dw修图
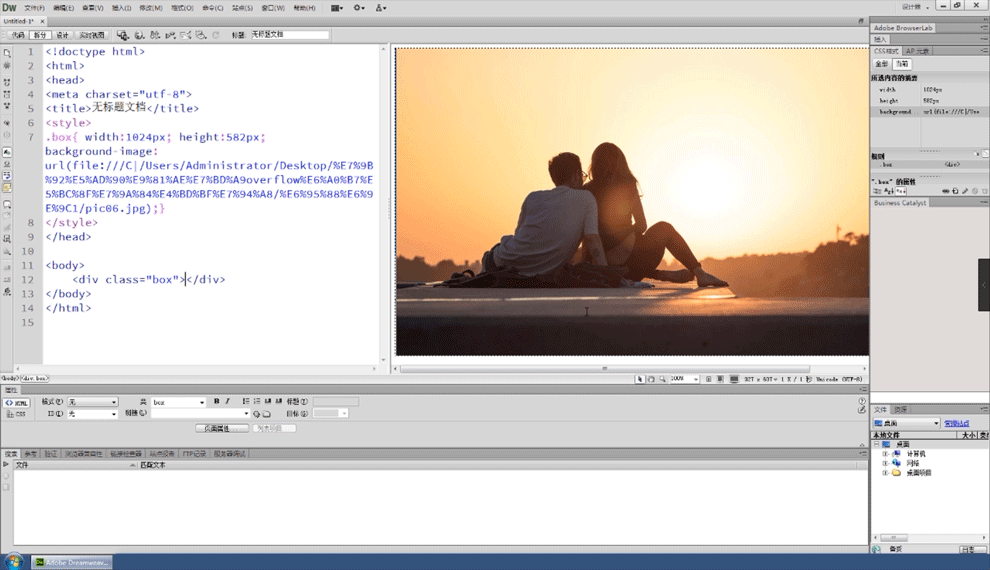
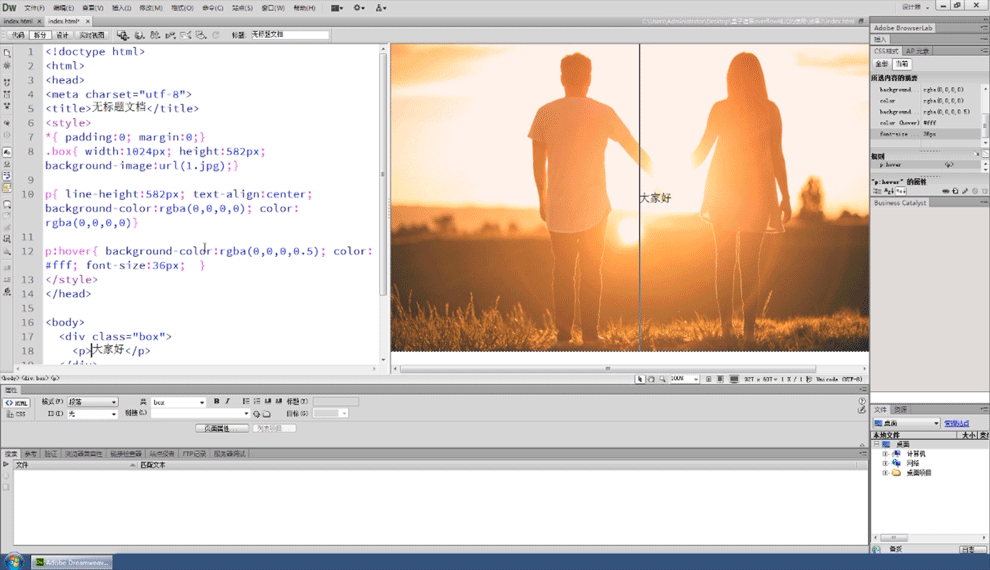
1.我们首先创建一个盒子,写好宽高的大小,然后添加图片素材【如图所示】。

