ui

今天来给各位小伙们来分享ui设计中APP设计方法,这次分享主要是针对初次的UI设计,可以设计一定的页面,但是没有在工作中实际操作过和协作过,也不了解整个工作中是什么样的,如何去进行一个思考分析的,相信大家学会上方的内容就可以解决了,各位小伙伴们我们一起学习吧!
1.一款APP整个产品设计流程如图所示,产品设计非常重要的就是【用户体验】,具体有战略层、范围层、结构层、框架层和表现层。

2.【UI工作】涉及到三个角色:PM/UE、自己和程序员。产品经理和交互设计师是从需求转化成原型,自己拿到原型要做首页风格和其它界面,程序员可能需要一些设计、贴图、标注等等。

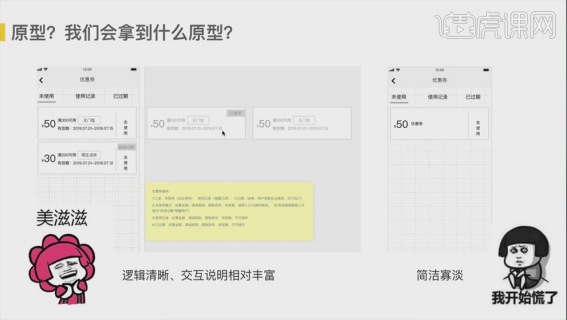
3.在工作中会涉及到的【原型】有:一是逻辑清晰、交互说明相对丰富;二是简洁寡淡。

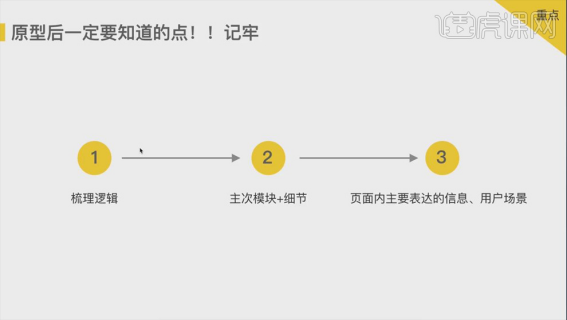
4.拿到原型后首先要做的是梳理逻辑,第二部分是主要模块和细节,第三部分是页面内主要表达的信息和用户场景。

5.【首页风格】主要是和老板或客户确定方向,避免消耗多余的生产力。

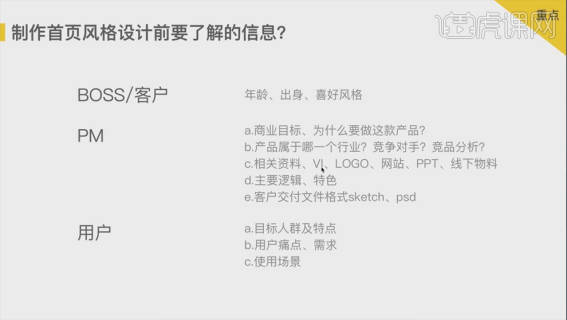
6.制作首页风格设计前需要了解的信息具体如图,设计的首页风格必须要得到最终决策人(老板或客户)的同意,设计前要了解他们的年龄、出身和喜好。

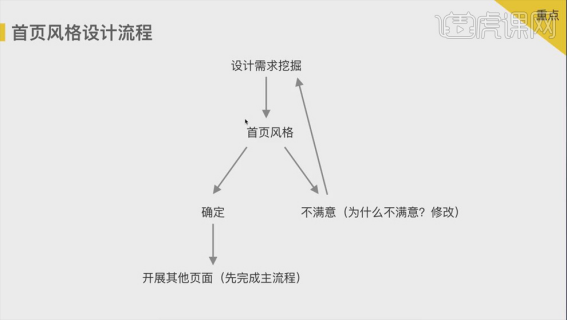
7.整个首页风格设计的流程具体如图,通过设计需求挖掘信息形成首页风格,客户确定后继续开展其它页面工作。

8.首页风格设计时要先【建立画布】,第二个就是【摆好元素】。

9.【画布简历】,针对【Sketch】软件,【尺寸】为1X 375*667px;【PS】的【尺寸】为2X 750*1334px。

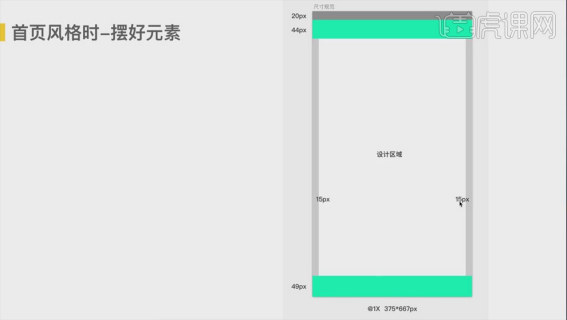
10.【摆好元素】是针对【Sketch】软件的尺寸,具体如图所示。

11.【设计规范尺寸】960*X;【适用人群】测试、前段和后端;【上传地址】墨刀高保真项目第一页,企业云盘或者其它;【包含内容】项目名称、前言和具体内容。

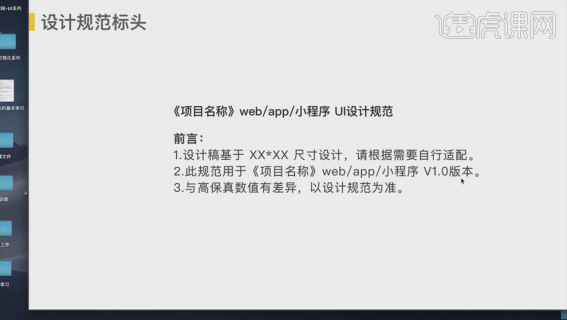
12.【设计规范标头】具体如图所示,如果与高保真数值有差异,以设计规范为准。

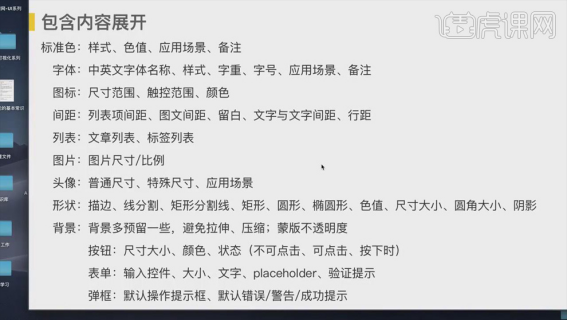
13.设计规范的内容如图所示。

14.设计规范核对清单是我们做完设计规范交给开发之前,自己核对的清单,前面标注【√】的是比较重要的。

15.总结:UI工作内容、拿到原型怎么办、首页风格理论及流程、设计步骤、设计规范的建立。

上方的步骤分享ui设计中APP设计方法到这里就结束了,大家想要认真的学习,可以结合课下的实际操作来进行,这样会掌握的更牢固。最后,小编希望以上的操作方法对大家都所帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(52.5)。
今天给小伙伴们分享影视类ui界面改版的具体操作方法,里边的每一步都写的非常详细,包括行距、字距等等要改到大小是多少都说的非常想详细,大家跟着下面的步骤来进行操作,就可以设计出惊艳的效果了,下面我们一起来学习吧!
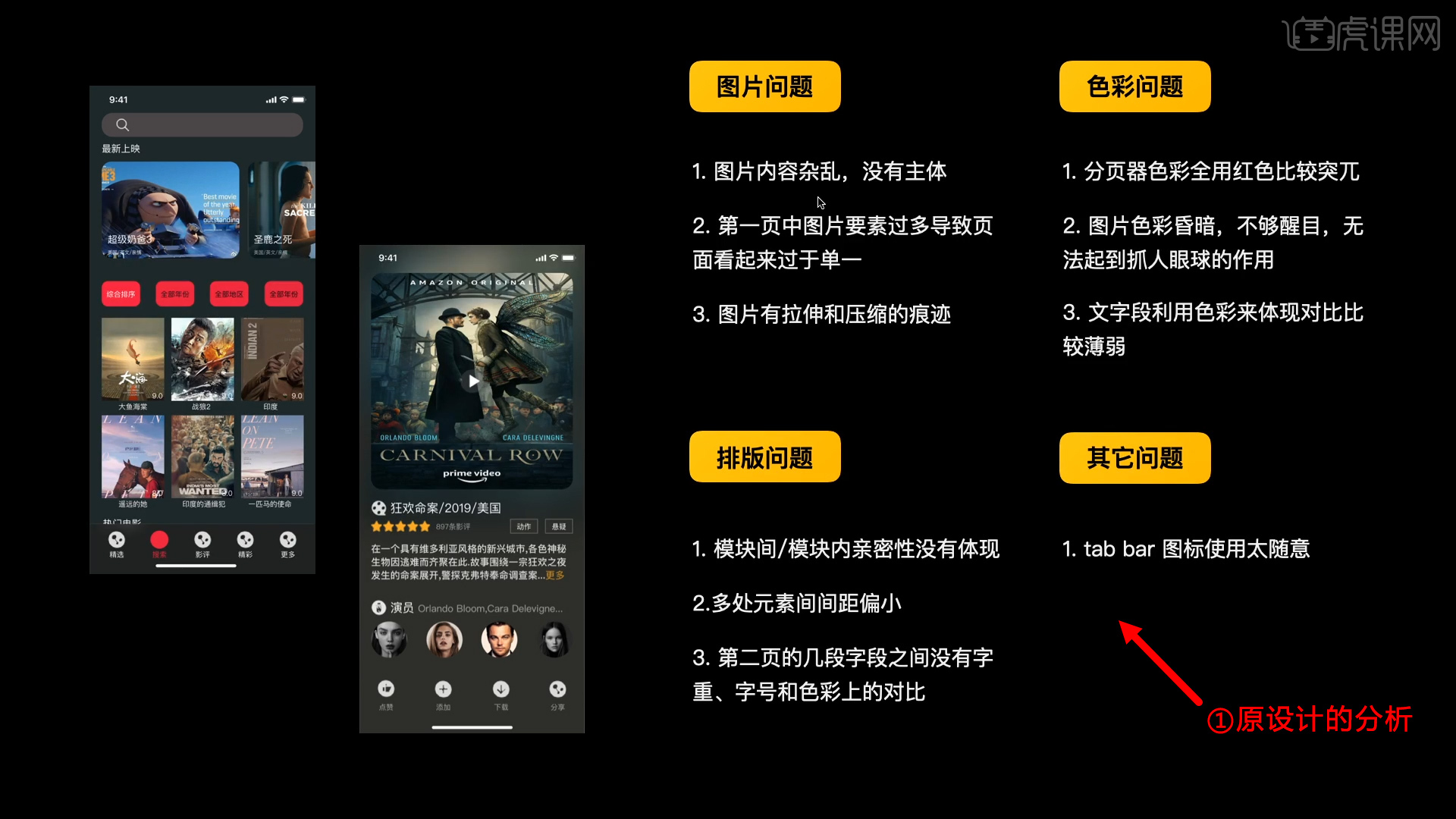
1.原设计分析,下面设计中出现的问题包括图片问题、色彩问题、排版问题以及其他问题。

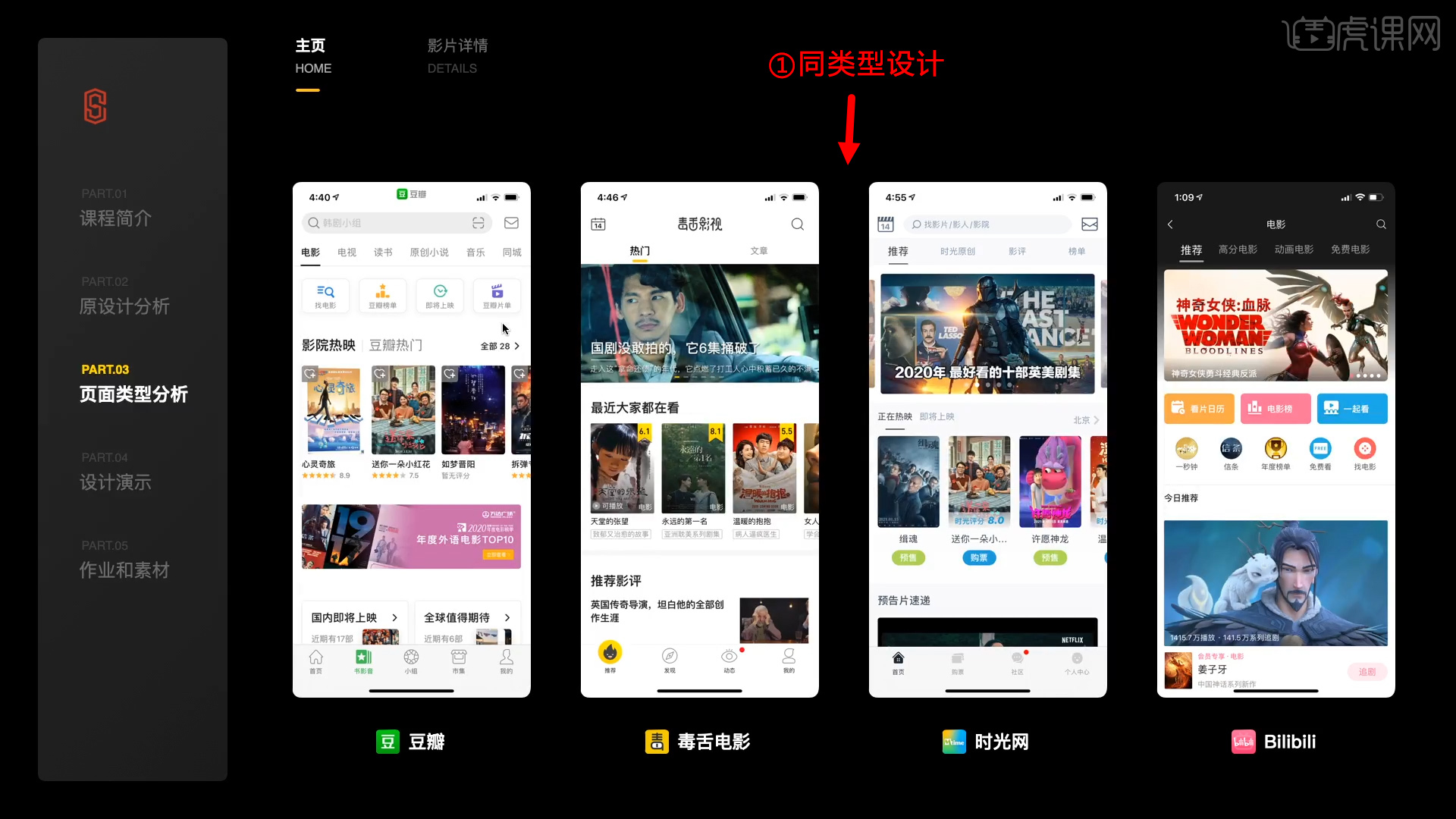
2.页面类型分析,借鉴同类型的设计,它们的图片的使用、节奏的把控、文字的大小、间距的控制。

