网页设计

大部分前端技术人员设计网站时,都会用到html语言+css特性,两者相结合可以给网站添加漂亮而细腻的风格样式,让我们告别了以前单一静态的网站,让现在的网站用户体验度更高了。不过对于刚刚踏入网页设计的初学者来说,还是从一些基础的知识开始学起,下面小编给大家讲解下html5+css3网页设计基础教程。
操作步骤如下:
1、新建HTML5文件
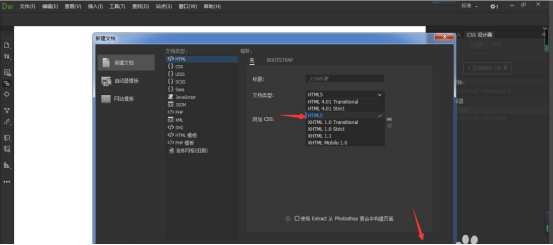
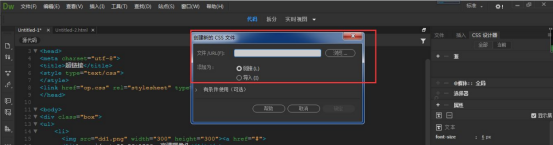
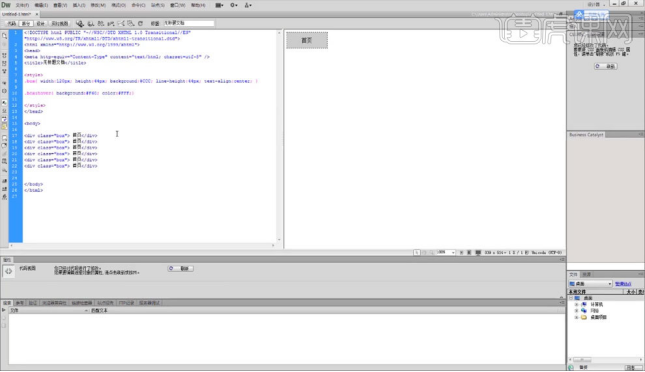
打开DW软件,选择新建。选择新建HTML5文件,点击创建。

2、新建css文件
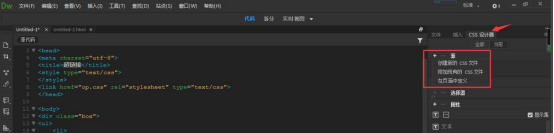
随意编写一段HTML5代码,点击如图橙色区域的新建css文件。

3、保存css文件
给新建的css3文件放置在一个合适的文件夹里。

4、增加css3代码
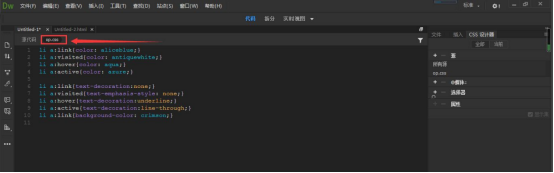
可以看到原来HTML5文件旁增加了一个css文件,再编写一段css3代码。最后便是运行HTML5加上css3代码后的网站。

以上就是html5+css3网页设计基础教程的分享,html5和css3还有许多地方需要大家去学习,在输入代码时一定要仔细认真,因为一个字母符号的出错,整个网页特效就会出错。现在国内用html5和css3做的网站越来越多,也越来越受欢迎,它们将为web设计师们带来更无穷的能量,让我们的web前端更上一个台阶。小编只是简单的讲述了下html5和css3特性如何配合操作,更加专业的设计是需要大量的学习和实际操作的。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW2014。
Axure是产品经理们经常使用的原型绘制工具之一,熟练掌握Axure会让产品经理在产品设计的时候事半功倍。
今天,我要给大家说的是基础课程。刚开始学习Axure时,常通过还原一些现有的网页来提高自己的技能。那么,你们知道在Axure网页设计中怎么设置页面的颜色呢?如果你刚刚入门Axure,那就千万不能错过这篇文章。熟悉掌握本文的案例和方法,会让你的Axure使用技能突飞猛进。一起来看看吧!
步骤如下:
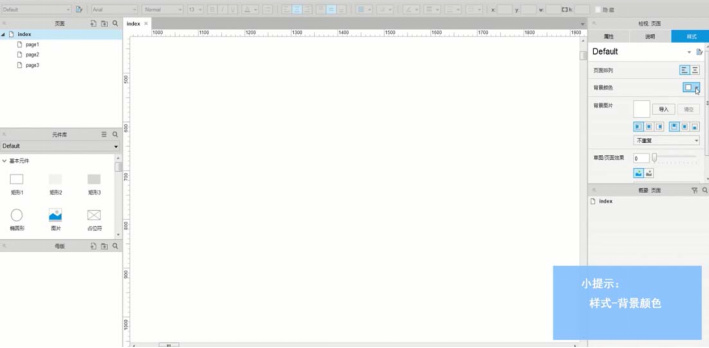
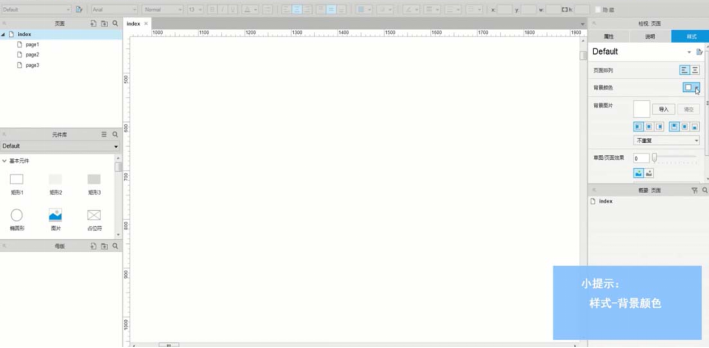
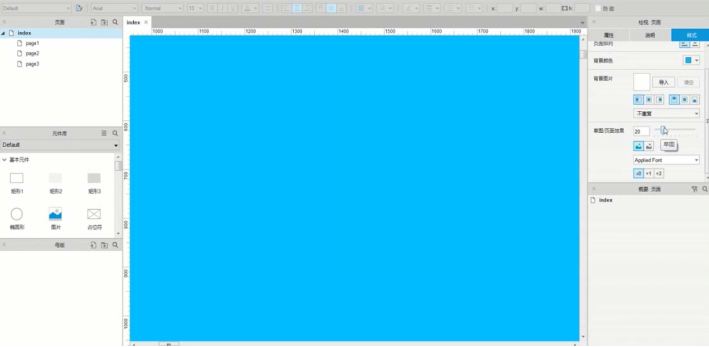
1、首先,我们需要打开电脑上的Axure软件;进入界面之后,我们点击工作区右侧的【样式】。

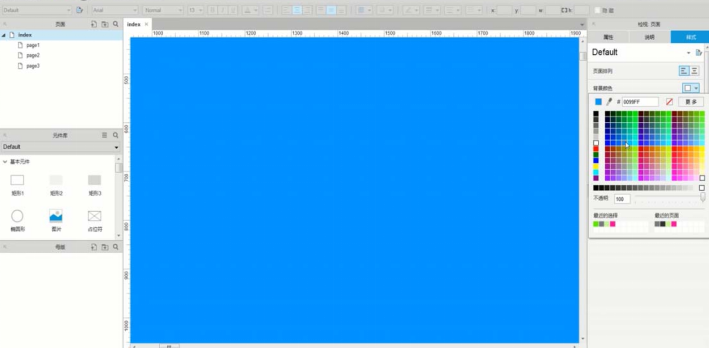
2、然后,我们点击【背景颜色】来进行设置;然后,我们在出现色板中点击自己喜欢的颜色即可,这里,为了更好的给大家演示,我选择醒目的【蓝色】。

