dw全屏

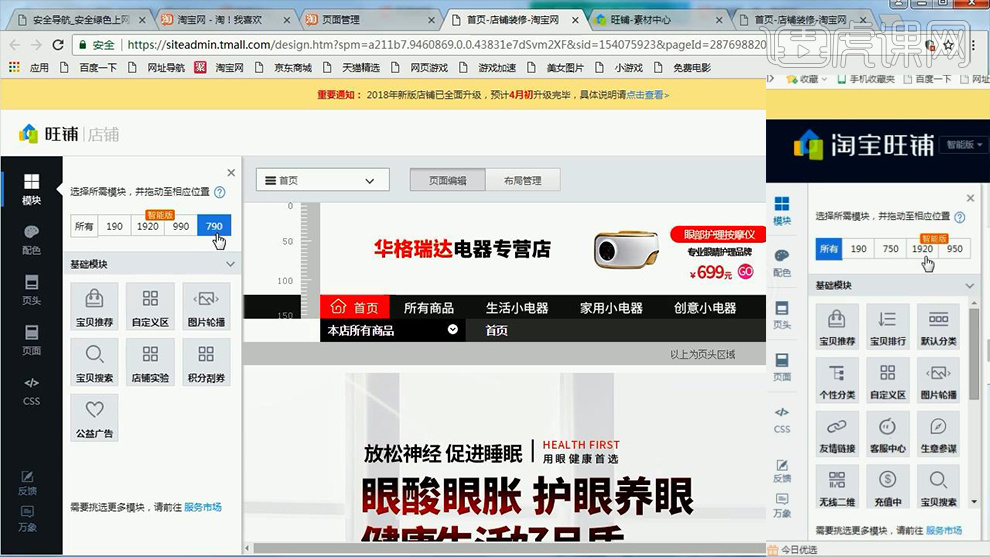
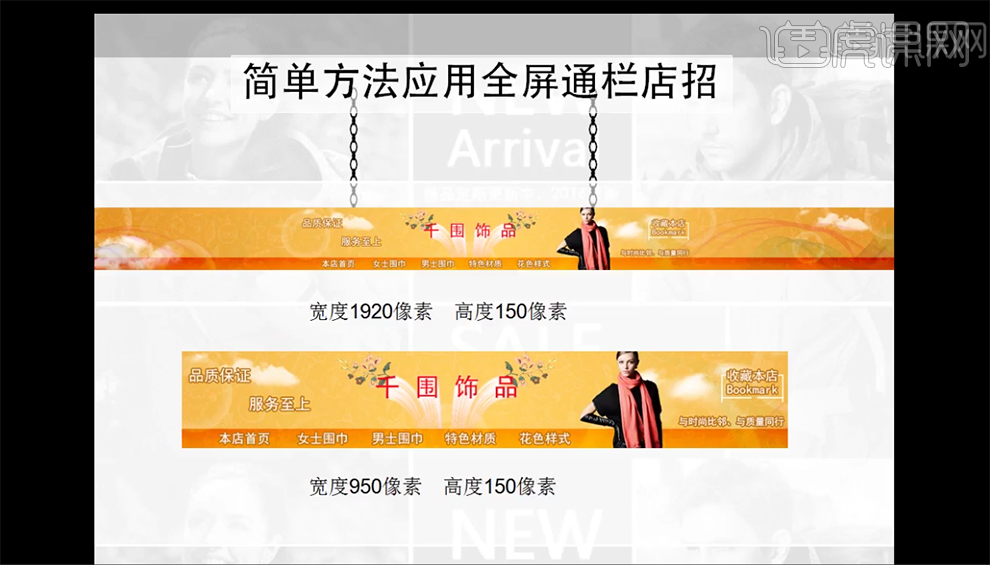
1、首先分析淘宝/天猫店招的设计尺寸【190x750px-通栏1920、950px】。

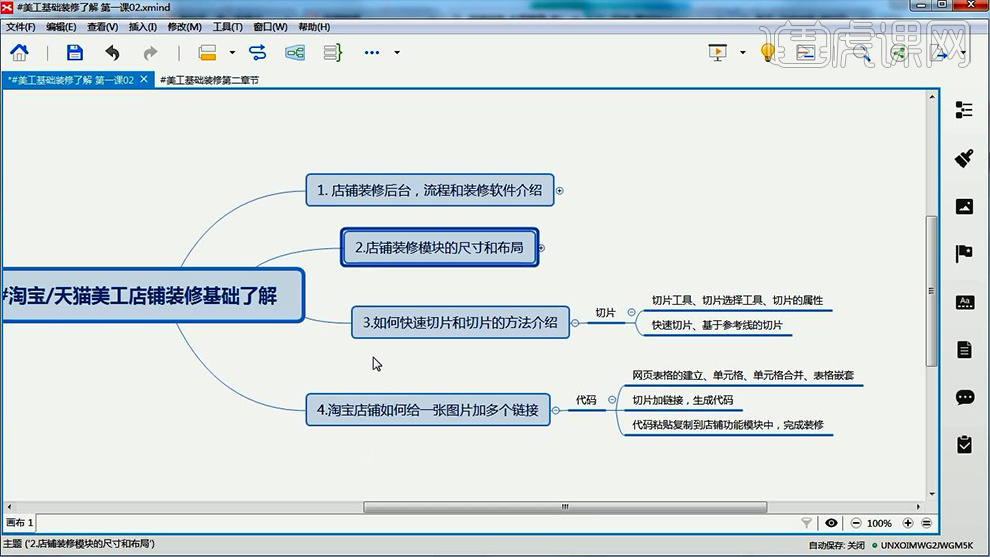
2、然后观察网店装修的‘思维导图’。

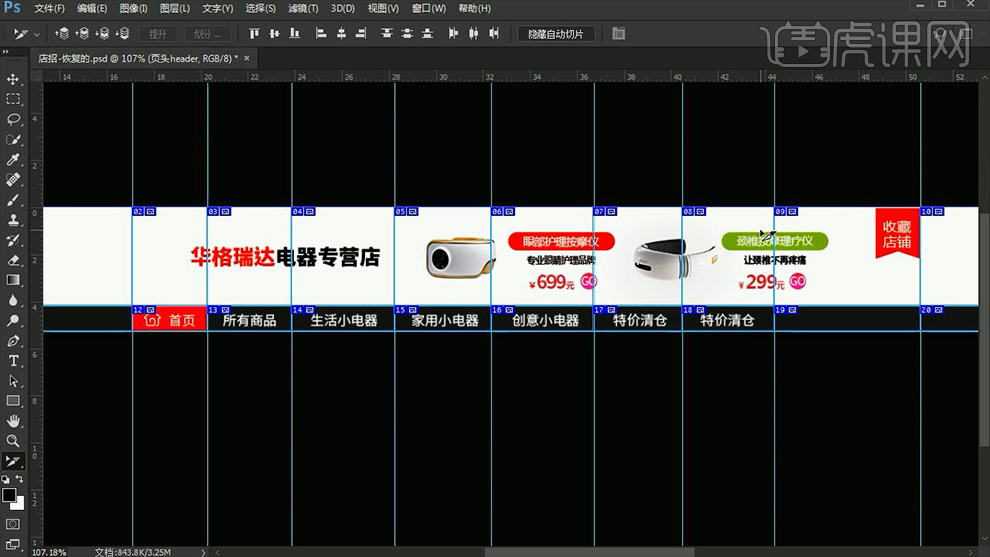
3、绘制【参考线】使用【切片工具】然后【点击上方工具栏-基于参考线】。

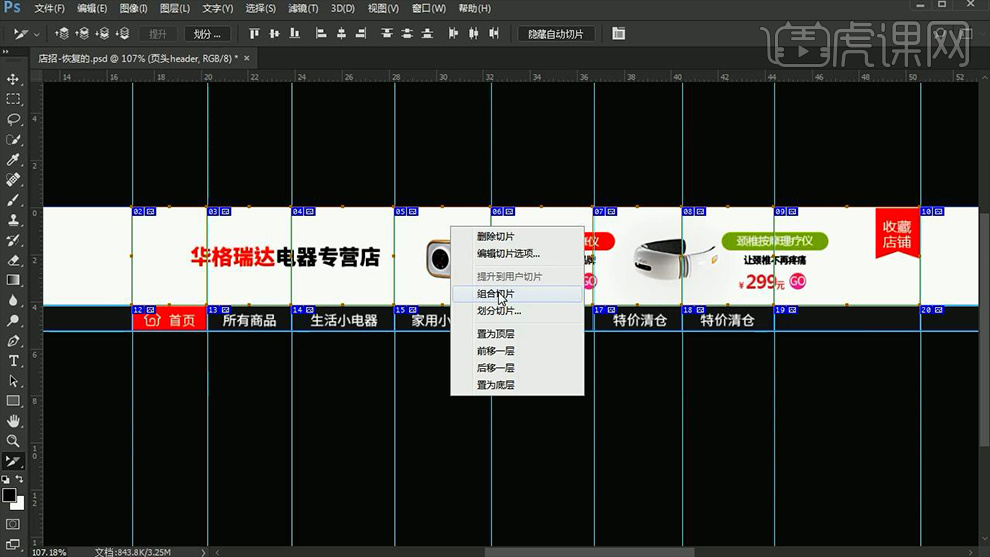
4、按住【SHIFT连续单击】【然后右键-组合切片】,将【多个切片组合为一个】。

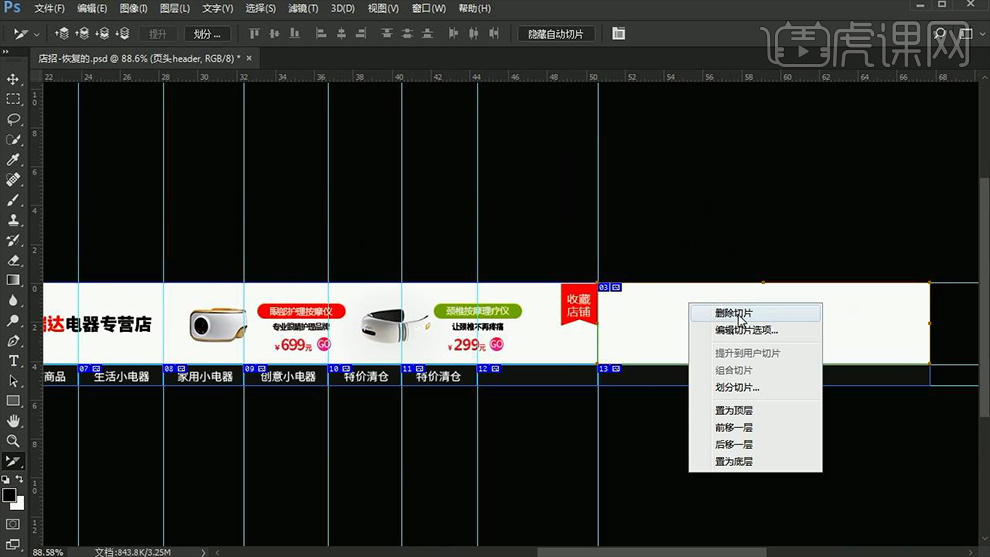
5、多余的部分【使用切片工具】【右键-删除切片】。

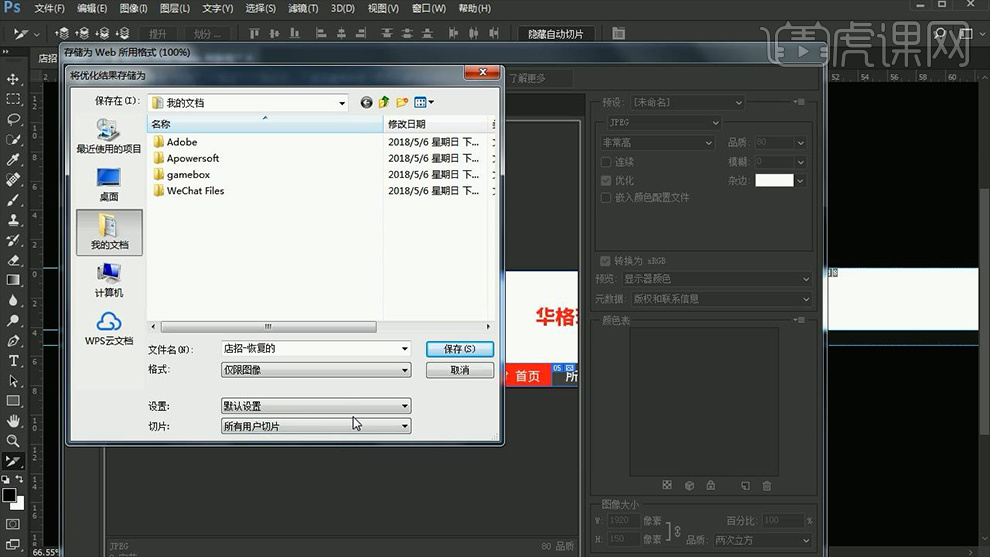
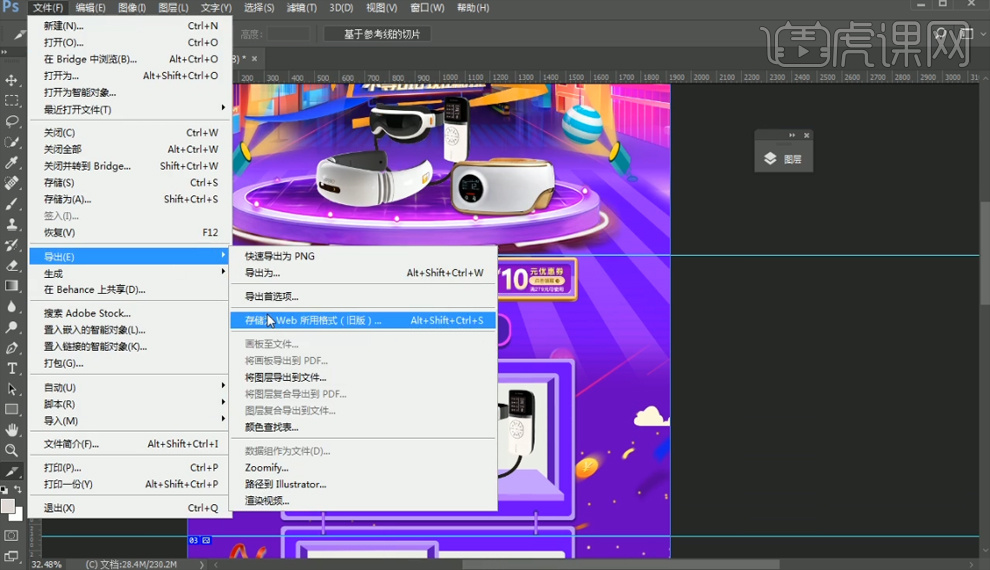
6、然后执行【文件-导出-存储为WEB所用格式】参数图。