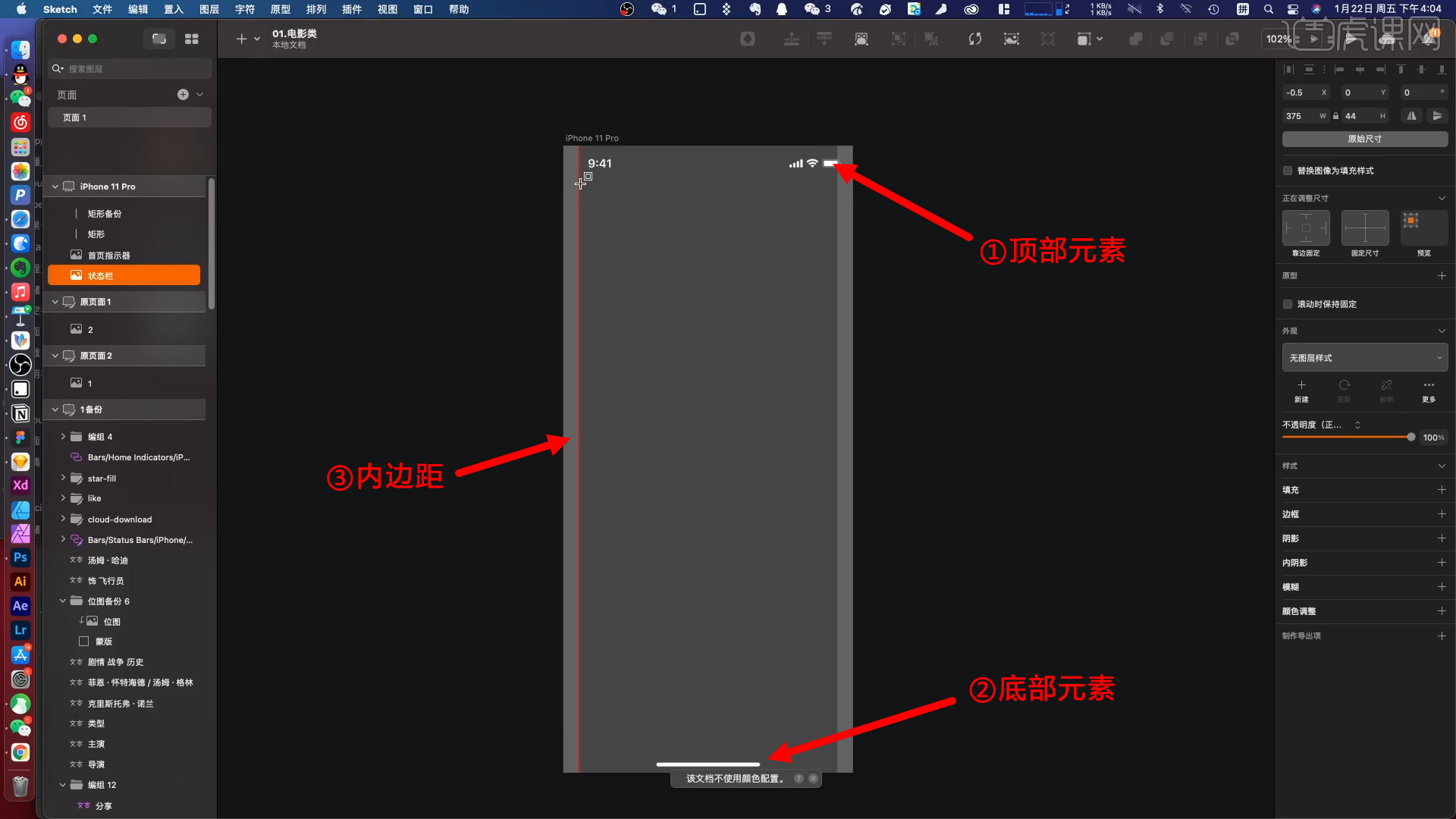
3.设计演示,首先新建iPhone 11 pro界面,置入顶部和底部元素。设置内边距为20。

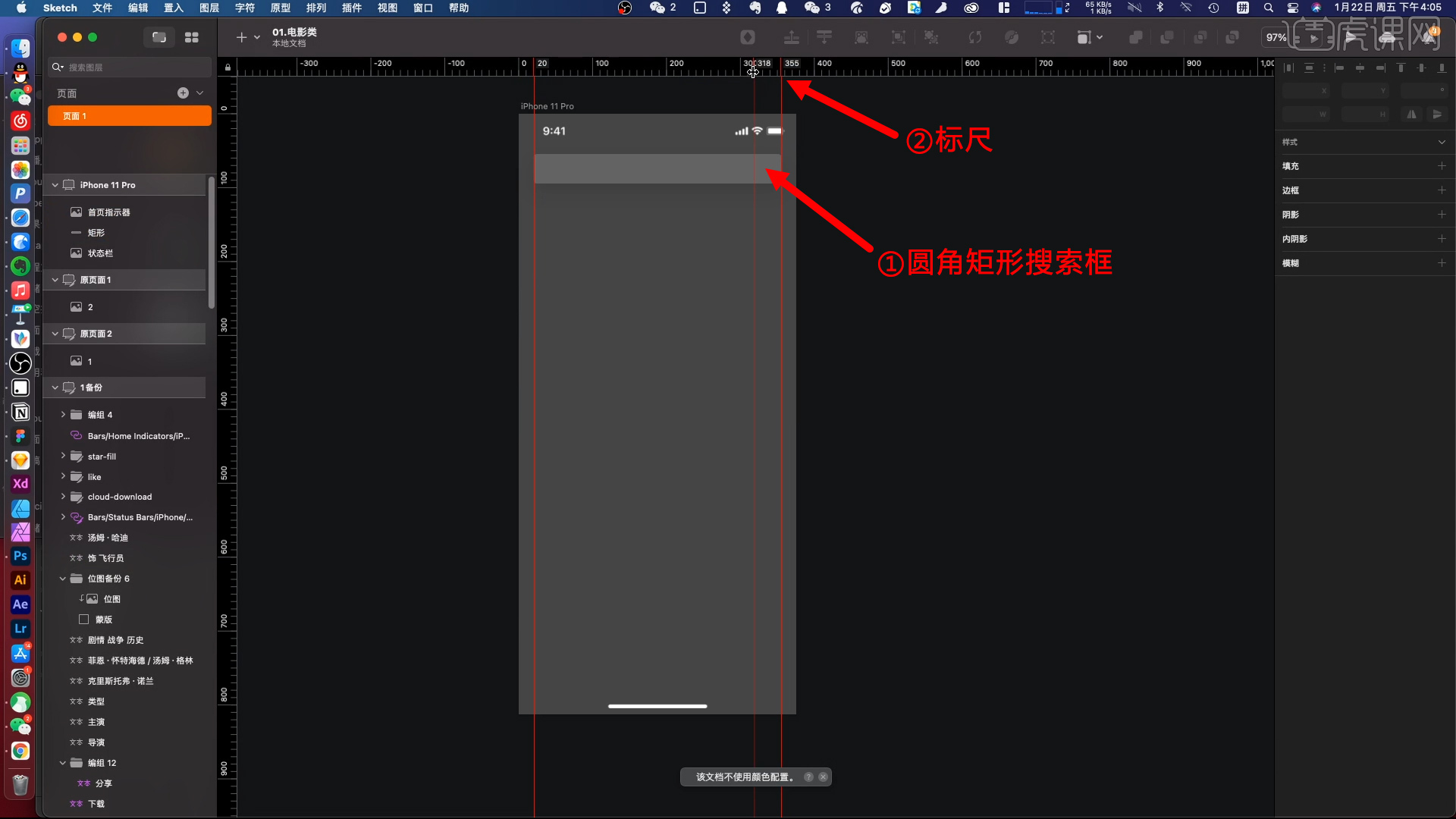
4.添加圆角矩形搜索框,使用标尺标记内边框,不需要时可以隐藏。

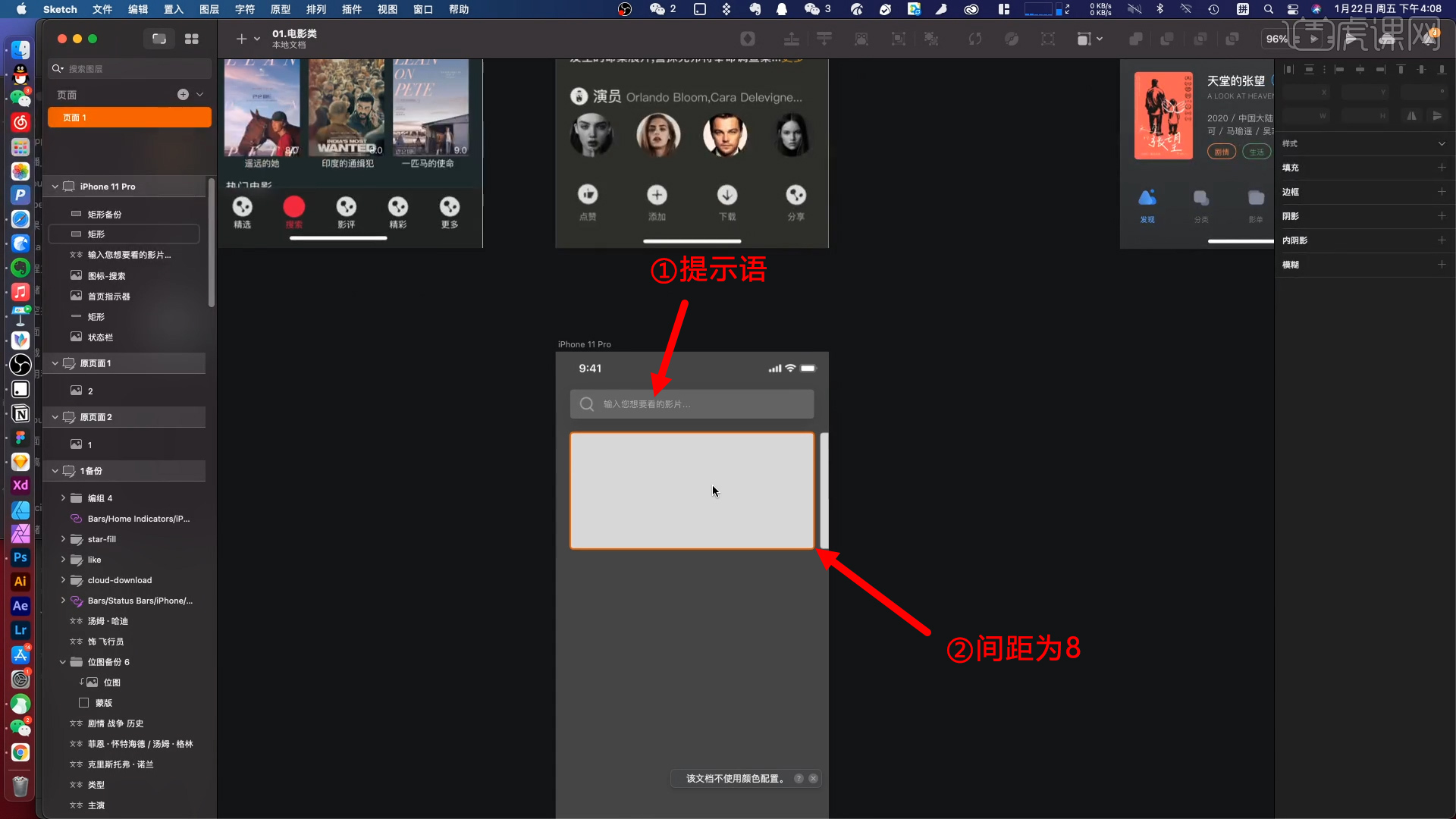
5.置入图标,添加提示语,在前期的设计中,不要过多的关注色彩,先当做原型进行设计。画出图片的位置,间距为8。

