ps特效字

经常能看到朋友分享的小视频里,有一些小特效,尤其是那些会动的特效,感觉特别炫酷,pr软件能实现这样的效果吗?pr怎么加会动的小特效呢?
1.前期拍摄视频素材时,需要固定机位和人物的位置,如果是坐在椅子上那么椅子就需要保持在原地,防止视频穿帮,在拍摄时人物需要有定格的动作,即使用笔或者指尖往顶部指,同时注意手指或笔不能超出画面,如图所示。

2.记住定格动作后,更换衣服或化妆后还原定格动作,可使用眼影化妆品涂抹脸部模仿被雷劈中后的烧焦效果,发型也可以使用发蜡做成爆炸型,如果戴着帽子或戴着眼镜,那么被劈中后应有相应的偏移或掉落,如图所示。

3.其余的就是面部表情管理,即被劈中后的表情或者动作,例如向上推眼镜的动作、皱眉痛苦的表情等,同学们可以自由发挥,前期拍摄完成即可进入后期制作,如图所示。

4.老师为同学们准备了三段视频素材,同学们可以自行在素材中选择使用,或者可以自行设计场景进行拍摄,如图所示。

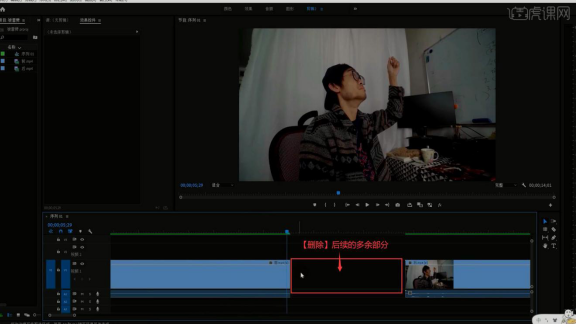
5.打开Pr软件,将两段素材拖入时间轨道中,首先将时间指针放在人物接通闪电动作处,【删除】后续的多余部分,如图所示。

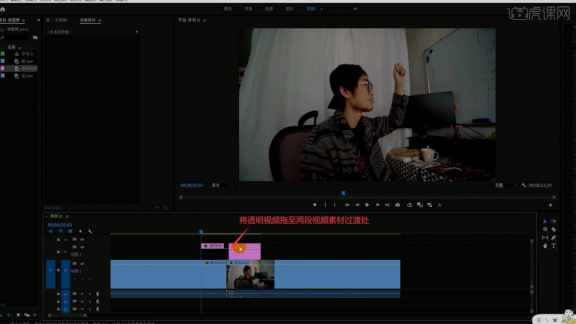
6.拼接两段素材,在【项目面板】【右键】选择【新建项目-透明视频】,然后将透明视频拖至两段视频素材过渡处,如图所示。

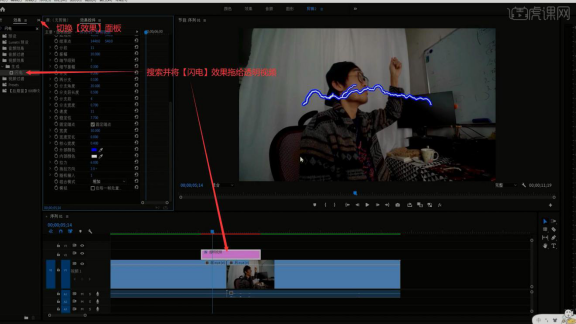
7.切换【效果】面板,搜索并将【闪电】效果拖给透明视频,调整宽度为30000,速度为11,稳定性为7700,细节级别为5,分段为11,拉力为6000,拖拉方向为2°,这些参数都可以根据个人喜好进行修改,如图所示。

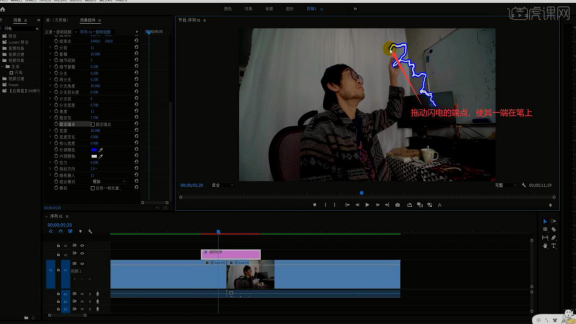
8.调整随机植入为11,取消勾选固定端点,然后拖动闪电的端点,使其一端在笔上,如图所示。

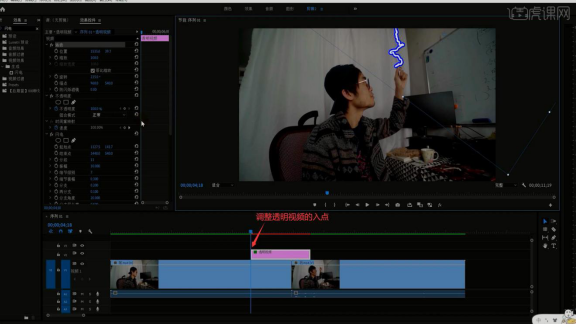
9.调整旋转的参数将闪电旋转为竖直,然后再次拖动端点使其在笔上,然后调整透明视频的入点,如图所示。

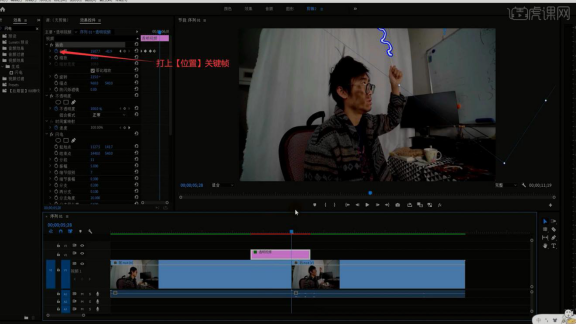
10.打上【位置】关键帧,往后移动几帧后调整闪电端点的位置,重复操作使闪电跟随笔进行移动,如图所示。

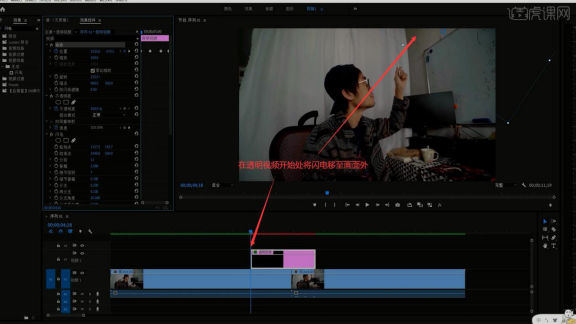
11.在透明视频开始处将闪电移至画面外,删除第二个关键帧,做出闪电从画面外劈入的效果,如图所示。

