axure设计app

1.【矩形工具】画五个矩形平均排列,在下方依次拖入图标素材,调整位置【如图所示】。

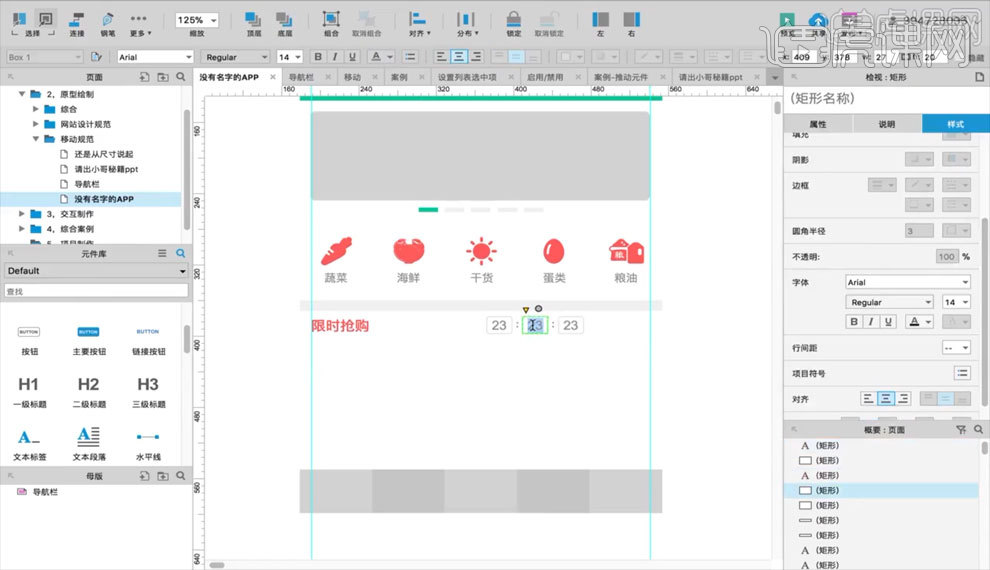
2.修改图标颜色,【文字工具】打字,【矩形工具】画矩形,【文字工具】打字,画圆角矩形,内部输入数字作为倒计时模块【如图所示】。

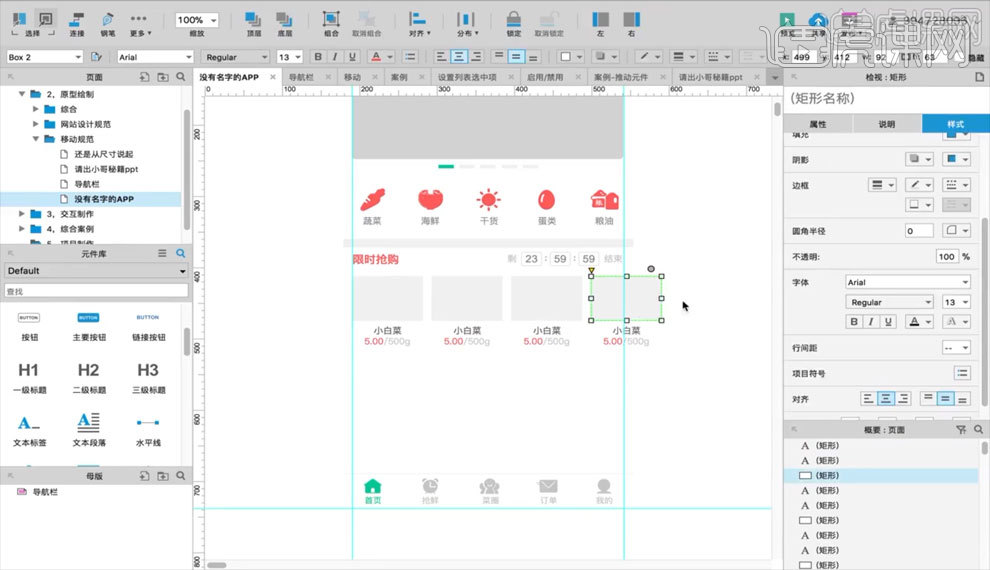
3.【矩形工具】画矩形,【文字工具】打字,复制多层依次排列,注意大小和间距【如图所示】。

4.将超出页面外的矩形调整大小,修改文字颜色【如图所示】。

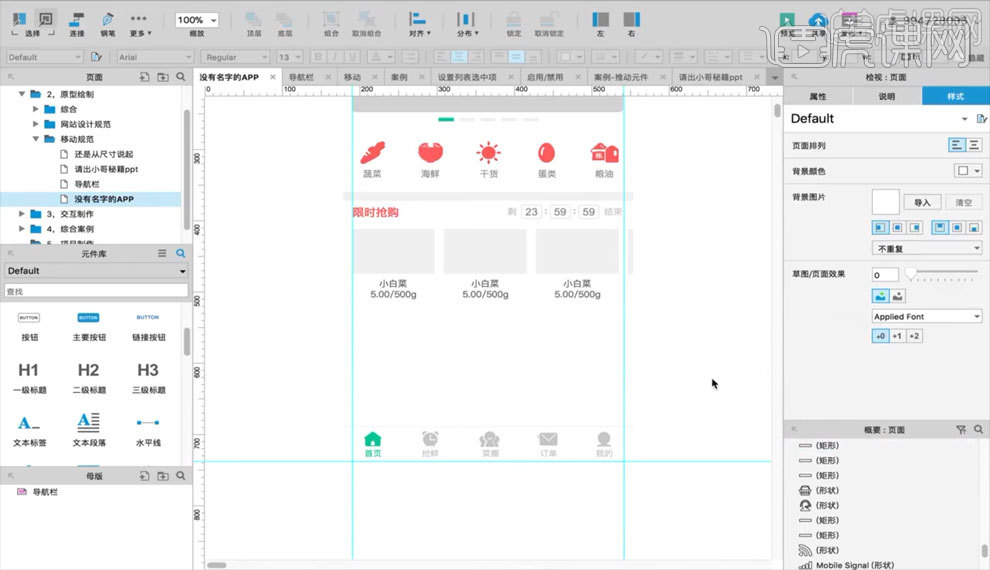
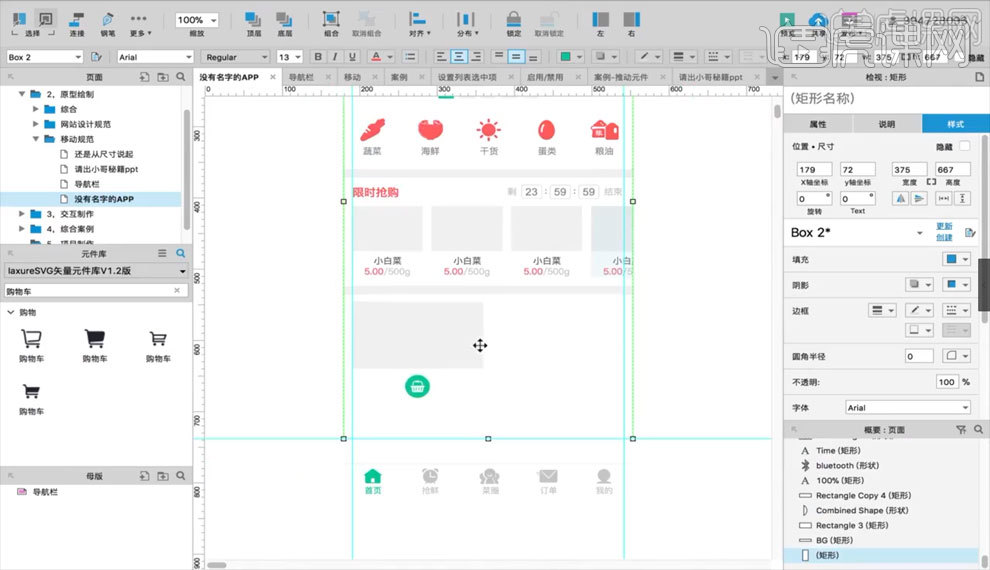
5.【矩形工具】画矩形,【椭圆工具】画圆,拖入图标素材至圆形内,修改颜色【如图所示】。

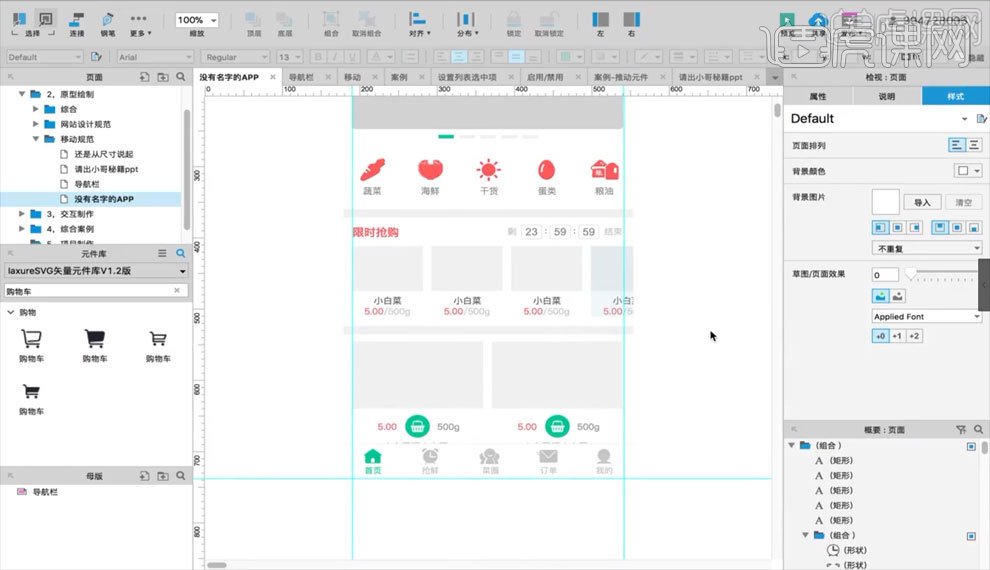
6.复制一层矩形和圆形图层,排列好位置,【文字工具】打字,调整文字颜色【如图所示】。

