ai流程
ai软件的平面设计功能是非常强大的,它经常地应用于各种标志的设计制作中,我们身边的标志设计都是ai的杰作,说了这么多大家是不是也想了解一下,ai是如何设计标志的,下面我们就以奶茶店卡通标志ai流程设计为例,为大家详细介绍一下。
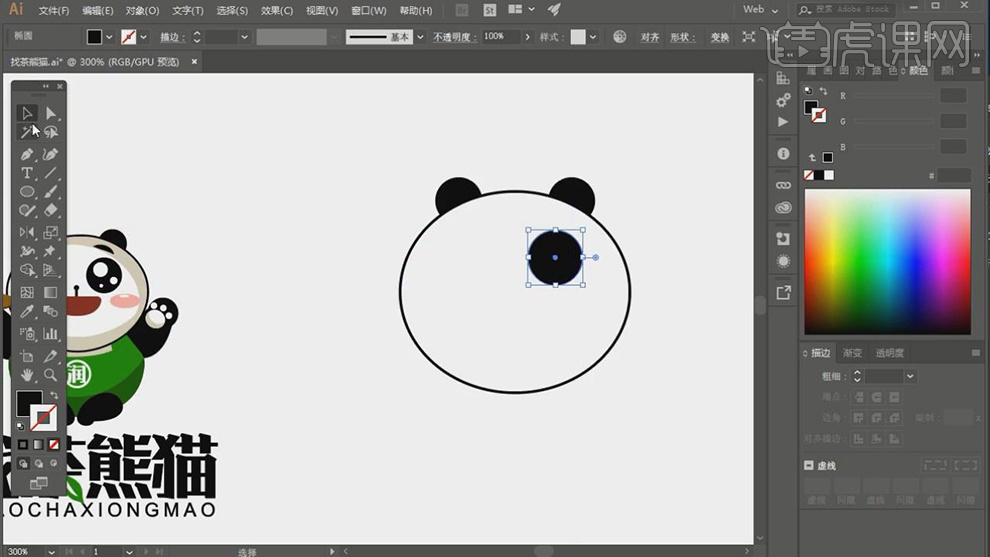
1.【打开】AI,使用【椭圆工具】,绘制椭圆,【填充】白色,【描边】黑色。使用【椭圆工具】,绘制【椭圆】,【填充】黑色,调整【位置】,具体如图示。

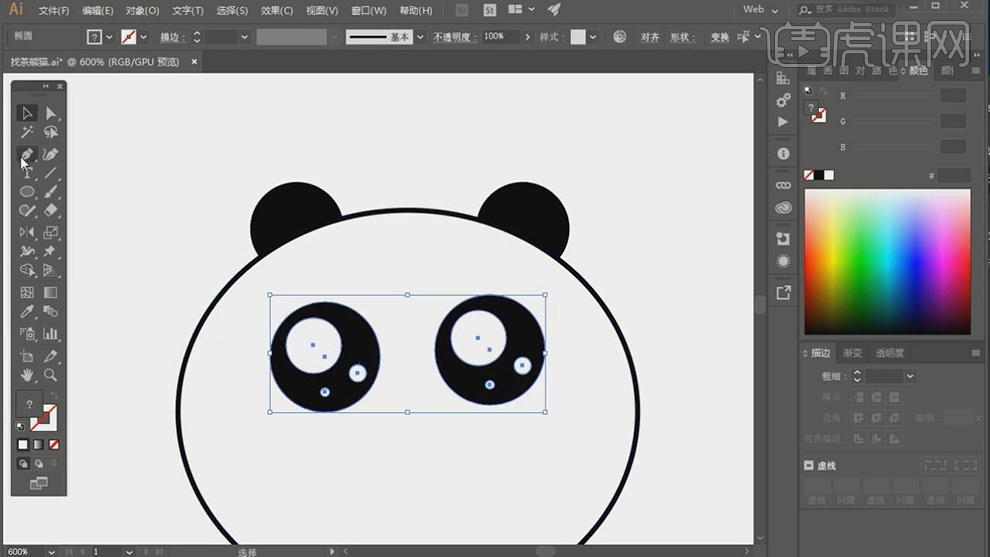
2.使用【椭圆工具】,绘制椭圆,【填充】白色,【Ctrl+T】调整【大小】与【位置】,【Ctrl+G】图层编组,按【Alt+移动复制】调整位置,具体如图示。

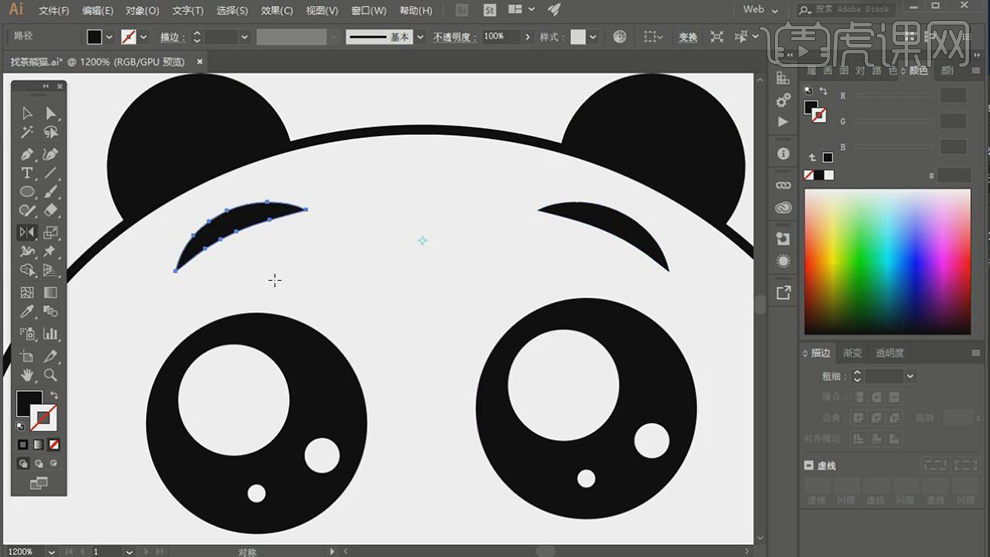
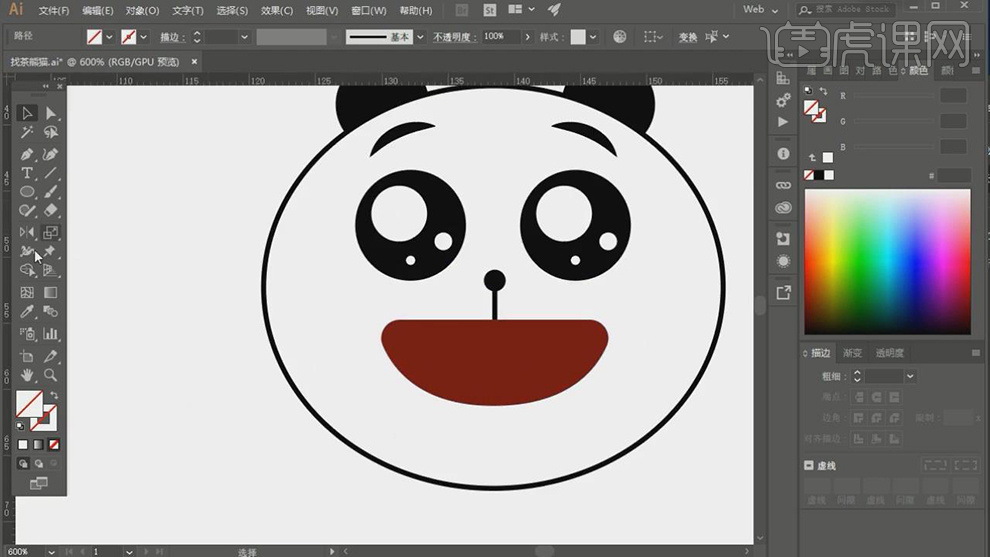
3.使用【钢笔工具】,进行绘制眉毛,【填充】黑色,调整【描边】3pt,按【Alt+移动复制】,调整位置,具体如图示。

4.使用【钢笔工具】,进行绘制嘴巴,【填充】红色,调整【锚点】位置。使用【椭圆工具】,绘制圆形,【填充】黑色,使用【钢笔工具】,进行绘制【丨】,填充【描边】黑色,具体如图示。

