2BLENDER篮球少年-手脚五官建模+雕刻 -第三课时图文教程
最新知识

虎课网为您提供C4D版块下的C4D-古风乐器古筝场景渲染图文教程,本篇教程使用软件为C4D(R23)、PS(CC2020),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解C4D软件 - Octane渲染器 - 古风古筝场景,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 核心知识点:脏旧残材质,ALPHA灯光,天光HDR,混合节点使用,摄像机景深。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.打开【Octane渲染器设置】面板中调整一下它的渲染细分等参数,这一步可以根据自己的电脑配置进行调整,也可以根据老师的调整步骤进行调整,具体如图示。2.选择摄像机图层,在【摄像机成像】面板中选择【lut滤镜】的预设进行添加,并调整【伽玛/曝光】的数值信息。3.选择材质球加载“贴图纹理”效果,连接到【不透明度】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。4.在【几何体】对象中创建【立方体】,然后右键鼠标添加【OC标签】在面板中设置【渲染不可见】的选项,具体如图示。5.在工具栏中选择【环境光】,选择【天空】环境进行创建,然后下载好的图片素材中添加一个HDR文件给天空,修改【功率】的数值信息,用来照亮“场景”,具体如图示。6.选择材质球加载“贴图纹理”效果,连接到【漫射/法线】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。7.选择材质球加载“贴图纹理”效果,连接到【漫射/凹凸/法线】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。8.选择材质球加载【渐变节点】先修改颜色信息,然后在通道中修改材质的“颜色滑块”位置,具体如图示。9.选择材质球加载“贴图纹理”效果,连接到【漫射】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。10.选择材质球加载“贴图纹理”效果,连接到【漫射/法线】通道中,然后点击贴图纹理在面板中调整UV的显示效果,具体如图示。11.选择【Diffuse layer】,添加【污垢节点】链接到【Diffuse layer - layer opacity】通道,查看渲染效果。12.选择材质球,在【贴图纹理 - 着色器】面板中调整【强度】以及【伽玛】的数值信息。13.选择材质球,在【材质图层】面板中选择【Layer opacity】,然后在面板中调整强度为【0.5】。14.选择摄像机图层,在【摄像机成像】面板中选择【lut滤镜】的预设进行添加,并调整【伽玛/曝光】的数值信息。15.选择“贴图纹理”材质球,添加【色彩校正节点】调整“贴图”的颜色效果,具体如图示。16.调整完成后点击【渲染】,等待渲染完成后,设置保存的文件路径,并且将文件格式设置为【JPG】格式,导入到【PS】软件,具体如图示。17.在效果器中添加【曲线】效果【快捷键:Ctrl+M】,选择曲线根据画面颜色来调整【曲线】的效果,用来调整画面的【明暗对比】,具体如图示。18.选择图层在效果器中添加一个【色彩平衡】效果【快捷键:Ctrl+B】,根据画面颜色来调整色彩平衡的效果,具体如图示。19.在效果器中添加一个【照片滤镜】的效果,然后在颜色面板中选择预设效果,根据效果调整【百分比】数值,然后根据效果修改【强度】的数值信息,具体如图示。20.在工具栏中点击【滤镜 - Camera Raw滤镜】,在面板中点击【预设 - 基本】面板修改【色温:-8】、【色调:+5】、【对比度:+7】、【高光:+1】、【阴影:+13】、【黑色:+2】、【清晰度:+20】、【去除薄雾:+13】,具体如图示。21.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。22.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是C4D-古风乐器古筝场景渲染图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D-古风乐器古筝建模图文教程,本篇教程使用软件为C4D(2023)、PS(CC2020),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解C4D软件 - Octane渲染器 - 古风乐器古筝建模,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。 课程核心知识点:线段布线控制。 学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。 那我们开始今天的教程吧。 1.在【设置】【快捷键:Shift+V】面板中,进入到【视窗】将准备好【贴图】文件载入进来,并且在面板中调整【水平/垂直偏移】以及【不透明度】的数值,具体如图示。2.在【几何体】对象中创建【平面】进行【塌陷】的调整【快捷键:C】,使用【循环切割】效果【快捷键:K~L】,在模型上增加新的线条,具体如图示。3.选择模型文件,在【点】模式下,使用【移动命令】调整一下模型的形状,具体如图示。4.在【面】模式下“利用鼠标选择面”,使用【挤压】命令调整模型的厚度,具体如图示。5.选择模型进行【删减】的操作,然后在【线】模式右键鼠标找到【封闭多边形孔洞】的效果进行模型调整,具体如图示。6.选择模型,在【面】模式下结合使用【挤压、内部挤压】命令调整模型的形状,具体如图示。7.使用【循环切割】效果【快捷键:K~L】,在模型上增加新的线条,具体如图示。8.选择模型,在【面】模式下结合使用【挤压、内部挤压】命令调整模型的形状,具体如图示。9.在【线】模式下“利用鼠标选择线”,然后进行【倒角】操作,并且在面板中设置倒角的数值,具体如图示。10.选择模型文件,右键鼠标找到【线性切割】效果【快捷键:K~K】进行一个切割,具体如图示。11.选择模型,添加【细分曲面】效果器,查看一下模型的效果,并设置【编辑器/渲染器细分数值】,具体如图示。12.在【几何体】对象中创建【圆柱体】,然后在【对象】面板中设置【半径/高度/分段】的数值信息,具体如图示。13.在【工具栏】选择【样条线】工具,然后使用【绘制样条】工具,在操作面板中使用“鼠标”进行“点击”绘制路径,具体如图示。14.在效果器中添加一个【样条约束】的效果,放在“模型的子级”,在【对象 - 样条】面板中加载【样条线】模型。15.在【面】模式下“利用鼠标选择面”,使用【挤压】命令调整模型的厚度,具体如图示。16.在【面】模式下“利用鼠标选择面”,使用【挤压】命令调整模型的厚度,具体如图示。17.在【线】模式下“利用鼠标选择线”,然后进行【倒角】操作,并且在面板中设置倒角的数值,具体如图示。18.在【点】模式下“利用鼠标选择点”,然后进行【倒角】操作,并且在面板中设置倒角的数值,具体如图示。19.选择模型文件,右键鼠标找到【线性切割】效果【快捷键:K~K】进行一个切割,具体如图示。