ai立体海报

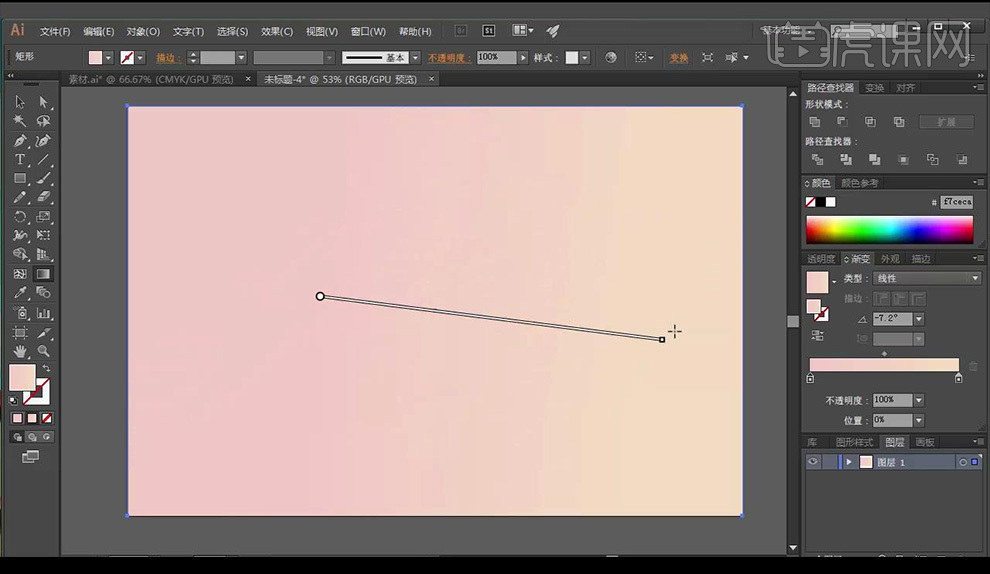
1.打开【AI】新建画布,使用【矩形工具】填充【黄粉渐变】。

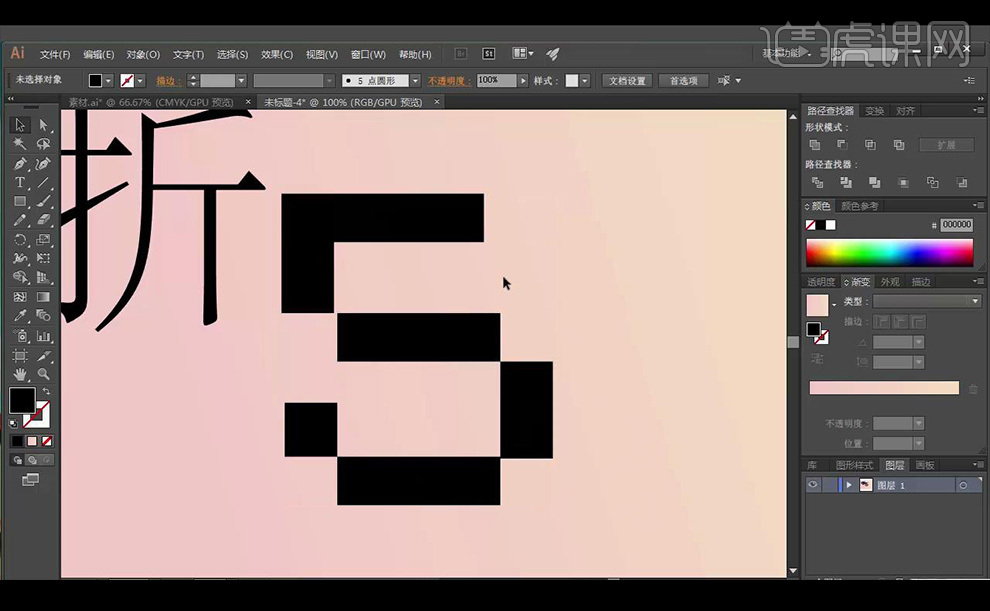
2.使用【文字工具】输入【5折】作为参考,使用【矩形工具】绘制方形,【Alt】拖动复制,绘制【5】字。

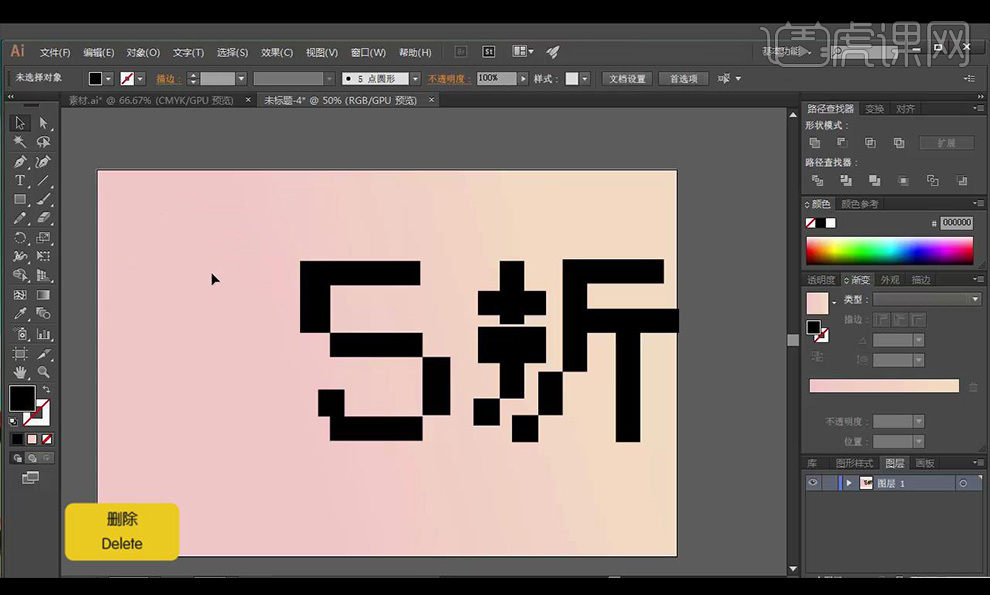
3.同样方式绘制【折】字,删除参考文字。

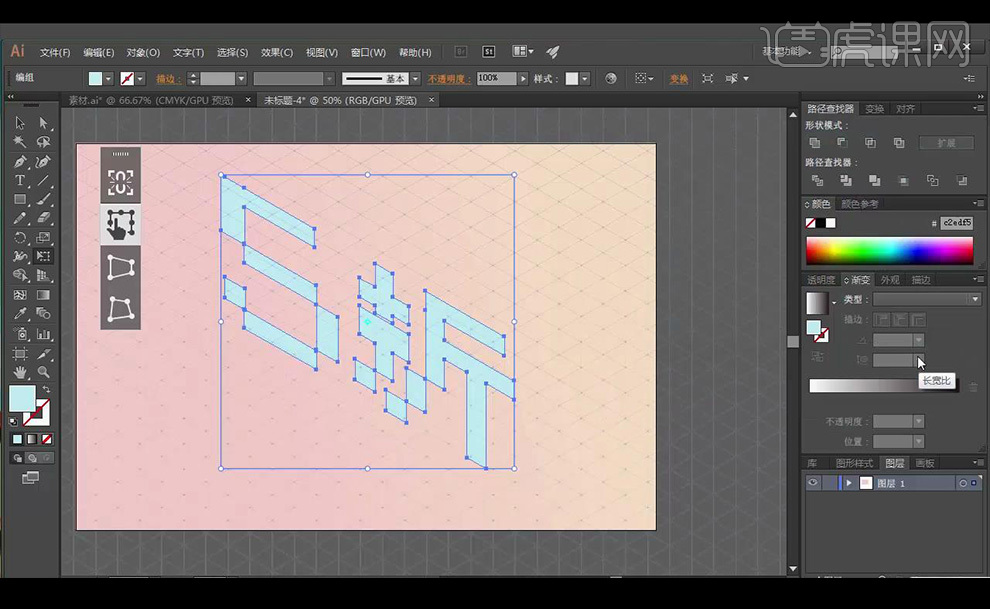
4.【合并形状】,拖入网格素材,选中文字对齐进行透视变换,填充【浅蓝色】。

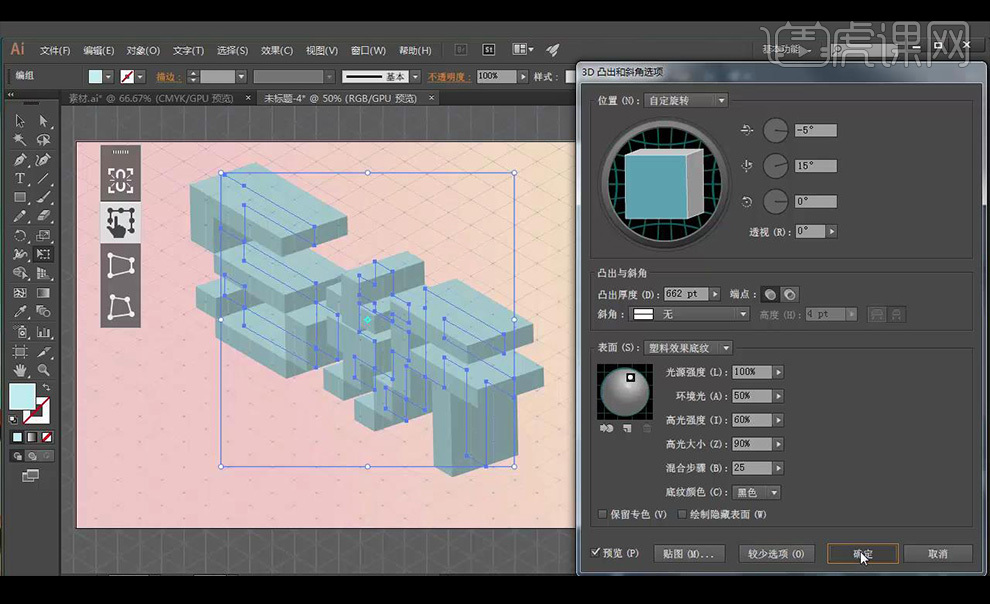
5.【3D】-【突出和斜角】参数如图所示。

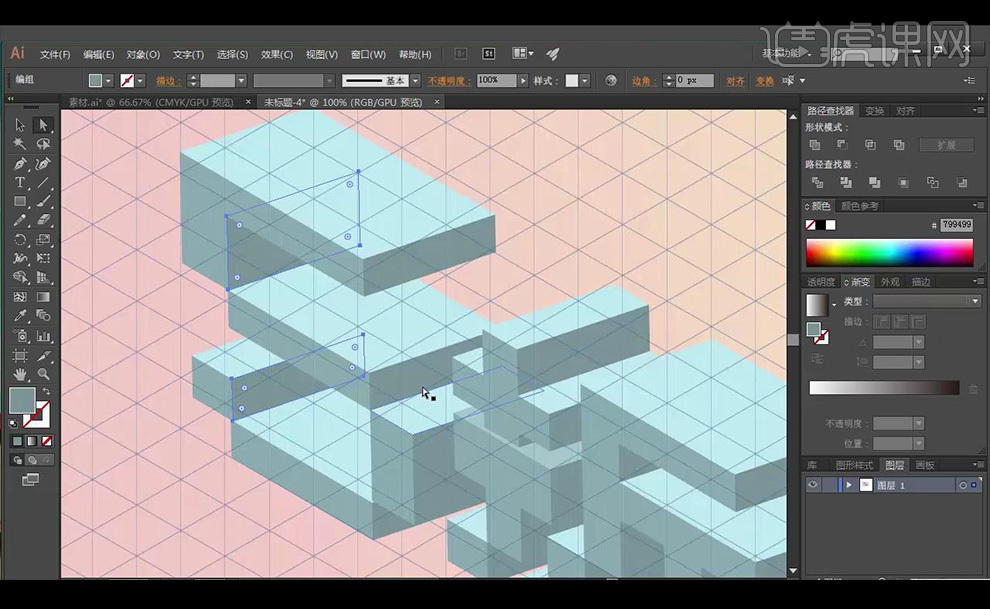
6.【对象】-【扩展】-【取消编组】,【直接选择工具】选中多个面填充【浅蓝色】。

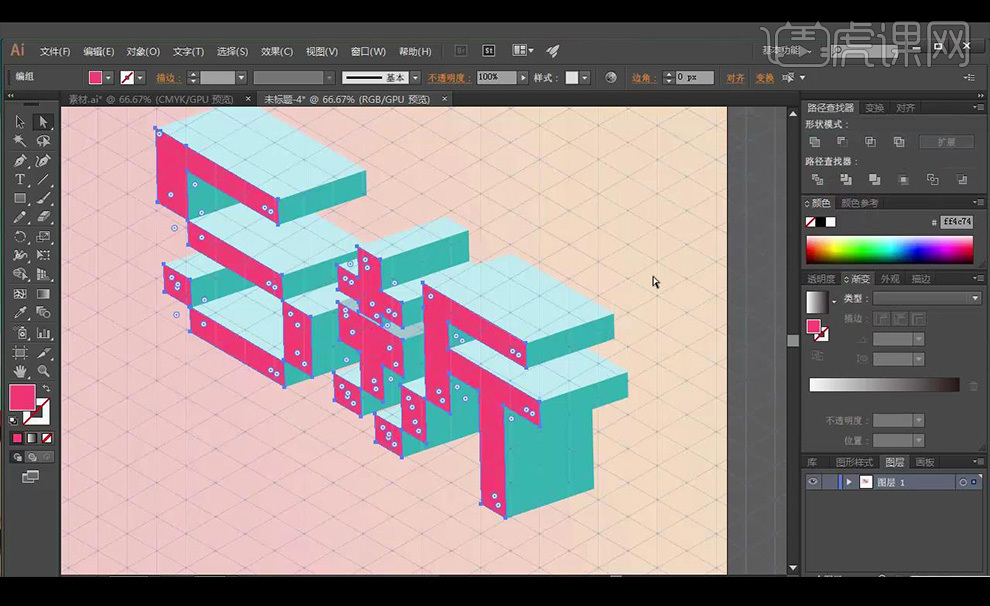
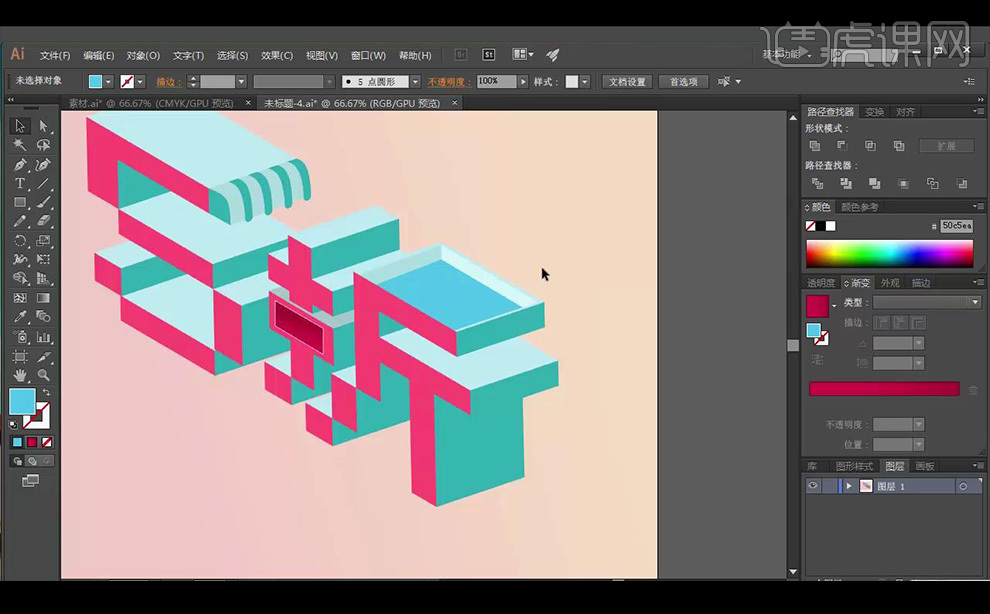
7.重复操作填充其他面颜色。

8.使用【钢笔工具】绘制色块,全选编组。

9.继续绘制色块,添加颜色。

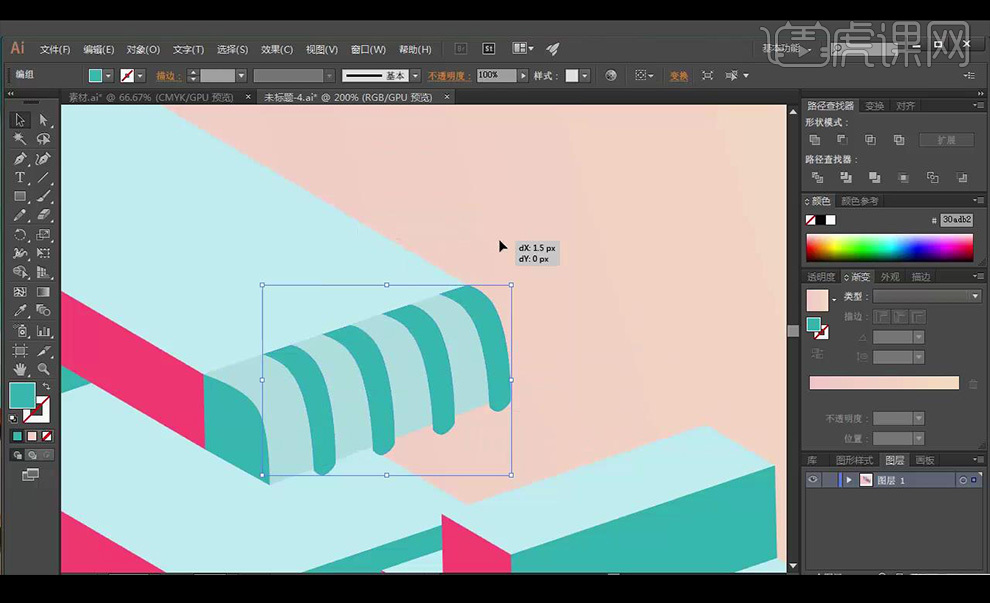
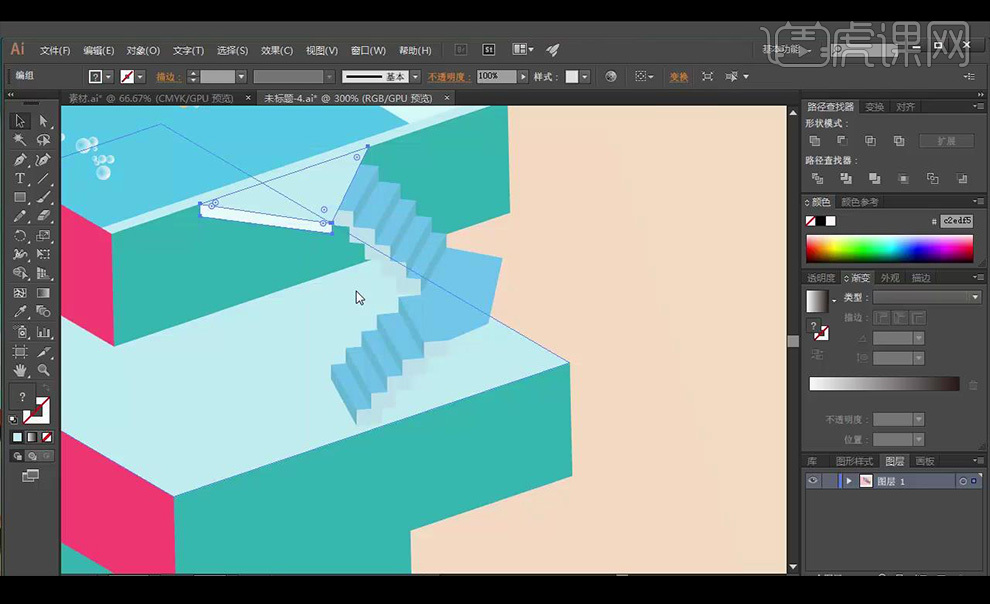
10.拖入其他素材,调整位置,绘制楼梯更加生动。

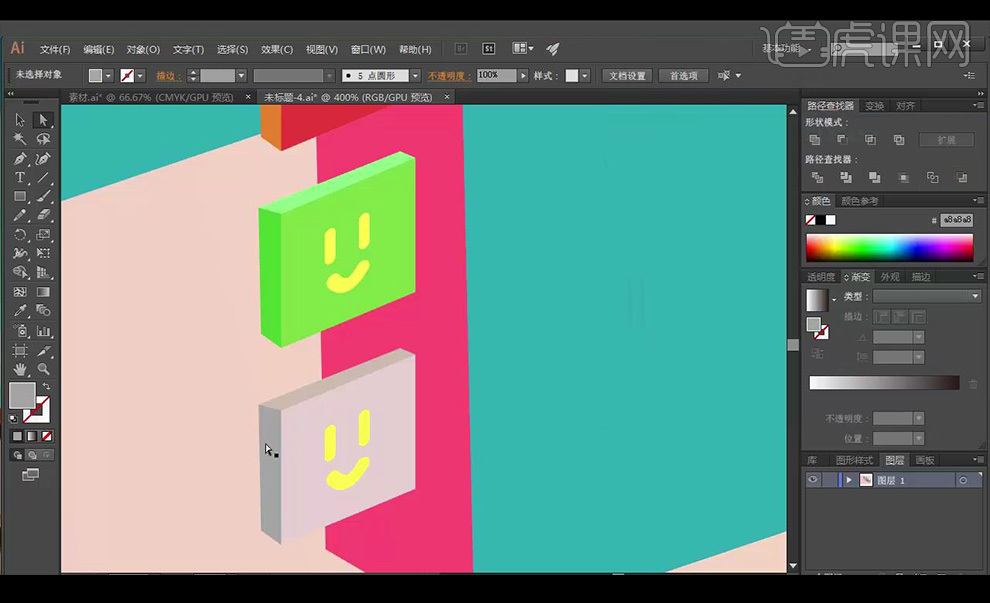
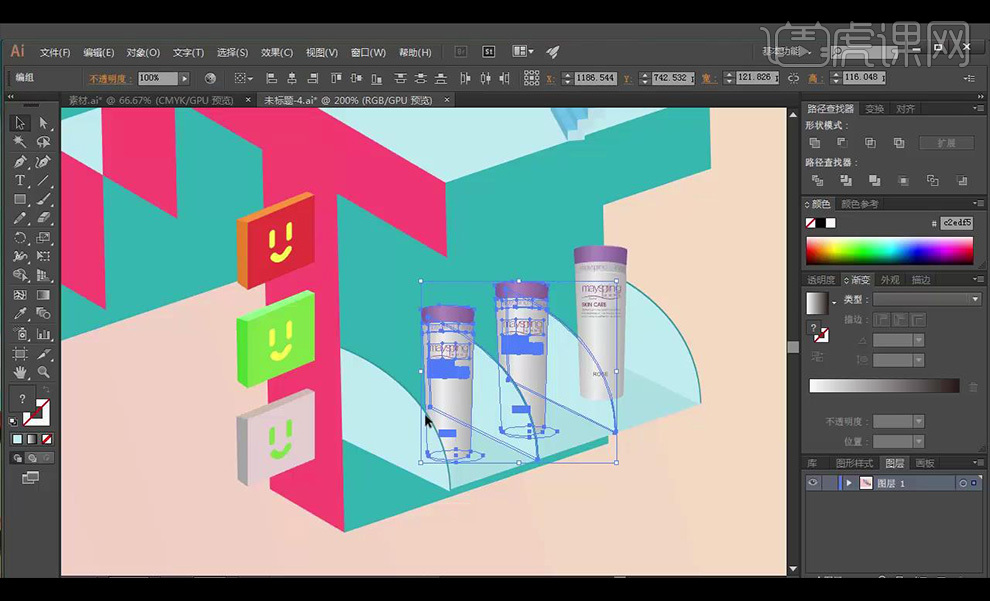
11.绘制矩形,使用【钢笔工具】绘制灯箱【Alt】拖动复制更改颜色。