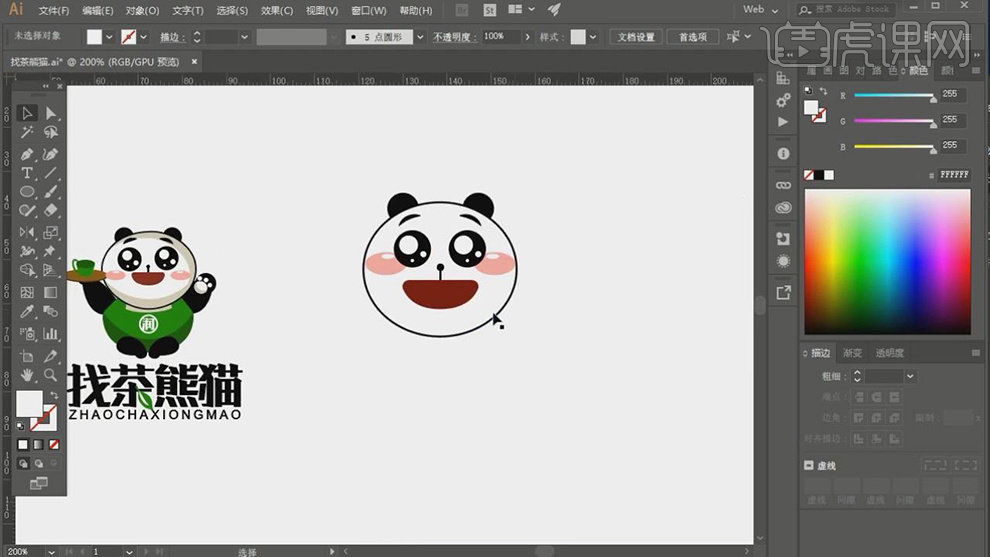
5.使用【椭圆工具】,绘制椭圆,【填充】粉色与白色,【Ctrl+G】图层编组,点击【对称工具】,调整【位置】,具体如图示。

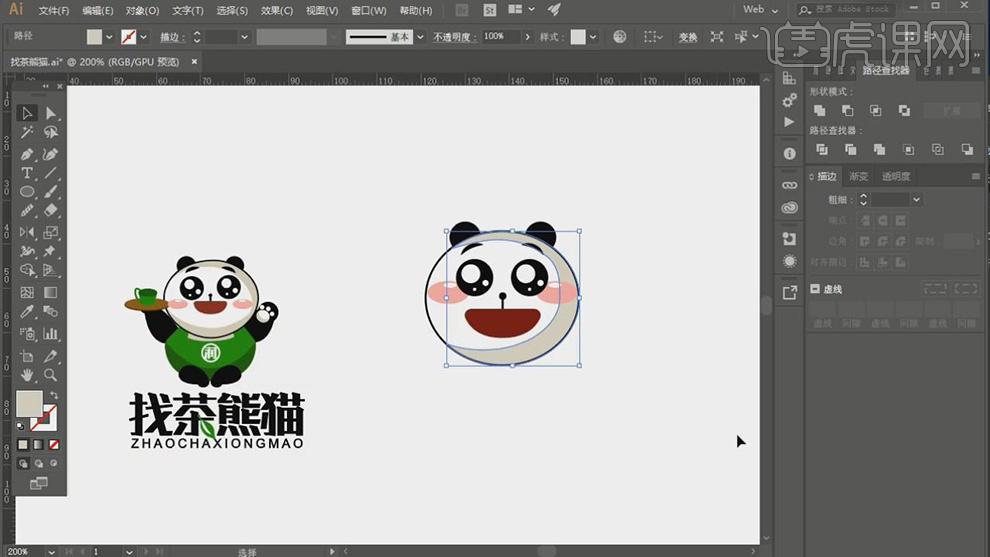
6.使用【椭圆工具】,画出两个椭圆,调整【位置】,【全选】椭圆,按【Ctrl+Shift+F9】路径查找器,点击【减去顶层】,调整锚点【位置】,具体如图示。

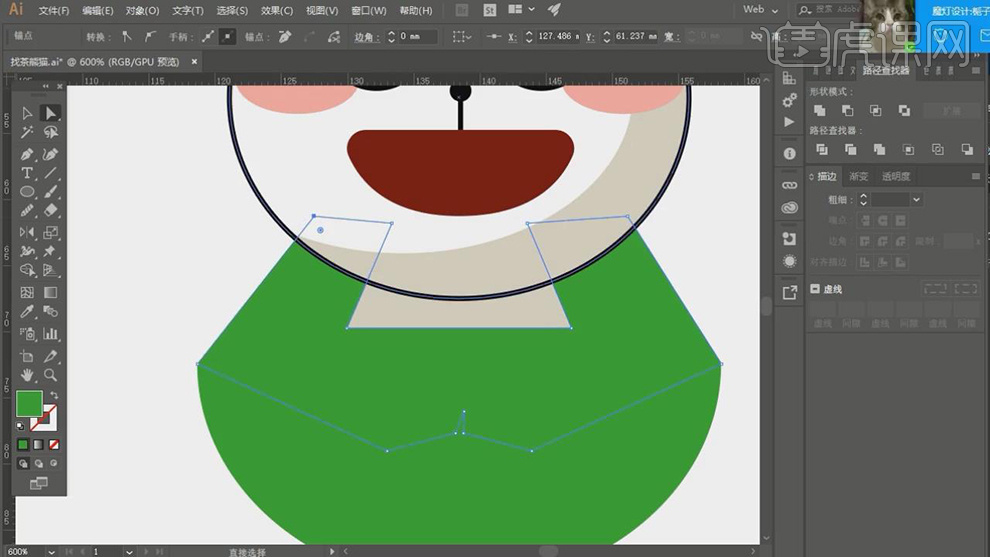
7.使用【椭圆工具】,画出椭圆,【Ctrl+Shift+[】置于底层。使用【椭圆工具】,再次绘制椭圆,【填充】绿色,使用【钢笔工具】,调整【锚点】位置,具体如图示。

8.【Ctrl+J】复制图层,全选【半圆】,点击【路径查找器】,点击【减去顶层】,【填充】深绿色,调整【位置】,具体如图示。

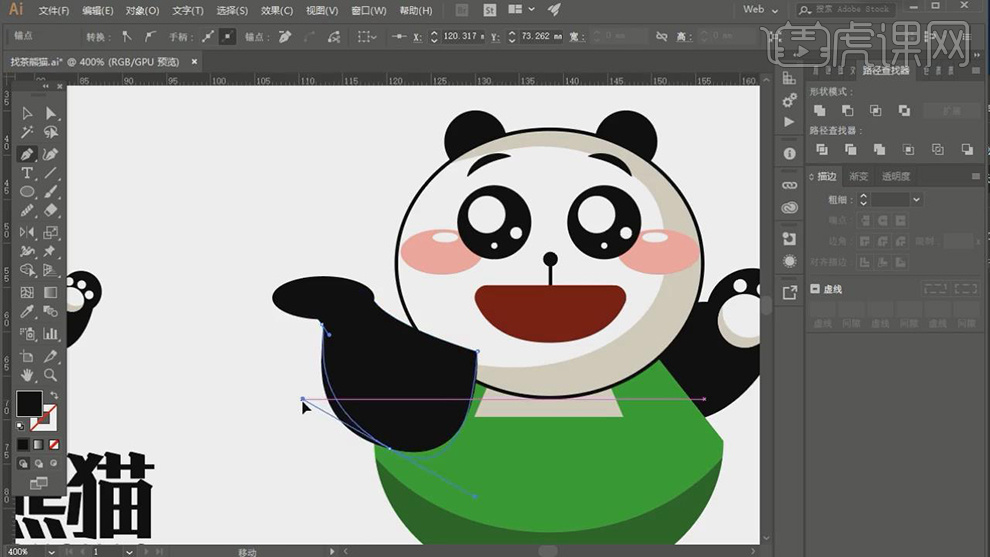
9.使用【椭圆工具】,绘制圆形。使用【钢笔工具】,进行绘制形状,【右键】-【排列】-【后移一层】,【Ctrl+G】图层编组。使用【椭圆工具】,绘制圆形,【填充】白色。【Ctrl+J】复制图层,点击【剪切底层】生成阴影,【Ctrl+J】复制圆形,调整【大小】,具体如图示。

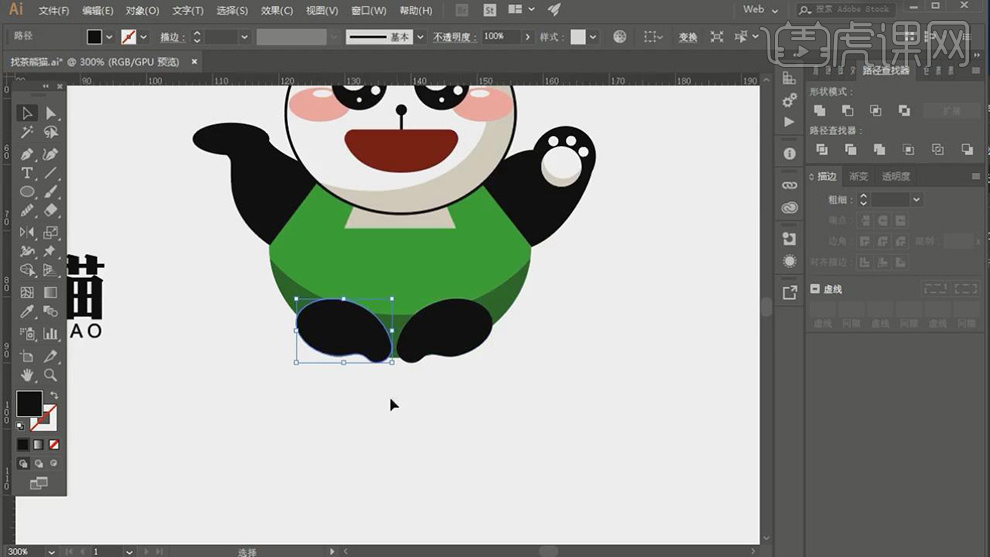
10.使用【椭圆工具】,绘制圆形。使用【钢笔工具】,进行绘制形状,具体如图示。

11.使用【椭圆工具】,绘制椭圆,调整【锚点】位置,再次【绘制】椭圆,调整【位置】,【路径查找器】面板,点击【联集】,按【Alt+移动复制】调整位置,具体如图示。

