axure动态面板

动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板如何使用呢?
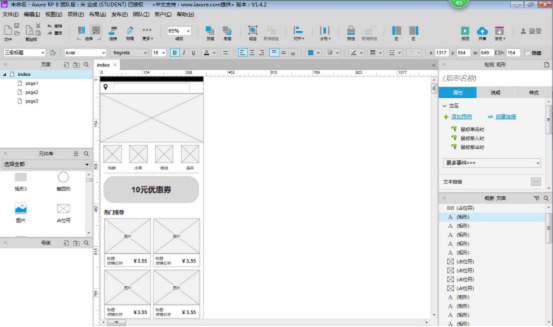
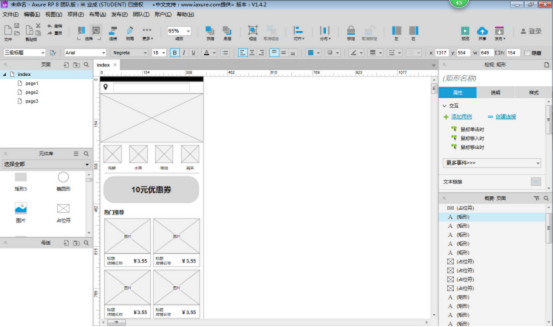
1,打开【Axure】软件,在index文件上新建一个375*667大小的背景矩形并绘制页面。具体如图所示。

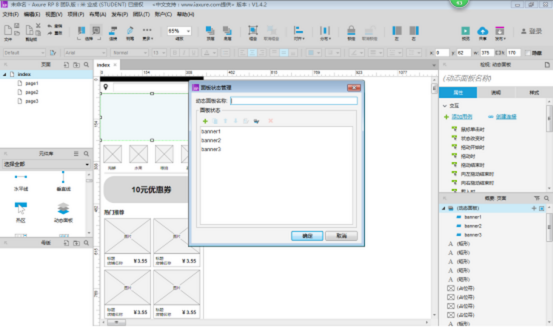
2,在banner的位置上新建一个【动态面板】,双击动态面板在其中新建state1,state2,state3,并依次单击重新命名成banner1,banenr2,banner3。具体如图所示。

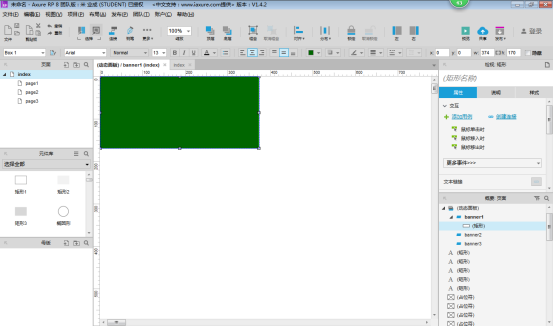
3,在右侧的页面模块上双击【banner1】进入到banner1的内页中,并新建一个矩形填充【006600】的颜色。具体如图所示。

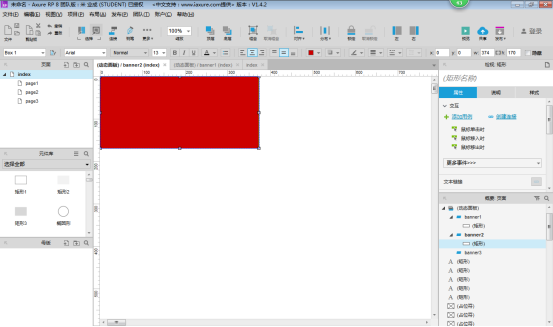
4,在右侧的页面模块上双击【banner2】进入到banner2的内页中,并新建一个矩形填充【CC0000】的颜色。具体如图所示。

