ai写实
你们知道ai写实电话本图标该怎么制作吗?要知道,我们可以使用ai制作各种不同风格的图标!例如,本期我们要学习的ai写实电话本笔记本图标的制作方法。制作出来的图标看起来很舒服,让人都种想购买的冲动。下面我就以下面的文章为例,来给大家分享ai写实电话本笔记本图标的制作方法,希望对你有所帮助!一起来看看吧!
步骤如下:
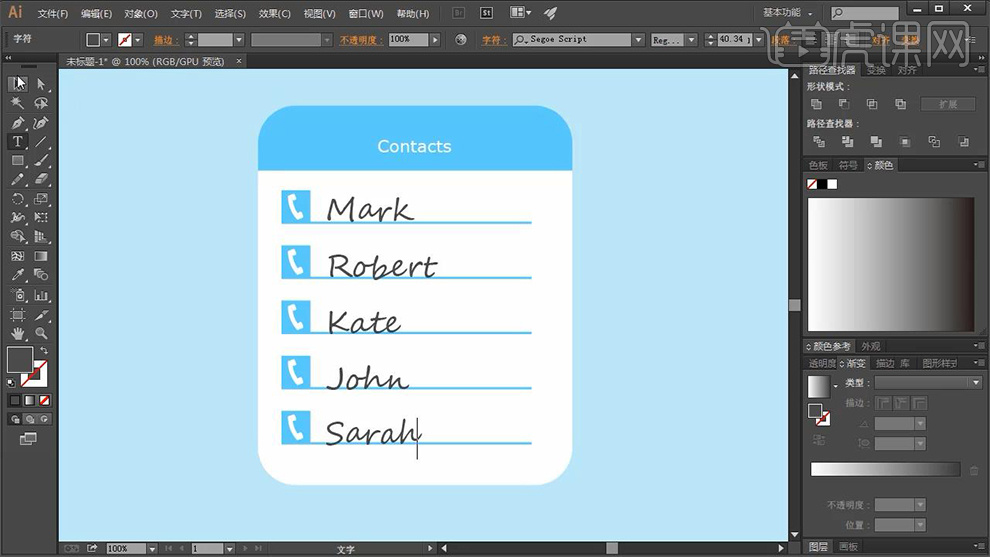
1.打开【ai】,新建【1080*660】画布,使用【矩形工具】绘制矩形,填充蓝色。

2.继续绘制矩形,使用【直接选择工具】尖角改为圆角,【ctrl+c】复制,【ctrl+f】原地前置粘贴,继续绘制矩形,【shift】加选,使用【路径查找器】-【减去顶层】,填充蓝色。

3.使用【矩形工具】绘制矩形,按住【alt】拖拽复制,使用【直接选择工具】选中锚点,移动锚点位置,加选两个图形,点击【路径查找器】-【减去顶层】,使用【钢笔工具】调整细节,调整位置和大小,选中矩形和电话,右键【编组】。