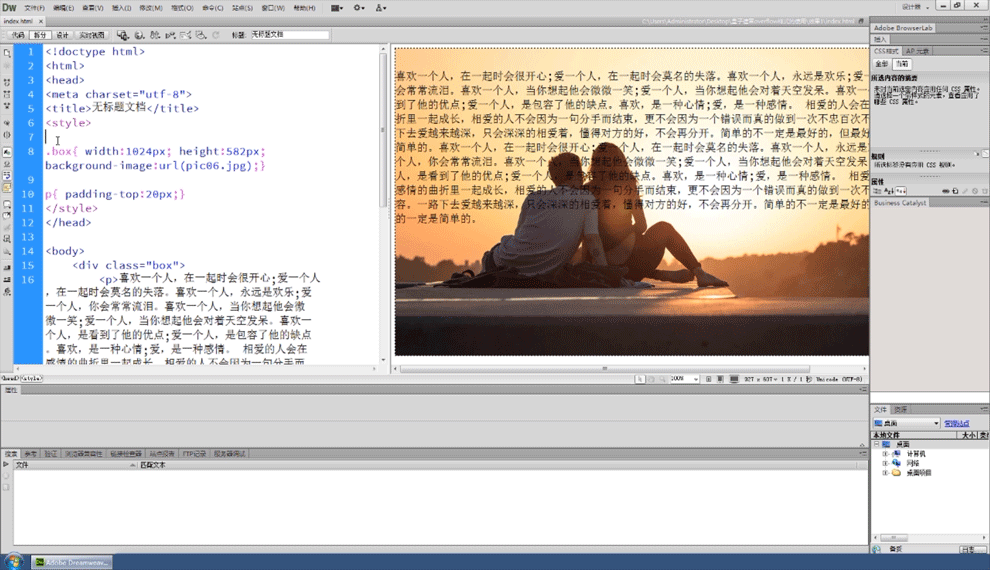
2.然后添加上文字的信息,这里我们注意文字的大小以及文字在页面中所占用的位置【如图所示】。

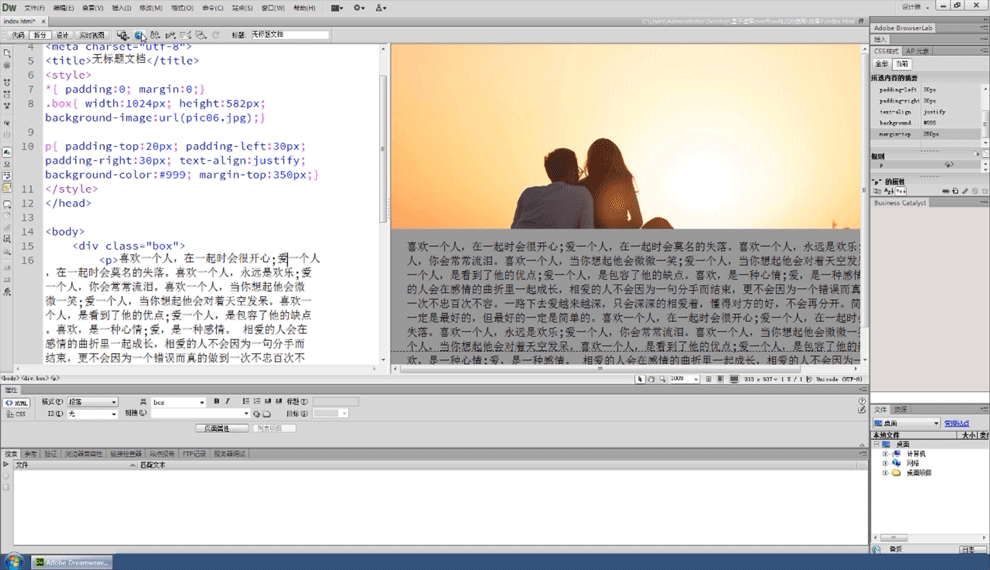
3.调整好文字的颜色以及底色,这里我们要通过代码的编辑来控制文字的左右距离以及它的排列【如图所示】。

