sketch设计app

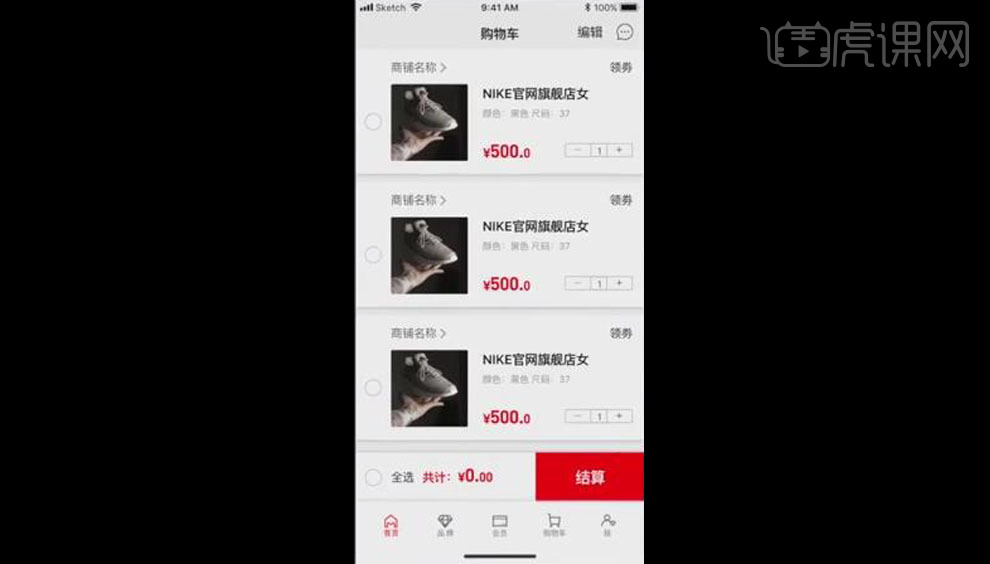
1.【购物车】使用功能如下图,【收藏】功能是不能直接支付的。

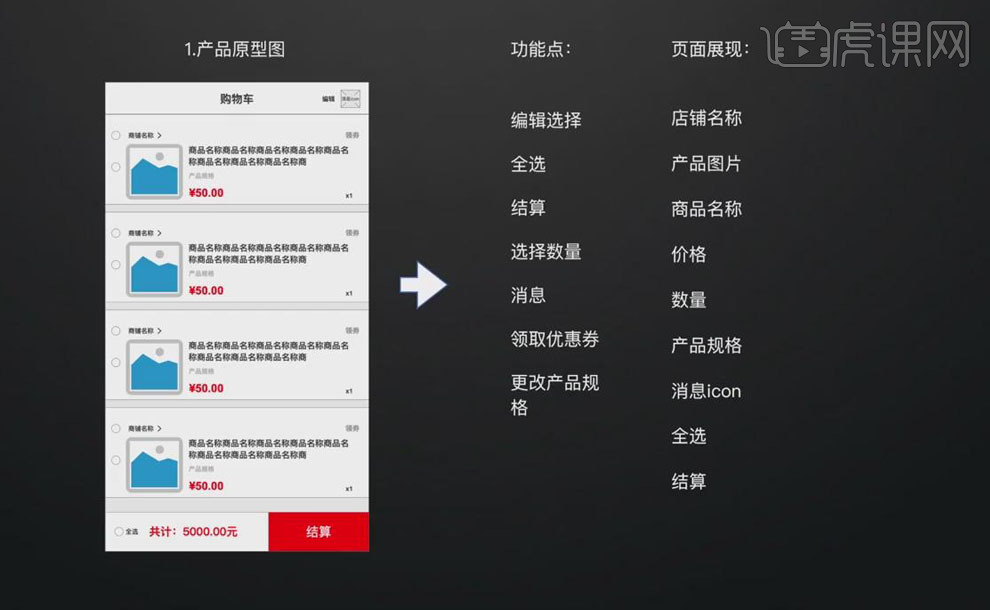
2.产品【原型图】的功能点和页面展现如下。

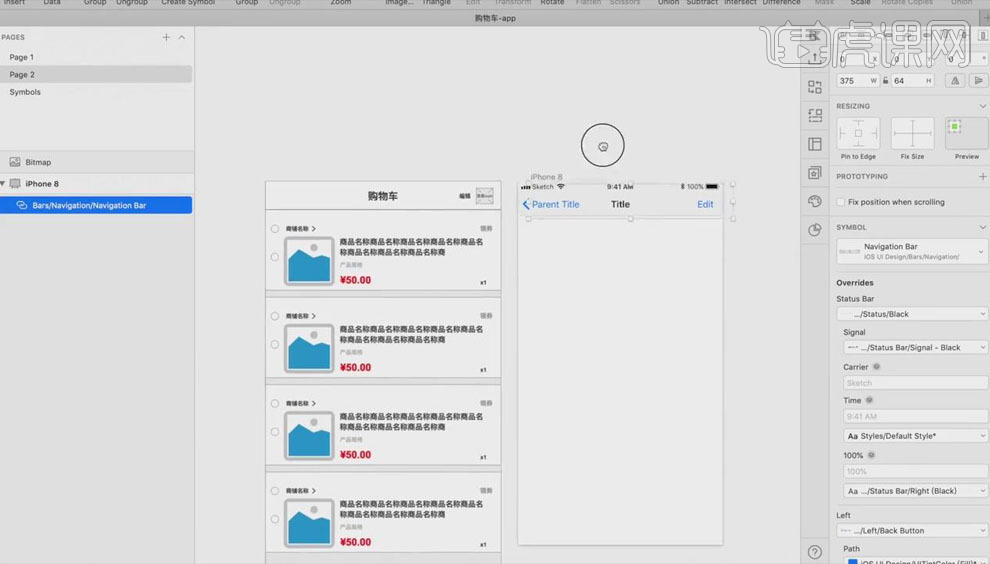
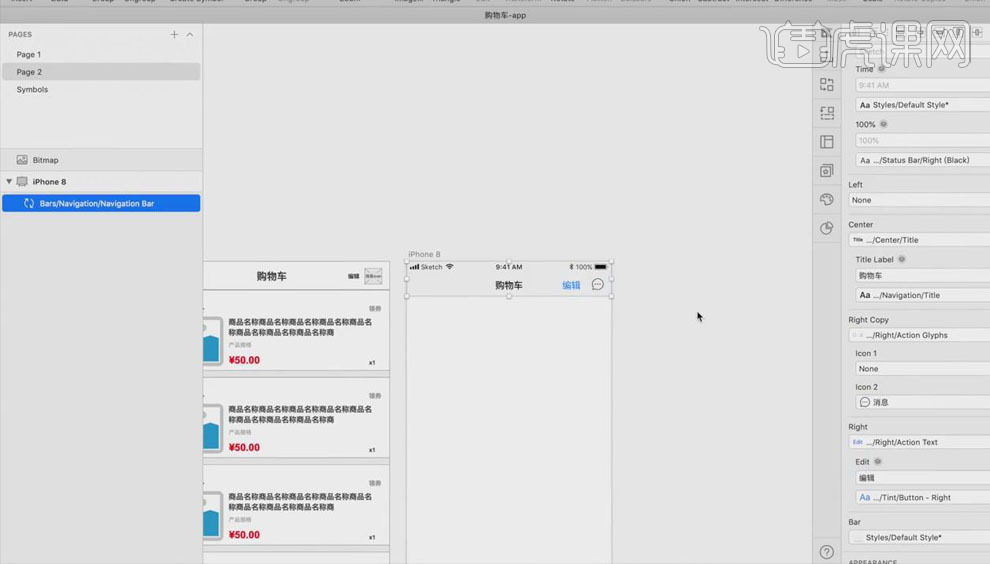
3.打开【Sketch】软件,打开产品原型图素材,新建【iPhone8】尺寸的画布,在【Insert】-【iOS UI Design】-【Bars】-【Navigation】-【Navigation Bar】,将其放置在顶端、居中。

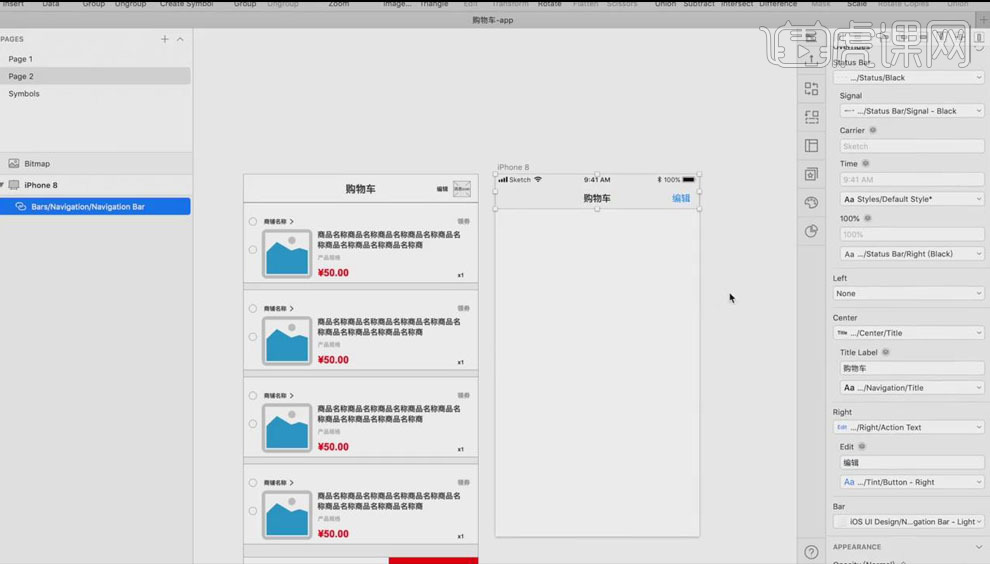
4.将【Title】改为“购物车”,【Edit】改为“编辑”,【删除】Parent Title。

5.双击进入【Symbols】,将“编辑”左移,【Alt】向右移动复制一个,将其转换成【Icon】,【删除】左侧编辑上的icon,回到Page中,将右侧的三角icon换成消息icon。

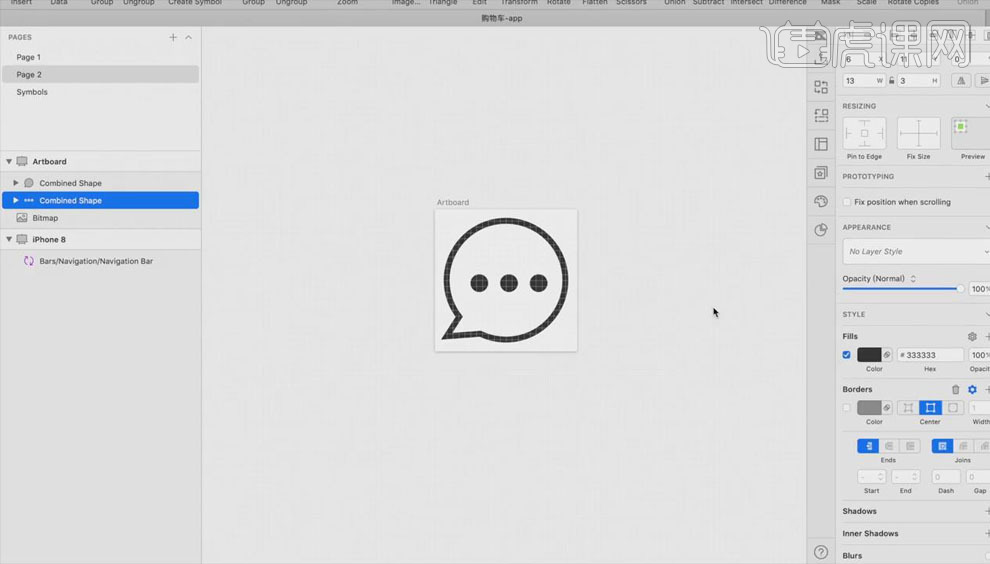
6.【消息icon】制作:新建【24*24】像素的互补,绘制【矩形】,关闭【填充】,同样绘制【三角形】,【选中】矩形和三角形,点击【联集】,再绘制【正圆】,关闭【描边】,【Alt】向右移动复制三个。

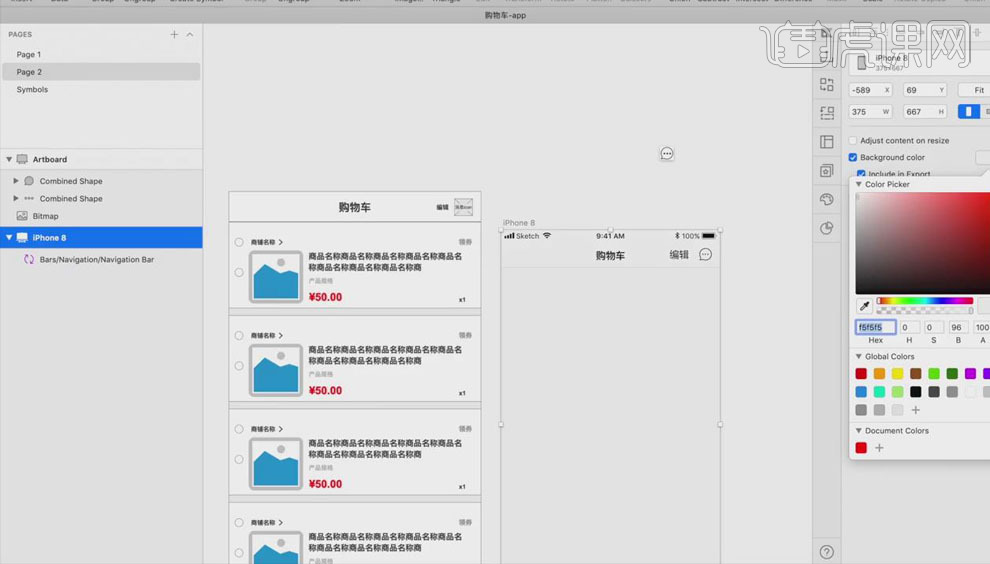
7.将“编辑”改为【Seach Bar】-【Input】样式,【调整】画布背景颜色。