3、最后,我们还可以在【草图/页面效果】一栏设置草图效果、调节灰度等。这样一来,我们就完成了网页设计的颜色设置。

以上就是Axure网页设计中设置页面颜色的教程,希望大家喜欢,总体来说,操作不是很难,我们只需要在【样式】中进行对背景颜色的设计,就能轻松完成。Axure是一款强大的软件,它是成为产品经理的摇篮,所以,刚入行的同学一定要认真学习。好了,我今天的课程到这里就结束了,希望大家能够喜欢。再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure Axure RP Pro 8.1。
很多小伙伴都认为,dw是纯粹的静态网页的开发工具,其实不是这样的。其实,dw是一种强大的网页可视化编辑工具,将各种复杂的转换工具完美的整合,并运用到我们的可视化编辑操作中,然后由我们的操作直接翻译成代码,并运用到导航当中。那dw网页设计中的动画导航如何设置呢?
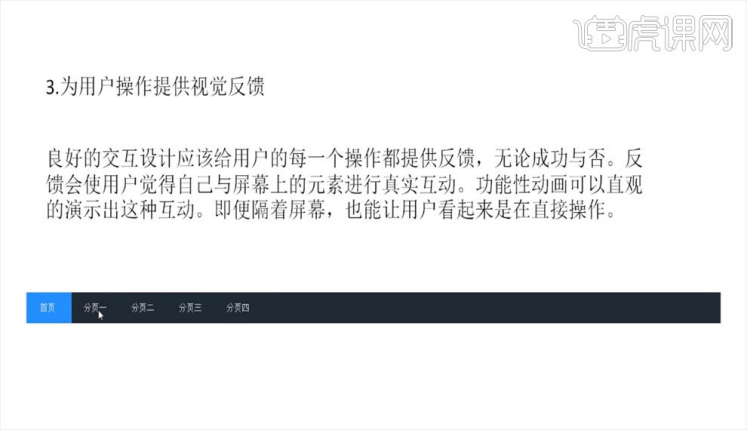
1.【动画导航】生动活泼,有趣味性。

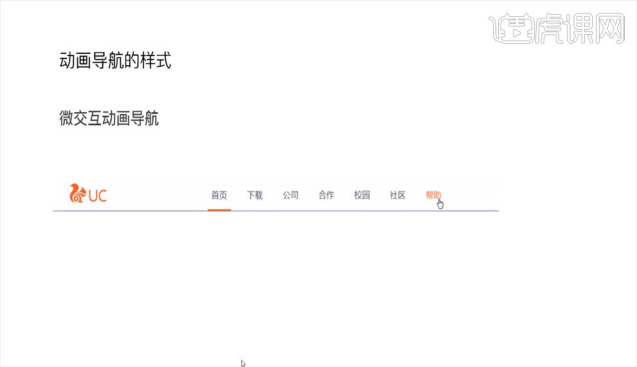
2.鼠标移入时,【文字】或【底色】有颜色变化的导航,我们称为【微交互动画导航】。

3.鼠标移入时,显示不同状态或内容的导航,我们称为【JS+CSS动画导航】。

4.通过【FLASH】动画实现的导航,我们成为【FLASH动画导航】。

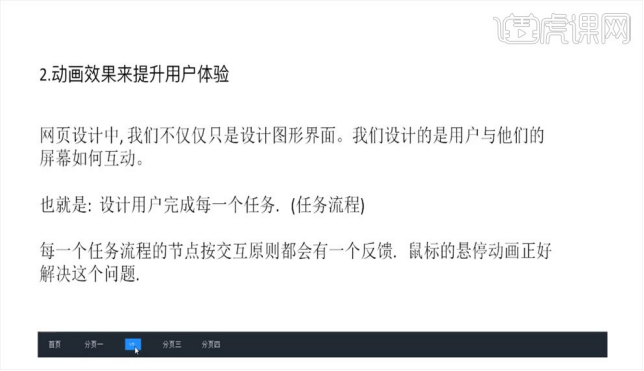
5.动画导航【生动有趣】,生动的对用户鼠标悬停时,给出反馈。

6.动画效果可以提升【用户体验】。

7.良好的交互设计应该给用户的每一个操作都提供反馈。

8.动画导航的设计方法包含【flash】、【HTML5】、【CSS】、【JS】、【jQuery】等。

9.【FLASH动画】一般不利于搜索引擎优化。

10.通常网站是根据所要展示的内容要点来选择不同的导航。

11.打开DW,新建HTML文件,写入代码,如图所示。

有关dw网页设计中动画导航的内容,你看懂了吗?希望小伙伴可以用心记忆其中的重点知识,然后把方法用到实践操作当中。最后,希望小编今天所讲解的课程可以为你带来实用的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
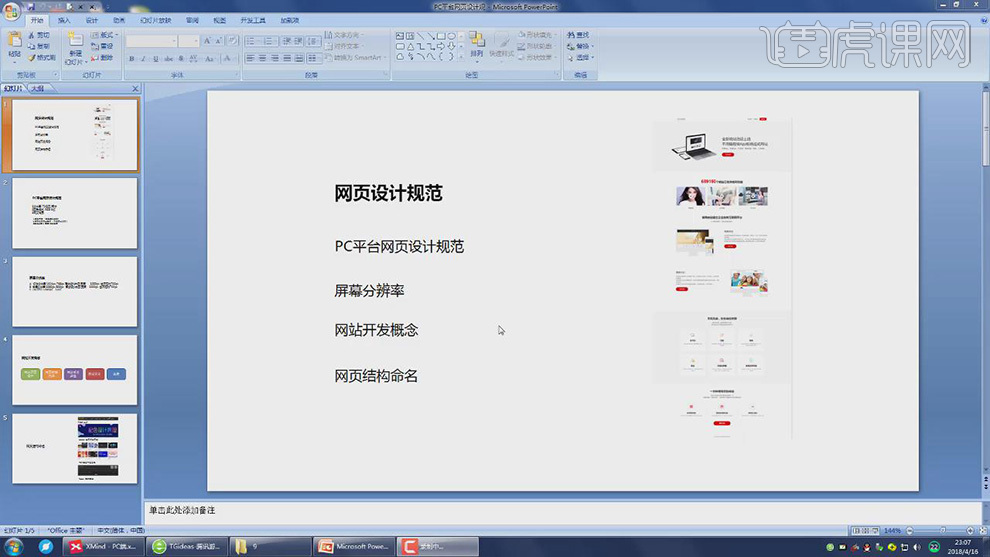
1. 【网页设计规范】:1、PC平台网页设计规范;2、屏幕分辨率;3、网站开发概念;4、网页结构命名。

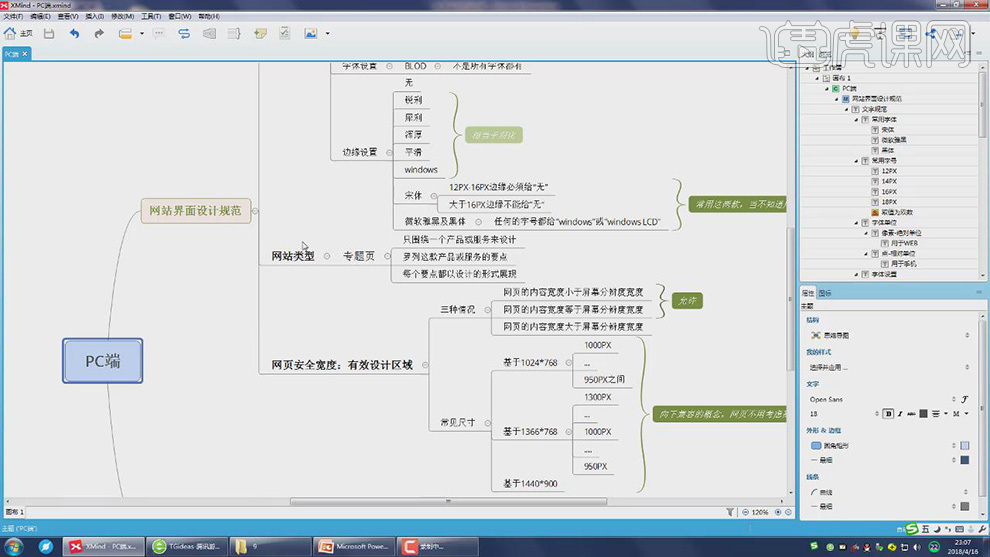
2. 【PC端】:1、网站界面设计规范:文字规范、网站类型、网页安全宽度;2、响应式。