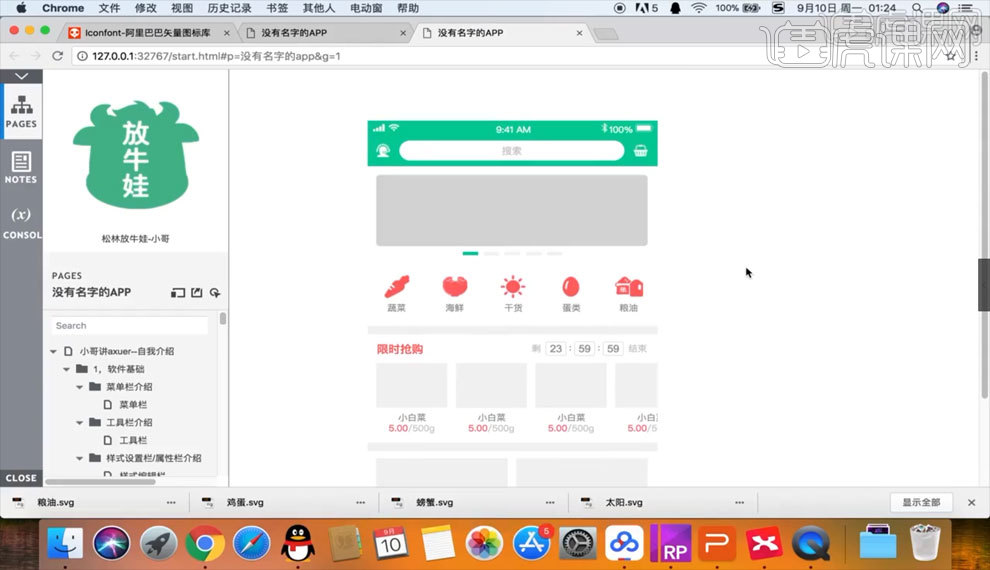
7.做好之后,实际效果图【如图所示】。

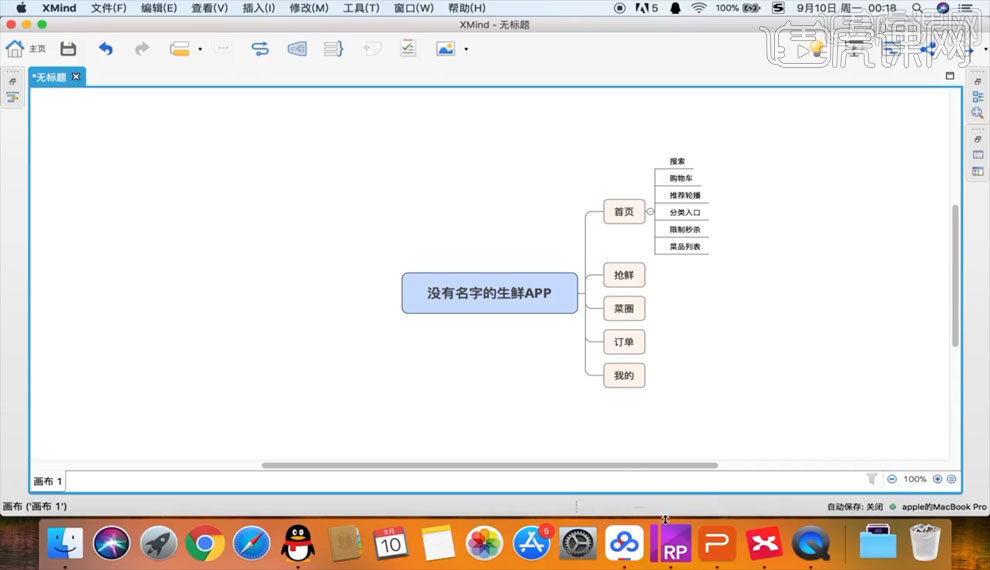
1.【如图所示】为我们本节课程要制作的APP的思维导图。

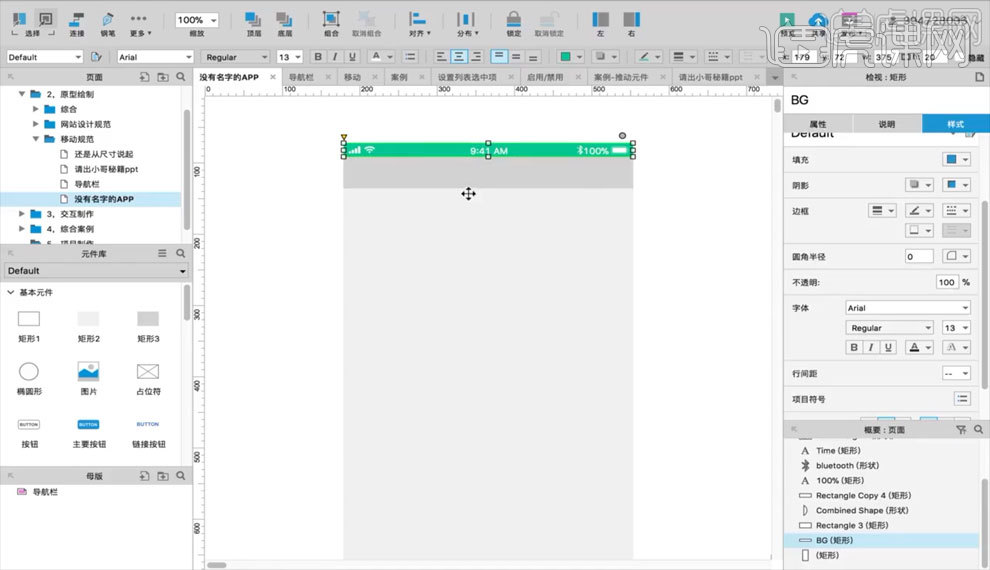
2.【矩形工具】画矩形,拖入导航栏素材,调整颜色,在导航栏下方画矩形,调整颜色【如图所示】。

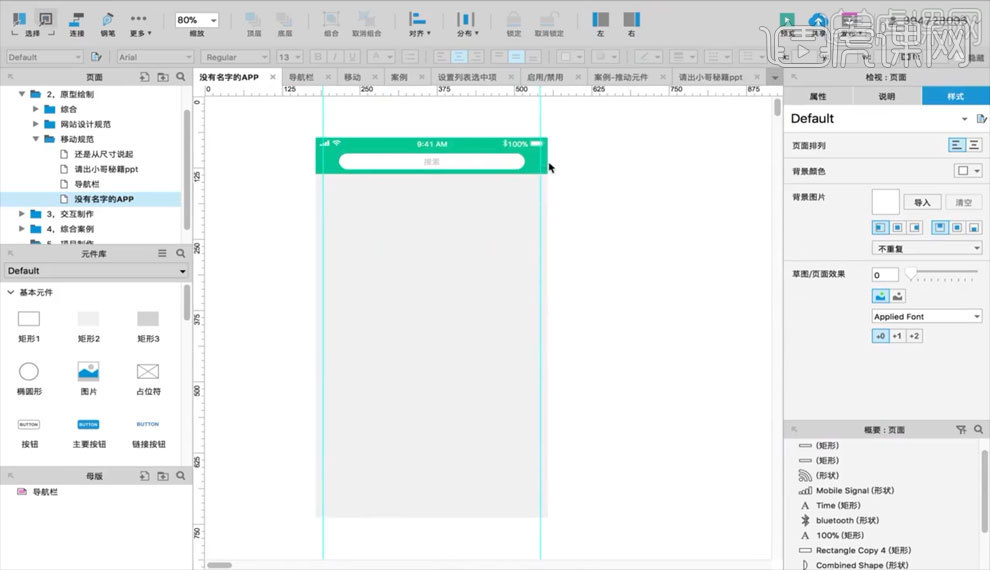
3.【矩形工具】画矩形,调整圆角,【文字工具】打字,在页面两边做出参考线【如图所示】。

