UI网页设计规范发布时间:2019年11月07日 10:04
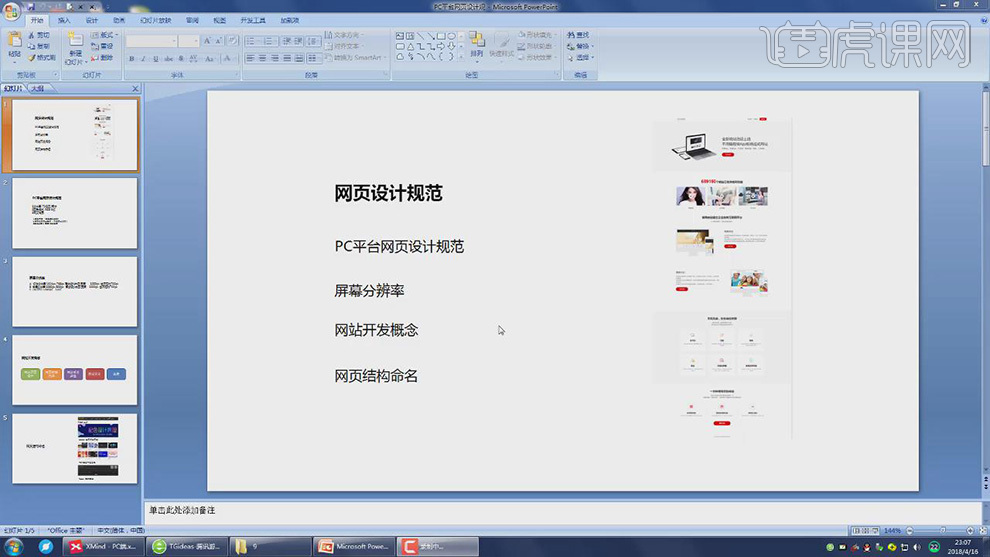
1. 【网页设计规范】:1、PC平台网页设计规范;2、屏幕分辨率;3、网站开发概念;4、网页结构命名。

