ps海报

在现在这个如此发达的新媒体时代,在企业做宣传当中,宣传动态海报已经是常见的事情了,在一张张栩栩如生的动态图片里面,你能感受到其中的意义所在,而制作这些动态海报也是要花费很多的功夫的,只要我们按照步骤一步一步操作,就更能感受其中PS动态海报设计的乐趣,那我们就来分享一下动态海报设计的过程吧。
1、[打开]PS软件,[打开]案例文档。具体显示如图示。

2、单击[窗口]-[时间轴],单击[创建动画帧]。[新建]动画帧,使用[矩形选区工具],单击[属性面板]-[连续框选],在画面拖出任意区域,按[Ctrl+J]复制图层。具体效果如图示。

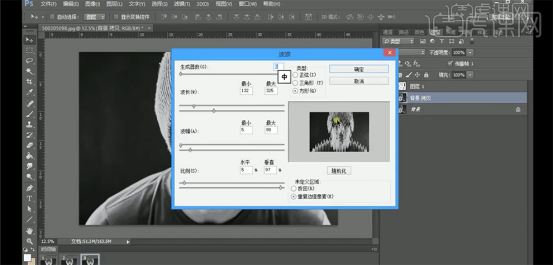
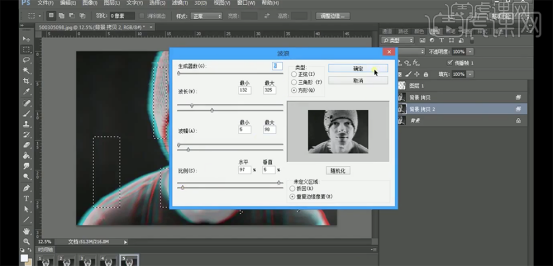
3、单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

4、[新建]动画帧,[隐藏]拷贝图层。[复制]背景图层,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

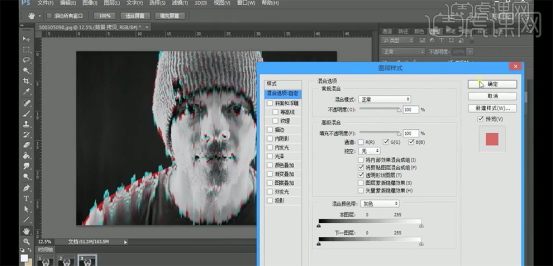
5、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

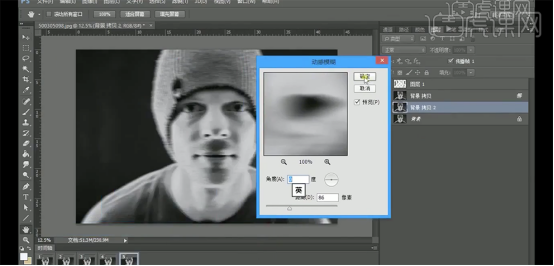
6、[新建]动画帧,[隐藏]背景拷贝图层,[复制]背景图层,单击[滤镜]-[模糊]-[动感模糊],具体参数如图示。具体效果如图示。

7、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

8、[新建]动画帧,使用[矩形选区工具],在画面拖出任意区域,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

9、[隐藏]拷贝图层,[选择]背景图层,[新建]动画帧。具体效果如图示。

10、使用相同的方法,使用[矩形选区]框选更改区域,添加效果,隐藏多余的图层,[新建]动画帧,调整动画图层时间。具体操作如图示。

11、根据播放效果,调整动画运行时间,按[Ctrl+Shift+Alt+S]存储为GIF文档,具体操作如图示。

12、最终效果如图示。

通过以上的介绍可以对动态海报设计有更好的了解,在一幅幅动态美丽图画的背后包含了太多设计师们的心血,我们一定要好好的学做动态海报,把最美的图案展现在观众面前哦!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2014)。
1、[打开]PS 软件,[新建]使用大小的画布。具体效果如图示。

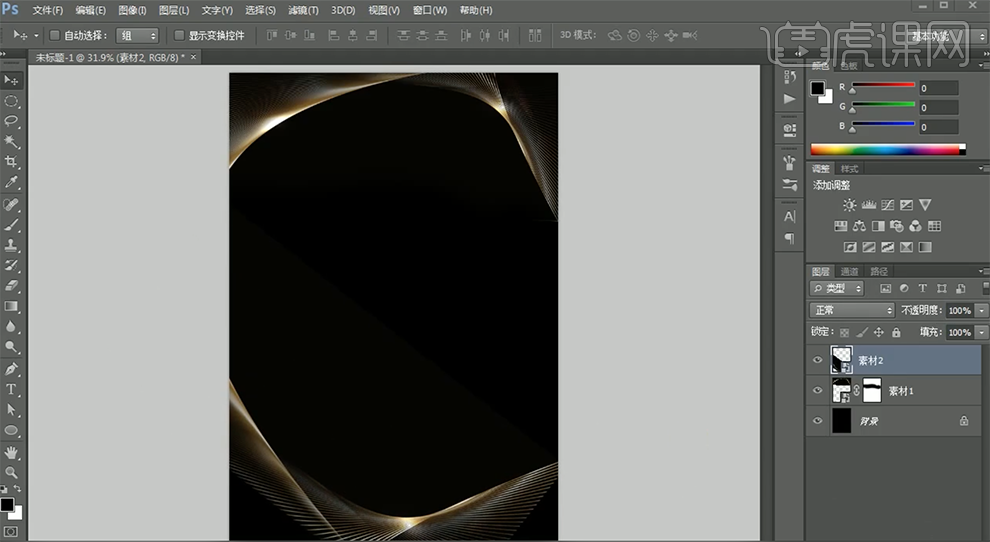
2、[选择]背景图层,[填充]黑色。[拖入]准备好的关联素材,根据设计思路调整大小排列至合适的位置。具体效果如图示。

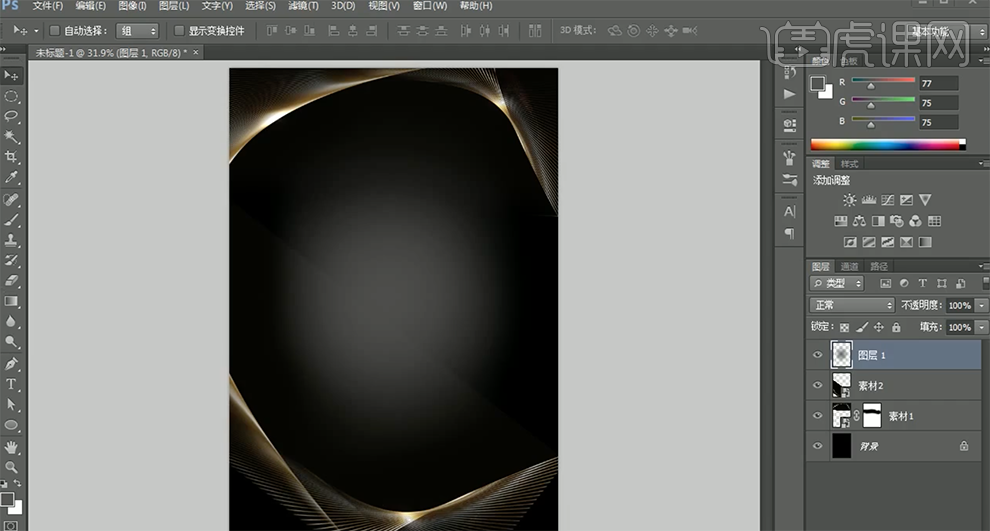
3、[新建]图层,使用[画笔工具],调整画笔大小和属性,[颜色]灰色,在画面合适的位置单击。具体效果如图示。

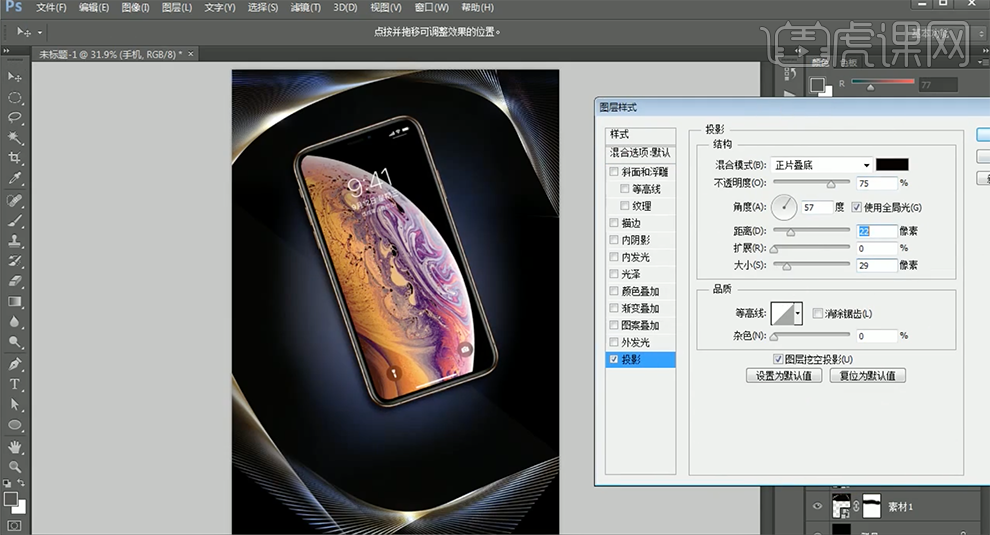
4、[拖入]光晕和手机素材,根据设计思路调整大小排列至合适的位置。[复制]光晕,[图层模式]划分。[选择]手机图层,打开[图层样式]-[投影],具体参数如图示。具体效果如图示。

5、[新建]亮度对比度图层,单击[剪切图层],具体参数如图示。具体效果如图示。

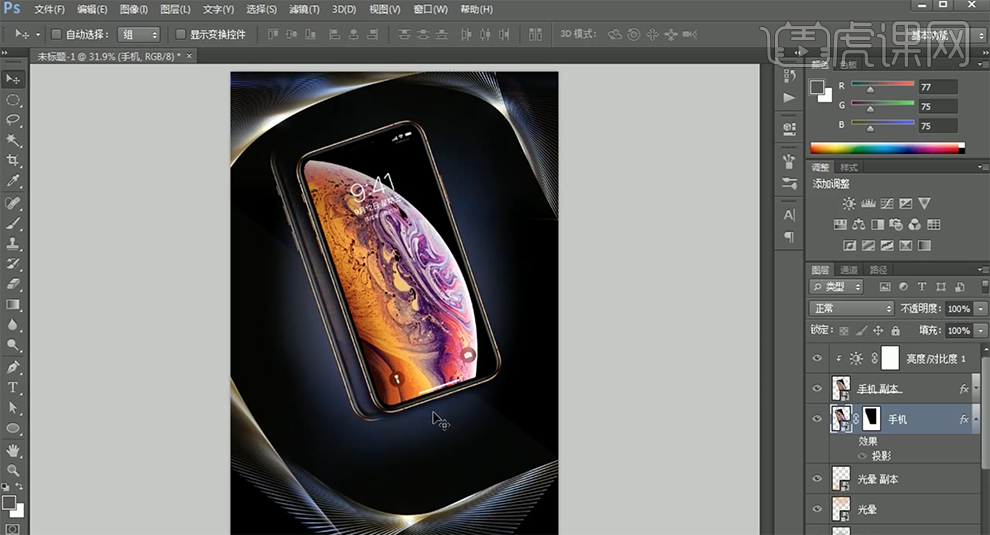
6、按[Ctrl+J]复制图层,调整图层顺序,调整大小移动至合适的位置。添加[图层蒙版],使用[画笔工具]涂抹多余的部分。具体效果如图示。

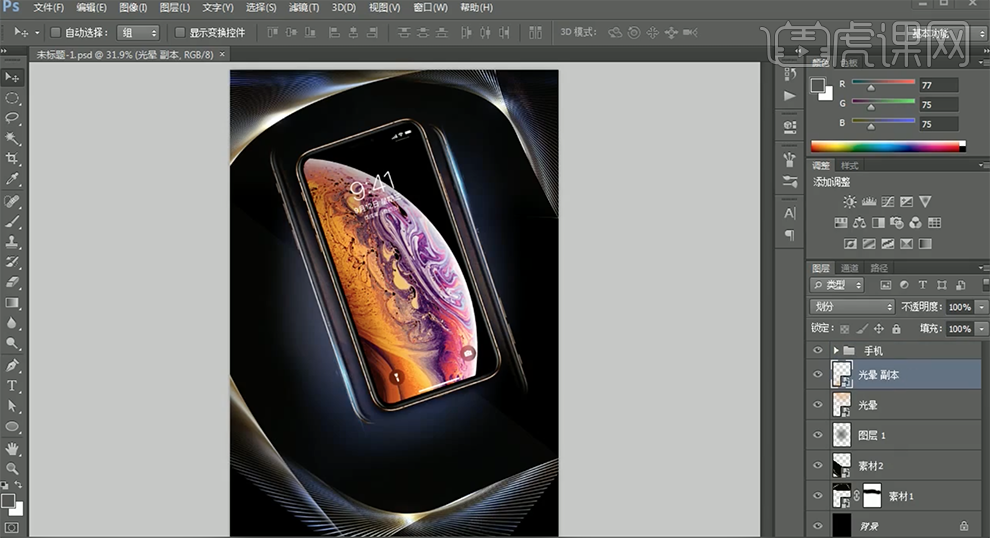
7、[复制]图层,按[Ctrl+T]-[水平翻转],移动至合适的位置。[拖入]光素材,[图层模式]滤色,调整大小移动至合适的位置。[复制]光,移动至对应的位置。[选择]手机关联图层,按[Ctrl+G]编组,[重命名]手机。具体效果如图示。