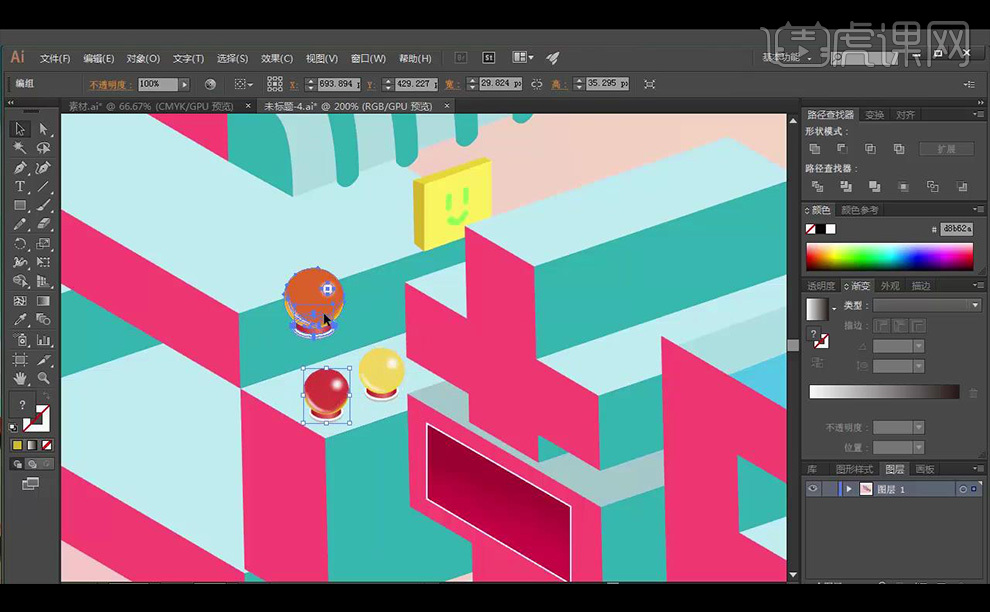
12.继续绘制一个迷你展台,拖入产品素材。

13.拖入素材到立体字上做装饰。

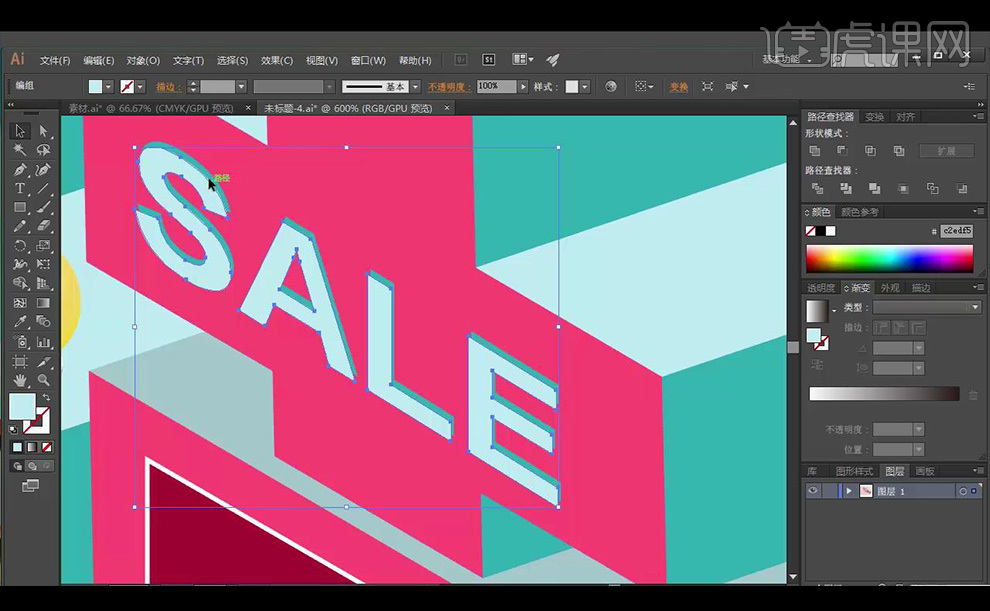
14.输入【SALE】使用字体【方正兰亭大黑简体】颜色为【蓝色】进行变换摆放【ALT】拖动复制填充【浅蓝色】。

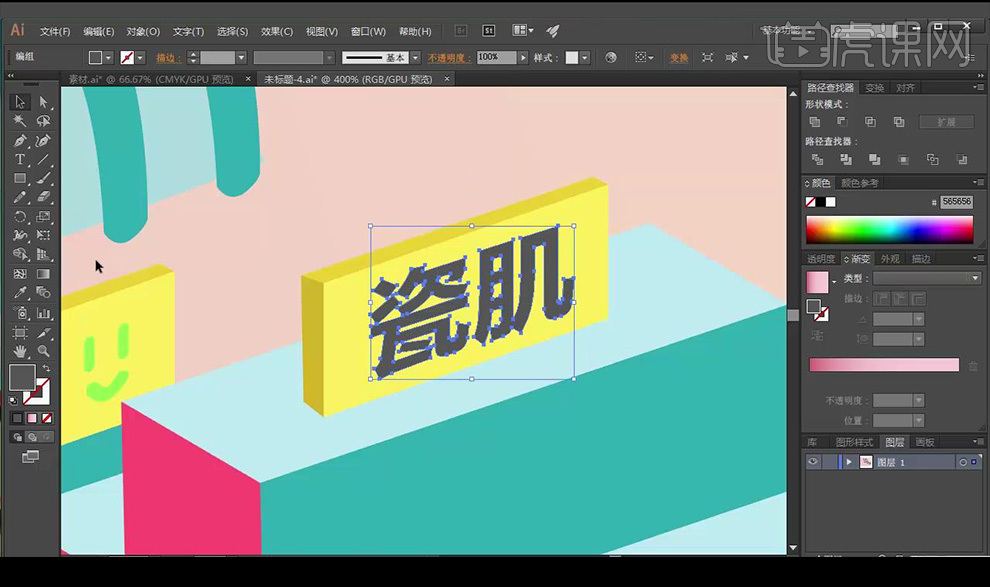
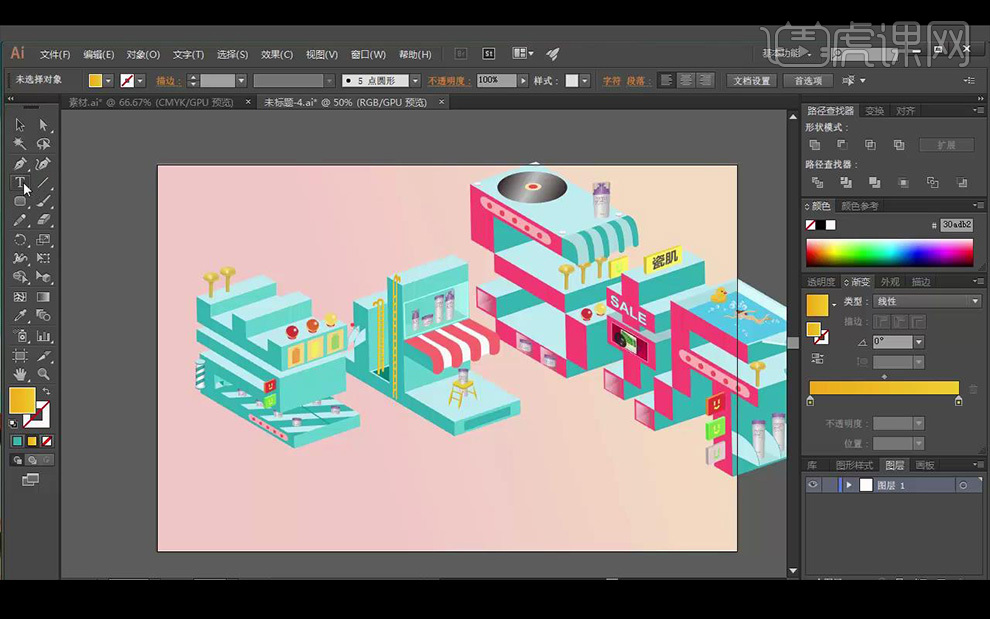
15.拖入素材进行装饰,绘制灯箱输入文字【瓷肌】调整。

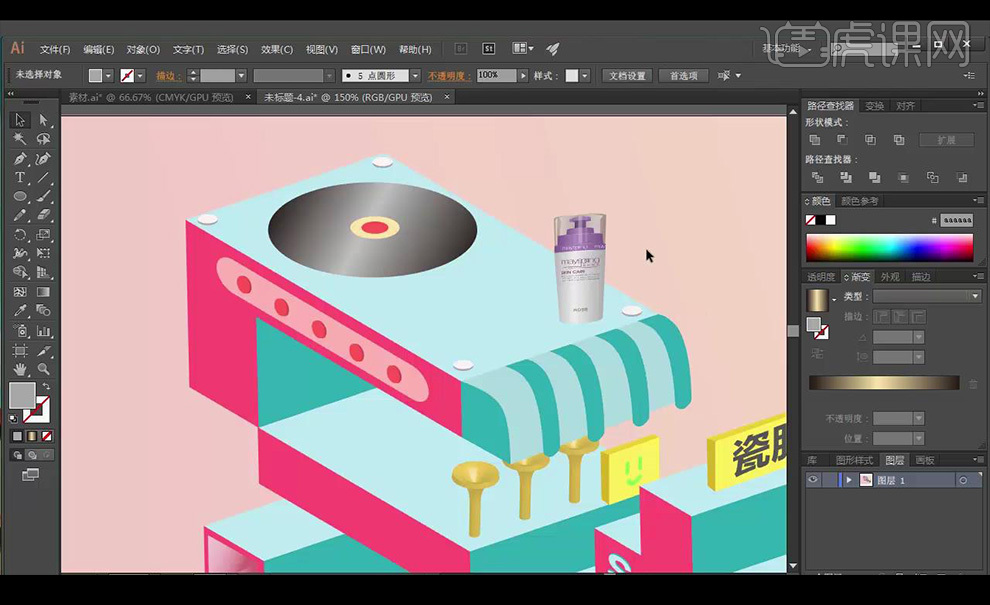
16.继续拖入素材,绘制元素进行装饰。

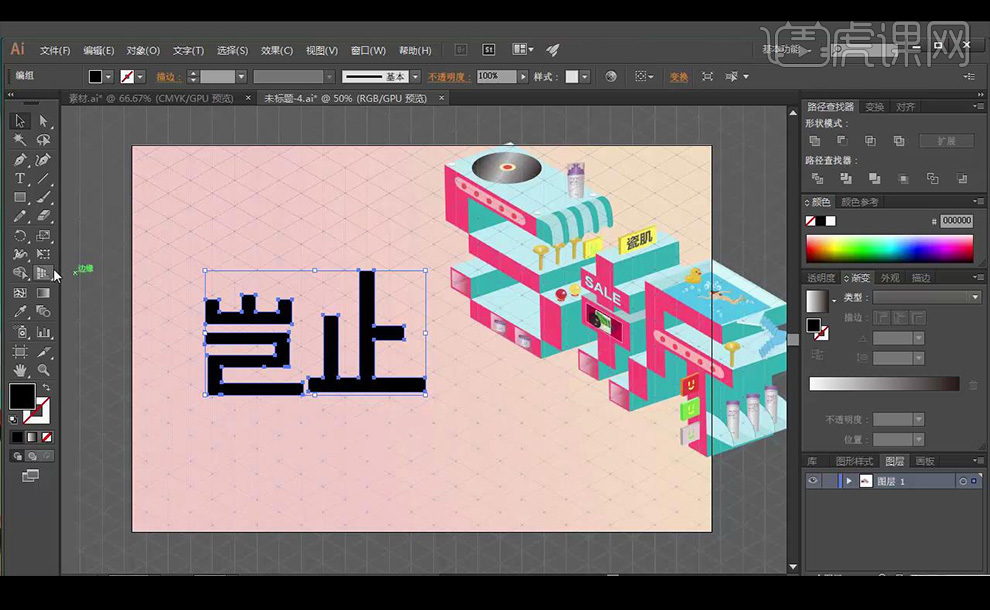
17.输入【岂止】使用字体【方正兰亭粗黑简体】,【创建轮廓】使用【矩形工具】跟【路径查找器】减去多余部分,填充【浅蓝色】。

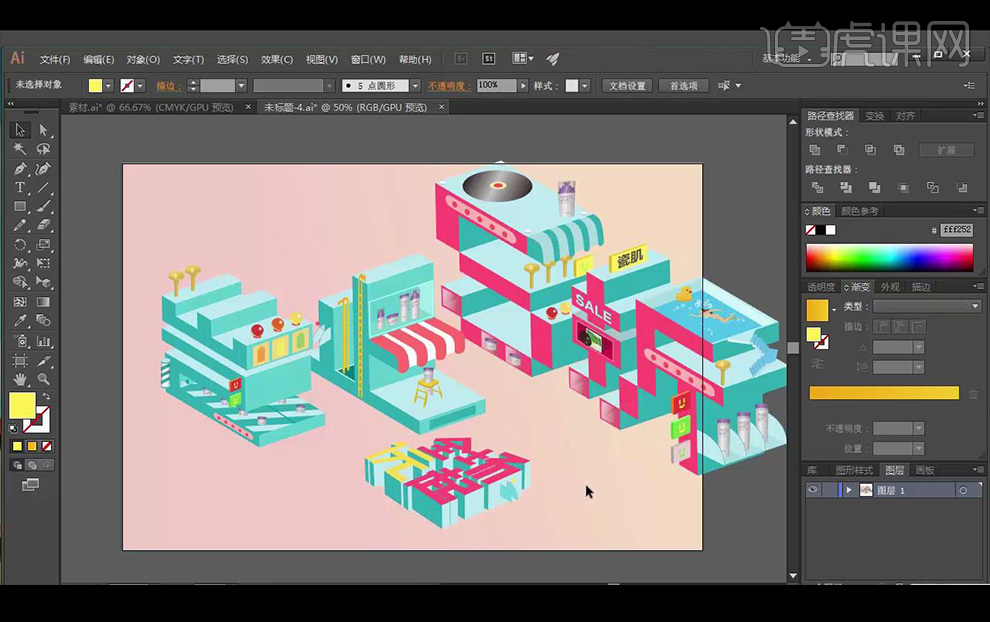
18.使用上面方式绘制立体感,并摆放素材。

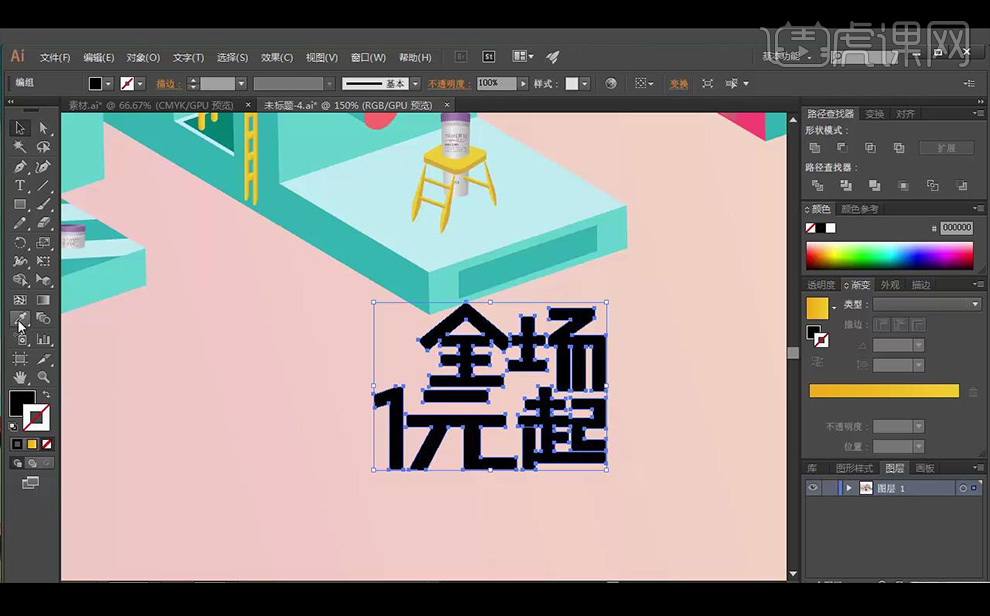
19.输入【全场1元起】字体使用【方正经黑简体】,【取消编组】使用【直接选择工具】修改字体。

20.填充【浅蓝色】变形文字,使用上面方式制作立体效果。

21.拖入平台素材,调整透视位置。

22.拖入气泡素材,复制调整位置。

23.绘制矩形,输入文案,更改颜色,【Alt】拖动复制填充浅色调整变形。

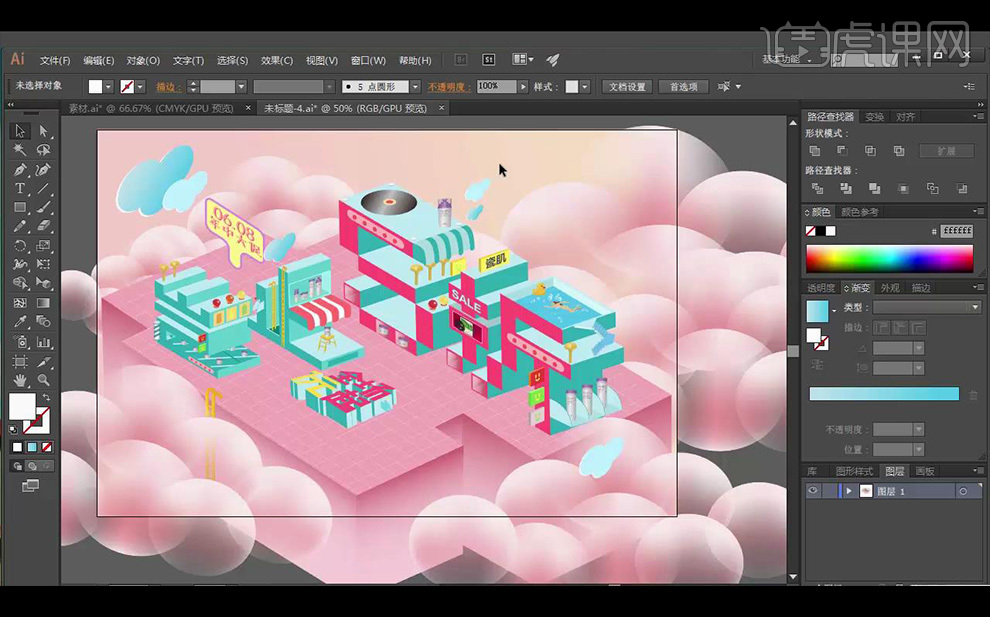
24.拖入云彩素材,填充颜色,拖动复制摆放。

25.继续添加绘制素材补充画面。

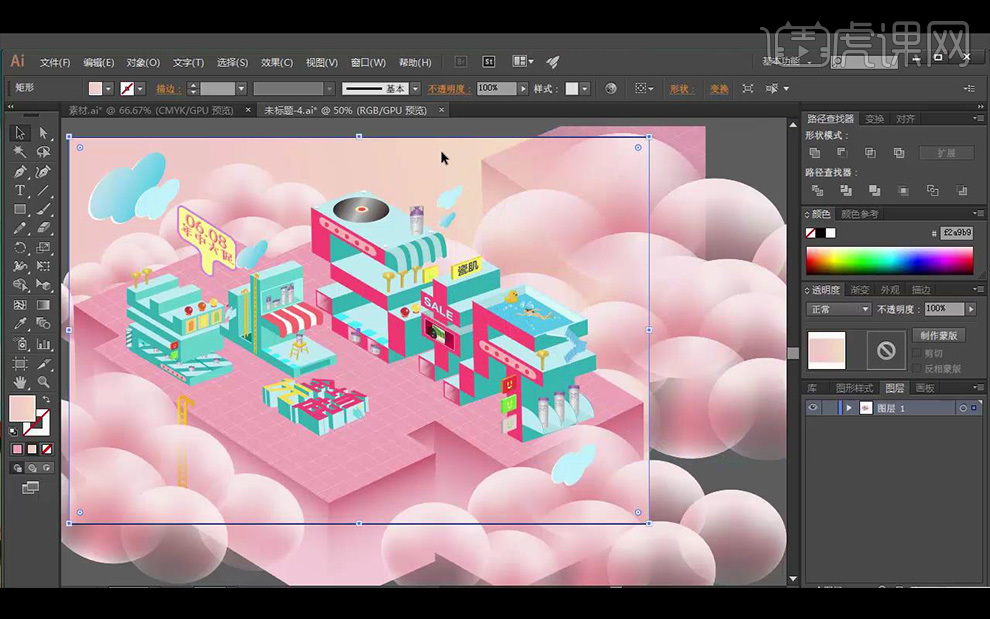
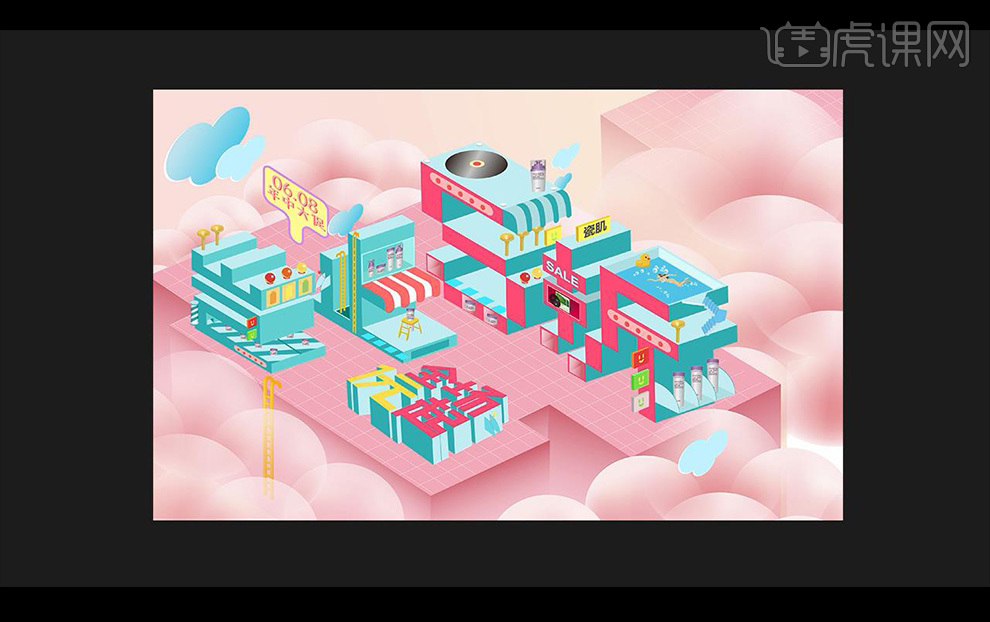
26.最终效果如图所示。

1、【打开】AI软件,【新建】画布大小260mm×210mm。

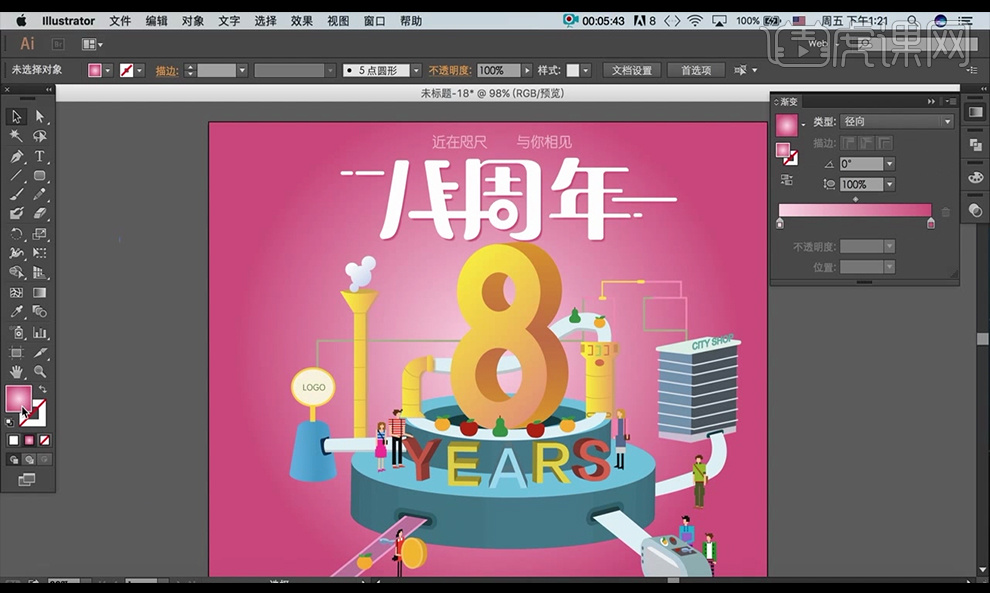
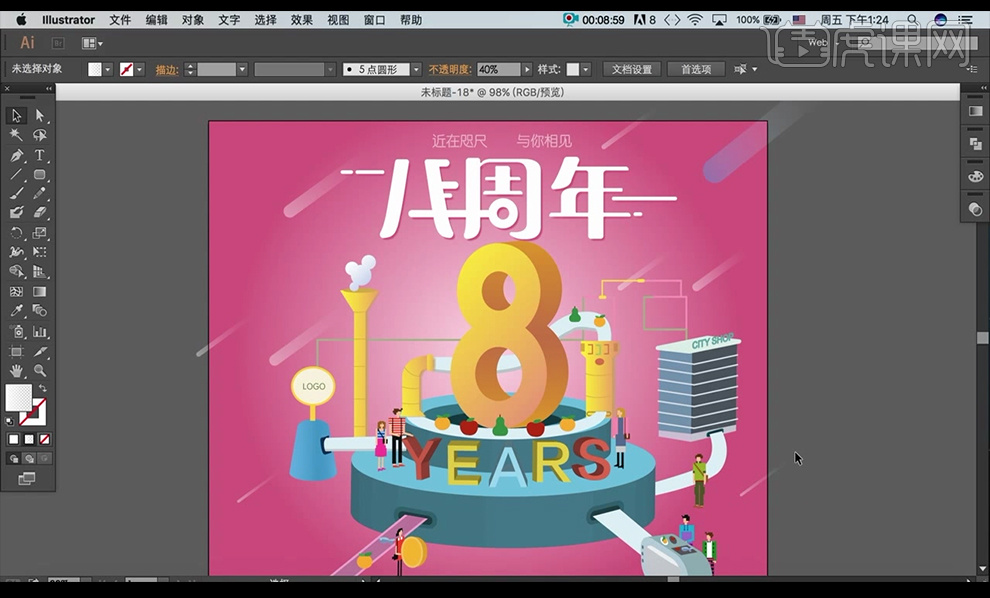
2、【矩形工具】画一个背景,【填充】径向渐变,【Ctrl+2】锁定。