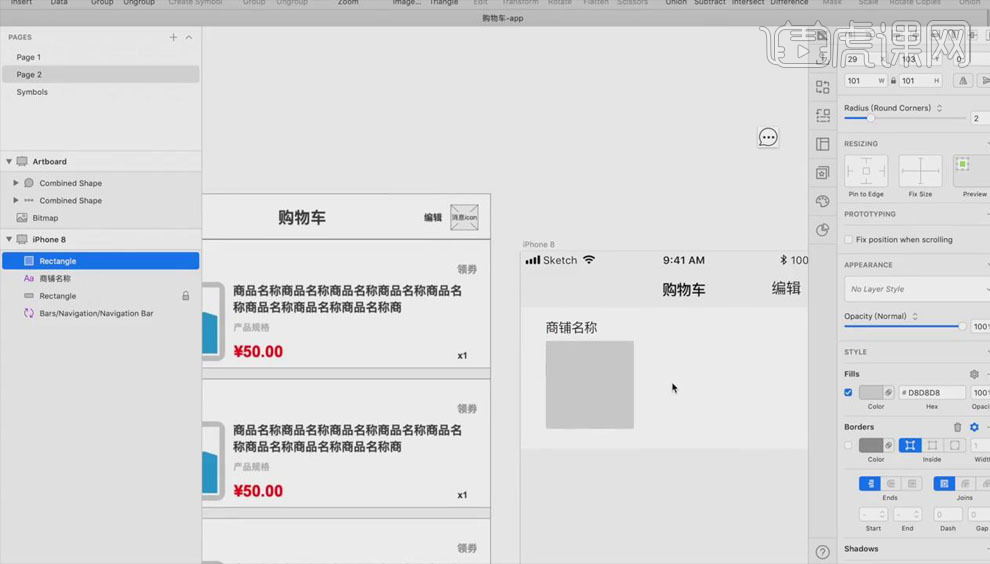
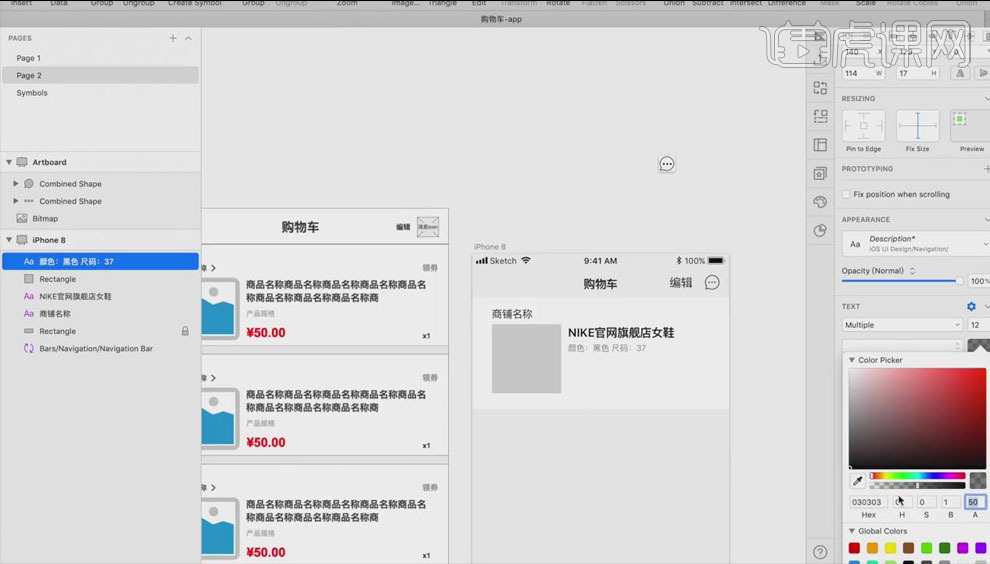
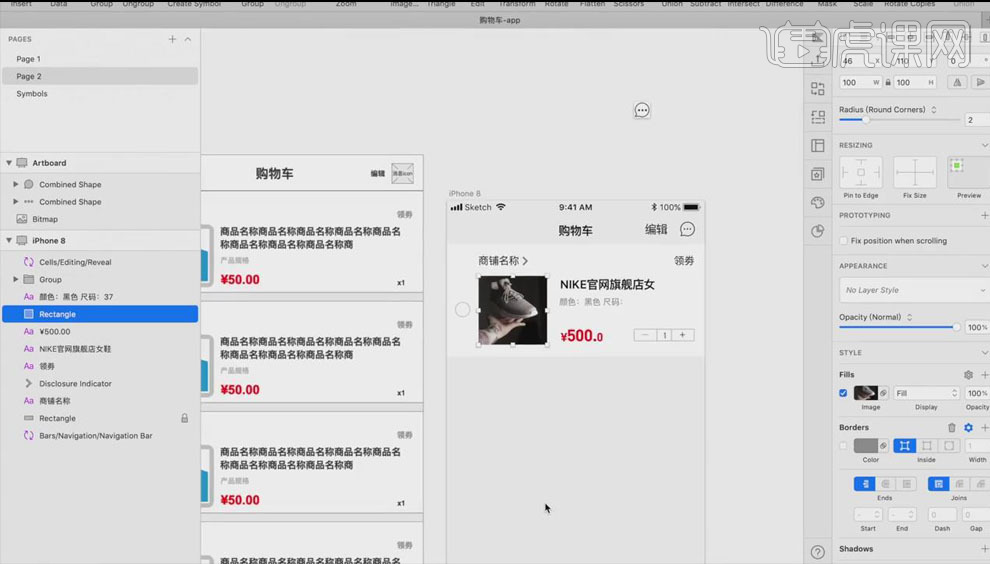
8.绘制【矩形】,【填充】白色,关闭【描边】,【Ctrl+shift+L】锁定矩形,【文字工具】输入商铺名称,选择【Short】样式,再绘制【矩形】,【填充】灰色,与文字【左对齐】,作为商品图片。

9.【文字工具】输入商品名称、颜色、规格,其名称选择【Title】样式,颜色、规格选择【Description】样式,【调整】字体颜色。

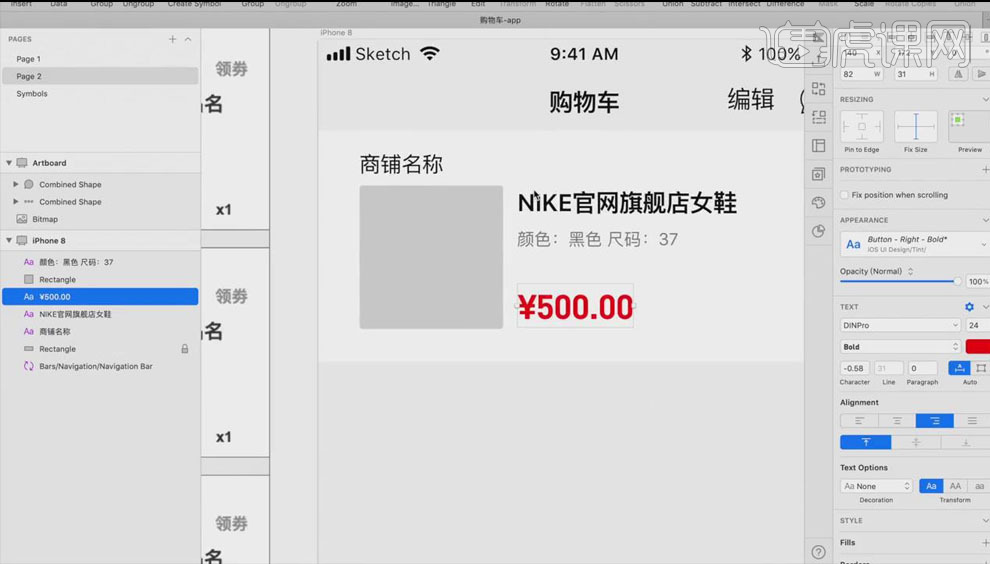
10.【Alt】向下移动复制商品名称,【更改】文字内容,选择【Button-Right-Bold】样式,将文字【加粗】,【调整】其大小、颜色。

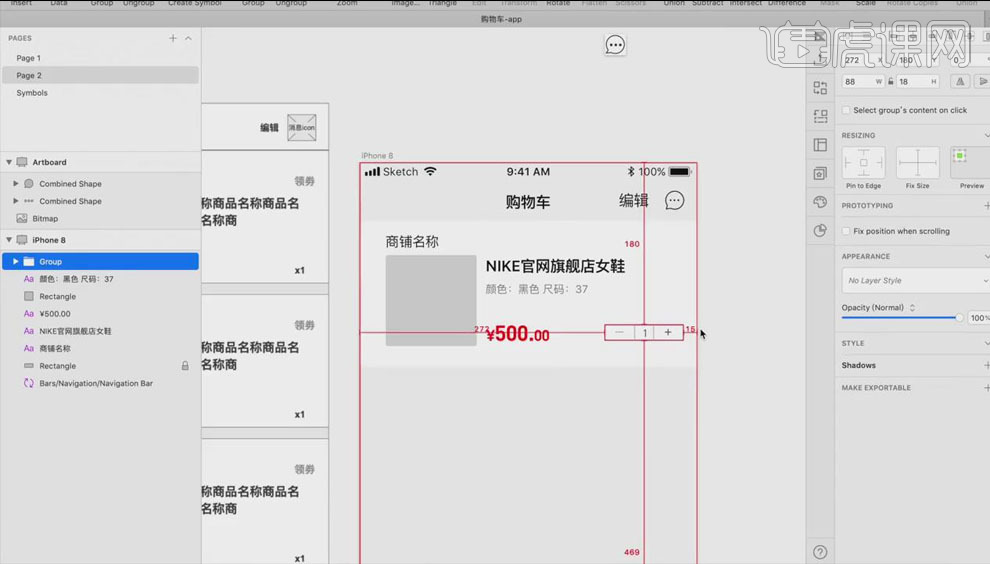
11.绘制【圆角矩形】,关闭【填充】,再在其中间绘制【矩形】,关闭【填充】,【文字工具】输入数字、符号,距画布右侧【15PX】。

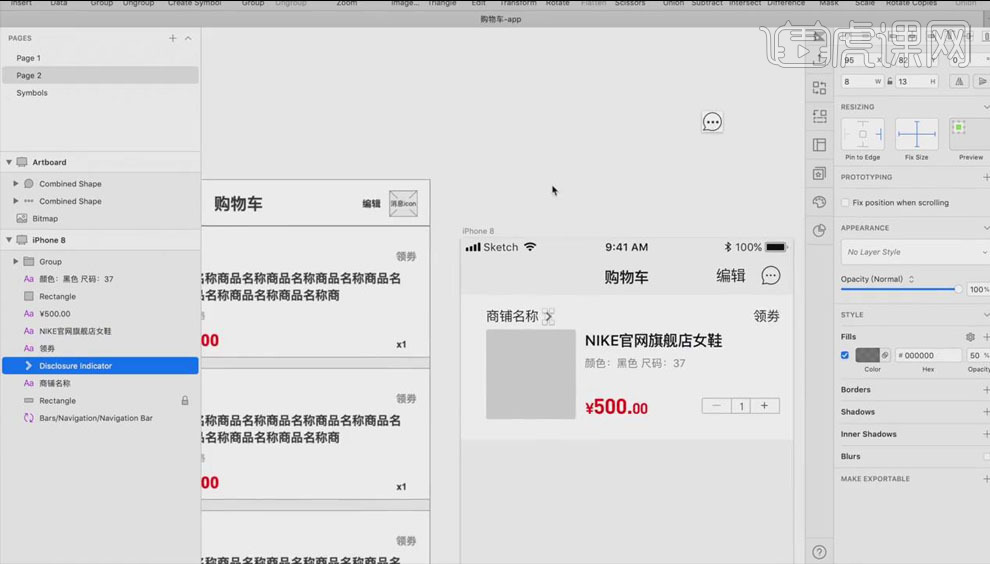
12.【Alt】向右移动复制商铺名称,【更改】为领劵,在【Insert】-【iOS UI Design】中找到【箭头】图标,放置在商铺名称后面。

13.同样在【iOS UI Design】中找到【圆圈】图标,放置在左侧,在【Symbols】中关闭圆圈的【填充】,【选中】商品图片的矩形,【Image】-【Unsplash】-【Search Photo】,载入耐克图片。

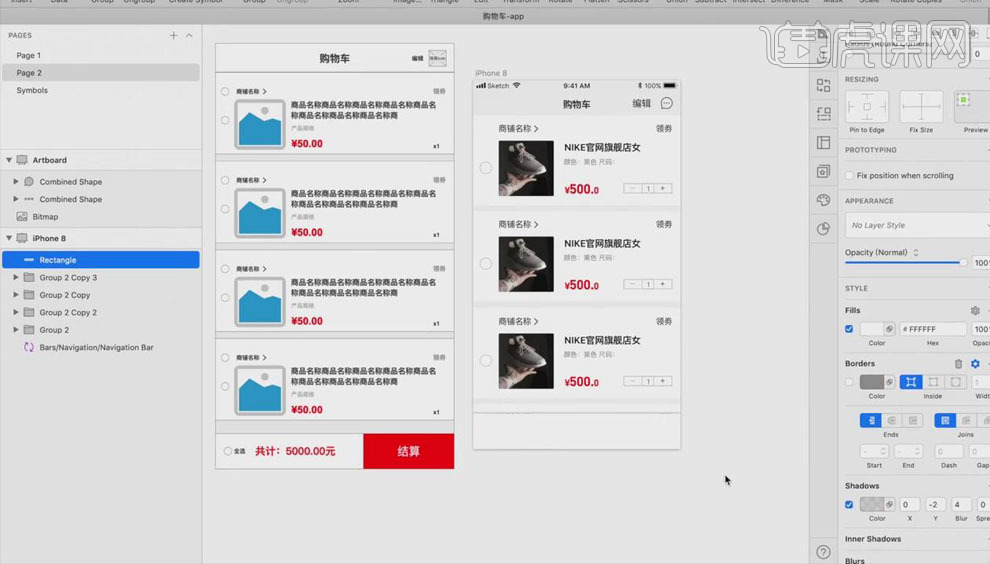
14.【Ctrl+G】将商品整体打组,【Alt】向下移动复制,在下方绘制【矩形】,关闭【填充】,【描边】灰色,添加【阴影】。

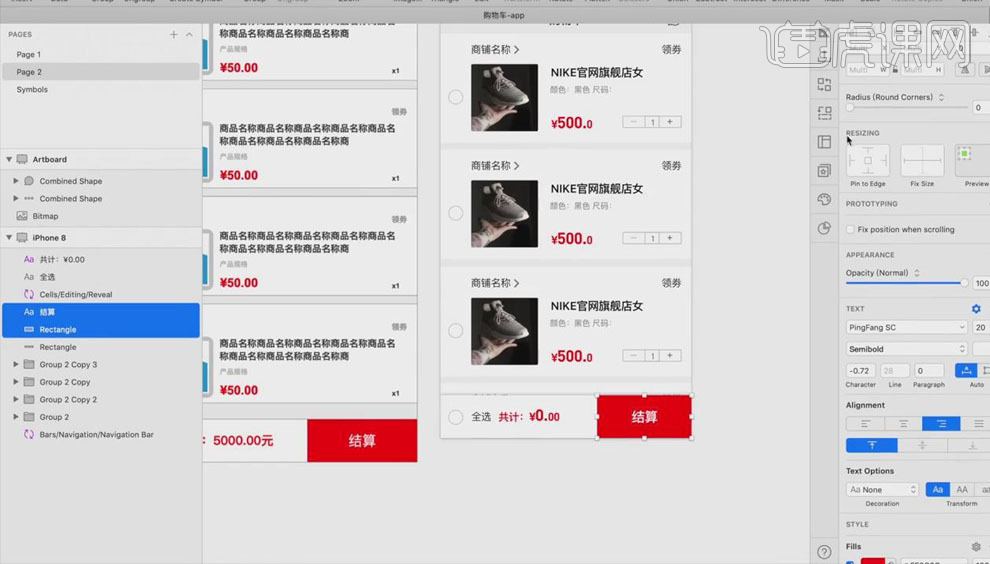
15.在矩形左侧添加【圆圈】图标,同样方法输入文字,【调整】字体颜色、大小、样式,再在右侧绘制【矩形】,【填充】红色。

