DW响应式article aside 的用法发布时间:暂无
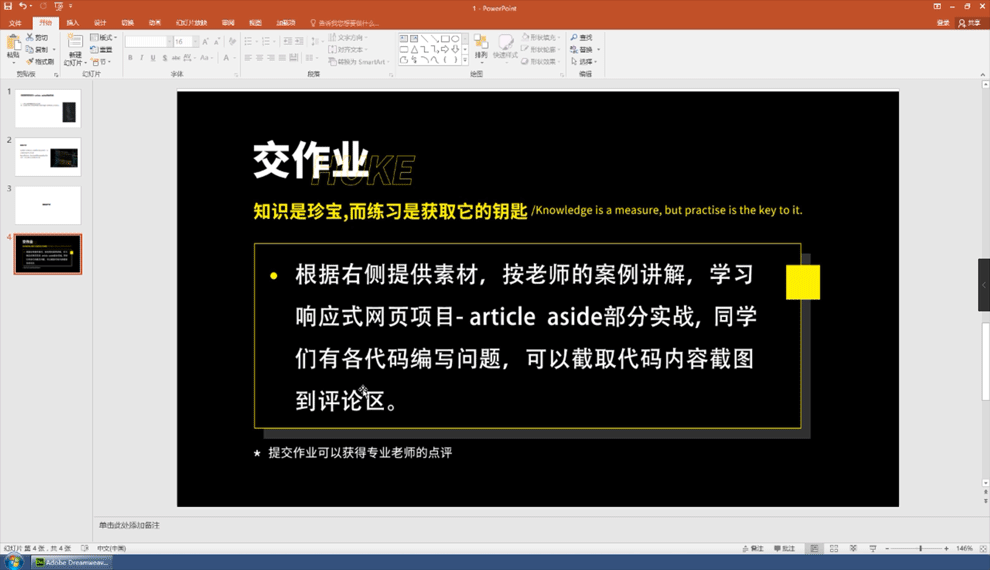
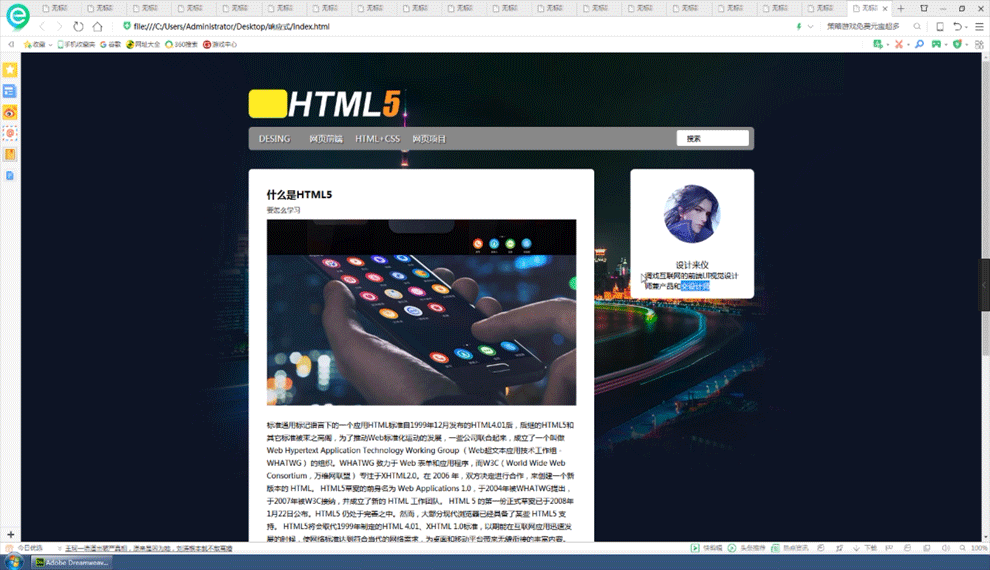
1.本节课作业内容【如图所示】。

