app交互设计

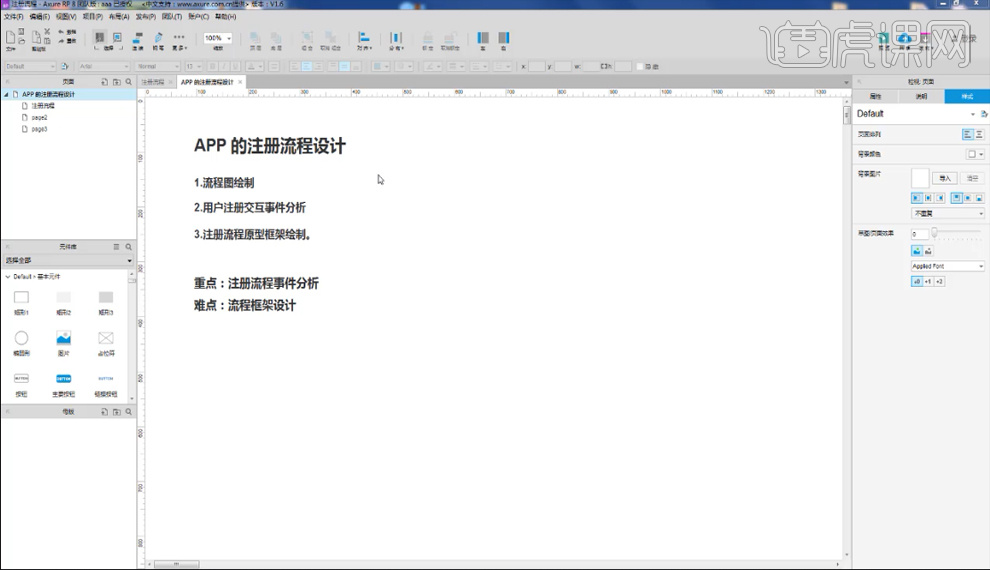
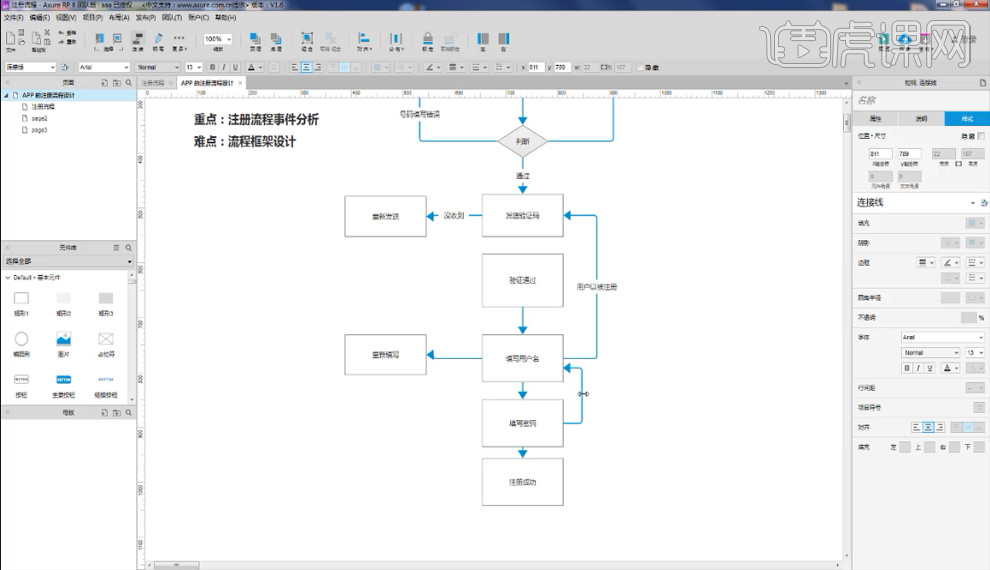
1.本课讲述【app注册流程设计】【流程图绘制】【用户注册交互事件分析】【注册流程原型框架绘制】重点难点如图所示。

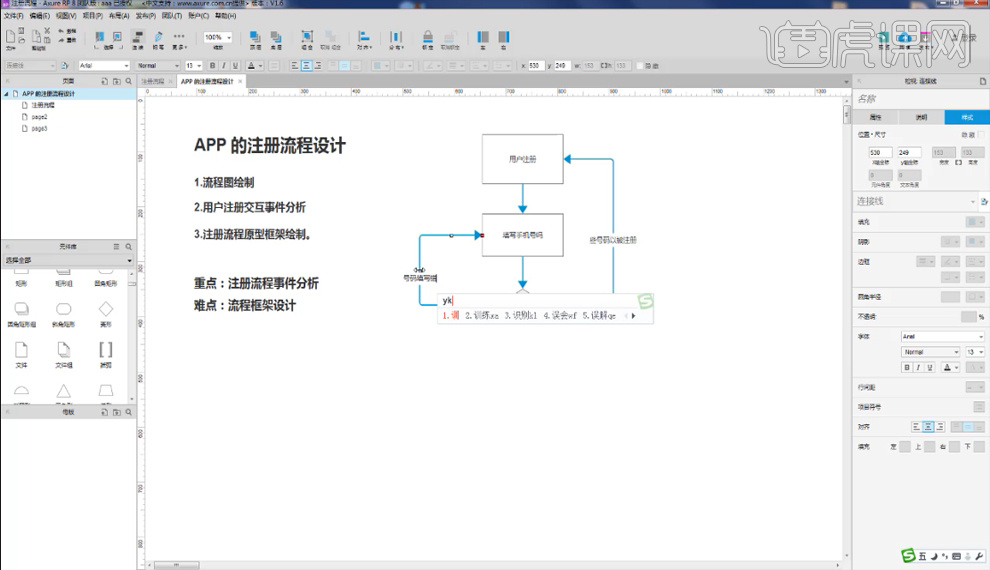
2.拖入一个【矩形框】输入【用户注册】,再拖入【矩形框】输入【填写手机号码】选择【菱形】-输入【判断】,用【连接线】串联标注【此号码已被注册】和【号码填写错误】。

3.选择【矩形框】输入【发送验证码】-【矩形框】输入【重新发送】,用【连接线】标注【没收到】,用同样的方式做【验证通过】-【填写用户名】-【填写密码】-【注册成功】-【重新填写】,用【连接线】标注用户【已被注册】如图所示。

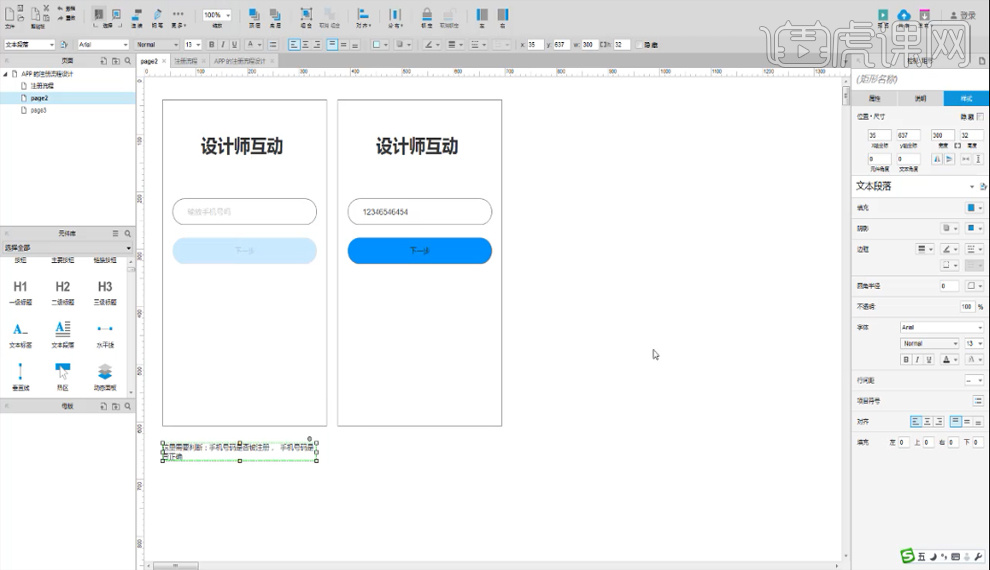
4.选择【矩形框】w【320】h【568】,选择【文本框】-【设计师互动】,绘制【矩形】-【圆角】-【输入手机号码】,【复制框】-【下一步】再整体复制过来,第一张内容降低【透明度20%】在旁边【注明】内容如图所示。

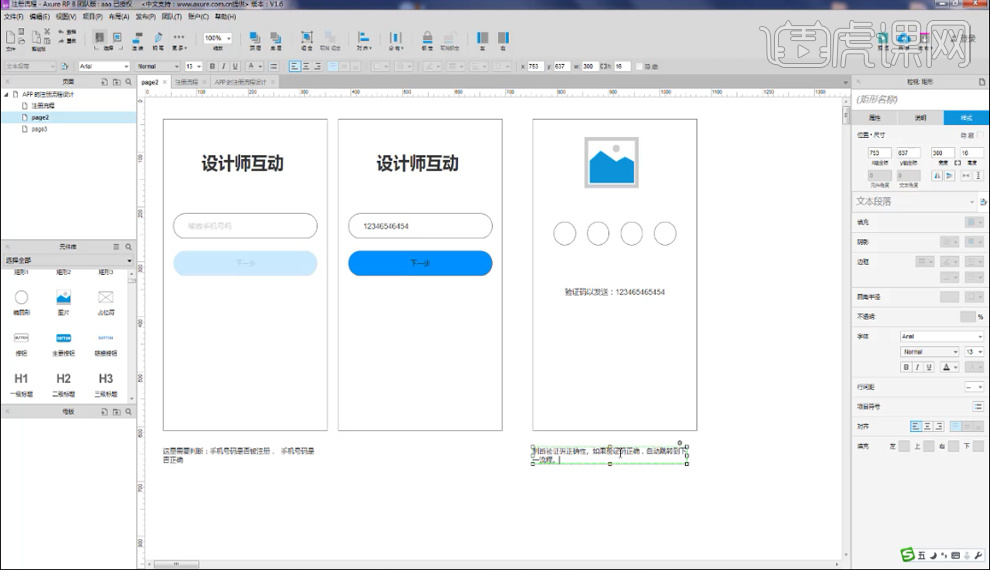
5.复制【矩形框】选择【图片】,【椭圆形】-【顶对其】,输入【文本框】-【验证码已发送123】,【注明】如图所示。

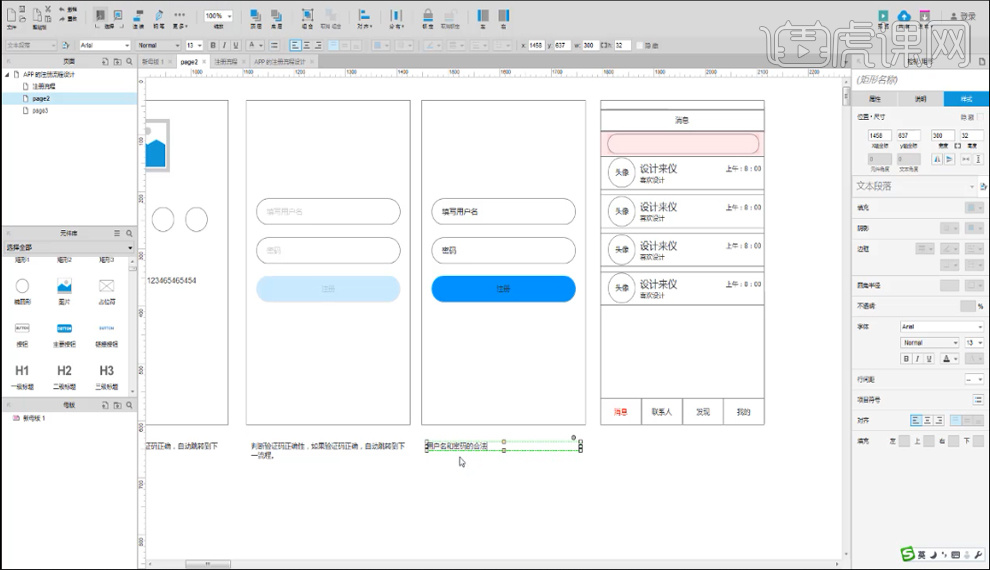
6.复制【矩形框】复制【圆角文本框】-输入【填写用户名】【密码】【注册】,选中整体复制过来,把第一张图【字体】变灰,【透明度】较低到【20%】复制原来产品【首页面】,【注明】如图所示。