3、【文字工具】输入文字,【字体】方正粗精简体,【大小】131pt,【右击】-【创建轮廓】,【A】切换直接选择工具,调整边角。删除‘周’下方的口。

4、【L】切换椭圆工具绘制圆形,【圆角矩形工具】绘制矩形,【Alt】复制移动,【E】切换到自由变换工具进行变换。【V】切换到选择工具,【路径查找器】-【联集】。

5、【T】切换【文字工具】输入文字,【字体】圆体,【Alt】复制移动,【Ctrl+]】后移一层,【填充】深红色,【Shift】多选后选【效果】-【风格化】-【羽化】,参数如图。

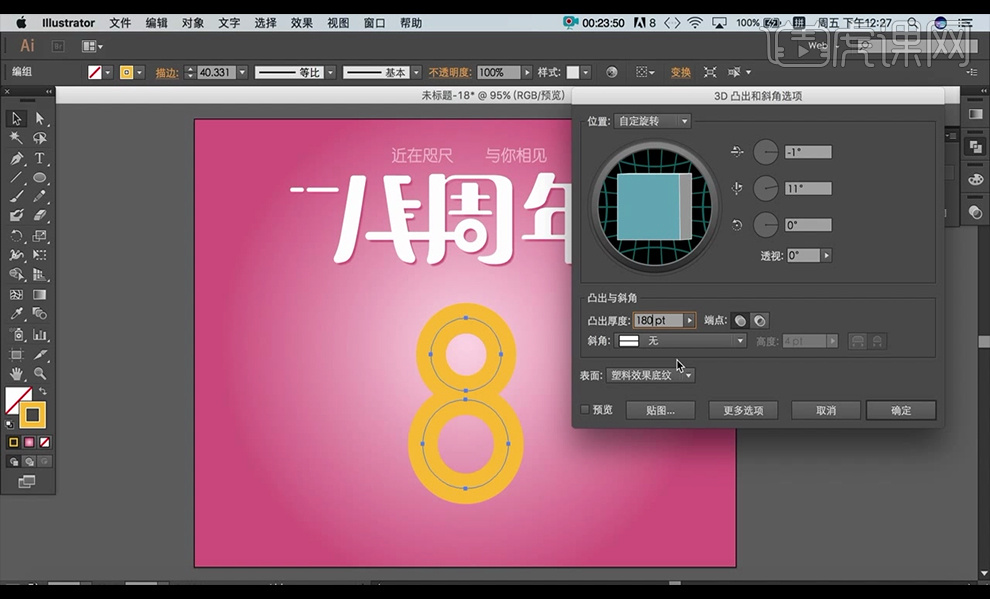
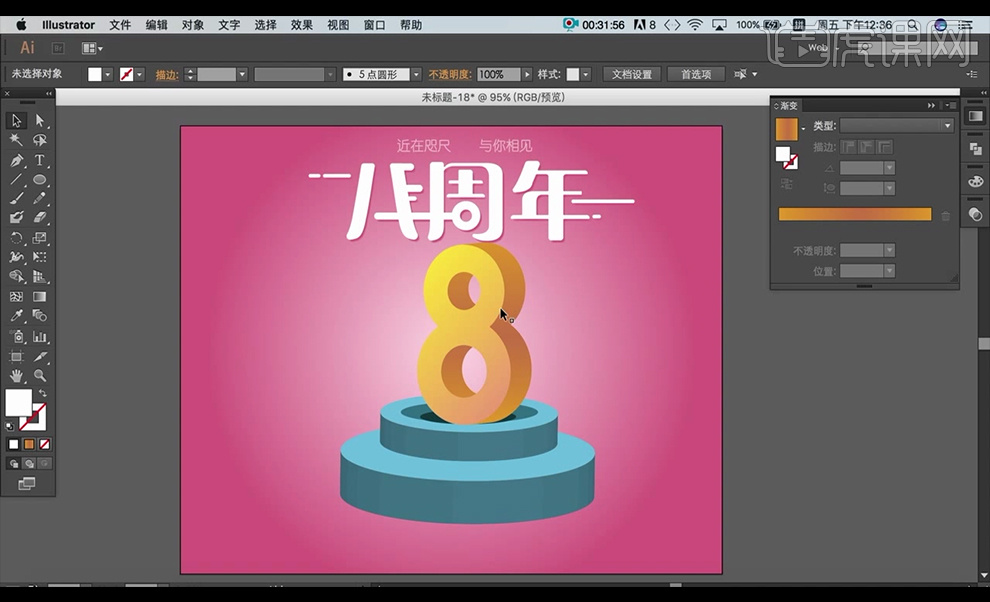
6、【L】切换椭圆工具绘制8,【V】切换选择工具,【Alt】复制移动,【E】切换到自由变换工具进行变换。【效果】-【3D】-【凸出与斜角】,参数如下。

7、【对象】-【扩展外观】后,改变【填充颜色】,【渐变工具】调整渐变。

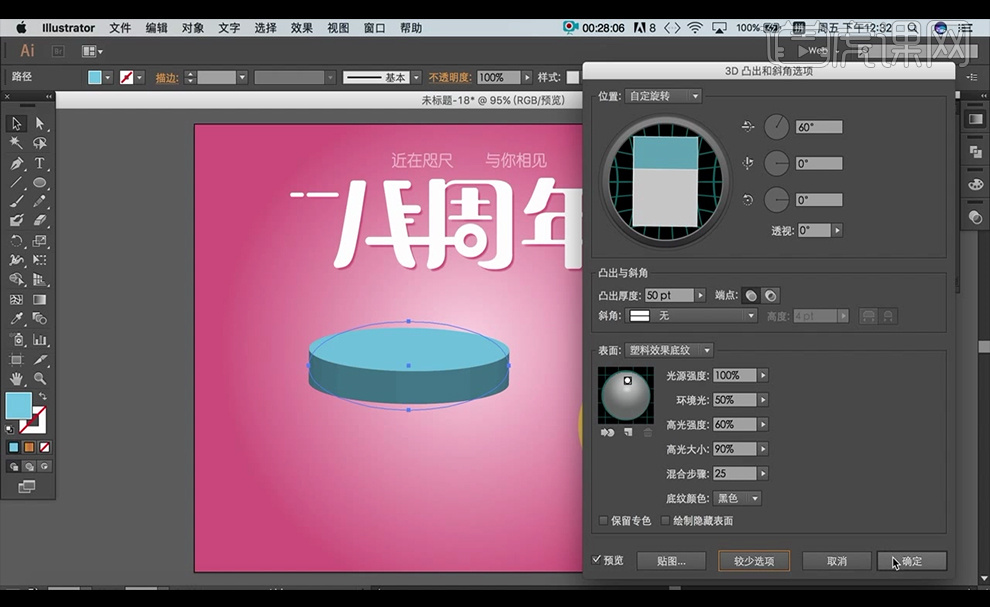
8、【椭圆工具】绘制椭圆,选择【效果】-【3D】-【凸出与斜角】,参数如下。

9、【Alt】复制移动,【Ctrl+]】后移一层,【椭圆工具】绘制椭圆,【E】切换到自由变换工具进行变换。

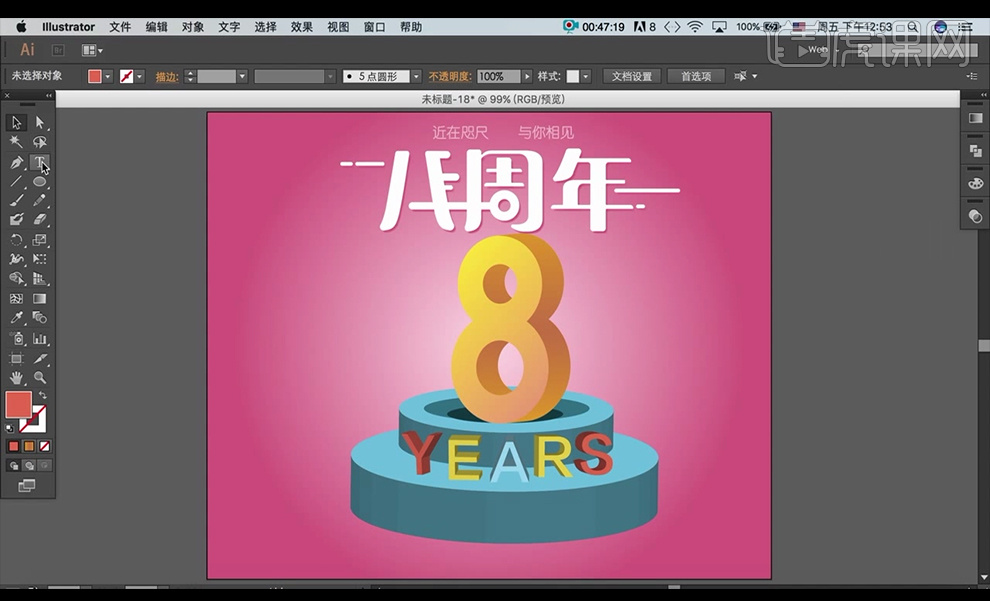
10、【文字工具】输入文字,选择【效果】-【3D】-【凸出与斜角】,

11、【圆角矩形工具】绘制出水口,【右击】-【编组】,【E】切换到自由变换工具进行变换。【Alt】复制移动。

12、【置入】素材,【L】切换椭圆工具绘制水流,【A】切换直接选择工具,删除锚点。【钢笔工具】绘制水流。

13、【置入】素材,【钢笔工具】绘制水流,【Alt】复制移动,【矩形工具】绘制矩形。【E】切换到自由变换工具,按【Alt】等中心缩小。

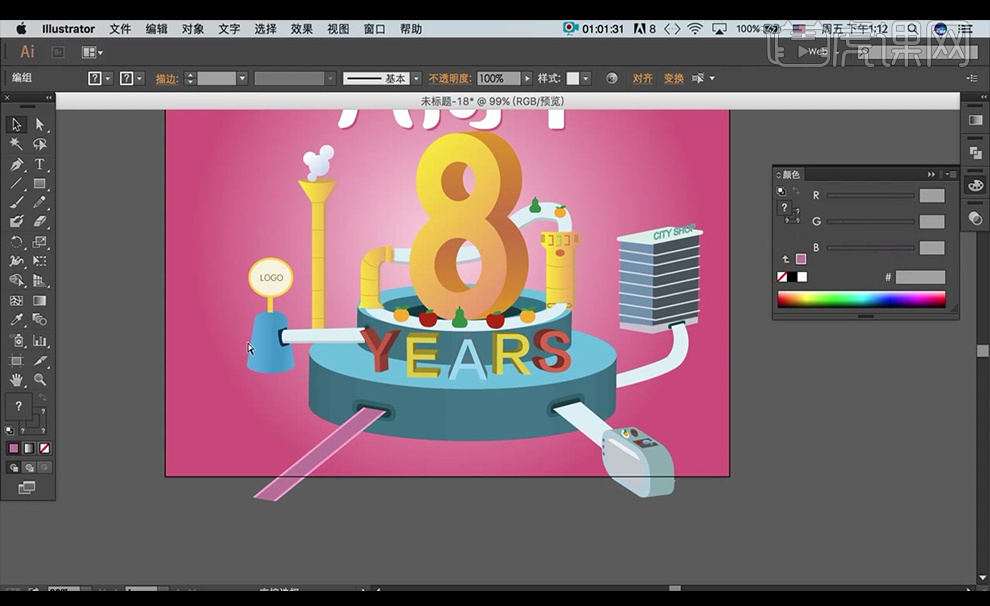
14、继续【拖入】人物及管道素材。

15、【圆角矩形工具】绘制圆角矩形,【填充】渐变,【Alt】复制移动,【E】切换到自由变换工具。继续【拖入】彩带素材。

16、继续【拖入】彩带和星星素材。最终效果如图。

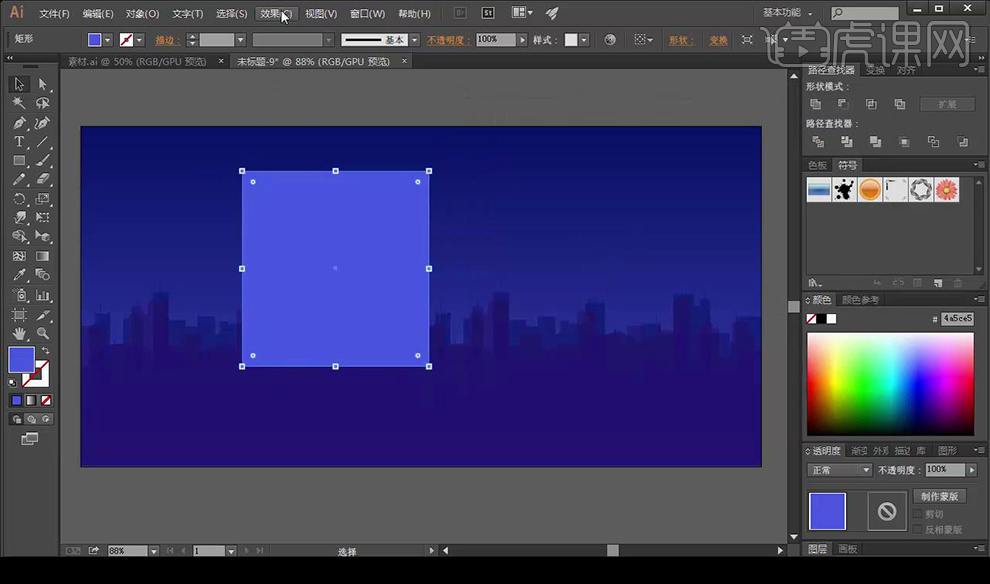
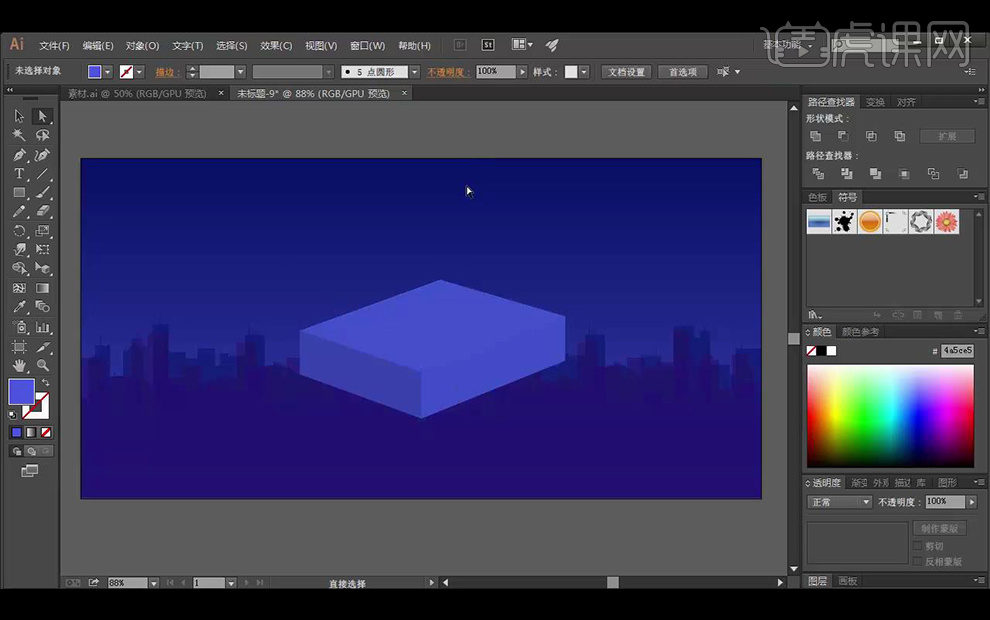
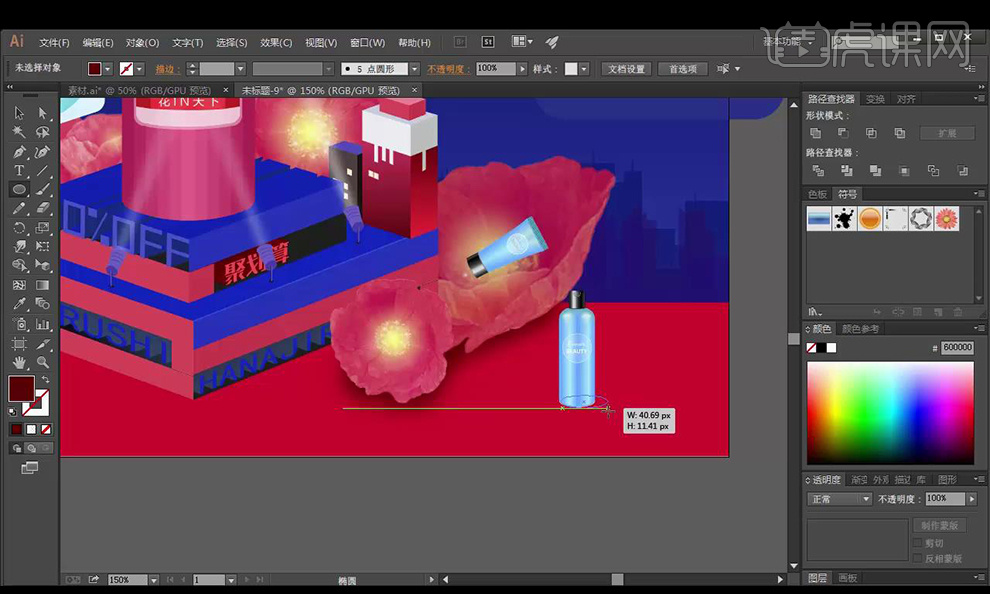
1.打开【AI】新建画布,拖入背景素材,【ctrl+2】锁定,【矩形工具】绘制矩形,填充【蓝色】。

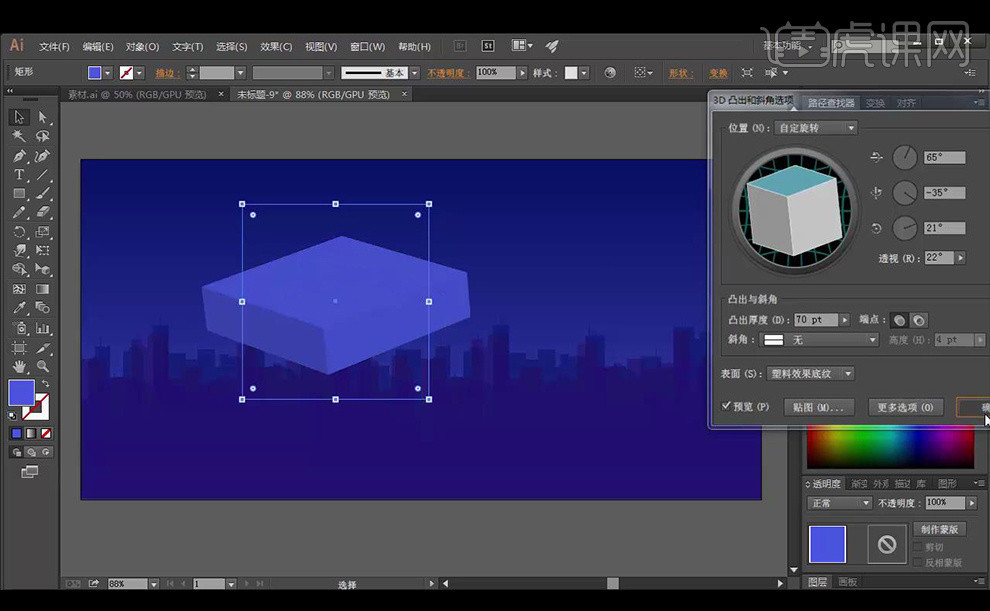
2.【效果】-【凸出和斜角】参数调整如图所示。

3.【对象】-【扩展】使用【直接选择工具】选中锚点进行对齐。

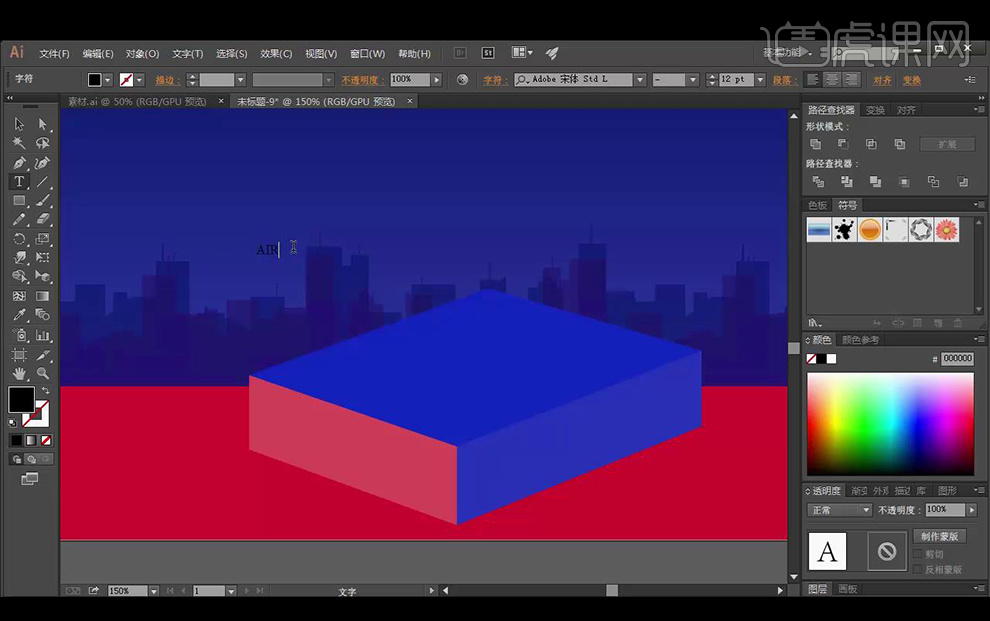
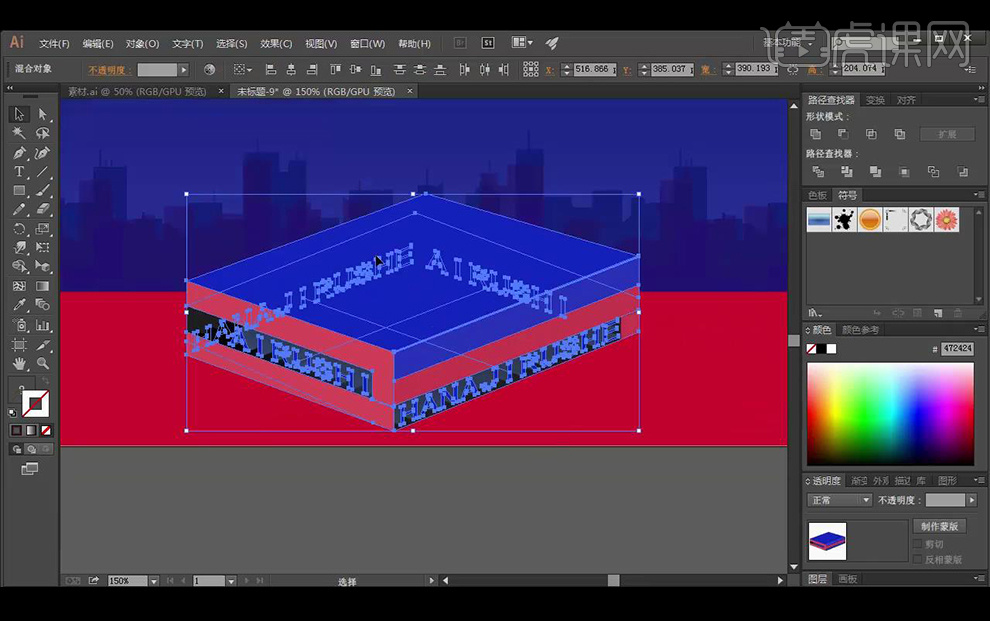
4.选择工具选中面直接填充颜色,绘制红色矩形。