20.选择模型,在【面】模式下结合使用【挤压、内部挤压】命令调整模型的形状,具体如图示。21.在【线】模式下,选择部分的线,然后点击【网格】-【命令】-【提取样条线】命令,具体如图示。22.在【点】模式下“利用鼠标选择点”然后右键鼠标点击【消除】【快捷键:M~N】进行删减的调整,然后形状就会发生变化,具体如图示。23.选择模型文件,右键鼠标找到【线性切割】效果【快捷键:K~K】进行一个切割,具体如图示。24.选择模型文件,在【点】模式下,使用【移动命令】调整一下模型的形状,具体如图示。25.在【点】模式下“利用鼠标选择点”,然后进行【倒角】操作,并且在面板中设置倒角的数值,具体如图示。26.在【样条线】工具中新建圆环,并在效果器中找到【扫描】效果,将样条线和圆环放入,具体如图示。27.选择准备好的模型,结合使用【移动/旋转/旋转】命令调整模型的位置,具体如图示。28.在效果器中添加一个【样条约束】的效果,放在“模型的子级”,在【对象 - 样条】面板中加载【样条线】模型。29.选择模型文件,在【点】模式下,使用【移动命令】调整一下模型的形状,具体如图示。30.在【面】模式下“利用鼠标选择面”,使用【挤压】命令调整模型的厚度,具体如图示。31.选择模型文件,在【点】模式下,使用【移动命令】调整一下模型的形状,具体如图示。32.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。33.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!以上就是C4D-古风乐器古筝建模图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS-化妆品海报改稿案例图文教程,本篇教程使用软件为PS(CC2017),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是使用PS软件进行化妆品海报改稿案例课程讲解,对于课程内容有不理解的同学可以在评论区留言,老师会给与回复。本节课程的核心知识点是1、场景的构建与融合2、物体色调的统一3、光效氛围的渲染,课程所用到的素材和源文件请点击右侧黄色按钮下载!视频学百遍,不如上手练一练,在完成课程的学习之后也要记得完成本节课的作业并上传到评论区。那么我们开始学习吧1.首先看一下今天改稿后的案例场景搭建的一个设计,跟它的原稿有什么样的一个区别。将两者的区别进行分析,不同的构图和场景会对模型产生不同的质感效果。2.创建矩形工具,通过填充不同颜色做出一个比较基础的过渡效果,主要为了让视觉更好分辨一些。3.在上下两个矩形分别添加上不同的贴图效果,在画面右上角做出渐变,整体颜色稍微调整。4.根据透视线绘制矩形,添加贴图,做出第一个立方体的效果。5.使用画笔工具在立方体的边缘稍微涂抹一下,面光的地方涂亮色,背光的地方涂黑,这样会帮助这个画面的这个物体层次感变得更加的鲜明。6.第二个立方体也是一样的方法,创建出立方体后在边缘地方刷上不同的颜色,使用钢笔工具绘制阴影选区添加羽化效果做出阴影的感觉。7.打开产品图,调整好大小后放置到立方体上,绘制出阴影效果。8.第二个产品图也是一样的方法,调整好大小后添加到立方体上方,添加阴影效果。9.继续优化场景效果,加深过渡的阴影感,具体如图所示。10.放置上第三个产品图,添加阴影效果。11.新建图层,在曲线中稍微提亮,使用色相饱和度和色彩平衡工具整体调整一下场景的颜色。12.把做好的盖印一层后在智能对象中选择滤镜,添加玻璃效果,具体如图所示。13.选择蒙版,控制毛玻璃显示的区域,透明度稍微减弱一些,这里透明度为40%。14.添加上文字那么本节课的改稿案例就完成了,你学会了吗?15.那么这节课的内容就讲到这里了,在完成本课的学习后不要忘记做作业,根据本课所讲内容,自己尝试将海报制作出来后截图上传到评论区,老师会给予点评。以上就是PS-化妆品海报改稿案例图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

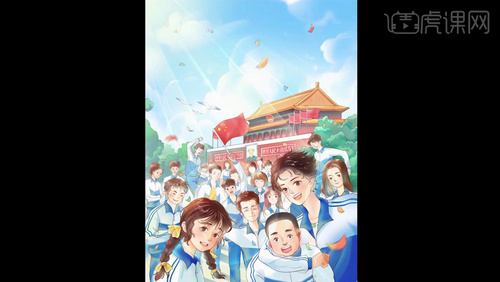
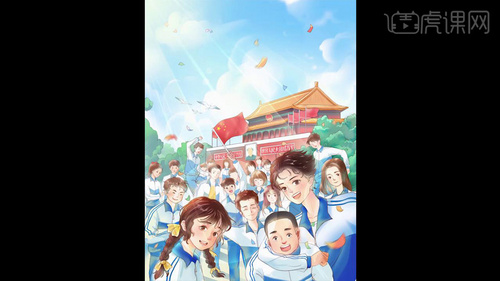
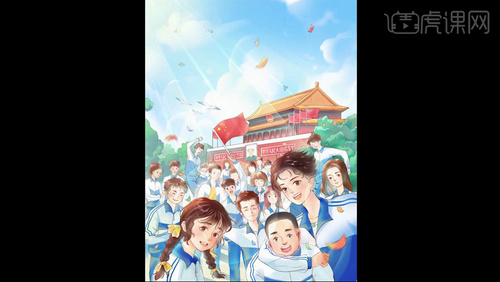
虎课网为您提供字体设计版块下的国庆主题商业场景插画-后期调整图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.接下来给天安门上色,天安门的柱子是红色的,把整体的铺底色,再把多余的抠出来。2.细化远处建筑的时候,一开始颜色可以上的重一些,因为要把建筑压下去,颜色不能太浮。3.后面会根据整个光影变化,在上面做叠加的效果,当前面有光线的时候,先是看到前面的光,再看到后面的建筑。4.所以画建筑的时候,颜色不能太浮,刷些冷蓝色,在建筑的暗部。5.给屋顶上完阴影色之后,就可以上亮色,阳光照着的地方,选的颜色要偏浅黄、亮黄一些,这样建筑的光感就有了。6.整个光源是从左上方打下来的,屋顶的瓦砖用的笔刷和头发、衣服的笔刷一样,多刷几遍,就不会那么平。7.天安门的文字,没有按照很规范的字体来写,因为是手绘风,后面的字可以随意一点。8.如果直接打字的话,会显得很生硬,因为整个画面不适宜太生硬的东西,字写不下了可以调整。9.将图层【转为智能对象】,加一个【高斯模糊】,把它放大缩小,也不会改变画质。10.调整完树丛之后,就开始画云,在不用特殊云形状的笔刷之后,怎么用常规笔刷和橡皮擦的结合,塑造出云的感觉。11.首先要理解云是千变万化的,尽可能把它画的有层次,有通透感。12.有一些云是一大团的,一边用笔刷刷的时候,要理解云怎样和天空结合起来,才会显得通透自然。13.橡皮擦有时候可以充当笔刷,甚至比笔刷更好用,不断塑造云的造型的时候,可以开始考虑把光感加上来。14.从左上方发射的光线,用了【颜色减淡】之后,可以看到光线感已经出来了。15.彩带的颜色,以及光打在彩带上的感觉,后期处理的时候,要看整体画面的颜色,通过【曲线】、【色彩平衡】、【色阶】等等,可以调整它们的色彩变化。16.用【动态模糊】,在云的图层中,稍作改变,看起来就不会那么硬。17.给白色衣服加上暗部,在调整整个画面的时候,要注意观察人物或其他物体有没有太飘的地方,颜色上的变化要多一点,会有温暖的感觉。18.画白鸽的时候,不用非常细致,因为它是处在很小的画面上,画完之后后面还要调整。19.最后再观察一下整体色调,通过【色彩平衡】,把它整体调黄一点,后面的人物颜色有点亮,用【色阶】压一下。20.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-后期调整图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的国庆主题商业场景插画-细化-下集图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.前面的女生左侧头发上加一些光感,模式改为【叠加】,给头发打光,颜色比头发颜色偏亮一点,饱和度和浓度偏高一点。2.用【喷枪】刷上,最后加上高光,整个头发的质感就突显出来。