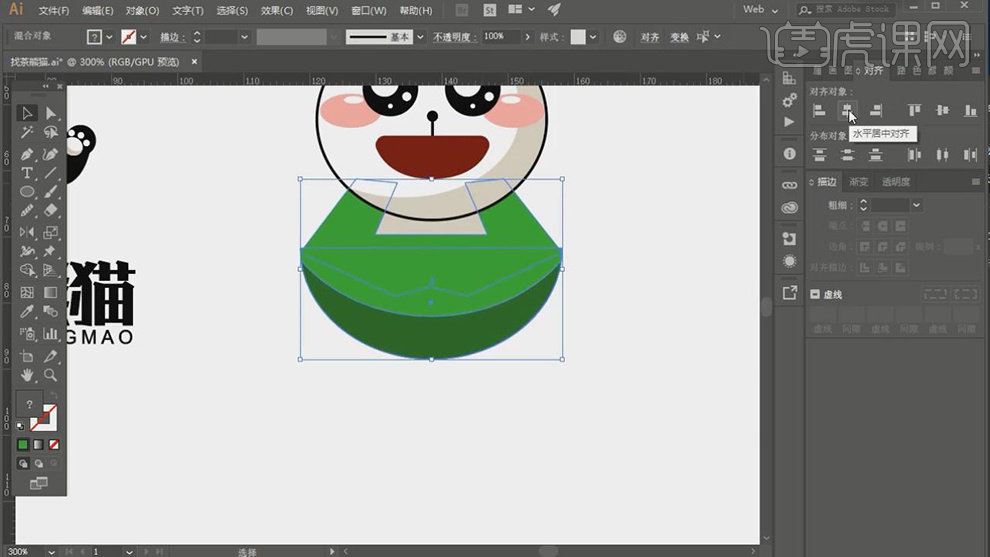
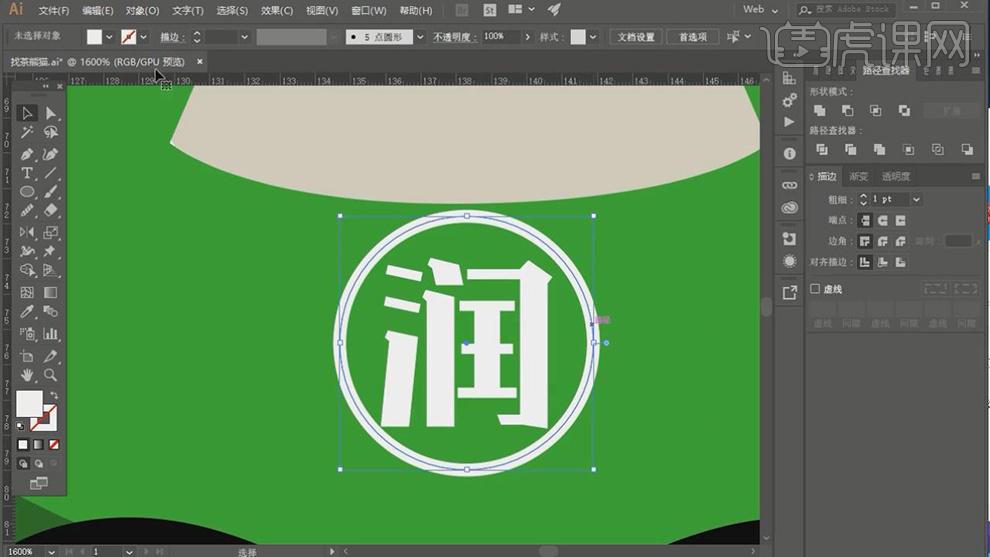
12.使用【字符工具】,输入【润】,调整【大小】与位置。使用【椭圆工具】,画出圆形,【填充】无,【描边】白色,对齐调整,具体如图示。

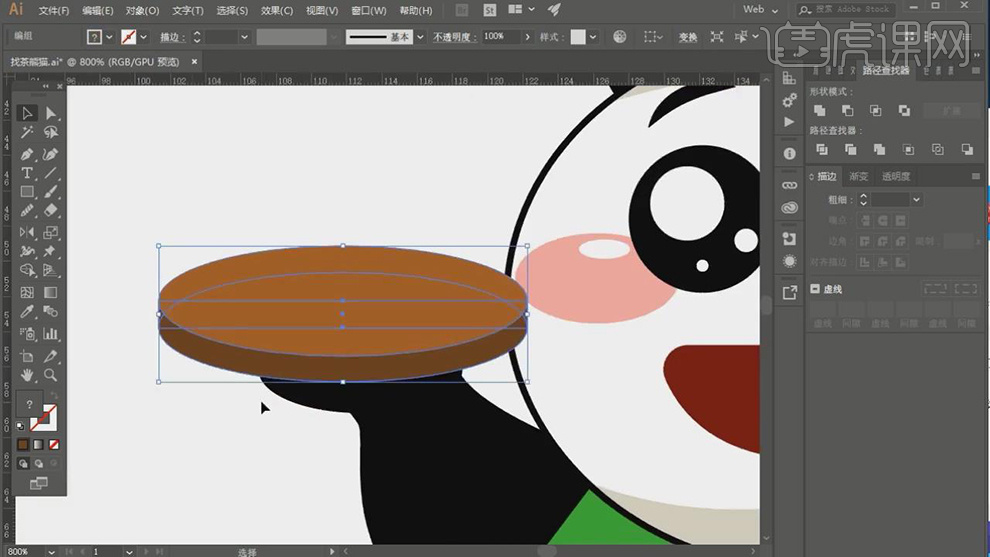
13.使用【椭圆工具】,绘制托盘,【Ctrl+J】复制椭圆,向下【移动】,【填充】深色。使用【矩形工具】,画出矩形,【填充】深色,具体如图示。

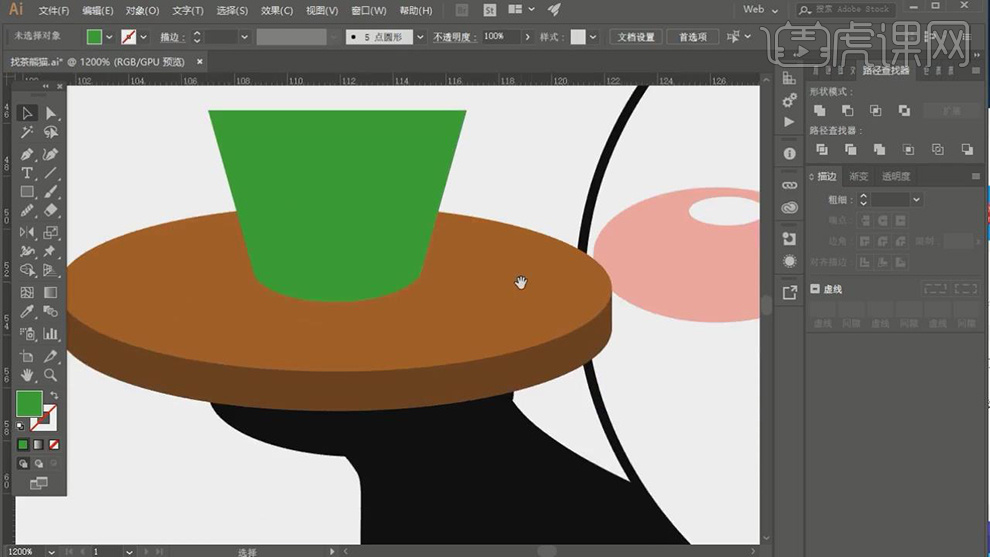
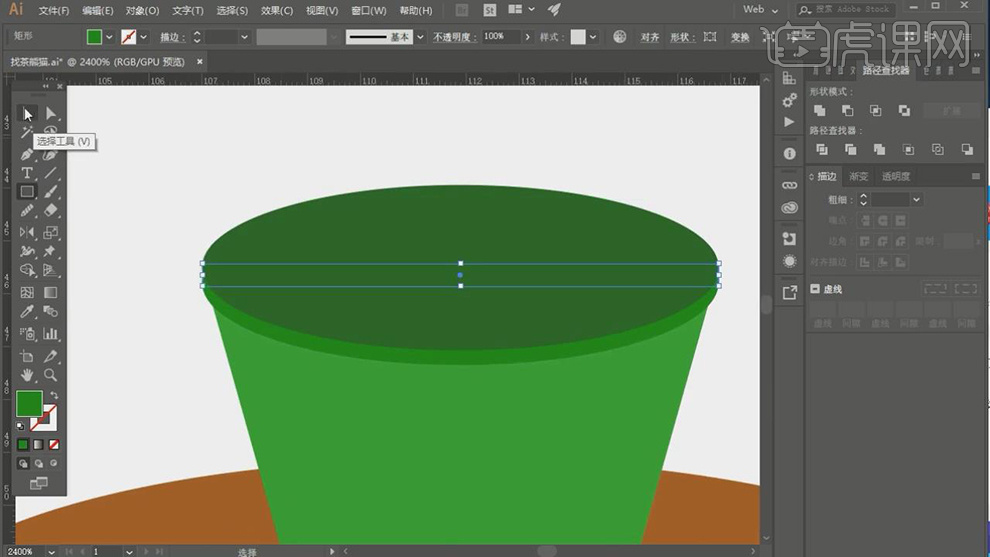
14.使用【矩形工具】,绘制矩形,【填充】绿色,使用【钢笔工具】,【添加】锚点,调整【锚点】位置,具体如图示。