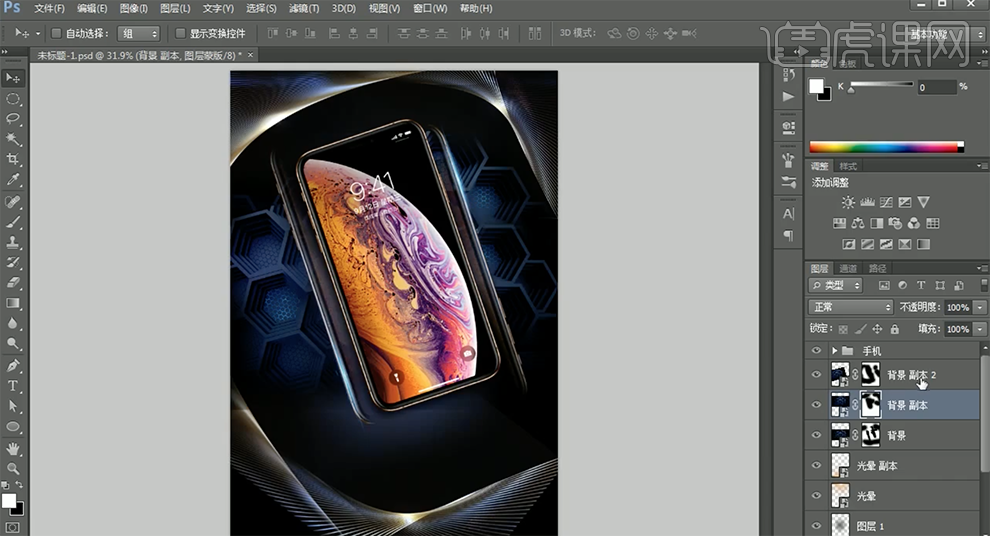
8、[拖入]背景素材,调整大小置于手机图组下方,[复制]素材多次,根据设计思路排列至合适的位置。添加[图层蒙版],使用[画笔工具]涂抹多余的部分。具体效果如图示。

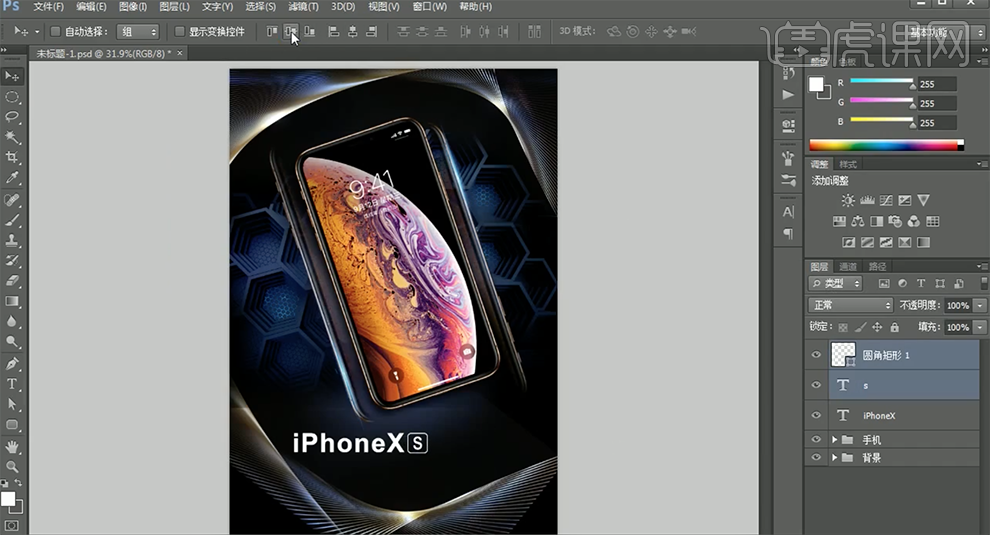
9、使用[文字工具],选择合适的字体输入文字,根据设计思路调整文字大小,排列至合适的位置。使用[圆角矩形工具]绘制圆角矩形,排列至对应文字周边合适的位置。具体效果如图示。

10、[选择]关联文字图层,按[Ctrl+G]编组,[重命名]文字。打开[图层样式]-[渐变叠加],具体参数如图示。具体效果如图示。

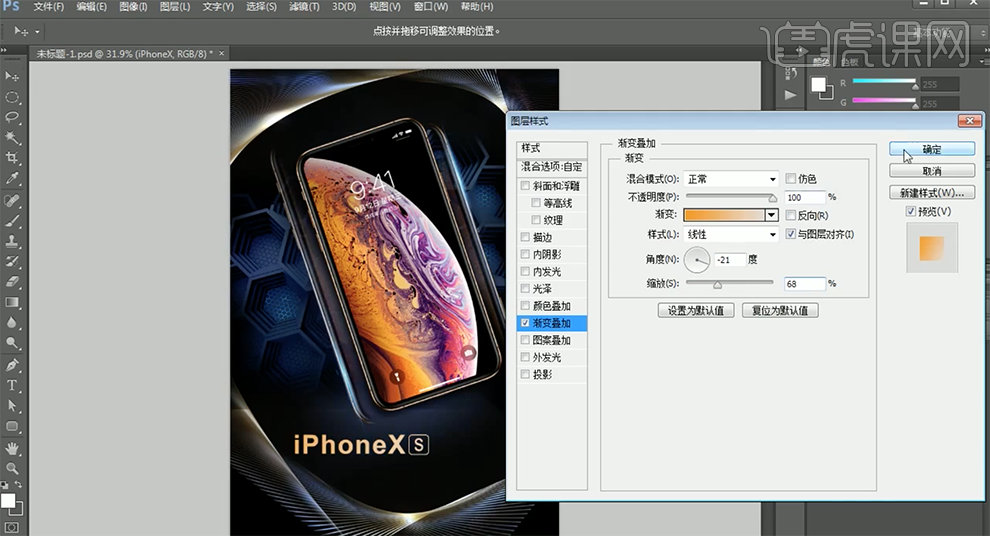
11、使用[文字工具]选择合适的字体输入时间关联信息,根据设计思路调整文字大小细节,打开[图层样式]-[渐变叠加],具体参数如图示。具体效果如图示。

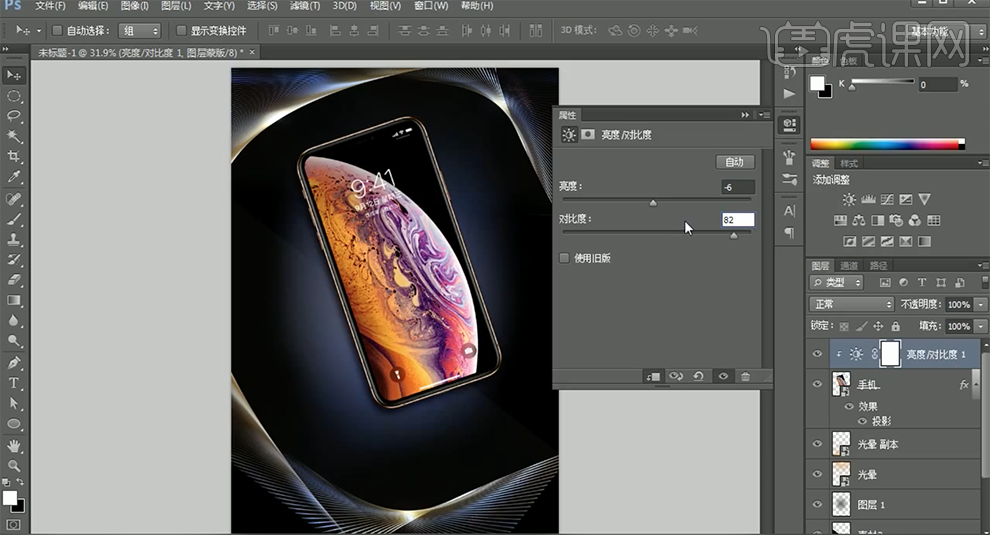
12、使用[文字工具]输入辅助文字信息,调整文字大小排列至画面合适位置。[新建]亮度对比度图层,具体参数如图示。具体效果如图示。

13、调整画面整体细节,最终效果如图示。

1、【打开】PS软件,【新建】合适大小的画布。具体效果如图示。

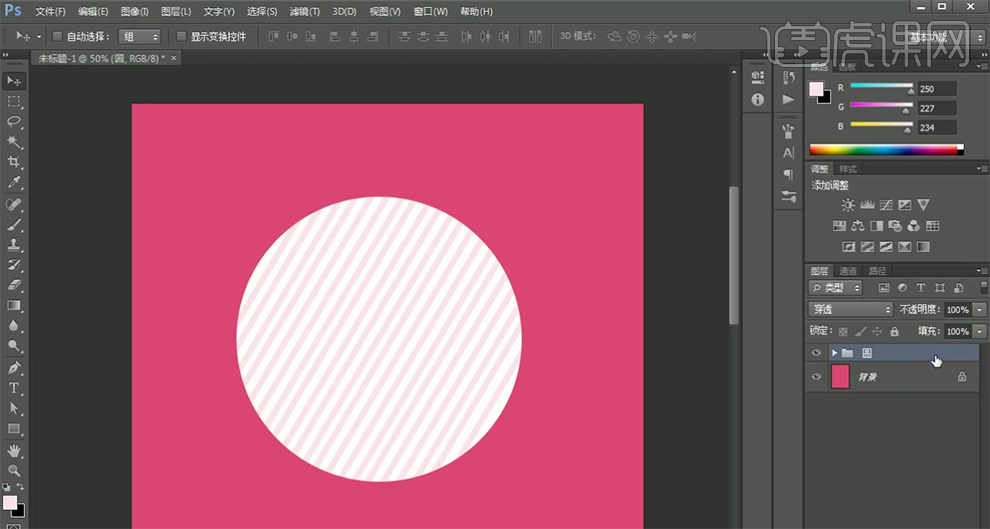
2、【选择】背景图层,【填充】玫红色。【新建】图层,使用【形状工具】根据设计思路绘制椭圆形状对象,【填充】白色。使用【矩形工具】绘合适大小的矩形,【填充】淡粉色,调整角度,排列至合适的位置。【复制】多个矩形,排列至椭圆上方合适的位置,按Alt键剪切至椭圆。【选择】关联图层,按【Ctrl+G】编组 ,【重命名】圆。具体效果如图示。

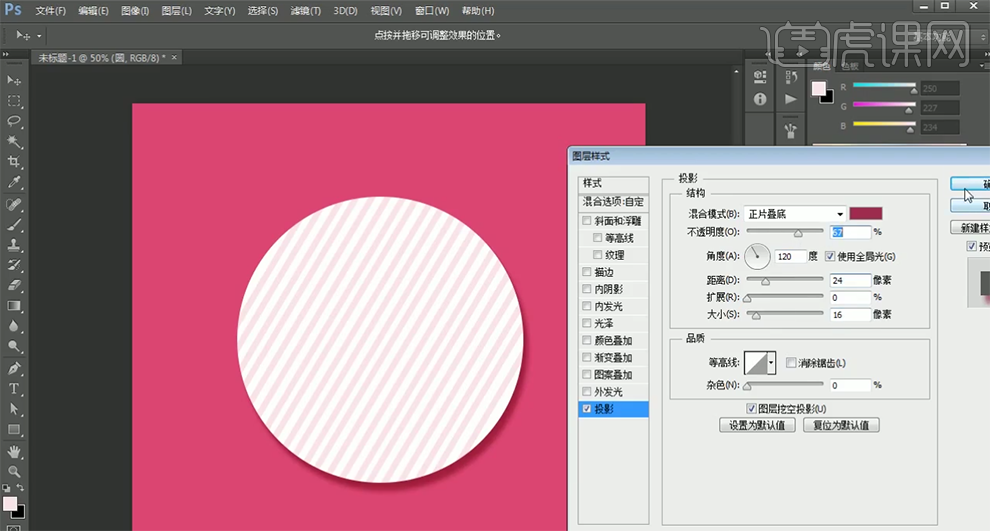
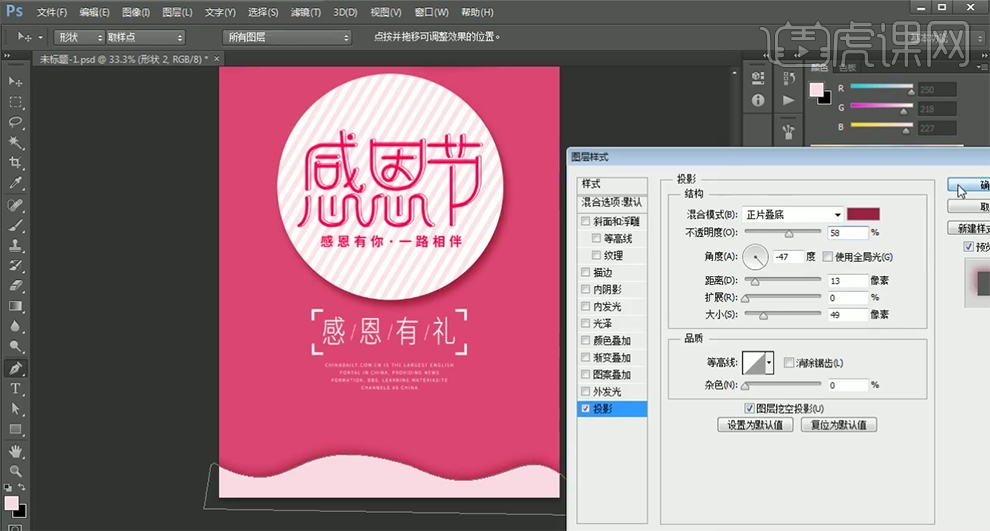
3、打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

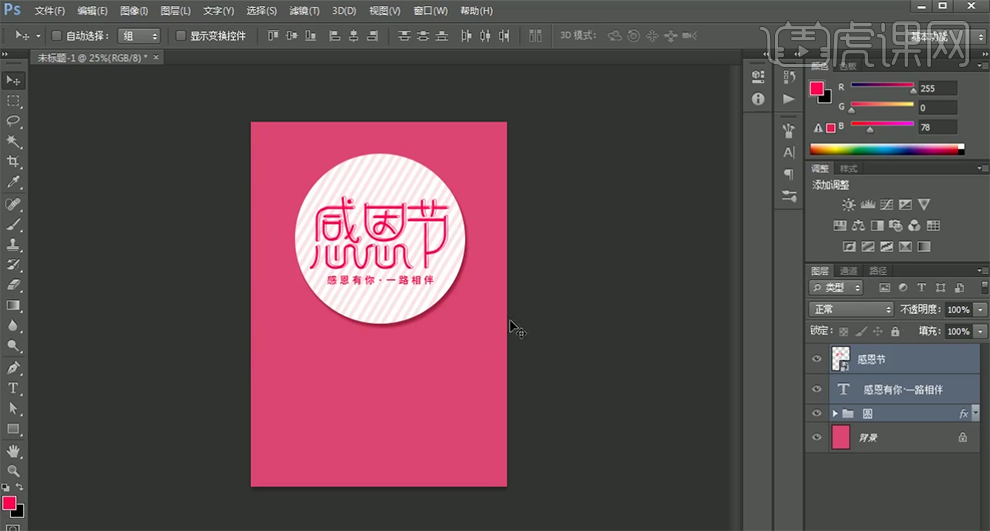
4、【拖入】准备好的字体素材,调整大小排列至椭圆上方合适的位置 。使用【文字工具】,选择合适的字体输入辅助文字,调整文字大小和颜色排列至版面合适的位置。具体效果如图示。

