各位同学在学习完本节课的内容后将本节课的作业截图上传到评论区,老师会进行点评。 那我们开始本节课的学习吧1.在之前的课程当中我们已经完成了脸部模型的权重绘制,接下来我们开始给面部添加材质,具体如图所示。2.这里分别将头发和牙齿模型导入进软件当中添加到模型对应位置,这里可以再对素材大小进行调整使其更加契合头部模型的大小。3.为了方便进一步操作我们可以将面部模型进行隐藏,接着将牙齿添加绑定到骨骼模型当中,这样在后续人物张嘴时牙齿也会跟随发生变化。4.在调整好后给人物面部制作出一个微笑露齿的感觉即可,这里可以根据同学们的喜好对嘴部模型进行一些微调,具体如图所示。5.接下来开始给人物添加眼睛材质,这里我们新建一个透明节点,通过原理化BSDF中添加渐变的方法制作出眼球的黑白感觉。6.这里需要控制好黑白渐变的大小强度方向等细节,使颜色部分向前呈现,制作出眼球的感觉,边缘位置不需要太过强烈稍微有一点模糊变化的感觉会显得眼珠更加自然。7.为了进一步加强眼球的渐变感觉,这里我们单独显示眼球模型后制作出多个分区,这样我们可以在后续分别为他们添加材质制作出眼球的变化质感。8.这里分别添加上浅灰色和黑色的材质,使眼睛模型材质更有层次,看着更加自然和谐,具体如图所示。9.进一步优化,给外侧眼珠添加蓝色,内部使用黑色,中间使用混合工具对其进行过渡处理,这样生成的效果会更加自然。10.另一侧的眼睛也是一样的处理方法,这里我们将第一个眼睛制作出来后对其进行复制即可。11.那么本节课就到这里,在课后同学们还需要对面部模型的权重效果再次进行调整和优化,直到制作出比较满意的效果。12.本节课就到这里,你学会了吗?以上就是卡通女孩面部绑定教程6-眼睛材质添加图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

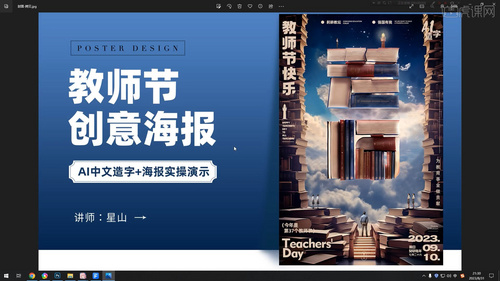
虎课网为您提供字体设计版块下的PS+SD-【教师节】创意海报设计图文教程,本篇教程使用软件为PS(CC2020)、Stable Diffusion,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解使用PS SD软件完成【教师节】创意海报设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。本节课程的主要内容有:1.老师文字创意效果的生成2.背景场景的合成3.海报文案排版及细节设计本节课的课后作业是:根据本课所讲的内容,以及提供的素材文案设计一张"教师节”创意海报!那么我们话不多说,直接开始本节课的练习。1.在正式开始制作前首先打开最终效果图来进行分析,讲解在进行本次创意海报设计过程当中的设计思路以及在进行海报制作过程当中需要注意那些细节。2.接着来看文案信息,我们需要通过甲方提高的文案信息、画布尺寸等元素总结提炼出一些重要的关键词,并思考使用哪些关键词可以使用AI软件制作出我们想要得到的画面效果。3.打开AI绘图工具,这里我们依次将提示词和反向提示词输入到软件当中,采样方法选择为【DPM++ 2M SDE Karras】、采样迭代步数为30,这里也可以根据实际生成的画面效果进行调整。4.因为我们还需要制作出效果图中创意文案的效果,这里我们使用PS软件创建出文案图片上传到AI工具当中,这里所制作的文案大小字体的元素都可以根据喜好来进行微调。5.此时点击生成,AI软件就会根据我们的需求生成出一系列【老师】文案创意图片,这里我们可以选择图片中自己比较喜欢的图片继续进行进一步优化,可以直接勾选下方的【高清修复】其他的保持默认即可。6.都制作好后接下来将得到的创意文案图片下载下来拖入ps软件打开,接下来我们将使用PS软件进行进一步的优化并完成海报的制作,具体如图所示。7.这里使用魔棒和橡皮擦工具将我们不需要的背景部分进行删除,仅保留【老师】文案即可,新建一个背景图层颜色填充为黑色。8.下面使用同样的方法使用AI软件制作出一个比较梦幻的背景图片,这里所用到的关键词老师也会提供给大家,同学们可以点击视频右侧的黄色按钮进行下载。9.同样的将背景图片导入到PS软件中使用Camera Raw渲染器对其进行调色,接着使用【盖印图章工具】将背景中的小元素适当擦除,让背景看着更感觉舒服一些。10.此时将老师文案也显示出来放置到画面的中间位置,可以看到此时海报的整体效果就已经出来了而且效果非常不错,接下来我们继续对海报进行优化。11.对老师文案进行进一步的优化,分别使用黑白曲线对其进行调整,稍微提亮一些更符合背景的色彩氛围,具体如图所示。12.接着依次开始添加老师准备好的一些人物素材等,这里使用橡皮擦、套索工具等将其抠出来后放置到画面当中空白位置,丰富海报整体的氛围感。13.将文案要求当中的文案信息依次添加到海报当中,这里需要根据主次文案的关系进行摆放,这里注意颜色使用的是比较素的淡黄色,不要抢到柱体【老师】文案的视觉效果。14.