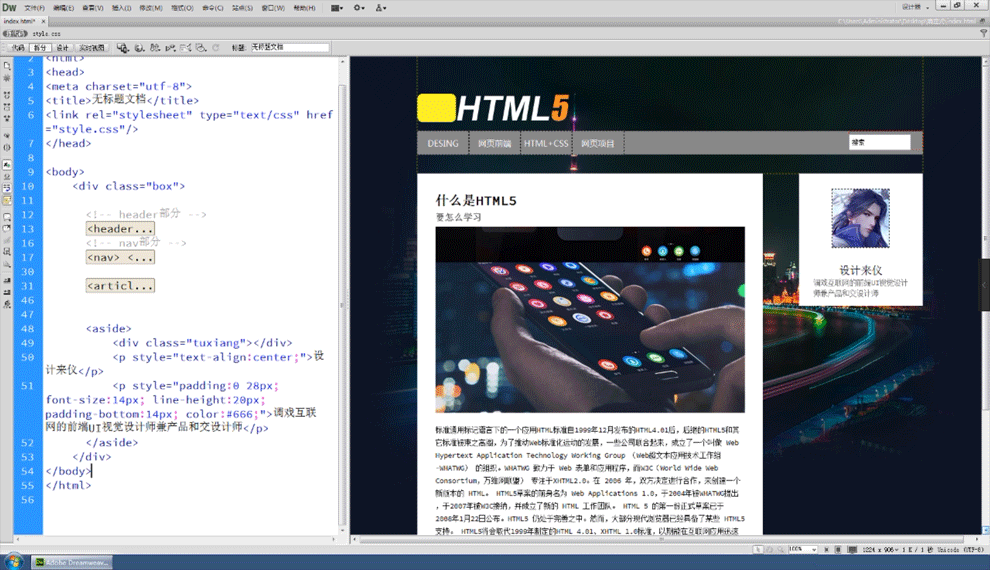
2.本节课主要讲解内容【如图所示】。

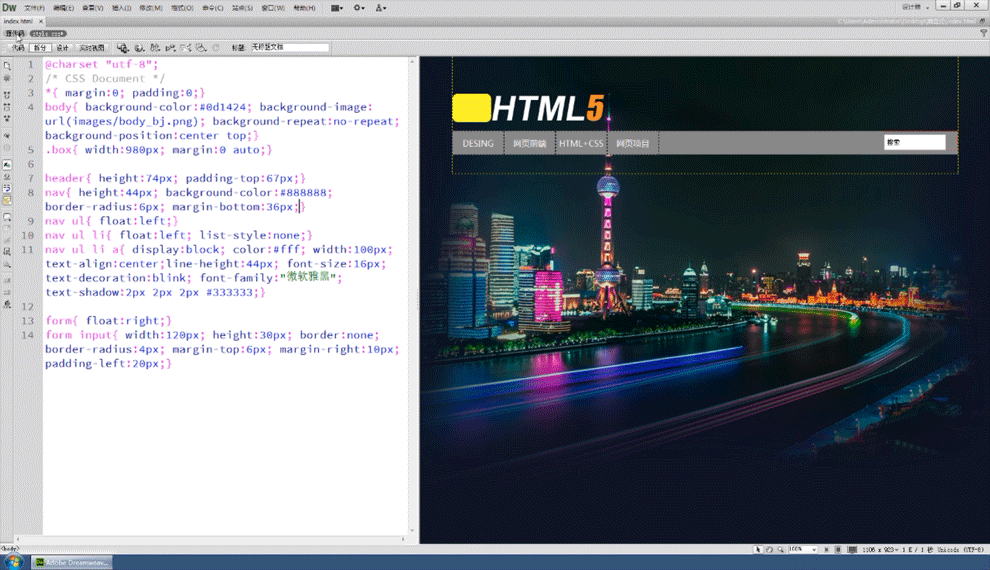
3.在导航栏位置添加一个向下的边距,让导航和下面的内容之间有一个距离【如图所示】。