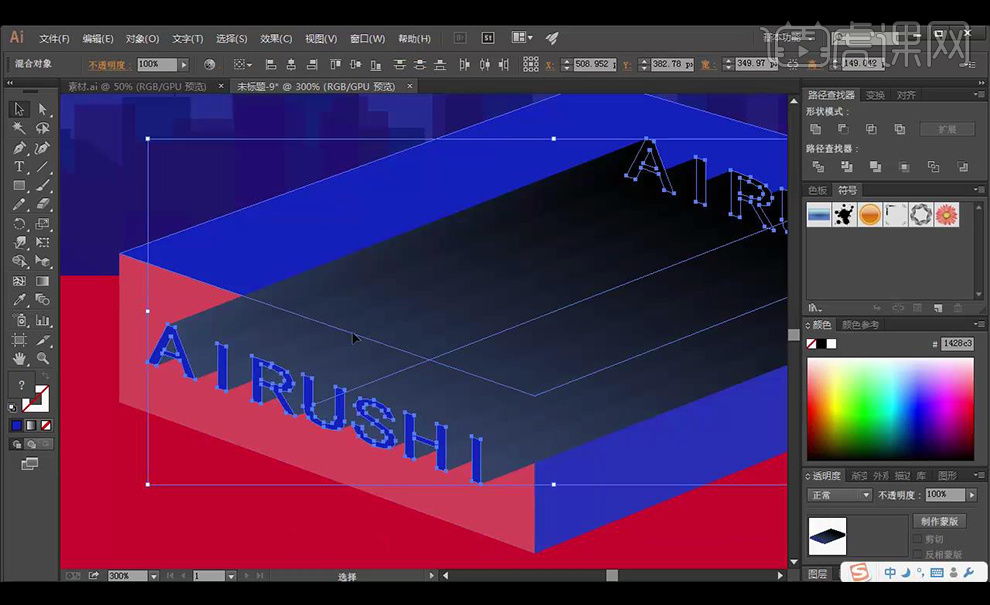
5.输入文案,按【Alt】拖动复制,使用【混合工具】点击两组文字,做出立体效果。

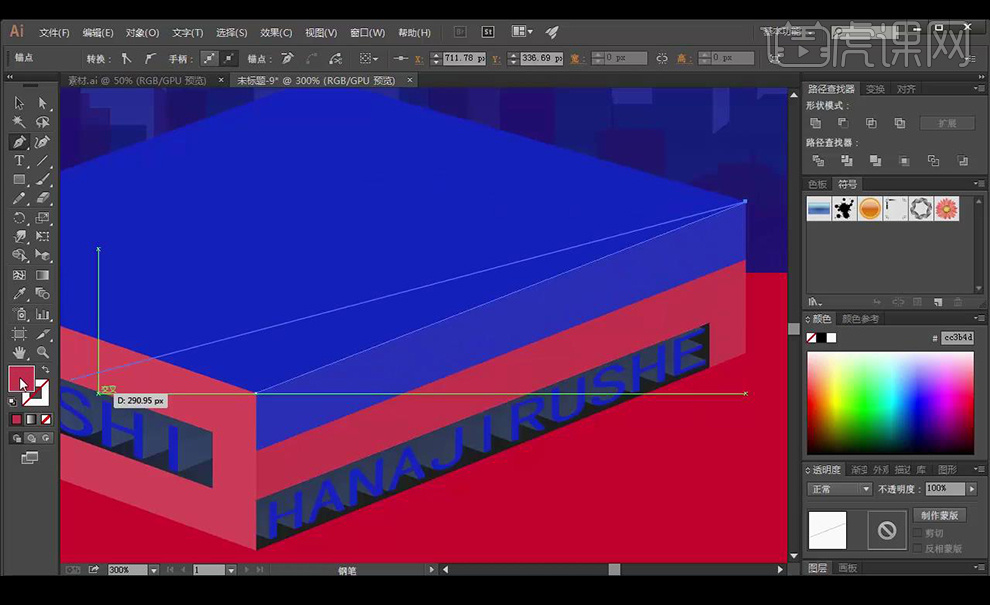
6.绘制矩形,使用上面方式继续制作文案立体效果。

7.绘制矩形,直接选择工具进行调整。

8.绘制远光灯素材,【矩形工具】继续绘制。

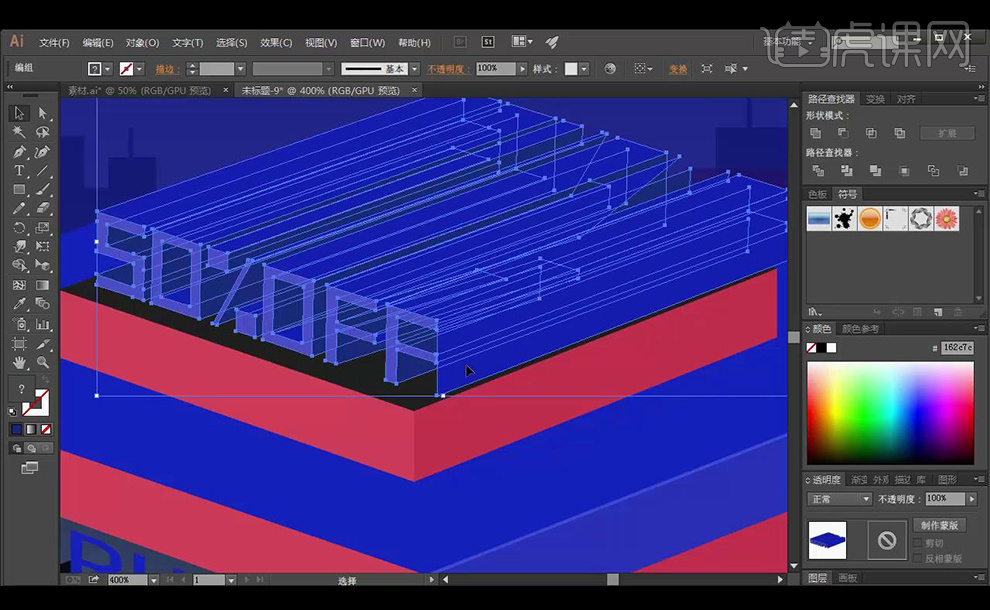
9.使用【矩形工具】绘制文字,【混合工具】制作立体效果。

10.使用【矩形工具】绘制矩形,【混合工具】绘制素材效果。

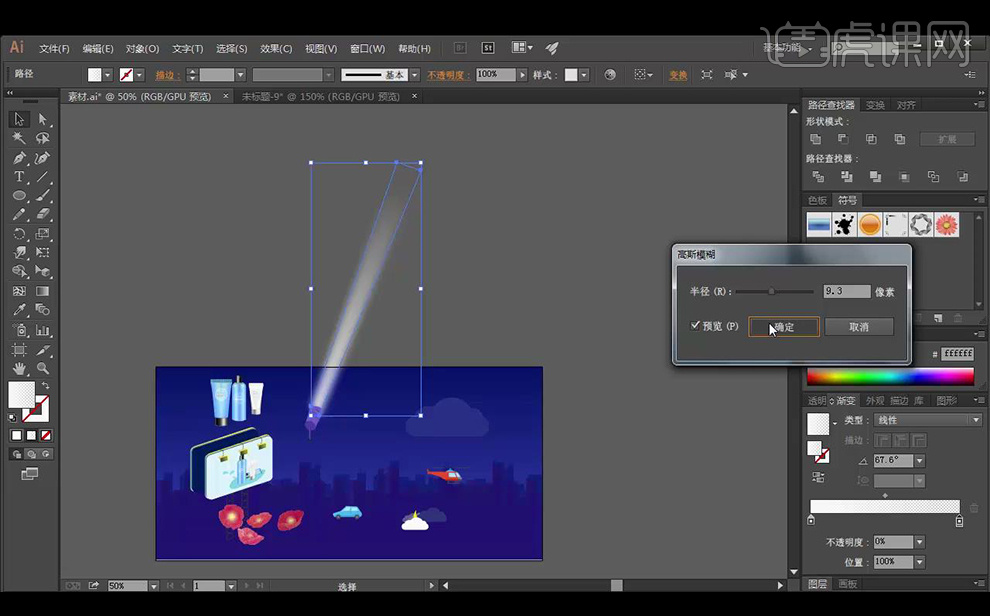
11.拖入其他装饰素材,【钢笔工具】绘制阴影调整【高斯模糊】。

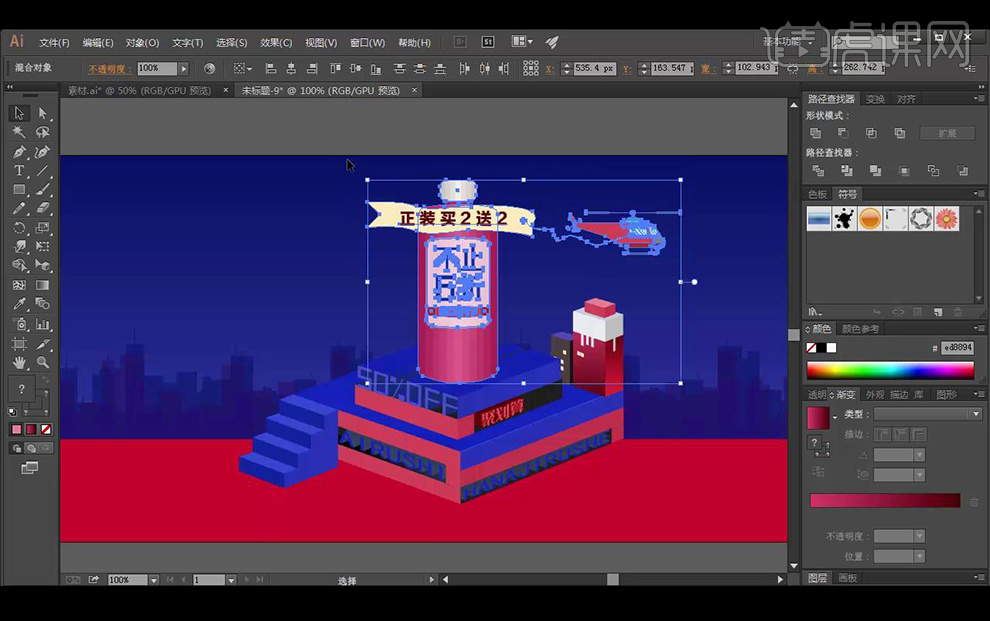
12.调整细节部分,效果如图所示。

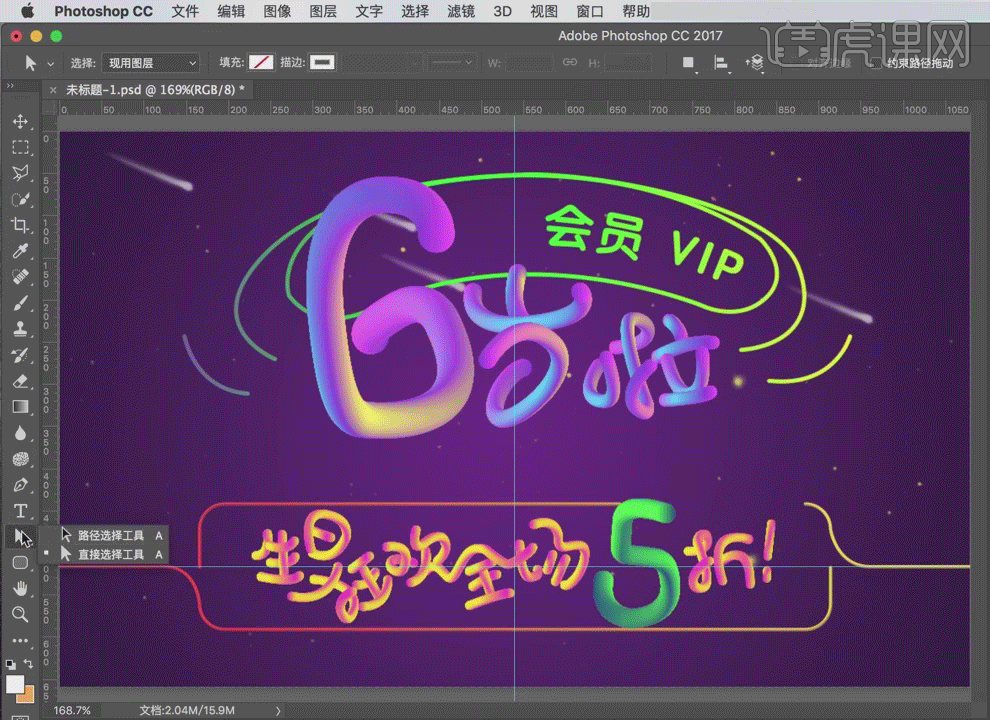
1.给背景填充一个紫色的渐变。

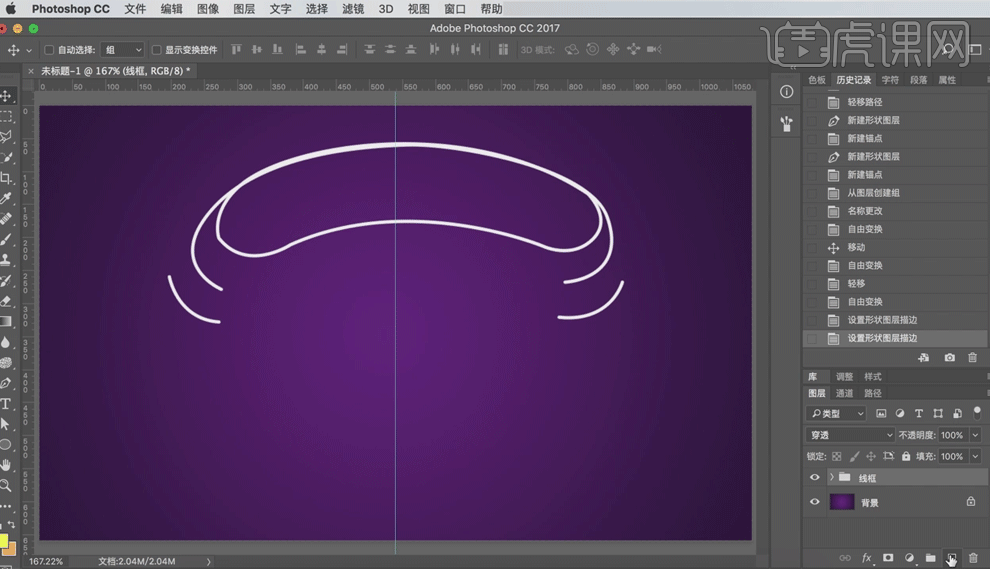
2.用【钢笔工具】绘制描边,这里描边大小5像素。然后将这些形状图层进行建组【CTRL+G】,命名为“线框”。

