ai制作动效

1.今天带来的是数字倒计时的动画,主要用到AE路径动画和路径擦涂。

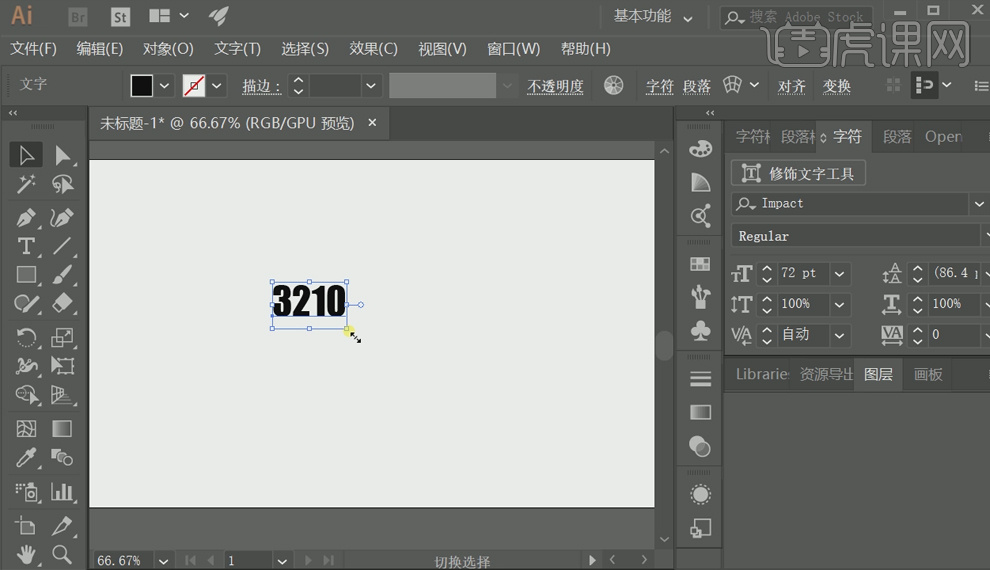
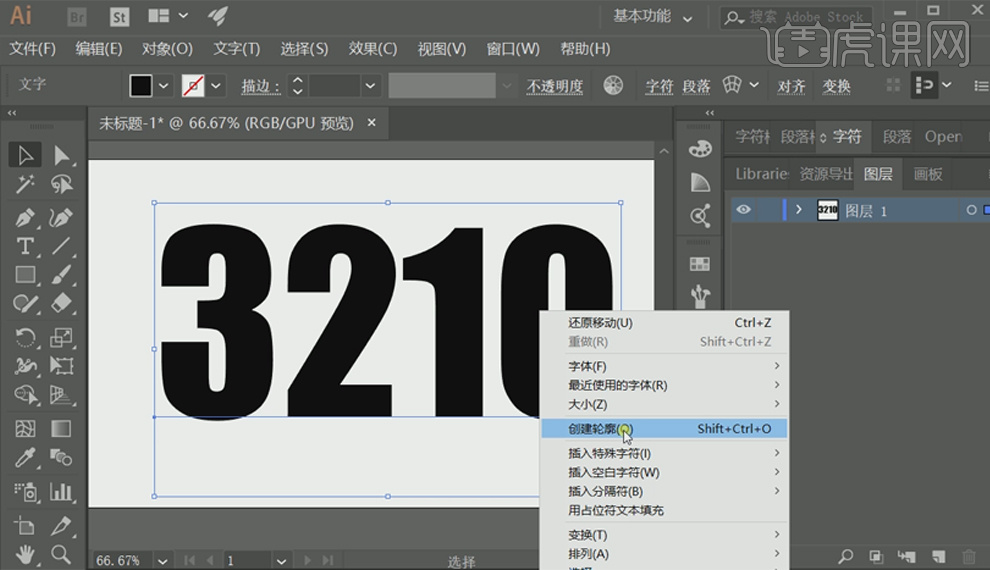
2.在AI里新建画布,输入数字“3210”。字体根据自己的喜好。

3.【单击】数字右键选择创建轮廓。将文字转换为路径。

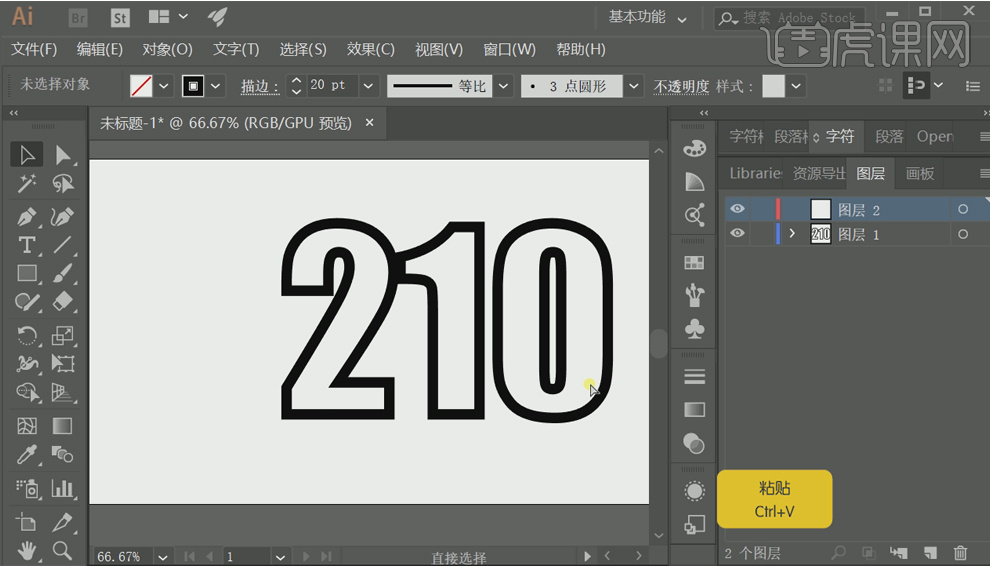
4.接着右键取消编组。将文字分开。

5.分别单独选中单个数字,然后剪贴【快捷键CTRL+X】,然后新建图层,在新图层上粘贴【快捷键CTRL+V】。剩下的三个数字也是一样的。然后保存导入AE里面。

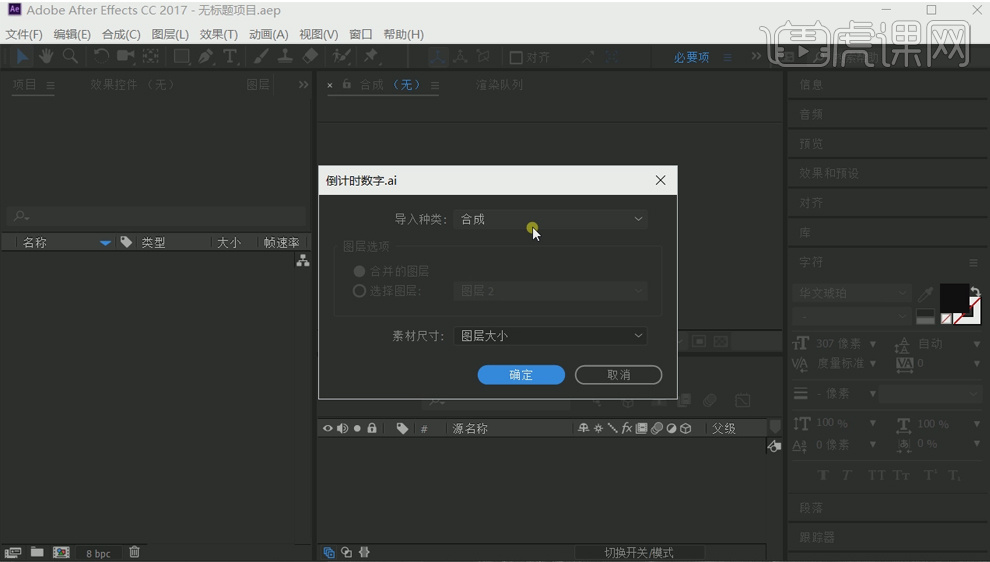
6.导入AE,尺寸是图层大小,种类的图层。

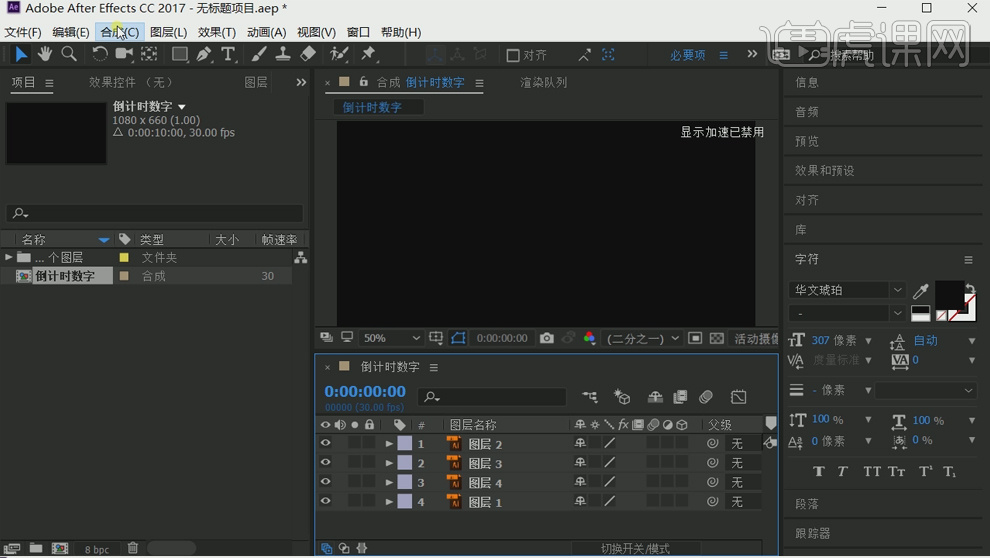
7.【双击】矢量图层。

8.调整合成的设置,点击合成菜单,选择合成设置。 背景色改成纯白色,帧速率是30。

9.按住【SHIFT键】全选打开的是矢量图层,右键点击“从矢量图层创建形状”。接着将导入的矢量图层全部删除掉,只留下形状。

10.现在要给四个数字分别设置顶点,而且顶点要在同一个地方。在路径选项下,先选出数字的路径锚点,然后右键【单击】选择“蒙版和形状路径”下的“设置第一个顶点”。如果数字在同一地方没有锚点,则可以用【钢笔工具】添加一个锚点。

11.给四个数字都分别设置好同一位置的顶点。

12.如果这里的数字“0”有内外两个路径,只需要将里面的路径删除掉就可以。然后设置顶点。

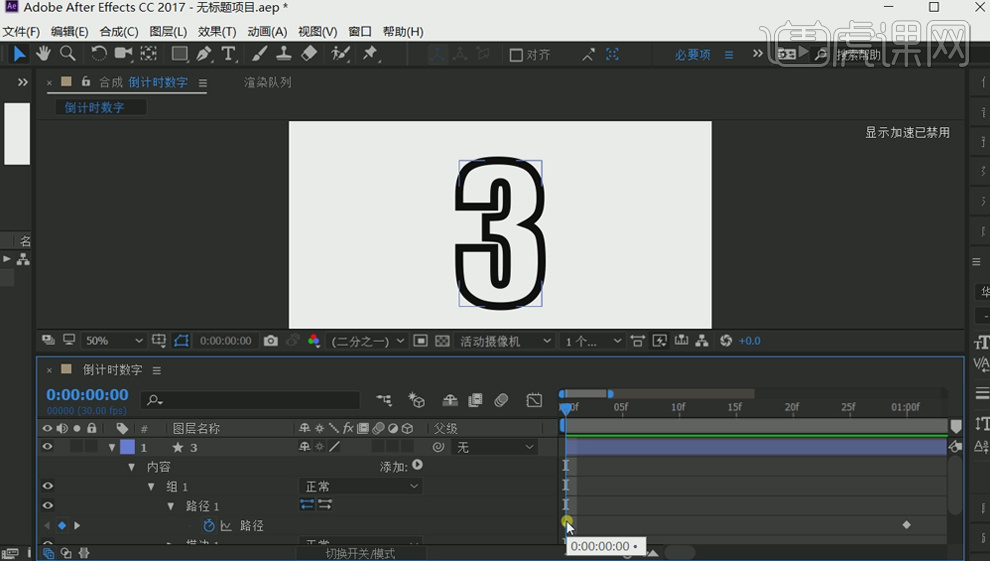
13.给四个数字在零帧的地方设置时间轴起点。

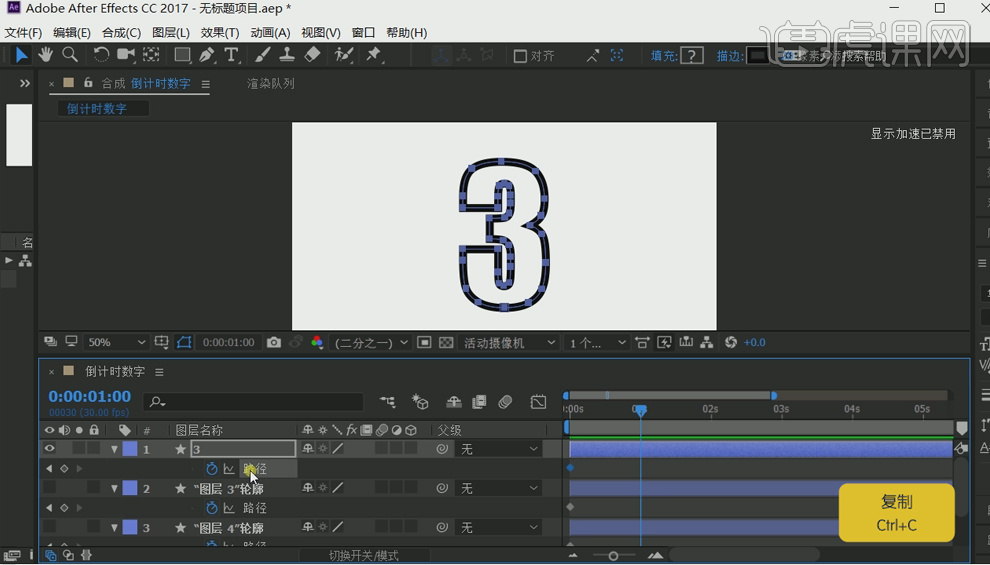
14.因为数字是以3开始的,所以要现在3的时间轴上做设置。因为3变成2,这里将时间轴拖动到1秒的地方,然后复制【快捷键CTRL+C】数字2起点处的路径关键帧,粘贴在数字3的时间轴上粘贴【快捷键CTRL+V】。

15.同上。将3的时间轴拖到2秒处,复制1的路径关键帧,然后粘贴。

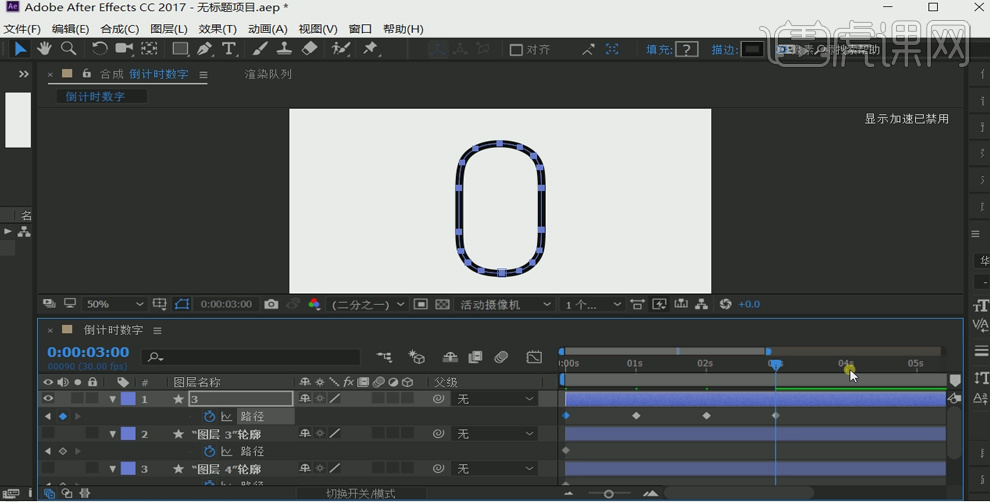
16.接着将3的时间轴拖到3秒的地方,复制0的路径关键帧。

17.预览效果发现因为时间过度长使动画效果生硬。这里调节时间轴的距离。先将0帧的时间轴剪贴粘贴到15帧的地方,然后分别将其余个路径关键帧向后移动剪贴粘贴15帧。最后一个路径关键帧是3的起点。这样时间久缩短了。