15.使用【椭圆工具】,绘制托盘,【Ctrl+J】复制椭圆,向下【移动】,【填充】深色,使使用【矩形工具】,画出矩形,【填充】深色,具体如图示。

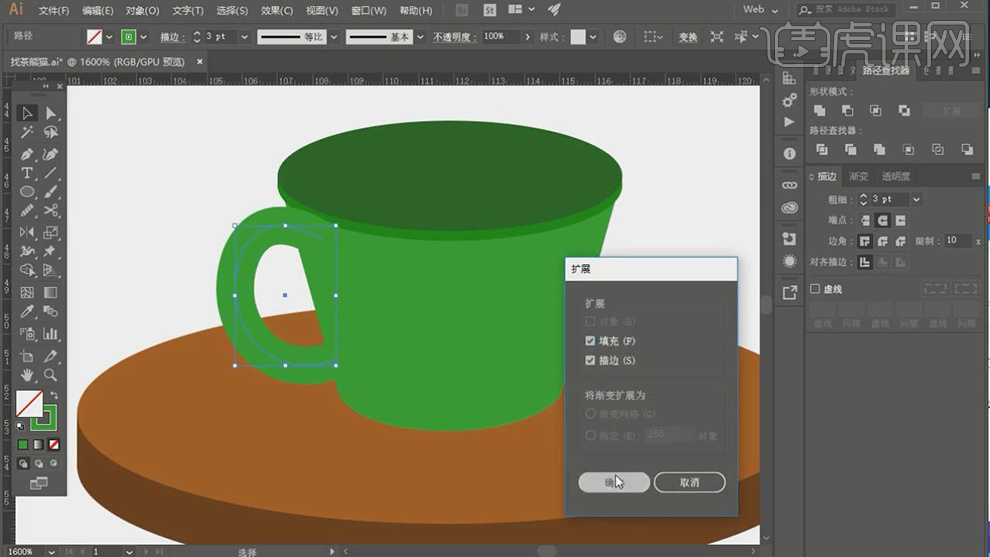
16.使用【椭圆工具】,绘制椭圆,【填充】无,【描边】绿色,调整【位置】与【大小】。使用【直接选择工具】,选择【锚点】Delete删除,调整【描边】3pt,【对象】-【扩展】,具体如图示。

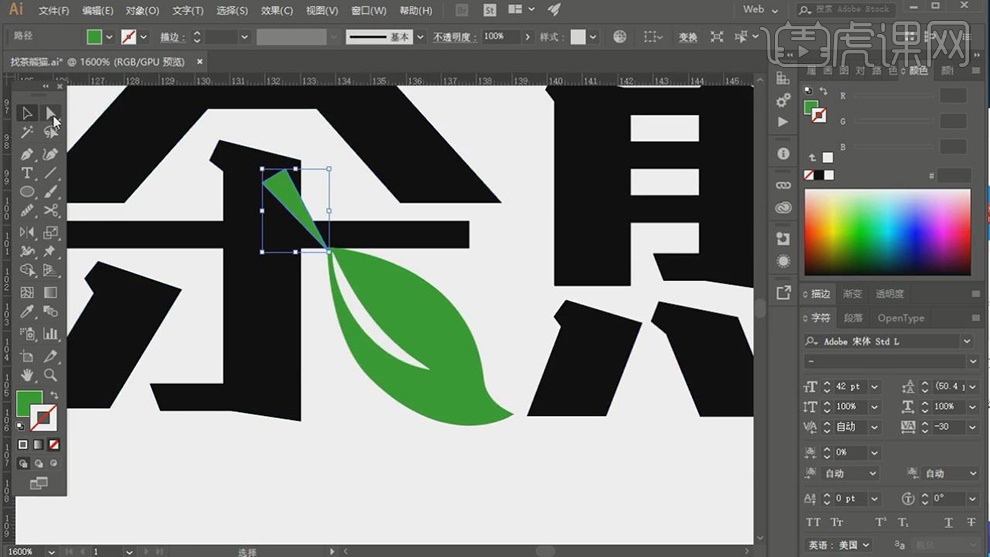
17.使用【字符工具】,输入【文本】,调整【字符】汉仪锐智。【右键】取消编组,选择【笔画】删除,使用【钢笔工具】,进行绘制树叶,【填充】绿色,调整【位置】,具体如图示。

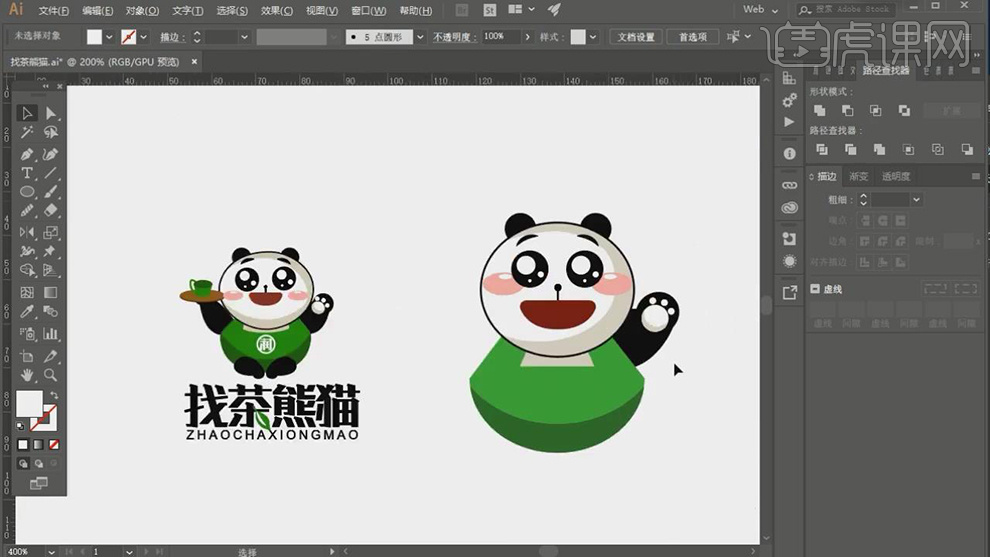
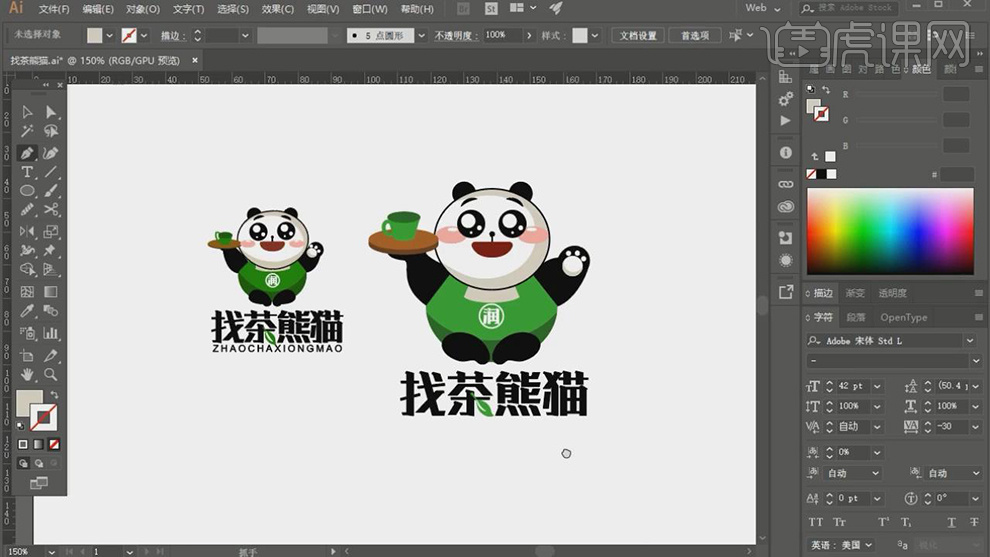
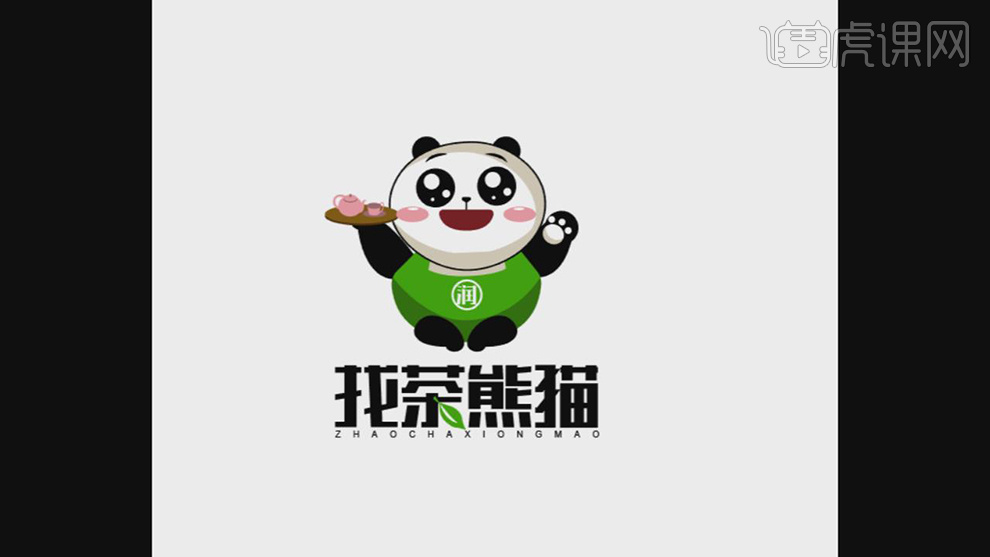
18.最终效果具体如图所示。