海报都制作完成后在画面的最上方使用颜色查找制作出蓝色,这里将颜色查找效果器的不透明度给到30%左右即可,这里还需要根据画面当中的实际效果在进行数值的微调。15.那么到这里本节课的【教师节】创意海报设计就完成了,我们再来回顾一下整体的制作过程,首先使用AI软件制作出创意文案的图片和海报背景效果,合理的使用AI可以大幅度的提升我们的作图速度,接着将制作好的图片导入到PS软件当中进行色调的优化和海报文案、画面辅助元素的添加。16.本节课的课后作业是:根据本课所讲的内容,以及提供的素材文案设计一张"教师节”创意海报!17.本节课就到这里,你学会了吗?以上就是PS+SD-【教师节】创意海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

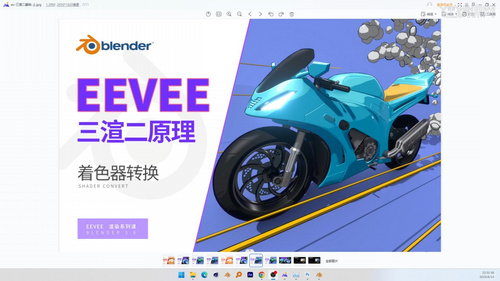
虎课网为您提供字体设计版块下的Blender-三渲二基础上着色器转换-EEVEE渲染器06图文教程,本篇教程使用软件为BLEDNER(3.6.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解BLENDER-EEVEE渲染器第六节-三渲二基础上 着色器转换,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。本节课程的主要内容有:1.Shader convert完成本节课的学习后欢迎同学们将本节课所制作出来的三渲二效果图上传到评论区当中,老师会给与点评。那么我们话不多说,直接开始本节课的练习。1.首先来讲解一下什么是三渲二,其实也就是将场景当中的三维模型通过添加材质球的方法制作出二维的感觉,更加具体的讲解也就是将材质表面的固有色剔除出来,这个也是BLENDER软件渲染中非常重要且使用的功能,也是一个比较基础的知识点。2.这里我们可以直接打开BLENDER软件,在场景中新建一个经纬球后给到一个自动平滑着色,添加日光后将强度给到3即可,具体如图所示。 3.接着是添加曲面亮度后给到一点高光,高光的颜色给到比较亮色的颜色即可,这里我们使用的是明绿色,同学们也可以选择自己喜欢的颜色进行制作。4.设置都完成后接下来我们开始给这个球体模型进行三渲二的制作,这里打开着色器后新建材质,添加漫射材质链接到着色器当中。5.接着将曲面亮度的颜色改到一个纯色后现在就已经有了一点三渲二的感觉,当然此时的三渲二还不是我们想要制作出来的那种感觉,这里我们继续对他进行调整。6.添加上颜色渐变效果器,这里我们可以通过控制颜色渐变效果器当中的黑白信息来定义哪里是阴影,哪里是我们的受光面。7.这里我们不需要过渡那么强烈,因此我们这里可以在添加上灰色使颜色渐变之间的过渡更加柔和,过渡效果更加自然,那么到这里就是一个比较简单的三渲二感觉了。8.此时制作出来的模型仍是黑白颜色的,那么如果有的同学想要给球体制作出不同颜色的效果也是使用这样的方法进行制作,在颜色渐变当中我们可以分别给出黑色深蓝和浅蓝的颜色并使他们在球体当中进行渐变过渡。9.这里还有另一种方法可以制作出上述效果,我们可以在颜色渐变中可以将线性改为【常值】,然后进行调整就可以将整体的颜色进行修改10.如果同学们觉得每次都要调整三个渐变效果太麻烦了这里我们也可以使用将他简化,首先将之前制作好的漫射BSDF、RGB和颜色渐变效果器打组放置到一起。11.接着我们要对模型进行颜色叠加,这个操作跟PS逻辑是比较类似的,这里在混合当中分别添加上不同颜色并使其在经纬球上进行混合,颜色模式选择为正片叠底即可。12.此时如果我们调整之前新建的组当中的参数一样可以对球体的颜色效果进行控制,这里我们可以通过对组内参数进行微调优化三渲二的显示效果,具体如图所示。13.接着打开我们本节课的课程案例,在摩托车模型当中我们添加了很多代表速度的线条,他既带有金属感觉有有一点三渲二的风格在,本节课所用到的素材和源文件同学们可以点击视频右侧的黄色按钮进行下载。14.接着将多余的材质进行删除,我们来开始对他进行三渲二的制作。首先添加上一个日光,调整好角度和位置后将灯光的强度给到3。15.给背景平面添加上比较明亮的绿色后接着开始对摩托车模型进行调整,这里还是使用上面的方法先给摩托车添加上漫射BSDF效果器。16.新建颜色渐变效果器,这里我们可以通过控制颜色渐变效果器当中的黑白信息来定义哪里是阴影,哪里是我们的受光面,通过明面暗面直接的变化强化二维平面的感觉。17.将制作好的打组后连接到【固有色】面板中,在系数当中分别选择上一个亮色和一个暗色,此时的摩托车二维感觉以及非常强烈了。18.这里我们再新建一盏日光,这里调整不同的角度控制摩托车当中的光影感觉,继续强化三渲二的质感,强度可以稍微给高一点给到3.8,具体如图所示。19.完成本节课的学习后欢迎同学们将本节课所制作出来三渲二效果图上传到评论区当中,老师会给与点评。20.本节课就到这里,你学会了吗?以上就是Blender-三渲二基础上着色器转换-EEVEE渲染器06图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