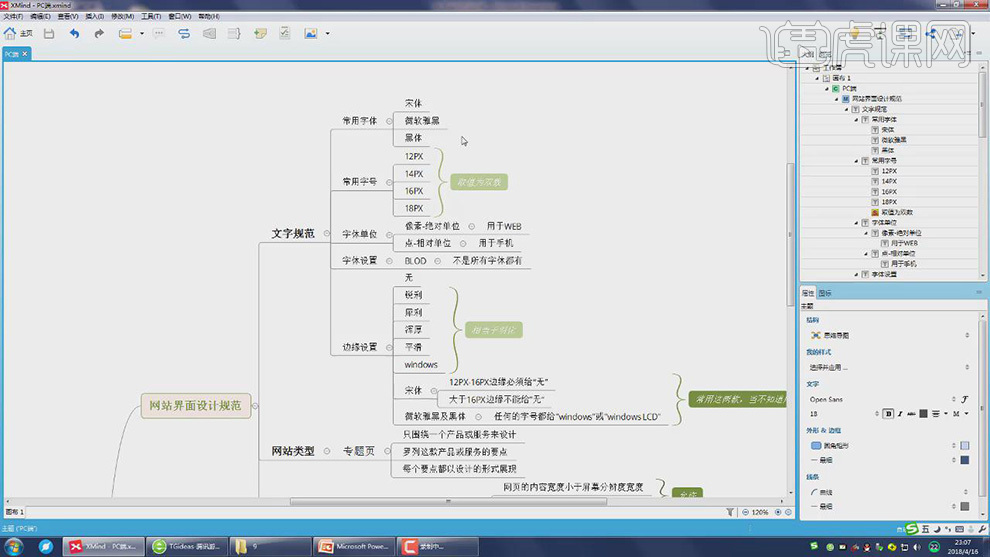
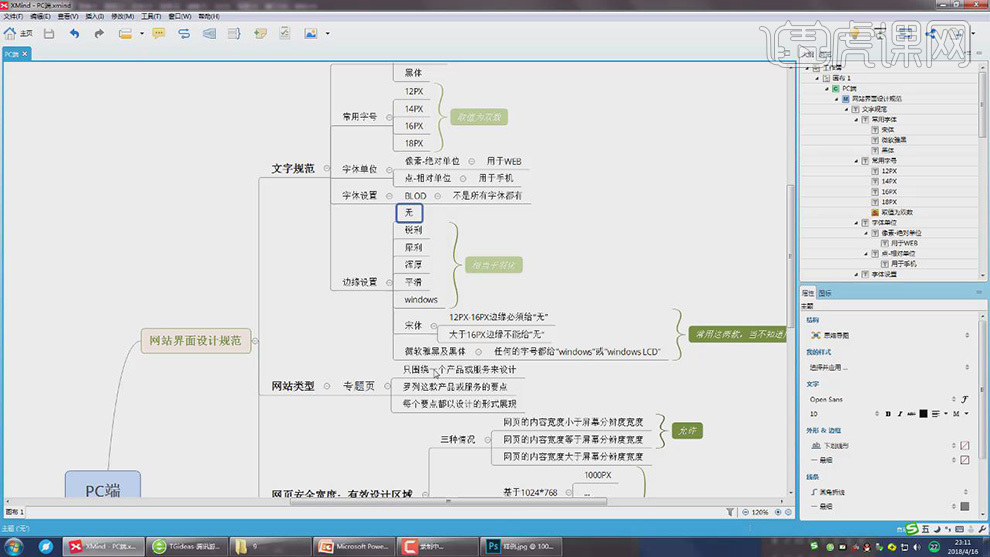
3. 【文字规范】:常用字体、常用字号、字体单位、字体设置、边缘设置。

4. 【常用字体】:宋体、微软雅黑、黑体;【常用字号】:12px、14px、16px、18px;【字体单位】:像素、点;【字体设置】:BLOD;【边缘设置】:无、锐利、犀利、浑厚、平滑、Windows。

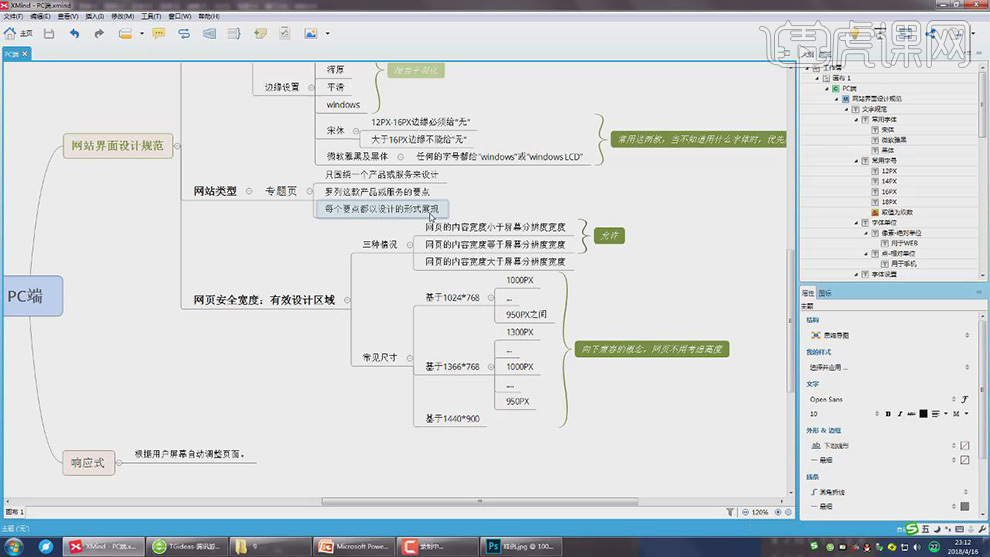
5. 【网站类型】-【专题页】分为:只围绕一个产品或服务来设计、罗列这款产品或服务的要点、每个要点都以设计的形式展现。

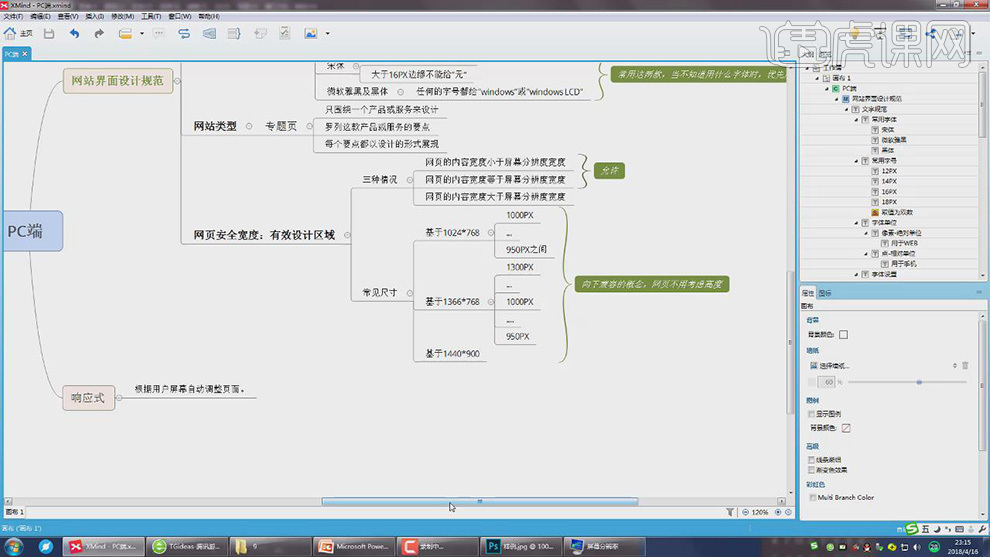
6. 【网页安全宽度】:有效设计区域;1、三种情况:网页宽度允许(小于)、(等于)屏幕分辨率宽度,网页宽度不允许大于屏幕分辨率宽度;2、常见尺寸:基于1024*768、基于1336*768、基于1440*900。