6.添加标题,主要关注主标题与副标题之间的大小、属性和色彩,英文字体使用10-11的尺寸。

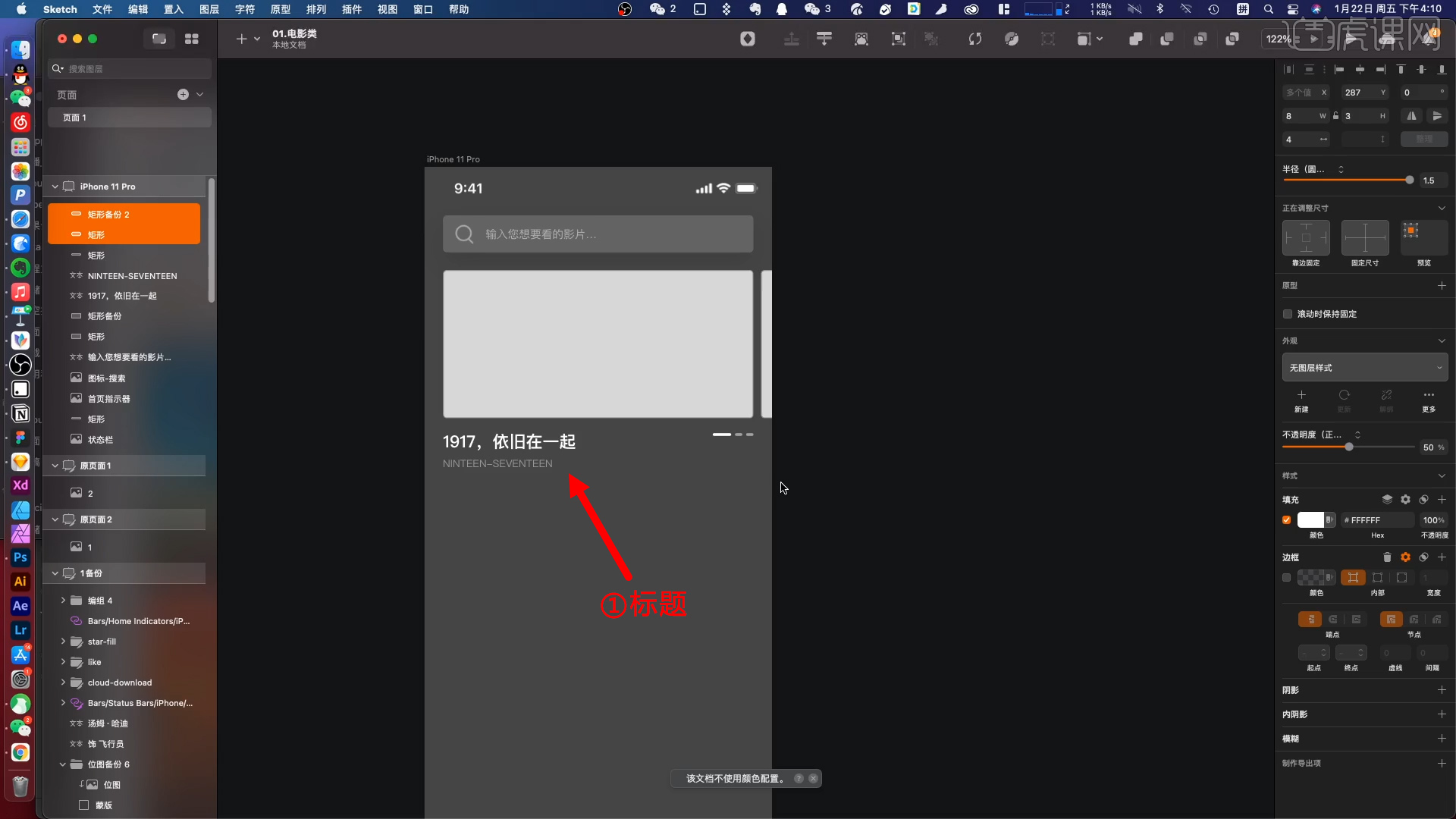
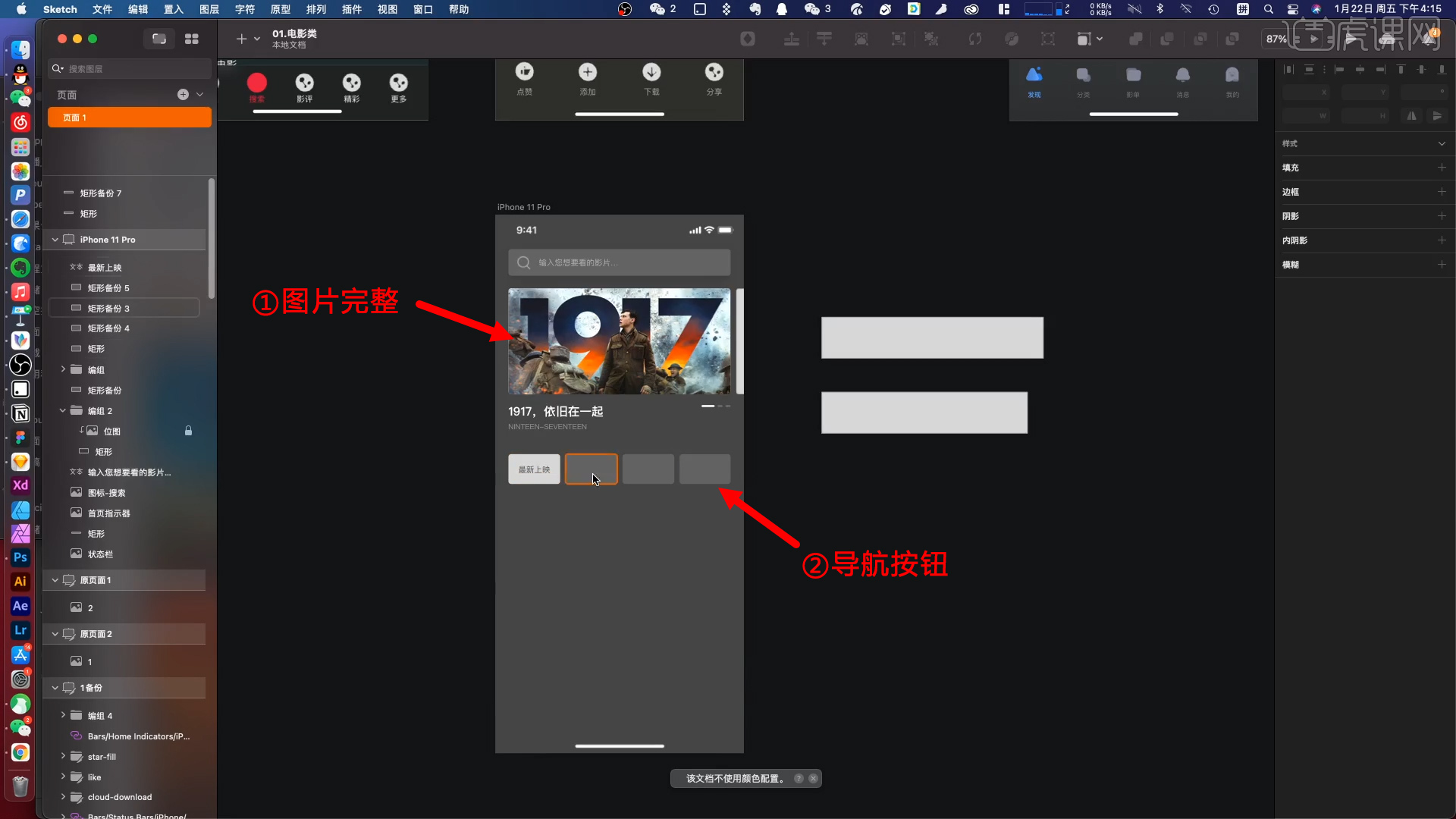
7.添加图片,在进行二次裁剪时要保证图片内容的完整性。添加下方的导航按钮,间距也要保证是8,在无法完全均分尺寸的情况下,可以使其中一个元素小一点。

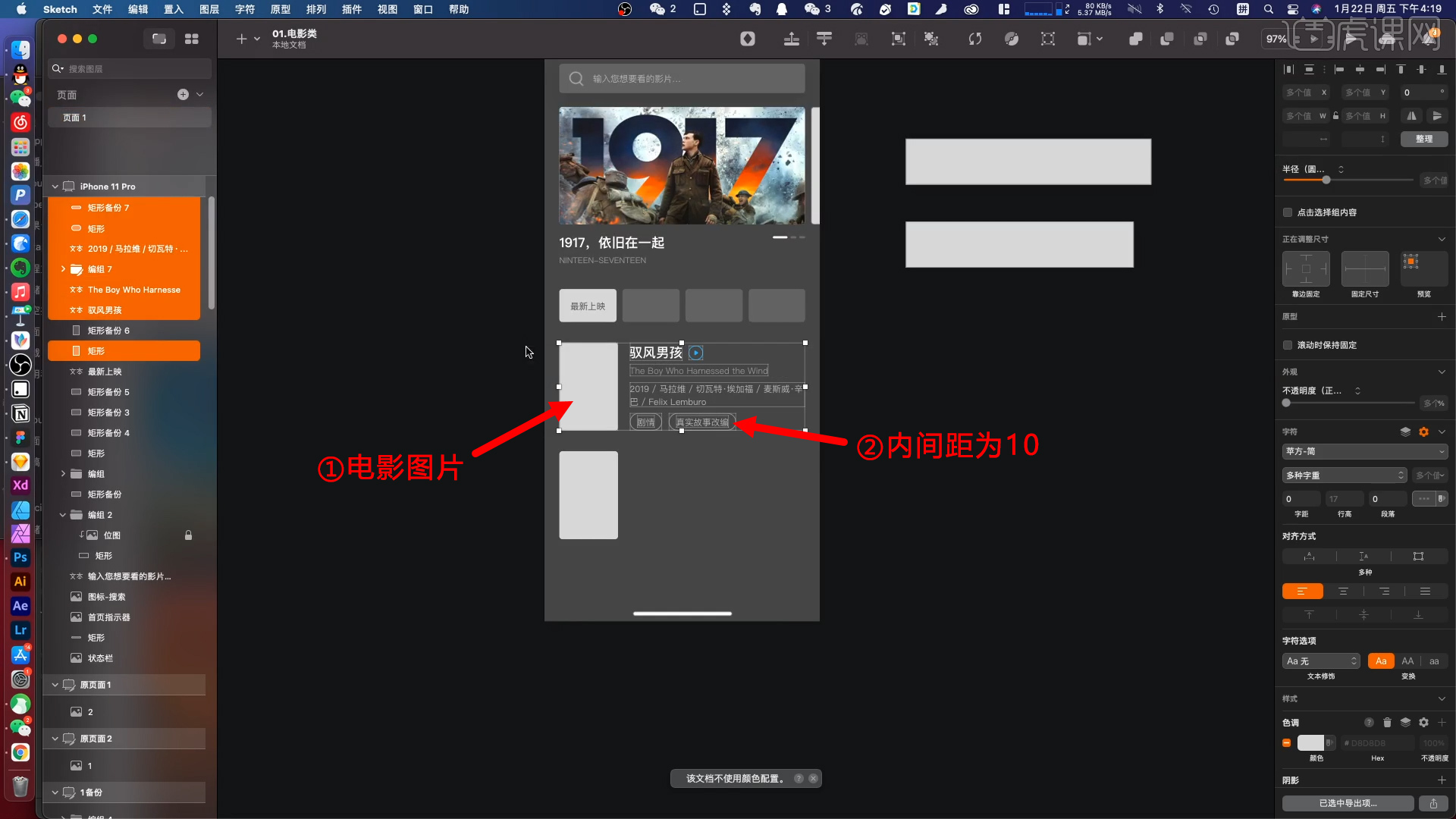
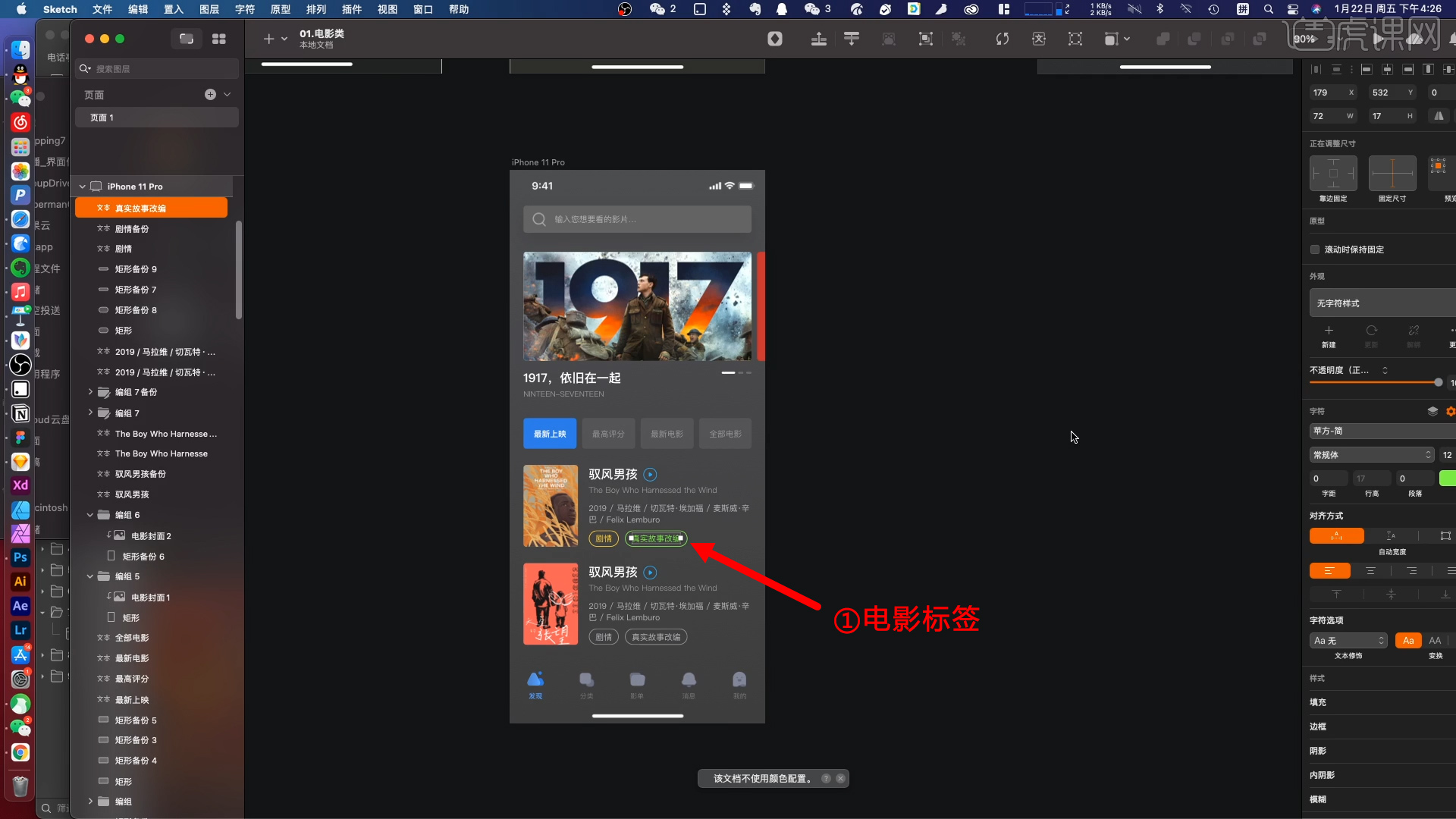
8.下面的电影图片采用80*120的尺寸,电影标题为18号,添加介绍内容和电影标签,标签的内间距为10。