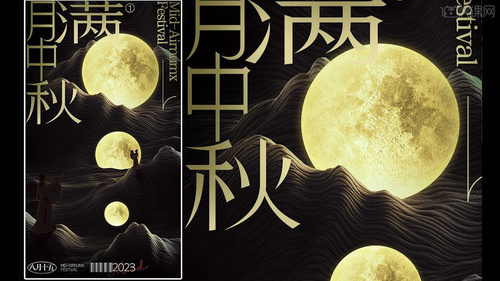
虎课网为您提供字体设计版块下的PS+Midjourney-中秋节创意海报设计图文教程,本篇教程使用软件为PS(CC2018)、Midjoureny,难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是使用PS和Midjourney软件完成中秋节创意海报制作,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答。本节课程的核心知识点是:1.用MJ指令输出背景素材2.画面调色技巧3.版面排版技巧。课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 那我们开始吧1.在开始课程前首先打开最终效果图,分析想要制作出什么样的效果,在进行描述时的设计思路意境表达。具体如图所示。2.这里我们可以使用翻译软件,将我们的描述词添加到翻译软件上【用绿色的线组成的山,3s材质, 矢量图,艺术性,抽象,想象力】。3.将翻译后的描述词导入进Midjourney软件后进行生成,此时可以优中选优在生成的海报当中选择自己最满意的图片继续进行生成。4.当我们得到自己最为满意的照片后将其下载并上传到PS软件当中,接下来我们使用PS软件来制作海报的具体部分。5.通过色相饱和度和曲线工具对海报进行去色,接着导入月亮素材图放置在画面的视觉中心位置,这里可以为其添加上色相饱和度工具进行提亮,使月亮与背景的对比感觉更加强烈。6.这里我们可以使用钢笔工具将月亮的部分形状选中并删除,制作出月亮被群山遮挡了一半的感觉,这里要调整得细一些不要产生穿模现象。7.将月亮素材进行复制并摆放到画面当中的中间位置,使用同样的方法制作出月亮被群山遮盖的感觉,这里可以进入【图层样式】中为月亮添加上外发光效果。8.新建图层,使用黄色大画笔工具在群山间进行涂抹制作出月亮光照的感觉,具体如图所示。9.下面导入人物素材放置到画面当中,这里可以使用较小的画笔为其进行描边,同时分别使用白色与黑色画笔制作出阴影的感觉,具体如图所示。10.添加文案,这里使用的字体是【字小魂梅花宋】,同学们可以使用字魂软件进行使用,具体如图所示。11.继续完善画面效果,这里可以使用形状工具为其添加上一些辅助元素,填充画面的负空间使画面看起来更加饱满。12.海报制作好后将其盖印一份,使用高反差保留后使用线性光模式,使画面更有质感。11.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 12.本节课就到这里,你学会了吗?以上就是PS+Midjourney-中秋节创意海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的卡通女孩面部绑定教程5-面部权重图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是卡通女孩面部绑定教程5-面部权重,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答。 课程学百遍,不如上手练一练,欢迎各位同学在学习完本节课的内容后将本节课的作业截图上传到评论区,老师会进行点评。 那我们开始本节课的学习吧1.在之前的课程当中我们已经完成了脸部骨骼的绑定,接下来我们开始给面部添加权重效果,具体如图所示。2.这里我们可以进入到面部骨骼的权重绘制部分对面部骨骼在进行单独的调整,使骨骼的效果权重更加契合头部模型,我们可以在右侧的效果预览窗口看到调整后的显示效果,具体如图所示。3.这里我们需要一一对面部的骨骼进行调整与权重绘制,使每一处结构都更符合我们的需求,重点要调整好眼部和眉毛的位置使面部表情更加自然。4.在调整完成后可以退出编辑模型对模型进行移动看看在眼睛开闭的过程中是否会发生破面或影响到其他部分的情况,如果有的话我们就还需要进行调整。5.睫毛部分也是一样的方法进行处理,这里我们使用权重绘制工具对睫毛模型进行涂抹,这里在涂抹过程当中需要注意使他们均匀一些这样在添加材质时显示效果也会更好。6.给睫毛模型刷好权重后这里我们还需要再对睫毛模型进行一些优化调整,使眼睛开闭过程中睫毛模型时刻保持自然的感觉。7.分别在正视图和侧视图对睫毛部分进行调整,这里可以通过添加形态建的方式将整个结构进行绑定,具体如图所示。8.另一侧的眼睛模型也是一样的方法需要进行单独调整,这里也可以左边部分的睫毛模型删除掉后将右侧的睫毛形态复制过来使用即可。9.涉及到下巴和脖子的位置我们需要将他们的权重进行删除,大致保留图中效果即可,具体如图所示。10.那么本节课就到这里,在课后同学们还需要对面部模型的权重效果再次进行调整和优化,直到制作出比较满意的效果。11.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 12.