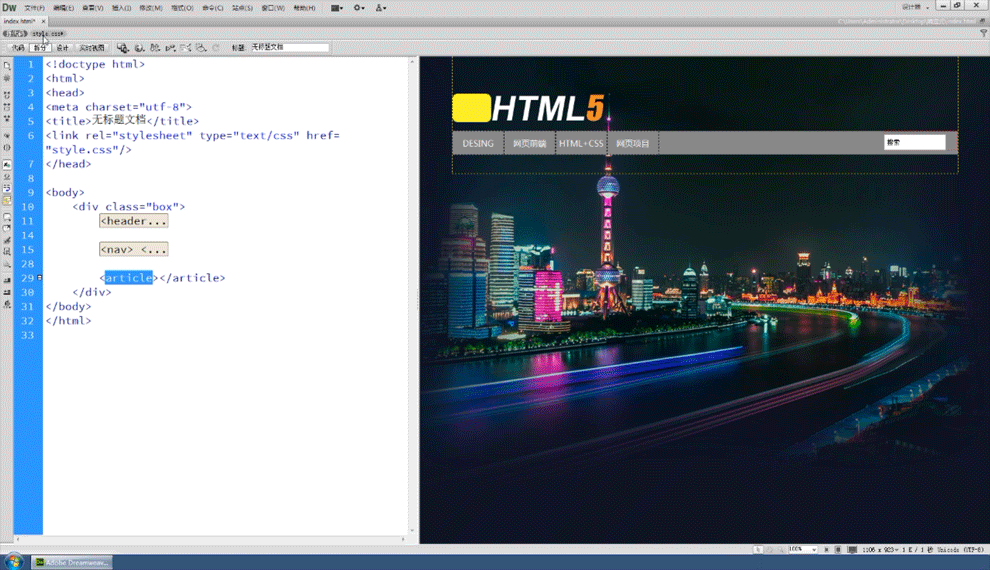
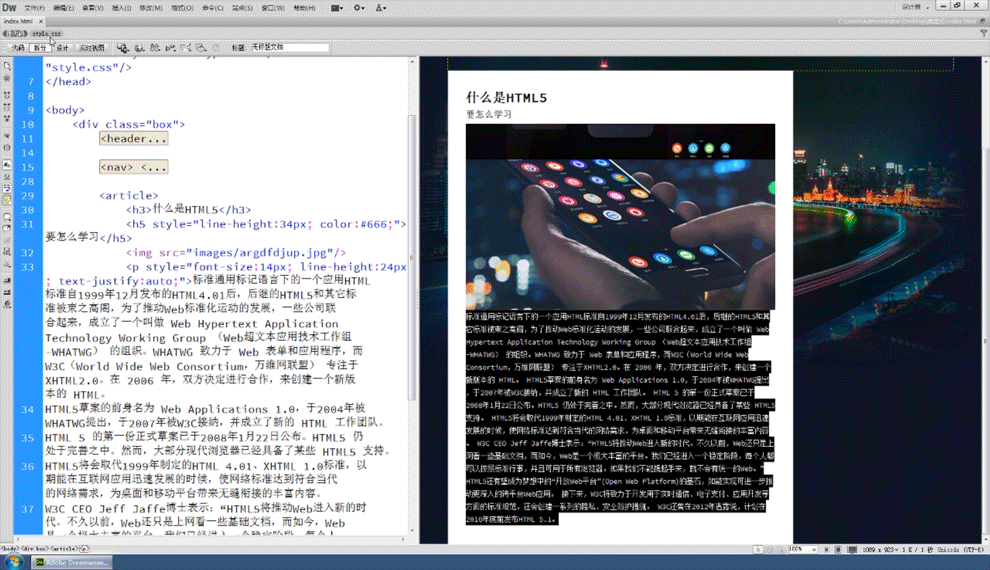
4.在【HTML5】编辑页面创建一个【article】内容板块【如图所示】。

