app设计

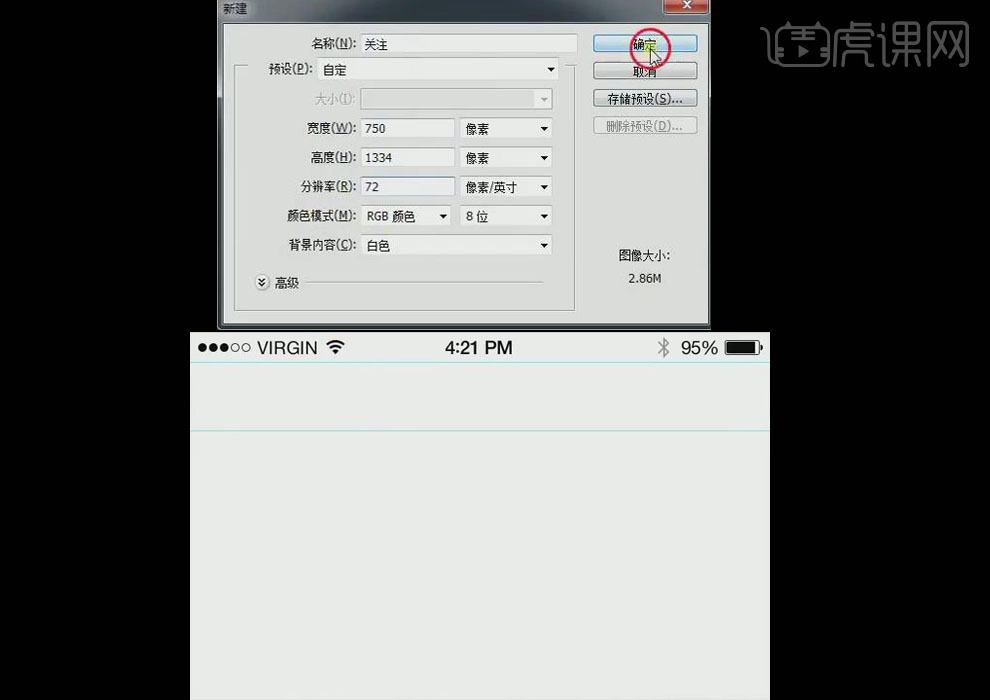
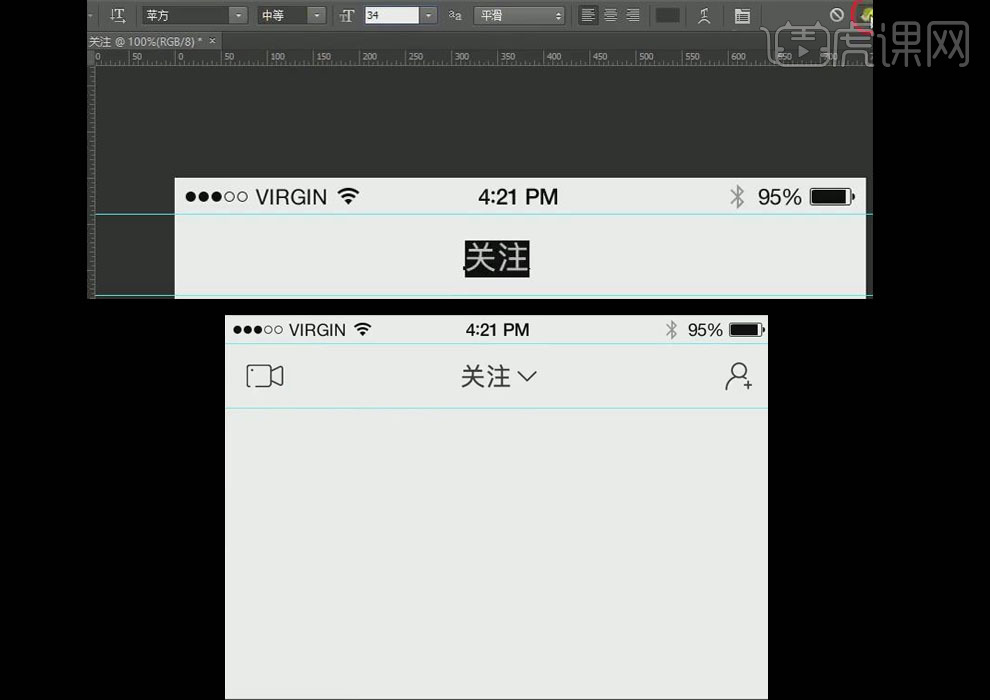
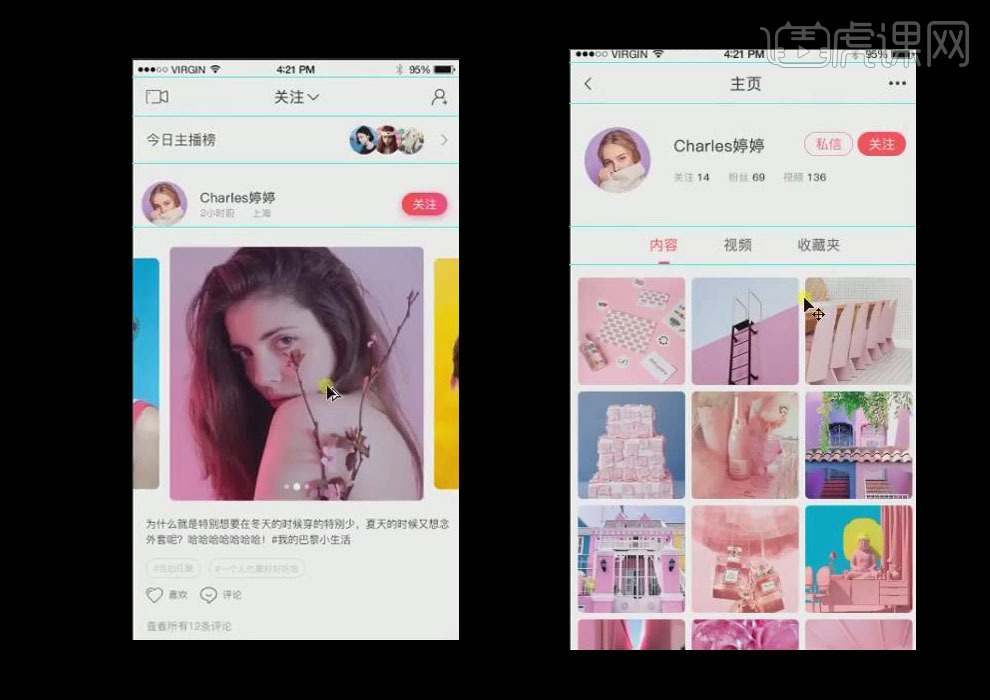
1.开【PS】,【Ctrl+N】新建一个画布,在高为【40】【88】像素各拖出一条参考线,拖入素材【状态栏】,放在相应位置。

2.选择【文字工具】,输入【关注】文字,进行文字设置,并拖入两个素材图标,居中在适当位置。

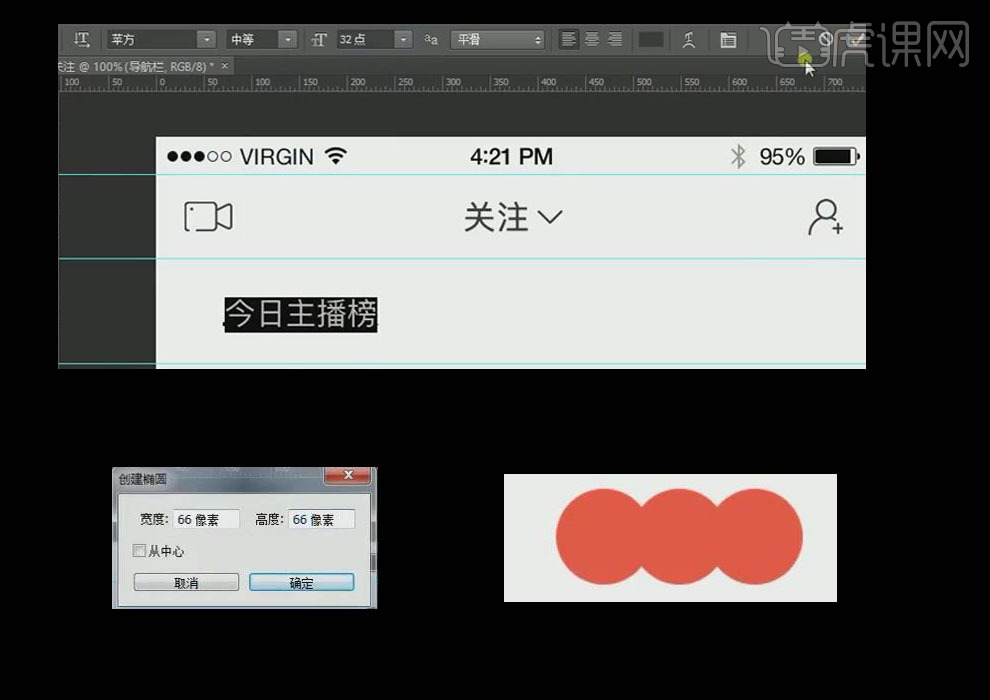
3.在【110】像素处拖出一条参考线,【文字工具】输入【今日主播榜】文字,进行相应设置,选择【椭圆工具】创建三个椭圆。

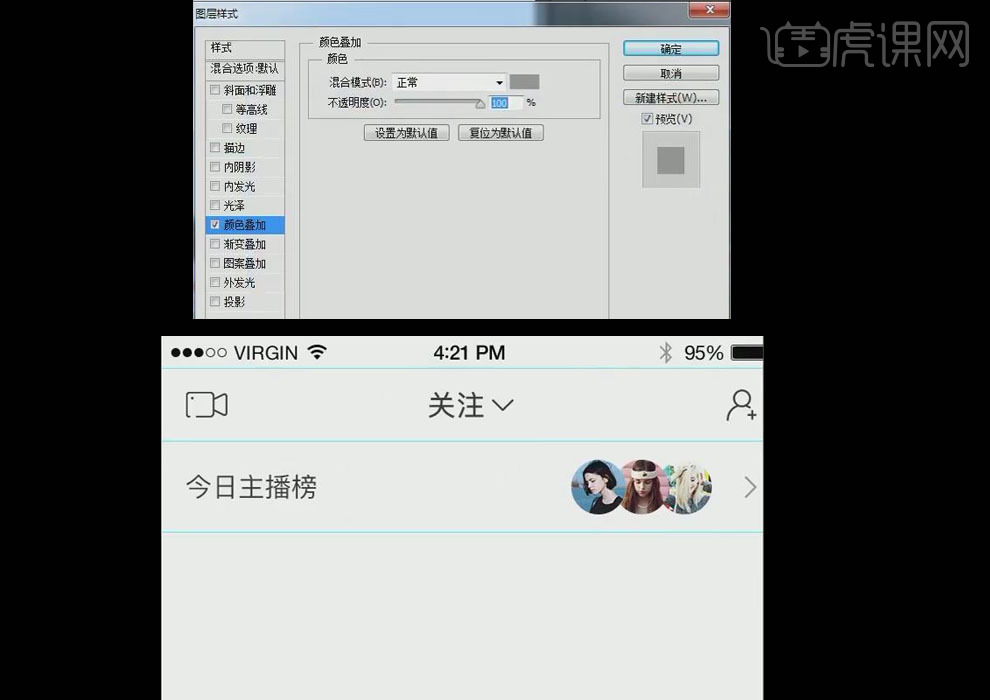
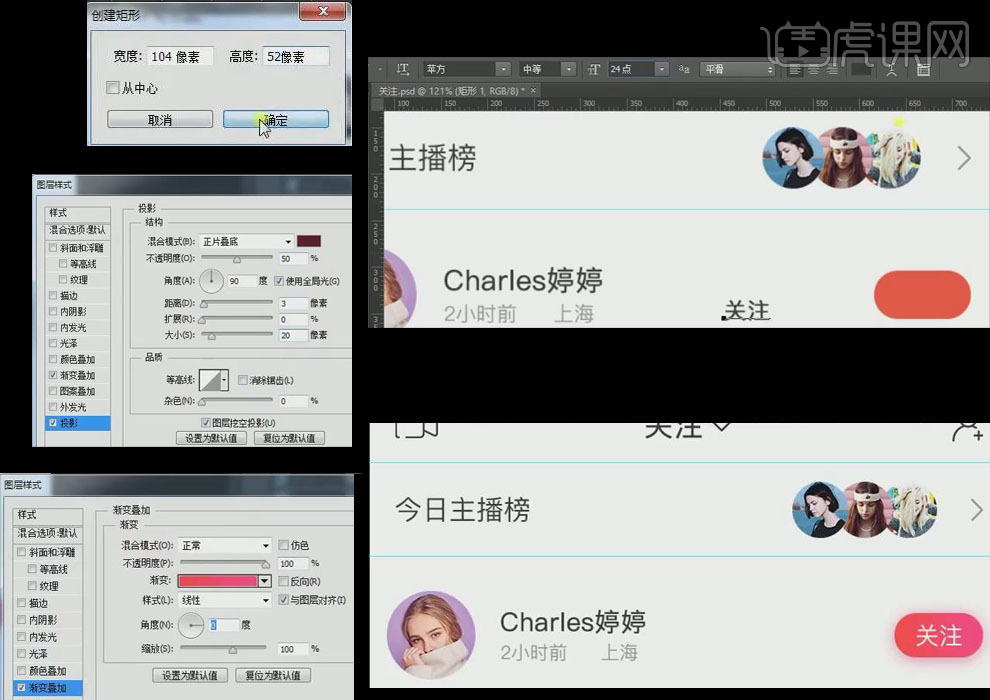
4. 将主播头像素材拖入,按【Alt】键单击图层间,创建【快速蒙版】,进行相应位置调整,并将下拉素材复制一个修改【图层样式】,旋转【 90°】,进行调整。

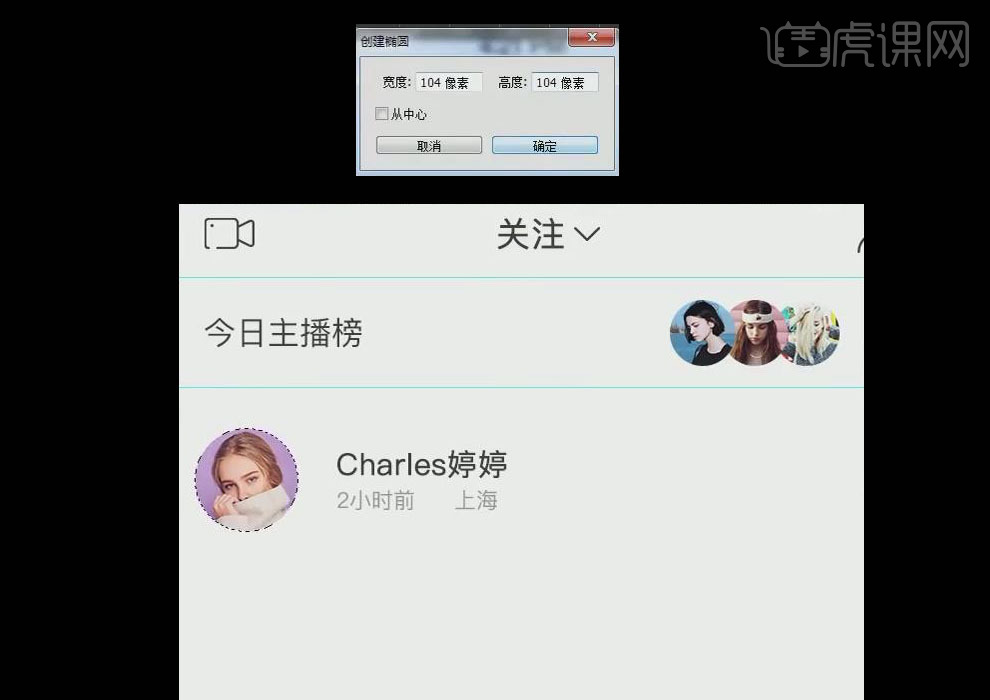
5.选择【椭圆工具】,创建形状椭圆,拖入头像素材,按【Alt】键单击图层间,创建【快速蒙版】,在右侧输入相应文字。

6.选择【矩形工具】创建一个矩形,输入文字【关注】, 为矩形添加【图层样式】,

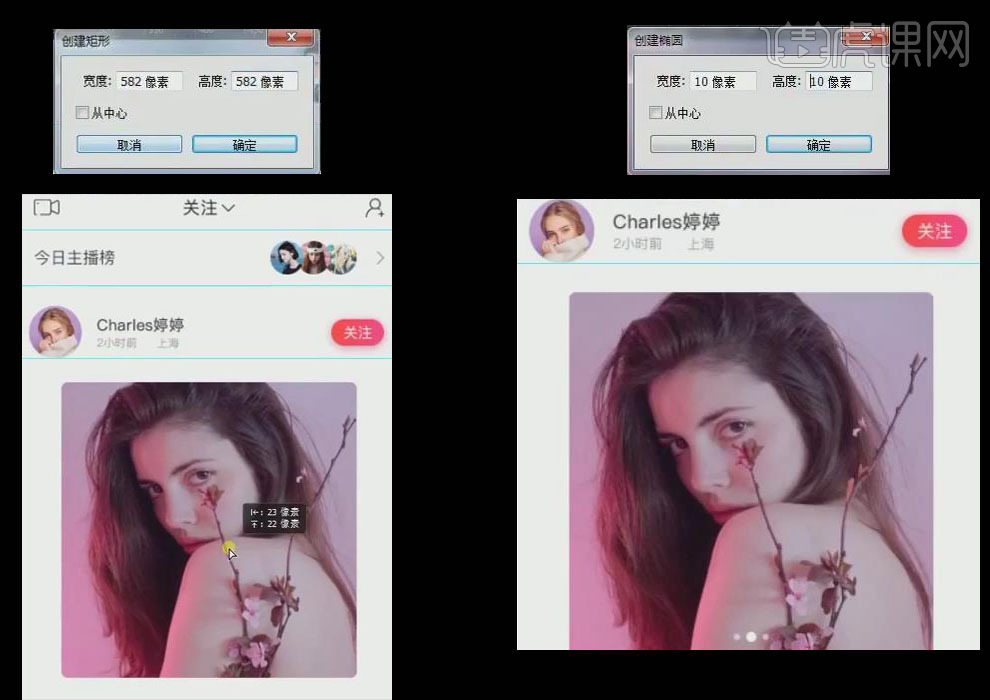
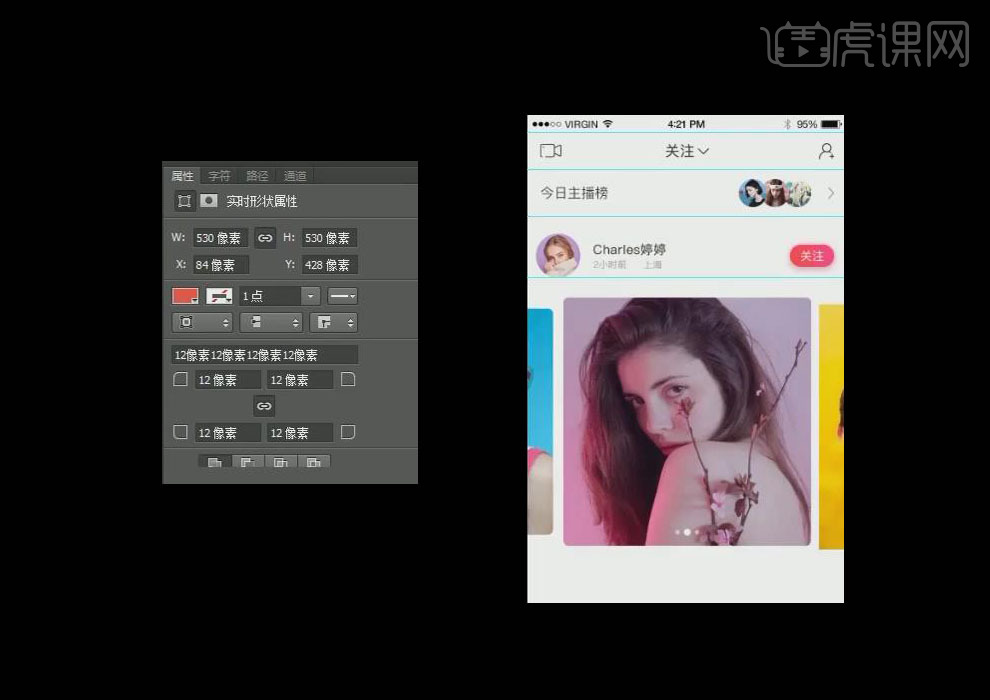
7. 选择【矩形工具】创建一个矩形,拖入素材文件,按【Alt】键单击图层间,创建【快速蒙版】,创建【椭圆】形状,修改大小和不透明度。

