Sketch+AE读书APP动效设计发布时间:2019年11月07日 10:43
1、本节课讲解读书APP动效设计,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

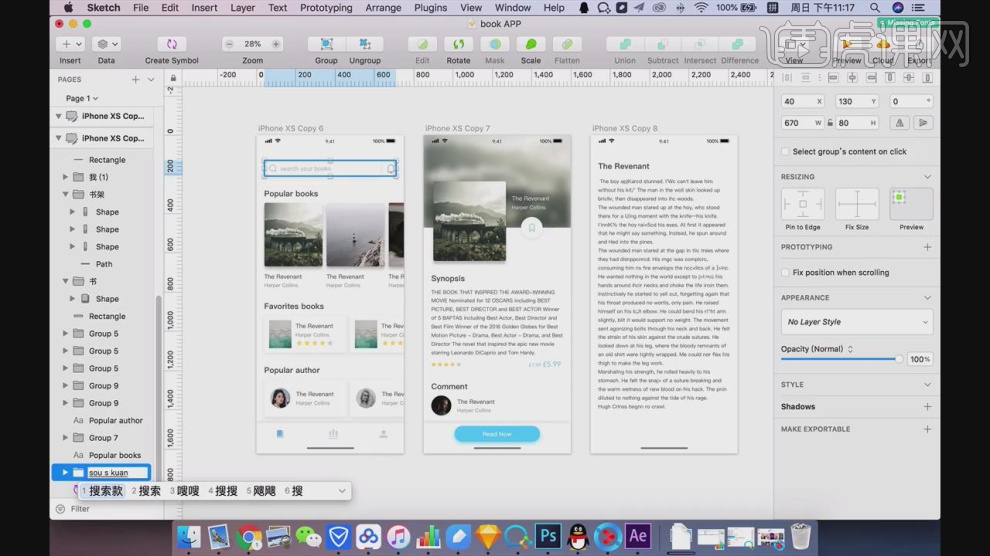