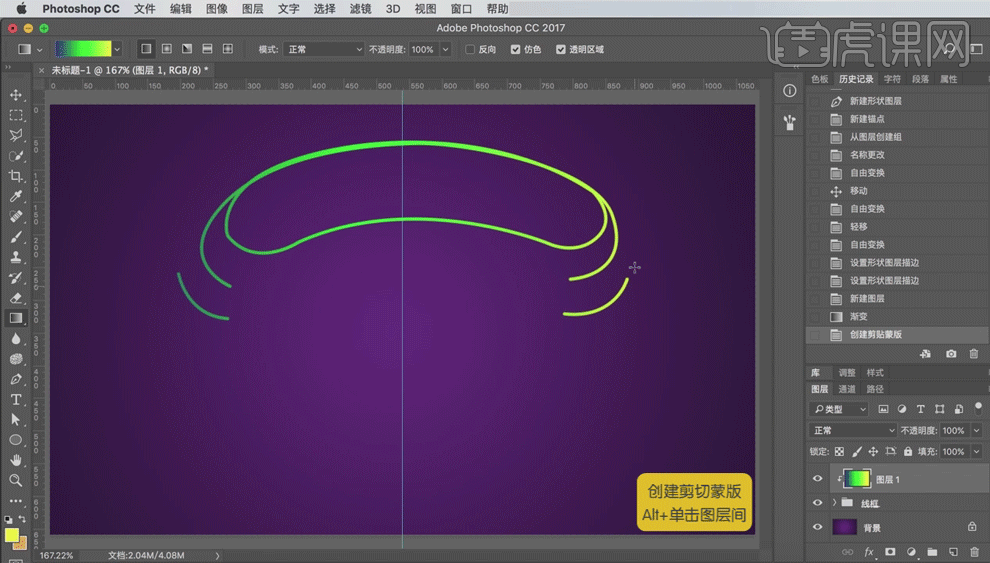
3.再新建一个图层,做黄色到蓝色的渐变,将渐变图层剪贴到形状图层组上。

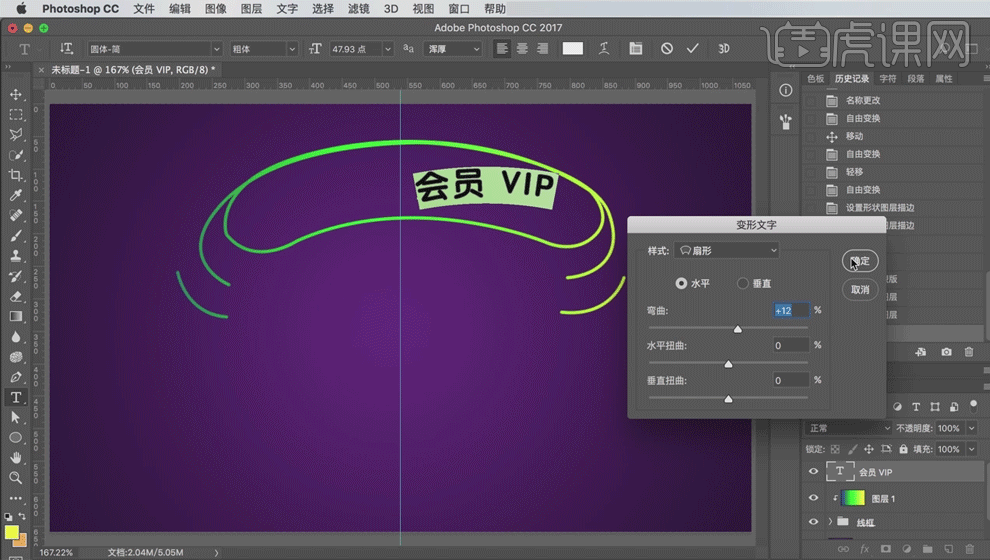
4.输入文字“会员VIP”,然后再【变形文字】面板下将样式改成“扇形”。

5.将文字放入“线框”图层组中,这样刚才黄色到蓝色的渐变就剪贴到文字中了。

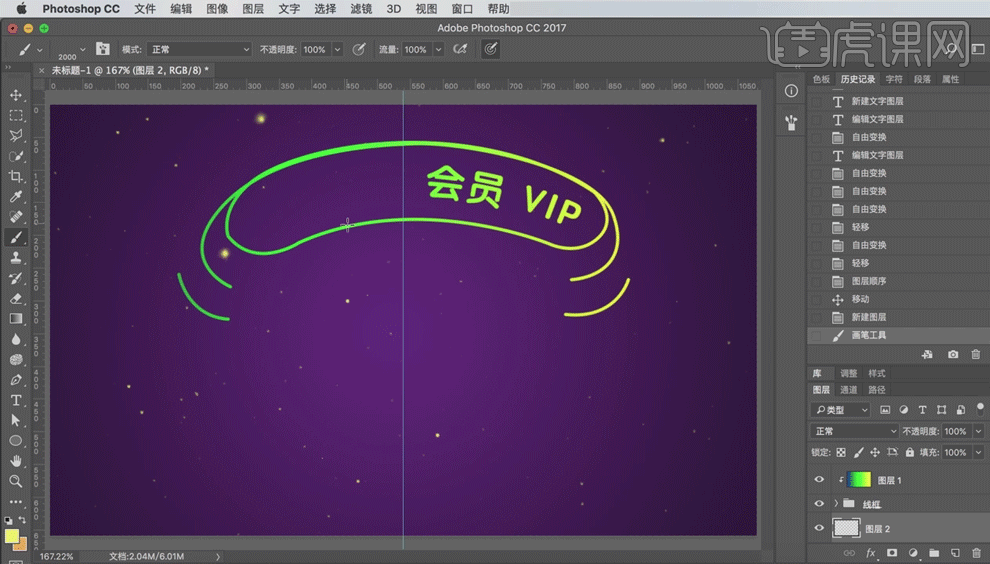
6.用【画笔工具】绘制一些星星点点。

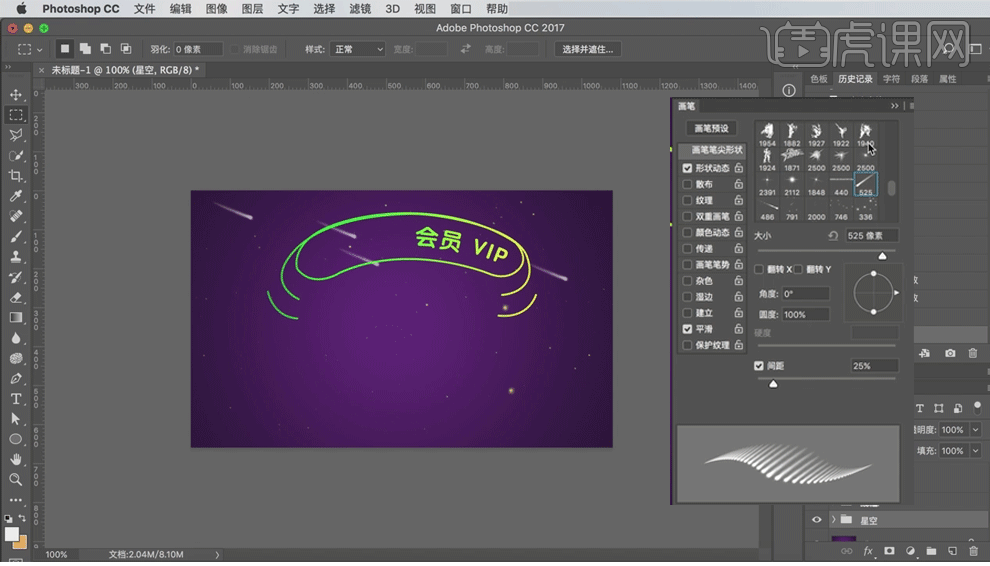
7.用【画笔工具】绘制流星,这里画笔形状最好选择流星形状。

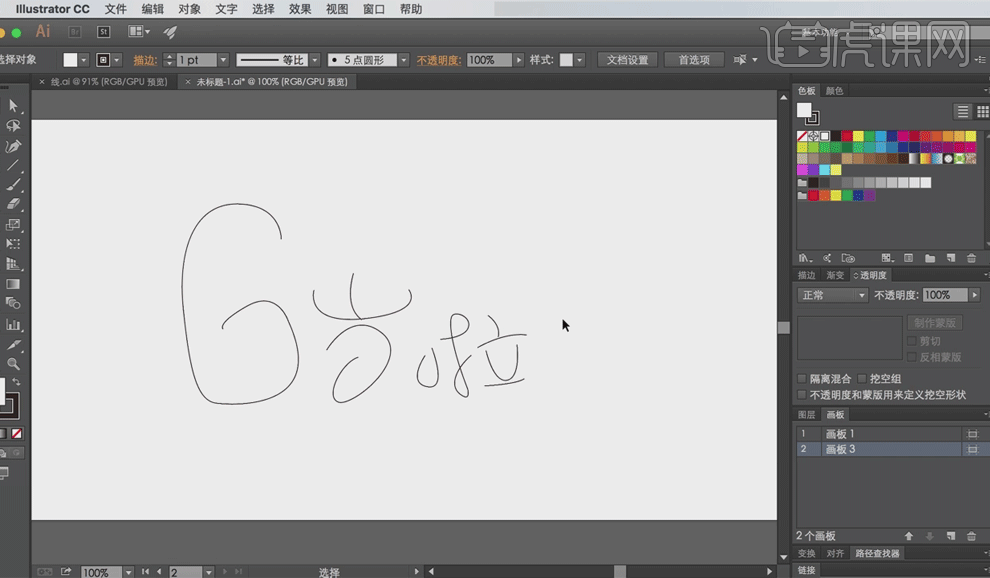
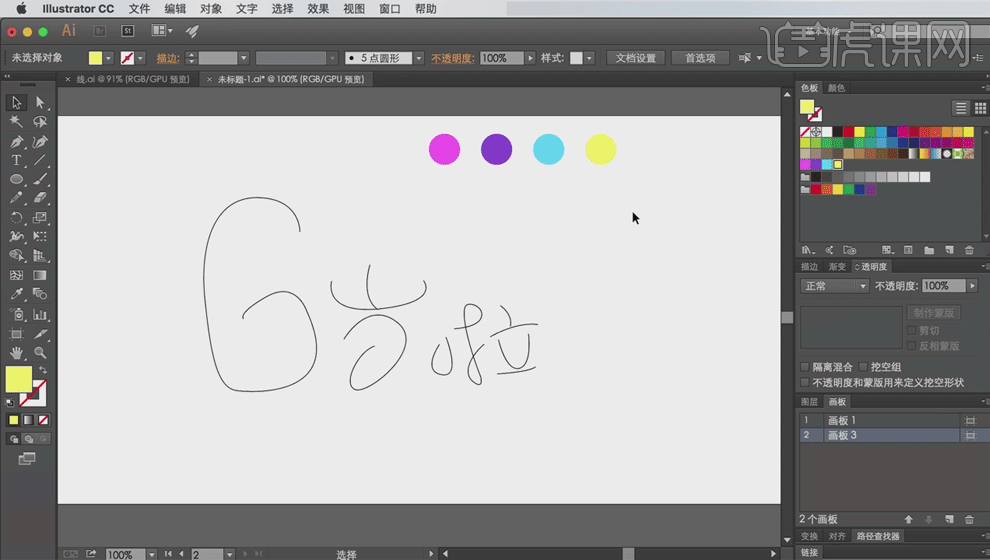
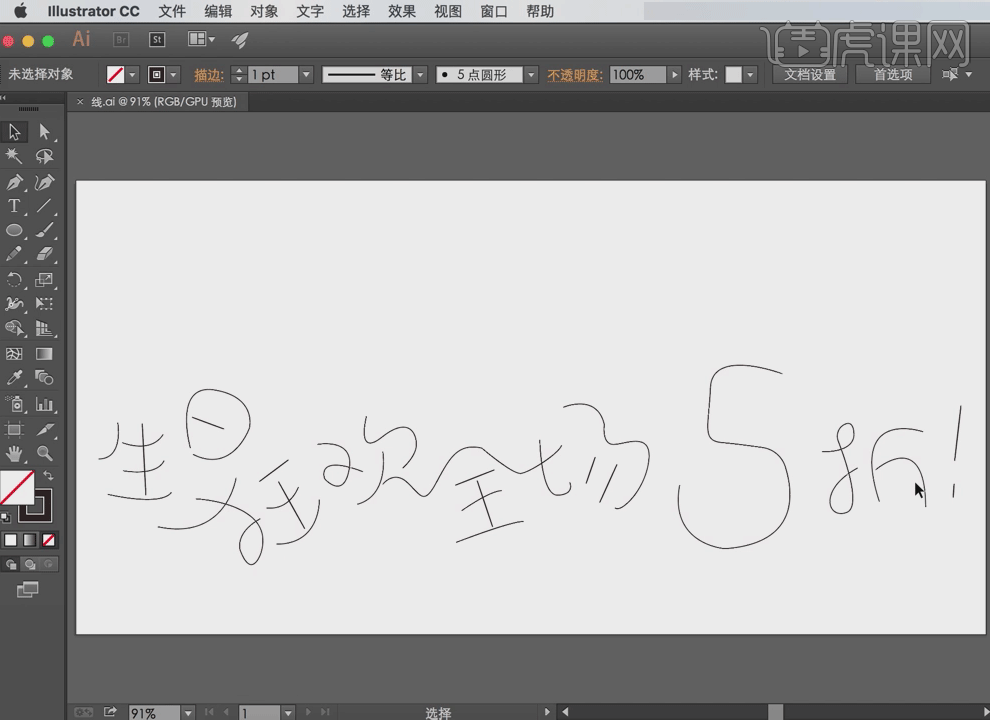
8.在AI里面做文字“6岁啦”效果。

9.然后绘制四个小圆,每个圆的颜色不一样,这里是方便为文字上色。

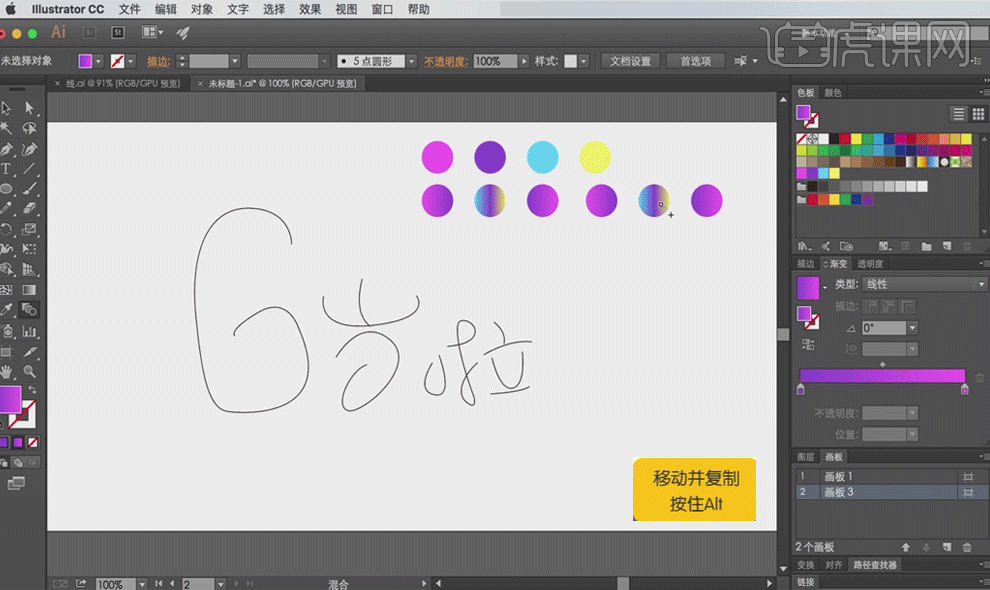
10.第二行的小圆颜色是渐变色。

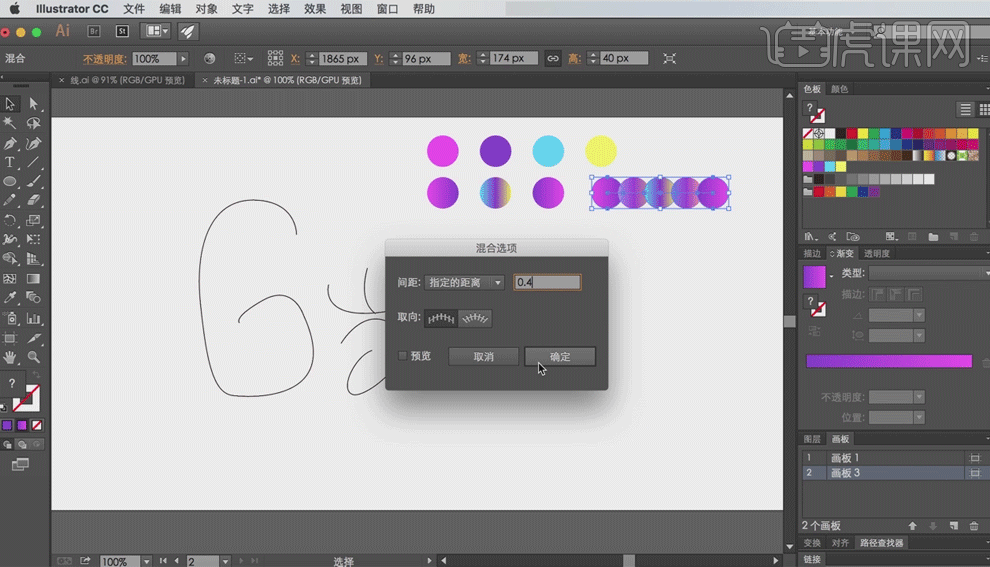
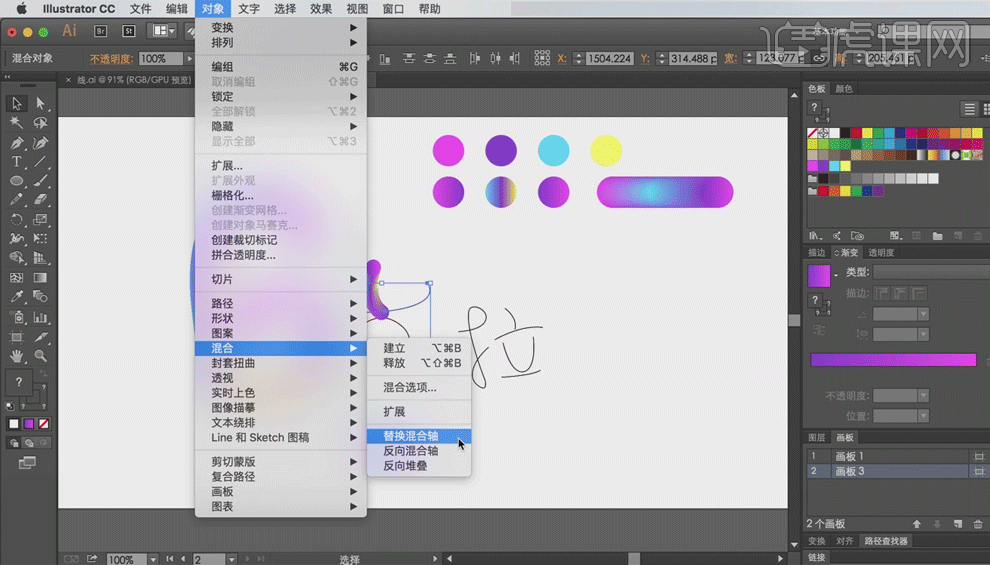
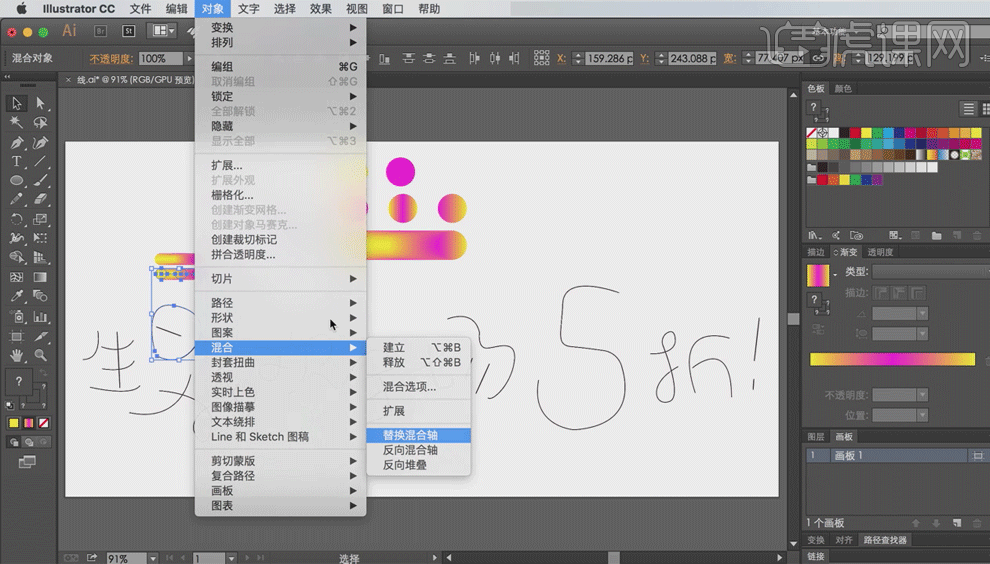
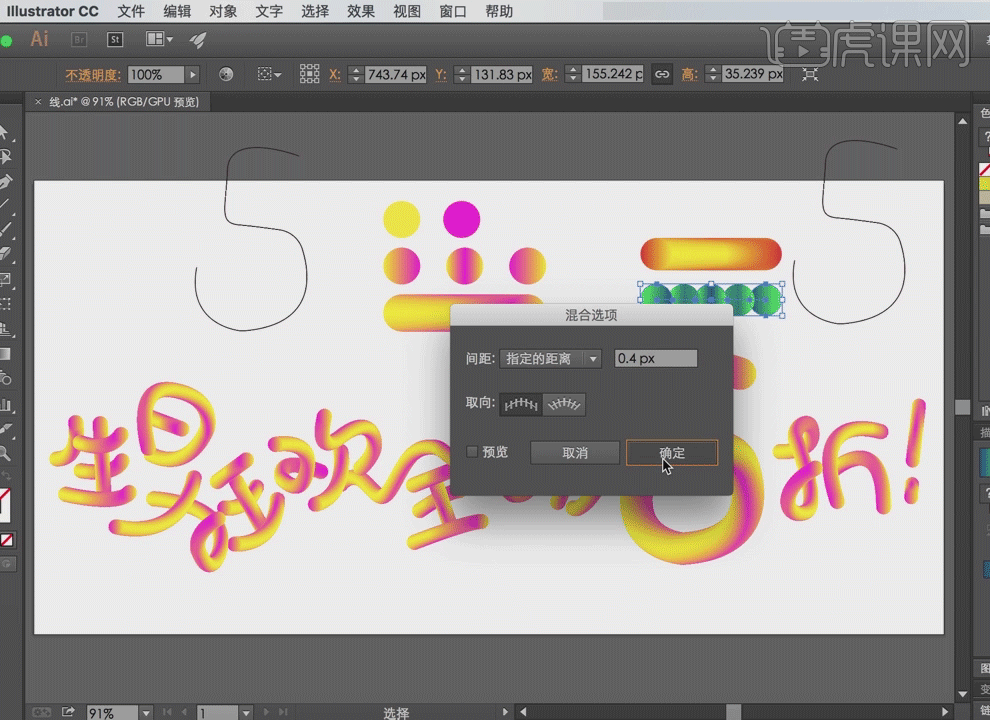
11.现在只做一个渐变条。可以选中最后一排渐变小圆,然后选对【对象】下的【混合选项】,这里距离数值可以自己选择。这样会形成一个渐变条。

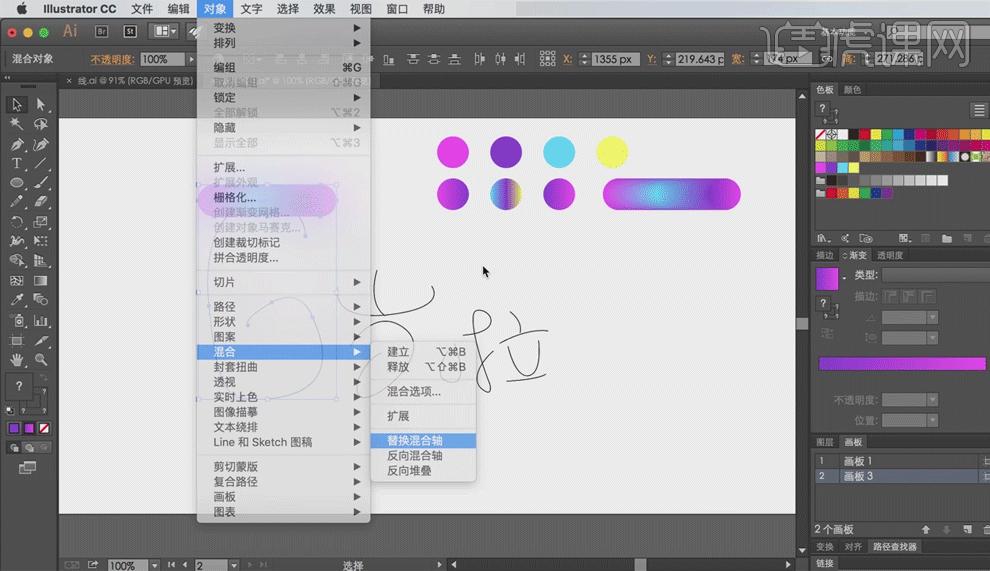
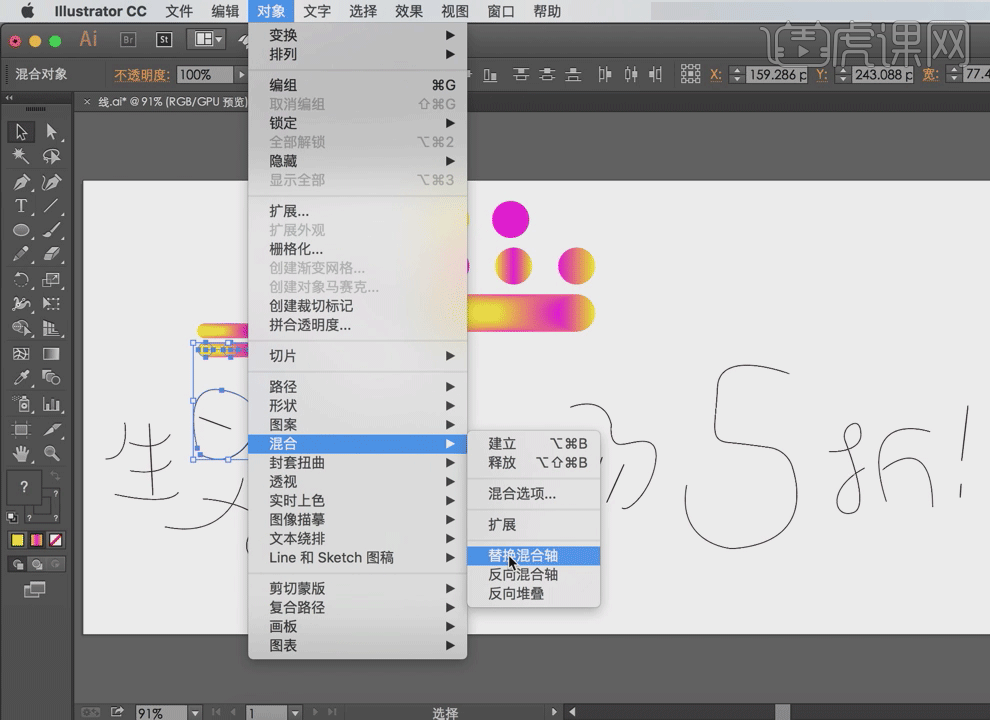
12.再复制一个渐变条,然后将复制的渐变条放置在数字6的旁边,同时选中6和渐变条,选择【对象】下的【混合】【替换混合轴】。这样6就变成渐变色的立体数字了。

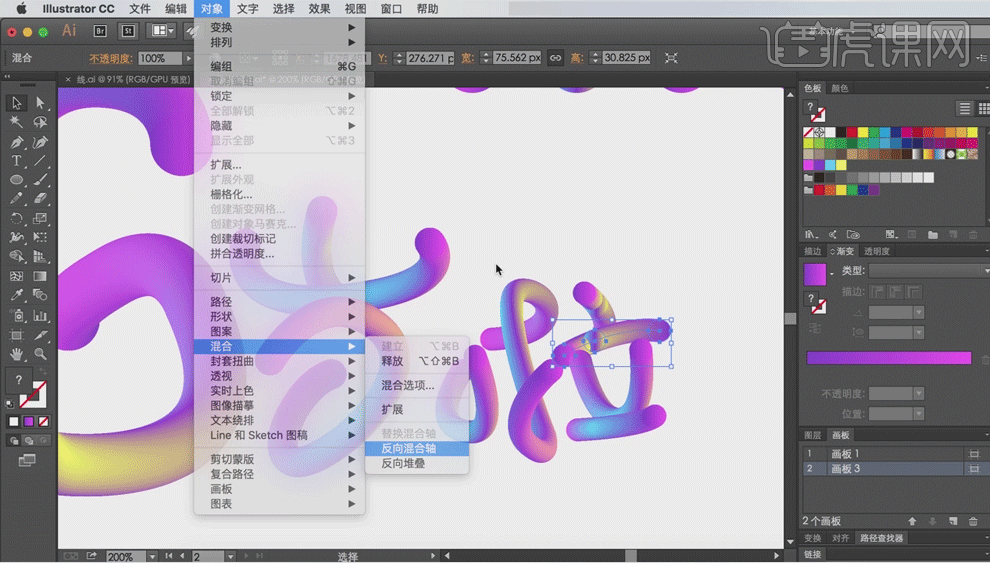
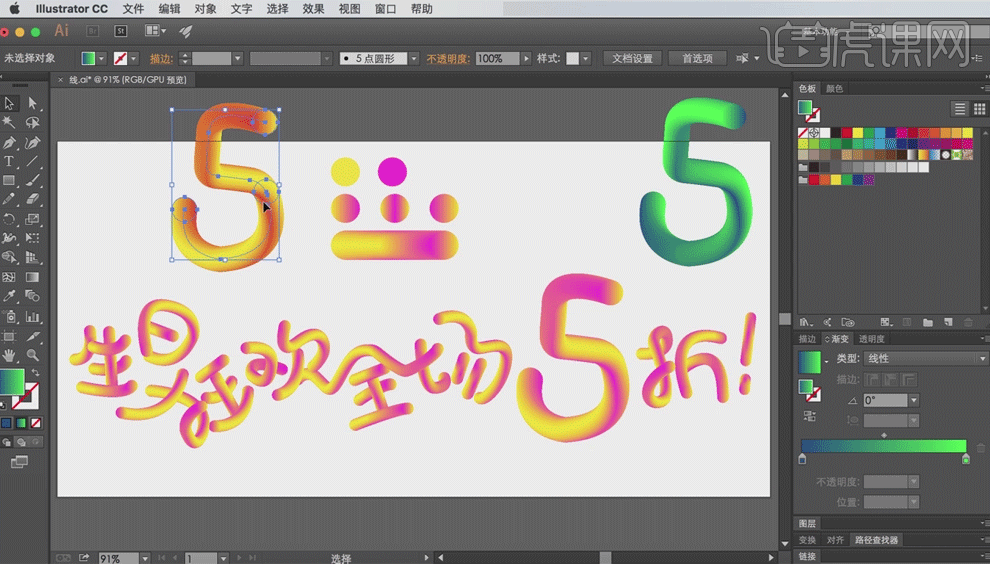
13.用同样的方式将这三个子完成立体效果。