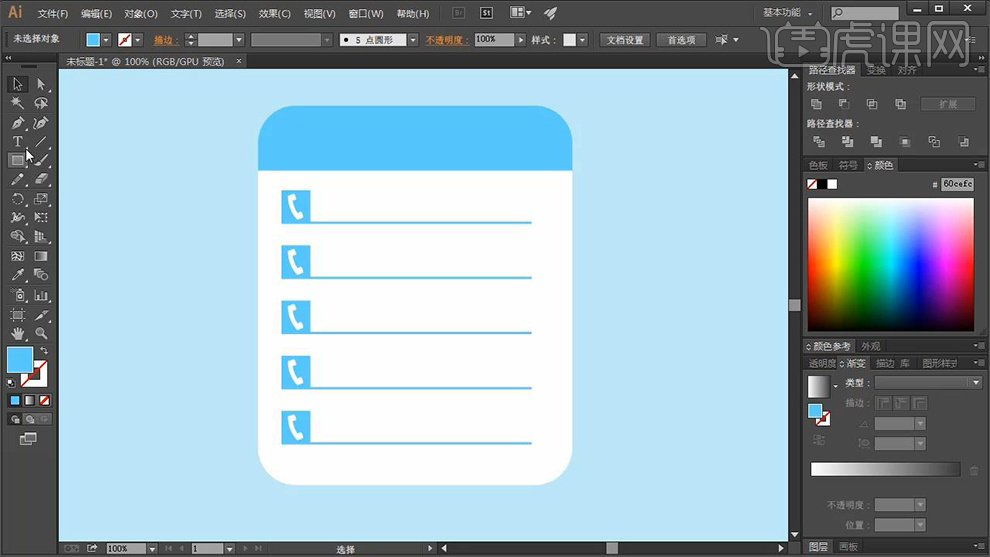
4.按住【alt】拖拽复制,【ctrl+d】再次转换,框选图形,点击【对齐】-【垂直居中分布】,使用【矩形工具】绘制矩形,按住【alt】拖拽复制,调整位置。

5.使用【文字工具】,输入文本,按住【alt】拖拽复制,使用“segoe script”字体更改文字内容。

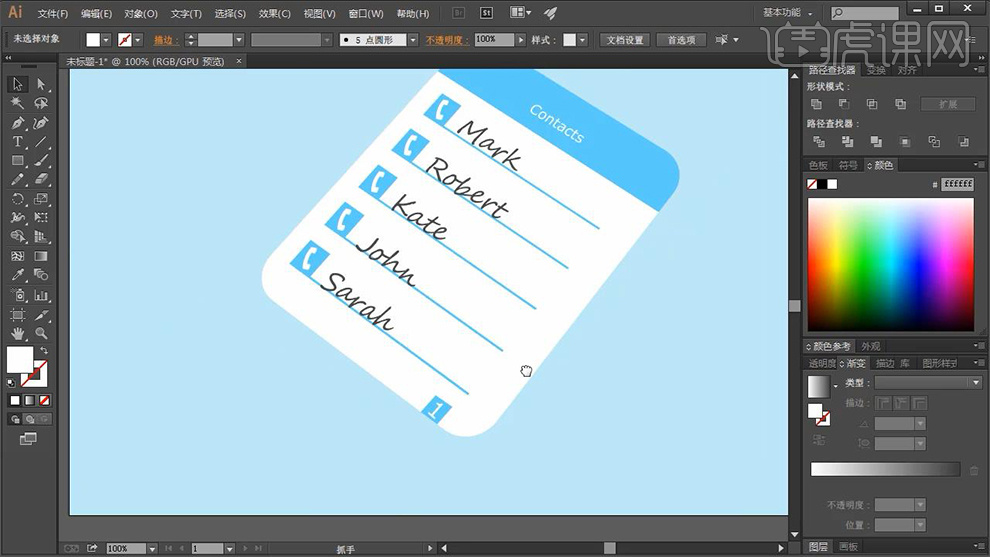
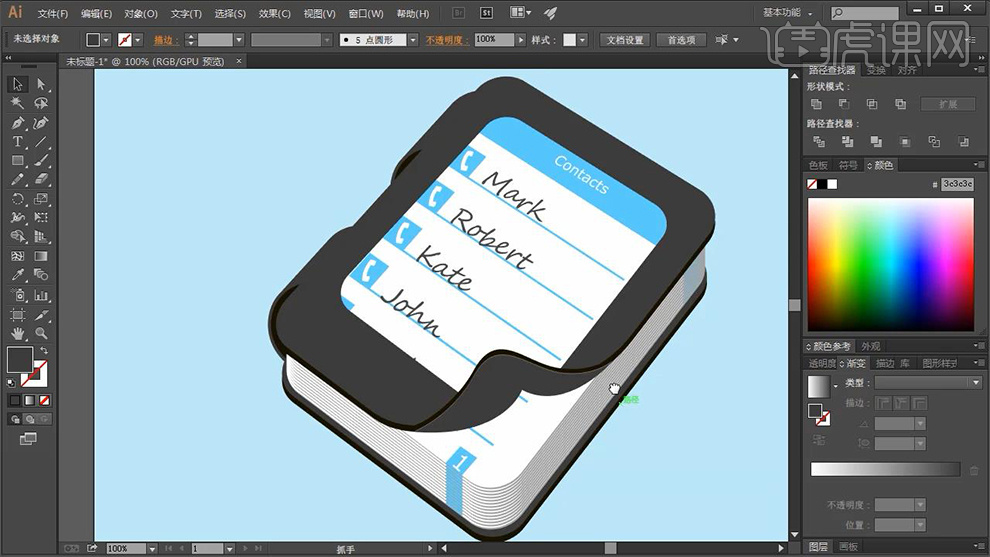
6.框选所有元素,使用【自由变换工具】,旋转,调整透视角度,使用【钢笔工具】绘制矩形填充蓝色,输入文本“1”。