8.创建【矩形形状】,拖入素材文件,按【Alt】键单击图层间,创建【快速蒙版】。

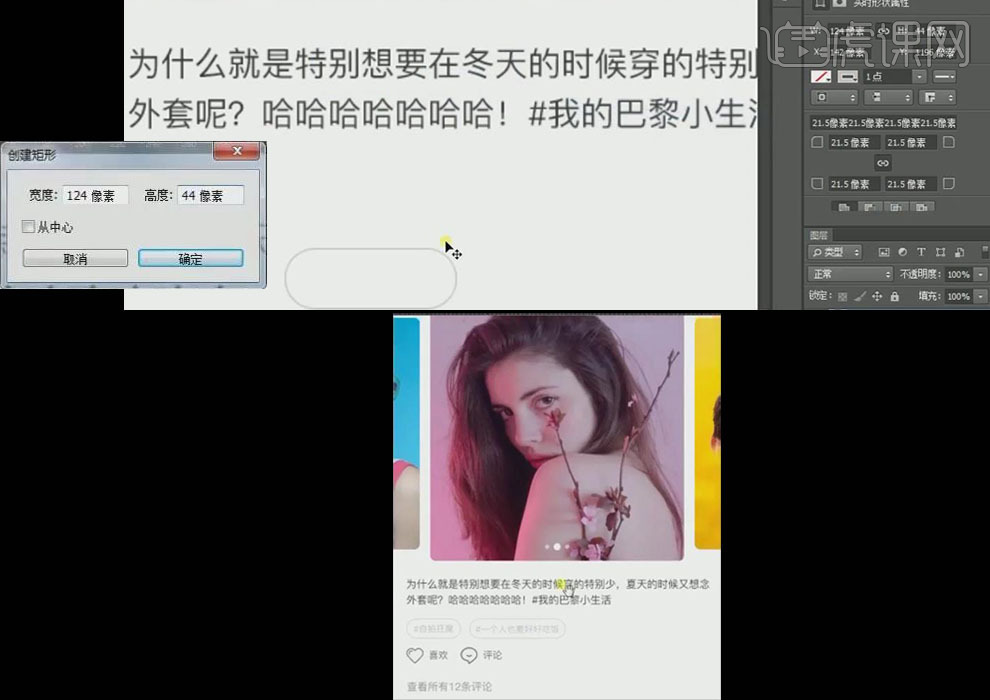
9.使用【文字工具】输入文字,进行字体设置,创建一个【矩形形状】进行设置,拖入素材图标,输入文字,排版操作。

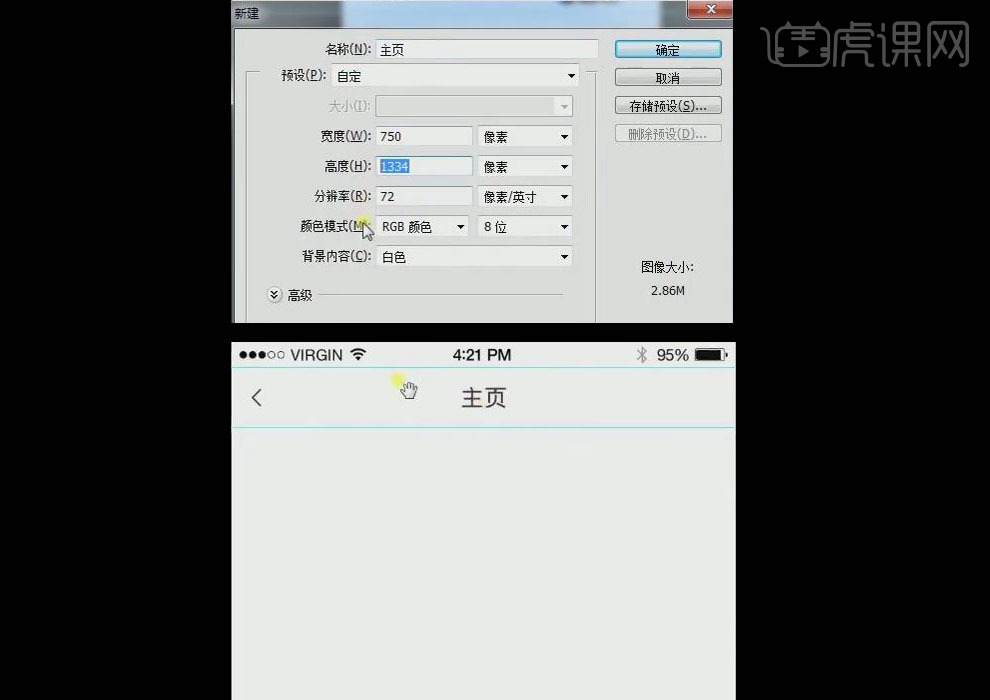
10. 【Ctrl+N】新建一个画布,在高为【40】【88】像素各拖出一条参考线,拖入素材【状态栏】,放在相应位置,输入文字【主页】,拖入图标素材。

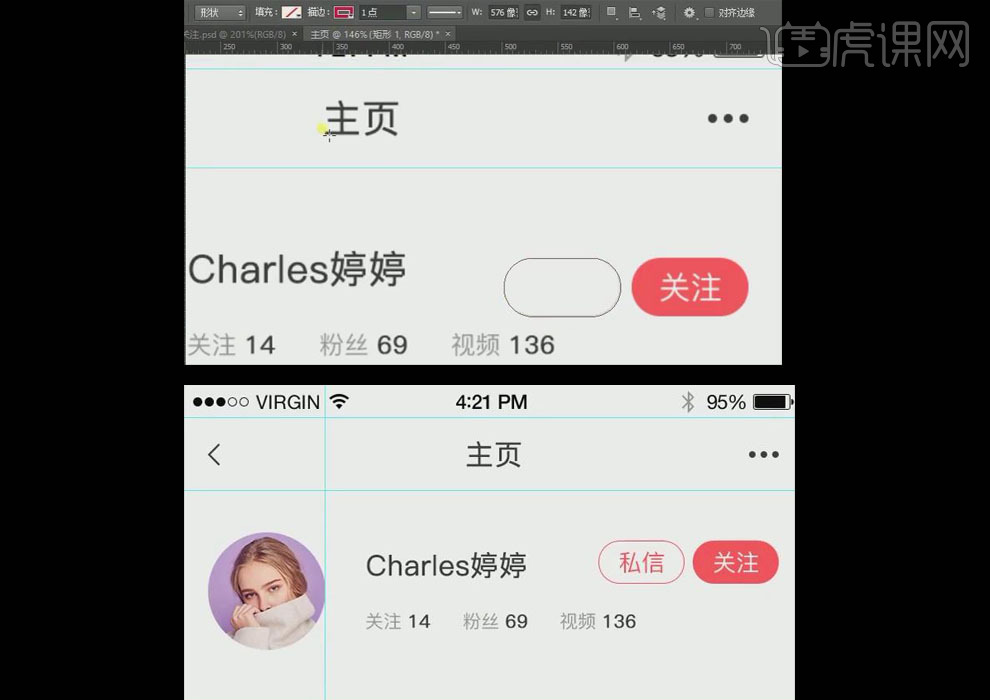
11.将【头像】拖入新建文档中,选择【文字工具】输入文字,将【关注】拖入新建文档。