14.这里“啦”的一个笔画渐变过渡不顺利,可以选择【对象】下的【混合】【反向混合轴】。这样渐变就通透了。

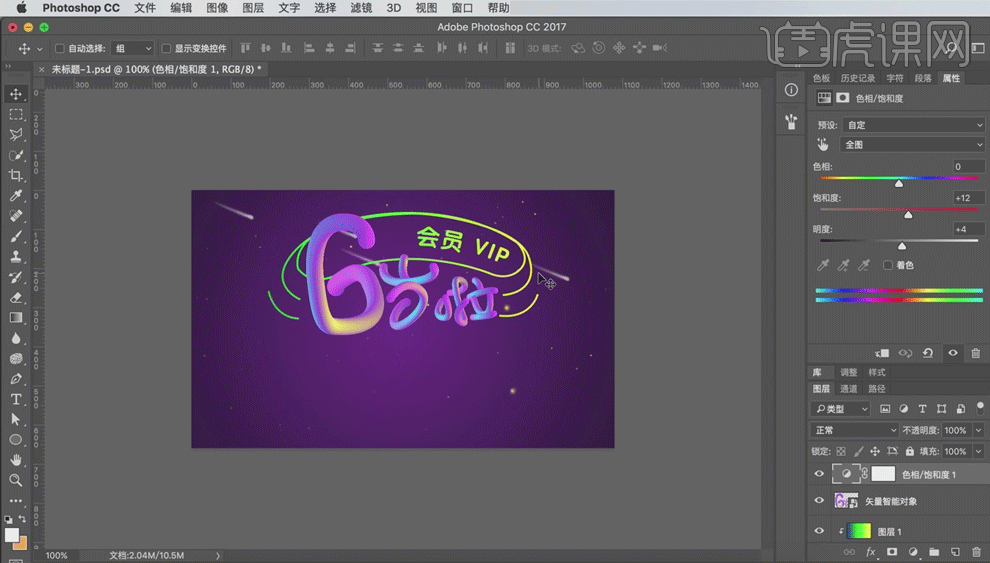
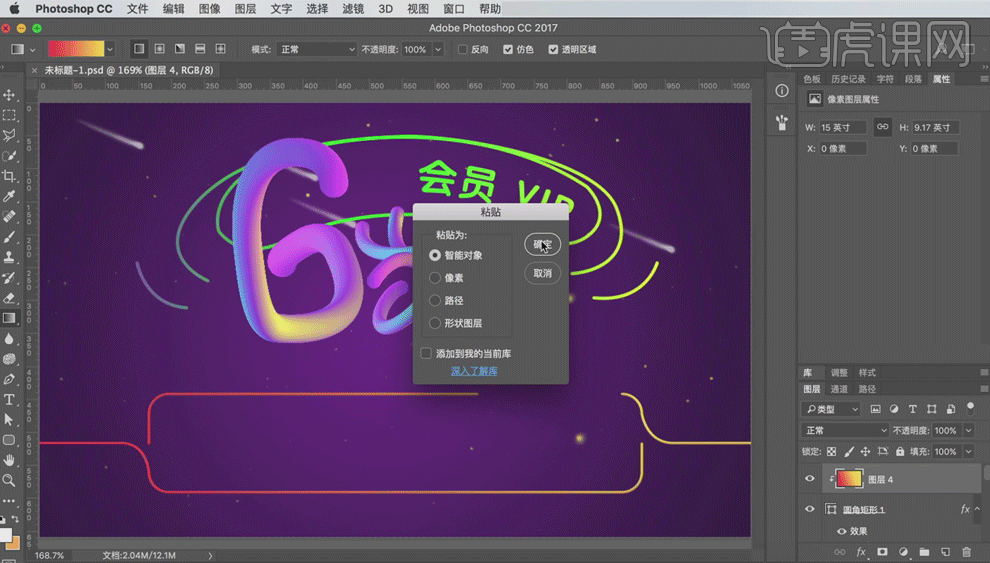
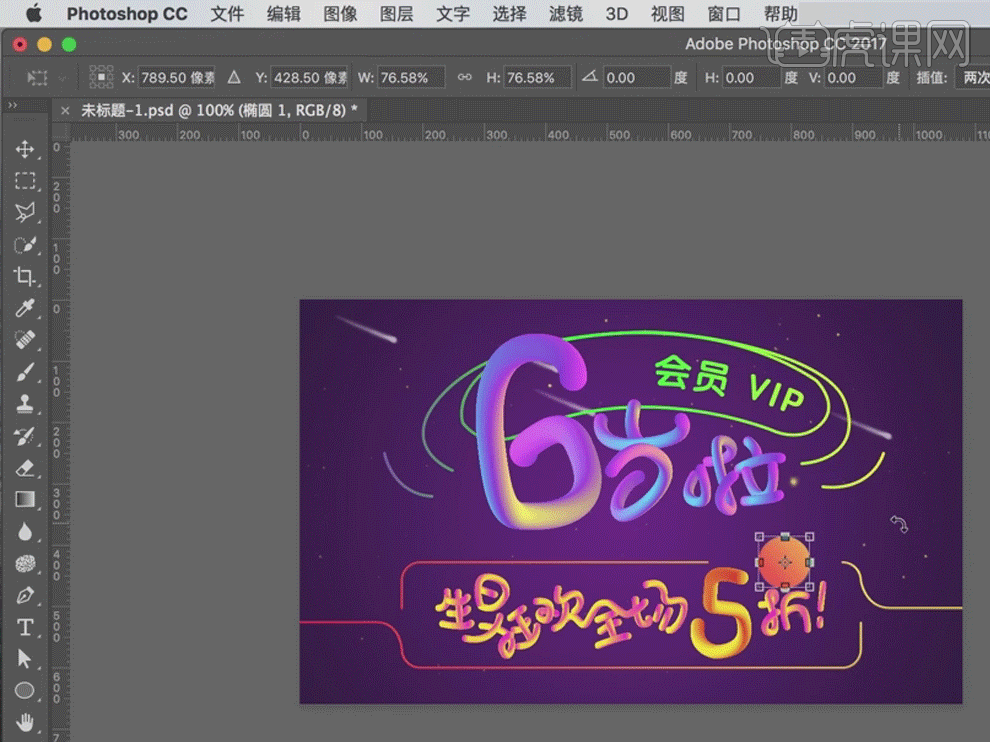
15.将AI中的文字进行复制【CTRL+C】粘贴【CTRL+V】到PS中,这里粘贴为智能对象,然后进行【色相饱和度】的调整。

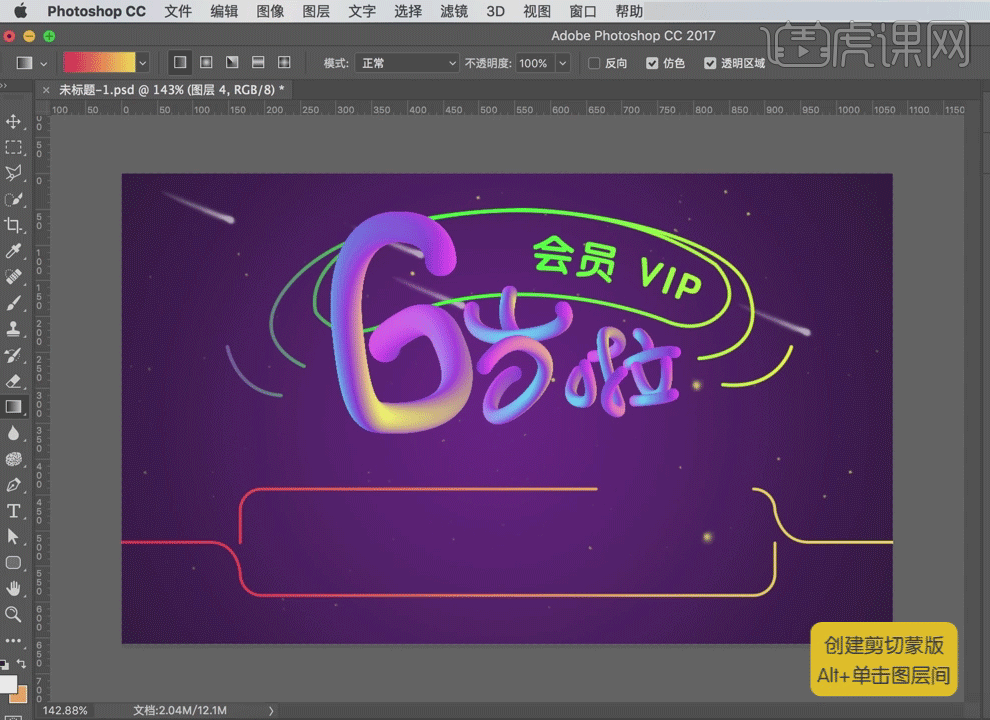
16.用【钢笔工具】绘制好形状,然后在新建图层做渐变效果,然后将渐变效果剪贴到形状上。

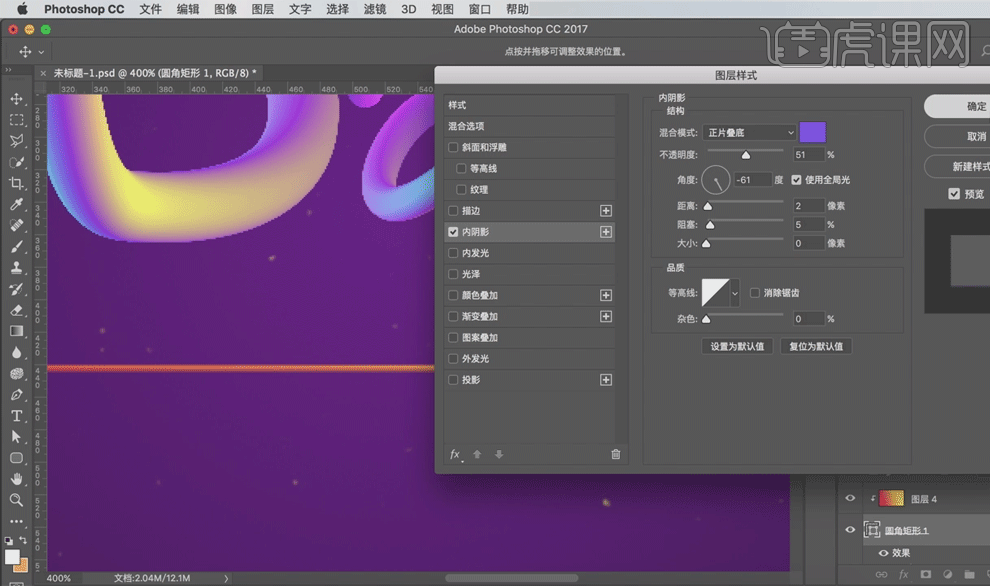
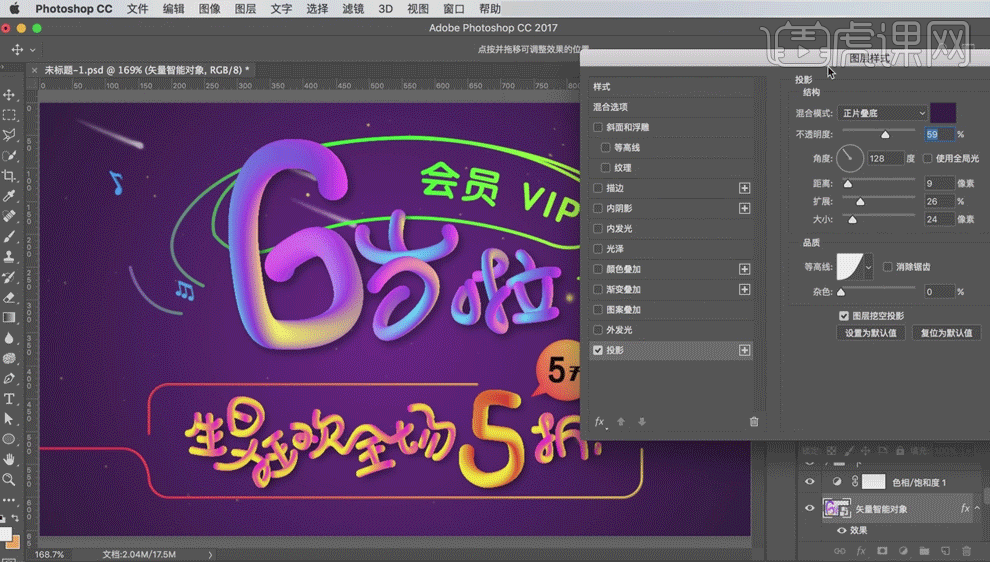
17.然后给这个渐变的不规则圆角矩形添加【内阴影】效果,增加立体效果。

18.仍然是在AI里面绘制好辅助文字。

19.依旧是用同样的方法绘制立体效果,这里渐变条的颜色要跟大文字部分区分。依旧是【替换混合轴】,将文字变成渐变立体效果。

20.同样是遇到残缺的地方,依旧是【反向混合轴】来修补。

21.然后将文字部分【复制】【粘贴】到PS当中。

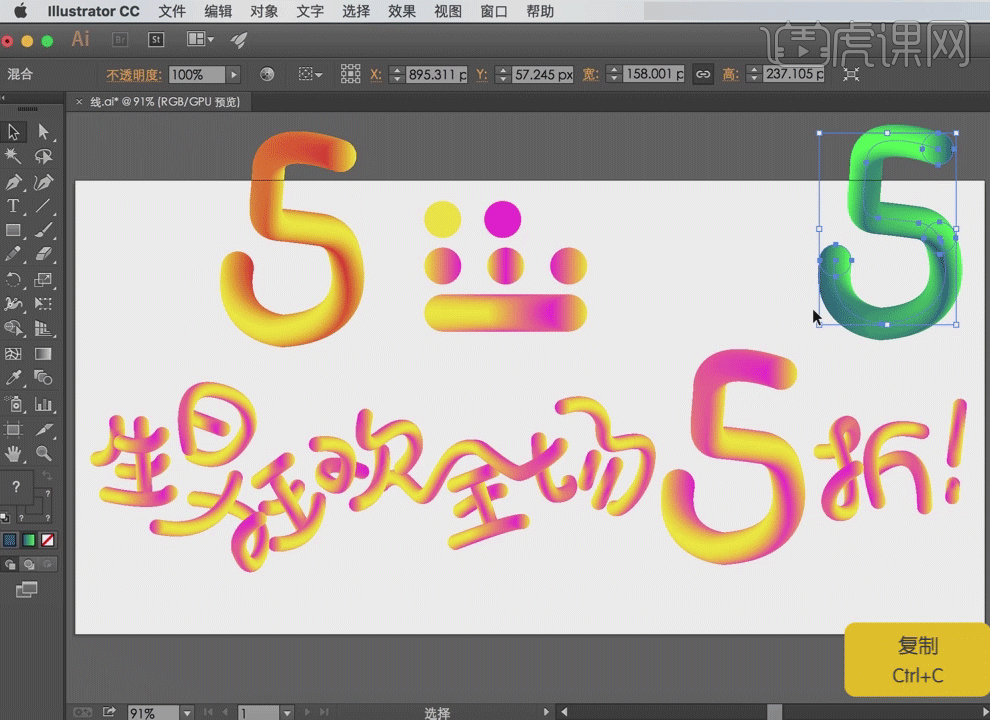
22.这里想修改5的效果,要先将渐变条的颜色修改,这里用的颜色的绿色渐变和橙色渐变。

23.现在有三个颜色的立体5 了,分别将另外两个5复制粘贴到[S里面。

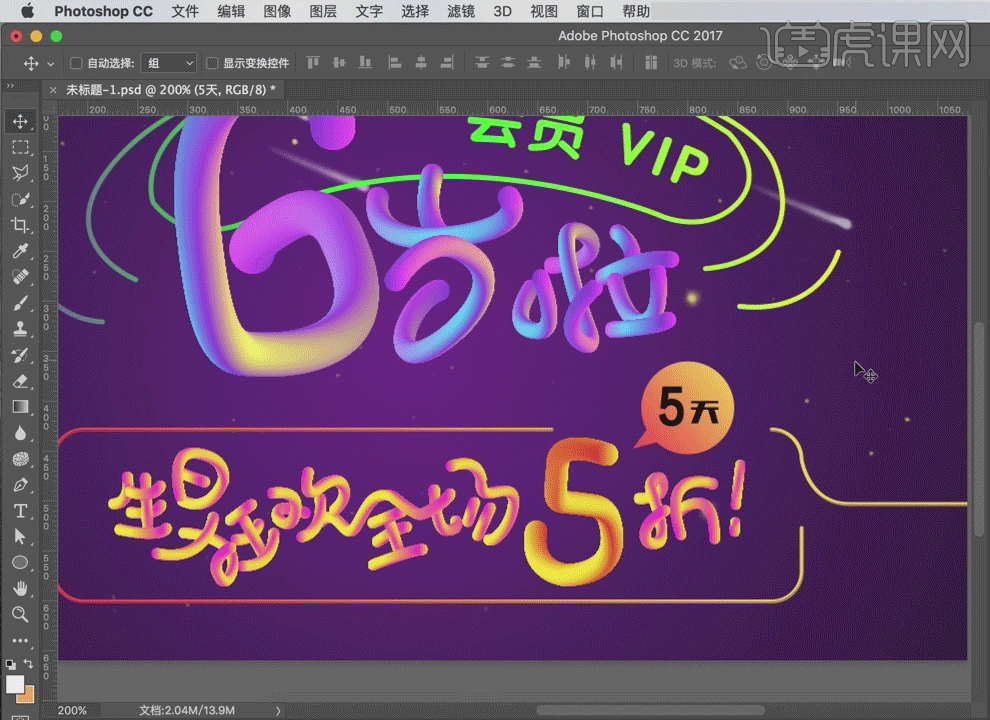
24.在PS里面,将绿色渐变的5放在最上面。然后调整好文字的大小和位置。这里三个渐变是为了做动画效果。

25.绘制好一个渐变圆形。

26.输入5天,这里用的字体是方正黑体。

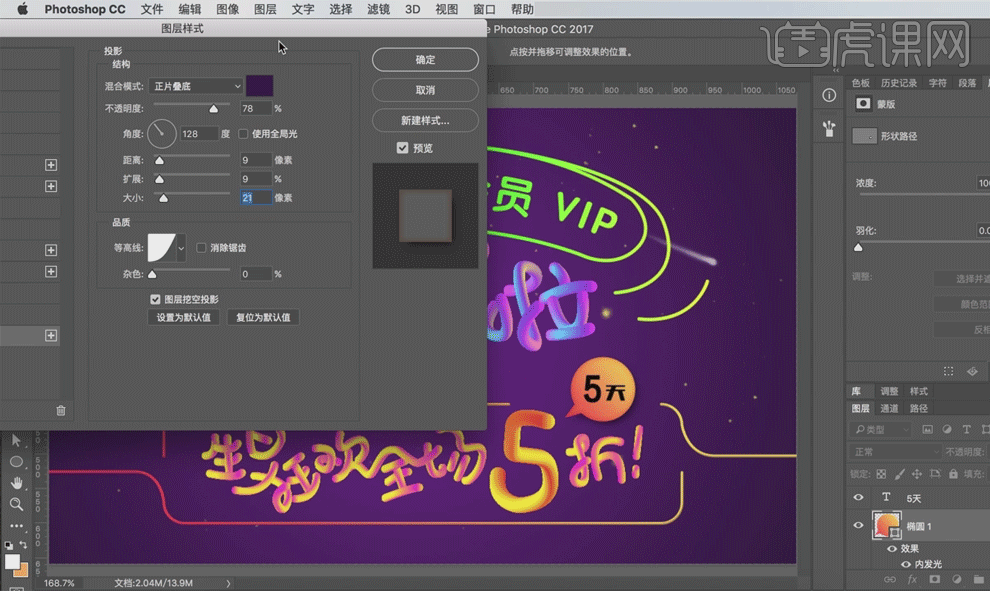
27.再给小圆添加【投影】效果,增加立体效果。

28.导入音符素材,新建渐变图层,然后剪贴到素材图层上,这样音符就有渐变效果了。

29.然后给文字部分添加【投影】效果。

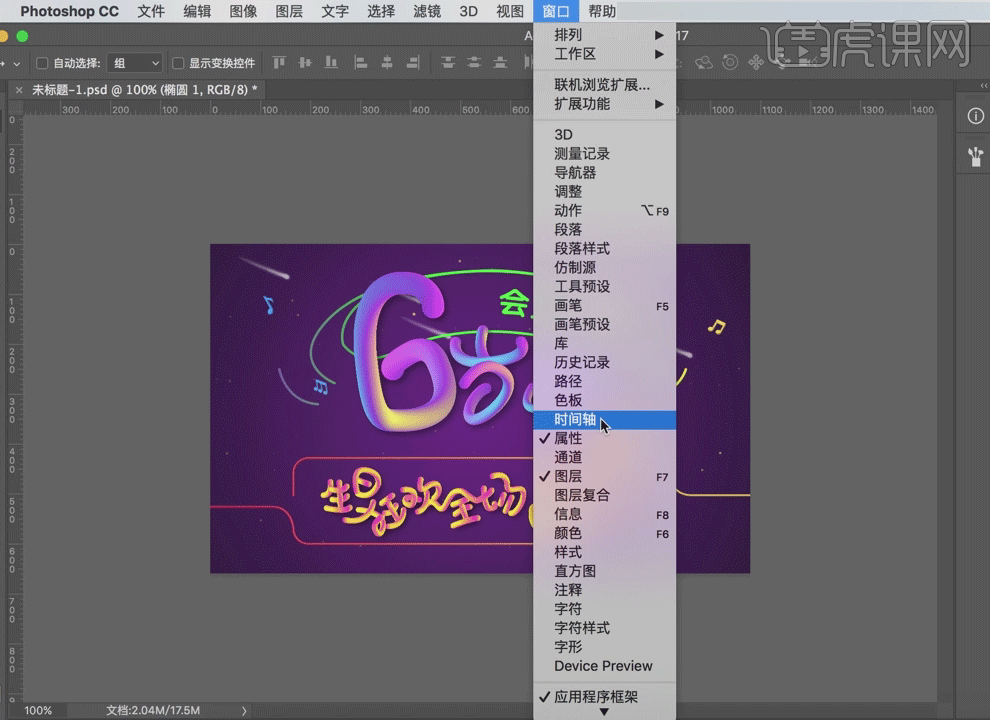
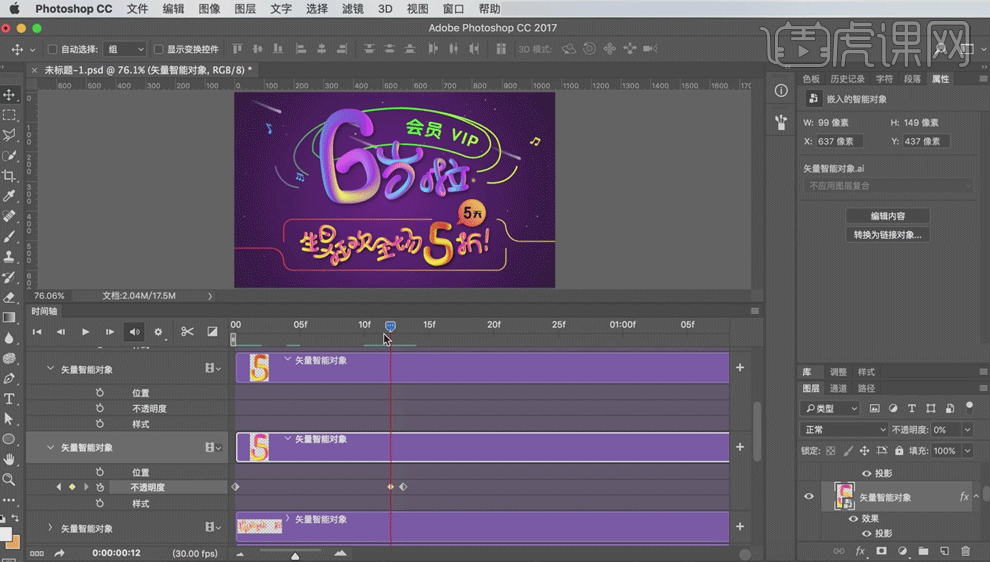
30.然后打开【时间轴】面板。【创建时间轴】。

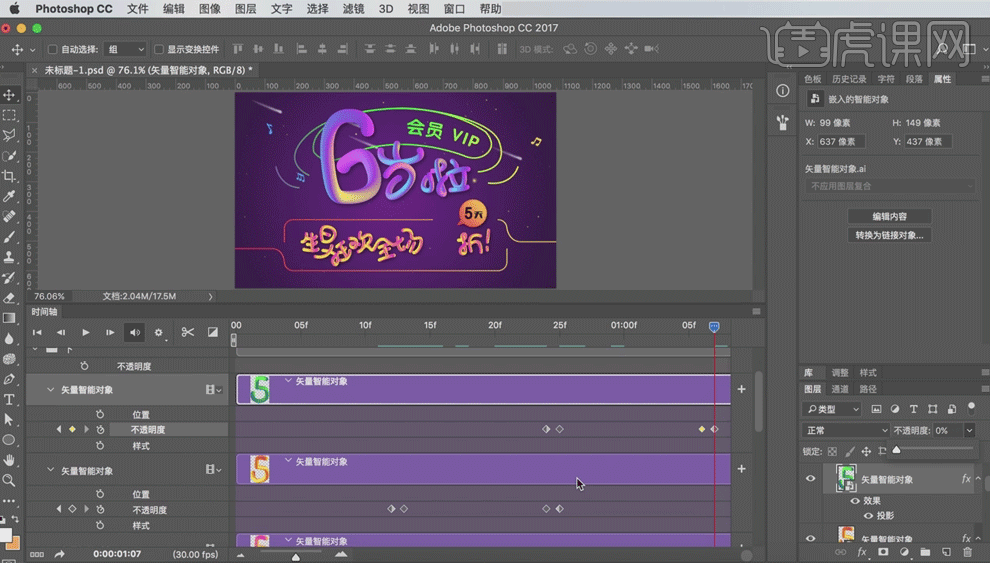
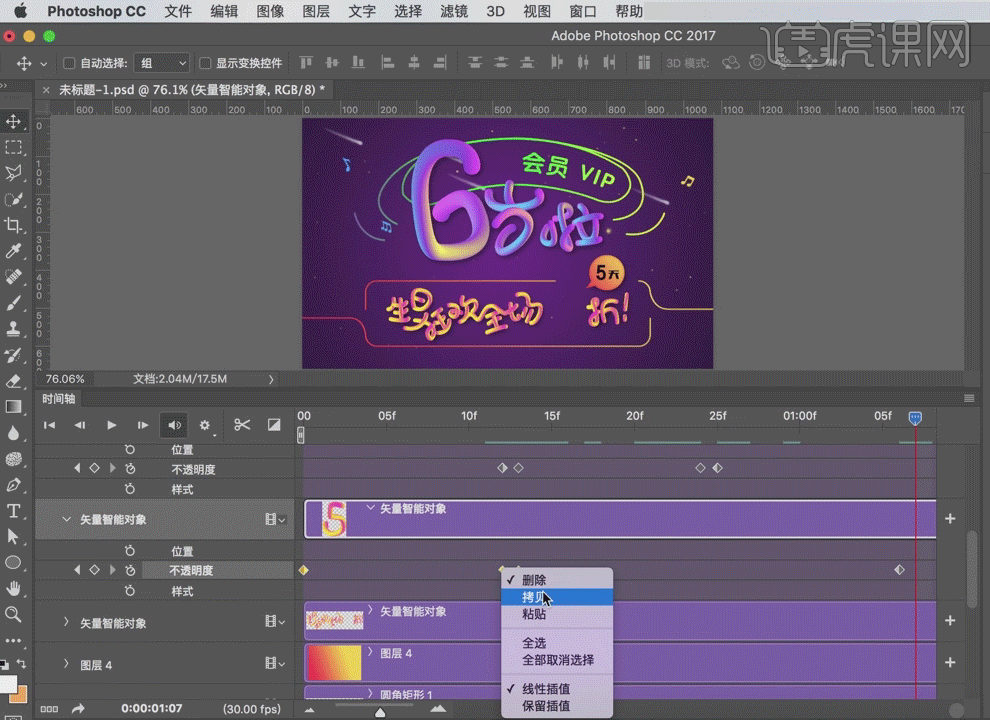
31.这里先给红橙色渐变的5做不透明度渐变,在11帧地方透明度为100,在13帧的地方建立关键帧,不透明度为0。