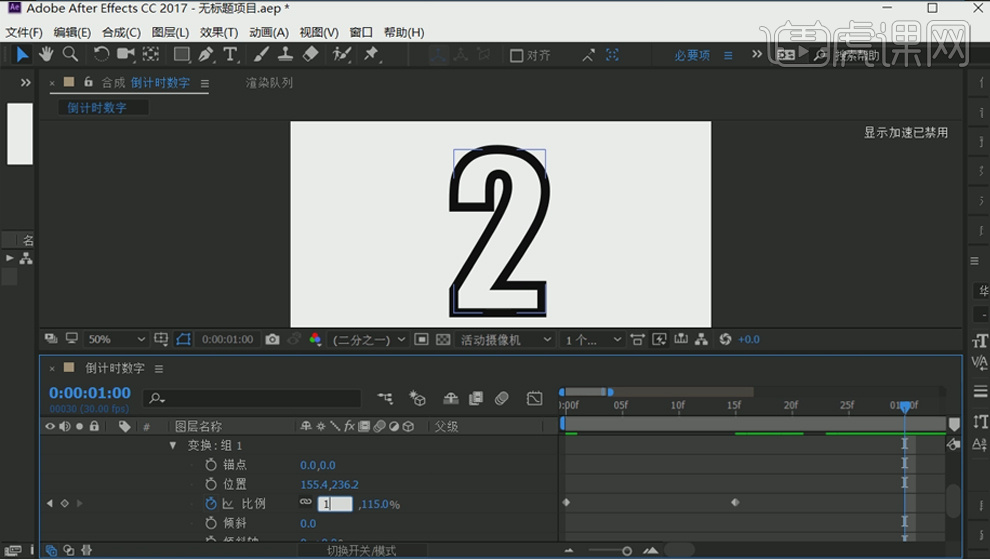
18.现在给数字添加变化同时变大的效果。打开变换选项下的比例,在0帧处建立比例关键帧,比例数值为100,在15帧时候,比例数值为115,在1秒时候比例数值为100。以此类推的设置数值。

19.为了美观 ,可给数字的描边更换自己喜欢的颜色。

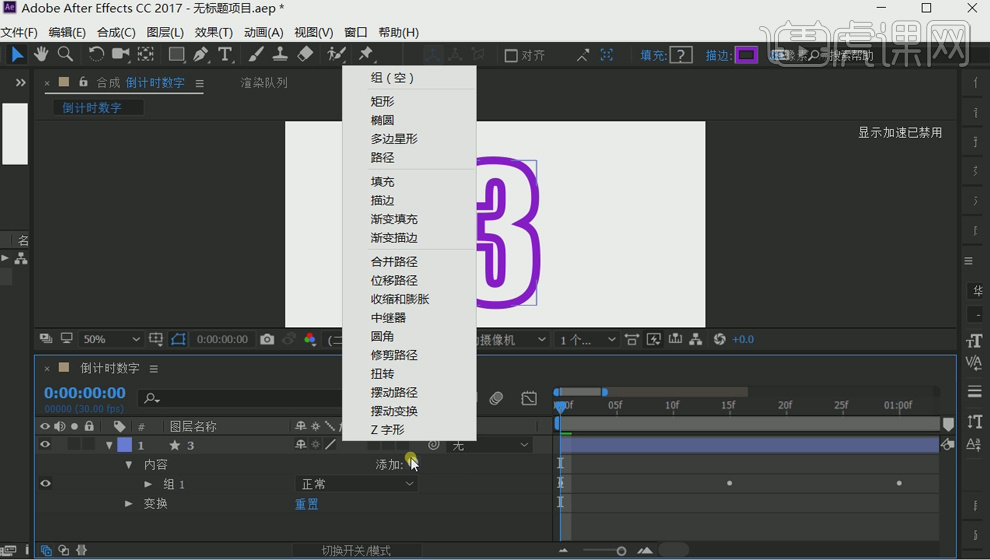
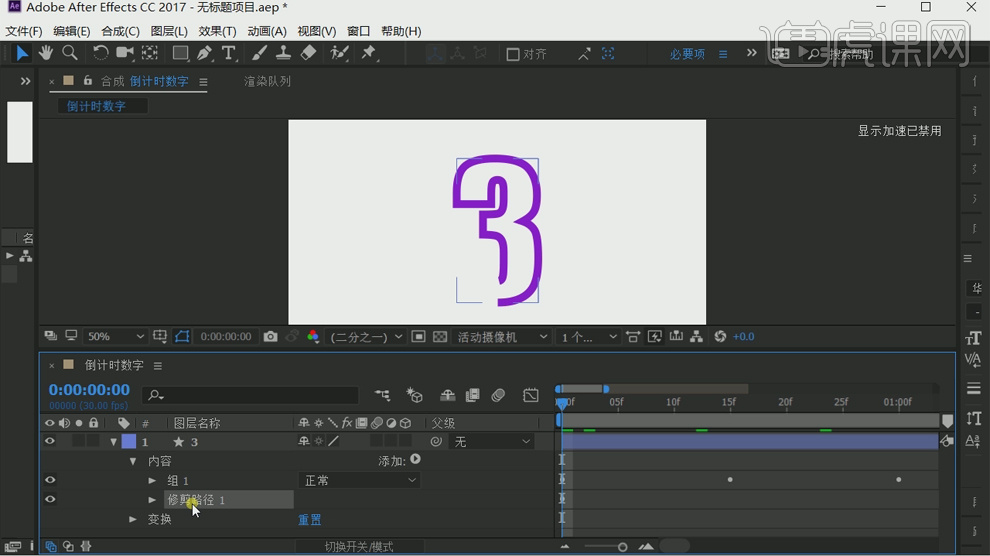
20.然后给数字3添加修剪路径效果。

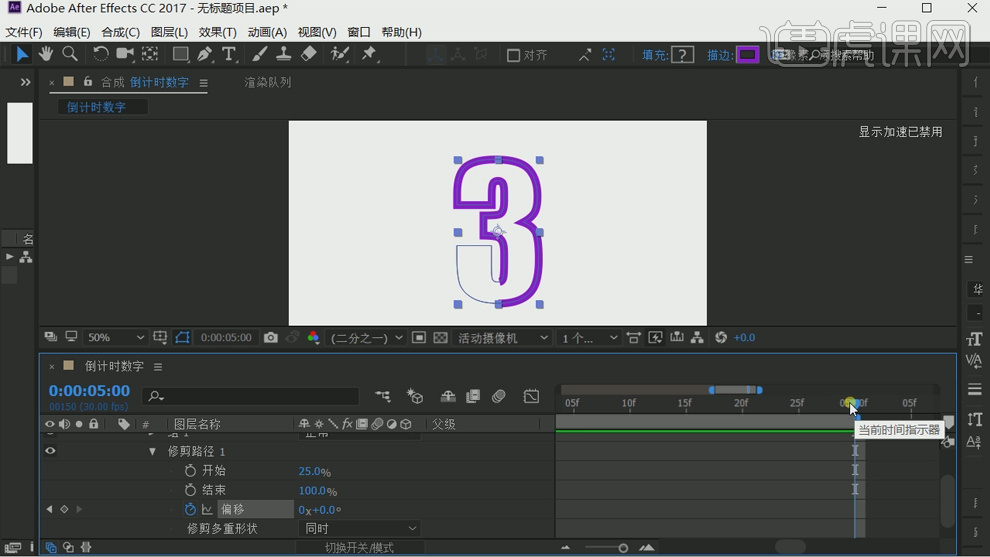
21.打开修剪路径的选项。给开始的数值改成25,在0帧的地方建立“偏移”的关键帧,数值为0。

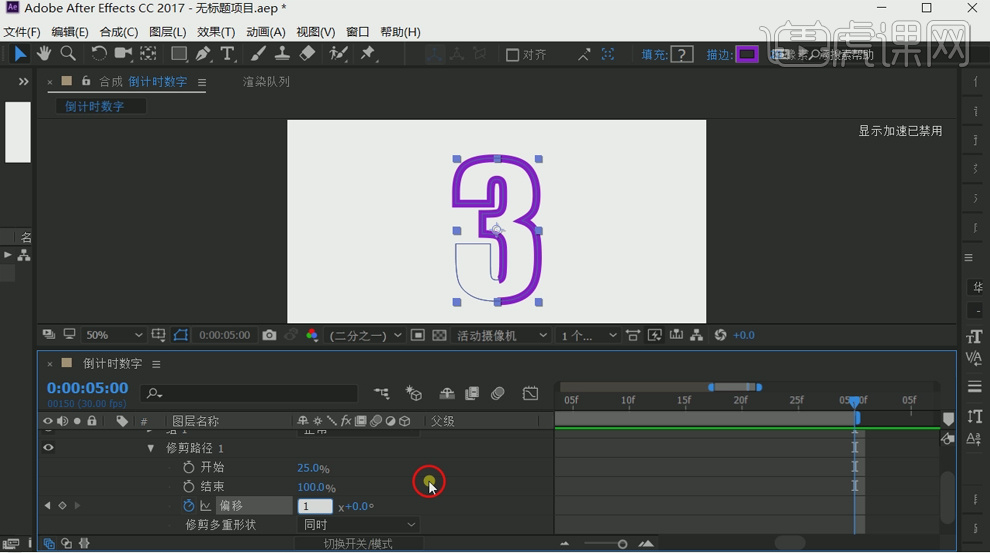
22.在5秒的地方打上关键帧,“偏移”的数值设置为1。

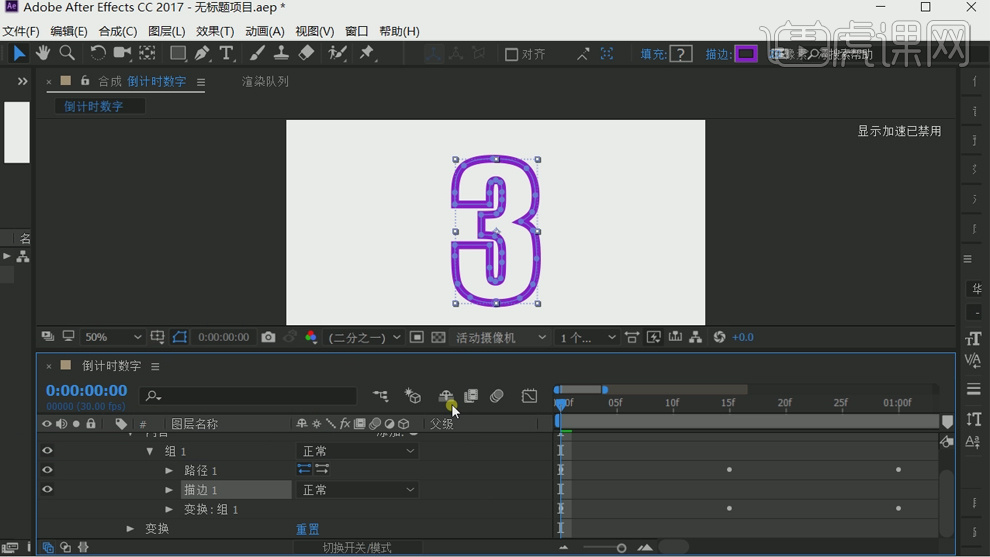
23.将“修剪路径”拖进“组1”,然后【CTRL+D】复制“组1”。

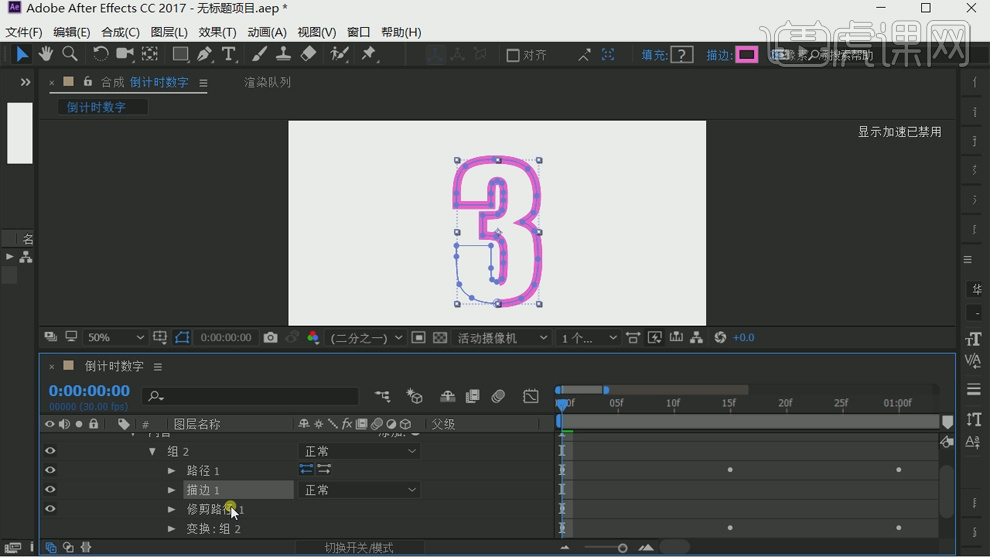
24.打开“组2”更改描边颜色。

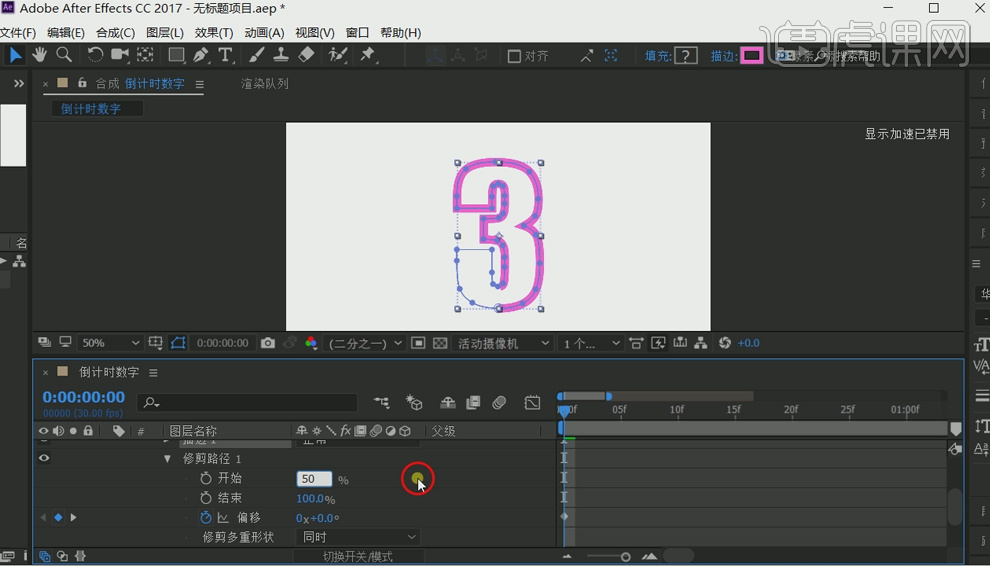
25.打开“组2”的“修剪路径”,里面的关键帧不用动,将“开始”的数值改成50。