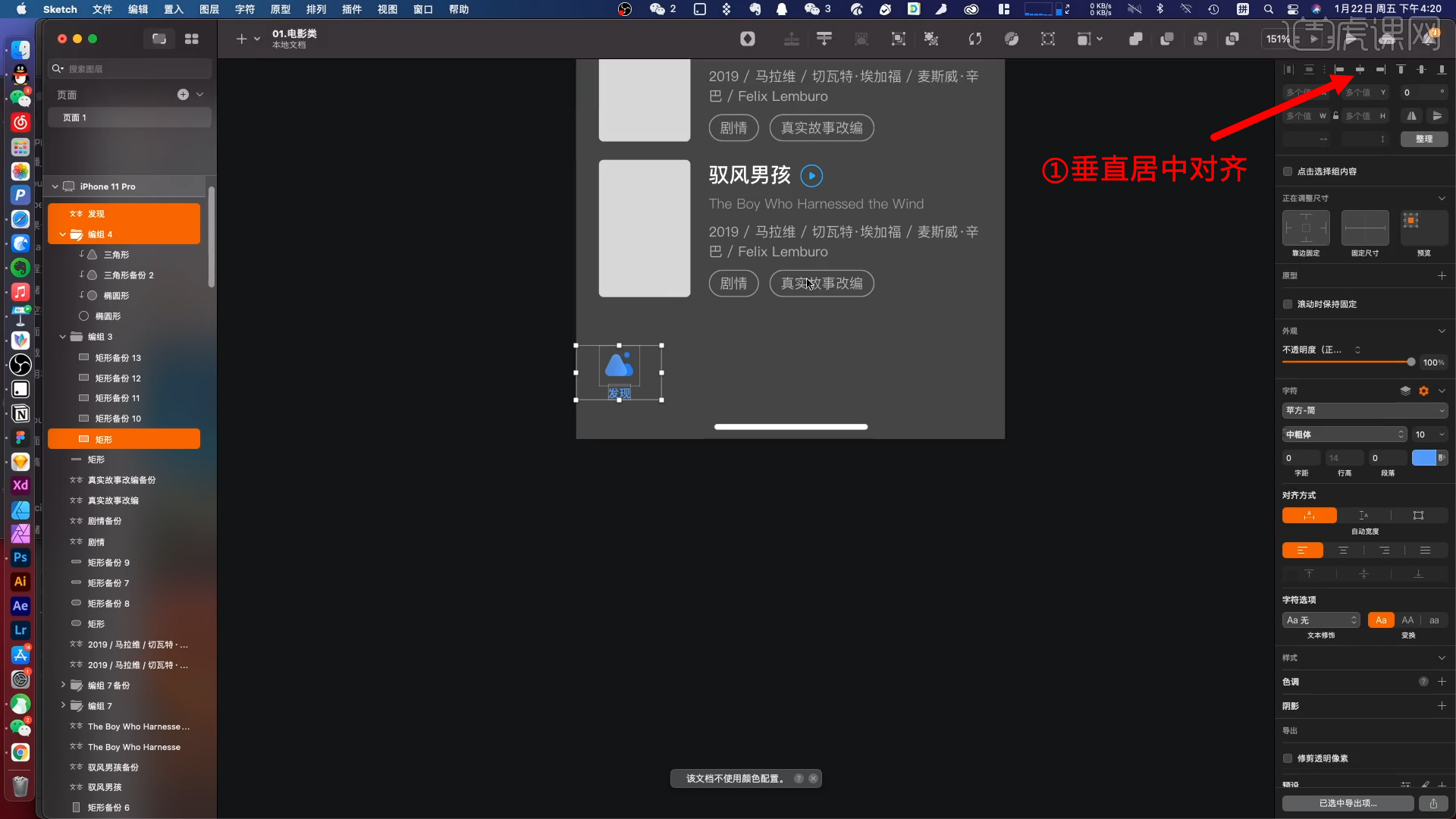
9.最下方的菜单栏平分为5个矩形,在置入元素时可以直接与他垂直居中对齐。

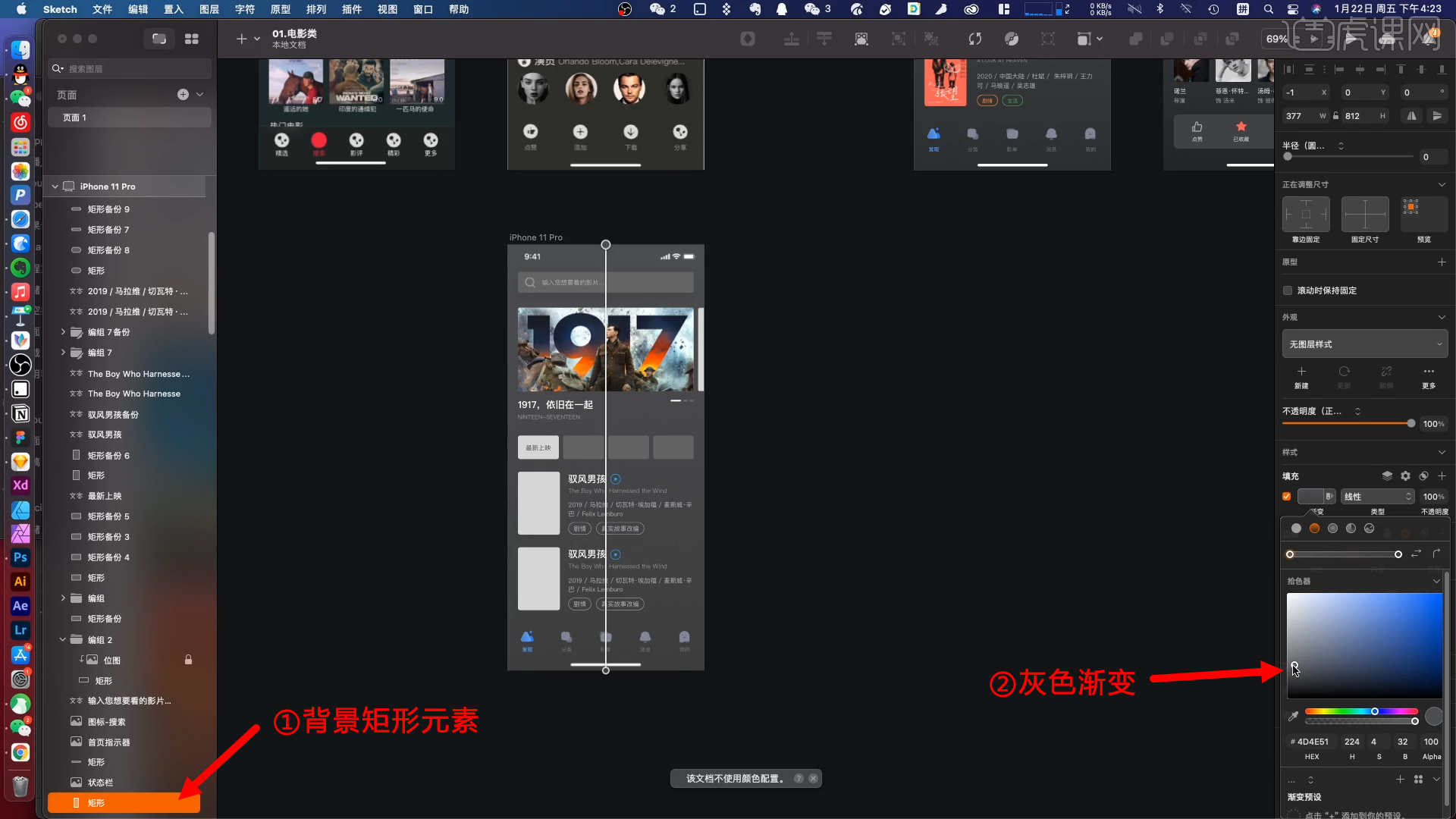
10.调整整体页面元素间距。添加页面的颜色,画一个矩形元素添加背景的渐变灰。

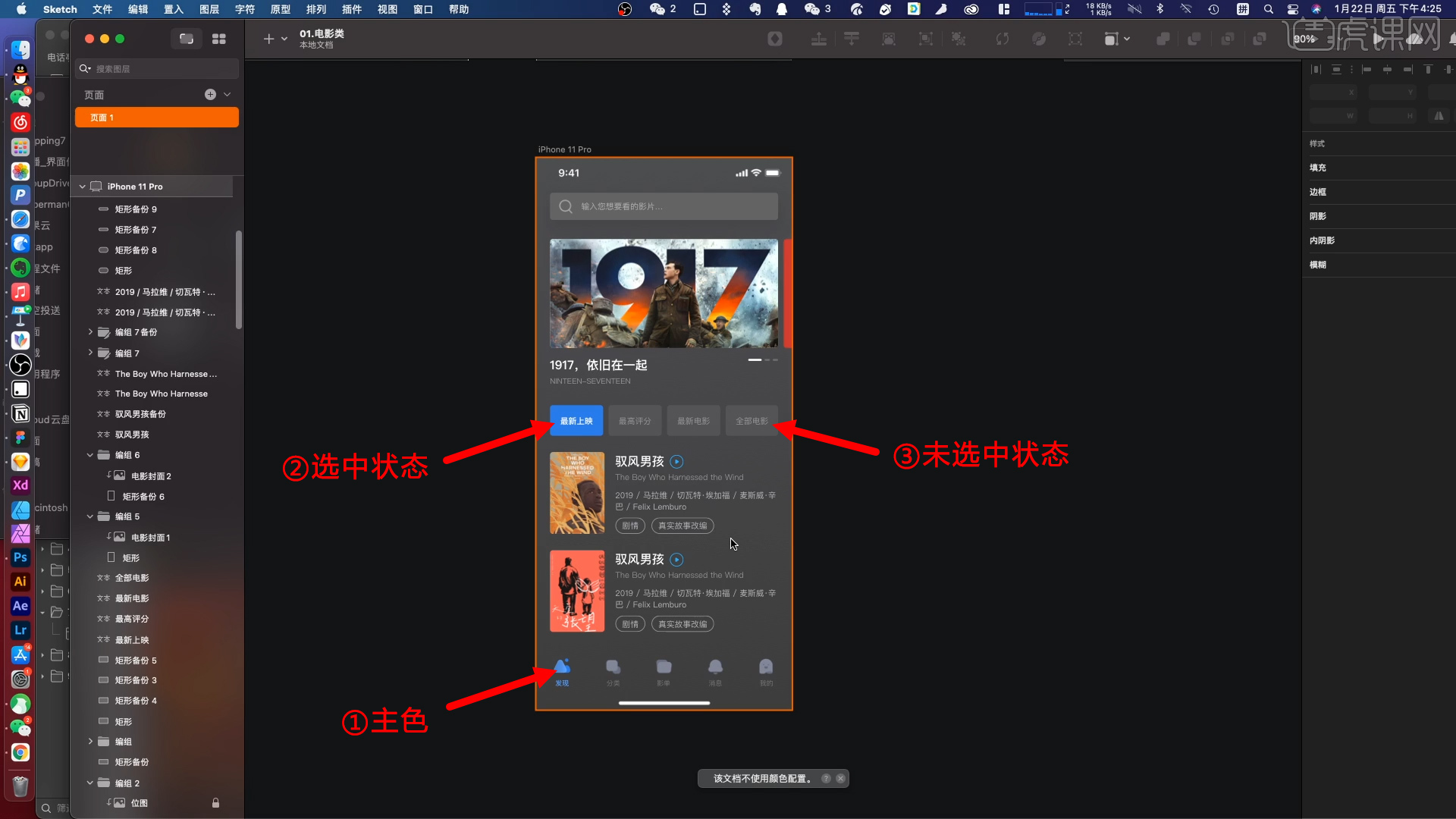
11.定义页面的主色,选用下方图标的蓝色作为主色,注意对选中和未选中状态做区分,添加电影图片。

12.给电影标签添加不同的颜色,避免我们在界面设计中对颜色的滥用。