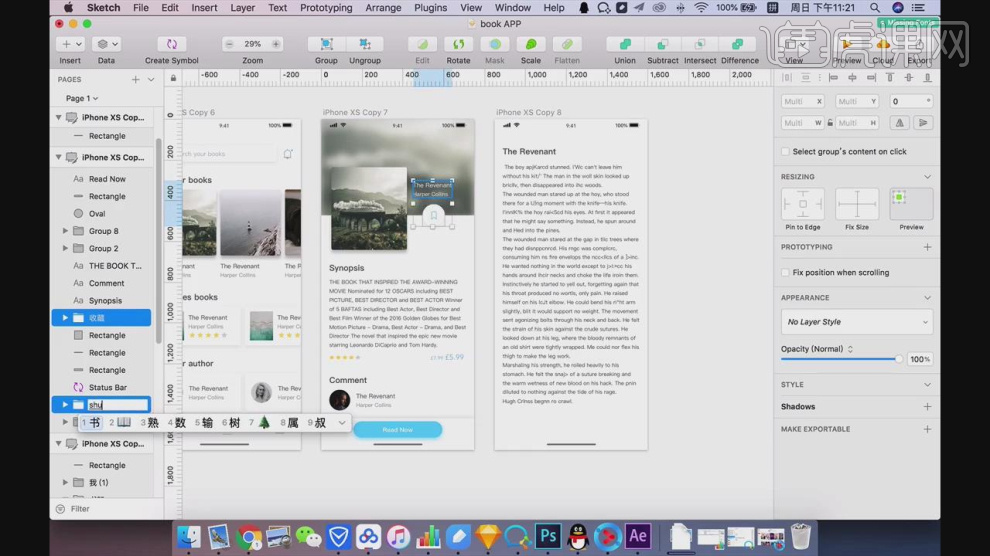
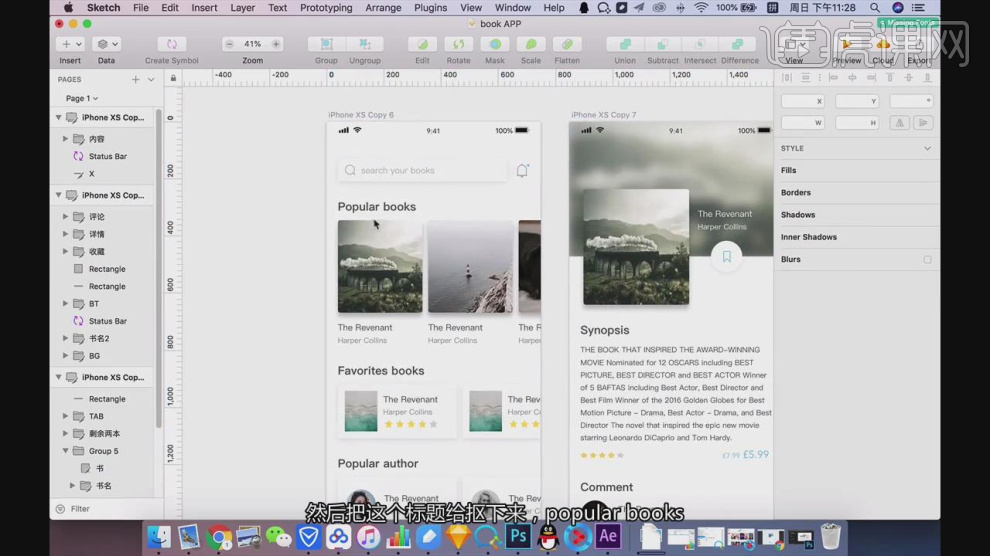
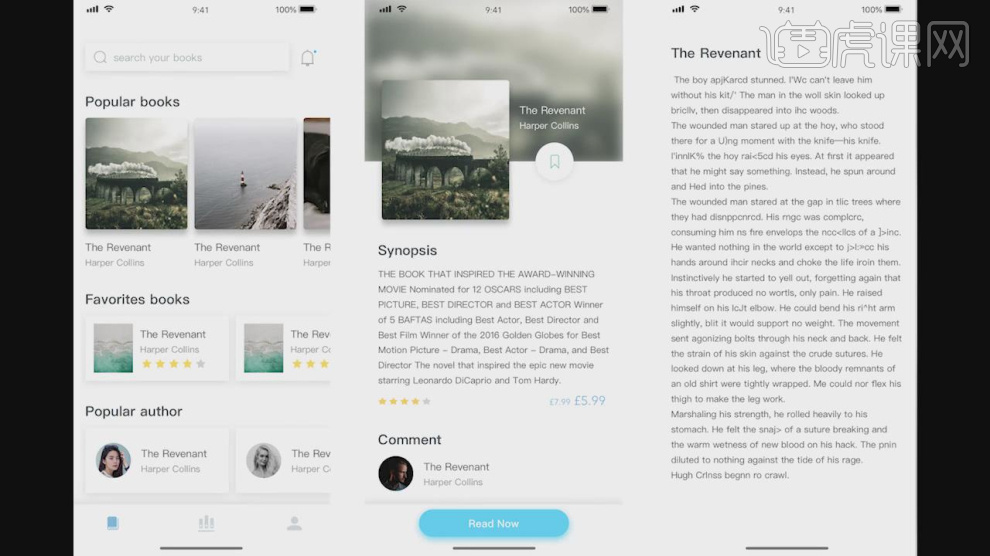
2、首先我们打开工程文件进行一个讲解,如图所示。