12.复制【关注】将文字改为【私信】,矩形形状无填充。

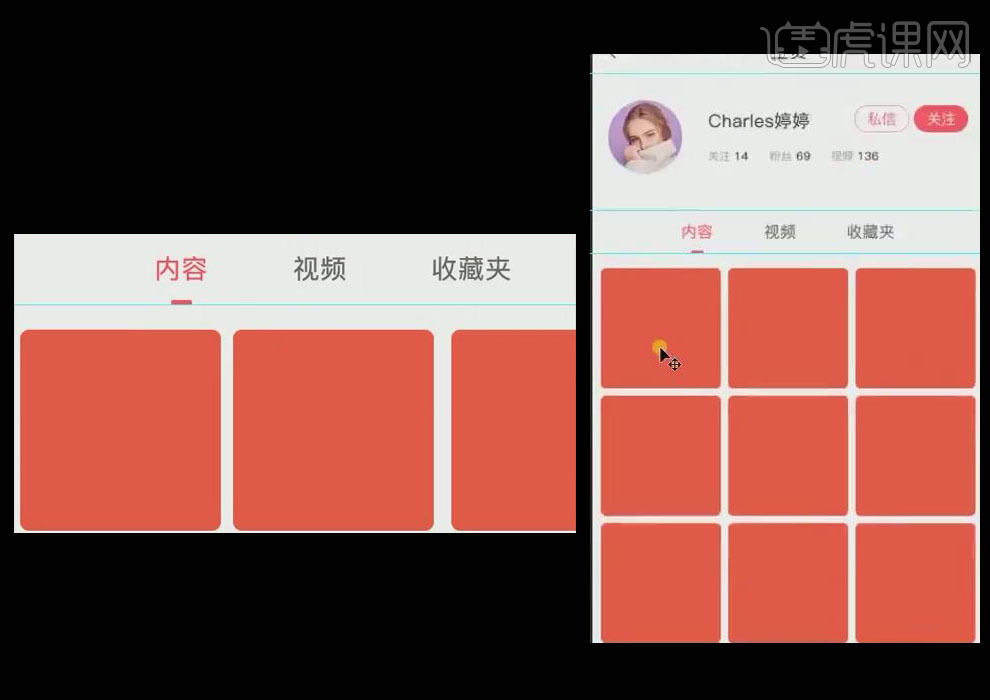
13.使用【文字工具】输入文字,修改字体颜色,创建【矩形形状】复制排版操作。

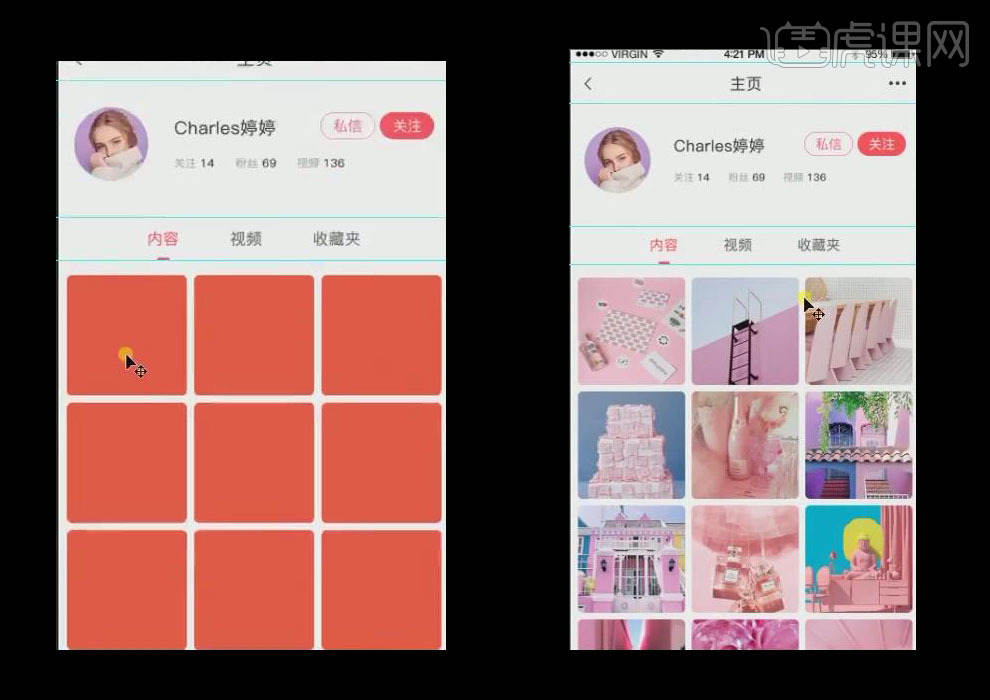
14.导入文件素材,按【Alt】键单击图层间,创建【快速蒙版】,排版操作。

15.最终效果如图所示。

1、本节课讲解PS-Sketch-邮件下制作,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。
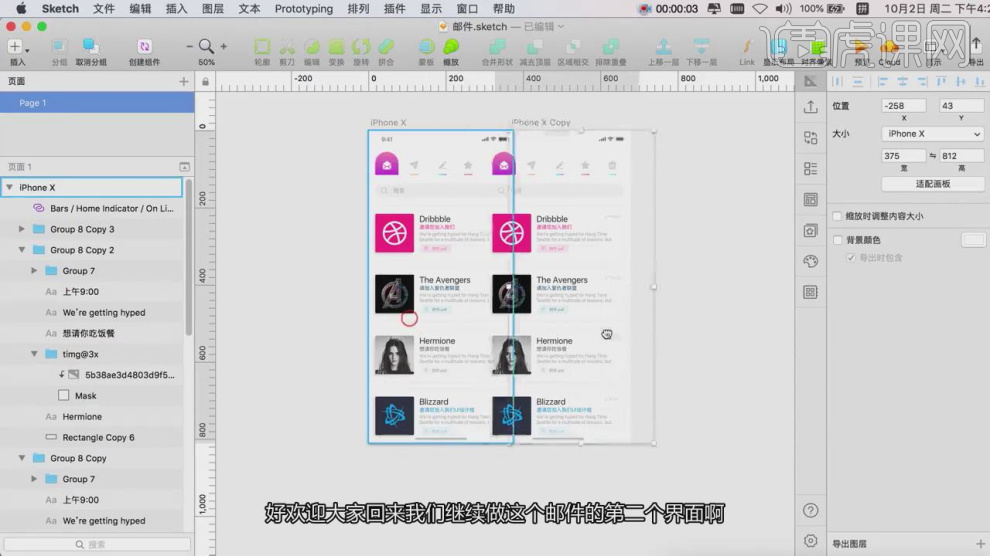
2、将上节课制作好的页面进行复制一份,并创建一个矩形,如图所示。
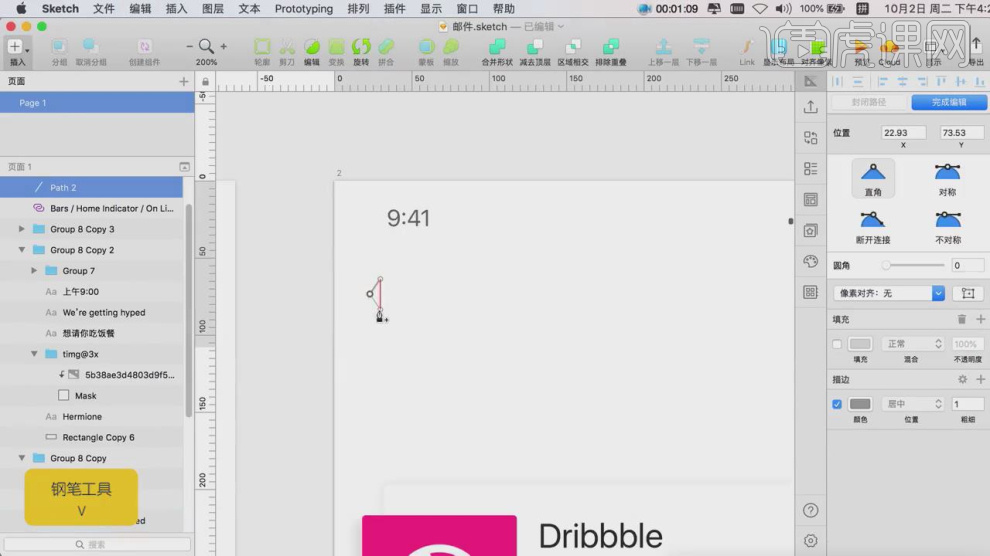
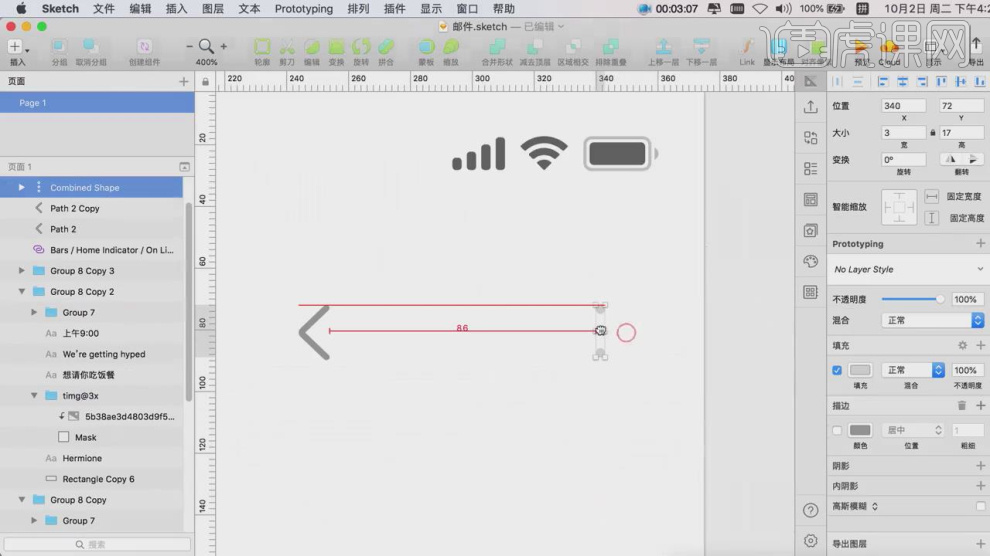
3、然后使用【钢笔】工具绘制一个不封口的三角形,如图所示。
4、在右侧调整【圆角】的数值,如图所示。
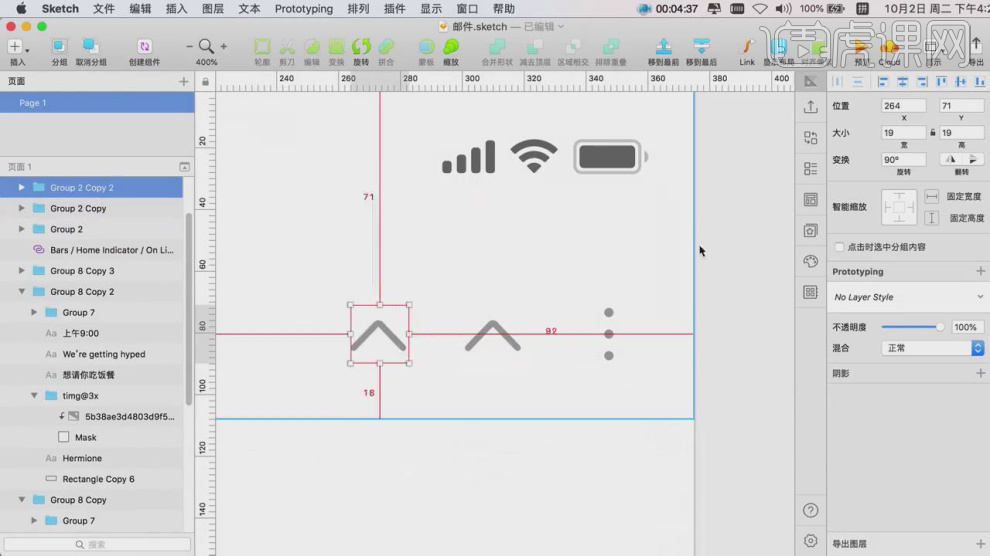
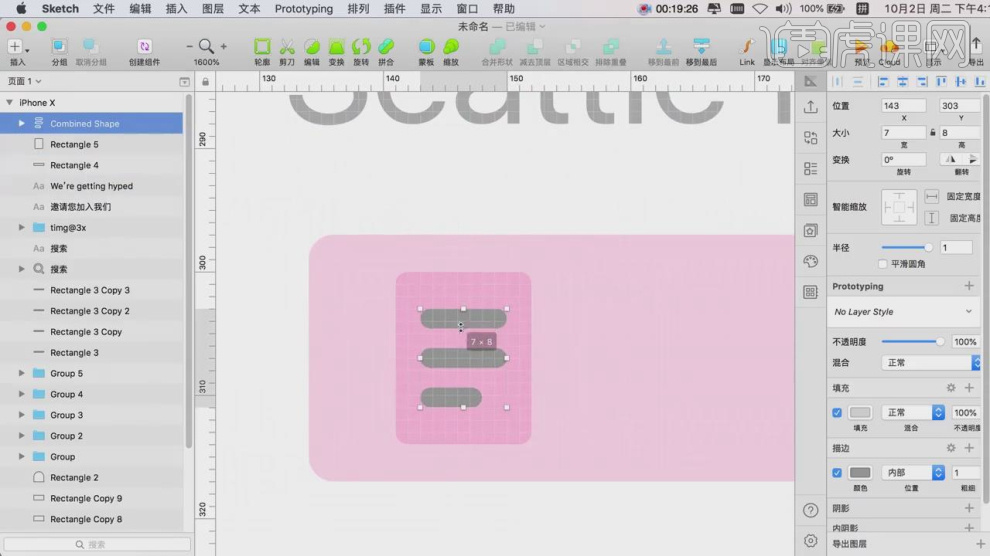
5、然后使用圆形工具绘制三个小圆,如图所示。
6、将调整好的三角形进行复制,然后【旋转】,如图所示。
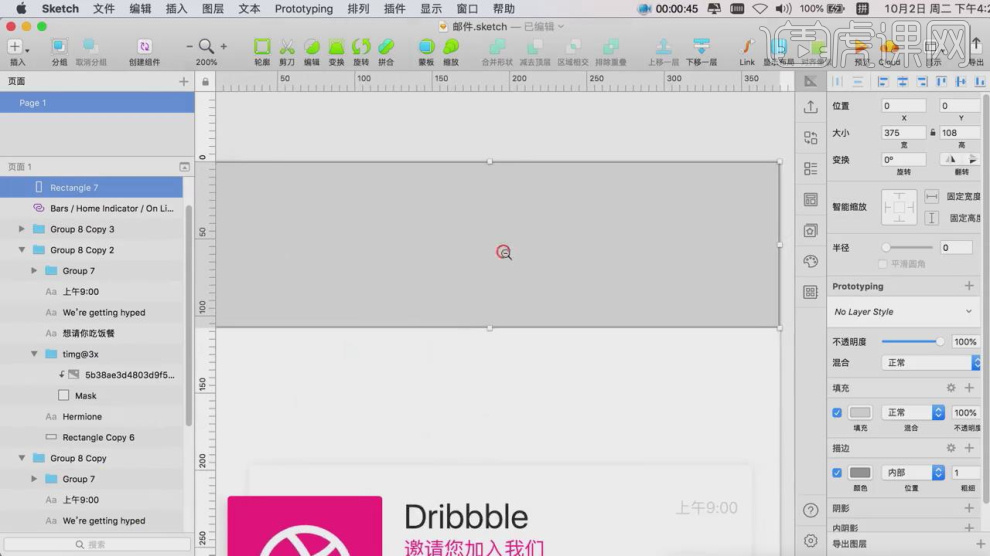
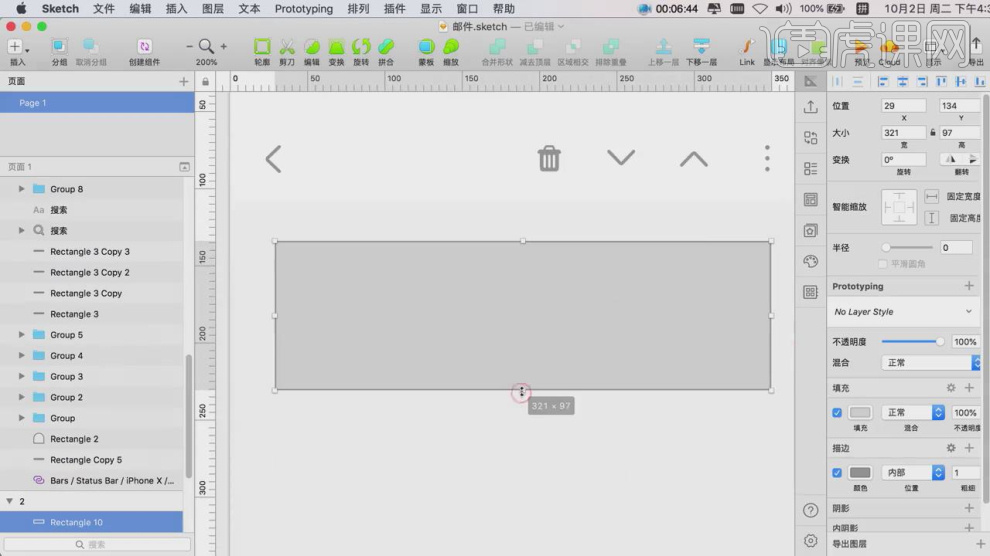
7、再次创建一个矩形调整大小,如图所示。

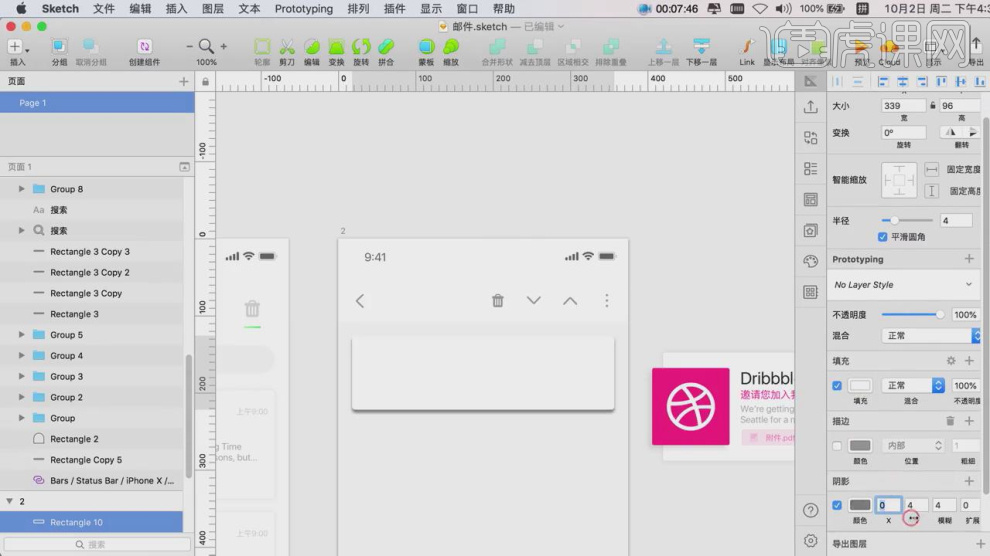
8、在右侧调整立方体的【投影】效果,如图所示。

9、创建一个立方体调整大小,并在左侧调整【图层的上下顺序】如图所示。

10、在颜色效果中,使用一个【渐变】效果,如图所示。

11、创建一个矩形调整大小,,并在左侧调整【图层的上下顺序】如图所示。

12、然后在右侧属性中找到【高斯模糊】效果进调整,如图所示。

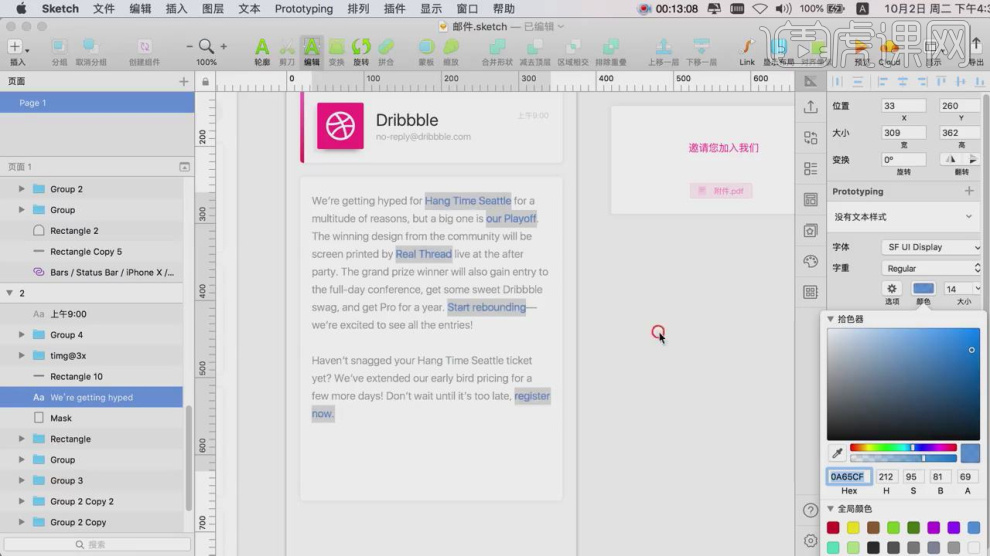
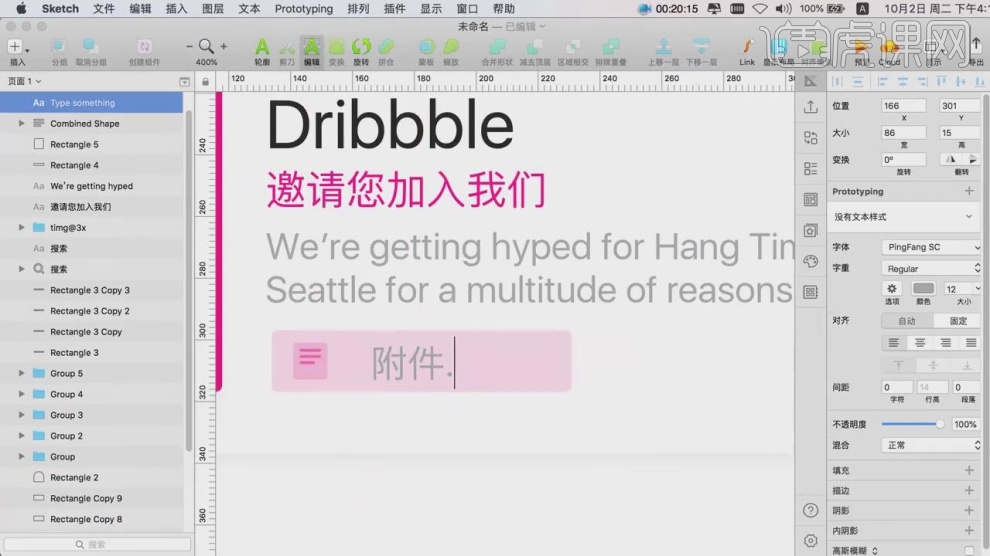
13、使用【文本】工具输入文字,并设置文字的颜色,如图所示。

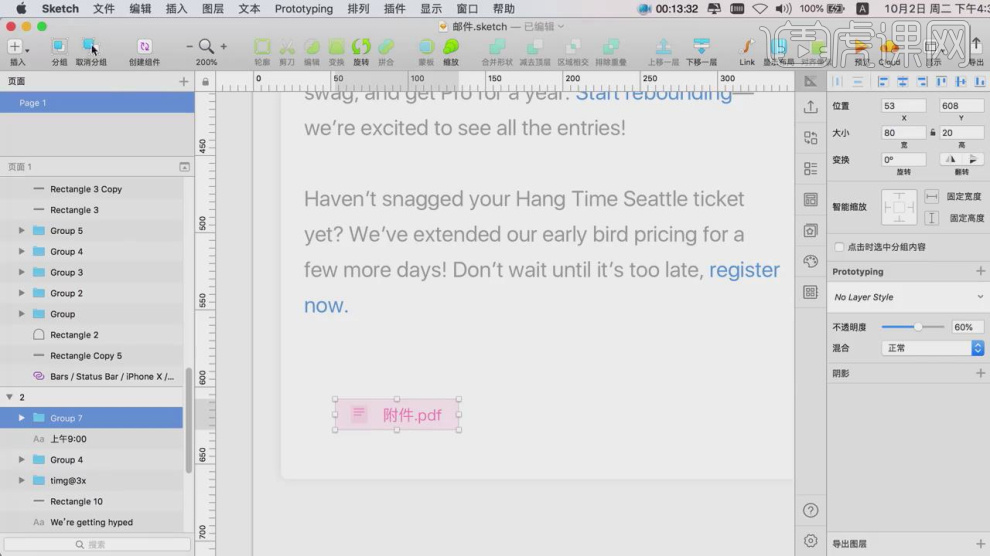
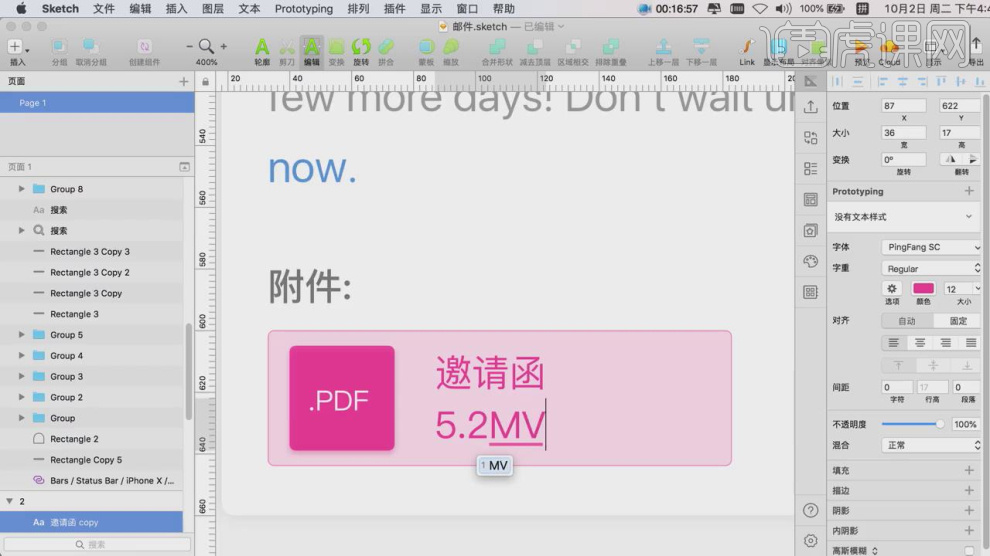
14、创建一个矩形调整大小,使用【文本】工具输入文字,并设置局部的文字的颜色,如图所示。