7. 【响应式】:根据用户屏幕自动调整页面;响应效果如图。

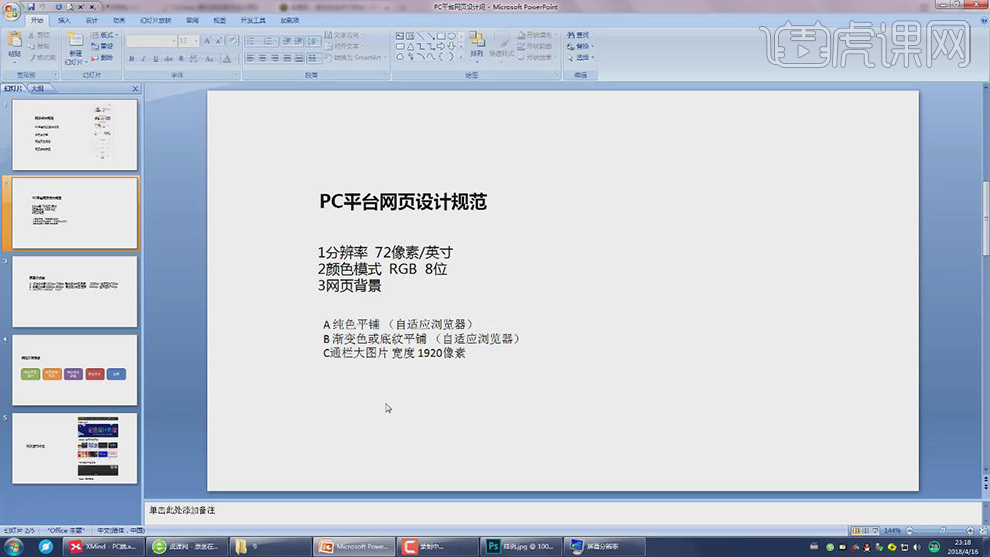
8. 【网站开发概念】:1、分辨率:72像素/英寸;2、颜色模式:RGB 8位;3、网页背景:A、纯色平铺B、渐变色或底纹平铺C、通栏大图片。

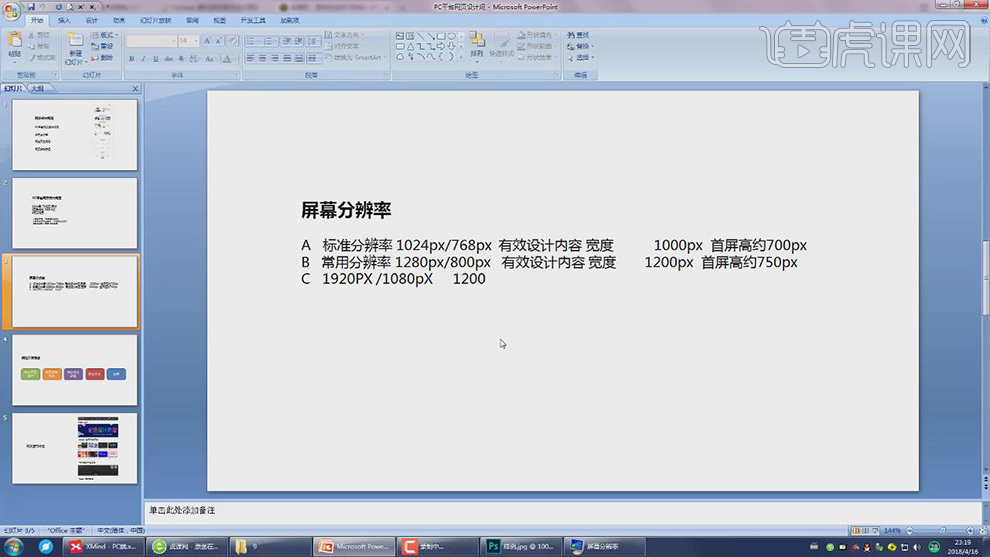
9. 【屏幕分辨率】:A:标准分辨率1024px/768px,有效设计内容宽度1000px,首屏高约700px;B:常用分辨率1280px/800px,有效设计内容宽度1200px,首屏高约750px;C:1920px/1080px,有效设计内容宽度1200px-1400px。

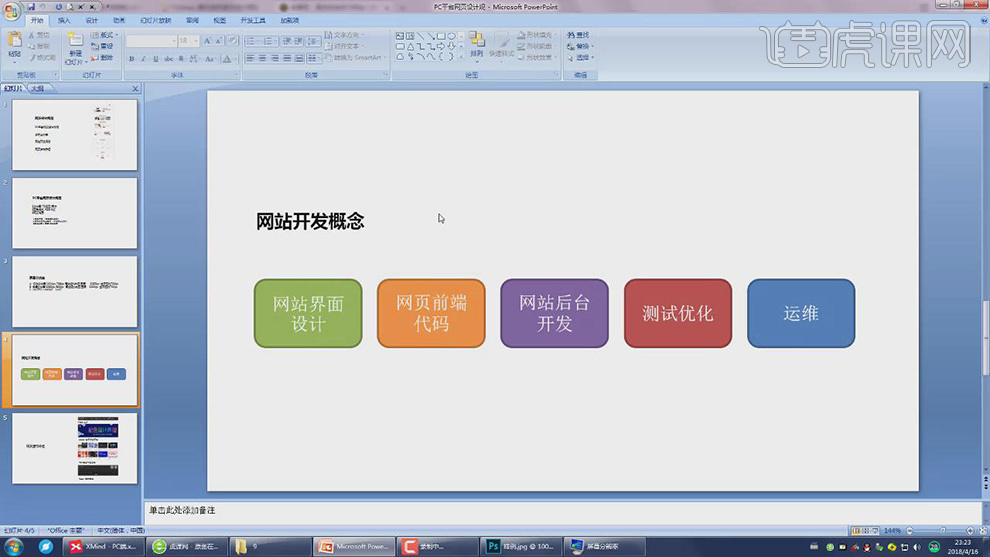
10. 【网站开发概念】:网站界面设计、网页前端代码、网站后台开发、测试优化、运维。

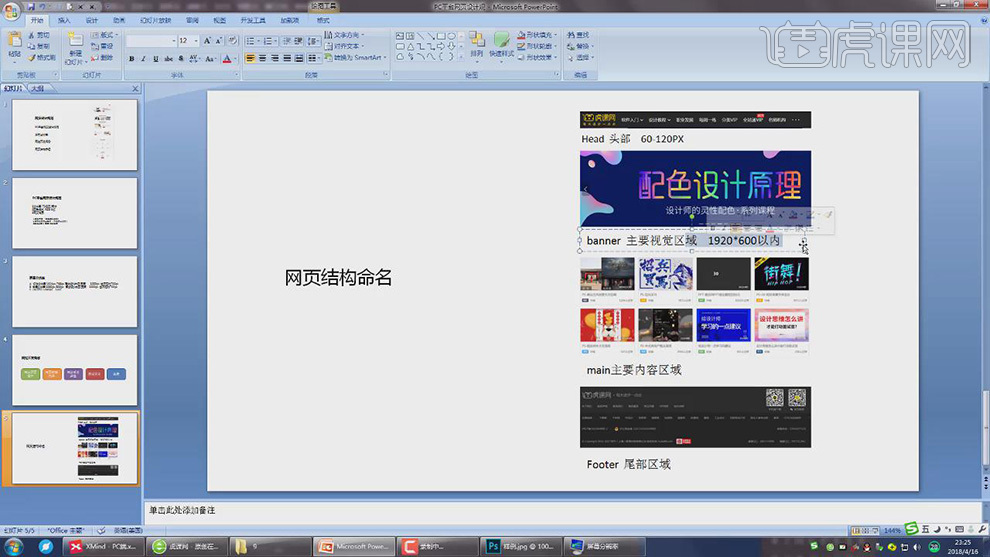
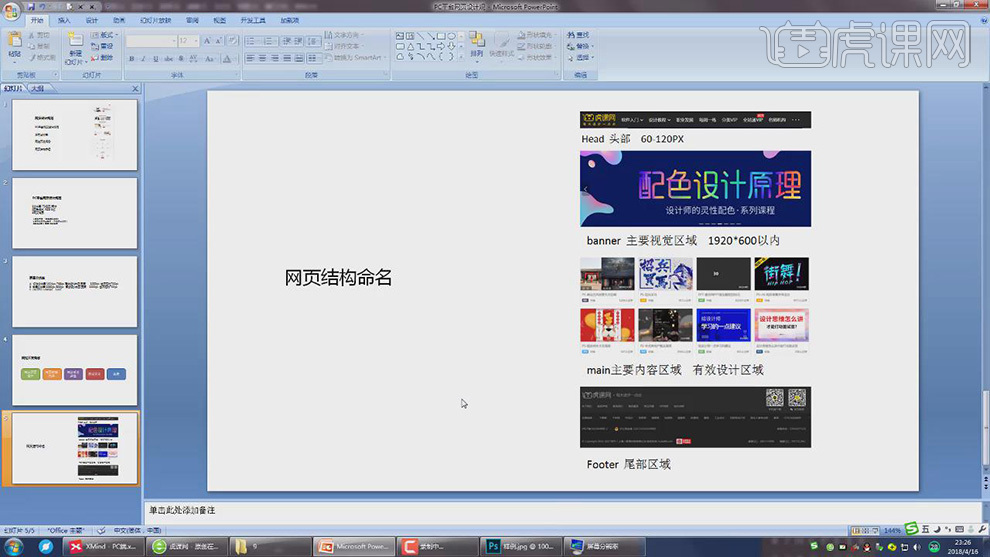
11. 【网页结构命名】:(以虎课网为例)1、Head头部(LOGO、栏目),高度60-120px;2、banner主要视觉区域,尺寸1920*600以内。

