DW制作html悬停交互效果发布时间:2019年09月05日 14:01
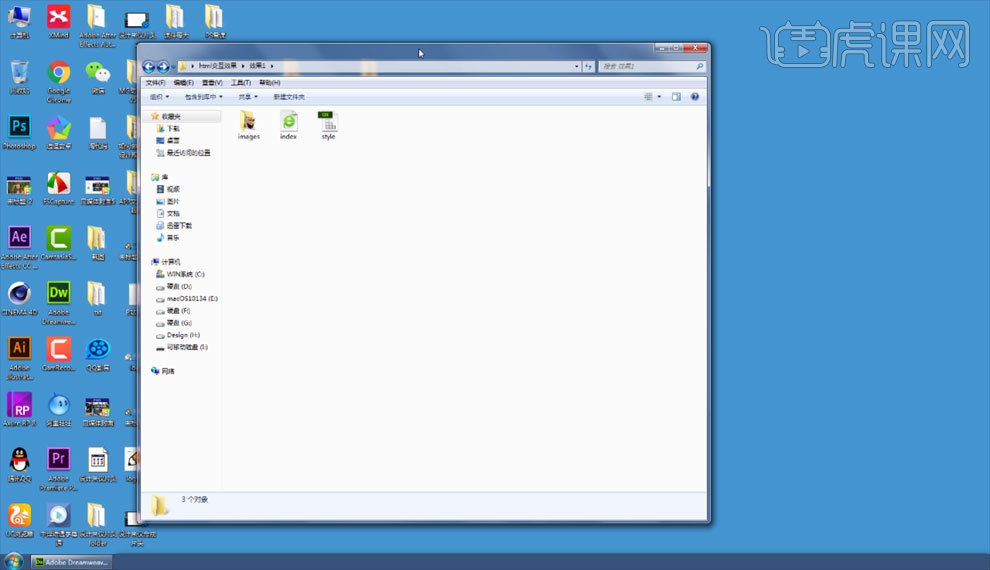
1.建立【站点】,拖入图片素材,并建立CSS文件,如图所示。