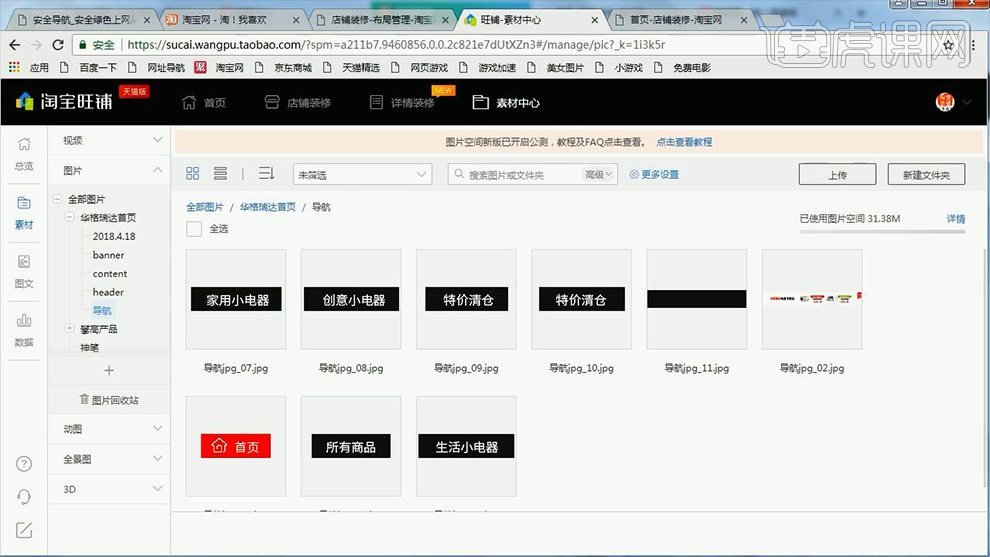
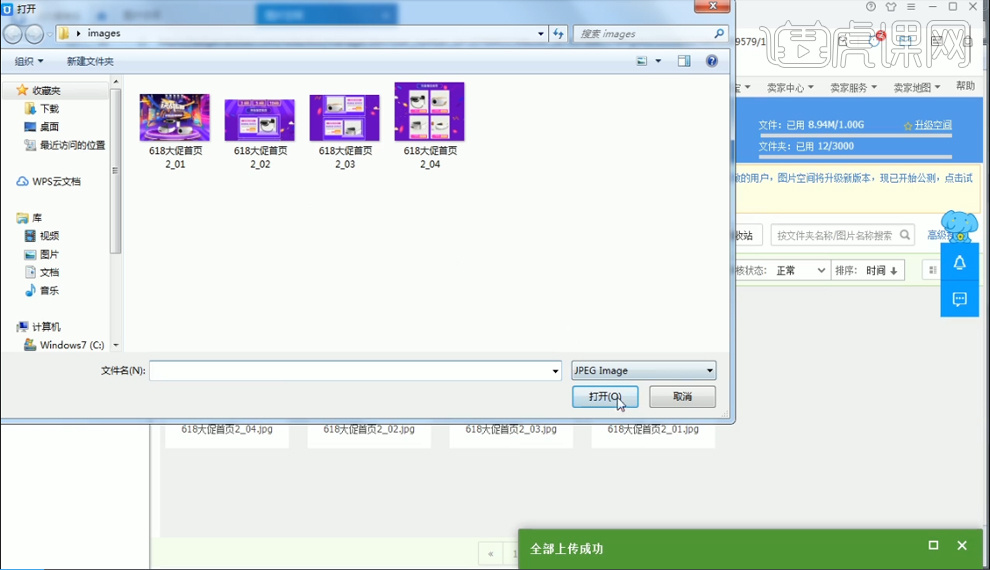
7、打开【天猫装修后台-点击素材中心-素材-图片】选择【上一步的文件夹】然后【选择上传】。

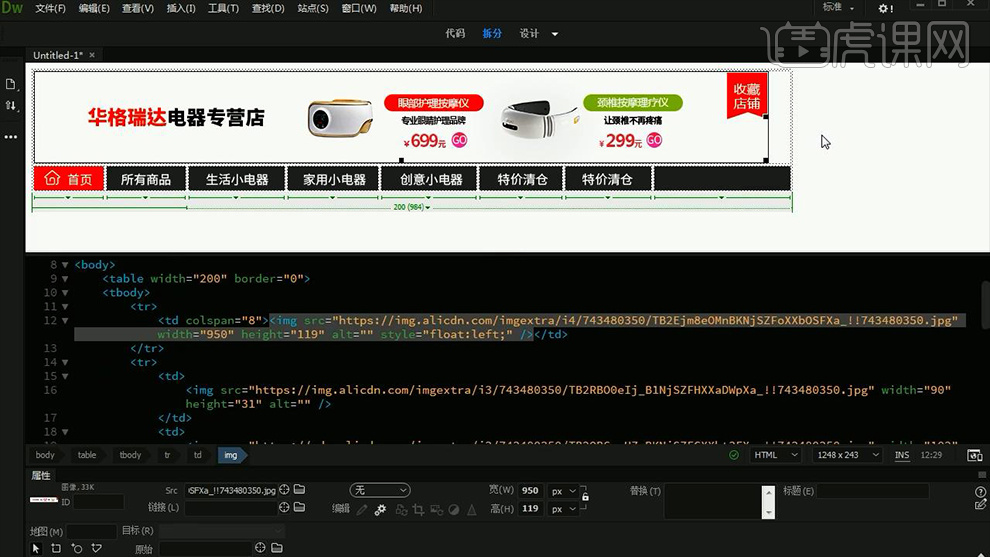
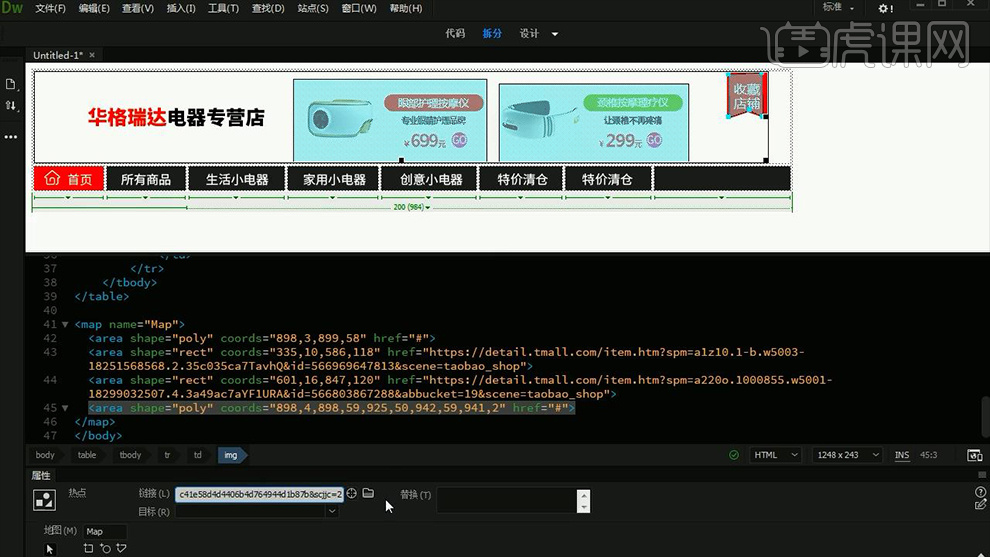
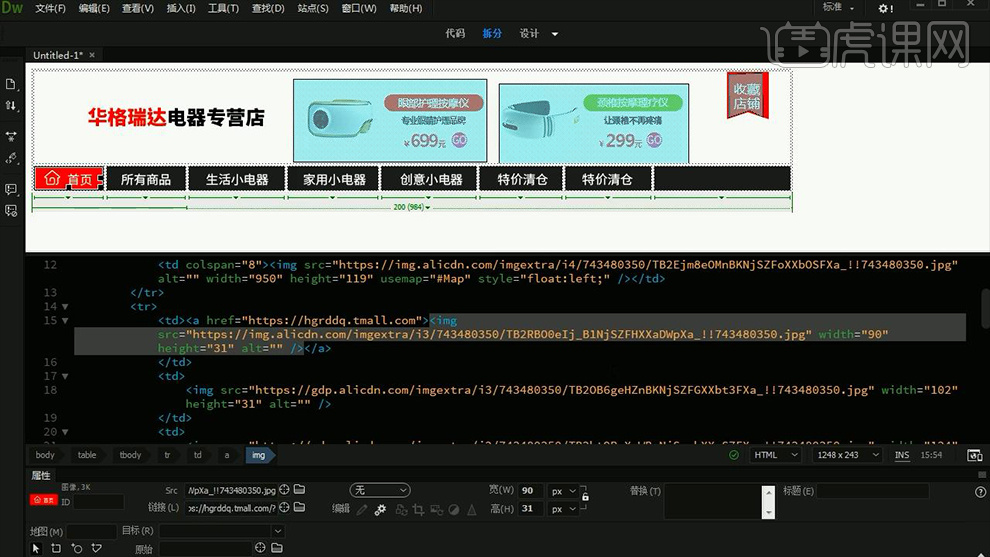
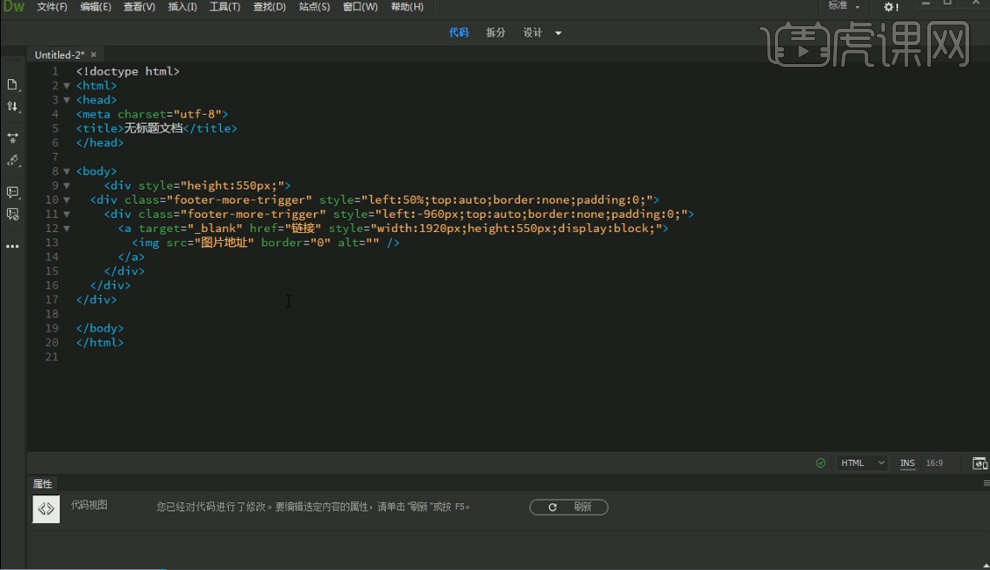
8、点击【一张图片的复制链接】然后找到对应的代码位置【粘贴到DW】。