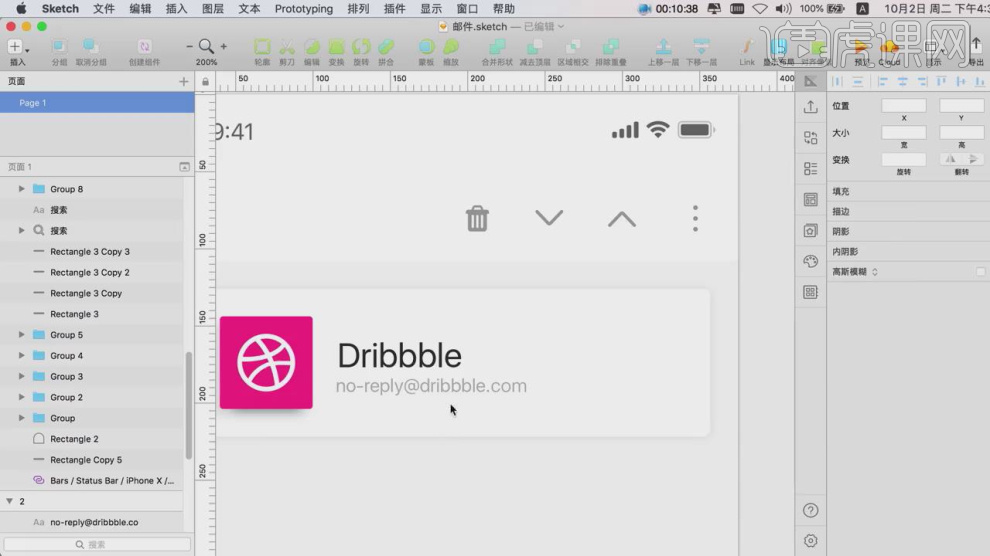
15、这里我们可以复制上节课的【附件】图层,如图所示。

16、使用【文本】工具输入文字,并设置文字的颜色,如图所示。

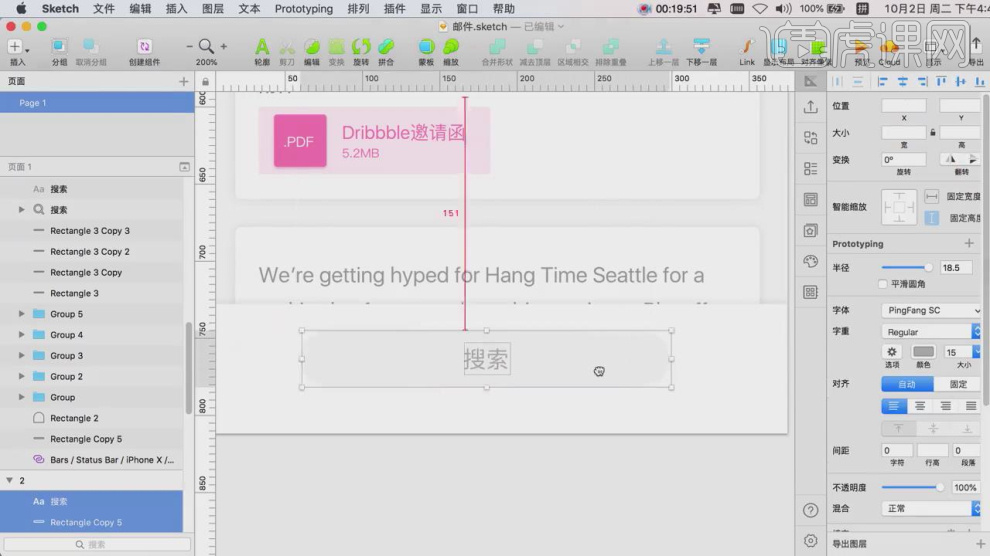
17、将上个页面调整好的搜索复制过来进行调整,如图所示。

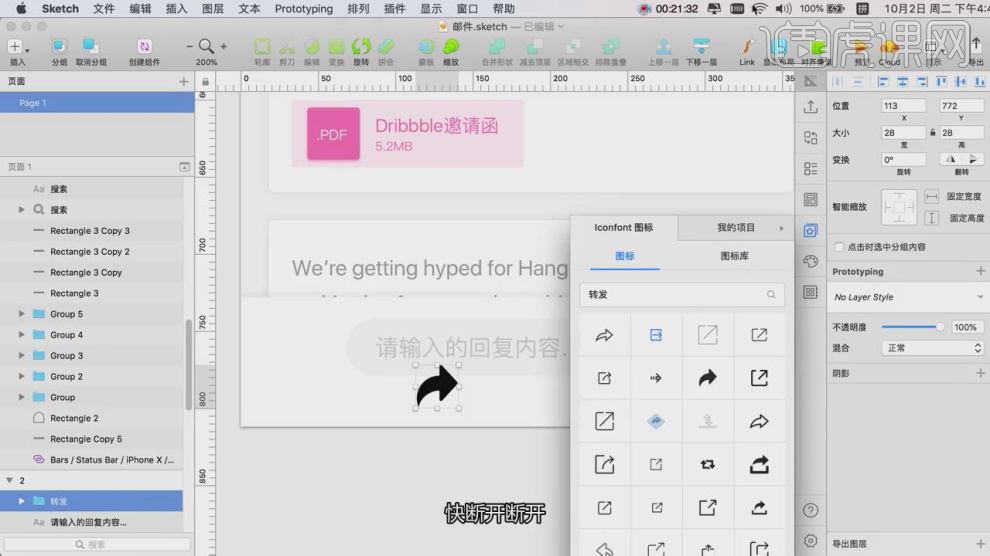
18、打开【Iconfont 图标】预设,选择箭头预设,如图所示。

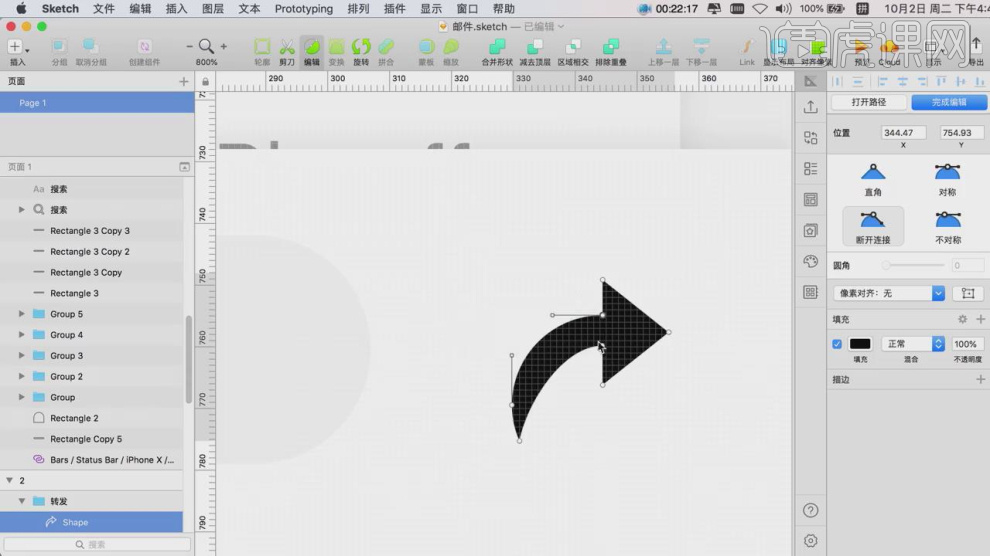
19、然后在【点】模式下调整图标的样式,如图所示。

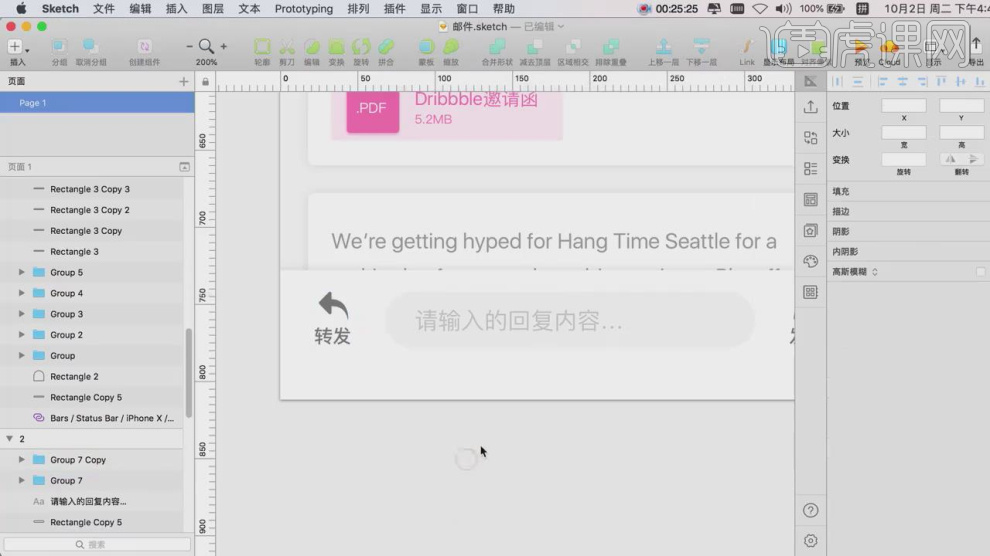
20、复制箭头,并使用【文本】工具输入文字,设置文字的颜色,如图所示。

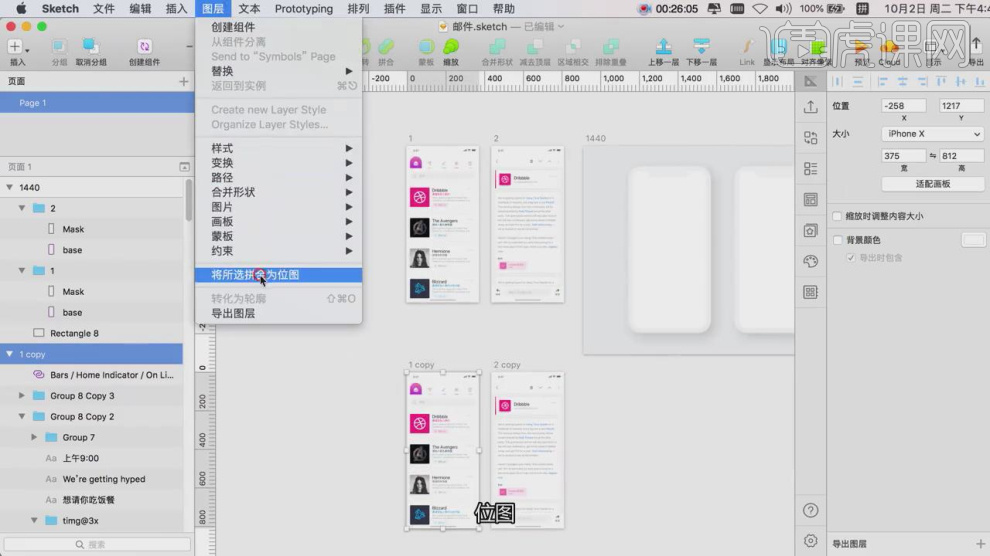
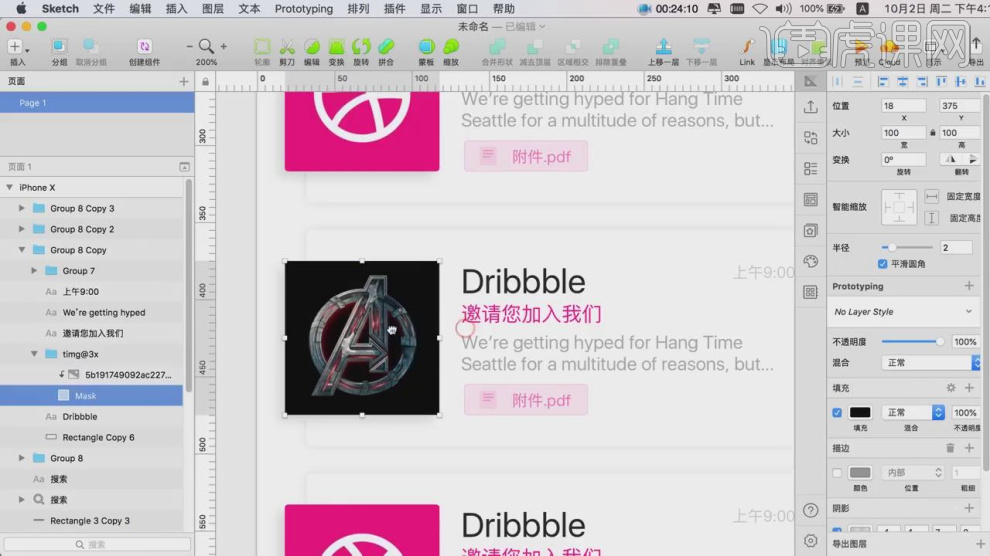
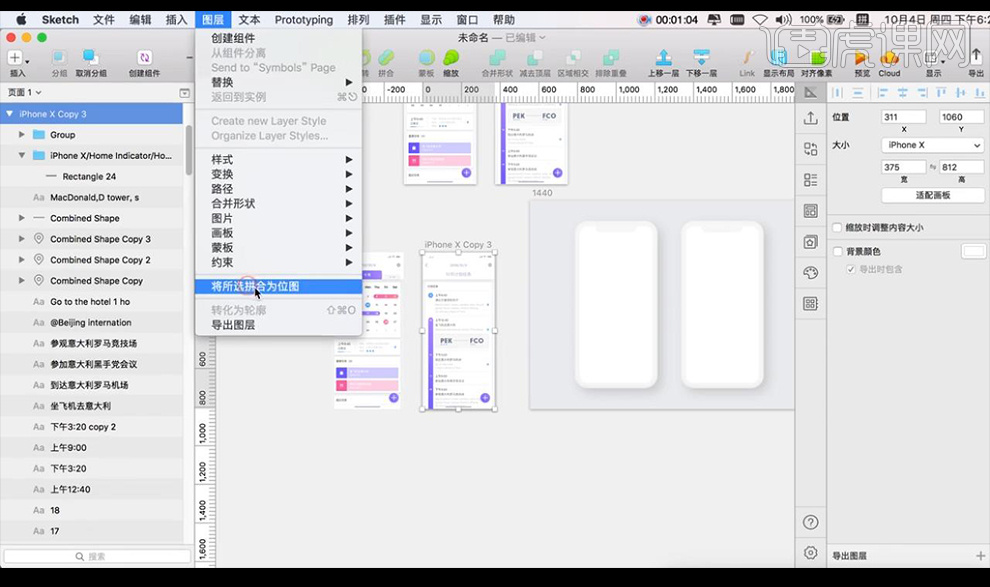
21、将调整好的2个页面进行复制一份,然后点击【图层】-【将所选拼合为位图】,如图所示。

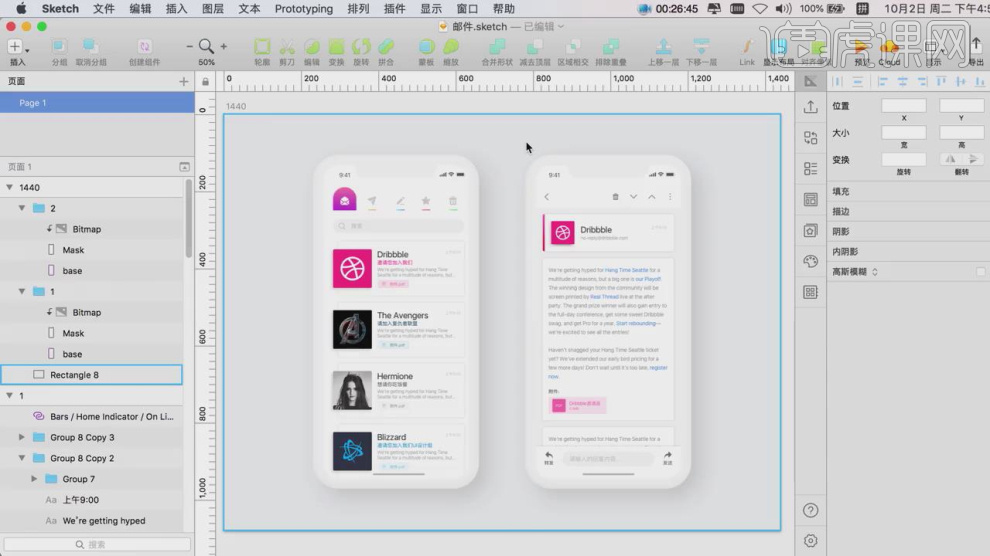
22、最终效果。

1、本节课讲解手机封面制作,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

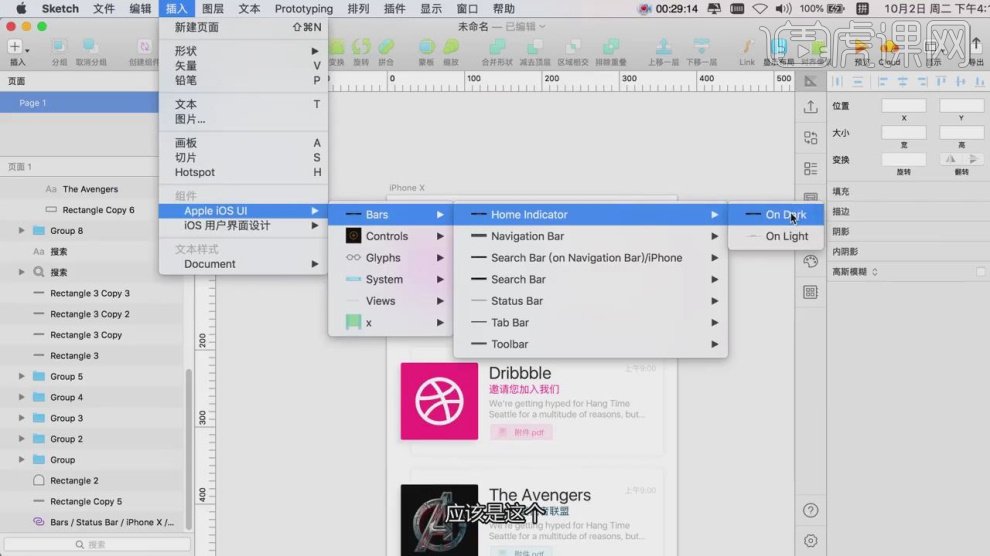
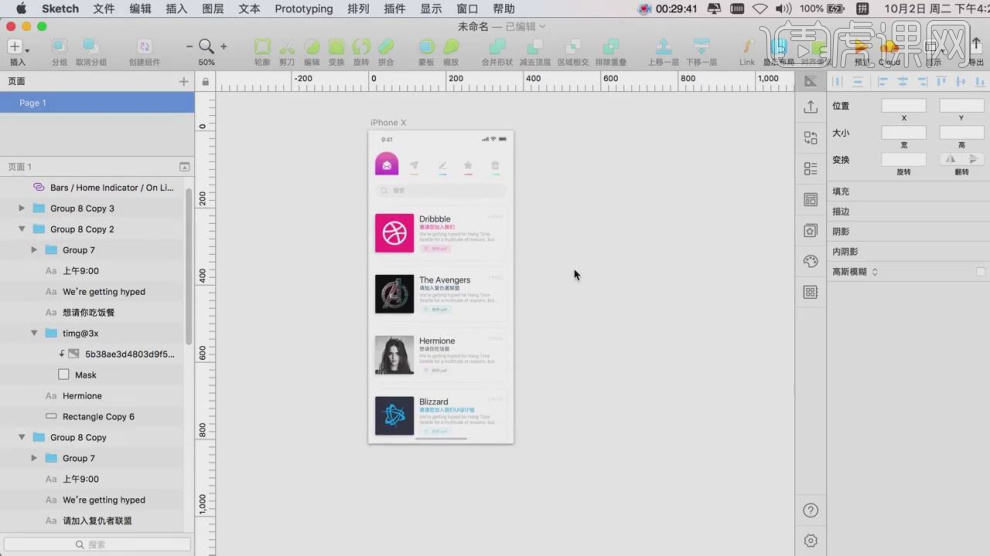
2、首先我们在右侧的预设中选择一个iphone X 的桌面预设,如图所示。