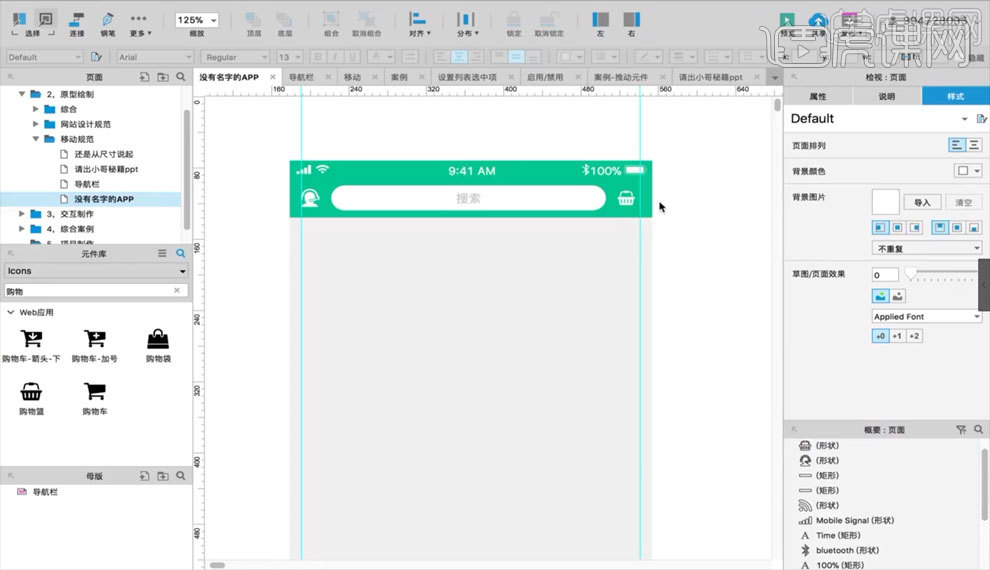
4.在搜索框两侧拖入图标素材【如图所示】。

5.【矩形工具】画矩形,调整圆角,在下方画小矩形,复制多个依次排列【如图所示】。

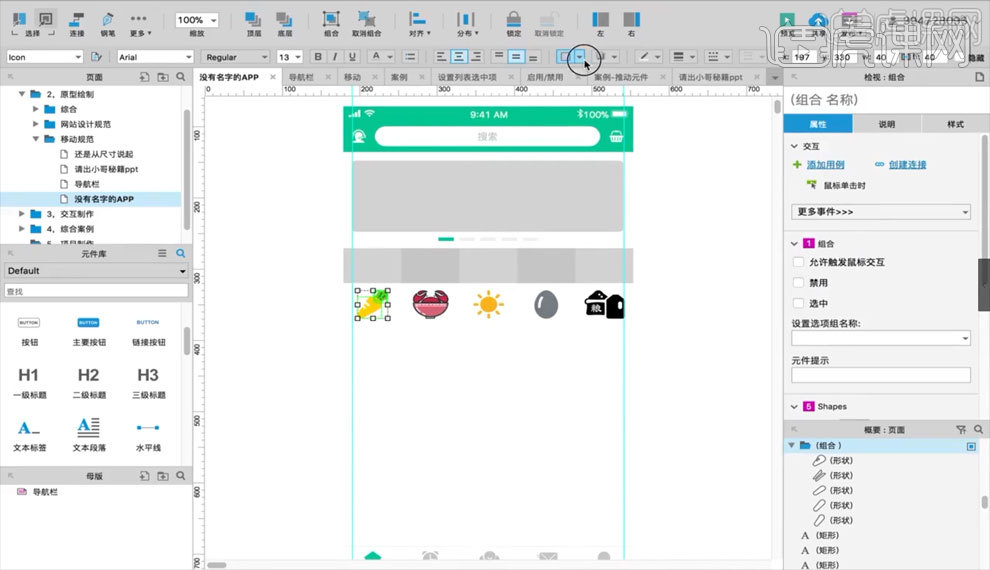
6.在页面下方画矩形,平均分为五个区域,拖入图标素材,调整距离位置【如图所示】。

7.【文字工具】打字,调整图标颜色【如图所示】。

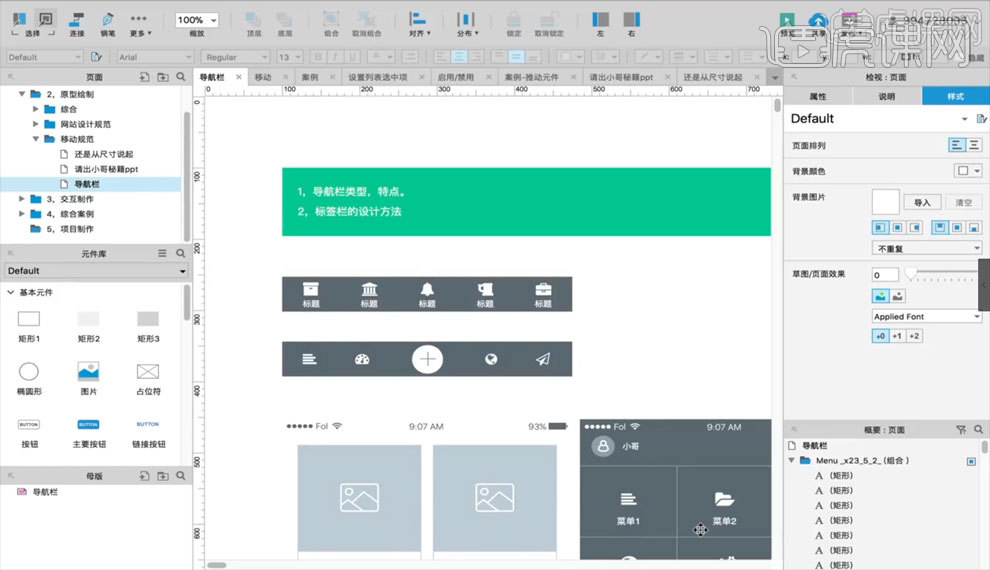
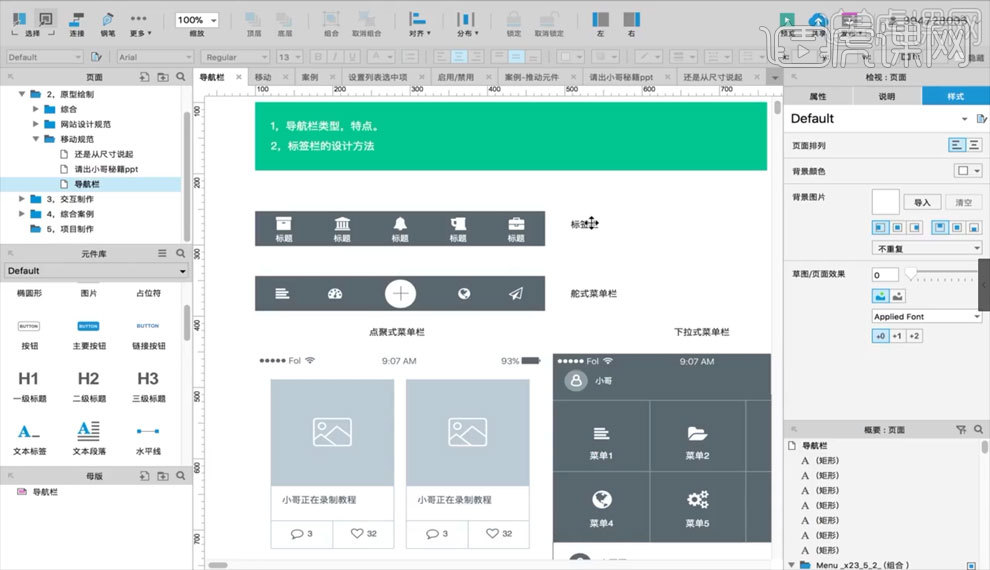
1.本节课给大家讲解导航栏的类型和特点以及相关的设计方法【如图所示】。

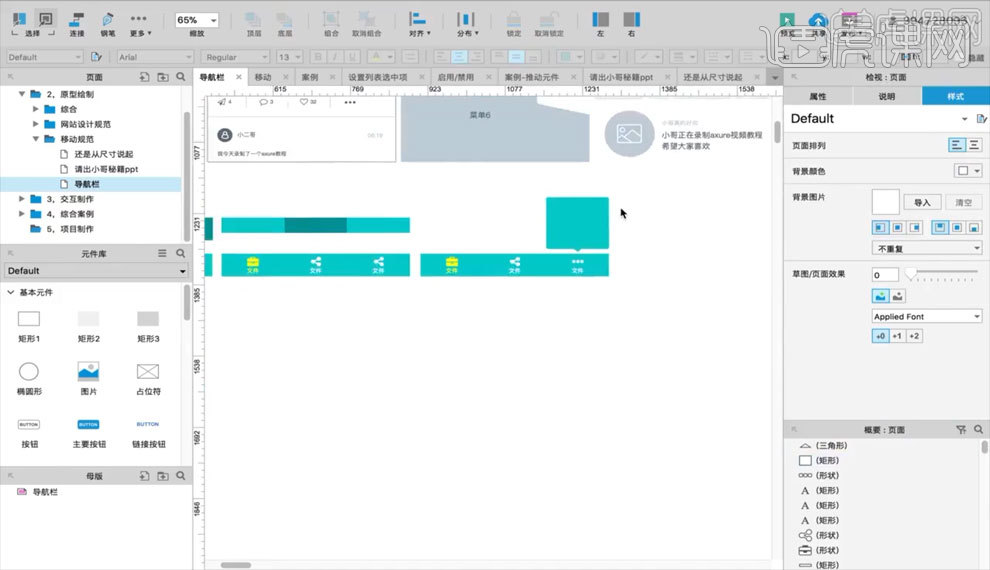
2.【如图所示】这两个为常规【菜单栏】和【舵式菜单栏】,能够将软件的重点内容直接表现出来,能够降低用户的操作成本,让用户使用起来更加方便。

