dreamweaver留言板如何装修?发布时间:2021年04月09日 12:21
大家应该都知道淘宝店铺有留言板功能,那对于这种留言板如何装修呢?其实装修起来也不是很难,只要方法对思路对,就可以顺利的进行后续的工作。那今天小编就来介绍一下dreamweaver留言板如何装修,希望对大家能够有所帮助。
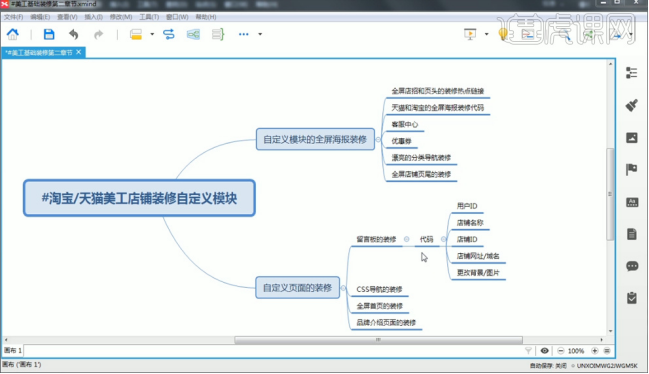
1.留言板装修分为【用户ID】【店铺名称】【店铺ID】【店铺网址/域名】【更改背景/图片】。

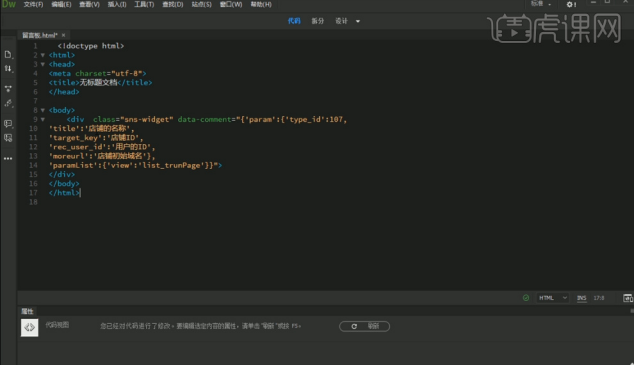
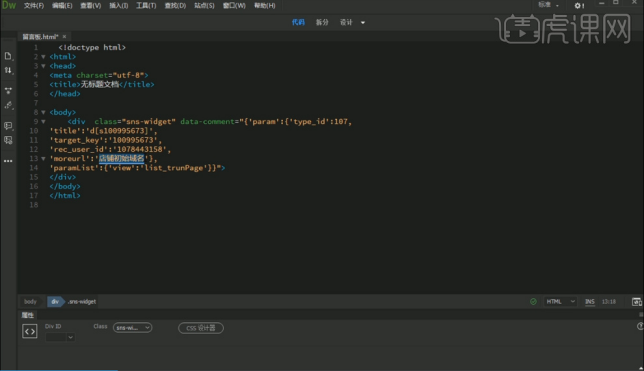
2.点击【卖家中心】-【店铺设置】-【淘宝店铺】-【域名设置】,把事先准备好的代码复制【Ctrl+c】dw软件中。

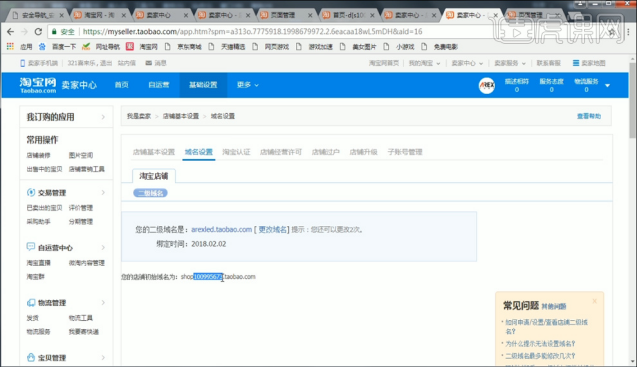
3.点击【店铺装修】-右上角logo-【查看店铺】或者【店铺设置】里复制【店铺名称】粘贴到dw软件中,再回到【基础设置】-【域名设置】复制店铺ID到DW软件中。

