DW设计淘宝天猫全屏海报发布时间:2019年09月05日 14:13
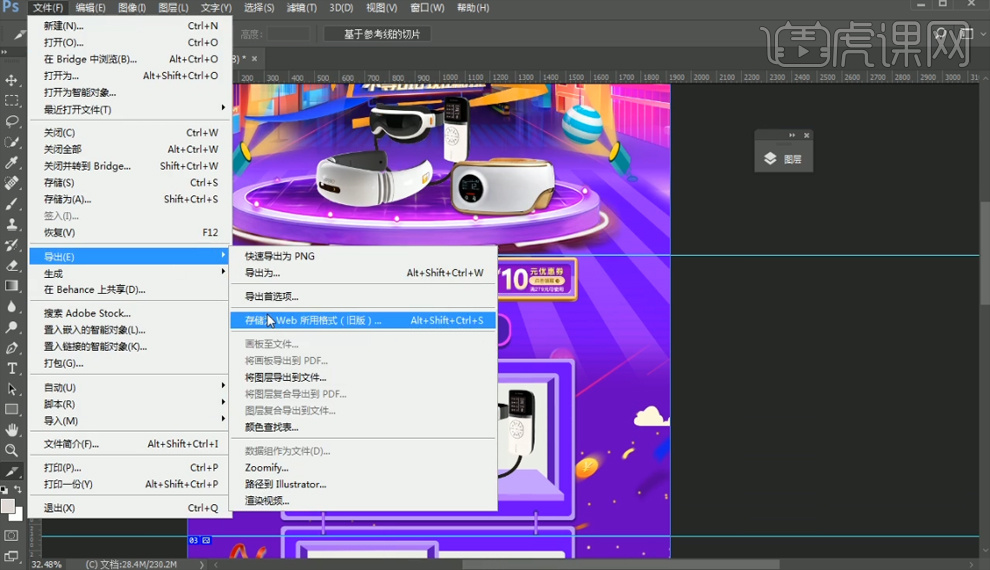
1.选择【切片】工具-【基于参考线的切片】-【导出】-【存储为web所有格式】-【保存】-【确定】。

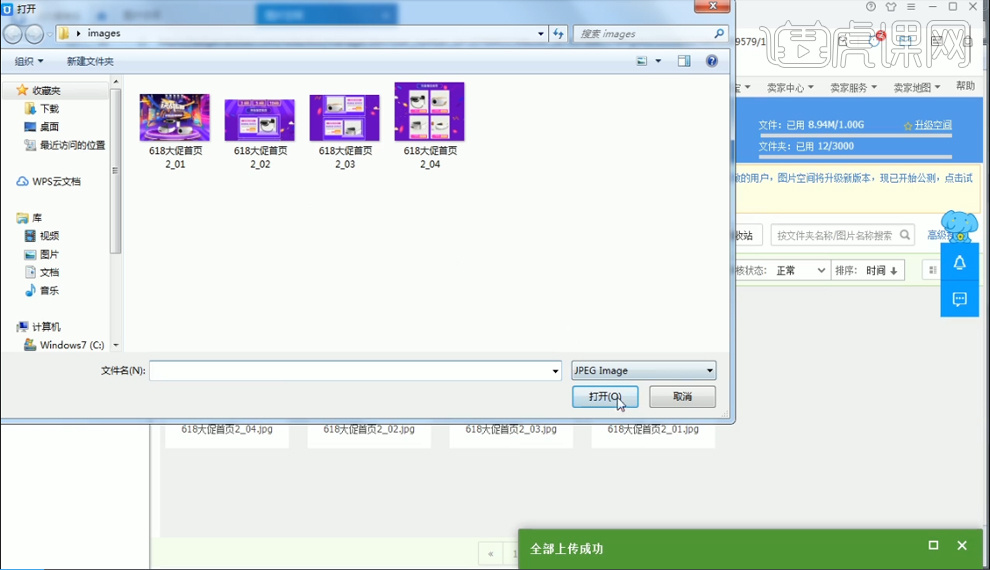
2.登陆牵牛后台,搜索图片空间,或者点击【店铺管理】-【图片空间】,点击【全凭首页装修】-【上传图片】把保存的图片上传。