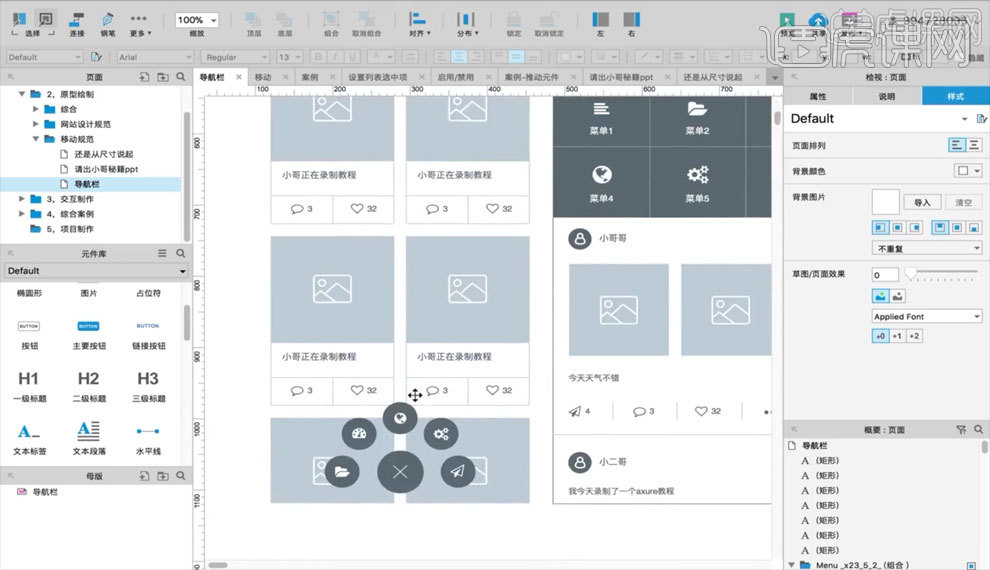
3.【如图所示】为【点聚式菜单栏】,有趣性很高,但是如果用户不了解软件的相关功能的话可能会造成使用不便。

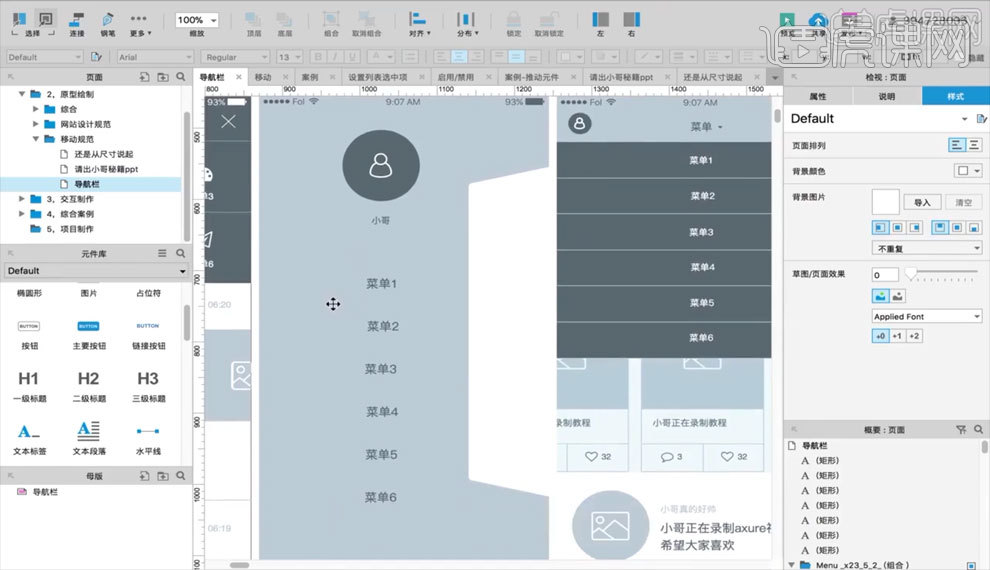
4.【下拉式菜单】可以在里面放很多功能性的东西,同样的如果用户对软件不够了解的话也可能会造成使用上的不便。

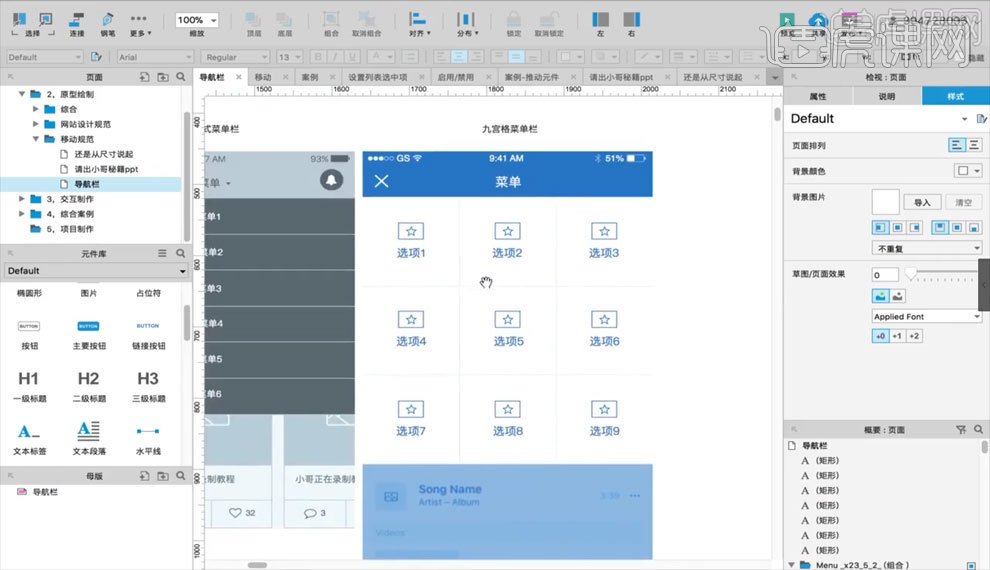
5.【九宫格菜单】很少使用在一级菜单上,因为占用空间很大,用户查找起来不是很方便。

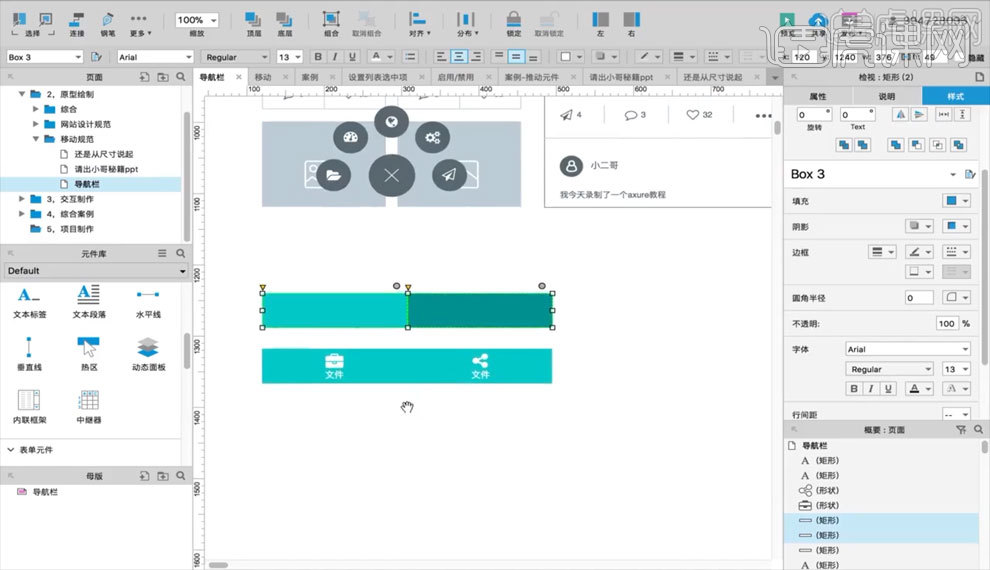
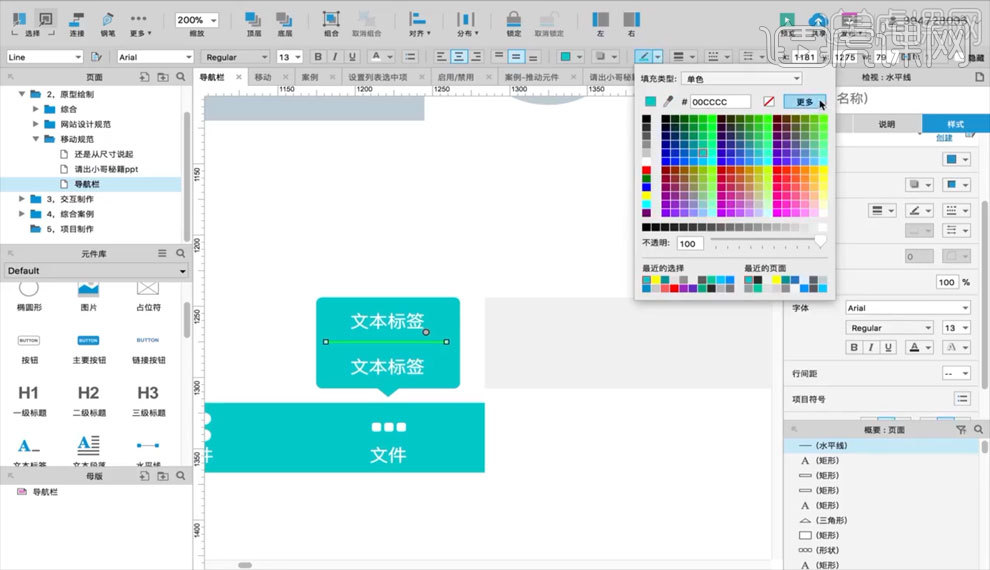
6.【如图所示】这个是有两个按钮的菜单栏画法,注意每个部分的大小均分和图标的位置摆放。