2. 【PC端】:1、网站界面设计规范:文字规范、网站类型、网页安全宽度;2、响应式。

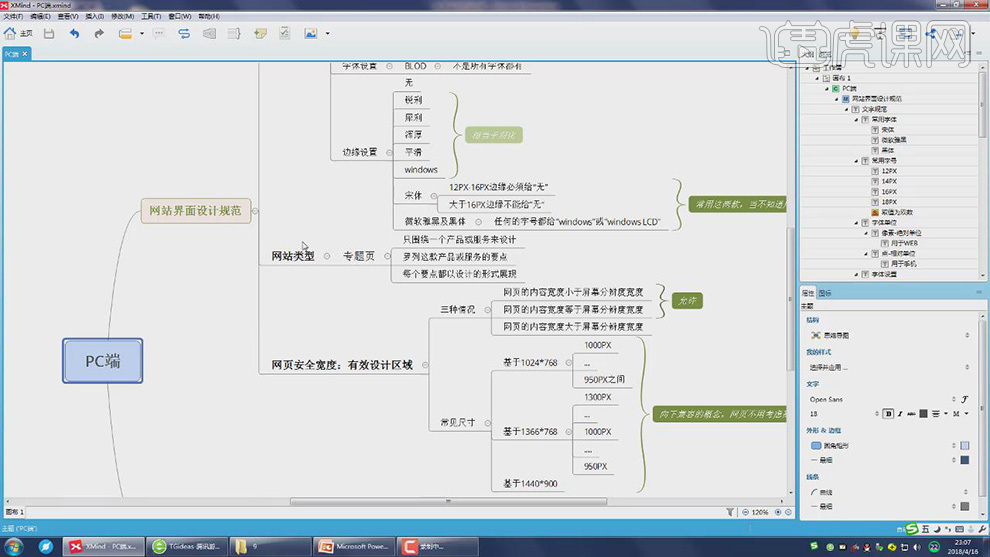
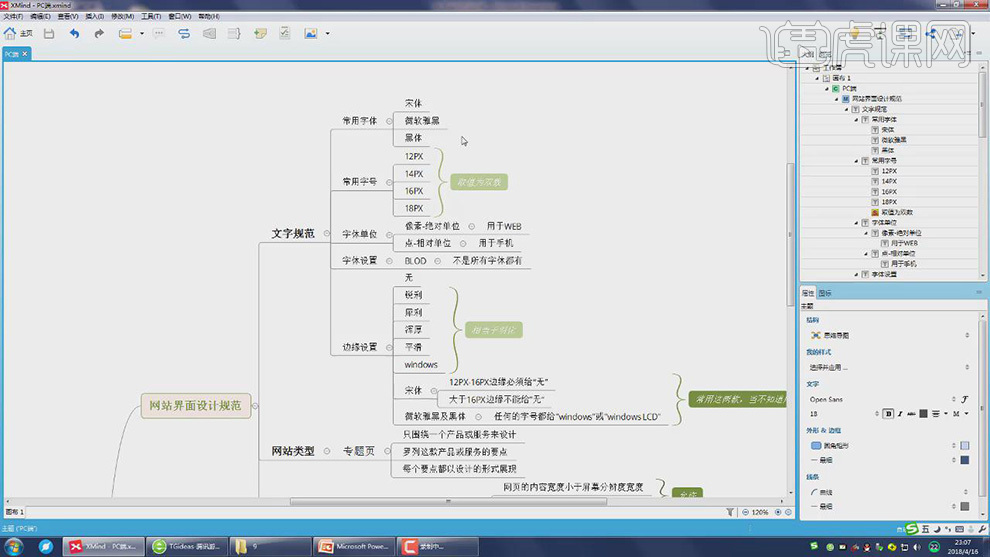
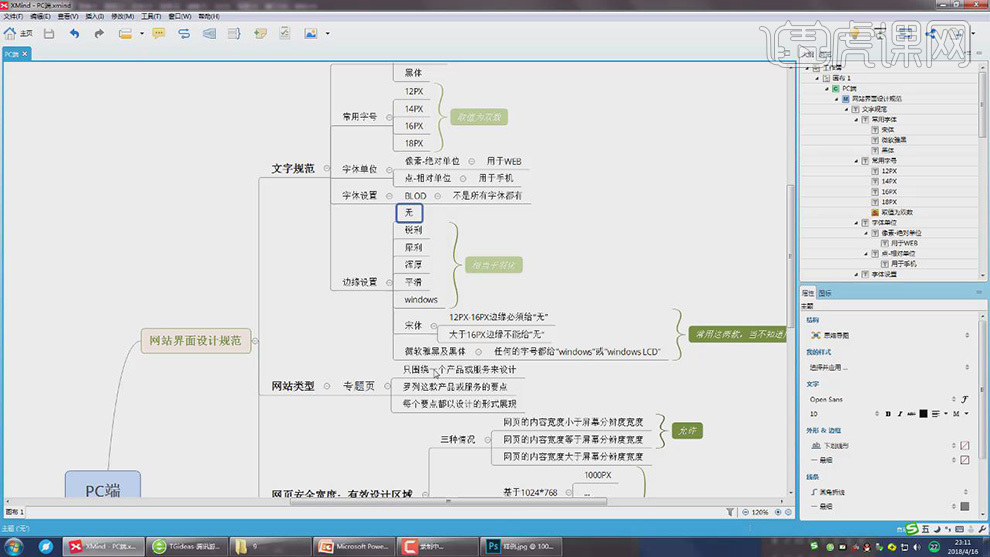
3. 【文字规范】:常用字体、常用字号、字体单位、字体设置、边缘设置。

4. 【常用字体】:宋体、微软雅黑、黑体;【常用字号】:12px、14px、16px、18px;【字体单位】:像素、点;【字体设置】:BLOD;【边缘设置】:无、锐利、犀利、浑厚、平滑、Windows。