12. 【网页结构命名】:3、main主要内容区域,主要注意有效设计区域;4、Footer尾部区域。

1.本节课的主要内容为【网页设计组成与规范】。

2.【如图所示】本节课主要分为五个部分。

3.首先我们先来学习【常见的版块与组件】。

4.【板块】呢,就是网页设计整体版式。

5.【如图所示】根据网页类型的不同,我们相应的版块布局也是不一样的。

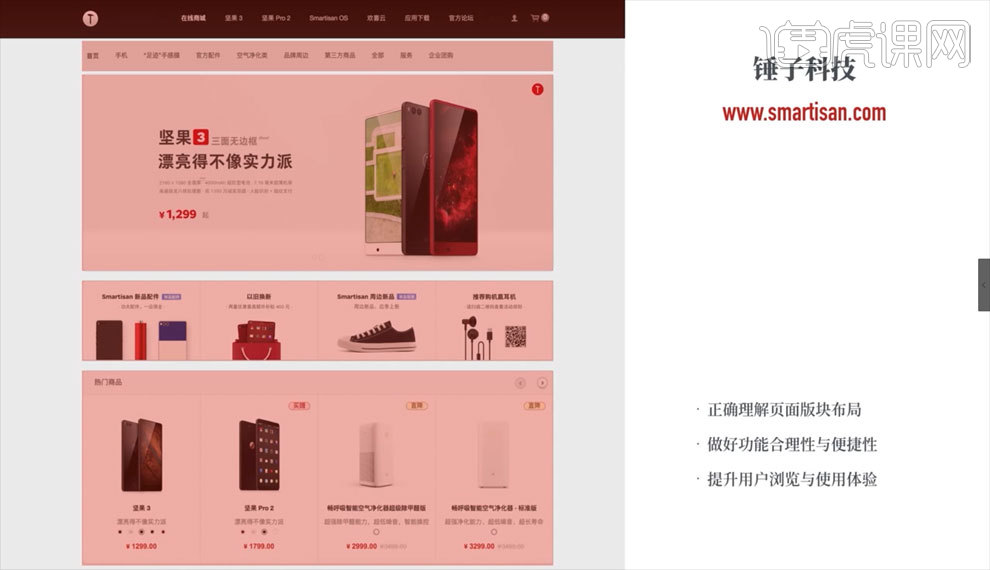
6.【如图所示】我们以锤子的网站为例给大家作为参考。

7.接下来给大家讲解一下【如何确定网页设计中的版块】。

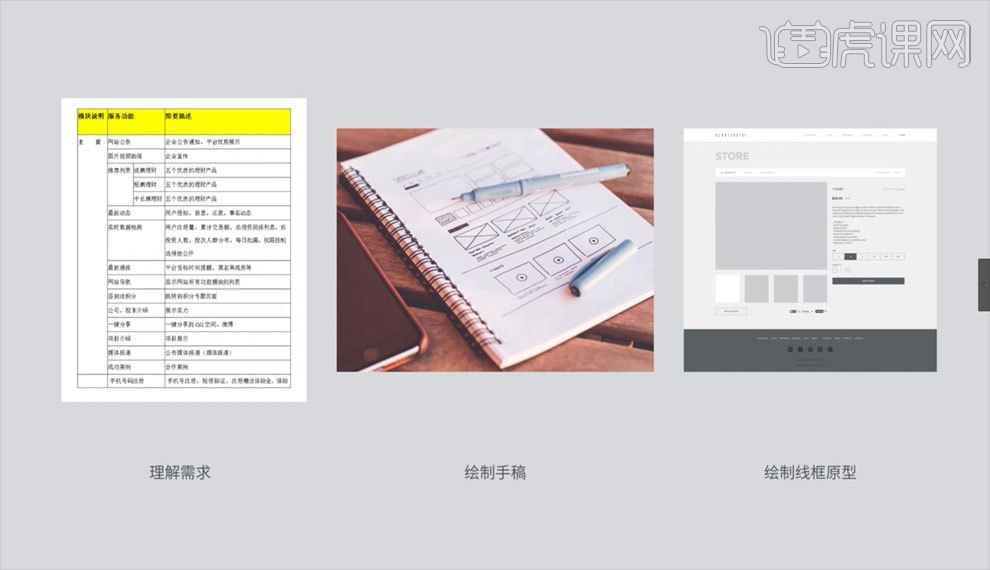
8.【如图所示】我们首先要了解客户的需求,然后绘制手稿,最后绘制线框原型。

9.作为一名设计师呢,我们要学会【沟通与协作】。

10.接下来给大家介绍一下【网页中常见版块与组件】。

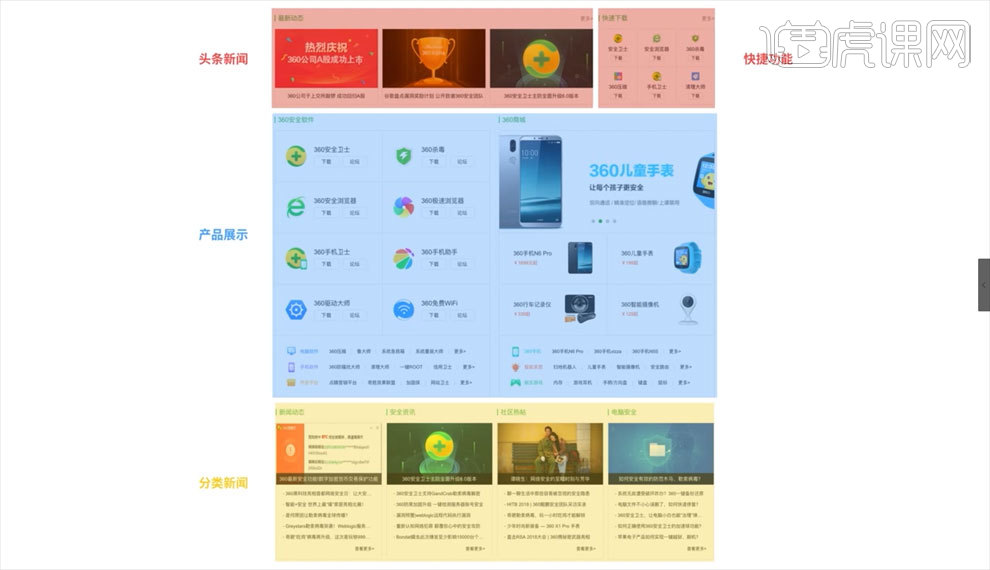
11.【如图所示】这里以360为例给大家做一个分析。

12.【如图所示】在网页的中段呢,有这几个常见的版块。

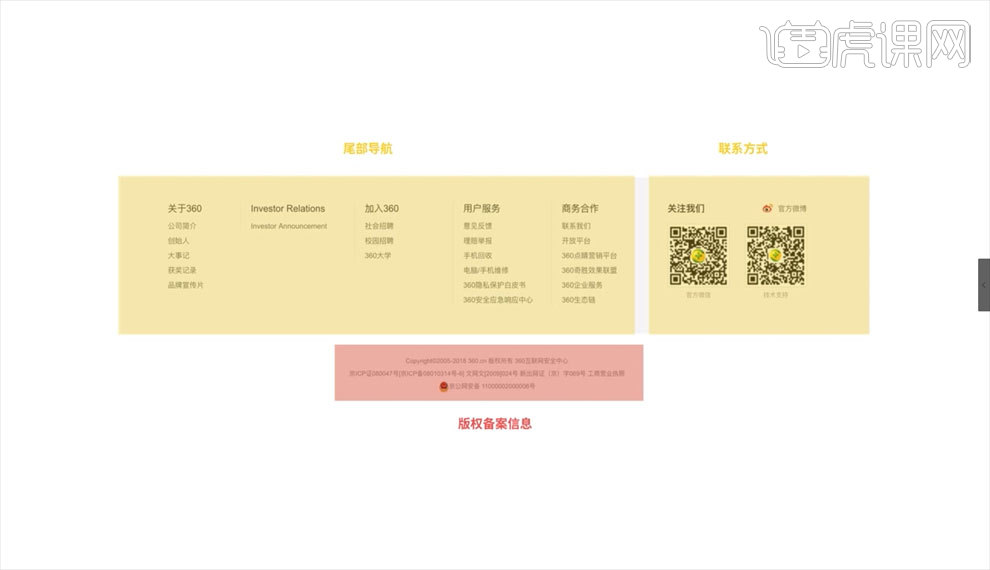
13.【如图所示】在网页的末尾呢,我们可以看到这三个版块,都是很常见的网页版快。