32.以此类推做出其他5的不透明度数值的调整。

33.拷贝时间轴,可以直接右键选择【拷贝】。

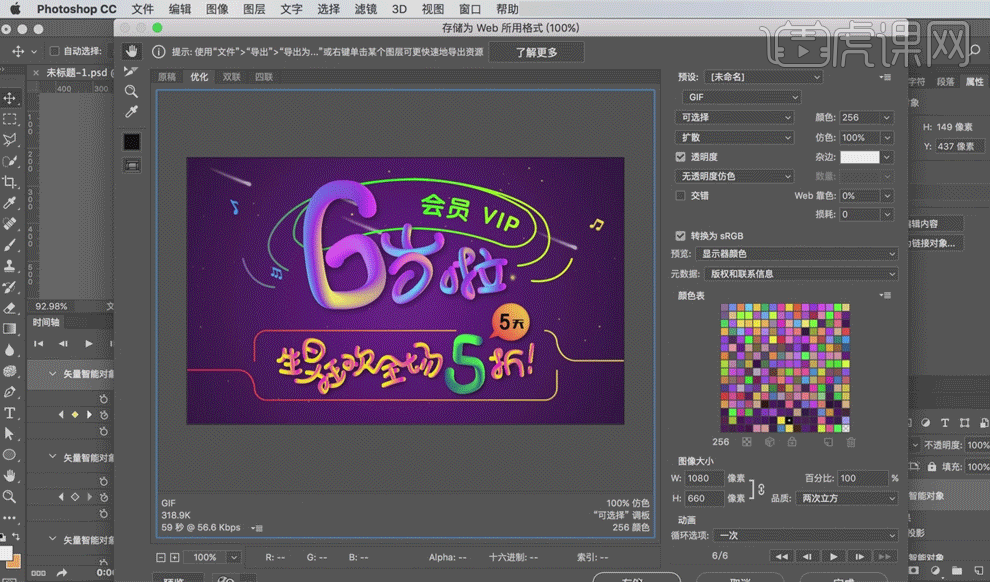
34.储存为WED,GIF格式。

35.最后的效果就完成了。

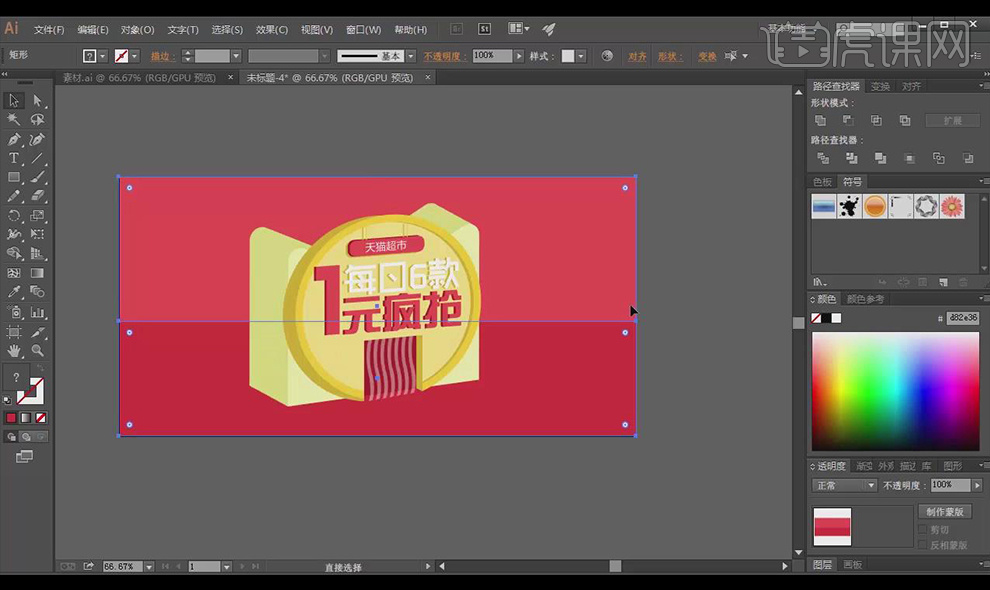
1.打开【AI】,新建【1000*500像素】画布,使用【矩形工具】画一个与画板相同大小的形状,【颜色】为#ed4a4b。

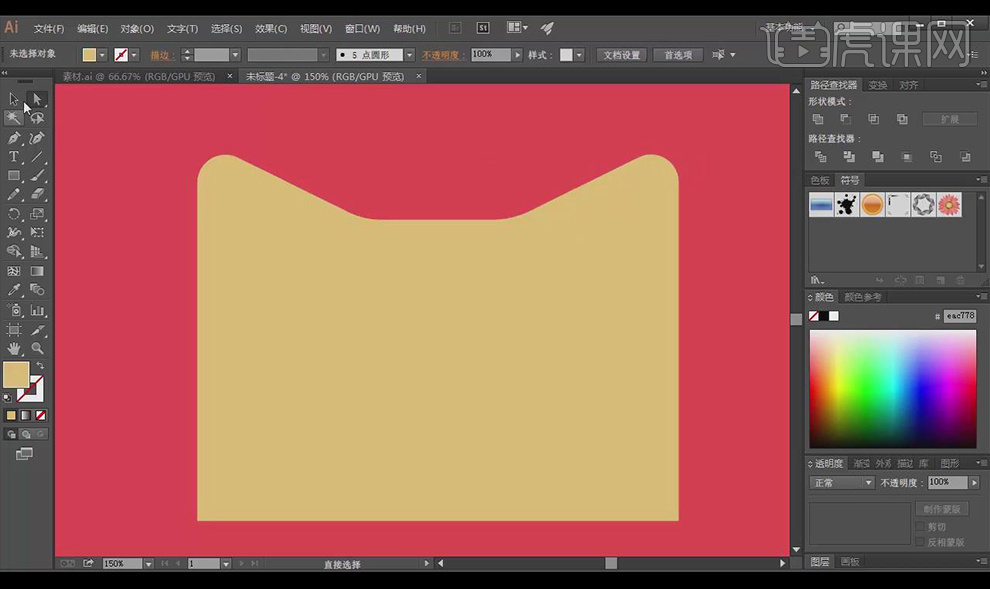
2.使用【矩形工具】绘制矩形,【填充】#eac778,使用【钢笔工具】在矩形上方绘制两个三角形,选中矩形与三角形执行【路径查找器】-【联集】,使用【直接选择工具】把边角改为圆角。

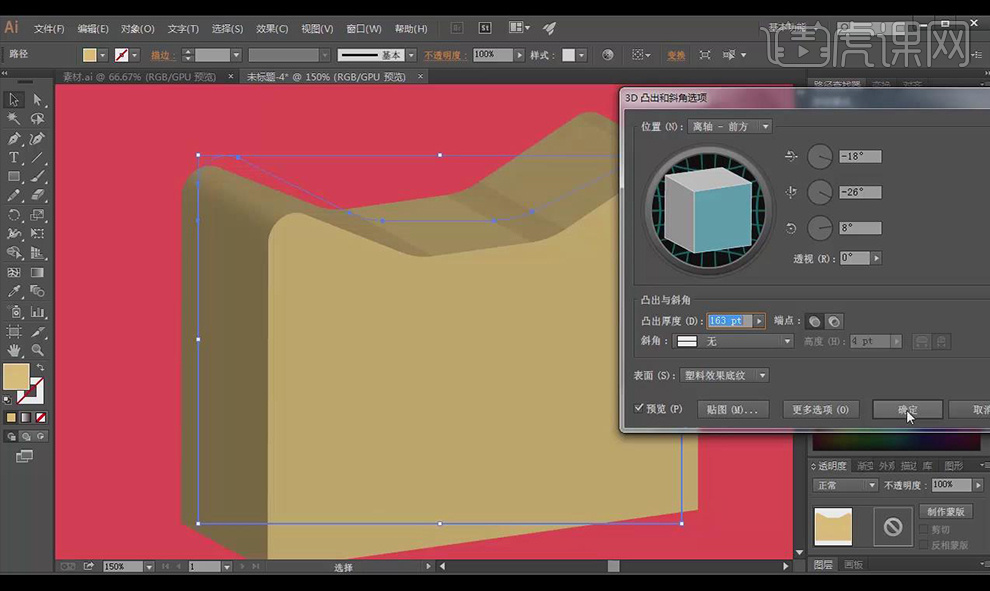
3.选中做好的图形,执行【效果】-【3D】-【凸出和斜角】,参数如图所示。

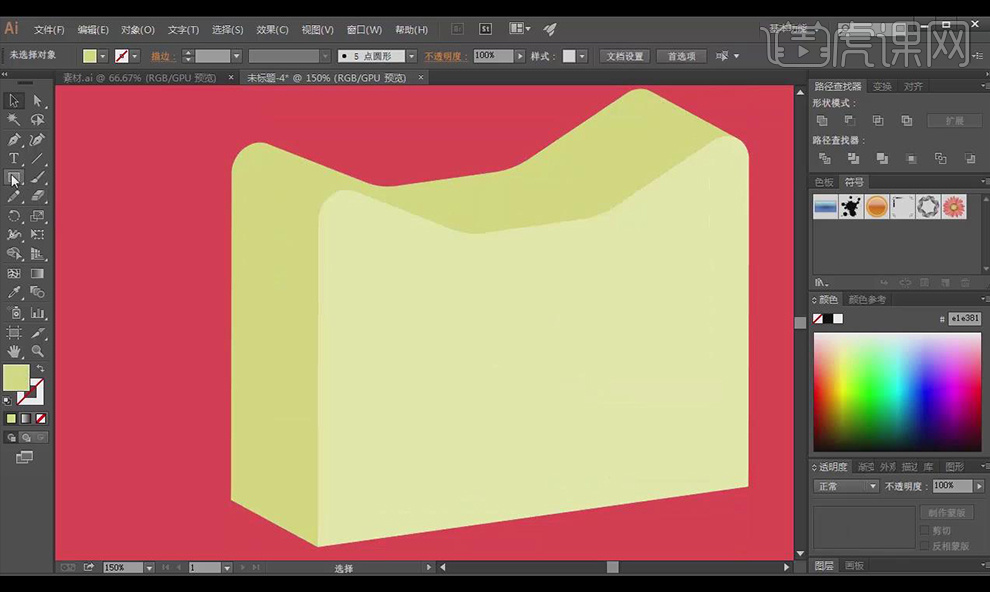
4.选中形状执行【对象】-【扩展】,【右键】-【取消编组】,前方形状颜色改为#f5f6b1,立体形状颜色改为#e1e381。

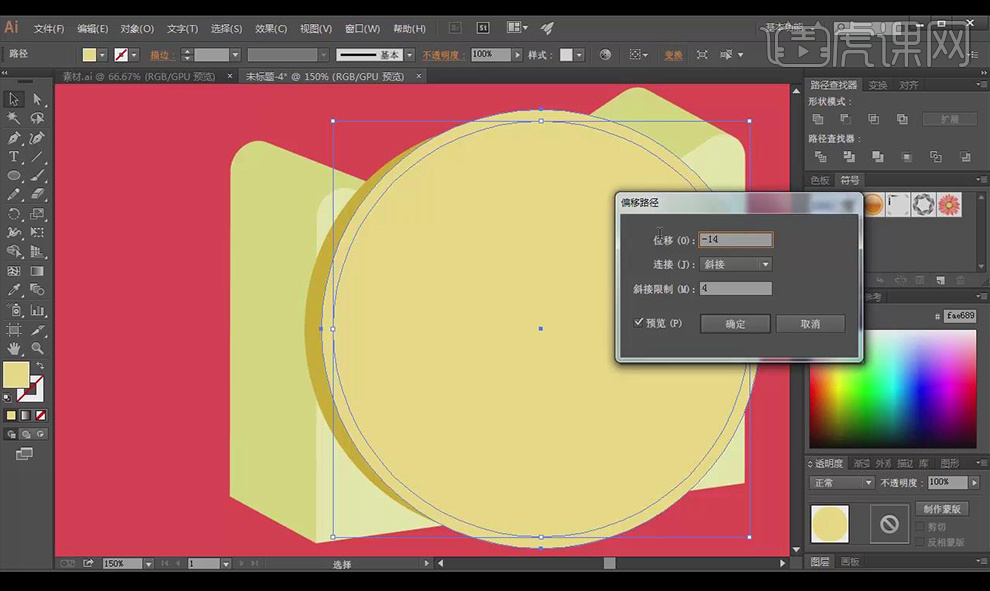
5.使用【椭圆工具】绘制圆,【填充】#d8b52e,按【alt】拖动复制一个到右侧,【填充】#fae689,选中前方的圆执行【对象】-【路径】-【偏移路径】,参数如图。

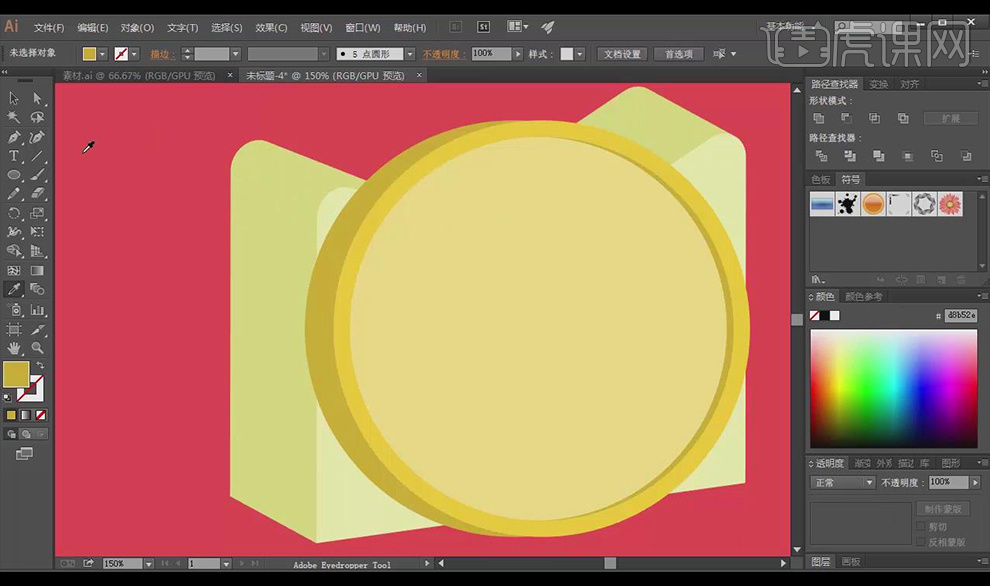
6.选中大圆【填充】#fad433,【ctrl+c】复制小圆【ctrl+f】原位前置粘贴,向左移动,按【shift】加选下方的圆执行【路径查找器】-【减去顶层】,吸取暗黄色作为阴影。

7.使用【文本工具】分别输入【1元疯抢】【每日6款】【天猫超市】,【字体】分别为汉仪综艺体简、造字工房尚黑、方正兰亭黑。

8.选中【1元疯抢】,【填充】#ed4a4b,【右键】-【创建轮廓】并【取消编组】,调整位置和大小。

9.选中【每日6款】,【填充】白色,添加3pt【描边】,执行【对象】-【扩展】,选中【天猫超市】,【填充】白色,调整大小和位置。

10.按【alt】拖动复制【每日6款】和【1元疯抢】,分别【填充】#d8b52e和#aa1a21作为投影。

11.使用【圆角矩形工具】绘制形状放在【天猫超市】下方,【填充】#ed4a4b,按【alt】拖动复制圆角矩形,【填充】#aa1a21,使用【钢笔工具】绘制直线,【描边】2pt,微调细节。

12.选中金币元素和文字使用【自由变换工具】调整透视角度。

13.使用【矩形工具】绘制矩形,使用【自由变换工具】调整透视角度,【ctrl+c】复制【ctrl+f】粘贴4个,分别选中矩形和下方的圆执行【路径查找器】-【减去顶层】。

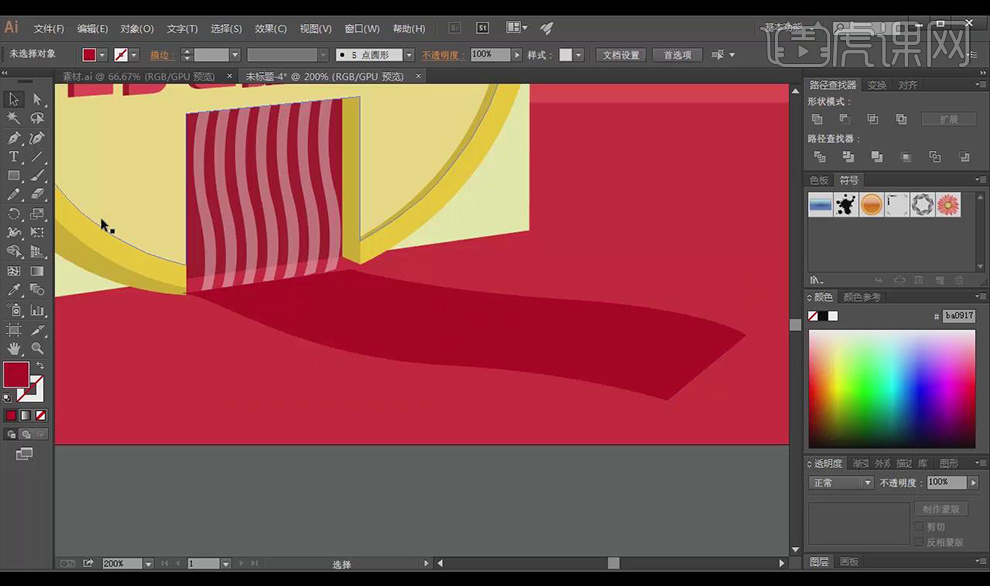
14.使用【矩形工具】绘制矩形,使用【直接选择工具】调整锚点,【填充】暗红色,使用【钢笔工具】绘制侧面的形状,【填充】暗黄色。

15.使用【钢笔工具】绘制曲线图形,【填充】白色,按【alt】拖动复制到右侧。

16.使用【混合工具】分别点击两个曲线图形,双击【混合工具】,【指定的步数】改为5,执行【对象】-【扩展】,【不透明度】改为42%。

17.使用【矩形工具】绘制矩形,【填充】#d82e36,【ctrl+[】移到后方。

18.使用【钢笔工具】绘制地毯形状,【填充】#ba0917。

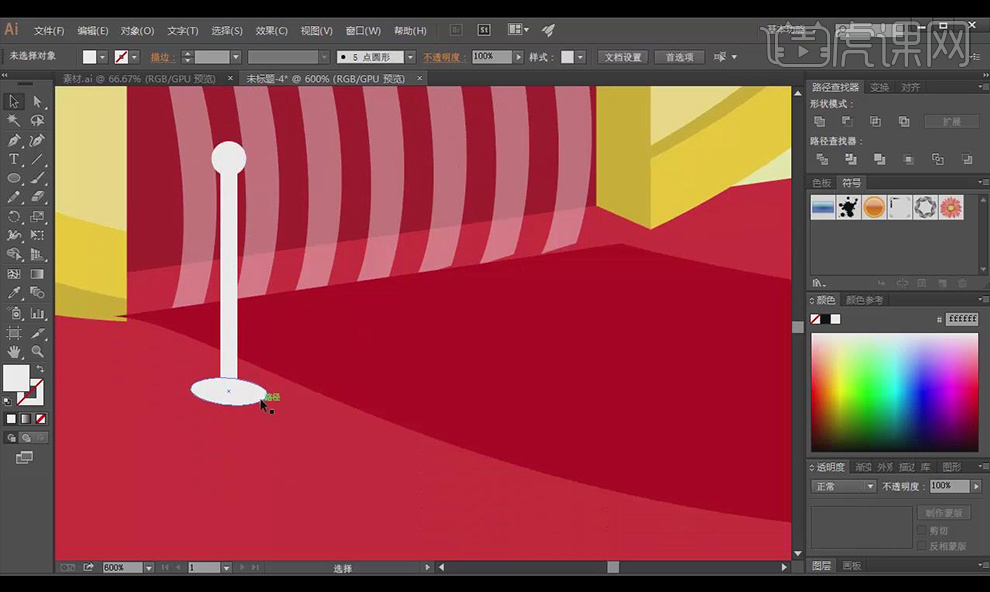
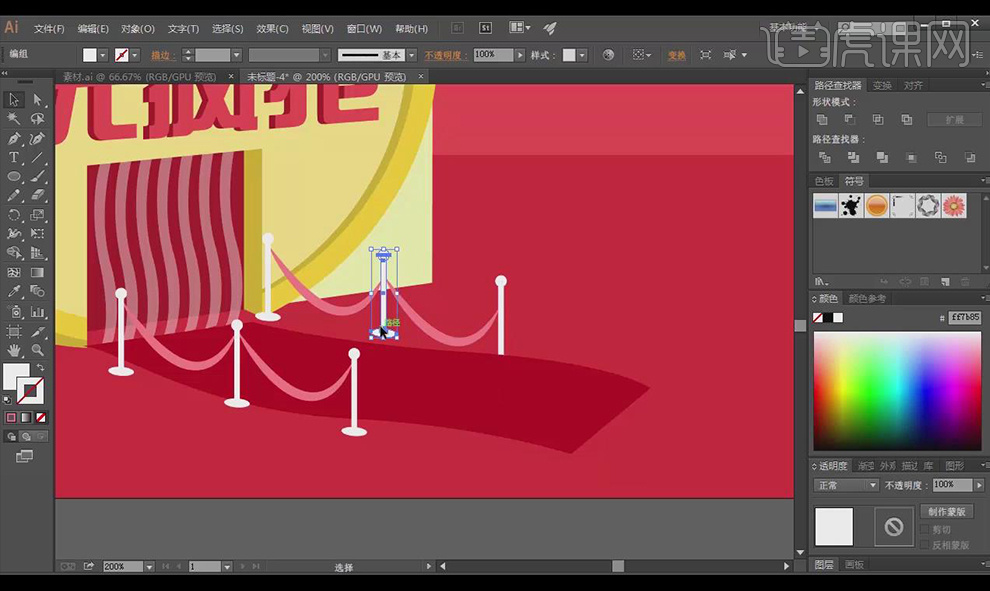
19.使用【椭圆工具】绘制椭圆,使用【矩形工具】绘制矩形,将椭圆和矩形组合为如图所示形状。

20.按【alt】拖动复制组合的形状,使用【钢笔工具】在形状之间绘制曲线形状,关闭【填充】,选择合适的画笔类型,【描边】颜色#ff7b85,大小6pt,使用【选择工具】进行调整。

