sketch制作动效

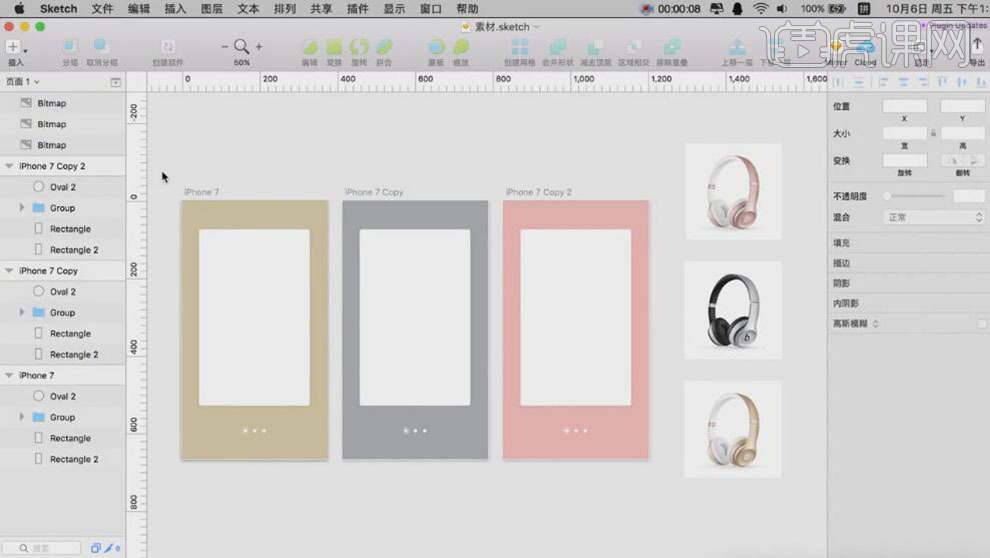
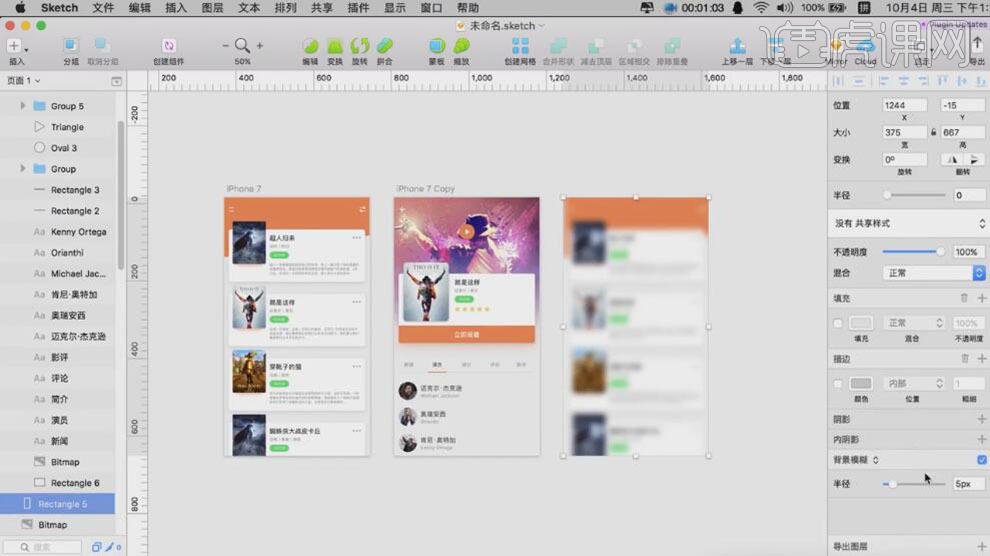
1、【打开】Sketch软件,【打开】Sketch素材文档。具体效果如图示。

2、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

3、单击【文件】-【导入Sketch文档】。具体效果如图示。

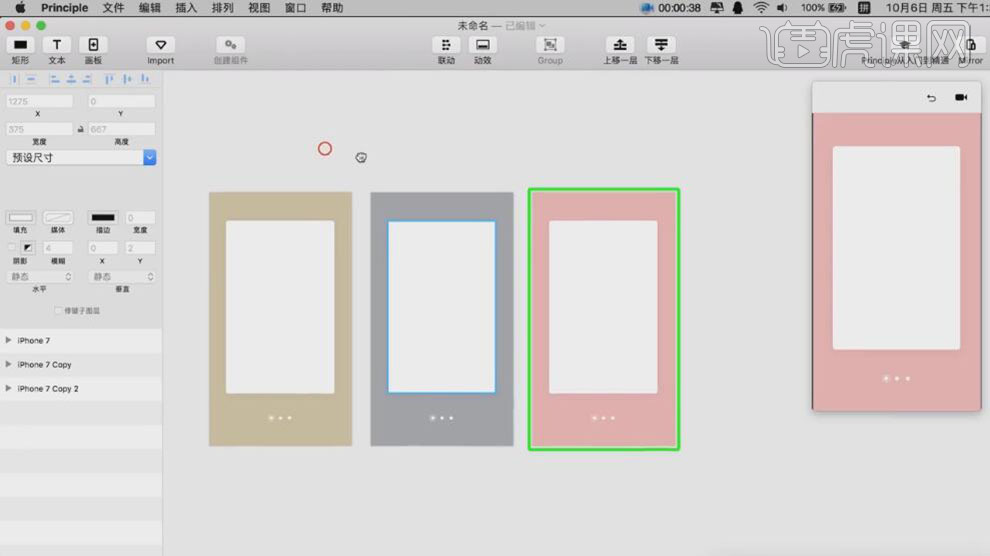
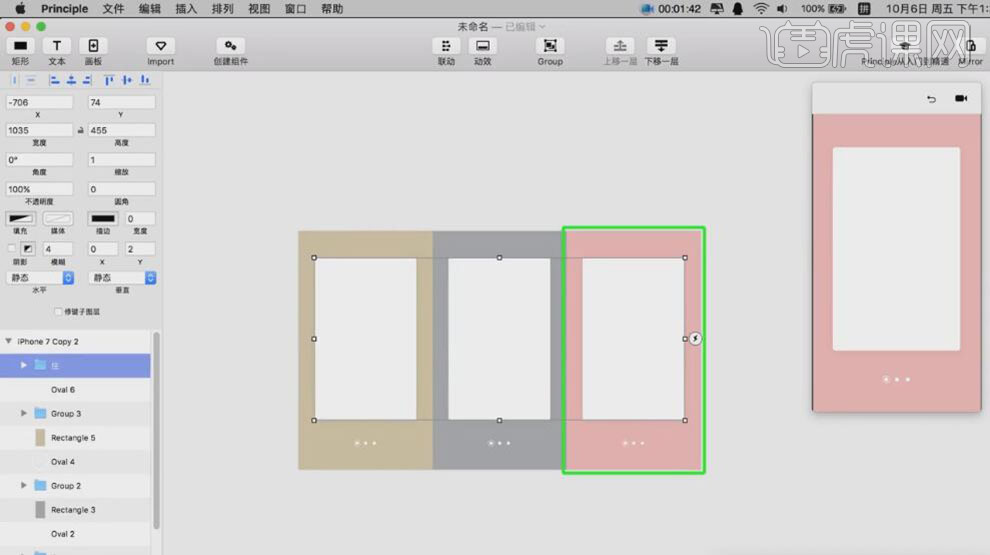
4、以红色画板为基准,【拖动】其他的两个画板至合适的位置,【删除】多余的画板。【选择】三个画板,按【Ctrl+G】编组,【重命名】主,移动至顶层。具体效果如图示。

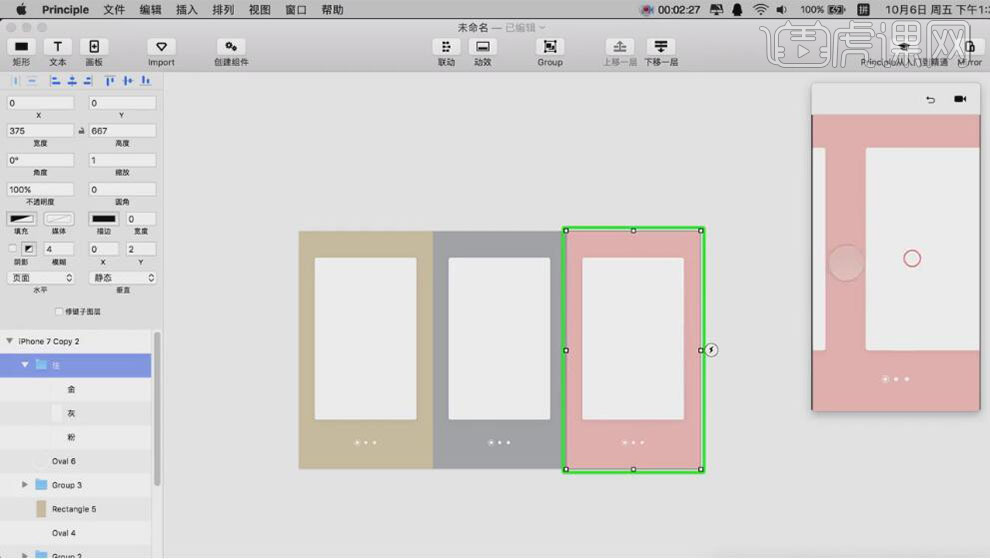
5、【重命名】各图层,单击【水平】选择【页面】,【拖动】选框至粉色页面,并调整选框大小。具体效果如图示。

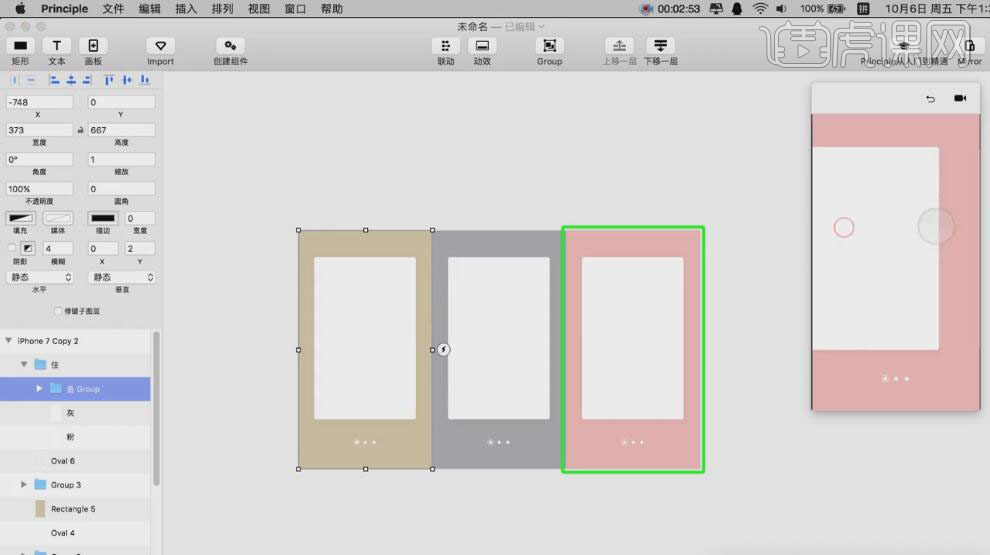
6、【选择】金色页面图层,按【Ctrl+G】编组,【重命名】金,调整选框至页面大小。具体效果如图示。

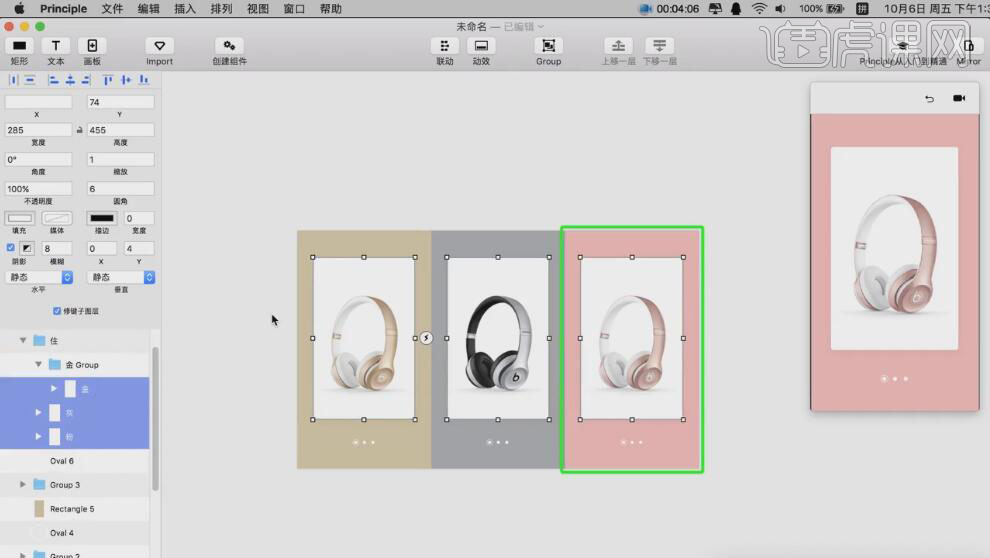
7、【打开】Sketch中的耳机素材,依次【复制】至Principle文档,调整大小,排列至合适的位置,【勾选】修建子图层。具体效果如图示。

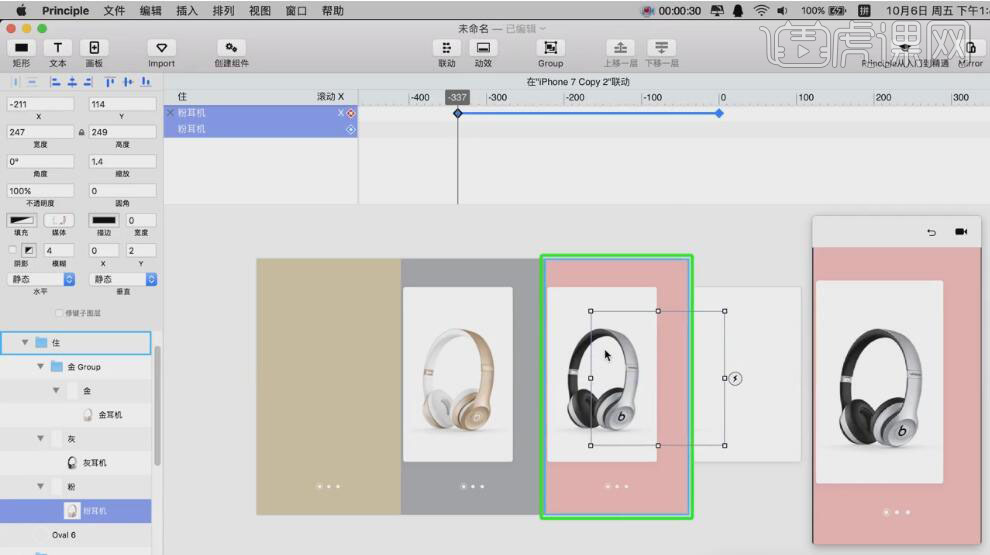
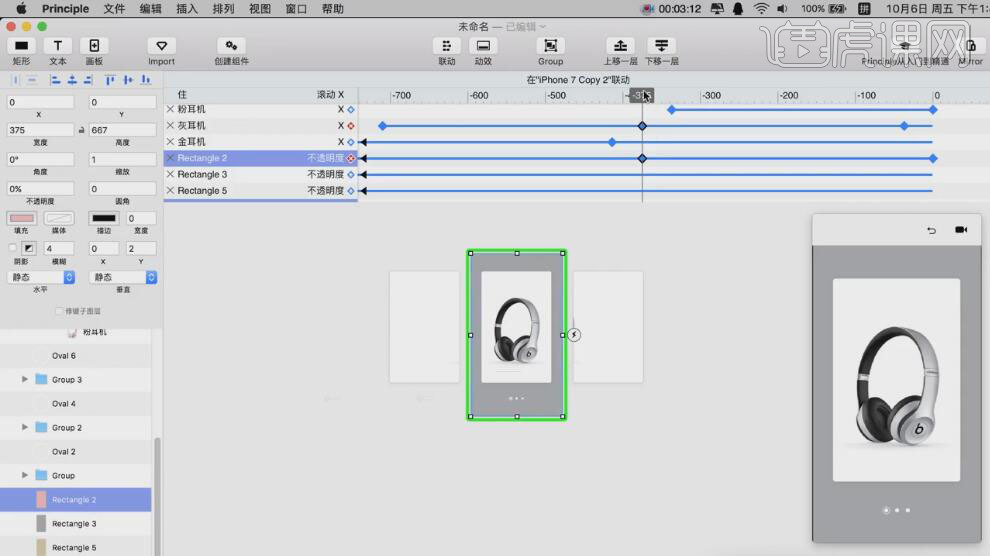
8、【打开】滚动轴,【移动】粉耳机轴至合适的位置。具体效果如图示。

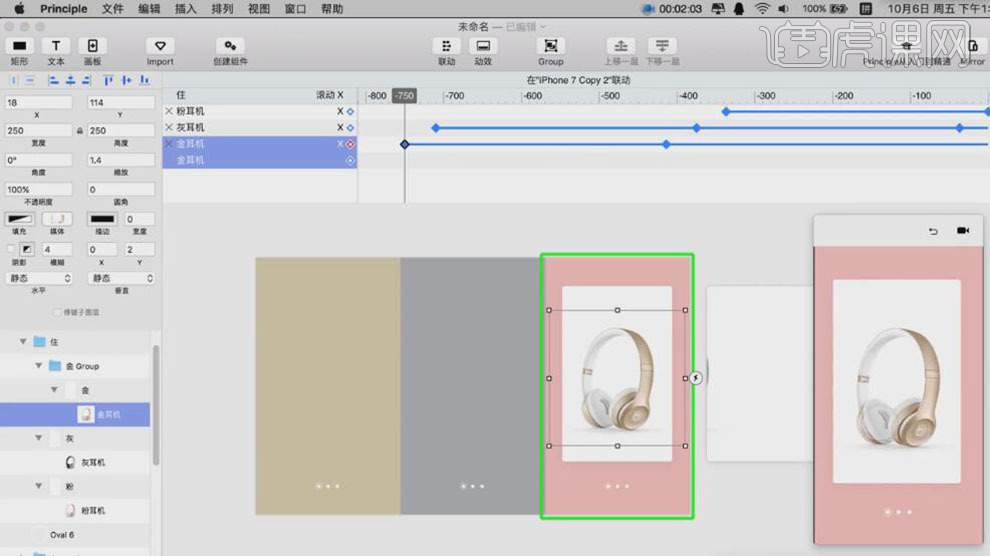
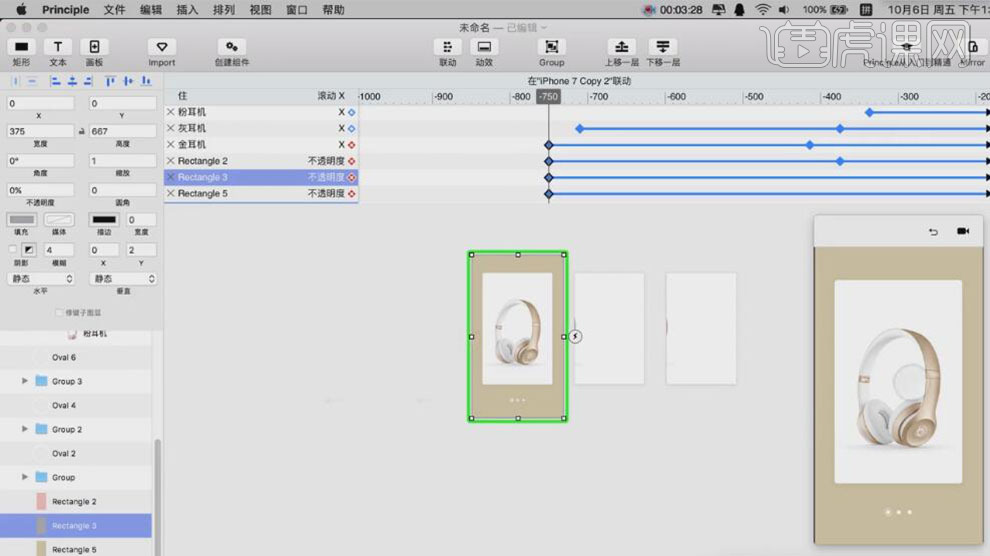
9、使用相同的方法将剩余的耳机拖动至合适的位置。具体效果如图示。