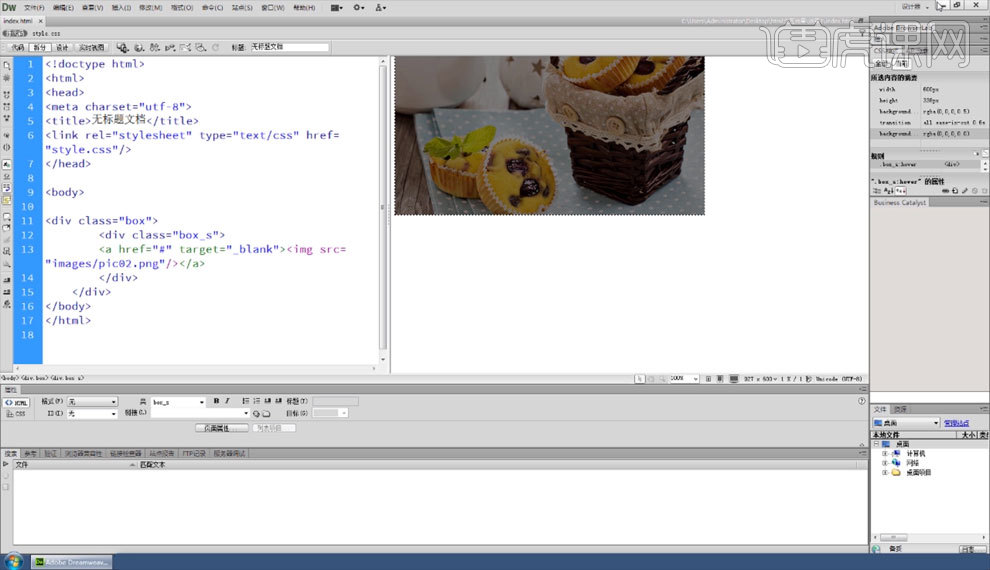
2.打开【index】,链接文件【】style,如图所示。

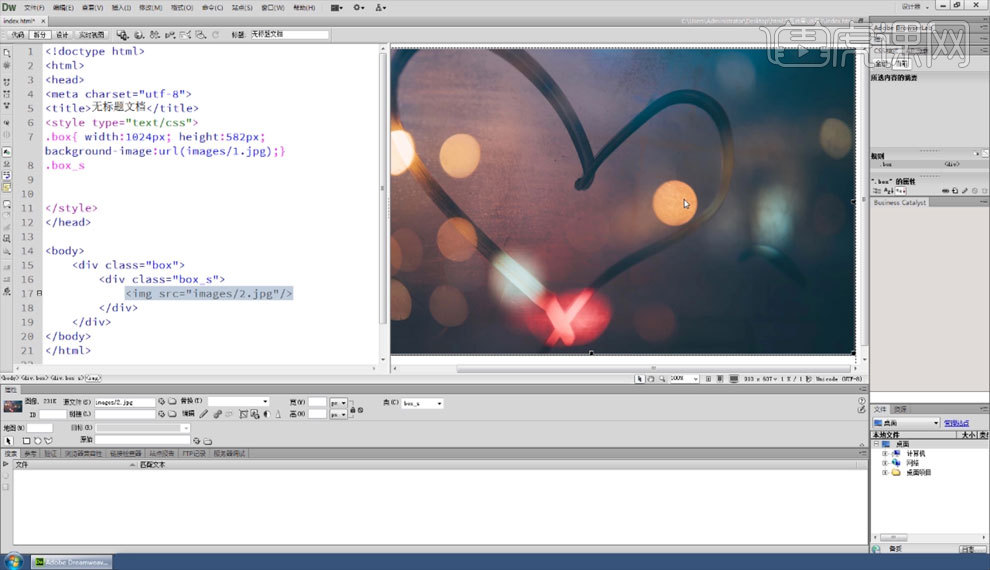
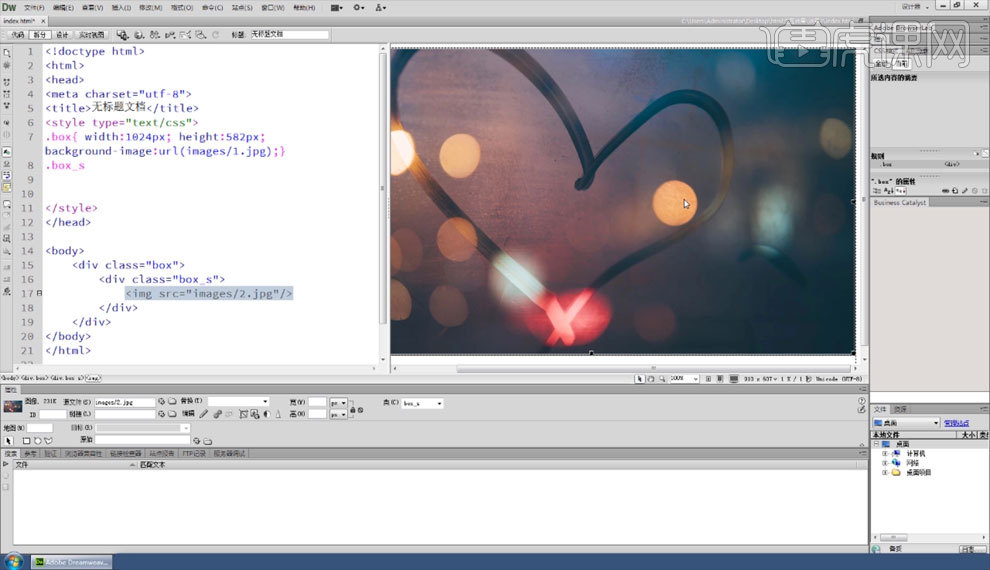
3.创建一个【盒子】,并添加图片,如图所示。