20.最终标志效果图具体如图所示。

以上就是奶茶店卡通标志ai流程设计的步骤,感兴趣的朋友可以参照以上步骤学习制作,大同小异,你可以根据以上思路设计一款自己的标志,虽然教程步骤有些繁琐,但实际操作起来就没那么难了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
一些企业都会制作产品流程的手册,为了像大家更好的宣传某个企业或者是某个产品,这种方式是很不错的,但是在制作手册的时候,我们常常会使用到ai这个软件进行操作,操作的不难,只要大家认真的学习,都是没有问题的,下面大家认真的看ai流程之产品手册设计方法吧!
步骤操作如下:
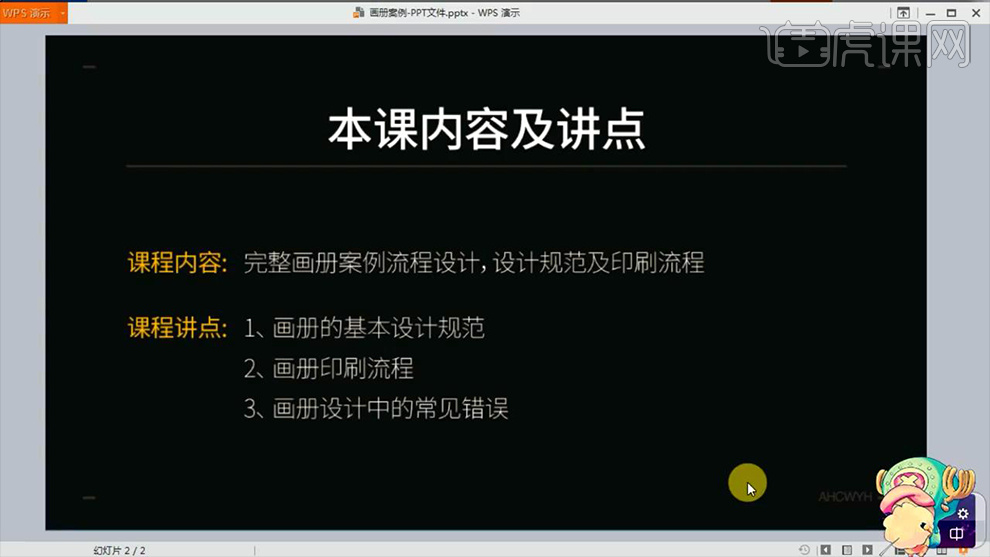
1、首先分析本节课的主要内容。

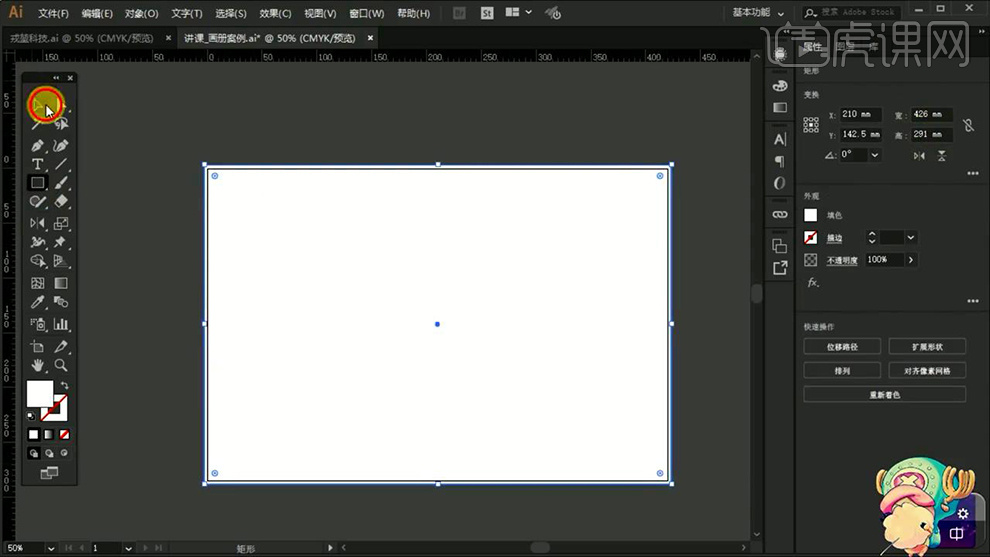
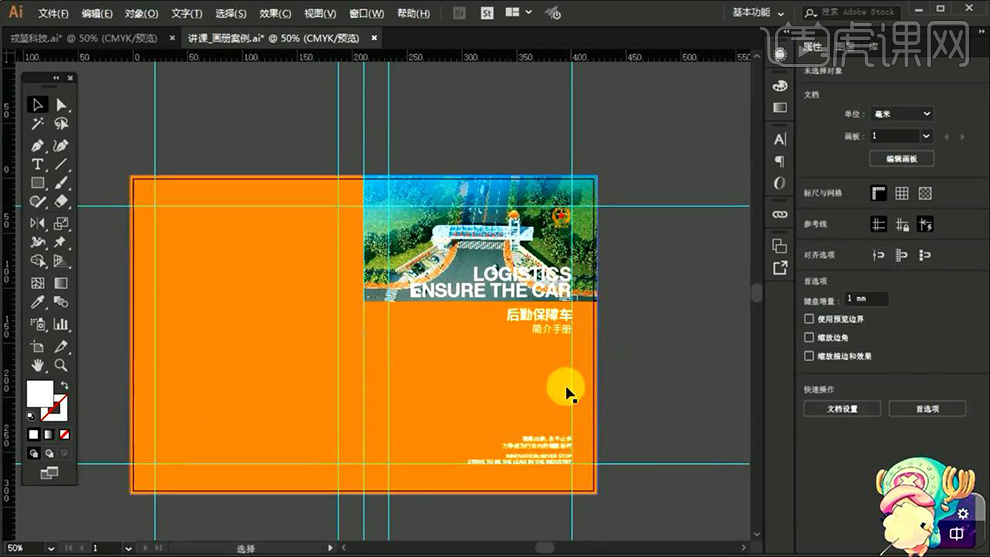
2、根据‘客户给的文案内容’进行【骑马钉-P数是4的倍数】打开【AI-新建画板-420x285mm-3mm出血】绘制【画板等大的矩形】作为背景。