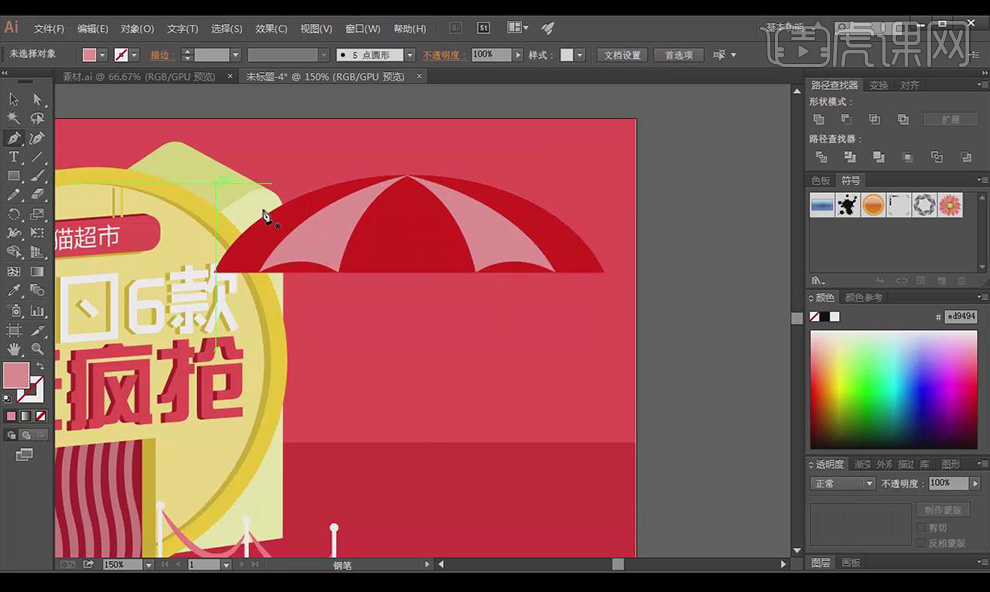
21.使用【椭圆工具】绘制椭圆,使用【矩形工具】绘制矩形,选中两个图形执行【路径查找器】-【减去顶层】,【填充】#d6140f,使用【钢笔工具】在图形上方绘制太阳伞花纹,【填充】#ed9494。

22.使用【钢笔工具】调整半圆底部形状和边角,复制一个太阳伞并向下移动,选中两个太阳伞执行【路径查找器】-【联集】。

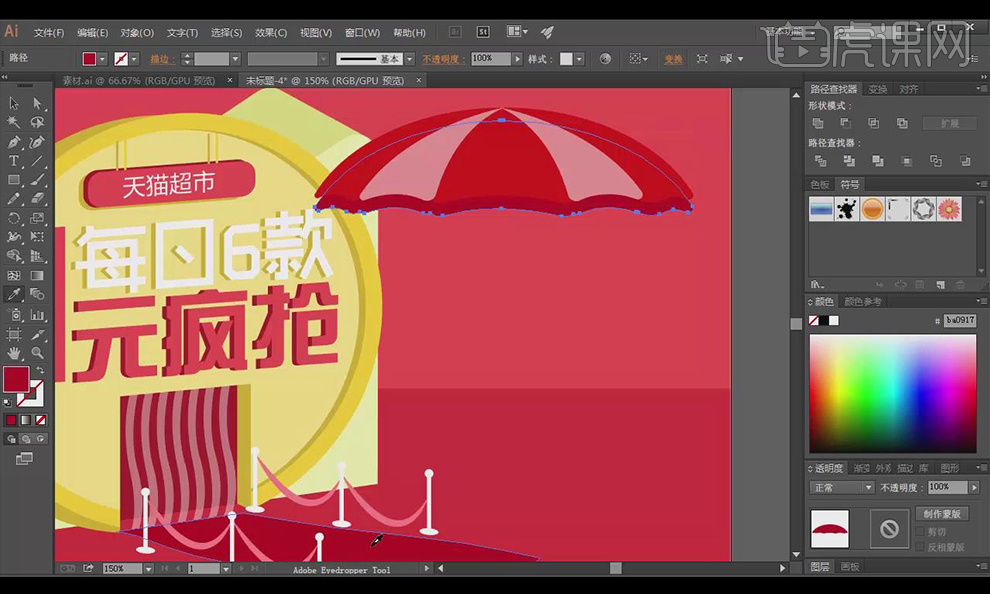
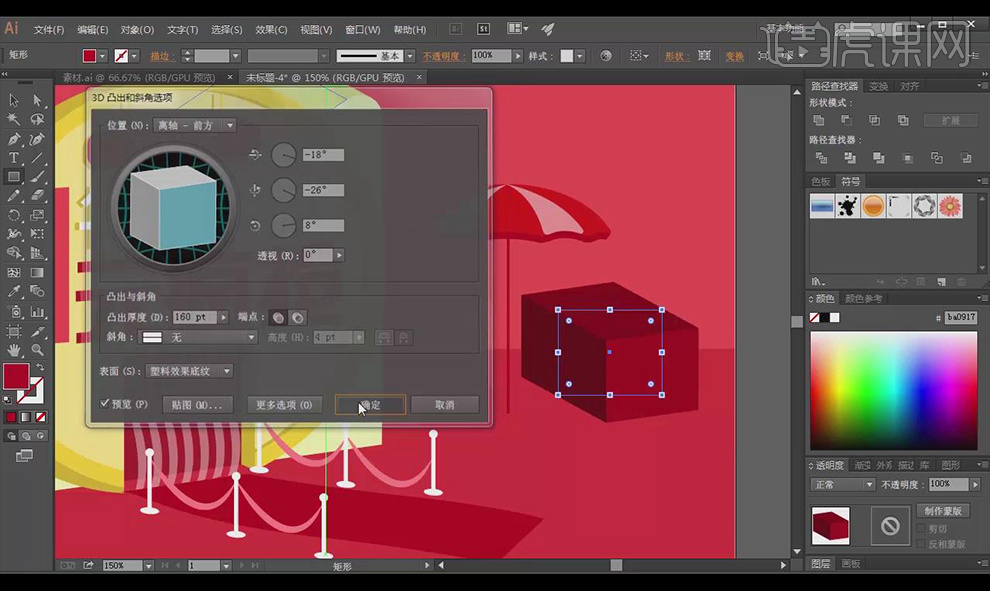
23.使用【直接选择工具】调整太阳伞细节,使用【矩形工具】绘制矩形当作太阳伞支撑杆,继续绘制矩形,执行【效果】-【3D】-【凸出和斜角】,参数如图。

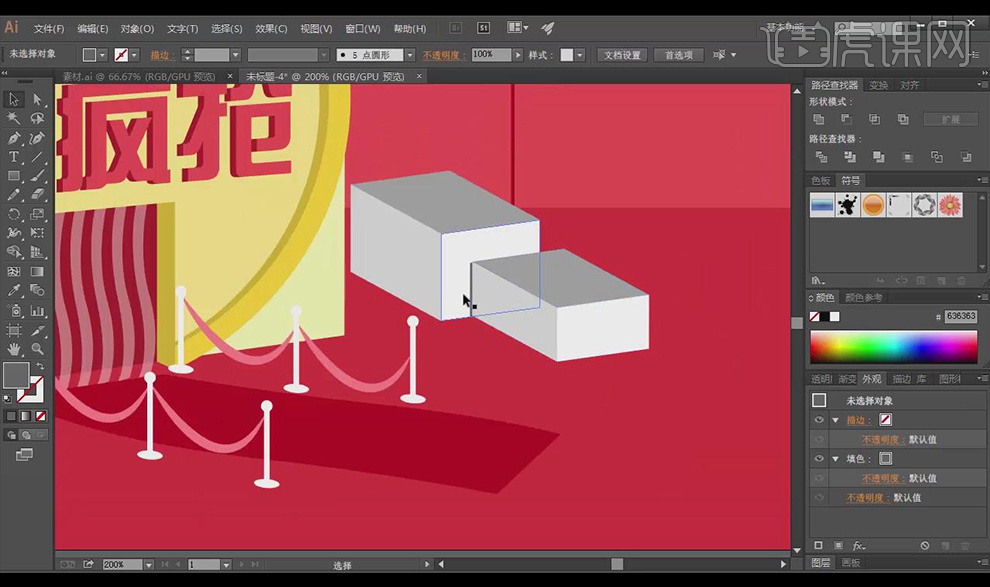
24.使用【矩形工具】再次绘制矩形,执行【效果】-【应用凸出和斜角】,选中两个矩形执行【对象】-【扩展】,【右键】-【取消编组】,调整大小和位置,使用【直接选择工具】选中需要修改的面修改相应的颜色。

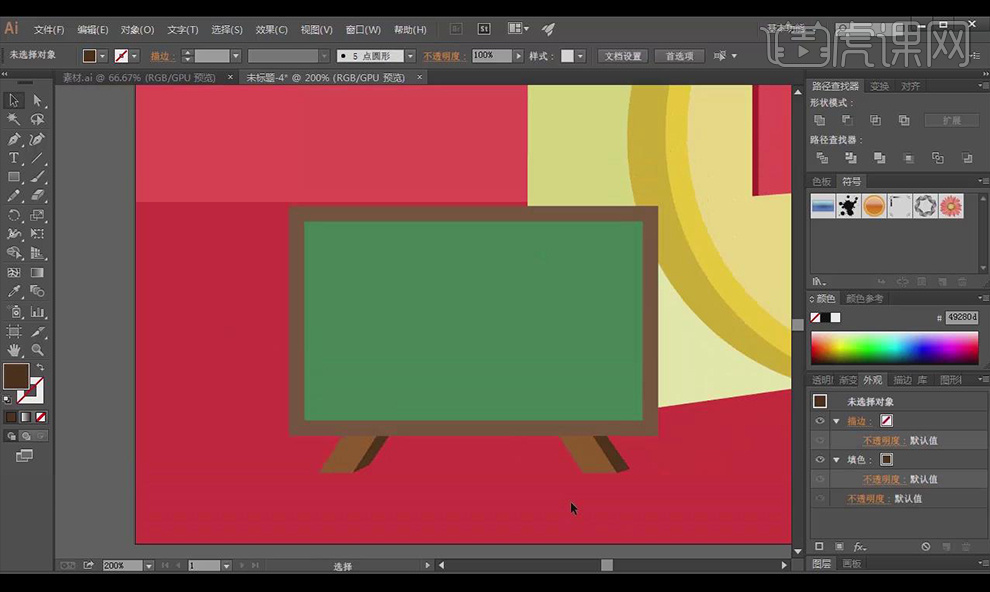
25.使用【矩形工具】绘制矩形,【填充】#3e8550,【描边】10pt#775238,使用【钢笔工具】在矩形下方绘制形状,【颜色】#8e5623,绘制形状的暗部面【填充】#492804。

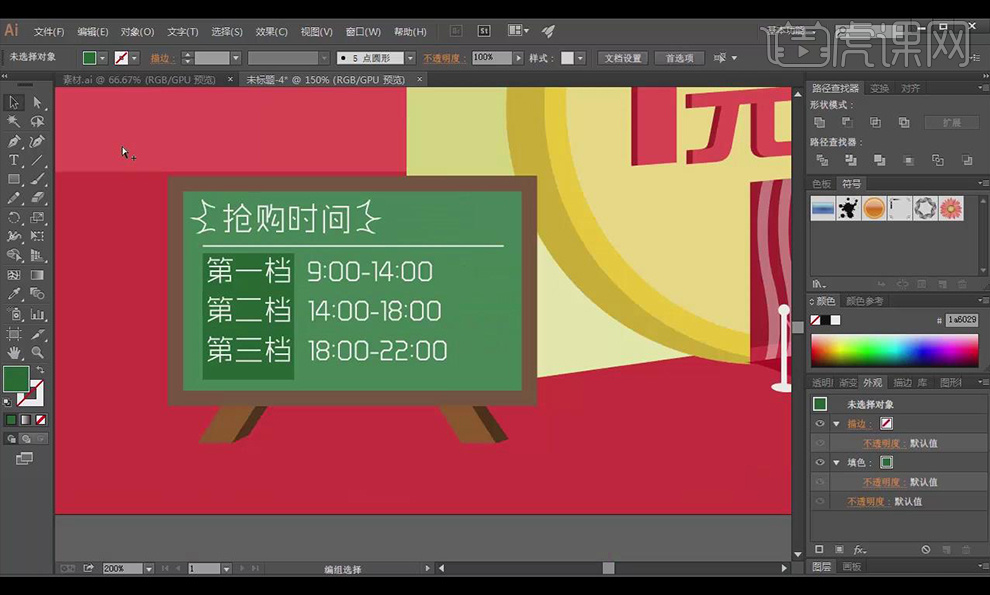
26.使用【文本工具】输入文案,【字体】造字工房尚黑,调整大小和位置,使用【钢笔工具】绘制涂鸦笔触效果,使用【矩形工具】绘制矩形,【填充】#1a6029。

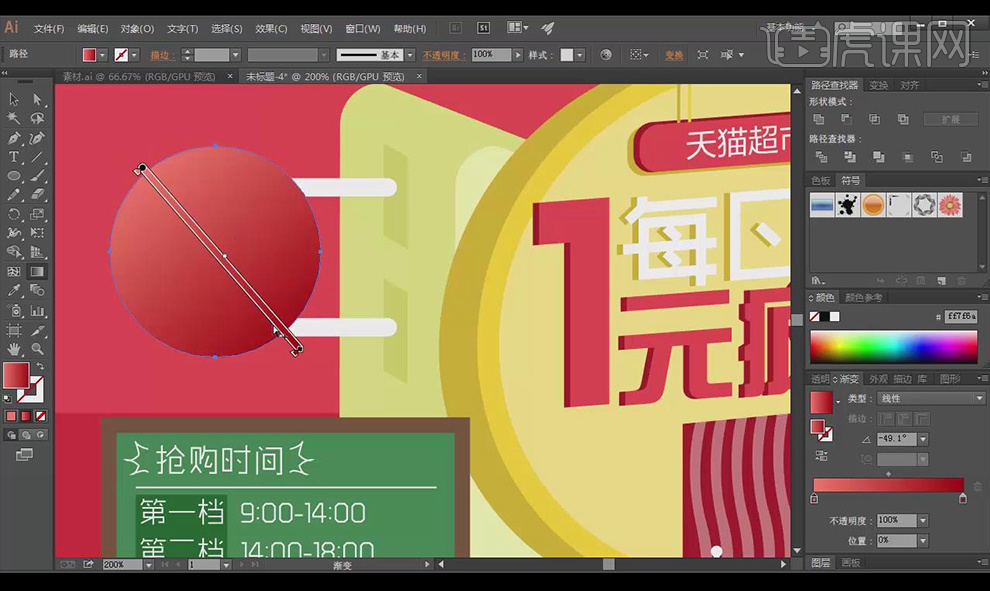
27.使用【矩形工具】在天猫立体层上绘制形状,使用【自由变换工具】调整透视,【填充】#d3d366,使用【圆角矩形工具】绘制圆角矩形,【填充】白色,使用【椭圆工具】绘制圆,使用红色【渐变填充】。

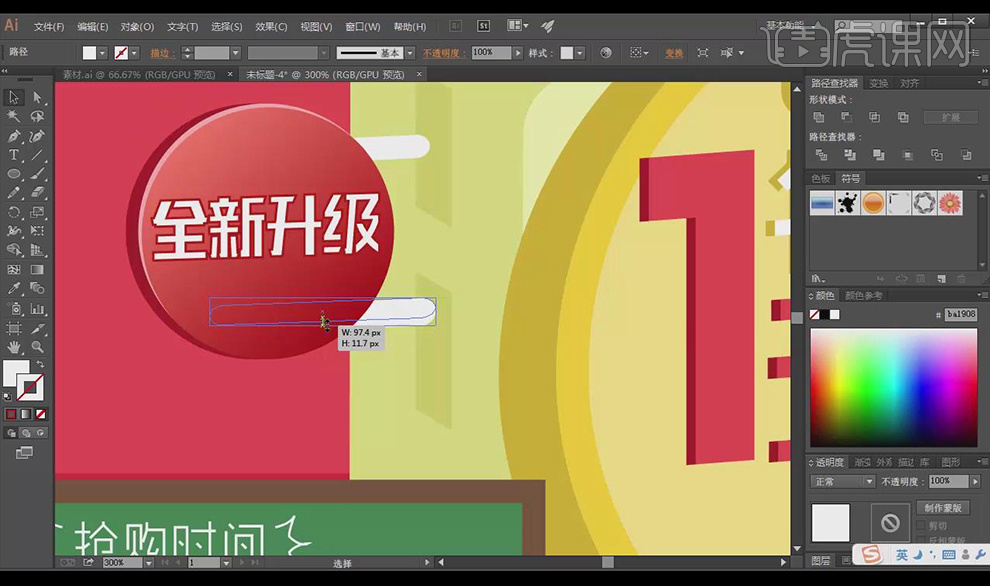
28.复制圆形向左移动,【填充】暗红色作为投影,继续复制轻微移动【填充】浅红色作为高光,使用【文本工具】输入文案,【字体】造字工房版黑,添加红色1pt【描边】,调整大小和位置以及透视角度。

29.拖入素材,调整大小和位置。

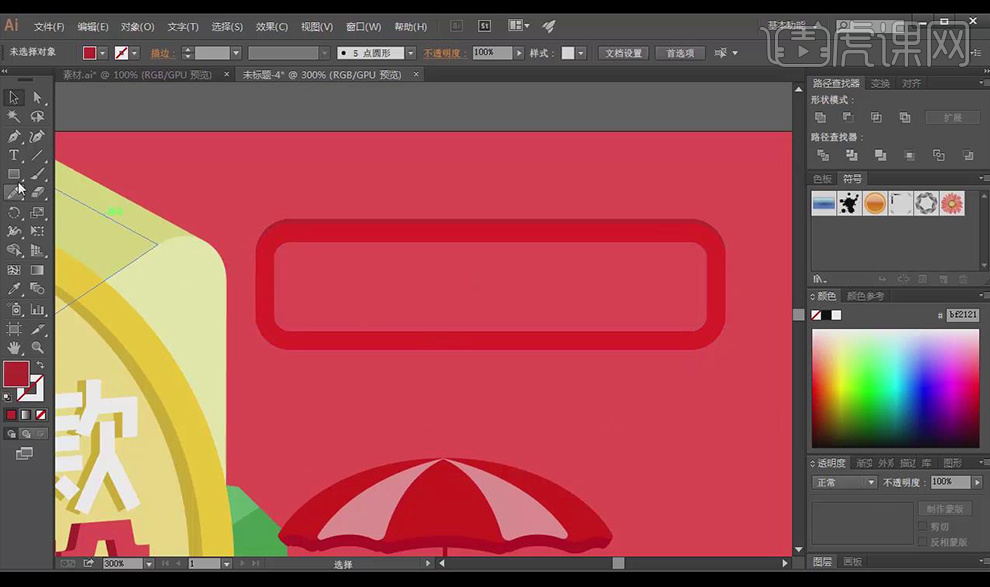
30.使用【矩形工具】绘制矩形,使用【直接选择工具】调整边角,【填充】浅红色,【描边】8pt#ea1b1b,执行【对象】-【扩展】,复制一个向上移动,执行【路径查找器】-【联集】,【填充】暗红色。

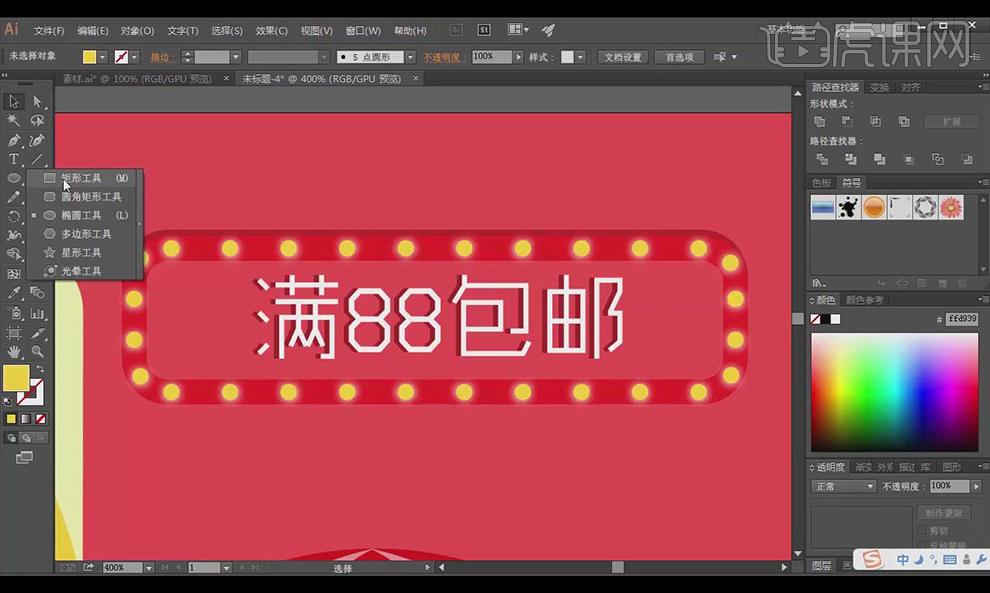
31.使用【文本工具】输入文案,【字体】造字工房尚黑,复制文字向左移动【填充】暗红色,使用【椭圆工具】绘制圆,执行【效果】-【风格化】-【外发光】,【模糊】1px,【不透明度】75%,复制多个放在矩形四周。

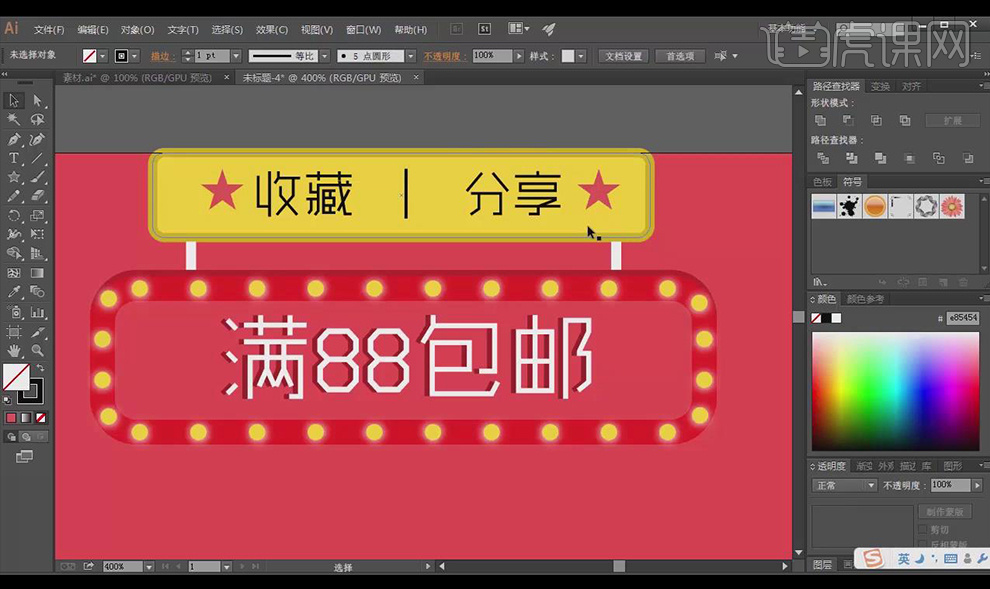
32.再次绘制如图所示矩形,使用【文本工具】输入文案,使用【星形工具】绘制形状。

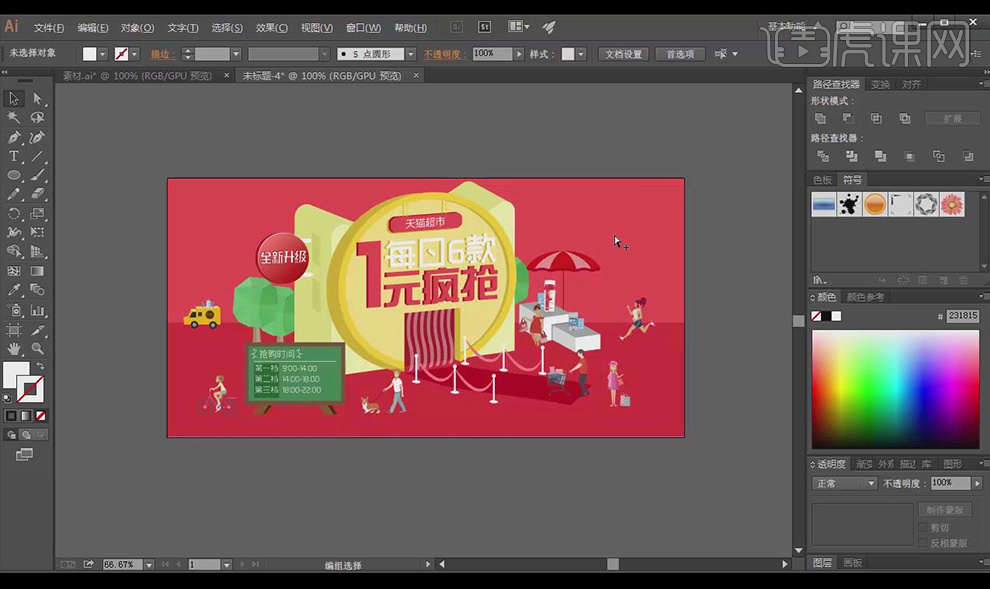
33.最终效果如图所示。











