ui培训原子理论的应用发布时间:2021年08月09日 17:31
今天小编来给大家分享的是ui培训原子理论的应用,里边的内容有些繁多,但是大家认真的学习就会有很多的收获,以后在涉及到类似的问题也可以轻松的解决掉,下面我们一起来认真的学习吧!
1.在第一节课中,我们就讲过,APP视觉的组成其实特别简单,它们只由基础的四个元素拼装而成。

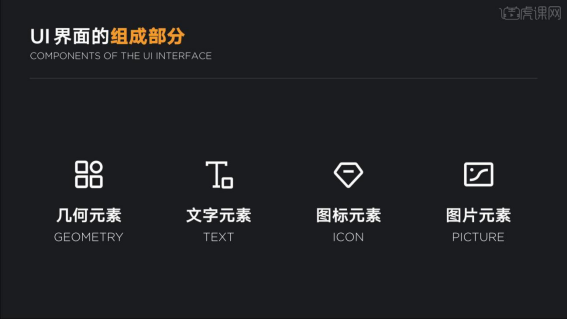
2.UI界面的组成部分,包含几何元素,文字元素,图标元素,图片元素,任何一种都是包含这些内容的。

3.但是依靠这几个元素来解释整个页面的构成,显然是不够充分的,我们需要一些更复杂的描述概念,来进行工作的梳理和沟通。

4.国外网页设计师Brad Frost,从化学周期表中获得启发,原子结合在一起,可以形成分子,进一步形成组织、器官、个体。

5.而我们所说的基础元素,就是这个框架中的原子,基础元素相互结合,就可以成为更复杂的内容,对应。

6.最开始基础的原子,组成分子,组成组件,器官,最后合并成一个完整的项目。

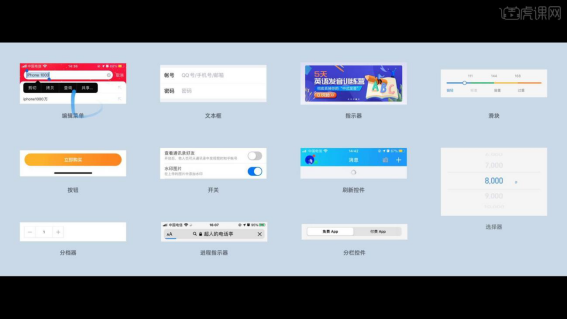
7.控件,即一个页面中最基础的交互单位,可以产生交互效果或传递信息,而不是静态元素。

8.常见的控件包含编辑菜单,文本框,指示器,滑块,刷新控件,开关,按钮,这都是很基础的。

9.组件,则是高于控件的业务模块,具备比较完整的业务要求或者功能合集。

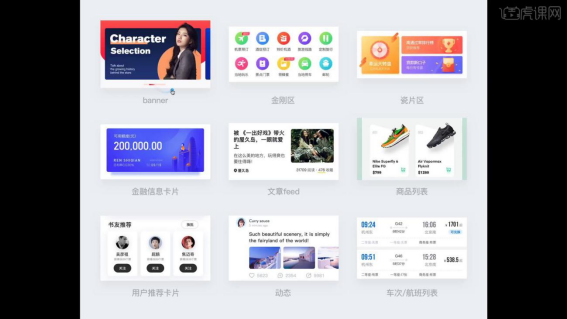
10.包含banner,金刚区,瓷片区,商品列表,文章feed等等,包含很多细节元素,也可能包含很多控件。

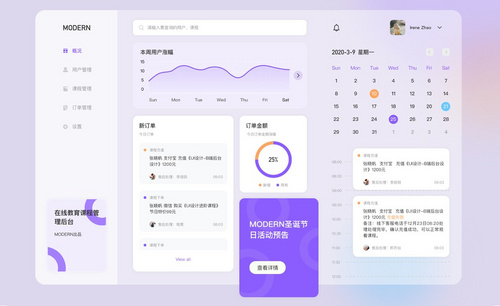
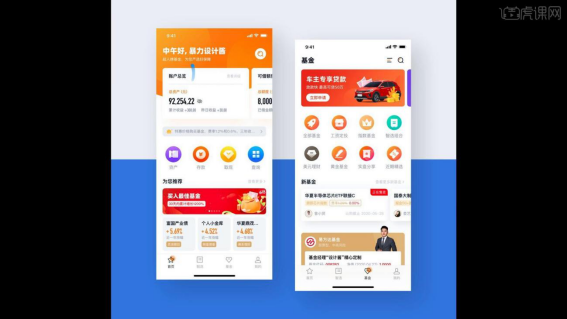
11.页面,则是一个完整的页面,每个页面,都是由若干组件组合而成。