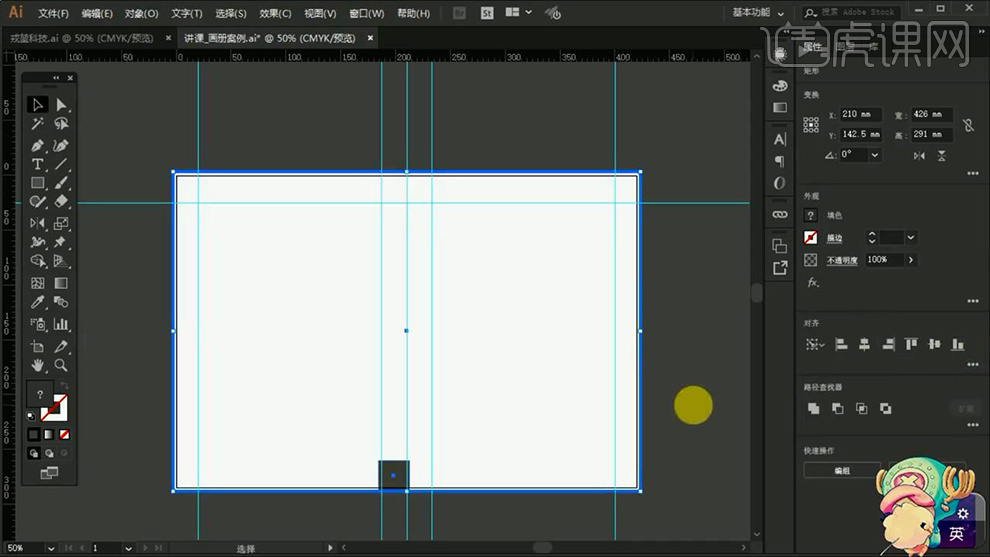
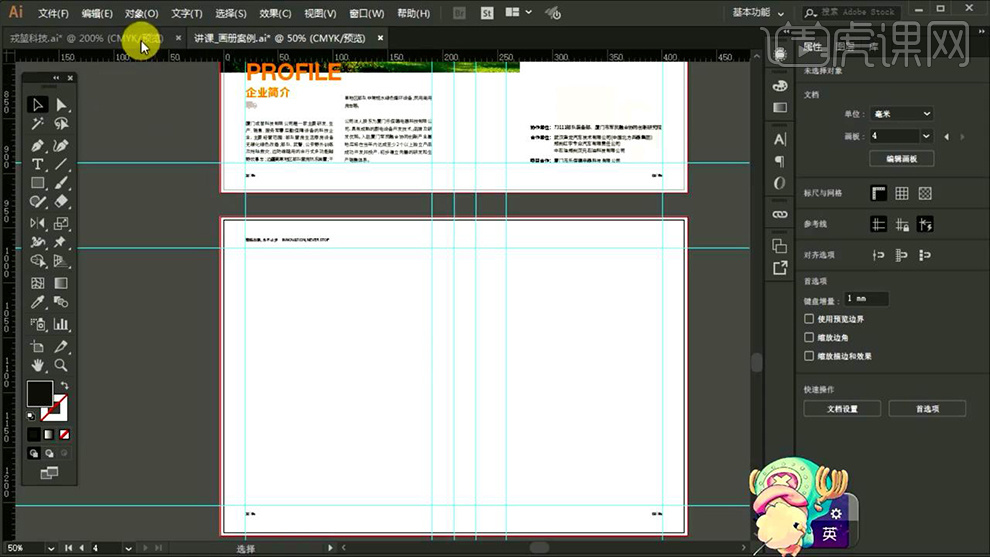
3、拉出【参考线-居中】绘制【矩形】摆放在‘左右+上下两端’拉出【参考线-保证左右两侧内容距离边距一样】。

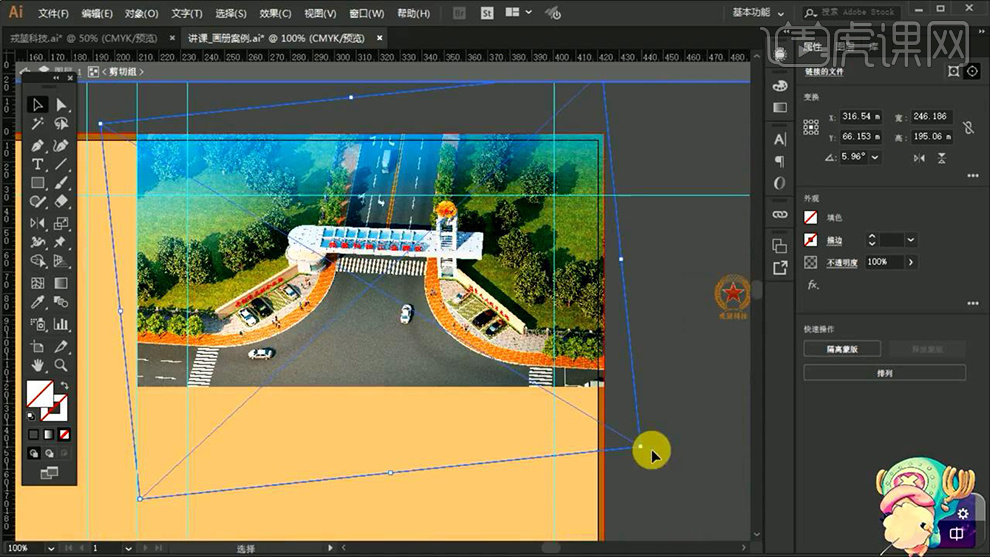
4、导入【LOGO素材】吸取【LOGO的颜色-填充背景】【绘制矩形】【导入图片素材】选中‘矩形+背景’【CTRL+7创建剪切蒙版】。

5、绘制【矩形(与图片等大)】【填充合适颜色-降低不透明度】摆放图片的上方,导入【文案】。

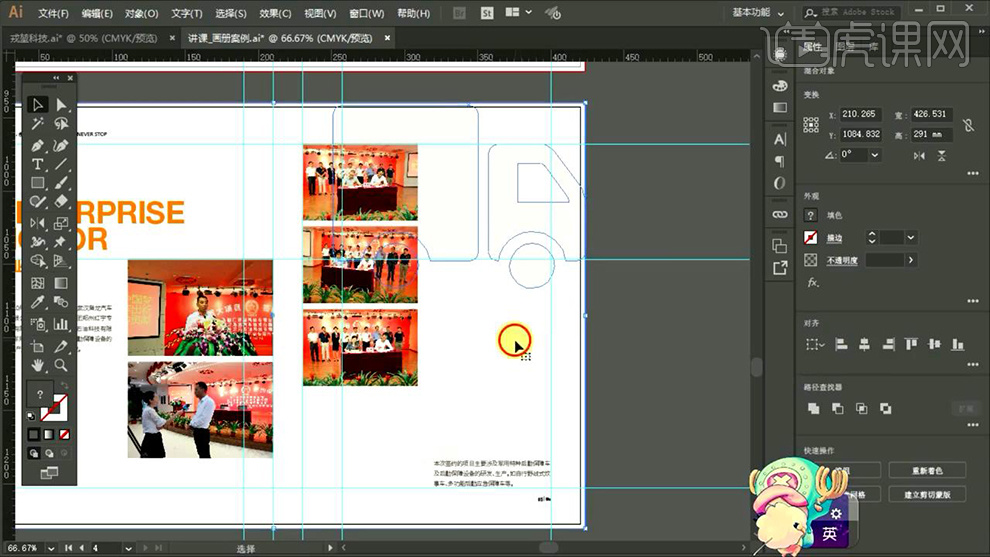
6、导入【汽车素材】调整位置,继续导入【文案】摆放在‘封底对应的位置’。

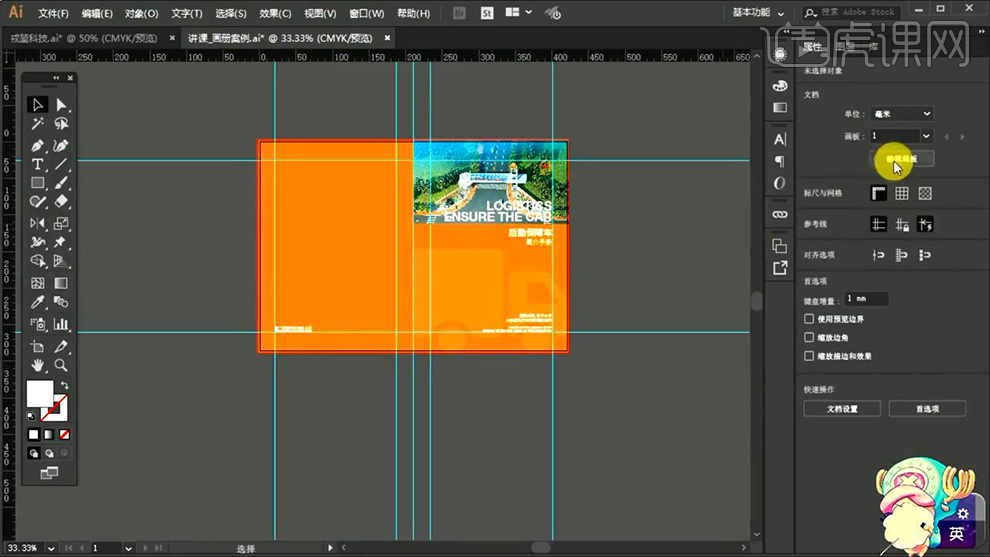
7、使用【画板工具-按住ALT复制一层画板】同样的方法继续户一致‘辅助线’导入【广告语】摆放在左上/下方。