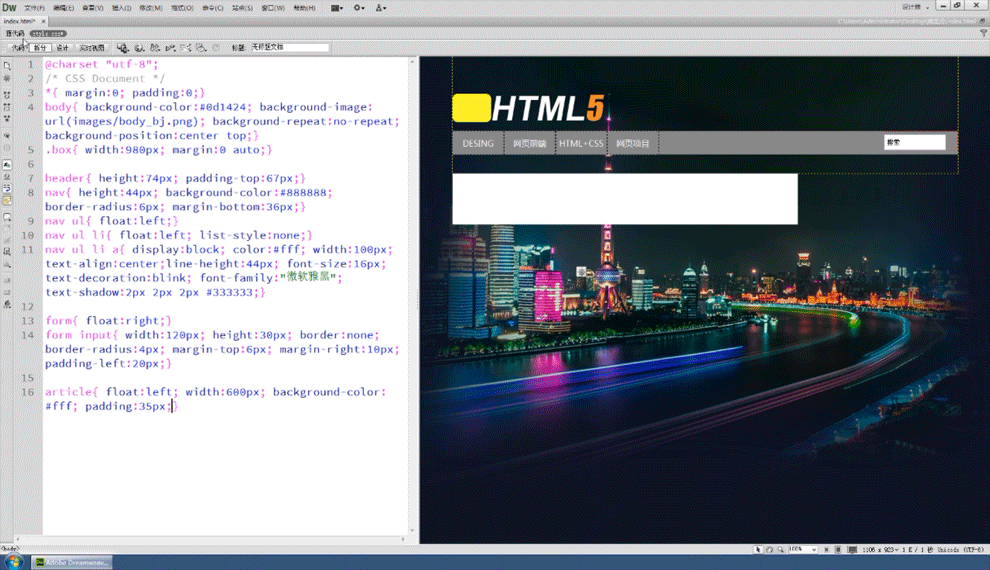
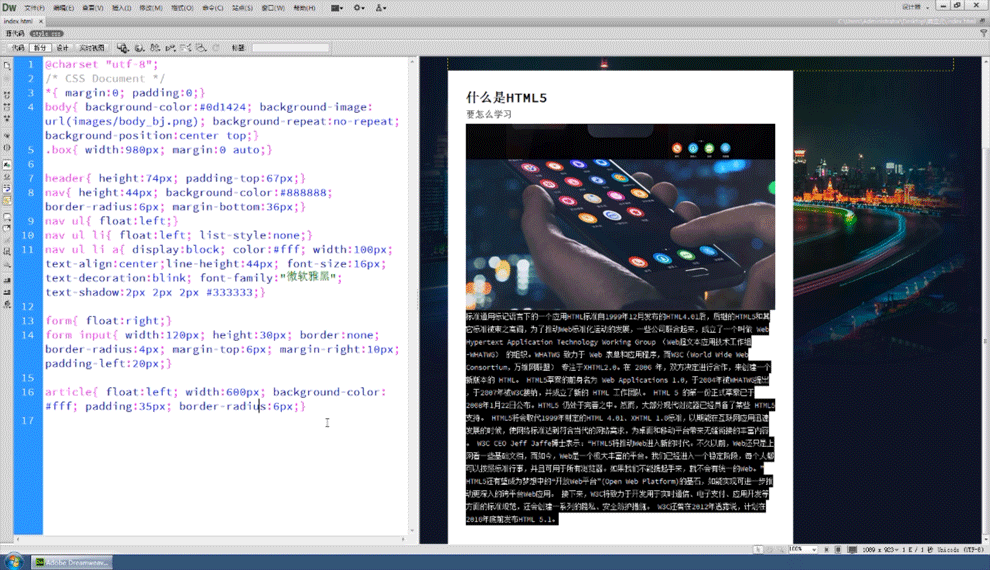
5.然后在【CSS】编辑页面调整它的大小、颜色和边距【如图所示】。