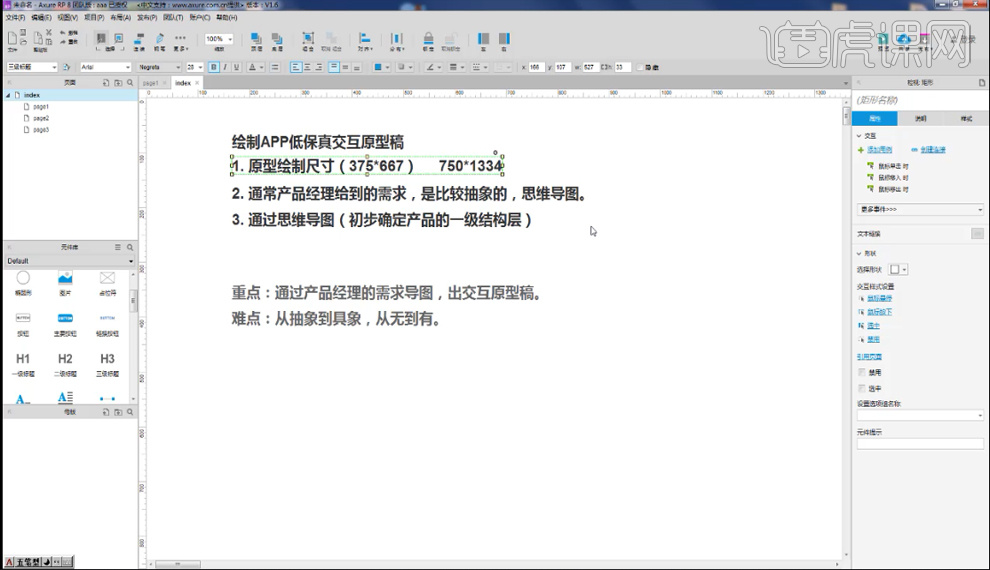
1.绘制app低保真交互原型稿,具体如图所示。

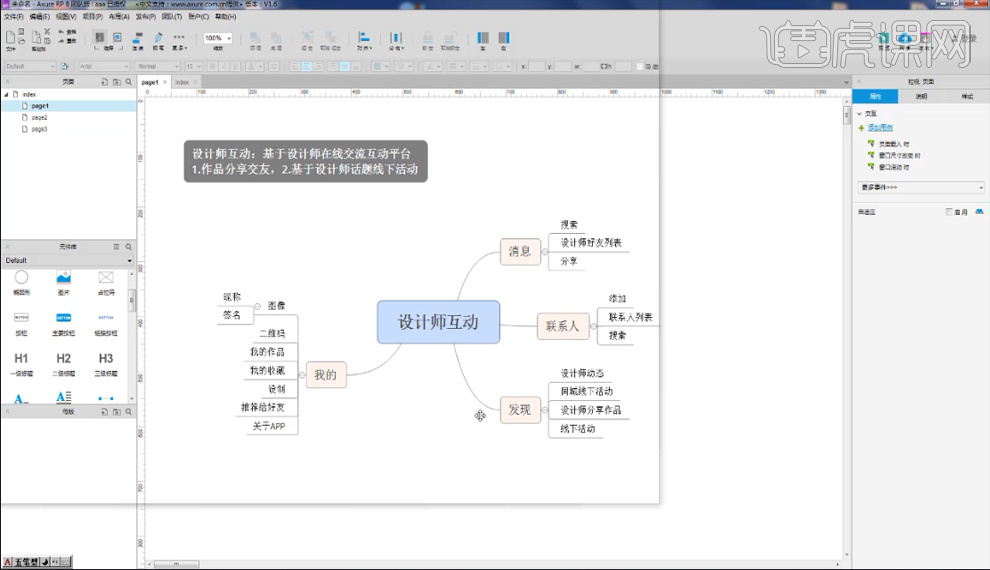
2.设计师互动思维导图,如图所示。

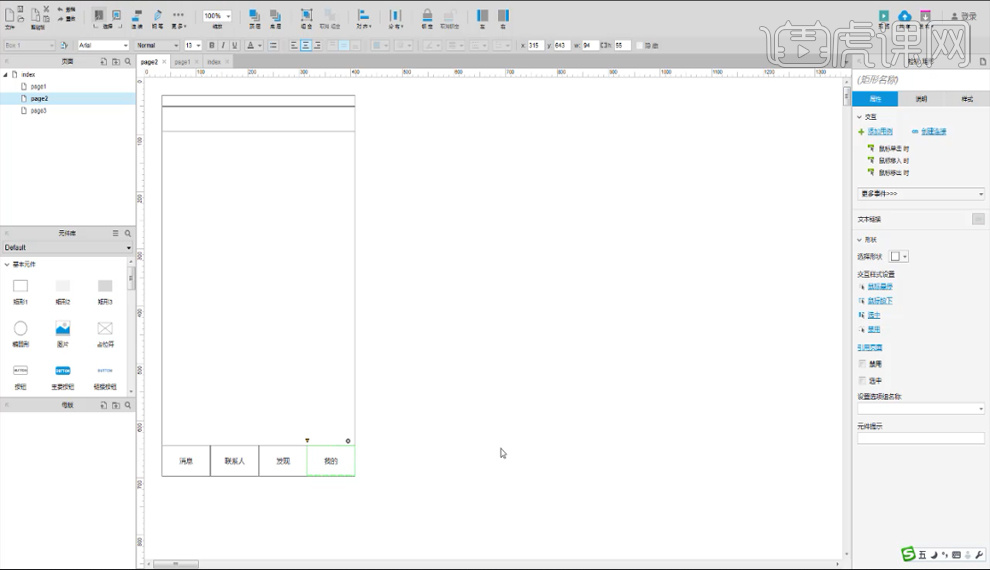
3.绘制尺寸【375*667】大小的页面框架,再绘制一个【高度20】的框架,【高度44】标签栏,【高度50】左右的按钮,按钮处分别输入【消息】【联系人】【发现】【我的】。

4.再绘制一个搜索框架,转化为【母版】,绘制一个【圆形】命名【头像】,再绘制一个框架【像下一层】,标注【设计师名字】【签名】【时间】,选中再【复制】三个。

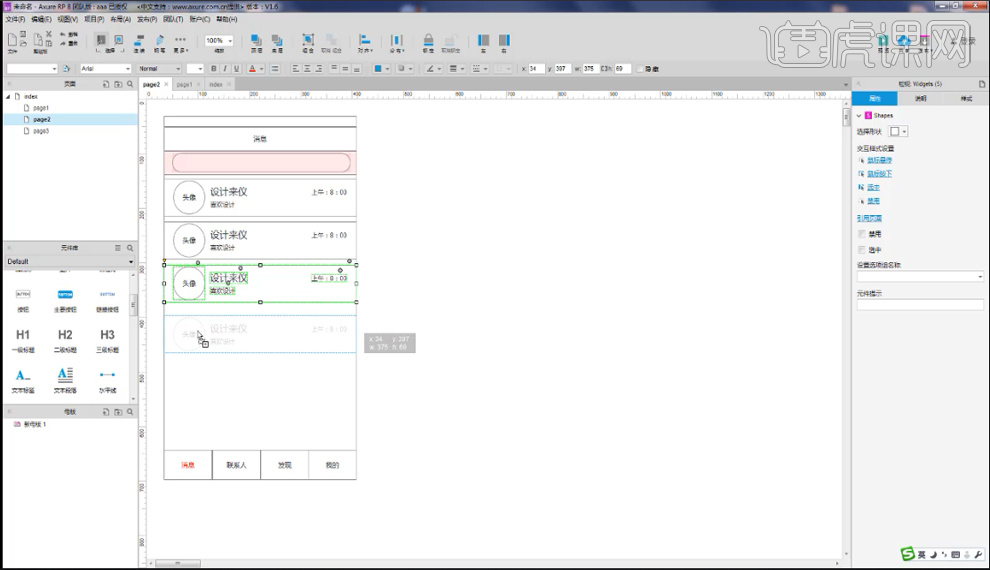
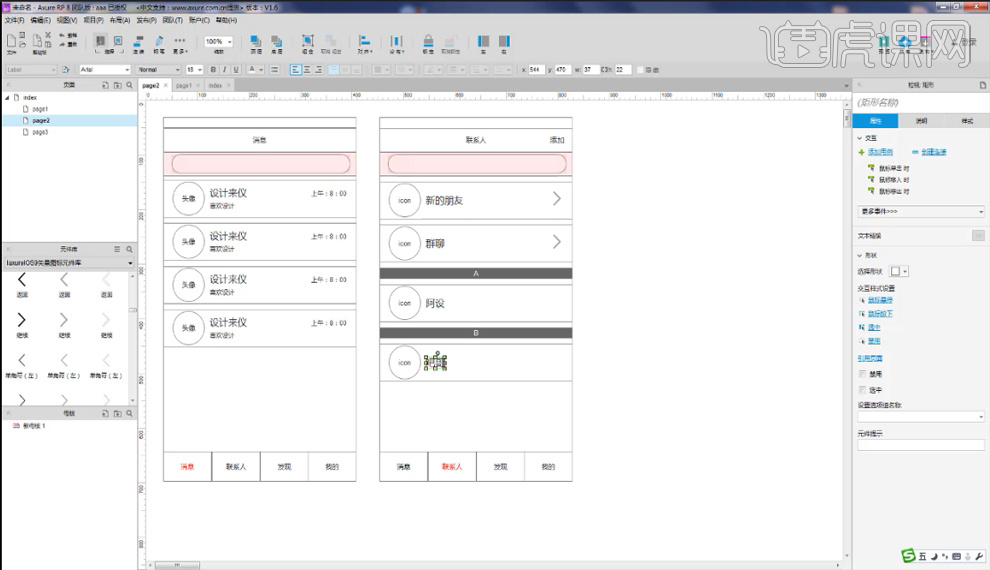
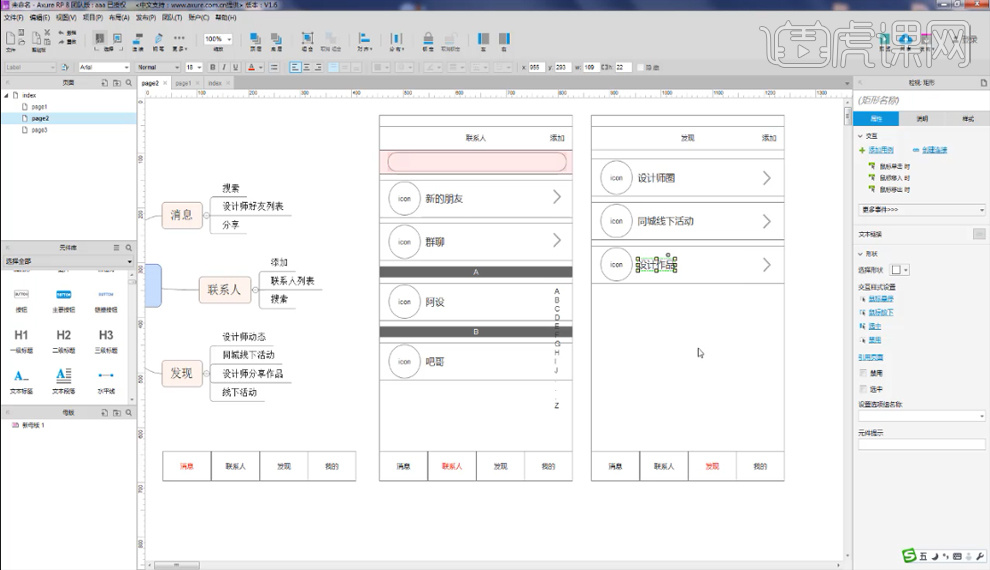
5.直接拖过来做第二个,按照同样的步骤把【消息】更改为【联系人】,把之前做的【母版】直接使用,在【联系人】栏打字【添加】,把【头像】改为【icon】,【设计师】名称处改为【新的朋友】位置居中,设置【标签】和【群聊栏】,接着做【隔开栏】颜色设为【灰色】输入【A】【B】等如图所示。

6.复制过来做【发现栏】先将【发现】颜色调整为【红色】,把对应的内容删除,把【联系人】改为【发现】,更改位置如图所示。

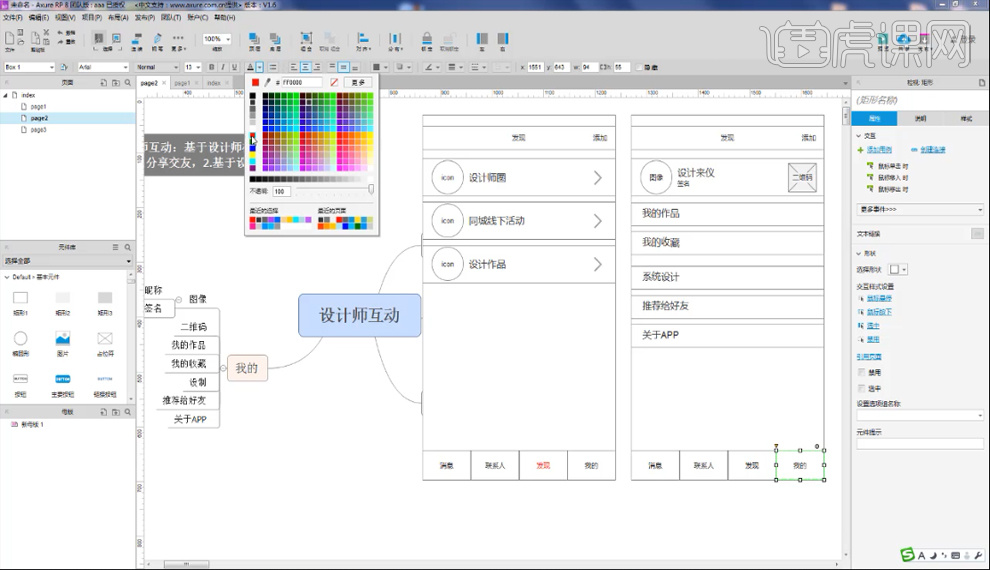
7.直接拖过来复制做【我的】,直接把内容复制过来,字体向上调节,再打字【签名】,用【占位符】做【二维码】,再依次做【我的作品】【我的收藏】【系统设计】【推荐给好友】【关于app】等框架,如图所示。