本节课就到这里,你学会了吗?以上就是卡通女孩面部绑定教程5-面部权重图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的卡通女孩面部绑定教程4-面部骨骼绑定图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是卡通女孩面部绑定教程4-面部骨骼绑定,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答。 课程学百遍,不如上手练一练,欢迎各位同学在学习完本节课的内容后将本节课的作业截图上传到评论区,老师会进行点评。 那我们开始本节课的学习吧1.在之前的课程当中我们已经完成了脸部模型的基础建模,接下来我们开始给面部模型添加骨骼材质并进行骨骼的绑定,具体如图所示。2.导入骨骼模型将其贴近到面部模型位置,这里我们可以特别注意一下大致对齐即可,接着将脖子下方的骨骼进行删除,因为我们目前只完成了面部模型的建模,因此这里我们只对面部进行骨骼的添加即可。3.这里我们调整好骨骼模型的位置后即可开始对骨骼进行绑定,接着打开面部骨骼的参考图,接下来的调整面部骨骼的时候可以对应进行制作。4.首先分别在正视图和顶视图调整好耳朵骨骼的位置,使其对照面部模型的位置进行放置,这里需要来到顶视图确定耳朵模型的角度是与面部模型一致的。5.接着是嘴部的骨骼绑定,这里分别调整好嘴巴骨骼的大小和位置即可,不需要有太复杂的操作,如果有不合适的地方我们也可以调整骨骼的大小使其更符合小嘴巴的感觉。6.在进行骨骼绑定的时候需要时刻切换到不同的视角进行操作,例如这里我们将嘴巴骨骼添加好后还要来到侧视图当中调整好骨骼的支撑结构。7.其余的结构我们对照参考图中效果一一进行调整即可,这个步骤并不麻烦只需要同学们对添加骨骼,调整骨骼位置形状的方式有了大概的掌握就可以完成。8.在侧面视图当中我们对骨骼的位置角度进行优化,使其更加贴合面部模型的位置,这样在添加完骨骼之后两者的融合效果会更加和谐。9.当我们将骨骼添加完成后可以对其效果进行侧视,例如拉动红色矩形框对面部模型的形状进行调整,观察其余位置的变化是否正常,整体面部是否和谐。10.那么本节课就到这里,在课后同学们还需要对模型的骨骼效果进行调整和优化,直到制作出比较满意的效果。11.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区,节课就到这里,你学会了吗?以上就是卡通女孩面部绑定教程4-面部骨骼绑定图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的卡通女孩面部绑定教程3-眼睛眉毛轮廓建模图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是使用Blender软件设计【卡通女孩面部绑定教程3-眼睛眉毛轮廓建模】,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 那我们开始吧1.首先打开Blender软件,接着上节课的模型继续制作。选中眼睛的部分,然后挤出眼眶的部分,效果如图所示。2.先把眼睛的整体轮廓部分调整好,后续就不方便对轮廓进行修改了。我们根据参考图把眼睛的整体轮廓调整好,效果如图所示。3.然后新建一个经纬球,把经纬球缩小放到眼眶中。调整眼球的位置和大小,效果如图所示。4.根据眼球的位置来调整眼眶边缘的线条位置,减少穿帮的可能性,添加一些环切线来调整眼眶周围的部分,效果如图所示。5.把一些不太自然的线条调整一下,让整个眼眶的线条更加的自然。然后把脖子的部分延展出来,效果如图所示。6.接着来做耳朵的部分,选中头部位置的几个面,按【I】键给到一个内插面,效果如图所示。7.然后来到面模式,挤出耳朵的形状。接着调整耳朵的形状和大小,根据实际情况来调整位置,效果如图所示。8.随后做出耳朵的内外轮廓,包括和头部的衔接部分,也要进行相应的调整,效果如图所示。9.接着来制作眉毛的部分,选中头部眉毛部分的面,按住【Shift+D】右键【分离】-【选中项】,然后调整眉毛的形状已经位置大小等细节,效果如图所示。10.最后完成之后观察整体效果,调整细节的部分,包括面部的各个部分是否贴合,不会穿帮,效果如图所示。11.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 以上就是卡通女孩面部绑定教程3-眼睛眉毛轮廓建模图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的卡通女孩面部绑定教程2-嘴巴鼻子建模教程图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是使用Blender软件设计【卡通女孩面部绑定教程2-嘴巴鼻子建模教程】,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 那我们开始吧1.