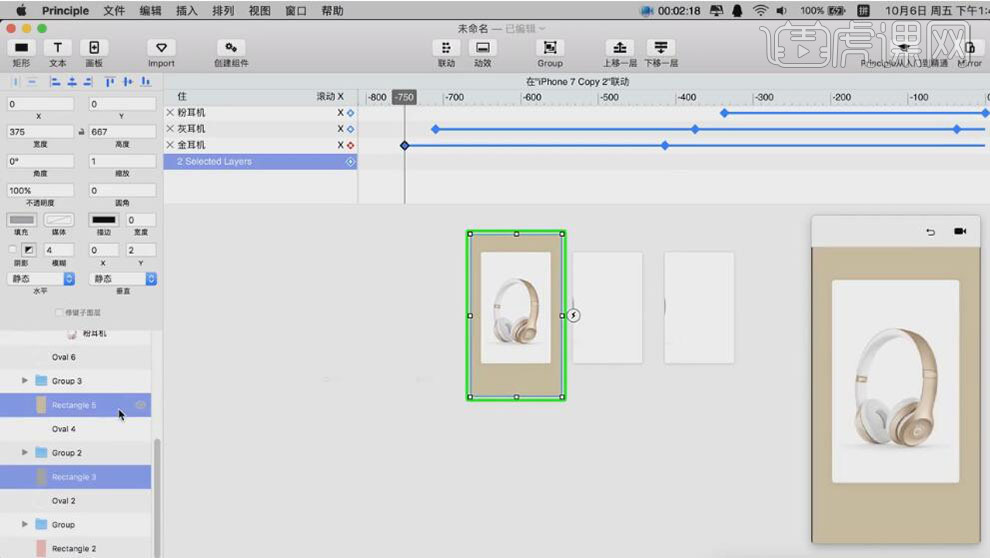
10、【选择】金色和灰色背景图层,【单击】居中对齐,移动至合适的位置。具体效果如图示。

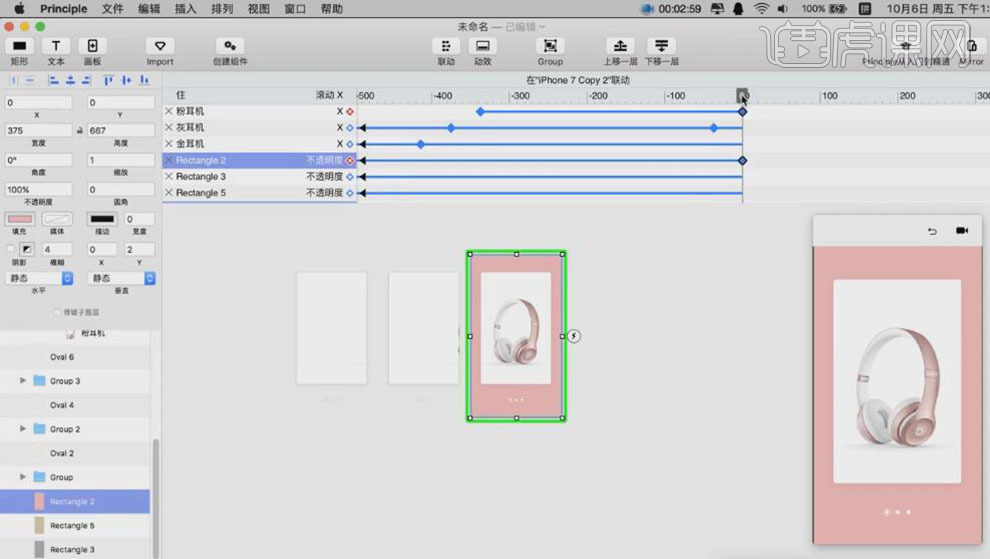
11、【选择】三个背景图层,【右击】滚动X层【不透明度】图层。调整图层顺序,【拖动】滚动轴至0,【不透明度】如图示。具体效果如图示。

12、【拖动】滚动轴至375,【关闭】粉色不透明度图层。具体效果如图示。

13、【拖动】滚动轴至750,【关闭】粉色和灰色不透明度图层。具体效果如图示。

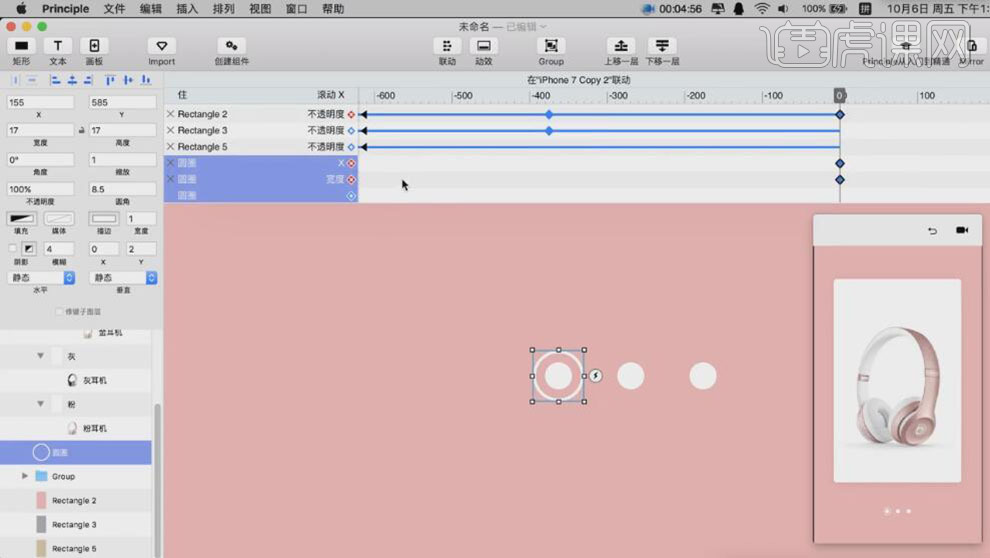
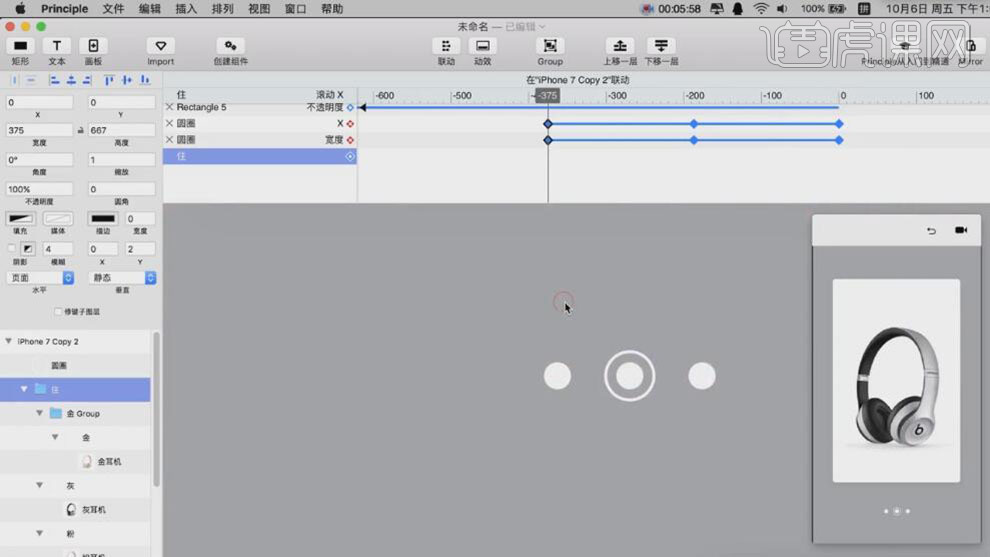
14、【选择】圆圈图层,【右击】滚动X层【X】轴和【宽度】,同时【锁定】宽度,调整滚动轴至0。具体效果如图示。

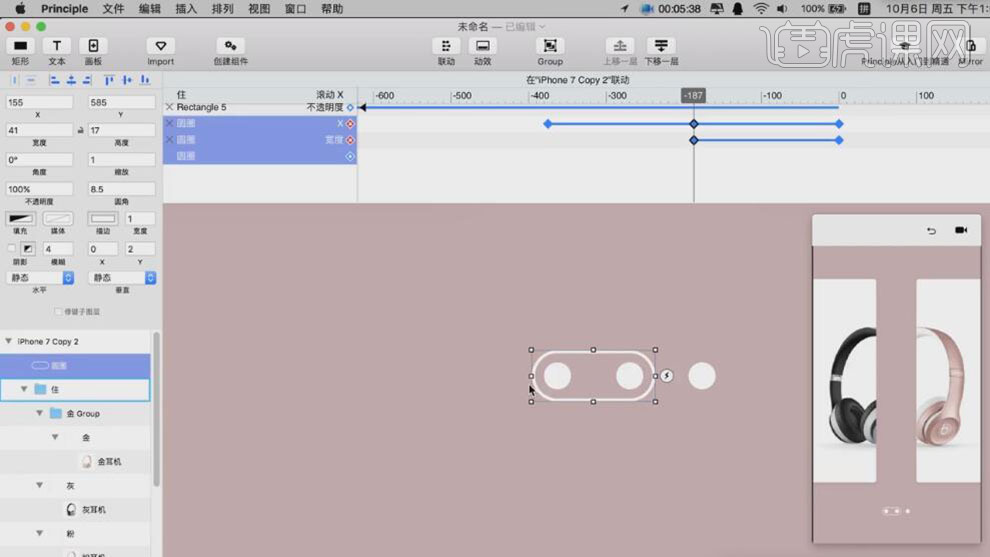
15、【移动】滚动轴至187,修复圆圈的形状和位置。具体效果如图示。

16、【移动】滚动轴至375,修复圆圈的形状和位置。具体效果如图示。

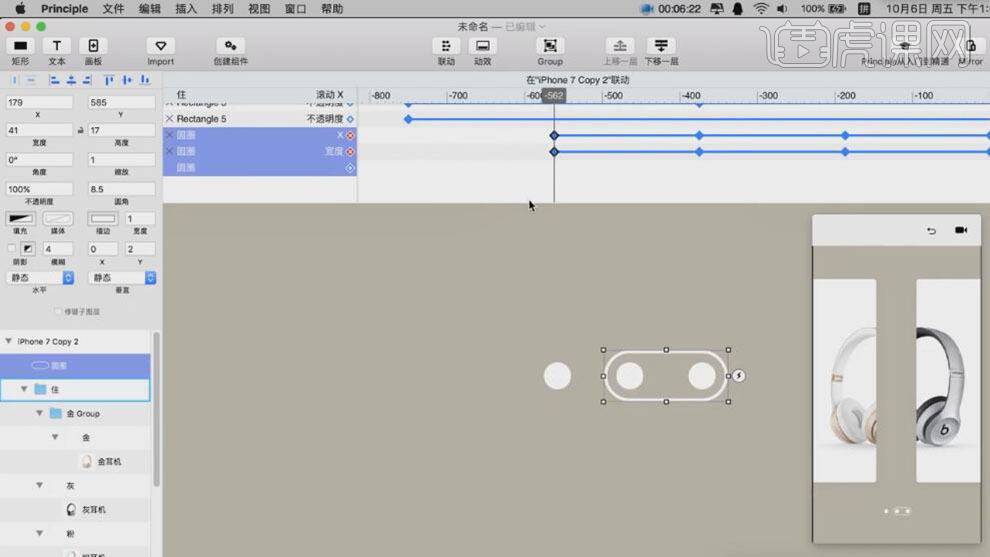
17、【移动】滚动轴至562,修复圆圈的形状和位置。具体效果如图示。

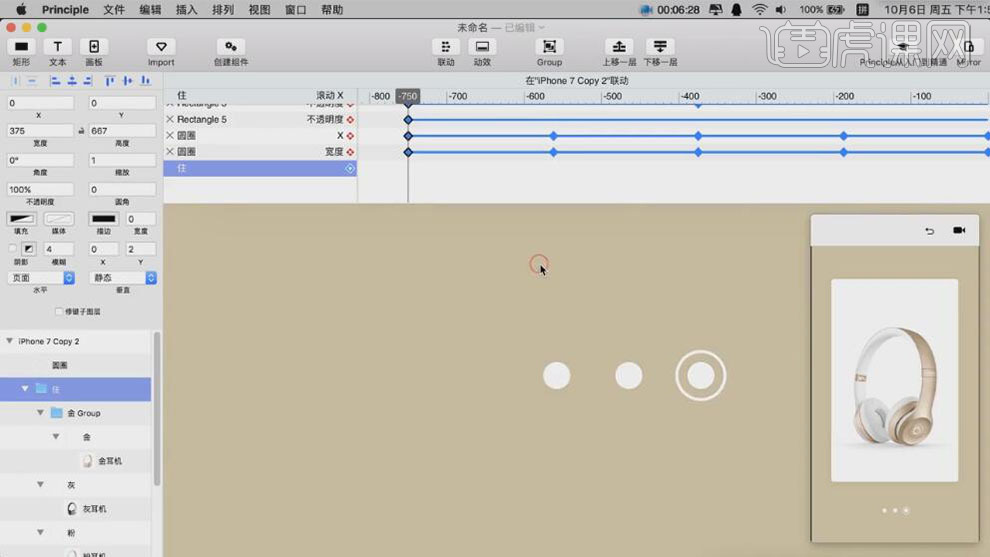
18、【移动】滚动轴至750,修复圆圈的形状和位置。具体效果如图示。

19、最终效果如图示。

1、【打开】Sketch软件,【打开】Sketch素材文档。具体效果如图示。

2、【打开】Principle软件,单击【文件】-【从Sketch导入】,具体效果如图示。

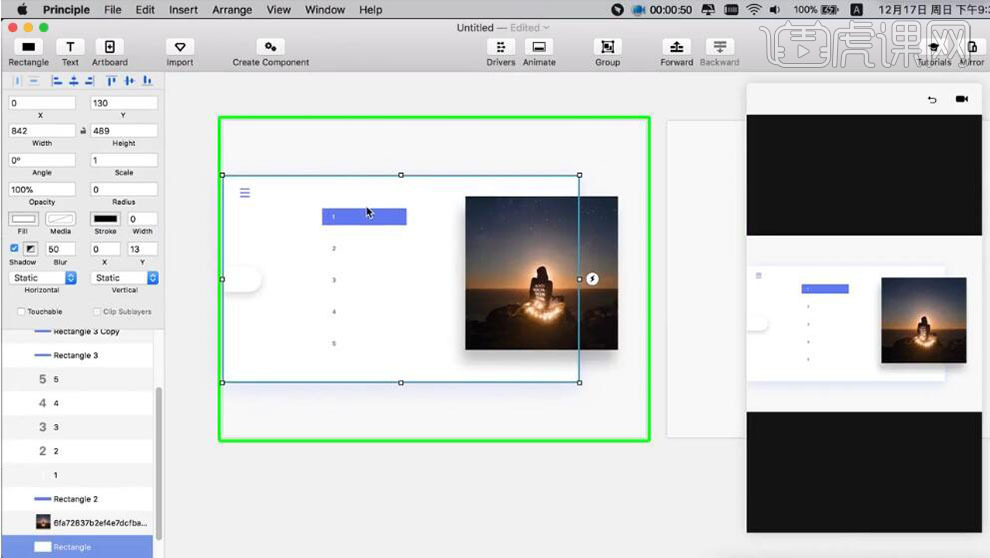
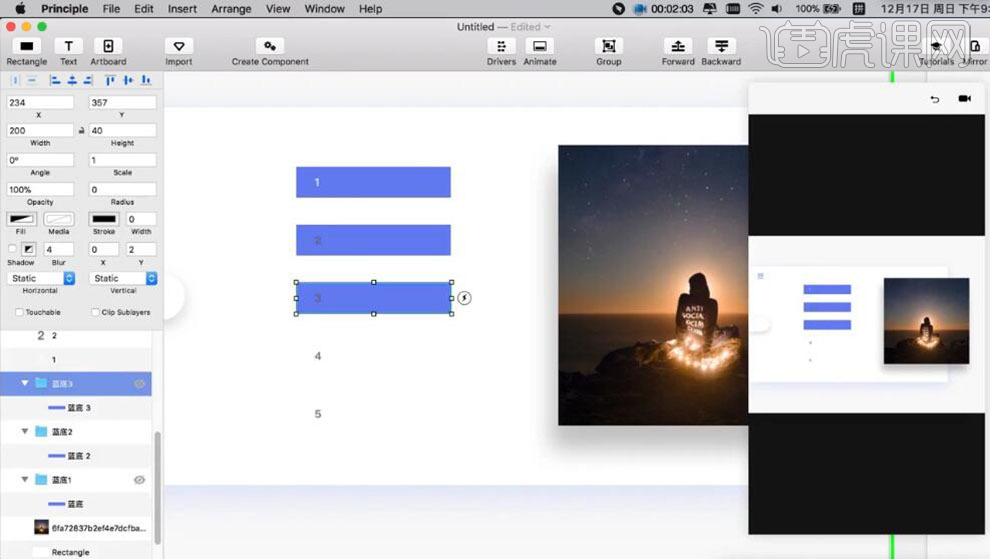
3、【重命名】图层,【复制】蓝底,移动至合适的位置,按【Ctrl+G】编组,【重命名】图组。具体显示如图示。

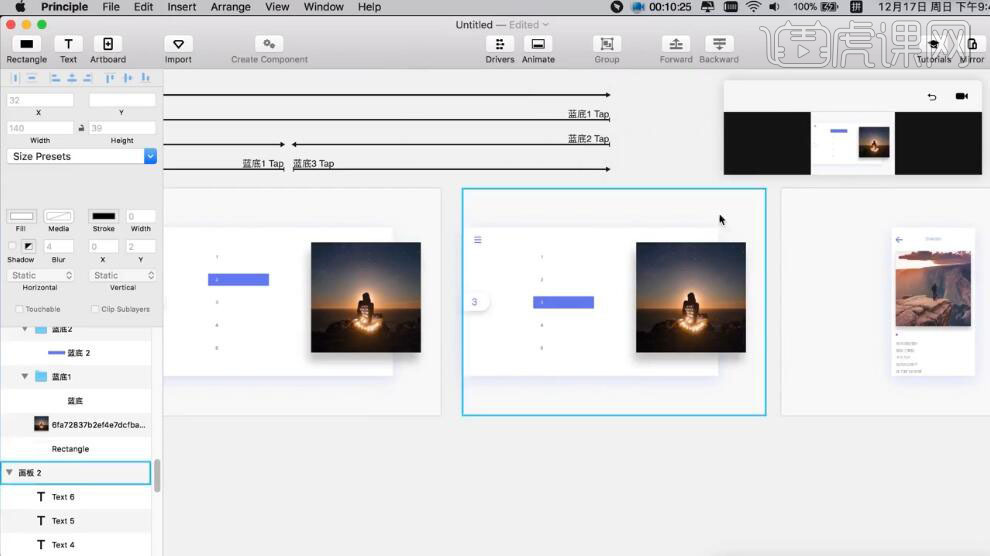
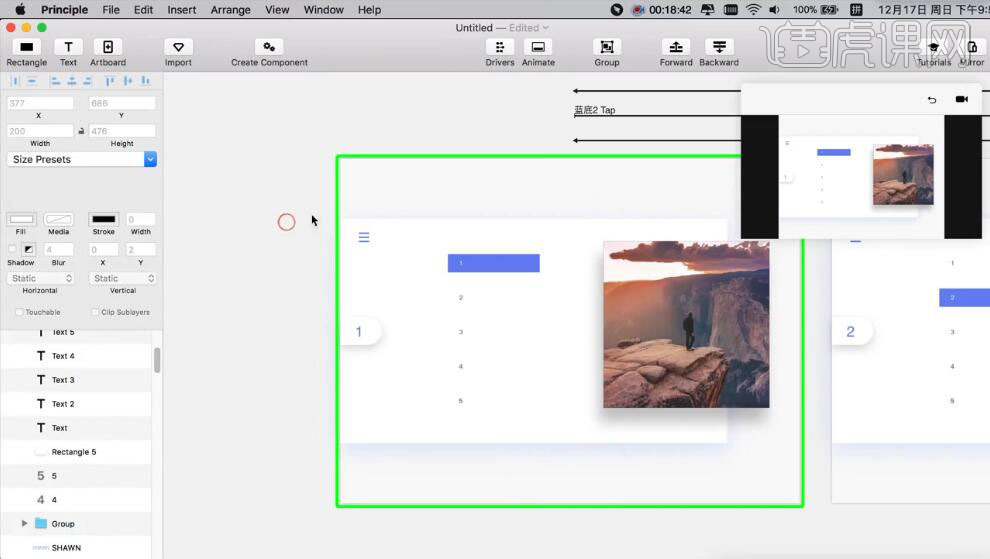
4、调整其他的两个蓝底形状和大小,【单击】第一个页面上的2,选择【Tab】拖动箭头至原页面。具体显示如图示。

