社交APP交互界面动效发布时间:2019年11月07日 10:26
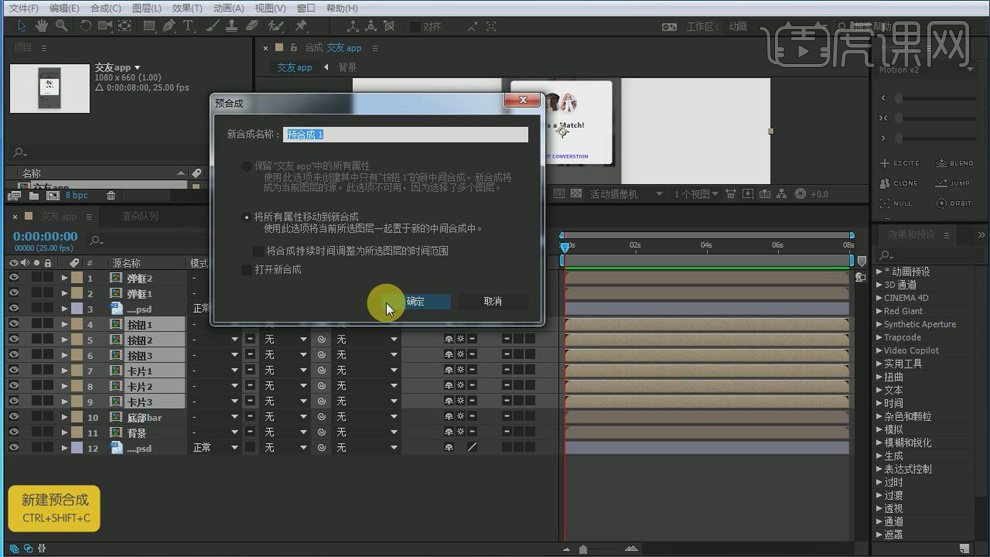
1.打开软件AE,将已经做好的PSD的文件导入进来创建新的合成。再将按钮和卡片的所有合成【Ctrl+Shift+C】创建新的合成。

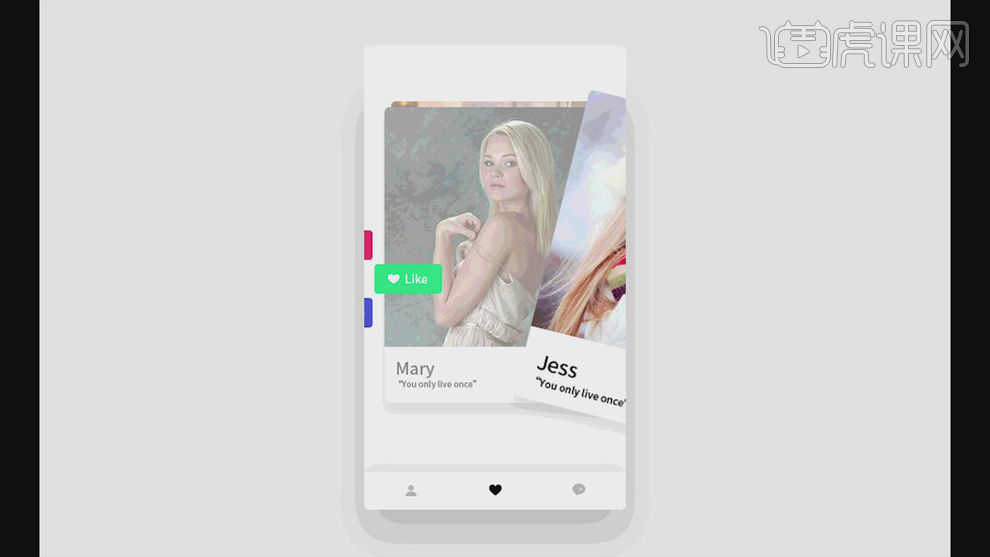
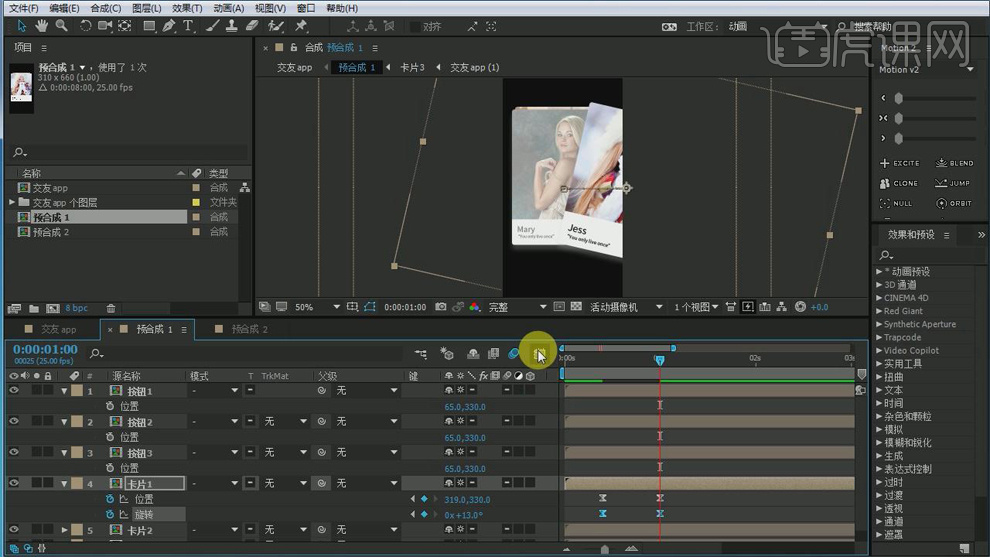