5、使用【文字工具】,【字体】思源黑体,输入 关联文字信息,【颜色】白色,调整大小,根据主次层级排列至合适的位置。【选择】文字关联图层,按【Ctrl+G】编组,【重命名】文案。具体效果如图示。

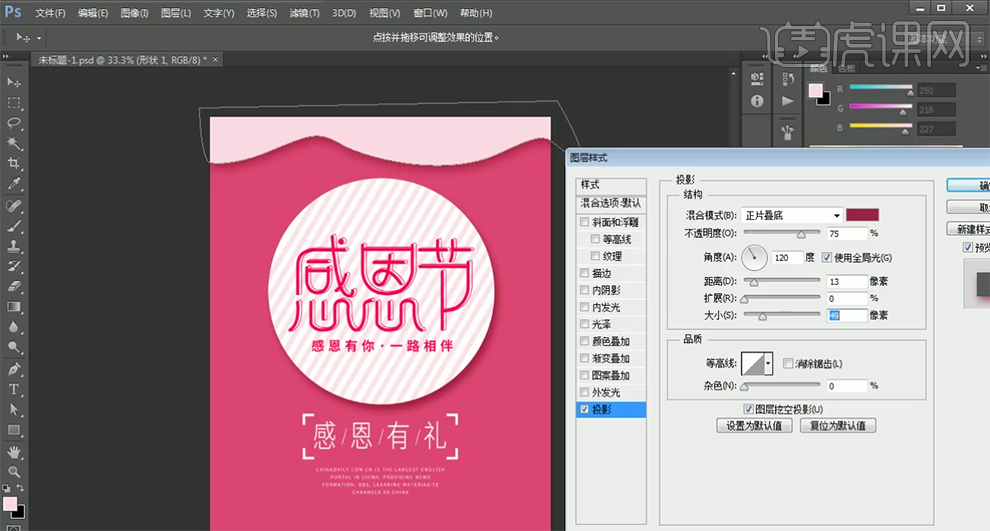
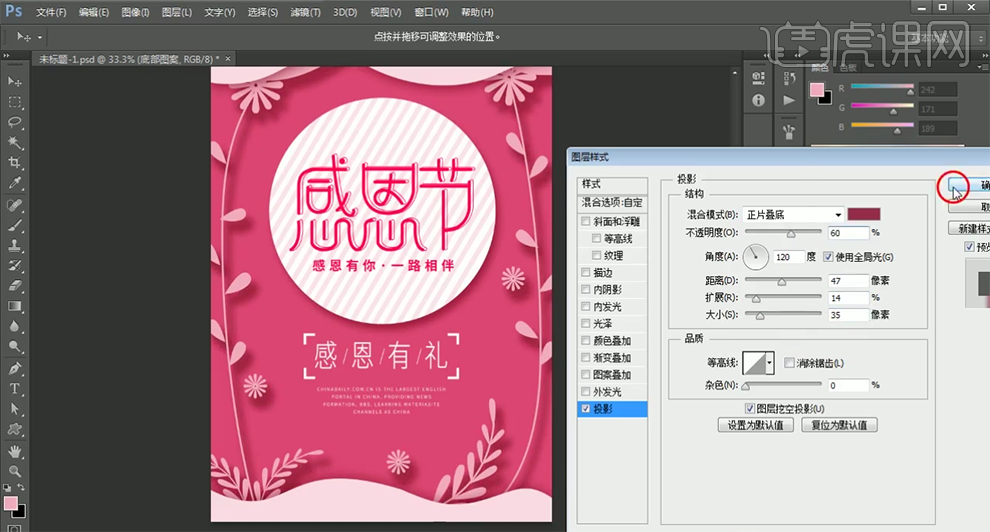
6、在背景图层上方【新建】图层,使用【钢笔工具】根据设计思路在画面顶部绘制合适的形状对象,【填充】粉色。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

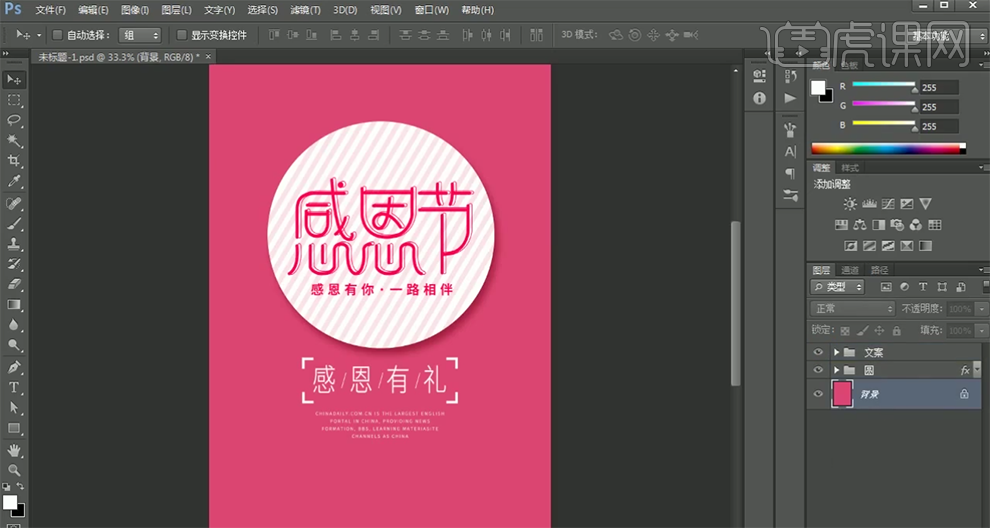
7、使用相同的方法在底部绘制合适的曲线图形,【填充】粉色。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

8、根据设计思路,使用相同的方法,使用【形状工具】和【钢笔工具】绘制画面装饰图形,【填充】粉色,排列至版面合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】。具体效果如图示。

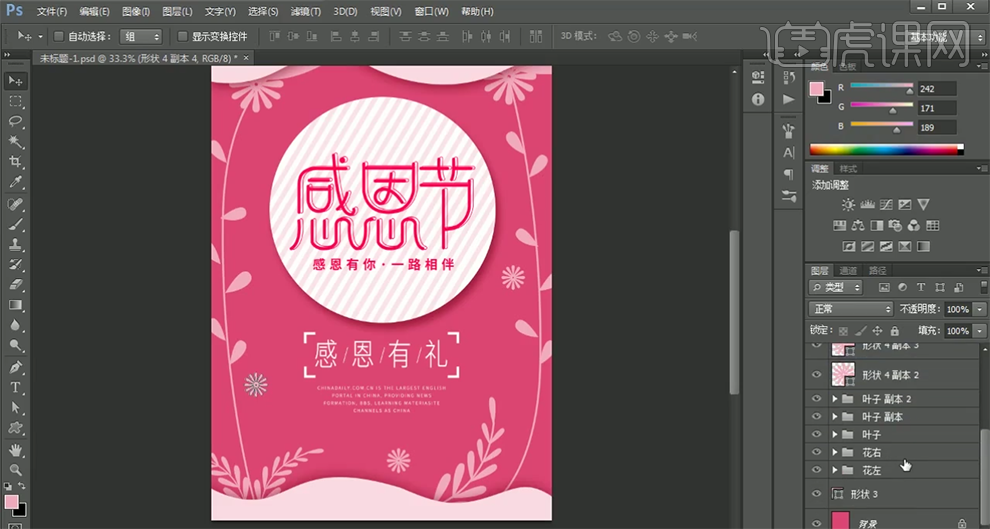
9、【选择】所有的形状图组,按【Ctrl+G】编组,【重命名】图组。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

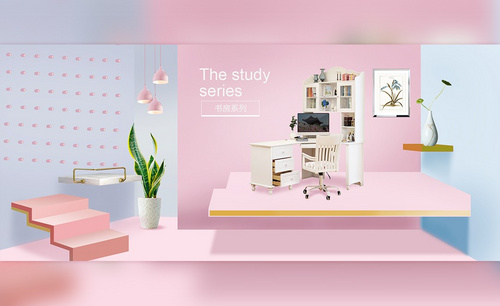
10、调整画面整体细节,最终效果如图示。

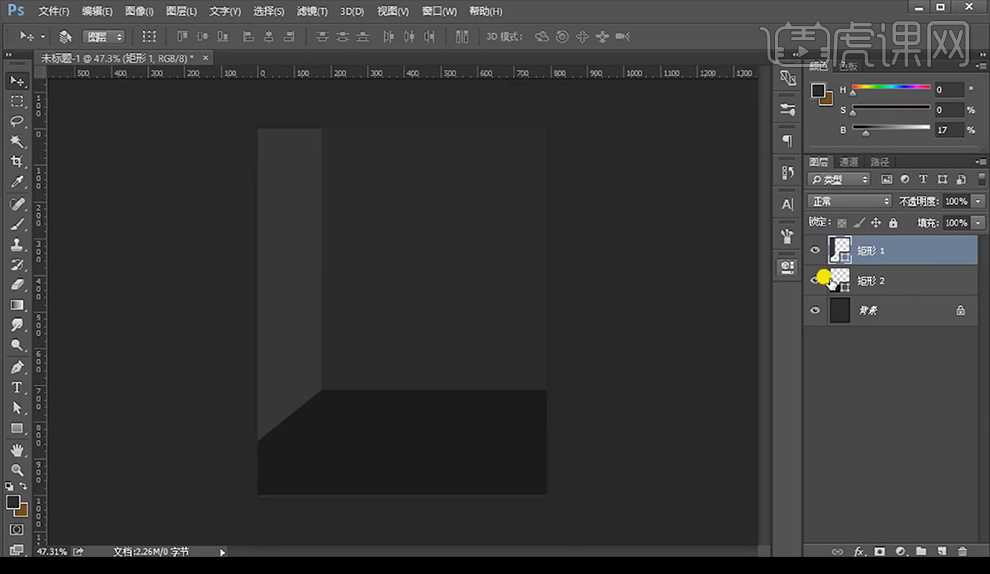
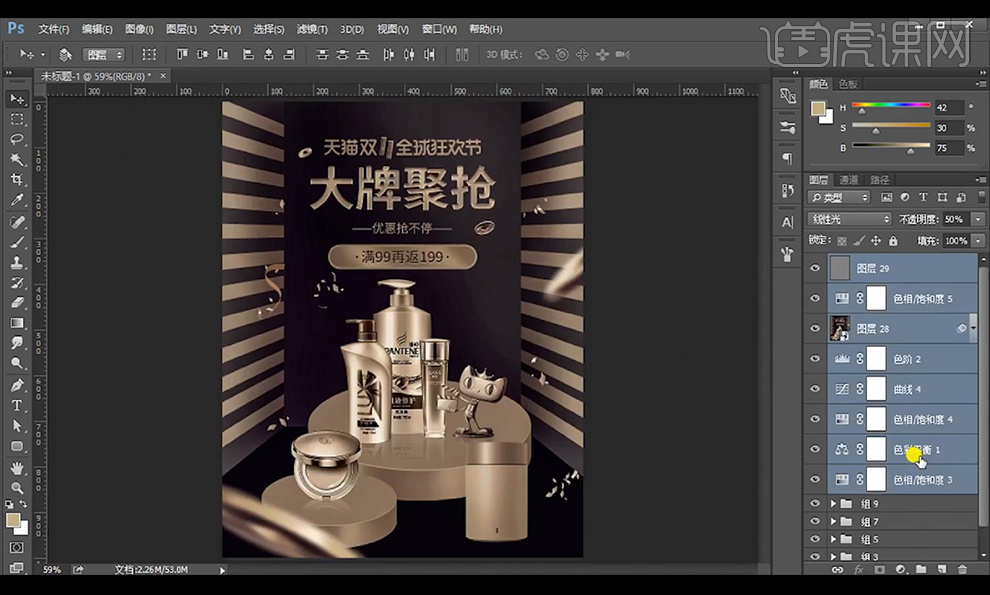
1.我们使用【PS】新建画布【790x1000】绘制矩形进行搭建空间效果。