14.接下来给大家讲解一下【版块、组件样式与应用场景】。

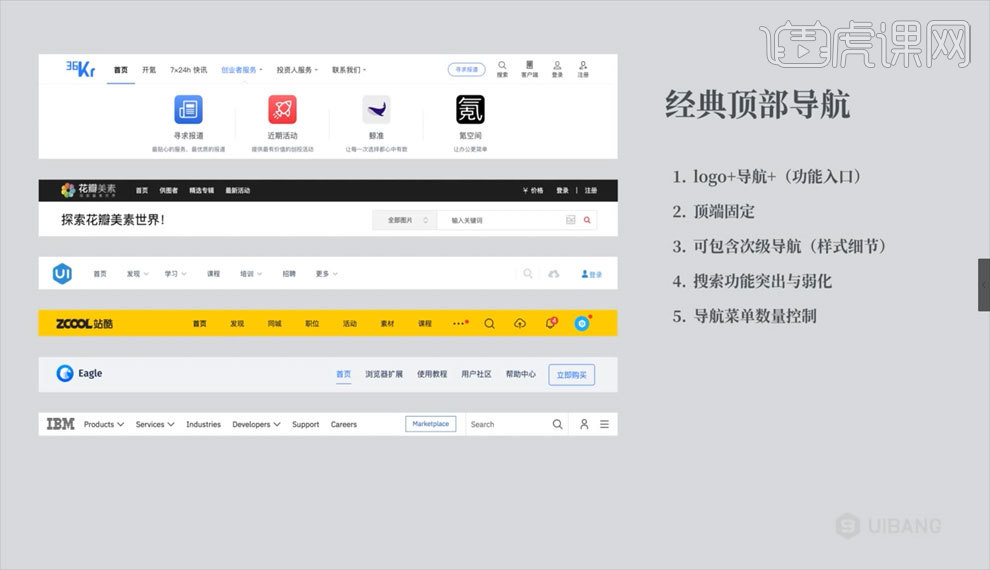
15.【如图所示】首先给大家看一些【顶部导航】的一些样式以及它的一些特点和规范。

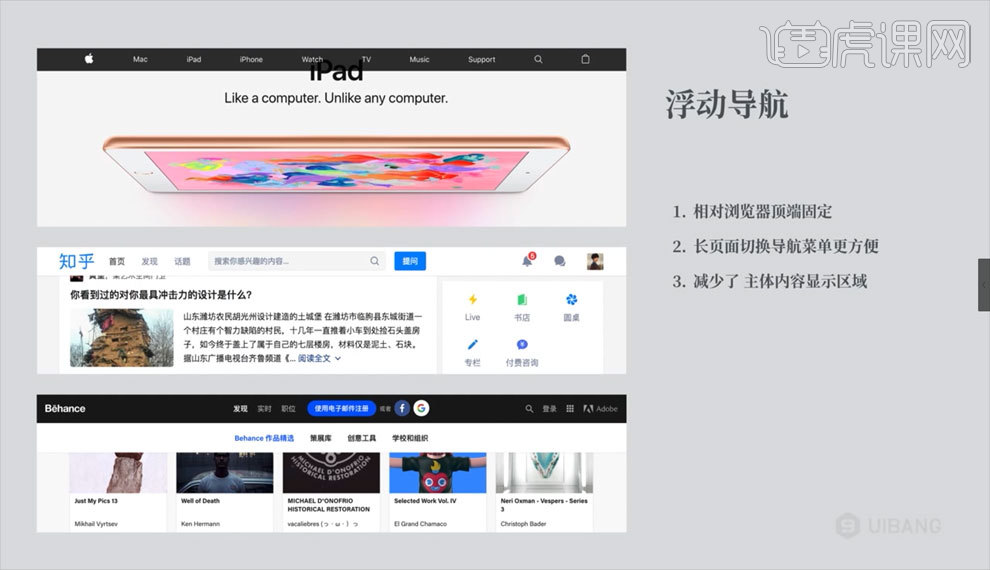
16.除了【顶部导航】之外呢,还有【浮动导航】,【如图所示】这是【浮动导航】的相应特点。

17.【如图所示】是我们【透底导航】的特点和相应的应用场景。

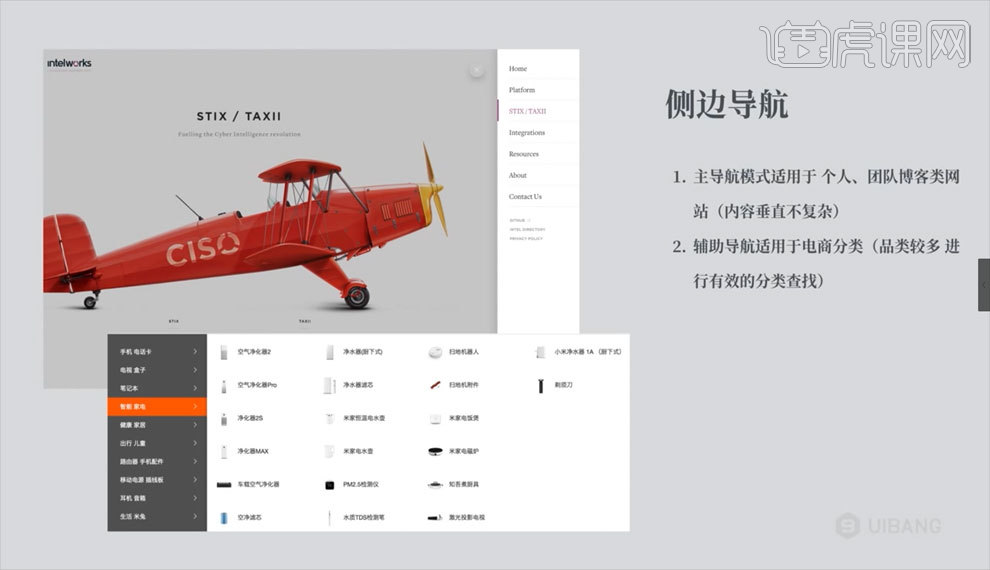
18.最后呢是【侧边导航】,大多数用于个人或者团队博客类的网站,在一些电商网站上也是很常见的一种导航形式。