3、然后我们里面的图层进行一个命名,如图所示。

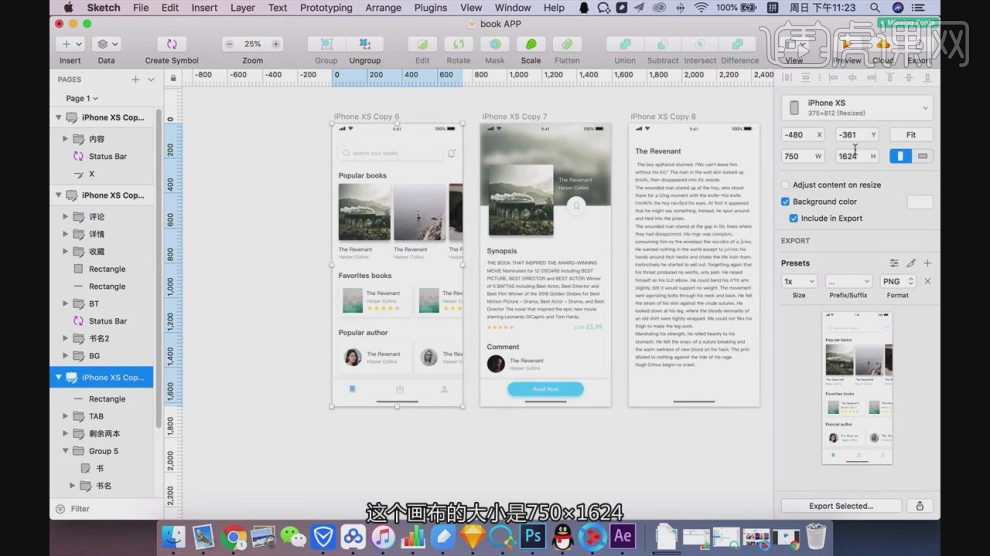
4、调整完成后,我们将素材进行一个保存,准备视频的制作,如图所示。

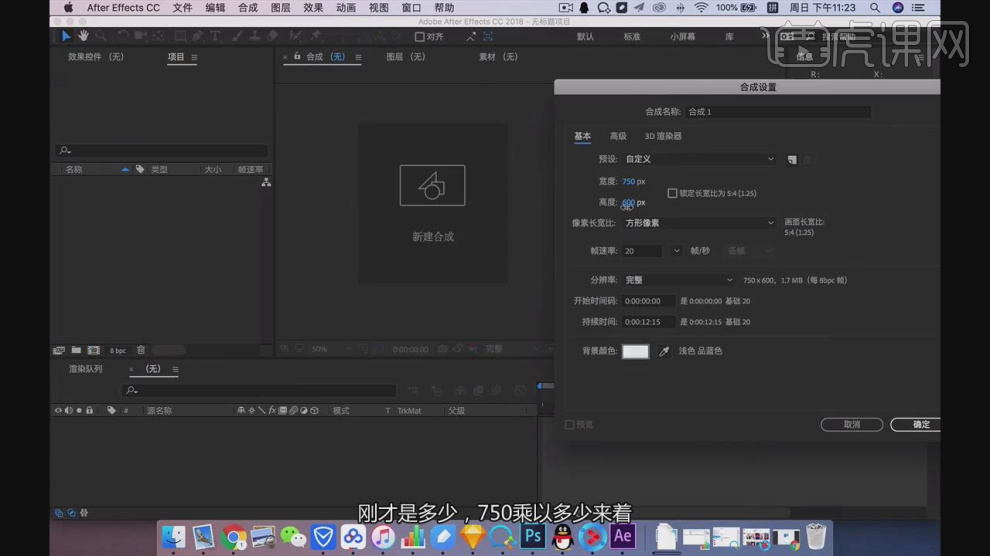
5、打开AE软件,设置他的合成尺寸,如图所示。

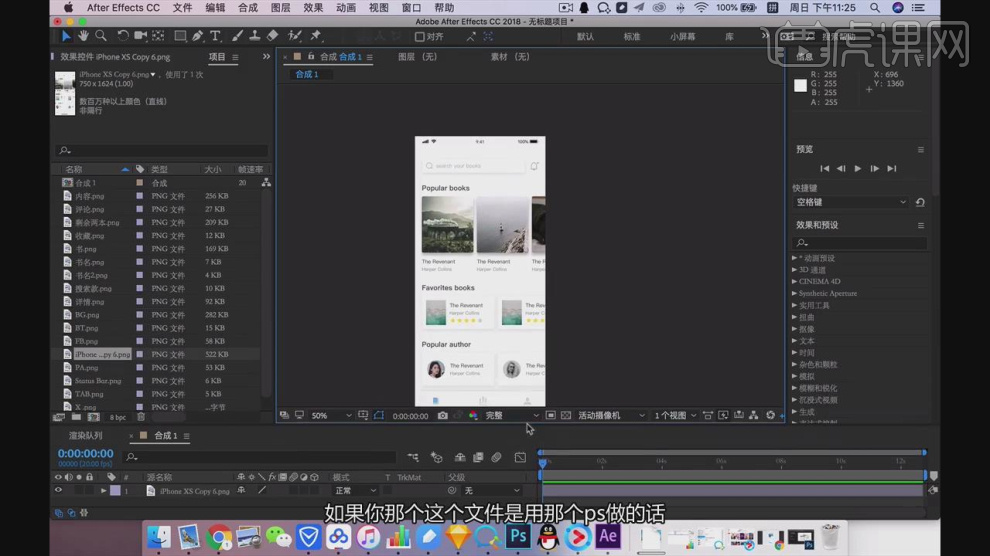