首先打开Blender软件,接着上节课的模型来调整一下脸部的细节,眼睛和嘴巴的连接处还是有些生硬,我们继续通过点线来进行调整,效果如图所示。2.先选中鼻子周围的部分进行调整,先把鼻子的轮廓制作出来。然后再观察鼻子和眼眶周围的部分,进行点线的调节,效果如图所示。3.然后把表面细分的视图层级调节为2,接着做脸部的布线延展。首先选择切割工具,给脸部增加一圈边线,为了后续做表情的时候更加的方便,效果如图所示。4.随后选中嘴部边缘,来调整边线和点的位置,可以直接把它收到最里面。继续调整嘴角的弧度和位置,效果如图所示。5.做好之后观察整体效果,调整整个头部的整体形状。包括脖子部分的预留区域,也要调整到位,效果如图所示。6.整体调整好之后,可以观察细节部分,一些点线的位置是否合适自然。可以多用一些松弛,让整体的效果更加的贴合,效果如图所示。7.然后来制作嘴唇的部分,根据参考图的效果来进行制作。同样需要细致的调整点线的位置,让嘴型更加的自然,效果如图所示。8.嘴型的正面调整好之后来调整嘴型的侧面,细节和位置都调整好之后,就可以往里收了。制作过程中可以隐藏掉后面的部分,从嘴巴的内部进行观察和调整,效果如图所示。9.最后把隐藏的面都展示出来,再根据现在的效果调整整体的细节部分,效果如图所示。10.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 以上就是卡通女孩面部绑定教程2-嘴巴鼻子建模教程图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D+OC-整体场景渲染+后期处理06图文教程,本篇教程使用软件为C4D(R19/R20) OC(4.0/3.07) PS(2018),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解C4D软件 - Octane渲染器 - 整体场景渲染后期处理,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.在【几何体】对象中创建【平面】,然后在【对象】面板中设置【长宽/分段】的数值信息,具体如图示。2.在效果器中添加【置换效果器】然后添加【噪波节点】,并且在面板中调整波动的强度信息,具体如图示。3.选择材质球加载“贴图纹理”效果,连接到【漫射/发光】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。4.选择材质球,添加【纹理发光】节点连接到【发光】通道中,然后在面板中添加【RGB颜色】并且修改节点的颜色信息。5.选择制作好的模型添加【实例】效果器进行【复制】的操作,然后结合使用【移动/旋转/旋转】命令调整模型的位置,具体如图示。6.选择材质球加载“贴图纹理”效果,连接到【漫射/粗糙度/凹凸/法线】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。7.选择材质球加载【渐变节点】先修改颜色信息,然后在通道中修改材质的“颜色滑块”位置,并且连接到【发光】通道,具体如图示。8.在效果器中添加【混合节点】将调整好的材质球连接到【材质1和材质2】通道中,具体如图示。9.选择混合材质球,在面板中添加【衰减】效果连接到【混合节点 - 数量】通道,查看渲染效果。10.在灯光面板中,选择【灯光】然后新建片光源,放置在合适位置,修改一下【功率、颜色】的数值信息,具体如图示。11.选择创建好的片光源进行【复制】放置在合适位置,修改一下【功率、颜色】的数值信息,具体如图示。12.在工具栏中选择【环境光】,选择【天空】环境进行创建,然后下载好的图片素材中添加一个HDR文件给天空,修改【功率】的数值信息,用来照亮“场景”,具体如图示。13.打开【Octane渲染器设置】面板中调整一下它的渲染细分等参数,这一步可以根据自己的电脑配置进行调整,也可以根据老师的调整步骤进行调整,然后勾选【Alpha通道】,具体如图示。14.调整完成后点击【渲染】,等待渲染完成后导入到【PS】软件,在工具栏中点击【滤镜 - Camera Raw滤镜】,在面板中点击【预设 - 基本】面板修改【对比度:+23】、【清晰度:+19】,具体如图示。15.导入渲染好的【Alpha通道】图,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,具体如图示。16.在工具栏中使用【橡皮擦】工具,并且模式调整为【线性渐变】模式进行【删减】的操作。17.后期的调整思路进行一个讲解,将保存好的通道图载入进来,然后根据不同的通道效果设置【图层模式】。18.最终将调整好的图进行汇总,对效果图进行【排版】制作【详情页】效果,具体如图示。19.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。20.