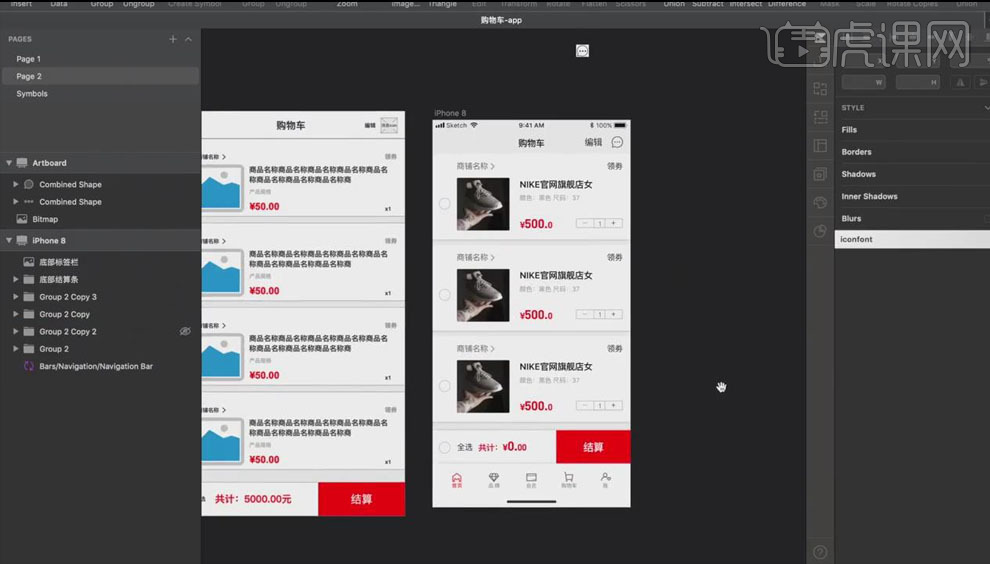
16.拖入【底部标签栏】素材,再对界面进行细节【调整】。

17.最终效果图如图所示。

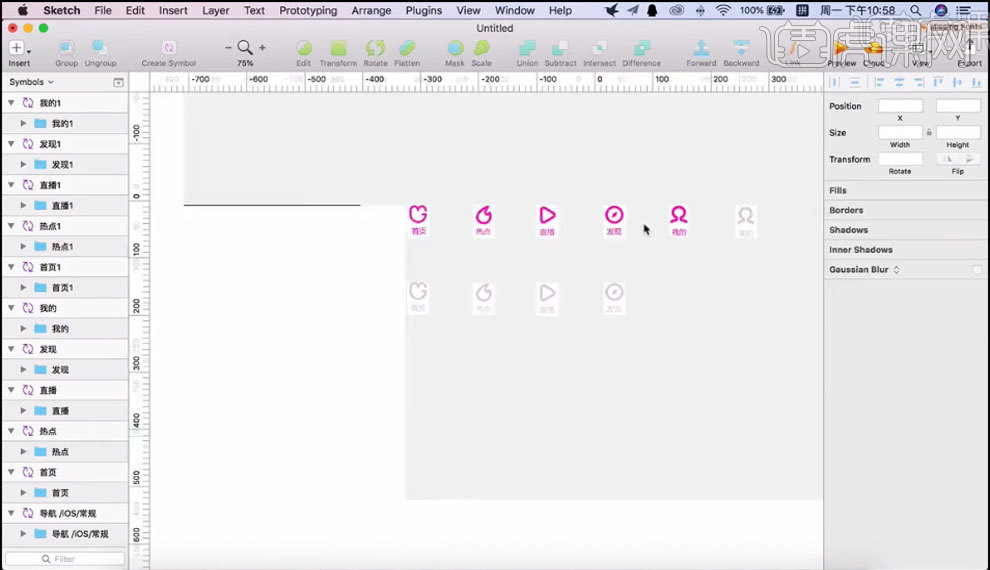
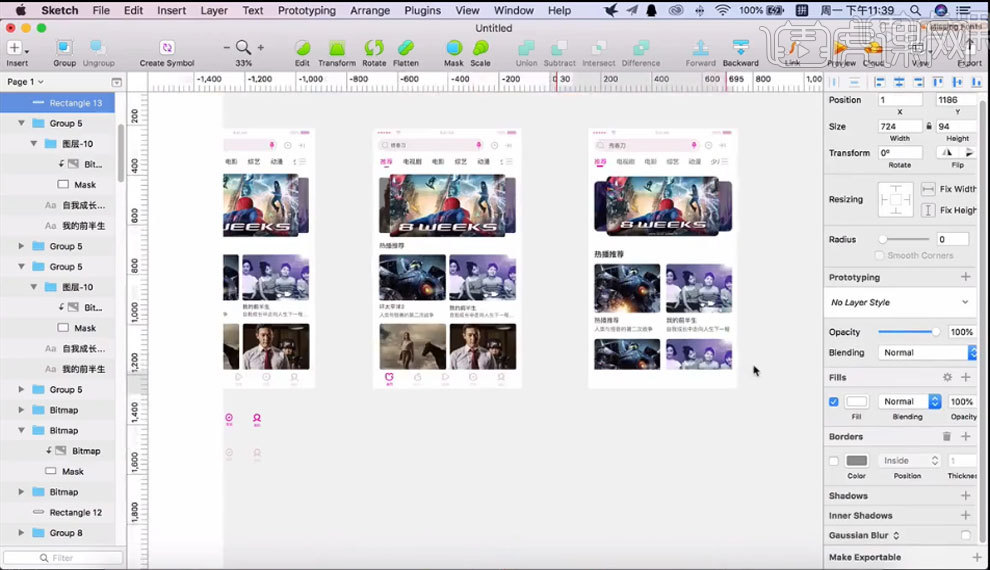
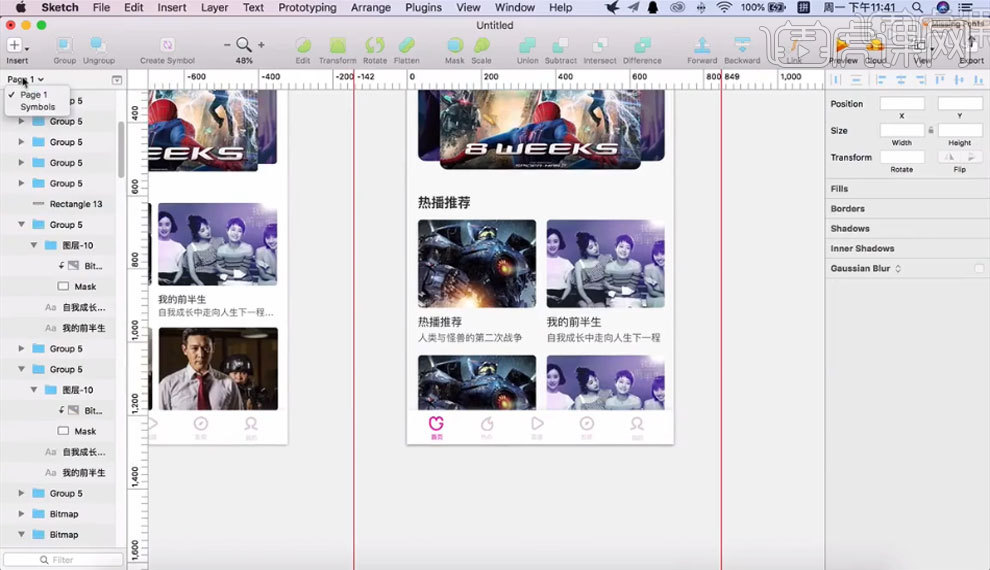
1.打开【Sketch】常规按钮和选中按钮,具体如图所示。

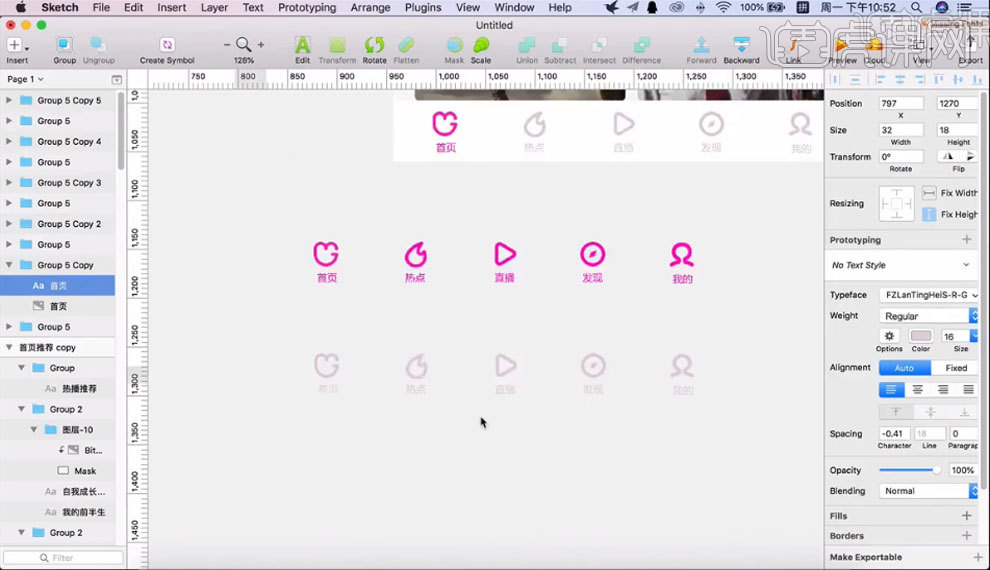
2.图标和文字【编组】【命名】全部图标分别右键【Greater Symbol】左上角【Page 1】【Symbols】全部大小改为【46×70】【居中】具体如图所示。

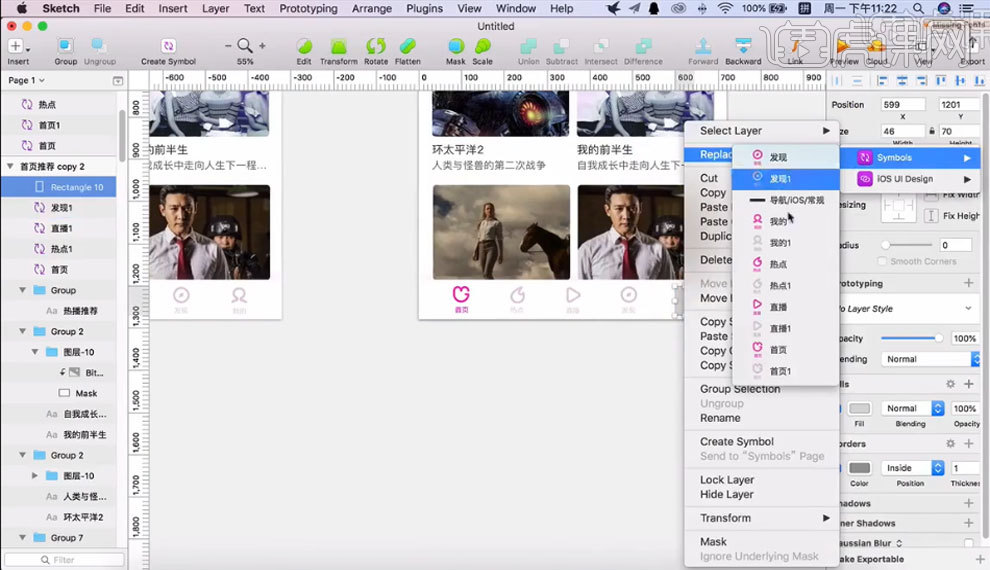
3.底部画5个【46×70】矩形【水平平均分布】【整体居中】点击右键【Replace With】【Symbols】【首页】重复选出其他图标,具体如图所示。

4.【复制】将【热点】替换成选中态,【首页】替换成常规态,具体如图所示。

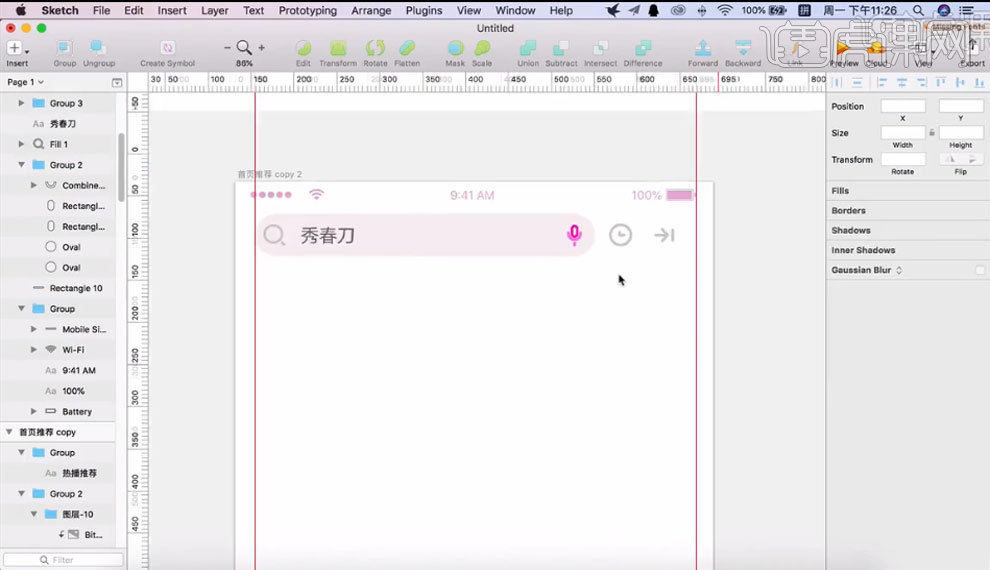
5.左右拉出标识,画一个圆角矩形搜索框,修改颜色,输入文字,复制图标,具体如图所示。

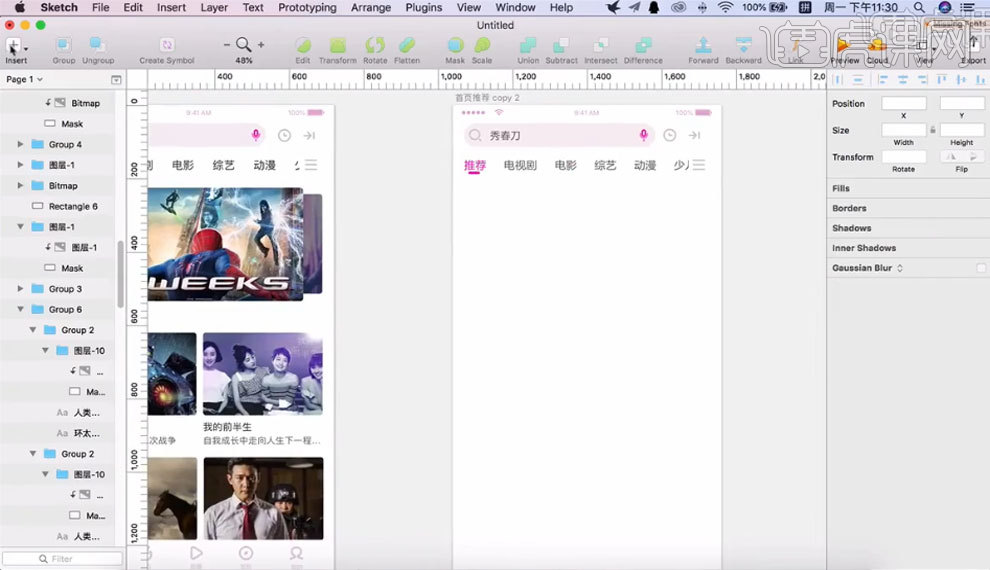
6.打上文字【推荐】底部画圆角矩形,吸取颜色,具体如图所示。

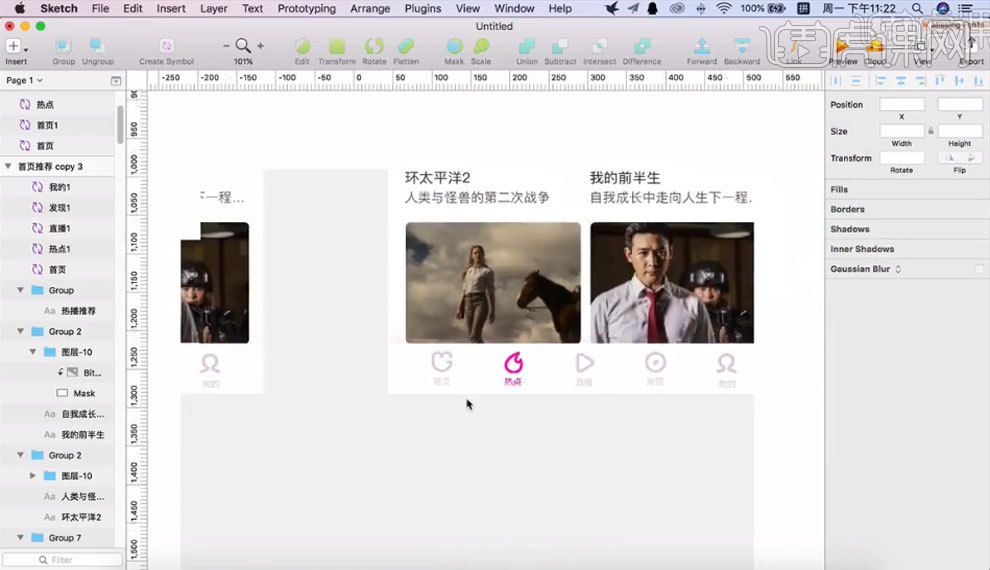
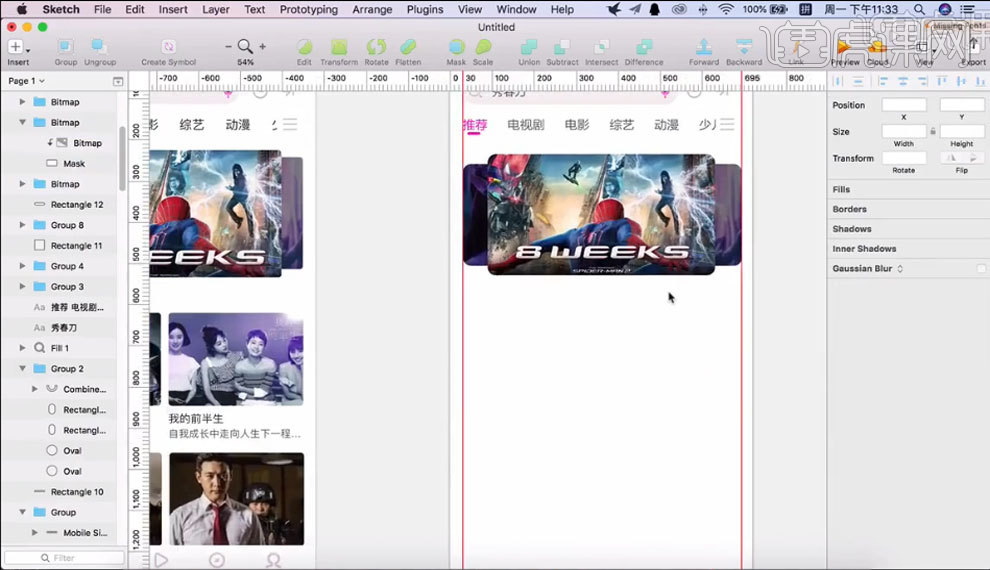
7.【椭圆工具】【角度20】【宽度542】【高度294】复制左边图片点击两个图层【右键】【Mask】剪切蒙版,复制【宽度532】【高度300】同样的方法复制图片,具体如图所示。