4.我们可以减少一些文字显示的区域,通过控制文字盒子的大小就可以进行调整【如图所示】。

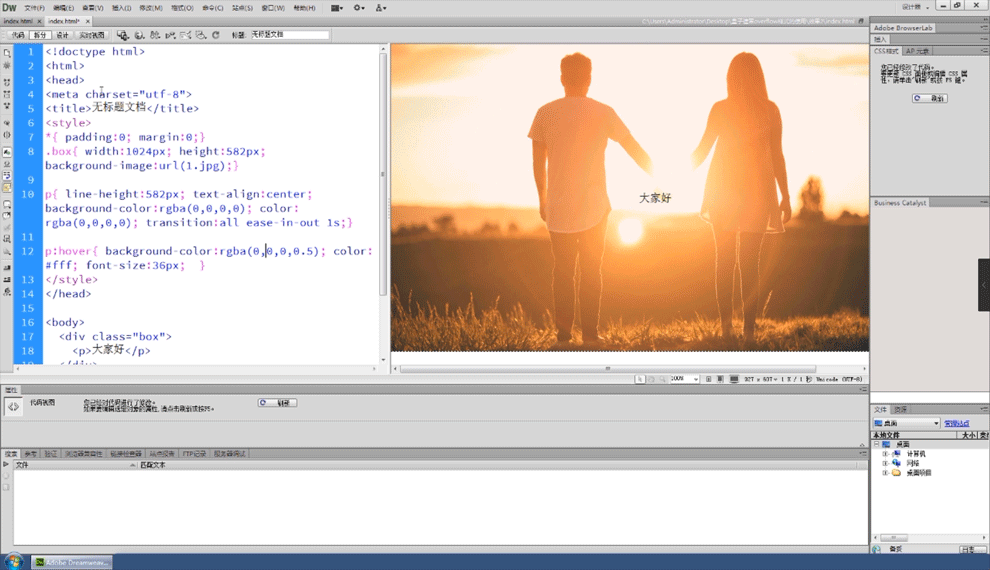
5.通过给文字添加样式来调整鼠标移入的时候文字的位置以及颜色变化【如图所示】。

6.多浏览几次,然后不断地调整文字的位置和显示区域达到更好的效果,可以给文字开头添加空行来增加视觉效果【如图所示】。

7.用之前同样的方法创建一个盒子,然后插入图片和文字信息【如图所示】。

8.调整文字的所在位置和颜色【如图所示】。

9.然后添加悬停的时间颜色变化【如图所示】。

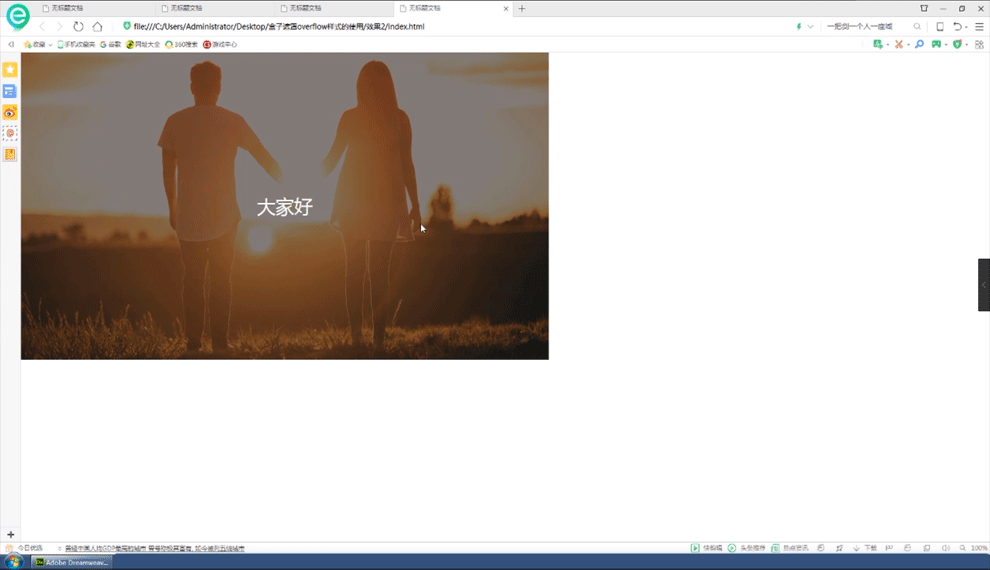
10.这样我们的这个页面就制作完成了【如图所示】。

1.根据右侧提供素材,按老师的案例讲解,学习响应式实现多屏幕自适应的代码写法,同学们有各代码编写问题,可以截取代码内容截图到评论区。

2.打开软件DW,增加【footer】区,输入高【120像素】和颜色,具体如图所示。

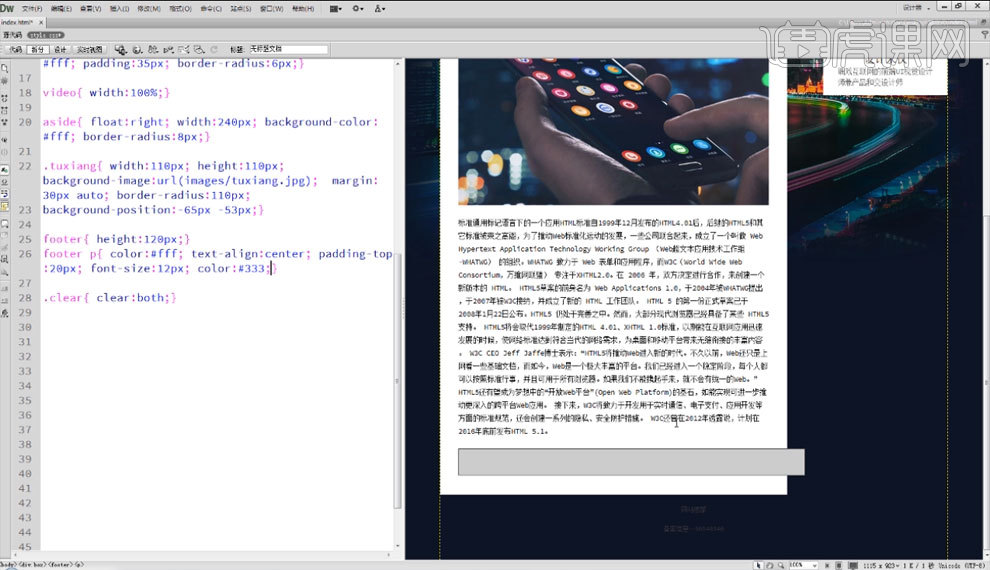
3.创建盒子,添加【清除浮动】,写入【footer】区字体行间距,字体大小和颜色,具体如图所示。