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是C4D+OC-整体场景渲染+后期处理06图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D+OC-镜头渲染+内部渲染05图文教程,本篇教程使用软件为C4D(R23) OC(4.0/3.07) PS(2018),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解C4D软件 - Octane渲染器 - 手机摄像镜头,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.在工具栏中选择【环境光】,选择【天空】环境进行创建,然后在面板中新建【材质球】,取消“漫射”的勾选,并赋予给环境,具体如图示。2.在面板中新建【金属材质球】,取消“漫射”的勾选,然后在【高光】通道中修改材质球的颜色信息,设置【反射】的强度,然后在【粗糙度】面板中调整【浮点】的数值,具体如图示。3.在灯光面板中,选择【灯光】然后新建片光源,放置在合适位置,修改一下【功率、颜色】的数值信息,具体如图示。4.选择创建好的片光源进行【复制】放置在合适位置,修改一下【功率、颜色】的数值信息,具体如图示。5.选择材质球进行【复制】,在【高光】通道中修改材质球的颜色信息,设置【反射】的强度,然后在【粗糙度】面板中调整【浮点】的数值,具体如图示。6.选择材质球加载“贴图纹理”效果,连接到【漫射/发光】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。7.选择模型点击左侧的【纹理模式】,然后使用【移动、缩放】效果,调整一下纹理的大小,具体如图示。8.选择创建好的【镜面透射材质球(透明材质)】,选择材质球在【伪阴影】通道中,对选项进行一个勾选,具体如图示。9.打开【渲染器设置】,将保存的【分辨率】数值调整为【2560*1440】,然后勾选【锁定比率】,具体如图示。10.打开【Octane渲染器设置】面板中调整一下它的渲染细分等参数,这一步可以根据自己的电脑配置进行调整,也可以根据老师的调整步骤进行调整,具体如图示。11.选择【材质球】点击【漫射】通道,在通道中修改材质的“颜色”信息,具体如图示。12.选择材质球加载“贴图纹理”效果,连接到【置换】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。13.新建材质球,在材质球面板中点击【自发光】通道,然后在通道面板中调整【颜色】的信息。14.打开【Octane渲染器设置】面板中调整一下它的渲染细分等参数,这一步可以根据自己的电脑配置进行调整,也可以根据老师的调整步骤进行调整,具体如图示。15.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。16.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是C4D+OC-镜头渲染+内部渲染05图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D+OC-手机摄像镜头建模04图文教程,本篇教程使用软件为C4D(R23) OC(4.0/3.07) PS(2018),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解C4D软件 - Octane渲染器 - 手机摄像镜头,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.选择模型使用【循环切割】效果【快捷键:K~L】,在模型上增加新的线条,并且进行【删减】的操作,具体如图示。2.选择模型进行【塌陷】的调整【快捷键:C】进行【合并】的操作,找到“缺口处”,然后右键鼠标找到【焊接】的效果,进行点击缝合,这里可以根据老师的步骤来进行缝合。3.选择模型图层,右键鼠标找到【线性切割】效果【快捷键:K~K】进行一个切割,具体如图示。4.选择模型图层,右键鼠标找到【多边形画笔】效果器【快捷键:M + E】对当前形状进行绘制的操作。5.选择“模型”在【线】模式下,使用【滑动边】命令调整一下模型的形状,具体如图示。6.在【线】模式下“利用鼠标选择线”,按住键盘上的【Ctrl】键使用【移动挤出】,具体如图示。7.选择模型,在【面】模式下结合使用【挤压、内部挤压】命令调整模型的形状,具体如图示。8.在【线】模式下“利用鼠标选择线”,然后进行【倒角】操作,并且在面板中设置倒角的数值,具体如图示。9.选择模型,使用【循环切割】效果【快捷键:K~L】,在模型上增加新的线条,具体如图示。10.载入准备好的“晶格”模型文件使用【缩放】命令调整大小,放置到手机的“镜头”位置。11.选择载入进来的素材模型,然后结合使用【移动/旋转/旋转】命令调整模型的位置,具体如图示。12.在【几何体】对象中创建【圆柱体】,然后在【对象】面板中设置【半径/高度/分段】的数值信息,具体如图示。