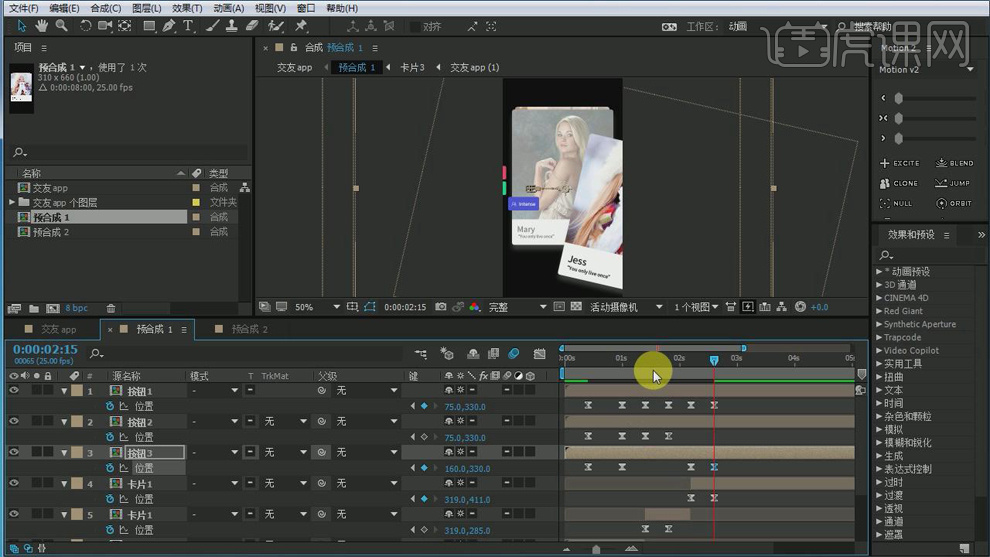
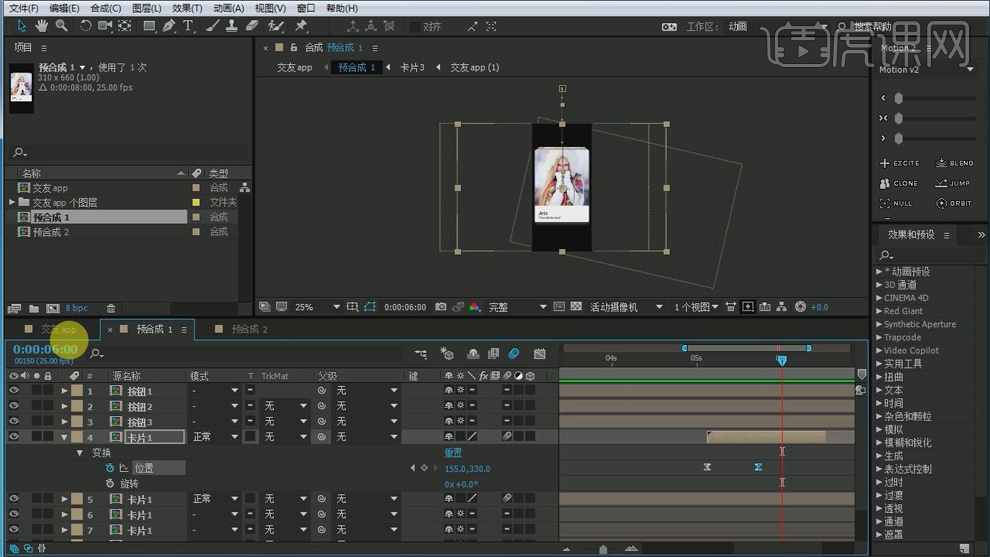
2.再给弹框1和2【Ctrl+Shift+C】创建新的合成。再双击进入预合成1中,给卡片1的【位置】打上右移的关键帧,再给【旋转】分别设为0和13度打上关键帧。按【F9】添加缓动。