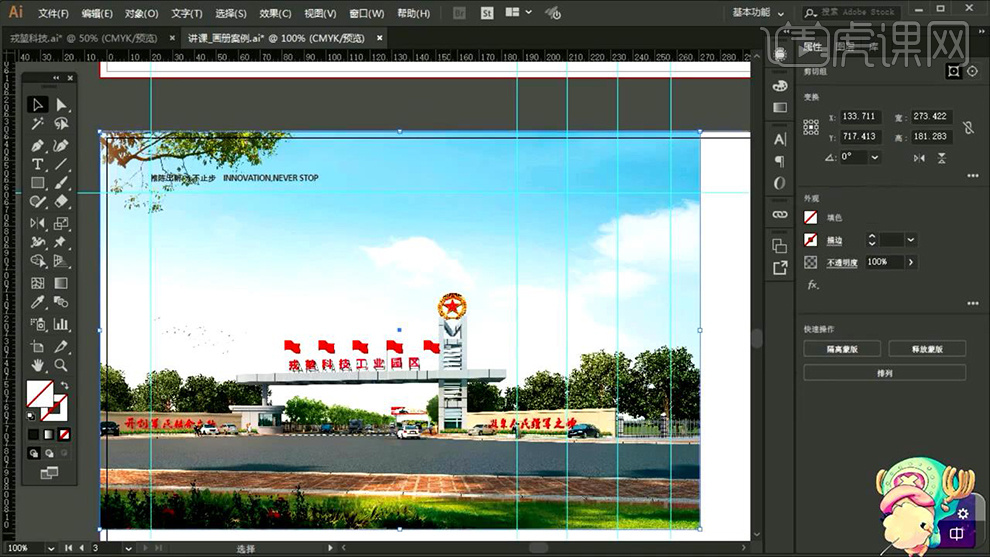
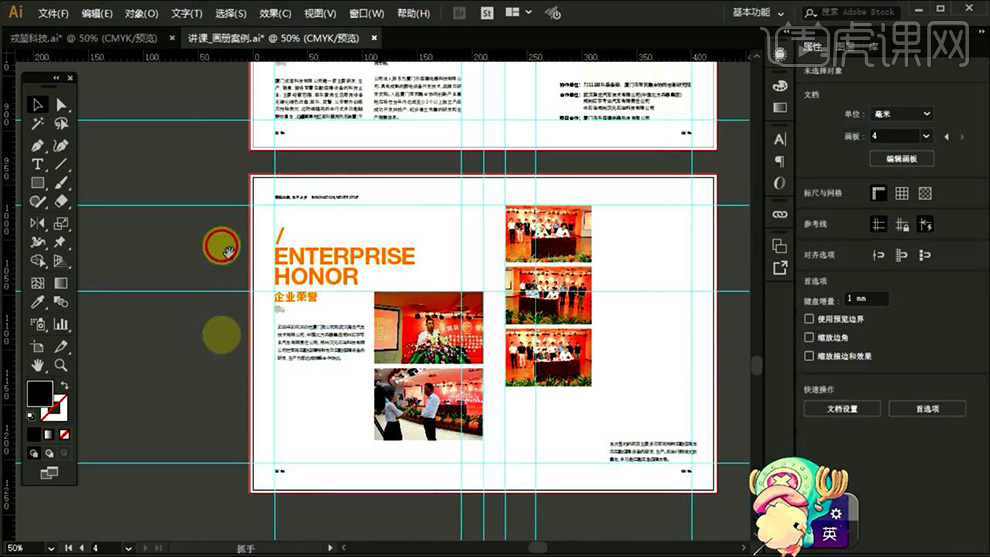
8、导入【图片素材】使用【创建剪切蒙版的方法调整图片素材的大小】。

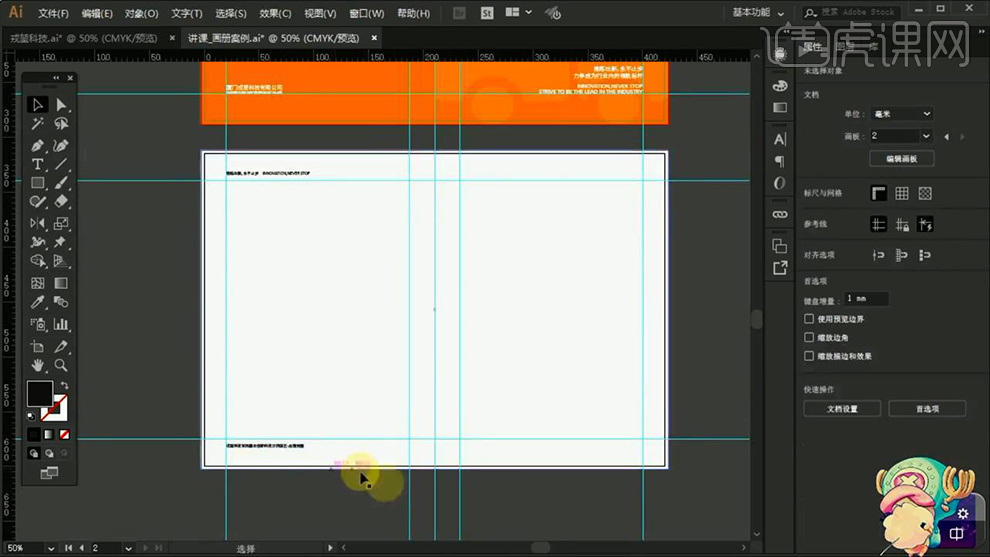
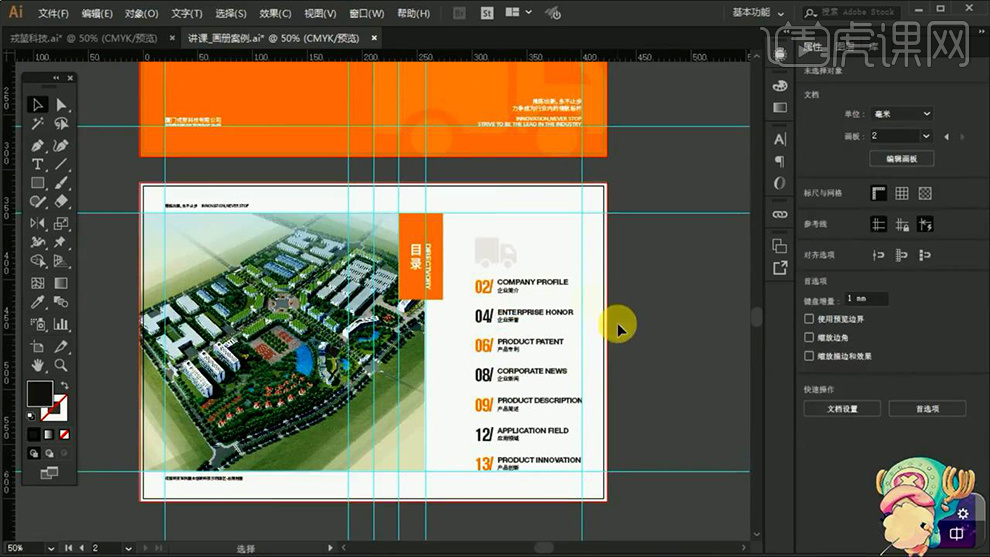
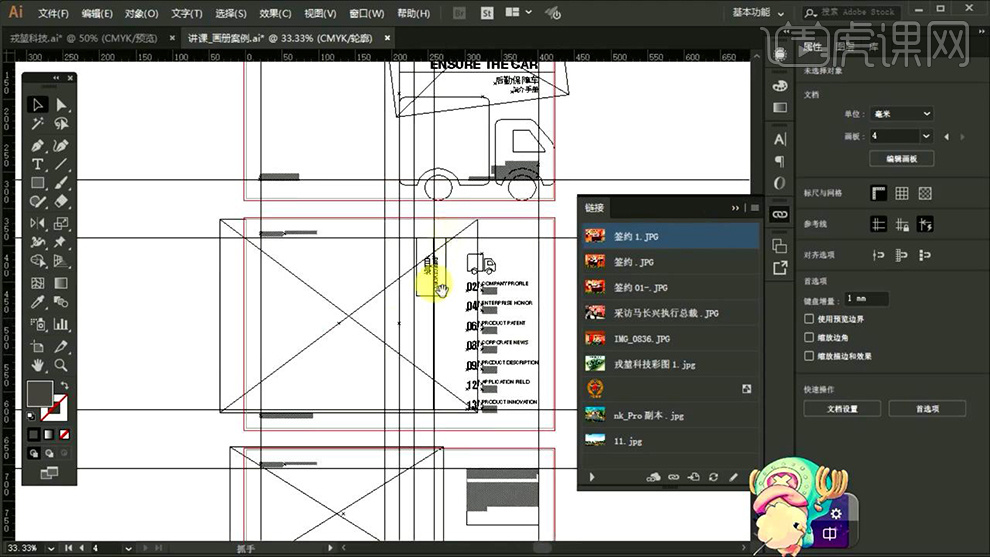
9、导入【目录】进行排版。