6、然后我们将素材全部载入进来,如图所示。

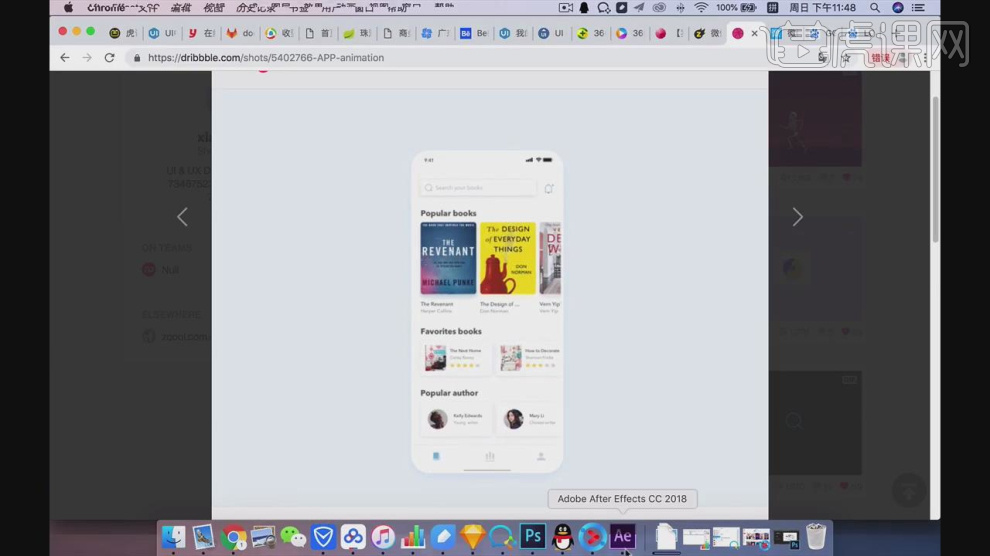
7、这里依旧打开工程文件进行一个分析,如图所示。

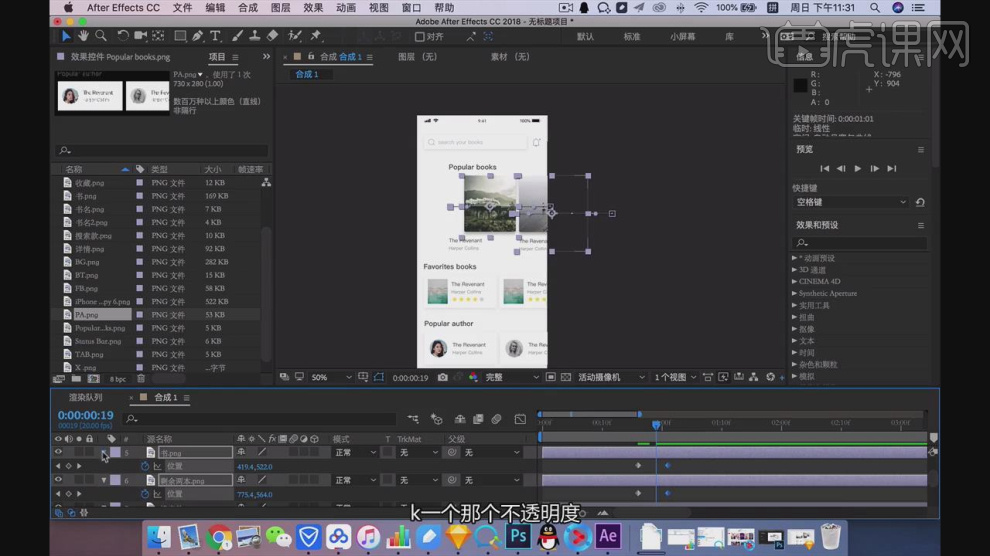
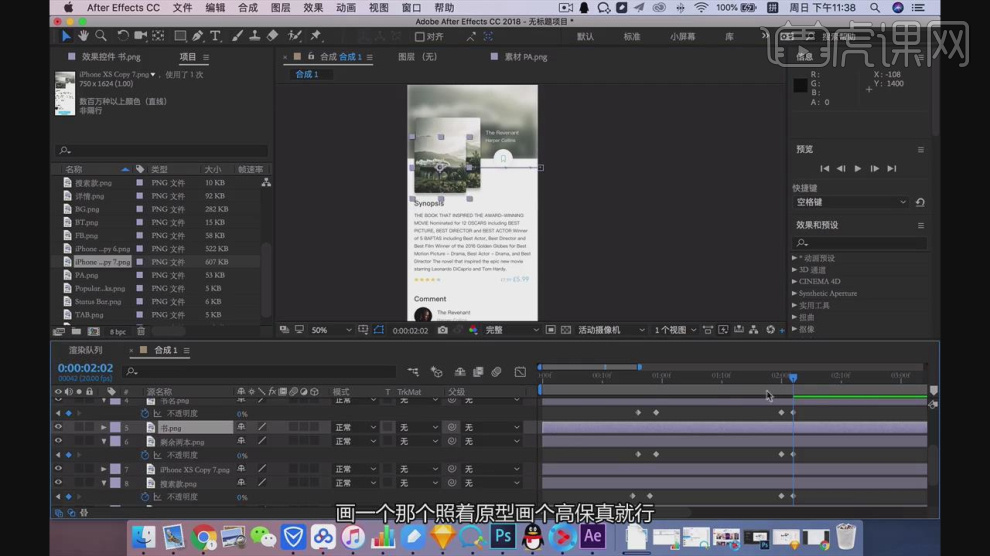
8、选择素材图层,在【位置】上进行一个标记,并移动再次标记,如图所示。