13.选择模型,使用【循环切割】效果【快捷键:K~L】,在模型上增加新的线条,具体如图示。14.切割完成后对模型进行【删减】的操作,找到“缺口处”,然后右键鼠标找到【焊接】的效果,进行点击缝合,这里可以根据老师的步骤来进行缝合。15.在【面】模式下“利用鼠标选择面”,使用【挤压】命令调整模型的厚度,具体如图示。16.在【线】模式下“利用鼠标选择线”,然后进行【倒角】操作,并且在面板中设置倒角的数值,具体如图示。17.选择制作好的模型添加【实例】效果器进行【复制摆放】的操作,具体如图示。18.打开【Octane渲染器设置】面板中调整一下它的渲染细分等参数,这一步可以根据自己的电脑配置进行调整,也可以根据老师的调整步骤进行调整,具体如图示。19.在工具栏中选择【环境光】,选择【天空】环境进行创建,然后下载好的图片素材中添加一个HDR文件给天空,修改【功率】的数值信息,用来照亮“场景”,具体如图示。20.新建摄像机图层,在【合成】面板中开始【辅助线】选项,然后勾线【网格\黄金分割】的选项。21.打开最终制作好的工程文件,对场景的“材质以及灯光”进行一个了解,并且对材质的制作流程进行分析。22.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。23.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是C4D+OC-手机摄像镜头建模04图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D+OC-手机USB插口建模03图文教程,本篇教程使用软件为C4D(R23) OC(4.0/3.07) PS(2018),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解CINEMA 4D(简称C4D)软件 + Octane渲染器 - 03手机USB插口,教程中使用的软件为 CINEMA 4D(简称C4D)+ Octane渲染器 + Photoshop(简称PS),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。那我们开始今天的教程吧。1.【面模式】选中开孔的小面,【内部挤压】收小,【挤压】做出凹陷,如图所示。2.再次【挤压】和【内部挤压】收小卡边,然后同理【点模式】为点【倒角】出圆面,如图所示。3.【线性切割】切出边,然后同理【面模式】选中面,【内部挤压】收小,【挤压】做出凹陷,再次【挤压】和【内部挤压】收小卡边,如图所示。4.同理为点【倒角】做出充电口的圆边,【线性切割】切出边,【消除】多余的边,【点模式】【全选】并【优化】,如图所示。5.【面模式】选中面,同理【内部挤压】收小,【挤压】做出凹陷,再次【挤压】和【内部挤压】收小卡边,如图所示。6.【面模式】选中凹陷的面,【内部挤压】收小,然后选中一圈面,【点模式】选中左半边的点并【删除】,如图所示。7.【创建父级】【对称】,【连接对象+删除】,【挤压】勾选创建封顶,向外挤压出厚度,如图所示。8.新建【立方体】,调整位置大小,【创建父级】【克隆】,调整参数,如图所示。9.【移动并复制】并调整位置,摆放在中间两端,做出充电口结构,如图所示。10.新建【圆环】和【星形】,调整位置大小,【连接对象+删除】,如图所示。11.【创建父级】【挤压】,调整偏移为0,【连接对象+删除】,【边模式】选中五角星的边,向后【挤压】,如图所示。12.【封闭多边形孔洞】,同理为圆形做出厚度,【封闭多边形孔洞】,【创建子级】【倒角】为所有边倒角,如图所示。13.将此形状移至螺丝孔洞中,【移动并复制】并调整,如图所示。14.新建【平面】,【创建父级】【晶格】,调整参数做出网格,【连接对象+删除】,如图所示。15.【移动并复制】至项目中,调整位置大小,放在扬声器中,如图所示。16.【移动并复制】至其它扬声器孔中,完成底部的制作,然后调整【右视图】中参考图的位置大小,对齐背面,如图所示。17.【移动并复制】备份的面,【边模式】选中,【滑动边】调整,【点模式】调整使点更加规整,如图所示。18.【分裂】左上侧四分之一面,然后【删除】保留四分之一角,【边模式】调整边,【创建父级】【对称】两次,如图所示。19.新建【圆盘】,【移动并复制】并调整贴合四个圆,如图所示。20.在【右视图】调整参考图【面模式】选中面,【挤压】和【缩放】贴合边缘,如图所示。21.【循环/路径切割】切出一圈边,【倒角】为直角边卡边,然后对模型和四个圆盘【连接对象+删除】【面模式】【删除】外面,【多边形画笔】绘制多边形连接,如图所示。22.继续绘制多边形完成连接,然后【创建父级】【细分曲面】,调整为下图的效果,如图所示。23.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。24.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?