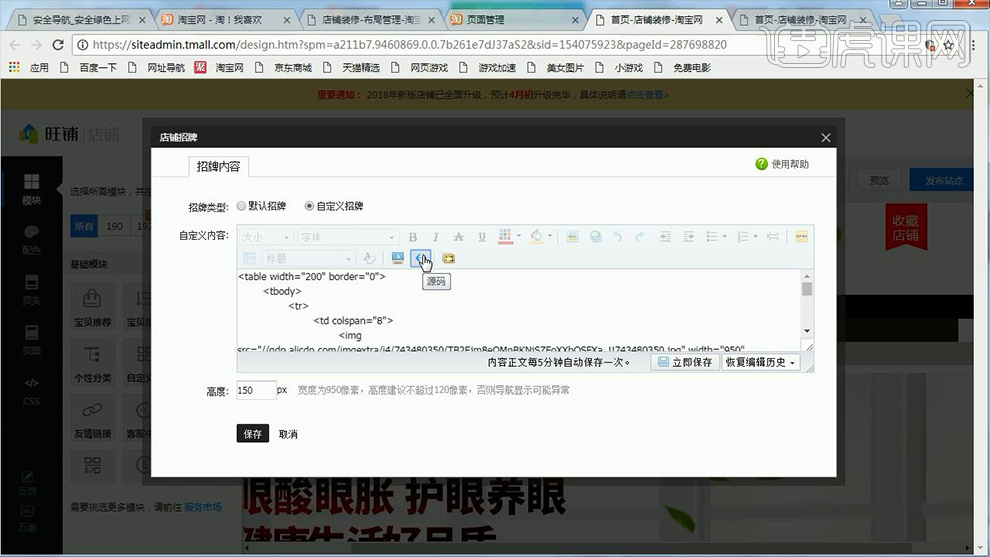
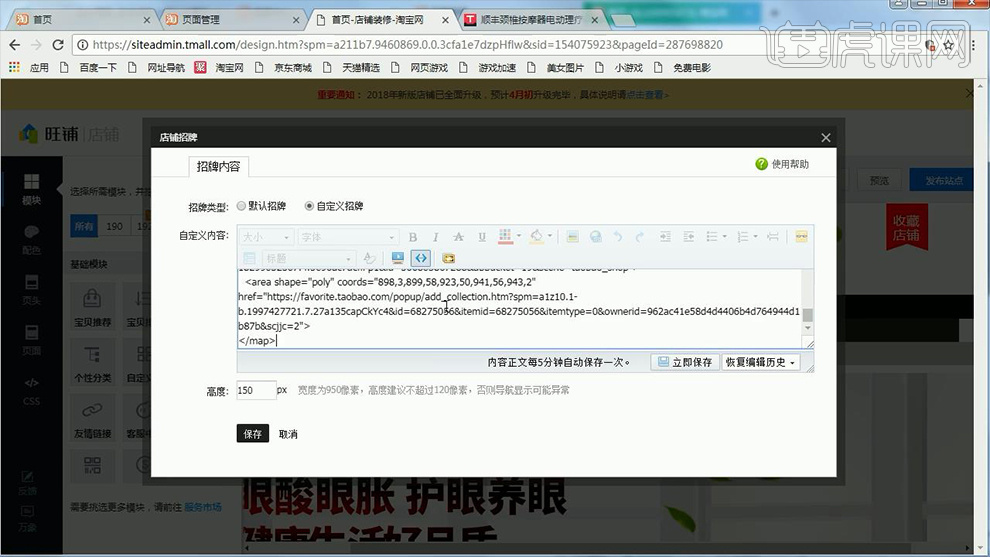
9、然后在【DW中选择body位置的代码】【CTRL+C-CTRL+V粘贴】然后进入【店铺装修的后台-PC端-装修页面-选择自定义招牌-转化为代码】。

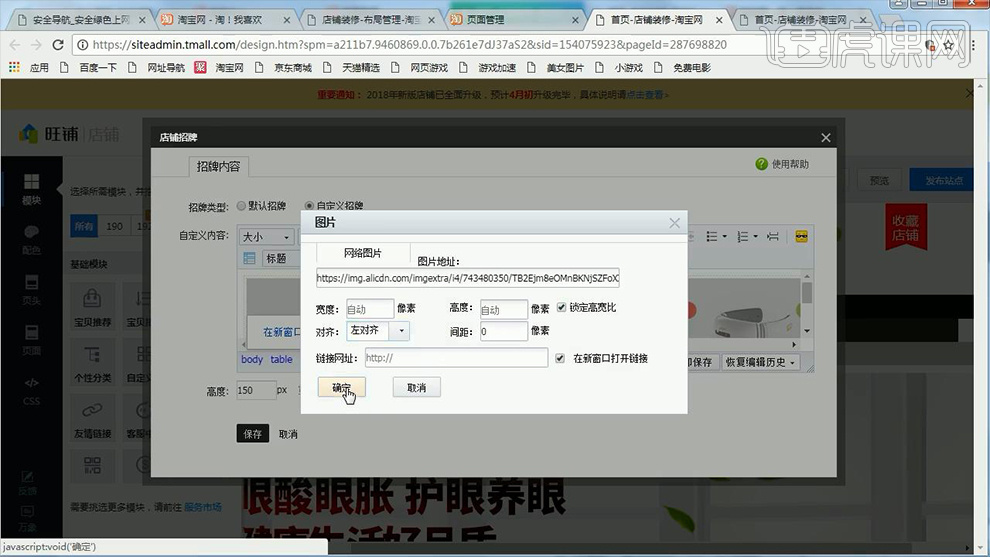
10、然后【CTRL+A-CTRL+V】【高度修改为150px】然后【再次点击转化为视图】然后【点击编辑按钮】调整参数如图(最后保存)。

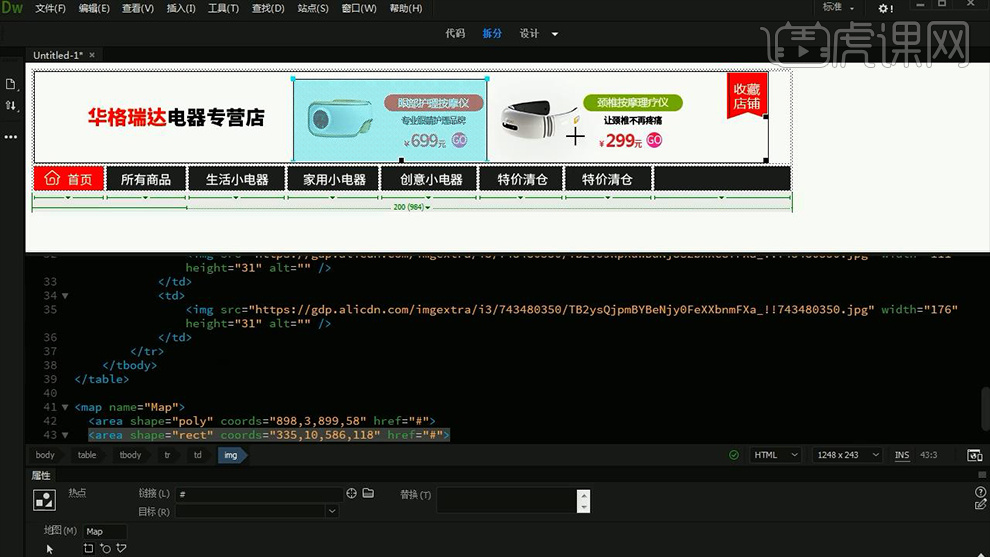
11、在【窗口面板中-勾选属性】选择【矩形热点工具】在【产品对应的位置绘制矩形】。

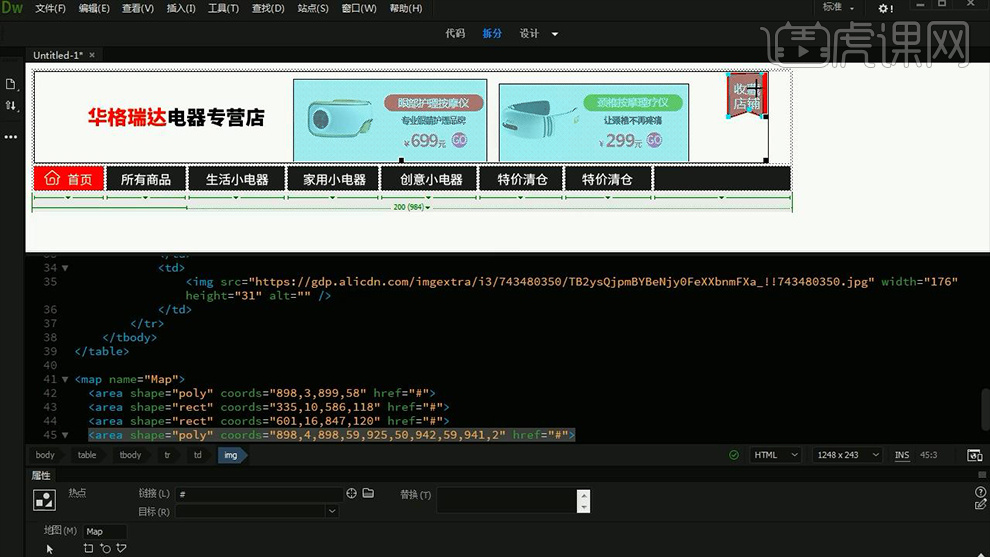
12、给【另一个产品使用同样的方法调整】然后使用【多边形区热点工具】绘制【店铺收藏的形状】。

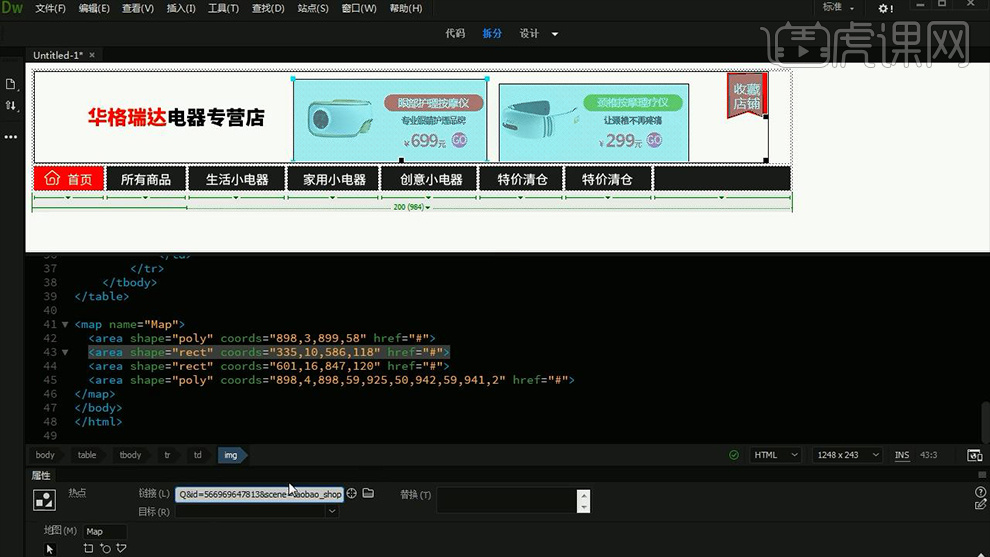
13、然后在【淘宝-选择产品对应的下级页面】【复制网址】然后使用【指针热点工具】点击【产品图】在【下方的链接中-CTRL+V粘贴】。

14、同样的操作给【另一个产品-进行复制链接】(收藏店铺同理-选择收藏本店的按钮-右键复制链接)。

15、点击【首页】将【淘宝网的首页地址复制到DW】。

16、然后选中【body下方的所有代码】然后回到【店铺装修的淘宝后台】在【店招区域点击-编辑-转化为代码-CTRL+A-CTRL+V粘贴】。

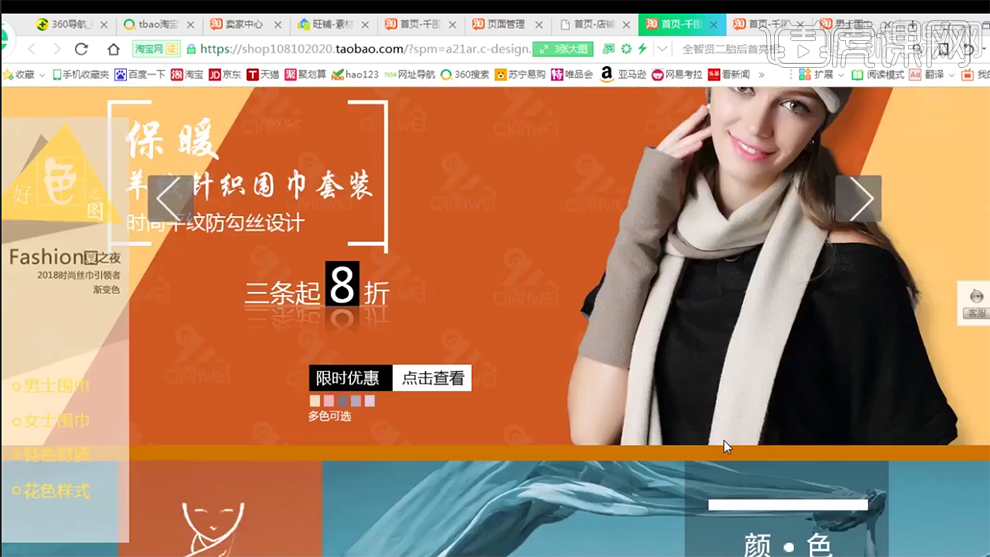
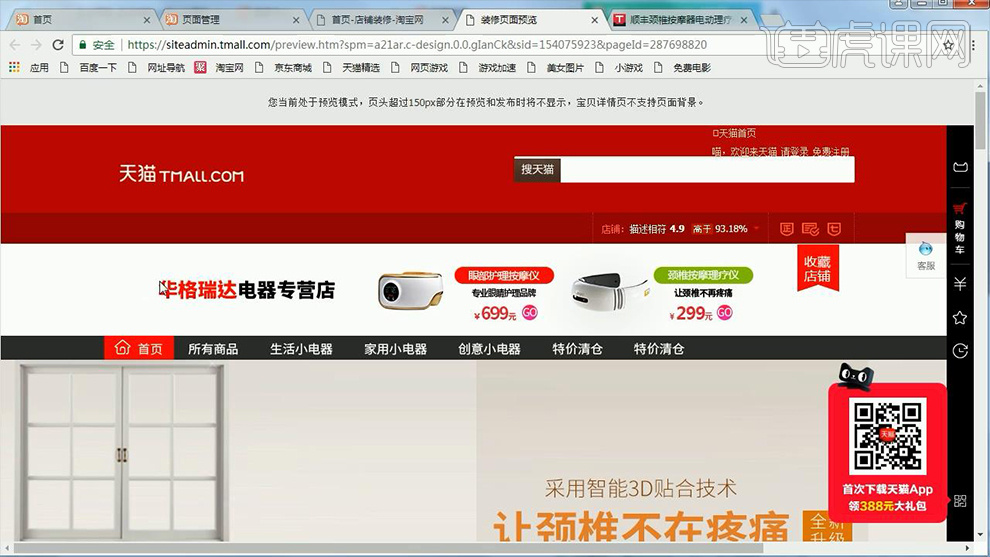
17、【保存之后】点击【预览按钮】观察效果,检查【链接的网址】。