3.再给按钮的3个图层的【位置】都打上右移的关键帧,给按钮2的【位置】右移的多一点。

4.【Ctrl+Shift+D】将卡片1的时间轴切割开,将后半段的关键帧删除,再给【位置】打上上移的关键帧。在切割一次给【位置】打上下移的关键帧。按【F9】添加缓动。

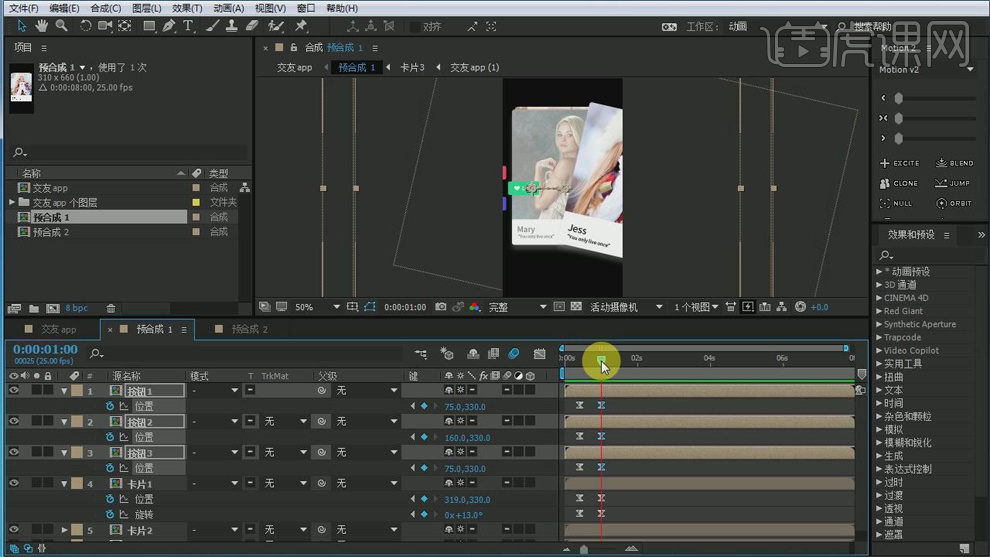
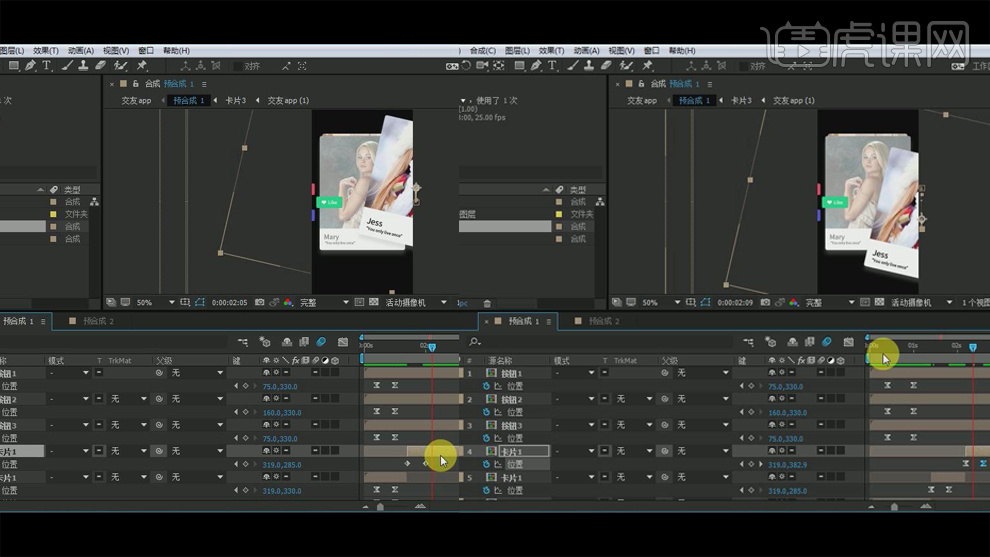