2.然后绘制圆形进行组合成圆柱台子,选中圆形选区进行新建图层填充白色微移删除,留下倒角混合模式为【柔光】。

3.再进行新建图层混合模式为【滤色】进行涂抹亮的部分。

4.我们复制一组进行缩小摆放,绘制一组矩形排列整齐进行摆放在左侧墙壁,新建图层创建剪切蒙版然后涂抹亮暗部。

5.接下来复制一层水平翻转摆放到右侧,在对背景层新建图层创建剪切蒙版混合模式为【正片叠底】【滤色】涂抹明暗效果。

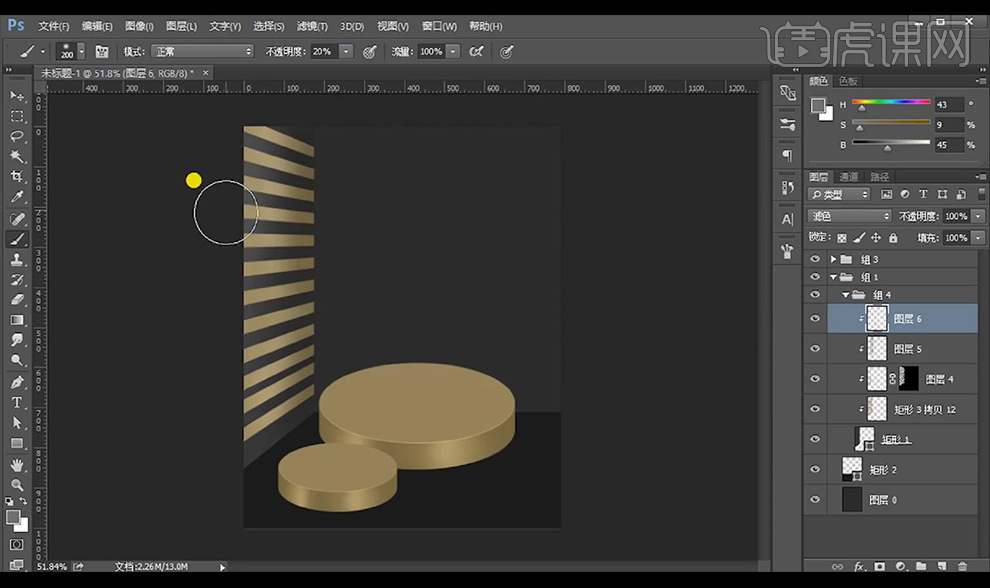
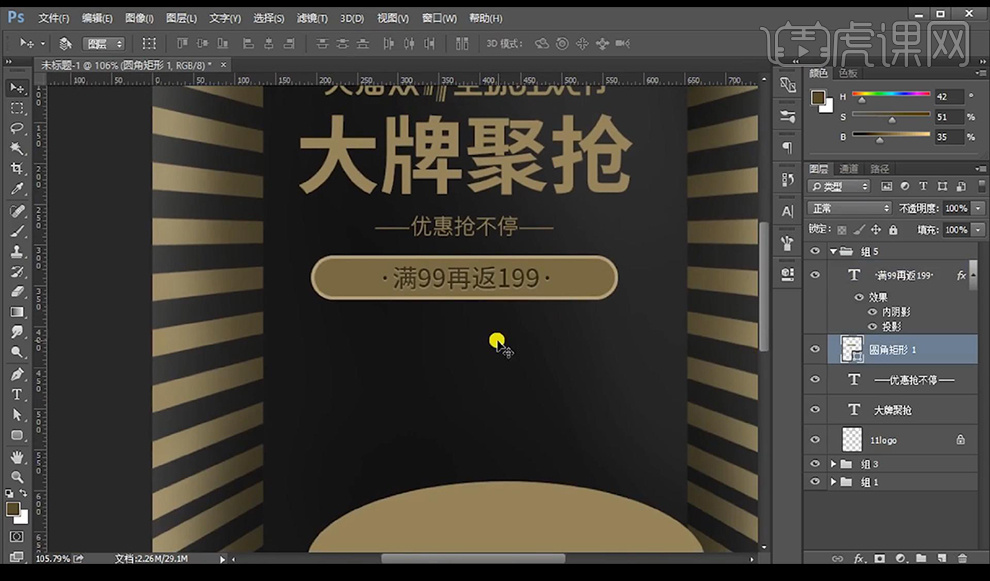
6.接下来拖入LOGO素材改为黄色,输入文案绘制圆角矩形进行装饰如图所示。

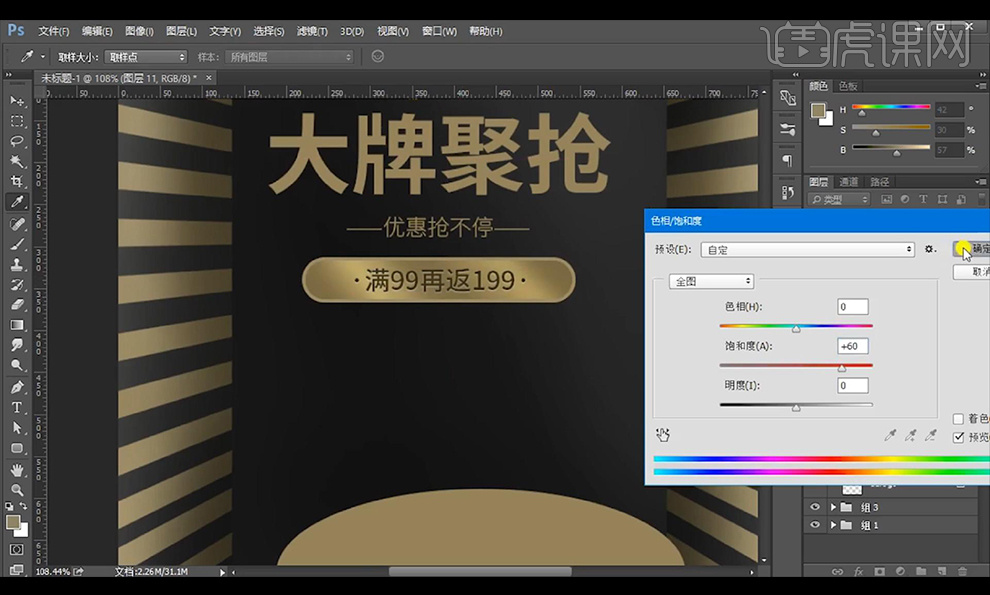
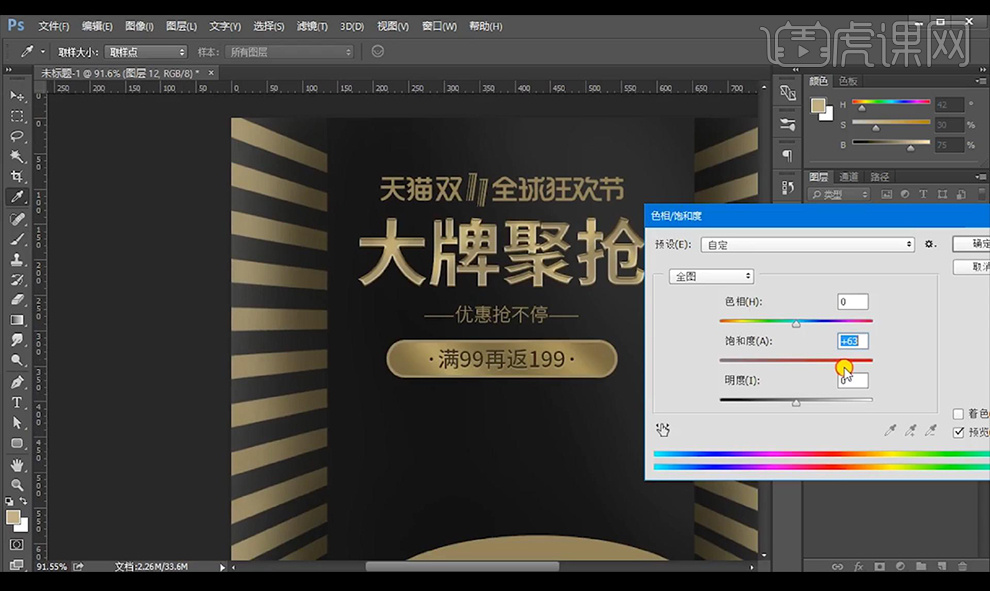
7.再对圆角矩形进行新建图层创建剪切蒙版涂抹光感,调整一个【色相饱和度】。