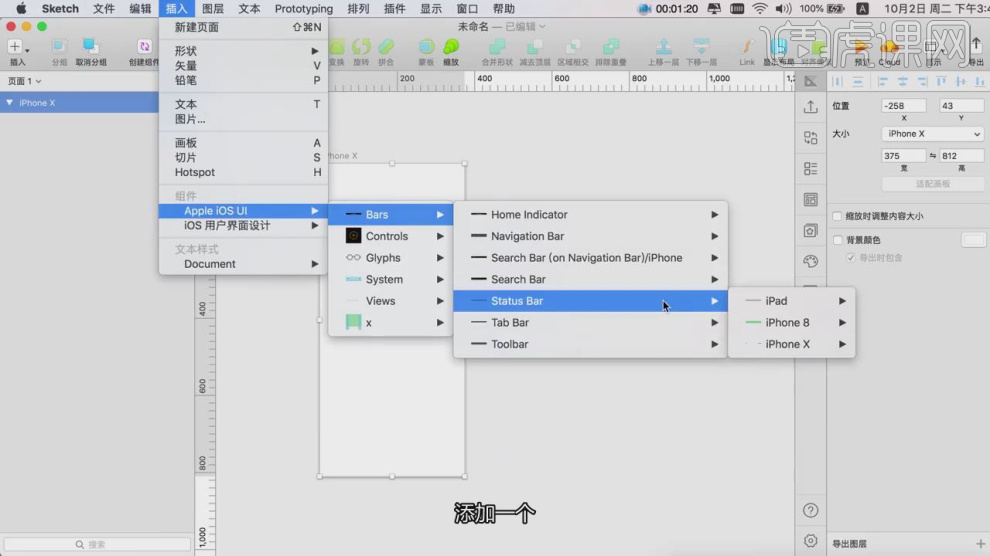
3、然后在【插入】中添加一个顶部标识,如图所示。

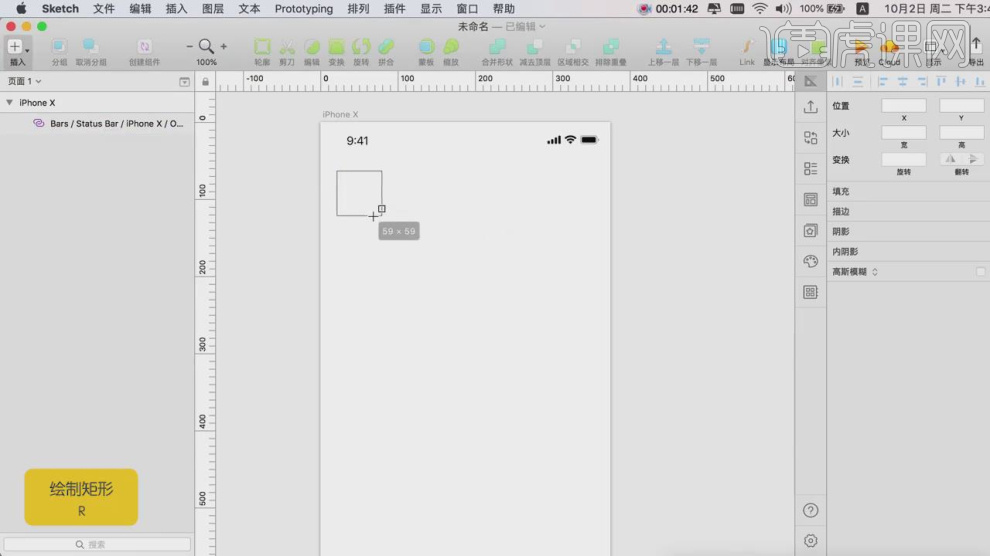
4、使用快捷键R,绘制一个矩形,如图所示。

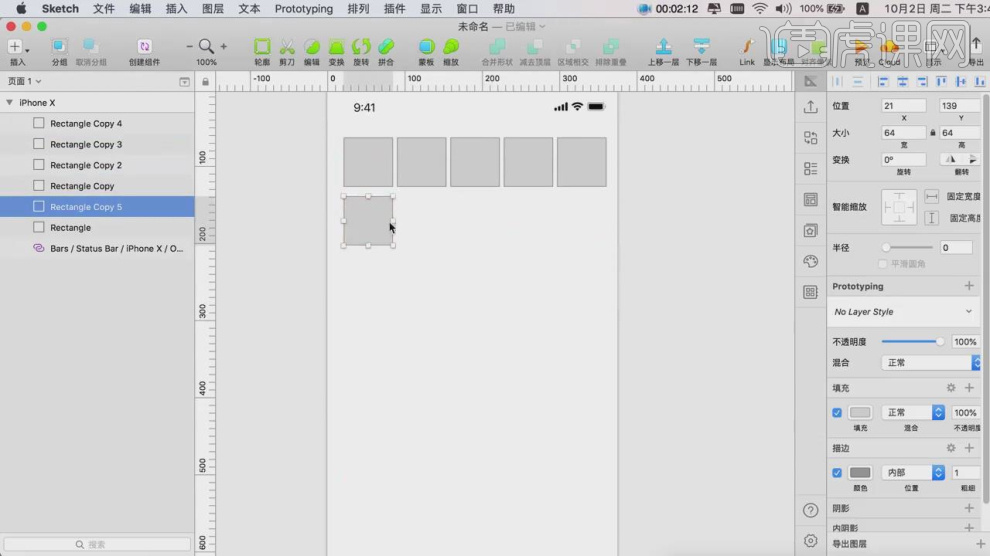
5、将调整好的矩形,复制多份进行摆放,如图所示。

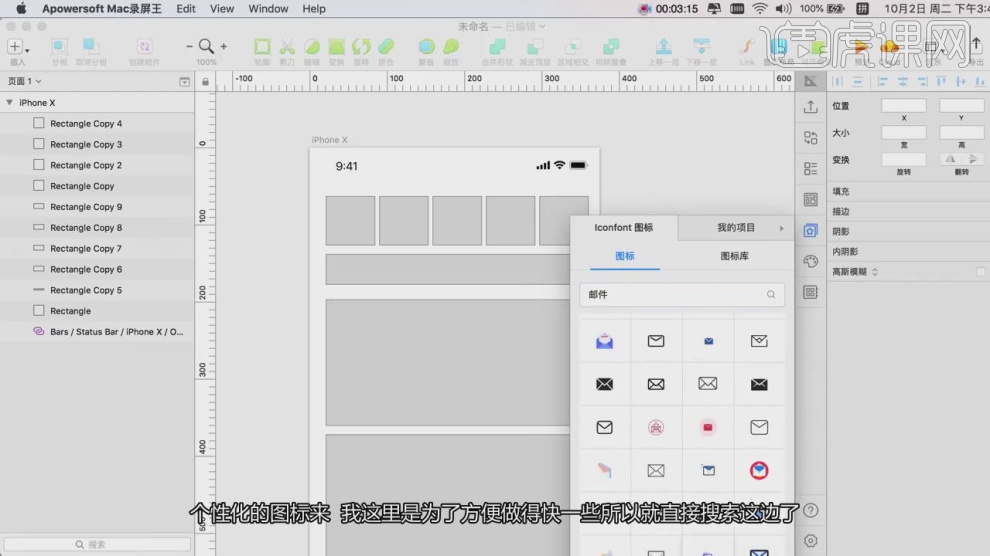
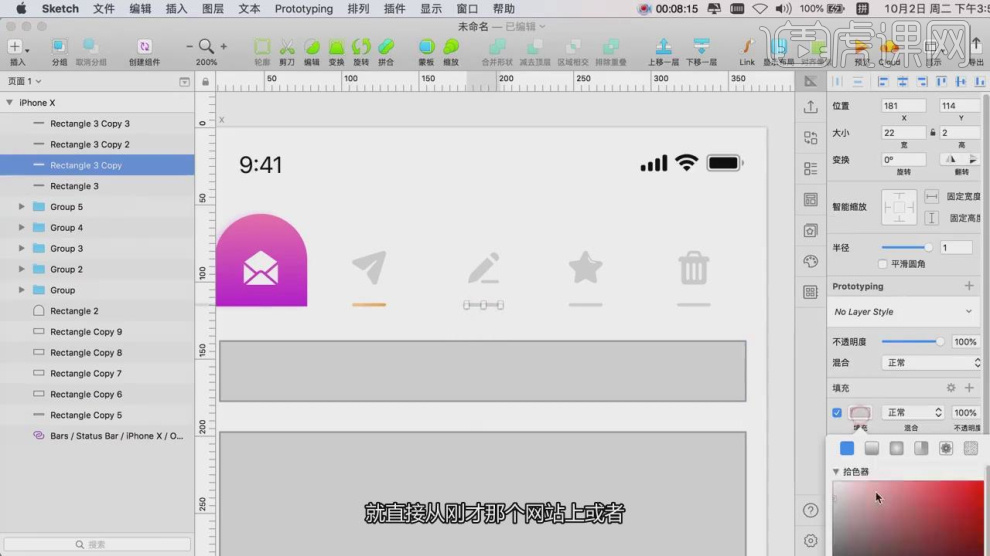
6、打开【Iconfont 图标】预设,选择部分的预设加载进来,如图所示。

7、选择加载进来的图标,然后使用快捷键R,绘制一个矩形,修改图标的造型,如图所示。

8、选择图像的锚点,设置圆角,如图所示。

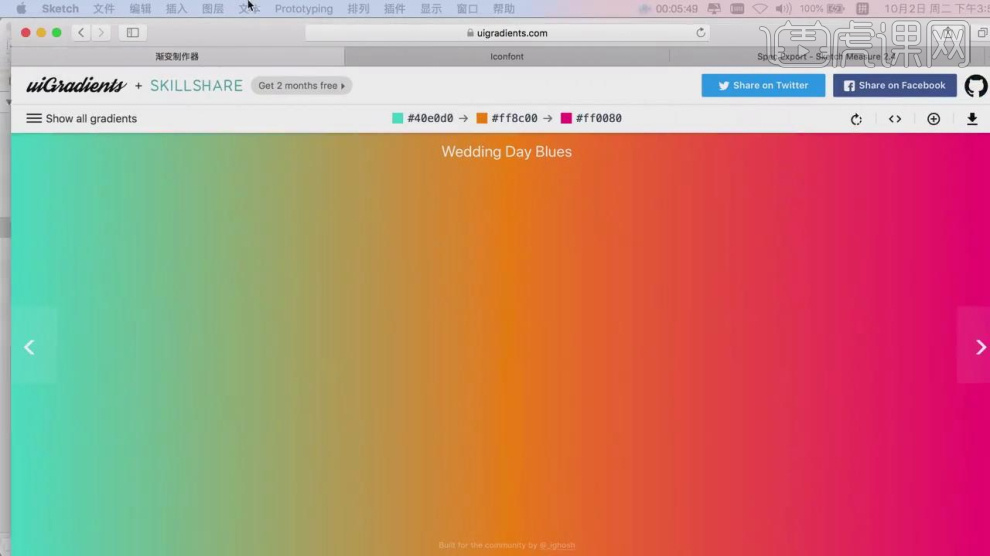
9、这里在上色的过程中,我们可以在网上寻找搭配较好的配色,如图所示。

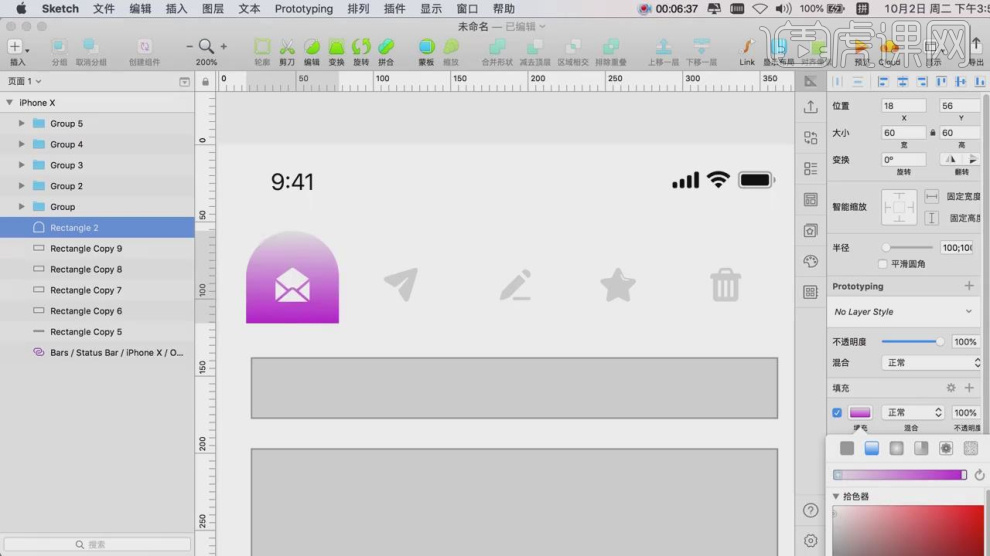
10、选择调整好的图层,进行上色,如图所示。

11、使用快捷键R,绘制一个矩形,放置在图标的下方,并上色,如图所示。

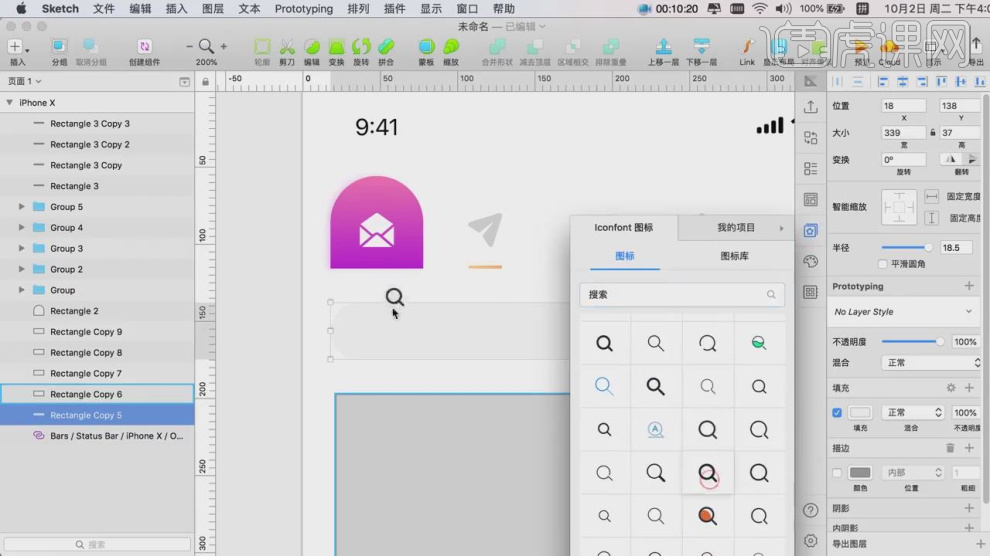
12、打开【Iconfont 图标】预设,选择一个放大镜,如图所示。

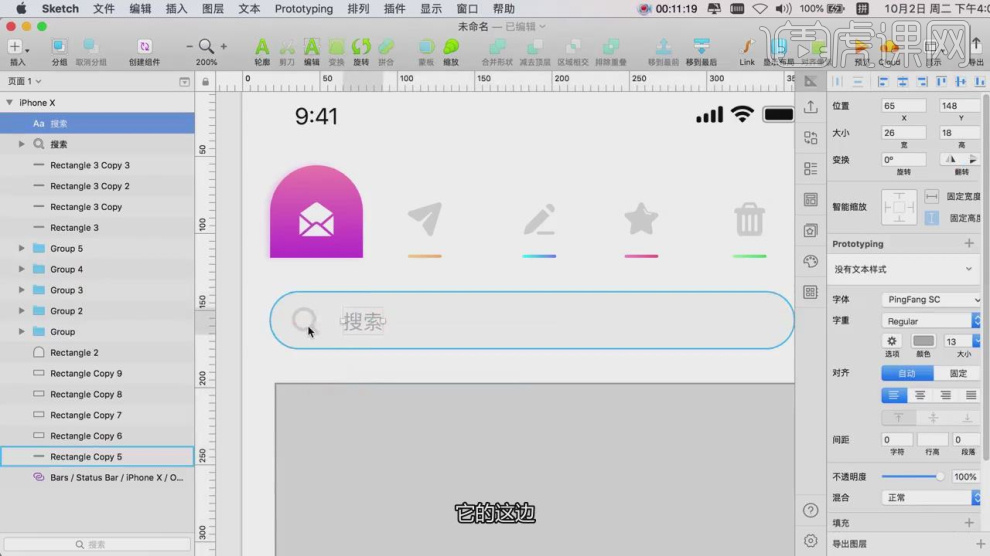
13、然后使用【文本】工具输入【搜索】文字,并在右侧设置【不透明度】,如图所示。