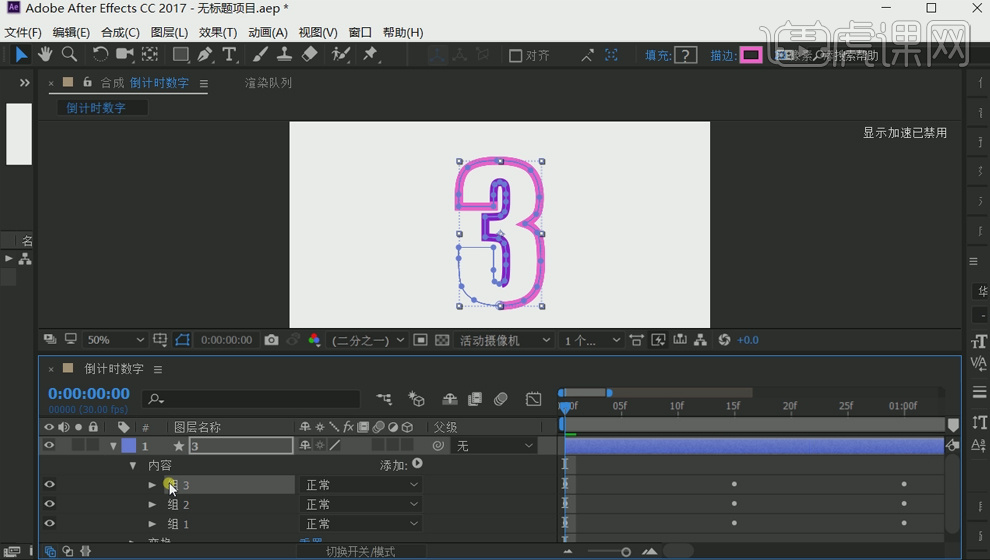
26.然后复制“组2”。

27.打开“组3”,将更改描边颜色。将“组3”的“开始”改成75。

28.复制“组3”形成“组4”。将“组4”的描边颜色更改,将开始的数值给成25,结束的数值改成0。

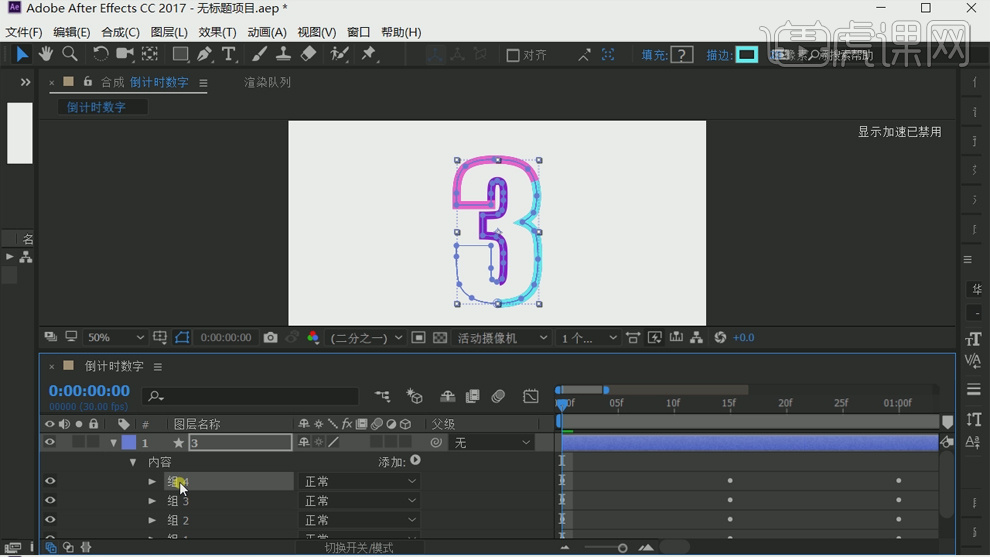
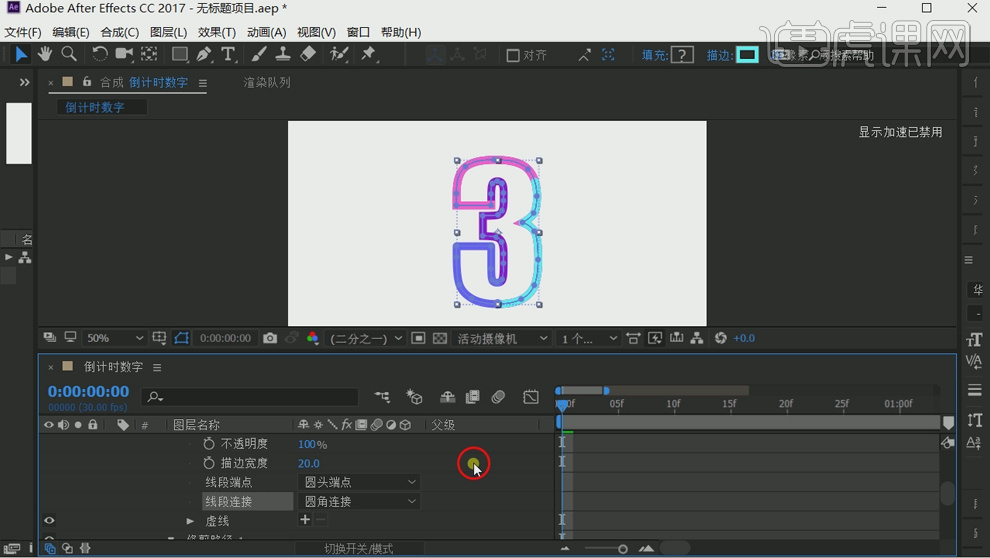
29.这样动画就做成了,但是形状有锯齿。所以将全部数字的“线段端点”和“线段连接”都改成“圆头端点”。

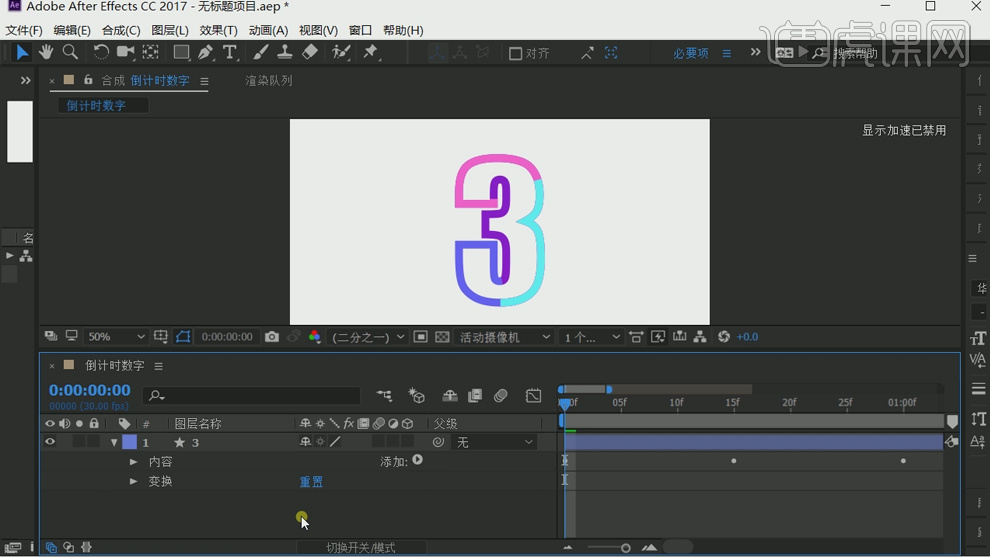
30.这样动画就完成了。大家也可以举一反三,做路标的动画等。

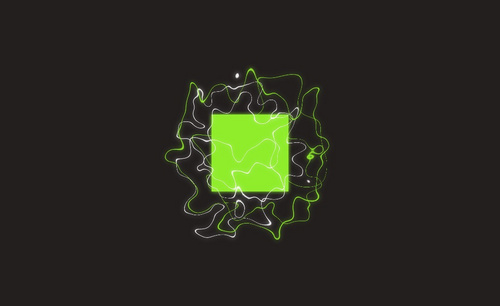
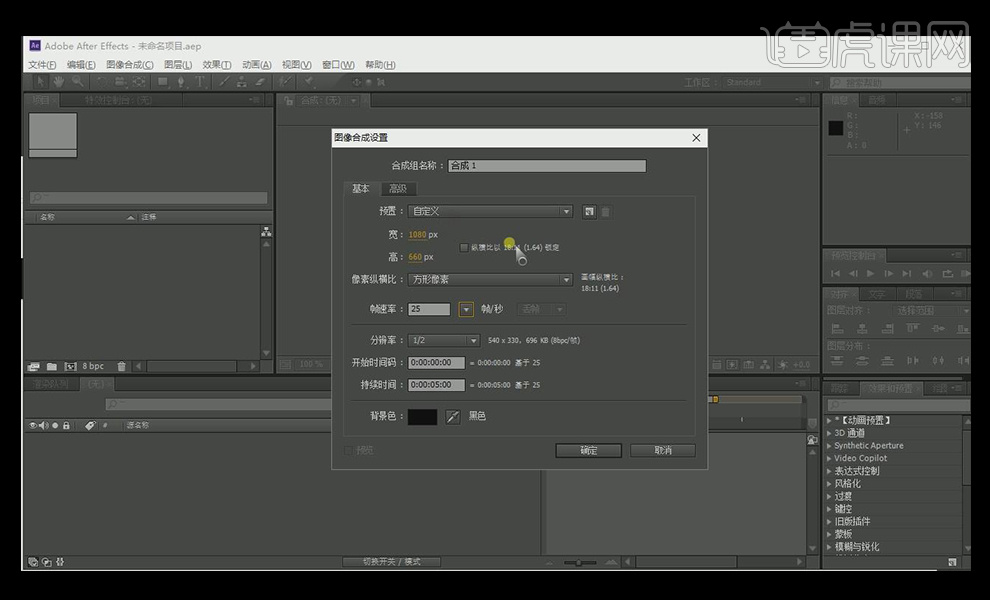
1、打开AE软件,新建合成,大小为1080*660,时间为5秒。

2、右键新建一个【固态层】,这里颜色选择一个灰色。

3、导入一个小恶魔的logo,按【s】键进行缩放,把logo缩小一些。

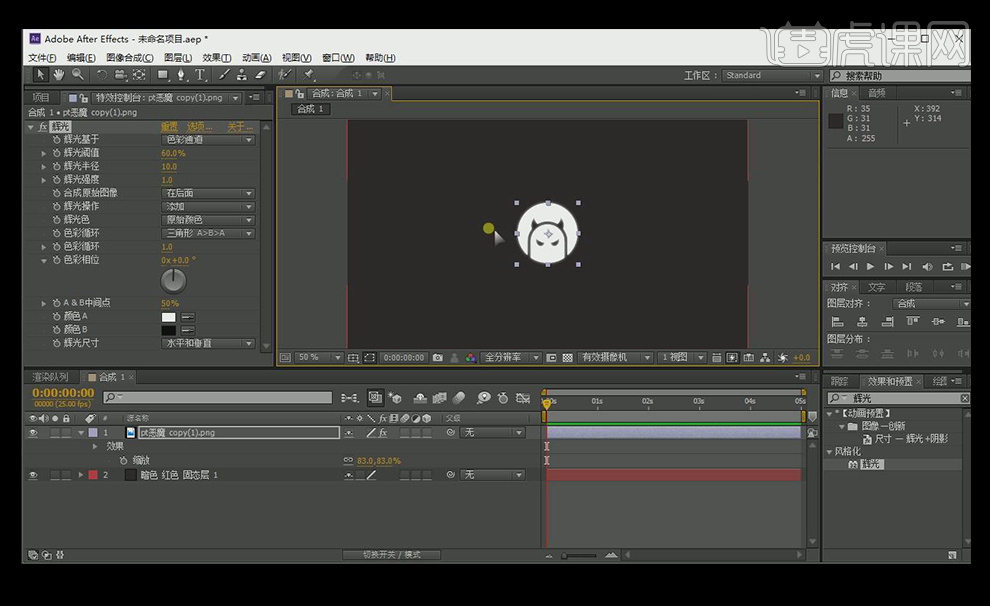
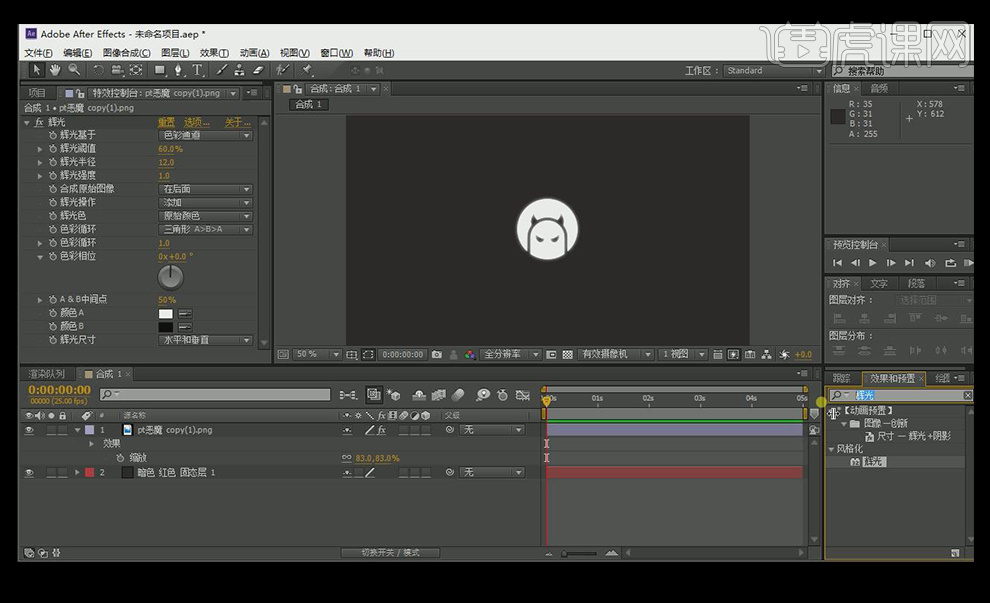
4、在【效果和预设】中输入【辉光】,添加到logo上面,这样就有了发光的效果。

5、调整下辉光的一些数值,主要是【半径】的调整。

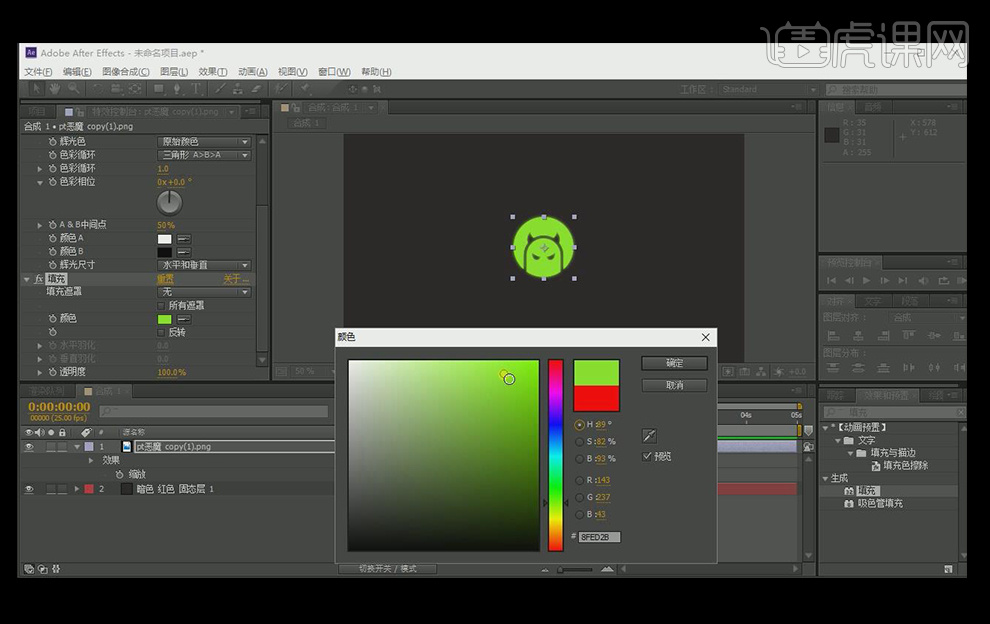
6、在【效果和预设】中输入【填充】,将颜色改变为绿色。

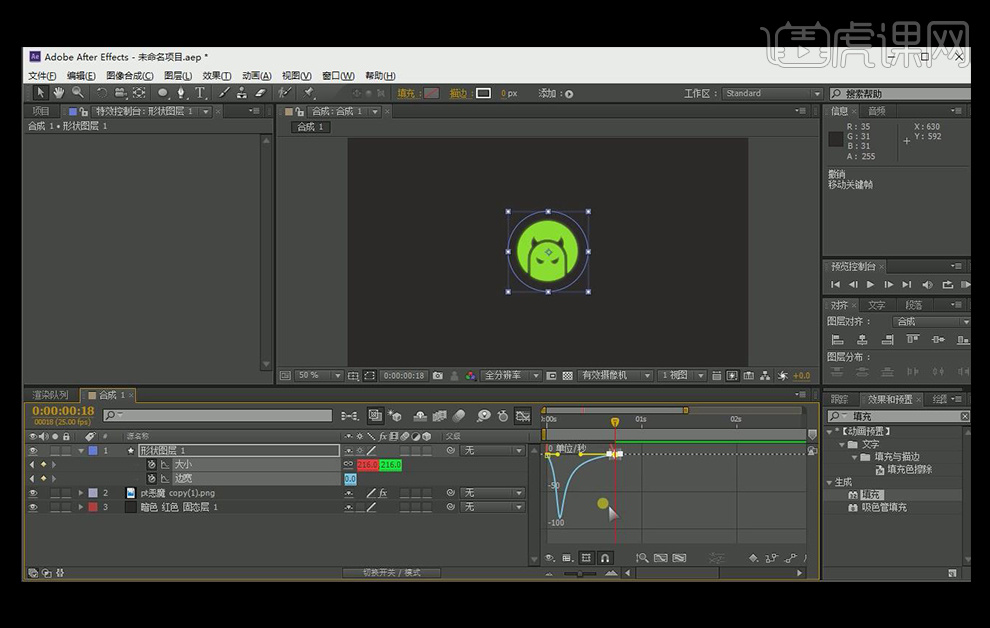
7、选择【椭圆工具】绘制一个圆,填充为无,描边大小为8,然后给【大小】和【边宽】都打上关键帧。