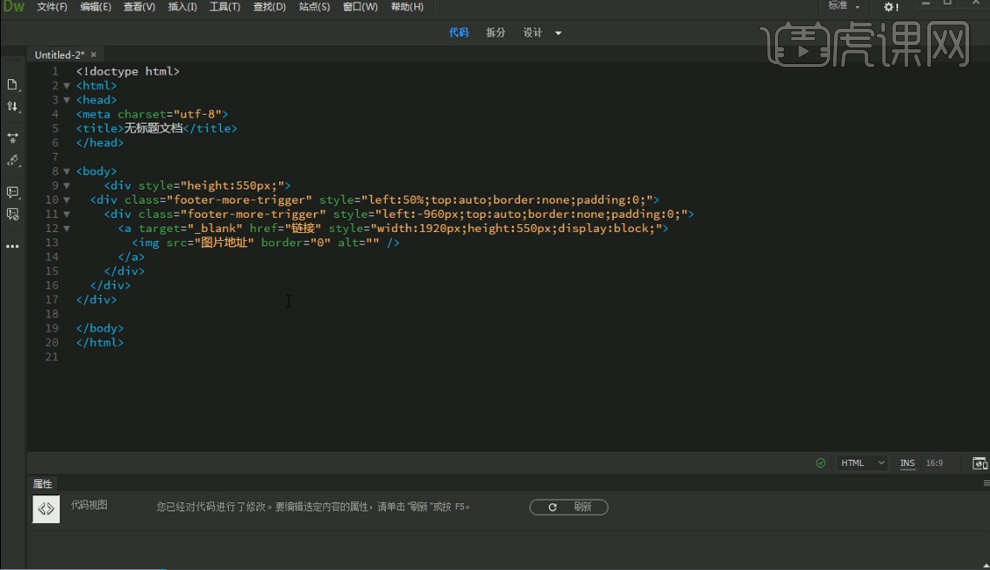
3.在地址栏输入【店铺装修】-【电脑页面装修】-【布局管理】-【添加布局单元】-【950/1920】将自定义去拖入模块,回到【页面编辑】-将【全屏代码】复制到【DW】软件-【文件】-【新建】在【boby】处粘贴代码。

4.搜索【图片空间】-【复制代码】到【dw】软件中切换【图片地址】,查看【图片尺寸】到软件中将高度更改为【1253】,复制代码到【店铺装修】-【编辑】-【不显示】-把修改后的代码粘贴。