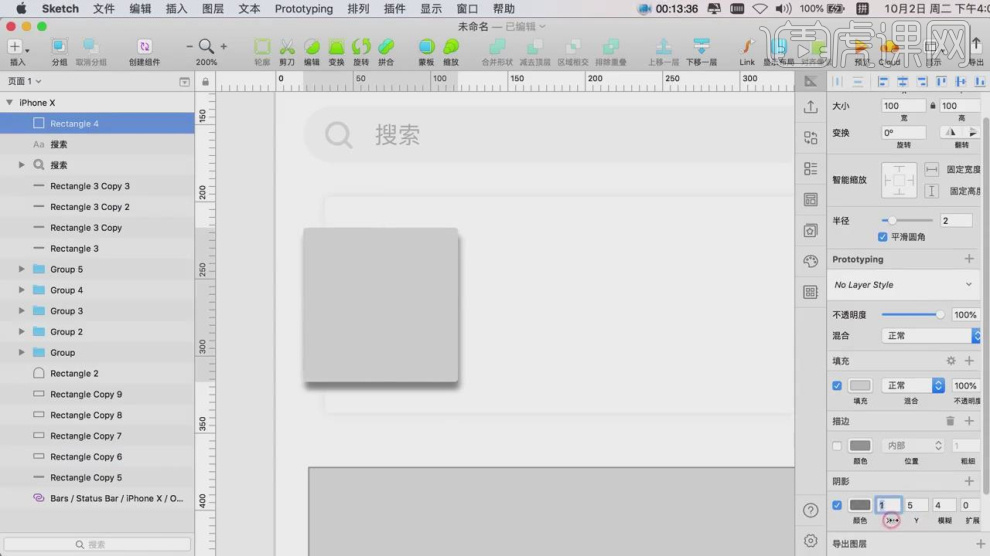
14、使用快捷键R,绘制一个矩形,并设置阴影,如图所示。

15、将下载好的图标加载进来,放置在矩形内,如图所示。

16、然后使用【文本】工具输入文字,并在右侧设置【不透明度】,如图所示。

17、将输入的文字调整大小,并设置颜色,如图所示。

18、使用快捷键R,绘制一个矩形,并设置颜色,如图所示。

19、使用快捷键R,绘制多个矩形,设置圆角,如图所示。

20、然后使用【文本】工具输入文字,并在右侧设置【不透明度】,如图所示。

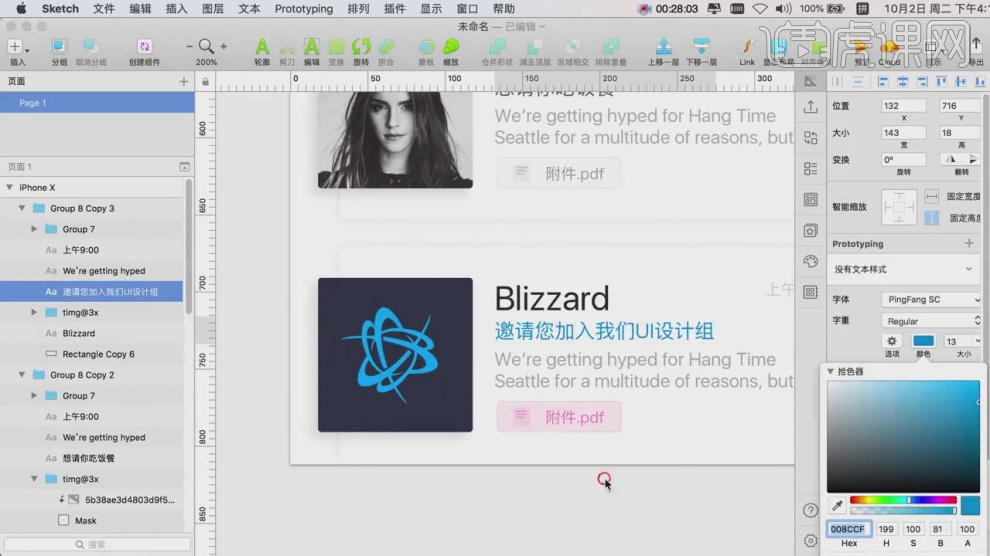
21、选择调整好的图层, 并进行复制,然后修改图标图片,如图所示。

22、在调整的过程中,我们可以使用【吸管】工具吸取颜色,赋予给文字,如图所示。

23、然后在【插入】中添加一个黑色长条,如图所示。

24、最终效果。

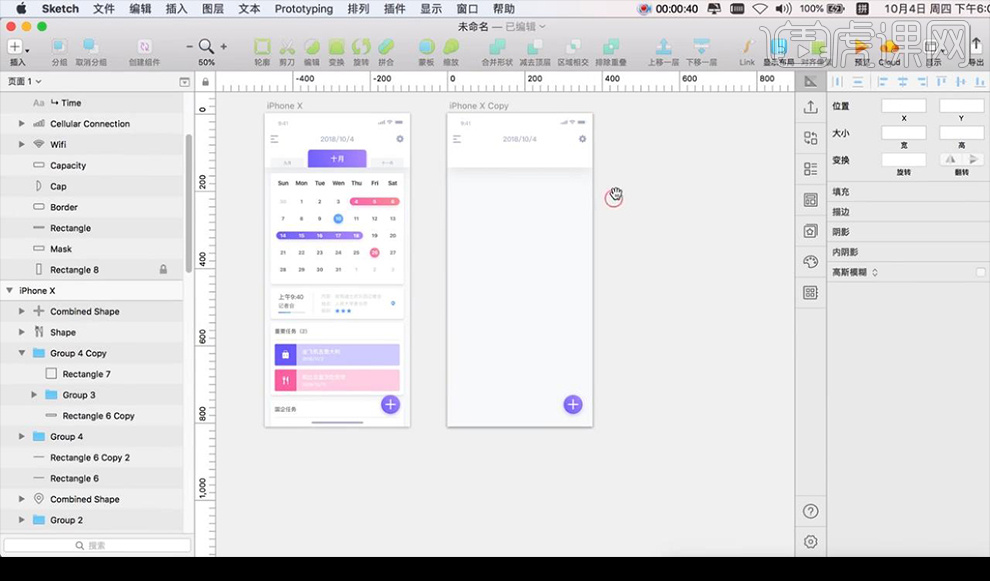
1.我们继续上节课直接进行复制一个我们制作好的到右侧将不需要的部分删掉。
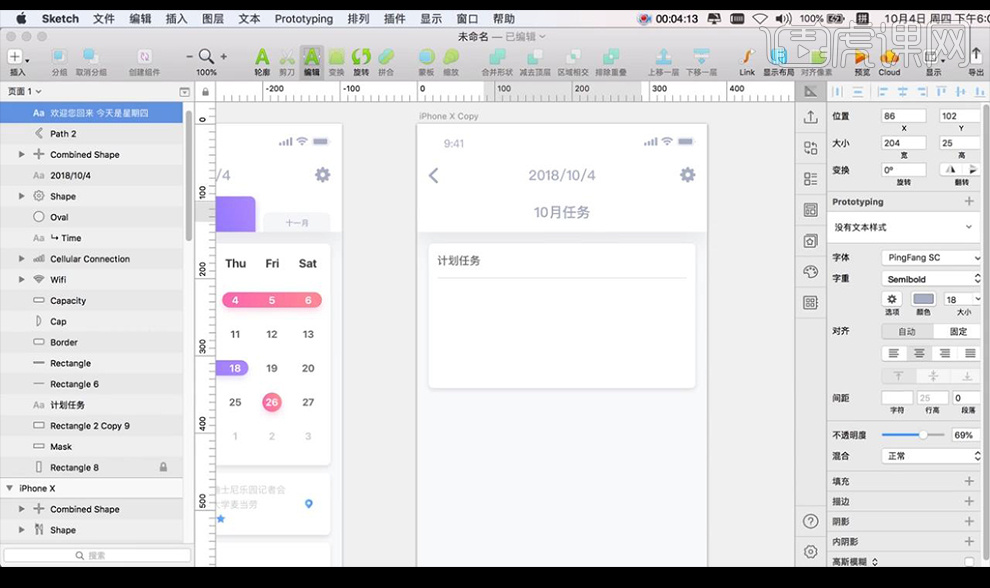
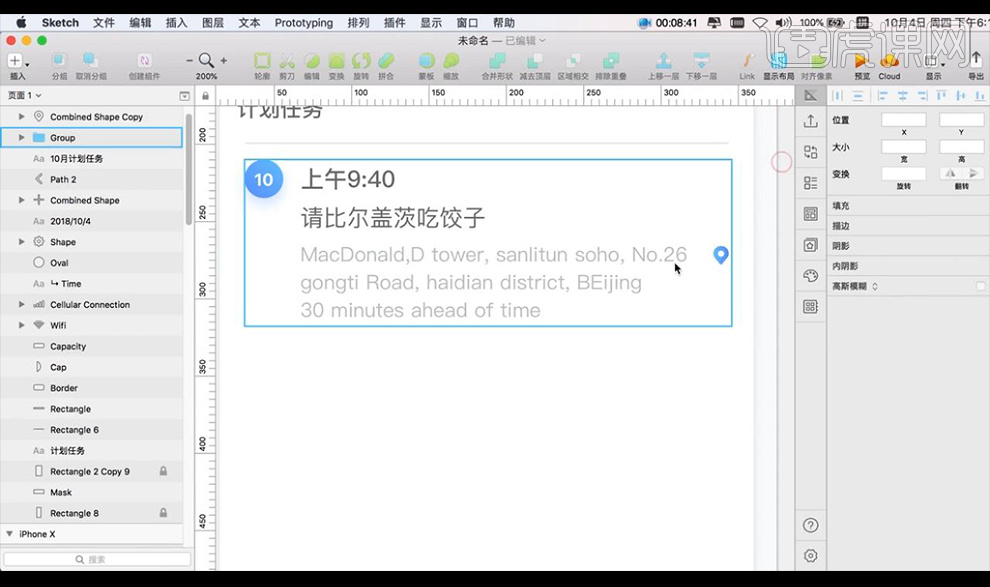
2.我们将列表图标修改为返回图标,进行输入文案为【10月任务】。
3.然后我们复制上个页面中的圆形输入文案摆放排版如图所示。
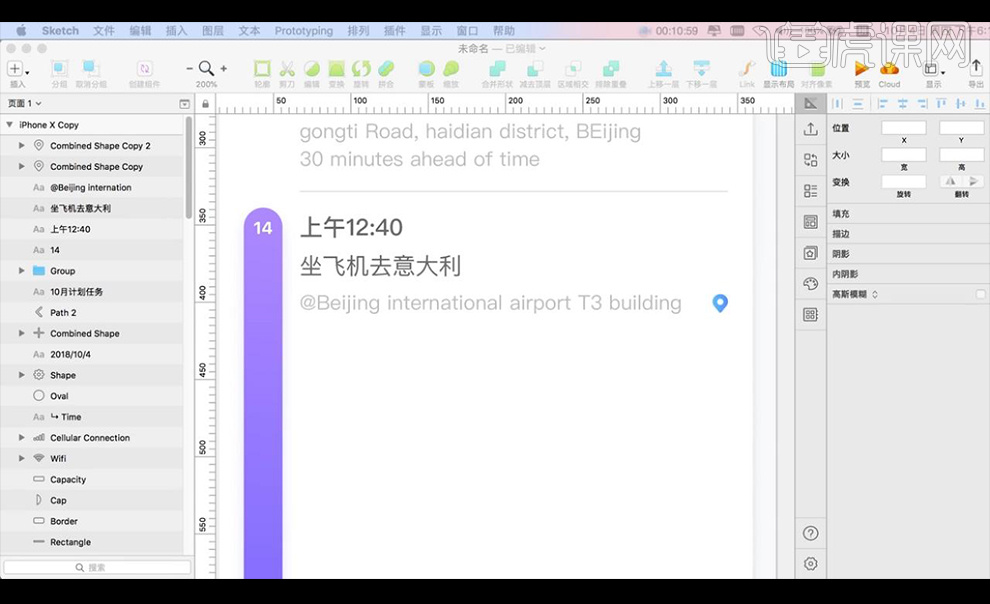
4.接下来我们复制这一组进行向下进行修改为长的圆角矩形修改时间跟文案如图所示。
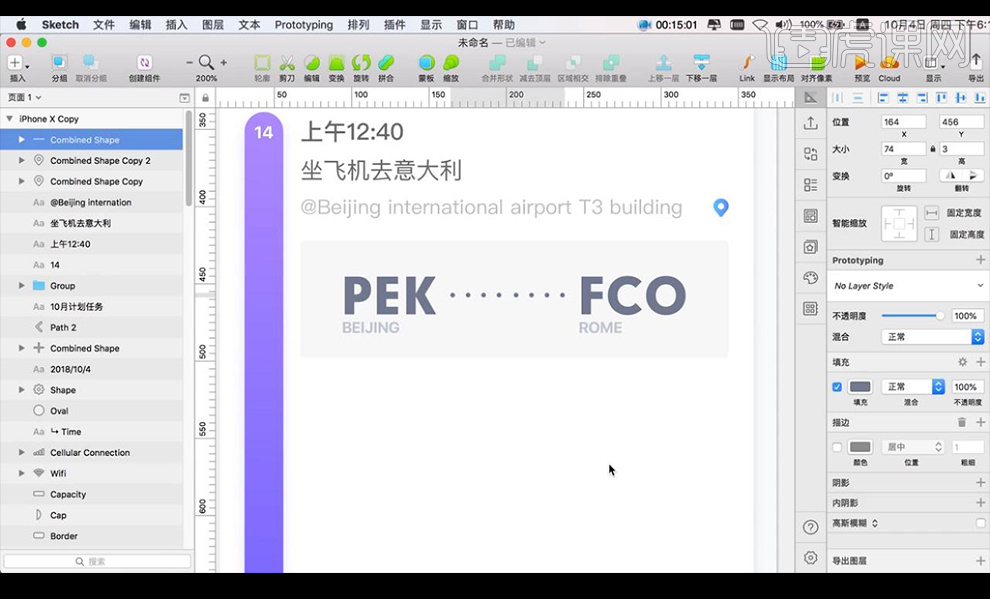
5.接下来我们绘制圆角矩形在下方,输入英文使用一个较粗的字体,绘制圆点在中间排列。
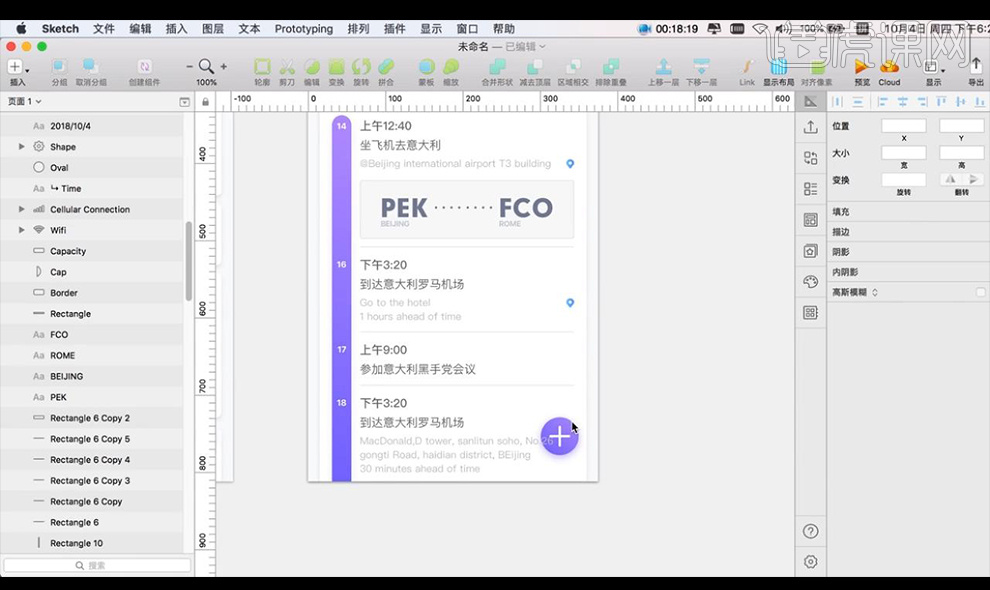
6.然后我们进行向下继续修改文案跟时间如图所示。
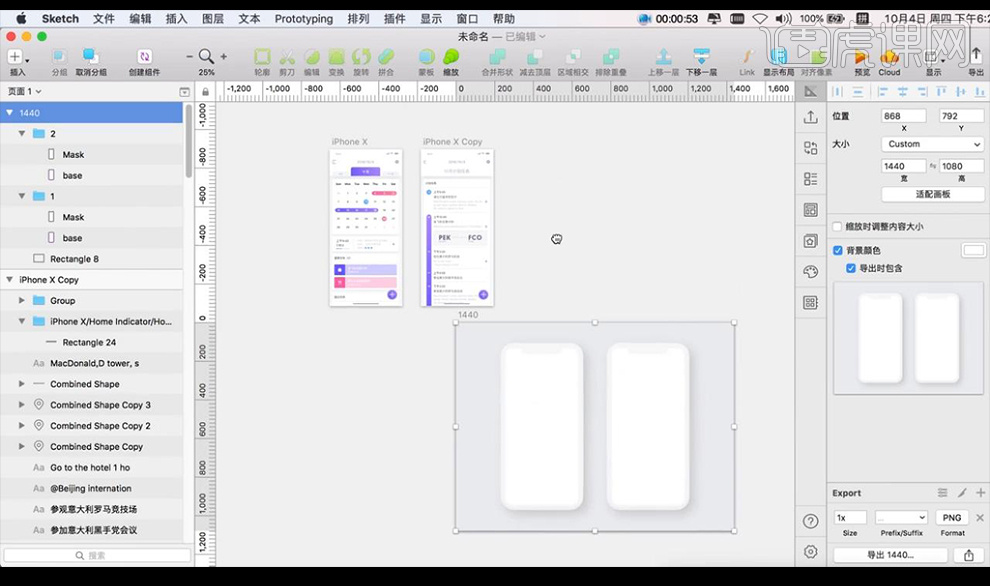
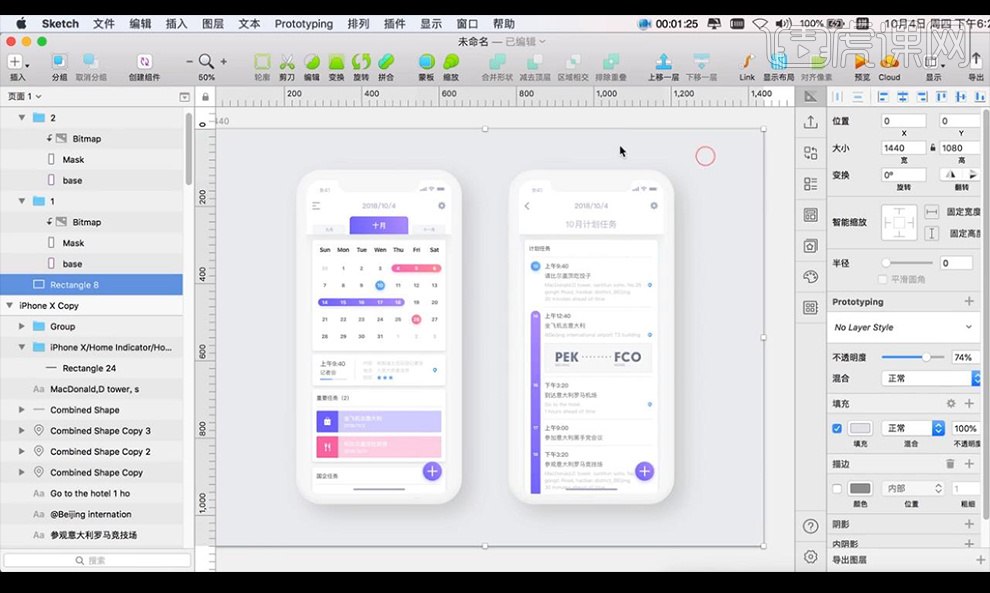
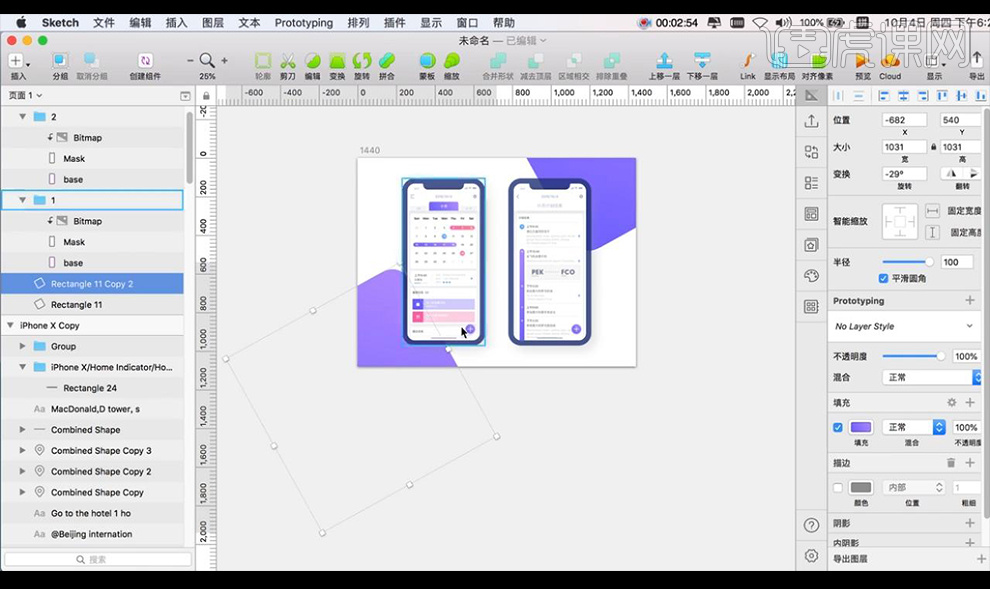
7.接下来我们将我们准备好的手机样机素材进行拖入。
8.然后我们将制作好的页面进行复制出来一层进行合并位图。
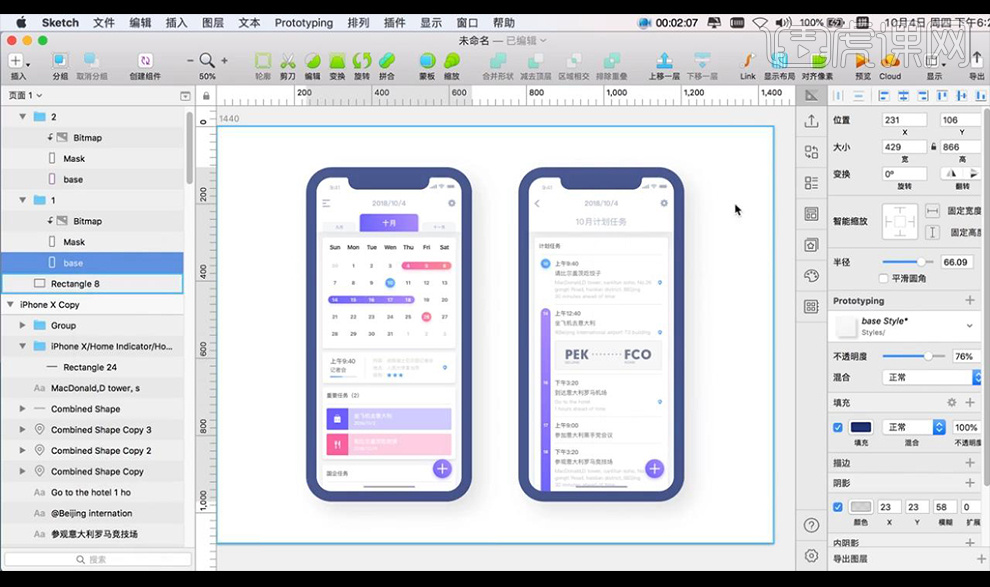
9.再将其贴入我们的样机当中如图所示。
10.然后我们将手机外壳的颜色进行修改为深色如图所示。
11.在右上角跟左下角进行绘制方块形状摆放拉出渐变色效果。
12.本节课结束。