8、【大小】和【边宽】的设置都是从有到无,选择所有关键帧,按【F9】,然后选中后面两个关键帧,调整缓动曲线。给其一个先快后慢的结果。

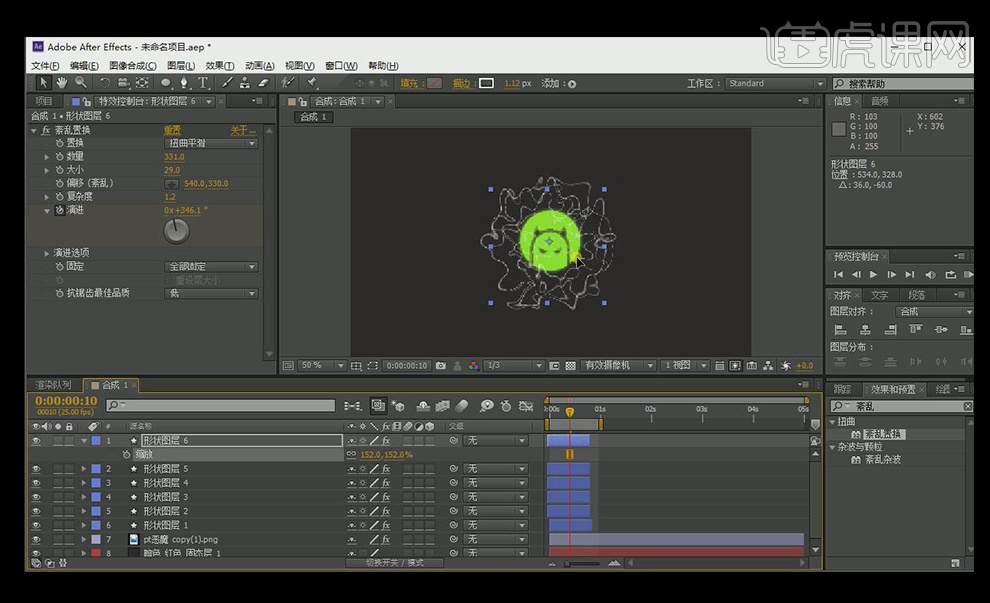
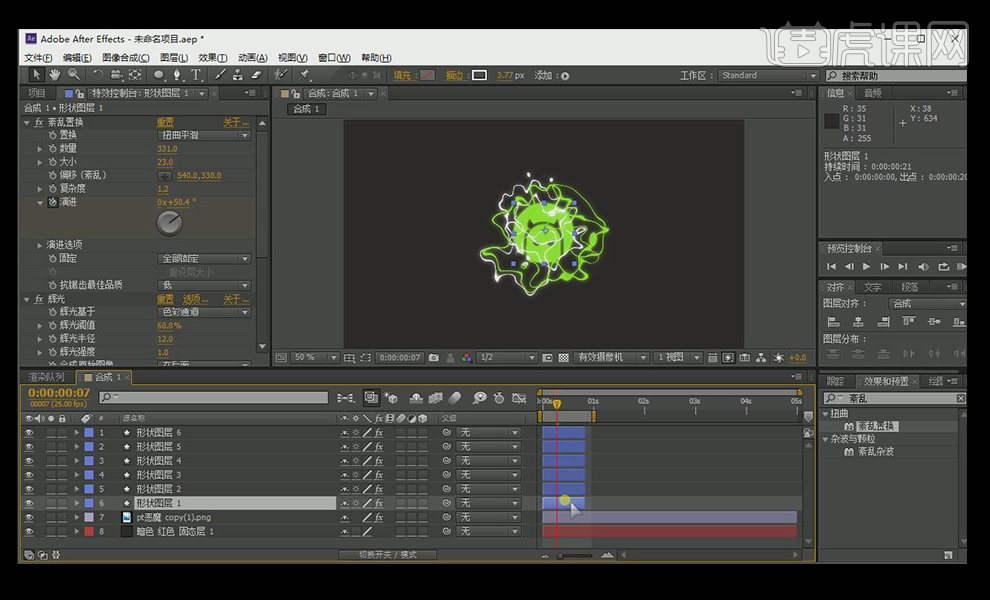
9、在【效果和预设】中输入【紊乱置换】,拖动到描边椭圆中,将【置换】的模式改为【扭曲平滑】,然后改变其数量和大小。在【演进】这个地方添加关键帧。

10、按【ctrl+d】复制一层图层,移动位置,改变【演进】的关键帧数值。

11、按同样的方法,按【ctrl+d】再复制五层,主要改变其【大小】和【演进】的数值。

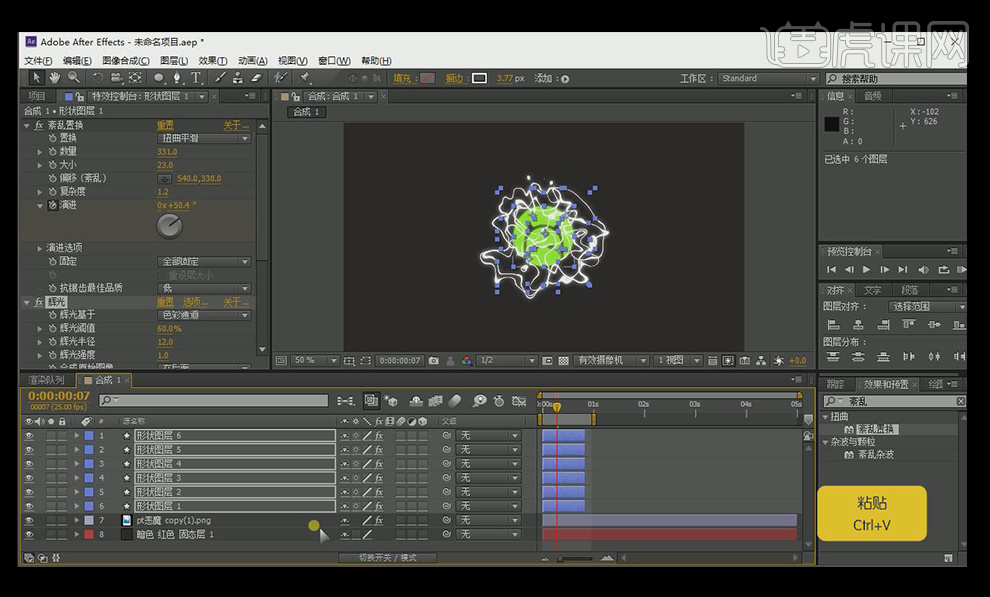
12、从logo那里选择【辉光】效果,按【ctrl+c】进行复制。

13、然后选择其他图层按【ctrl+v】进行粘贴。

14、同样的方法复制填充效果,选择形状图层2、4、6进行粘贴。

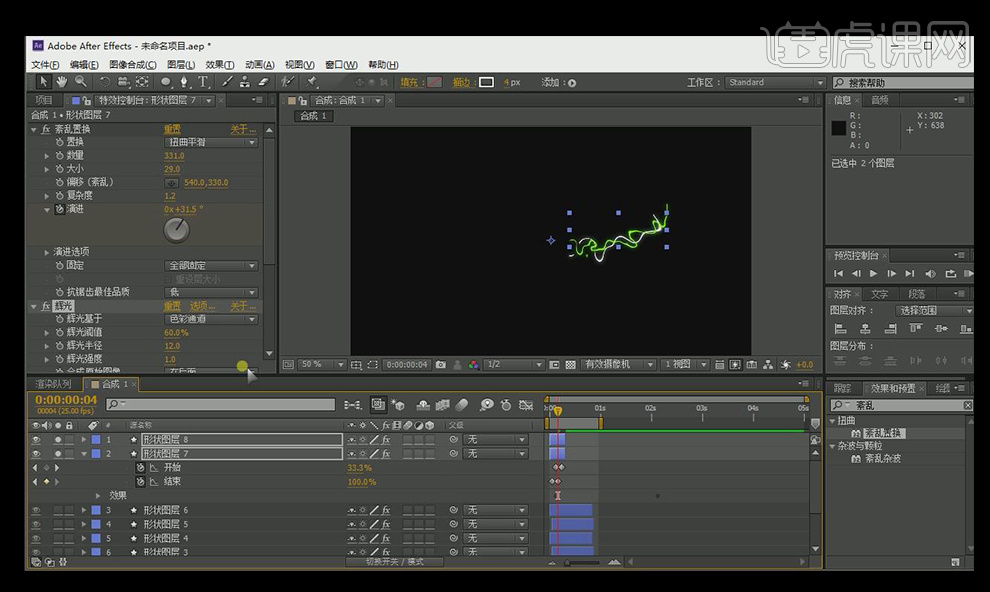
15、用【钢笔工具】绘制一道弧线,【描边】选择4,然后添加【修整路径效果】。

16、在【开始】和【结束】处都打上关键帧,让其从0到100的变化,时间上进行下错开效果。然后复制【辉光】和【填充】效果。

17、调整下动画时间位移,按【ctrl+d】复制刚才用钢笔工具制作的电光,调整其【缩放】和【旋转】效果,调整其位置。

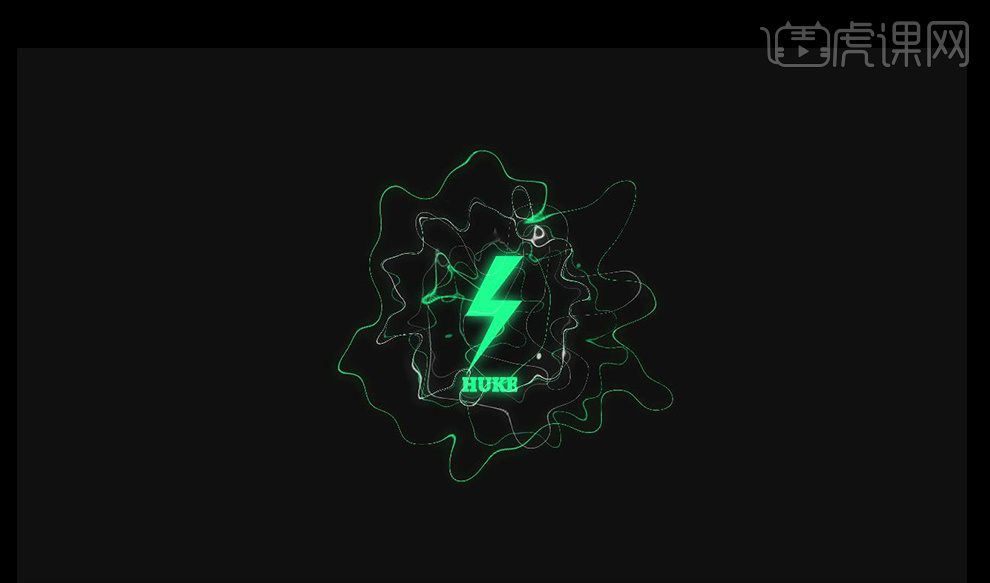
18、进行下最后的调整,这样效果就全部完成了。

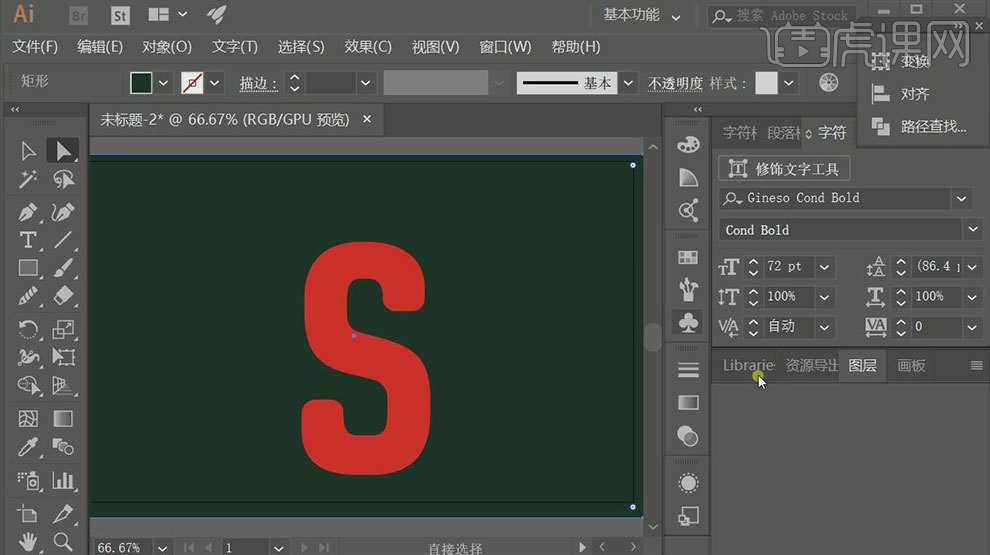
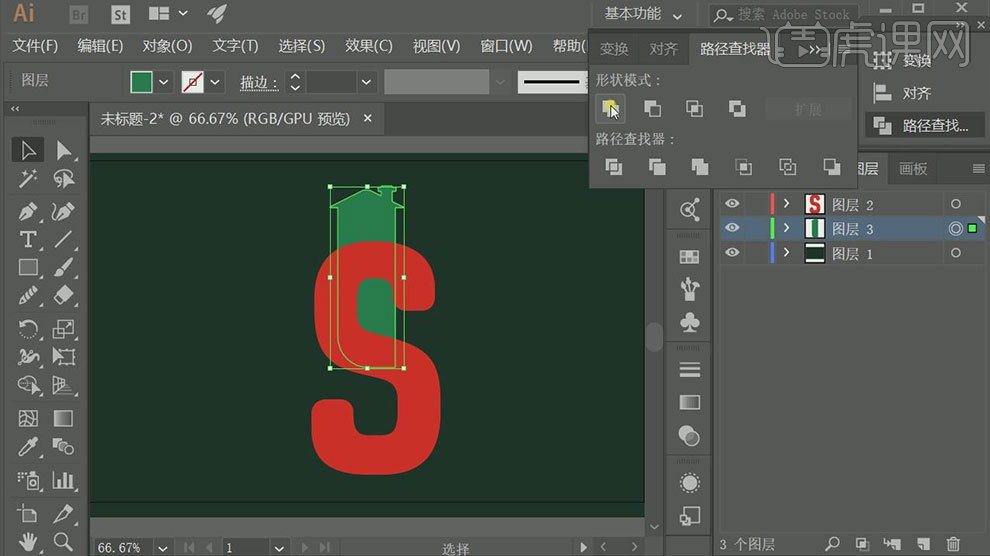
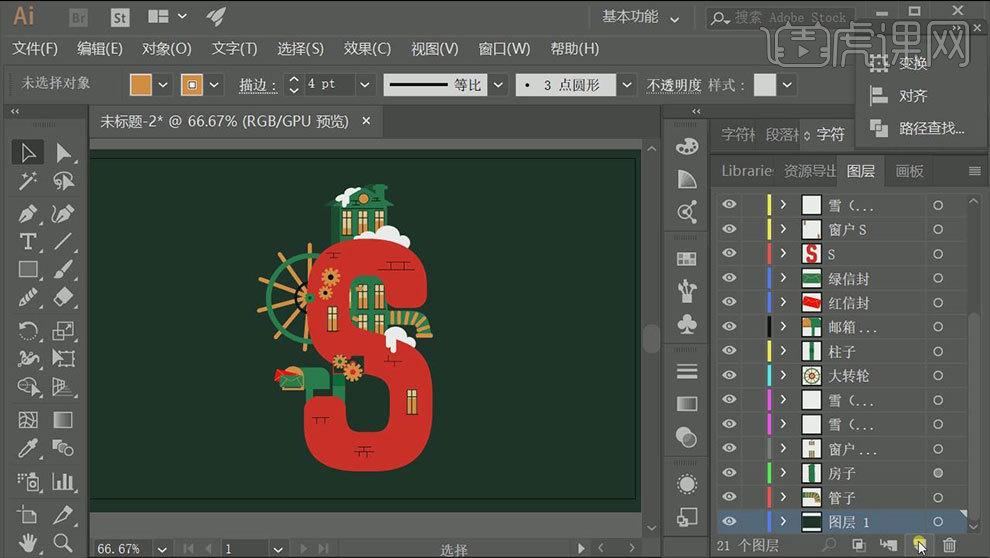
1.打开【AI】。新建【画布】:1080*660。颜色为【深绿色】,用【矩形工具】画一个矩形,铺满画布。新建【图层】,【文本工具】,输入【S】,填充【红色】,
调整大小,修改字体。右键创建【轮廓】,用【直接选择工具】点击边角的圆点,将边角改成【圆角】。

2.新建【图层】,用【多边形工具】,颜色为【绿色】,在画布上点一下,边数改为【3】。调整大小形状与位置。用【直接选择工具】拉出一点圆角。【矩形工具】
绘制一个矩形。适当调整矩形和三角形的位置。【矩形工具】在顶部画出【烟冲】。在顶部添加【横向矩形】。全选所有房子图层,点击【路径查找】,选择第一个
【连集】。