3.一开始没找到细化的感觉没关系,多尝试几遍上色的方法,从改变颜色到改变笔刷的方向,就能够尝试出自己想要的感觉。4.后面人物细化的部分,例如头发,都可以用小块的颜色表示它的光影,稍微擦拭一下,就可以了。5.因为重点要突出前面的细节比较多,后面处理的时候不用花费太多的时间,把握整体即可。6.绘制五角星的时候,最好利用【形状工具】,可以调节里面的参数。7.也要仔细观察五星红旗,那些角的位置,大概是怎样对应的,比例不能偏差太多。8.最远的人,五官可以不画出来,但是轮廓要画完整。9.上色也是一样,不用全部画出来,做常规的处理即可。10.颜色也要比中间的人物更淡一些,因为这些人更远,要拉开空间距离感。11.我把不满意的细节重新勾勒了一遍,我以前开始画画的时候,每幅画都是画不完整。12.每次的灵感特别多,想法特别多,但是没有几张完成度是完整的画。13.持续这样的情况,绝对看不到自己的进步所在,画画本身就是非常耗时间、耗精力的事情。14.多一点耐心把它画完、画好,每张进步一点点,把问题解决一点点,进步就会非常明显。15.这张画面比较复杂,后面调整起来的部分也比较琐碎,重点的知识点都在前面了。16.把这个填色,以及各个造型完成之后,就可以进行下一步的光源问题,给它打一些光,整个画面就会鲜亮起来。17.在后面打光之前,先做一个色调上的统一,用一个颜色给画面上的每个物体刷一下颜色,例如在头发上面刷一个浅蓝色,用的笔刷也是PS自带的,类似画毛发的画笔,笔尖是硬的,为了做多一些感觉。18.前期只用了两个笔刷,画面看起来会比较单一,现在用其它笔刷刷下颜色,整个画面颜色会更加稳定、协调,色调统一。19.远处的树丛也是做了简单的画法处理,要理解树木的形状,以及在远处的空间和颜色是怎样处理的,左边的树丛更远一些,颜色可以更淡一些,这样也能区分开。20.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-细化-下集图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的国庆主题商业场景插画-细化-上集图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.细化人物,首先从五官和发型开始,腮红处用【喷枪】刷上一些浅一点的橘红色。2.画眼睛的时候,眼珠填完底色,可以用【高斯模糊】将它晕开一下,就不会显得很硬。3.再用硬一点的笔勾勒一下,加上高光,效果就出来了,目前所用到的笔刷就是【喷枪画笔】以及【硬边圆画笔】。4.画眉毛侧边的阴影可以偏红一点,加上之后就会比较像皮肤的感觉,也会有阴影的效果。5.头发的阴影也是一边画一边擦,阴影的颜色选择和头发相近的颜色,阴影要跟着头发的走势。6.后面在加上一些光感的变化,高光选比头发颜色浅的颜色,效果会出来的很快。7.后面的氛围感的东西,会在后期继续调整,先把大致感觉做出来。8.接下来开始绘制另外一个女生,在涂抹五官颜色的时候,鼻头颜色可以偏红一些,会有立体感。9.脸颊上面接近眼睛的地方也是这样处理,脸颊泛红会看起来更加好看,女生的眼睛和男生同样的处理方法。10.画高光的时候硬一些看起来会比较有神,高光旁边再加一块跟着眼球形状的半透明的亮光,会让眼睛看起来更有光泽度。11.女生眼睛的下睫毛可以画一点,会让眼睛显得大一些,刘海和后面的头发和男生同样的处理方法,高光顺着头发的走势去找,随时调整。12.女生的花绳选择【黄色】,比较贴合整个色调,也是简单加个阴影,再加个亮边,效果就出来了。13.接下来细化小胖子,他的眉毛也是可以用头发的颜色来涂抹,大家注意我整个色调,在不同的环境下,选的颜色都是不一样的。14.给小胖子加一些小雀斑,画线稿的时候,用的颜色是偏棕色的,也可以偏蓝,只要协调好看就行,后面人物细化的流程基本和前面一样。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-细化-上集图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的国庆主题商业场景插画-配色图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.给线稿配色,在你还没有能够顺手的填配色,能够让它好看又没有违和感的时候,一定要找参考,看的多了,就会给你的配色过程中带来美感。2.接下来先给底色填上偏蓝的颜色,用【喷枪】先配人物的皮肤色,这个画面是有一点回忆感的,所以从配色开始画的东西就不要太硬,颜色也不要太硬。3.【喷枪】的作用就是让你看到的画面感,颜色稍微融合一些,特别是用在皮肤和头发的衔接处的时候。4.人物的皮肤色可以选择偏黄一点的,校服的颜色是比较常见的天蓝色,会比较唯美一点。5.人物的发色也不要都一样,小胖子头发颜色可以稍微偏蓝一点,将它们区别开来,画面就不会显得太单一。6.天安门的颜色是偏黄橙一些,因为它在远处,颜色的饱和度不能太高。7.填基础配色的时候,先选一个大概色,后面会根据这些光线以及远近,再来继续调整颜色的变化。8.填色的时候,特别是遇到这种比较直的建筑,可以用【套索工具】把它勾起来,这样填色比较快。9.天安门红墙这块,在墙角根上面的颜色要浅一些,这样空间感就会出来。10.由于人物比较多,填配色的时候,也是比较略显枯燥,但是远处人物颜色要比前面人物颜色浅一些,校服的颜色是不一样的。11.五星红旗的配色,是鲜红色的,但是在画面中选择偏红橙的颜色是比较舒服的。12.当选定了画面的颜色,在白天阳光照射之下,所看到的的颜色并不会那么艳,会更白一点,偏红橙一点。13.远处树丛的颜色,要注意饱和度,它不是饱和度很高的鲜绿色,在现实生活中,所看到的颜色是偏暗淡一些的,选择偏蓝的颜色会更加协调,越远的颜色越浅。14.白云先用画笔点一下,在后期细化的时候,再进行绘制,飘着的彩带,在同一图层中,把颜色填满,后期再改颜色,大体颜色没问题就可以。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-配色图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的国庆主题商业场景插画-线稿图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.第一遍草稿完成之后,就可以开始调整造型,同时可以勾线了,女生的刘海可以处理的更细腻一些,发丝分明、细致,麻花辫的走向,不懂的话可以找参考。2.注意刘海是跟着脸的转向来走,也是有透视的,脸型可以慢慢调整,画不好就断开,拼在一起。3.五官会在正常写实基础上,把它们画大一点,眼睛、鼻子可以简单的一条线勾勒出来,嘴巴可以像漫画一样,大一些,夸张一些,女孩眼睛上的睫毛翘起来。4.头发的绑带可以是简单的蝴蝶结绑法,画起来也很顺手,脖子上的头发要和脖子衔接好,画的时候不要太硬,可以画一些飘着的头发,就会显得更自然一些。5.然后开始画男生,调整男生的造型,从脸型到发型,画的时候隐藏掉后面的图层来观察一下,画飘逸一点的头发会让男生整体看起来更加活泼、阳光。6.头发画的时候要考虑发根的位置,起始以及走向,后面的头发翘起来,这样整个造型会比较飘逸,有一种风带起来的感觉。7.接着可以开始简单的勾勒衣服的走向,画小胖,确定五官的位置、造型,会更加接近成稿的样子。