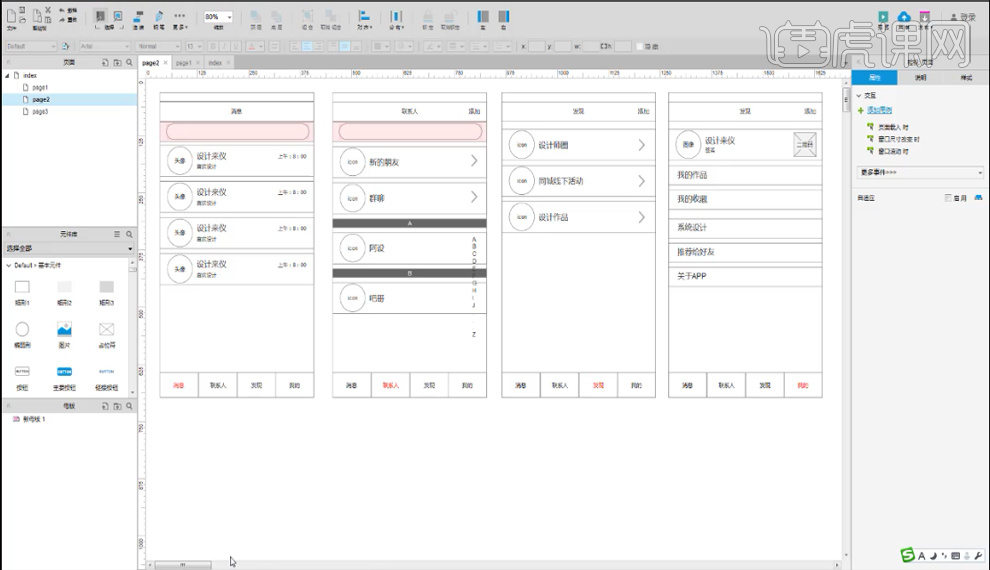
8.最终效果如图所示。

1.打开软件AE,将做好的源文件导入进来,拖动创建新的合成。
2.双击列表1合成打开,再给圆角矩形【Ctrl+Shift+C】创建预合成,在使用【椭圆工具】绘制【蒙版路径】。
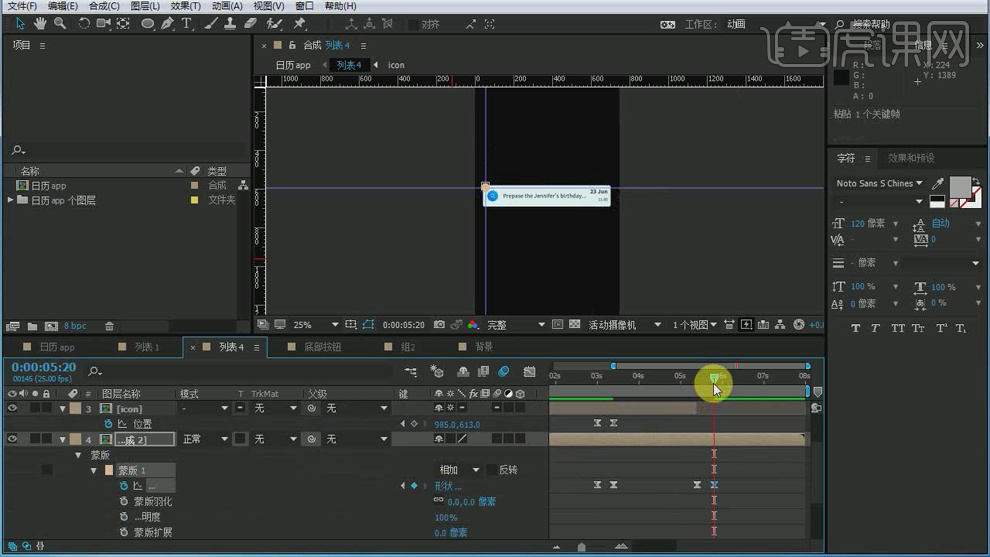
3.同理在给双击列表4合成打开,再给圆角矩形【Ctrl+Shift+C】创建预合成,在使用【椭圆工具】绘制【蒙版路径】。
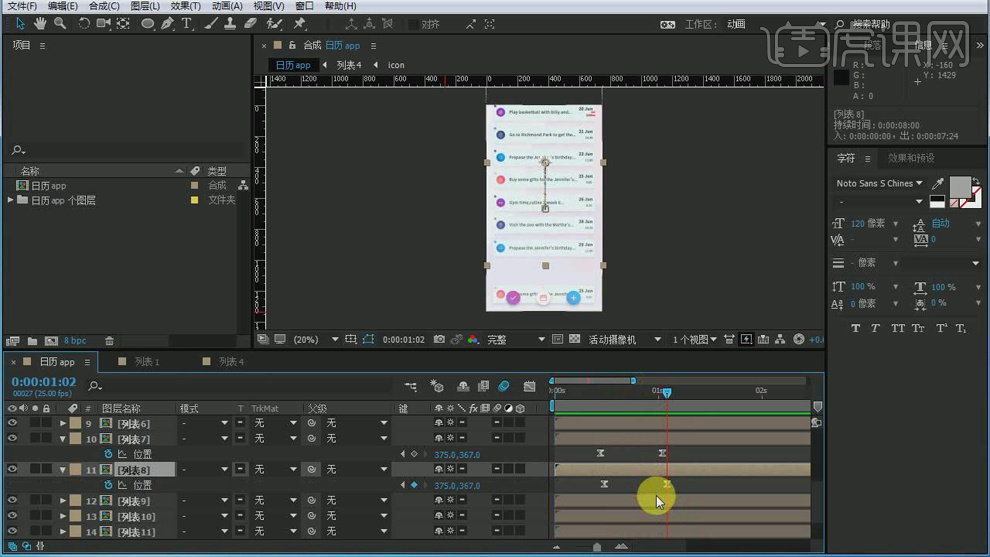
4.在回到日历APP合成中,再给列表1合成的【位置】打上从下到上的关键帧。全选关键帧按【F9】添加缓动。
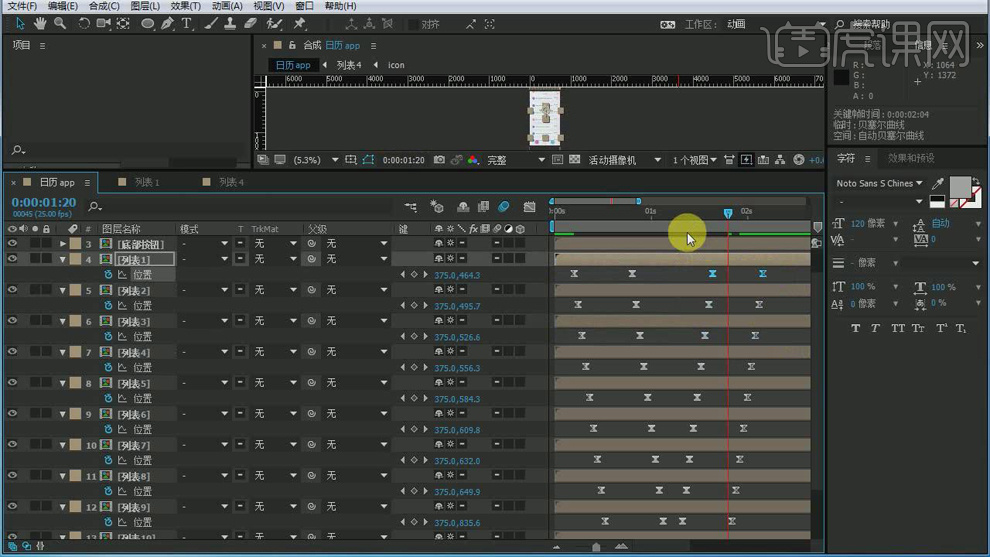
5.在按【PageDown】下一帧,在复制列表1的两个关键帧粘贴到列表2,同理后移一帧在粘贴到列表3,以此类推直到粘贴到列表8。
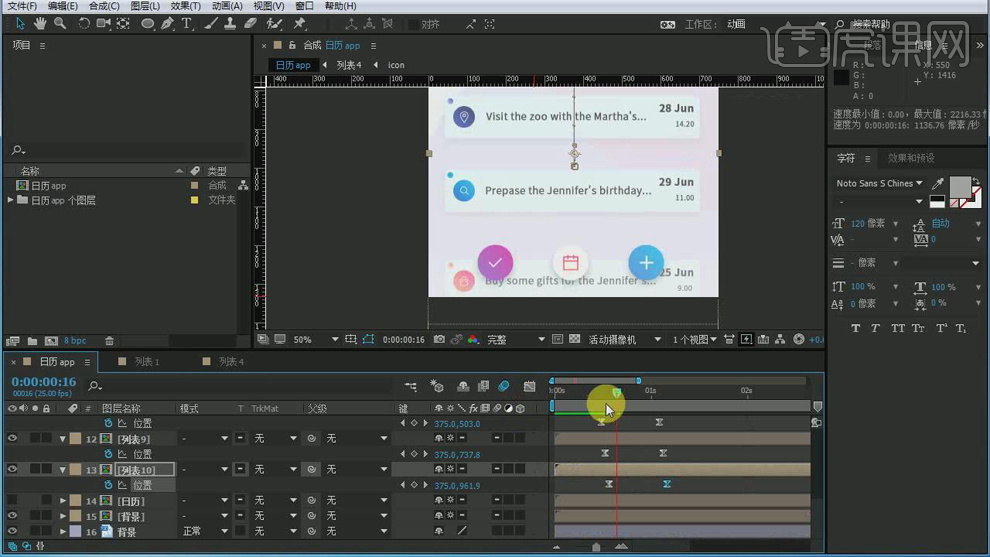
6.再给列表9和10的【位置】打上关键帧,在前移几帧将【位置】下移出边框在打上关键帧
7.在按【U】键显示关键帧,在后移几帧给【位置】打上当前关键帧,在后移几帧复制【位置】第一个关键帧粘贴。在调整关键帧的前后顺序。
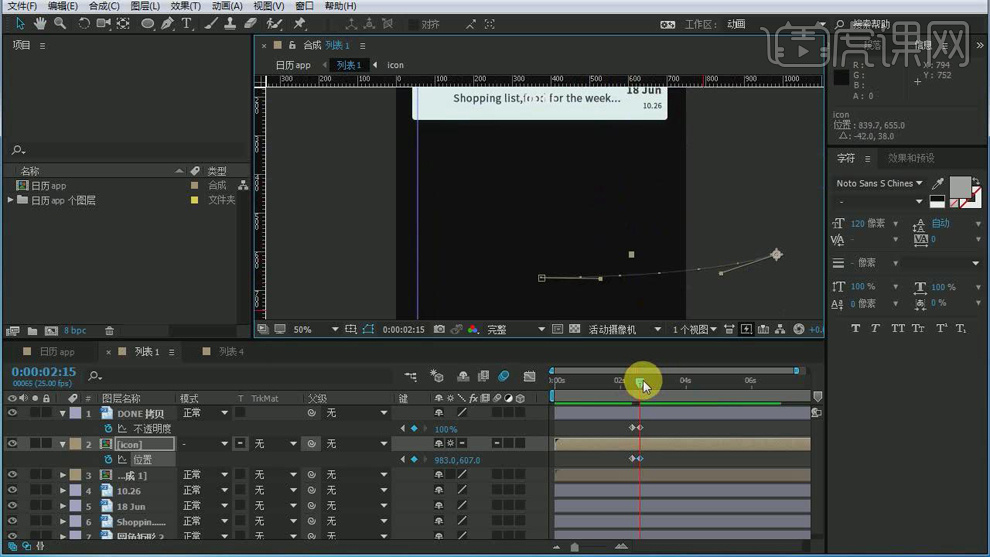
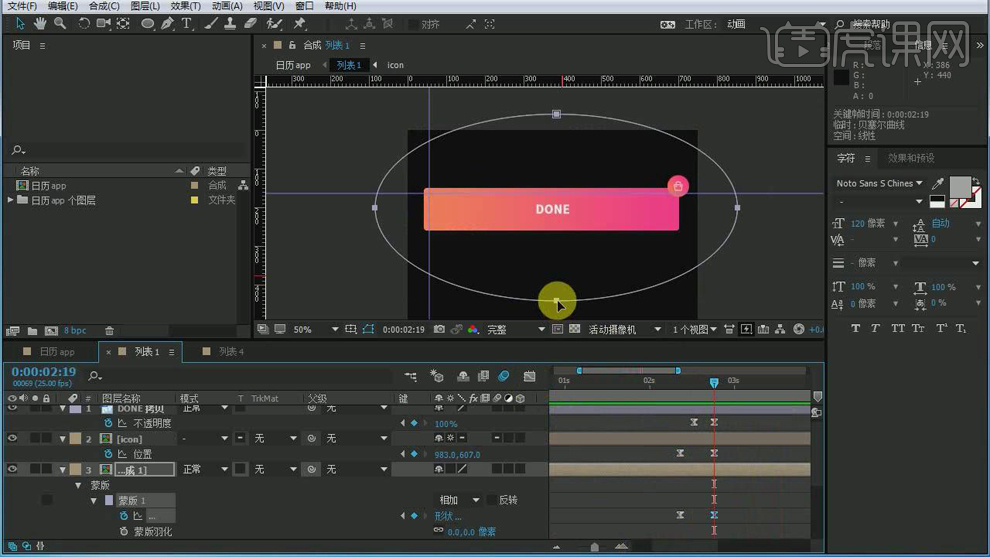
8.在双击进入列表1中,再给DONE拷贝图层的【不透明度】分别设为0度和100度分别打上关键帧。再给ICON图层的【位置】打上关键帧在右移再打上关键帧。在调整路径。
9.再给合成1的【蒙版路径】打上关键帧,字将圆调大在打上关键帧。全选关键帧按【F9】添加缓动。
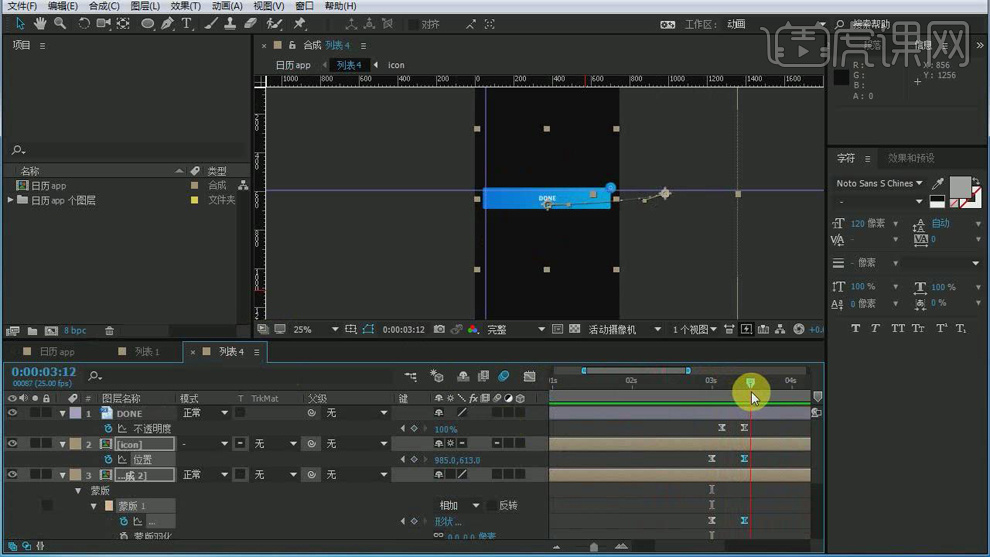
10.同理在给列表4DONE拷贝图层的【不透明度】分别设为0度和100度分别打上关键帧。再给ICON图层的【位置】打上关键帧在右移再打上关键帧。在调整路径。合成2的【蒙版路径】打上关键帧,字将圆调大在打上关键帧。全选关键帧按【F9】添加缓动。
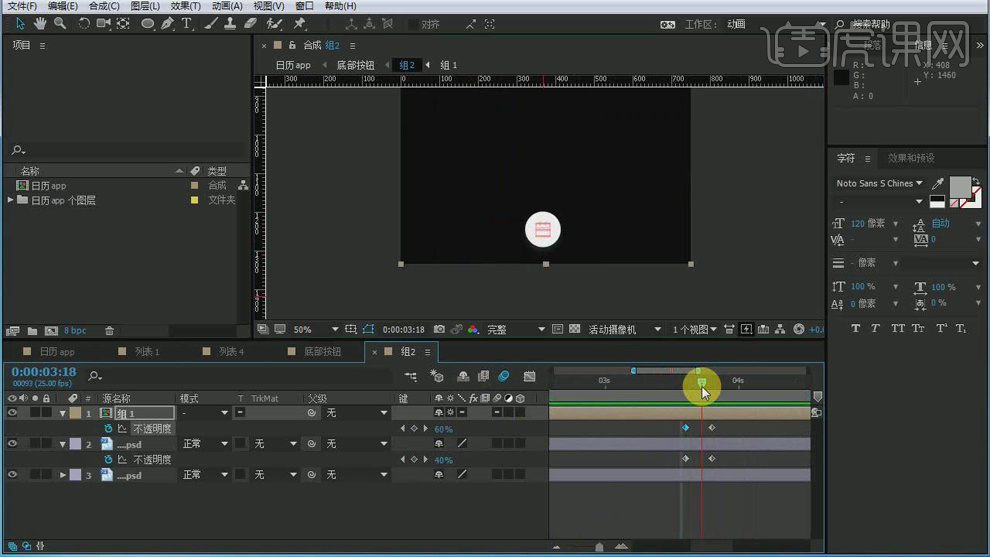
11.在双击总合成中的底部按钮,在双击里面的组2进入,再给组1的【不透明度】分别设为0和100分别打上关键帧,再给第二个图层的【不透明度】分别设为100和0分别打上关键帧。
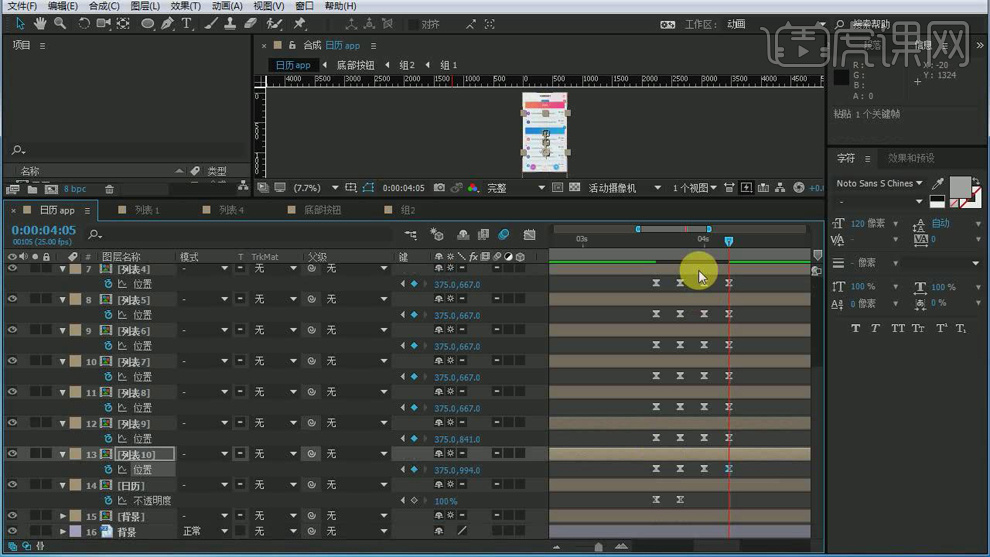
12.在给列表1到10的【位置】都打上当前关键帧,在后移几帧,再将【位置】整体下移在打上关键帧。在后移几帧再给【位置】打上当前位置关键帧,在后移在复制第一个关键帧粘贴。
13.在给日历给【不透明度】分别设为0,100,100,0在分别打上关键帧。
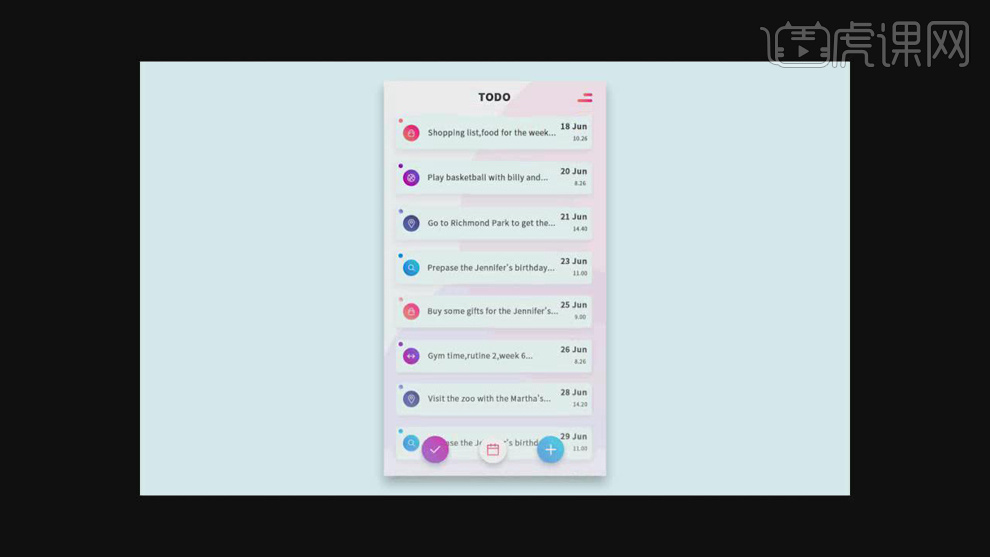
14.在双击进入背景合成,再给TODO图层的【不透明度】分别打上100,0,0,100的关键帧。
15.在给组2图层的【不透明度】在打上恢复的关键帧。
16.再给列表1合成中ICON图层【Ctrl+Shift+D】进行切割,再给后半段的【位置】再打上当前的关键帧,在复制第一个关键帧粘贴,再给DONE图层的【不透明度】打上当前关键帧,在后移在复制第一个关键帧粘贴,下面【蒙版路径】同理。
17.再给列表4的合成2的【蒙版路径】后移在打上当前位置的关键帧,在后移在复制第一个关键帧粘贴。
18.最终效果如图所示。
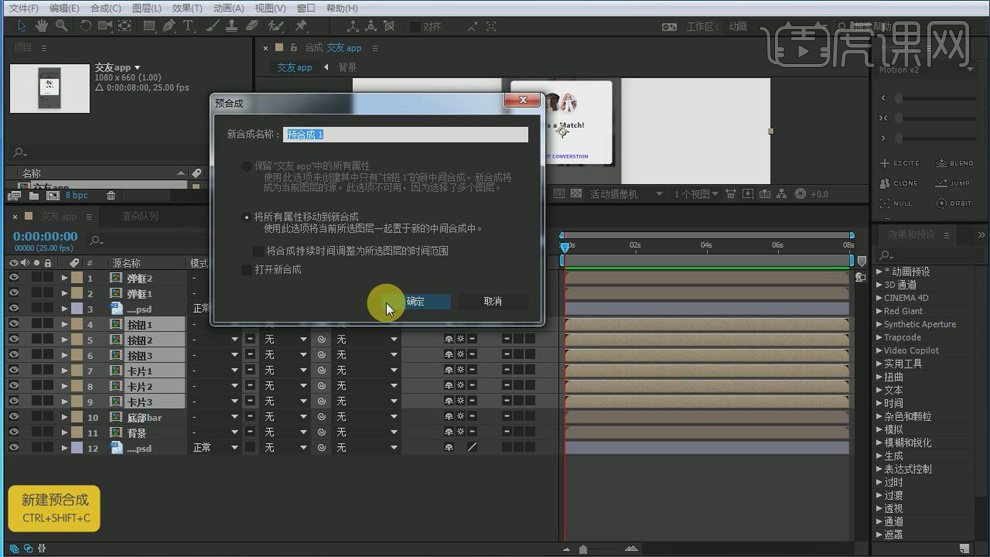
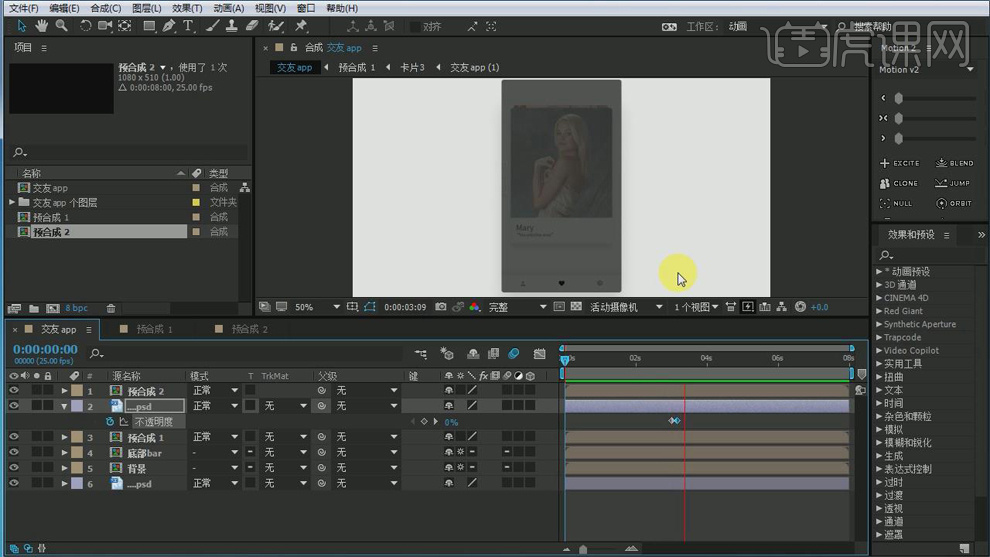
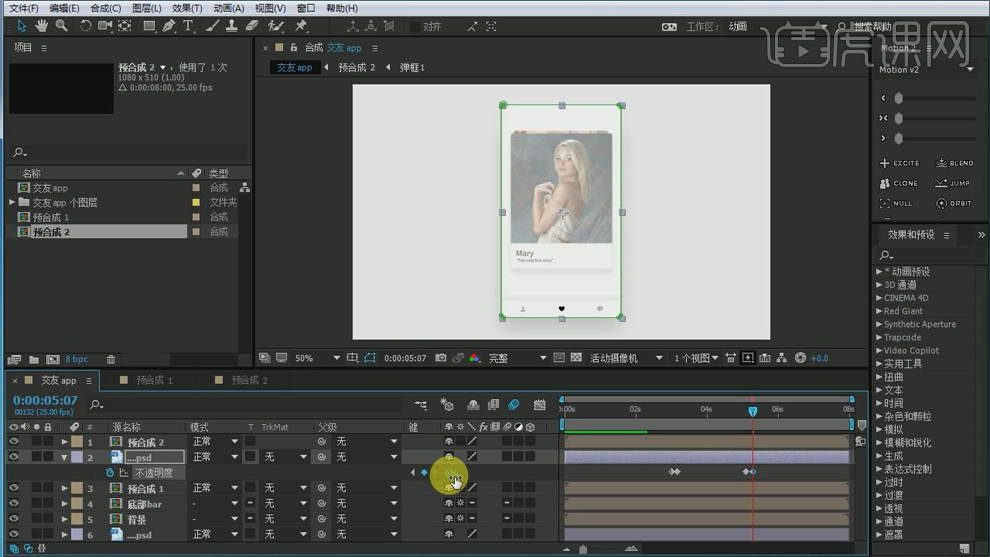
1.打开软件AE,将已经做好的PSD的文件导入进来创建新的合成。再将按钮和卡片的所有合成【Ctrl+Shift+C】创建新的合成。