6.在【HTML】编辑页面添加文字内容和图片,注意文字的大小和颜色是不一样的,注意调整各版块之间的上下左右边距【如图所示】。

7.在【CSS】编辑页面调整文章内容的所占大小、颜色和文字的字体【如图所示】。

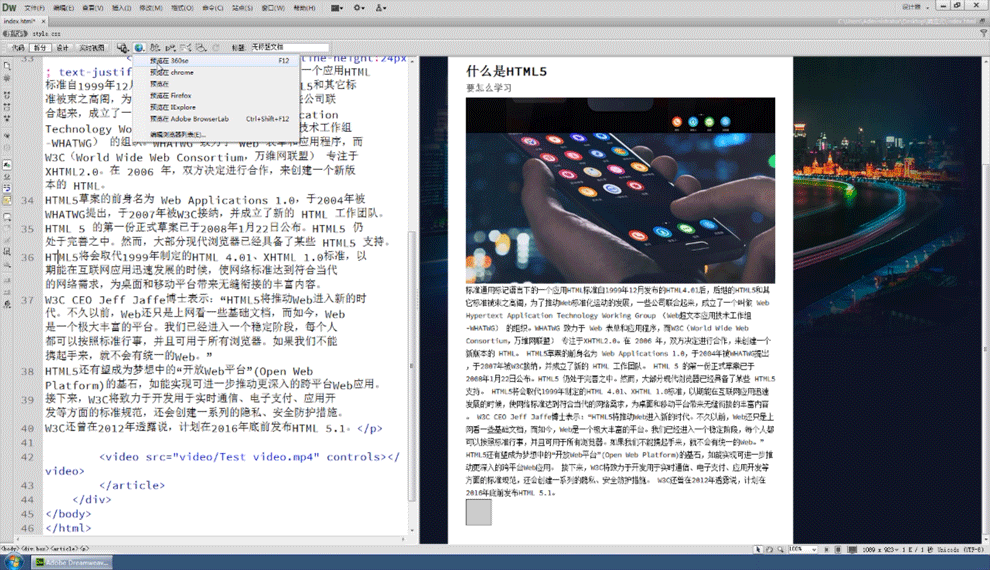
8.在【HTML】编辑页面添加一个视频内容,记得要添加播放按钮,这时候我们会发现添加的视频太宽了,超出了页面范围【如图所示】。

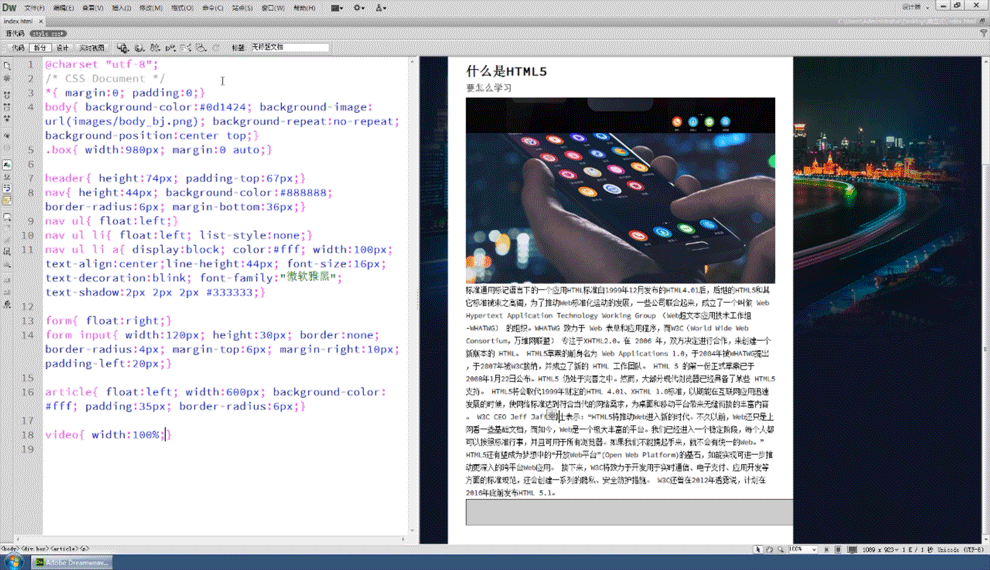
9.我们在【CSS】编辑页面内给视频添加一个样式为100%的宽度就可以让视频在页面内变为正常大小了【如图所示】。

10.在【HTML】编辑页面内添加【aside】板块【如图所示】。

11.在【CSS】编辑页面内调整该板块的大小、左右边距、颜色、所在位置并插入图片【如图所示】。

12.在【HTML】页面添加文字内容,注意文字的所在位置和大小【如图所示】。

13.在【CSS】页面编辑文字的样式【如图所示】。

14.在【HTML】页面给【header】和【nav】板块上方添加注销和结束效果,并且编辑好名字,调整一下右侧小盒子内的文字颜色【如图所示】。

15.这样我们的这个页面就制作完成了【如图所示】。

点击观看视频教程

DW-响应式article aside 的用法
立即学习中级拔高4795人已学视频时长:29:36
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板