9、调整完成一个后,我们预览一遍查看效果,如图所示。

10、继续选择其他的素材,在【位置】上进行一个标记,并移动再次标记,如图所示。

11、开始制作第二个页面,在【位置】上进行一个标记,并移动再次标记,如图所示。

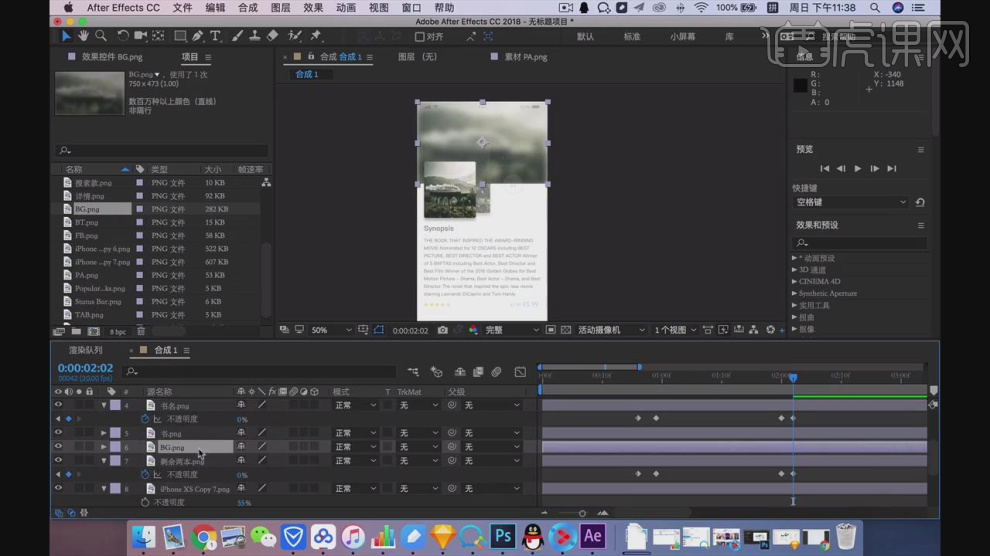
12、将素材载入进来,并设置他的上下图层位置,如图所示。

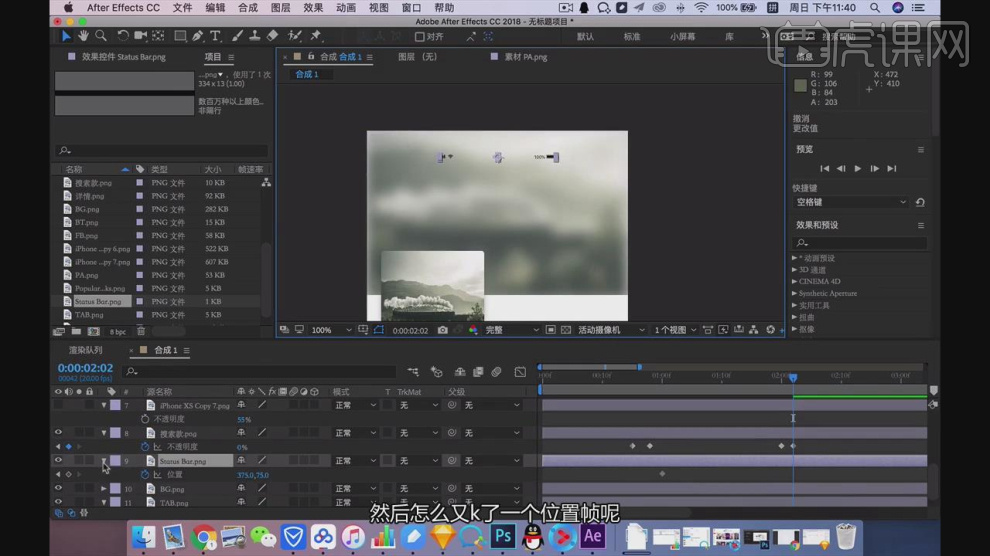
13、将顶部的信号素材载入进来,并调整好他的大小,如图所示。

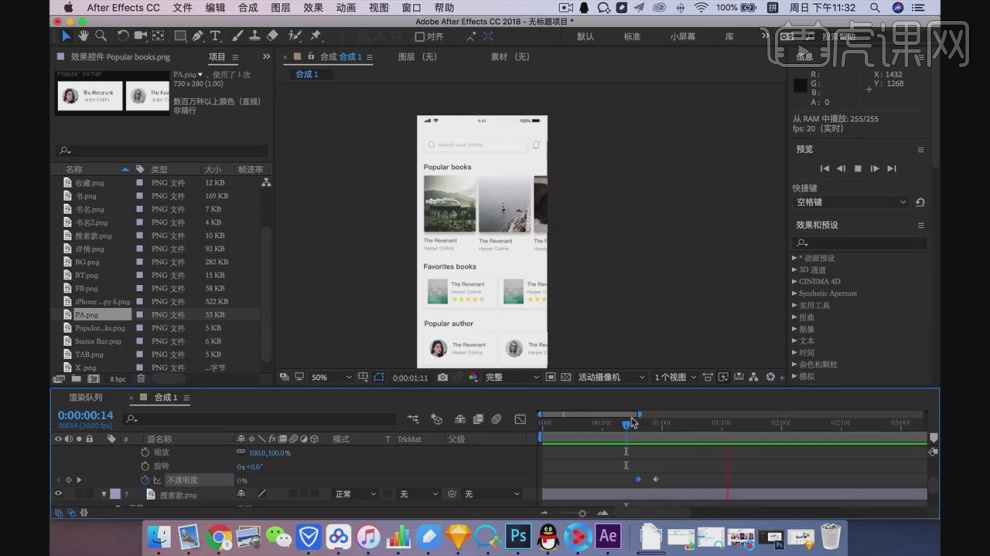