12.这个页面包含头部模块,左右滚动模块,通知栏,快速入口,最下面包含为您推荐的组件,这个页面由若干独立模块组件而成。

13.项目,则是由若干相关页面组成的合集,一个项目下面包含海量的基础元素、控件和组件。

14.这个推导的过程,帮助我们更好的建立项目的视觉规范,并结合协作方式、软件特点提高项目开发效率。

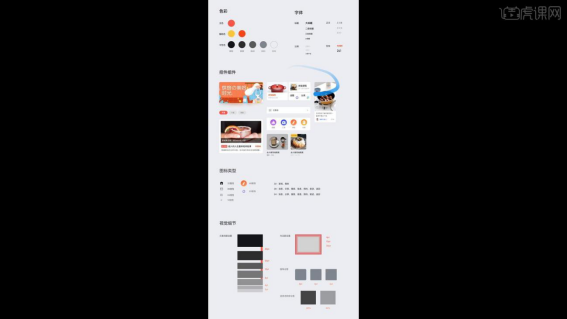
15.一套成熟的商业项目,必然会包含具体的规范应用,这套规范不是IOS等系统规范,而是项目内的规范。

16.建立一些规范的东西,比如色彩、字体,这是我们要建立的规范标准。

17.项目的规范会从最细节的地方进行规范向上拓展,从字体、色彩、图标等,组合成控件、组件等复杂元素。

18.对基础元素的统一,就能更好保证整体的视觉一致性,并且元素的组合也叫组件化设计,有下面这些好处。

19.第一细节统一,第二设计复用,第三开发高效,第四协作顺畅。

20.这也是项目设计规范的核心作用,提升效率,而不是通过规范输出高大上的方案用来过稿。

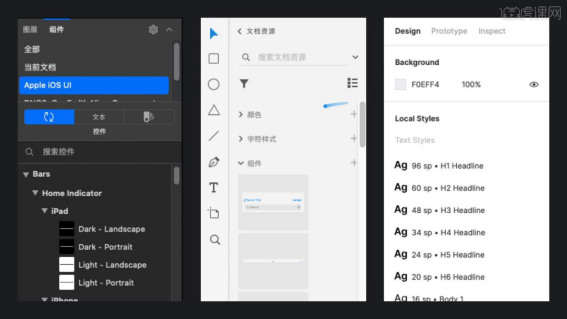
21.一些优秀的设计规范获取:Figma中搜索Style,微信小程序官方组件,AntDesign官方组件,Airbnb官方组件。

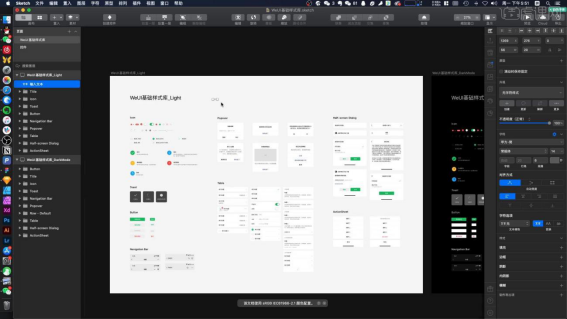
22.软件中的相关应用工具,不管哪个软件,基本都会有控件库这个功能。

23.一般包含基础样式,基础样式包含文本,色彩,几何元素样式,可以把这些元素组合,创建成一个控件。本节课到这里就结束了,谢谢大家!

到这里ui培训原子理论的应用就结束了,里边的信息量比较大,各位小伙伴们如果哪一步没有掌握住可以反复的去看步骤,里边写的非常详细,相信大家学习以上的步骤都有所收获。最后,希望以上的操作步骤对你有所帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Sketch(63.1)。