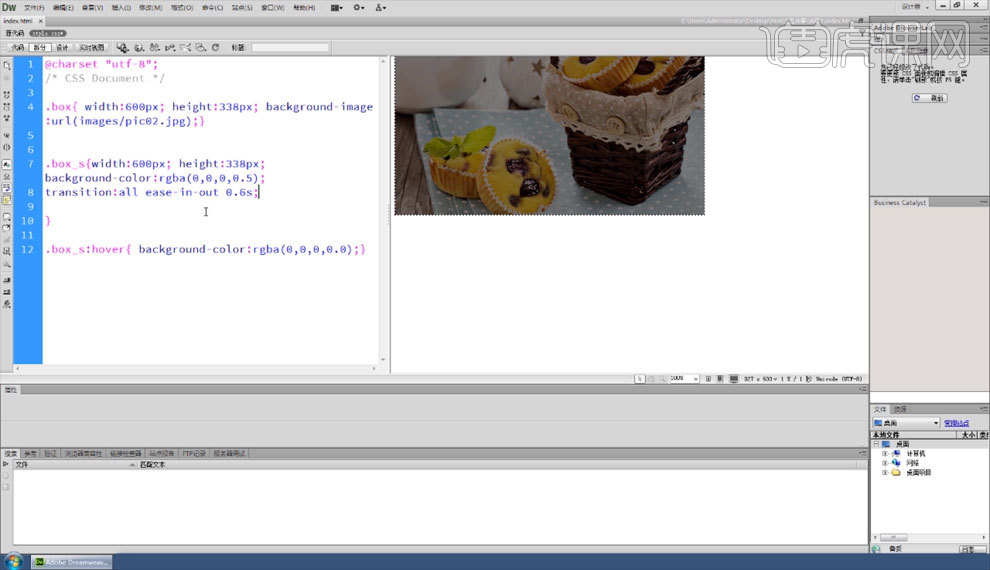
4.新建一个【盒子】,添加背景色,如图所示。

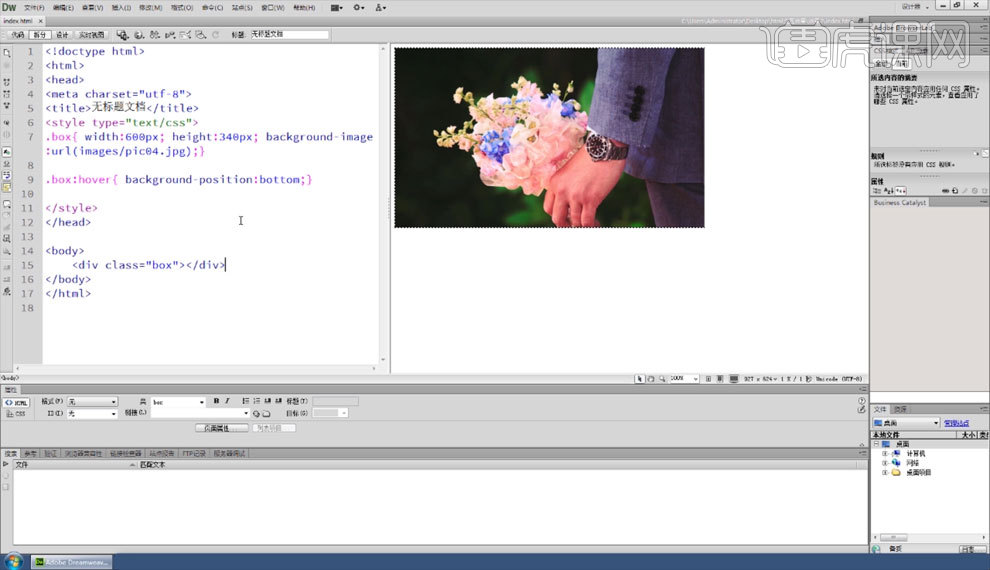
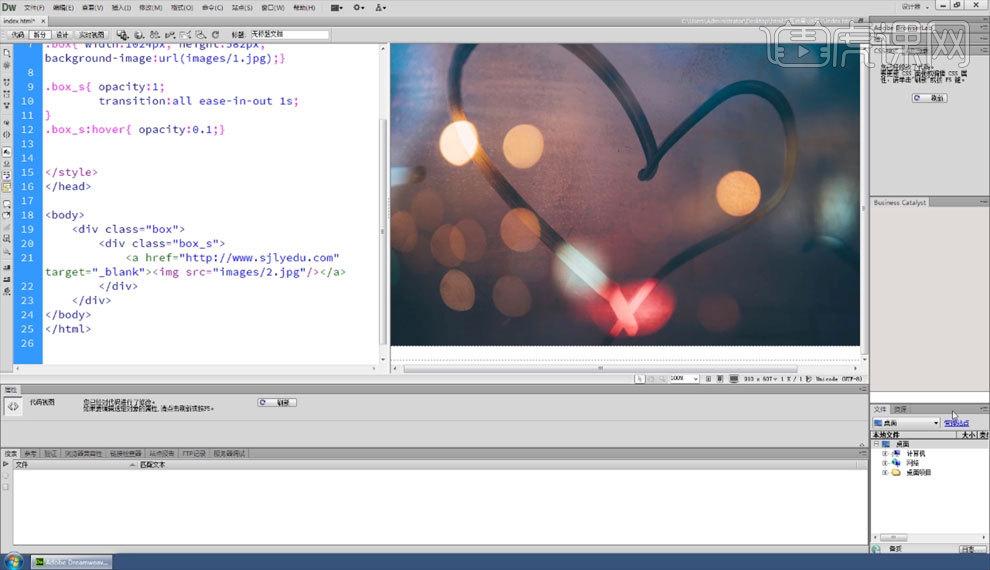
5.添加鼠标悬停效果,如图所示。