14、在【位置】上进行一个标记,并移动再次标记,如图所示。

15、这里我们可以选择素材适当的调整他的不透明度,如图所示。

16、这里我们运用用一款AE的插件制作弹性动画,如图所示。

17、在【位置】上进行一个标记,并移动再次标记,如图所示。

18、这里我们预览一下作品,如图所示。

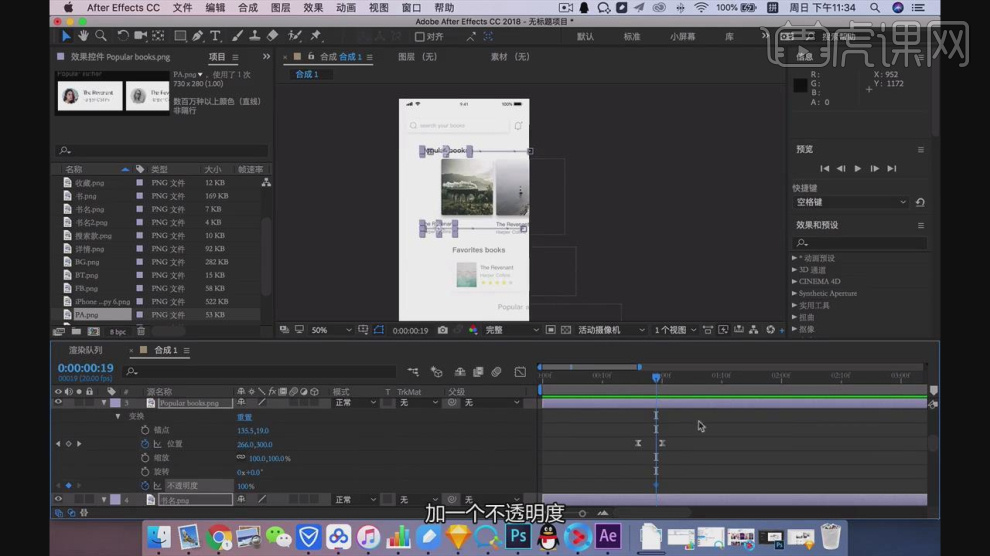
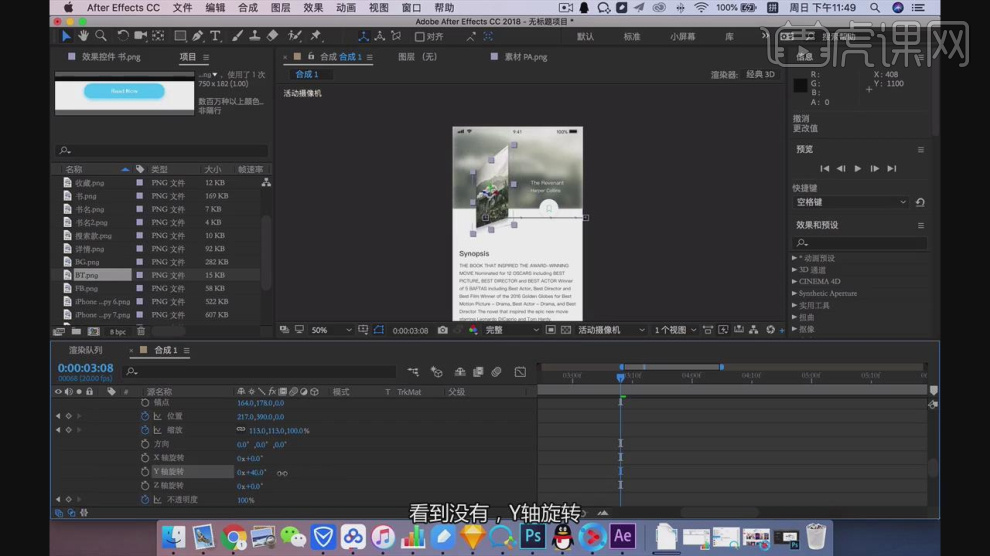
19、选择图片素材然后调整他的【Y轴】,如图所示。