12.发现闪电劈落的速度有些慢,再次调整关键帧位置,然后打上【不透明度】关键帧,做出突然劈落的效果,如图所示。

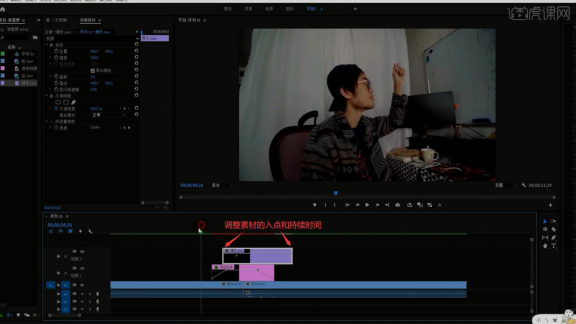
13.相同方法为透明视频结尾也制作突然消失的效果,然后制作爆炸效果,将爆炸素材拖入【项目面板】,然后将其拖入时间轨道中,调整素材的入点和持续时间,如图所示。

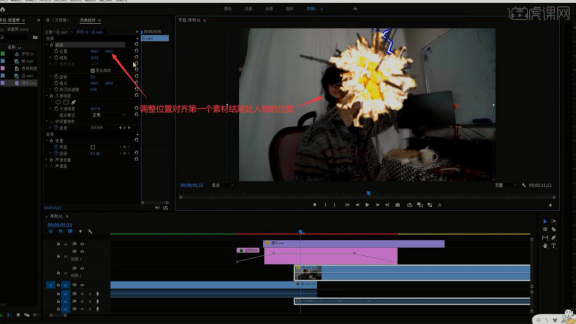
14.调整爆炸素材的位置和大小,使其挡住人物的脸部,然后将后方素材拉至前方,降低其【不透明度】至68%,调整位置对齐第一个素材结尾处人物的位置,如图所示。

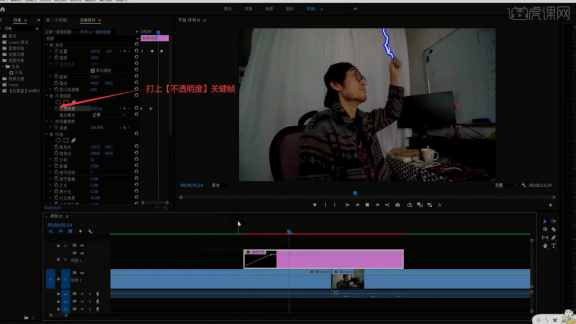
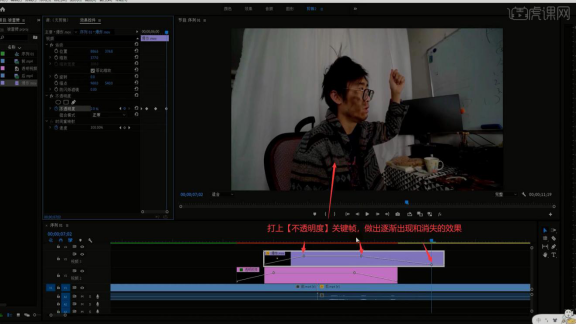
15.对齐完成后将【不透明度】调回100%,并将素材拉回原来的位置,继续调整爆炸素材的大小,使其完全覆盖人物的脸部,防止画面穿帮,然后打上【不透明度】关键帧,做出逐渐出现和消失的效果,如图所示。

16.调整【不透明度】关键帧的位置,然后调整爆炸素材的入点位置,使闪电先出现,优化效果,如图所示。

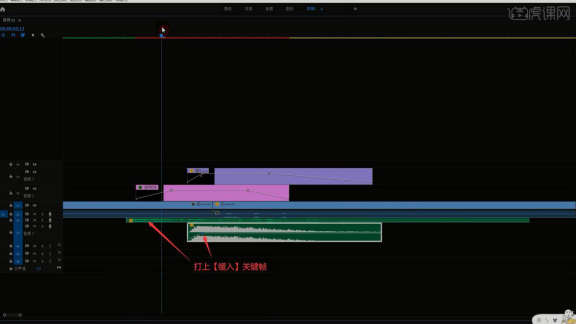
17.完成调整后将两个音效素材拖入【项目面板】,然后将其拖入时间轨道中,降低它们的音量,将音效分别对齐后打上【缓入】关键帧,如图所示。

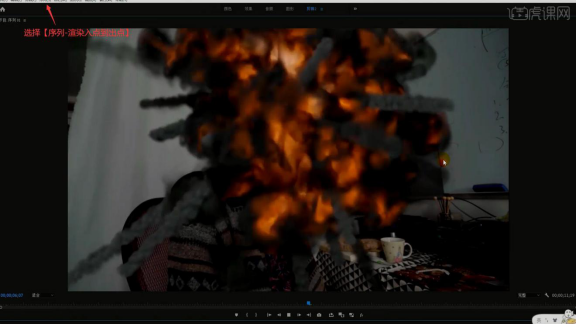
18.选择【序列-渲染入点到出点】进行渲染,渲染完成即可完成制作,同学们可以自行寻找滑稽、高效的音乐并添加,丰富动画效果,如图所示。

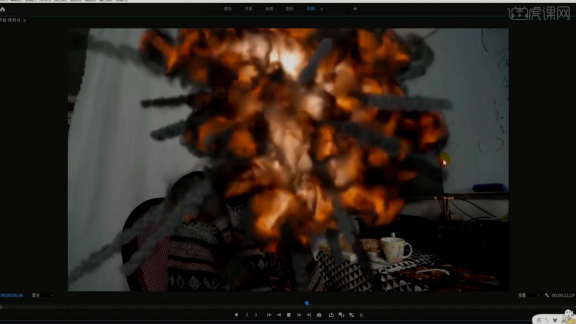
19.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上分享的特效是不是很炫酷?操作步骤也不多,你是不是也想拥有如此特效呢?按照步骤一步一步的细心操作起来吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:pr 2019。
ps灯光效果怎么做?这个问题对于一些刚开始学习ps的小伙伴们来说确实是有一定的难度,大家遇到这样的问题都不知道从何下手。今天我就来跟小伙伴们分享一下关于ps灯光效果之灯光字母教程,步骤详情就在下方,小伙伴们快来认真的看一看吧!
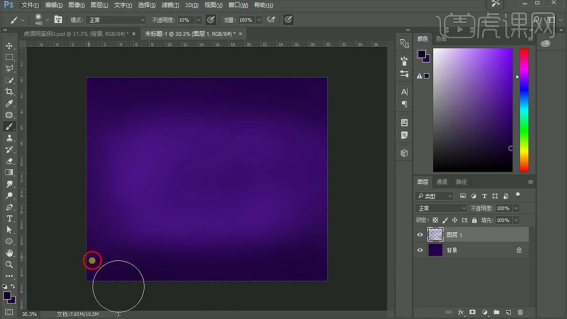
1、打开【PS-新建画布-1800x1520px-150dpi】填充【深紫色】【新建图层-调整画笔】涂抹,制作空间感。