8.【Ctrl+C】【Ctrl+V】复制字体,编辑标签,计算好下部视频的大小【圆角矩形】同样的方法复制图片,打上文字【矩形工具】画出导航栏,修改背景颜色,具体如图所示。

9.整体选中添加【投影】使用开始的方法添加【Symbols】具体如图所示。

1、本节课讲解读书APP动效设计,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

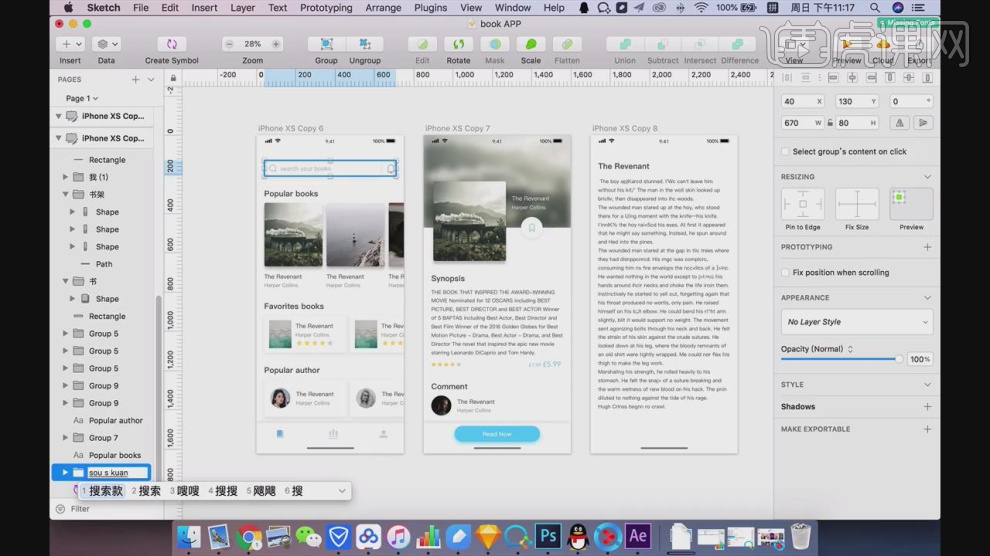
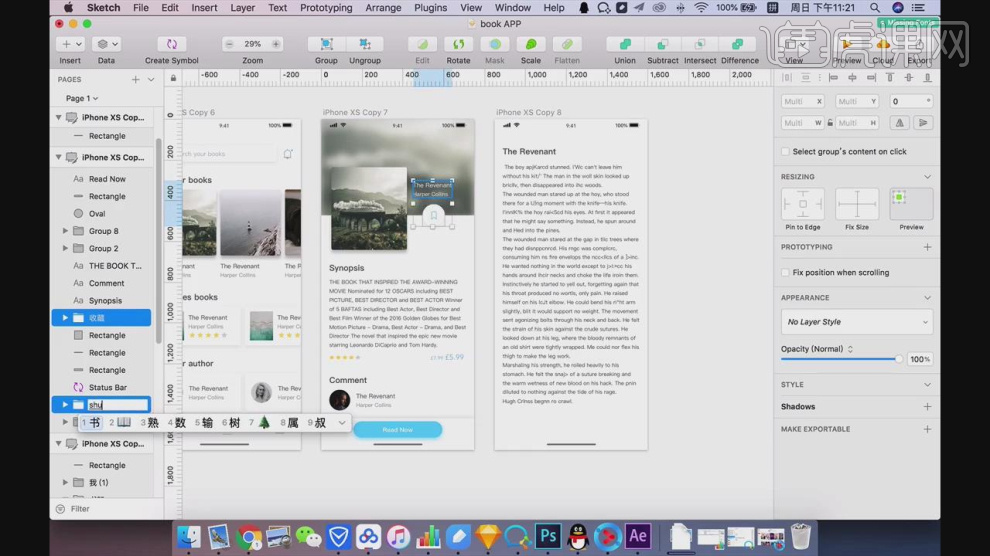
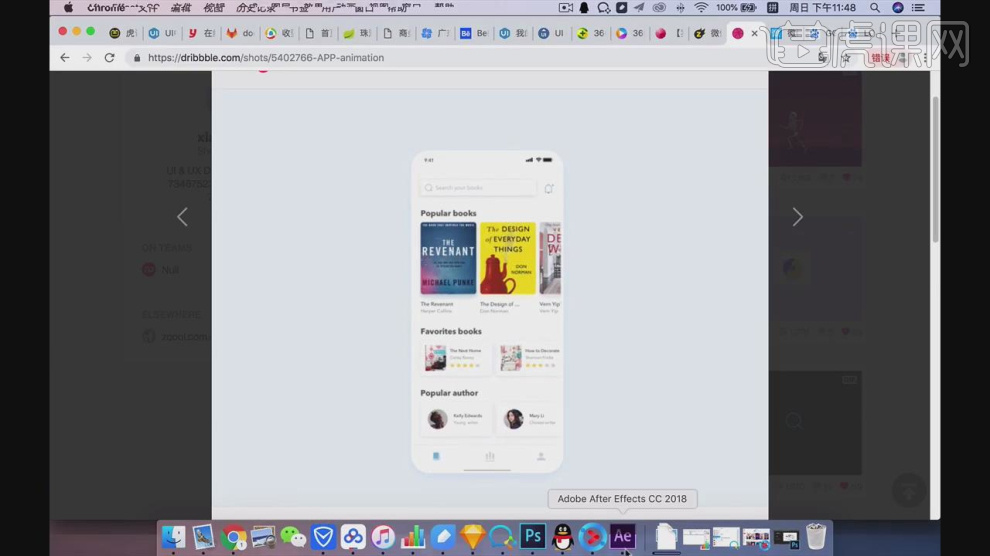
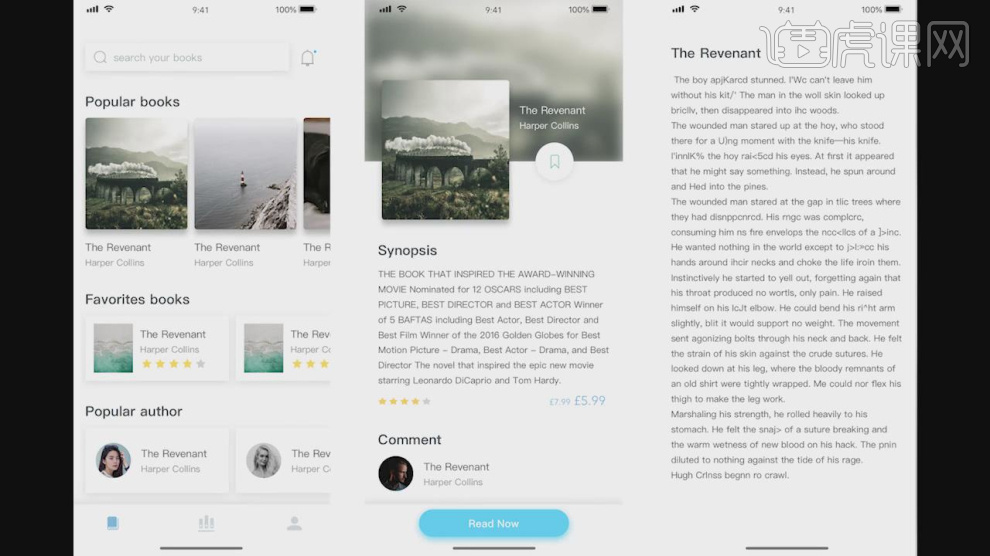
2、首先我们打开工程文件进行一个讲解,如图所示。