8.注意衣服的走向,褶皱,要跟着手臂来走,手有一点握着拳头的感觉,小胖的肩膀是圆滑的,线条可以一笔带过。9.接着画过肩中分的女生,后面的人物总的来说,发丝可以细腻一些,男女都可以。10.这种运动型校服的特点就是宽松,画的时候要把衣服的感觉表现出来,从衣领到袖子以及下摆,都是软软的感觉。11.像日系风的校园制服,线条感比较硬朗,尤其是百褶裙,褶痕很重,才能表现出它的材质特点。12.接触不同的面料、材质,要注意观察它们的区别,思考要用怎样的手法快速表现出材质的特点。13.后面的人比较小,完全可以当做速写去画,这样轻松就能够把大致感觉表现出来。14.现在流行的锅盖头,也可以尝试画一些,两鬓的头发可以用斜线来表示。15.画这么多人物,高矮胖瘦,活泼、文静、好动、阳光,这些不一样的人设的特质,都可以表现出来。16.站在最后的人,五官可以不画出来,突出前面以及中间的人,符合画风就可以了。17.画建筑的时候,注意透视,画斜线的时候,可以先画正常的直线,再右键【斜切】,或者转变形状以及透视来调整它们。18.要提前找好参考,因为很少有人能够把天安门的细节记得清楚,同时要注意观察建筑的面,比如哪些是凸出来的,哪些是凹进去的,这样画出来的建筑会比较立体。19.天安门上的红旗也要跟着透视来,近大远小,旁边的树丛也是比较远的,勾线可以弯弯曲曲的进行绘制,起伏错开,有前有后,最后再添上飘落的彩带,画的时候画出两面或是画出弯的感觉,就能表现飘落的动感。20.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-线稿图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的国庆主题商业场景插画-草稿图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.初期的构图稿定下来之后,就开始画具体人物的草稿,涉及到的人体知识需要大家多去练习。2.在画草稿的时候,很少有能一稿就将人体定下来,但是可以先画出来,后面慢慢进行调整。3.这期的人物画风要注意区别,这并不像日系风一样,勾线精细、完整,打算用类似速写的感觉进行绘制。4.整个人物的走向、动态,会比较倾向于生活中的感觉,人物的发型、脸型都会比较复古一些,每个人的造型会比较多样化。5.人物的五官也会比较青涩,画人物头发的时候会比较随性,根据头发的生长方向,以及扎头发的感觉来绘制。6.草稿这个阶段也是在不停的调整,表情可以夸张一些,脸部的形状可以圆润一些,圆眼睛更符合人物的设定。7.这个人物就可以和右边的人物进行互动,常见的打闹造型都可以画上去,越往后面的人就越小。8.注意错开位置,区别造型,个别可以夸张动态,画面看起来没有那么沉闷就可以。9.中间往后面画个男生,举着国旗,可以更加贴近主题,更鲜明活泼。10.一边画草稿的时候,可以一边想着后面画线稿的时候,怎么去调整人物造型。11.怎样才会更加接近自己想要的画风,符合主题,同时也可以把配色想好。12.有些同学看到画这么多人头就开始大了,其实好好观察,发现画下来的时候,就会觉得这些人也不算多,正好可以练手。13.最后再总结一下画的草稿,大家可以观察、分析,人物的前后空间以及背景的前后空间结合是怎样来表现的。14.要在草稿的时候就能看到成稿以后的画面感,这个画面感并不是说画面中的细节,是整个画面传达出来的朝气蓬勃、欢乐的感觉,当确定大方向的草稿以后,就可以进行下一步了。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-草稿图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS-板绘-国庆70周年主题插画海报教程图文教程,本篇教程使用软件为PS(CC2019)、数位板,难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是PS-板绘插画-国庆70周年,喜欢的一起来学习吧。那我们开始今天的教程吧。1.线稿中每个物件,都是单独用文件夹和图层来绘制,天安门的外形和瓦片分了两个图层。2.瓦片的纹路,是用【钢笔工具】先绘制了弧形的路径,调节【画笔】,调成【2像素】的【圆形画笔】,将它的压杆调节出来。3.转化为【钢笔工具】,右键选择【描边路径】,勾选【模拟压力】,点击【确定】,就画出来了,右键【删除路径】,每个都是这样操作。4.按住【Shift键】,用画笔可以画出各种直线,天安门就是这样绘制的,叶子就是直接绘制,注意手速。5.牡丹花绘制:先将外形轻轻地绘制出来,接着调整画笔,绘制出精致的线稿,把草稿部分擦除就可以了,这个步骤可以分两个图层进行,一个图层画草稿,一个图层画线稿。6.打开天安门文件夹,新建图层,用【魔法棒工具】点选出上面的区域,点击【选择】-【修改】-【扩展】,这样就可以扩大一点选区,选择相对的颜色,按住【Alt+Delete】进行上色,这些颜色都绘制在同一个图层。7.填色的时候遇到白色的填色区域,就要将背景改变颜色来检查白色区域的填色是否符合自己的想法,有时候用【魔法棒工具】并不是很合适,这时候可以借助【矩形选择工具】,按住【Shift键】加选,按住【Alt键】减选,然后新建图层填色,取消选区【Ctrl+D】。8.给红旗上色,选择【锁定透明像素】,在图层的色块区域绘制,这样改色的时候不会画到色块区域以外,如果需要增加色块区域,就要解锁【锁定透明像素】。9.绸布放在空白的地方,用颜色将缺口堵上,用【魔法棒工具】快速填色,再移动到原来的位置。10.画云朵颜色的时候也要注意背景颜色的选择,将背景颜色稍微调整之后,绘制云彩的颜色就可以看的很清楚了,选择颜色的时候,一般会使用带色相的白色。11.绘制云的时候把它放在背景图层上面,因为这片云是在主体物后面的,在上色的时候要注意很多细节,有些地方的颜色一定要填上。12.打开花朵的文件夹,用刚刚的【魔法棒工具】的方法来填色,属性按钮里面要取消【对所有图层取样】的选项,大色块上完之后可以补充细节了,建立【图层蒙版】,用【魔法棒工具】选择【对所有图层取样】的选项,选择需要做效果的花瓣,改变画笔的硬度来绘制,深色部分也是同样的方法。13.选择线稿图层,【锁定透明像素】,选择【黄色】填色,调整图层蒙版的颜色,颜色不自然可以用【画笔工具】进行绘制也可以用【涂抹工具】把颜色推出去,另一朵花也是用同样的方法。14.细化天安门细节,用【魔法棒】选中两块深色区域,用更深的画笔填色,用同样的方法选中顶部,用深色绘制出投影和不一样的颜色,用【圆形工具】画灯笼,画好之后复制到相应位置,天安门就完成了。15.适当的调整颜色,用色相饱和度【Ctrl+U】,自由变换【Ctrl+T】,叶子部分也可以复制出来摆放在不一样的位置,一定要一个文件夹一起复制,然后合并【Ctrl+E】,色阶【Ctrl+L】。16.细化云朵,选择【暗一些的橘色】,先用【柔边圆画笔】去画,再用【硬边圆画笔】去修改,画好之后调整线稿的颜色,和之前的方法一样,中间空了一点,可以用画笔画上去,用【钢笔工具】修改一下外形,加上一些投影以后,层次感就出来了。17.做一些装饰,也可以弄一些红色的叶子在飘动,在摆放的时候可以跟着感觉走,但是也不要乱放,大小不要都一样,在红旗上做个【正片叠底】的图层,选一个颜色画上去,可以把天安门突出出来,这样也非常好看。