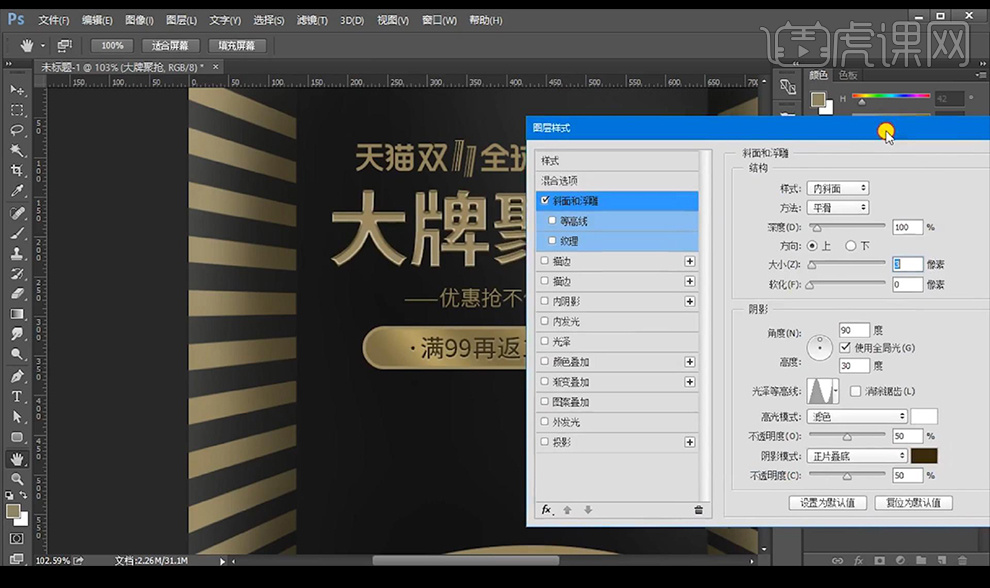
8.对主文案进行添加【斜面和浮雕】参数如图所示。

9.我们新建图层创建剪切蒙版到主文案涂抹金属质感光,再进行调整【色相饱和度】参数如图所示。

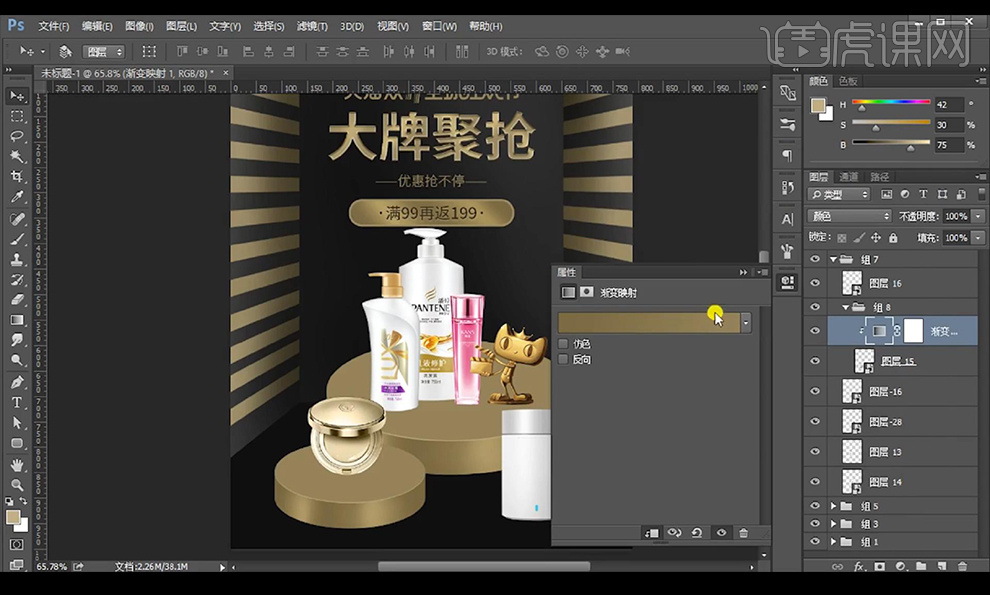
10.接下来拖入产品素材摆放,对左下方产品添加【渐变映射】混合模式为【颜色】。

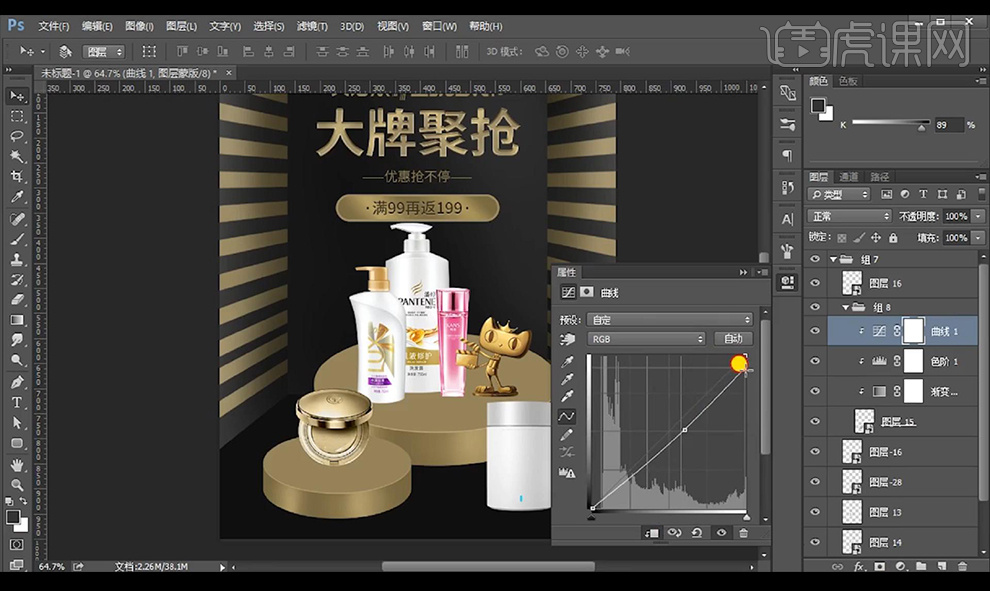
11.再添加【色阶】加强对比,调整【曲线】如图所示。

12.然后我们复制一层产品进行垂直翻转添加蒙版拉出渐变效果当做倒影。

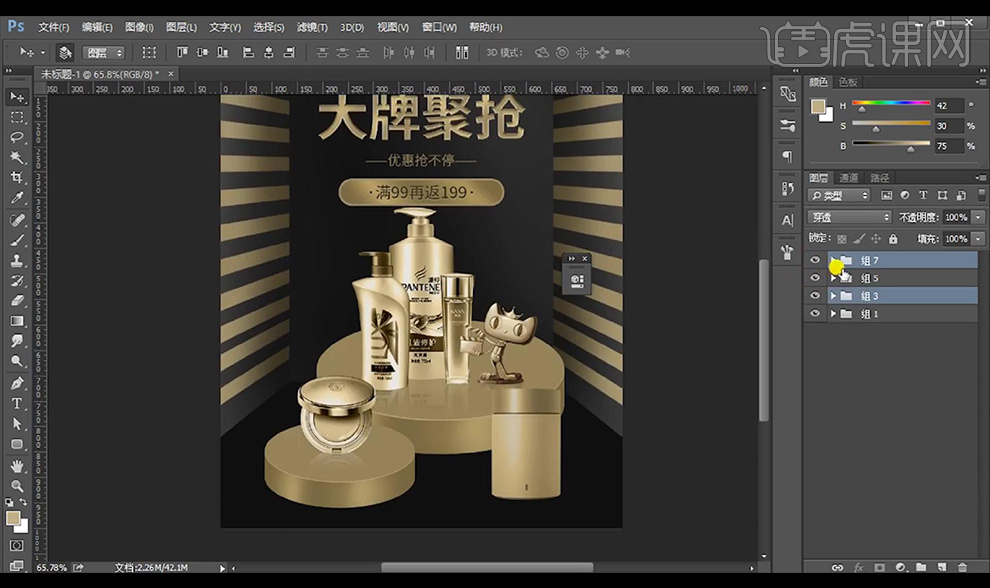
13.然后我们复制调整层到其他产品上,相同方式进行制作出倒影效果。

14.拖入金币素材丝带素材进行摆放,调整【色相饱和度】参数如图所示。

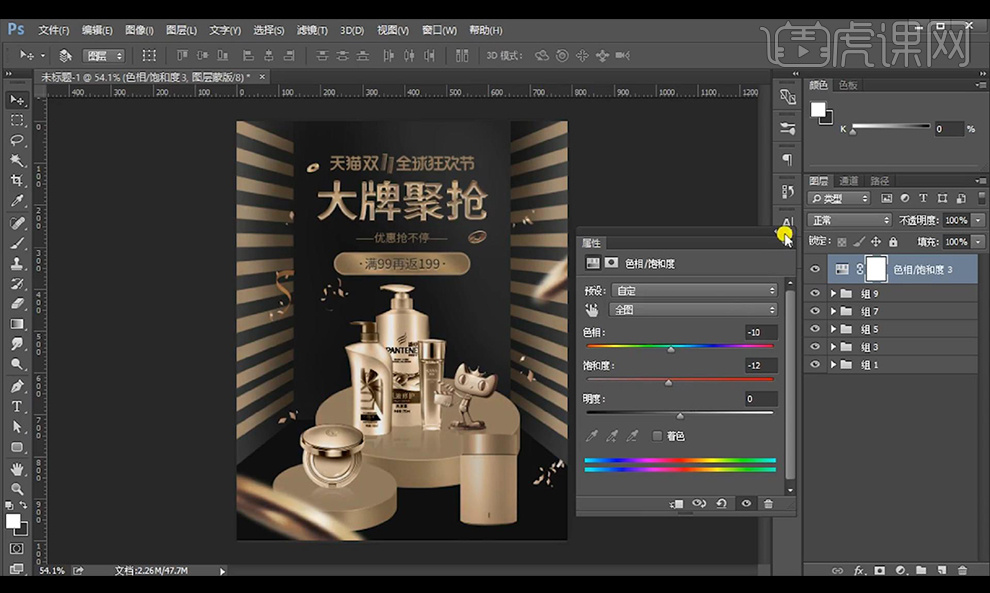
15.接下来我们进行对整体添加【色相饱和度】参数如图所示。

16.再进行添加【色彩平衡】调整如图所示。

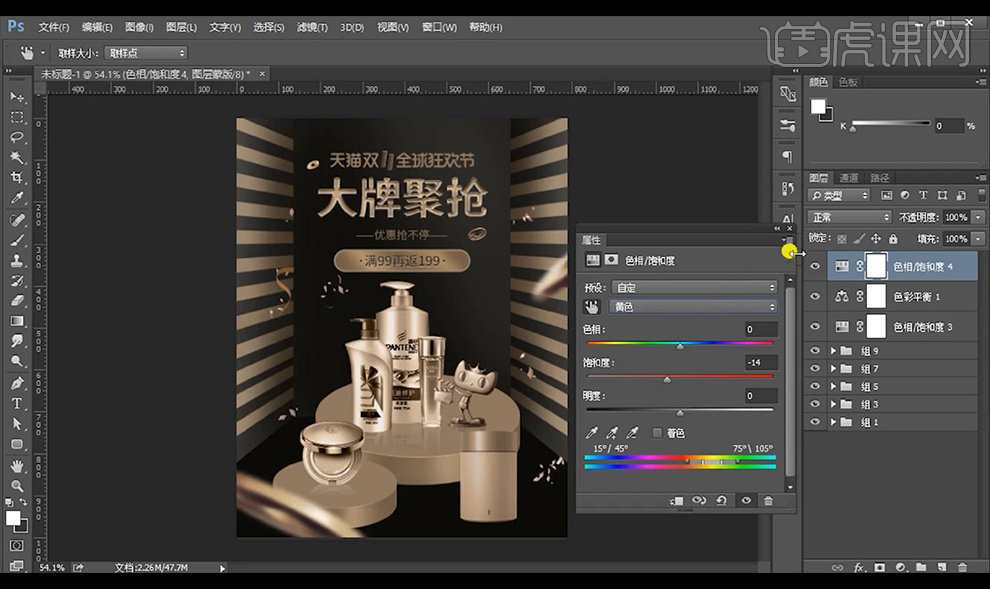
17.再进行添加一层【色相饱和度】参数如图所示。

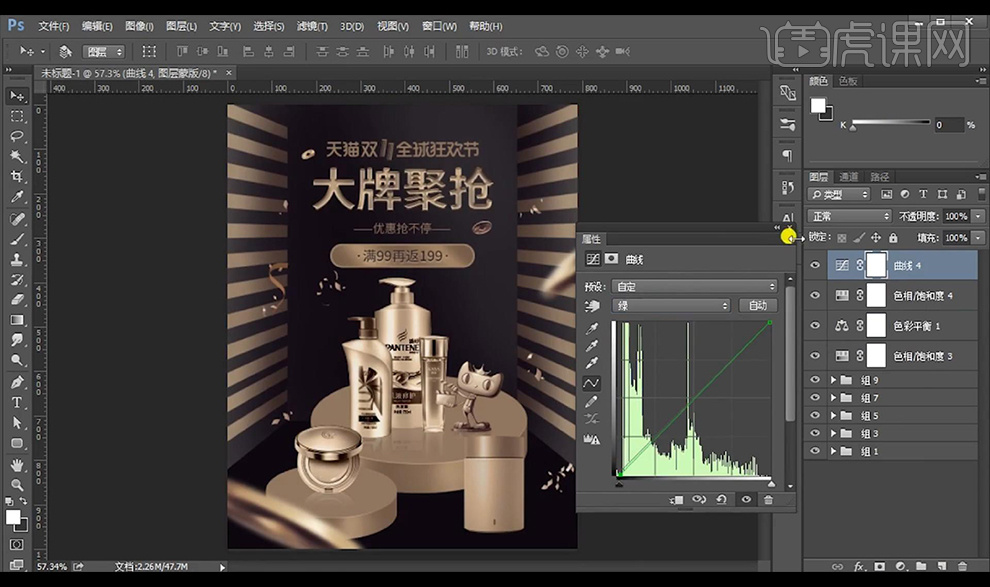
18.添加一层【曲线】调整如图,添加【色阶】加强对比。

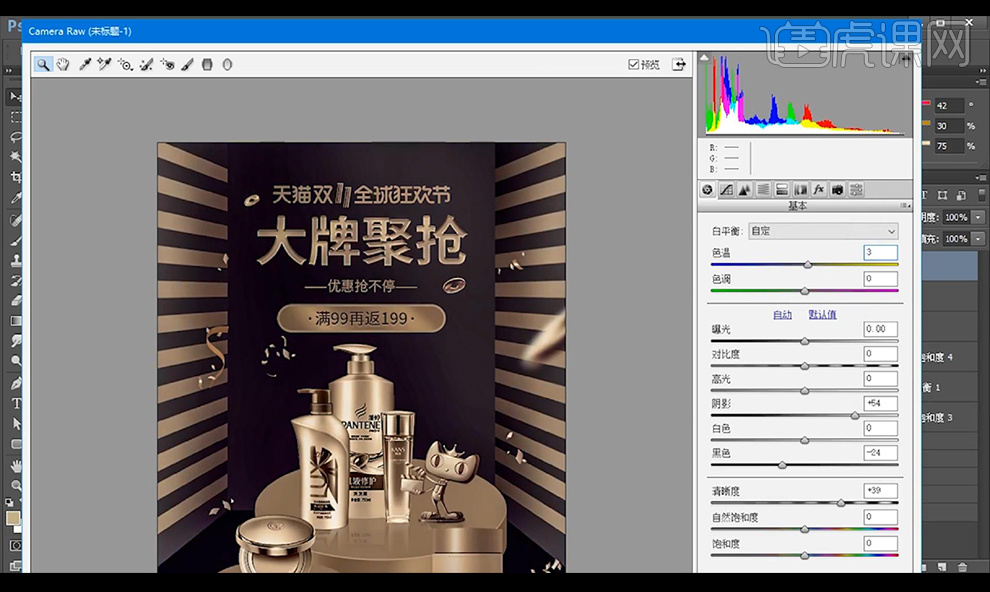
19.【ctrl+shift+Alt+E】盖印图层转为智能对象,调整【Camera RAW】调整如图所示。

20.再进行添加【色相饱和度】参数如图所示。

21.再盖印图层进行添加【高反差保留-0.5】混合模式为【线性光】降低不透明度。

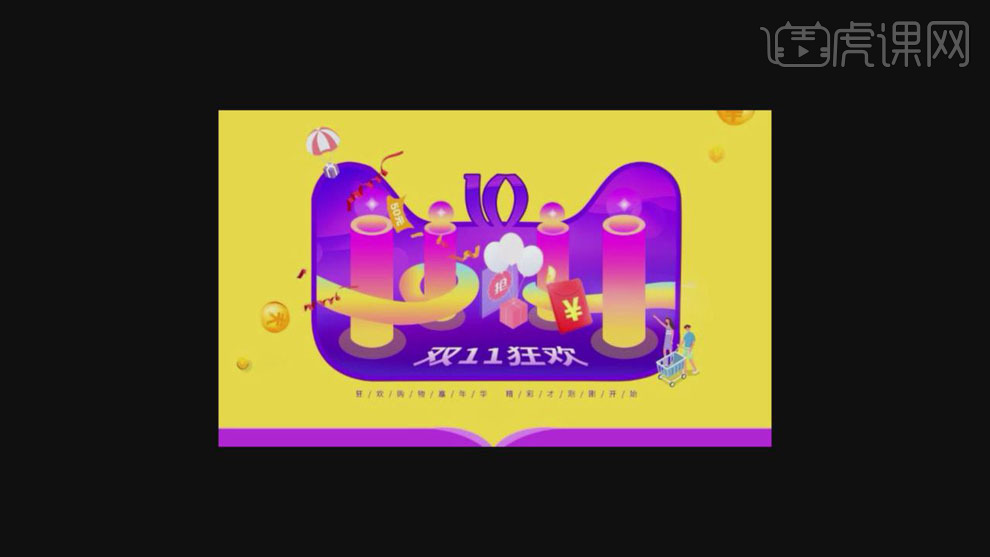
22.最终效果如图所示。
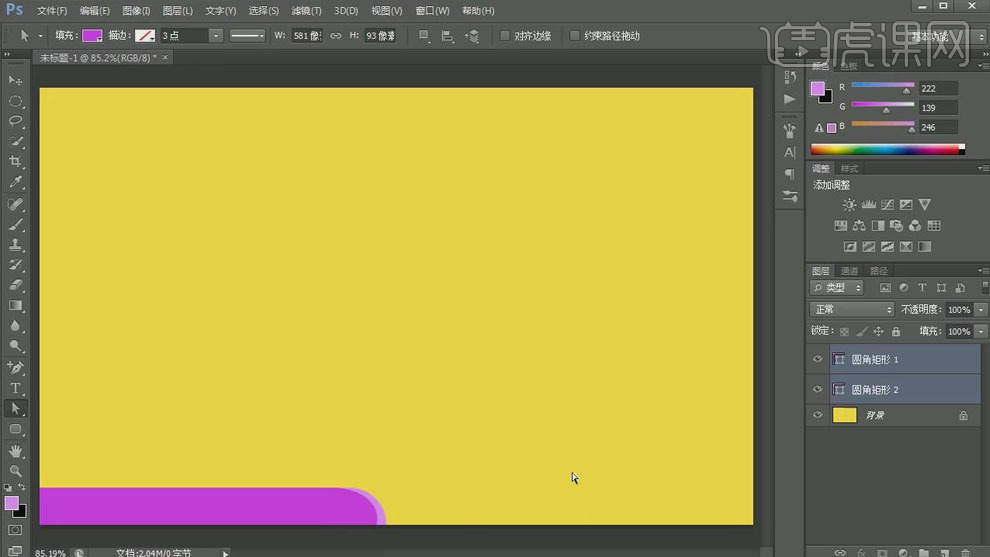
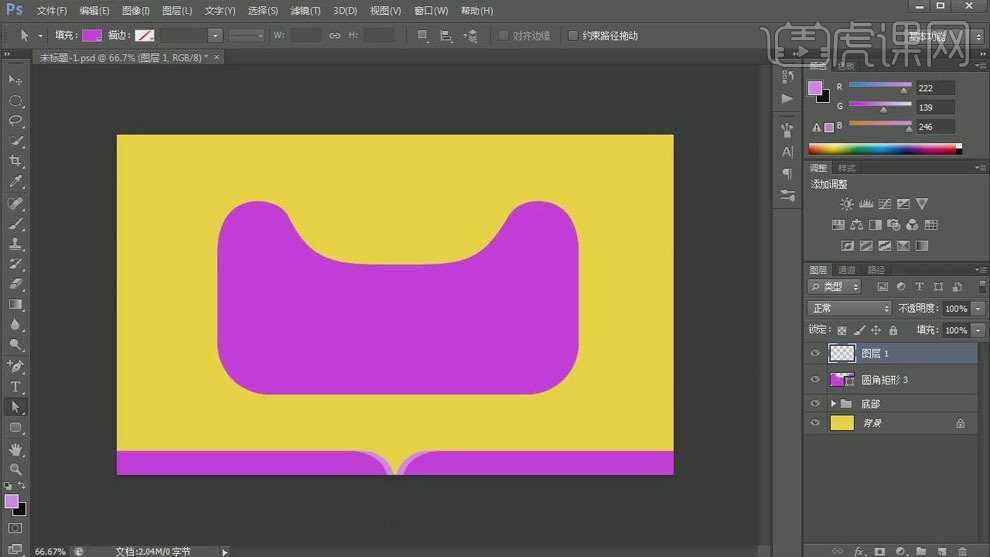
1.打开【PS】,【Ctrl+N】新建画布,背景填充【黄色】,单击【创建新组】,前景色改为明度和饱和度都和背景黄色差不多的【玫红色】,使用【圆角矩形工具】在画面左下方绘制矩形,再绘制一个圆角矩形,填充浅一点的玫红色。