7.【如图所示】是三个按钮的菜单栏画法,并且添加了一个点击之后的显示内容。

8.用【文字工具】直接在图形内打字,就简单的制作好了一个点击之后的弹出菜单栏页面,也是要注意文字的大小和位置,要平均统一。

1.本节课给大家讲解一些设计中一些版块的规范【如图所示】。

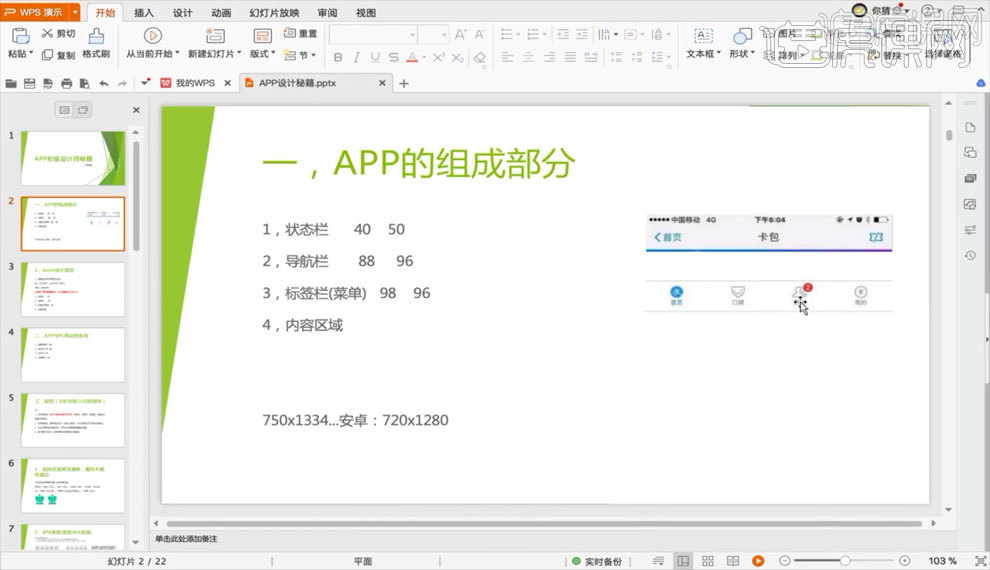
2.这里先给大家讲解一下【APP的组成部分】以及相关的尺寸大小【如图所示】。

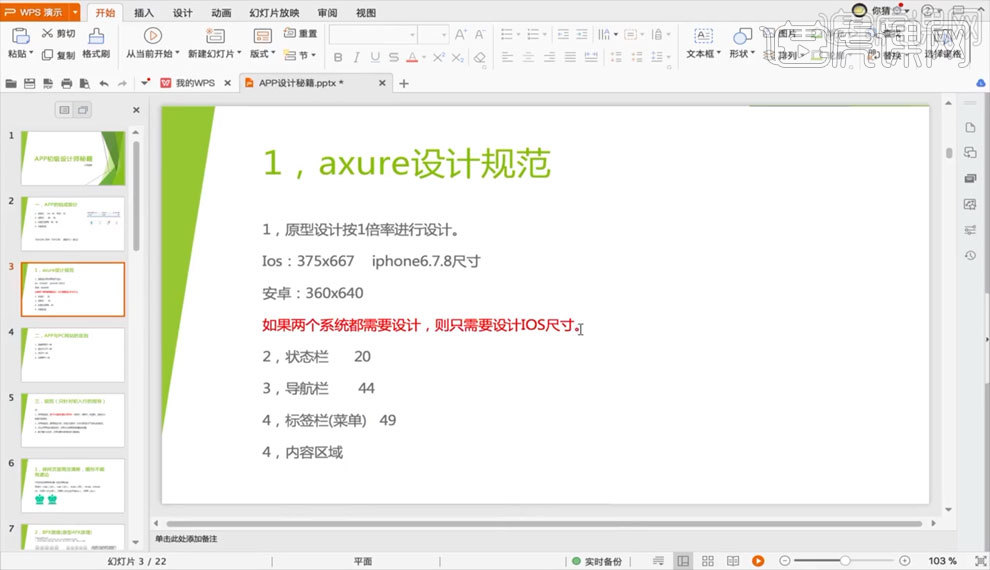
3.在用【axure】进行设计的时候,圆形设计按1倍率进行设计,如果ios和安卓系统都需要设计的话,我们只需要设计ios的尺寸就可以了【如图所示】。

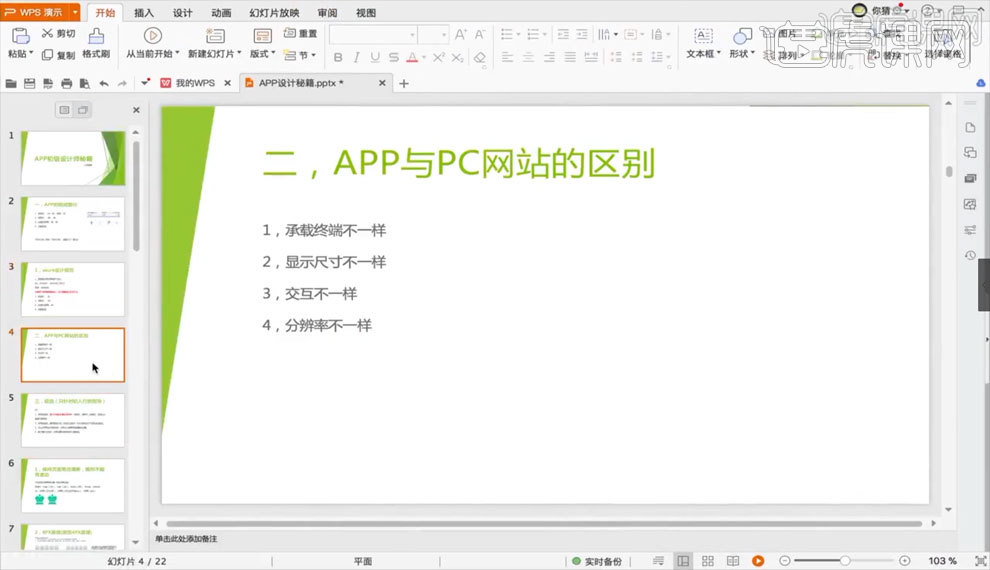
4.在设计之前我们要知道【APP】和【PC】网站有哪些区别【如图所示】。

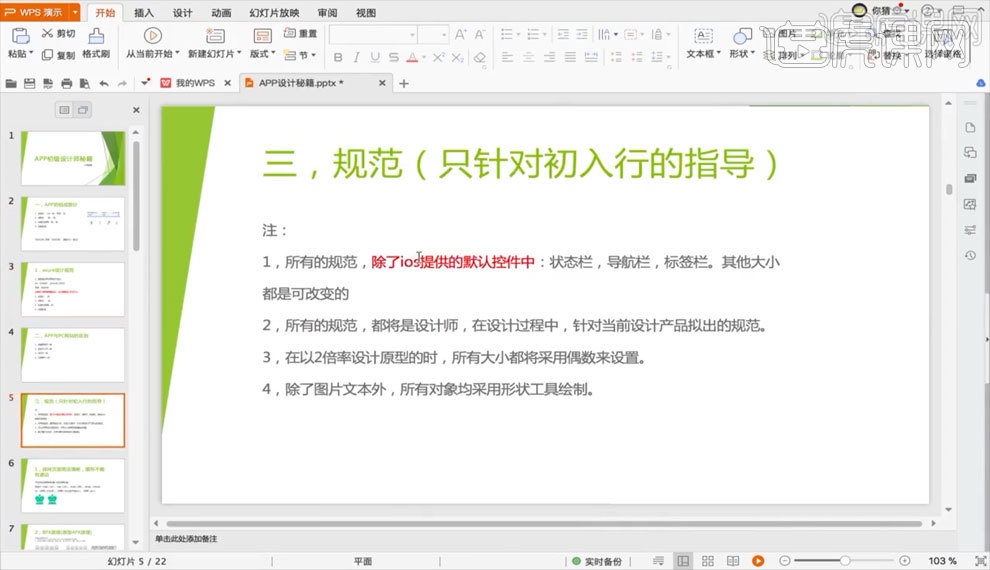
5.【如图所示】除了一些官方提供的默认控件之外,其它的控件大小都是可以改变的。

6.我们在设计的时候要保持页面简洁清晰,图形不能有虚边。

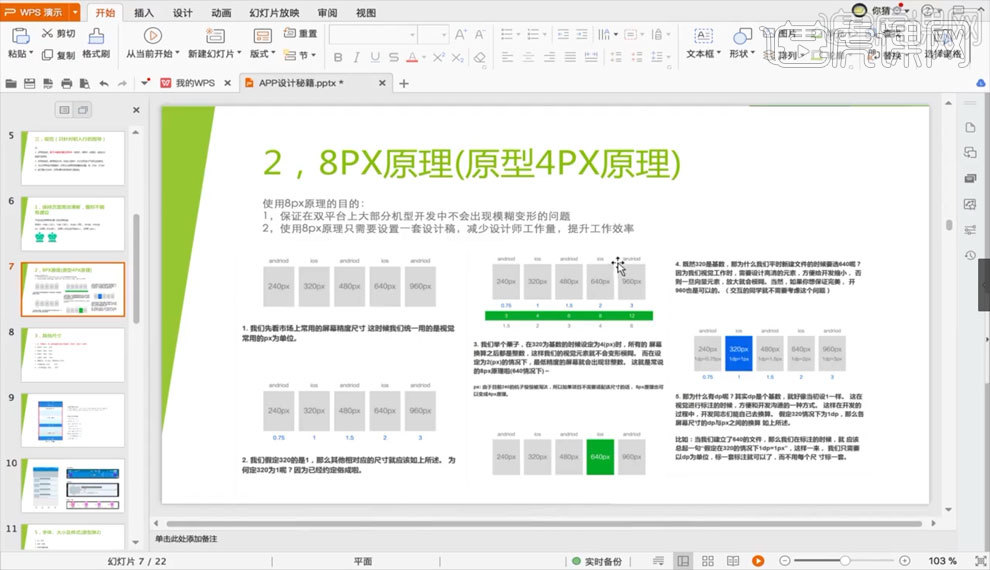
7.【8px原理】是指在设计的时候所有模块的大小都用8的倍数,这样能保证在双平台上大部分机型开发中不会出现模糊变形的问题,还能减少设计师的工作量,提升工作效率。