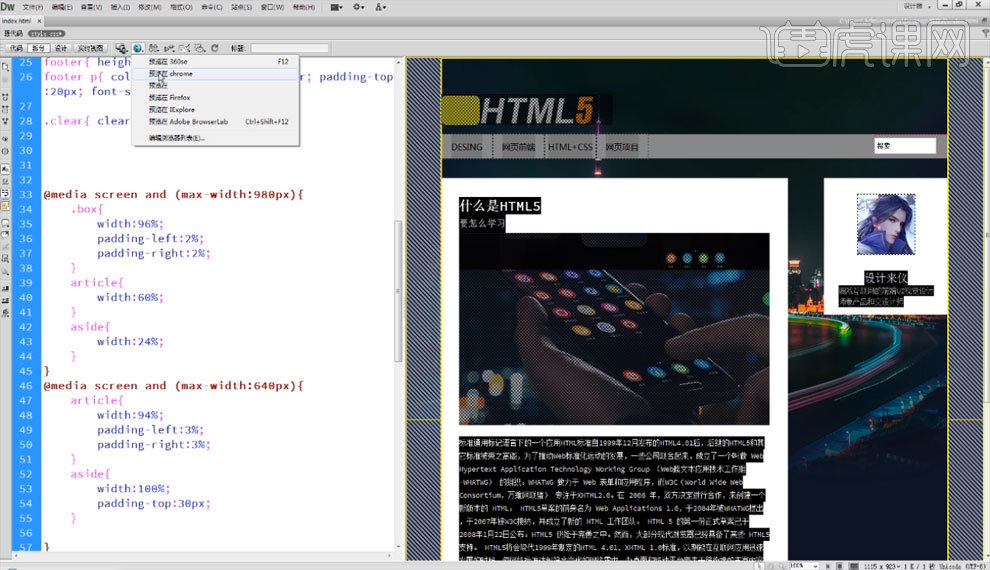
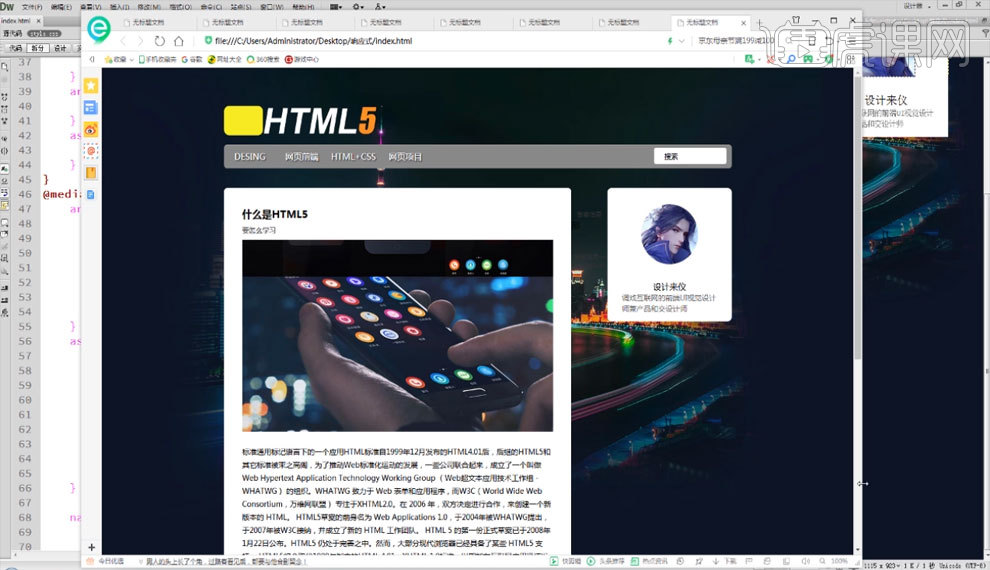
4.粘贴相应式代码到DW中,点击预览观察效果,具体如图所示。

