axure滚动条效果制作发布时间:2021年08月03日 16:07
作为一款极为专业的快速原型设计工具,其强大的功能是众多设计师和企业都青睐的优势。滚动条效果的制作几乎在任何app的界面都有涉及,通过滚动条你可以实现页面的上下滚动以便看到其他的内容。那么该如何实现axure滚动条效果的制作呢?接下来小编告诉你答案。
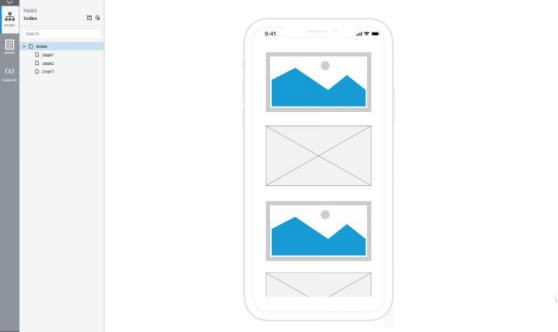
1,首先我们创建一个APP或模板,想象一下里面有很多东西,一个界面是看不完的,所以可以加入滚动模式。

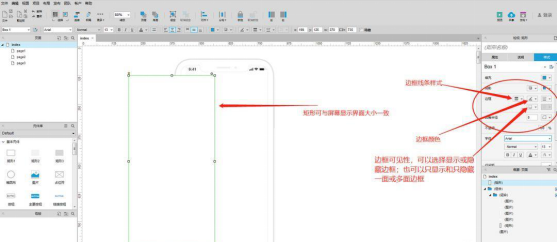
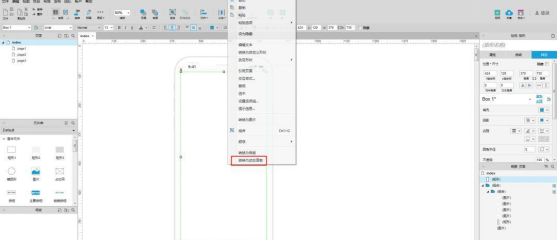
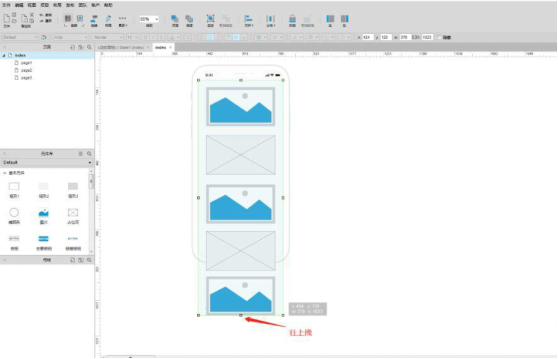
2,我们可以拉一个矩形(随你想拉什么),因为内容会放在这个矩形里面,所以大小设置为和屏幕显示一致(好看);然后可以把设置矩形边框颜色、样式、是否隐藏;完成之后拖入屏幕中央,对齐,右键单击设为动态面板。


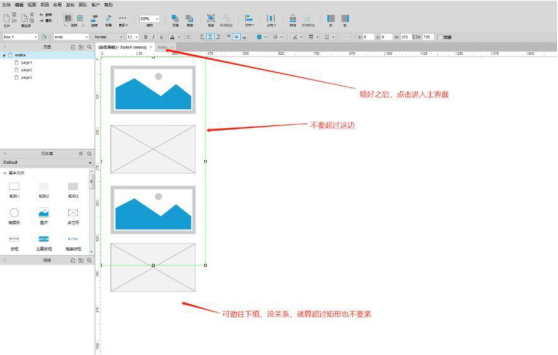
3,双击动态面板,点击状态1(state 1),然后再里面那个框框里填东西,可劲儿填(注意,这里面填入的东西不要超过矩形左右距离,影响美观,往下填就好了,因为这是APP,上下翻动效果最合适,如果是web端,可以左右填),填好之后回到首页。

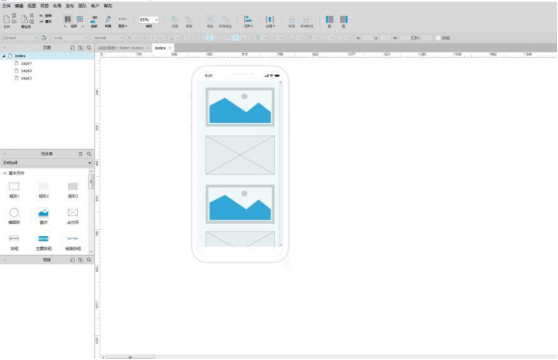
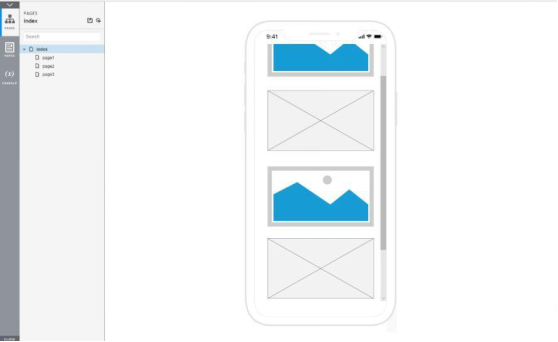
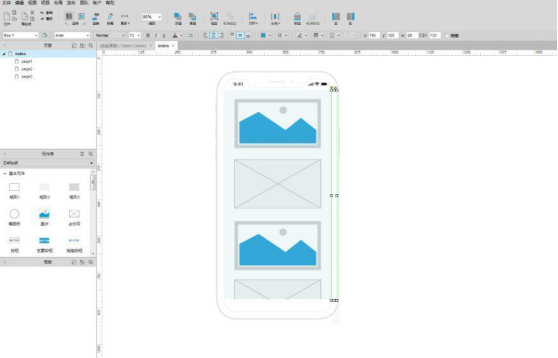
4,回来之后会发现我们的设置的东西很长,还超出了,接下来拉动矩形,调整矩形大小,使它和之前设置手机显示屏的一样,单击动态面板,右键-滚动条-自动显示垂直滚动条,完成之后我们的界面滚动就做完了。


5,打开预览看一下!是不是发现这个滚动条很丑,影响美观!我们可以把这个滚动条给遮挡起来。
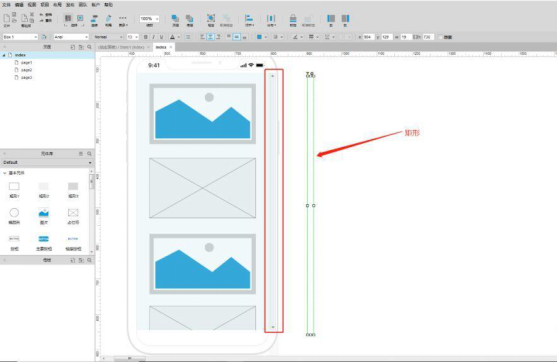
点击动态面板,拉动滚动条一侧,使它和手机模型右侧重叠,放置一个矩形,调整大小,线条,完美遮挡住滚动条。



6,大功告成。

那么到这里今天的axure滚动条效果制作的教程就结束了,看完本篇文章的小伙伴有没有一种涨知识了的感觉?滚动条效果的制作还是比较基础常用的,小编建议各位小伙伴一定要学会这个小技巧。当然,只有真正的操作一遍才能在最大程度上掌握技巧,看教程百遍不如上手一练,小编希望小伙伴们都可以尝试一番哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP 8。