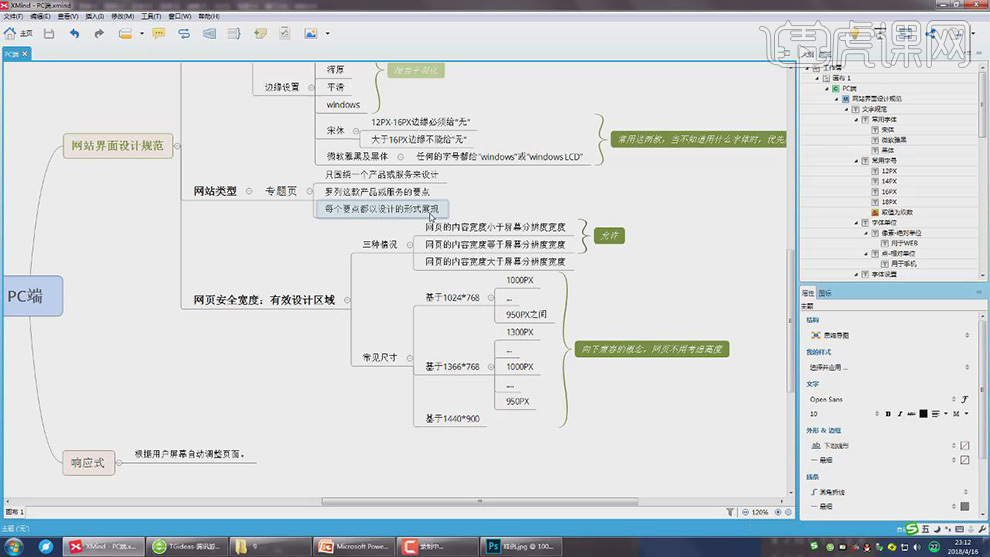
5. 【网站类型】-【专题页】分为:只围绕一个产品或服务来设计、罗列这款产品或服务的要点、每个要点都以设计的形式展现。

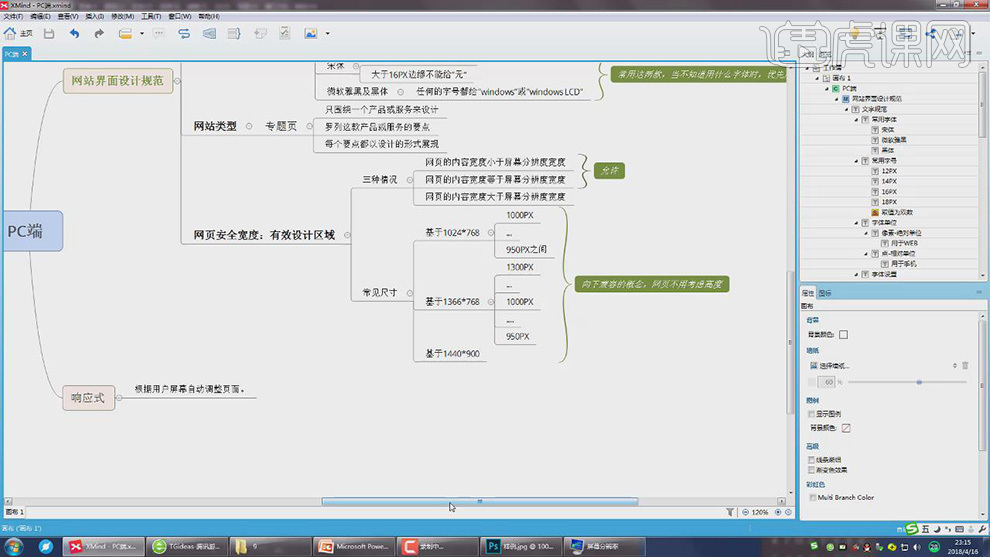
6. 【网页安全宽度】:有效设计区域;1、三种情况:网页宽度允许(小于)、(等于)屏幕分辨率宽度,网页宽度不允许大于屏幕分辨率宽度;2、常见尺寸:基于1024*768、基于1336*768、基于1440*900。

7. 【响应式】:根据用户屏幕自动调整页面;响应效果如图。

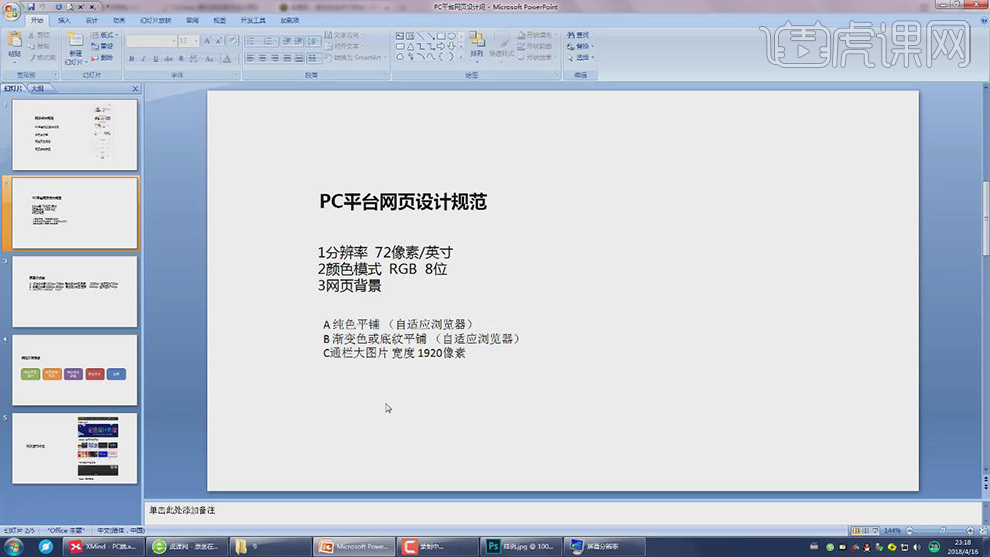
8. 【网站开发概念】:1、分辨率:72像素/英寸;2、颜色模式:RGB 8位;3、网页背景:A、纯色平铺B、渐变色或底纹平铺C、通栏大图片。