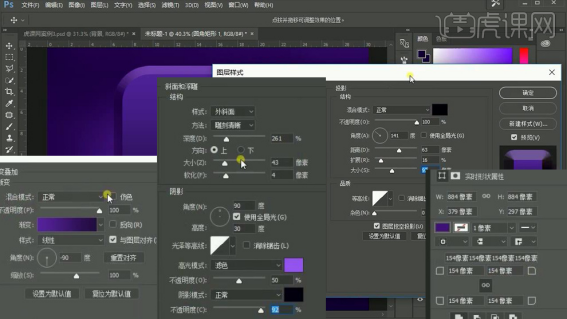
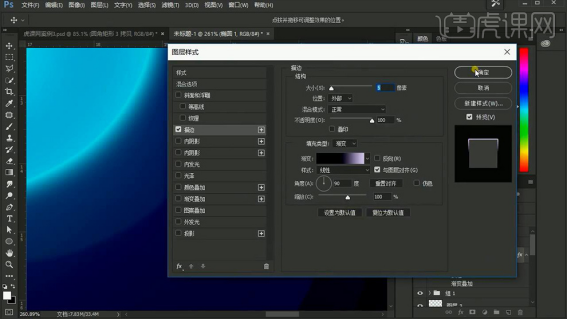
2、【绘制圆角矩形】添加【图层样式-渐变叠加、斜面与浮雕、投影】参数如图。

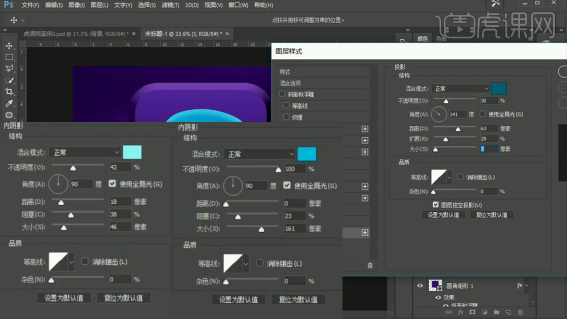
3、输入【S-字体汉仪粗圆简】【CTRL+T调整大小】【填充改为0】,添加【内阴影(两层)、投影】。

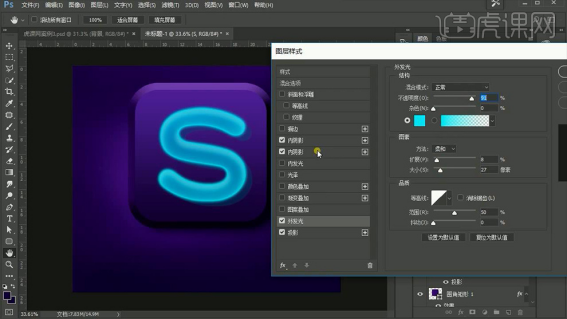
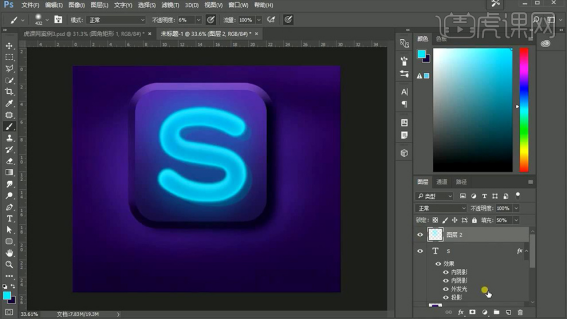
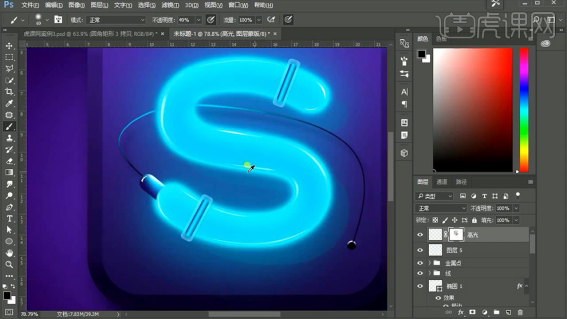
4、最后添加【外发光】,制作‘发光效果’。