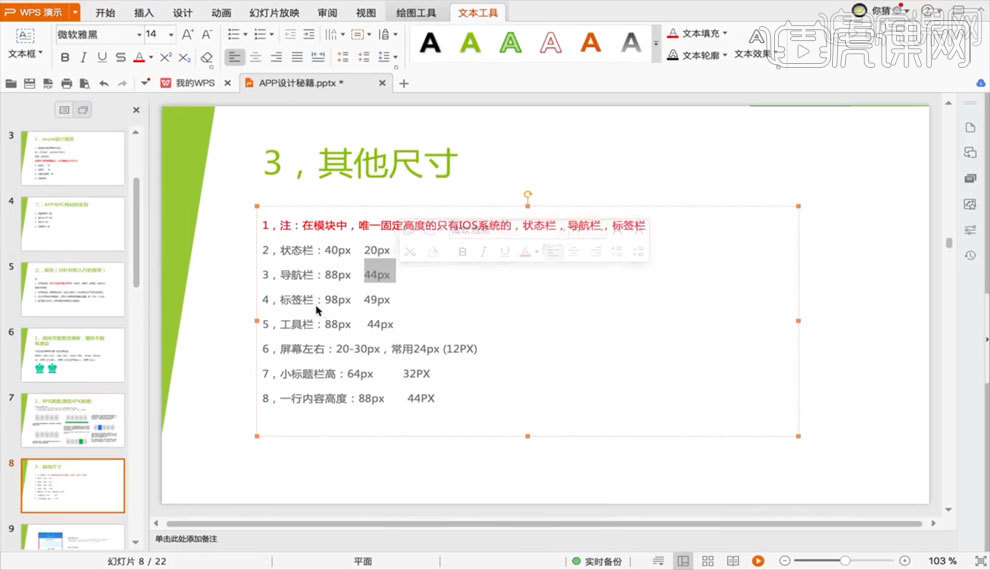
8.这里给大家列举出了设计中经常用到的一些模块的大小尺寸【如图所示】。

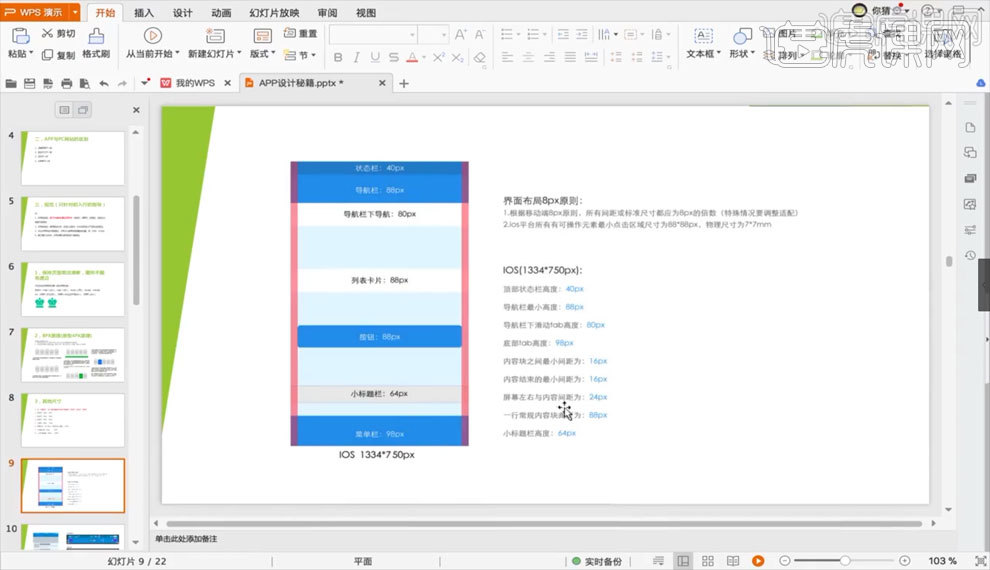
9.这里用图片的方式给大家直观的展现一下设计的布局规范【如图所示】。

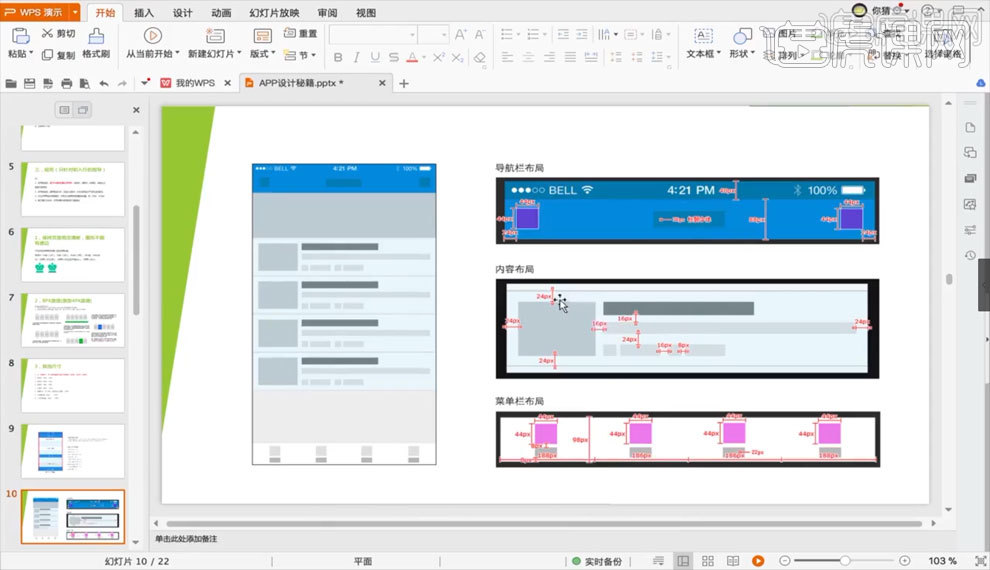
1.【如图所示】这里针对导航栏、内容、菜单栏的布局和各个模块的间距高度,用图片的方式做了一个整理。