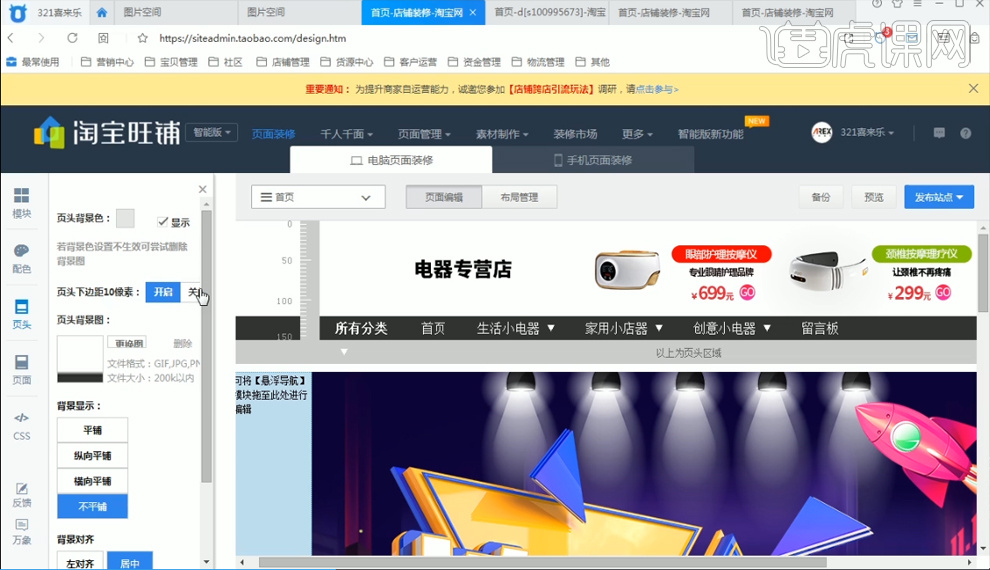
5.点击【页头】-【页头下边距10像素】-【关闭】。

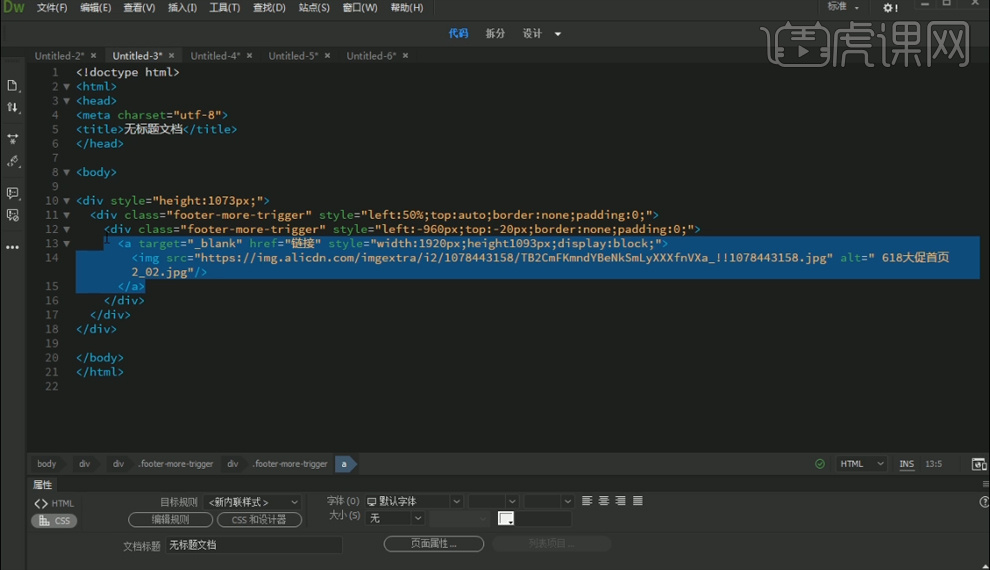
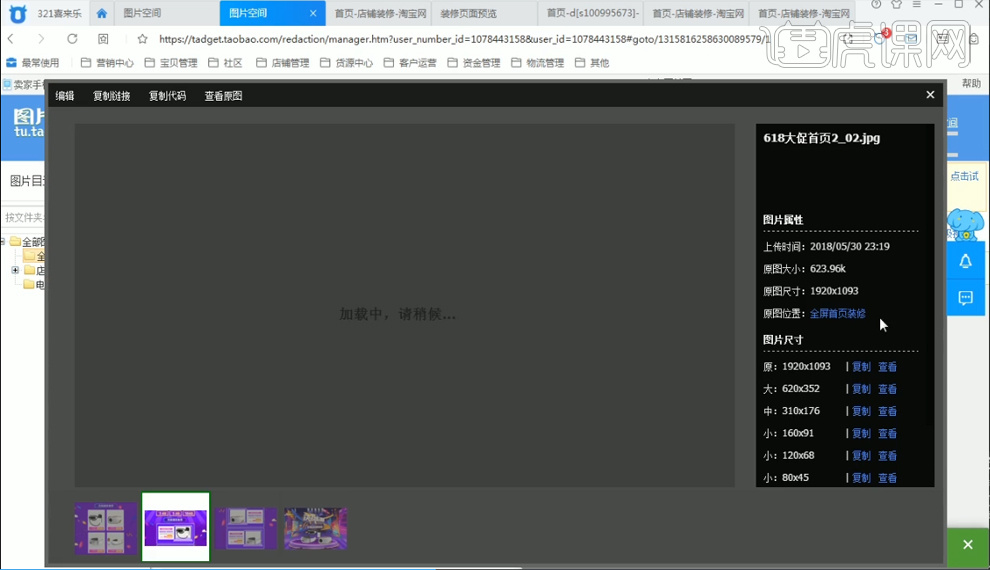
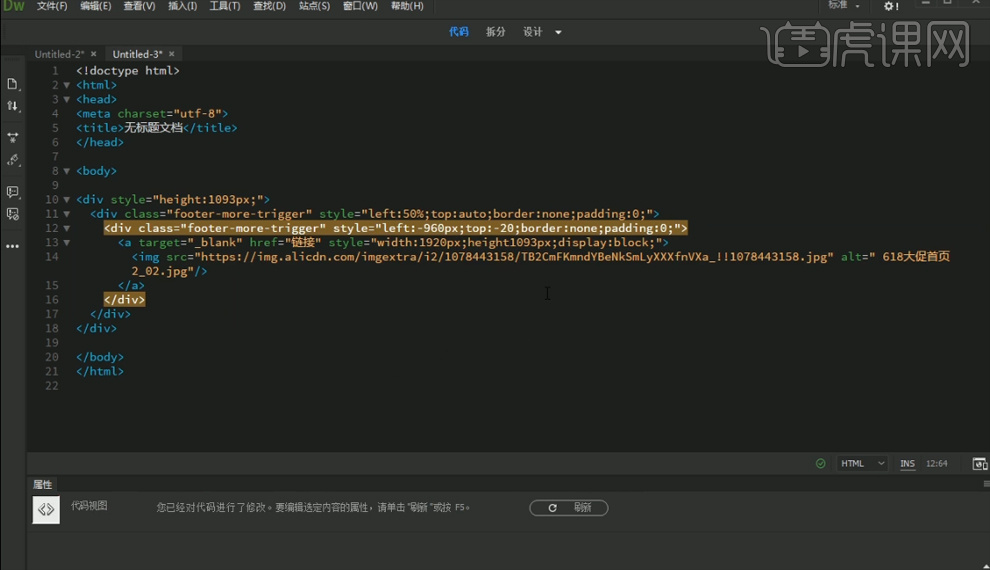
6.在【dw】软件中【新建】-【创建】将【淘宝c店全屏代码】复制,粘贴到【boby】部分,返回【图片空间】-复制首页2的代码到【dw】软件中切换【图片地址】,查看【图片尺寸】到软件中将高度更改为【1093】,复制代码到【店铺装修】-【自定义内容区】-【编辑】-【不显示】-把修改后的代码粘贴-【确定】。