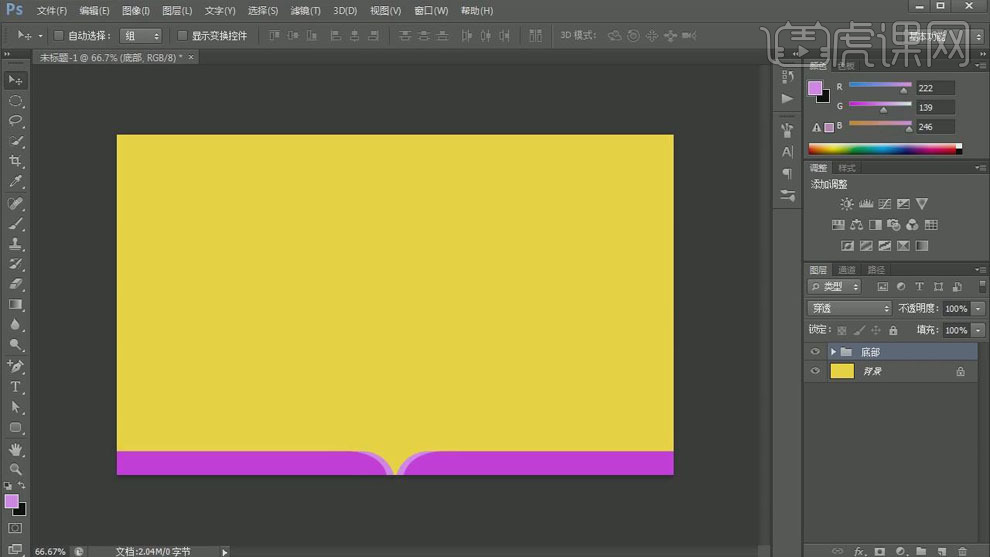
2.按住【Alt】键拖动鼠标复制两个圆角矩形工具,【Ctrl+T】水平翻转,做出对称的效果;【Ctrl+G】把四个图层编组,【水平居中】。

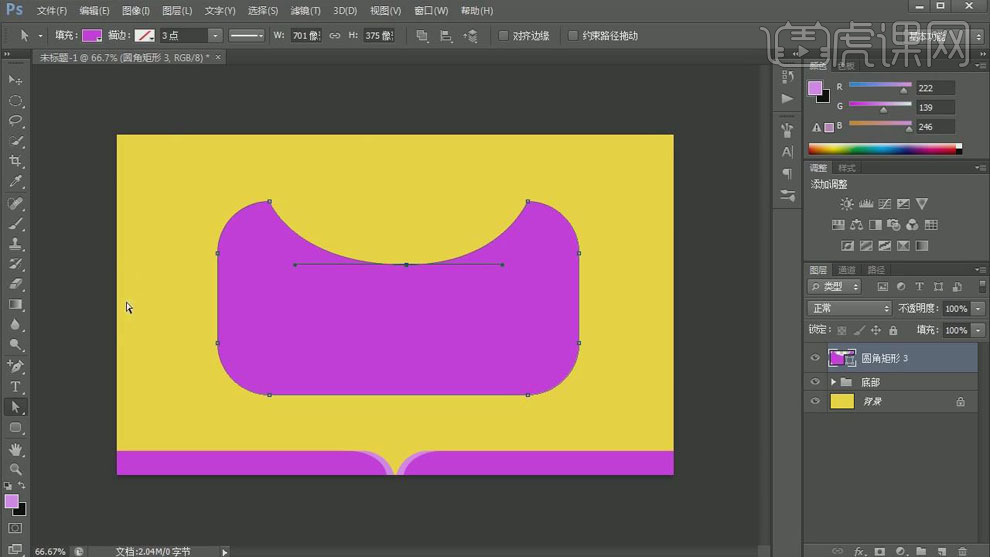
3.新建图层,使用【圆角矩形工具】在画布中间绘制一个大一点的圆角矩形,用【钢笔工具】中的【添加锚点工具】在矩形上方中间添加一个锚点,使用【直接选择工具】向下拉1/3的位置,按住【Shift】分别将左右两个手柄往外拉。

4.使用【添加锚点工具】在弧度的上方左右两边分别添加锚点,将两个锚点分别往中心移动,下方的手柄往下拉,猫耳朵顶部的锚点往外移动一些。

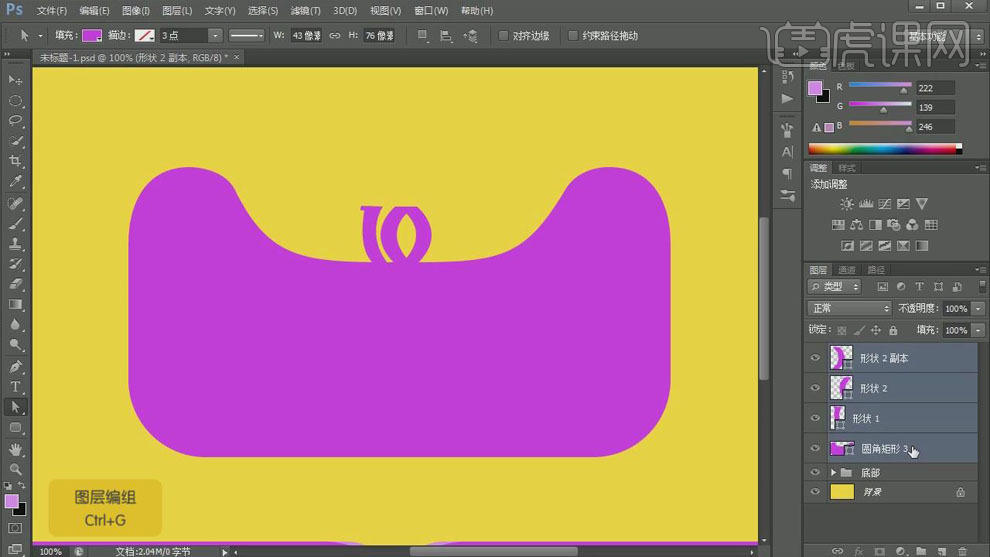
5.选择【钢笔工具】,上方选择【形状】,在猫耳朵上勾勒出“10”的轮廓,使用【路径选择工具】和【直接选择工具】调整细节。具体效果如图所示。

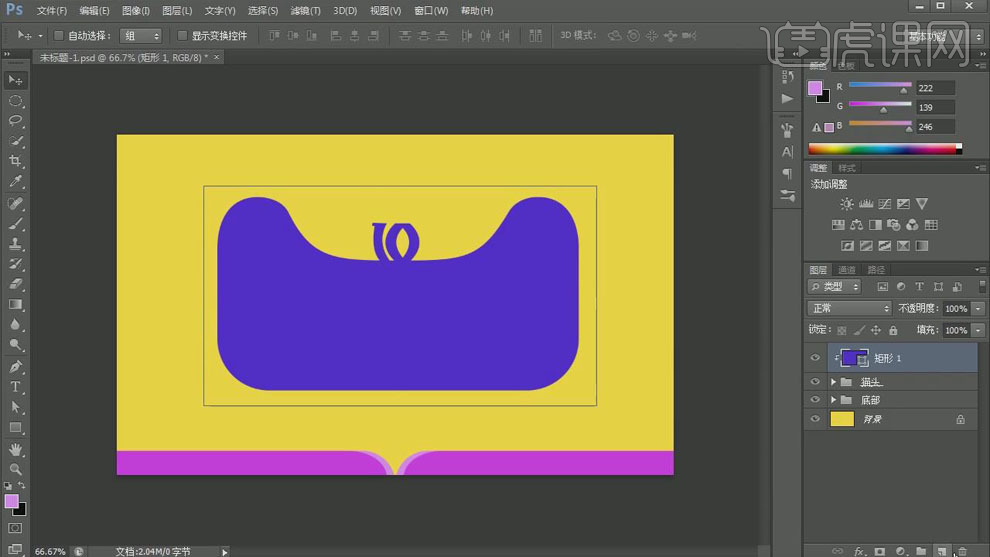
6.新建图层,使用【矩形工具】在画布中间绘制矩形,填充【蓝色】,按住【Alt】键单击图层间【创建剪切蒙版】。

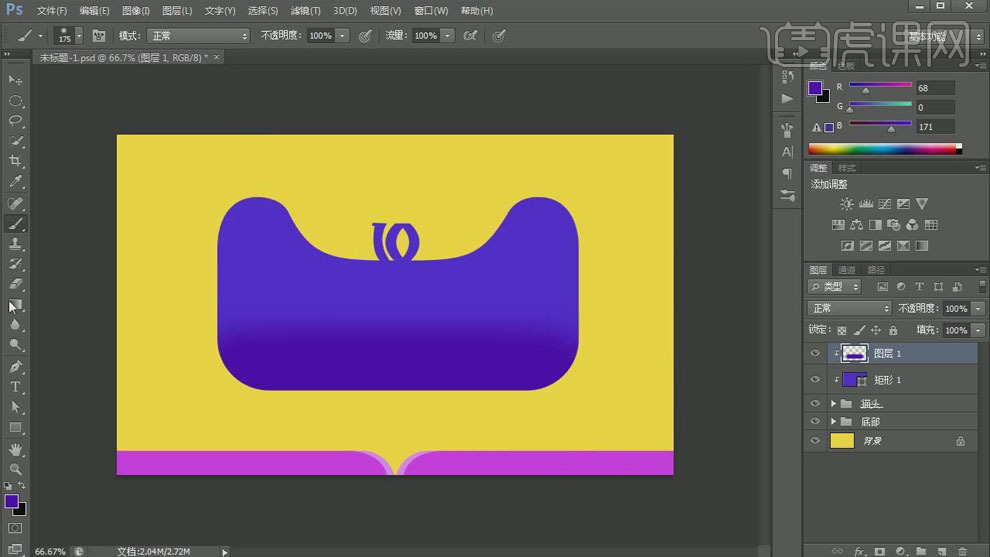
7.新建图层,按住【Alt】键单击图层间【创建剪切蒙版】嵌入【猫头】中,前景色改为【深紫色】,使用圆柔的【画笔工具】涂抹猫头的底部。

8.将【背景1】素材拖进画面,【创建剪切蒙版】嵌入猫头中,图层模式为【柔光】,适当调整位置。

9.前景色改为【粉色】,新建图层,【创建剪切蒙版】嵌入【猫头】中,选择圆柔的【画笔工具】,放大画笔,在猫头中倾斜地画一条线,图层模式为【强光】,适当降低【不透明度】。

10.将【背景2】素材拖进画布,【创建剪切蒙版】嵌入【猫头】中,混合模式【柔光】。

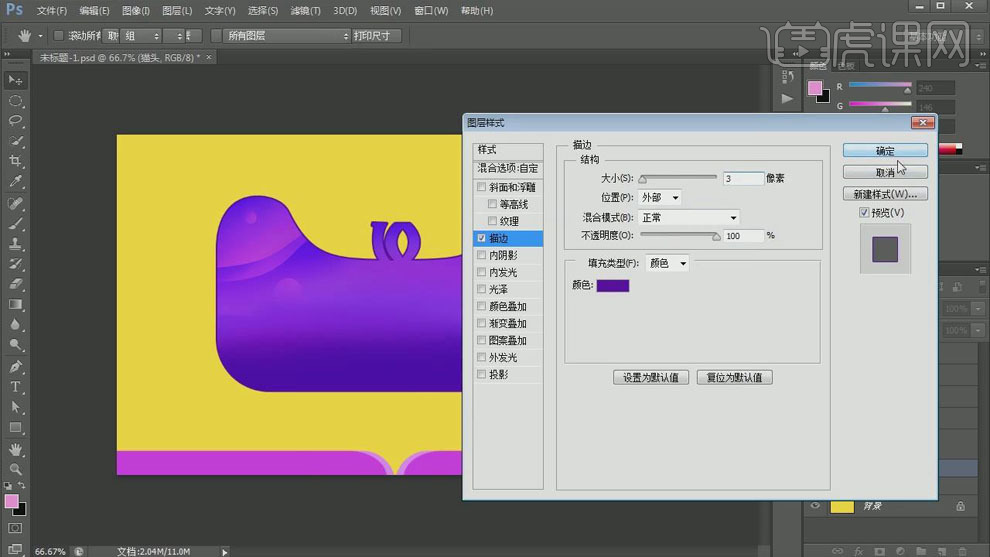
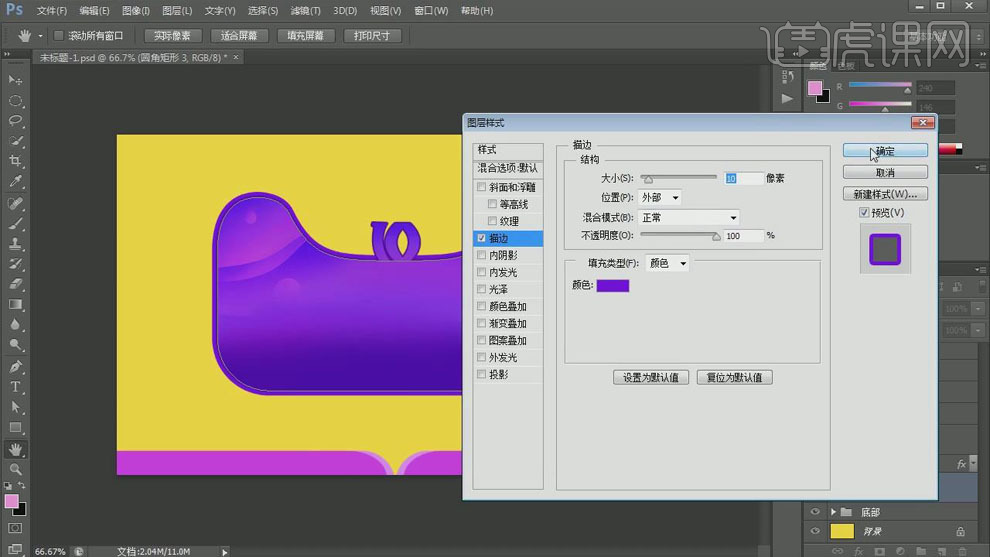
11.双击【猫头】层缩览图打开【图层样式】面板,勾选【描边】,【大小】3像素,颜色【深紫色】。