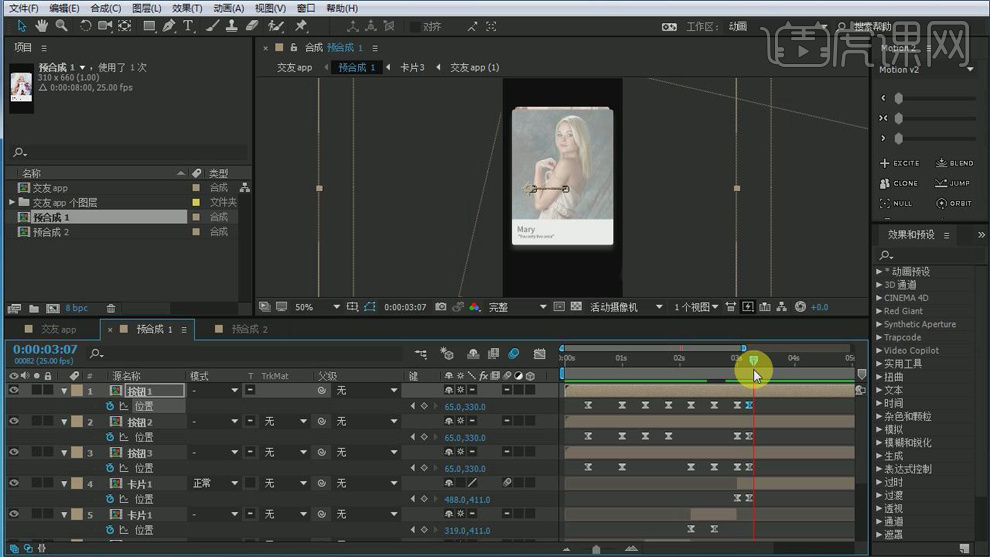
5.再给3个按钮的【位置】打上每个完全右移出来的关键帧。

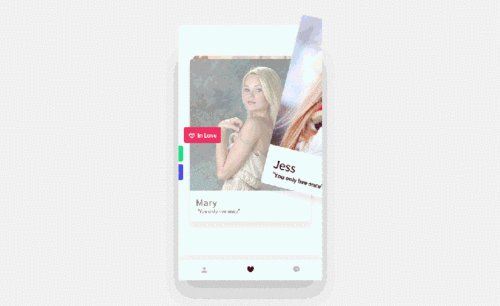
6.再对卡片1进行切割,再给【位置】打上右移出去的关键帧。再给3个按钮的【位置】打上关键帧,最后再复制第一个关键帧。

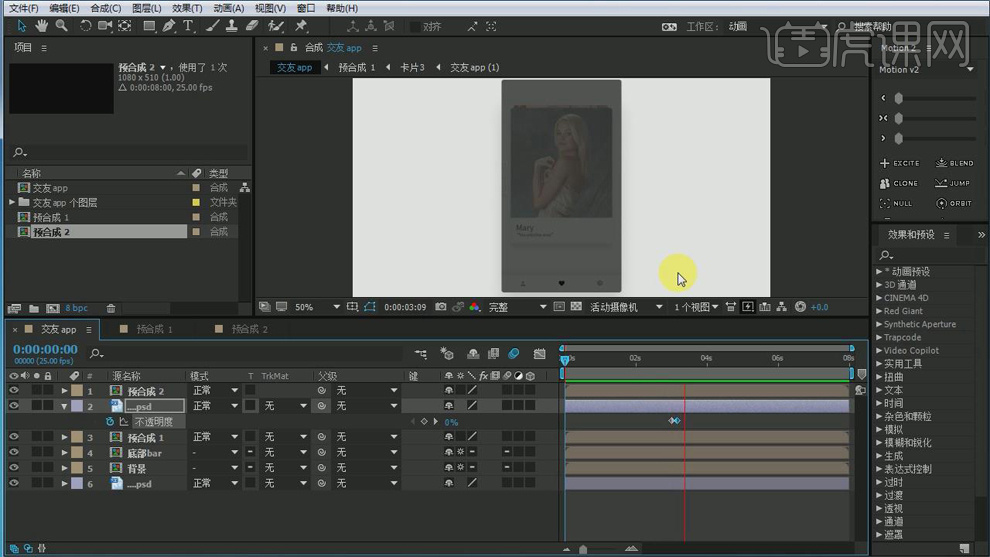