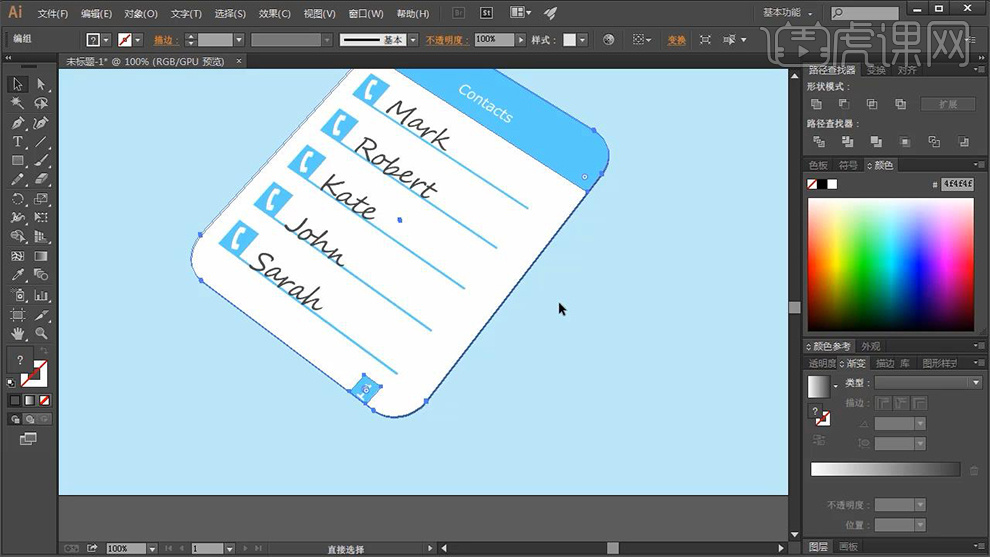
7.选中白色图形,【ctrl+c】复制,【ctrl+b】原地后置粘贴,轻微移动,填充深灰色,右键【编组】,【ctrl+]】上移一层。