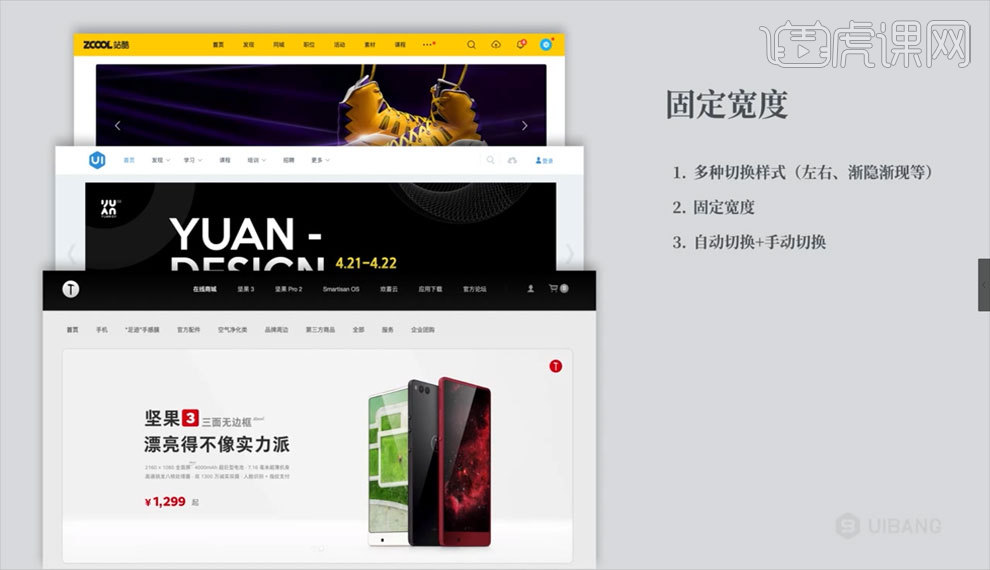
19.接下来给大家讲解【轮播焦点图样式】。

20.【如图所示】为多个固定宽度的大图轮流播放,有多种切换样式,以及自动切换+手动切换两种方式。

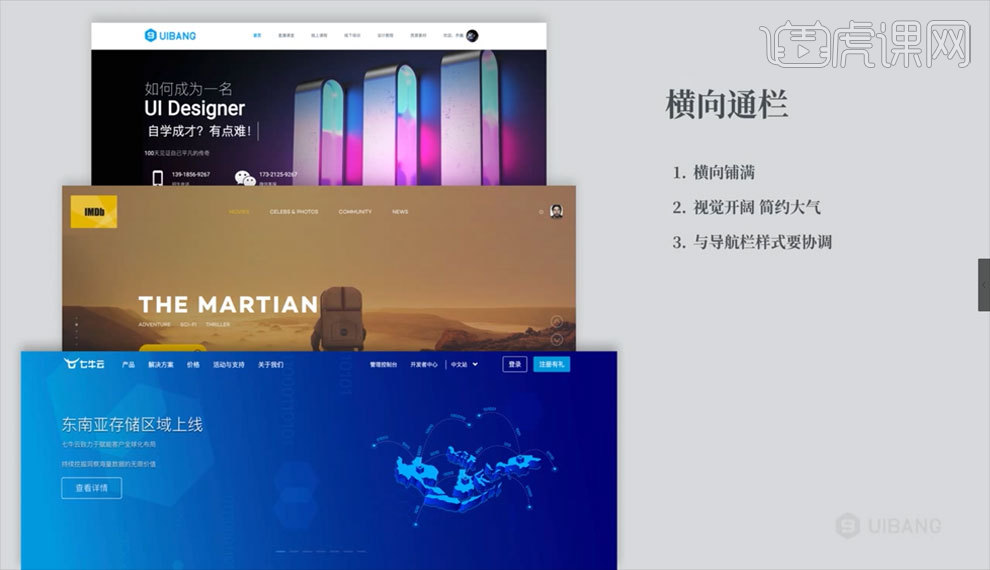
21.【横向通栏】也是焦点图的一种表现方式,主要特点为横向铺满,视觉开阔、简约大气,但是与导航栏的样式要协调。

22.好的,接下来给大家讲解【新闻与产品】。

23.【如图所示】新闻列表的制作规范和特点。

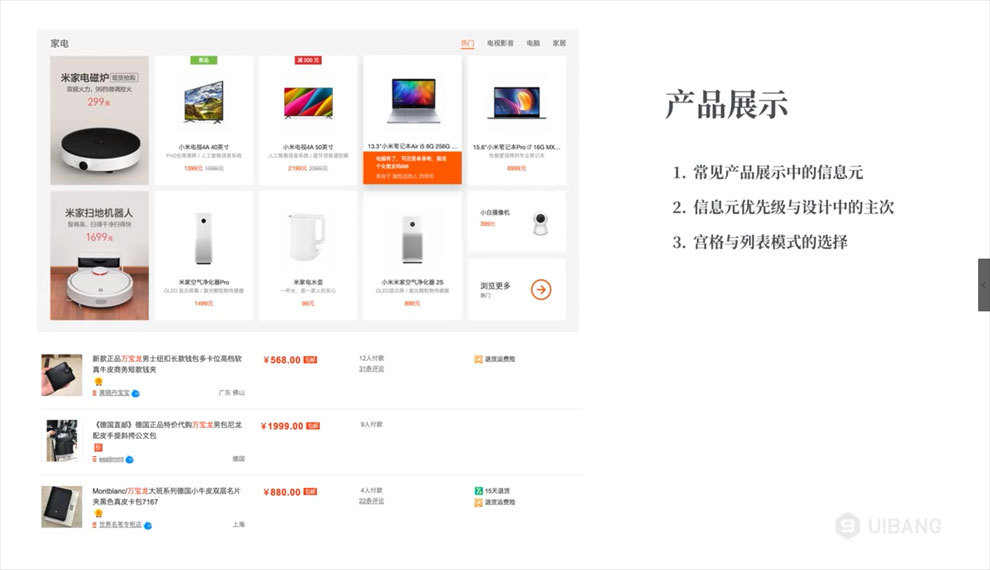
24.在设计【产品展示】板块的时候呢,我们要注意产品展示中的信息元,明白信息员的优先级与设计中的主次,以及宫格与列表的模式选择。

25.接着给大家讲一下【现代与传统设计模式的区别】。

26.现代网页设计呢,有几个特点,【特点一】横向版块分解明显。

27.【特点二】减少过度的阴影修饰。

28.【特点三】构图、配色、字体上的设计更加大胆,敢于突破。

29.我们在设计网页的时候有着一些平台的规范,首先是【网页的设计尺寸】。

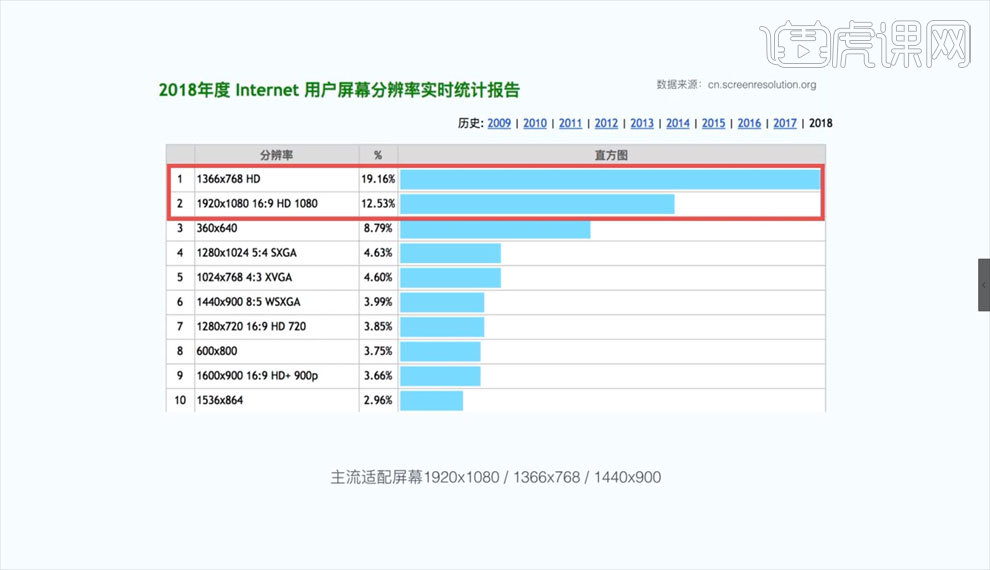
30.【如图所示】这是用户使用的屏幕分辨率的一个报表,我们在设计的时候要先满足主流的用户它们的显示器分辨率的大小,然后再着手去设计。