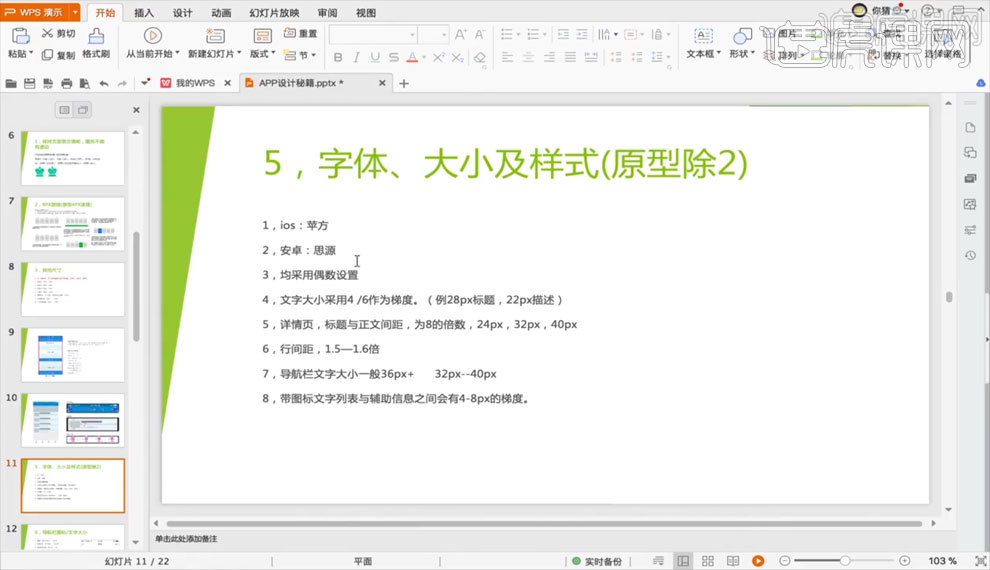
2.在字体的大小和样式上这里也整理出了相应的尺寸规范和字体选择【如图所示】。

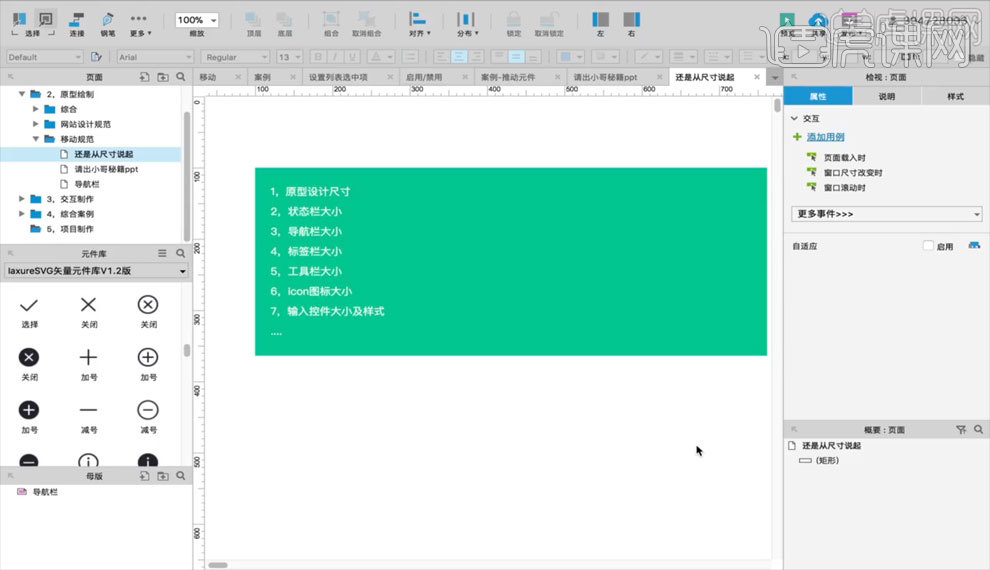
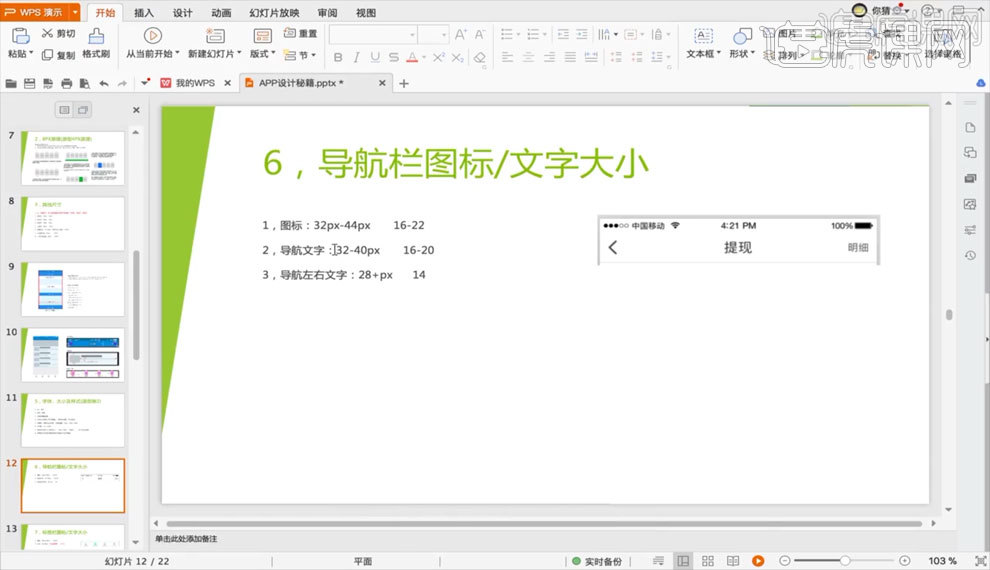
3.在设计的时候导航栏的图标一般在32px-44px,导航文字在32px-40px,导航左右的文字为28+px【如图所示】。

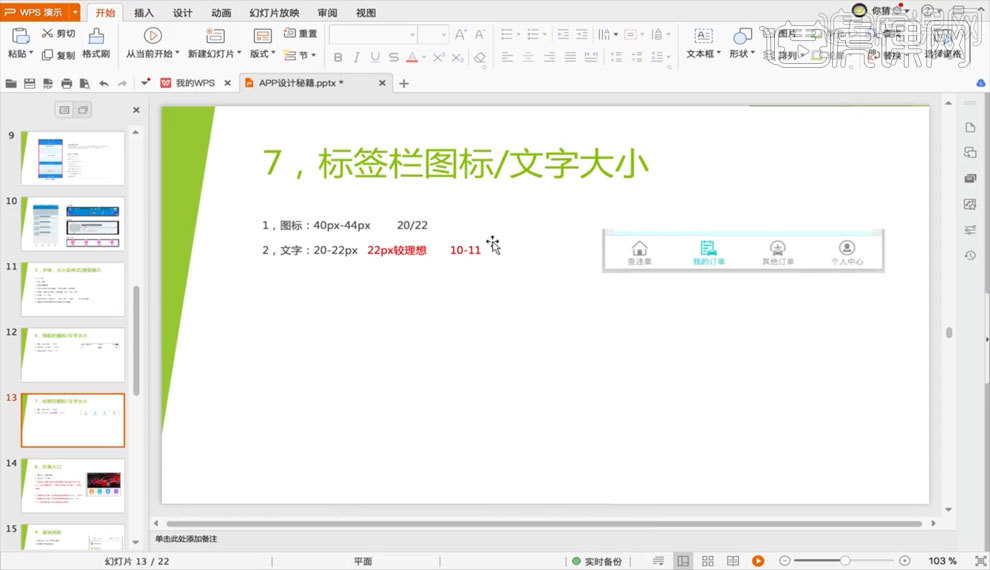
4.标签栏的图标大小在40px-44px,文字大小为20px-22px【如图所示】。

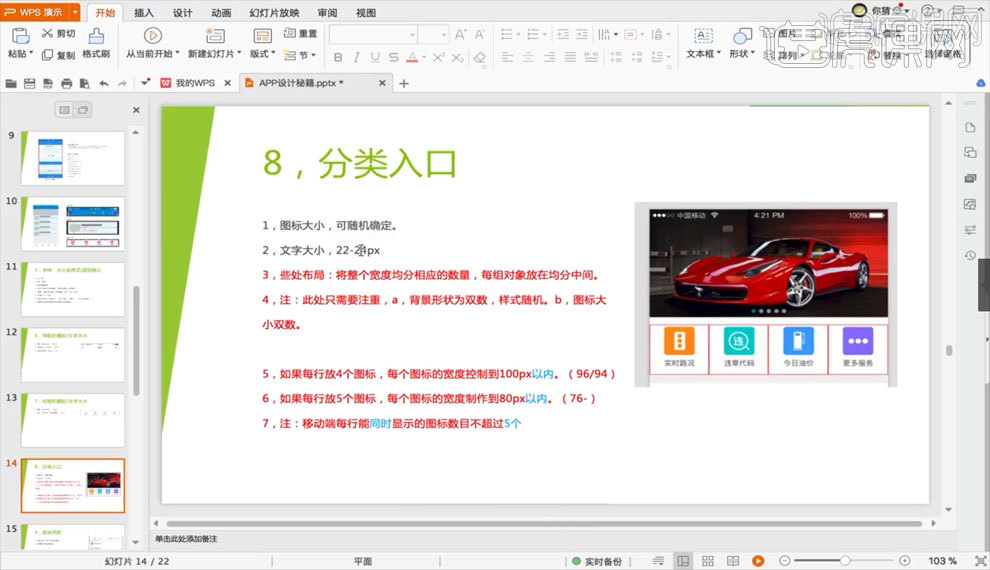
5.【如图所示】为分类入口的图标和文字大小以及相应的布局规范。

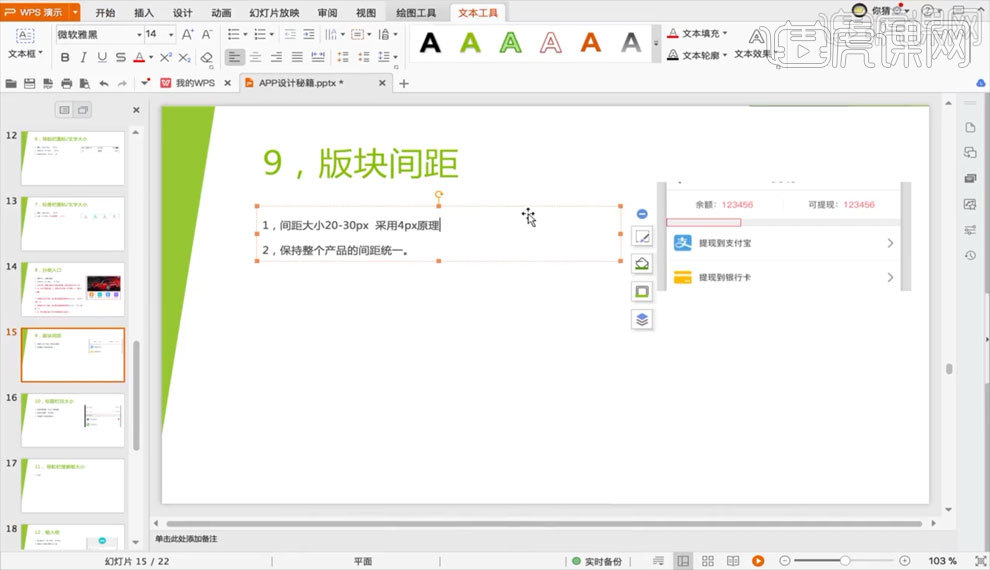
6.【版块间距】,间距大小20px-30px,采用4px原理,要保持整个产品的间距统一【如图所示】。