18、本节课内容到此结束。

1.选择【切片】工具-【基于参考线的切片】-【导出】-【存储为web所有格式】-【保存】-【确定】。

2.登陆牵牛后台,搜索图片空间,或者点击【店铺管理】-【图片空间】,点击【全凭首页装修】-【上传图片】把保存的图片上传。

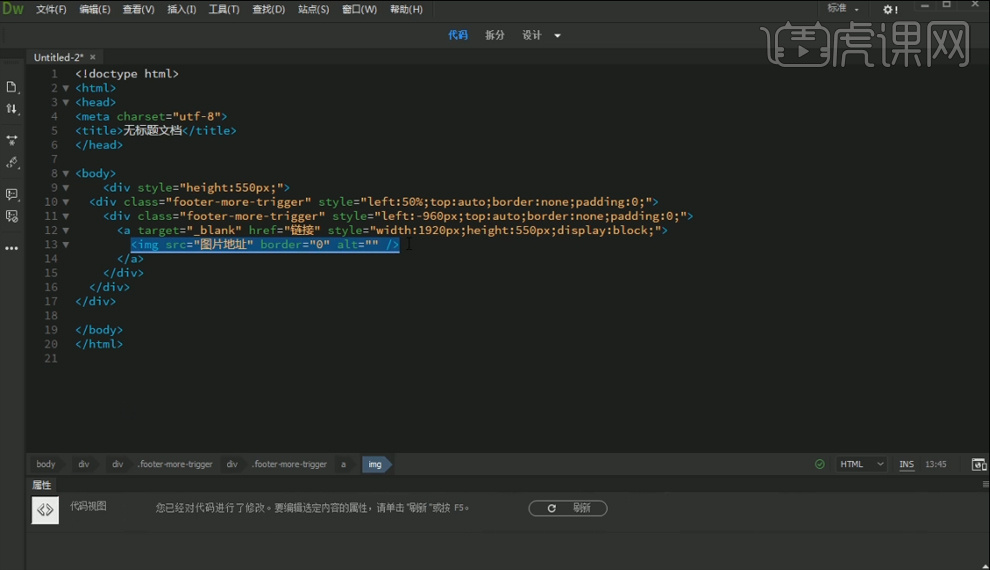
3.在地址栏输入【店铺装修】-【电脑页面装修】-【布局管理】-【添加布局单元】-【950/1920】将自定义去拖入模块,回到【页面编辑】-将【全屏代码】复制到【DW】软件-【文件】-【新建】在【boby】处粘贴代码。

4.搜索【图片空间】-【复制代码】到【dw】软件中切换【图片地址】,查看【图片尺寸】到软件中将高度更改为【1253】,复制代码到【店铺装修】-【编辑】-【不显示】-把修改后的代码粘贴。

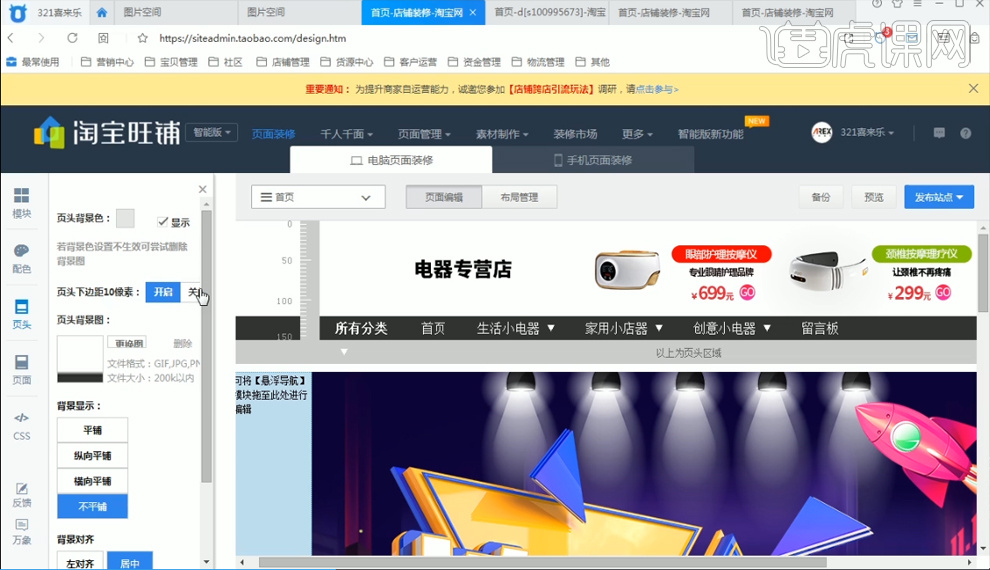
5.点击【页头】-【页头下边距10像素】-【关闭】。

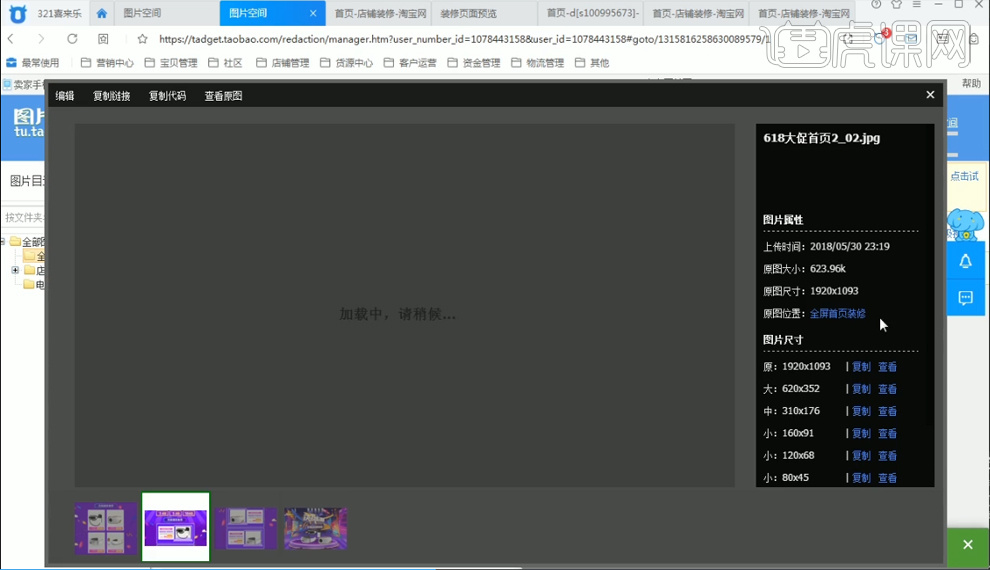
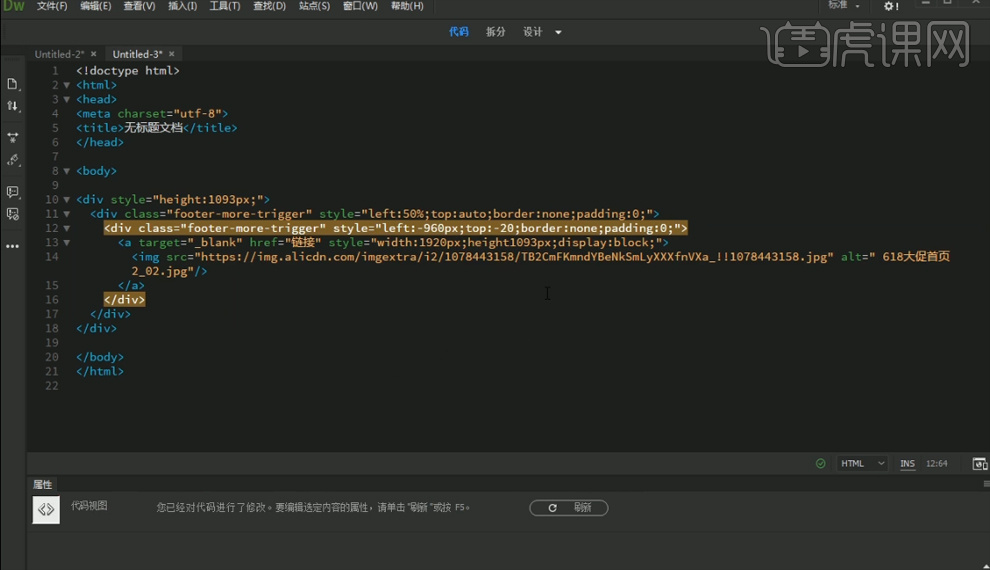
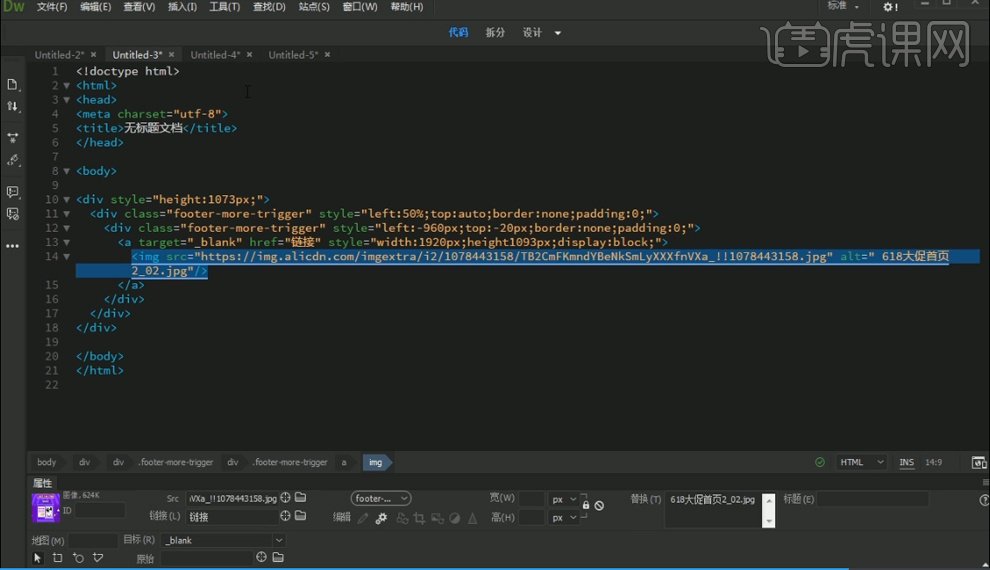
6.在【dw】软件中【新建】-【创建】将【淘宝c店全屏代码】复制,粘贴到【boby】部分,返回【图片空间】-复制首页2的代码到【dw】软件中切换【图片地址】,查看【图片尺寸】到软件中将高度更改为【1093】,复制代码到【店铺装修】-【自定义内容区】-【编辑】-【不显示】-把修改后的代码粘贴-【确定】。

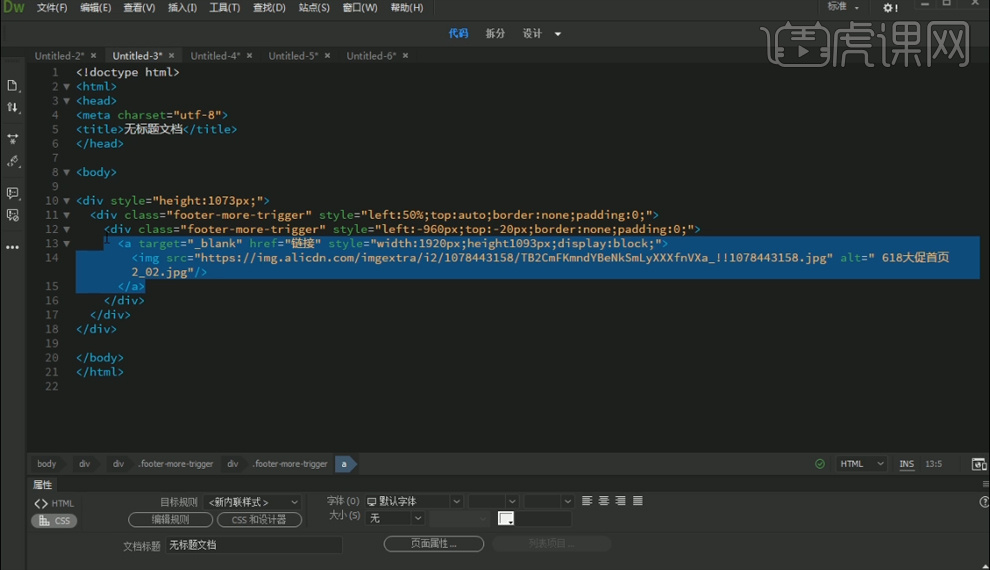
7.在【dw】软件中将【top:auto】更改【-20px】,再将【1093】修改成【1073】复制修改后【代码】在第二张切片点击【编辑】粘贴进去-【确定】。