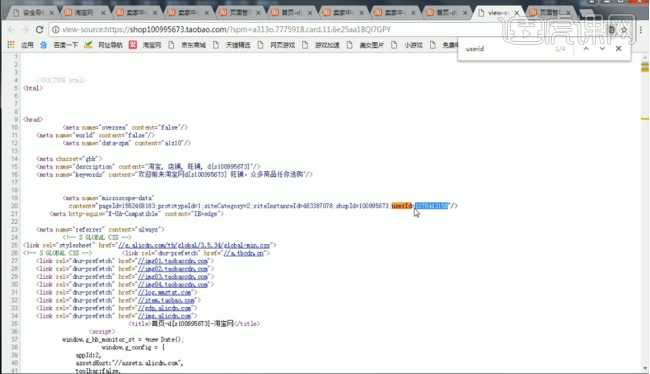
4.用户ID点击店铺首页右上角logo-【查看店铺】,在页面上面部分,点击右键【查看网页源代码】-【ctrl+f】查找输入【userID】复制【用户的ID】到DW软件中。

5点击【卖家中心】点击logo-【店铺设置】-【店铺基本设置】-【域名设置】将代码复制下来到DW软件中,再将https://复制进去。

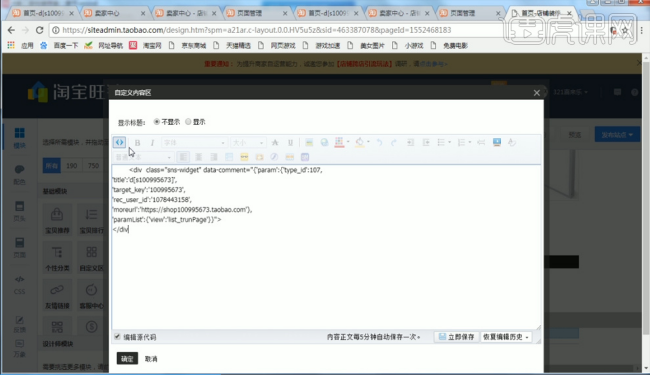
6.点击【店铺装修】-【店铺管理】-【店铺装修】-【pc端】-【装修页面】,点击【布局管理】-【自定义区域】-添加【950/1920通栏】-【页面编辑】-【编辑】-【不显示】,把编辑好的代码复制进去-【确定】注意复制粘贴时不要出错。

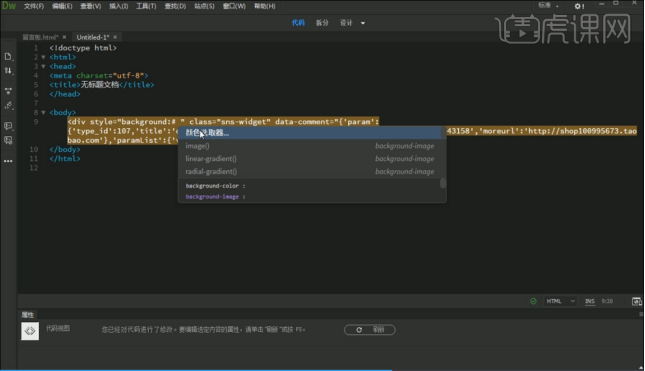
7.给留言板增添颜色,首先在DW软件中输入【style】【background】【 #】【颜色选取器】选择红色,再将代码复制-【装修页面】-【编辑】粘贴代码-【确定】。