5、【单击】第一个页面上的3,【选择】Tab拖动箭头至原页面。依次修改页面上的1内容。【单击】第三个页面上的1,【选择】Tab拖动箭头至第一个页面。依次点击关联页面上的数据,拖动箭头至对应的页面。具体动效指针如图示。

6、修改各页面文字属性,及关联的按钮颜色透明度。按T呼出文字放置页眉位置,修改其他的文字属性,使用相同的方法,【复制】文字至其他的关联页面,调整位置和透明度。具体显示如图示。

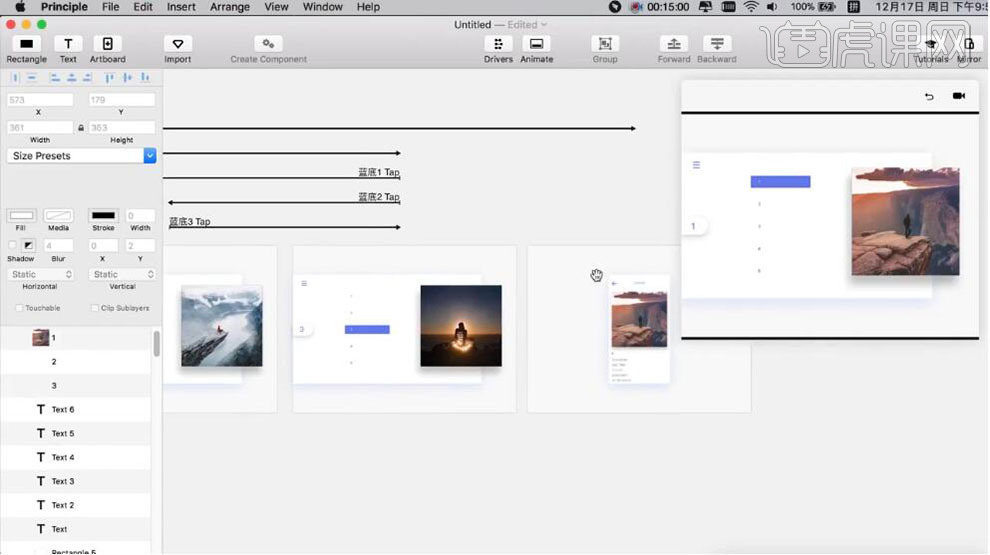
7、【复制】Sketch软件中的图片素材,【粘贴】至Principle软件。调整图片之间的间距,移动至第一个页面合适的位置,修改属性。使用相同的方法,【复制】图片素材至其他的关联页面,修改关联页面上图片的属性和位置。具体显示如图示。

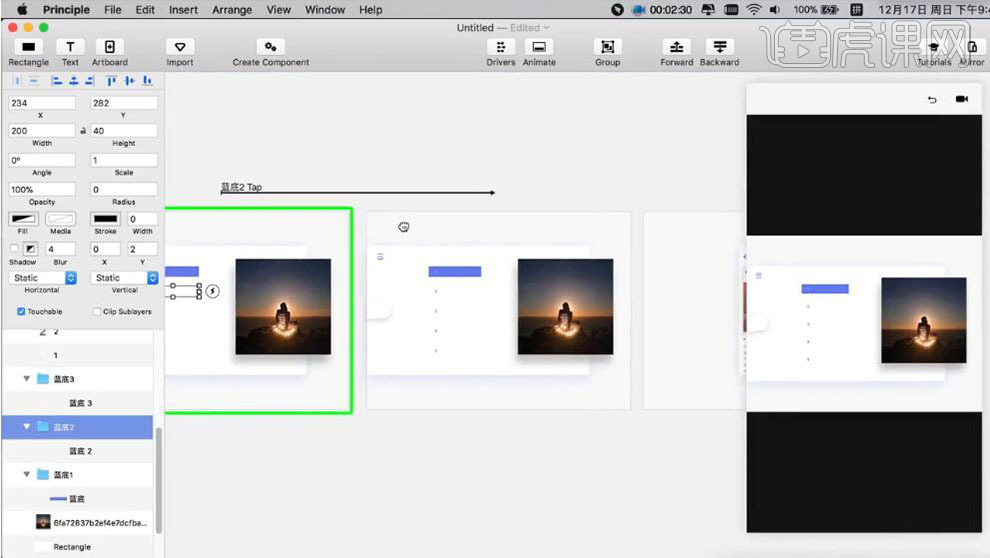
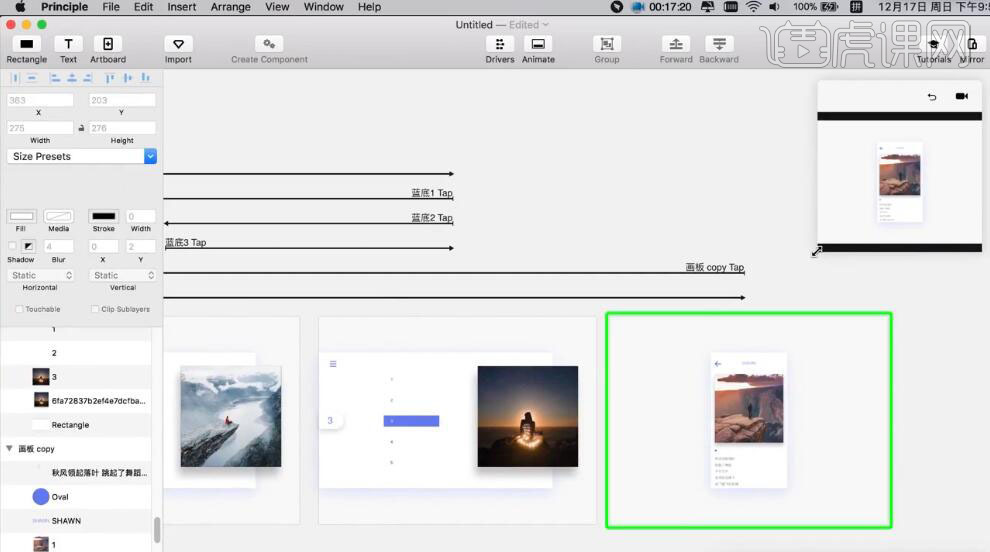
8、【单击】第一个页面图片,选择【Tab】拖动箭头至第四个页面。具体显示如图示。

9、【重命名】两个关联页面上的形状对象图层,【单击】第四个页面,选择【Tab】拖动箭头返回第一个页面。具体显示如图示。

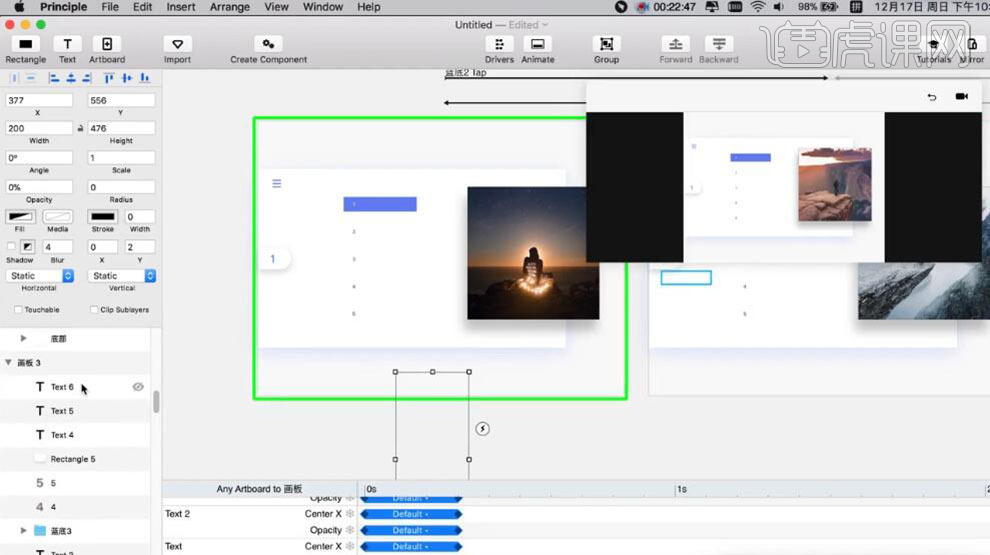
10、【复制】第四个页面的文字关联对象,【粘贴】至第一个页面,放置合适的位置,【不透明度】0。使用相同的方法将两个关联页面的素材对象【复制】【粘贴】至各自页面合适的位置,调整透明属性。具体显示如图示。

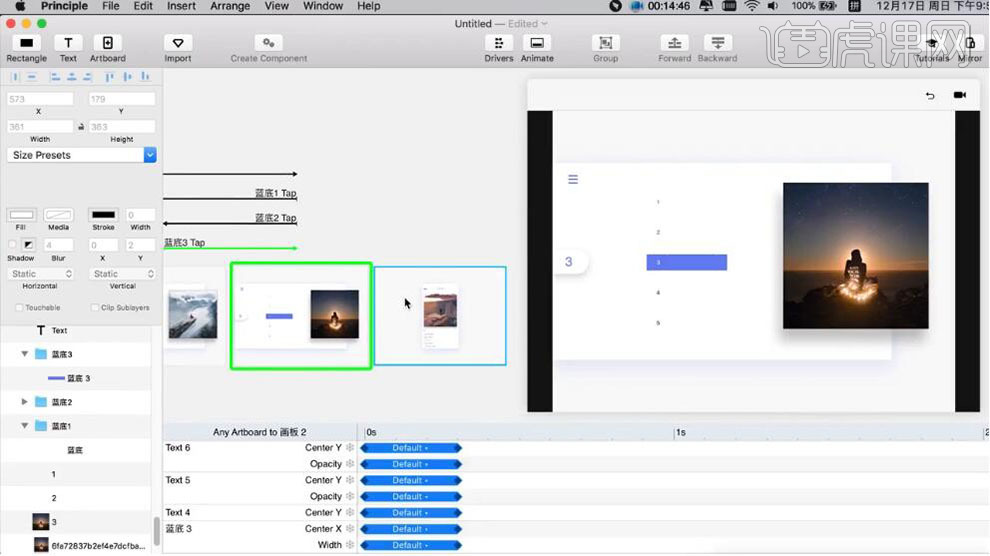
11、【选择】第四个页面底部对象图层,调整图层顺序,【勾选】修建子图层,【调整】第一个页面底部文字对象组至底部图组,【勾选】修建子图层,调整动画时间轴至合适的刻度。具体显示如图示。

12、根据动画预览窗口,调整动画时间轴细节。最终效果如图示。

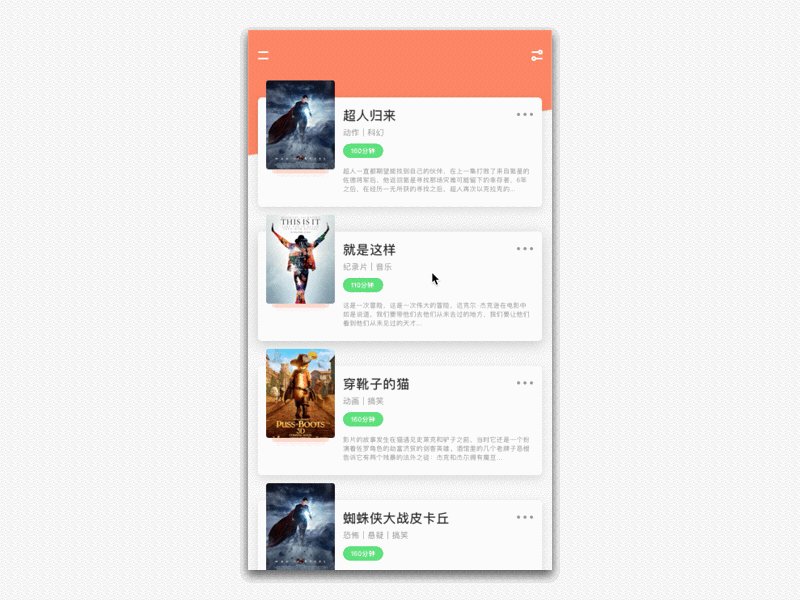
1、【打开】Sketch软件,【打开】Sketch素材。具体效果如图示。

2、【打开】Principle软件,【新建】任意大小的画布,单击【文件】-【从Sketch导入】。具体效果如图示。

3、【删除】画面多余的素材,【切换】Sketch软件,【选择】图片素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,移动至
合适的位置。具体效果如图示。

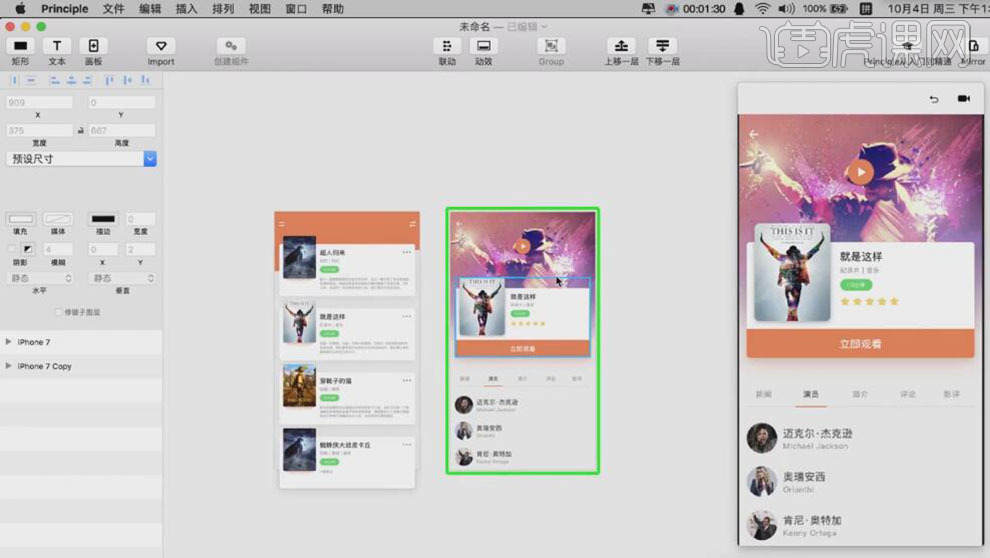
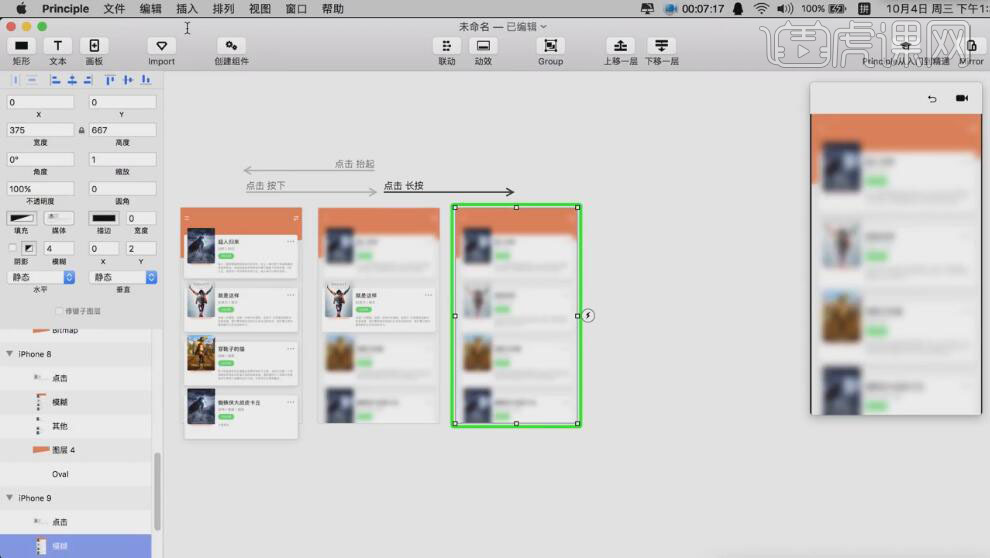
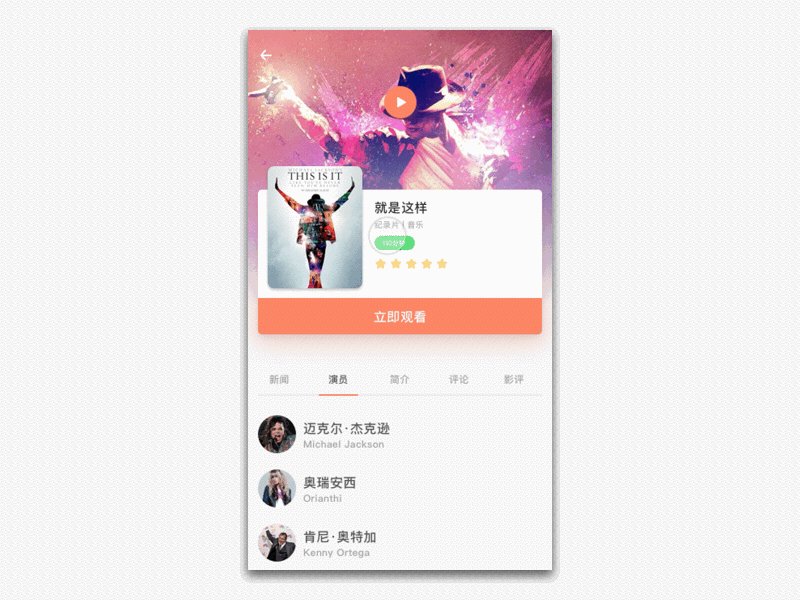
4、【切换】Sketch软件,【选择】图片素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,移动至合适的位置。【删除】底层关联素材,【选择】点击图层,单击图像选择【按下】拖动箭头至合适的位置。具体显示如图示。

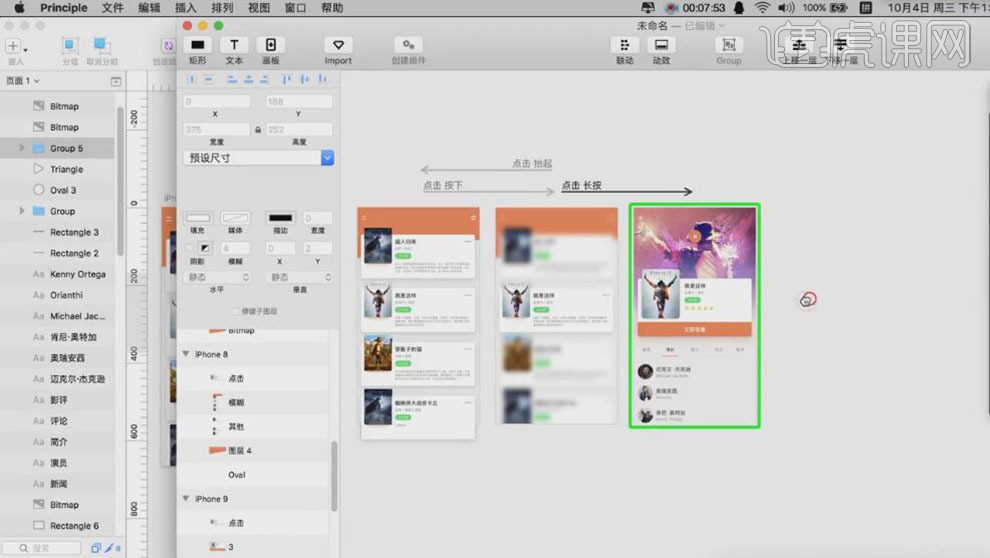
5、【切换】Sketch软件,【选择】毛玻璃素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,移动至合适的位置。【复制】点击图层,移动至合适的位置,调整图层顺序单击图像【选择】释放,拖动箭头至合适的方向。具体显示如图示。