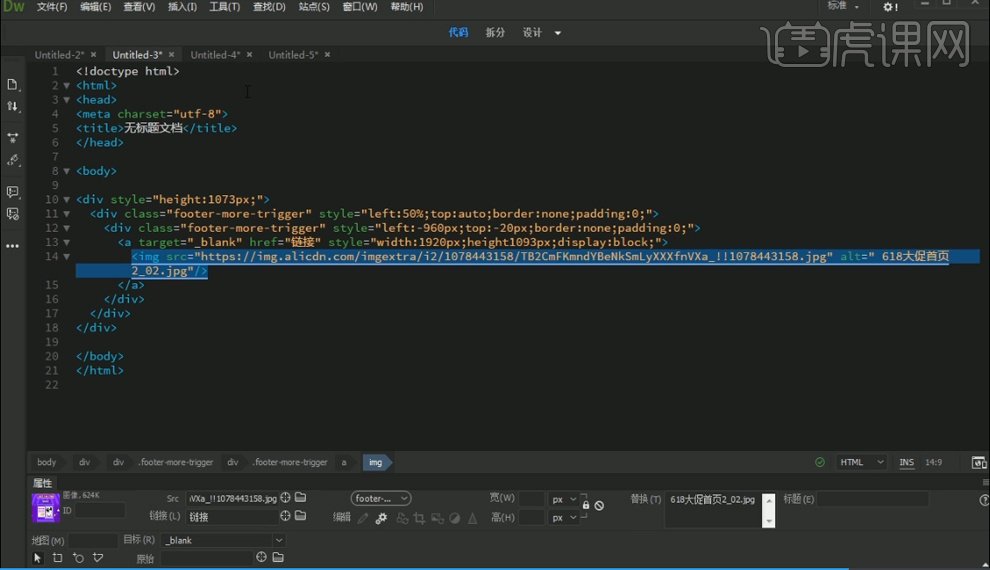
7.在【dw】软件中将【top:auto】更改【-20px】,再将【1093】修改成【1073】复制修改后【代码】在第二张切片点击【编辑】粘贴进去-【确定】。