7.再给交友APP合成中psd的【不透明度】设为0和70分别打上关键帧。

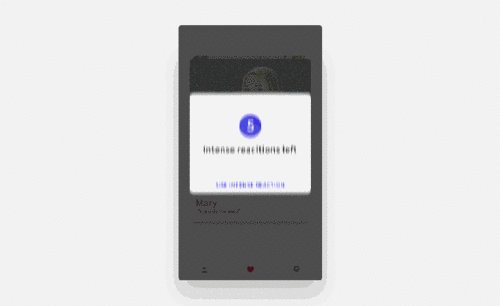
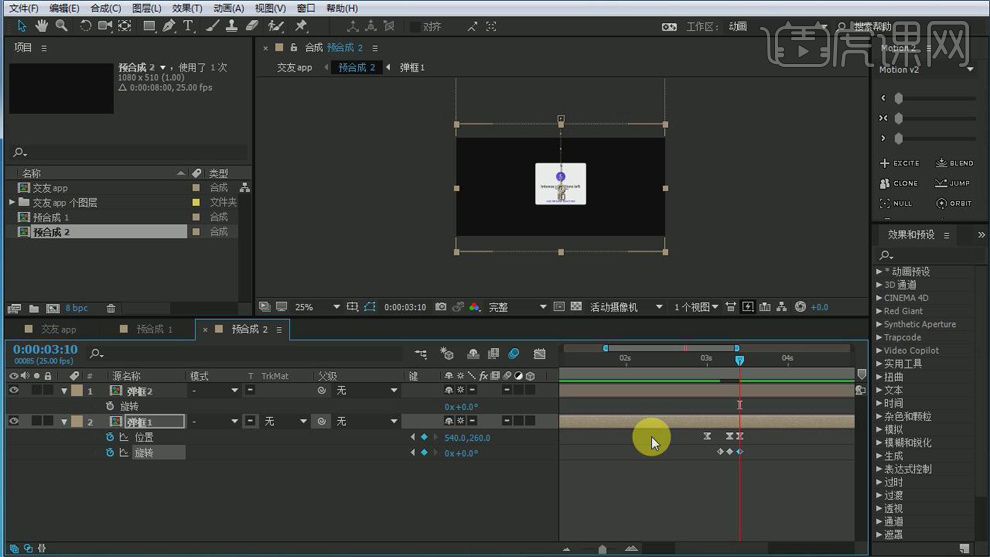
8.再双击进入预合成2,再给弹框1图层的【位置】打上由上下移到画面中间的关键帧。中间在添加上移一点的关键帧。再给【旋转】设为0、10、0分别打上关键帧。按【F9】添加缓动。