3、然后我们里面的图层进行一个命名,如图所示。

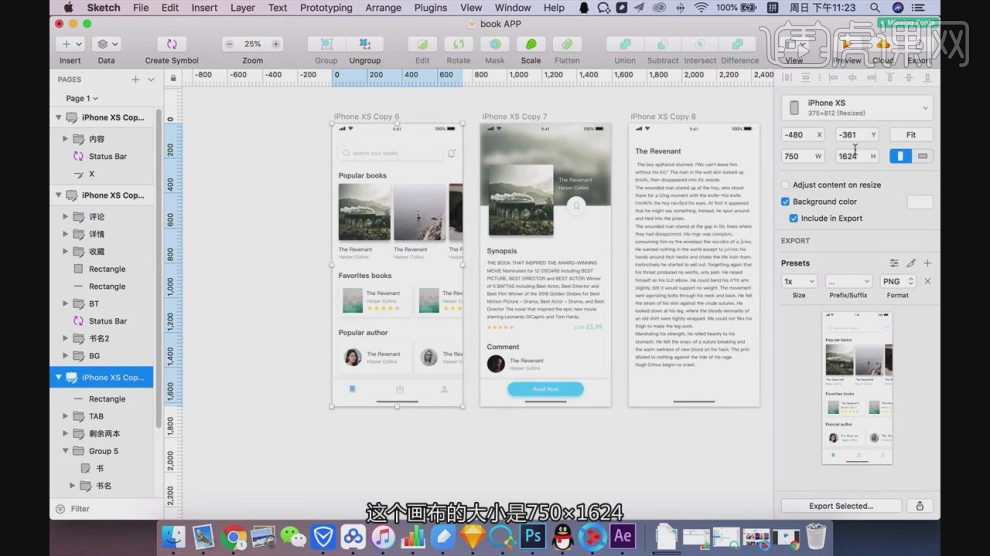
4、调整完成后,我们将素材进行一个保存,准备视频的制作,如图所示。

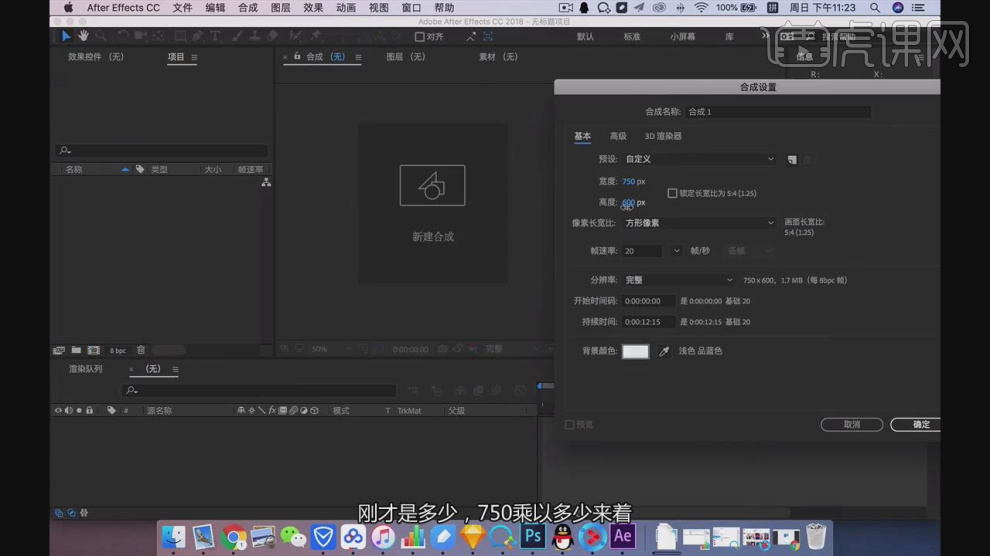
5、打开AE软件,设置他的合成尺寸,如图所示。

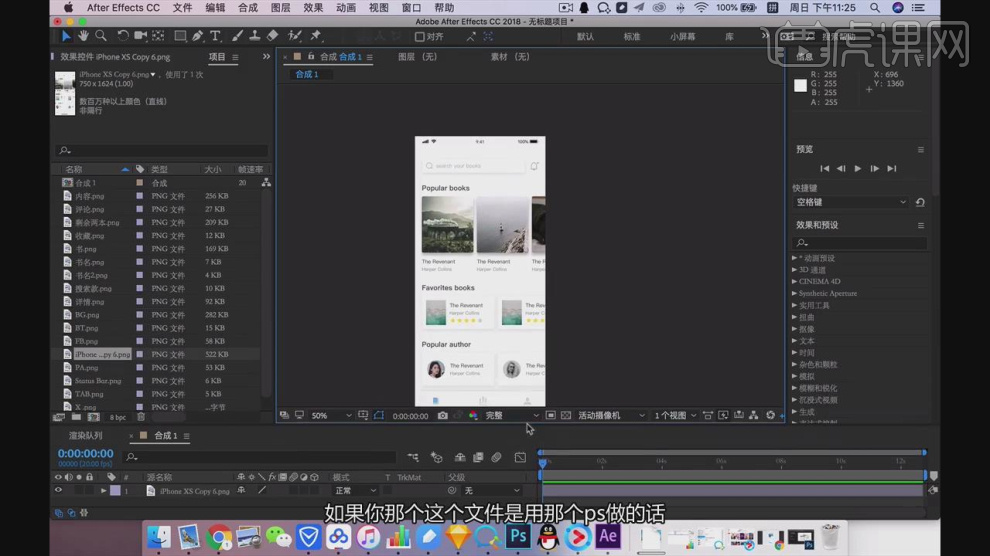
6、然后我们将素材全部载入进来,如图所示。

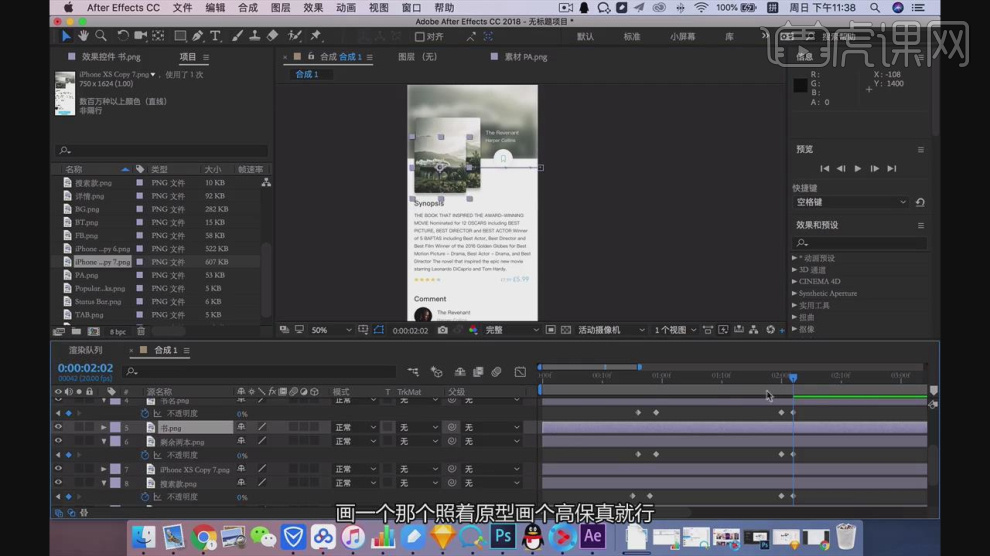
7、这里依旧打开工程文件进行一个分析,如图所示。

8、选择素材图层,在【位置】上进行一个标记,并移动再次标记,如图所示。

9、调整完成一个后,我们预览一遍查看效果,如图所示。

10、继续选择其他的素材,在【位置】上进行一个标记,并移动再次标记,如图所示。

11、开始制作第二个页面,在【位置】上进行一个标记,并移动再次标记,如图所示。

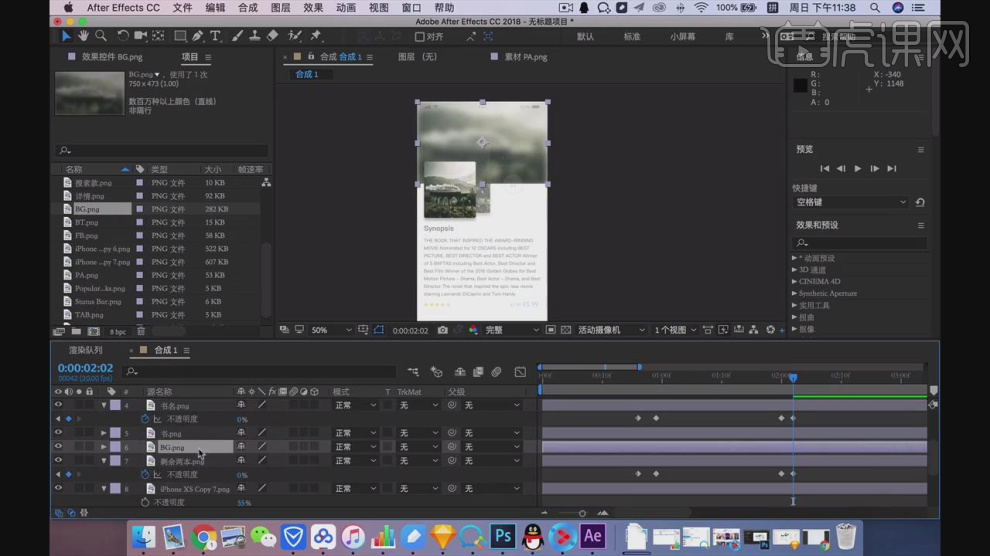
12、将素材载入进来,并设置他的上下图层位置,如图所示。

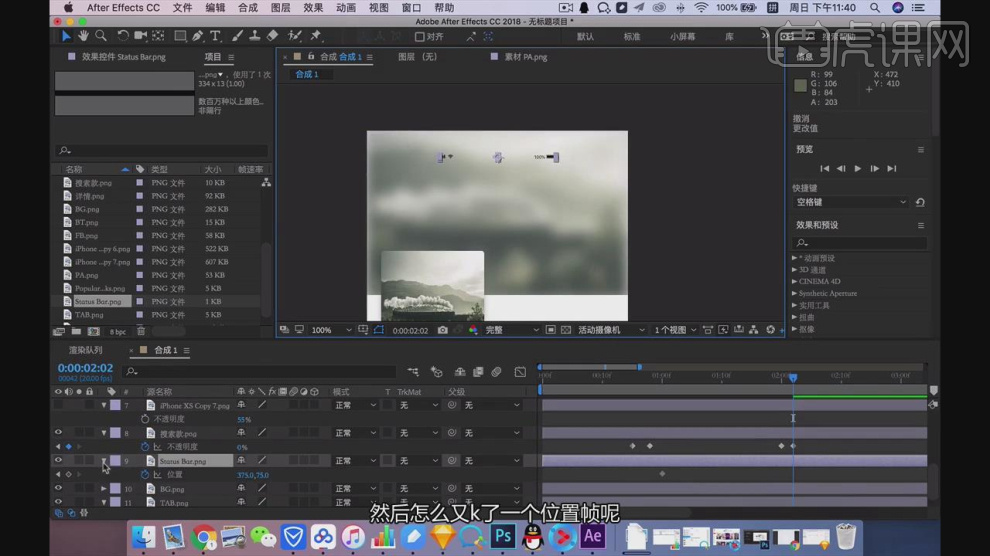
13、将顶部的信号素材载入进来,并调整好他的大小,如图所示。

14、在【位置】上进行一个标记,并移动再次标记,如图所示。

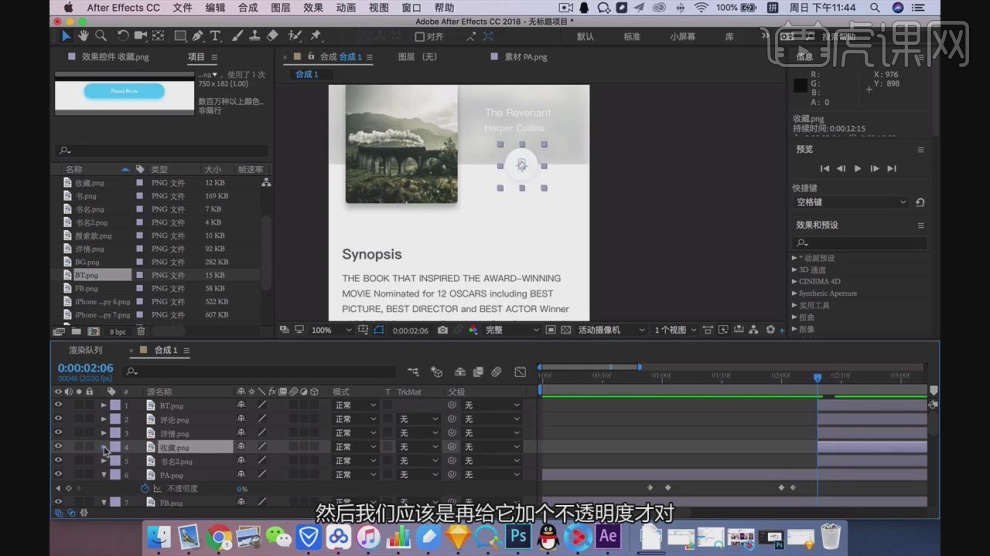
15、这里我们可以选择素材适当的调整他的不透明度,如图所示。

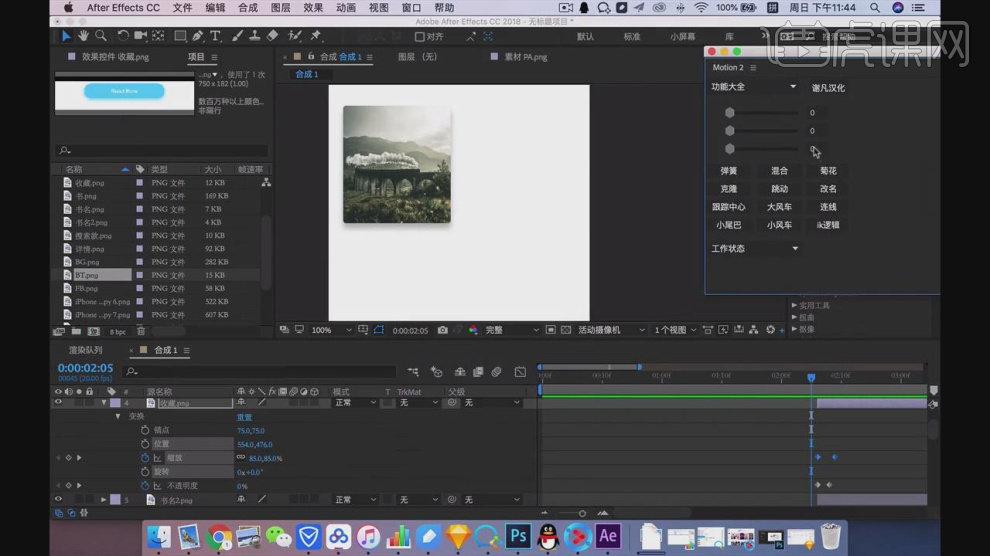
16、这里我们运用用一款AE的插件制作弹性动画,如图所示。

17、在【位置】上进行一个标记,并移动再次标记,如图所示。

18、这里我们预览一下作品,如图所示。

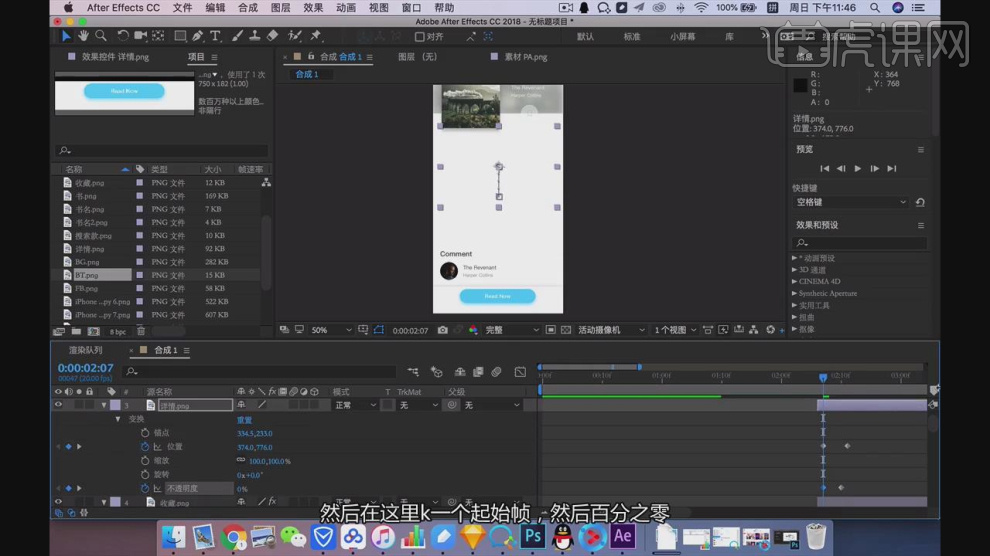
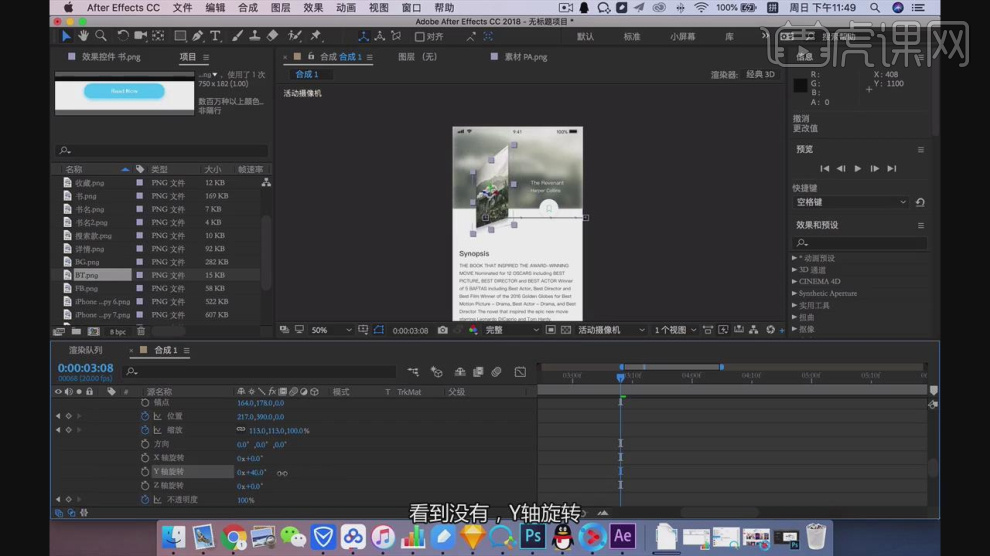
19、选择图片素材然后调整他的【Y轴】,如图所示。

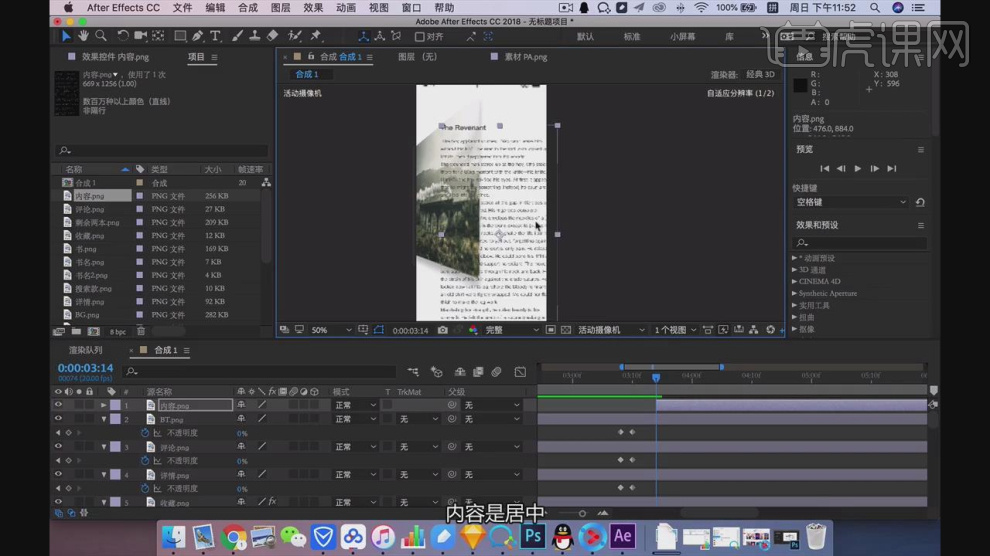
20、然后将文字素材载入进来,如图所示。

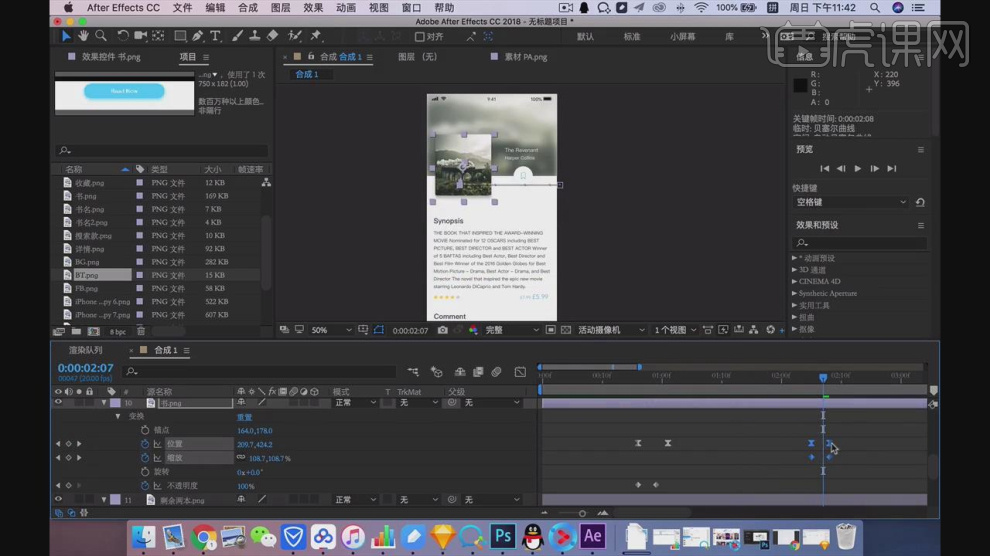
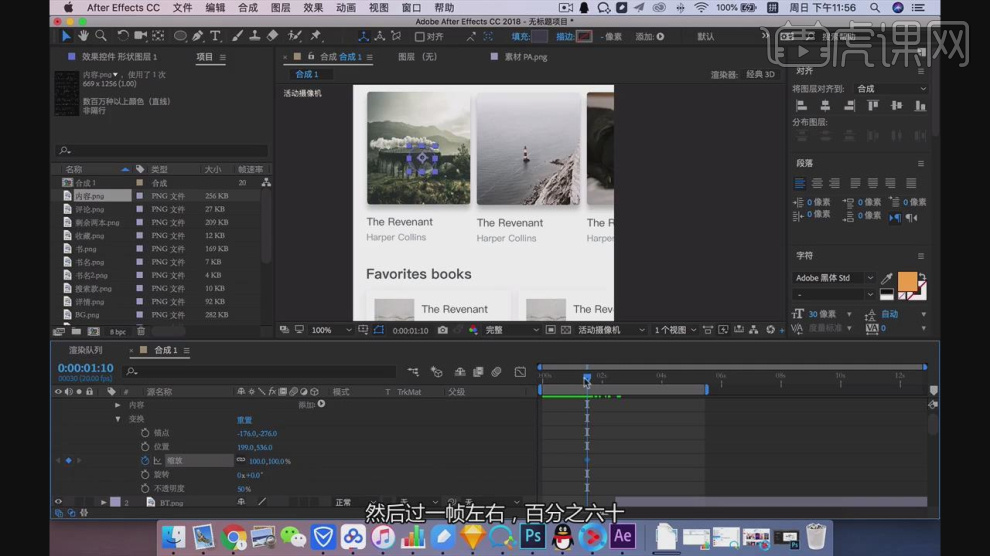
21、在【缩放】上进行一个标记,并移动再次标记,如图所示。