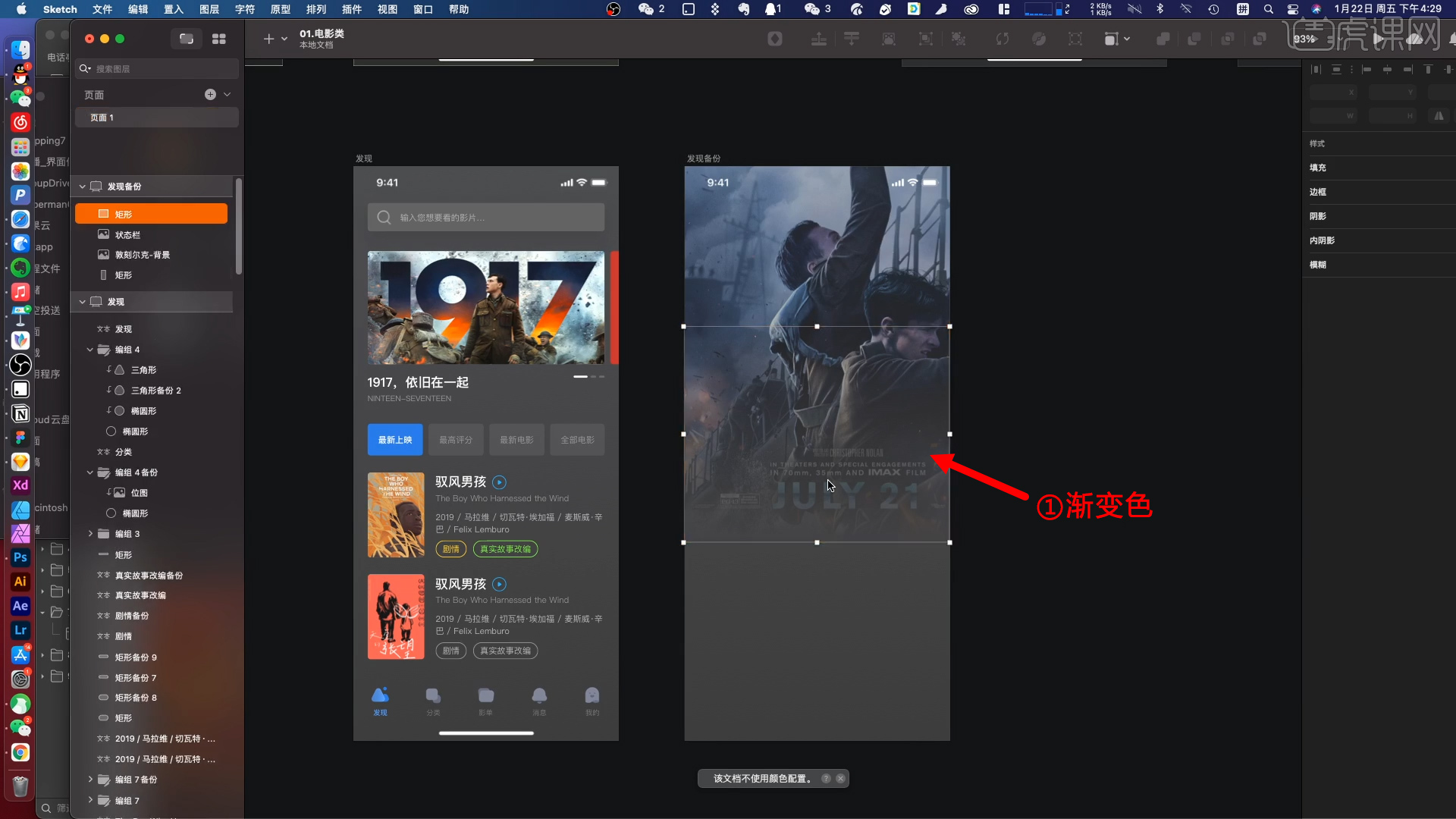
13.第二个界面是电影详情页,添加背景图,降低【不透明度】,渲染氛围。在图片的下半部分添加首尾颜色与背景色相同的渐变色,将上侧【不透明度】设置为0,手动拖拽调整渐变范围。

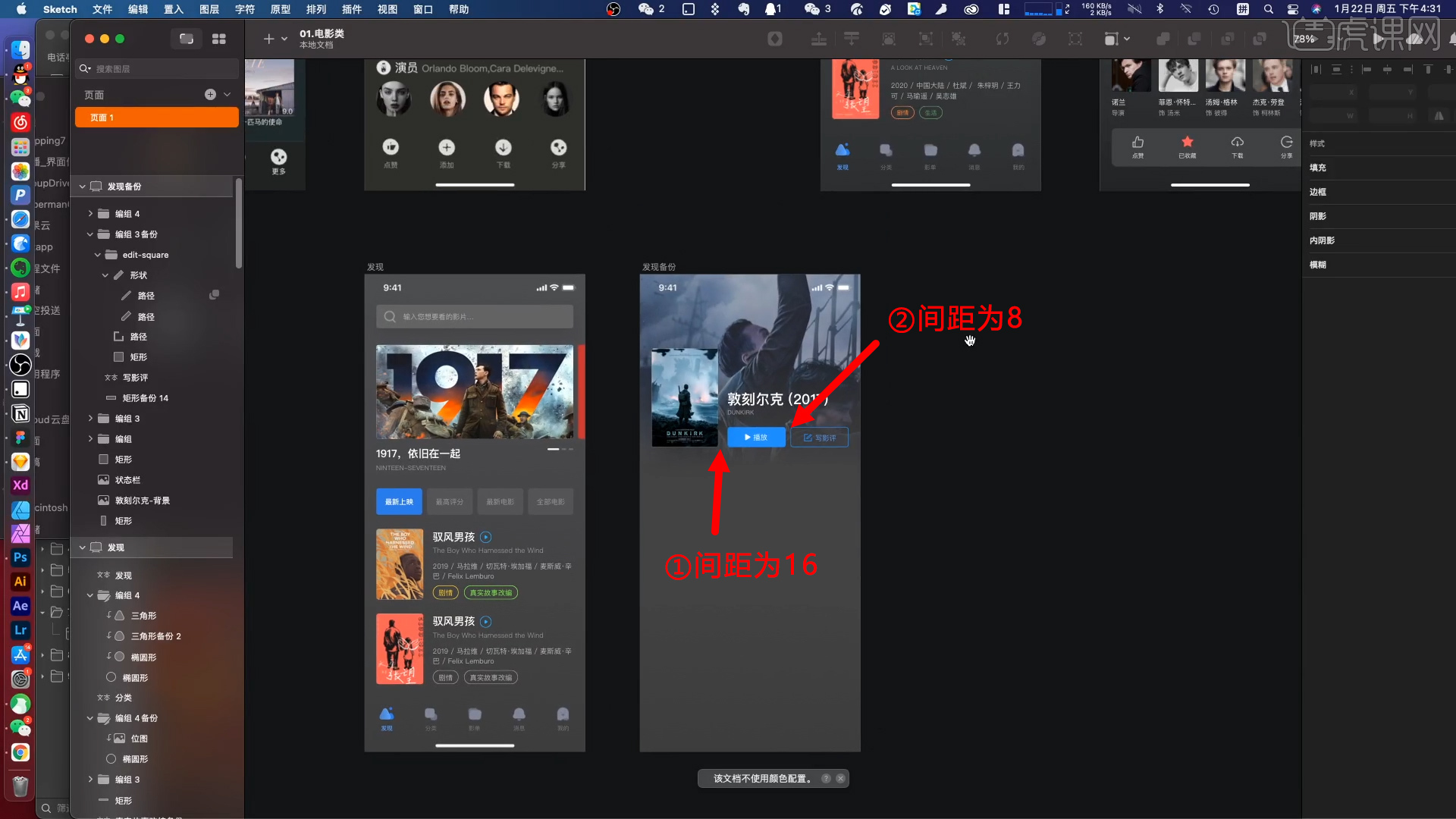
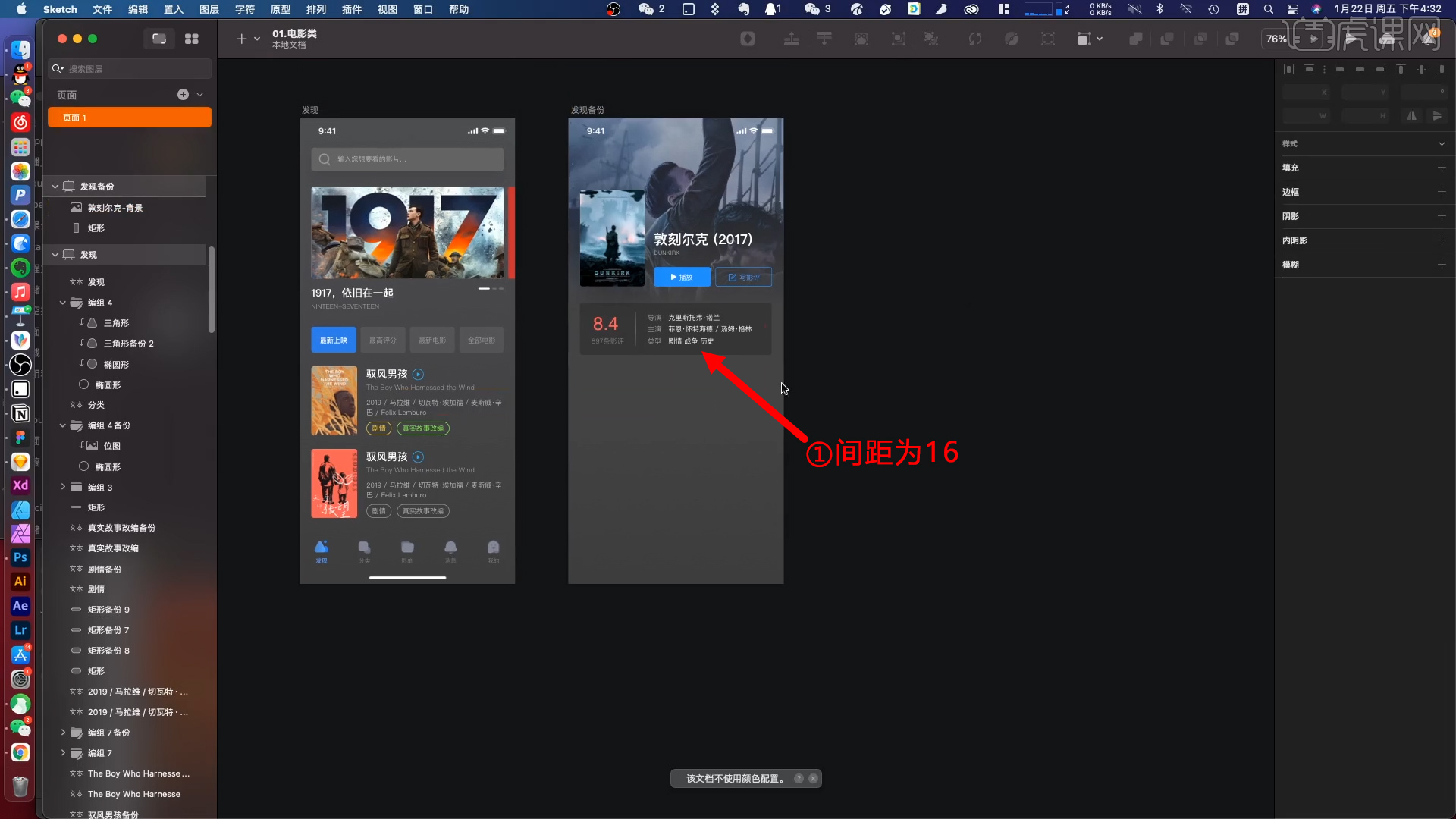
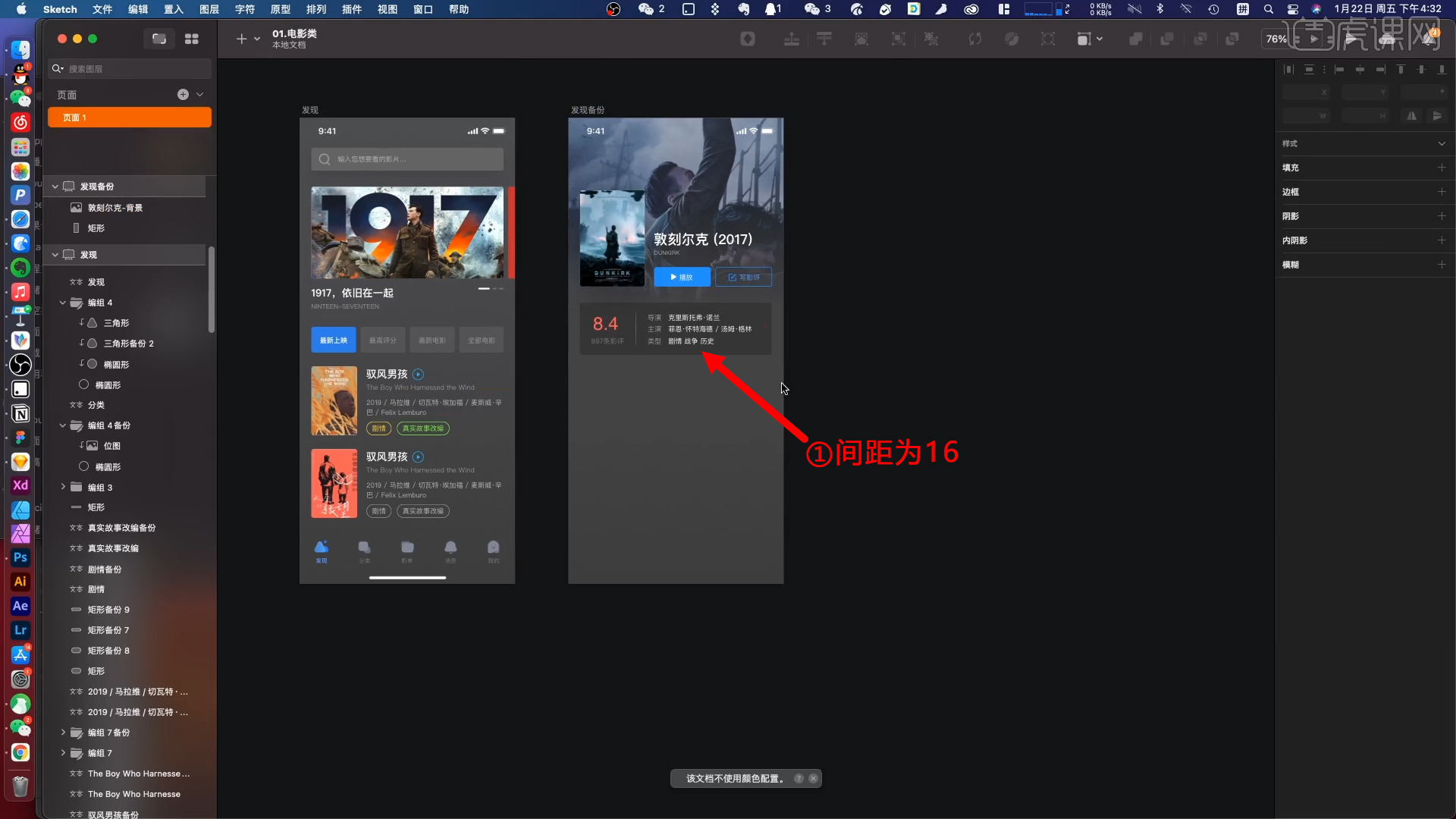
14.添加电影信息,调整间距为16,按钮间距为8。