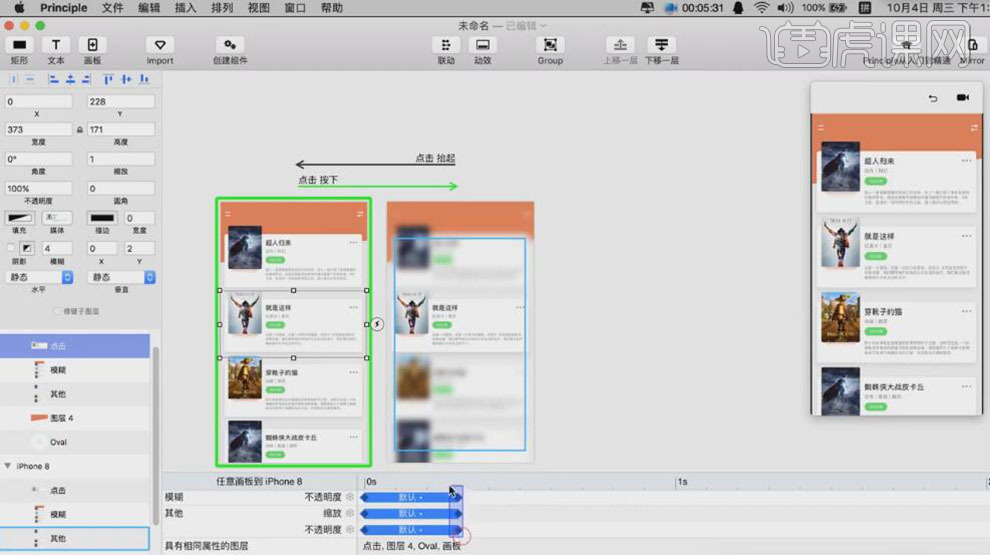
6、【重命名】图层,【复制】模糊图层,调整图层顺序,移动至合适的位置。【透明度】0,【选择】其他图层,【缩放】0。具体显示如图示。

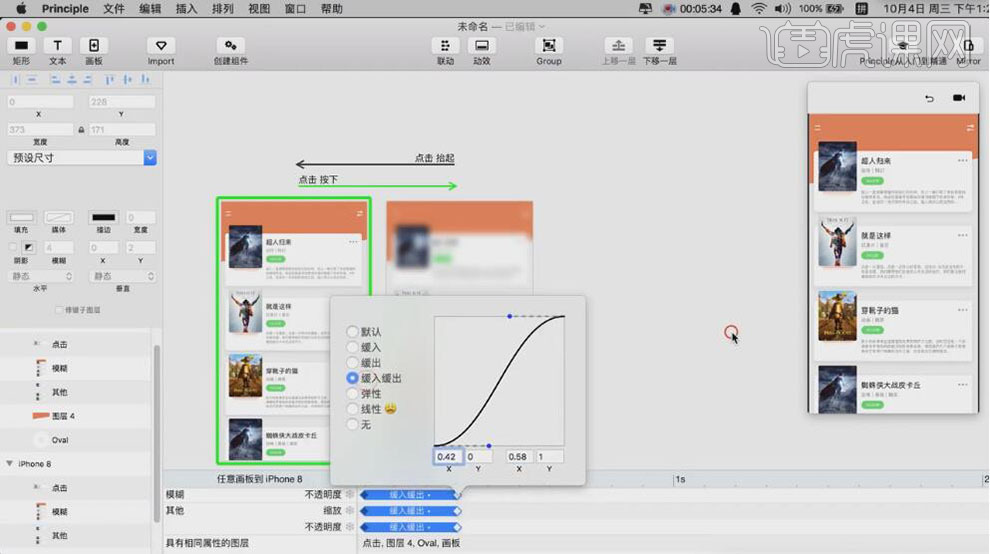
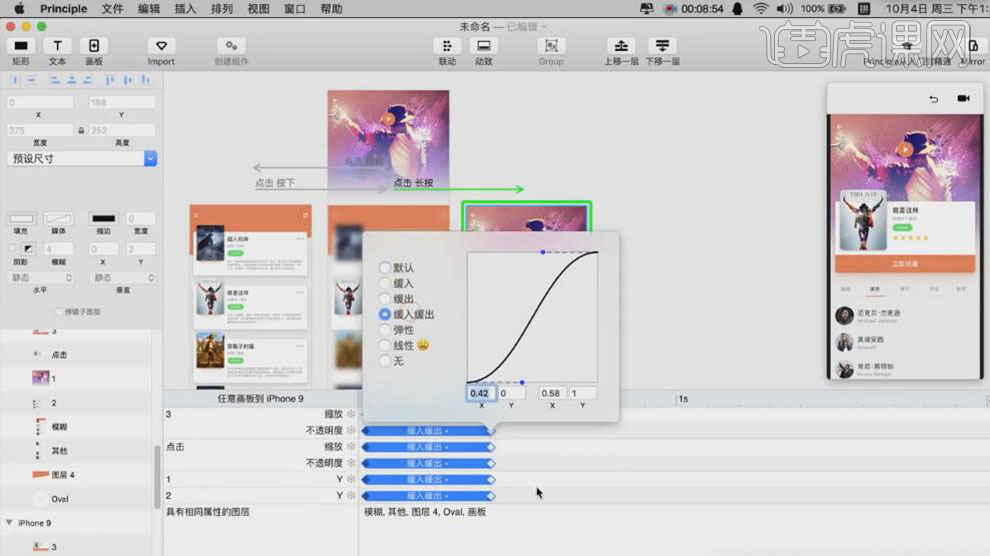
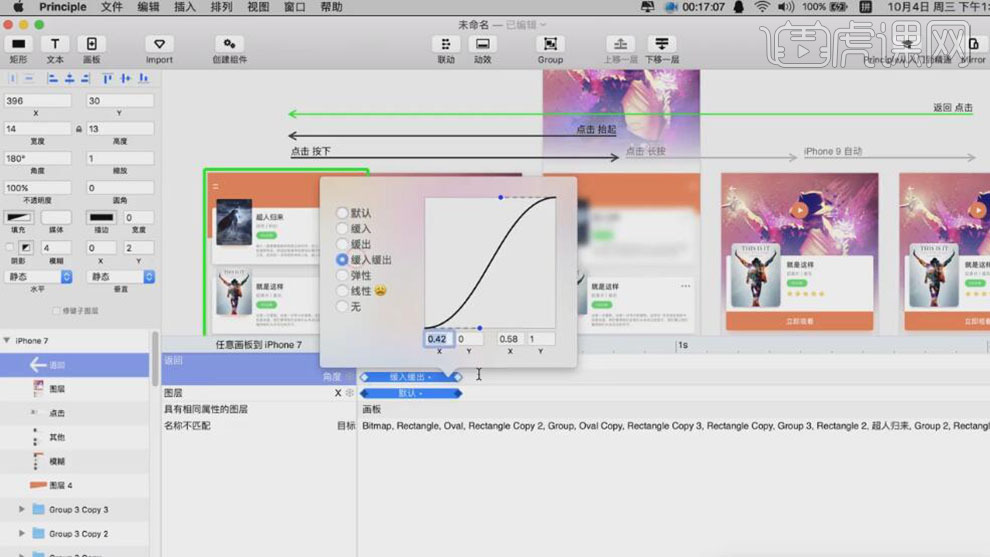
7、【右击】动效时间轴,【选择】缓入缓出。具体显示如图示。

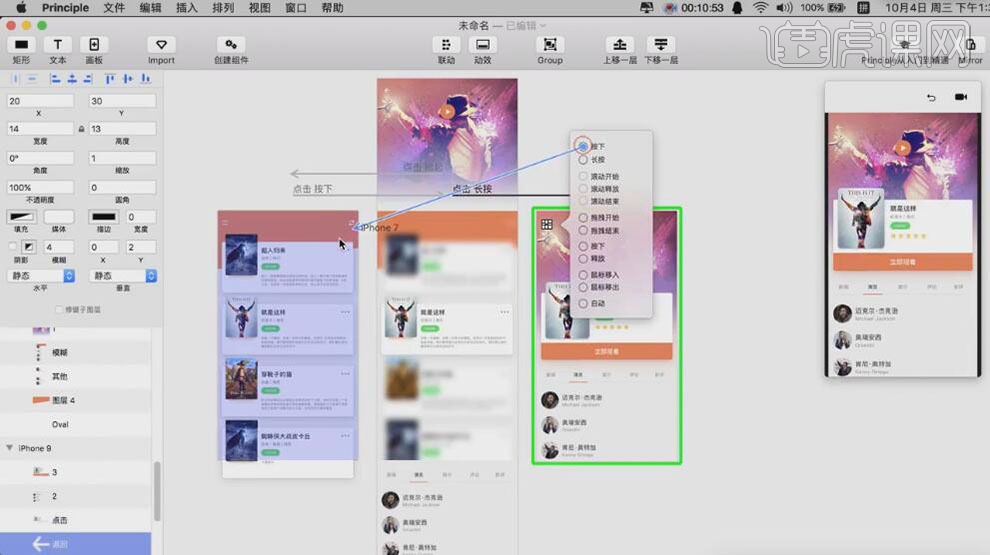
8、【选择】模糊面板上的点击图像,【选择】长按,拖动箭头至合适的方向。具体显示如图示。

9、【选择】最右侧点击图像,【缩放】0,【不透明度】0。具体显示如图示。

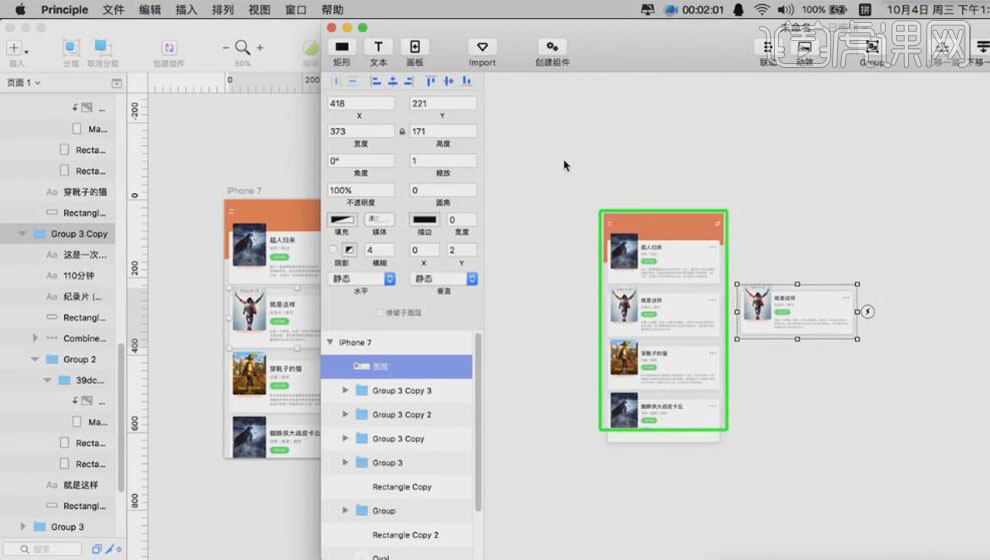
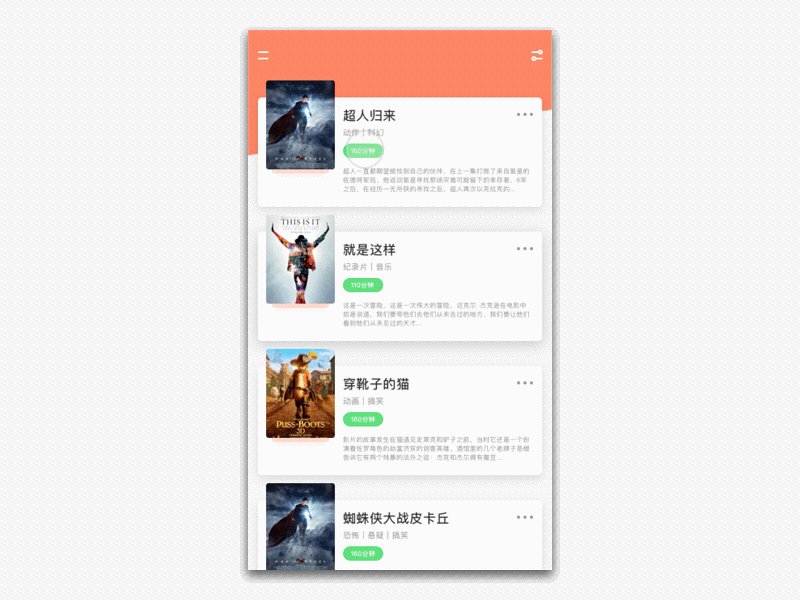
10、【新建】图组,【切换】Sketch软件,依次选择剩余的图片关联素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,排列至合适的位置,【重命名】图层。具体显示如图示。

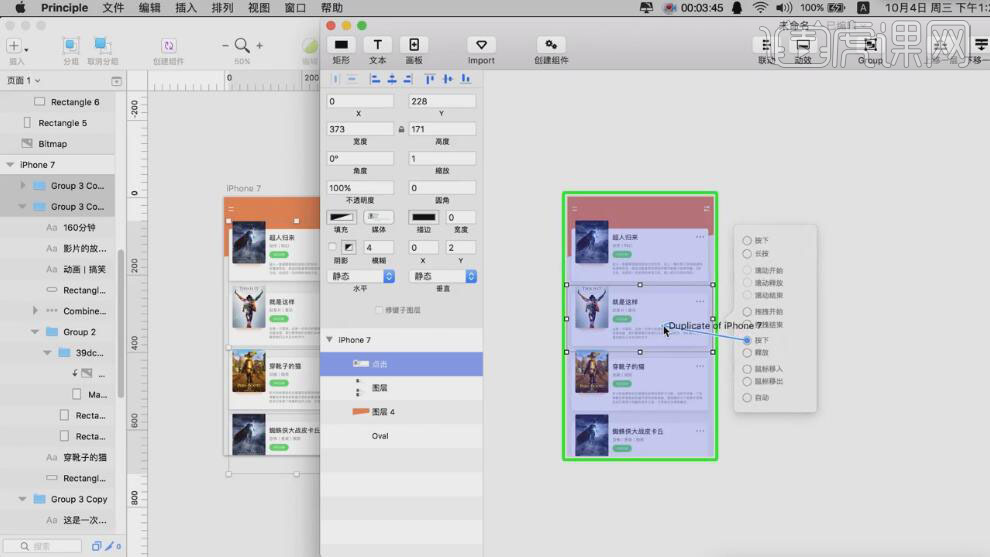
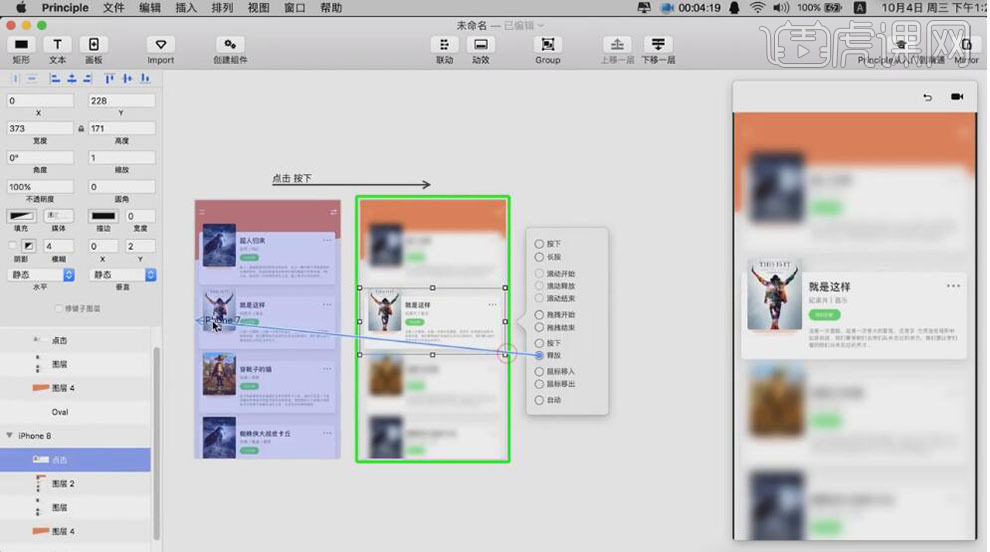
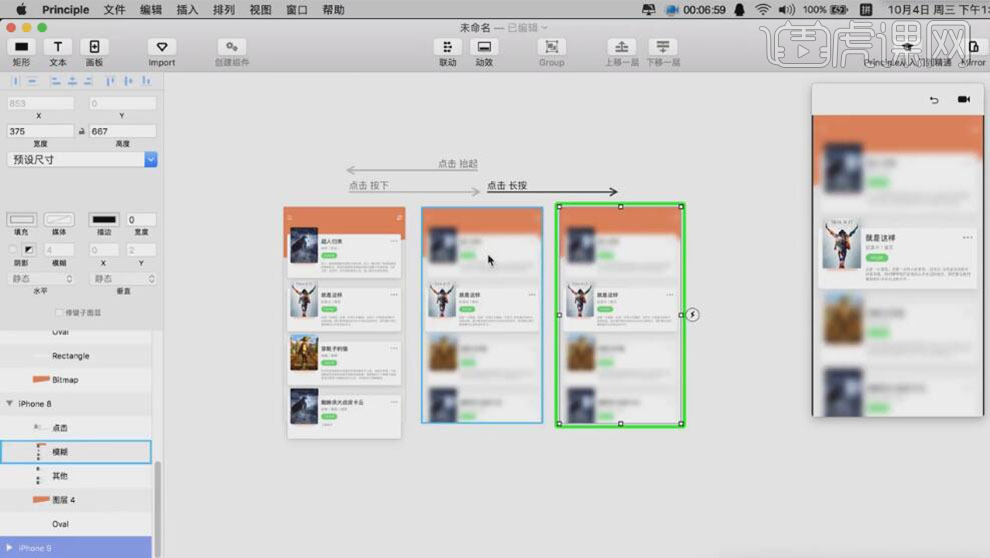
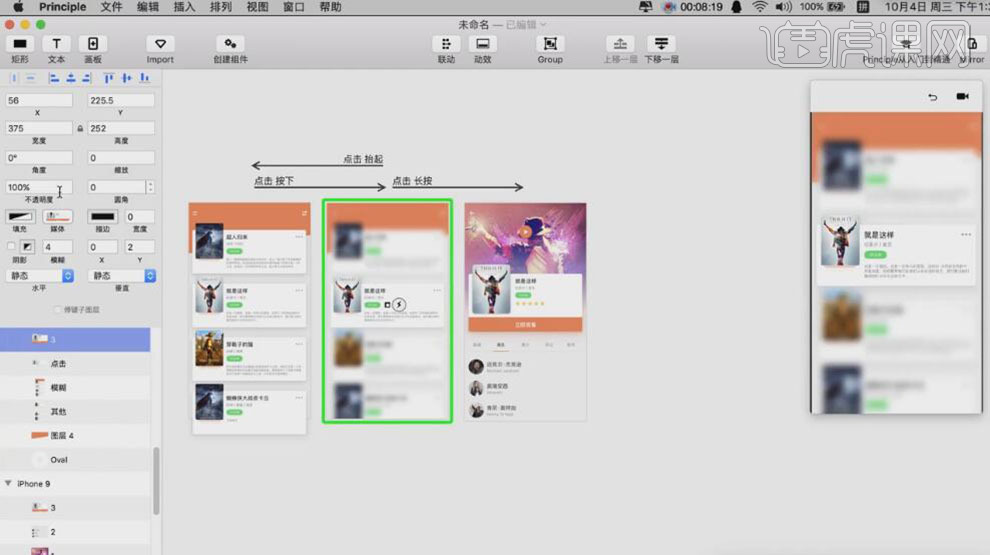
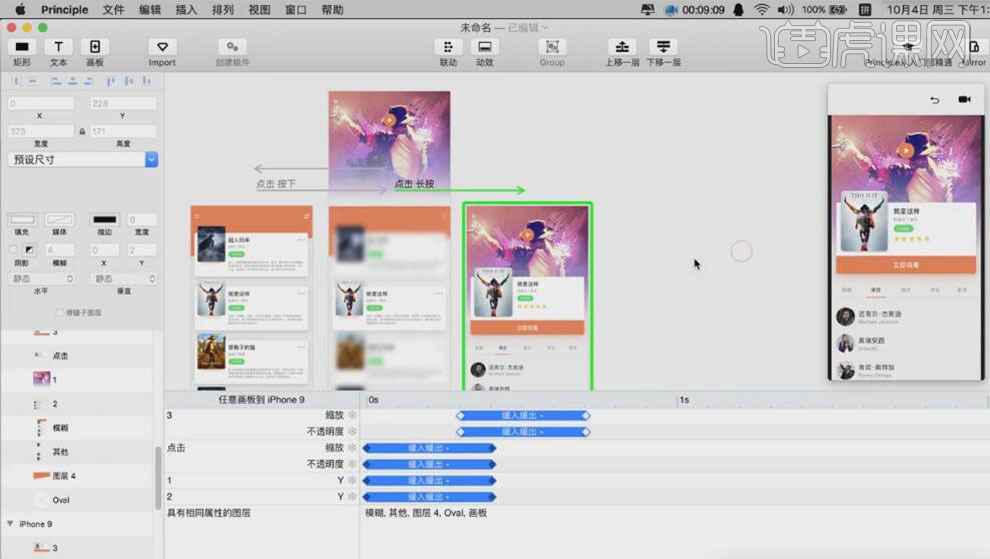
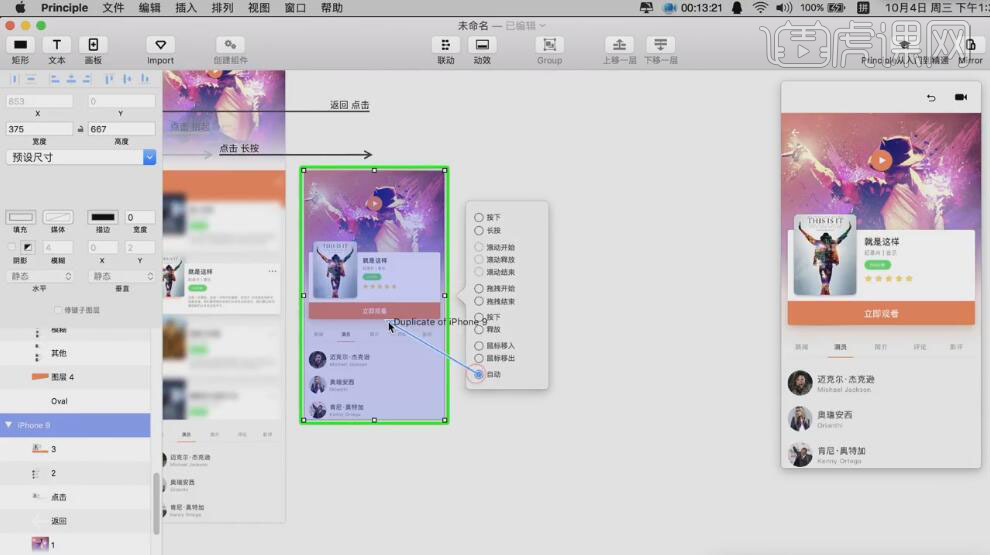
11、【选择】中间画面的点击图层,选择【长按】,拖动箭头至合适的方向。具体显示如图示。