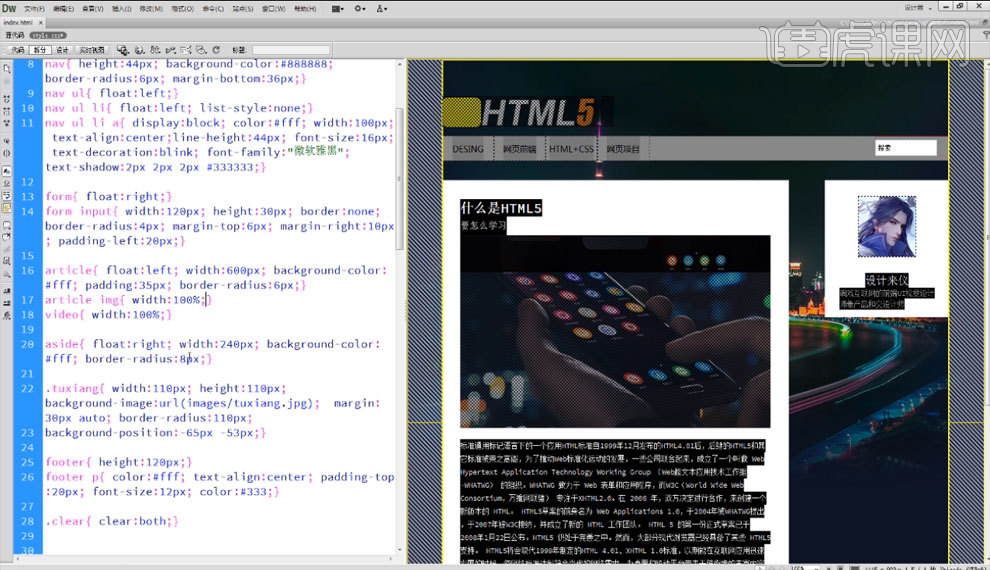
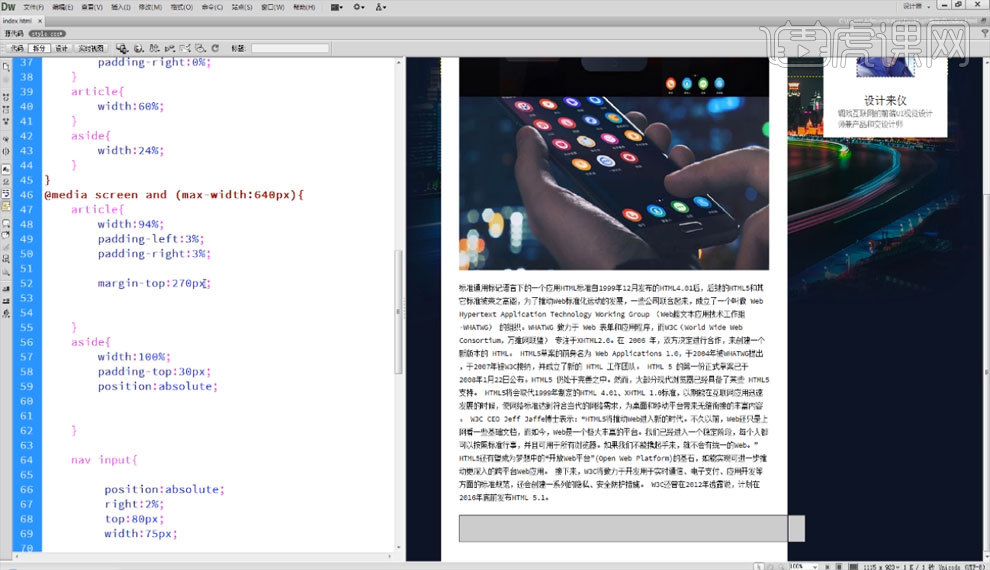
5.添加图片自适应,在article写下图片宽度【100%】,点击预览观察效果,具体如图所示。