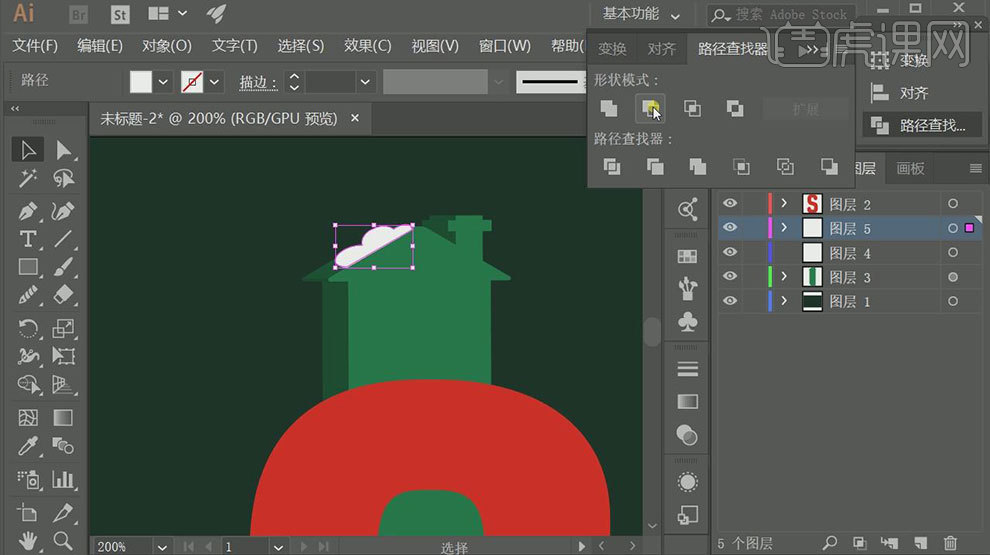
3.点击-【效果】-【3D(3)】-【凸出和斜角】。位置改为【自定旋转】,将房子调整成左边有厚度,凸出厚度改为【30】。新建【图层】,颜色为【白色】,用
【椭圆工具】画出几个圆形或者椭圆。将圆连集在一起。新建【图层】,【矩形工具】画一个矩形,旋转成和房顶一样的角度。按住【Shift】选中这两个图层,点击
路径查找器的第二个【减去顶层】。

4.用【圆角矩形工具】,继续绘制屋顶积雪。用同样的方法画出在其他地方画出积雪。

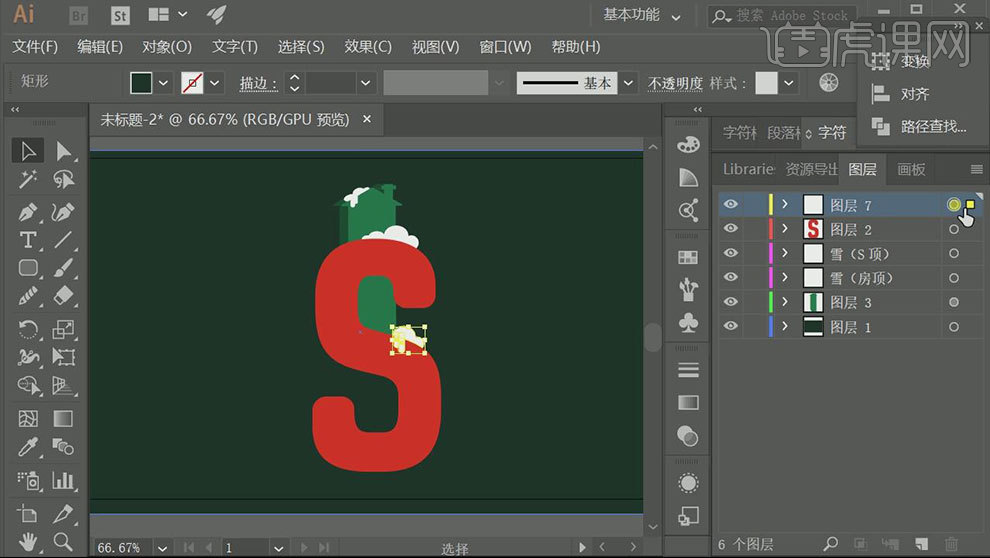
5.新建【图层】,颜色为【橙色】,用【矩形工具】画一个矩形。描边为【黑色】,1.5像素。再画一个矩形,颜色为【橙色】。【用【直线工具】画出十字线。
颜色为【黑色】,1.5像素。在下面画长一点的线条。复制多个窗户图层,调整位置和橙色矩形高度。

6.新建【图层】,颜色为【浅橙色】,描边【1.5像素】,用【椭圆工具】画一个圆形窗户。复制这3个矩形窗户,移动到下面,再复制3个,调整位置。同样
的方法再S的上面画上2个窗户。

7.新建【图层】,用【直线工具】按住【Shift】键画出直线,颜色为【黑色】,描边【1.5】。分别在房顶和S上画直线。

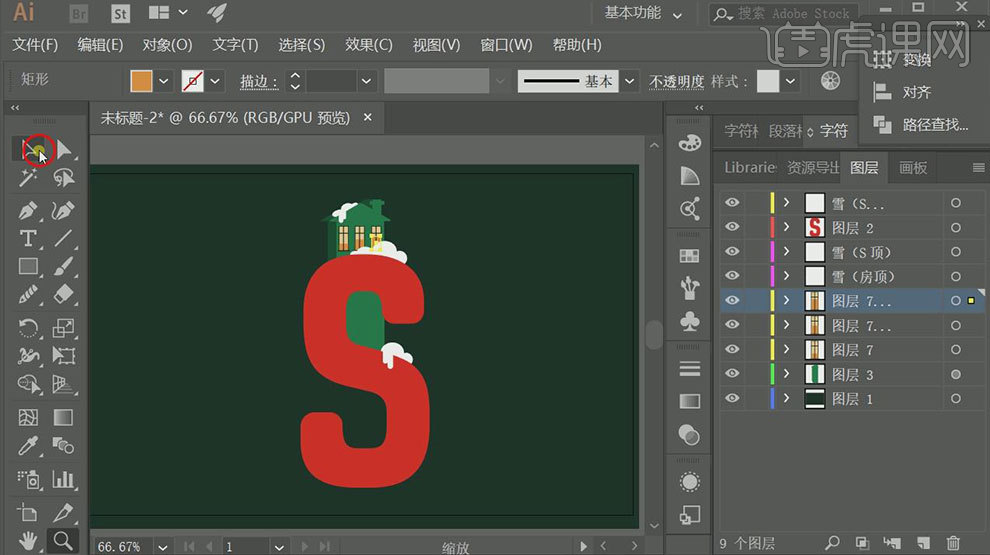
8.新建【图层】,用【椭圆工具】,关闭【填充】,描边为【绿色】,描边为【10】。画出一个圆。用【圆角矩形工具】,关闭【描边】,填充【深橙色】。
在画布点一下,宽度改为【10】,画出一个矩形。调整位置。选择【矩形】,点击【旋转工具】,按住【Alt】键点击中心点。将角度改为【35度】,点击复
制。重复操作。用【椭圆工具】,关闭【填充】,描边为【黑色】,描边为【5】。调整位置与大小。

9.新建【图层】,制作齿轮,和制作转轮的方法一样。

10.新建【图层】,用【矩形工具】,填充和背景一样的颜色,描边和字母一样,描边为【2】,画一个矩形,调整位置。用【椭圆工具】,填充【深红色】,在
里面画出3个大小不一的圆形。将刚才做好的齿轮复制两个,放在上面,更改顶部圆形颜色。

11.新建【图层】,用【矩形工具】,填充和房子一样的颜色,画一个矩形。并在上面画一个短一点的颜色深一点的矩形。用【钢笔工具】画出房子右边的管
道。用【圆角矩形工具】,在上面画出管子的纹路,填充深橙色】,复制多个纹路,调整位置。


12.新建【图层】,用【圆角矩形工具】画出形状,填充【绿色】,新建【图层】,在下方再画一个形状,按住【Shift】选中这两个图层,点击路径查找器的第二个【减去
顶层】。复制这个图层,按住【Shift】键平移到右边。选中这两个平衡,点击【混合工具】,取向改成第二个,间距改为【指定步数】,500步。复制左边的半圆,放在上
面,填充【深橙色】。点击-【对象】-【扩展】。选择【转轮图层】,添加一个【扩展】。【矩形工具】绘制矩形,填充【绿色】,用2像素的【直线工具】在邮箱上画出直线。

13.新建【图层】,用【矩形工具】画出信封。用【直接选择工具】拉出一点圆角。用【直线工具】,填充【深橙色】,描边为【1】,画出信封上的线条。把端点
和边角改为【圆角】。把剩下的线条画出来,复制这个绿色信封图层,填充颜色改为【红色】,放在绿色信封下面,旋转一下。

14.新建【图层】用【直线工具】画出直线,填充【深橙色】,点击-【效果】-【扭曲和变换】-【波纹效果】。大小为【5】,勾选【绝对】,隆起数为【6】,勾选
【圆滑】。复制一个波浪线,调整位置,点击【混合工具】,选择一个波浪线,在另一个波浪线上点一下,弹出的面板中制定步数改成【500】。取向是第二个。

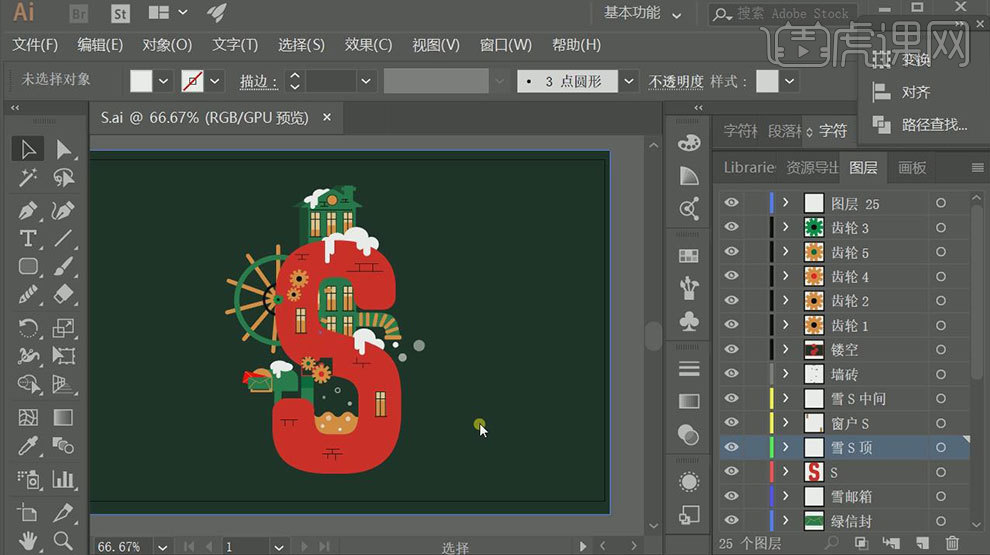
15.用【椭圆工具】和【圆角矩形工具】在邮箱上画出积雪。用【椭圆工具】在水上和官道上画出水泡。

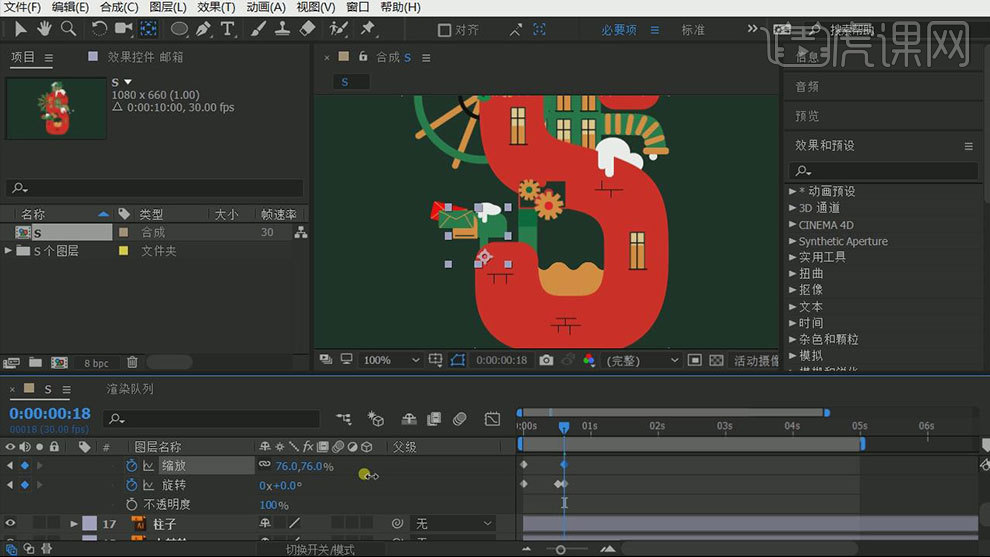
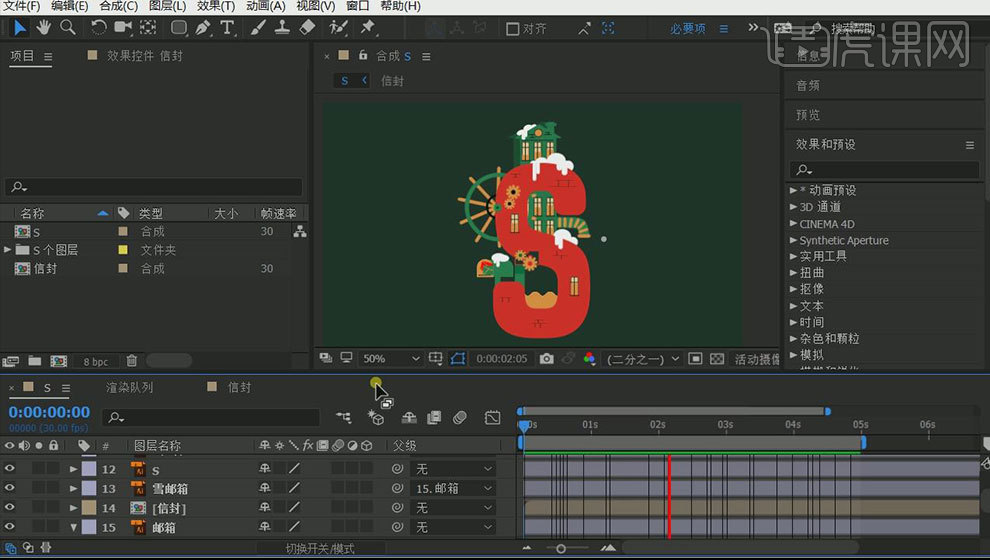
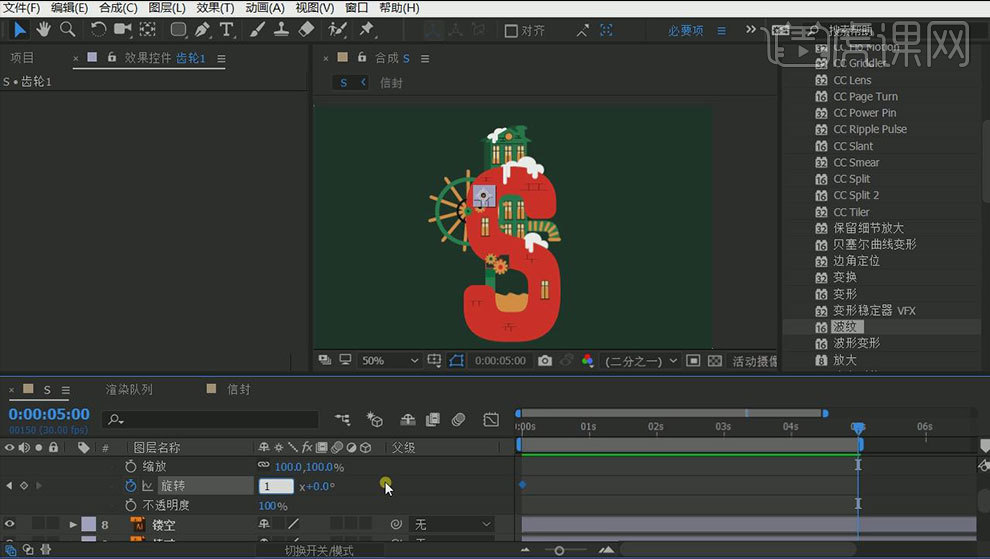
16.打开【AE】,导入【AI素材】。导入种类为【合成】,素材尺寸为【图层大小】。双击合成图层,打开所有的矢量图层。选择【大转轮】,打开变换
里的旋转,在0秒,点击旋转创建关键帧,在5秒,创建关键帧,旋转改为【2】。

17.选择【气泡】,在空白处右键,选择【新建】-【形状图层】。选择【椭圆工具】按住【Shift】键将描边关上,填充改为【白色】,按住【Shift】画一
个正圆。把气泡拖到管道图层下方,移动气泡位置。在0秒的位置上创建关键帧。将中心点移动到气泡的位置。在1秒29帧处把气泡移动到上方。调整滑动
路径,使其沿曲线滑动。在0秒的缩放上创建关键帧。缩放改为【50】,在1秒29帧上创建关键帧,缩放改为【100】。不透明度也是同样的设置。框选所
有关键帧,按【F9】平滑关键帧。 按住【Shift】键选择所有后面的关键帧,拖动至5秒。另外两个气泡也是同样的方法。