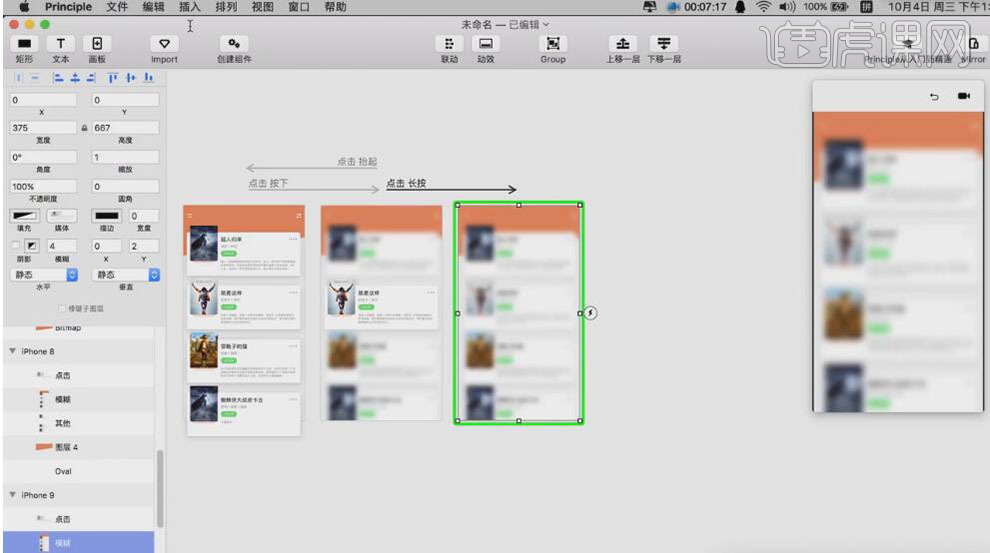
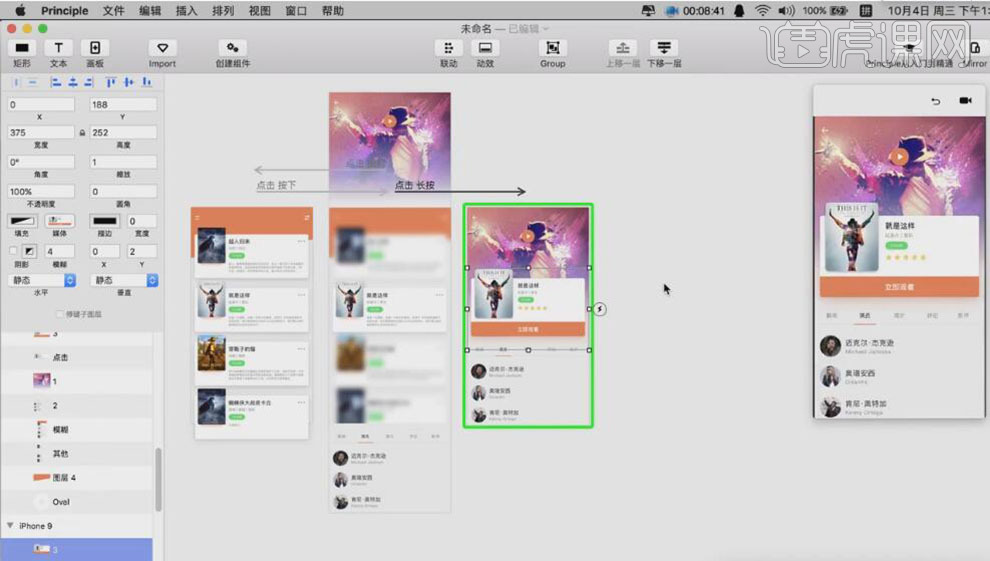
12、【复制】3图层,移动至中间画面上方合适的位置,【不透明度】0,【缩放】0。具体显示如图示。

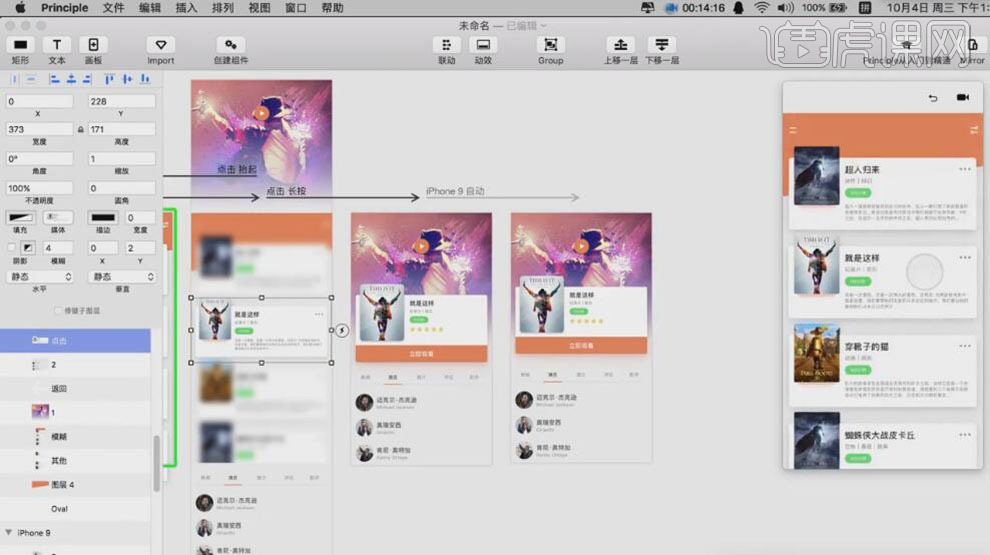
13、【复制】1和2图层,移动至中间画面合适的位置。具体显示如图示。

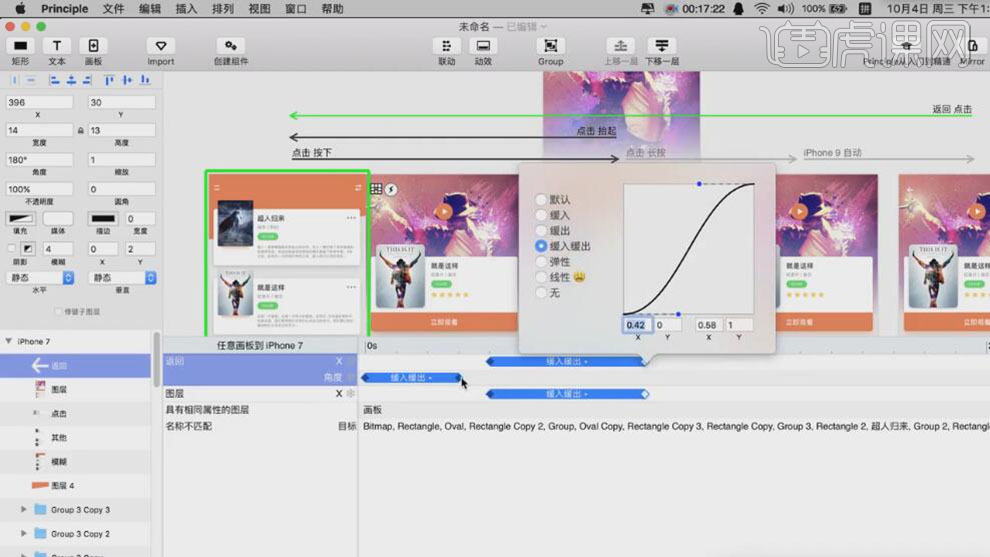
14、【选择】所有的关联动效时间轴,拖动至合适的时间格,添加【缓入缓出动效】。具体显示如图示。

15、【选择】3图层动效时间轴,拖动至合适的时间格。具体显示如图示。

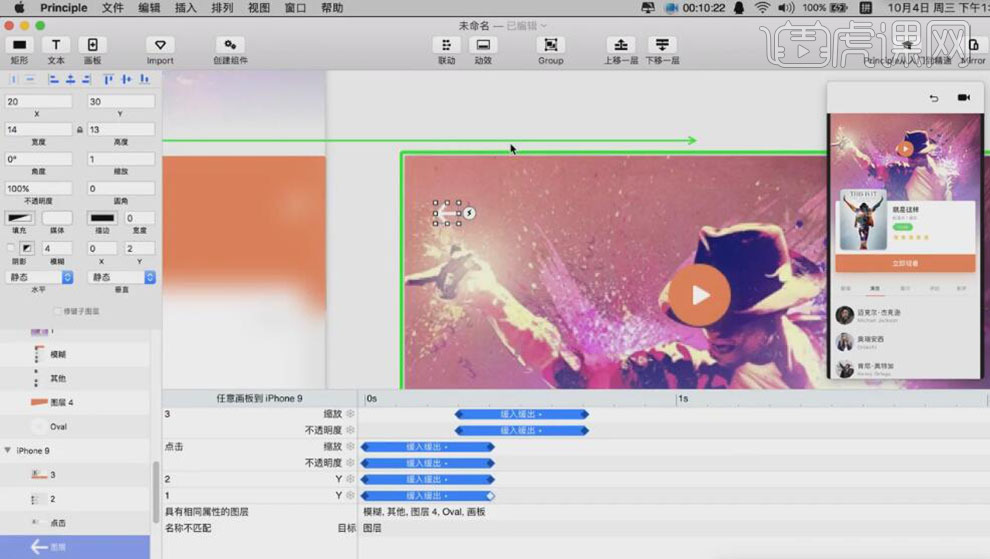
16、【切换】Sketch软件,【选择】箭头素材,按【Ctrl+C】复制,【返回】Principle软件,按【Ctrl+V】粘贴,排列至合适的位置。具体显示如图示。

17、【复制】箭头图层,移动至合适的位置。【修改】动效时间轴,添加【缓入缓出动效】。具体显示如图示。

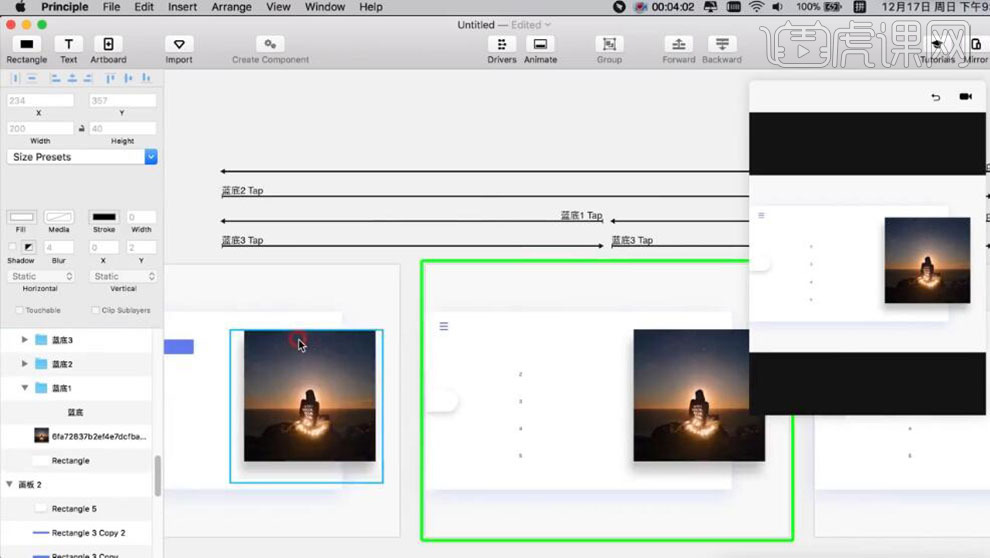
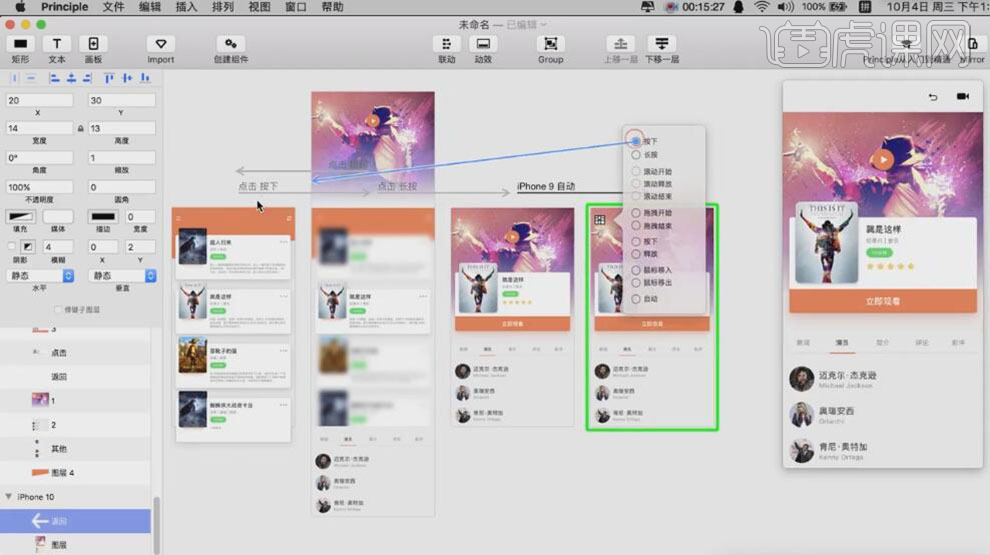
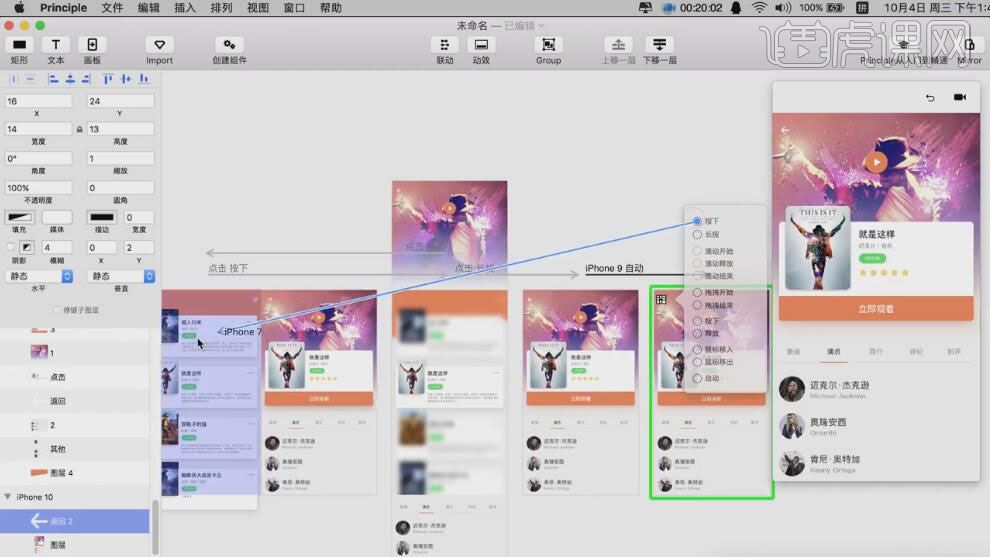
18、【选择】画板3上方的箭头,单击【按下】,拖动箭头指向左侧画板。具体效果如图示。

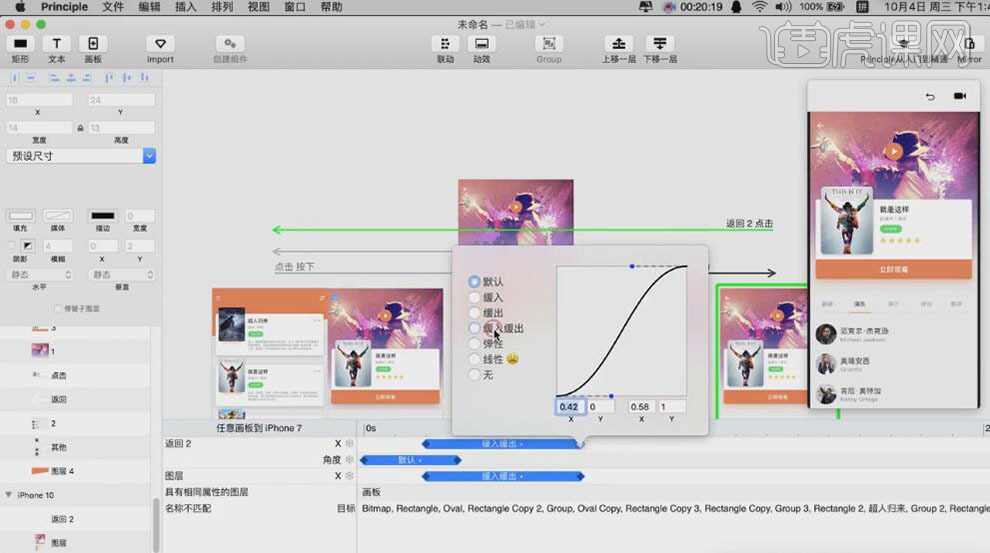
19、【选择】1图层,点击【自动】,拖动箭头返回所在页面。具体显示如图示。

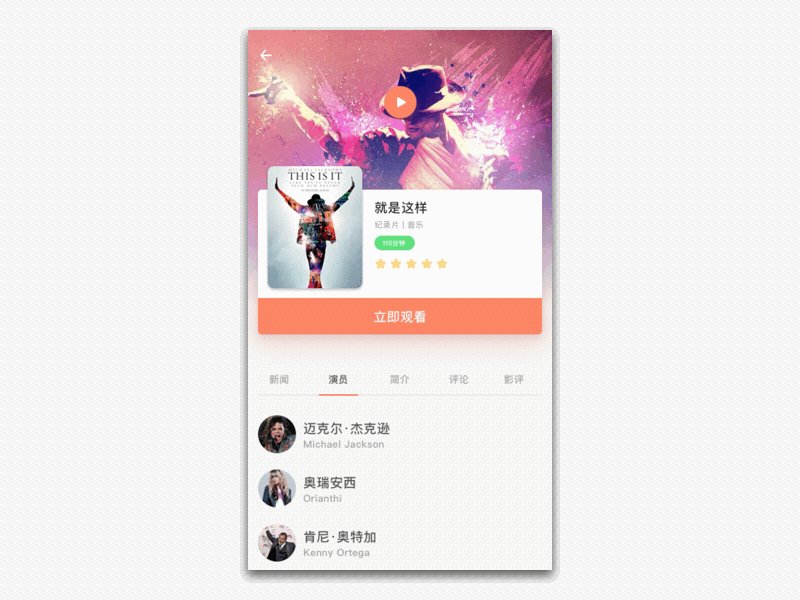
20、【删除】页面上所有的元素,【切换】Sketch软件,【复制】关联图片素材,【粘贴】至Principle软件合适的位置。具体显示如图示。