18.用【圆形工具】羽化边缘后得到一个形状,上色以后减小【透明度】放在后面,可以让背景有闪烁的感觉,用【矩形工具】绘制放射线条,然后复制几个,调整颜色,用叶子和花朵的颜色绘制一些小点点,使得画面不显得那么空。19.把字体放进来,做一些【描边效果】,绘制白鸽,在线稿的基础上加一点线条就可以了,最后可以整体画面盖印图层【Ctrl+Alt+Shift+E】,选择【滤镜】-【锐化】,选择【滤镜】-【杂色】,是添加肌理的好方法。20.最终效果如图示,同学们记得上传自己的作业哦!以上就是PS-板绘-国庆70周年主题插画海报教程图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的国庆主题商业场景插画-构图图文教程,本篇教程使用软件为PS(CC2017),难度等级为中级拔高,下面开始学习这节课的内容吧!本篇教程学习的是如何绘制国漫风人物场景以及掌握画面的设计和氛围,喜欢的一起来学习吧。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.开始草稿的绘制,国庆的话,直接画上天安门建筑比较容易点题。2.如果记不住具体的天安门是怎样的,就在画之前先找好参考,这样比较容易绘制。3.建筑需要透视,前期画的时候,先画个大概,不用太较真,先把构图的大感觉找到。4.我初期的构图想法,是在天安门建筑远一些的地方,前边是一群朝气蓬勃的高中生。5.穿着校服,在镜头前面合影的样子,越靠近镜头,人物就越大。6.画的时候要放开一些,远处人物画小一些,这样容易体现空间感。7.人物的大概构图和位置也要有变化,人尽量不要呆呆的站着,画的时候要想象人物是符合高中生气质的。8.构图上有人物、天安门、天安门旁边的树、天空上的白鸽以及云朵。9.现在都不用把人物画的完整,因为要培养一个画画的思路步骤,构图的时候一定要放得开,不要拘束,没画对的时候可以调整。10.最终效果如图示,同学们记得上传自己的作业哦!以上就是国庆主题商业场景插画-构图图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS-国庆家电合成海报设计图文教程,本篇教程使用软件为PS(CC2018),难度等级为中级拔高,下面开始学习这节课的内容吧!1、【打开】PS软件 ,【新建】画布,具体参数如图示。2、【打开】素材文档,【选择】关联素材,【拖入】文档,排列至合适的位置。具体效果如图示。3、根据产品所在的位置拖出参考线至合适的位置,【拖入】城墙素材,移动至合适的位置。双击进入编辑界面,使用【钢笔工具】绘制画面透视路径,根据路径交界点,拖出参考线至交点位置。具体显示如图示。4、【打开】地面图层,移动至合适的位置。使用相同的方法调整地面的透视效果。具体效果如图示。5、使用【钢笔工具】勾选墙体形状,【填充】红色。【拖入】纹理素材,调整大小,移动至合适的位置。按Alt键单击形状图层【创建剪切蒙版】。【图层模式】柔光,【不透明度】54%。具体效果如图示。6、在纹理图层上方【新建】曲线图层,单击【剪切图层】,具体参数如图示。具体效果如图示。7、按【Ctrl+I】蒙版反向,使用【画笔工具】涂抹细节。【选择】关联图层,按【Ctrl+G】编组,【重命名】。【打开】产品和文字图层,移动至合适的位置。具体显示如图示。8、【拖入】彩绸素材,调整大小,根据设计思路排列至合适的位置。【选择】彩绸图层,单击【编辑】-【操控变形】,调整彩绸形状至合适的效果。具体效果如图示。9、在顶层【新建】黑白图层,【打开】BJ图组,在天空图层上方【新建】曲线图层,具体参数如图示。具体效果如图示。10、按【Ctrl+I】蒙版反向,使用【径向渐变工具】遮挡多余的部分。【隐藏】黑白图层,按Alt键单击【创建剪切蒙版】。【新建】曲线图层,单击【剪切图层】,具体参数如图示。具体效果如图示。11、按【Ctrl+I】蒙版反向,使用【线性渐变工具】遮挡多余的部分。【新建】曲线图层,单击【剪切图层】,具体参数如图示。具体效果如图示。12、按【Ctrl+I】蒙版反向,使用【线性渐变工具】遮挡多余的部分。【新建】曲线图层,单击【剪切图层】,具体参数如图示。具体效果如图示。13、按【Ctrl+I】蒙版反向,使用【画笔工具】涂抹细节。【新建】剪切图层,【图层模式】柔光,使用【画笔工具】,【颜色】黄色,在画面合适的位置涂抹。具体效果如图示。14、【新建】剪切图层,使用【画笔工具】,吸取天空颜色,【图层模式】叠加,涂抹天空色彩细节。具体效果如图示。15、【新建】曝光度图层,单击【剪切图层】,具体参数如图示。具体效果如图示。16、调整图层顺序,【新建】自然饱和度图层,单击【剪切图层】,具体参数如图示。具体效果如图示。17、【选择】建筑关联图层,按【Ctrl+G】编组。【打开】黑白图层,【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。18、按【Ctrl+I】蒙版反向,使用【画笔工具】涂抹细节。【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。19、按【Ctrl+I】蒙版反向,使用【画笔工具】涂抹细节。在地面图层上方【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。20、按【Ctrl+I】蒙版反向,使用【画笔工具】,调整画笔属性和大小涂抹地面细节。【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。21、按【Ctrl+I】蒙版反向,使用【画笔工具】,调整画笔属性和大小涂抹地面细节。【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。22、按【Ctrl+I】蒙版反向,使用【画笔工具】,调整画笔属性和大小涂抹地面细节。【新建】曲线图层,单击【剪切蒙版】,调整参数至合适的效果。按【Ctrl+I】蒙版反向,使用【矩形选区】框选合适的大小,【填充】黑色。具体显示如图示。23、按Alt键【取消】剪切图层,【选择】图层蒙版,单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。24、单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。25、按Ctrl单击图层蒙版【载入选区】,【填充】白色。移动至产品下方,按【Ctrl+T】自由变换形状和大小,移动至合适的位置。具体效果如图示。26、【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。27、按【Ctrl+I】蒙版反向,使用【画笔工具】涂抹细节。在产品图层上方【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。28、使用相同的方法给丝带在地面上添加投影细节,【隐藏】黑白图层。在BJ图组上方【新建】色相饱和度图层,单击【剪切图层】,选择【黄色】,具体参数如图示。具体效果如图示。29、选择【红色】,具体参数如图示。具体效果如图示。30、【新建】可选颜色图层,单击【剪切图层】,选择【黄色】,具体参数如图示。