18.选择【邮箱】,点击积雪邮箱图层后面的螺旋线,不要松手,拖动到邮箱图层上。选择【邮箱】,将定位点移动到柱子下面。打开【邮箱图层】变换里
的旋转,调整邮箱的角度和缩放,直到隐藏图层,在0秒的旋转上创建关键帧,在18帧的地方创建关键帧,调整邮箱至原来的位置。在0秒的缩放上创建关
键帧,缩放改为【0】,在18帧的地方创建关键帧,缩放改为【100】。

19.在2秒18帧的旋转上创建关键帧,在3秒06帧上创建关键帧,调整旋转角度,隐藏邮箱。缩放也是在同样的地方创建关键帧,在2秒18帧缩放为【100】,
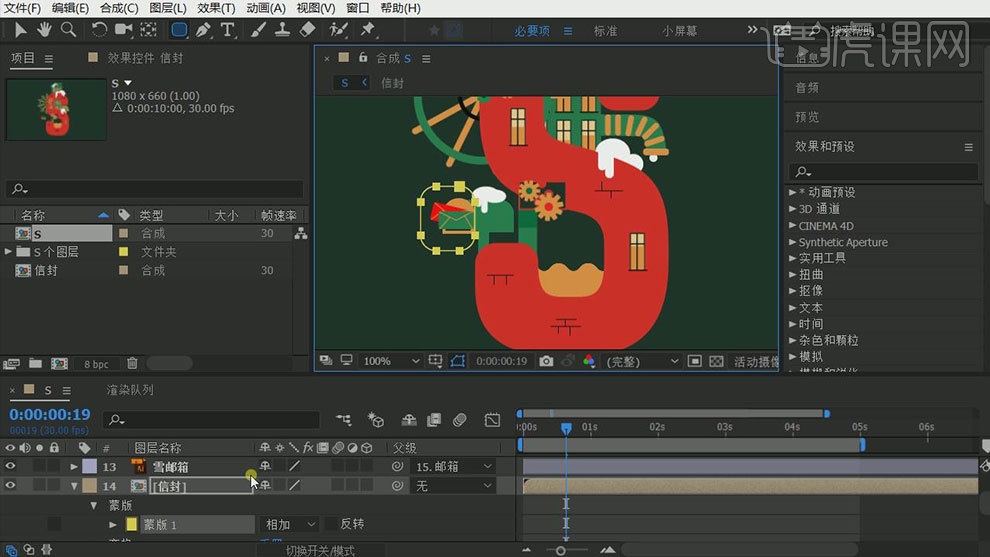
在3秒06帧上缩放为【0】。按住【Shift】键选择红信封和绿信封,右键选择【预合成】。移动到第19帧,选择【圆角矩形工具】,将信封框起来。

20.双击【信封图层】,进入信封编辑区,按住【Shift】键选择这两个图层,让它们水平向右移动。再次进入信封合成,在19帧的位置上创建关键帧,在
2秒16帧处,选择这两个图层,水平向左移动。创建位置关键帧。进入【信封合成】,把后面的关键帧移动至2秒16帧,【Ctrl+C】复制第一个关键帧,
【Ctrl+V】粘贴。选择【邮箱】,框选所有关键帧,按【F9】平滑关键帧。往后拖动,把光标移动至1秒。信封也做同样操作,移后1秒。

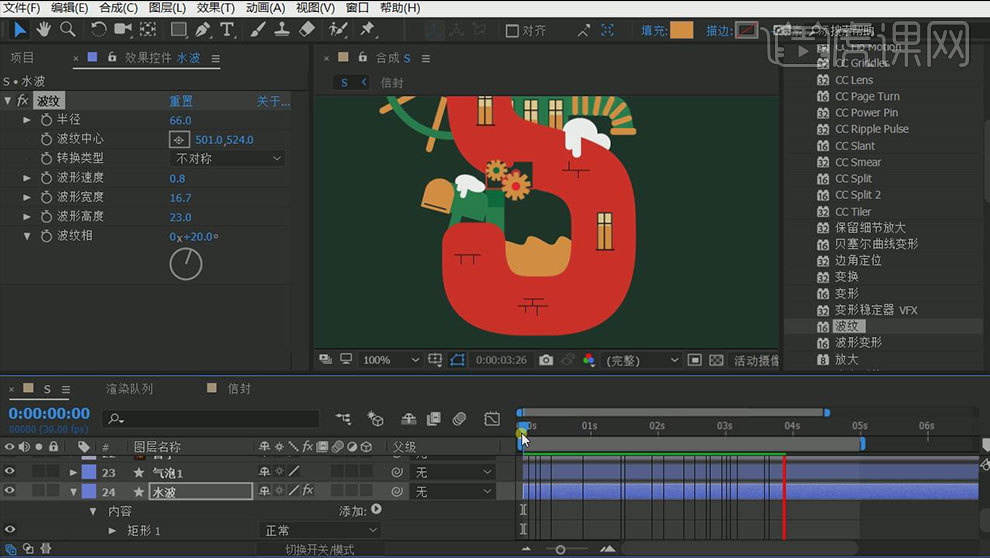
21.选择【水图层】,右键新建【形状图层】,选择【矩形工具】填写和原来一样的颜色。画一个矩形,效果和预设面板中找到扭曲里面的【波纹】,拖动到
【水波图层】,把波纹中心移动到水的左边,根据自己的喜好设置数值。

22.用制作气泡的方法,制作水波气泡。用制作转轮的方法制作齿轮。

23.最终效果如图示。

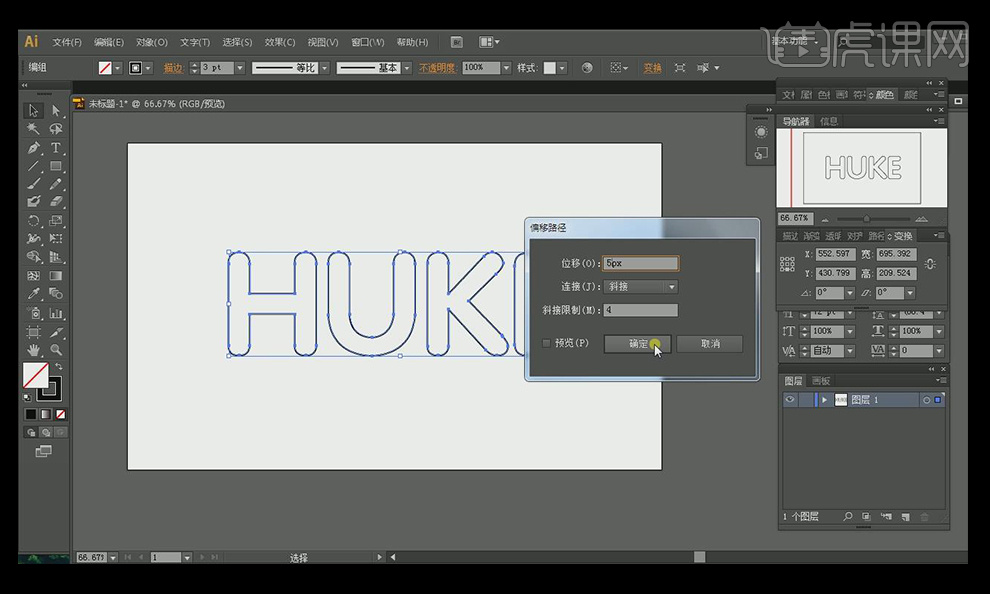
1、打开AI 软件,按【ctrl+N】新建1080*660的画布,用【文字工具】输入文字HUKE,字体选择【方正粗圆】,调整好大小和位置。然后右键【创建轮廓】。

2、然后把颜色填充关闭掉,【描边】改为3,点击【对象】【路径】【偏移路径】,位移选择5像素。

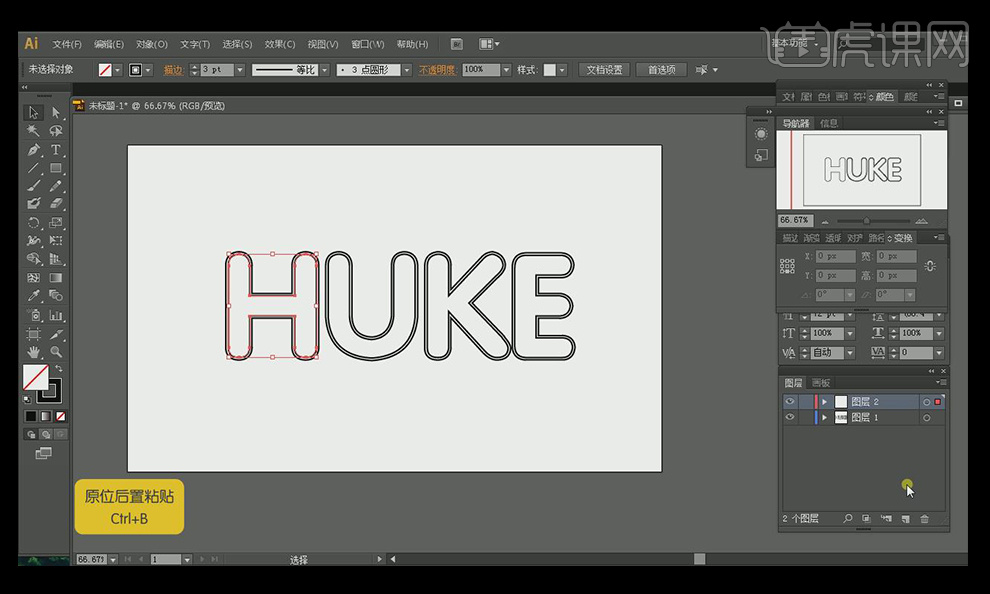
3、选择做好的子母,右键【取消编组】,然后选中h里的图层按【ctrl+x】进行剪切。