21、【选择】右侧的返回按钮箭头,单击选择【按下】,拖动箭头【返回】最左侧画板。具体显示如图示。

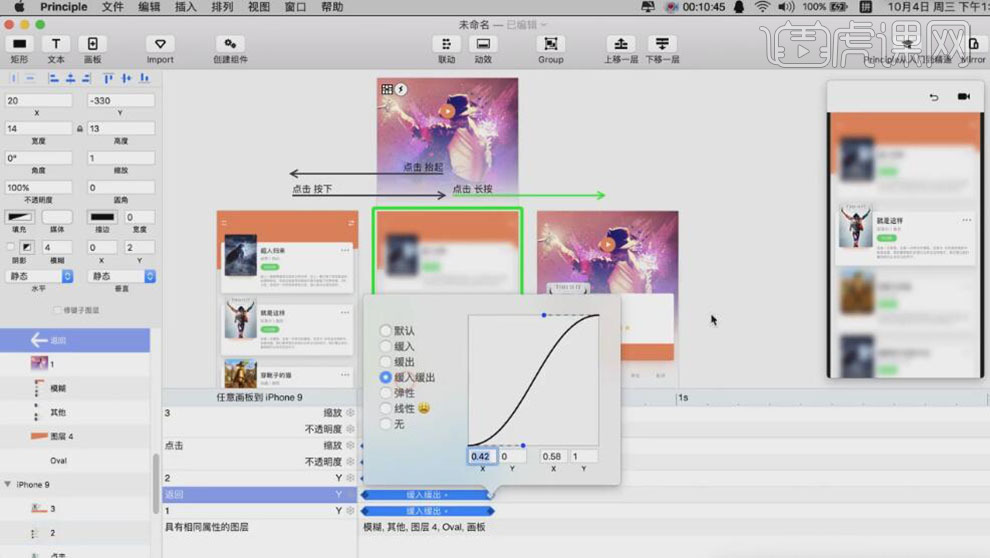
22、【复制】右侧所有的元素,移动至合适的位置。【选择】返回图层,【旋转】至合适的角度,【选择】返回动效图层,添加【缓入缓出动效】。
具体显示如图示。

23、【选择】返回下方的其他动效图层,移动时间轴至合适的位置。添加【缓入缓出动效】。具体显示如图示。

24、【复制】返回图层,调整返回图层的顺序和位置。【选择】最右侧返回图层,单击【按下】,拖动箭头至最左侧画面。具体显示如图示。

25、【移动】返回2动效时间轴至合适的位置,添加【缓入缓出动效】。具体显示如图示。

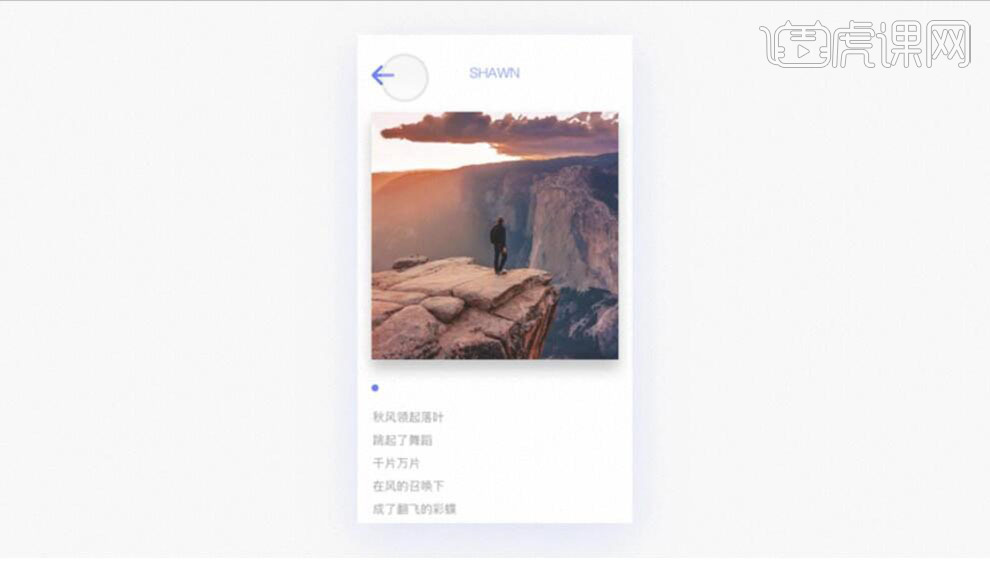
26、最终动态效果如图示。

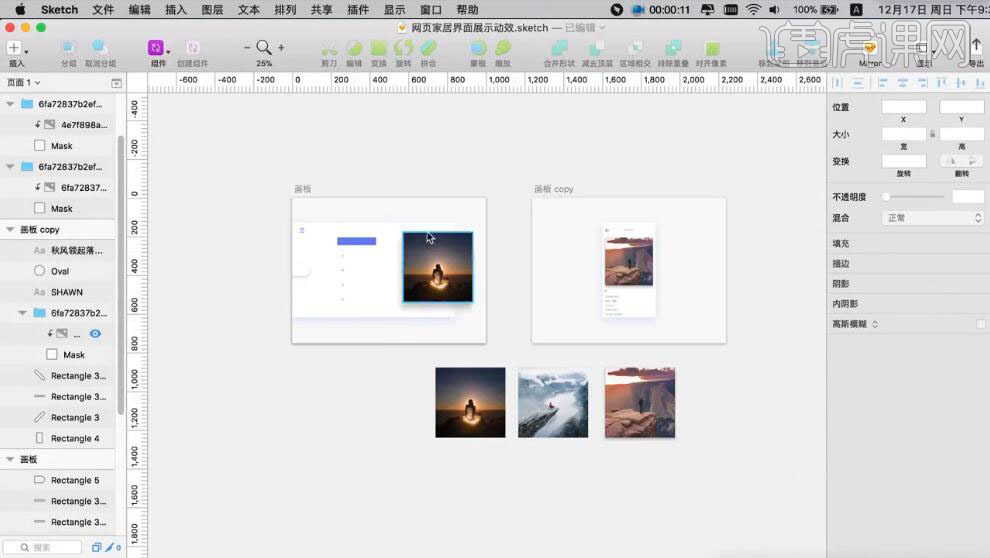
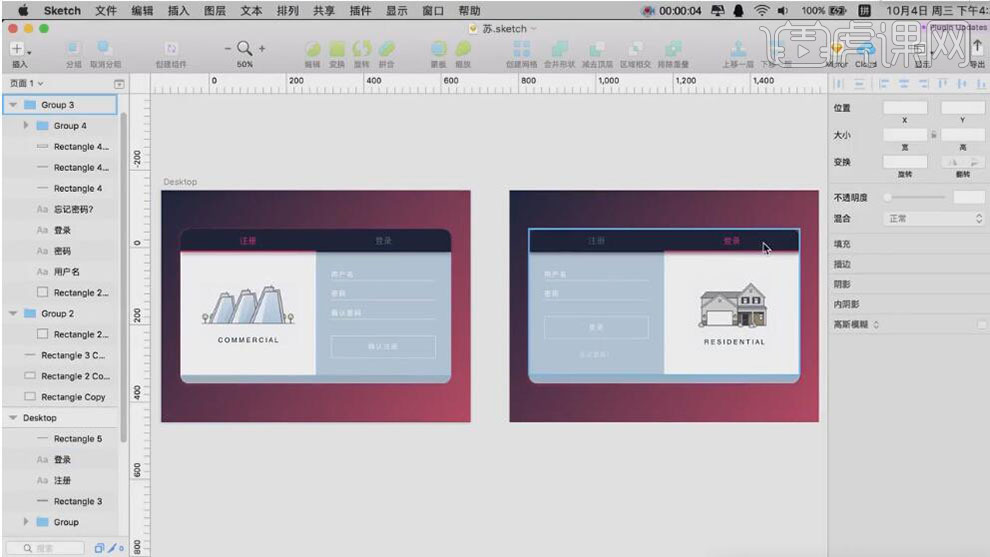
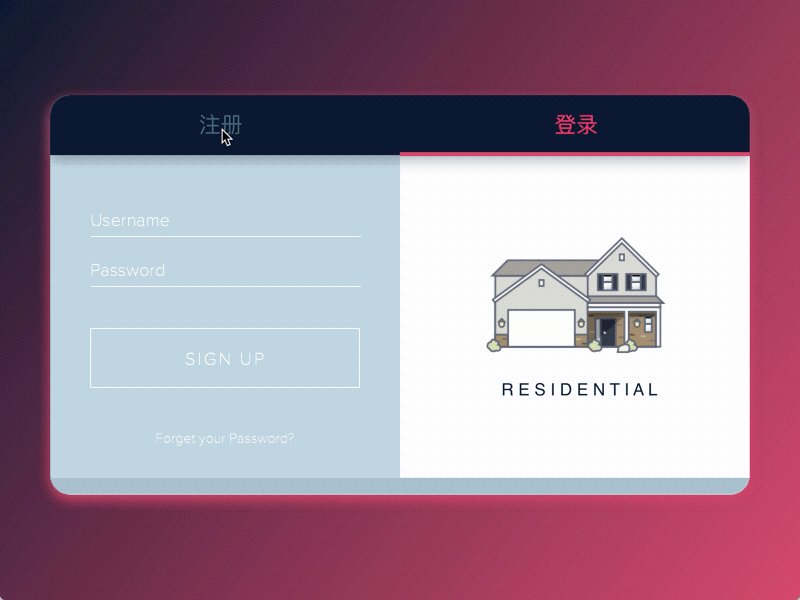
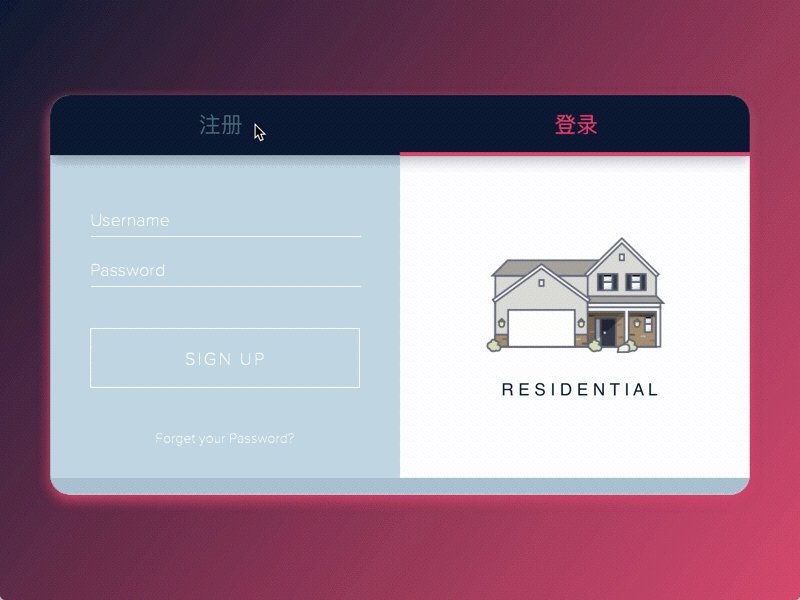
1、【打开】Sketch软件,【打开】制作好的动效素材文档。具体效果如图示。

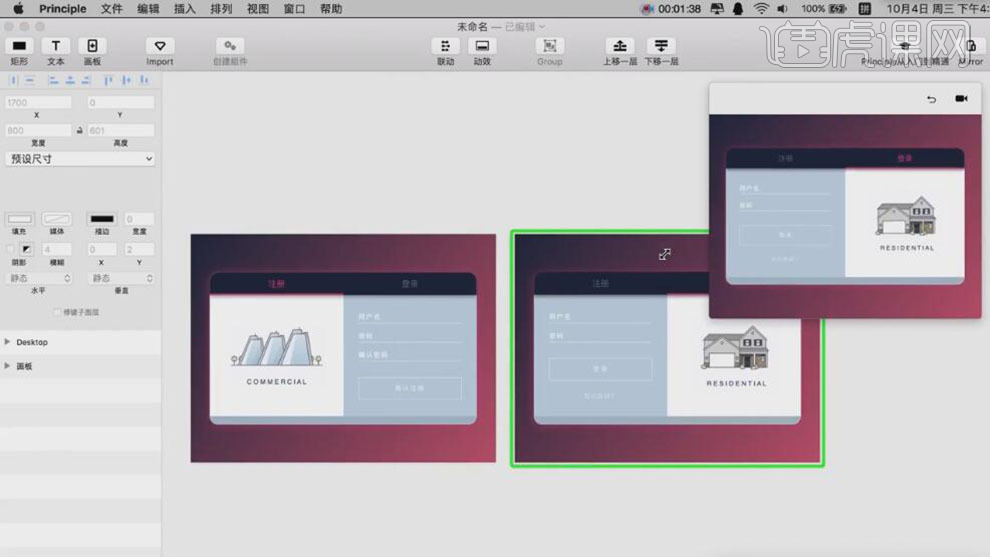
2、【打开】Principle软件,【新建】任意大小的画布。单击【文件】-【从Sketch导入】。具体效果如图示。

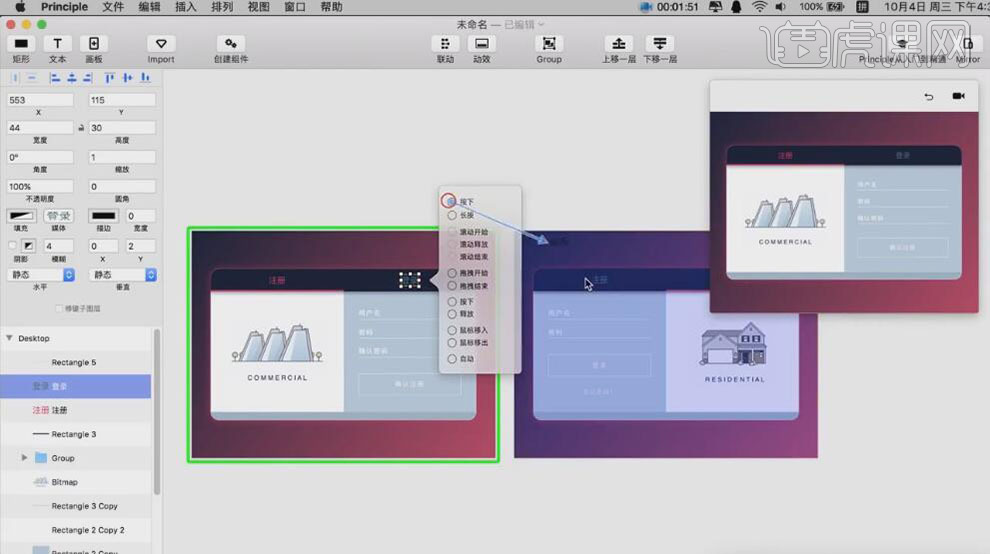
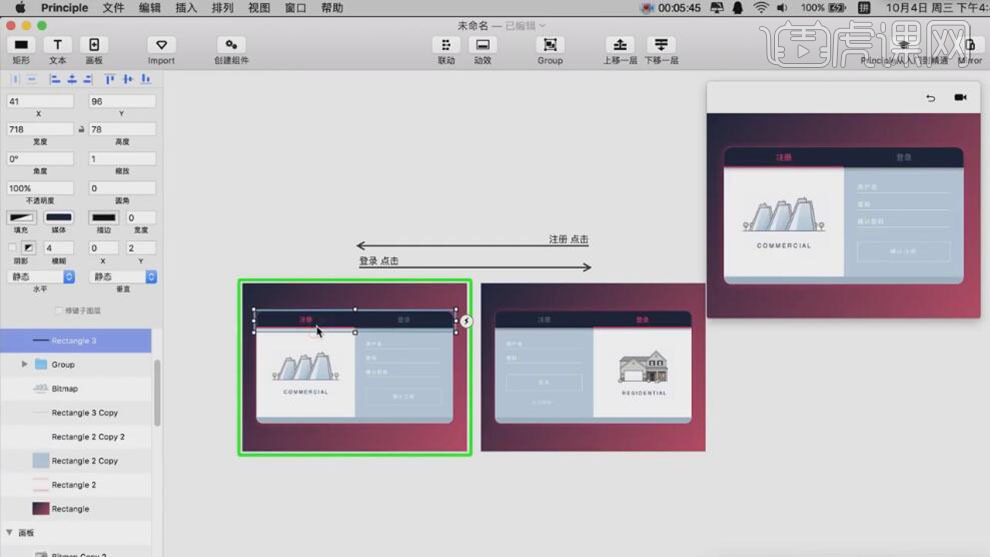
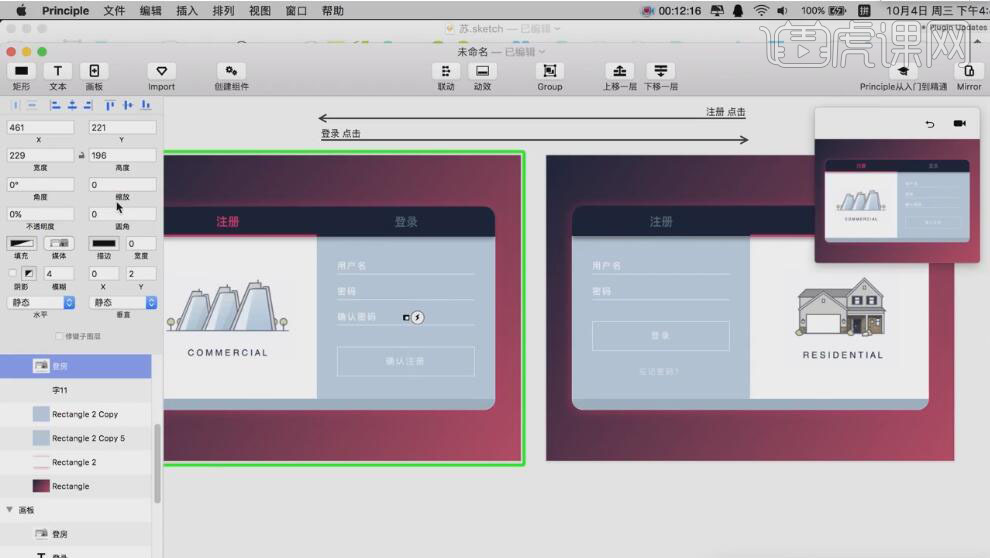
3、单击【登陆】文字对象-【按下】拖动箭头至合适的位置。具体显示如图示。

4、单击【注册】文字对象-【按下】拖动箭头至合适的位置。具体显示如图示。

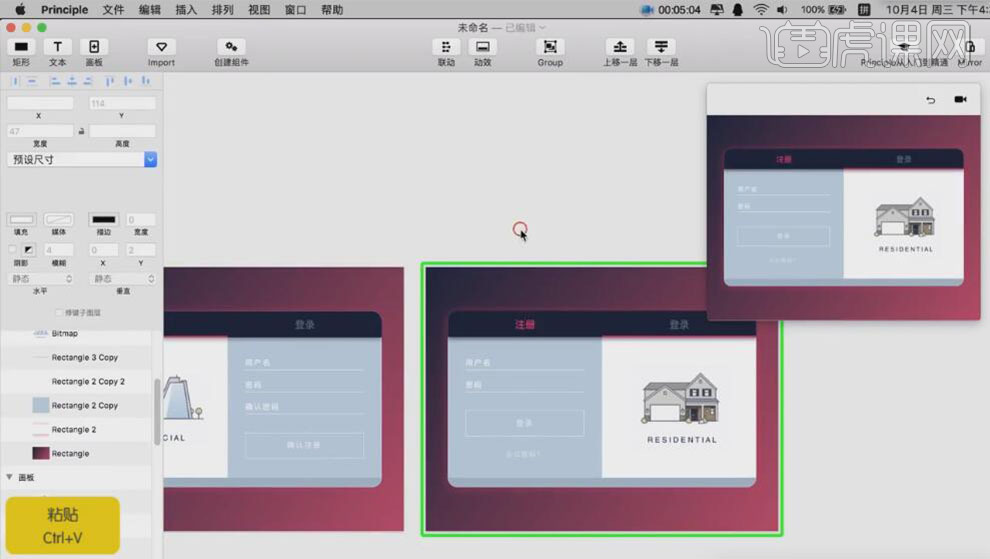
5、按T选择【文字工具】,输入注册和登陆,选择合适的字体和颜色,放置画面合适的位置。【选择】注册和登陆文字对象,按【Ctrl+C】复制,按【Ctrl+V】粘贴至画面合适的位置。具体效果如图示。