具体效果如图示。31、在地面图层上方【新建】色相饱和度图层,单击【剪切图层】,具体参数如图示。具体效果如图示。32、在丝带图层上方【新建】曲线图层,单击【剪切蒙版】,具体参数如图示。具体效果如图示。33、【新建】可选颜色图层,单击【剪切图层】,选择【白色】,具体参数如图示。具体效果如图示。34、选择【中性色】,具体参数如图示。具体效果如图示。35、选择【黑色】,具体参数如图示。具体效果如图示。36、调整画面整体色彩细节,【隐藏】装饰图组,在顶层按【Ctrl+Alt+Shift+E】盖印图层,右击【转换为智能对象】,单击【滤镜】-【CameraRaw滤镜】,单击【基本】,具体参数如图示。具体效果如图示。37、【打开】装饰图组,最终效果如图示。以上就是PS-国庆家电合成海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的Blender-室内封闭空间光线烘焙-EEVEE渲染器05图文教程,本篇教程使用软件为BLENDER(3.6.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解BLENDER-EEVEE渲染器第五节-室内封闭空间光线烘焙,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。本节课程的主要内容有:1.立方盒,辐射烘焙2.合成器后期调整完成本节课的学习后欢迎同学们将本节课所制作出来的室内封闭空间光线烘焙效果图上传到评论区当中,老师会给与点评。那么我们话不多说,直接开始本节课的练习。1.在课程开始前首先打开老师制作好的渲染图进行讲解,分析在进行光线烘焙时需要注意的细节以及课程重点,为接下来正式开始烘焙打好基础。2.在BLENDER软件中打开场景图,本节课所用到的素材和源文件老师也会提供给大家,同学们可以点击视频右侧的黄色按钮进行下载。3.首先来到右侧的参数面板当中进行调整,这里将渲染器切换为Eevee渲染引擎,在采样中将渲染的数值提高,修改为320。4.来到环境光遮蔽的参数面板,这里将距离设置调整为16m,系数和追踪精度都保持1即可,这里的参数并不固定同学们需要根据场景实际效果进行进一步的优化和调整。5.接下来分别对【辉光、景深、屏幕空间反射】的参数进行调整,同学们可以参考图中参数进行调整,这里参数不唯一需要根据实际场景效果进行调整。6.这里使用【原理化BSDF】材质添加到壁画、玻璃杯等物体上为其添加上玻璃质感,在添加壁画材质的时候我们还可以添加上贴图加强壁画感觉。7.新建一个辐射体积的光照探头,这里调整到合适大小后将探头密度稍微加高一些,具体如图所示。8.设置都调整好后可以点击烘焙,此时等待烘焙完成后就可以将参考图和效果图进行对比,根据画面中还有不足的地方在进行调整。9.这里新建一个色彩平衡工具,我们可以通过色彩平衡当中色轮的参数去控制场景当中光影的感觉,分别通过三个色盘去调低高光和提亮阴影,具体如图所示。10.这里再次新建一个辐射体积的光照探头,调整到合适大小后调整【间接光照明】当中的参数,立方体反射尺寸调整为4096px,漫社遮蔽给到32px即可。11.调整好后重新进行烘焙,当烘焙完成后继续进行对比,如果还有不满意的地方可以继续进行调整和优化,这里感觉效果图当中的阴影还不够完美,我们在对他稍微进行一些调整。12.来到参数面板当中将环境光遮蔽当中的距离调整到18,调整好以后整体的感觉就会好很多,这里同学们也可以根据自己场景当中的现实效果在进行调整。13.因为我们本课还需要制作出动画效果,这里我们生成动画,首先来到右侧的参数面板对动画参数进行设置。14.接着新建摄像机后调整好帧数设置,点击右键在插值模式中使用【线性】模式,那么此时他就开始进行动画的渲染了。15.在图片都渲染完成后我们可以将其倒入到AE软件当中进行动画效果的生成,可以看到此时生成的动画效果也是比较不错的,而且渲染的生成速度也十分快。16.完成本节课的学习后欢迎同学们将本节课所制作出来的室内封闭空间光线烘焙效果图上传到评论区当中,老师会给与点评。17.本节课就到这里,你学会了吗?以上就是Blender-室内封闭空间光线烘焙-EEVEE渲染器05图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

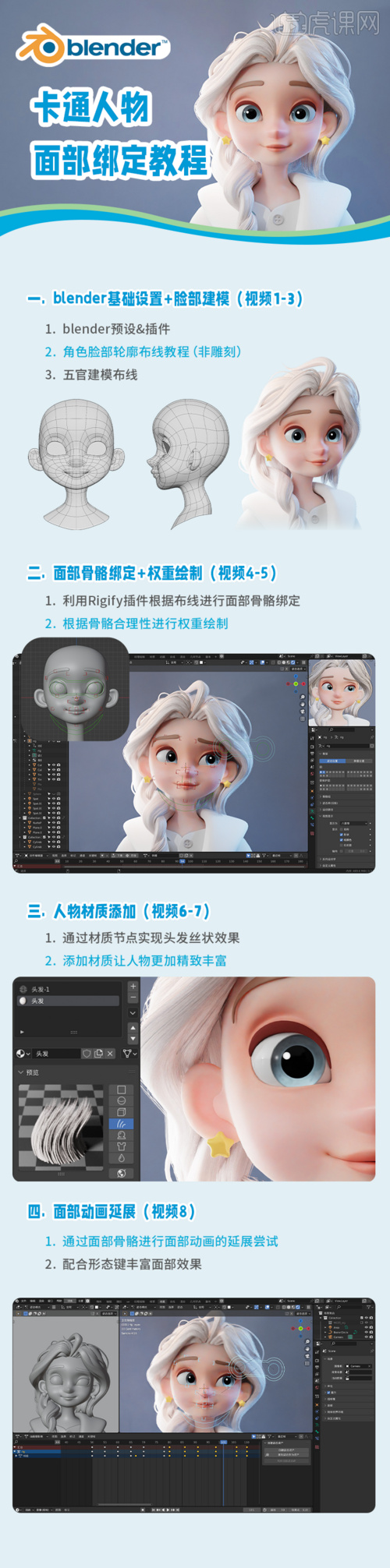
虎课网为您提供字体设计版块下的卡通女孩面部绑定课程介绍篇图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!以上就是卡通女孩面部绑定课程介绍篇图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的卡通女孩面部绑定教程1-基础设置+脸部轮廓图文教程,本篇教程使用软件为Blender(3.1),难度等级为新手入门,下面开始学习这节课的内容吧!本节课学习的是使用Blender软件设计【卡通女孩面部绑定教程1-基础设置+脸部轮廓】,各位同学有不理解的地方可以在评论区进行留言,老师会进行解答课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 那我们开始吧1.首先打开Blender软件,新建一个然后把参考图置入。打开偏好设置,搜索loop插件和Rigify插件以及M3,然后勾选上,效果如图所示。2. 点击【Shift +A】新建一个立方体,然后添加表面细分修改器。然后进入到编辑模式,效果如图所示。3.点击【Command +R】添加环切,然后把表面细分修改器给应用一下。然后删除物体左侧,然后添加一个镜像,效果如图所示。4.进入编辑模式,快捷键【K】确认人物眼睛的部分。然后拖动点,拖拽出眼睛和眉骨的部分,效果如图所示。5.然后来做眼球的部分,选择【顶倒角】拖动鼠标,拉出合适的大小,然后删除面就可以了。然后继续勾勒眼睛的轮廓,效果如图所示。6.在后脑勺添加环切线,继续优化人物的头型。选中切割工具,从眼眶的位置开始切割出鼻子的位置,效果如图所示。7.然后继续选择切割工具,找到嘴巴的位置进行切割。切割好之后调整点的位置,稍微前凸一些,效果如图所示。8.选中嘴巴中间的线,做一个边线倒角。然后再给嘴部进行挤出,然后添加环切线,继续调整细节部分,效果如图所示。9.然后选中切割,在脸部中间的部分进行连接,然后继续调整脸部的整体细节部分,效果如图所示。10.课程学百遍,不如上手练一练,各位同学在学习完后不要忘记做作业并上传到评论区。 以上就是卡通女孩面部绑定教程1-基础设置+脸部轮廓图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D+OC-手机边框按钮建模02图文教程,本篇教程使用软件为C4D(R23) OC(4.0/3.07) PS(2018),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解CINEMA 4D(简称C4D)软件 + Octane渲染器 - 02手机边框按钮建模,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。那我们开始今天的教程吧。1.