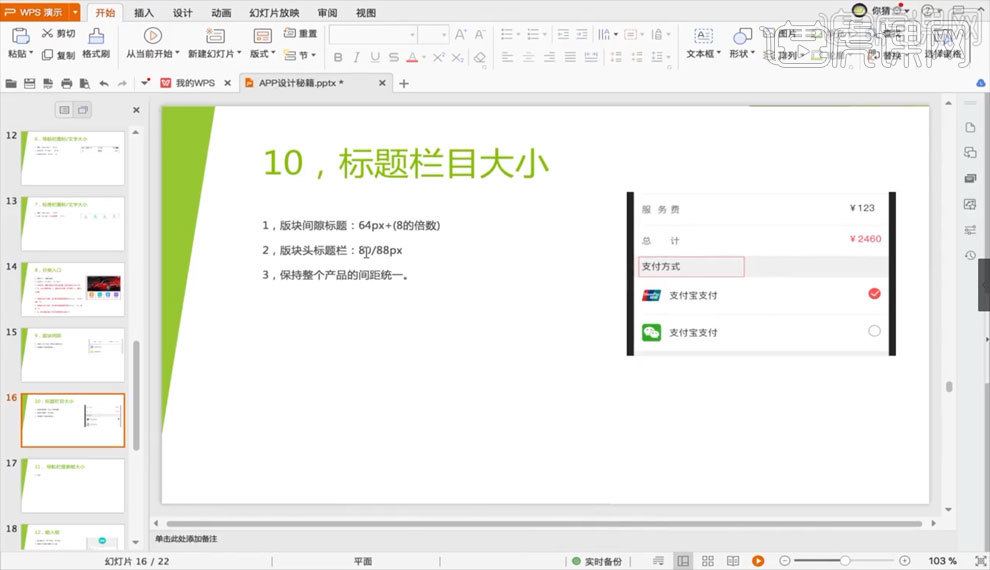
7.【标题栏目大小】,版块间隙标题大小为64px(8的倍数),版块头标题栏大小为80或者88px,同样要保持整个产品的间距统一【如图所示】。

8.导航栏搜索框的大小为56px。

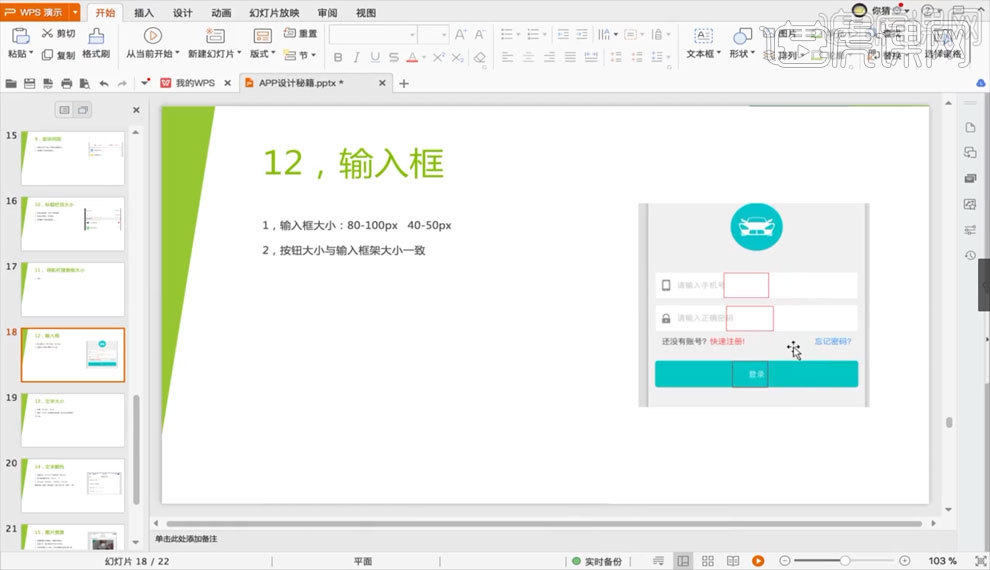
9.【输入框】输入框的大小在80-100px或者40-50px,按钮大小要与输入框架大小一致【如图所示】。

10.【文字大小】标题大小28-32px,或者14-16px,描述大小24-28px(与标题4px的阶梯,也可以6px的阶梯)或者12-18px【如图所示】。

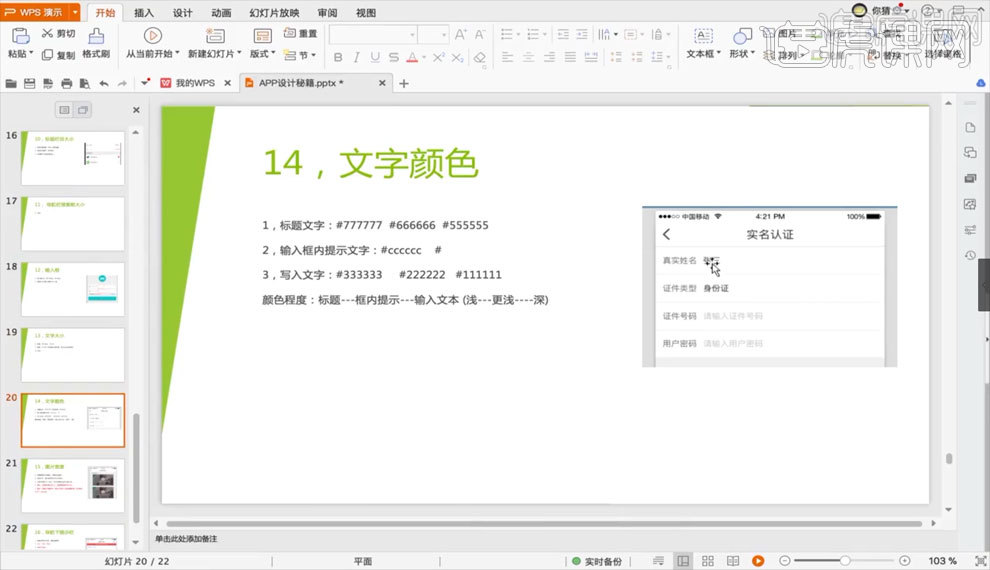
11.【如图所示】为文字的几个常用颜色以及相应的深浅程度。

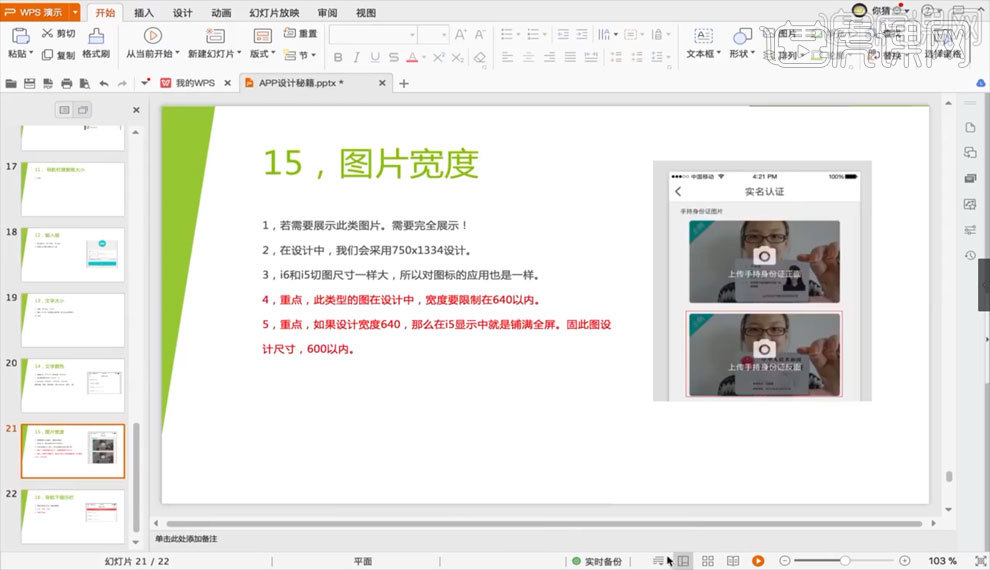
12.【如图所示】为图片的设计宽度以及要注意的重点。

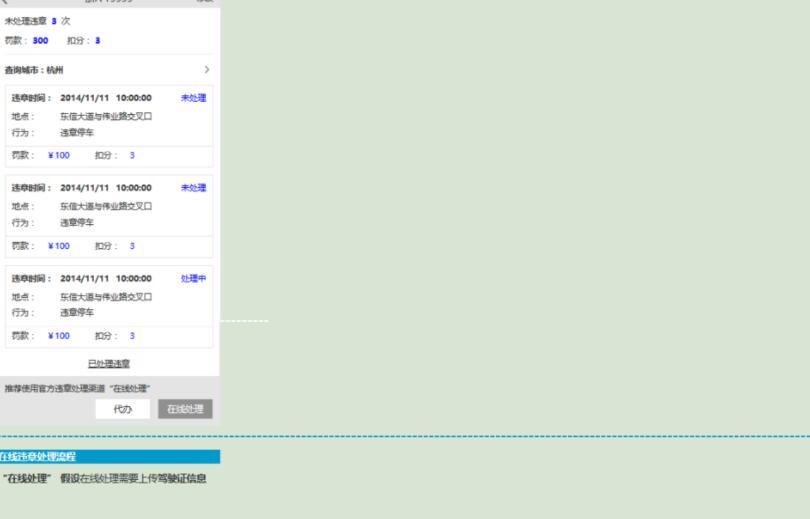
13.【导航下提示栏】的主要目的是希望引起用户关注,所以颜色要比较鲜艳【如图所示】。

相关教程
热门百科
索引
【Axure】APP绘制实操2
【Axure】APP绘制实操1
【Axure】APP菜单栏及标签绘制方法
【Axure】APP设计规范1
【Axure】APP设计规范2
相关百科
最新知识
相关教程