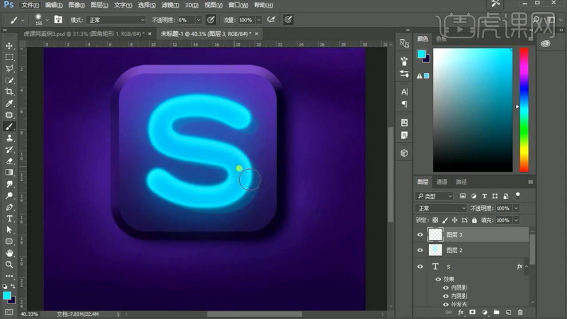
5、【新建图层】调节好【画笔(青蓝色)】沿‘s走势涂抹’【降低填充50%】。

6、继续【新建图层】重复上部操作,涂抹亮部。

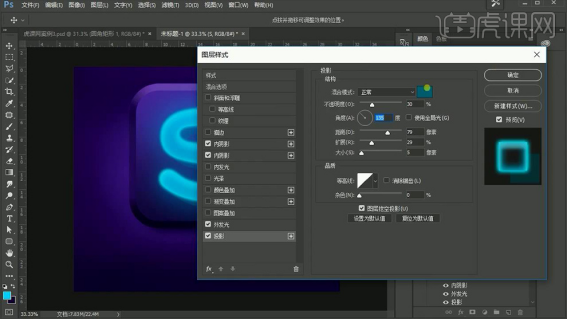
7、观察效果后,调整【步骤3-投影的参数】(步骤2的斜面与浮雕-改为内斜面)。

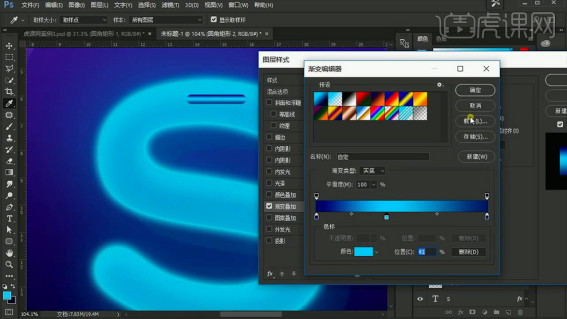
8、【新建图层-绘制圆角矩形】添加【渐变叠加】。

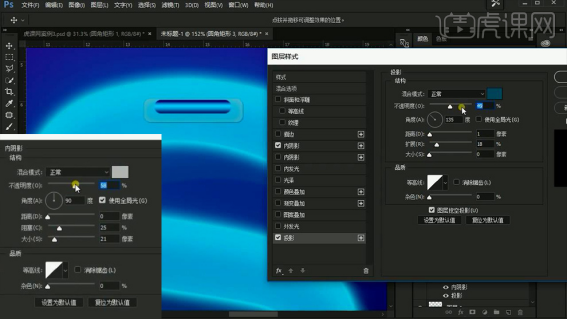
9、然后在‘后方’继续绘制【圆角矩形】【填充改为0】添加【内阴影、投影】。

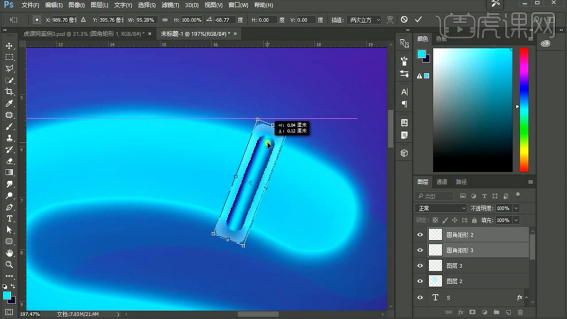
10、选中两层【右键-栅格化图层样式】【CTRL+T旋转角度】,制作‘发光灯管效果’。

11、【复制一份】调整摆放位置,然后【编组】。

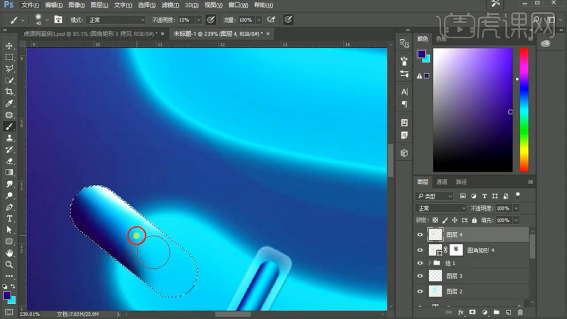
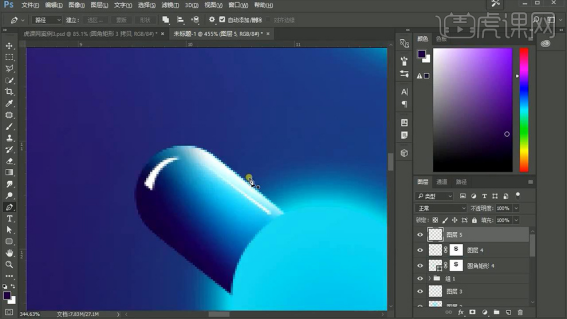
12、【绘制圆角矩形】【调出选区(按住CRTL单击图层缩略图)】然后【新建图层】在【选区内-使用画笔涂抹】。

13、【新建图层】【钢笔-绘制选区】填充【白色】制作‘高光效果’。

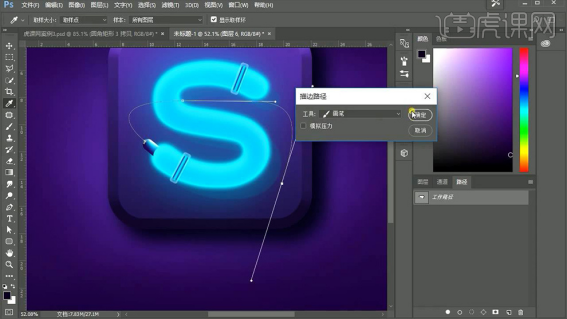
14、调整【画笔参数】【新建图层】使用【钢笔-绘制路径】【右键描边路径】。

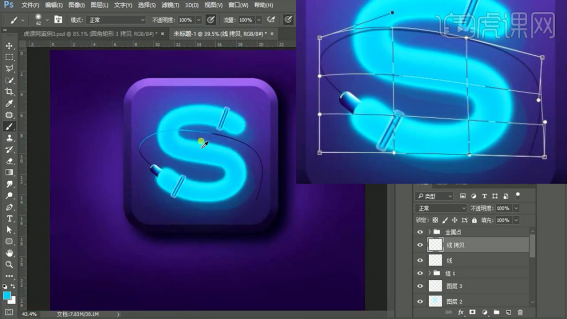
15、【CTRL+T-变形】调整其形态,【复制一层-调出选区】使用【青蓝色画笔涂抹】。

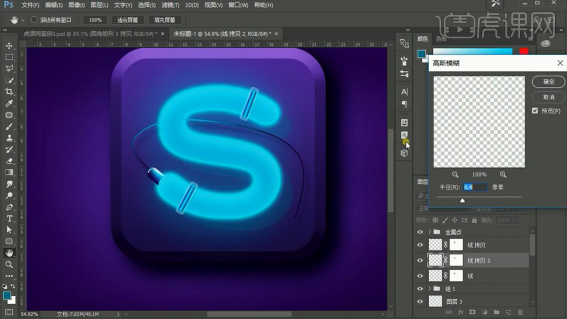
16、添加【图层蒙版】涂抹掉多余部分,【CTRL+J复制一层】调整位置,添加【高斯模糊】制作‘投影效果’(在蒙版上涂抹不需要投影的部分)。

17、新建图层【绘制正圆】添加【描边】参数如图(感觉画面不够亮,同上的方法使用画笔,增强效果)。

18、然后【新建图层】使用【钢笔-绘制高光】(添加图层蒙版-调整过渡)。

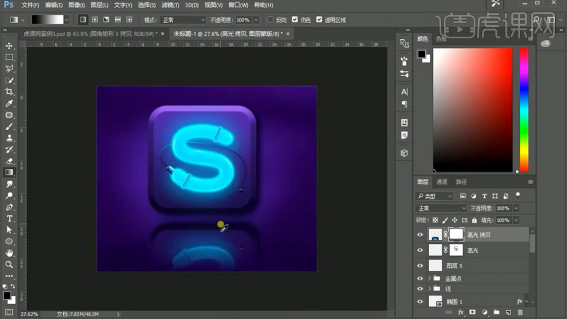
19、选中所有【主体图层】【CTRL+J复制一层】【CTRL+E合并图层】【CTRL+T垂直翻转】添加【蒙版】使用【黑白渐变调整,制作‘倒影’】。