8.选中复制,分别置于上层、下层,使用【混合工具】分别点击下方、中间图形,选中上方图形,右键【取消编组】,将灰色图形移动至最下方,复制灰色图形填充黑色。

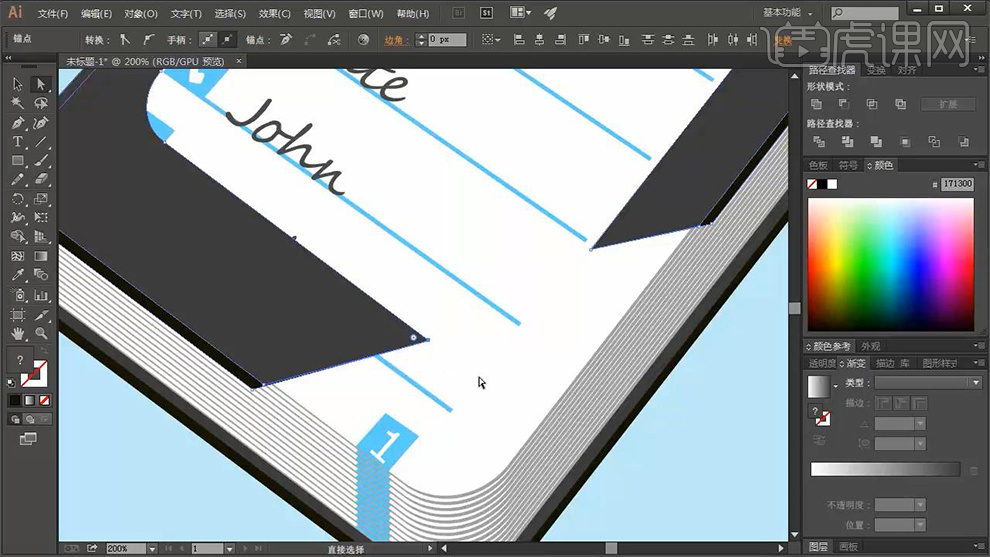
9.选中最上方图形,【ctrl+c】复制,【ctrl+f】原地前置粘贴三次,分别填充白、灰、黑,选中白色图形,缩小,复制白色图形,加选图形,点击【路径查找器】-【减去顶层】,使用【钢笔工具】绘制图形,复制,执行【减去顶层】。

10.使用【钢笔工具】绘制翻折效果,使用【直接选择工具】调整路径,使用【钢笔工具】绘制电话本衔接处,效果如图。

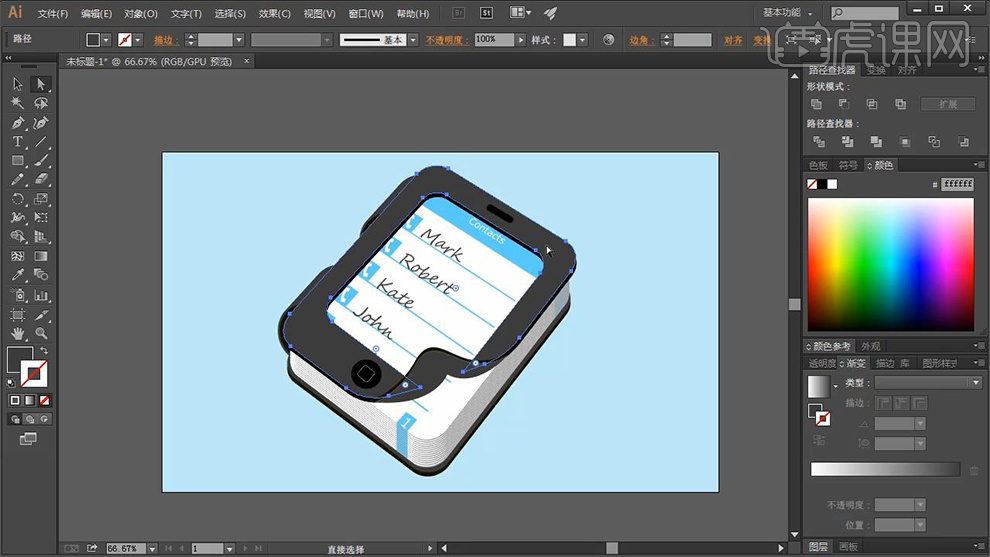
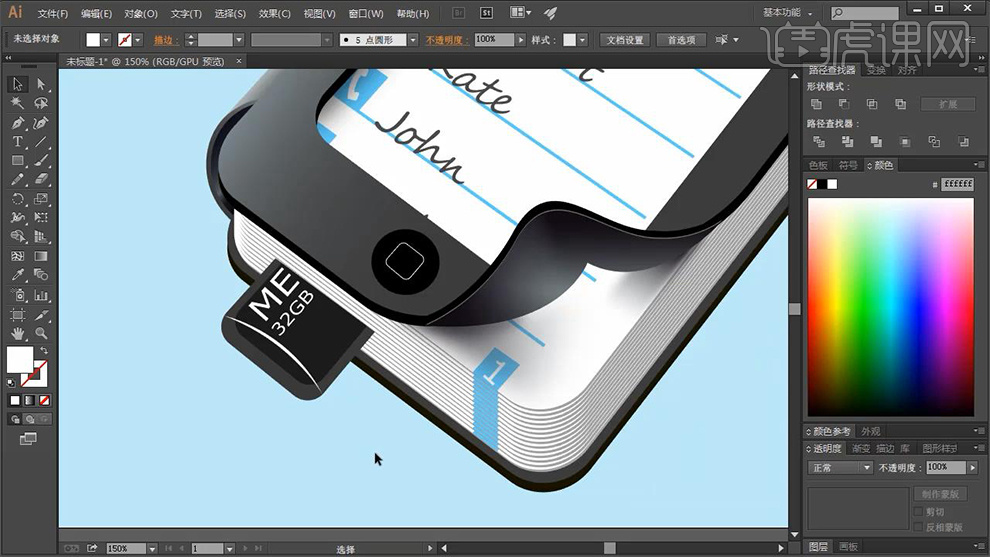
11.使用【形状工具】绘制圆角矩形,填充黑色,绘制圆形和正方形,选中正方形,点击【对象】-【扩展】勾选【填充】、【描边】,调整位置和大小。