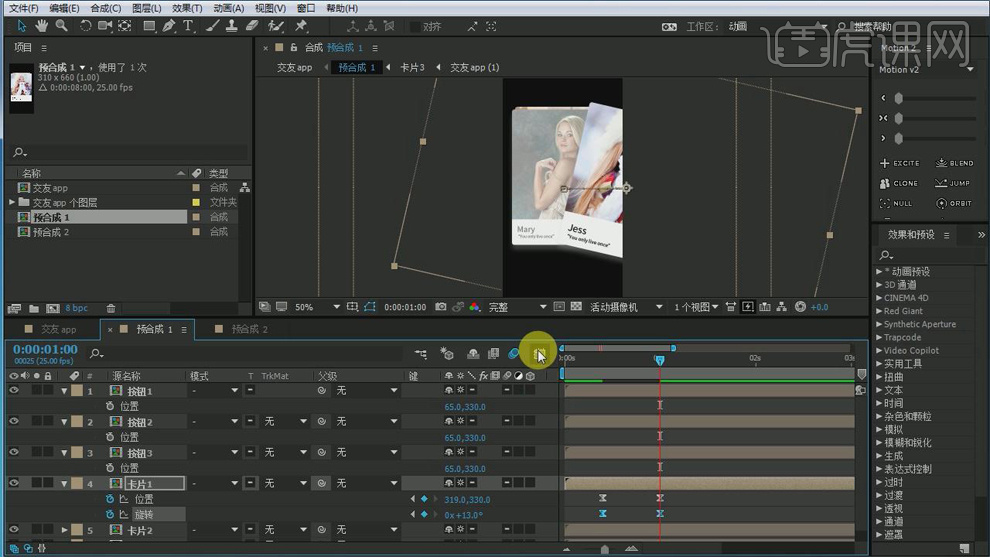
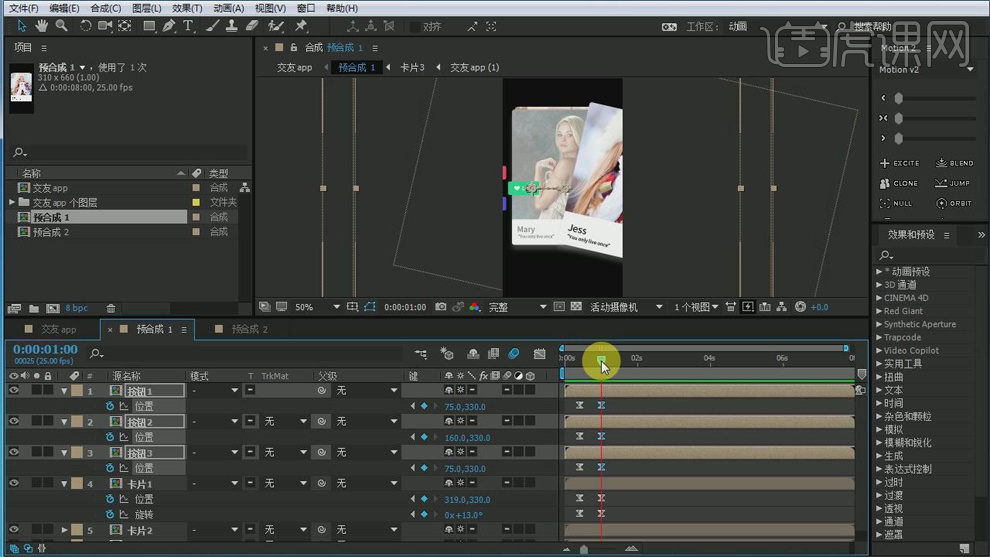
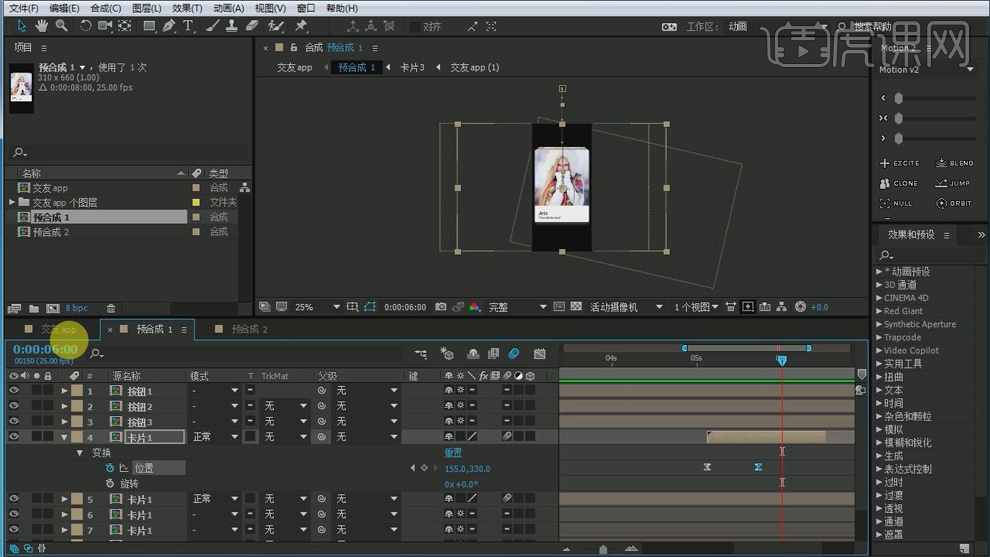
2.再给弹框1和2【Ctrl+Shift+C】创建新的合成。再双击进入预合成1中,给卡片1的【位置】打上右移的关键帧,再给【旋转】分别设为0和13度打上关键帧。按【F9】添加缓动。

3.再给按钮的3个图层的【位置】都打上右移的关键帧,给按钮2的【位置】右移的多一点。

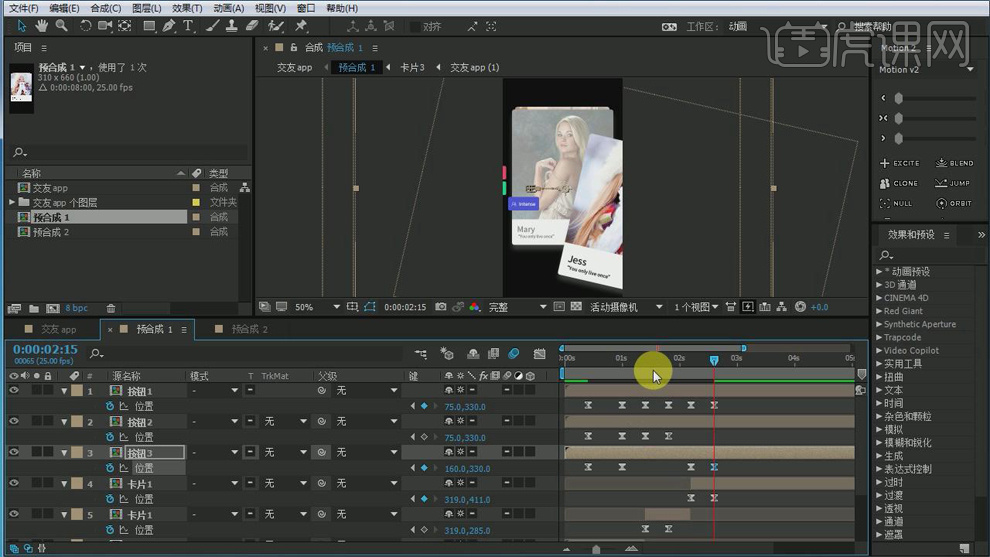
4.【Ctrl+Shift+D】将卡片1的时间轴切割开,将后半段的关键帧删除,再给【位置】打上上移的关键帧。在切割一次给【位置】打上下移的关键帧。按【F9】添加缓动。