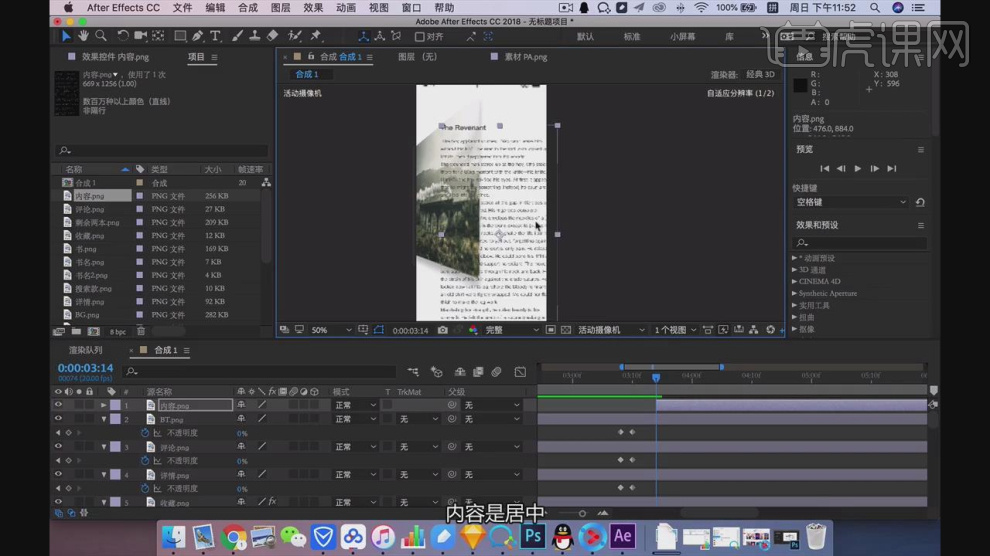
20、然后将文字素材载入进来,如图所示。

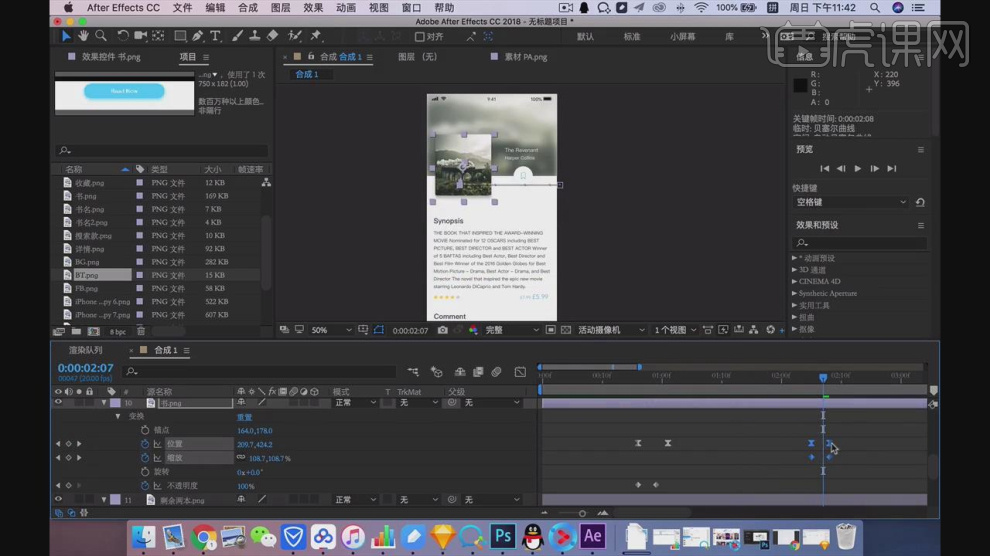
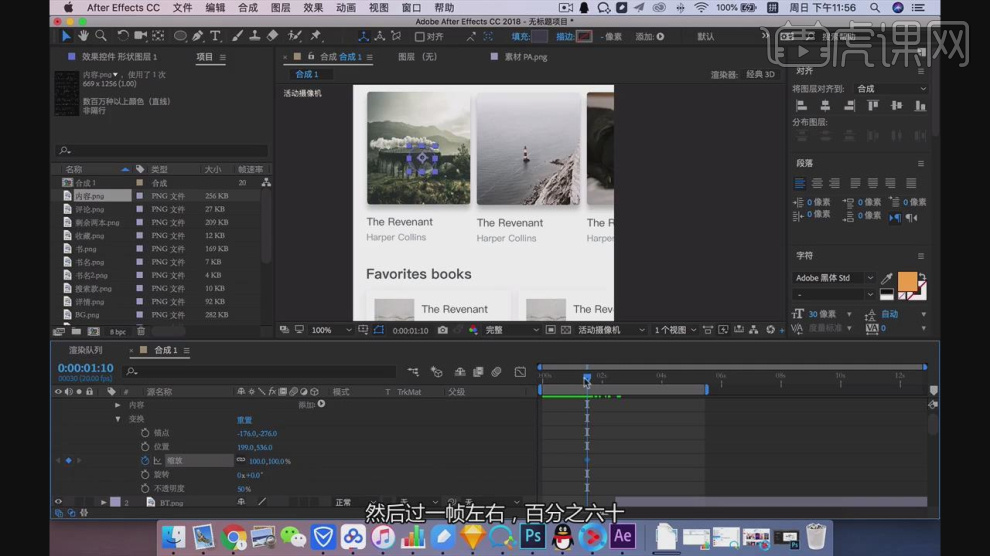
21、在【缩放】上进行一个标记,并移动再次标记,如图所示。