9.【Ctrl+Shift+D】将弹框1的时间轴切割开,再给后半段的【位置】打上下落到画面外的关键帧。按【F9】添加缓动。

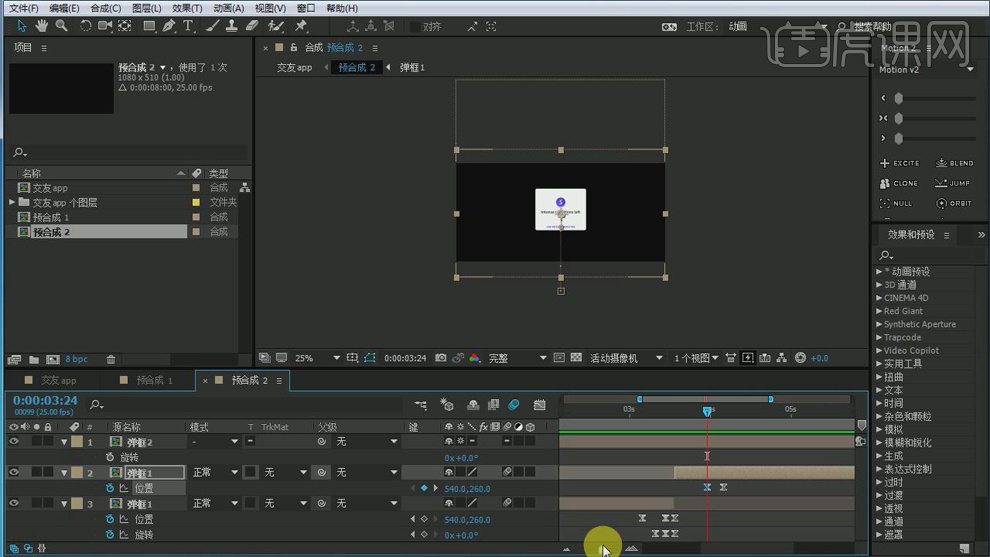
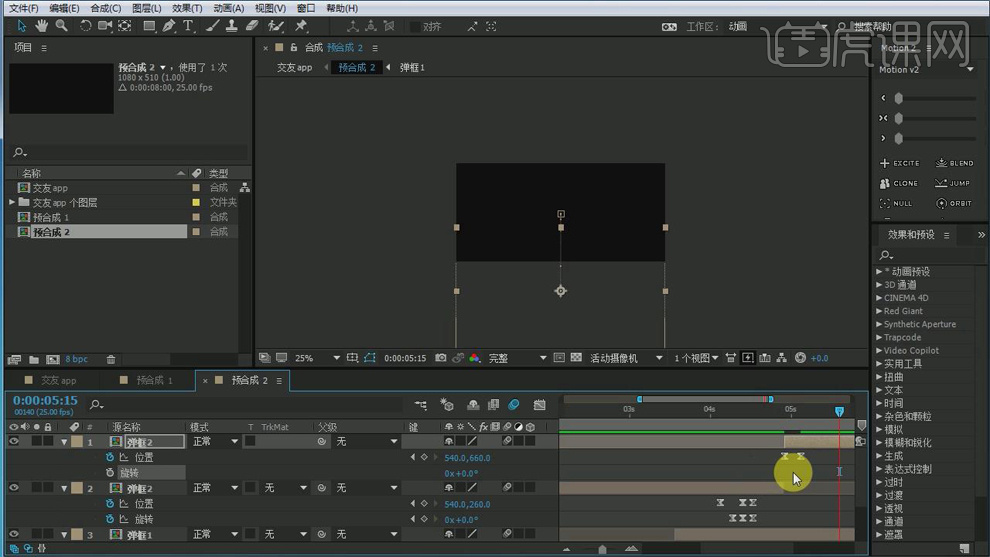
10.再将弹框1前半段的所有关键帧复制粘贴到弹框2上,【Ctrl+Shift+D】将弹框2的时间轴切割开,给后半段的【位置】复制弹框1后半段的时间轴。