【边模式】选中一圈边,【缩放】放大一点,【滑动】向内收小一圈,如图所示。2.【面模式】选中并【删除】内部的面,【点模式】调整边框的点,如图所示。3.调整【右视图】中参考图的偏移,然后【面模式】选中面,【挤压】出厚度,直角边【倒角】卡边,如图所示。4.【循环/路径切割】切出边,【点模式】为点【倒角】做出圆角,如图所示。5.【点模式】选中点并调整,【线性切割】切出边,连接点,如图所示。6.【边模式】【删除】多余的边,【面模式】选中面,【挤压】和【内部挤压】做出凹陷,如图所示。7.【分裂】出两个凹面,【挤压】和【内部挤压】做出凸起的按钮,【倒角】卡边,如图所示。8.【循环/路径切割】切出边,同理做出上方的凹陷,为这些模型【编组】,【创建父级】【细分曲面】,如图所示。9.【缩放】收窄面,移至右侧,【点模式】调整点,如图所示。10.调整外框的角度,调整【正视图】中参考图的偏移对齐正面,然后【点模式】选中并调整上下偏移,如图所示。11.调整【右视图】中参考图的偏移对齐另一侧面,同理【循环/路径切割】切出边,【点模式】为点【倒角】做出圆角,如图所示。12.【点模式】选中点并调整,【线性切割】切出边,连接点,如图所示。13.同理【边模式】【删除】多余的边,【面模式】选中面,【挤压】和【内部挤压】做出凹陷,如图所示。14.【分裂】出凹面,【挤压】和【内部挤压】做出凸起,【点模式】【全选】并【优化】,如图所示。15.【线性切割】为外面切出边,然后显示钢化膜,【缩放】减小厚度,如图所示。16.调整【右视图】中参考图的偏移,调整外框的角度,对齐底面,如图所示。17.同理【循环/路径切割】根据开孔切出边,如图所示。18.【线性切割】为按钮部分切出边,使其细分曲面后更加美观,如图所示。19.【点模式】选中底部开孔的点,【倒角】后【线性切割】切出边,如图所示。20.同理继续【边模式】为底部充电口部分切出边,点对齐孔心,如图所示。21.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。22.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?以上就是C4D+OC-手机边框按钮建模02图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供C4D版块下的C4D+OC-手机表面建模01图文教程,本篇教程使用软件为C4D(R23) OC(4.0/3.07) PS(2018),难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解CINEMA 4D(简称C4D)软件 + Octane渲染器 - 01手机表面建模,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。核心知识点:模型的建模布线,位置的卡线,利用灯光营造场景氛围,OC材质的贴图节点应用。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。那我们开始今天的教程吧。1.在讲解之前先来对本次案例六节课程进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。2.切换至【正视图】,在【视窗】的【背景】中载入参考图,增大透明度,如图所示。3.新建【平面】,方向为+Z,调整贴合边缘,如图所示。4.新建【空白】,【重命名】为备份,及时【复制】模型至其中备份,如图所示。5.将平面【C掉】,【点模式】选中四个角的点,【倒角】贴合边缘,如图所示。6.【点模式】选中左半边的点并【删除】,【创建父级】【对称】,公差为0.1,如图所示。7.【循环/路径切割】切出多条横向和竖向的边,如图所示。8.对对称【连接对象+删除】,【点模式】【全选】并【优化】,如图所示。9.【复制】一份,【重命名】为钢化膜,【反转法线】,【挤压】勾选创建封顶,调整做出厚度,如图所示。10.【循环/路径切割】继续切出多条横向和竖向的边,然后【边模式】【循环选择】选中边,【倒角】倒角模式为实体,进行卡边,如图所示。11.【创建父级】【细分曲面】,【复制】一份平面.1,【重命名】为布线,【创建父级】【对称】,对对称【连接对象+删除】,如图所示。12.【边模式】选中边,【滑动】收小贴合屏幕边缘,如图所示。13.【点模式】选中点,调整贴合屏幕边缘,【边模式】【滑动】调整边,【点模式】选中点并【倒角】,如图所示。14.【线性切割】切出边,【溶解】多余的边,【线性切割】继续切出边,同理继续调整贴合边缘,如图所示。15.【面模式】选中屏幕部分的右半面并【分裂】,在原来的平面上【删除】,如图所示。16.同理为右半面屏幕【创建父级】【对称】得到屏幕部分,【创建父级】【细分曲面】,对对称【连接对象+删除】,【面模式】【全选】并【挤压】出厚度,如图所示。17.同理为直角边【倒角】卡边,同理【删除】左半边,【创建父级】【对称】后调整右半边屏幕即可,如图所示。18.【线性切割】切出边,【边模式】调整对齐开孔,【点模式】选中点并【倒角】做出圆角,同理【删除】左半边,【创建父级】【对称】后调整右半边,对对称【连接对象+删除】,如图所示。19.做出右侧的开孔,然后为直角边【倒角】卡边,新建【螺旋】和【圆环】,【创建父级】【扫描】,调整参数,如图所示。20.【创建父级】【克隆】,【复制】一份并旋转90°,做出网格效果,如图所示。21.【复制】并【粘贴】至项目中,调整位置大小,放在扬声器开孔中,如图所示。22.利用备份的平面做出手机的厚度,【倒角】为直角边卡边,,如图所示。23.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。24.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?以上就是C4D+OC-手机表面建模01图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS+SD-【金秋出游季】旅游类创意海报图文教程,本篇教程使用软件为PS(CC2020)、Stable Diffusion,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解【金秋出游季】旅游类创意海报,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。本节课程的主要内容有:1.SD模型及提示词选择2.AI中文造字一出游3.海报文案排版及细节设计完成本节课的课后作业是:提供的素材文案根据本课所讲的内容,以及设计一张“金秋旅游季”创意海报!那么我们话不多说,直接开始本节课的练习1.在课程开始前我们首先对文案要求进行分析,构思该如何制作出我们本节课的创意海报,在使用AI绘图过程当中需要注意的细节以及海报的尺寸要求。2.这里我们可以先看一下老师使用 AI绘图工具制作出的一些【出游】相关的创意图片,可以看到使用AI直接生成图片的效果也是非常不错的。3.接着我们直接打开AI将关键词【山川峡谷,蜿蜒起伏的河流,秋树丘陵,雪山,冰山大海,精品,超精细,佳能摄影,8K,自然风格】转换为英文形式后输入到软件的提示词位置,接着AI就会根据我们的需求对图片进行定制性生成。