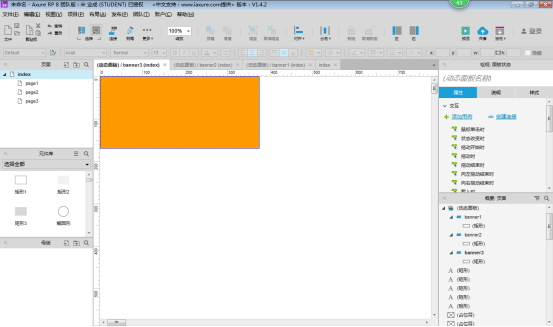
5,在右侧的页面模块上双击【banner3】进入到banner3的内页中,并新建一个矩形填充【FF9900】的颜色。具体如图所示。

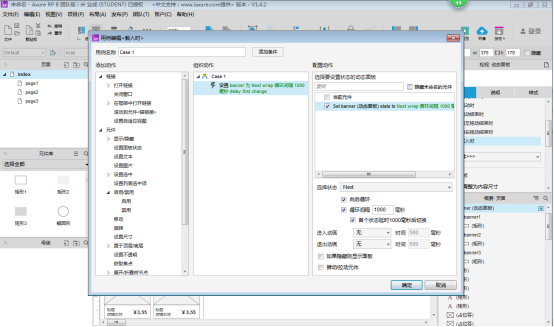
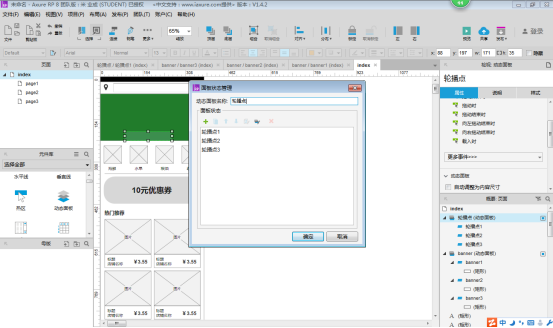
6,回到首页,选择动态面板给他命一个名字【banner】选择交互中的【载入时】选择设置面板状态,勾选【banner】动态面板,选择状态【next】勾选【向后循环】勾选【循环间隔1000毫秒】,具体如图所示。

7,回到首页,在banner动态面板上再次新建一个【动态面板】并重新命名为【轮播点】,具体如图所示。

8,双击【轮播点】动态面板,新建三个内页【轮播点1,轮播点2,轮播点3】具体如图所示。

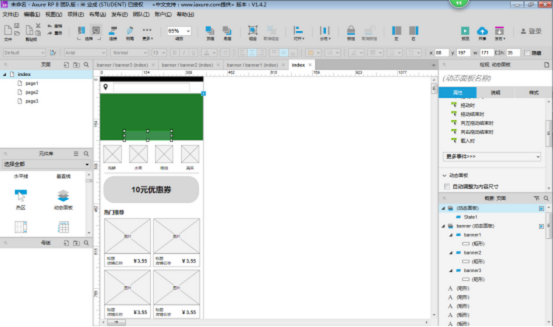
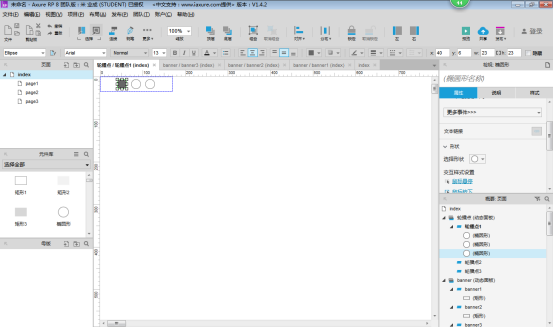
9,点击轮播点1中绘制三个【圆形】,并把第一个圆形填充成点亮的颜色【666666】,具体如图所示。