15.添加电影简介矩形框,将内部文字放入后,根据之前定的边距16来调整矩形外边框元素的大小。


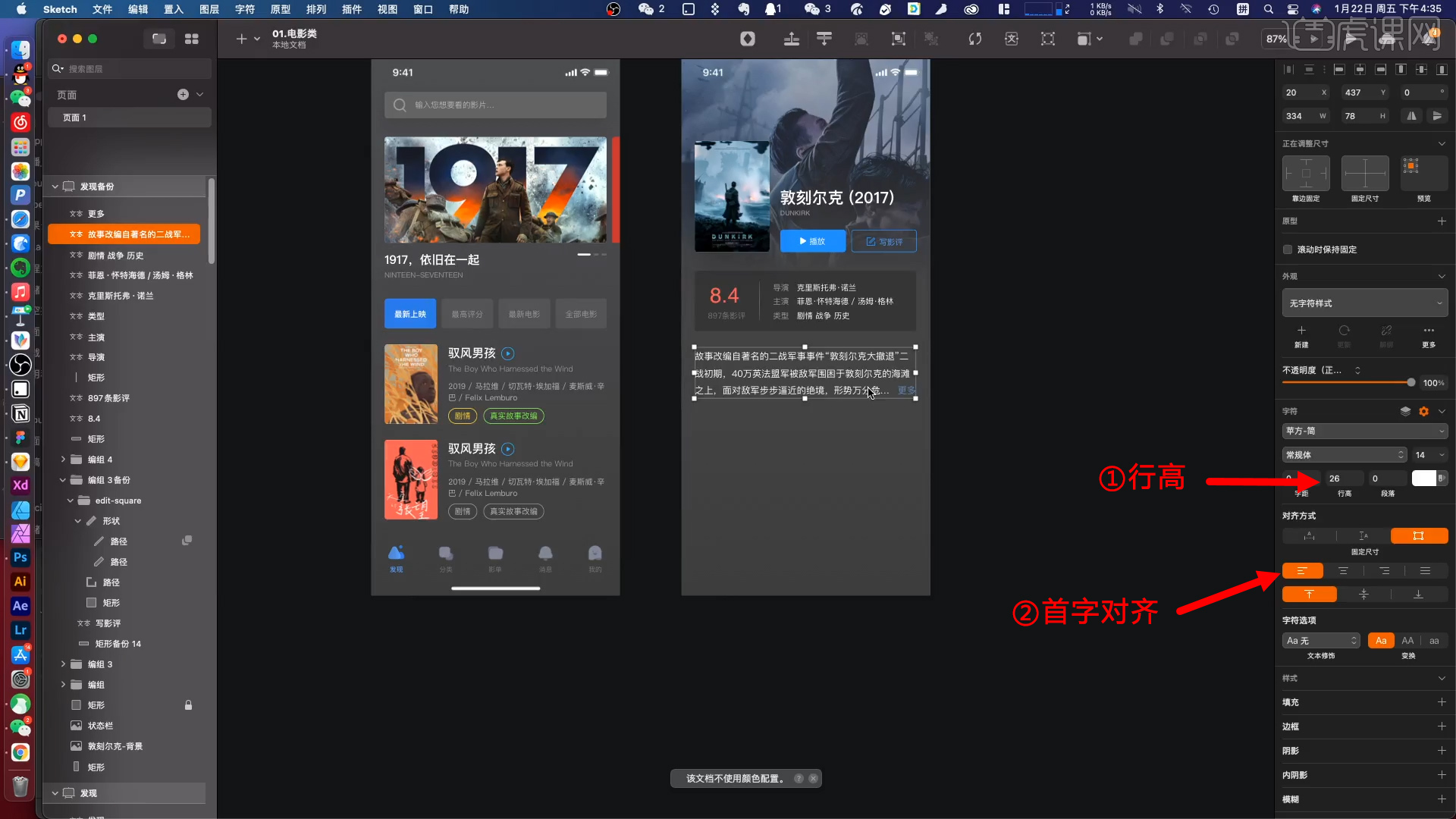
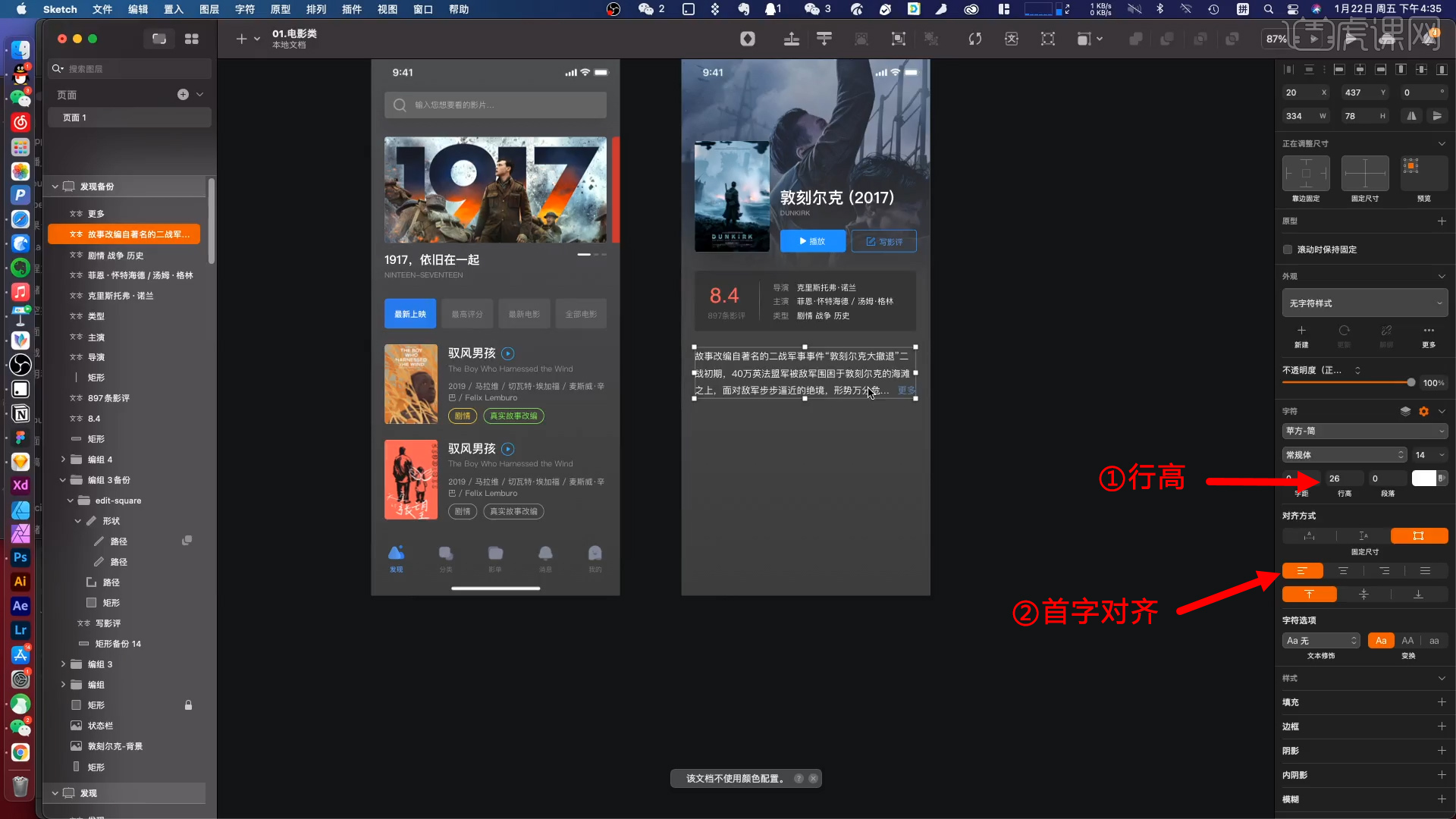
16.添加电影介绍内容,调整行高让文字不那么紧凑,选择首字对齐。