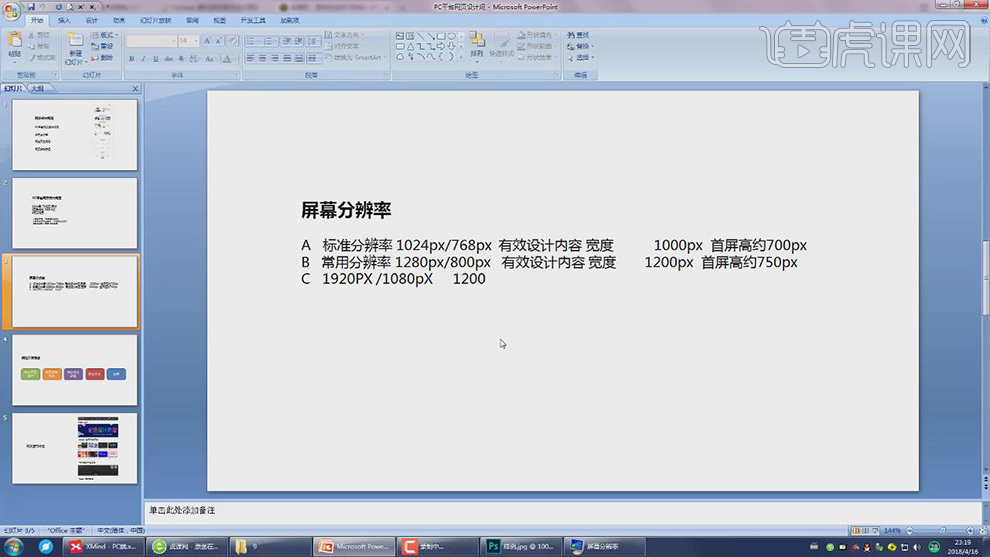
9. 【屏幕分辨率】:A:标准分辨率1024px/768px,有效设计内容宽度1000px,首屏高约700px;B:常用分辨率1280px/800px,有效设计内容宽度1200px,首屏高约750px;C:1920px/1080px,有效设计内容宽度1200px-1400px。

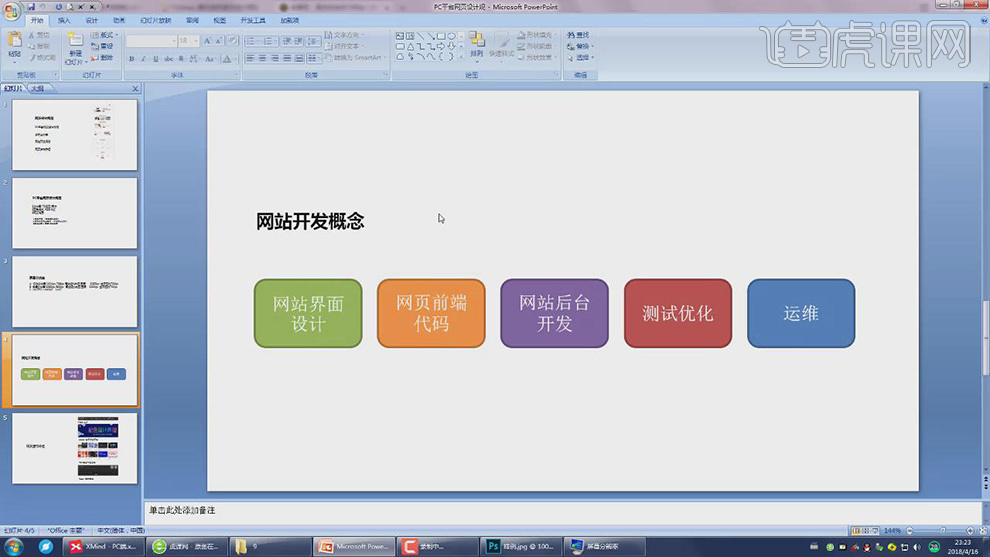
10. 【网站开发概念】:网站界面设计、网页前端代码、网站后台开发、测试优化、运维。