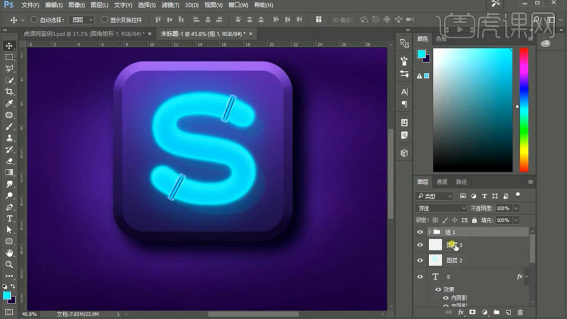
20、最终效果如图所示。

以上的操作步骤就是ps灯光效果灯光字母教程的具体操作步骤,大家可以按照以上的步骤操作一下,看看自己到底有没有掌握呢!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC2017。
PS可以制作出很多的字体形式,例如:可爱字体、商务字体、哥特字体等等,其实制作过程都是大同小异,学会一种其它的也就差不多了,也可以举一反三了。
今天我就来跟各位小伙伴们分享一下PS哥特字体—《哥特的归来》的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的看一看吧!
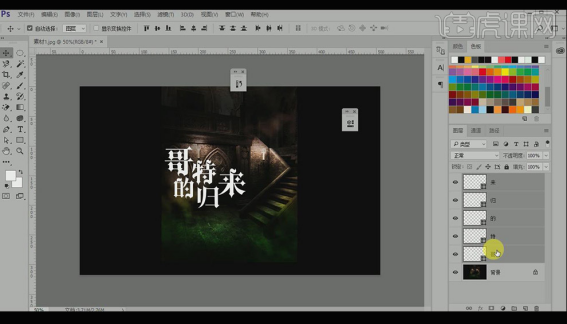
1.在PS中打开“素材1”打出文字“哥特的归来”;字体选用【字心坊李林哥特体简体中文】。

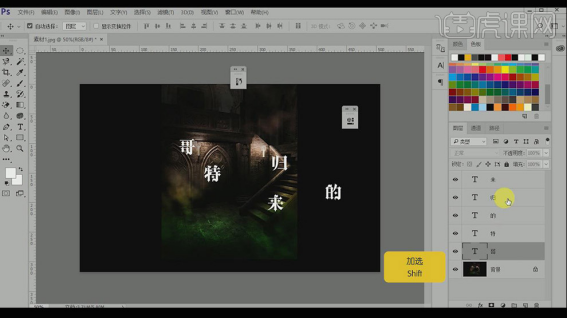
2.按住Shift选择所有文字图层,鼠标右键【转换为形状】;【Ctrl+T】自由变换字体的大小,并调整好位置,合并所有文字图层。

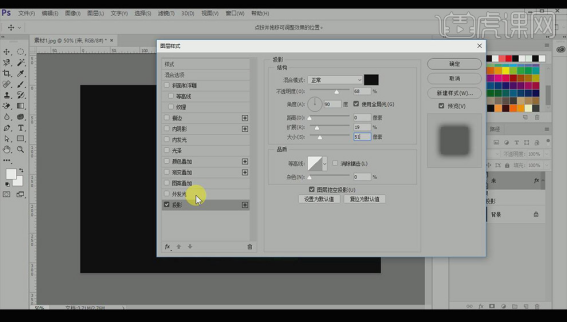
3.【双击】文字图层,进入【图层样式】面板;选择【投影】,【混合模式】-正常,【不透明度】68%,【距离】0像素,【扩展】19%,【大小】51像素。

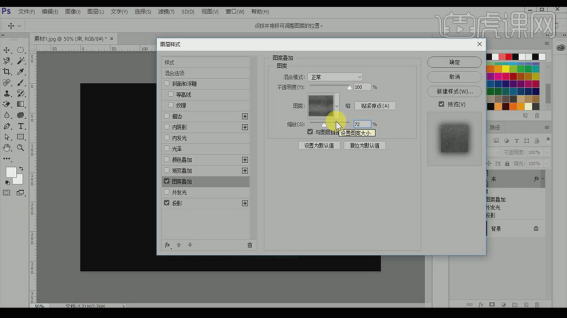
4.打开【图案叠加】更换图案,【缩放】大小72%。

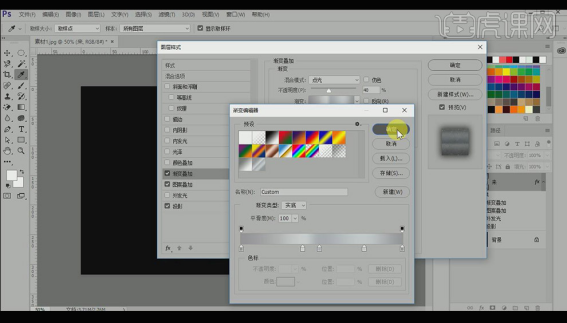
5.打开【渐变叠加】,【混合模式】 点光,【不透明度】40%,选择【渐变】。

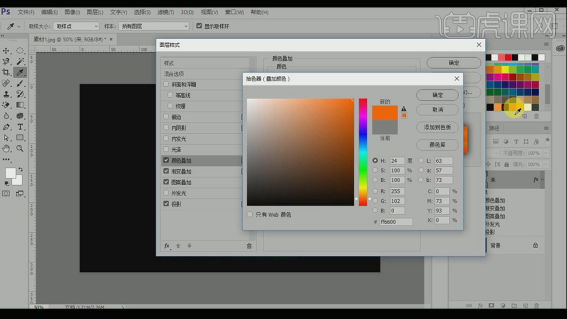
6.选择【颜色叠加】,【混合模式】 点光,【颜色】选择橙色#ff6600.

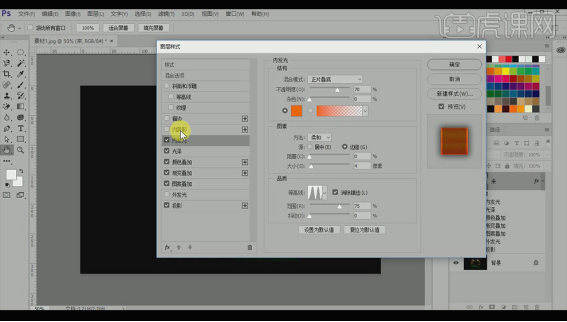
7.选择【光泽】,【角度】19度,【距离】3,【大小】3,【等高线】“第一排最后一个”。

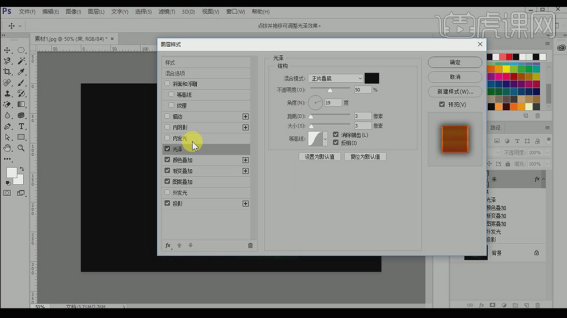
8.打开【内发光】,【混合模式】正片叠底,【不透明度】70%,【颜色】橙色#ff6600,【大小】4像素,【勾选】清除锯齿,【范围】75%,【等高线】“第二排第三个”。