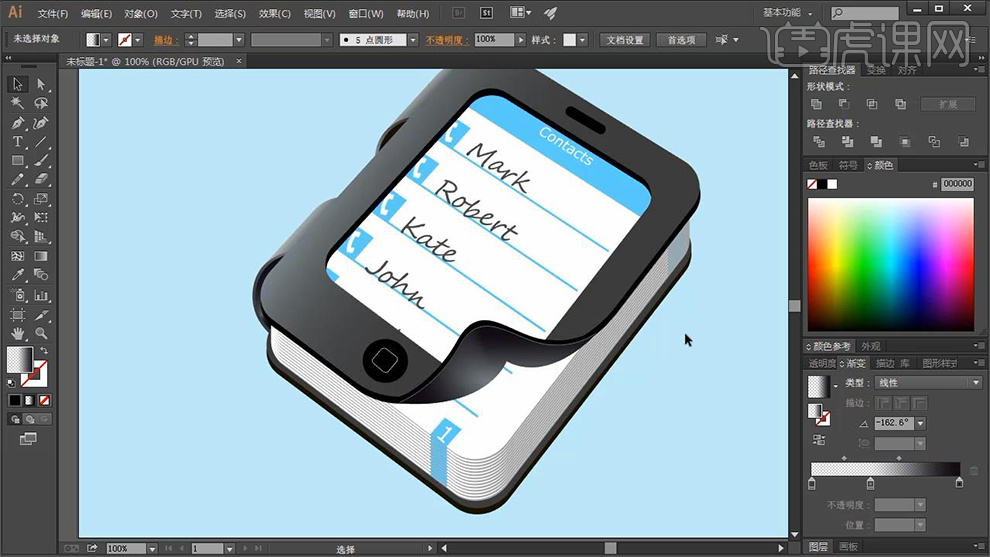
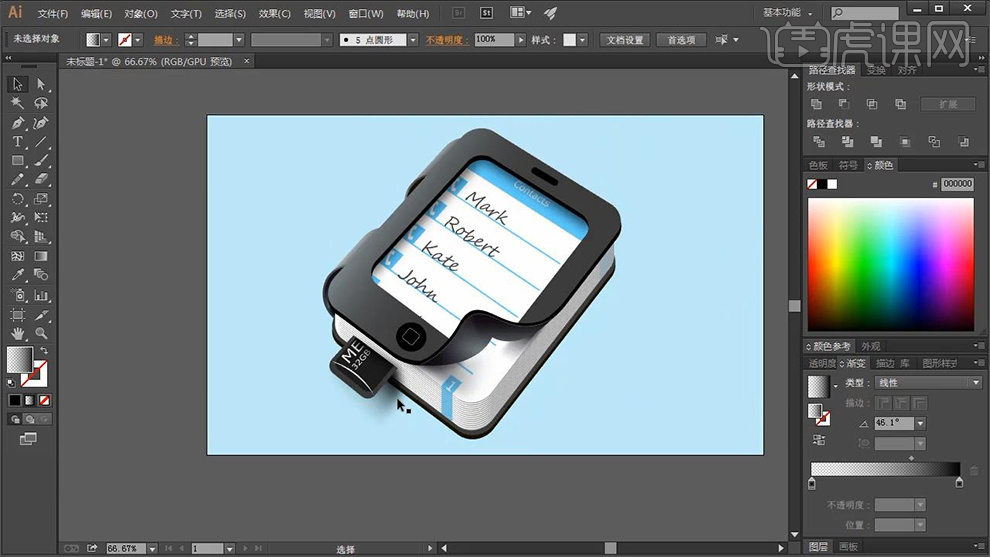
12.使用【渐变工具】拉制渐变,将色标不透明度降为0,多次拉制渐变,效果如图。