8.添加热点链接,在【dw】软件中将【img】代码复制,新建一个文件,把原有代码删除,复制【img】代码进去。

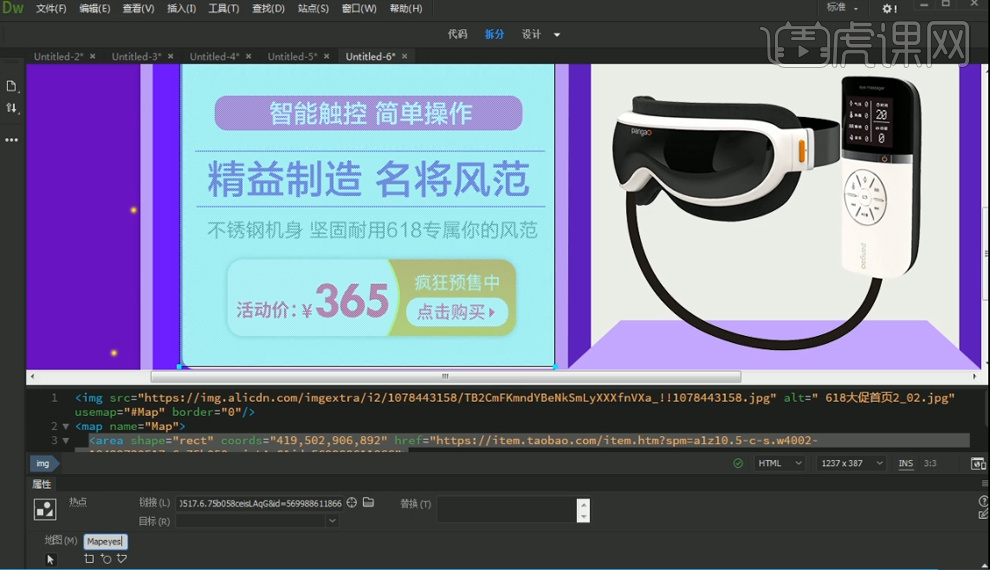
9.【拆分】视图-点击【图片】将热点部分拉进来,回到【店铺首页】-复制【产品链接】,到【dw】软件中【链接】处粘贴,将【地图m】名称修改【mapeyes】。

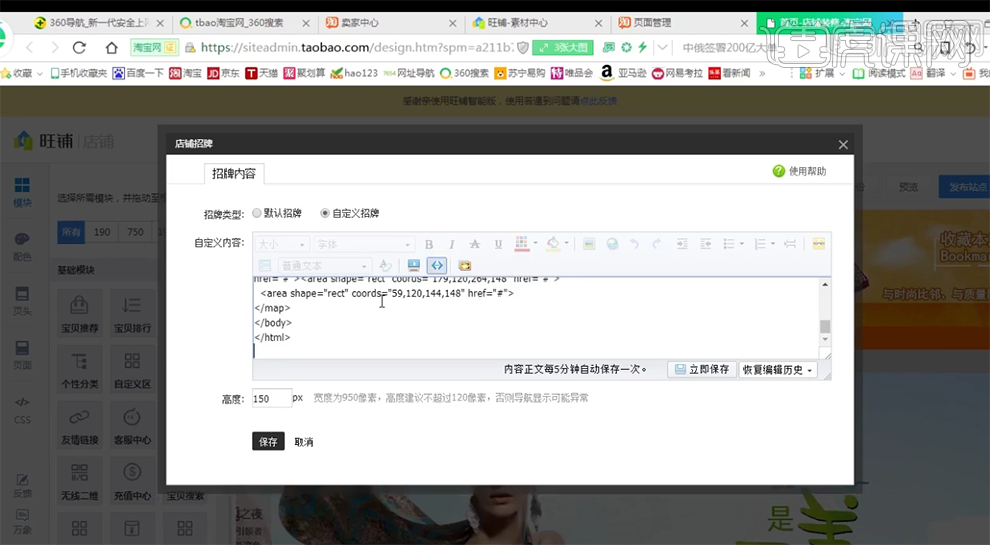
10.切换【代码】部分,复制【img】代码复制到第2代码片段【a】处粘贴替换,复制【boby】代码到【店铺装修】-【编辑】-把修改后的代码粘贴-【确定】。

1、本课主要是讲全屏店招的制作,在制作前先对店招进行分析,普通店招和全屏店招尺寸。具体分析如图示。

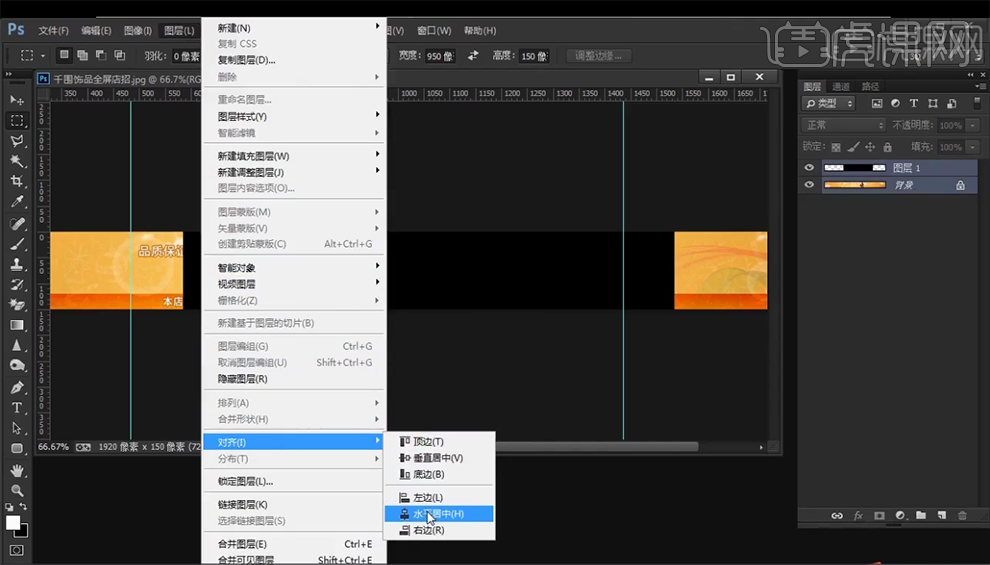
2、【打开】PS软件,【打开】全屏店招案例文档。【新建】图层,使用【矩形选区工具】,【样式】-【固定尺寸】950*150PX,在画面单击,【填充】任意色。单击【图层】-【对齐】-【水平居中】。具体操作如图示。

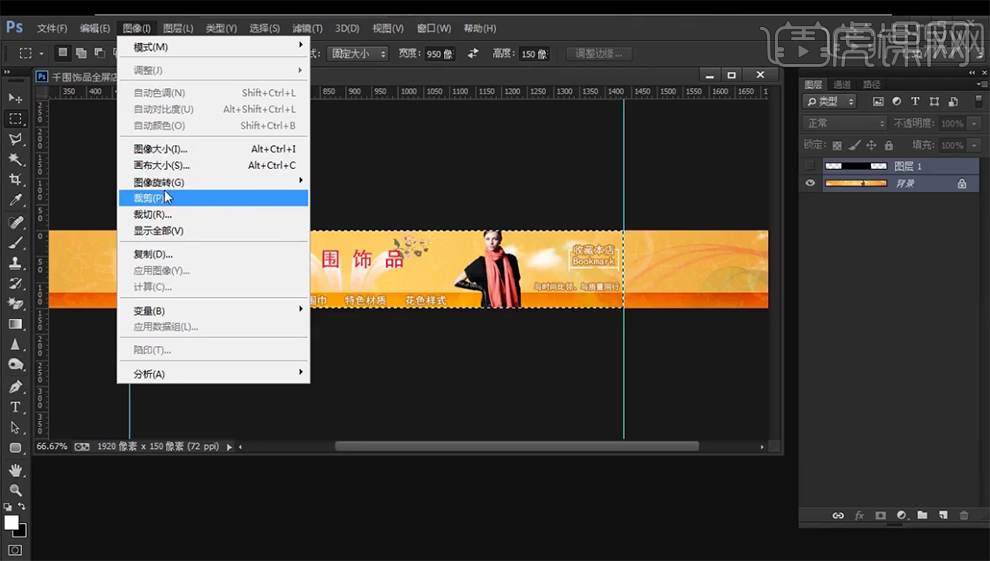
3、按Ctrl单击图层【载入选区】,【隐藏】图层,【选择】背景图层,单击【图像】-【裁剪】,具体操作如图示。

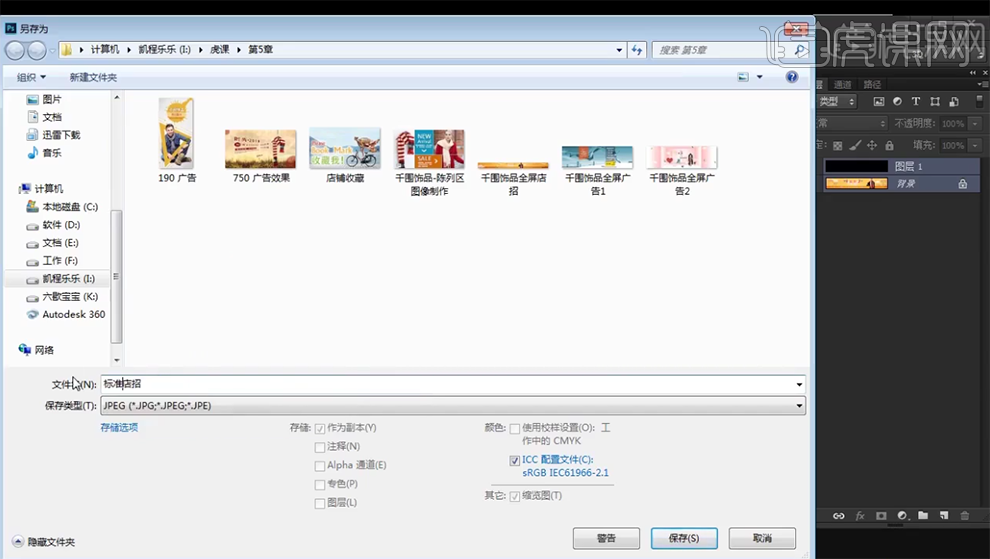
4、按【Ctrl+Alt+S】存储为JPG文档,具体操作如图示。

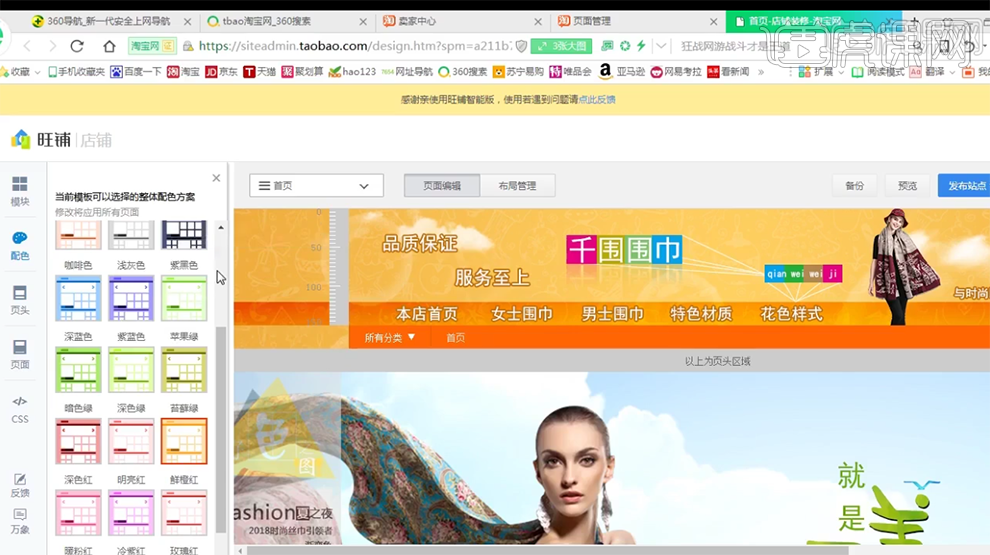
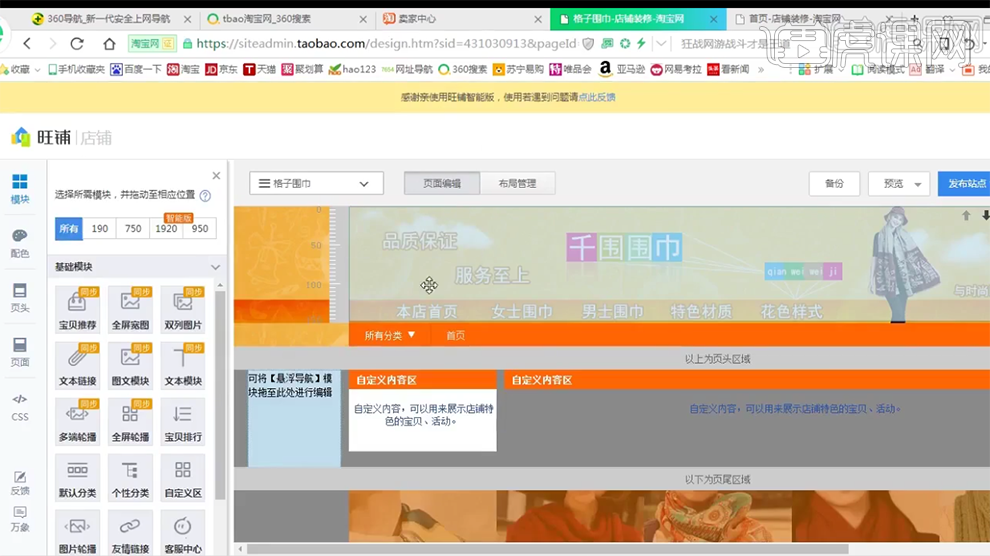
5、【打开】网店后台,单击【装修页面】-【配色】,选择合适的模板配色方案。具体参考如图示。