31.然后要考虑【网站行业的性质】,不同的网站它们展示的内容不同,相应的网页设计的时候大小也就不同。

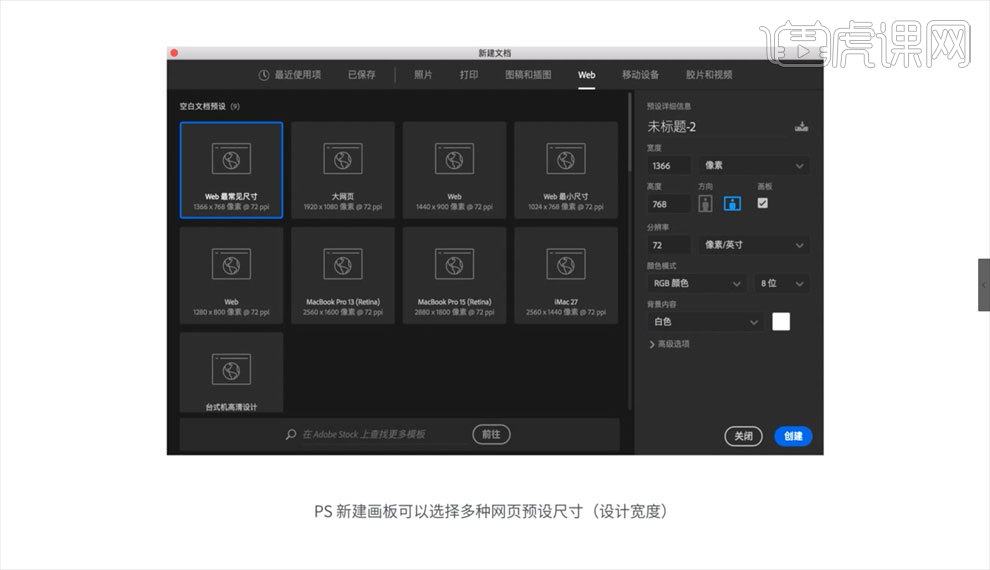
32.【如图所示】我们在用PS进行制作的时候,新建画板里的Web选项就可以选择多种网页的预设尺寸。

33.【如图所示】这里呢给大家一个视觉宽度的建议,这个不是固定的,大家可以自行考虑。

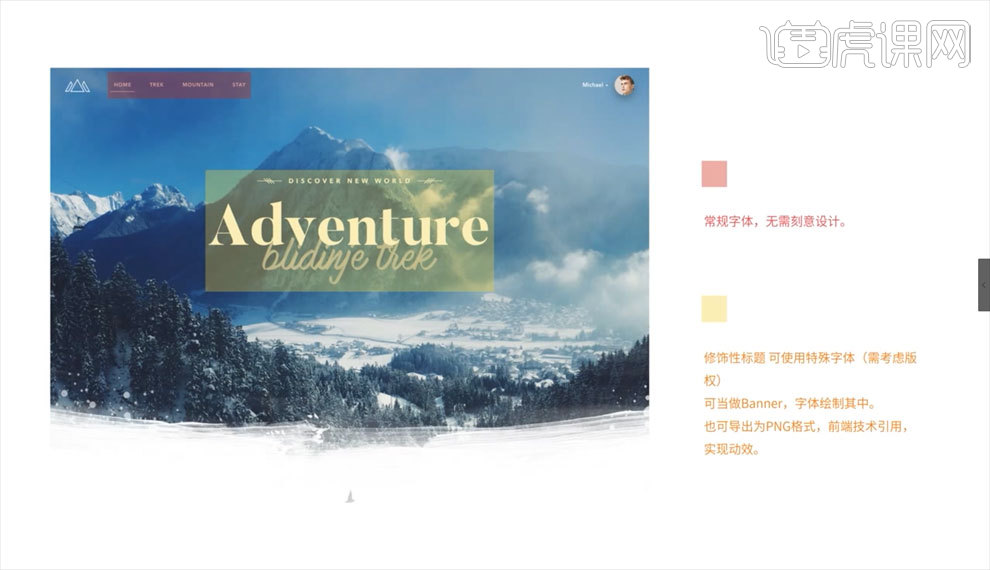
34.接着给大家讲一下在设计中对于字体的选择,当然大家需要注意字体的版权问题,【如图所示】这个网页所使用的是常规的字体,没有什么刻意的设计。

35.【如图所示】这是一些常见的字体选择和字号的大小。

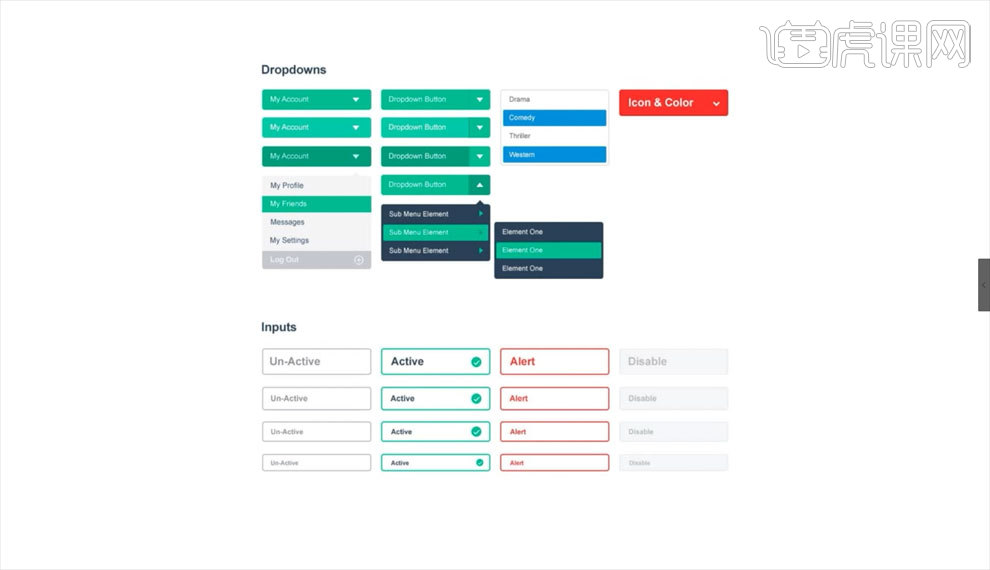
36.字体讲完了,接着给大家讲一下设计中【控件&样式管理】。

37.【如图所示】这是对于标准化控件的一个操作。

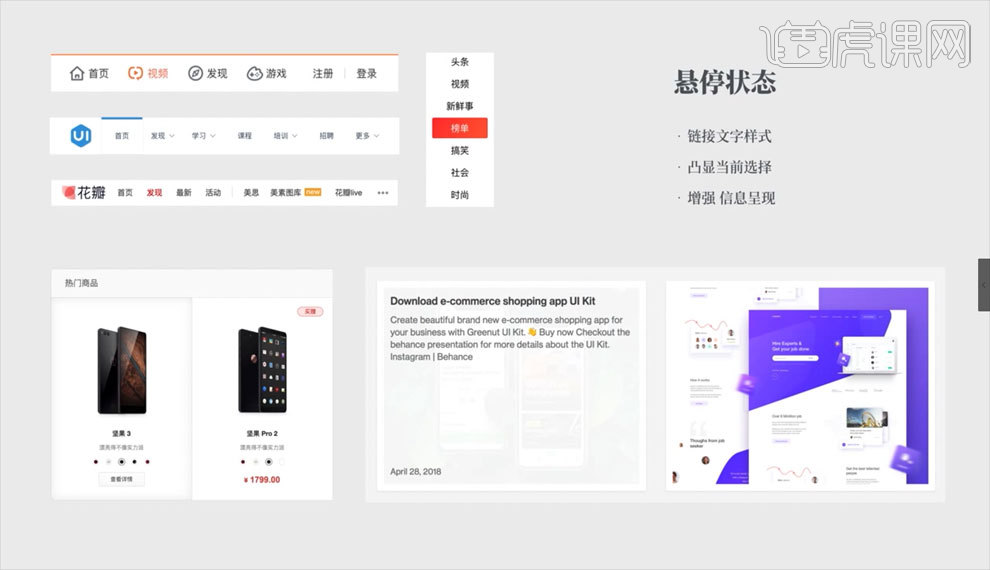
38.我们在设计的时候需要考虑到网页的一个交互性,【像下拉菜单】啊,【悬停状态】啊。

39.本节课程到此结束,下节课为大家讲解一下网页设计中的一些案例,谢谢观看。

相关教程
热门百科
索引
html5+css3网页设计基础教程讲解
Axure网页设计怎么设置页面颜色?
dw网页设计中的动画导航如何设置?
UI网页设计规范
web网页设计组成与规范
相关百科
最新知识
相关教程