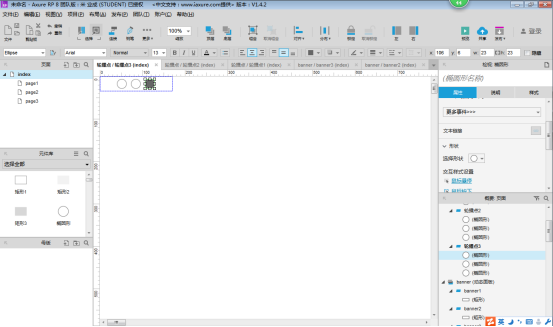
10,点击轮播点2中绘制三个【圆形】,并把第二个圆形填充成点亮的颜色【666666】,点击轮播点3中绘制三个【圆形】,并把第三个圆形填充成点亮的颜色【666666】,具体如图所示。

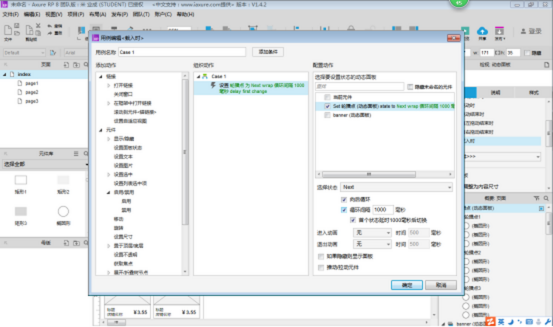
11,回到首页,在右侧交互面板上选择【载入时】,回到首页,勾选【轮播点】动态面板,选择状态【next】勾选【向后循环】勾选【循环间隔1000毫秒】,具体如图所示。

到这里,小编为大家分享的axure动态面板如何使用的教程就全部结束啦,axure动态面板在多页面切换和控制特定面板/元件进行交互方面有着举足轻重的作用。本节课就到这里啦,我们下期再见。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:axure rp 8。
我们想要制作一个动态面板可以使用axure这个软件,今天这节课我就以手机滑动态图为例,给大家分享axure动态面板的认识和制作,其实方法很简单,大家提前准备好自己的素材,最终的目的是把动态面板设计学会了,下面大家开始学习吧!
1.首先,我们先载入一个元件,把它改成75%,如下图所示:

2.我们在里边加一个动态面板,把它拉的跟手机一般大,如下图所示:

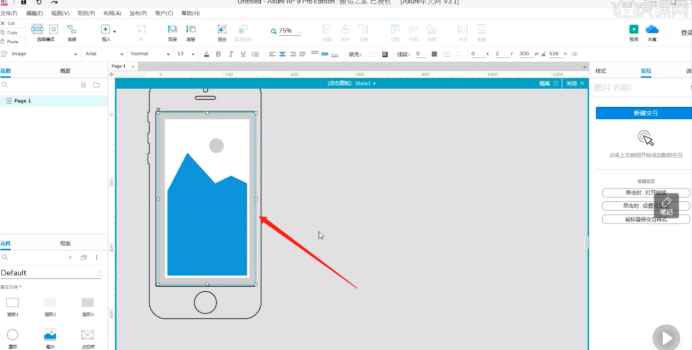
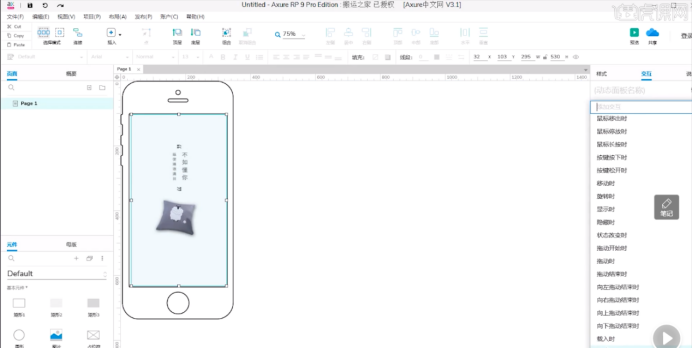
3.我们双击进入动态面板里边,给它添加一张图片,这里我们把图片调整成跟手机大小一样的形状,如下图所示:

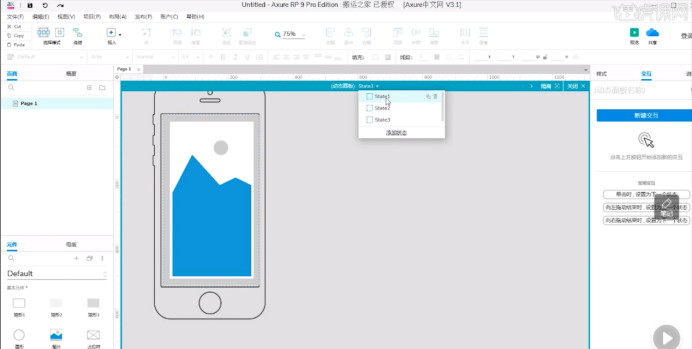
4.我们点击ctrl+C添加页数,我们这里添加成3页,把第二页和第三页也添加上图片,如下图所示:

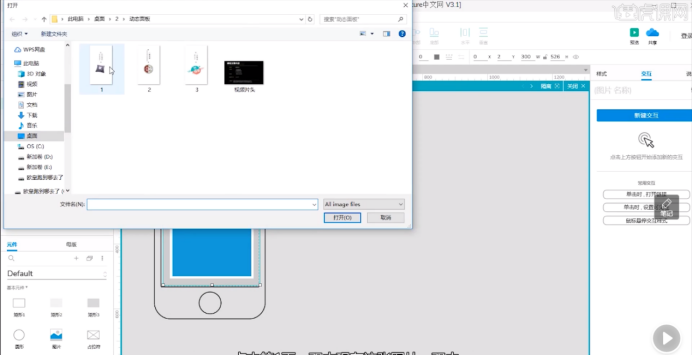
5.回到第一页,双击这张图片,就会出现电脑中的图片,我们选择打开,然后以同样的方法把第二页、第三页都添加上,如下图所示:

6,三张都添加成功之后,我们点击关闭,我们点击新建交互,在里边找到【载入】的按钮,如下图示所示:

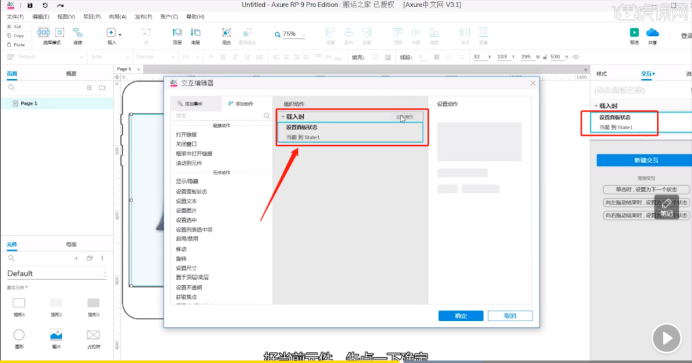
7.我们选择设置面板状态,如下图所示:

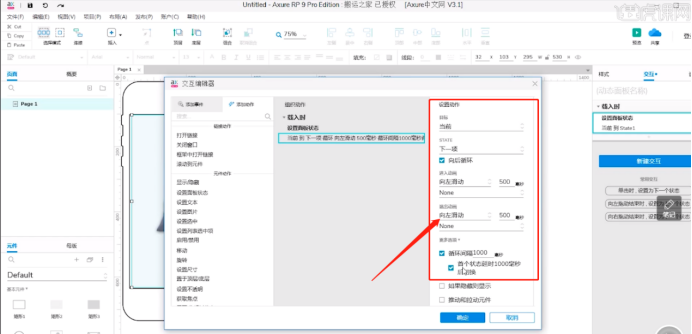
8,再点击【下一项】,点击【向后循环】,在选择间隔时间,下图所示:

9.最后,就设置好了,一个动态的效果了,如下图所示:

使用axure动态面板的制作步骤,上边的9步就已经清楚的给大家分享出来了,没有帮助到你呢!感兴趣的同学可以跟着练习起来,希望大家能够共同进步。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure 9.0。
相关教程
热门百科
索引
axure动态面板如何使用
axure动态面板的认识!
相关百科
最新知识
相关教程