6、单击【自定义页面】-【重命名】格子围巾,单击【装修页面】,具体操作如图示。

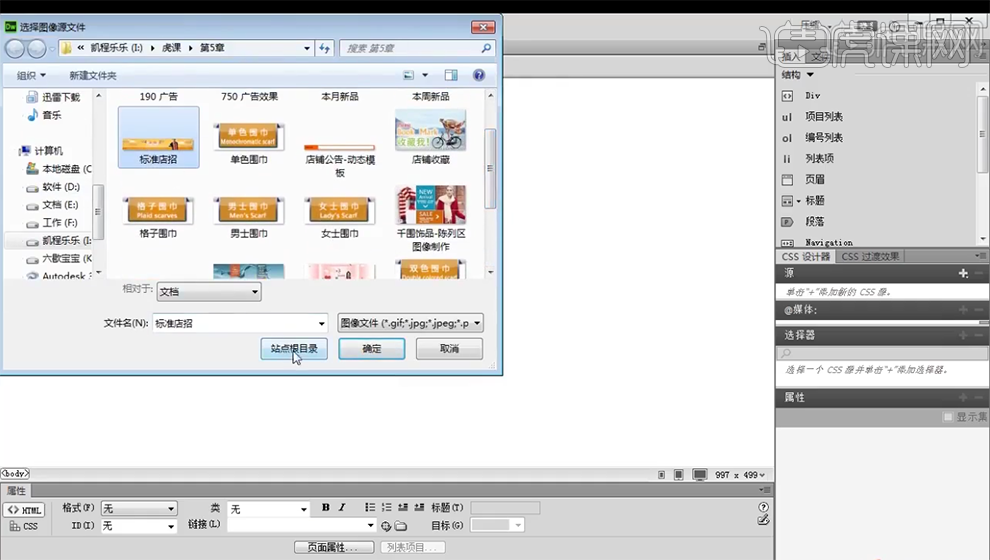
7、【打开】DW软件,单击【插入】-【图像】,具体操作如图示。

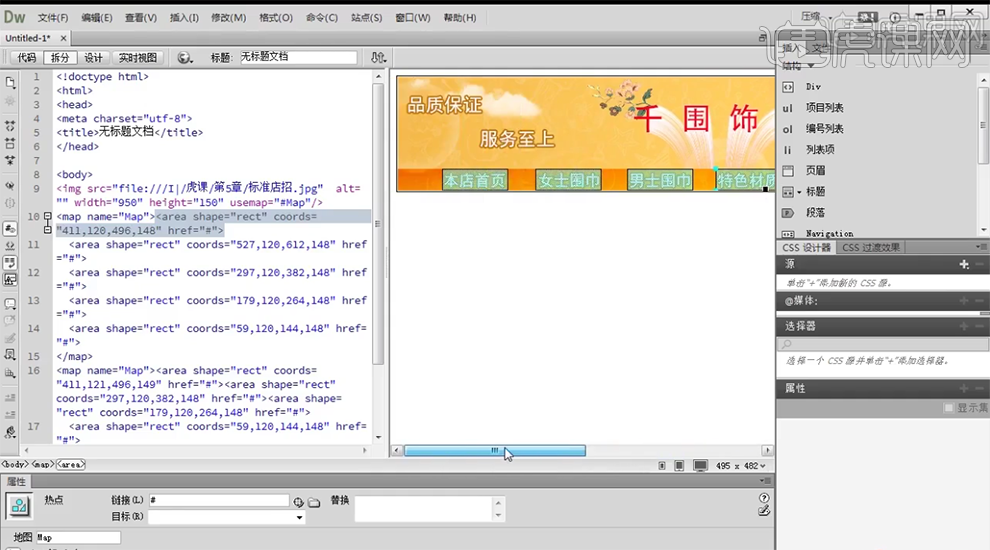
8、单击【拆分面板】,【选择】图像,单击【属性面板】-【热点】,在需要链接的地方添加热点形状。具体显示如图示。

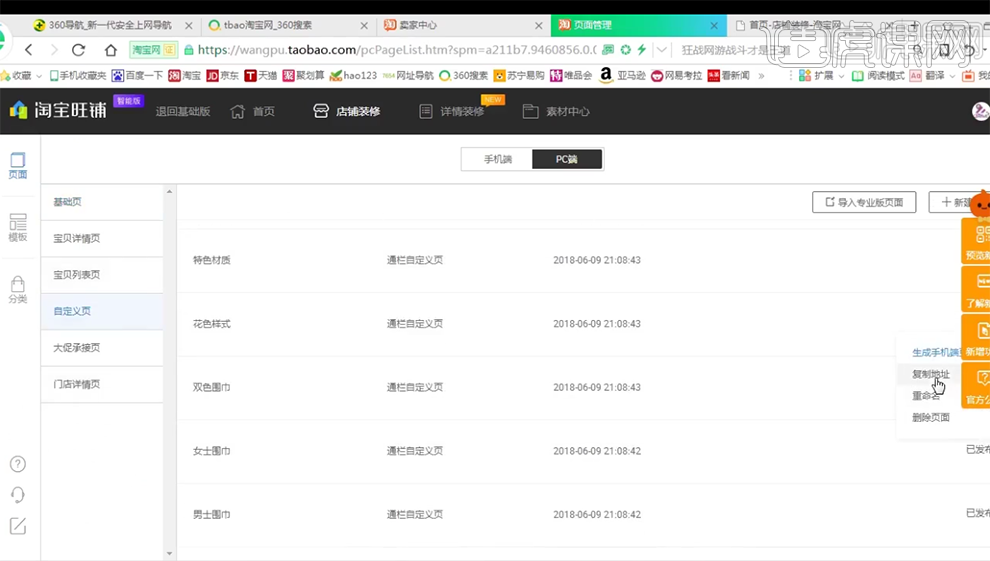
9、【切换】后台界面,单击【PC端】-【基础页】-【首页】,单击【更多】-【复制地址】,【返回】软件操作界面,【选择】热点形状,在对应链接框【粘贴地址】。具体操作如图示。

10、【选择】女士围巾热点形状,【返回】后台界面,单击【自定义页】-【女士围巾】,单击【更多】-【复制地址】,具体操作如图示。

11、使用相同的方法给其他项目的热点添加链接,单击【代码】,【选择】所有的代码,按【Ctrl+C】复制,【返回】后台界面,选择店招页,单击【编辑】-【自定义招牌】,单击【源码】,按【Ctrl+V】粘贴,单击【保存】。具体操作如图示。

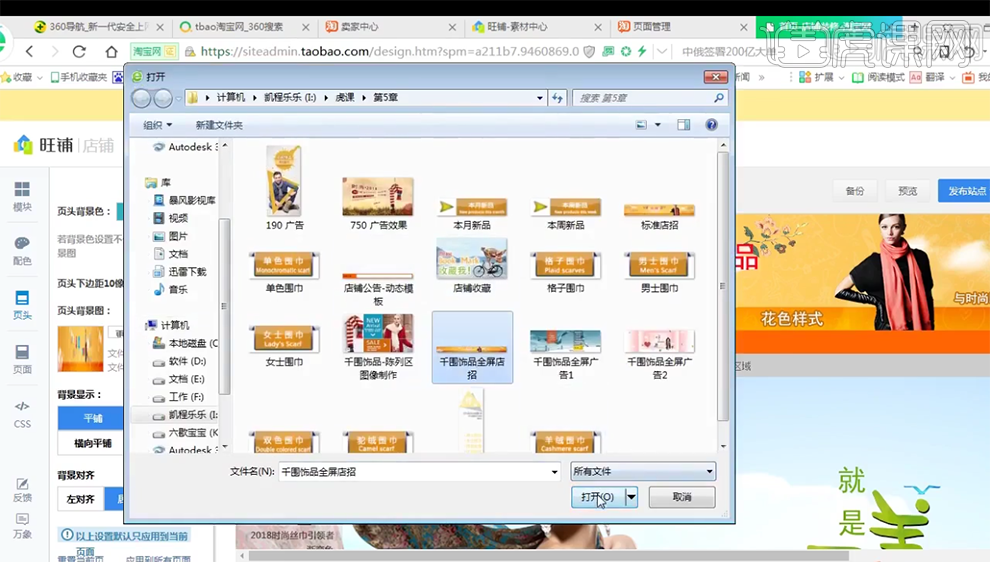
12、单击【页头】-【页面背景】,【选择】全屏店招素材,具体操作如图示。

13、单击【发布站点】-【立即发布】,具体操作如图示。

1.【选框工具】选择海报的区域,【Ctrl+E】合并图层,【Ctrl+S】将其单独保存为jpg格式文件。

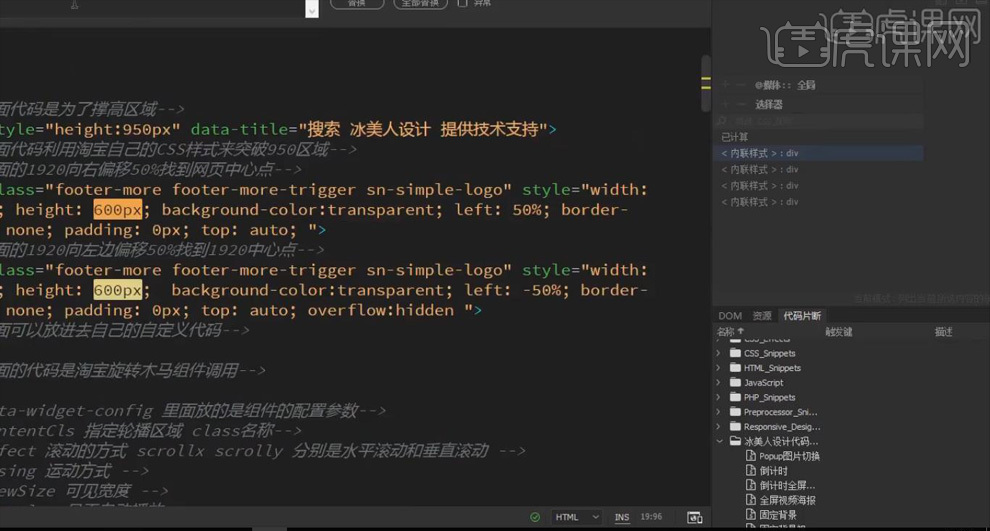
2.打开【DW】,将全屏轮播的代码复制到文档中,将代码中的600px高度全部替换为950px的高度。

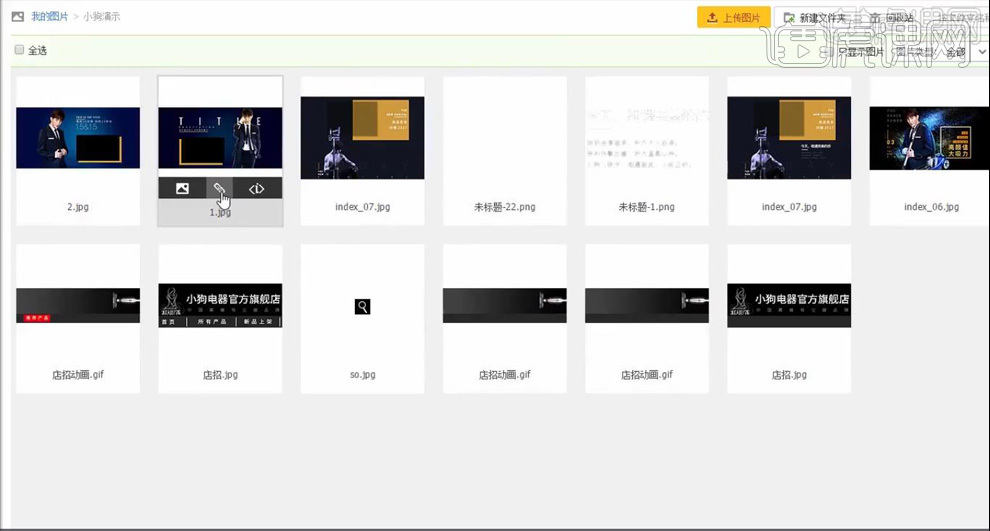
3.将保存的海报图片上传到淘宝店铺的图片空间,点击复制链接。

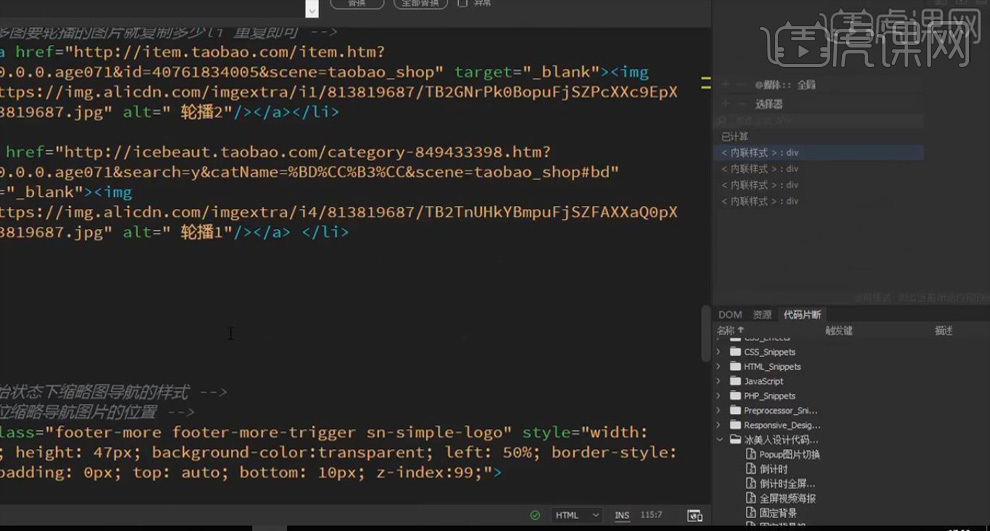
4.在【DW】代码中,将【Src】中的图片地址删除,【Ctrl+V】粘贴为复制的海报链接地址。