5.再给3个按钮的【位置】打上每个完全右移出来的关键帧。

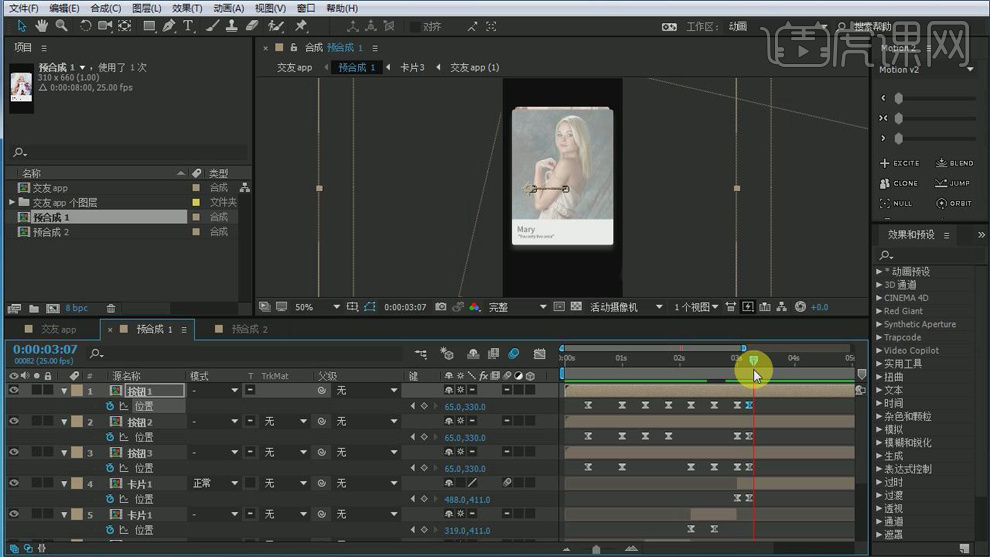
6.再对卡片1进行切割,再给【位置】打上右移出去的关键帧。再给3个按钮的【位置】打上关键帧,最后再复制第一个关键帧。

7.再给交友APP合成中psd的【不透明度】设为0和70分别打上关键帧。

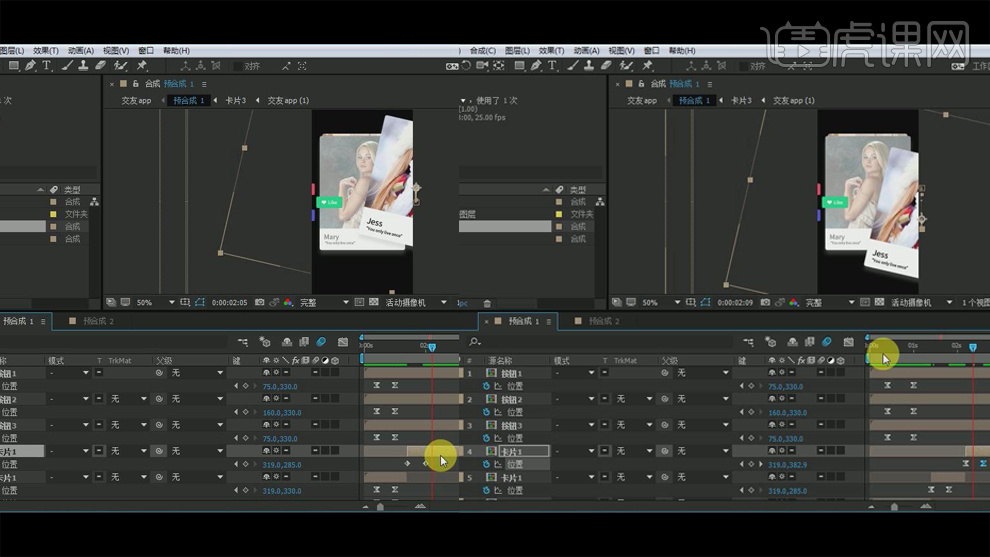
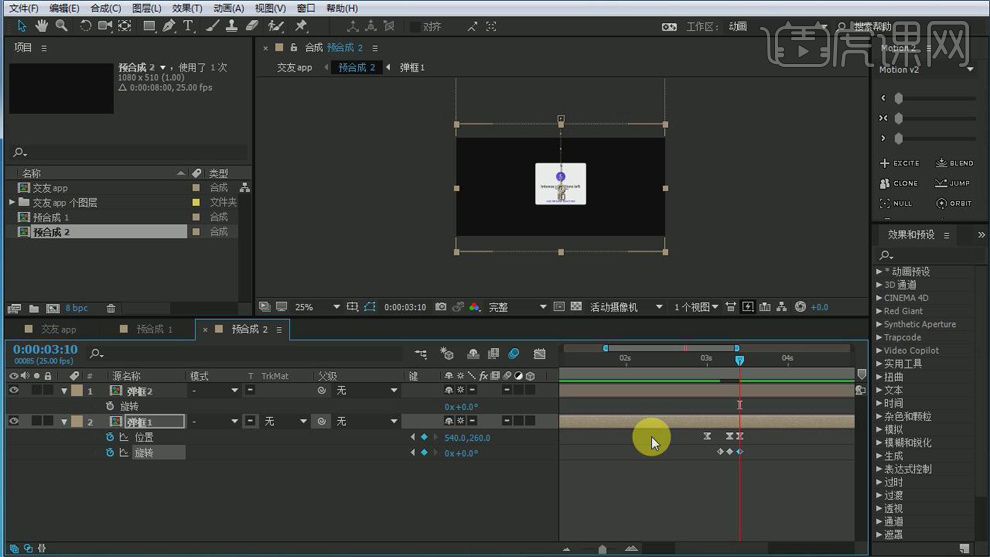
8.再双击进入预合成2,再给弹框1图层的【位置】打上由上下移到画面中间的关键帧。中间在添加上移一点的关键帧。再给【旋转】设为0、10、0分别打上关键帧。按【F9】添加缓动。

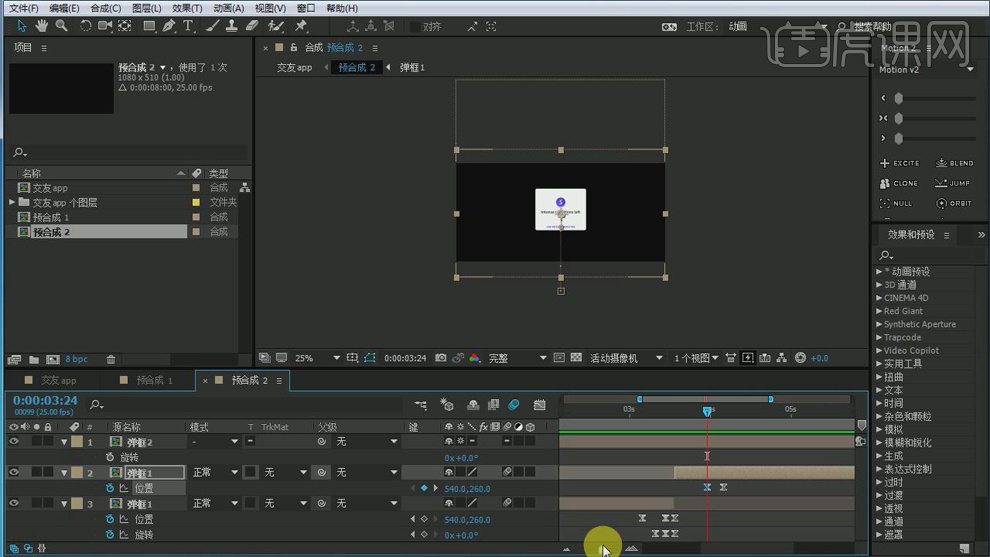
9.【Ctrl+Shift+D】将弹框1的时间轴切割开,再给后半段的【位置】打上下落到画面外的关键帧。按【F9】添加缓动。

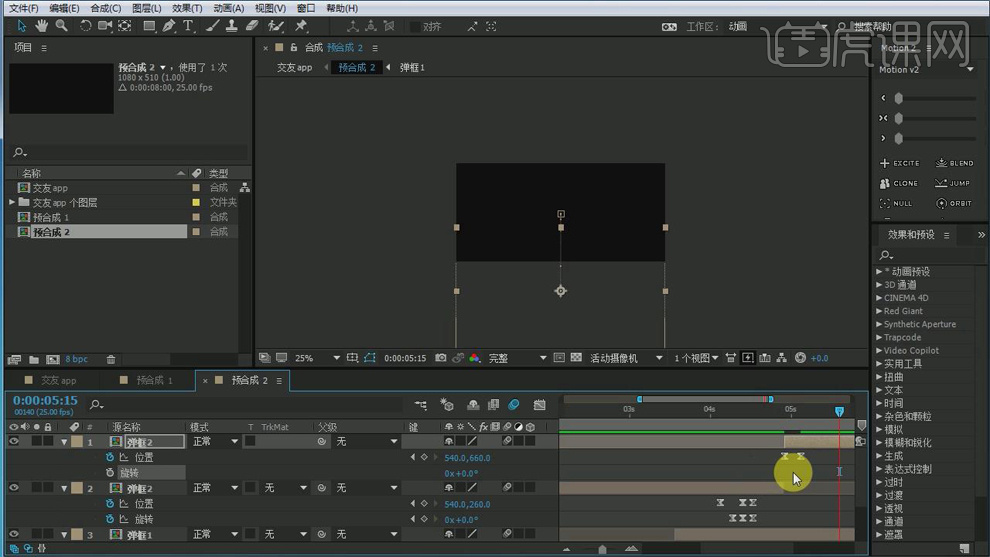
10.再将弹框1前半段的所有关键帧复制粘贴到弹框2上,【Ctrl+Shift+D】将弹框2的时间轴切割开,给后半段的【位置】复制弹框1后半段的时间轴。

11.再回到交友APP合成中psd的【不透明度】设为70和0分别打上关键帧。

12.在复制前半段的卡片1图层,再给【位置】打上由上下移到画面中间的关键帧。

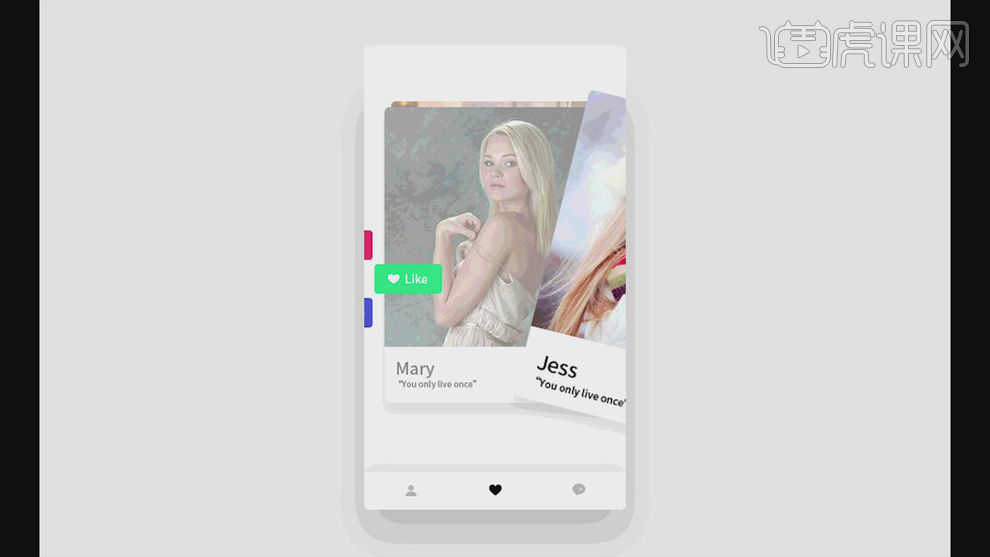
13.最终效果如图所示。

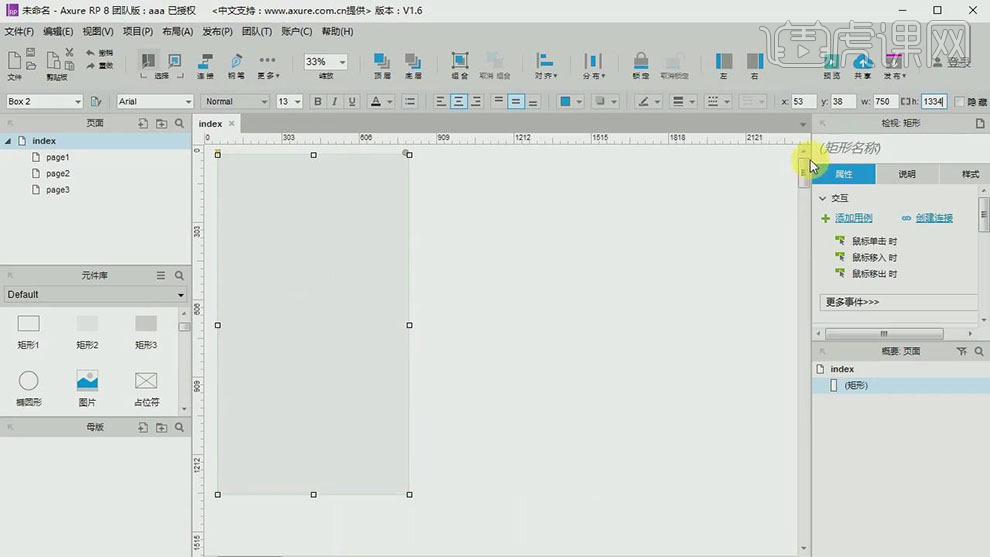
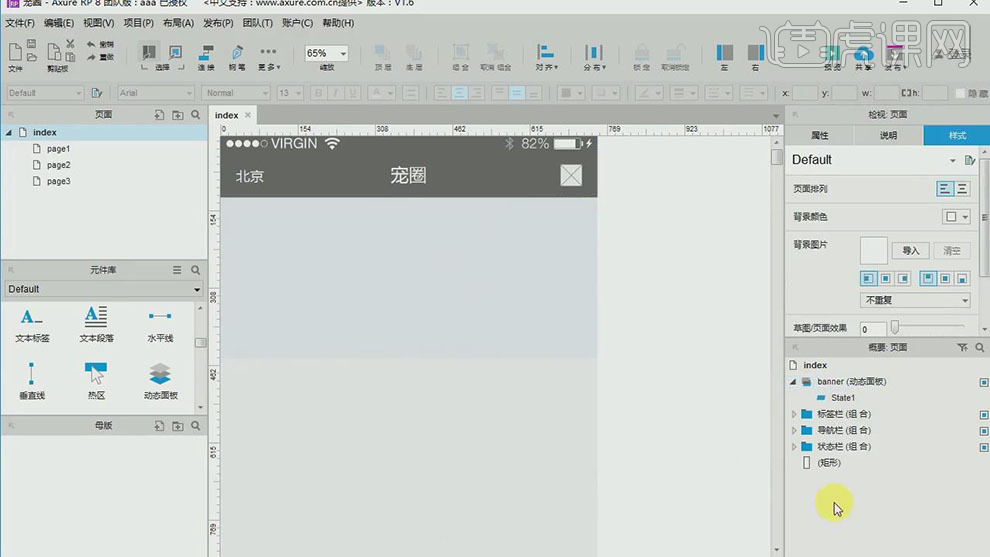
1. 【打开】Axure软件,【新建】画布。具体效果如图示。