4.接着在下方的反向提示词输入老师给大家准备好的关键词,正确的使用提示词可以使我们更好的生成我们想要的图片效果,接着对生成效果进行设置,这里首先将采样方法调整为DPM++ 2M SDE Karras,采样迭代步数我们需要根据实际效果进行设置,这里可以先保持默认。5.如果想要制作出参考图中创意文字图片的效果,那么我们需要使用PS软件根据我们的需求制作出文字图片后将其倒入到AI软件当中进行进一步生成,这里PS制作的同学们可以选择一个自己喜欢的效果进行制作。6.当我们点击右上角的【生成】后工具即可开始进行文生图的制作,那么接下来我们在生成的图片当中挑选出一张比较喜欢的图片进行进一步的优化。7.这里点击勾选高清修复,其他的参数保持默认即可接着重新点击生成,具体如图所示。8.当我们在AI软件中制作好了图片即可将其下载保存,接着倒入到PS当中进行进一步的海报制作,如果同学们还觉得生成的效果不够满意可以通过调整下方参数控制生成的图片效果。9.当我们将图片导入进PS当中后调整好图片的大小,接着我们开始将文案添加到海报当中,这里需要注意在添加文案的时候不要抢到【出游】的主体位置。10.接着分别将主次文案添加到海报当中,这里可以使用标点符号作为辅助元素进行添加,使画面更吸引读者的注意力。11.在制作过程中还可以拉出辅助参考线,使文案对齐,在两边的辅助文案可以使用星型图案或者矩形框作为辅助元素,加强画面的美观感觉。12.这里可以多制作一些辅助元素、英文文案等填补画面负空间位置,具体如图所示,那么到这里我们的这个海报就算制作完成了。13.这里我们可以多制作几个同风格的海报,因为AI可以生成一系列风格像素的海报,这里我们并不需要对文案或辅助元素的内容进行太多修改即可出图。14.完成本节课的课后作业是:提供的素材文案根据本课所讲的内容,以及设计一张“金秋旅游季”创意海报!15.本节课就到这里,你学会了吗?以上就是PS+SD-【金秋出游季】旅游类创意海报图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

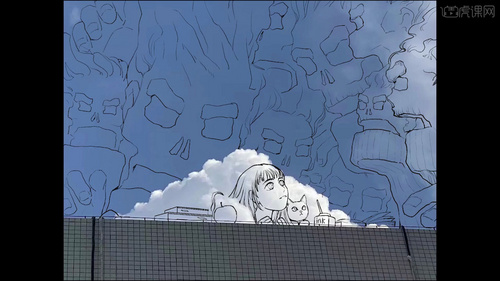
虎课网为您提供字体设计版块下的SAI-利用云朵创造一幅插画图文教程,本篇教程使用软件为PS(cc2019)、SAI,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解SAI-板绘插画-焦虑,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。核心知识点:用线的疏密以及元生活素表达气氛。学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。那我们开始今天的教程吧。1.找一张云朵的图片,对脑海中的图片进行文字转述,绘制女孩的头部。2.人物的头发要有疏密关系,人物和猫咪的眼神和怪物有互动,添加怪物造型。3.怪物要有大有小,突出层次感,可以有遮挡关系。4.可以找骷髅的图片作为参考,画面可以添加一些素描关系,突出焦虑的主题。5.降低图层【不透明度】,【新建图层】绘制人物线稿,线条流畅。6.头发的线条要有笔触,勾出猫咪的造型,要分图层。7.要整体的看画面,画出书本和苹果,苹果会给人甘甜的气息,象征美好事物。8.勾出怪物的造型,焦虑的人都会思维反刍,因为犯过的错误不断指责自己,怪物就是这些不好的想法。9.画出后面怪物的造型,线条要干净,适当进行调整。10.焦虑会让自己发疯,但是有焦虑也是正常现象,找到平衡点焦虑是不会对人产生危害的。11.继续绘制怪物的造型,勾出线条,注意遮挡关系。12.空隙部分也要添加怪物,让画面饱满,内容丰富。13.画出左侧的怪物,头发可以适当调整,线条要整洁。14.绘制手部造型,检查画面,进行整体调整。15.最终效果如图示,同学们记得上传自己的作业哦!以上就是SAI-利用云朵创造一幅插画图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!

虎课网为您提供字体设计版块下的PS+SD-【拒绝跟风囤盐】创意海报设计图文教程,本篇教程使用软件为PS(CC2022)、Stable Diffusion,难度等级为新手入门,下面开始学习这节课的内容吧!本节课讲解【拒绝跟风囤盐】创意海报设计,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。本节课程的主要内容有:1.SD模型及提示词选择2.AI中文造字一囤盐3.海报文案排版及细节设计完成本节课的课后作业是:根据本课所讲的内容,以及提供的素材文案设计一张“主题为囤盐的”创意海报!那么我们话不多说,直接开始本节课的练习1.在课程开始前我们首先对文案要求进行分析,构思该如何制作出我们本节课的创意海报,在使用AI绘图过程当中需要注意的细节以及海报的尺寸要求。2.这里我们可以先看一下老师使用 AI绘图工具制作出的一些【囤盐】相关的创意图片,可以看到使用AI直接生成图片的效果也是非常不错的。3.接着我们直接打开AI将关键词【茶卡盐湖,盐田,盐山,水,杰作,高质量,高细节,摄影,真实,佳能风景摄影,8K】转换为英文形式后输入到软件的提示词位置,接着AI就会根据我们的需求对图片进行定制性生成。4.接着在下方的反向提示词输入老师给大家准备好的关键词,正确的使用提示词可以使我们更好的生成我们想要的图片效果,。5.如果想要制作出参考图中创意文字图片的效果,那么我们需要使用PS软件根据我们的需求制作出文字图片后将其倒入到AI软件当中进行进一步生成,这里PS制作的同学们可以选择一个自己喜欢的效果进行制作。6.当我们点击右上角的【生成】后工具即可开始进行文生图的制作,那么接下来我们在生成的图片当中挑选出一张比较喜欢的图片进行进一步的优化。7.这里点击勾选高清修复,其他的参数保持默认即可接着重新点击生成,具体如图所示。8.当我们在AI软件中制作好了图片即可将其下载保存,接着倒入到PS当中进行进一步的海报制作,如果同学们还觉得生成的效果不够满意可以通过调整下方参数控制生成的图片效果。9.当我们将图片导入进PS当中后调整好图片的大小,接着我们开始将文案添加到海报当中,这里需要注意在添加文案的时候不要抢到【囤盐】的主体位置。10.接着分别将主次文案添加到海报当中,这里可以使用标点符号作为辅助元素进行添加,使画面更吸引读者的注意力。11.在制作过程中还可以拉出辅助参考线,使文案对齐,在两边的辅助文案可以使用星型图案或者矩形框作为辅助元素,加强画面的美观感觉。12.文案都添加完成后我们再分别添加上色相饱和度和曲线工具,提高画面色调的明亮感觉,加强蓝天绿水的视觉感。13.海报制作完成后我们再来复习一下,分别将正反向提示词添加到AI软件后依次调整它的采样迭代步数和采样方法等设置,本节课所用到的素材和源文件也会提供给各位同学,同学们可以点击视频右侧的黄色按钮进行下载。14.完成本节课的课后作业是:根据本课所讲的内容,以及提供的素材文案设计一张“主题为囤盐的”创意海报!15.本节课就到这里,你学会了吗?以上就是PS+SD-【拒绝跟风囤盐】创意海报设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!