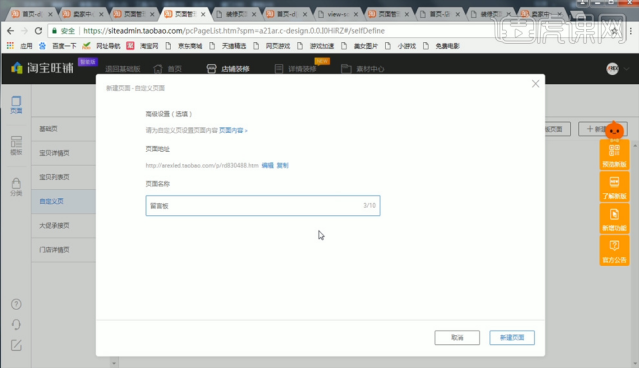
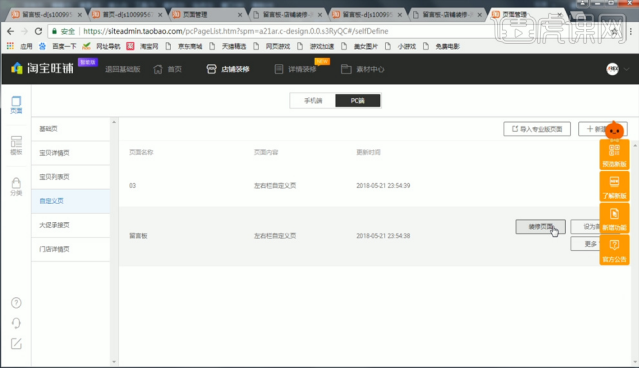
8.【页面】-【新建页面】-【pc端】-【自定义页】-【+新建】-【页面名称】命名【留言板】,【高级设置】-【页面内容】-【通栏自定义页】-【确定】-【新建页面】完成,添加自定义区域模块,点击【编辑】-【不显示】再次复制留言板代码粘贴-【确定】。

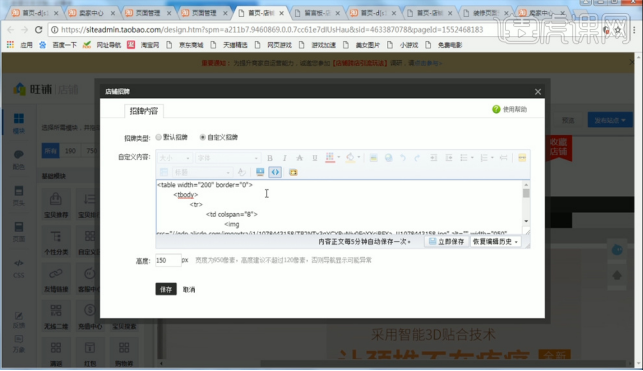
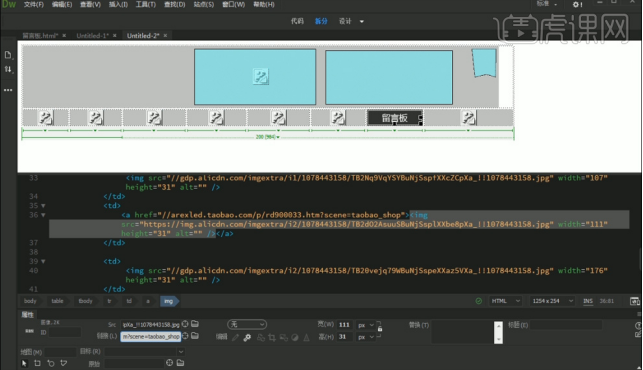
9.返回【pc端】-【装修页面】-【编辑】【招牌内容】-切换代码,复制代码,进入DW软件-【新建文档】-【创建】粘贴代码-【拆分】。

10.点开【店铺装修】-【+新建】-【pc端】-【自定义页】-【更多】-【复制地址】,回到DW软件,选择留言板部分,把链接替换,返回【代码】把【boby】以内代码粘贴。

11.点击【首页】-【编辑】-【内容招牌】将代码进行替换,点击【确定】【保存】,点击【pc端】-【自定义页】-【留言板】-【装修页面】-【编辑】,把之前留言板代码复制粘贴,点击【确定】-【发布站点】-【立即发布】-【确认发布】。

以上关于dreamweaver留言板的内容,你是否学会了呢?如果你也有自己的淘宝店铺,可以按照小编给出的方法来试一试,看看在这一过程中还存在哪些问题,记得有问题要及时解决哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。