12.【Ctrl+J】复制猫头的圆角矩形,把它拉到【猫头】组下方,添加【描边】,【大小】10像素,颜色【深紫色】,调整好之后【Ctrl+G】编组。

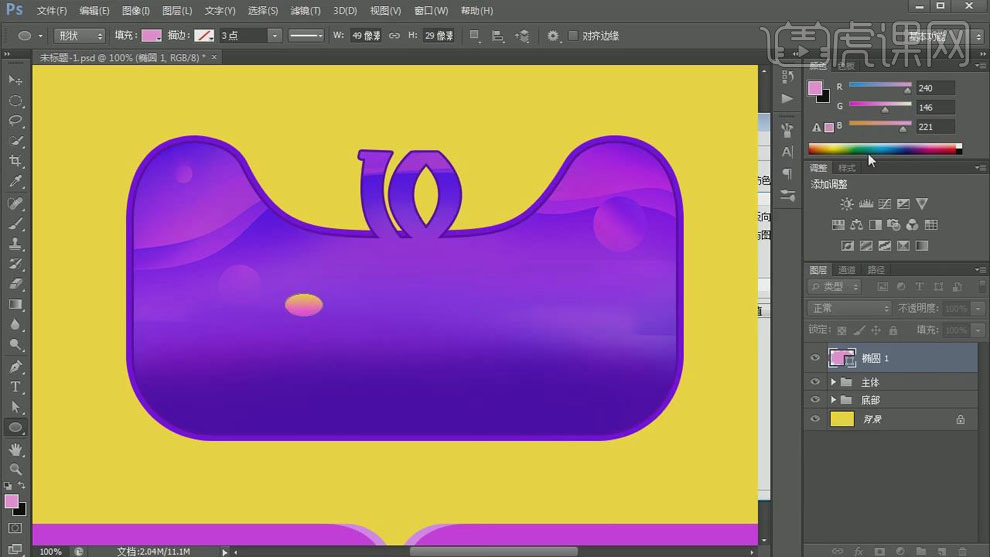
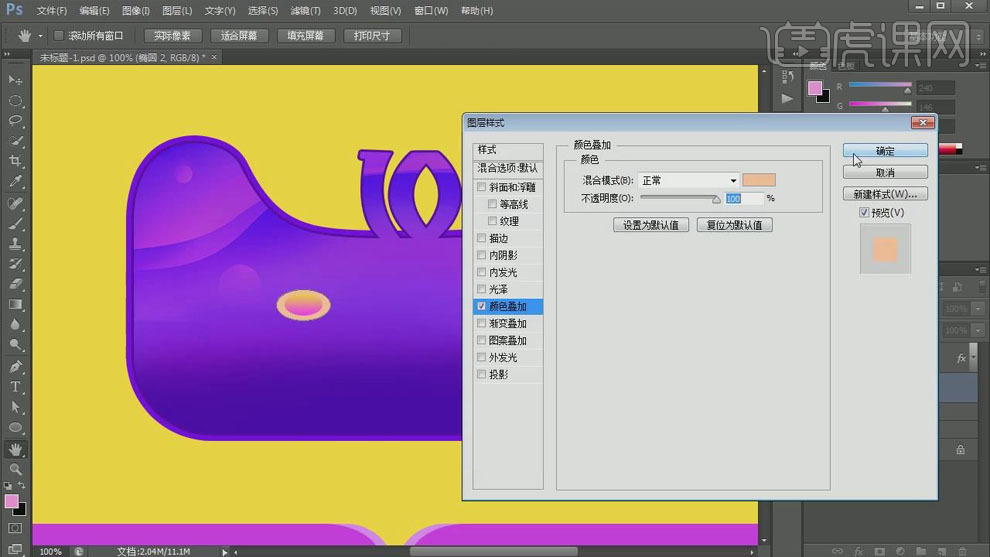
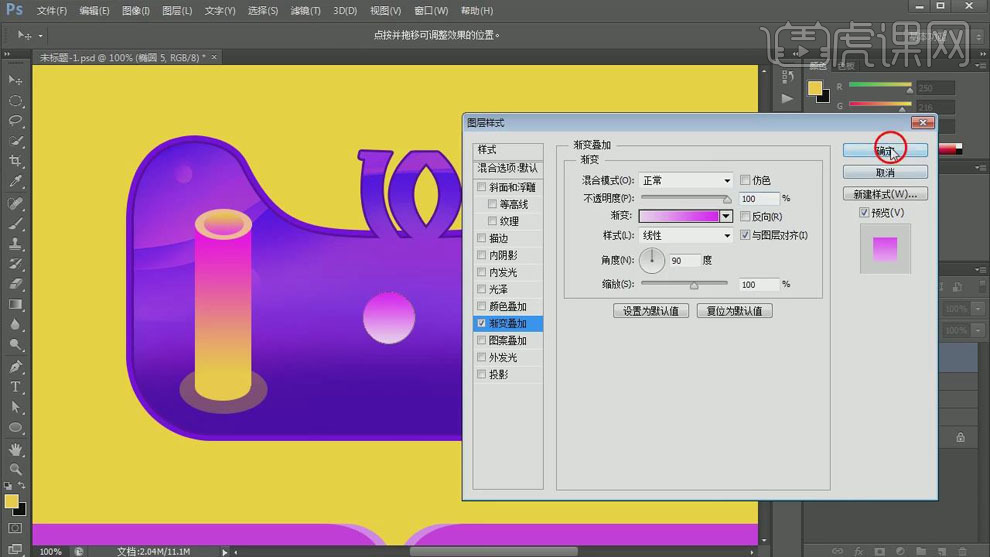
13.新建图层,使用【椭圆工具】绘制椭圆,添加【渐变叠加】图层样式,选择【粉色】到【黄色】的渐变。

14.新建图层,使用【椭圆工具】在椭圆下面绘制一个更大的椭圆,添加【渐变叠加】图层样式,颜色选择【肉色】如图。

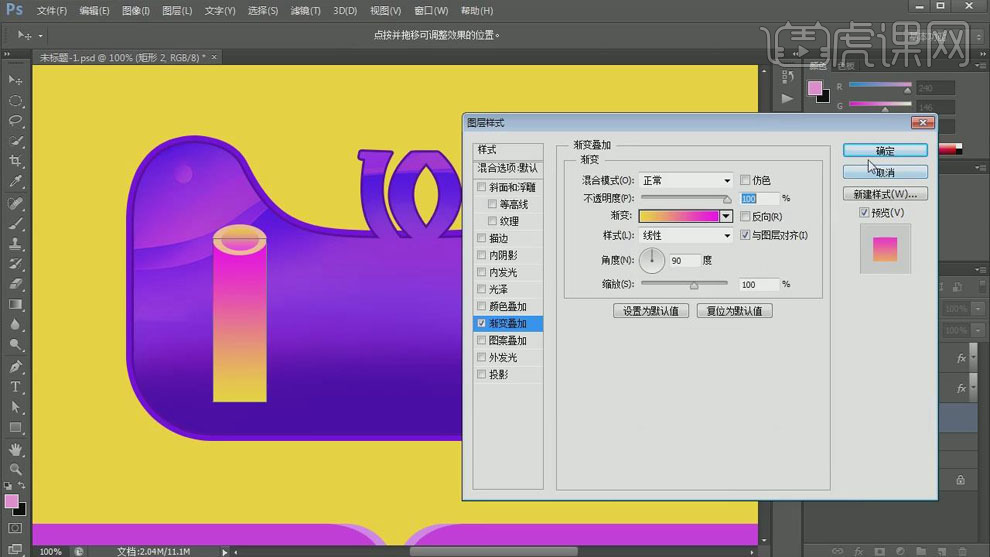
15.新建图层,使用【矩形工具】在椭圆的下方绘制一个纵向的矩形,添加【渐变叠加】图层样式,选择【黄色】到【玫红色】的渐变。

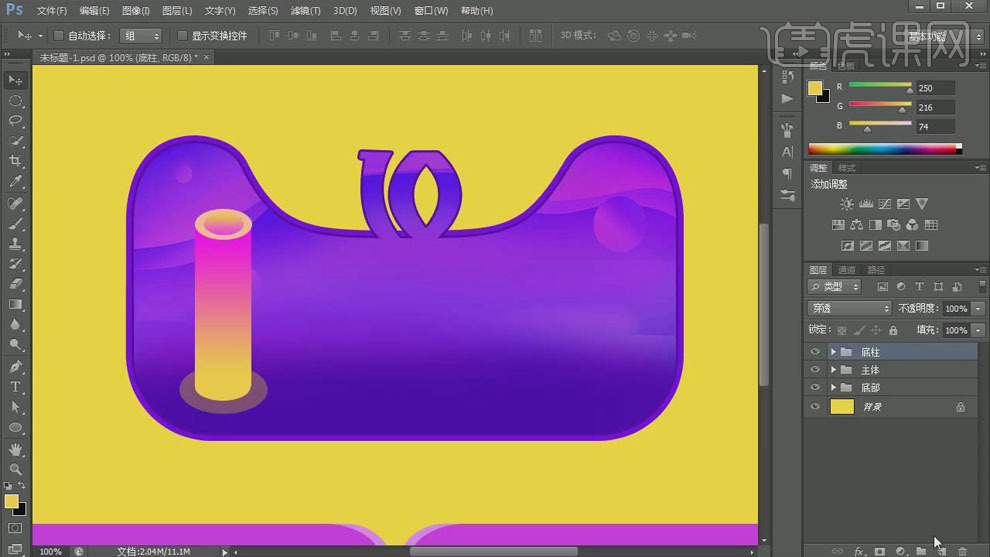
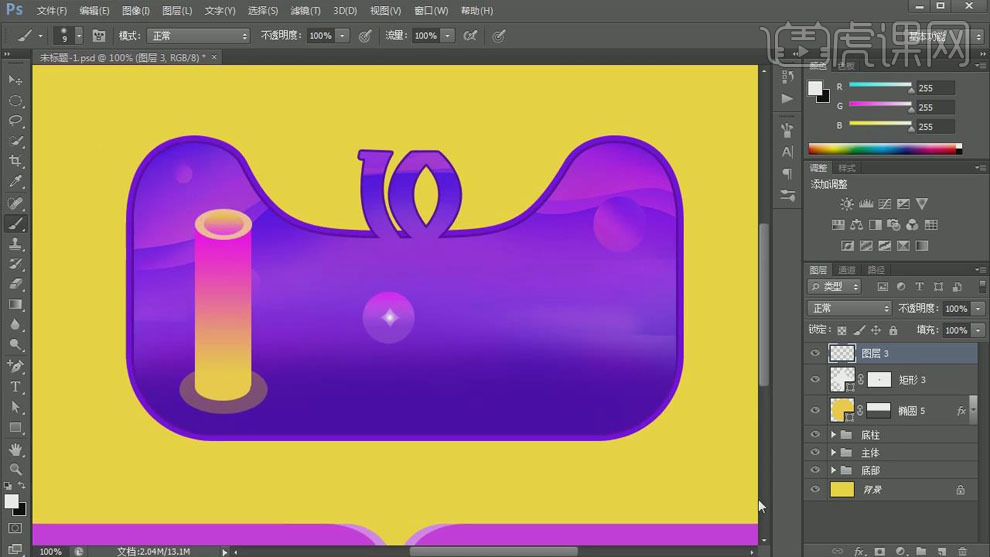
16.新建图层,使用【椭圆工具】在矩形下方绘制椭圆,颜色设置为矩形底部的【黄色】,具体如图所示。

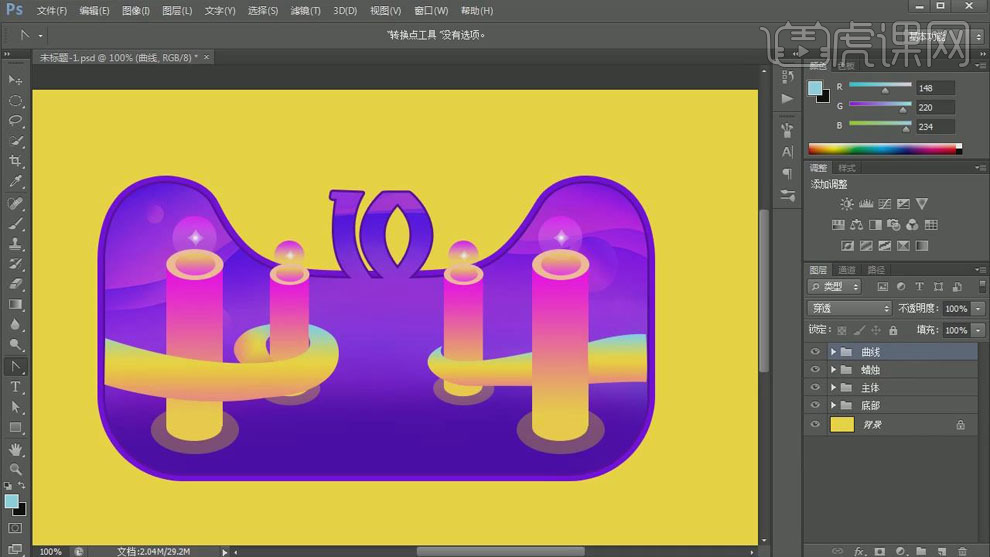
17.新建图层,使用【椭圆工具】在圆柱下面绘制椭圆,填充【黄色】,做出近大远小的透视关系;做好之后【Ctrl+G】编组。