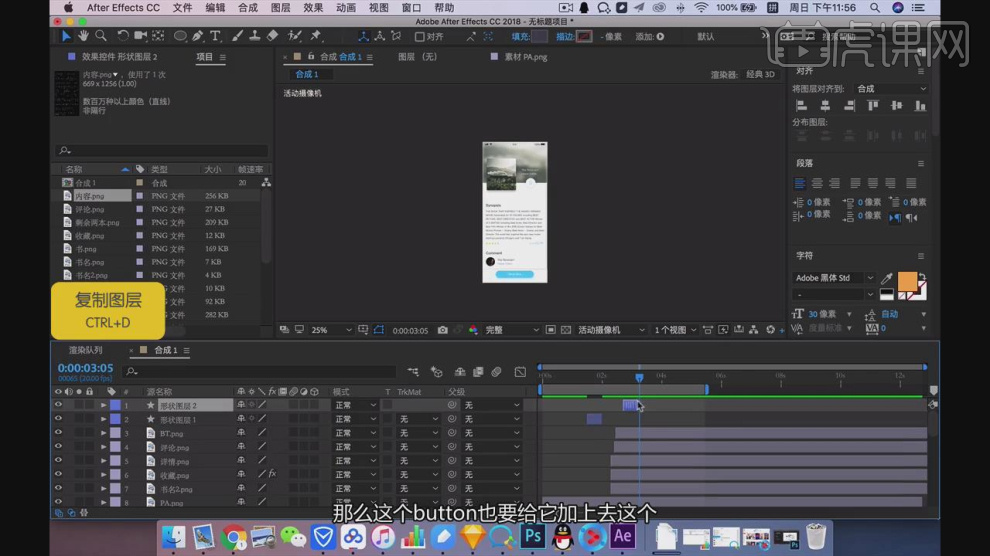
22、最后我们将制作好的动画进行一个调整,如图所示。

23、最终效果。

点击观看视频教程

Sketch+AE-读书APP动效设计
立即学习新手入门9389人已学视频时长:44:23
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板