2. 【拖入】矩形元件,调整至IPhone6尺寸大小。具体效果如图示。

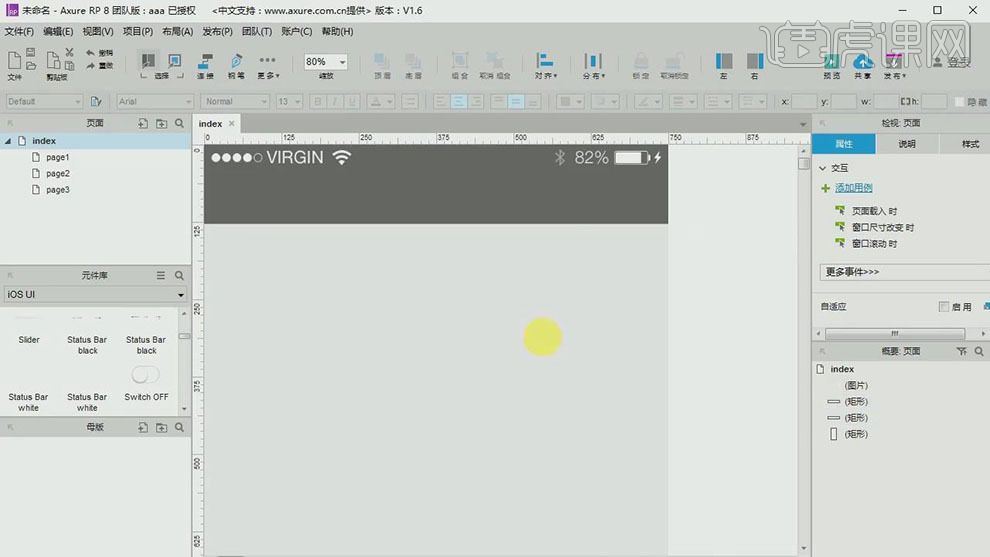
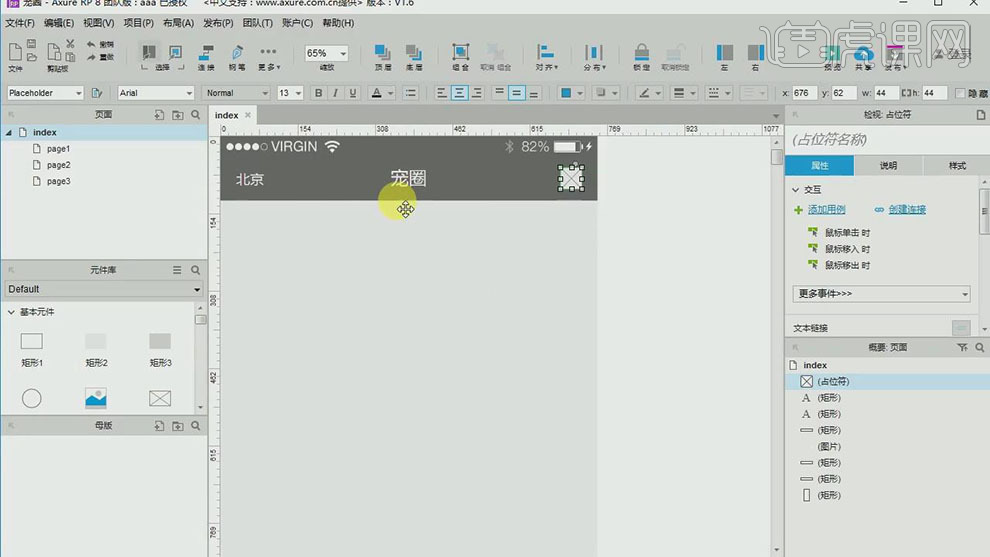
3. 【拖入】矩形元件,根据Iphone6的状态栏和导航栏尺寸,调整合适的大小,【填充】深色。【拖入】状态栏元件,放置合适的位置。具体效果如图示。

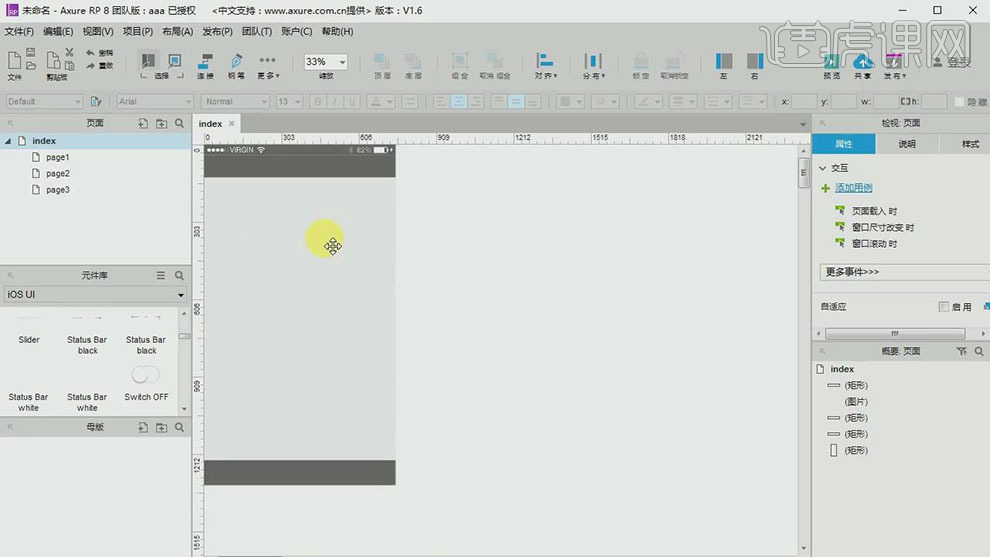
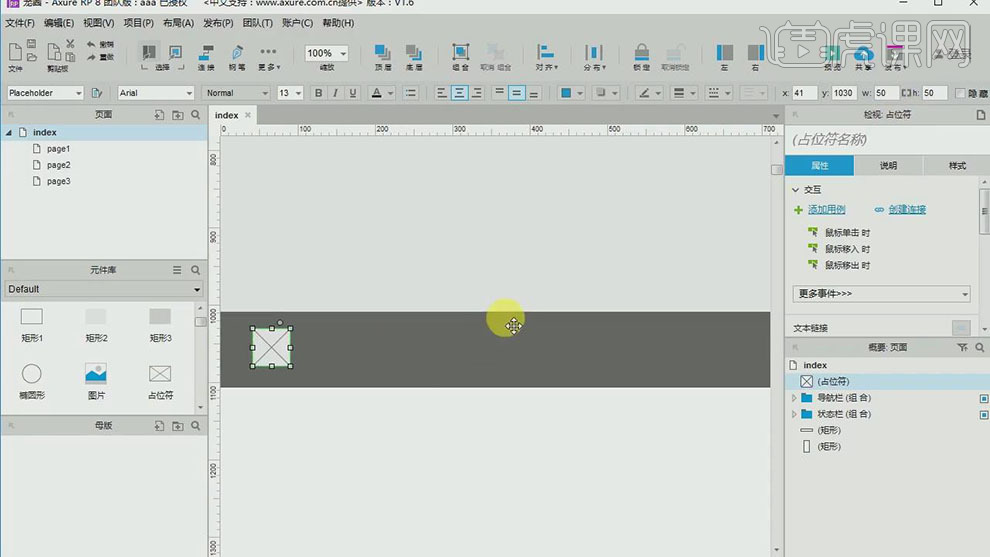
4. 按Ctrl键【拖动复制】导航栏至底部,根据尺寸标准,修改尺寸高度,排列至底部合适的位置。具体效果如图示。

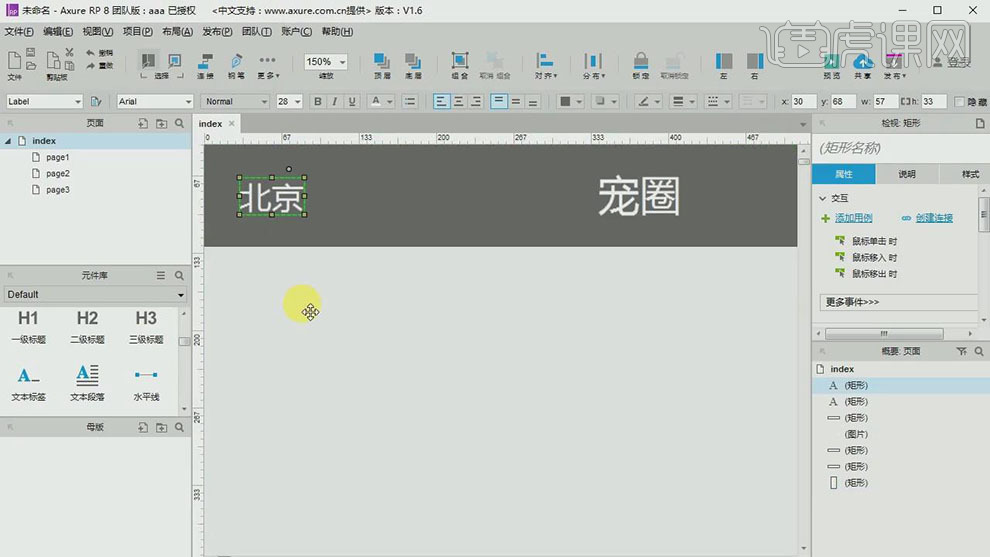
5. 【拖入】一级标题元件,输入标题文字,【字体】默认,字号36PX,【颜色】白色。放置合适的位置。按Ctrl键【拖动复制】标题至导航栏其他的位置,【修改】文字内容,调整字号大小。具体效果如图示。

6. 【拖入】占位符元件,大小40PX,排列至导航栏右侧合适的位置。具体效果如图示。

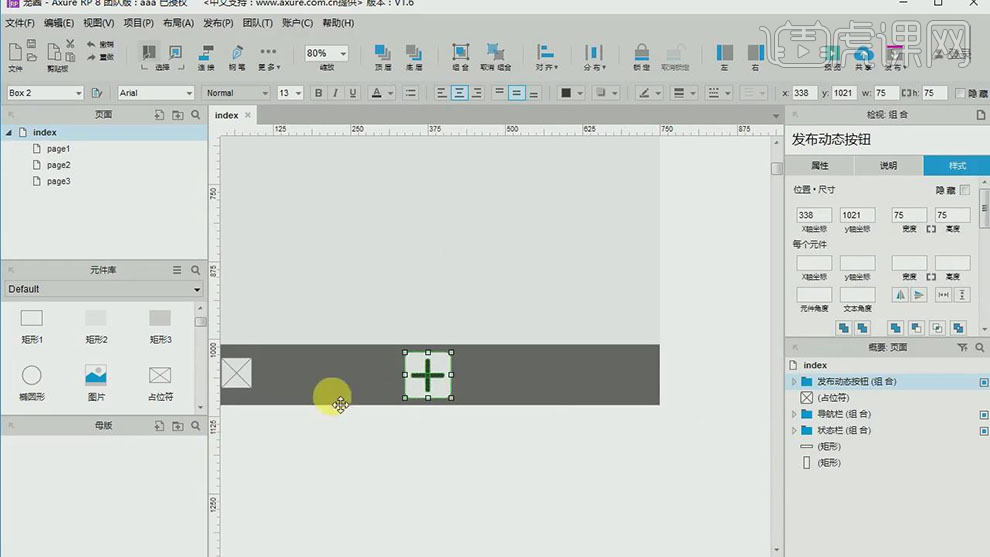
7. 【选择】关联的元件图层,按【Ctrl+G】编组,【重命名】图组。【拖入】占位符元件,大小50PX,排列至底部标签栏上方合适的位置。具体效果如图示。

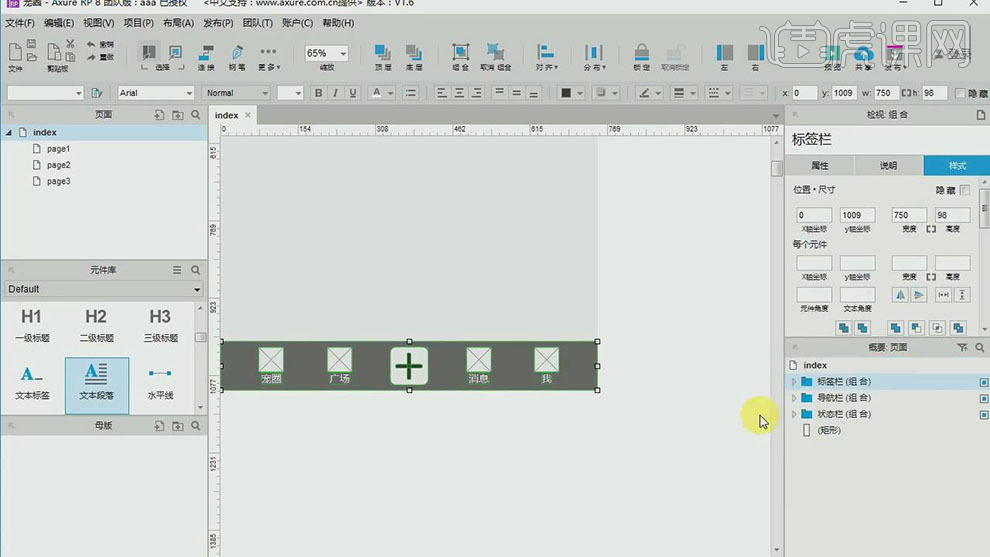
8. 【拖入】矩形元件,调整圆角,【填充】合适的颜色,调整大小,排列至标签栏正中间位置。根据设计思路,【拖入】矩形元件,调整圆角和大小,【填充】深色,绘制十字图标。【选择】关联矩形元件,按【Ctrl+G】编组,【重命名】。具体效果如图示。

9. 【拖入】文字标签,字号20PX,【颜色】白色,输入文字,【选择】关联元件,按【Ctrl+G】编组,按Ctrl键【拖动复制】至合适的位置,【修改】文字内容。【选择】标签关联图层,按【Ctrl+G】编组,【重命名】标签栏。具体效果如图示。