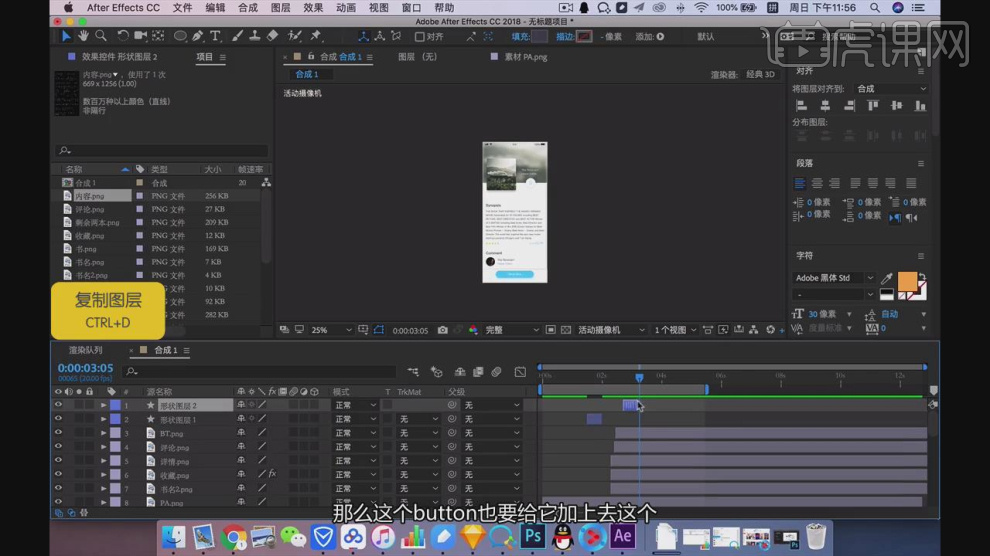
22、最后我们将制作好的动画进行一个调整,如图所示。

23、最终效果。

1.我们使用【Sketch】使用【iphone X】画布,使用状态栏素材进行摆放。

2.然后我们绘制矩形,再绘制一个半圆进行选中两层减去顶层形状。

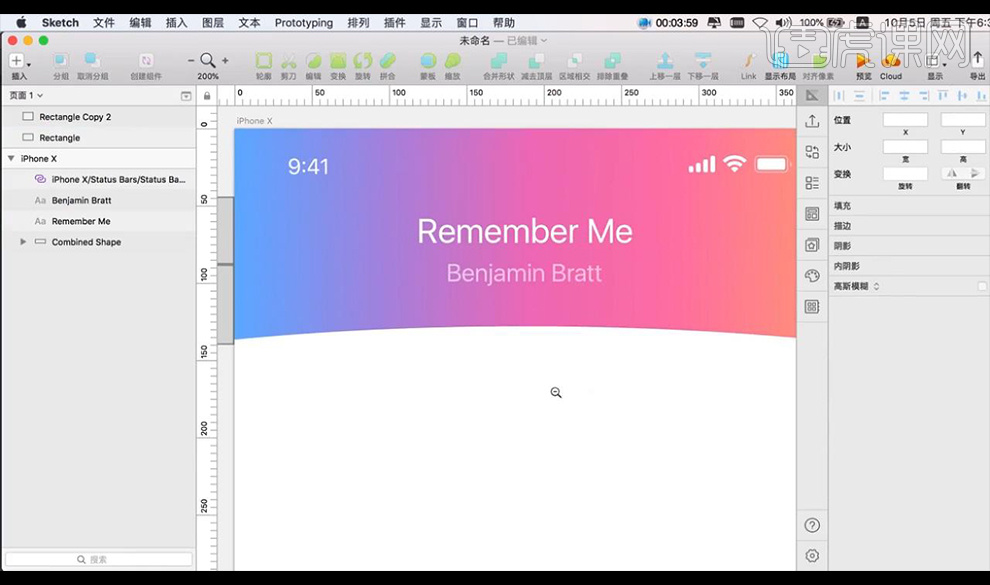
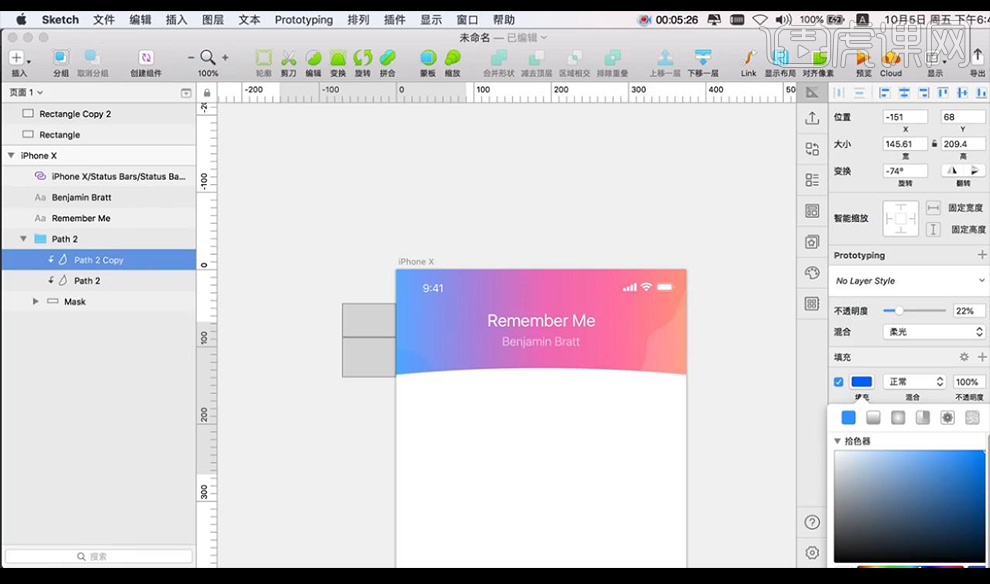
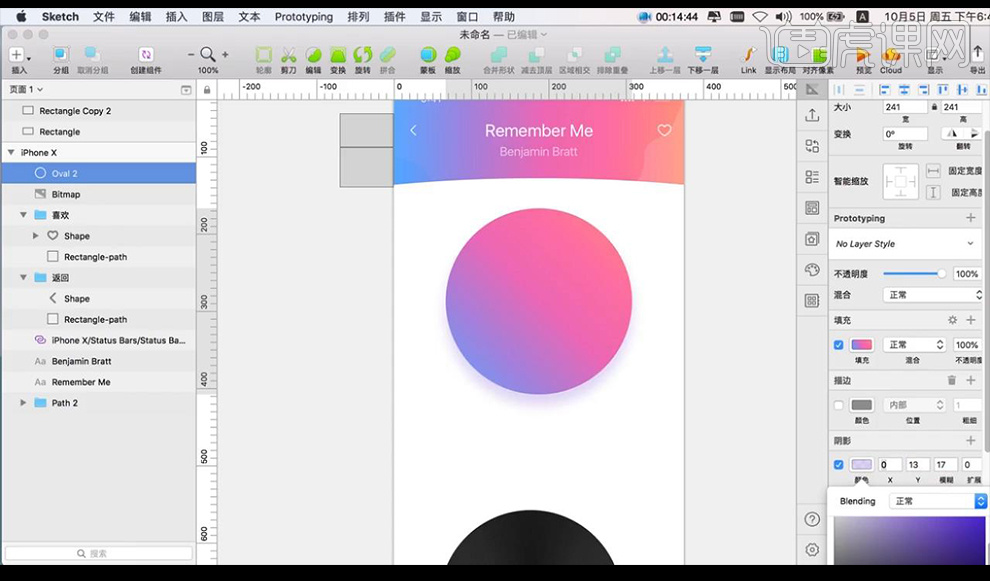
3.然后我们对做出来的形状添加渐变效果,将状态栏改为白色,在输入文案在渐变色上。

4.接下来我们使用【钢笔工具】绘制形状在两侧填充白色降低不透明度创建剪切蒙版到渐变层。

5.接下来我们使用一个返回图标素材跟心形图标素材,白色摆放在两侧。

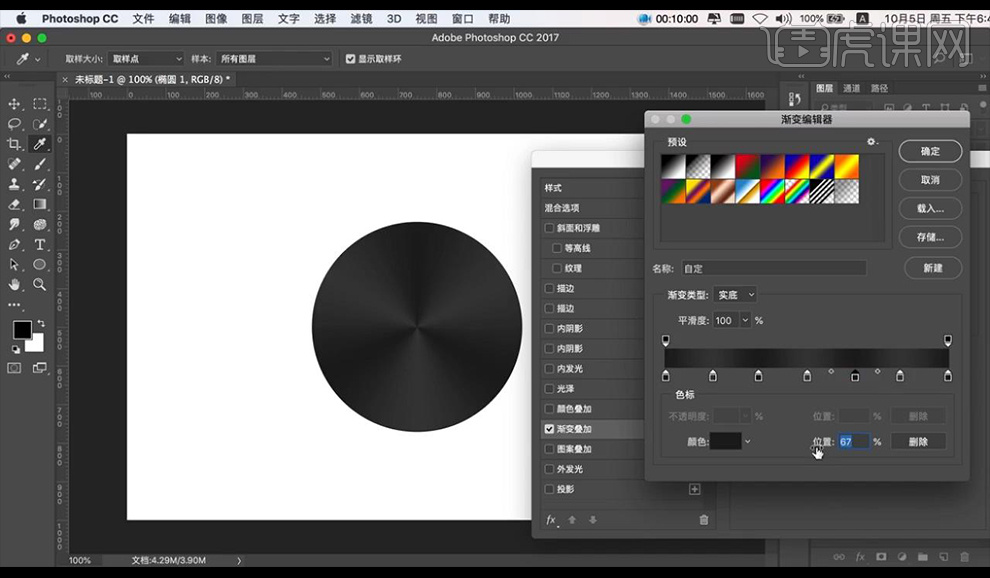
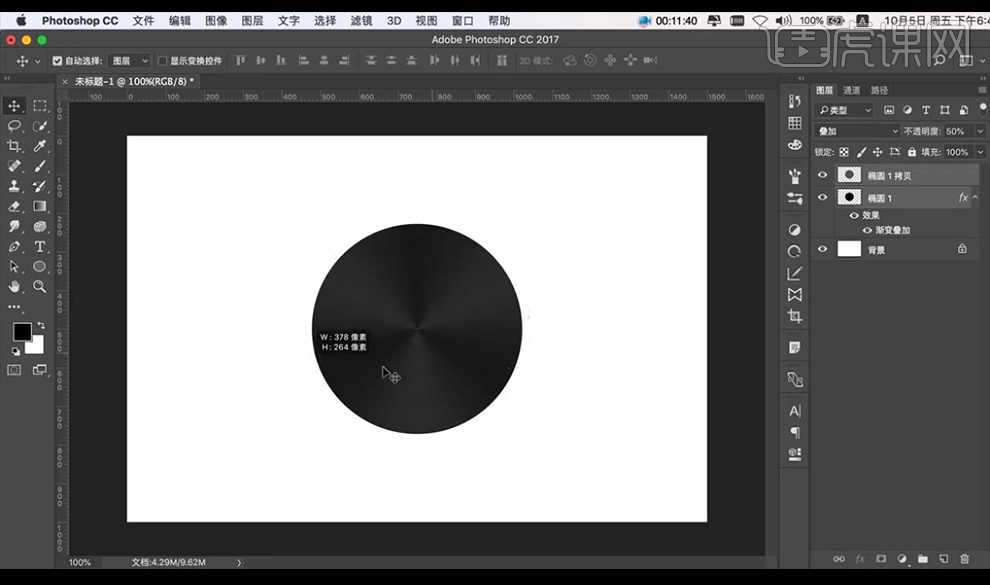
6.然后我们到【PS】制作唱片样式,绘制圆形栅格化添加【渐变叠加】参数如图所示。

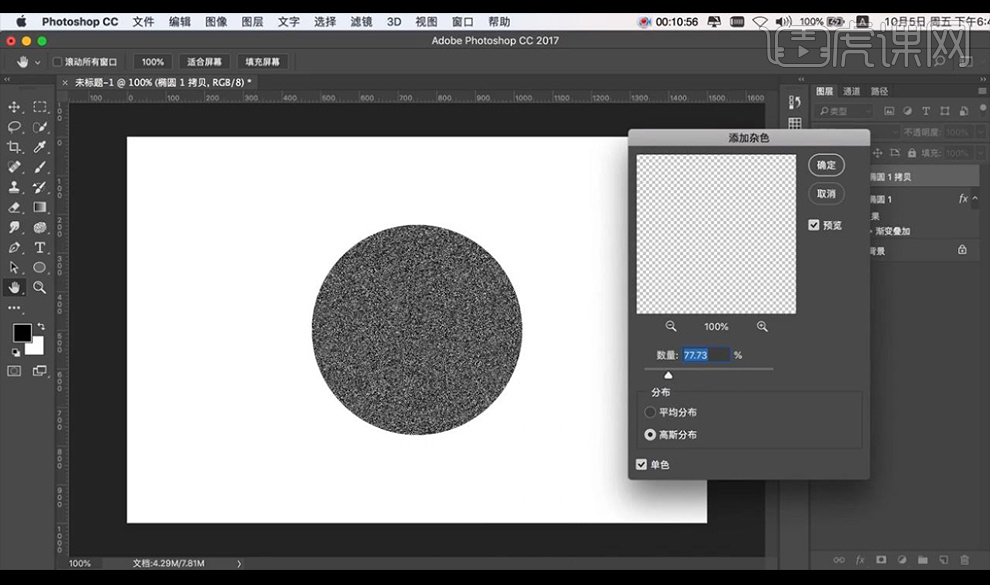
7.复制一层进行添加【颜色叠加】灰色,【添加杂色】。

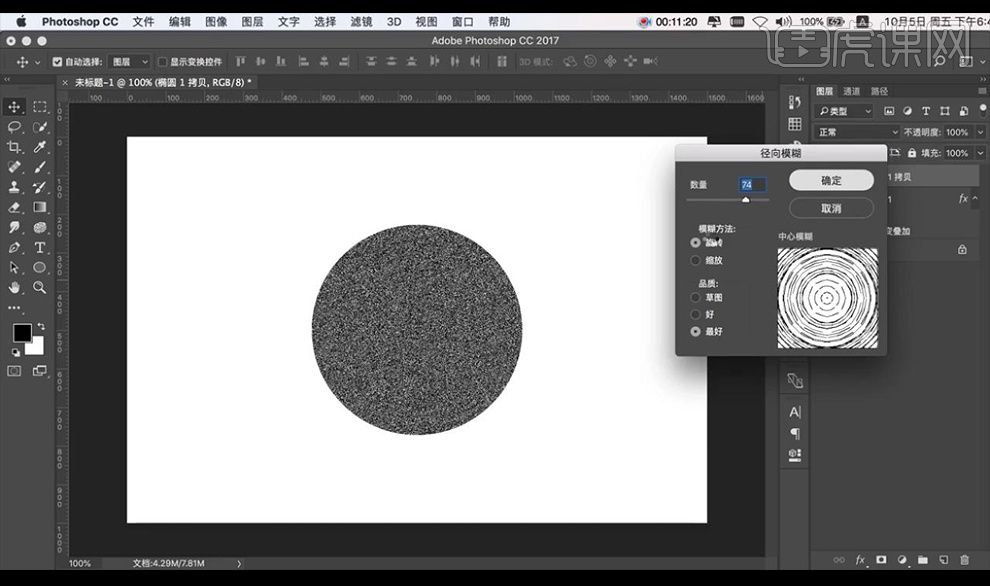
8.再点击【滤镜】-【模糊】-【径向模糊】调整如图所示。

9.然后我们进行降低上面一层的不透明度。

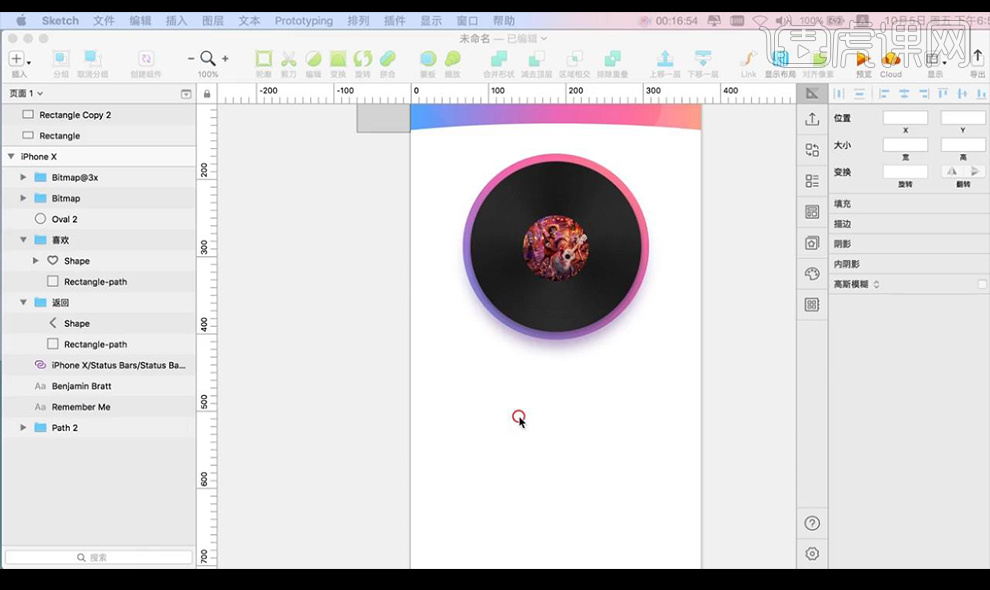
10.我们将制作好的唱片进行拖入我们的界面,在底部绘制一个圆形进行添加渐变色跟投影效果。