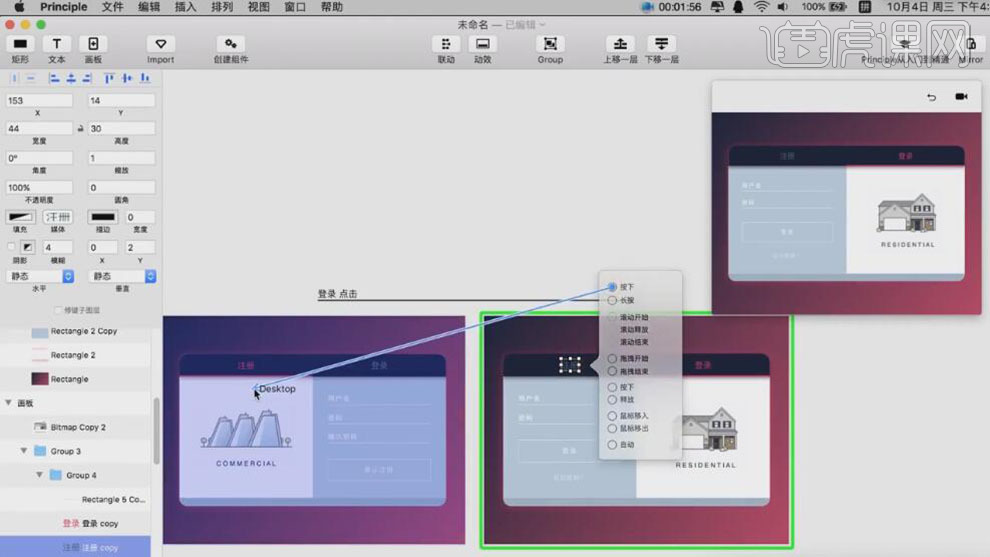
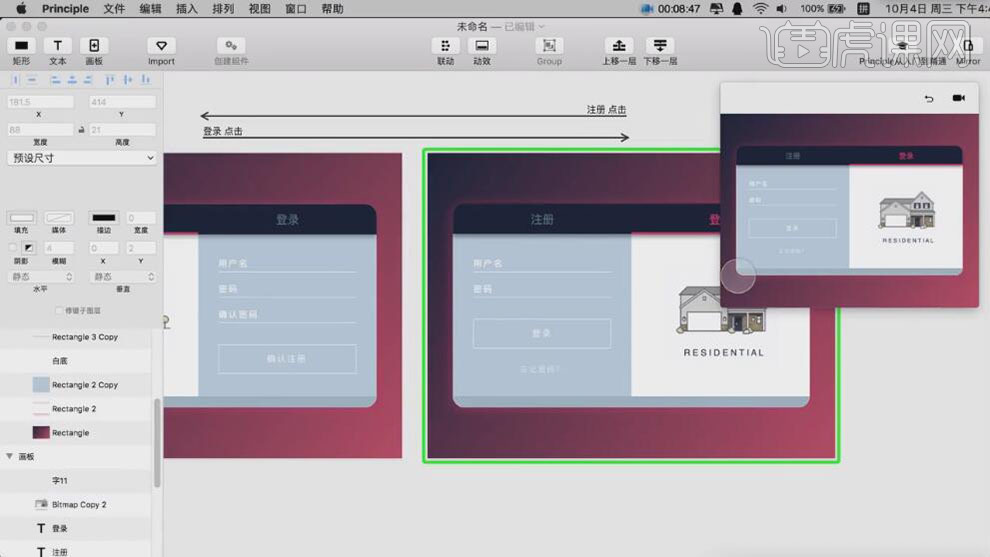
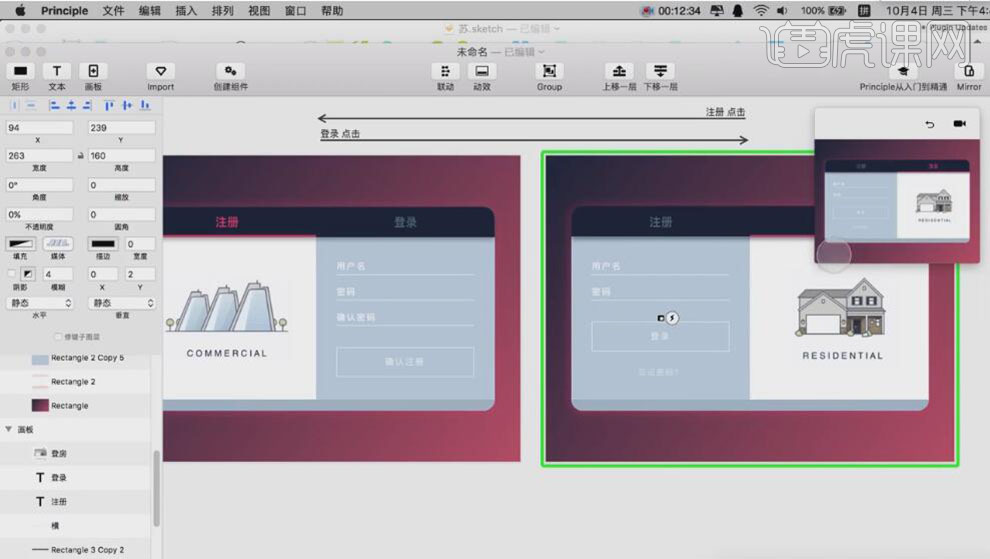
6、单击文字对象,选择【按下】,拖动箭头至合适的位置。具体显示如图示。

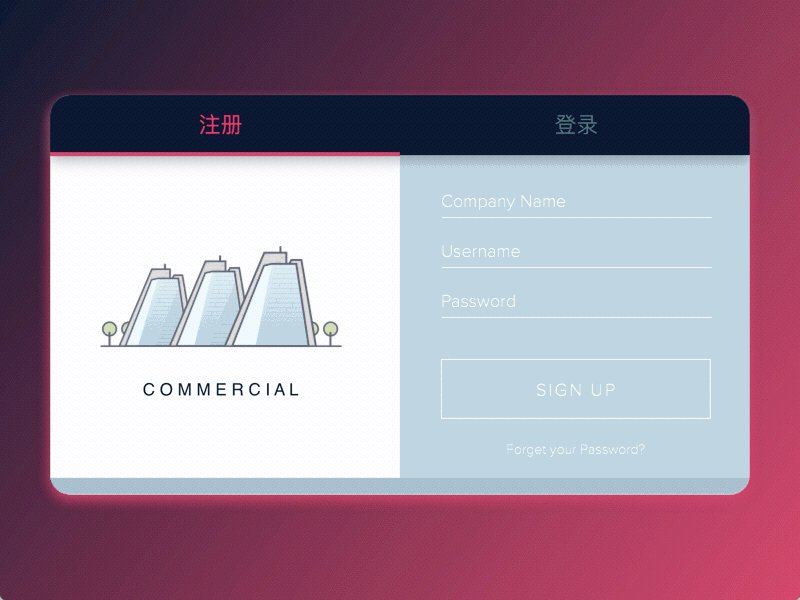
7、【切换】Sketch软件,【选择】文字内容信息,按【Ctrl+C】复制,【切换】Principle,按【Ctrl+V】粘贴,【删除】多余的文字信息,调整复制文字位置。具体显示如图示。

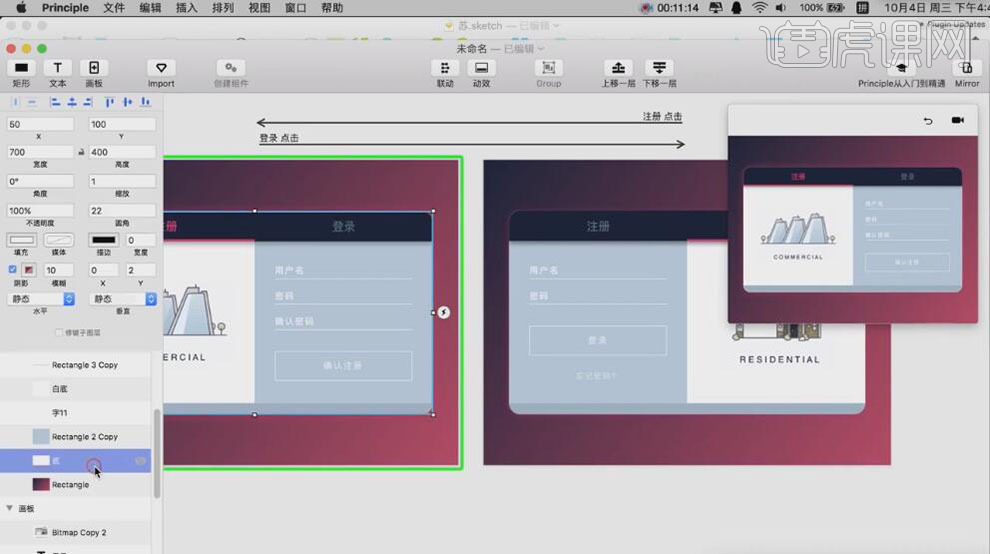
8、【切换】Sketch软件,【选择】白色背景图层,【填充】蓝色。按【Ctrl+C】复制,【切换】Principle,按【Ctrl+V】粘贴,移动至合适的位置,调整图层顺序。具体效果如图示。

9、根据动画效果调整画面的细节,【选择】登陆房图片,按【Ctrl+C】复制,按【Ctrl+V】粘贴,【重命名】图层登房,【移动】至合适的位置。修改【透明度】0,【缩放】0。具体显示如图示。

10、使用相同的方法处理剩余的房子效果。具体显示如图示。

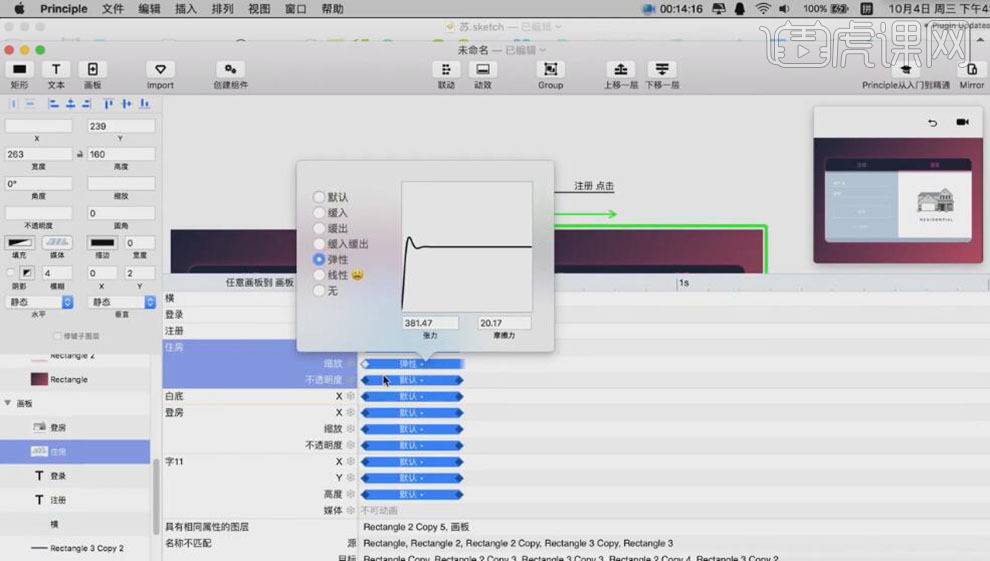
11、【打开】动效面板,【选择】房子效果图层,单击-【弹性效果】。具体显示如图示。

12、移动房子图层时间轴至合适的位置。具体显示如图示。

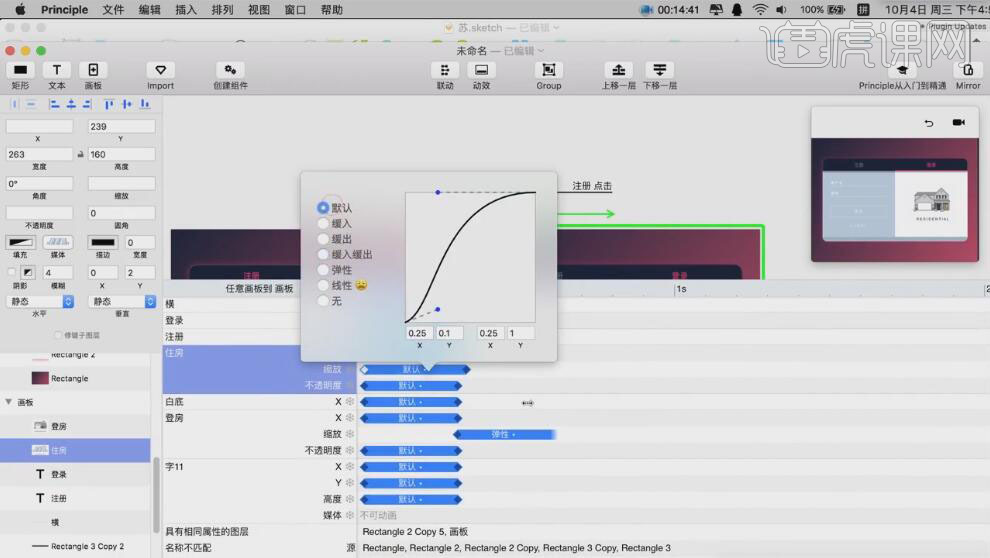
13、【选择】住房图层,修改时间轴位置。单击-【默认】。具体显示如图示。

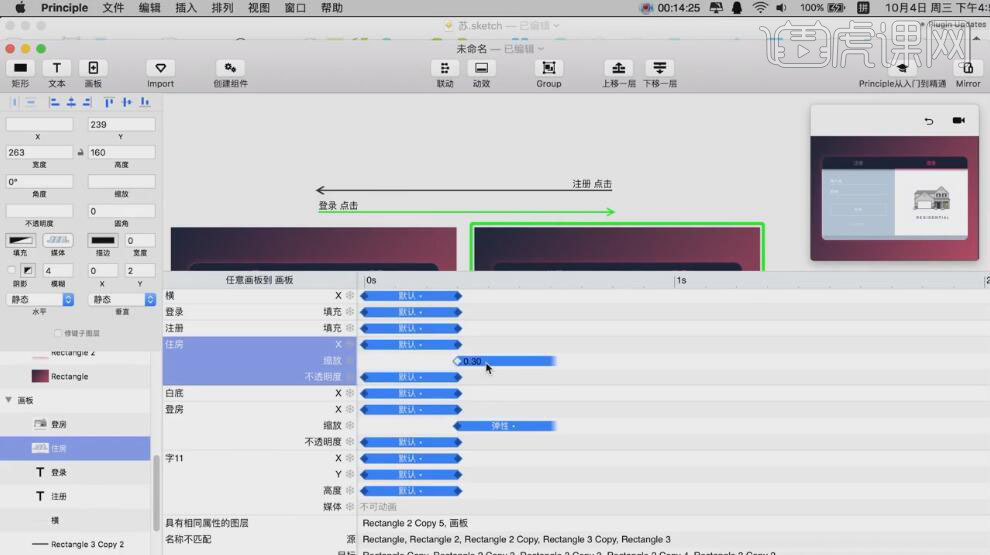
14、【选择】住房【缩放图层】,移动时间轴位置,单击【弹性】。具体显示如图示。

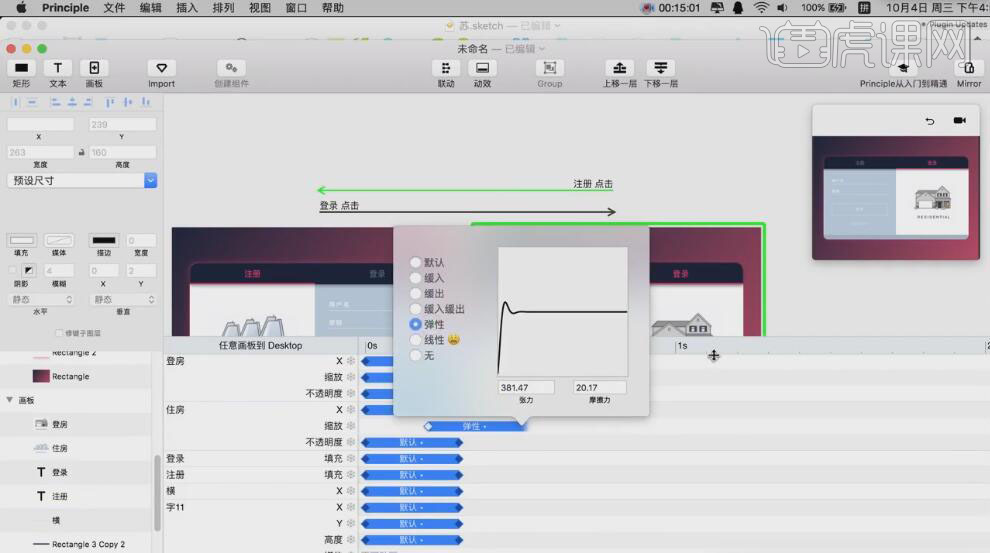
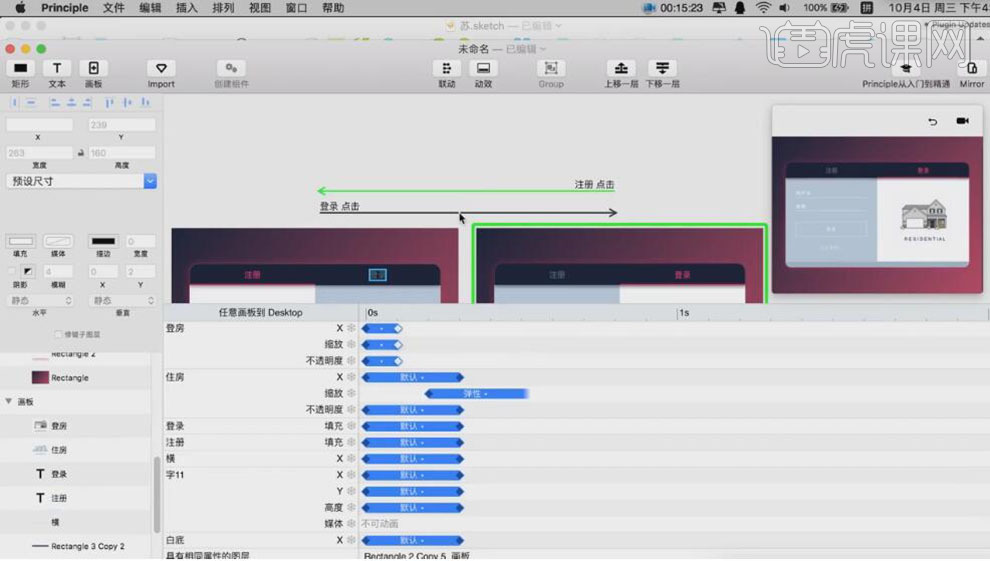
15、根据动画预览,调整动效时间轴的位置。具体显示如图示。