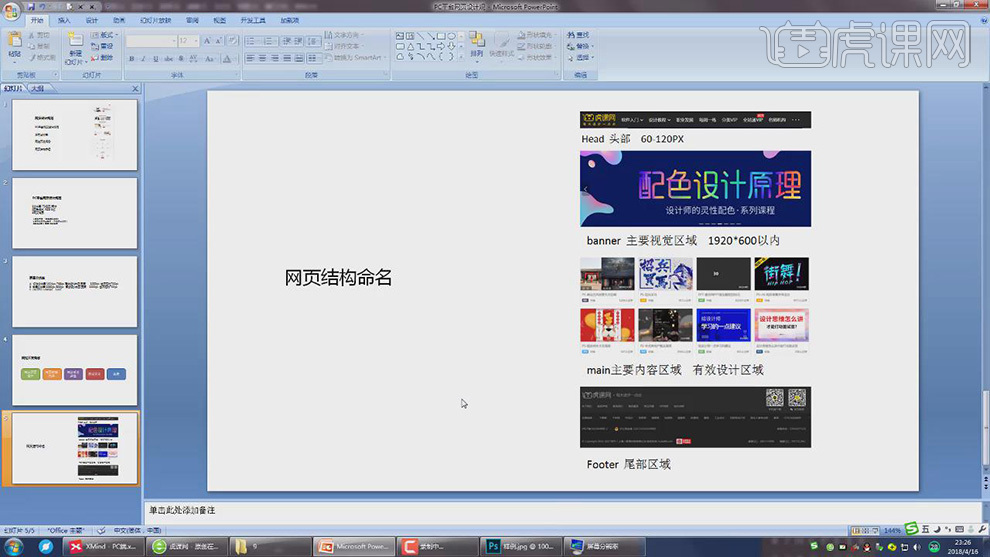
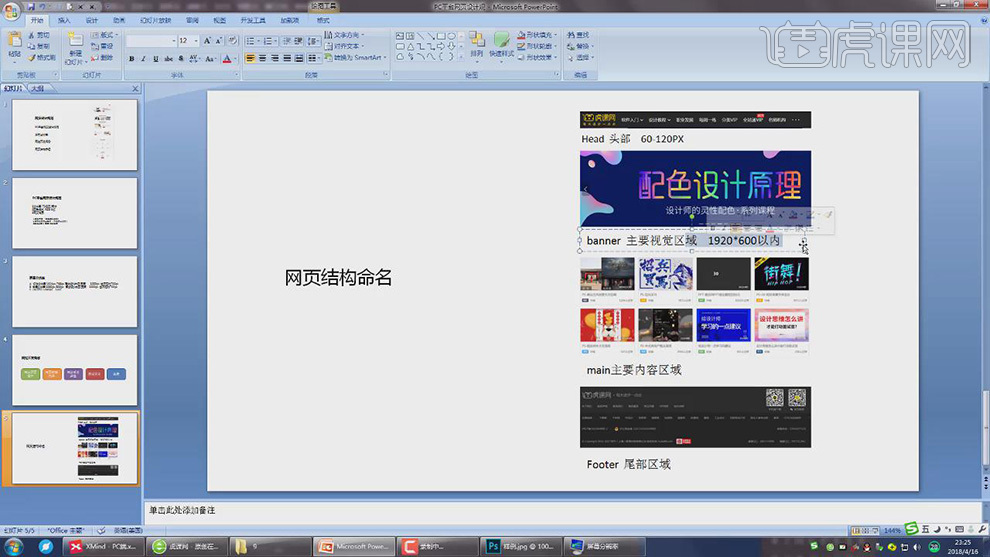
11. 【网页结构命名】:(以虎课网为例)1、Head头部(LOGO、栏目),高度60-120px;2、banner主要视觉区域,尺寸1920*600以内。

12. 【网页结构命名】:3、main主要内容区域,主要注意有效设计区域;4、Footer尾部区域。