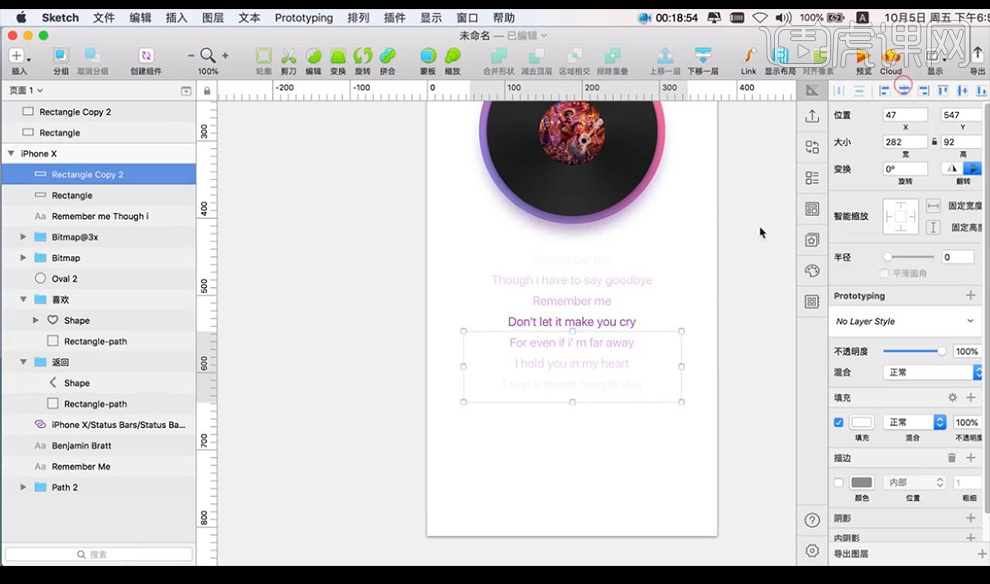
11.然后我们将我们制作好的唱片进行摆放到中间,在唱片中间绘制圆形拖入我们的图片素材创建剪切蒙版。

12.然后我们在底部进行输入歌词,绘制矩形做出渐变透明效果如图所示。

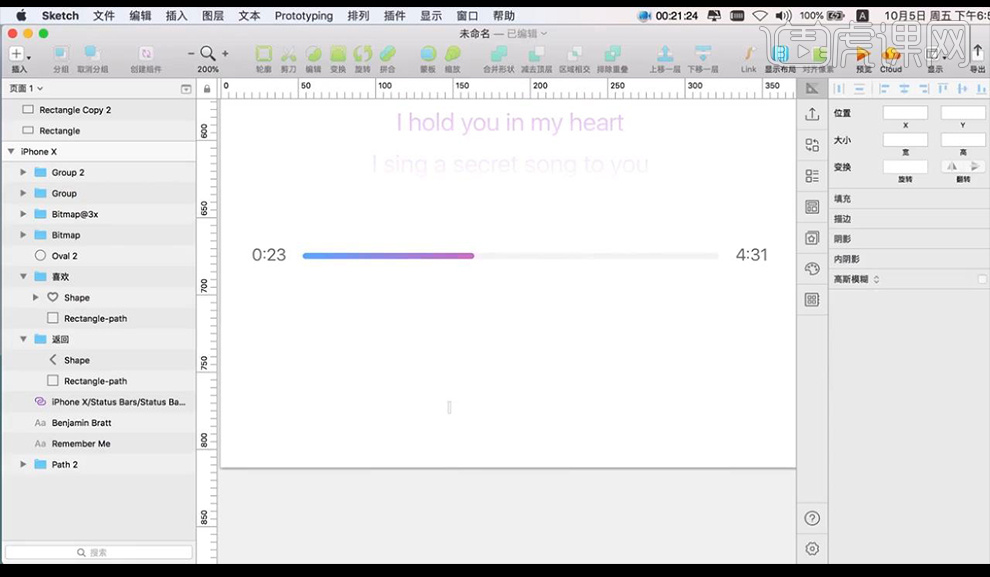
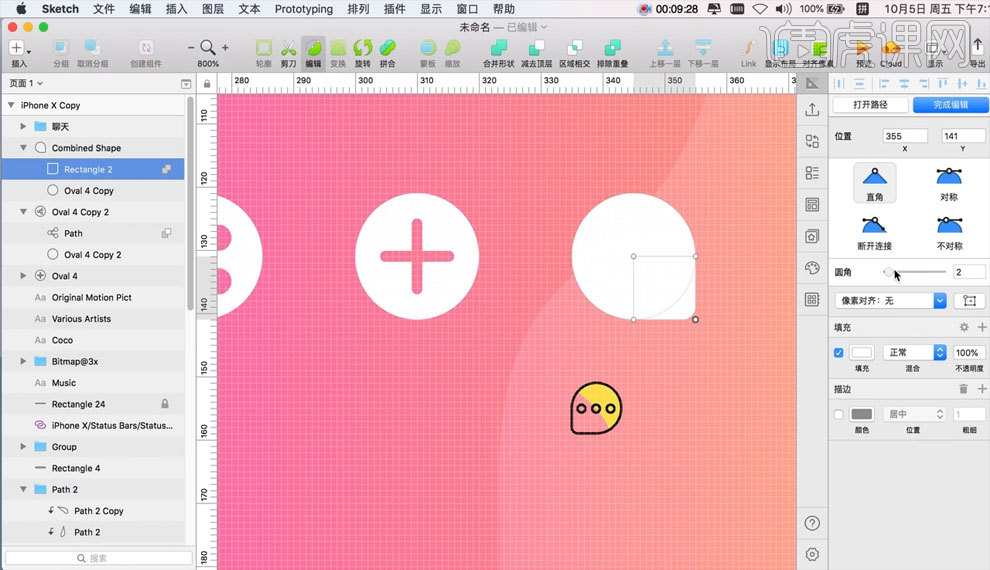
13.我们再绘制横线进行拉出渐变效果做出进度条,两侧进行输入播放时间。

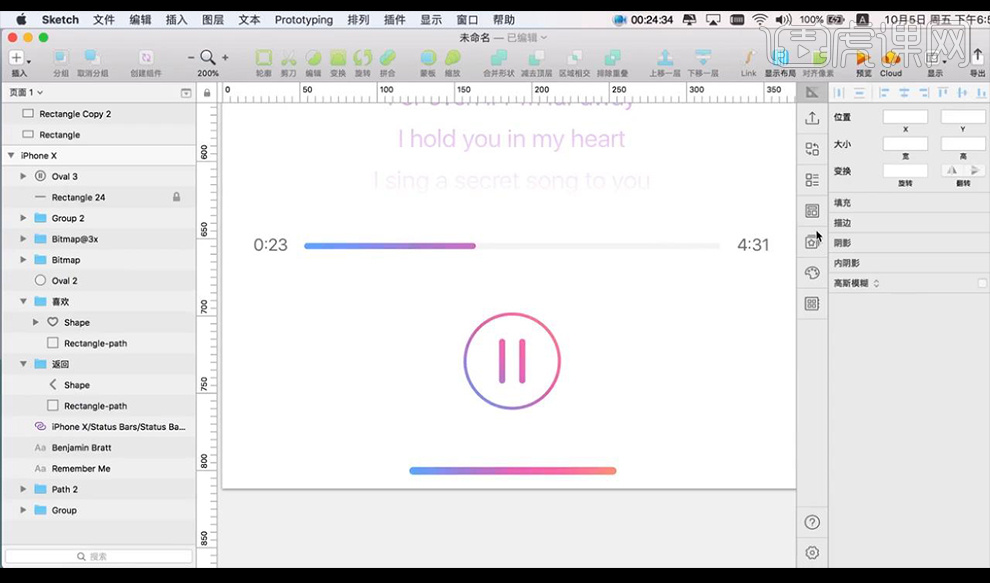
14.我们在底部进行插入底部操控栏,绘制圆形在中间绘制横线当做播放按钮如图所示。

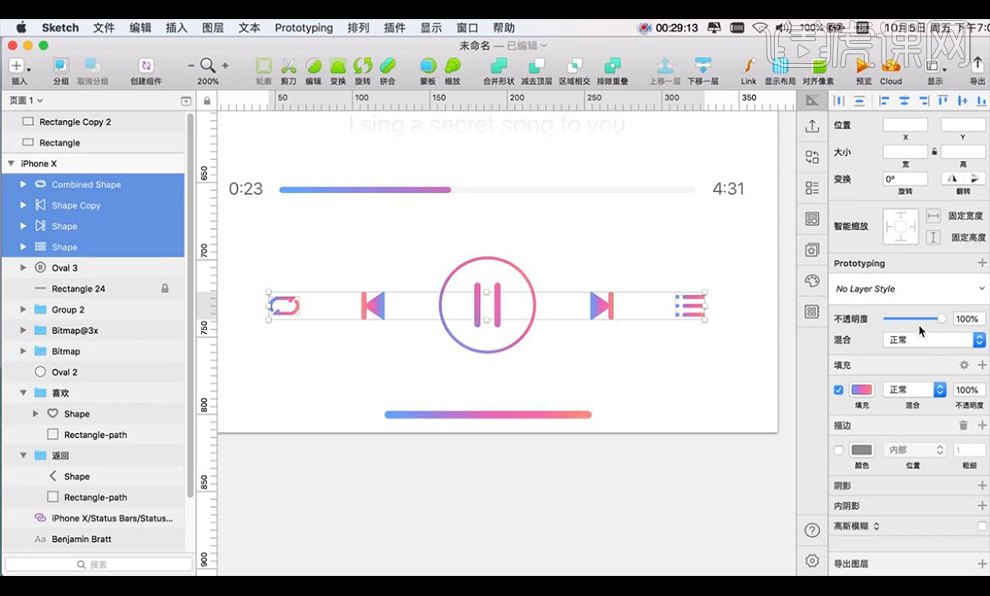
15.接下来我们从网上找一系列音乐播放的图标素材进行摆放填充渐变色效果如图所示。

16.本节课结束下节课继续。

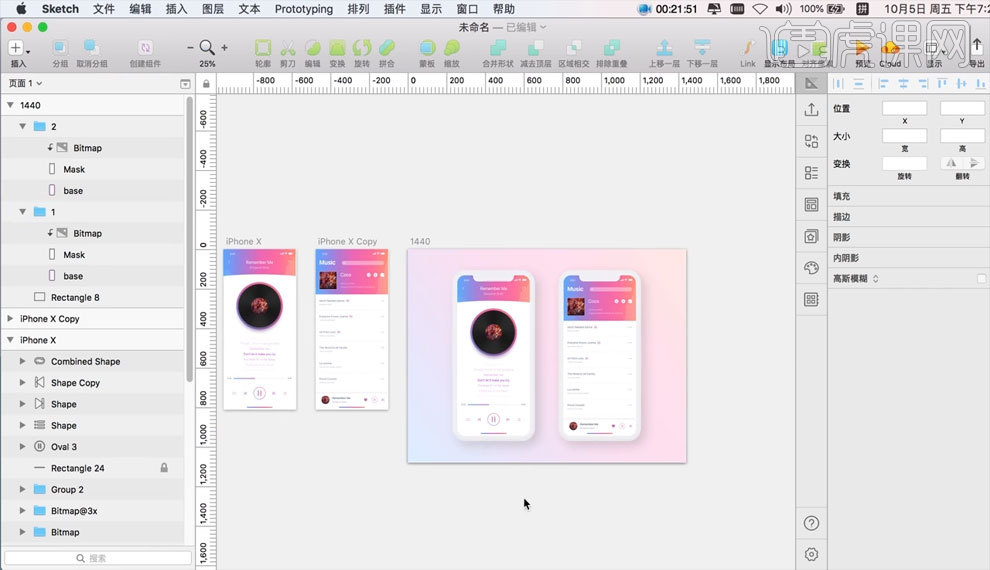
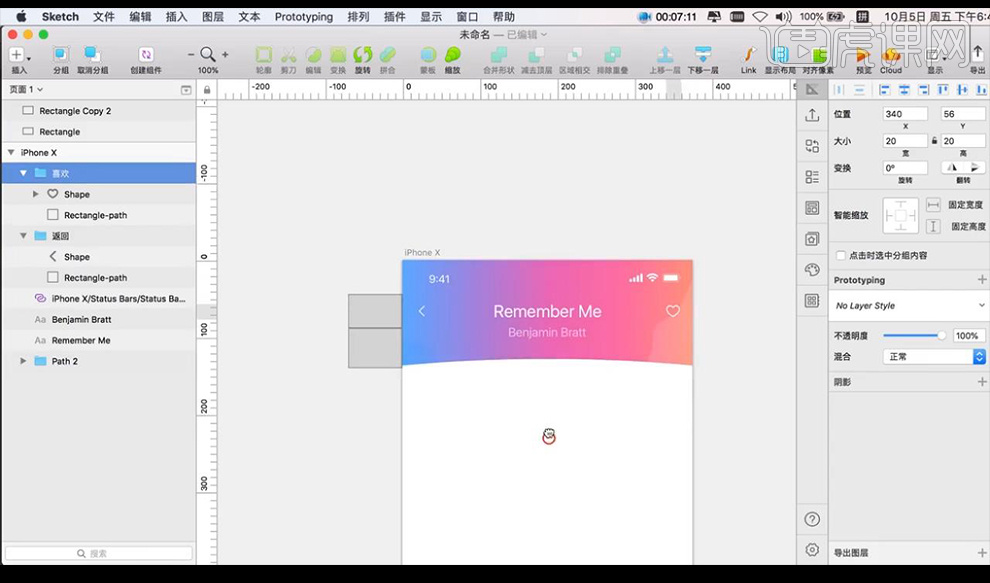
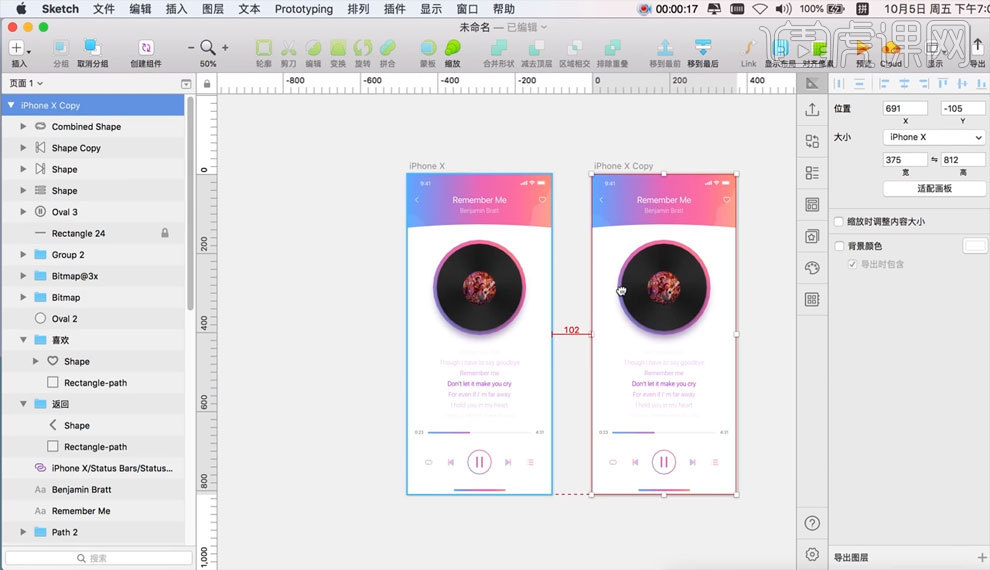
1.对音乐播放器图片进行复制。