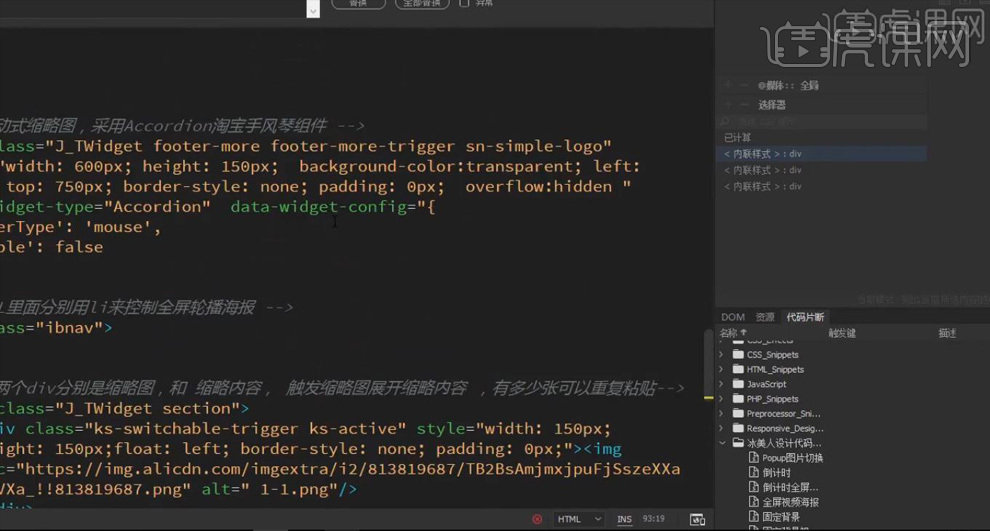
5.在【DW】代码中输入全屏轮播的代码如下。【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。

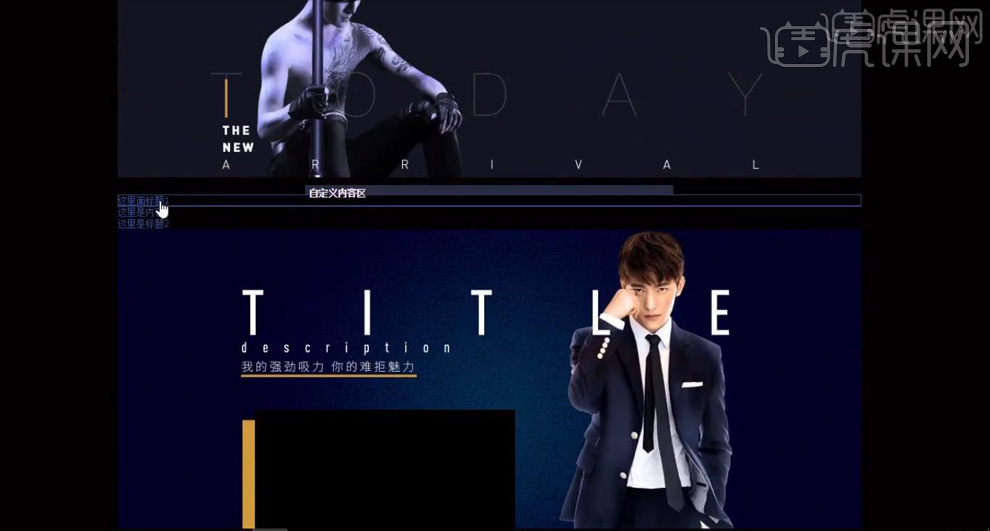
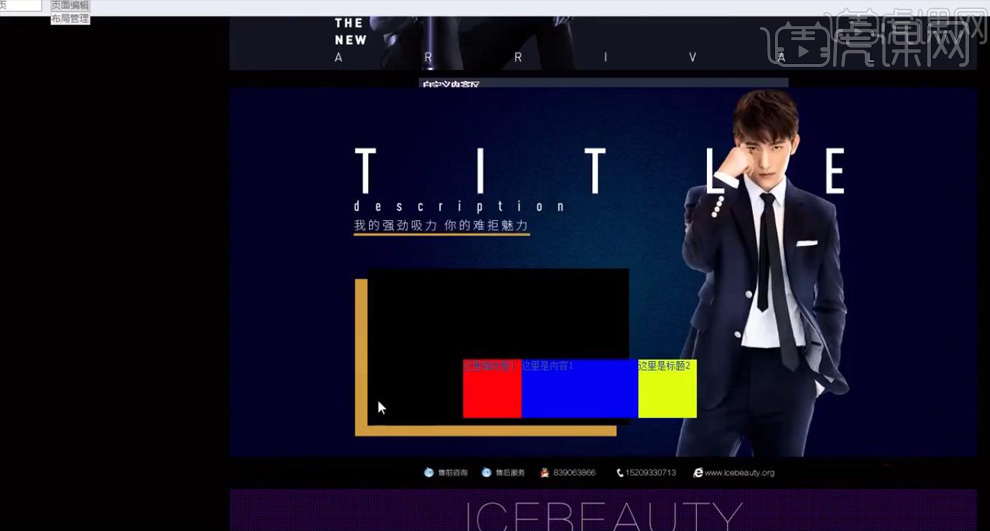
6.【F12】预览效果如下。

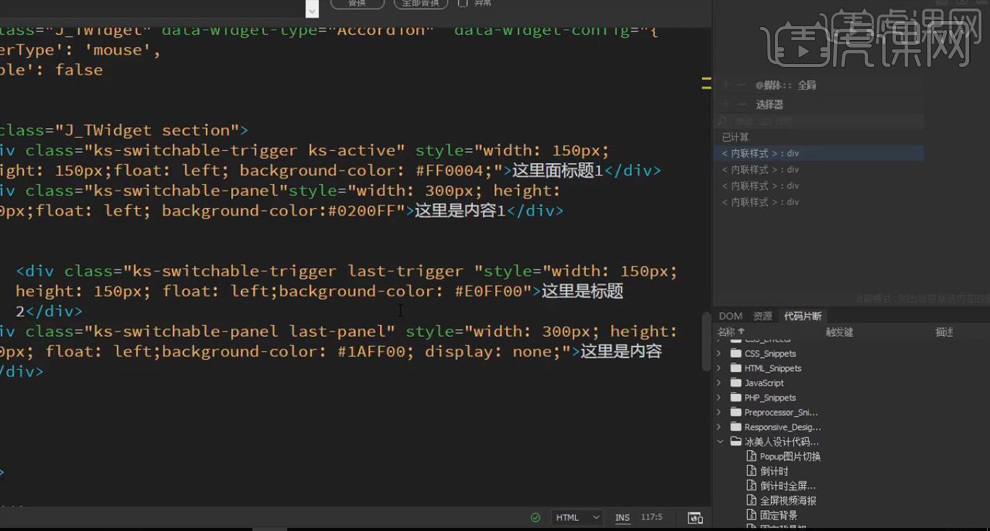
7.在代码中设置内容区的宽度和高度,修改背景颜色,【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。

8.【F12】预览效果如下。

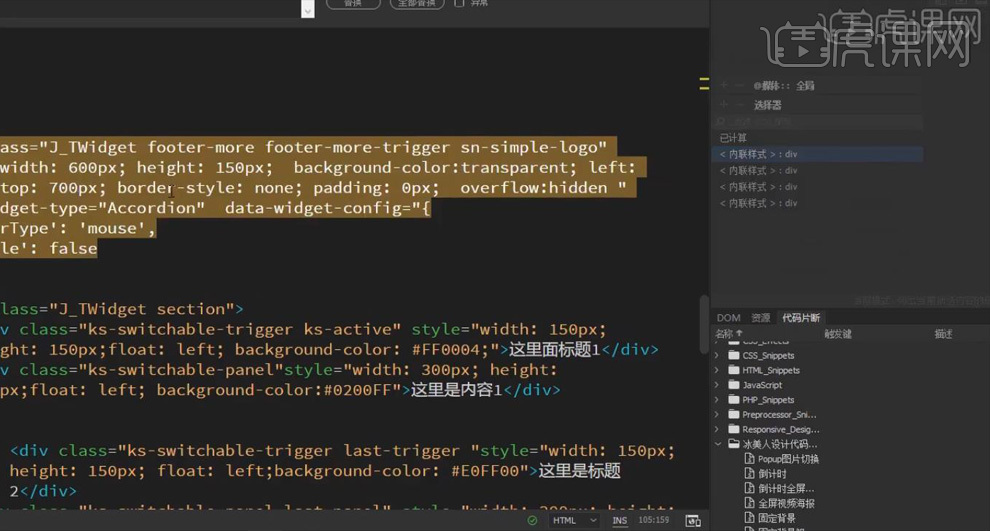
9.输入代码将内容区域进行定位,设置距顶部700px。具体如下。【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。

10.【F12】预览效果如下。

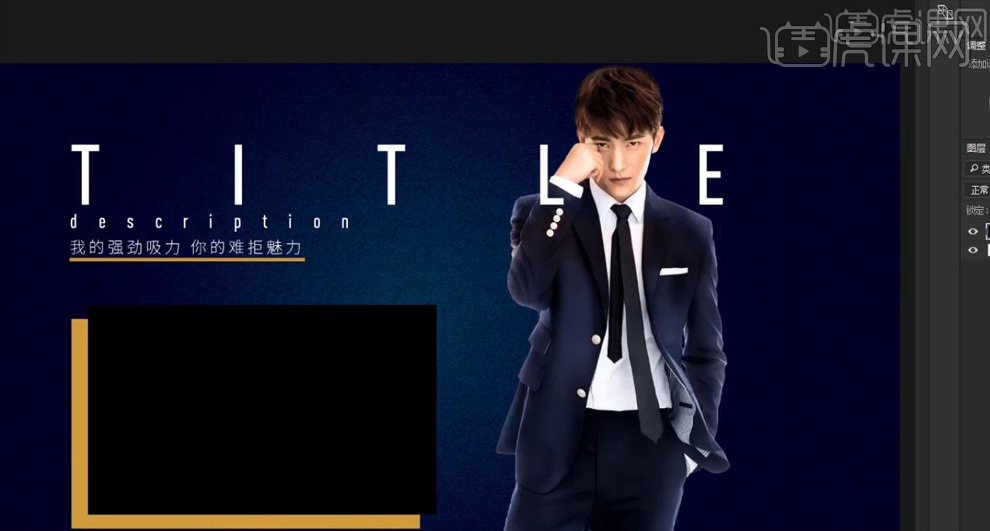
11.【Ctrl+N】新建【150*150】和【300*150】的画布,拖入图片,【Ctrl+T】调整大小和位置,【不透明度】80%;【Ctrl+Shift+Alt+S】保存为“PNG-24”格式的图片;将其上传到图片空间,复制链接。

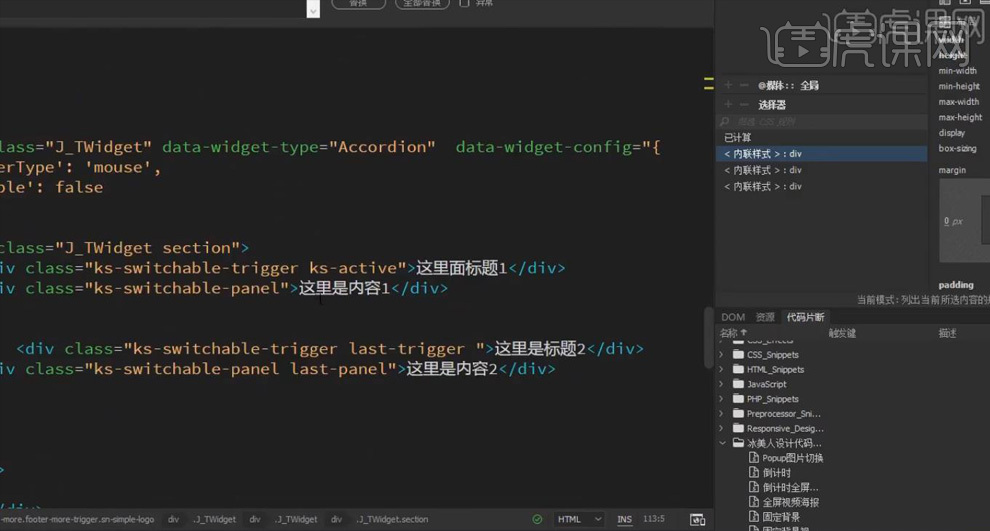
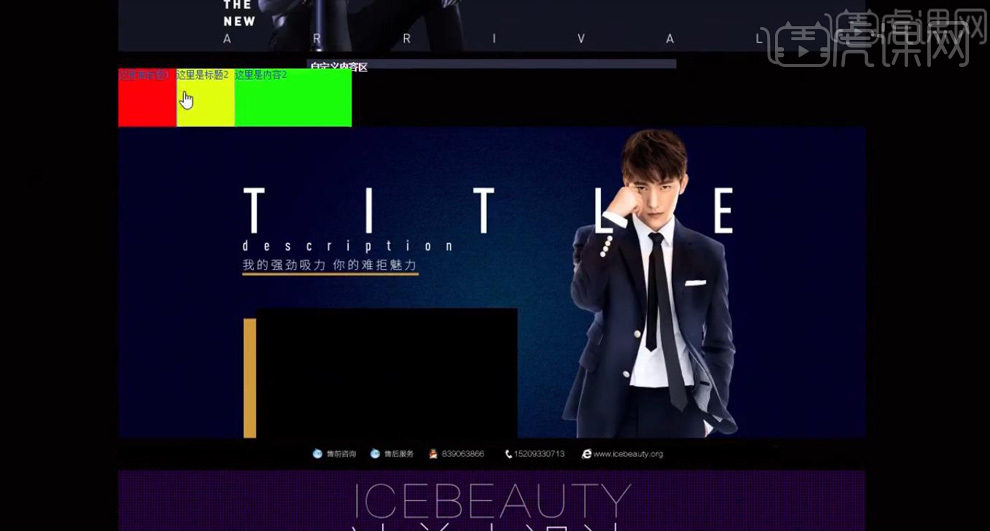
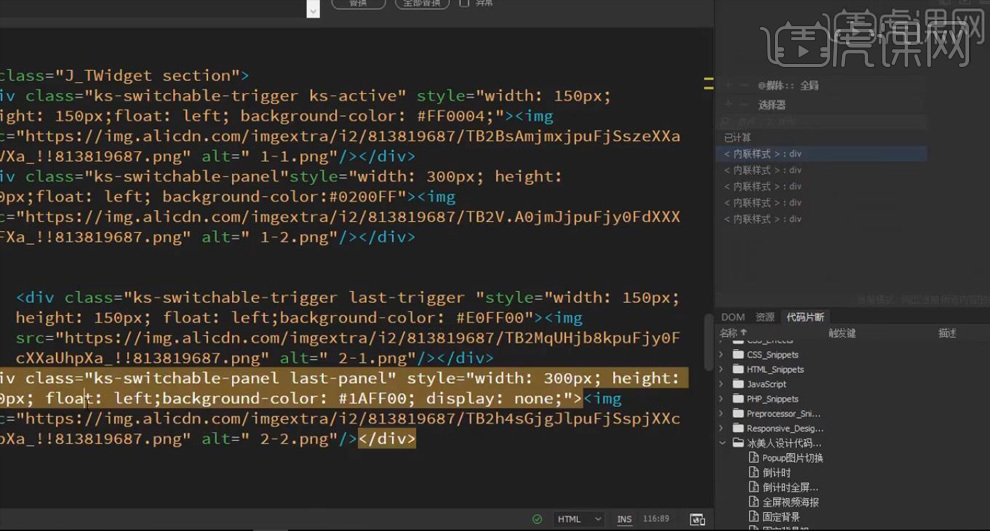
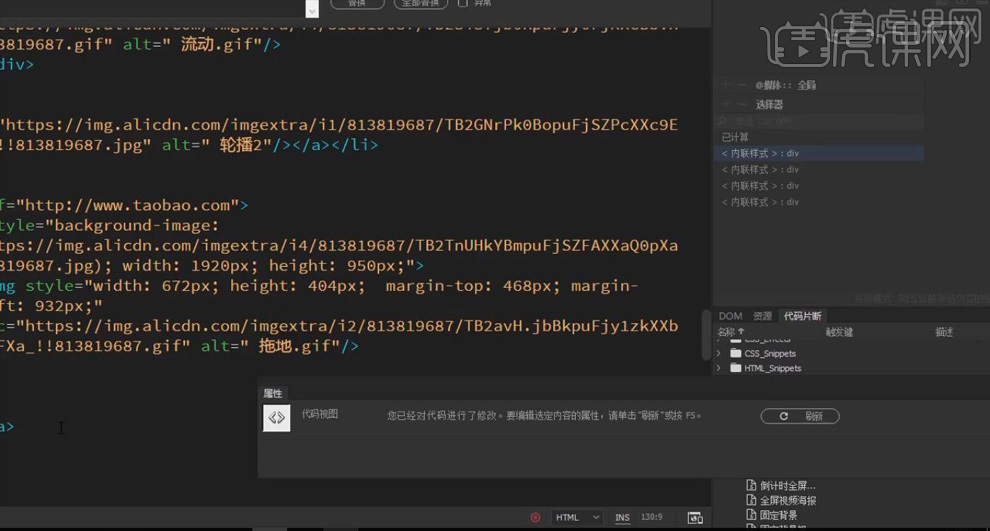
12.在代码中选择“这里是内容”文字,【Ctrl+V】粘贴代码;同样将其他三张图片的连接粘贴到代码中。如下。