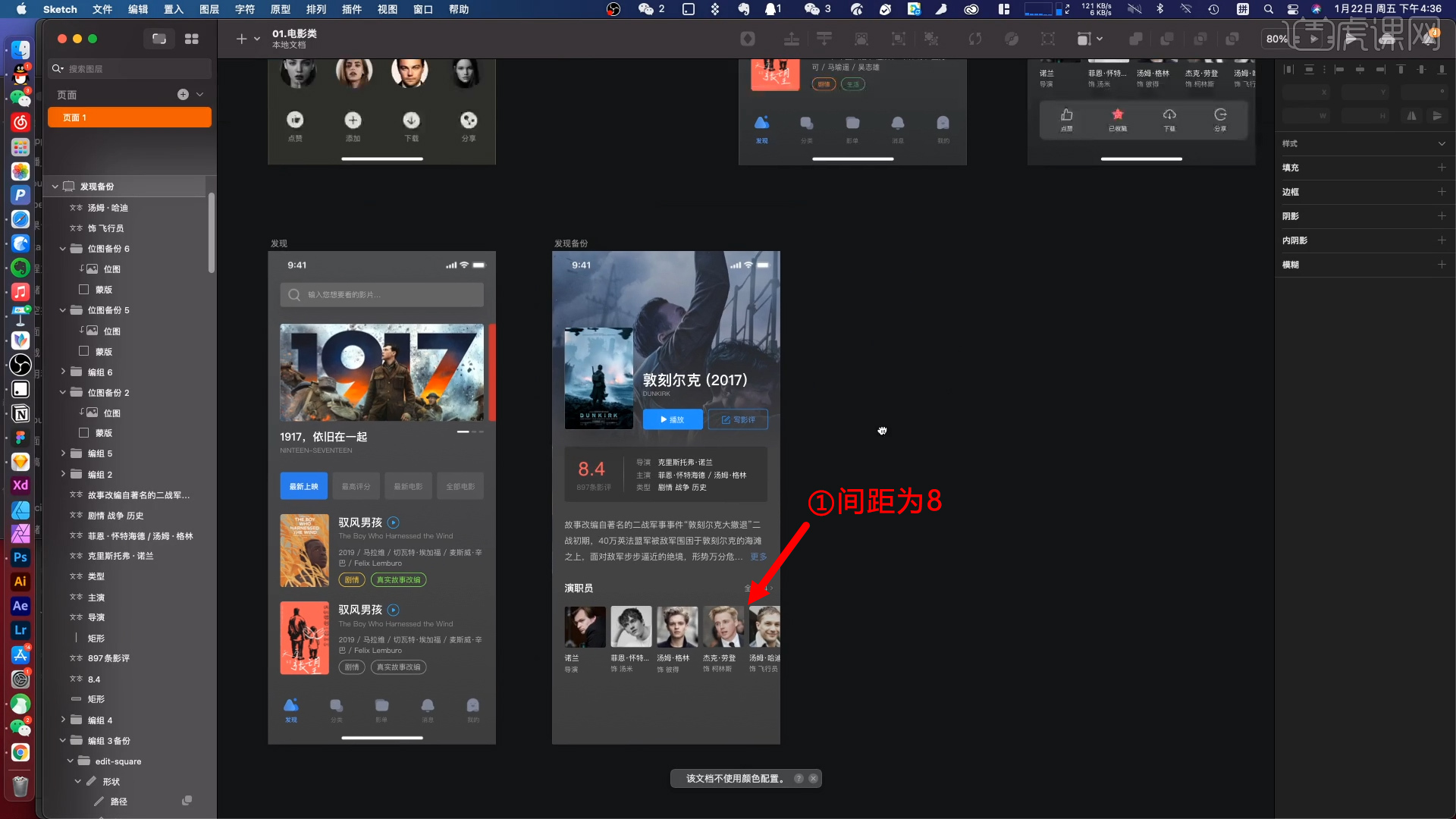
17.添加演员表内容,间距为8。

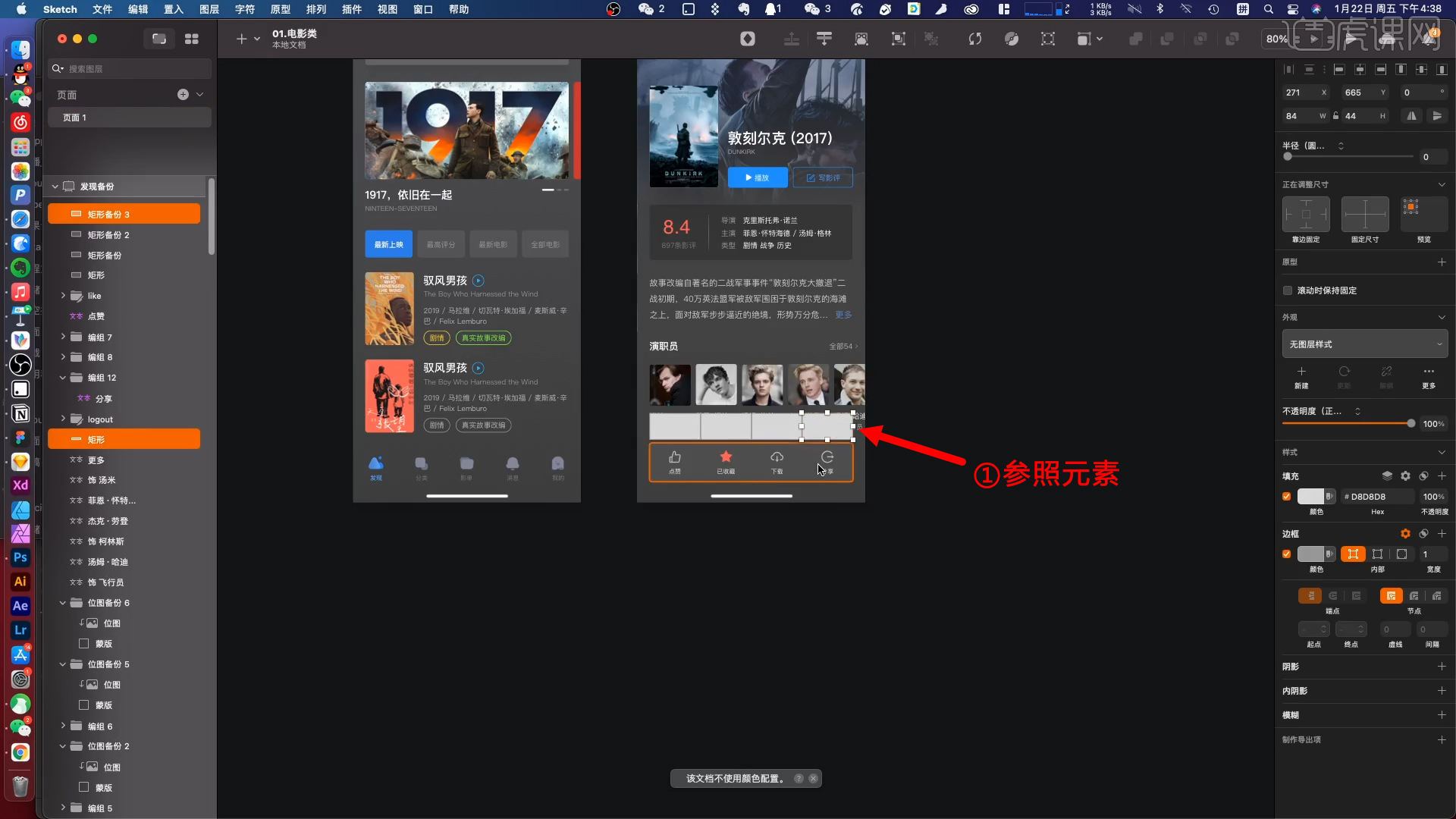
18.添加下方悬浮按钮。画一个圆角矩形,白色,不透明度为10;在上方画四个相同矩形元素作为参照,再将按钮内容添加进来与矩形元素居中对齐。

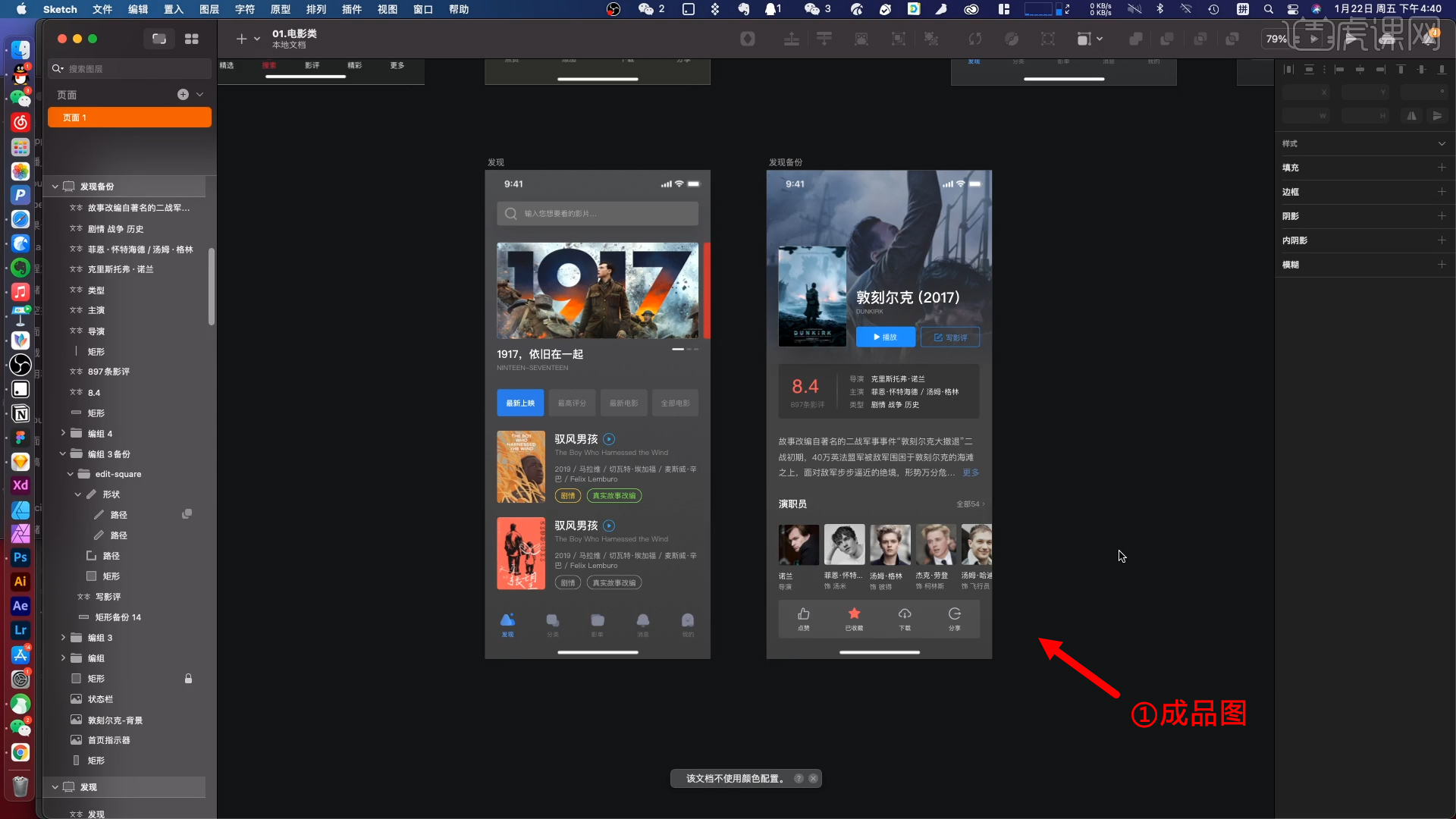
19.首先注意间距的统一,一级28,二级24,然后注意文字的大小等区分,最后添加颜色和图片,下图为成品图。本节课到此结束,我们下节课再见。

上方的19步操作步骤,就分享给大家影视类ui界面改版的方法了,步骤有些多,但是大家认真的学习就一定可以掌握住的,学会上方的步骤,你也会有满满的收获。最后,小编希望以上的操作步骤对大家有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(68.2)。
Sketch是专门为MAC的ios开发的一款矢量图形绘制软件,容易理解、上手简单,矢量绘图也是在进行网页、图标以及界面的最好方式。在Sketch软件中,ios开发者可以十分方便的设计图层面板等图层常见操作,普遍用于产品的交互设计和UI设计,那么今天就来分享给大家ui设计中Sketch软件介绍,给小伙伴们快来一起学习吧!
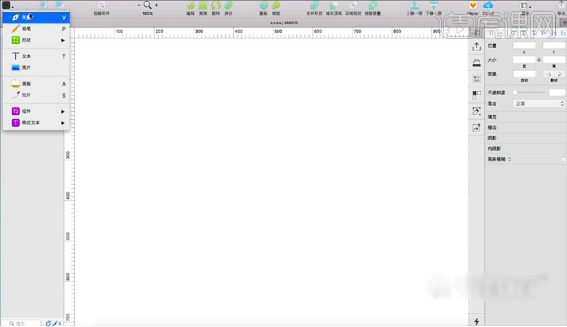
1.观察了解Sketch界面的状态栏。