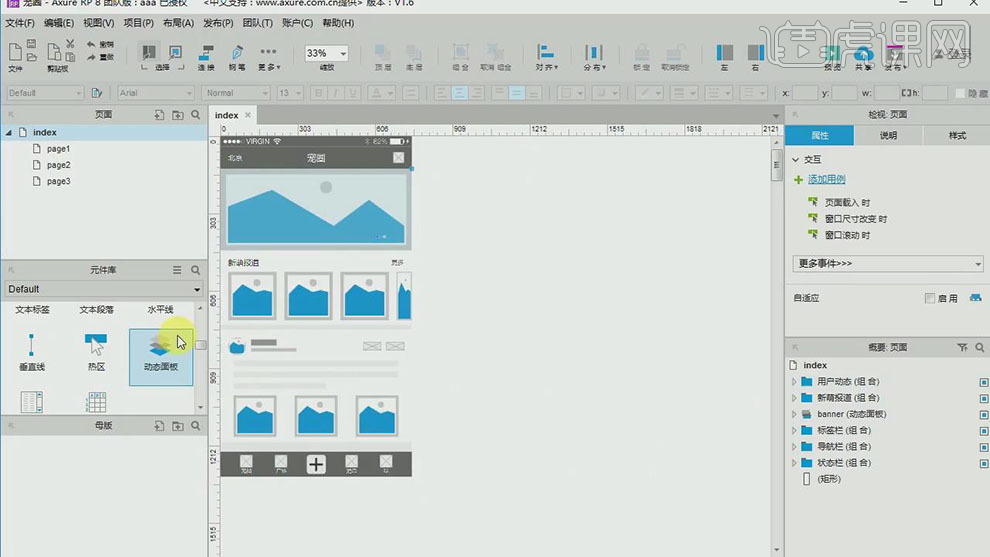
10. 根据整体的设计思路,【拖入】动态面板元件,调整大小,排列至版面合适的位置。按【Ctrl+G】编组,【重命名】Banner。具体效果如图示。

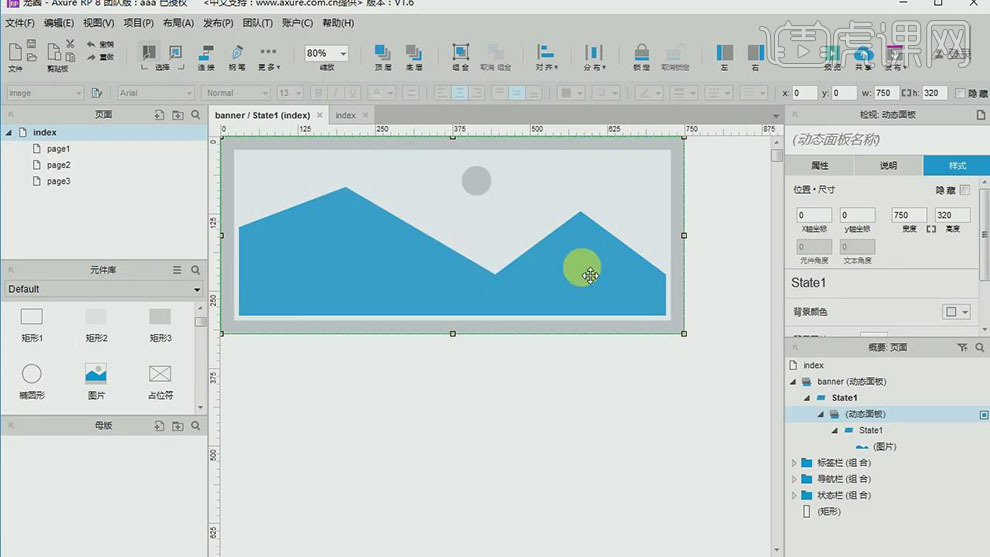
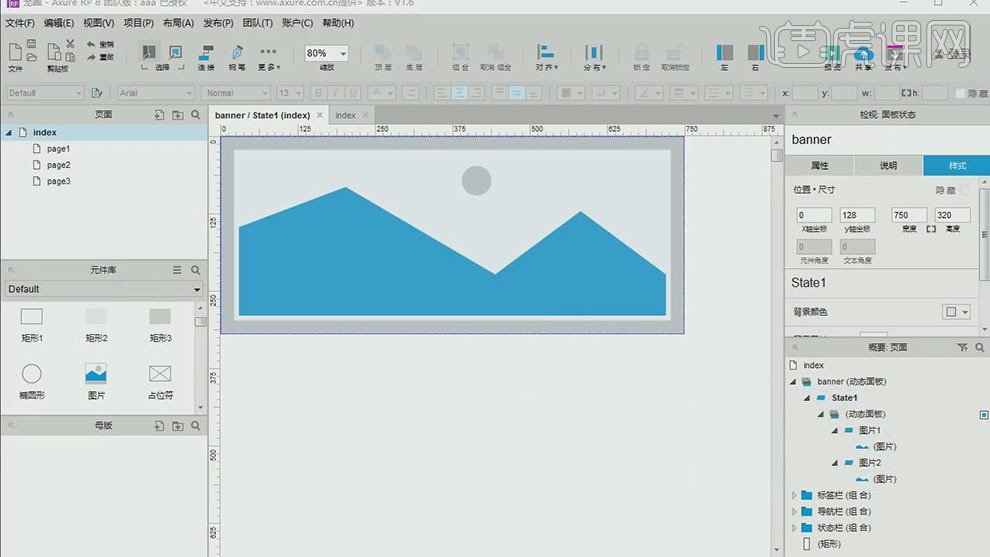
11. 双击【动态面板】,进入【编辑栏】,【拖入】图片元件,调整大小,放置动态框中合适的位置。【选择】图片元件,右击【转换为动态面板】。具体效果如图示。

12. 【选择】图片动态面板组,【重命名】图片1,右击图组【复制动态面板】。具体效果如图示。

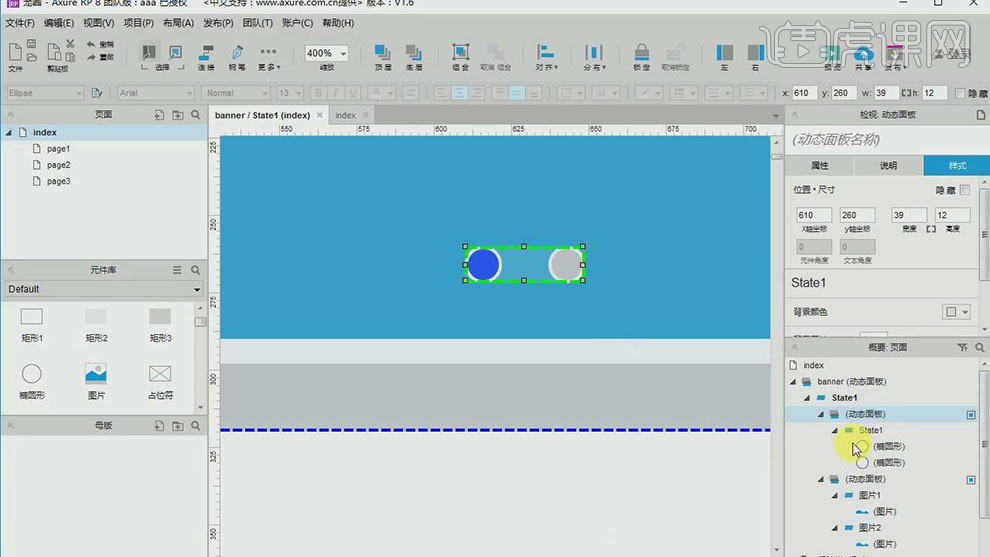
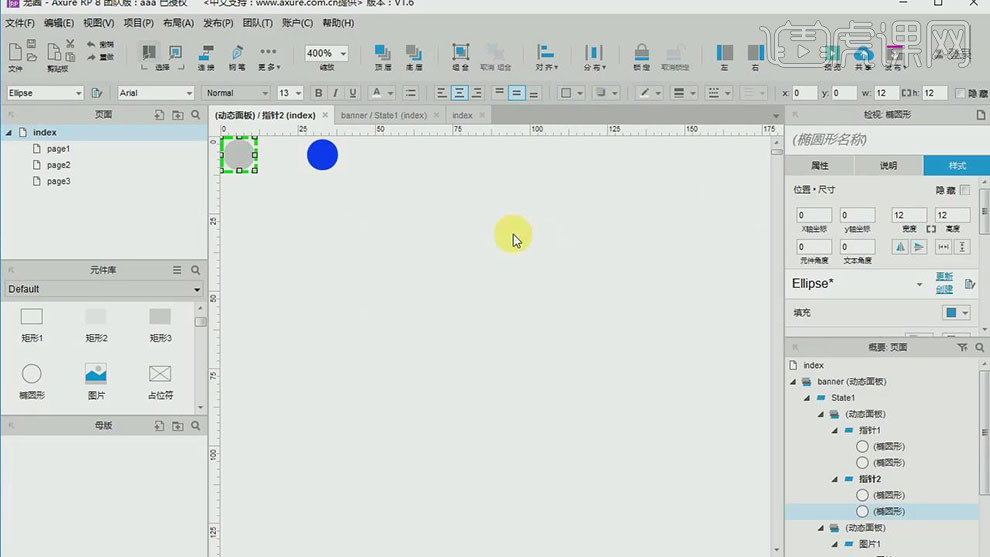
13. 【拖入】椭圆元件,调整大小和颜色,排列至图片元件上方合适的位置。按Ctrl键【拖动复制】至合适的位置,【修改】颜色。【选择】两个椭圆元件,右击【转换为动态面板】。具体效果如图示。

14. 【重命名】椭圆组件,【双击】指针2组件,【修改】椭圆颜色。具体效果如图示。

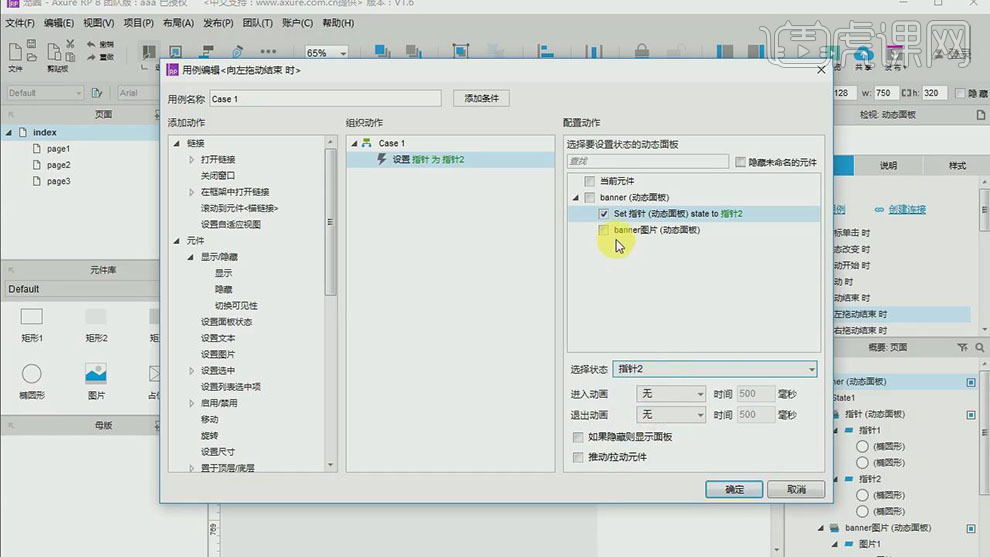
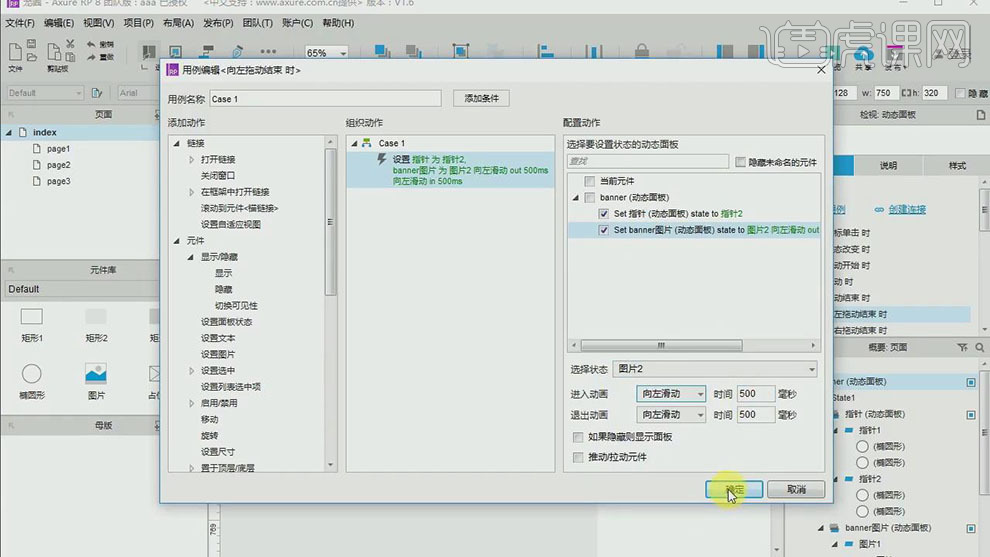
15. 【返回】文档,【重命名】子集动态组。【选择】动态面板组,单击【属性面板】-【向左滑动时】,【勾选】指针动态组,具体参数如图示。

16. 【选择】Banner图组,具体参数如图示。

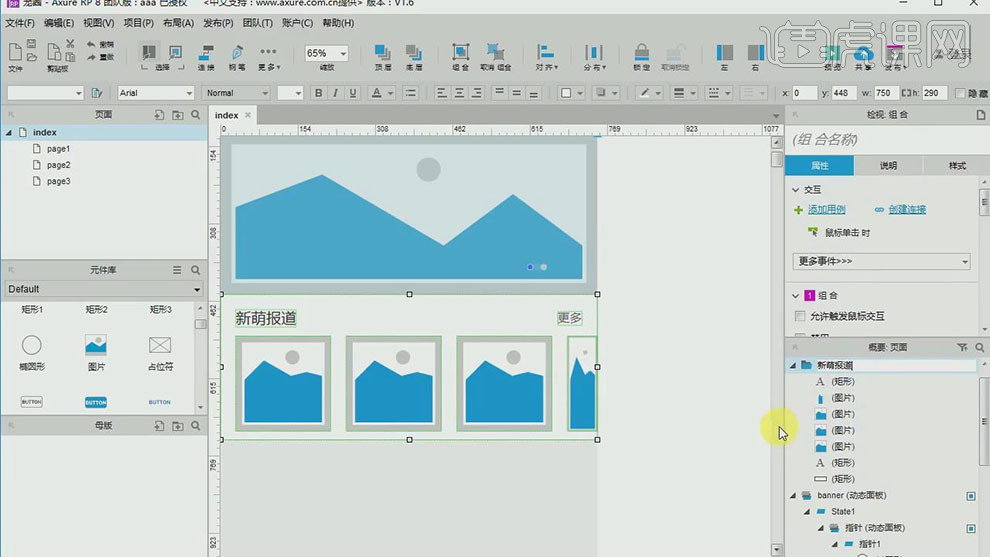
17. 【拖入】矩形元件,高290PX,放置Banner图组下方。【拖入】文字元件,字号30PX,输入文字信息,排列至边距各30PX间距,【拖入】图片元件,大小190PX,按Alt键【拖动复制】图片元件,排列间距30PX,排列至合适的位置。【复制】文字元件至合适的位置,【修改】文字内容,调整大小 。【选择】所有的关联元件图层,按【Ctrl+G】编组,【重命名】新萌报道。具体效果如图示。

18. 【拖入】矩形元件,高度440PX,【填充】白色,距离上一个区域间距20PX。【拖入】图片元件,大小70PX,【拖动】锚点至椭圆形状,排列至边角间距各30PX。根据设计思路,依次【拖入】其他的元件,绘制用户辅助信息元件。【选择】所有关联的元件图层,按【Ctrl+G】编组,【重命名】用户动态。具体效果如图示。