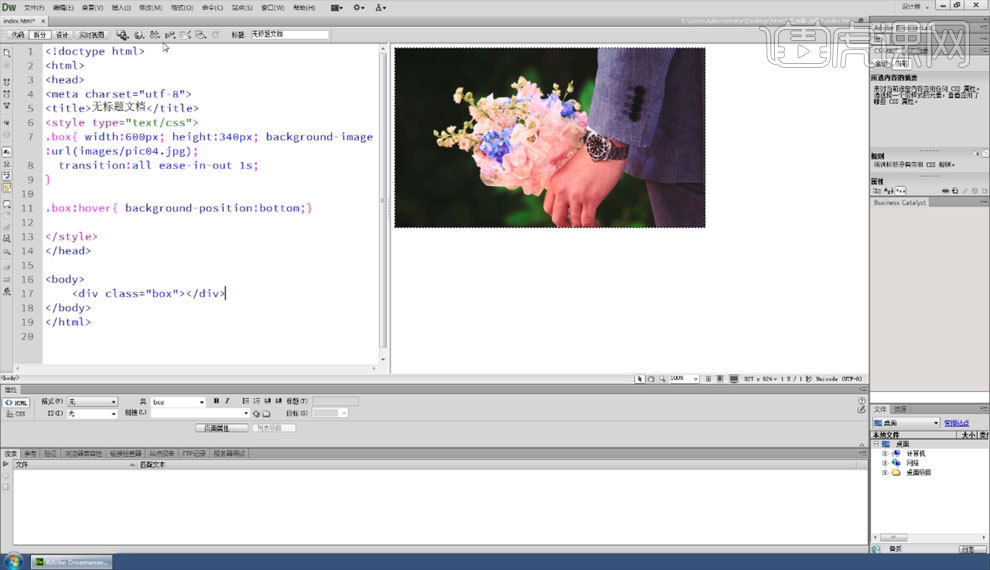
6.添加【缓慢执行】,如图所示。

7.通过添加透明图层添加鼠标点击效果,如图所示。

8.新建【站点】,拖入素材,如图所示。

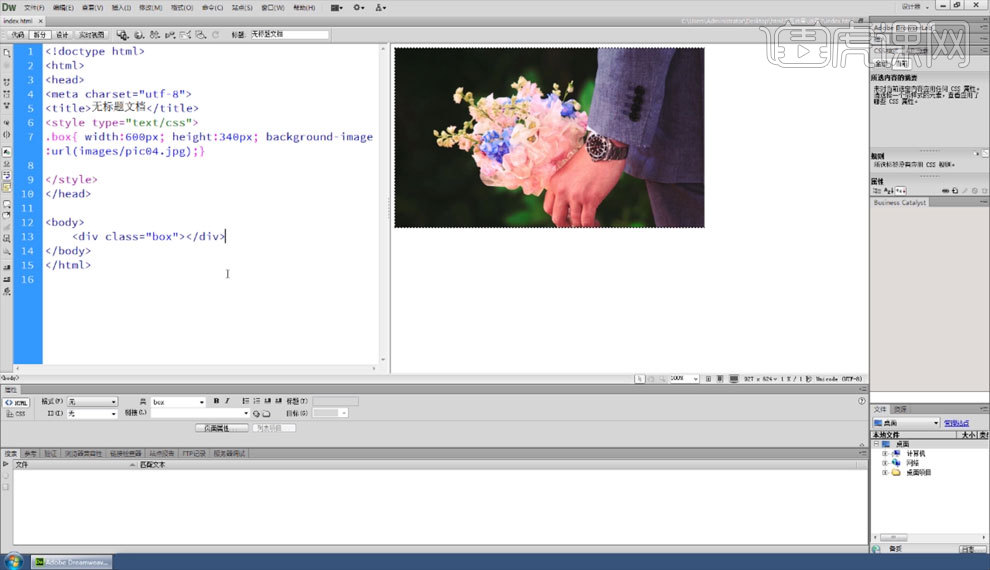
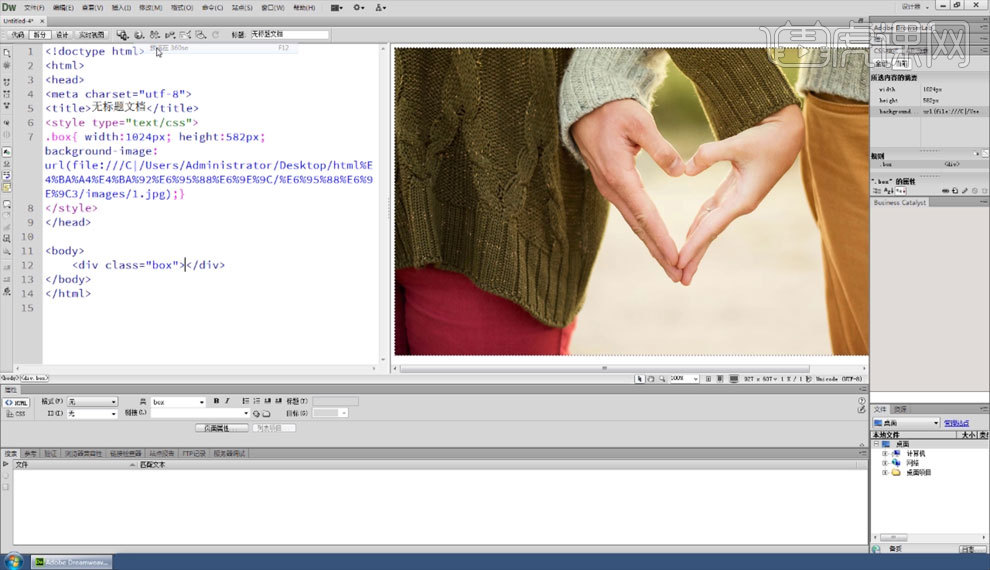
9.新建【html5】文件,添加盒子并添加图片,如图所示。

10.添加鼠标悬停效果【底对齐】,如图所示。

11.添加【缓慢执行】,如图所示。

12.新建【站点】,拖入素材,如图所示。

13.新建【html5】文件,添加盒子并添加图片,如图所示。

14.新建【盒子】并添加图片,如图所示。

15.添加【透明】和【缓慢执行】,如图所示。

16.添加鼠标点击效果,如图所示。

点击观看视频教程

DW-html悬停交互效果
立即学习中级拔高6479人已学视频时长:26:30
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板