以上就是C4D+OC-手机USB插口建模03图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS-高级感地产海报设计图文教程,本篇教程使用软件为PS(CC2022),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是使用PS软件进行高级感地产海报设计,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答。本节课程的核心知识点是:1.掌握高级感地产海报设计的思路2.学会画面细节的处理3.如何构建出大气的场景感课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 那我们开始吧1.首先根据尺寸要求新建画布,这里我们直接使用渐变工具添加上蓝色到青色的渐变,具体如图所示。2.使用选框工具勾选出一个矩形选区后进行红色到蓝色的渐变,记着使用套索工具随机的勾勒出一些类似岸边石头的选区后填充黄色。3.将上一步制作好的岩石形状复制一份镜像复制放置到另一侧,接着将准备好的素材拉入画面当中放置在画面视觉中心位置。4.继续将准备好的素材拉入画面当中,本节课所用到的素材和源文件同学们可以点击视频右侧的黄色按钮进行下载,这里我们依次将素材拉入即可。5.下面根据尺寸要求将文案依次添加到画面当中,这里我们可以根据主次文案关系对文案信息进行排版,使文案内容更吸引读者的注意力。6.这里我们也可以使用一些小的装饰元素对文案进行装饰,让文案更具有特色,丰富画面细节。7.当我们将文案和辅助元素都添加到画面当中后继续对画面整体显示效果进行优化,使画面视觉效果更加舒适。9.下面继续将辅助元素拉入画面当中填充到画面空白位置,使画面整体整体更加丰富,具体如图所示。10.这里需要不断优化直到达到比较满意的效果,同学们可以对照老师的效果图进行优化,具体如图所示。11.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 12.本节课就到这里,你学会了吗?以上就是PS-高级感地产海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的机能风的配色特点分析图文教程,本篇教程使用软件为PS(CC2018)、AI(CC2017),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解Photoshop(简称:PS)软件 - 机能风的配色特点分析,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评区进行提交。 课程核心知识点:了解机能风海报配色特点。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.课程讲解之前老师个同学们找了一些关于机能风的海报内容,通过海报场景了解风格的特点。2.看到第一组海报效果使用到的黑白灰的组合,通过颜色对比制作出光影关系。3.这一组海报中使用大面积的黑色,并且配合部分的彩色信息丰富场景效果。4.在进行颜色选择的时候,通常使用到的色块信息是右上角的区域,使用饱和度很高的颜色。5.继续往下来到其他的海报内容,在颜色使用方面通常是比较亮眼的颜色,也是饱和度较高的颜色。6.打开AI软件开始进行实操,将素材文件载入进来并且点击边缘部分调整形状的大小。7.在工具栏中使用【钢笔】工具添加锚点,然后使用【直接选择】工具【快捷键:A】对结构进行【调整】的操作,具体如图示。8.选择部分的锚点,然后打开【边角】效果器,在面板中调整【边角预设】以及【半径】的数值信息。9.将素材文件载入到场景中,然后点击边缘部分调整形状的大小摆放到场景。10.调整完成后直接复制【快捷键:Ctrl+C】然后切换到PS软件,将内容【粘贴】进来【快捷键:Ctrl+V】并调整大小,具体如图示。11.加载素材文件,利用【变形】命令【快捷键:Ctrl+T】,来调下它的【形状】样式,并设置【剪切蒙版】,具体如图示。12.在效果器中添加【色相饱和度】效果【快捷键:Ctrl+U】,然后调整画面的【色相/饱和度/明度】数值信息,具体如图示。13.在效果器中添加【曲线】效果【快捷键:Ctrl+M】,选择曲线根据画面颜色来调整【曲线】的效果,用来调整画面的【明暗对比】,具体如图示。14.在效果器中添加【色相饱和度】效果【快捷键:Ctrl+U】,然后调整画面的【色相/饱和度/明度】数值信息,具体如图示。15.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。16.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是机能风的配色特点分析图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!