4、然后新建一个图层,按【ctrl+B】进行原位后置粘贴。

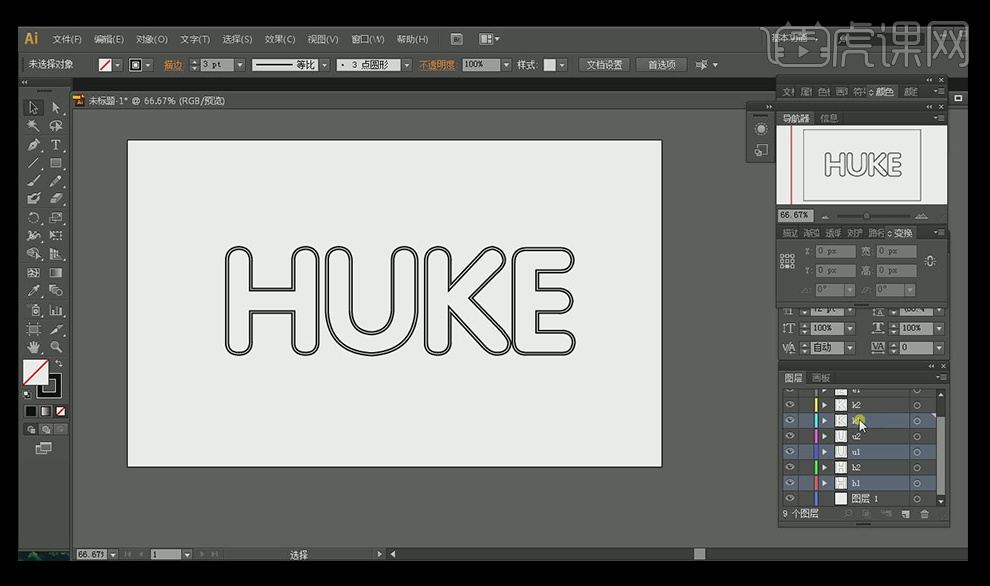
5、用同样的方法完成其他字母的制作,然后保存为AI文件。

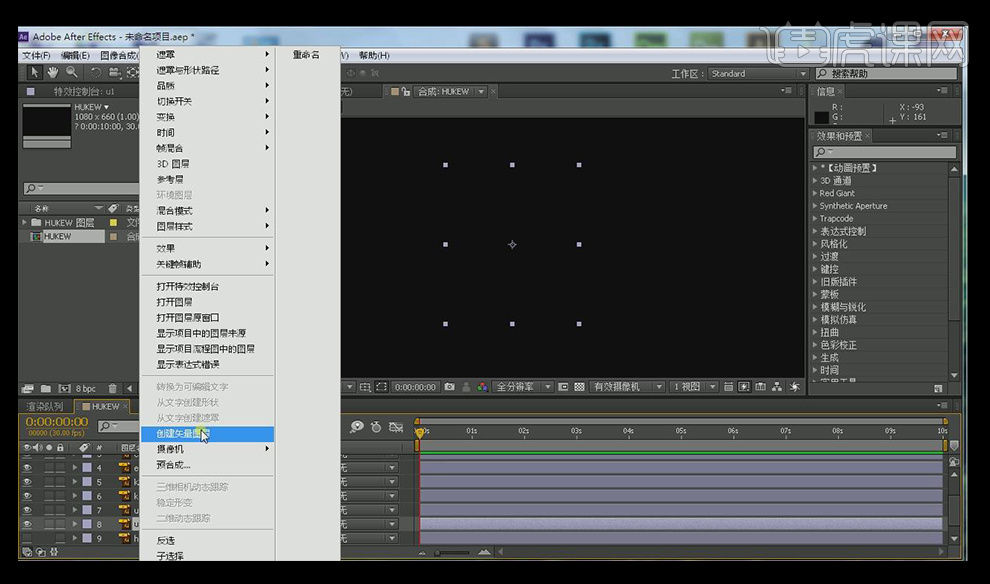
6、打开ae软件,选择【文件】【导入】【文件】。

7、分别将文字图层转换为【创建矢量图层】。

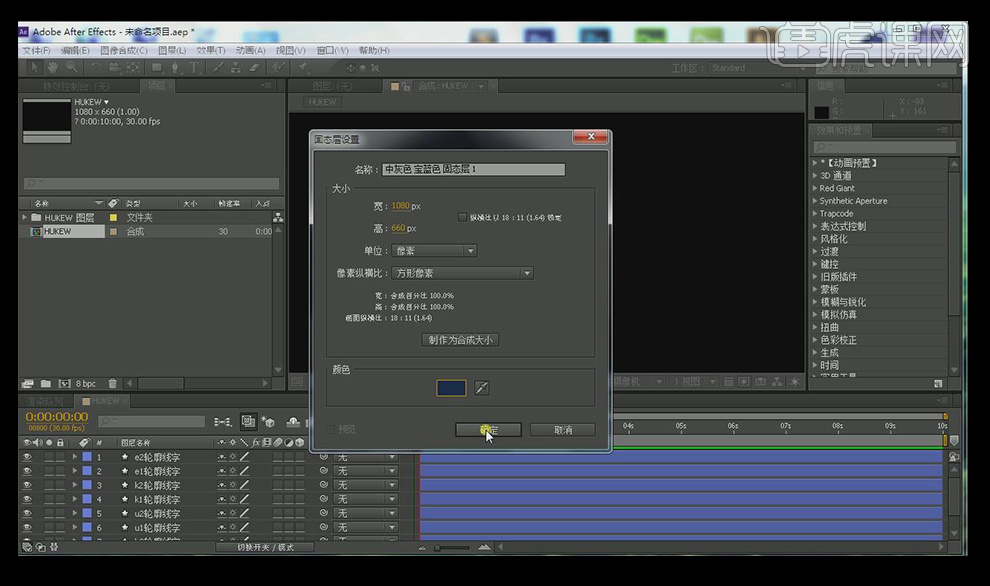
8、删掉其他图层,新建一个【固态层】,颜色选择【深蓝色】。

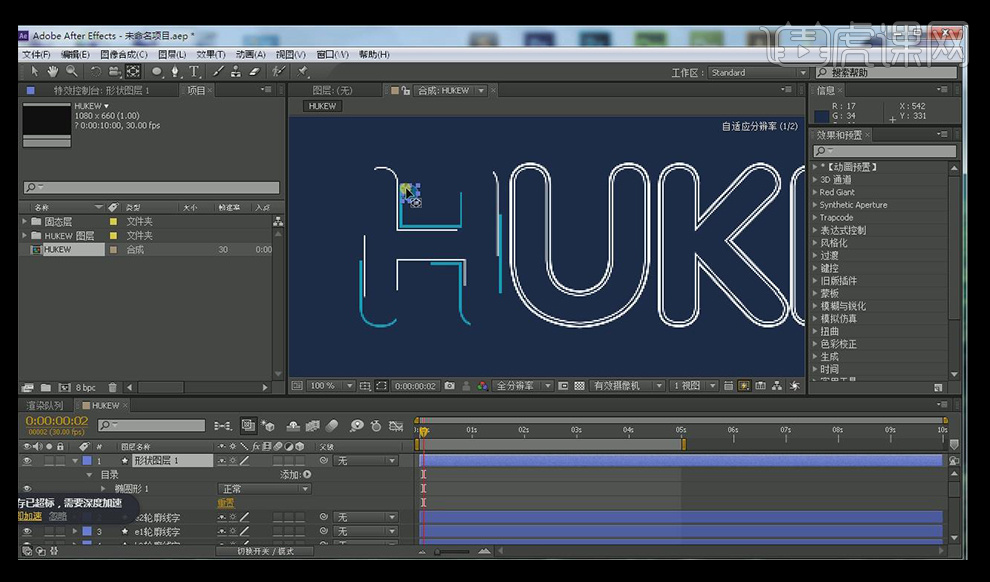
9、按【shift】键选择所有文字图层,将描边颜色选择白色。

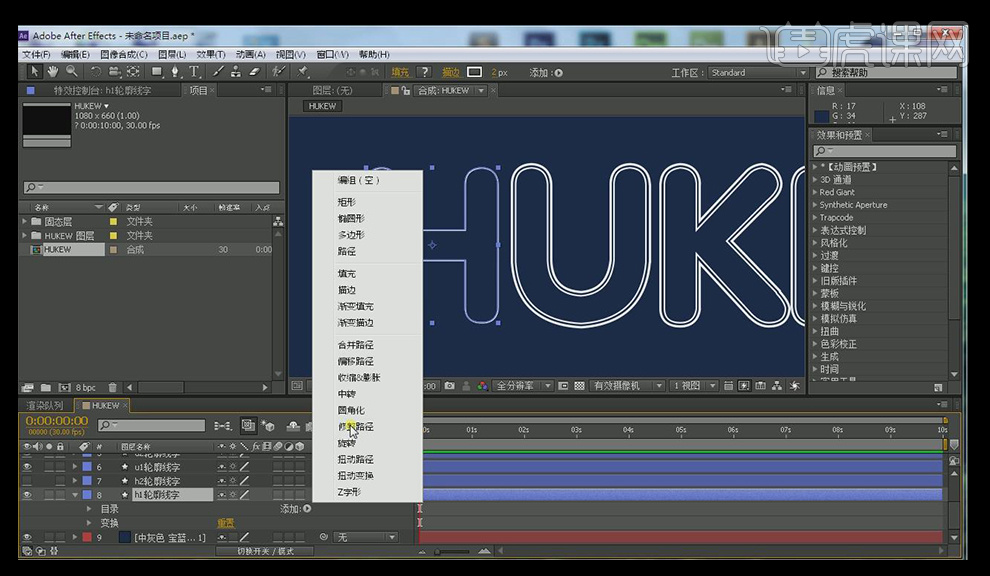
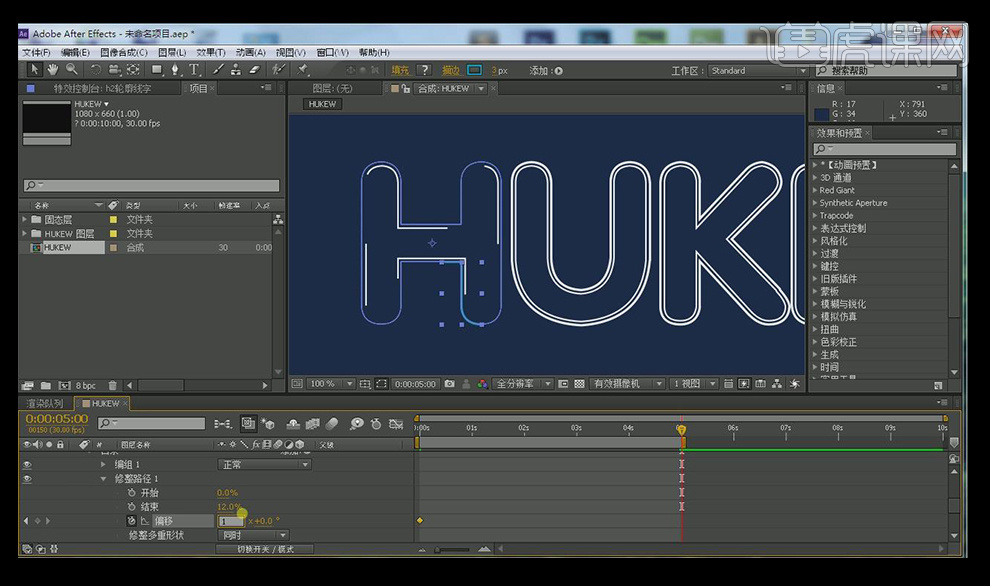
10、选择h1文字图层,【添加】【修整路径】。

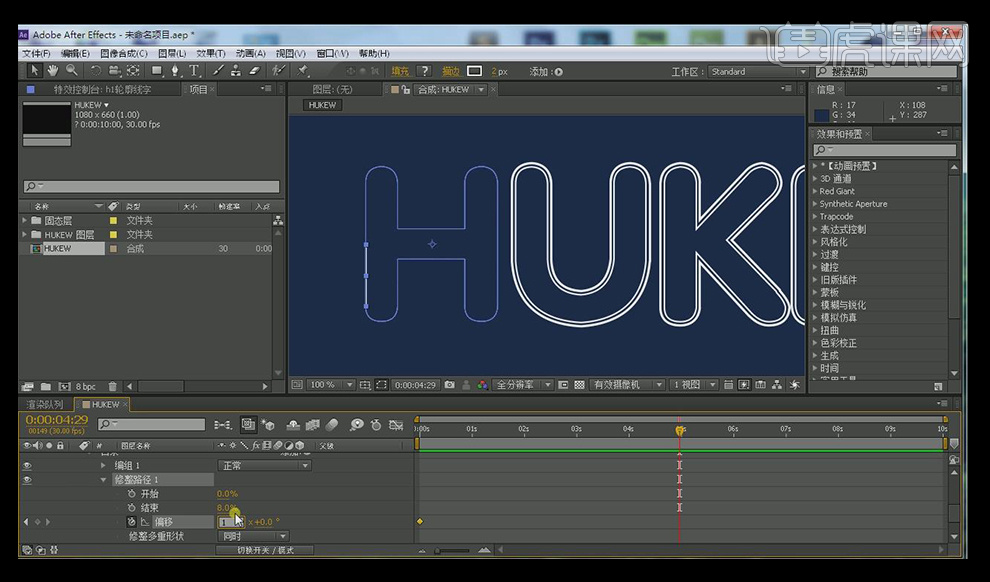
11、调整【结束】数值为8,移动时间轴到5秒,偏移改为1。

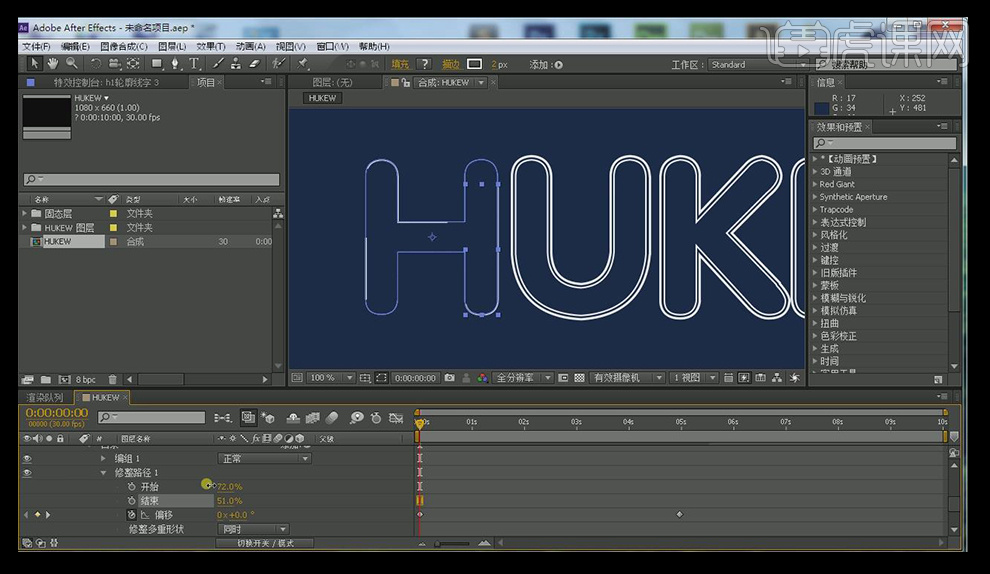
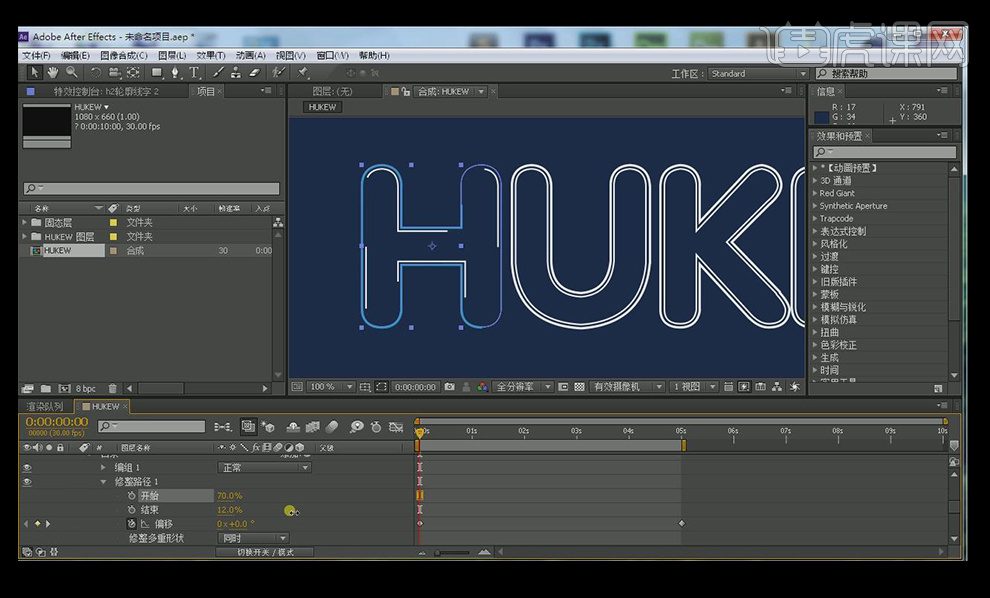
12、按【ctrl+D】复制三层该图层,找到【修整路径】,调整【开始】与【结束】数值,使线条分别错开,避免重复。

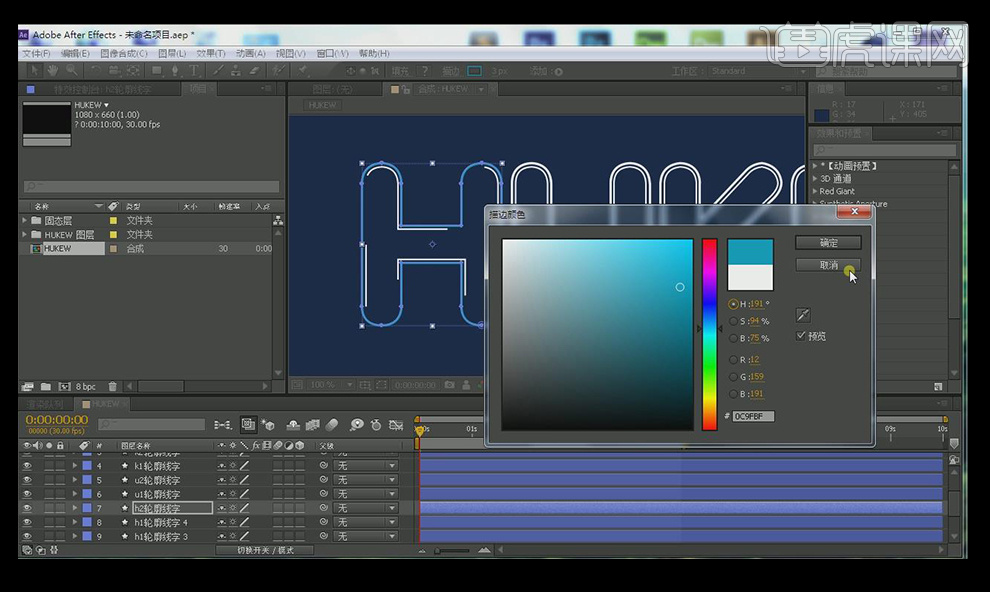
13、打开h2图层,将描边颜色改为青蓝色。

14、用同样的方法给h2图层添加【修整路径】,调整【结束】值,在5秒钟将偏移值改为1.

15、按【ctrl+D】复制三层,用同样的方法调整【修整路径】中的【开始】【结束】值。注意与其他的错开。

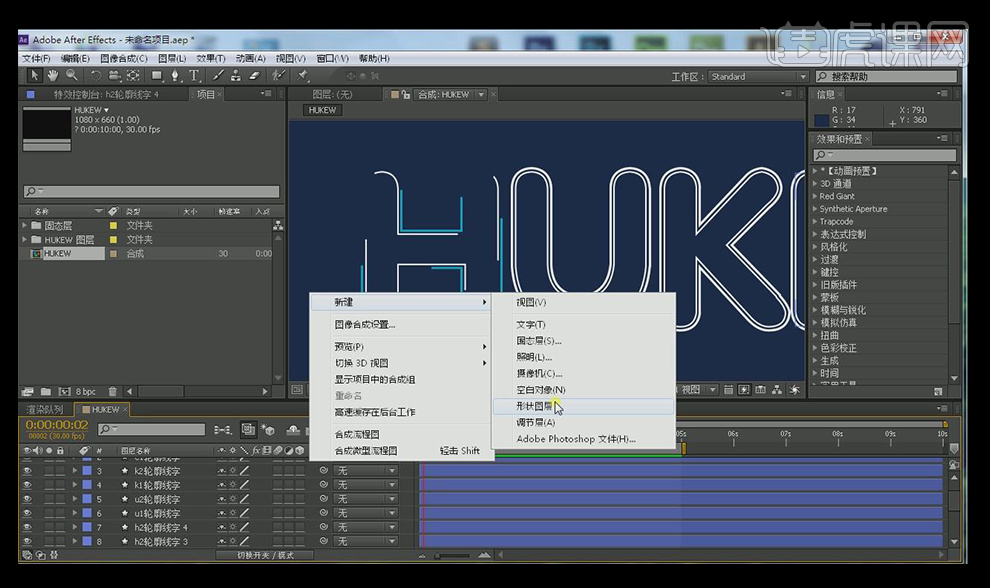
16、右键【新建】【形状图层】。

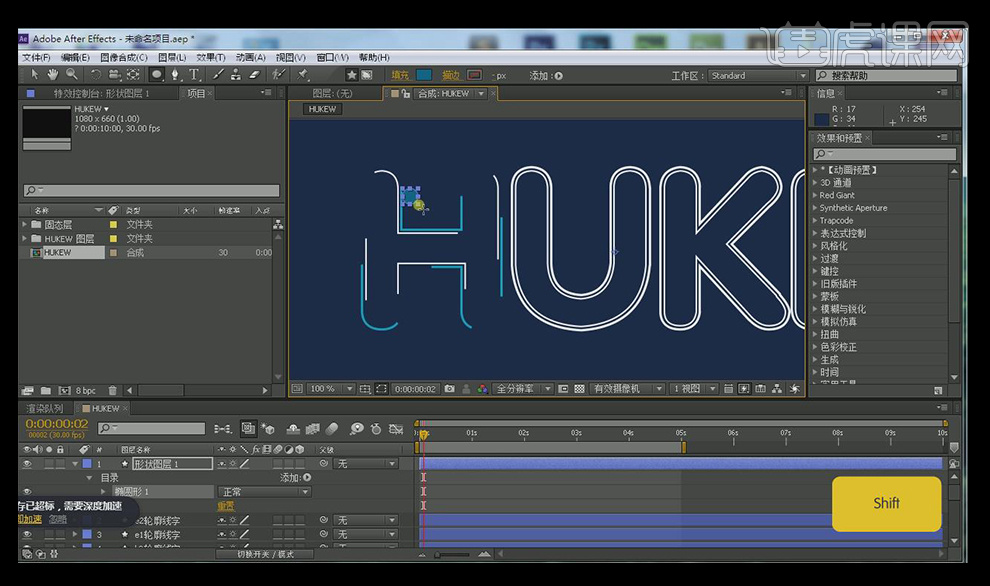
17、按【alt】键关闭掉描边,选择【椭圆工具】,按【shift】键绘制一个正圆。