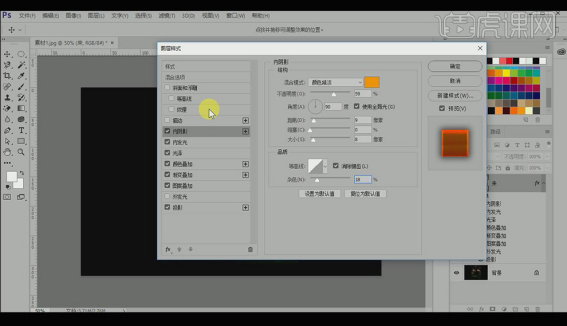
9.选择【内阴影】,【混合模式】颜色减淡,【颜色】选择#ff990,【不透明度】59%,【角度】90度,【距离】9像素,【大小】8像素,【勾选】清除锯齿,【杂色】18%。

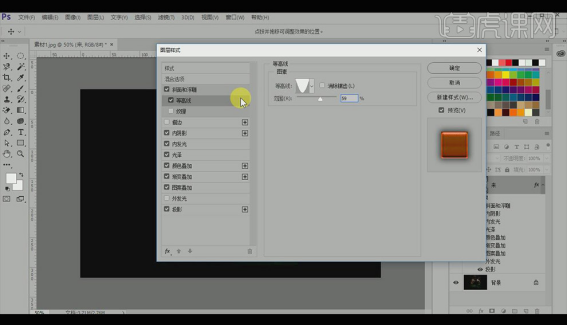
10.打开【等高线】“一排第三个”,【范围】59%。

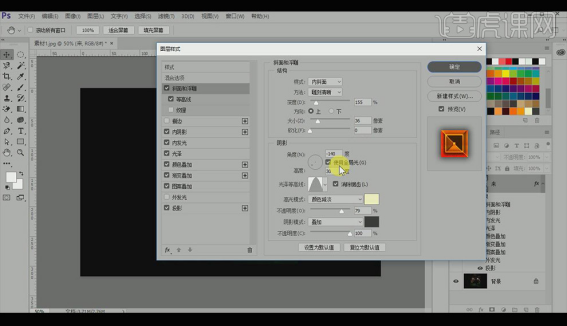
11.打开【斜面和浮雕】,【方法】雕刻清晰,【深度】155%,【大小】36像素,【角度】-140度,【光泽等高线】“一排第二个”,【勾选】清除锯齿,【高光模式】颜色减淡,【填充颜色】#ffffcc【不透明度】79%;【阴影模式】叠加,【填充颜色】#333333,【不透明度】100%。

12.字效模式完成。

13.【Ctrl+G】对文字图层编组;在图层面板下方选择【调整】黑白,选择“黑白调整图层”鼠标点击右键【创建剪贴蒙版】。

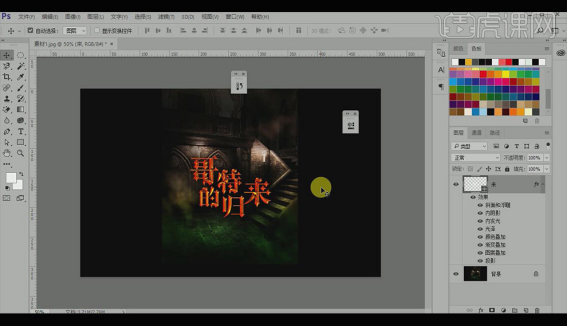
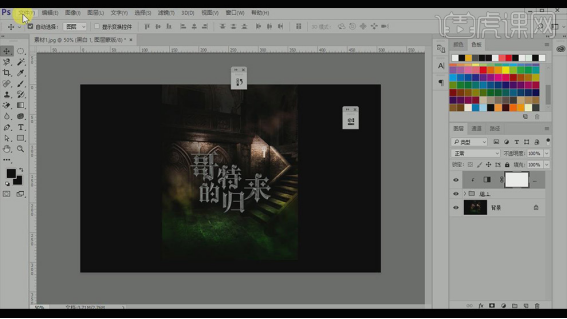
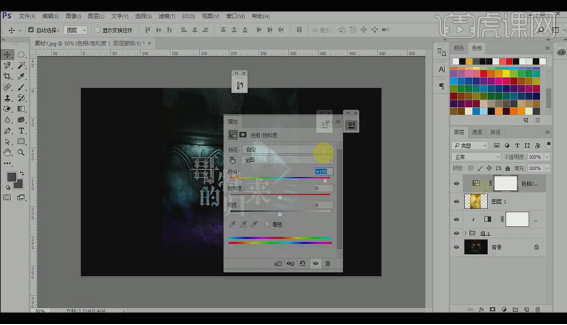
14.打开“素材2”将素材拖入画布中,【混合模式】改为深色;在图层面板下方选择【调整】“色相饱和度”,【色相】改为155.

15.效果完成。

以上的操作步骤就是PS哥特字体—《哥特的归来》怎么操作的步骤,今天就分享到这里啦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC2017。
随着时代的改革,以及信息技术的飞速发展,无论我们是否愿意,电脑早已悄然走进我们的生活工作学习中。我们注意到几乎每一个电脑中都装有各类办公软件,ps是一款图片处理软件,被越来越多的人广泛使用。今天我们和大家一起学习:如何做出ps文字渐变。
1、打开PS,新建一个画布,大小自定义。

2、如图,在PS随意写上一些字母。

3、选择这个文本,右击将文字图层转换为“栅格化文字”

4、然后选择"文字部分"。这里可以选择白色部分,然后反选用快捷键Ctrl+shift+I就可以得到文字部分。

5、设置“前景色”和"背景色"。这里设置两种颜色差异比较大的颜色。

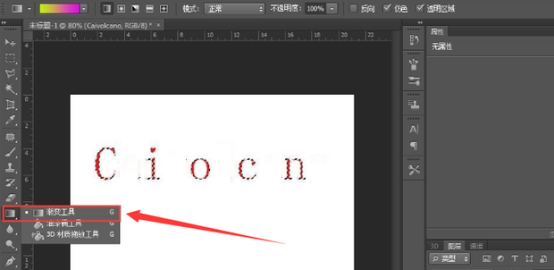
6、在工具栏中选择“渐变工具”