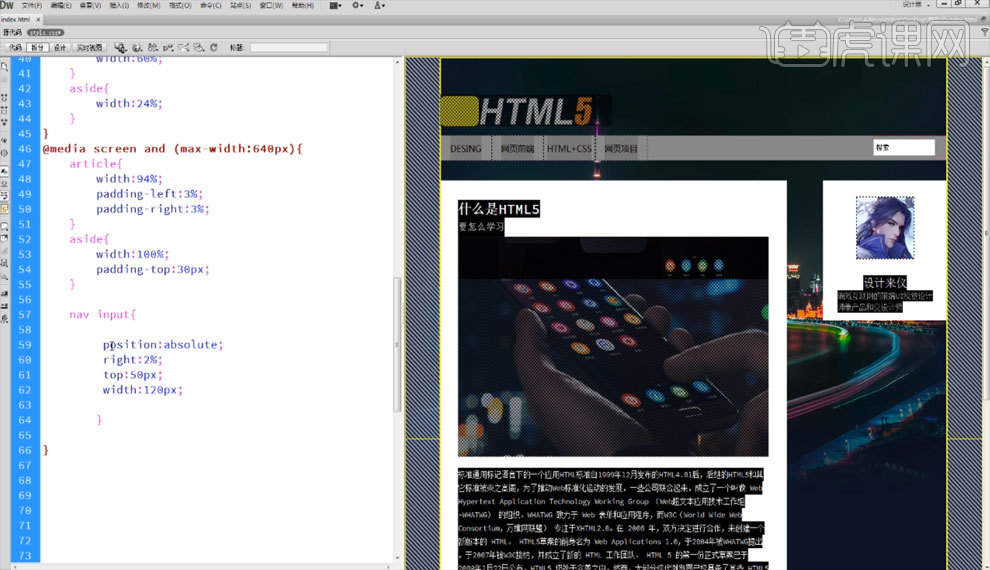
6.控制【搜索栏】在缩小的情况下向上移动【50像素】,上移自后的宽度为【120像素】,具体如图所示。

7.修改【文字内容】在缩小的情况下向下移动【270像素】,具体如图所示。

8.完成响应式代码制作,最终效果如图所示。

9.根据右侧提供素材,按老师的案例讲解,学习响应式实现多屏幕自适应的代码写法,同学们有各代码编写问题,可以截取代码内容截图到评论区。