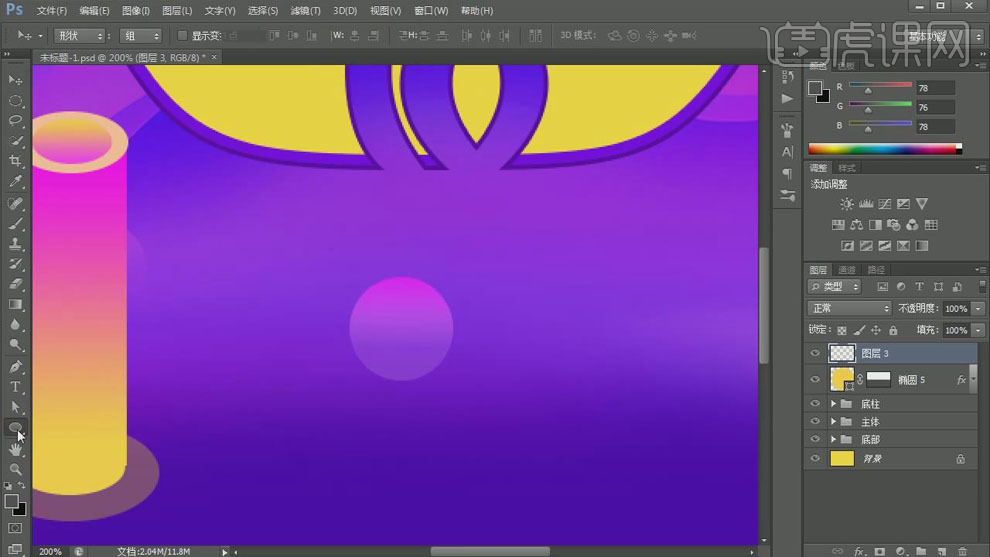
18.新建图层,使用【椭圆工具】按住【Shift】键绘制正圆,添加【白色】到【玫红色】的【渐变叠加】。

19.把前景色改为【深灰色】,单击【添加图层蒙版】,使用【渐变工具】隐藏正圆的下半部。

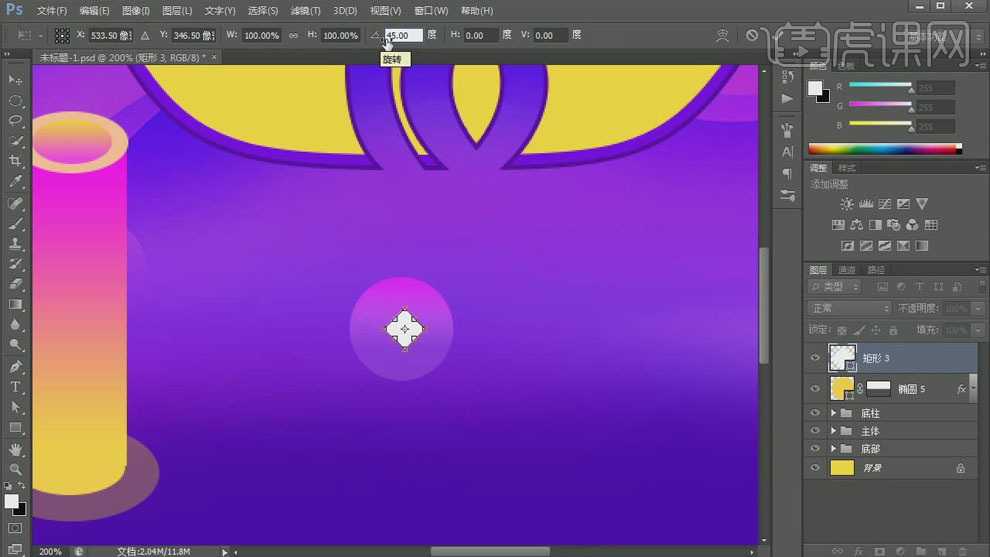
20.新建图层,使用【矩形工具】按住【Shift】键在正圆中间绘制正方形,填充【白色】,【Ctrl+T】调整大小,旋转【45度】。

21.使用【添加锚点工具】分别在四条边的中间添加锚点,使用【直接选择工具】选中四个锚点,【Ctrl+T】缩小,适当降低图层【不透明度】。

22.单击【添加图层蒙版】,使用【橡皮擦工具】轻轻擦掉四个角,用圆柔的【画笔工具】在中心点几下;做好之后【Ctrl+G】编组,放到圆柱上方,调整好大小和位置之后继续编组为【蜡烛】。具体如图所示。

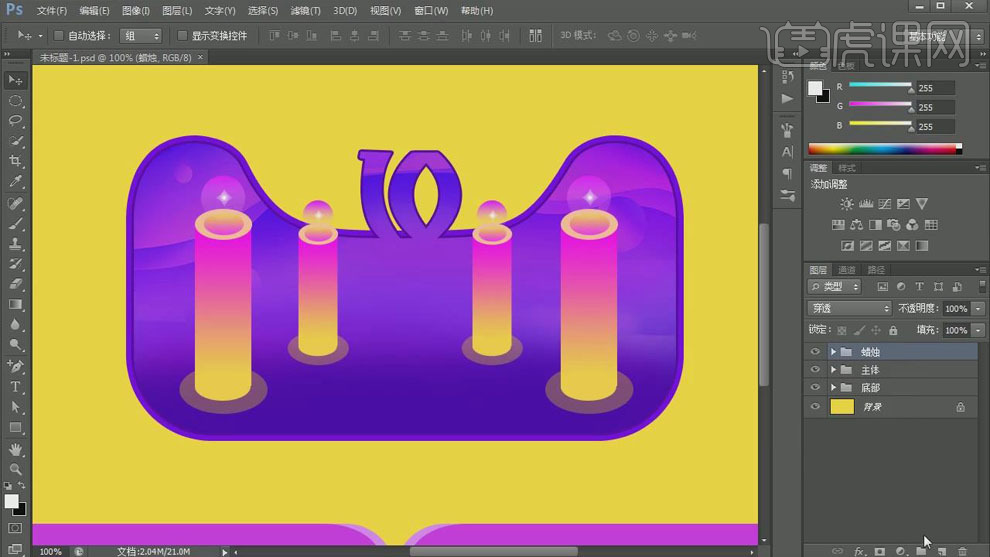
23.同时按住【Alt+Shift】键将蜡烛向右边拖动复制;再复制一个等比例缩小,放到左边中间位置;继续复制一个放到右边中间位置。调整好之后编组【蜡烛】,具体如图所示。

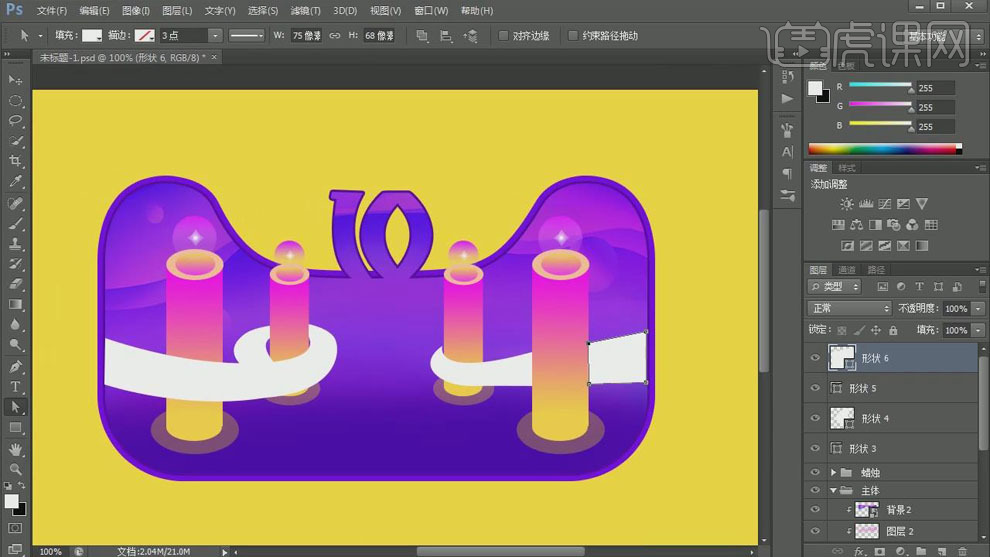
24.分别新建图层,使用【钢笔工具】分别围绕着四个蜡烛画出相应的曲线,体现出曲线是缠绕在蜡烛上的感觉。

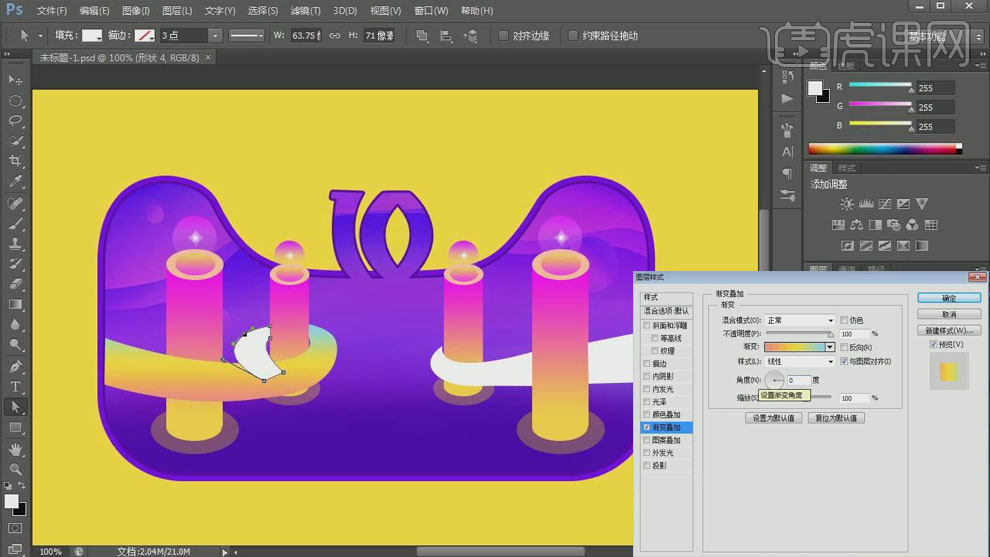
25.分别给曲线添加【渐变叠加】的图层样式,按住【Alt】键鼠标拖动复制曲线,隐藏正本,将【副本】【栅格化图层】。

26.新建图层,【创建剪切蒙版】嵌入到【副本】中,使用圆柔的【画笔工具】在曲线相交部分画出阴影部分;将调整好的图层样式拷贝到右边的曲线中。最后调整没有问题之后【Ctrl+G】编组【曲线】。

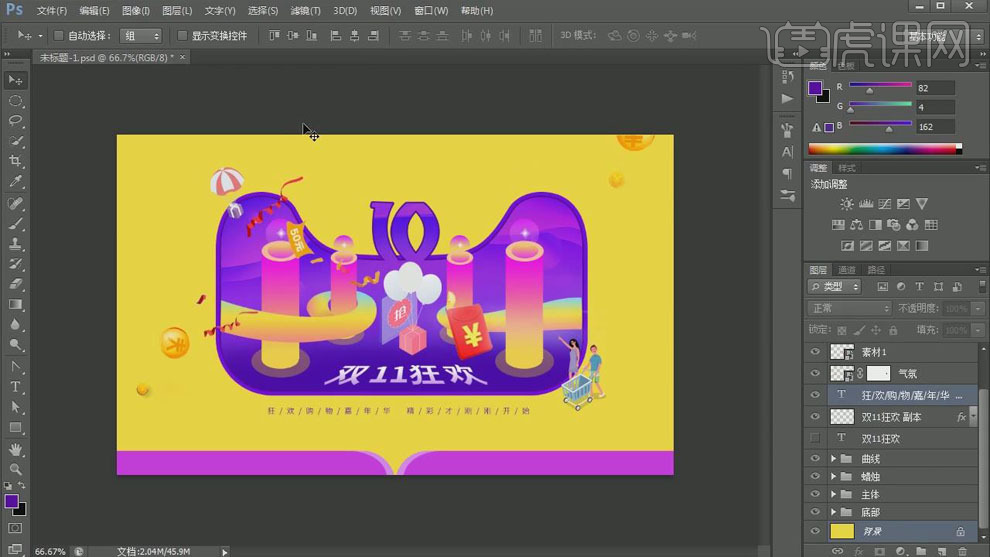
27.将装饰的素材拖进画面,放到相应的位置;选择【文字工具】输入文字“双11狂欢”,【Ctrl+T】放大字体,【Ctrl+J】复制一层,【Ctrl+T】,按住【Ctrl】键拖动上方的两个锚点做出透视效果。

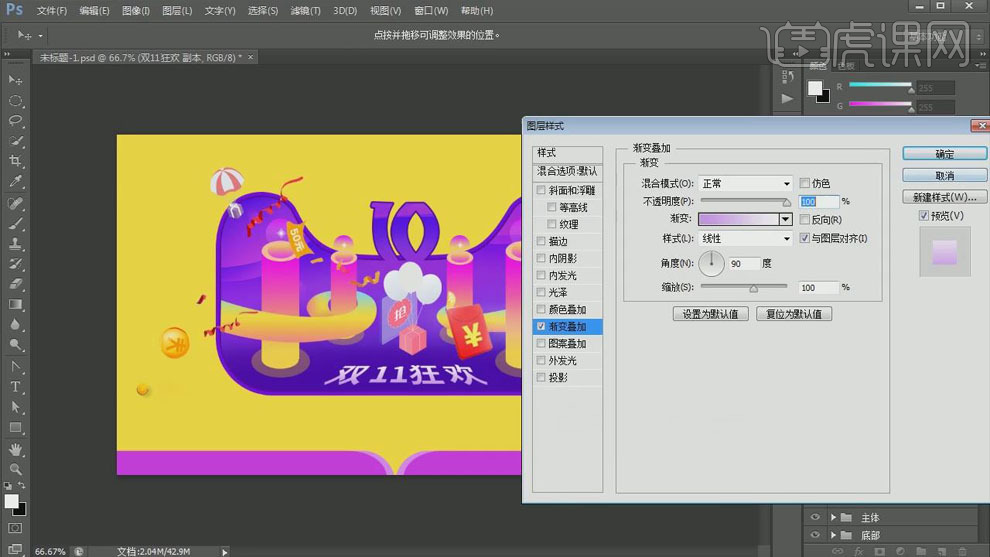
28.给文字添加【渐变叠加】的图层样式,颜色不要太深,要体现出它的环境色。具体如图所示。

29.选择【文字工具】输入装饰性的小字,放在画布右下方,按住【Alt+方向键】调整字间距。具体如图所示。

30.最终效果图如图所示。