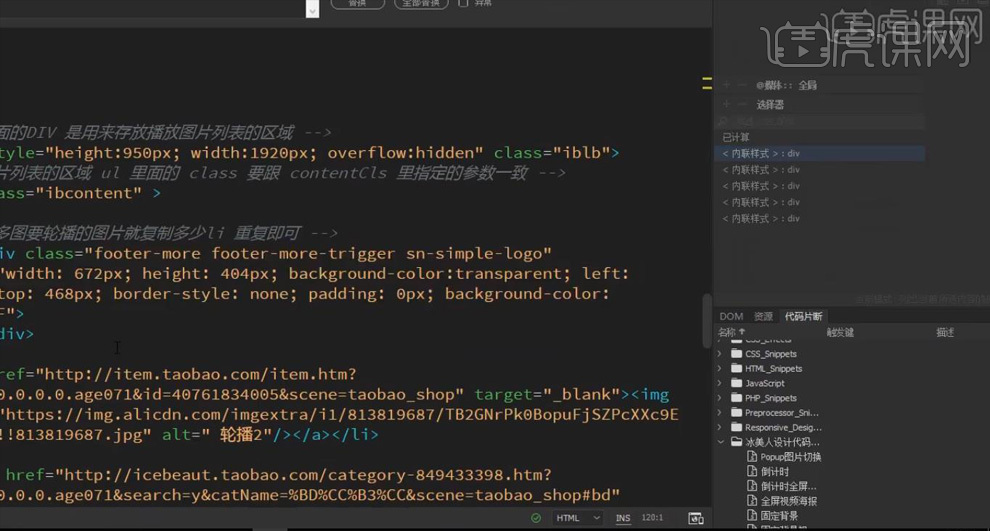
13.同样将保存的GIF动画上传到图片空间,复制图片链接并复制到代码中,修改尺寸大小和位置,对图片进行定位。代码如下。

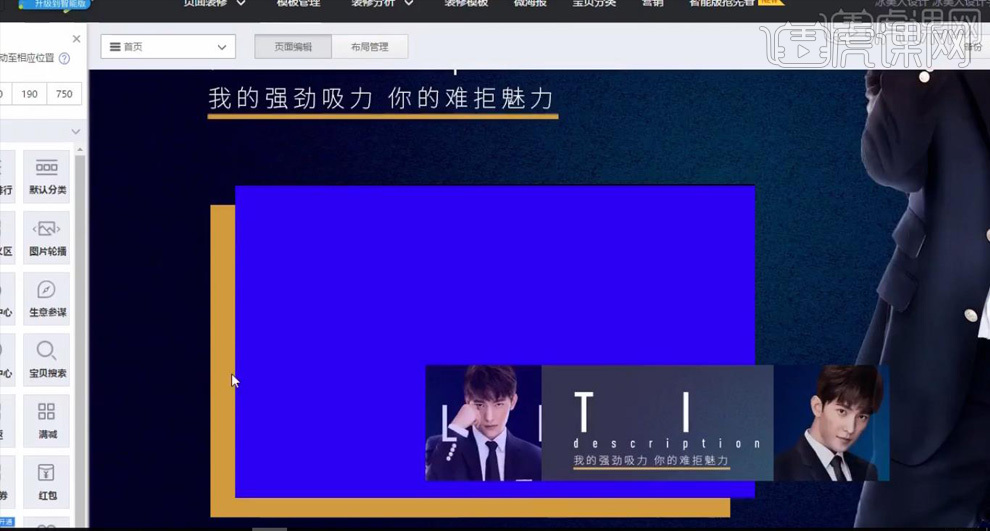
14.【Ctrl+A】、【Ctrl+C】复制代码,到淘宝店铺的【自定义内容区】,【Ctrl+V】粘贴代码。【F12】预览效果如下。

15.创建div,输入代码创建一个背景,再插入GIF动画图片,如下。

16.【F12】预览效果如下。

17.代码注释如下。

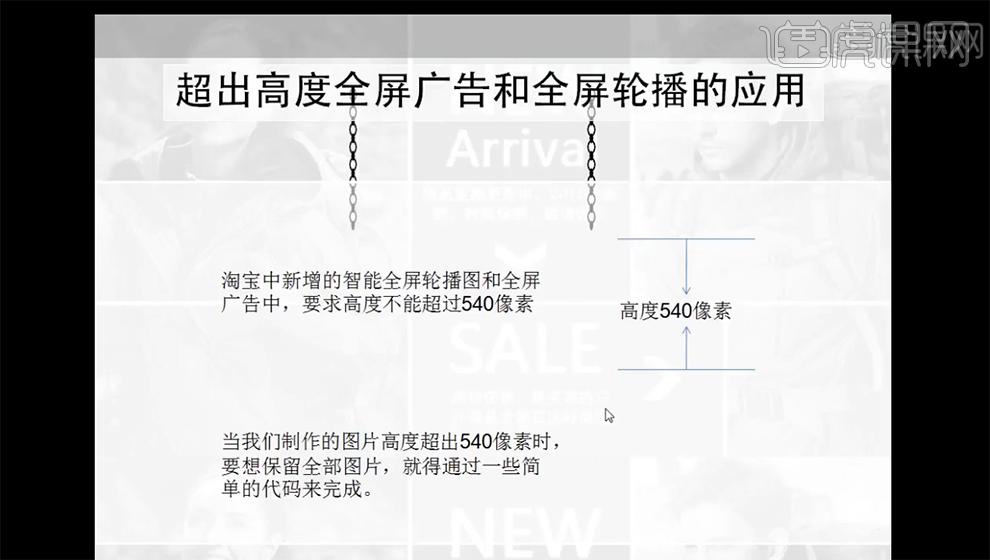
1、本课主要是讲电商中超出高度全屏广告和全屏轮播的应用。淘宝中新增的智能全屏轮播图高度在超出540像素时需要使用代码进行完成。

2、【打开】DW软件,【新建】网页文档,单击【拆分面板】。具体显示劭科示。

3、在代码对应区域换行,粘贴超宽显示图片代码,更改高度,在淘宝后台选择对应的自定义页面,【复制地址】,【返回】DW代码页面,在链接地址区域按【Ctrl+V】粘贴,具体操作如图示。

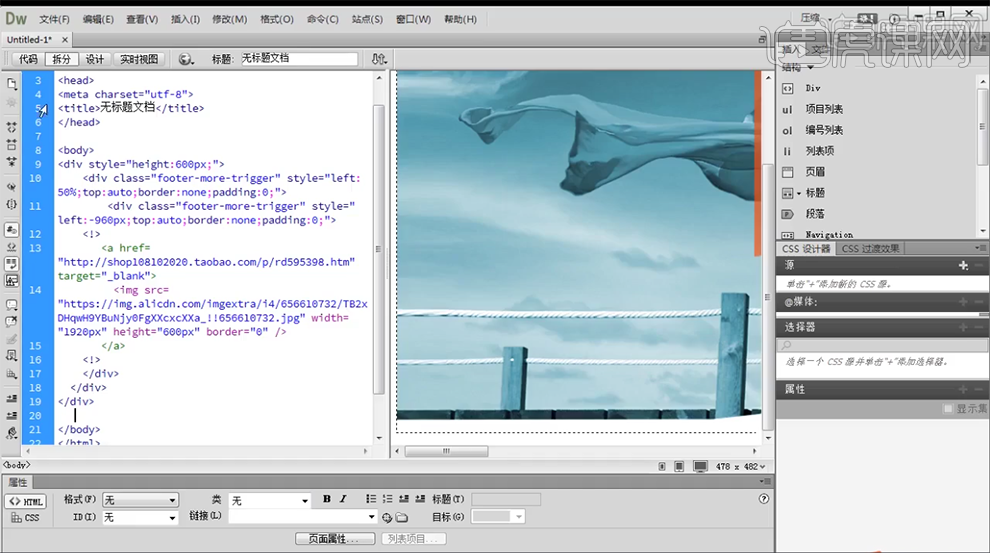
4、【返回】后台界面,单击【图片空间】,选择对应的图片,【复制】链接地址,【返回】DW界面,【替换】图片地址。具体操作如图示。

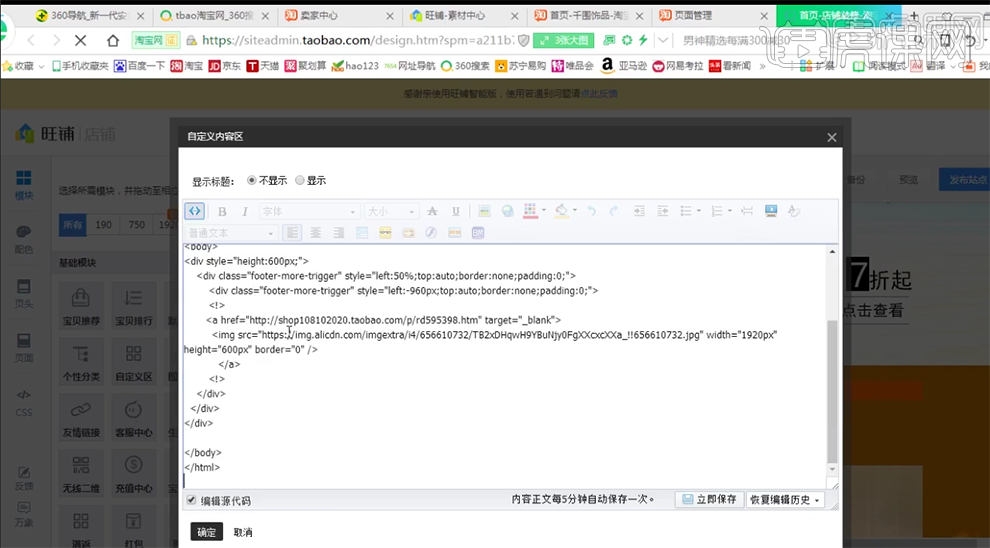
5、【选择】所有的代码,按【Ctrl+C】复制,【返回】后台首页装修界面,【拖入】自定义区模块至对应位置,单击【编辑】-【源码】,具体操作如图示。

6、【拖入】自定义区模块,调整位置。【切换】DW软件界面,【删除】对应的代码,按【Ctrl+V】粘贴轮播代码,使用相同的方法修改图片的高度和图片链接信息。具体操作如图示。

7、【选择】修改好的所有代码,按【Ctrl+C】复制,【返回】后台首页装修界面,【选择】自定义模块,单击【编辑】-【源码】,按【Ctrl+V】粘贴代码,具体操作如图示。

8、单击【发布站点】-【立即发布】,单击【查看店铺】,具体效果如图示。