11.再回到交友APP合成中psd的【不透明度】设为70和0分别打上关键帧。

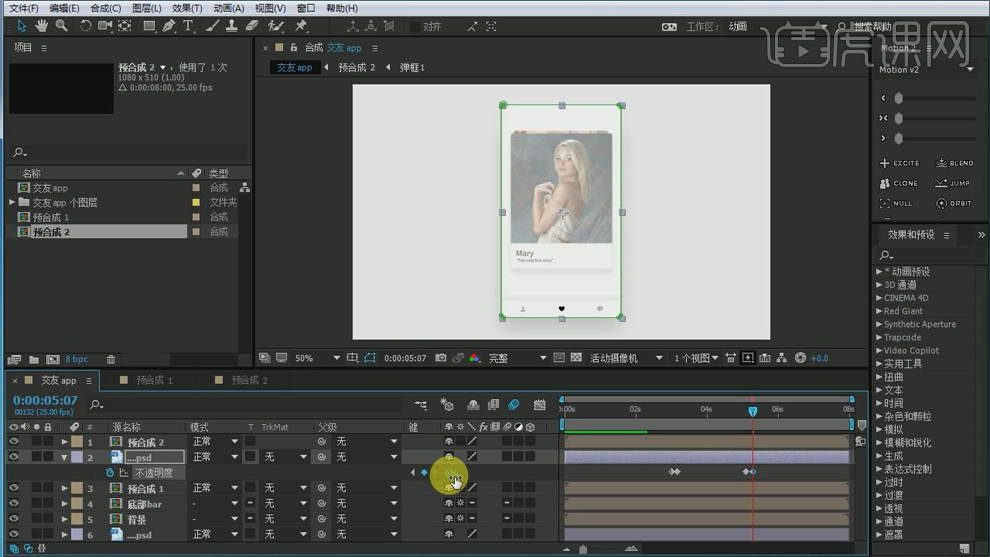
12.在复制前半段的卡片1图层,再给【位置】打上由上下移到画面中间的关键帧。

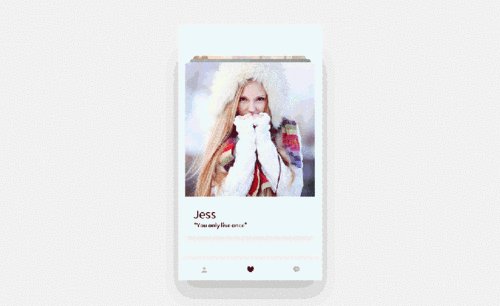
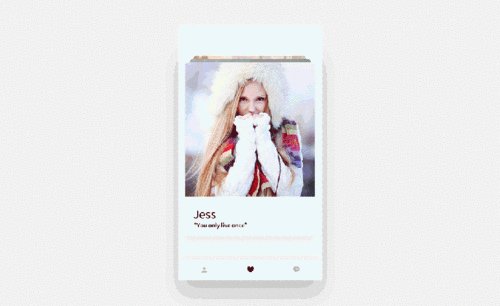
13.最终效果如图所示。