16、最终动效如图示。

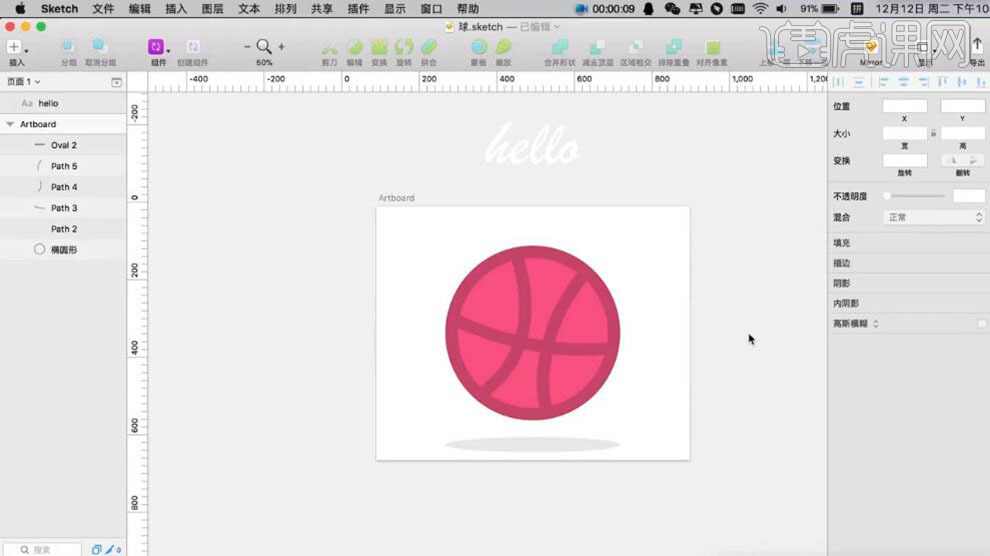
1、【打开】Sketch软件,【打开】Sketch素材文档。具体显示如图示。

2、【打开】Principle软件,【新建】合适大小的画布。具体效果如图示。

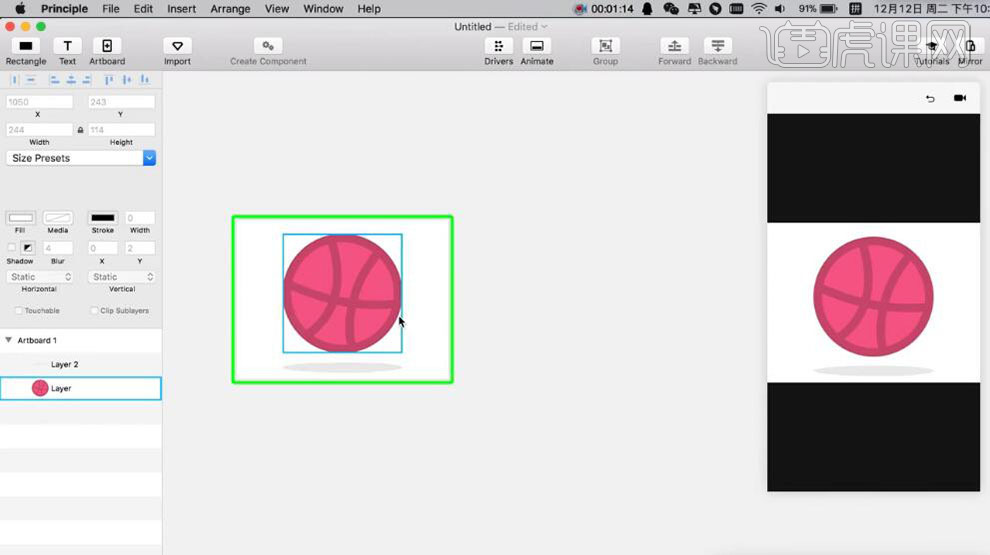
3、【切换】Sketch软件,【选择】画面素材,依次【复制】至Principle画布上方。具体效果如图示。

4、【选择】球素材,【缩放】0.1PX,【选择】阴影素材,【缩放】0.05。具体效果如图示。

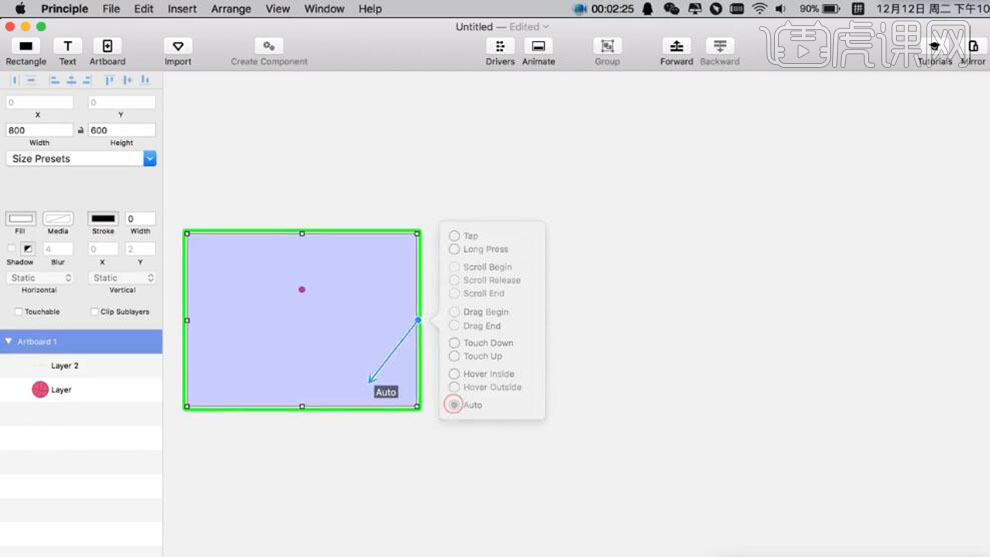
5、【移动】球和阴影的位置,【选择】阴影素材,【透明度】50%。单击【画板】,【选择】自动,拖动箭头至合适的方向。具体显示如图示。

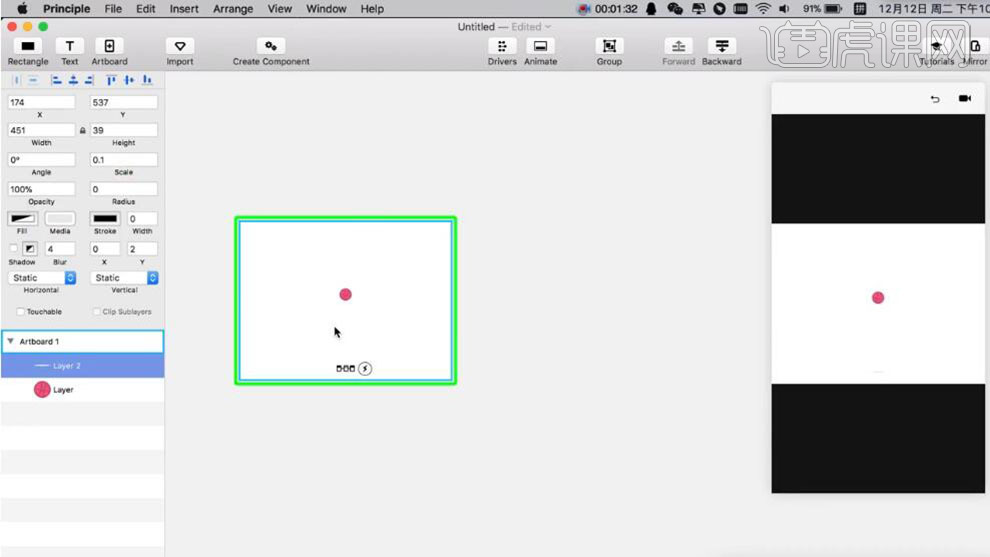
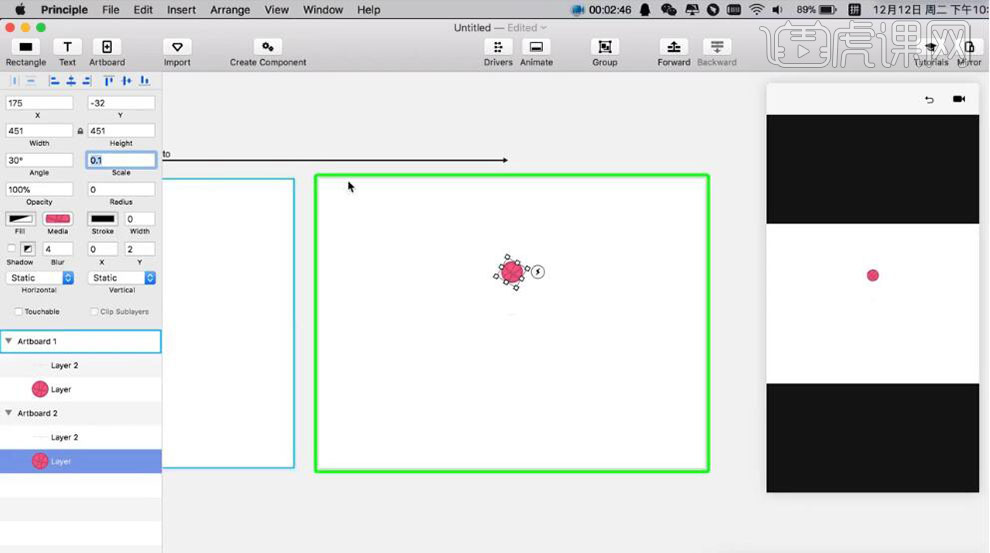
6、【选择】动画面板上的球体元素,【旋转】30度,【缩放】0.1倍。具体显示如图示。

7、【选择】阴影素材,调整大小和透明度,移动至合适的位置。具体显示如图示。

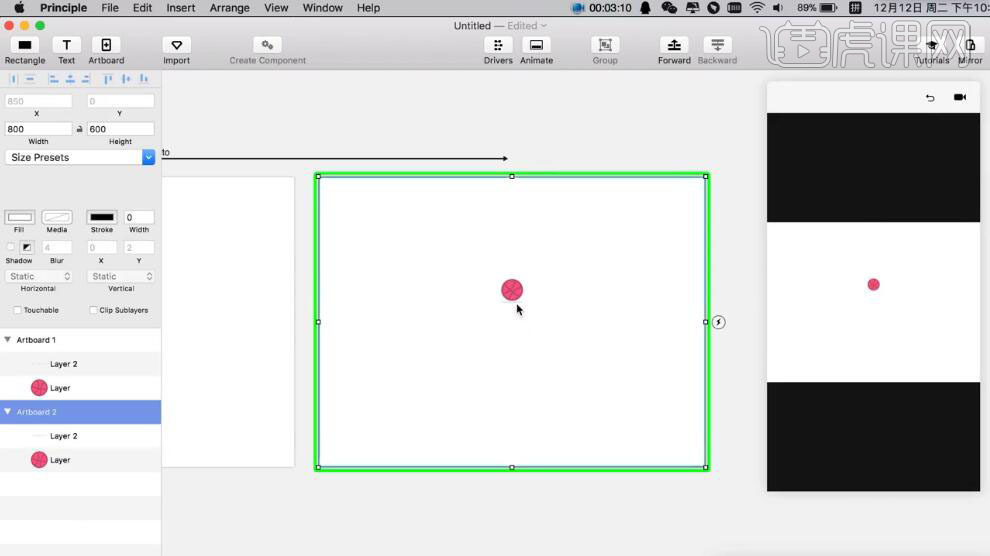
8、使用相同的方法操作4次,调整球体和阴影的大小,移动至画面合适的位置。按R键呼出矩形,调整至合适的大小,【圆角】至最大角度,【颜色】粉色,移动至球体上方合适的位置,【透明度】0。具体效果如图示。

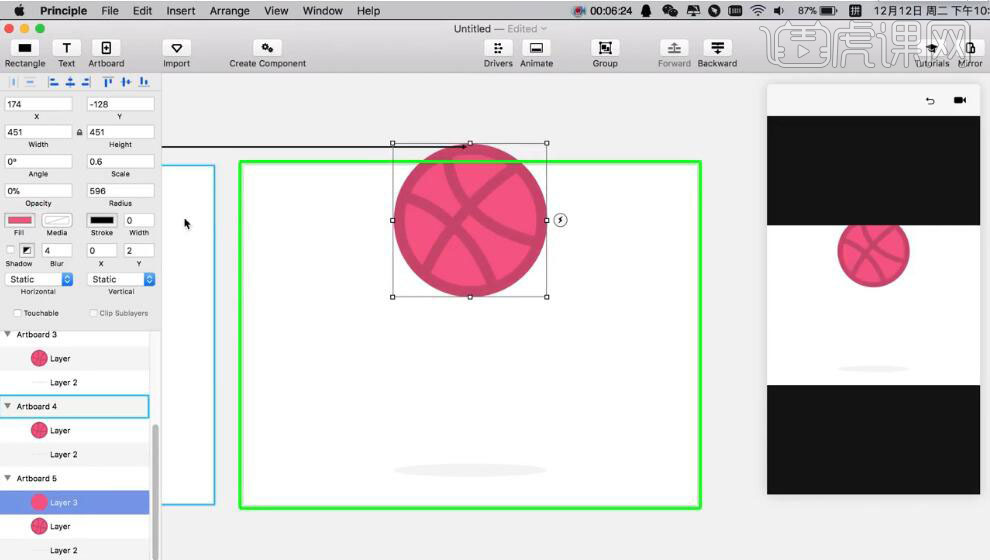
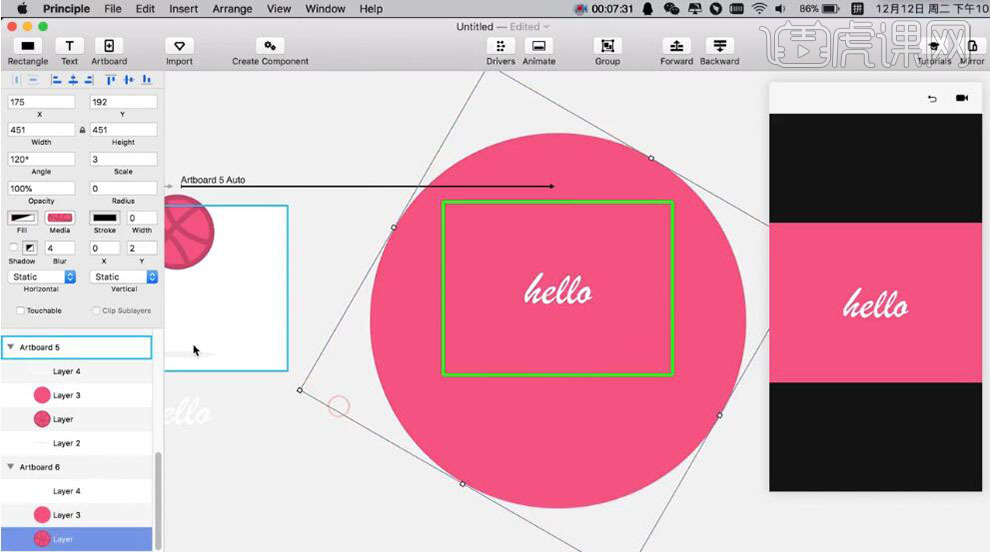
9、【复制】文字素材,【粘贴】至Principle,移动画面合适的位置。【单击】画布,【选择】自动,拖动箭头至画布本身。【选择】球体素材,【缩放】3倍,【选择】圆角矩形对象,【透明度】100%,【缩放】3倍,移动至球体上方,【移动】文字至上方合适的位置。具体显示如图示。

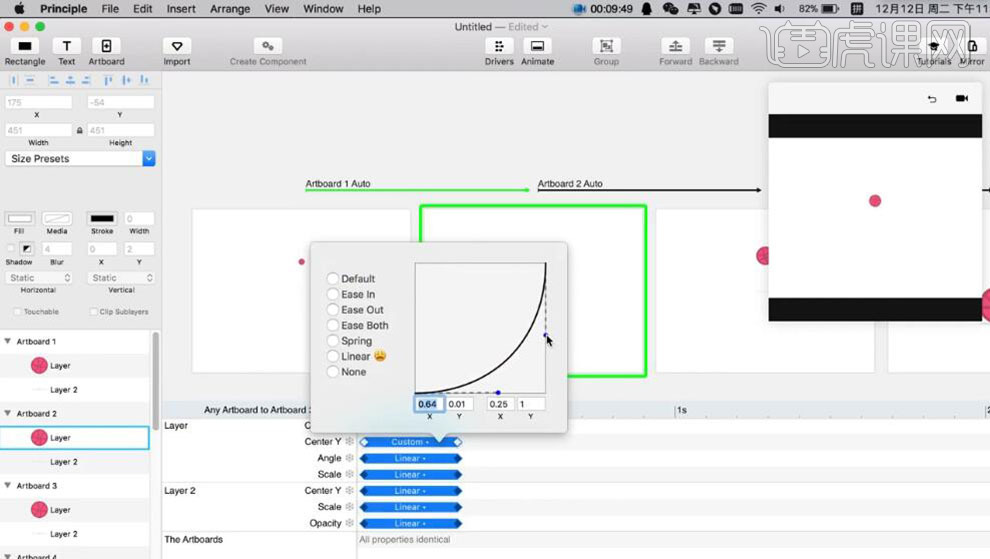
10、【打开】动效面板,【选择】所有的动画图层,添加【直线】动画。【选择】文字动画图层,移动时间轴至合适的位置,添加【弹性动画】。【选择】动画1动效Y轴图层,添加【曲线自定义】,具体参数如图示。

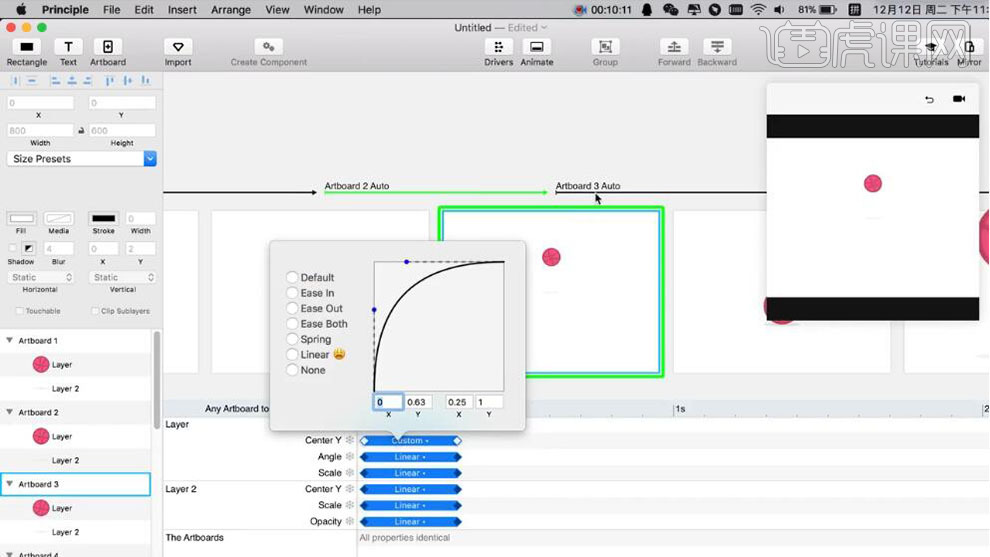
11、【选择】动画2动效Y轴图层,添加【曲线自定义】,具体参数如图示。

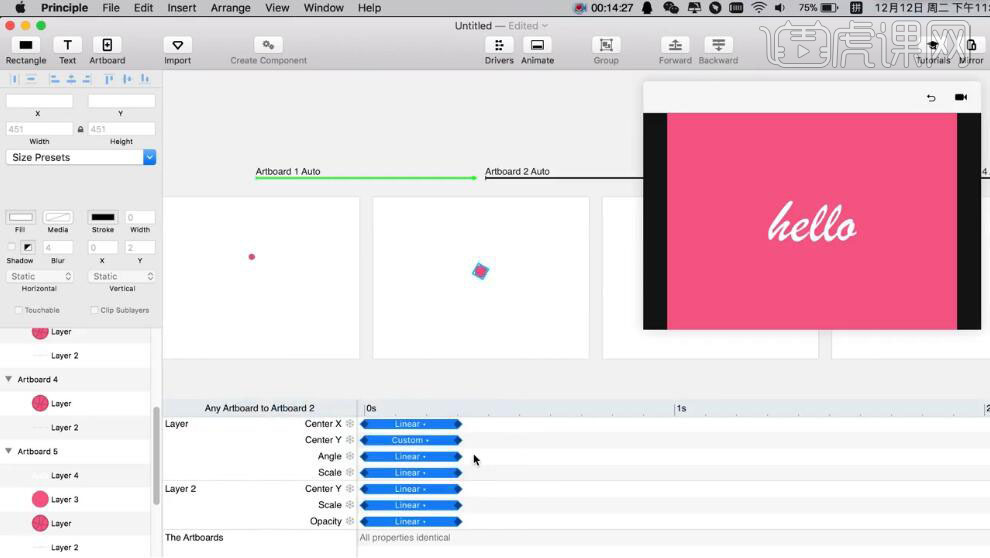
12、使用相同的方法,根据球体的运动轨迹,【选择】对应的动画Y轴图层,添加合适的曲线动效。根据动效预览窗口,调整素材位置及动效细节。具体效果如图示。

13、最终效果如图示。