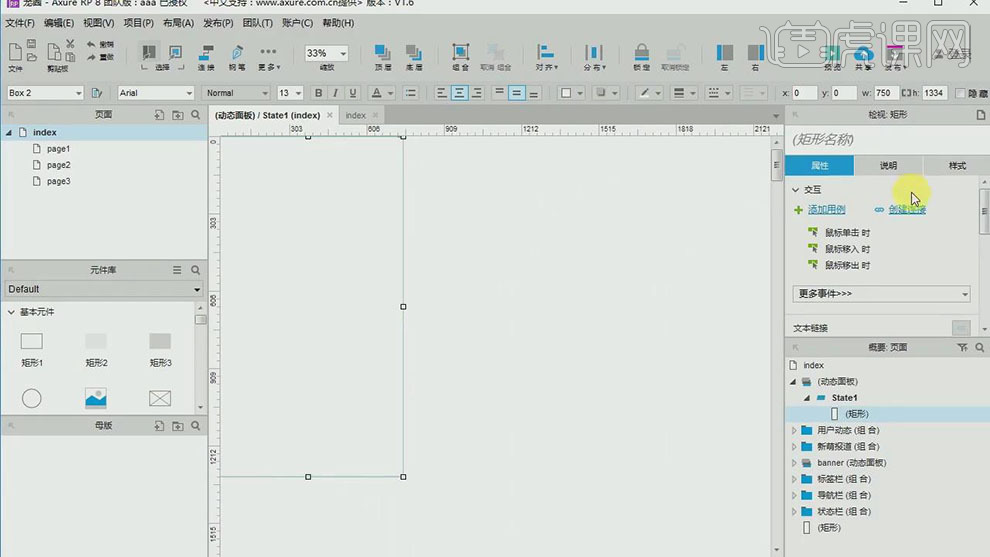
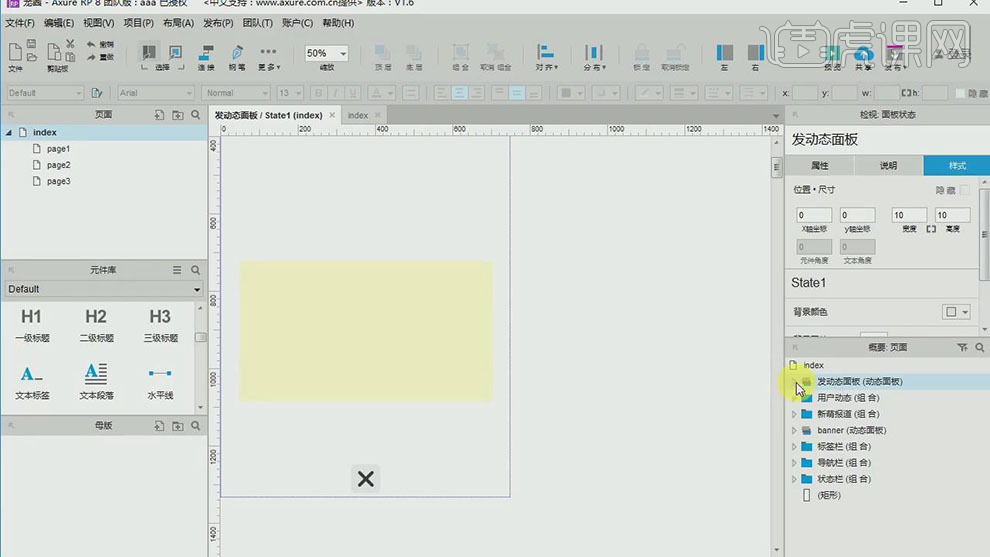
19. 【拖入】动态面板,调整至屏幕大小,放置顶部合适的位置。双击面板【进入编辑组】,【拖入】矩形元件,调整至屏幕大小,【填充】白色,放置屏幕上方合适的位置。具体效果如图示。

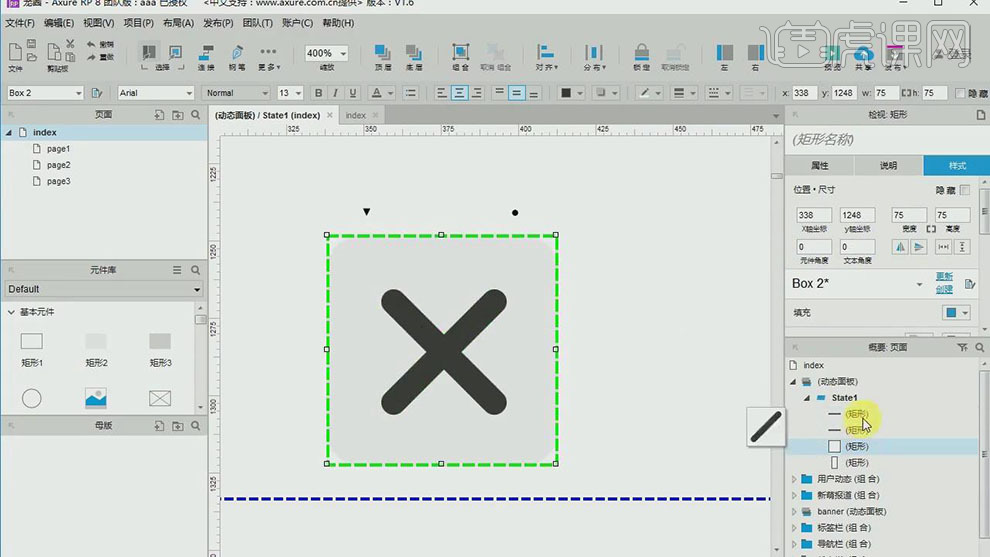
20. 单击【样式】,【透明度】90%,【拖入】矩形元件,调整大小和位置,绘制动态按钮组件,排列至发布按钮的位置。具体效果如图示。

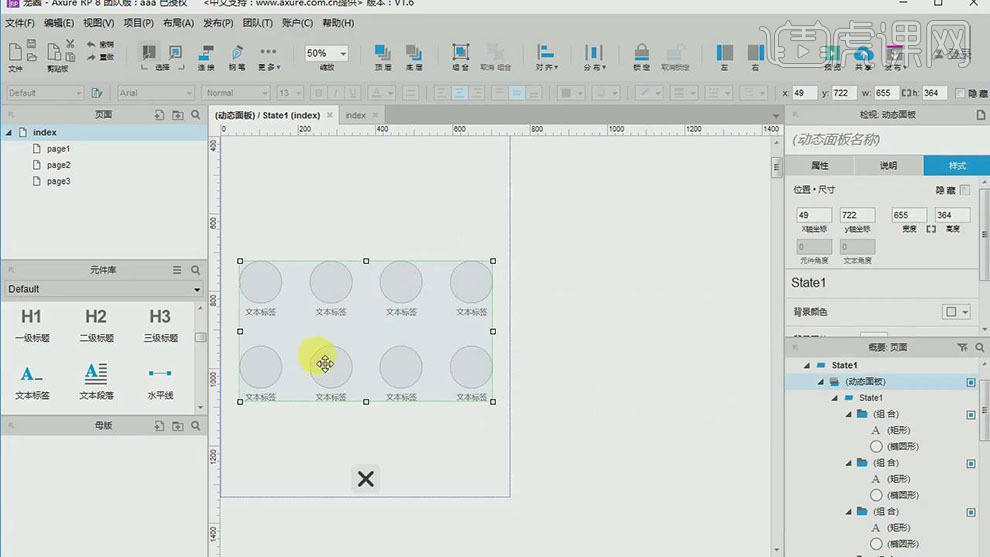
21. 【选择】关联矩形元件,按【Ctrl+G】编组,【重命名】关闭。【拖入】占位符,右击【椭圆】,【拖入】文字元件,修改内容,排列至合适的位置。【选择】关联元件,按【Ctrl+G】编组,按Ctrl键【拖动复制】,排列至合适的位置。具体效果如图示。

22. 【选择】动态面板组,右击【隐藏】,【重命名】图组。具体效果如图示。

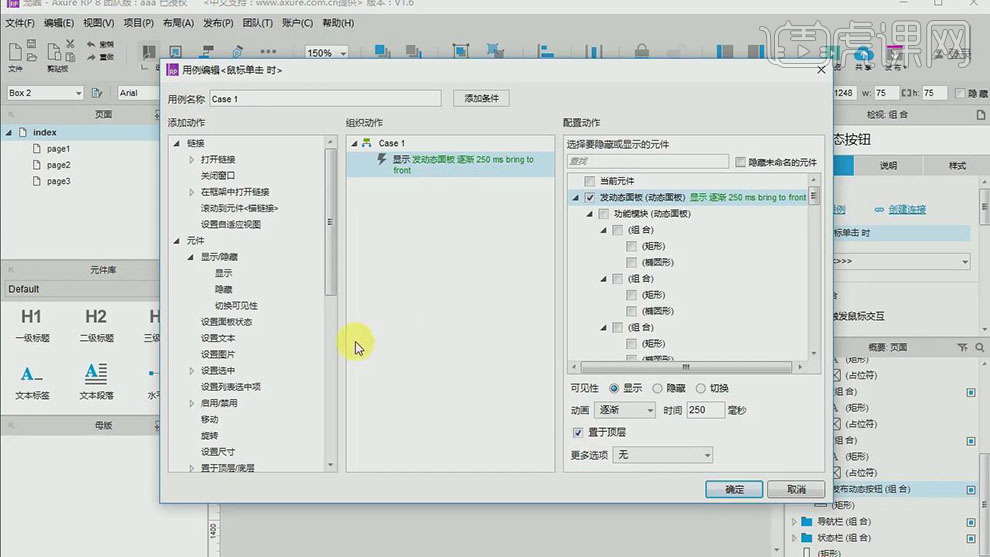
23. 【选择】按钮组件,单击【属性】-【鼠标单击时】,具体参数如图示。

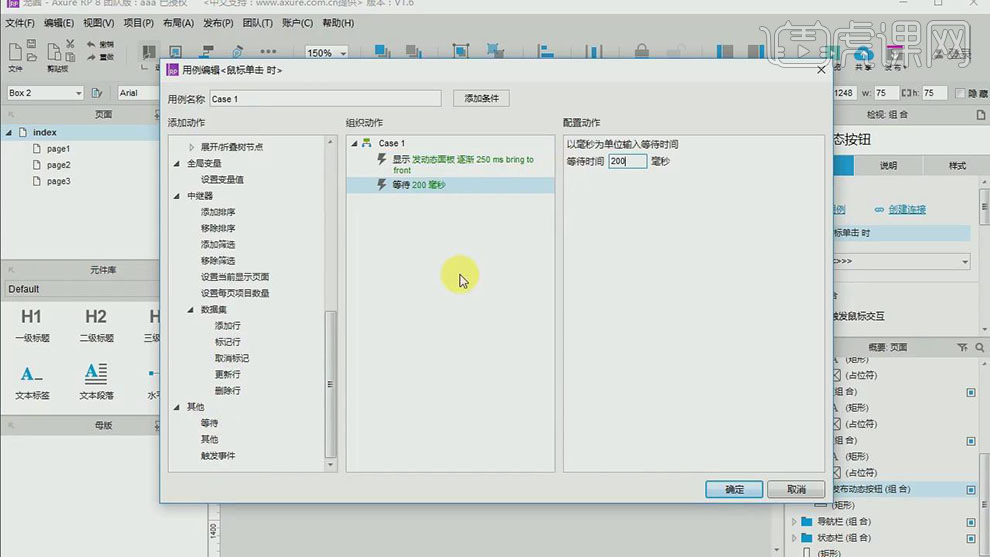
24. 单击【等待元件】,具体参数如图示。

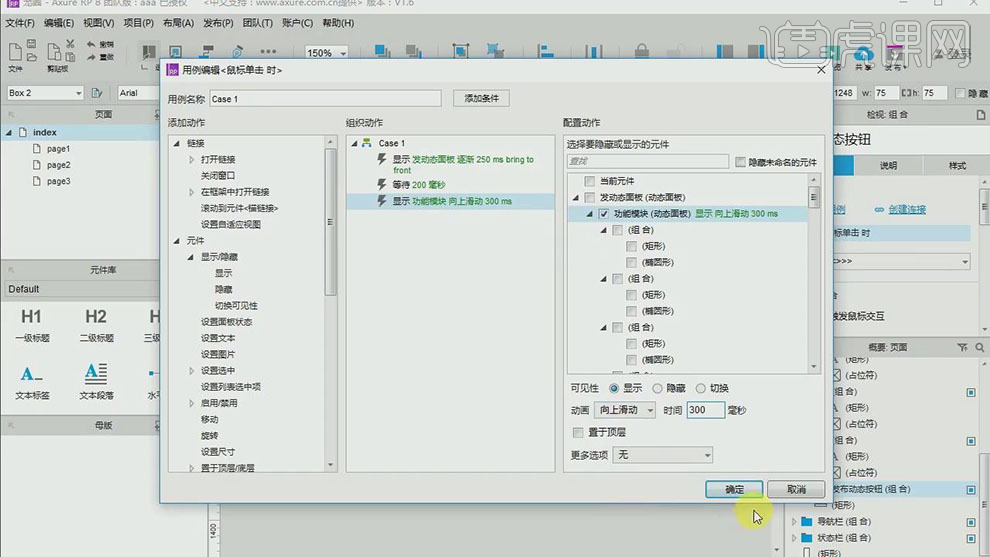
25. 单击【显示元件】,具体参数如图示。

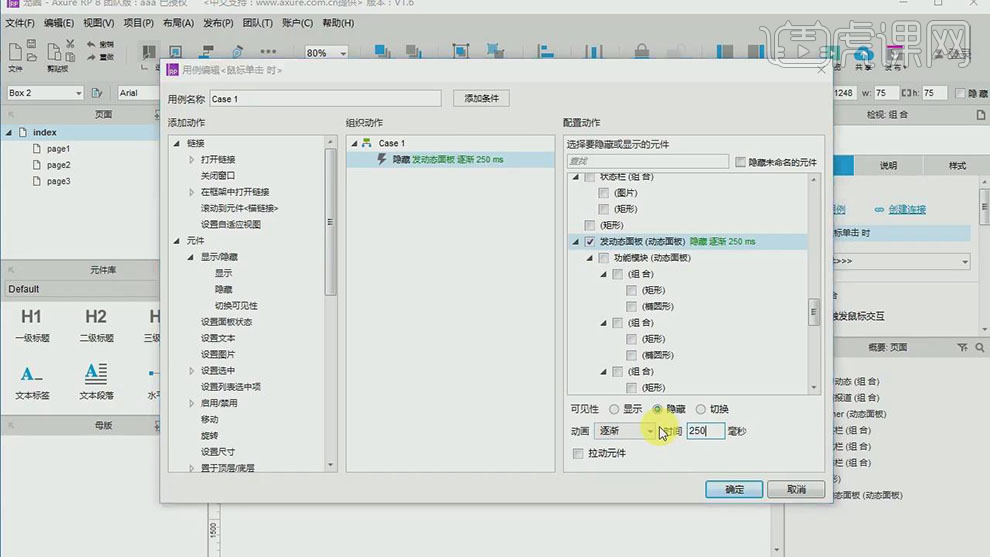
26. 调整组件图层顺序,【选择】发动态组件,单击【属性】-【鼠标单击时】,单击【隐藏元件】,具体参数如图示。

27. 学习重点的内容如图示。

28. 最终效果如图示。

相关教程
热门百科
索引
APP注册流程交互设计
绘制app低保真交互原型稿
日历app交互界面动效设计
社交APP交互界面动效
宠物类APP交互动效设计
相关百科
最新知识
相关教程