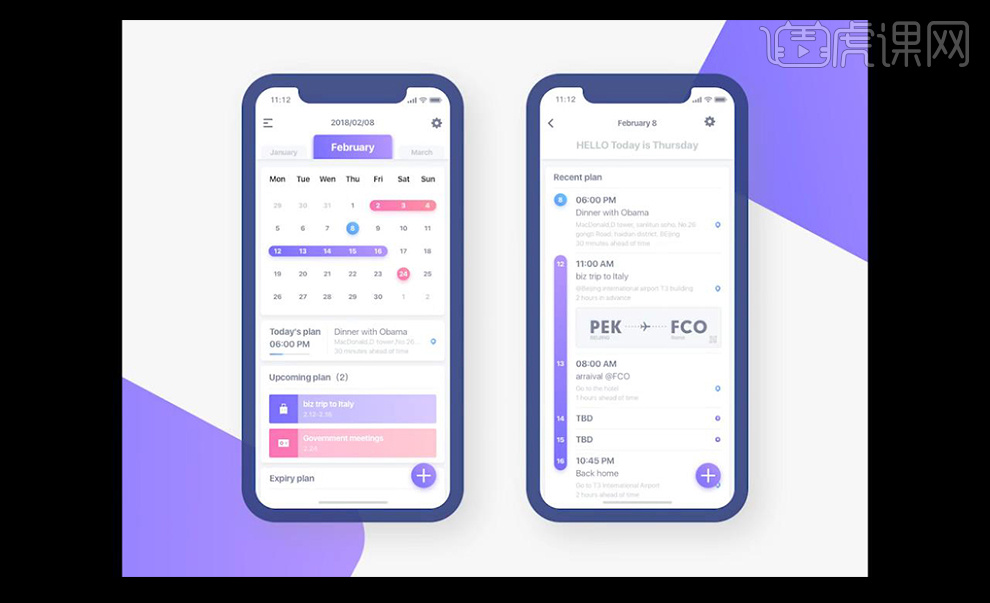
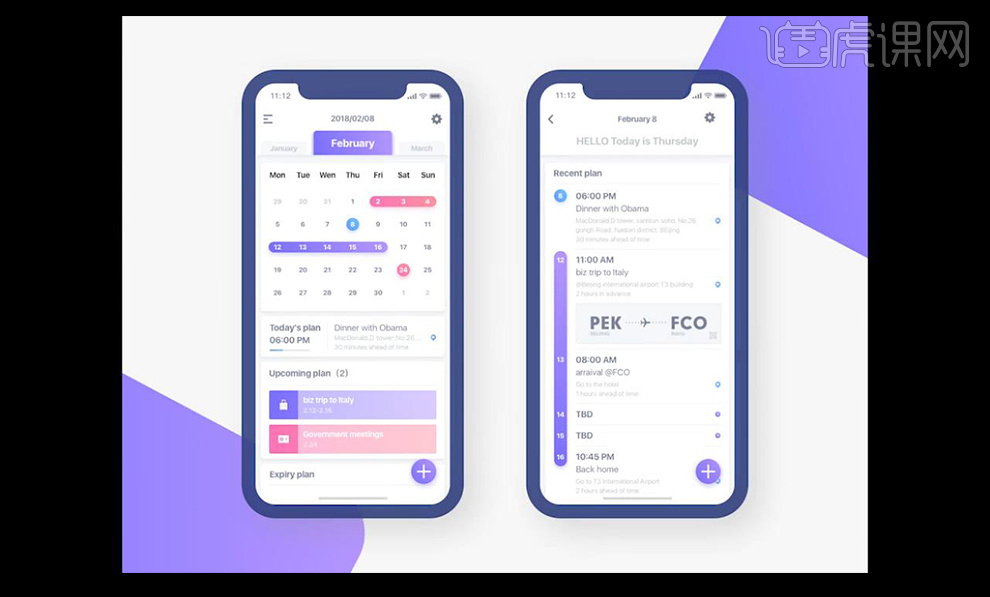
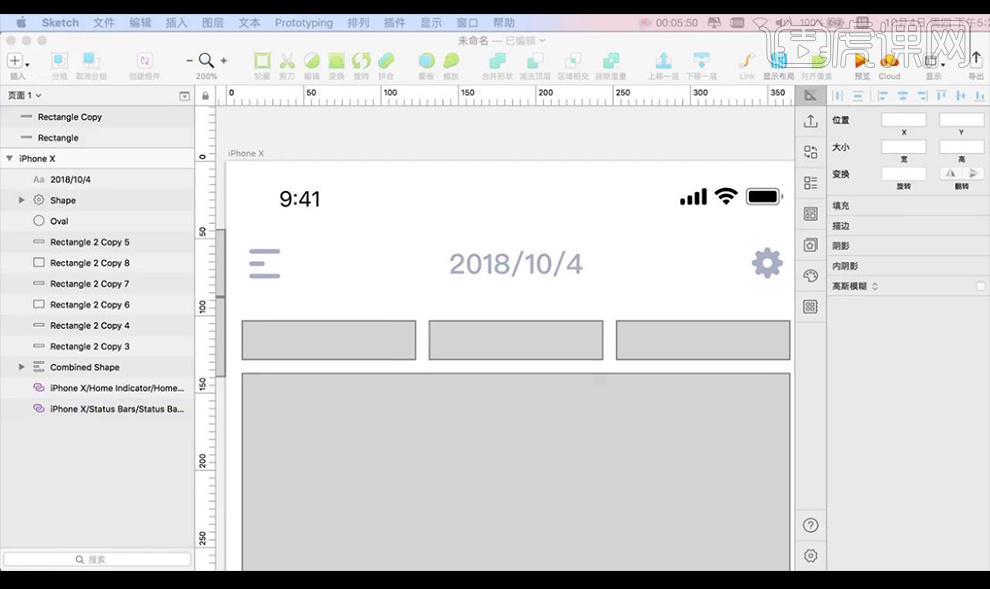
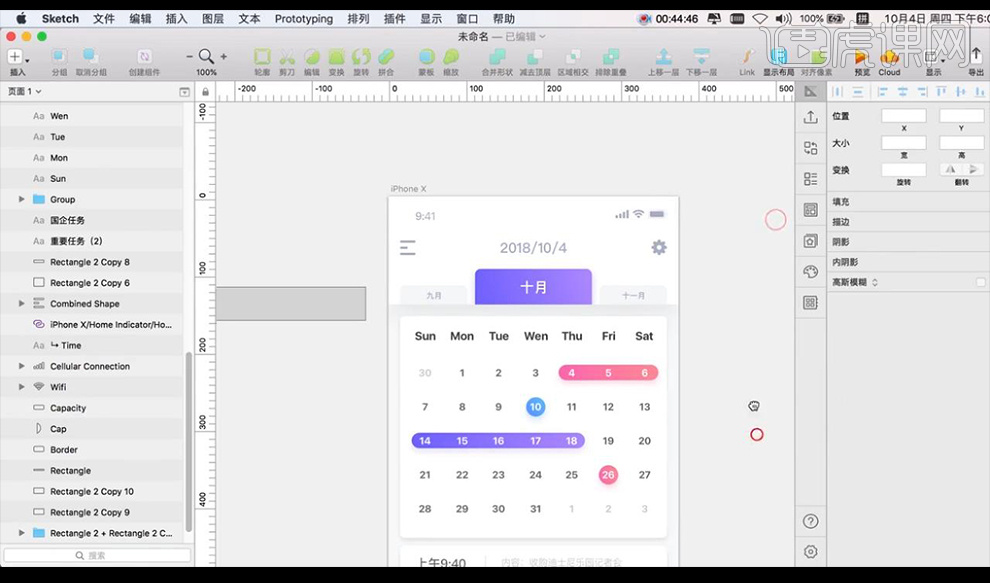
1.我们使用【sketch】新建【iphone X】画板,拖入我们的素材状态栏跟底部操控栏。

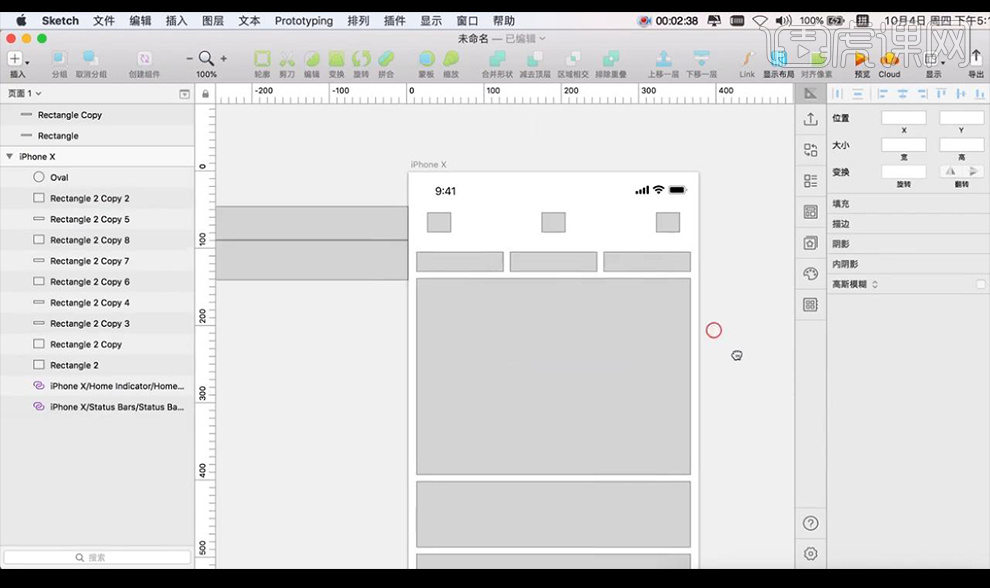
2.绘制矩形44高度跟52的规范参考,然后我们进行绘制区域分布的矩形如图所示。

3.将中间输入时间,左侧做菜单列,右侧选择一个设置图标如图所示。

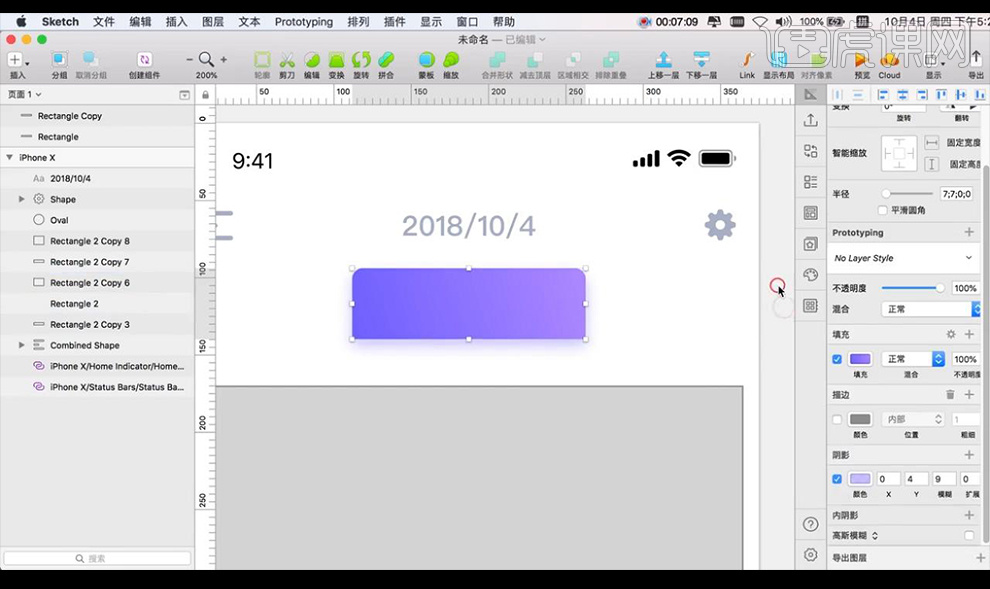
4.然后我们在下方的矩形修改为圆角矩形,拉出渐变色效果添加投影。

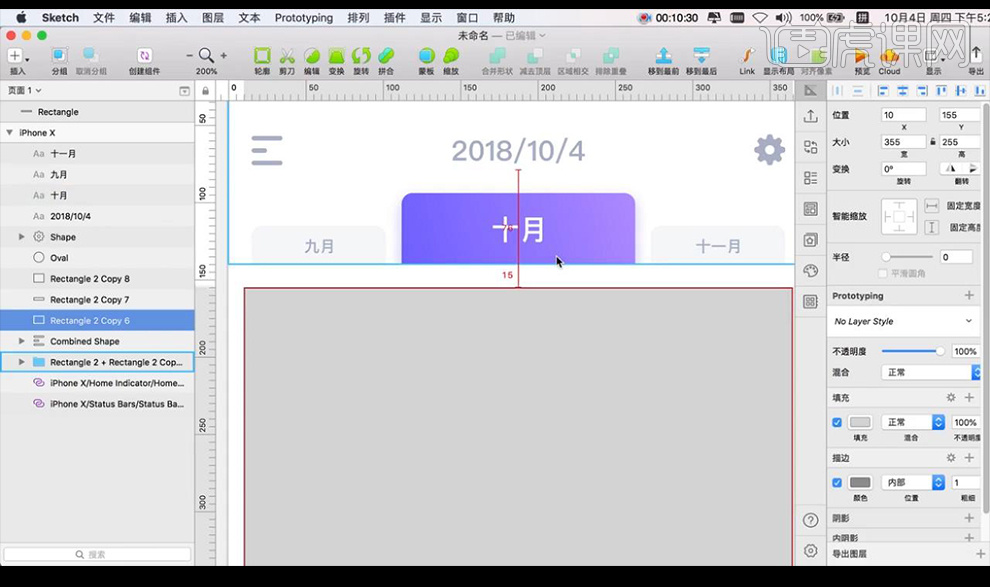
5.然后我们复制两个形状去掉颜色摆放在左右两侧,输入月份摆放在矩形上。

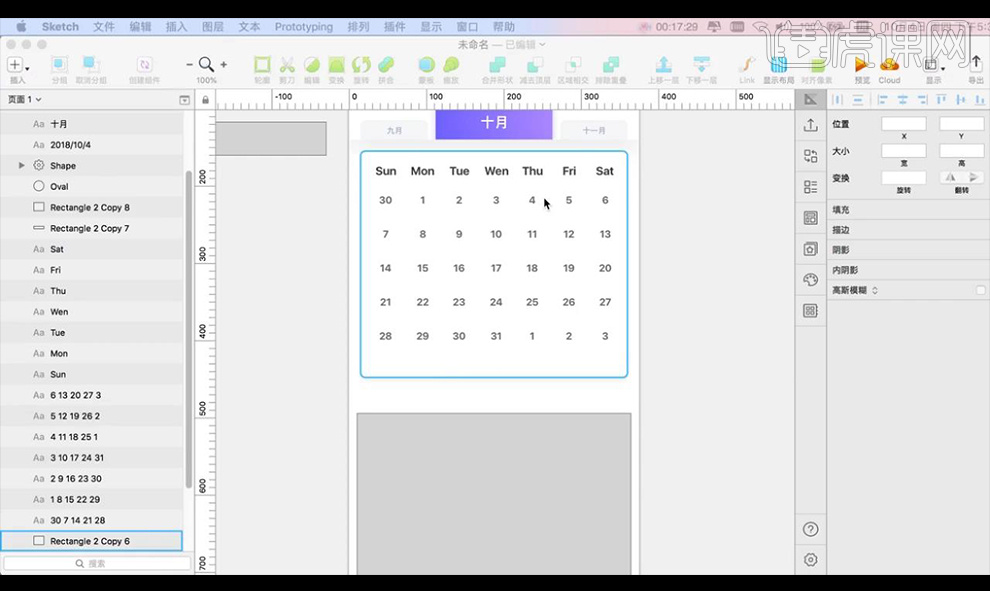
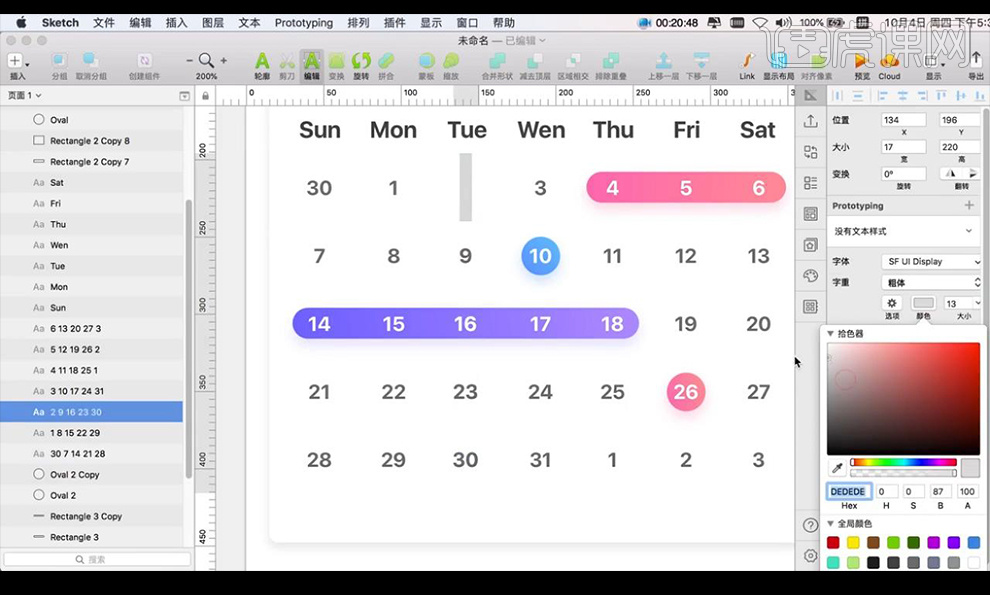
6.然后我们在下方的矩形中进行输入星期的英文跟时间排列整齐如图所示。