10、继续复制【画板】同样的方法绘制‘辅助线’+‘左上角的标语’+‘图片素材’。

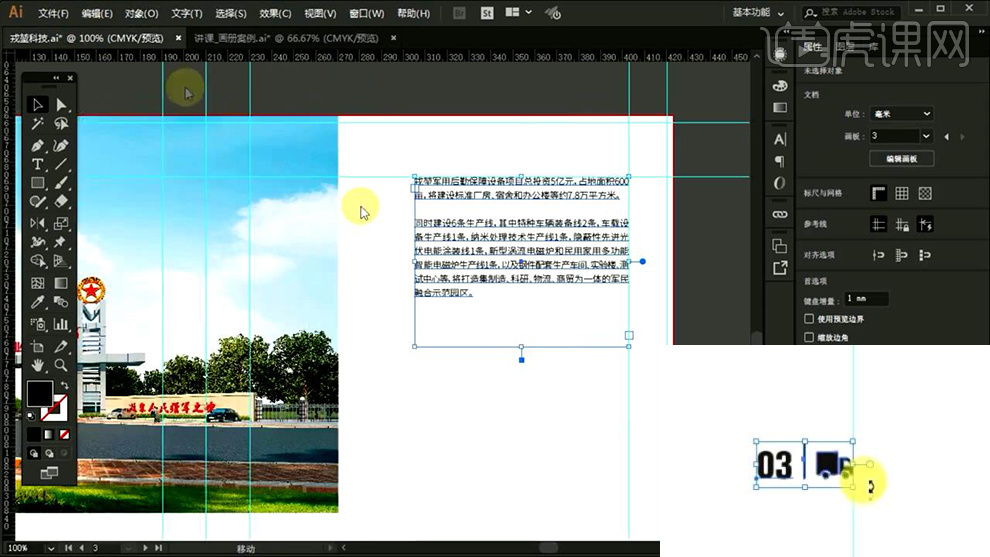
11、输入【页码】导入【小汽车素材-丰富页码(左偶右奇)】并导入【文案】进行排版(按照参考线摆放文案,注意事项:标点符号不能展头一格,结尾不要几个字)。

12、导入【主要强调的文案素材】(调整字号)。

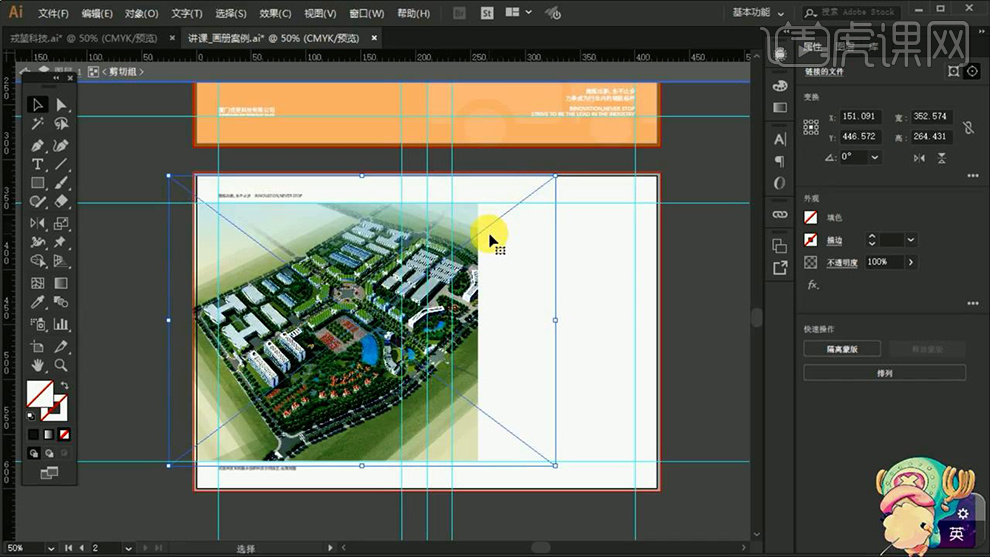
13、继续绘制【画板】(辅助线,标语,页码的操作方法相同)。

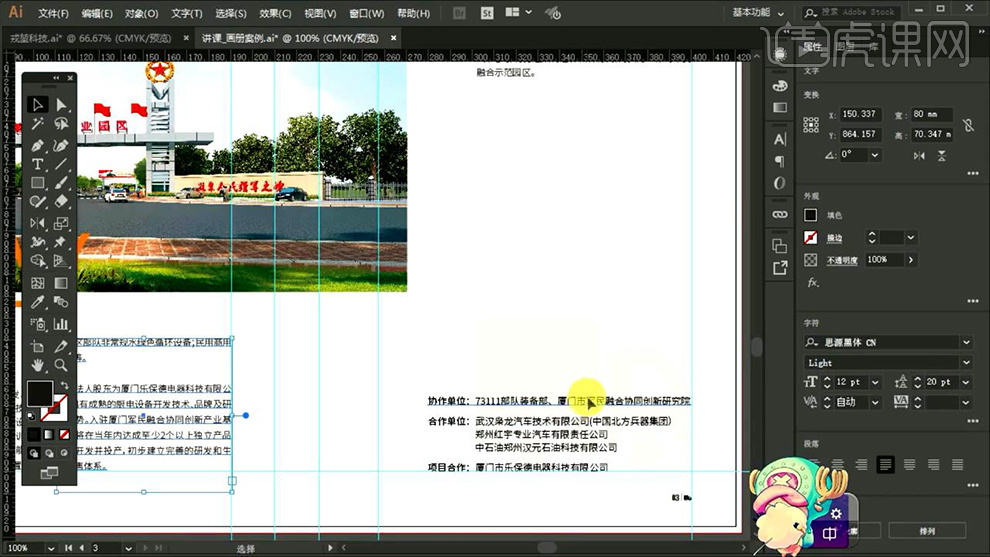
14、导入【图片素材】拖入‘文案素材’(所有文字性内容字号、间距、字体统一)。

15、画面整体过于空荡,导入【汽车素材】调整位置。

16、【CTRL+Y切换到线框模式】‘观察画面外是否有内容’并将【所有图片素材-嵌入画面】。

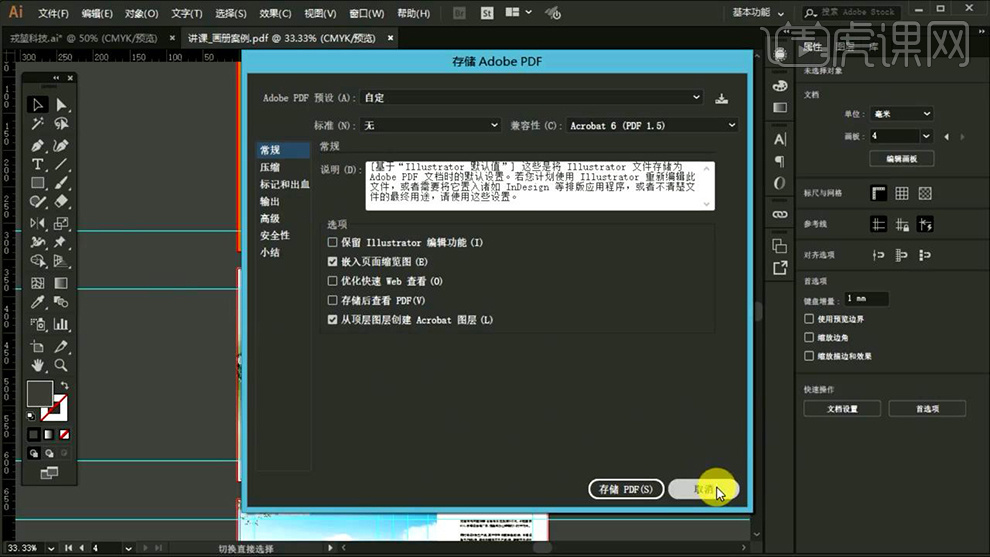
17、然后【存储为PDF-取消编辑功能】点击【确定】。

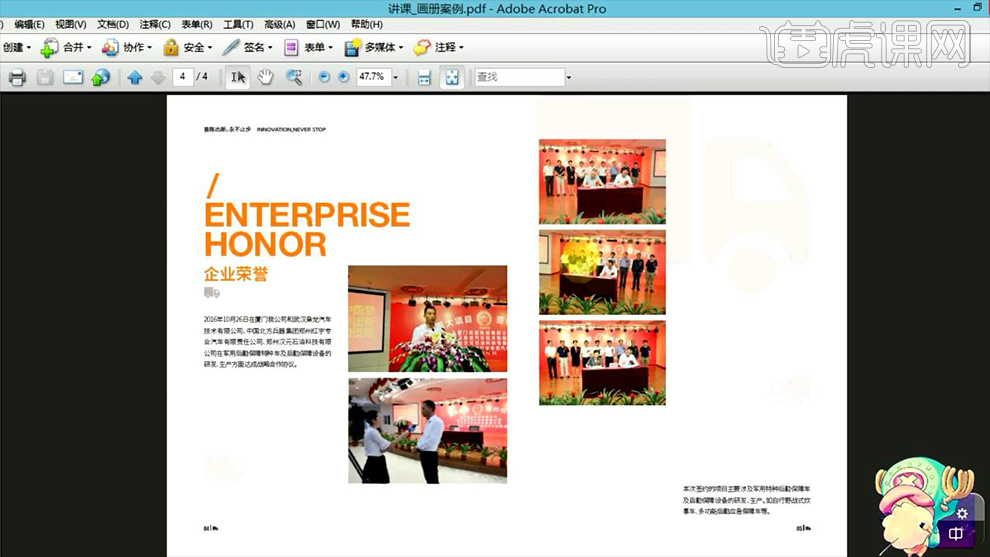
18、打开【PDF观察细节】有问题的部分回到【AI中调整细节】【继续进行保存】。

19、本节课内容到此结束。

ai流程之产品手册设计方法已经清楚的给大家展示出来了,如果在以后的工作中制作的时候可以参考这篇教程,步骤虽然多,但是里边的每一步都是重点信息,希望对小伙伴们有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2017。