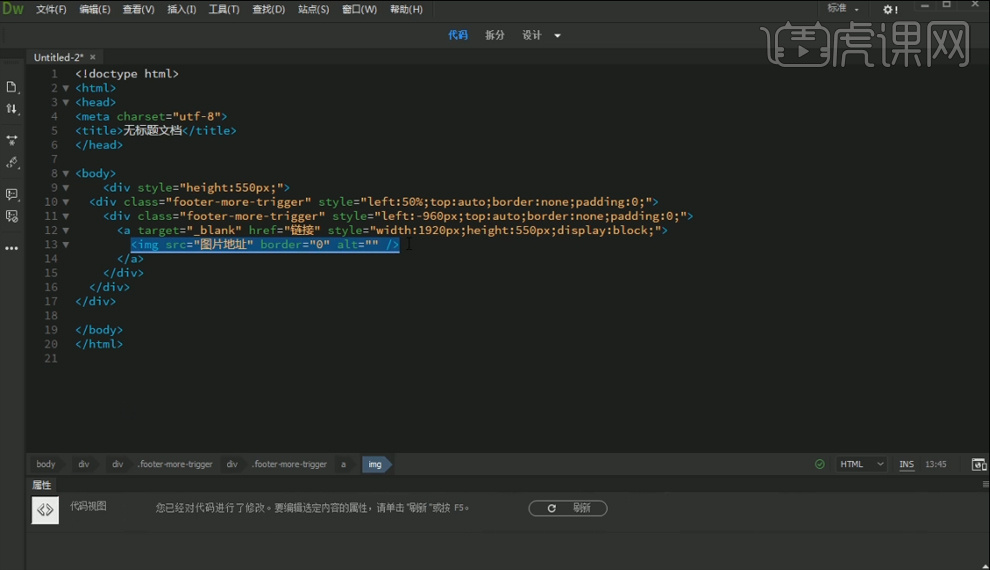
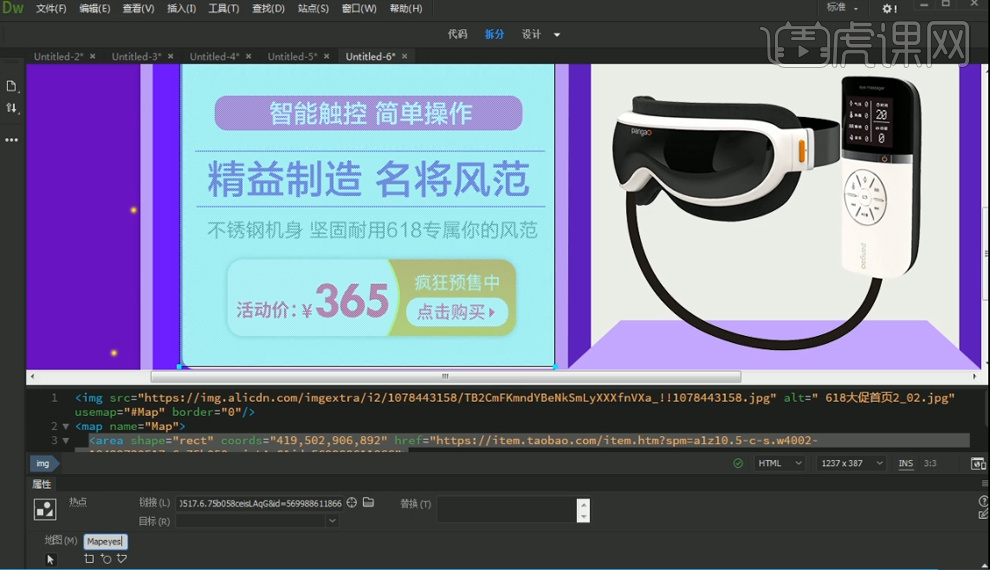
8.添加热点链接,在【dw】软件中将【img】代码复制,新建一个文件,把原有代码删除,复制【img】代码进去。

9.【拆分】视图-点击【图片】将热点部分拉进来,回到【店铺首页】-复制【产品链接】,到【dw】软件中【链接】处粘贴,将【地图m】名称修改【mapeyes】。

10.切换【代码】部分,复制【img】代码复制到第2代码片段【a】处粘贴替换,复制【boby】代码到【店铺装修】-【编辑】-把修改后的代码粘贴-【确定】。