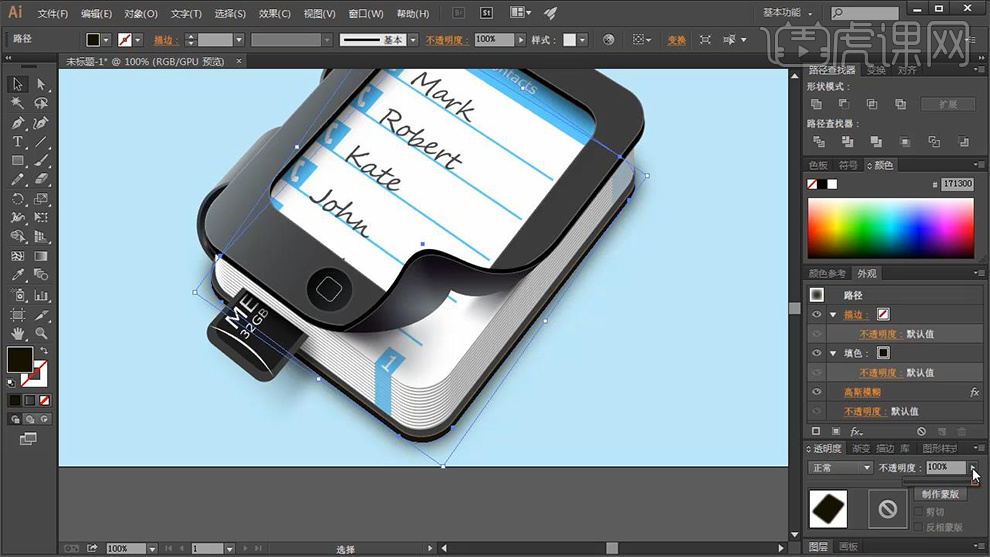
13.使用【钢笔工具】绘制投影,填充黑色,点击【效果】-【模糊】-【高斯模糊】半径42。

14.使用【钢笔工具】绘制书签,填充灰色,【ctrl+c】复制,【ctrl+f】原地前置粘贴,更改颜色黑色,输入文本,调整位置和大小。

15.【ctrl+c】复制,【ctrl+f】原地前置粘贴,使用【吸管工具】吸取渐变色,【ctrl+]】上移,使用【钢笔工具】绘制投影,【高斯模糊】34像素,降低不透明度56%。