7.接下来我们绘制圆角矩形进行当做时间的背景来标记,拉出渐变色跟投影效果,绘制圆形也同样填充颜色将数字改为白色。

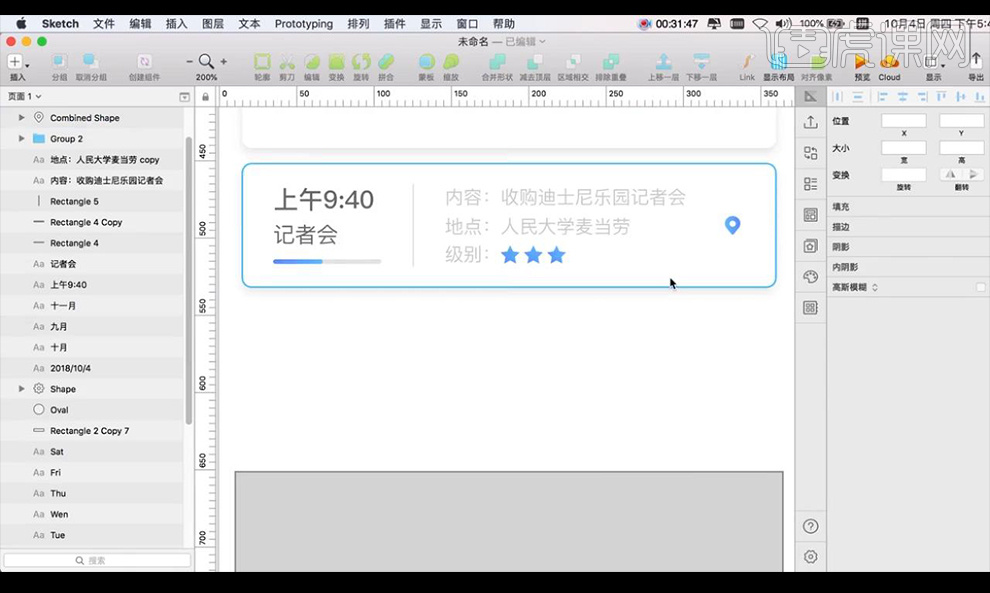
8.接下来向下在下面的圆角矩形上进行输入行程表,绘制线条装饰跟星星表示事件重要性。

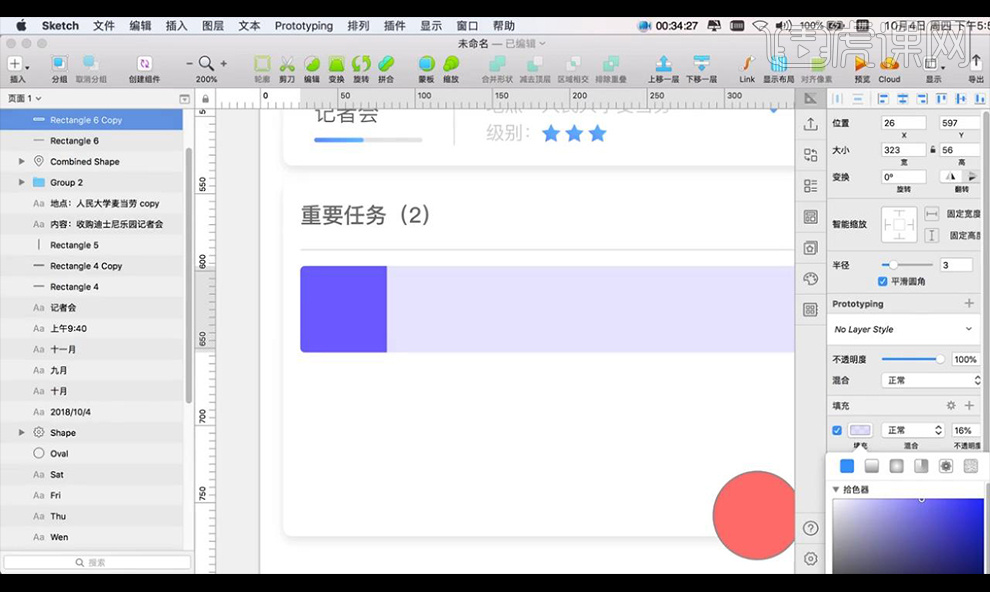
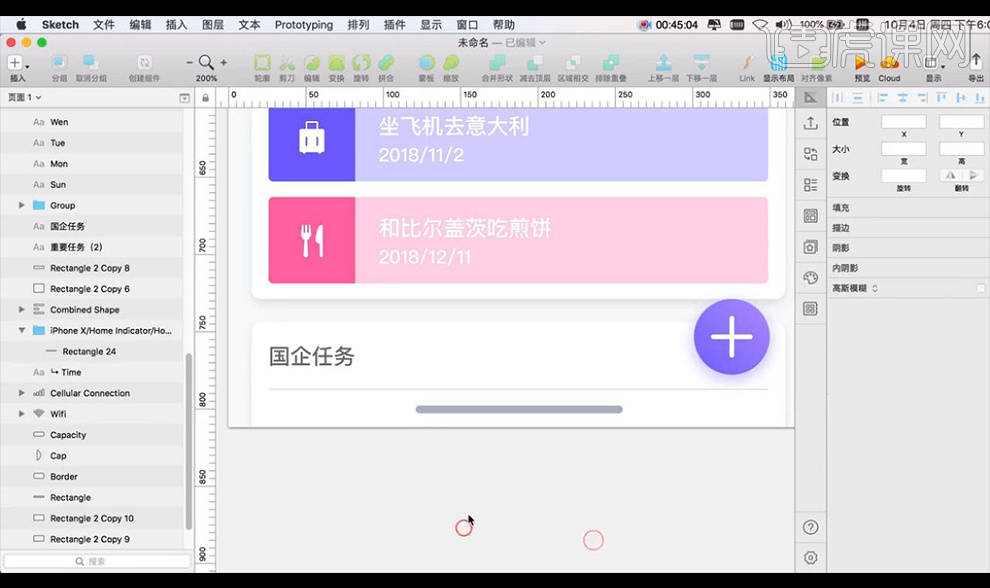
9.接下来向下输入重要任务,绘制圆角矩形进行填充颜色如图所示。

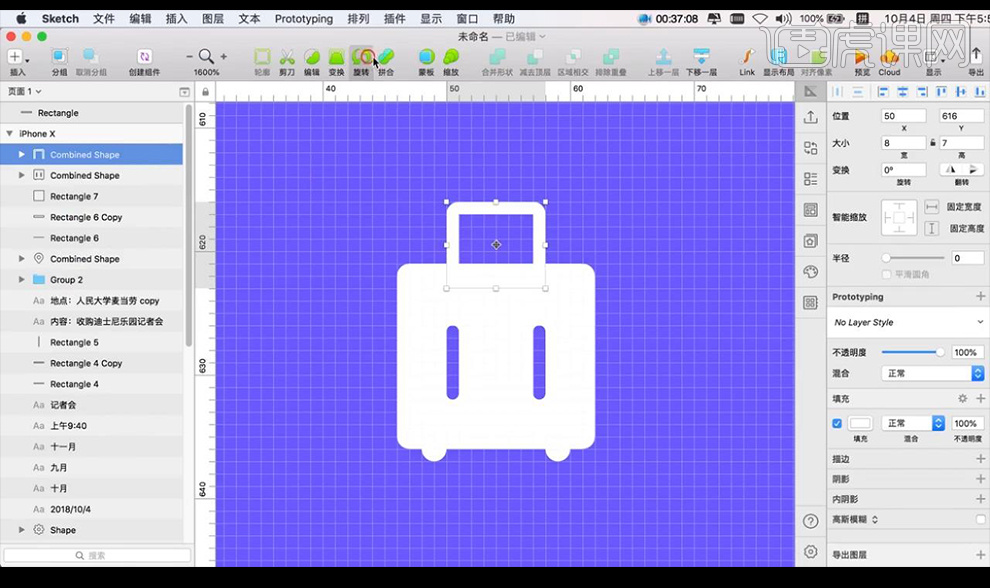
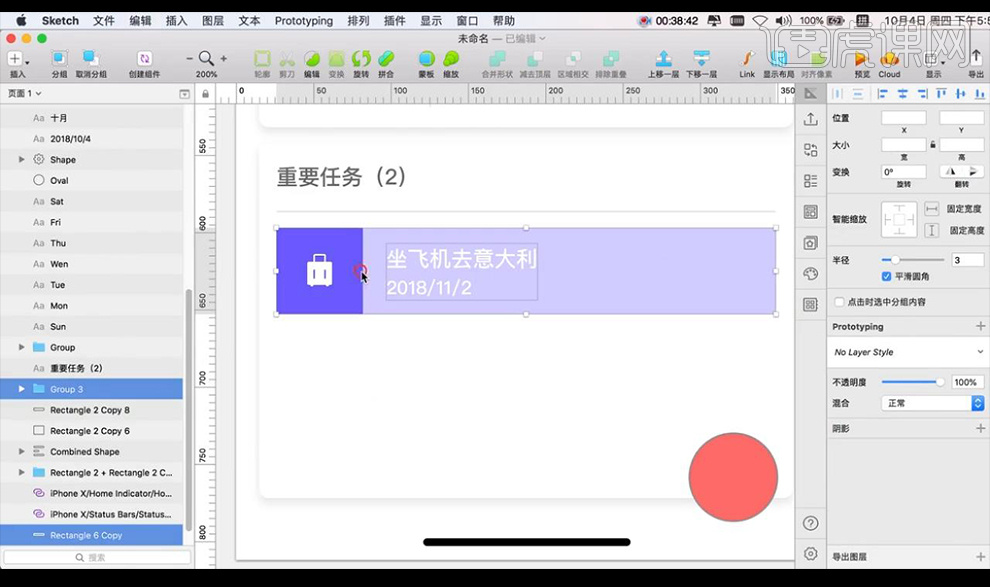
10.然后我们绘制矩形,在上面绘制矩形关闭填充打开描边,绘制竖线在中间,底部绘制圆角矩形拼合成行李箱图标。

11.接下来我们在右侧输入我们要做的事情跟时间日期。

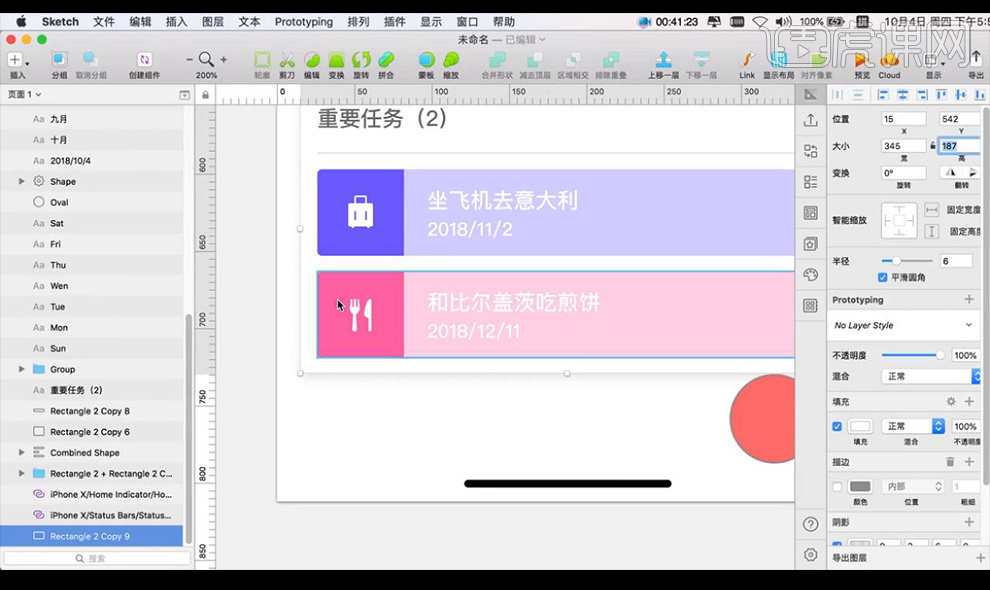
12.我们再向下进行复制矩形修改颜色,修改文案,选择一个餐具的图标。

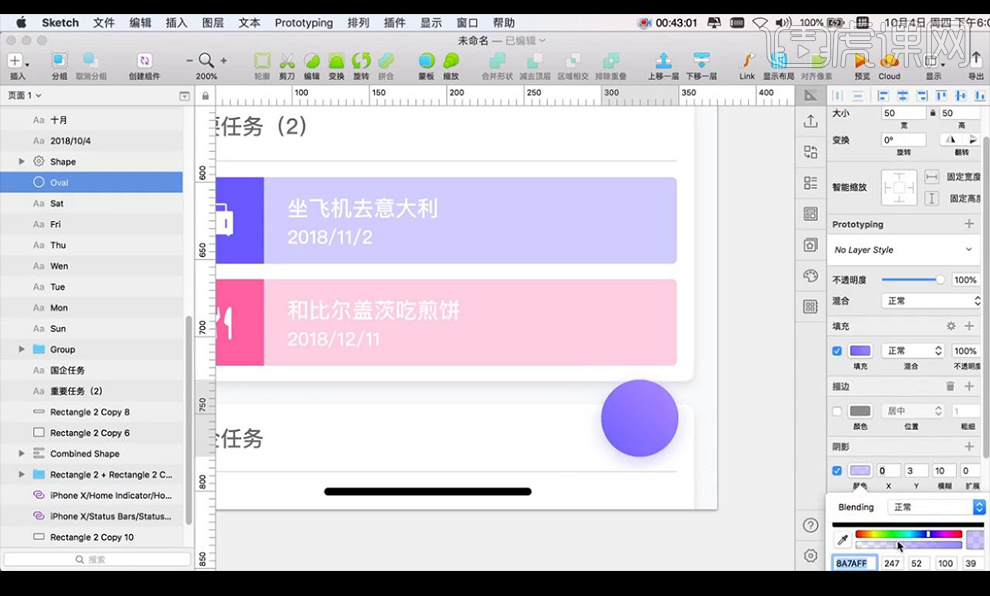
13.接下来继续向下对右侧的圆形进行添加渐变色跟阴影。

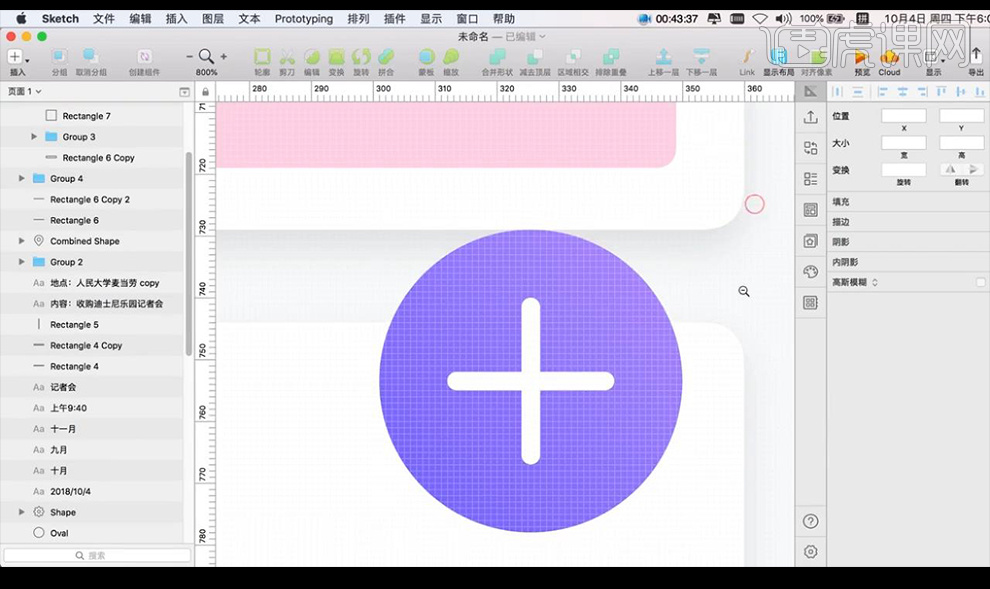
14.接下来在中间绘制两个圆角直线组合成+号。

15.我们将上面的状态栏进行修改填充颜色如图所示。

16.我们将底部的操控栏也进行修改颜色填充。

17.本节课结束我们下节课继续。