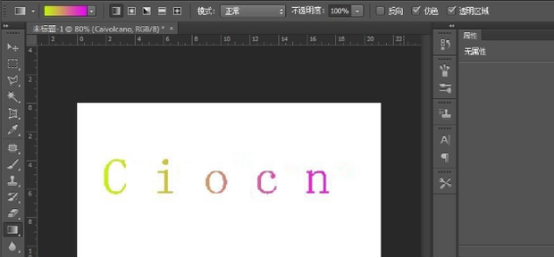
7、用“渐变工具”在文字上横着画一条线,就可以添加了渐变色。

8、也可以画竖线,或者其他方向的线都是可以的。

学完如何做出ps文字渐变这节课,我们是不是对ps有了一点认识,它处理图片的功能非常强大,需要在实际工作中慢慢学习,我们要想学习它更多的操作,就继续关注小编的课程,相信会对你有很大的帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS CS6。
PS怎么做发光字体效果?我们在做设计中,常常会用到发光字体,即漂亮又醒目,小编在下文中为大家带来了PS中最简单的发光字具体教程。感兴趣的朋友不防参考一下吧。
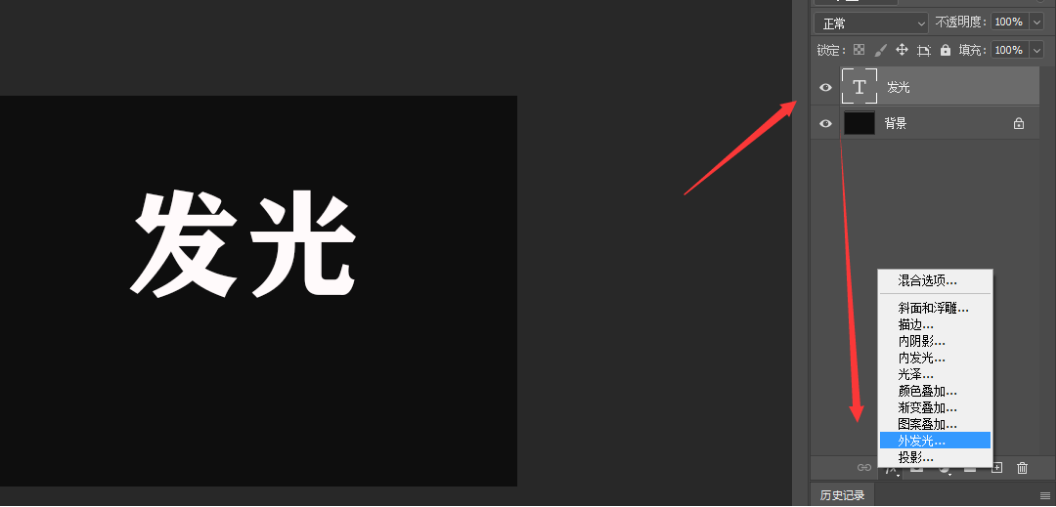
首先我们先用【文字工具】输入文字(比如:发光),字体填充为白色,如图所示:

然后我们选中文字的图层,点击【FX】图标,找到【外发光】选项,如图所示。

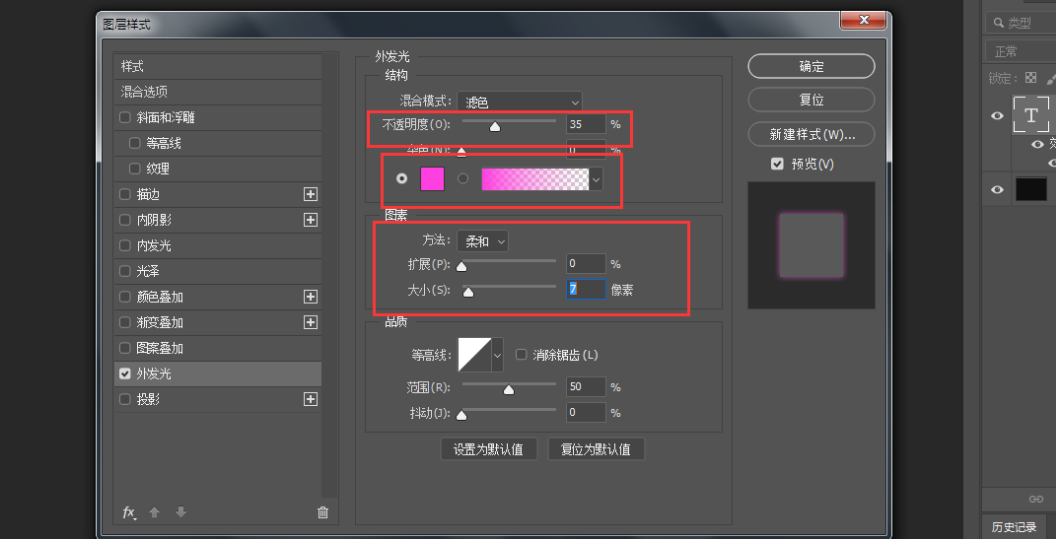
接着,我们在外发光里面把颜色设置为紫色(根据个人需要选择,小编这里以紫色为例),这个对话框中还会显示发光的不透明度选项,以及扩展、大小和发光的范围,到时候你可以根据实际情况选择,小编这里只是简单的做了调整,把图素大小为【7像素】,点击【确定】,如图所示:

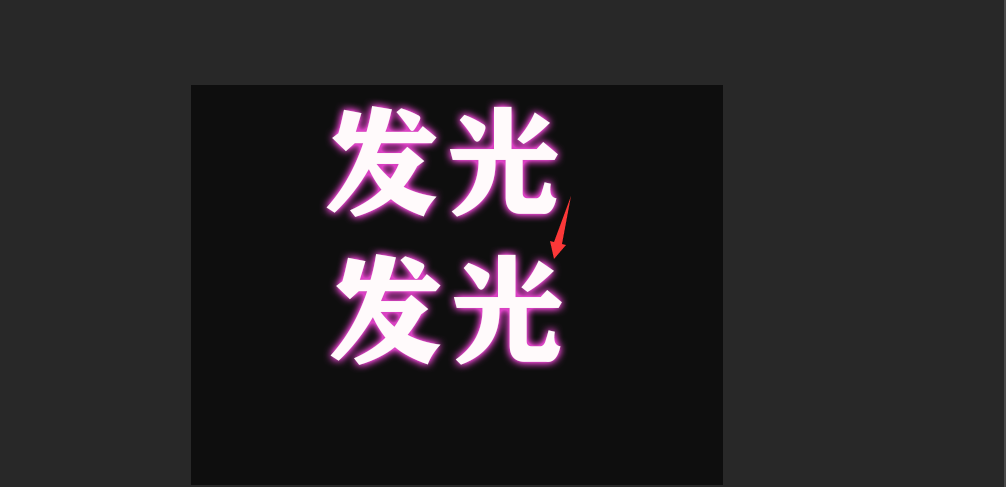
上面的设置好以后,我们按住【ALT】键,把外发光文字再复制一组出来,如图所示。

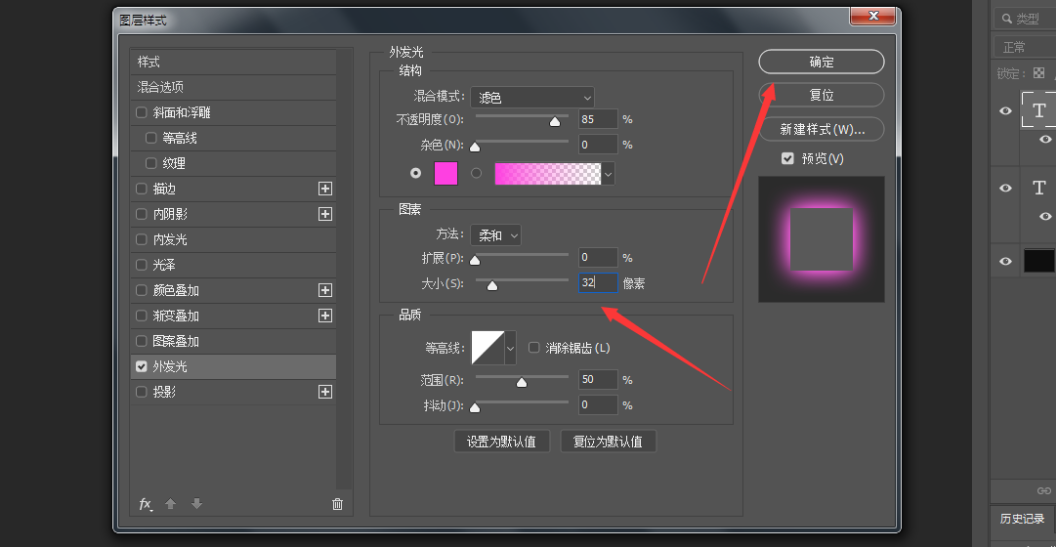
接下来,我们在复制图层效果的下面双击外发光,把图案大小调整为【32像素】,点击【确定】,如图所示:

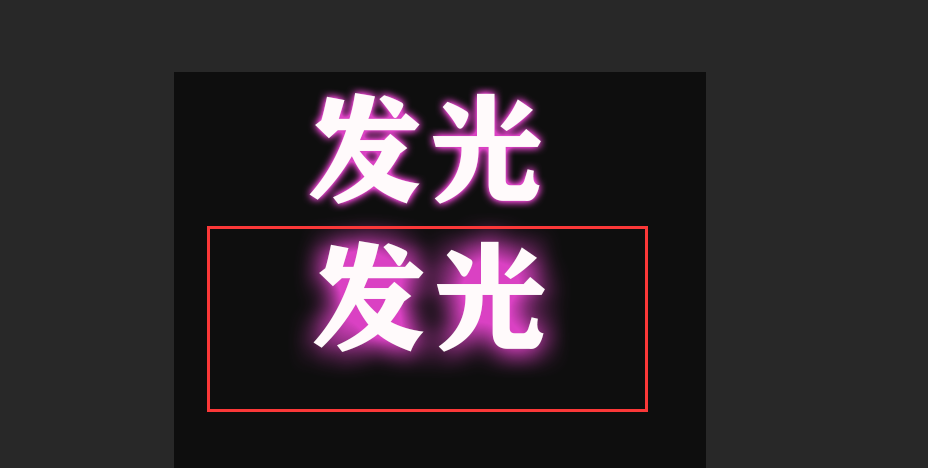
我们现在看到第二组文字,比第一组的外发光效果更亮一些,如图所示:

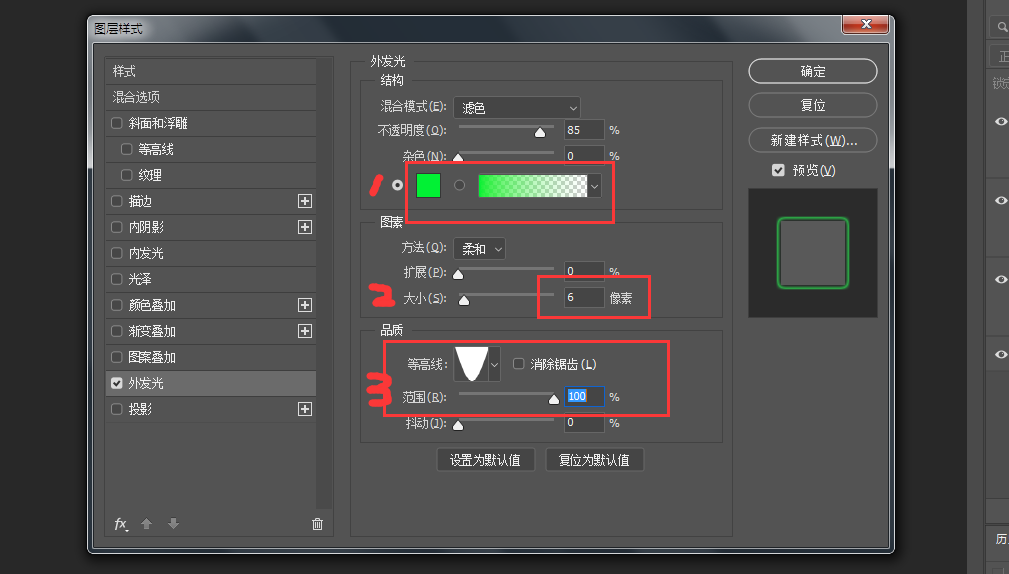
上面的两组外发光效果做好之后,我们再复制一组文字出来,小编下面给大家介绍一下外发光中等高线的效果:这次把颜色设置为绿色,大小为【6像素】,等高线调整为锥形-反转,范围为100%,点击【确定】就完成了,如图所示:

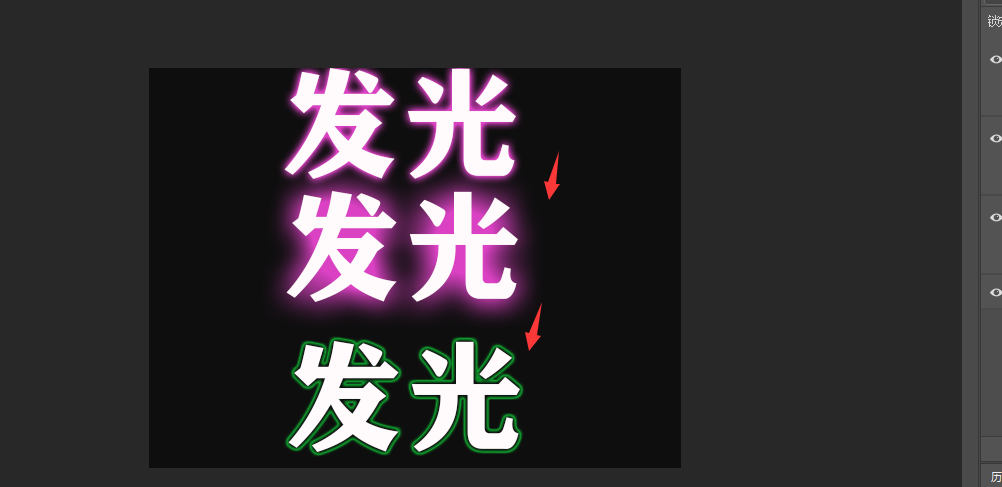
大家可以看一下三种设置外发光的效果:

以上便是小编为大家分享的"PS怎么做发光字效果 的全部内容,希望能够帮到你。
本文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop 2020。