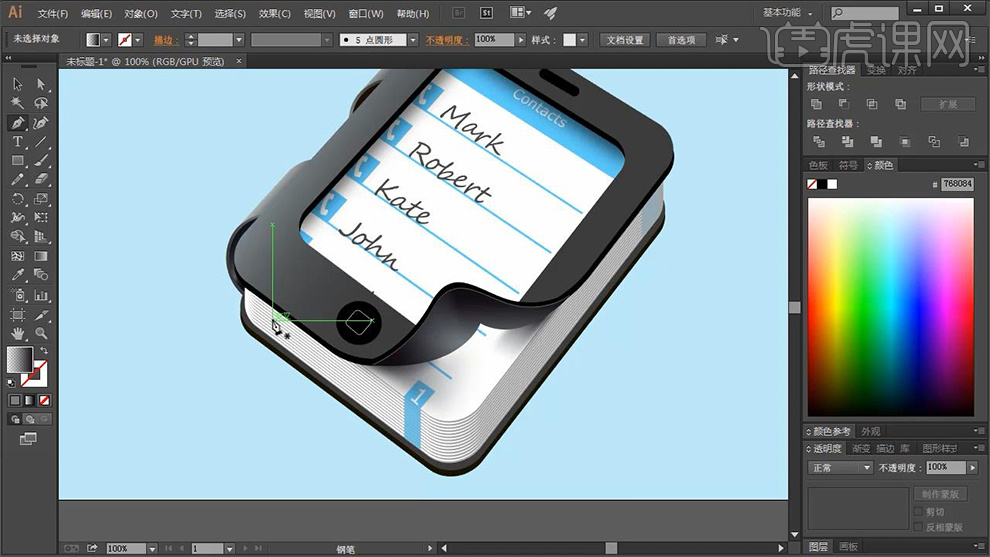
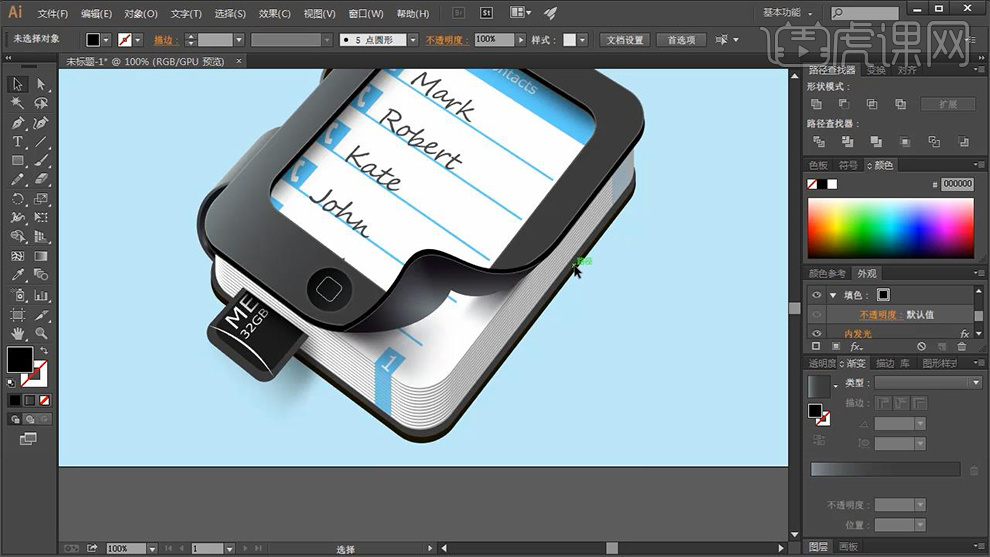
16.选中主页键图形,点击【效果】-【外发光】浅黄色不透明度20%、模糊2,使用同样方法绘制听筒。

17.选中最下方图形,复制,点击【效果】-【模糊】-【高斯模糊】54,降低不透明度71%。

18.最终效果如图所示。

操作完成!以上就是ai写实电话本笔记本图标的制作方法啦!效果看起来十分Nice!今天就给大家分享到这里了,只需要简单的18操作步骤,就能轻松搞定!大家先学会这个操作,下期我会给大家分享新的课程哦!再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator 2017。