2.将多余的部分进行删除操作。
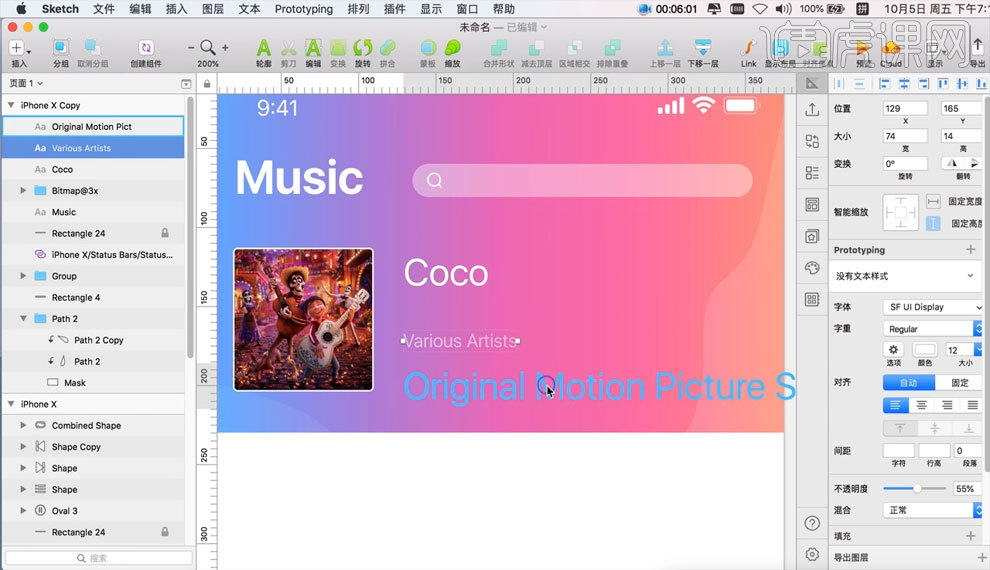
3.对图片添加【图片】【字体】以及【搜索框】,如图所示。
4.接着再对图片添加一些【功能图标】如图所示。
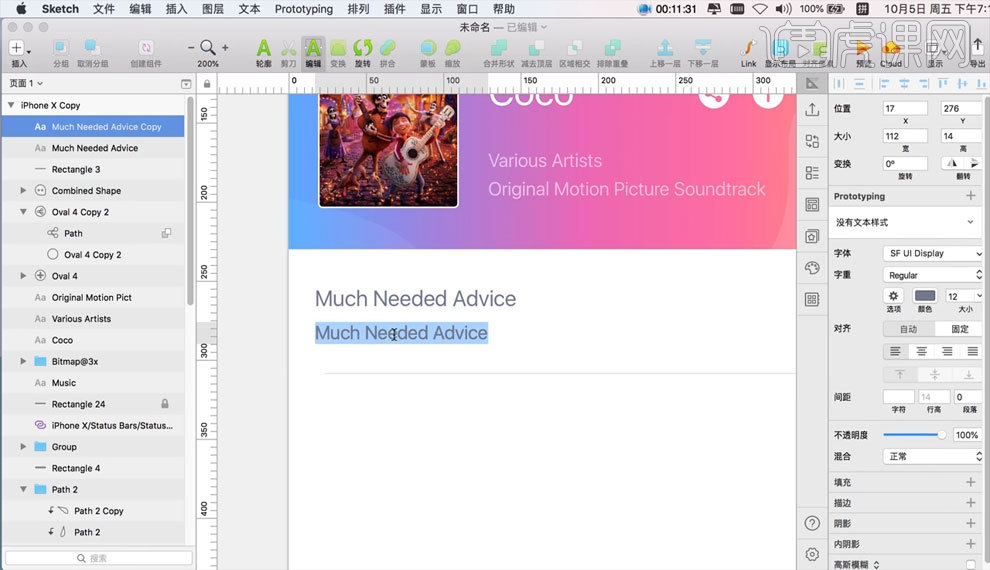
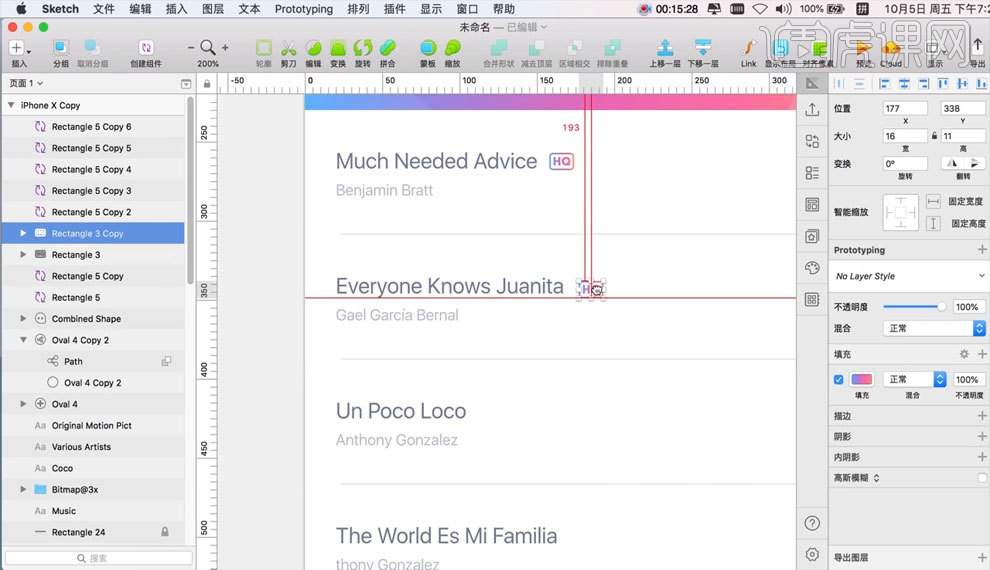
5.新建一个分界线添加【文案】进行调整大小位置。
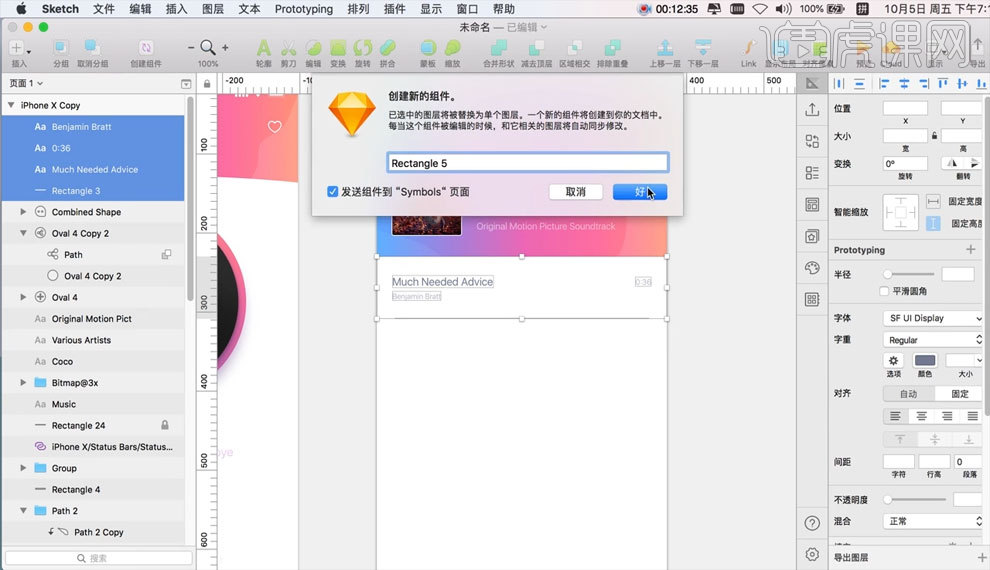
6.使用【创建组件】名字随机如图所示。
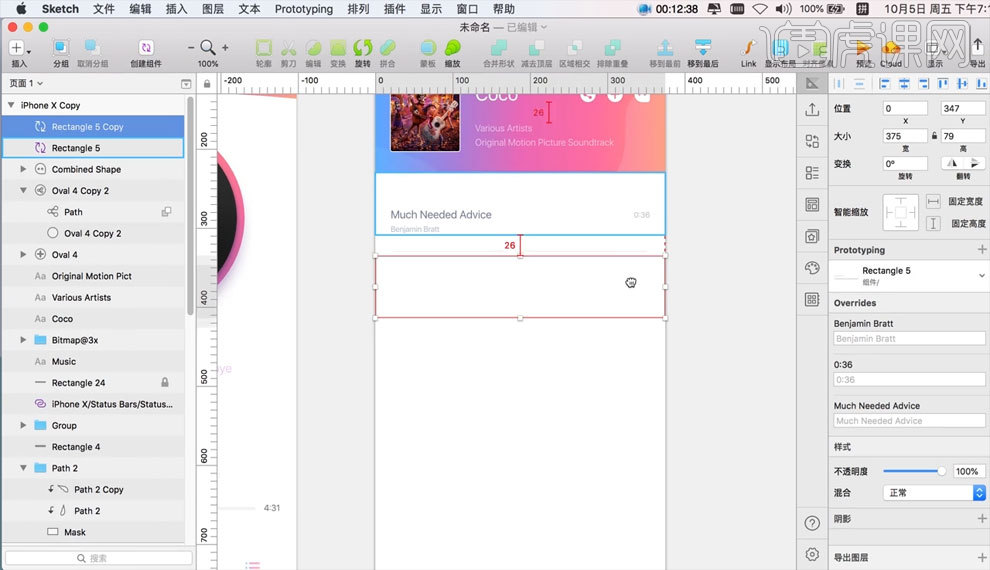
7.将【组件】进行复制,填满下方空白区域。
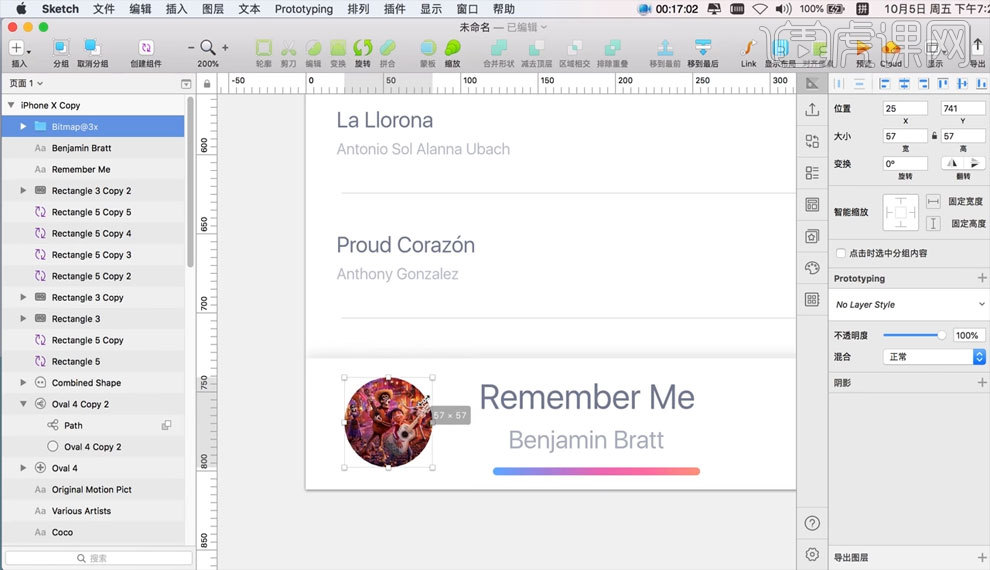
8.添加一些【高清音乐】的图标,如图所示。
9.对下方区域添加【图片】以及【文字】。
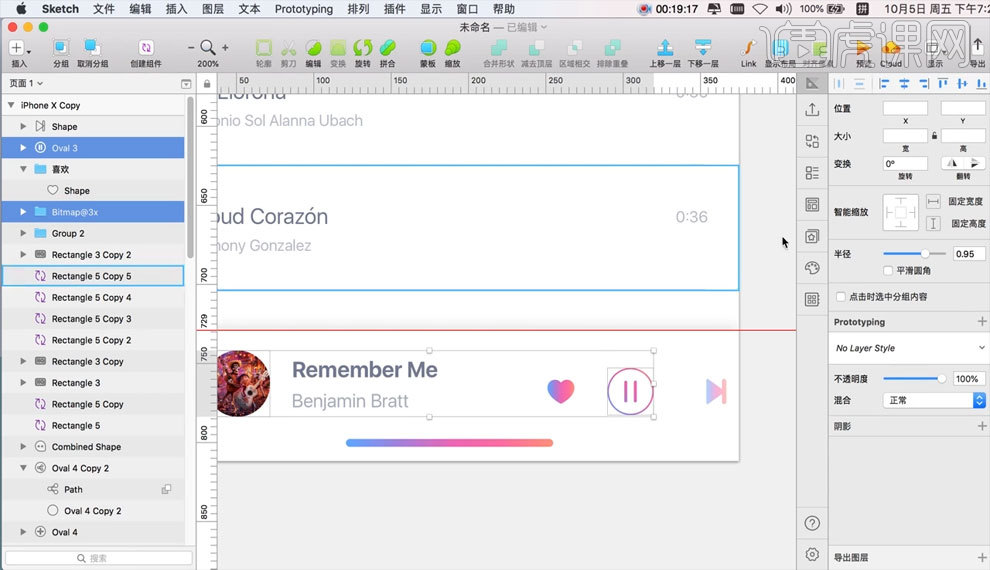
10.对下方区域添加【操作按钮】摆放位置如图所示。
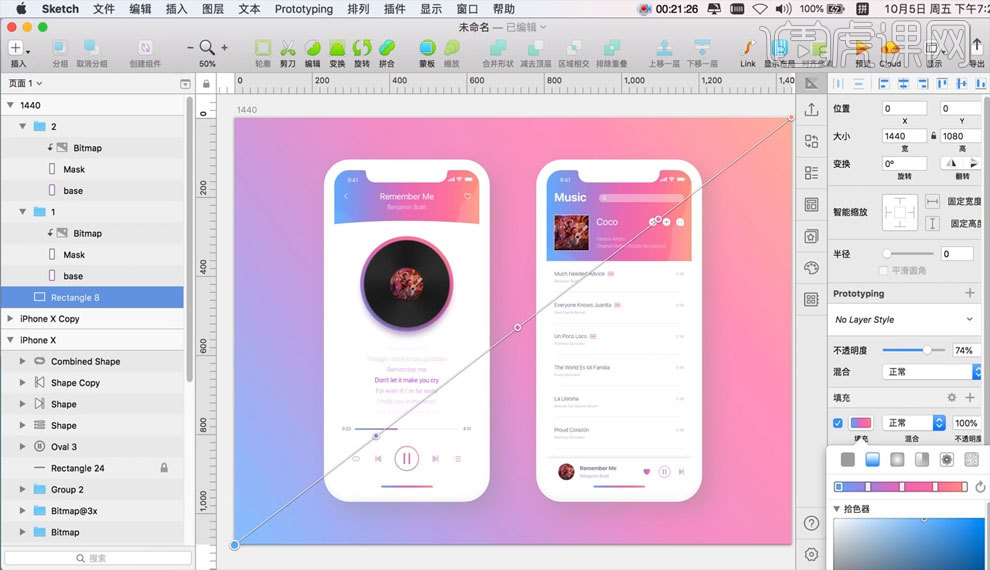
11.将两张图片放置在手机外形里,再对其使用【渐变工具】。
12.最终效果图。