2.使用【矢量】工具和【铅笔工具】进行绘制了解。

3.绘制【矩形】,调整右上边【属性大小】进行观察了解。

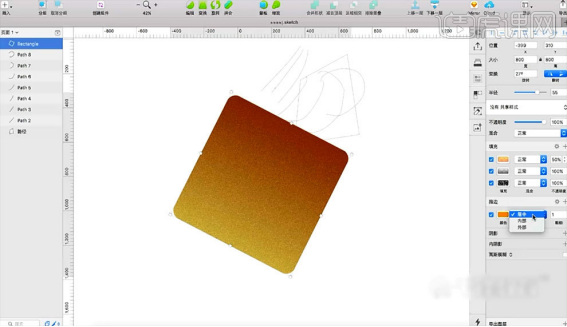
4.调整矩形【填充效果】,通过调整【填充】和【描边】进行观察了解。

5.调整矩形的【阴影】、【内阴影】和【高斯模糊】进行观察了解。

6.根据案例讲解,了解【工具栏】的作用。

Sketch里边有许多的功能,例如多层式填充灰质、渐变灰质、噪点绘制、混合迷糊灰质等试图设计中常见的操作。上方的6步就分享给大家关于ui设计中Sketch软件介绍,学习了软件里边的基本功能,就要进行实际操作来熟记里边的功能了,小伙伴们可以在课下打开自己电脑上的软件进行操作,希望大家都可以灵活运用每一个功能,为了在工作中使用到,可以随时拿出来操作。最后,小编希望以上的操作步骤对大家有所帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Sketch47。
在游戏里边会有很多的小图标,这些小的图标我们可以使用Sketch软件来实现,今天小编就来给各位小伙伴们分享一下游戏ui图标的设计,里边的每一步都写的非常详细,想要学习的小伙伴们快来认真的学习一下吧!
1.打开【Sketch】新建画布。

2.绘制黑色背景的矩形,【右键】锁定图层,按【R】绘制一个矩形,调整大小形状。

3.填充【蓝色】,【填充】-【渐变】。

4.【cmd+C】复制,同比例缩放,再填充一个【浅色渐变】。

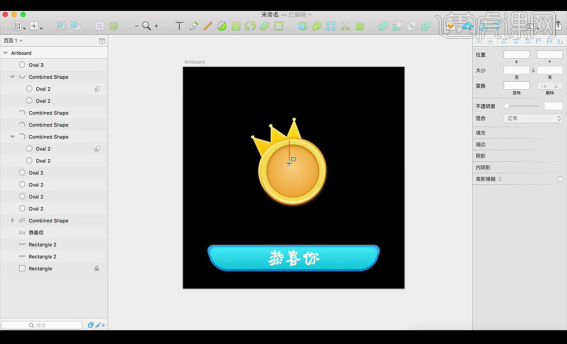
5.输入文案,绘制一个皇冠形状,填充【黄色】,进行调节。

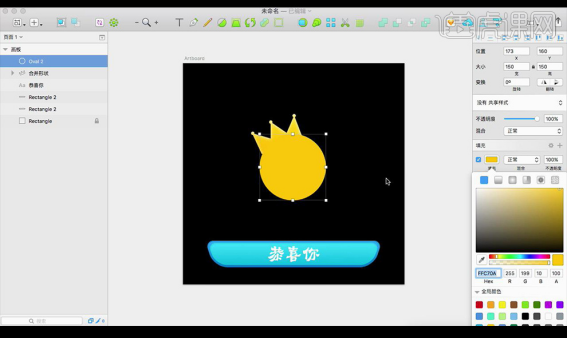
6.绘制圆形,填充【黄色】。

7.【cmd+C】复制一层,填充【浅色】重复操作制作厚度效果。

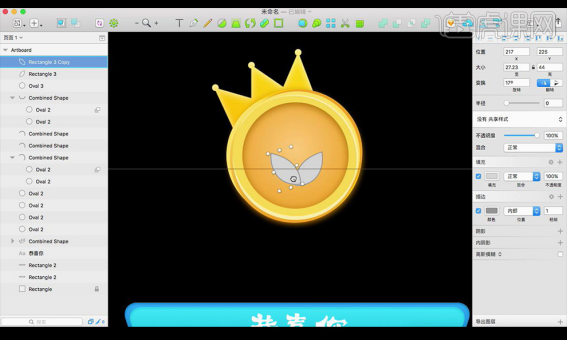
8.最后给上面一层圆形填充【渐变色】【内阴影】。

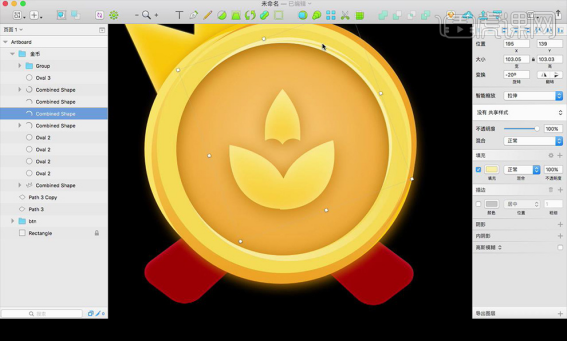
9.绘制小矩形,通过【锚点】进行调整,复制调整。

10.填充【渐变色】【投影】。

11.继续绘制矩形。

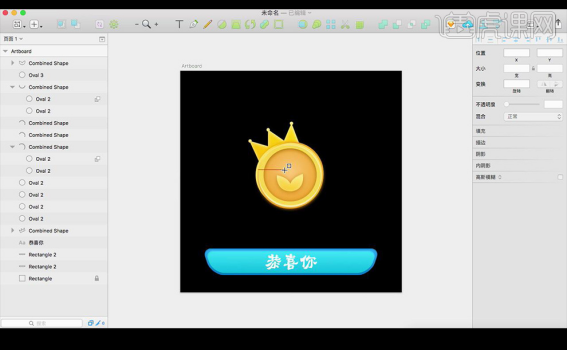
12.绘制矩形背景,调整渐变,绘制小素材。

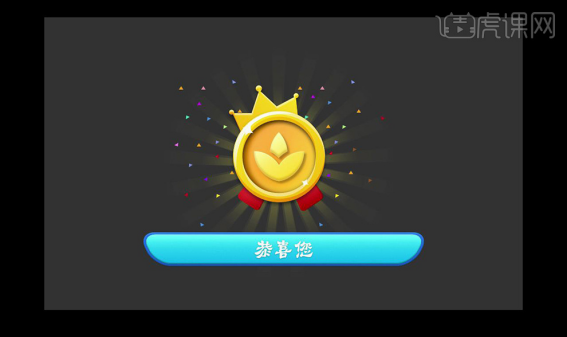
13.效果如图所示。

游戏ui图标的设计上方的13步就分享给大家了,在设计这个图标的过程中,会涉及到Sketch软件的应用,学会了操作步骤也就掌握了这个软件。设计同类型的图标也就会了,真的做到举一反三了。最后,小编希望以上的操作步骤可以帮助到大家!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Sketch(68.2)。
有很多小伙伴询问过小编,自己马上就要报考交互设计考研,有没有什么好的经验分享?但是从他们问的问题中来看,大部分人对于交互设计还是没有一个正确的理解,总将交互设计与UI设计混为一谈,交互设计考研和UI设计考研是一样的吗?
这个想法简直是大错特错,从概念上来看,交互设计是一种目标导向设计,所有的工作内容都是在围绕着用户行为去设计的。交互设计师通过设计用户的行为,让用户更方便更有效率的去完成产品业务目标,获得愉快的用户体验。如果是广义的UI设计,应该包括原型设计、交互设计、视觉设计,狭义的UI往往只是人们看到的最后一个环节UI视觉设计。交互设计更多是对用户行为响应的设计而UI设计,更多是界面的外观静态设计。
接下来,小编想给大家分享一篇交互设计考研的知识点教程——增删与修改列表的技巧。
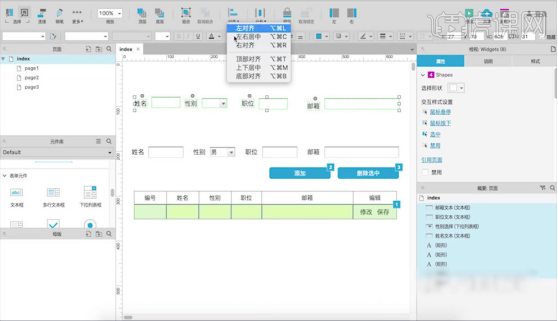
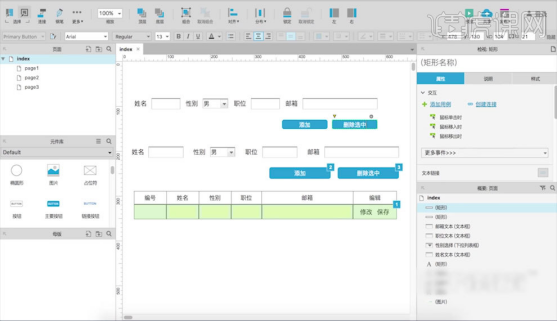
1,创建4个【文本】、3个【文本框】和1个【下拉框】,如图所示。

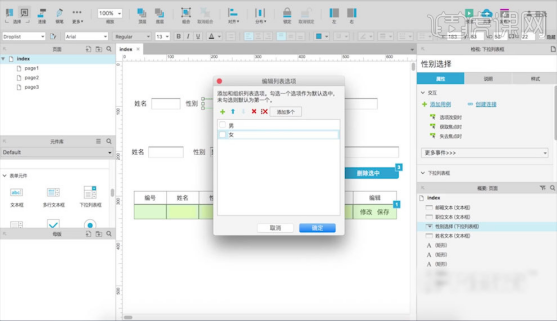
2,编辑【下拉框】列表选项,如图所示。

3,创建2个【按钮】,如图所示。

4,创建【表格】,如图所示。

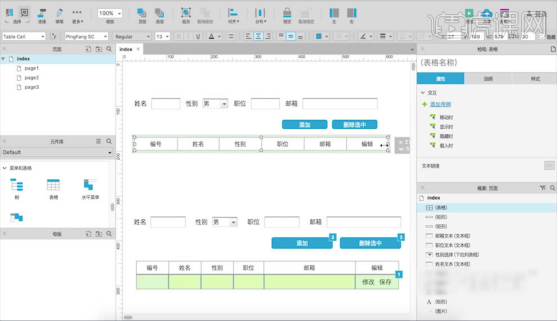
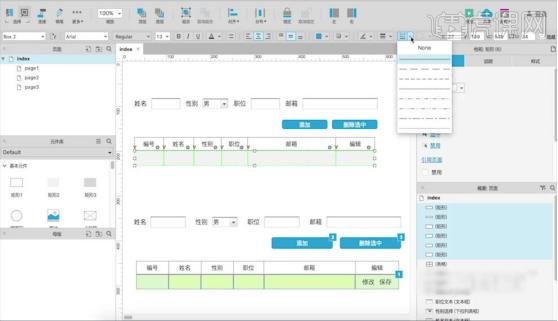
5,在【表格】下方,创建大小相同的方块,并添加边框,如图所示。

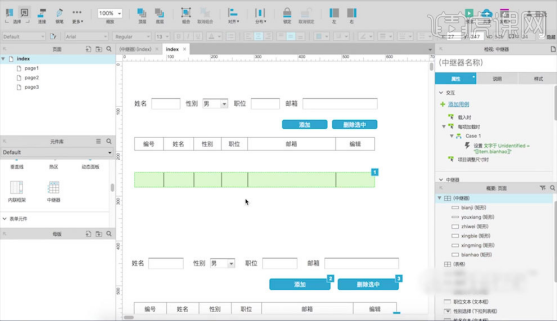
6,创建【中继器】,将所有方块【剪切】到【中继器】中,如图所示。

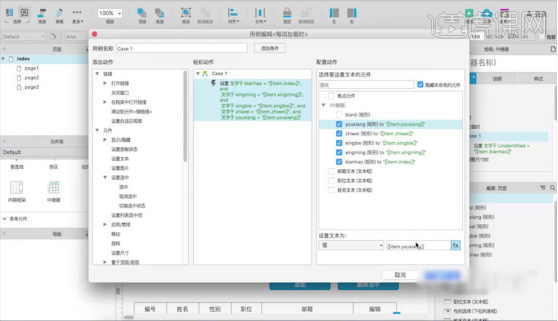
7,选择【中继器】,点击【每项加载时】,设置【文本】,如图所示。

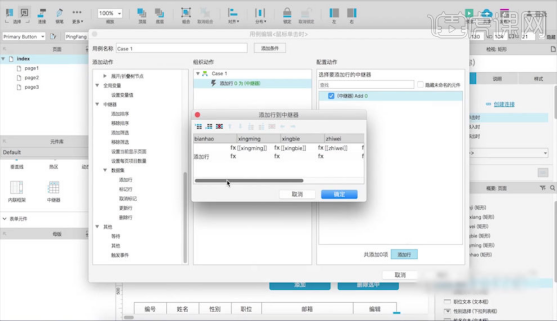
8,选择【添加】按钮,点击【鼠标单击时】,设置【添加行】,如图所示。

看完本篇文章之后的小伙伴是不是已经弄清楚了交互设计考研和UI设计考研的区别了呢?考研固然是一个艰难的过程,但也是一次可以证明自己的机会,小编希望你可以坚持不懈,衷心祝愿你可以考研上岸!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP 8.1。