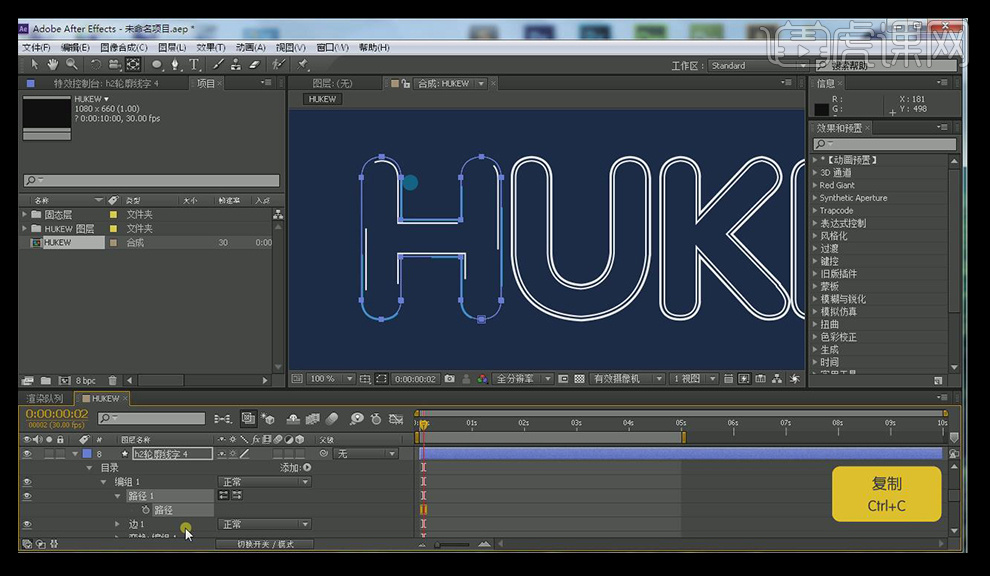
18、选择【形状图层】,点击【锚点工具】,将中心点放在圆心上面,并将图层命名为h球。

19、点击h2【目录】,打开【编组】,找到【路径】,按【ctrl+c】进行复制。

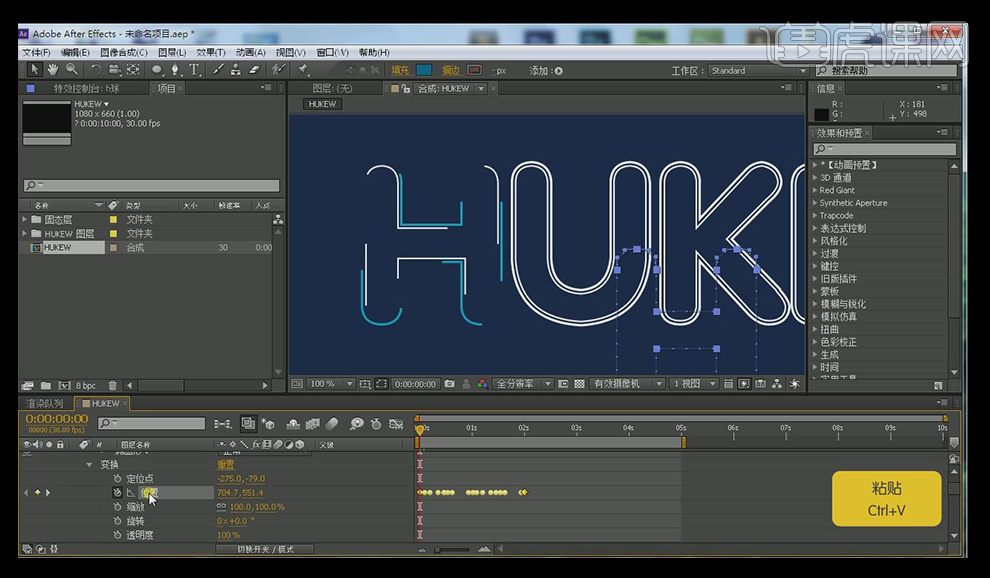
20、然后找到h球的【变换】,找到【位置】,按【ctrl+v】进行粘贴。

21、拖动h球的关键帧到5秒的地方,点击位置,选择所有关键帧,用【移动】工具,移动位置到H字母上面。

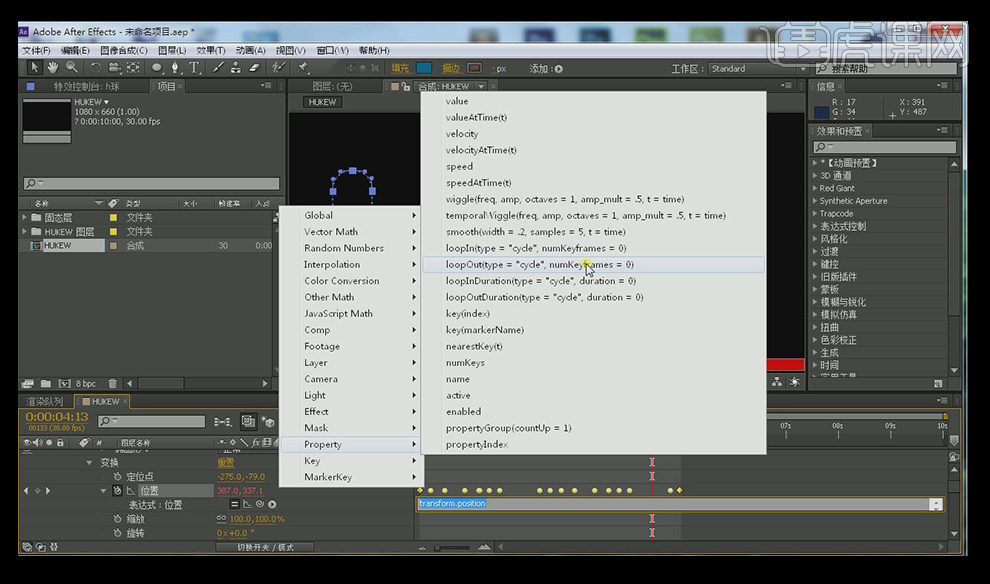
22、选择【位置】关键帧,按着【alt】键,调出【表达式】,选择倒数第三个,也就是【Propery】,然后选择第11个,也就是Loopout那行,使小球一直在转动。

23、按【ctrl+D】复制三层,分别选择图层,将位置进行变化,让小球随机的分布在路径上。

24、其余的做法就跟H这个字母一样了,大家可以发挥自己的想象和巩固基础,举一反三,做出更好的作品。

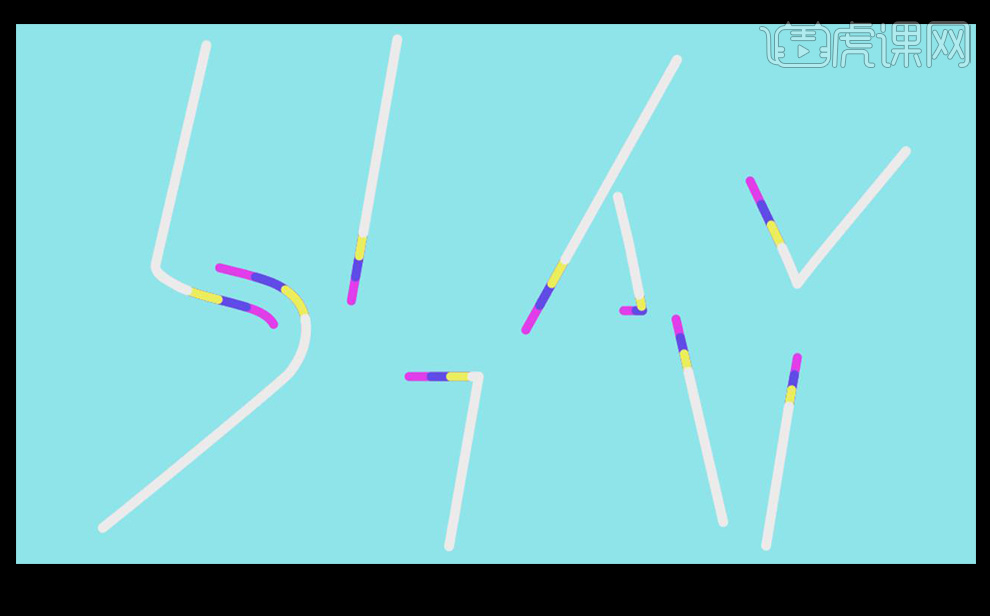
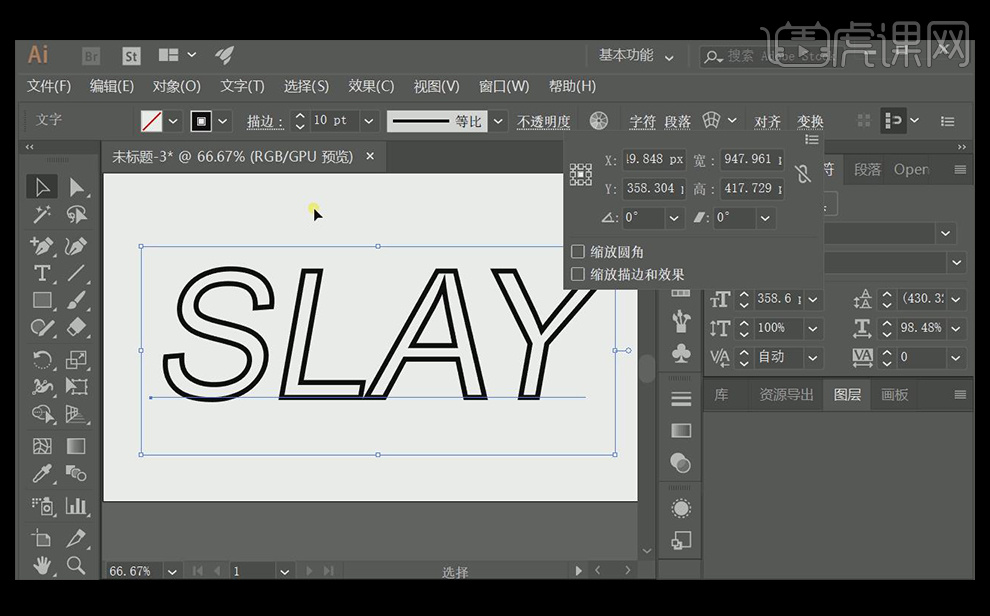
1.打开ai软件,新建一个1080*660的文件,用【文字工具】输入字母,字体选择【arial】,将字体放大。

2.将字体的填充设置为无,【描边】为黑色,【描边宽度】为10像素,点击【变换】,给字体一个10度的倾斜。

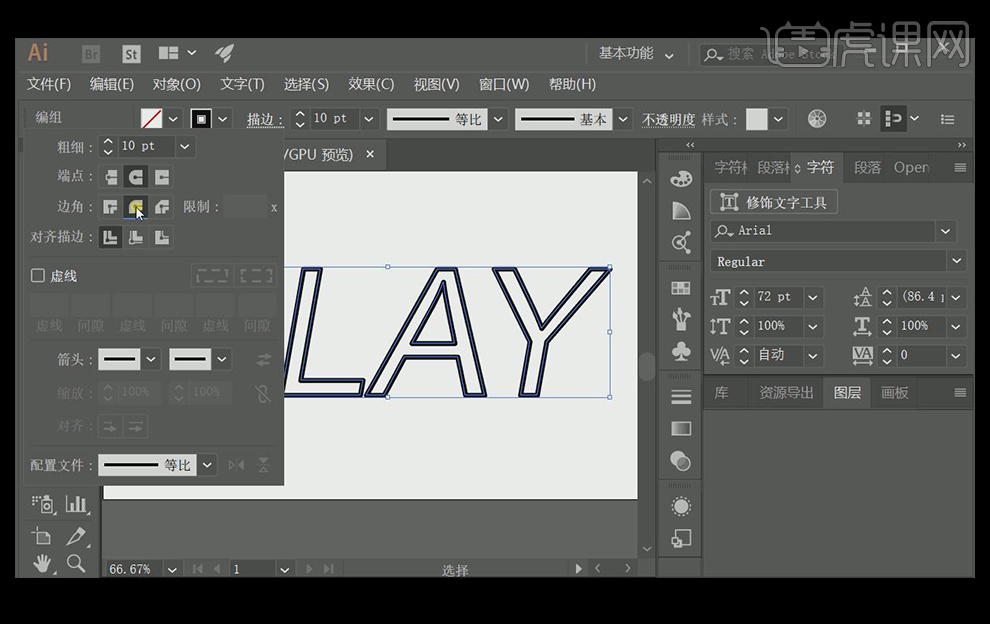
3.点击【对象】【扩展】将文字转换为路径。

4.点击【描边】,将【端点】和【边角】都改为第二个,使其更加圆润。

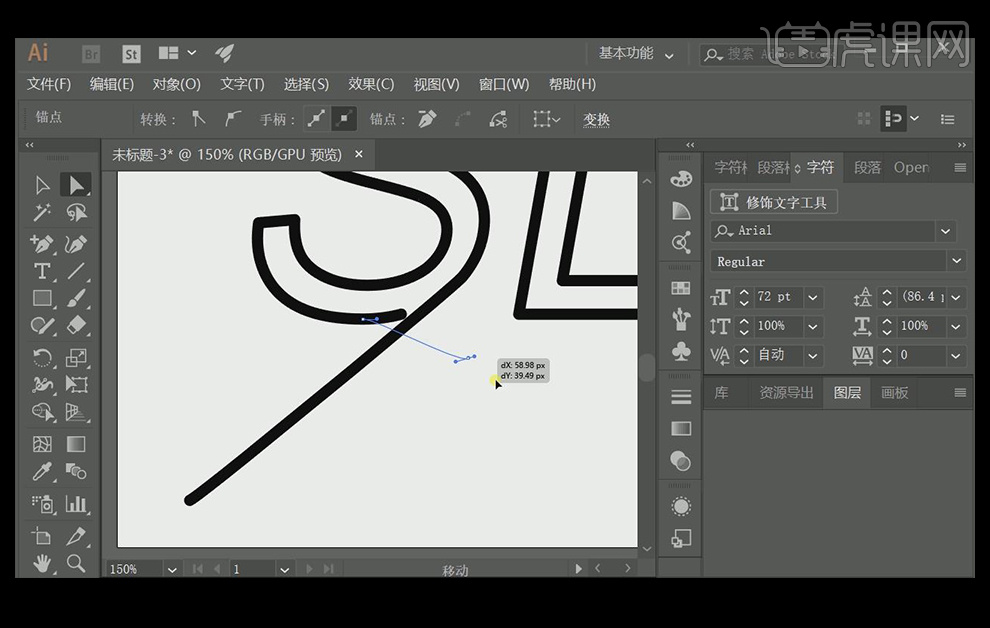
5.选择【添加锚点工具】,在字母S的下方添加两个锚点,然后用【直接选择工具】将中间的锚点删除。

6.用【直接选择工具】选择缺口处的锚点往下拖动,一直拖动到下面。

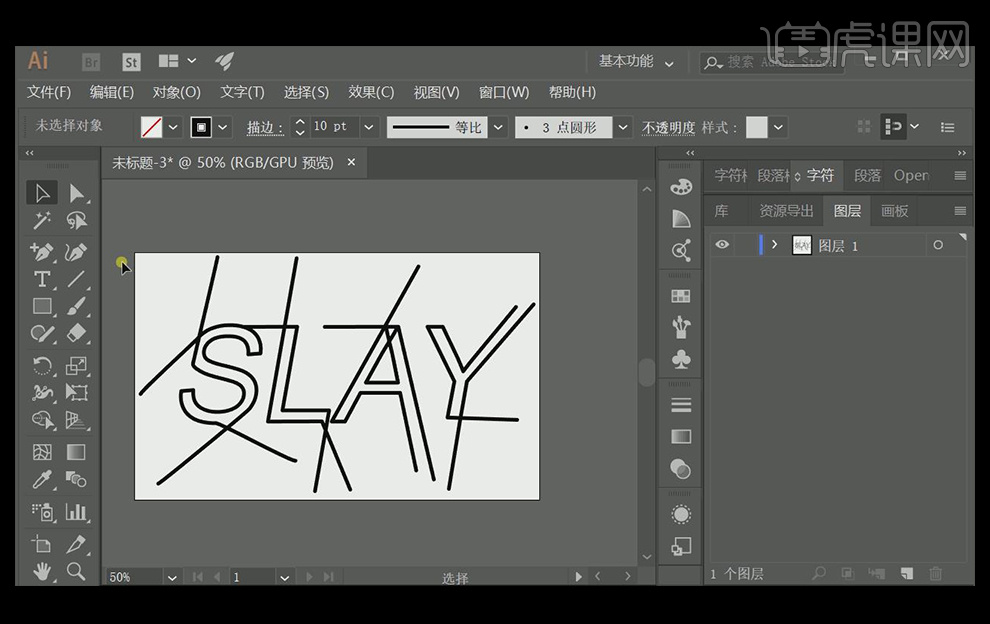
7.其他字母和地方,也是同样的方法和步骤做出同样的效果。

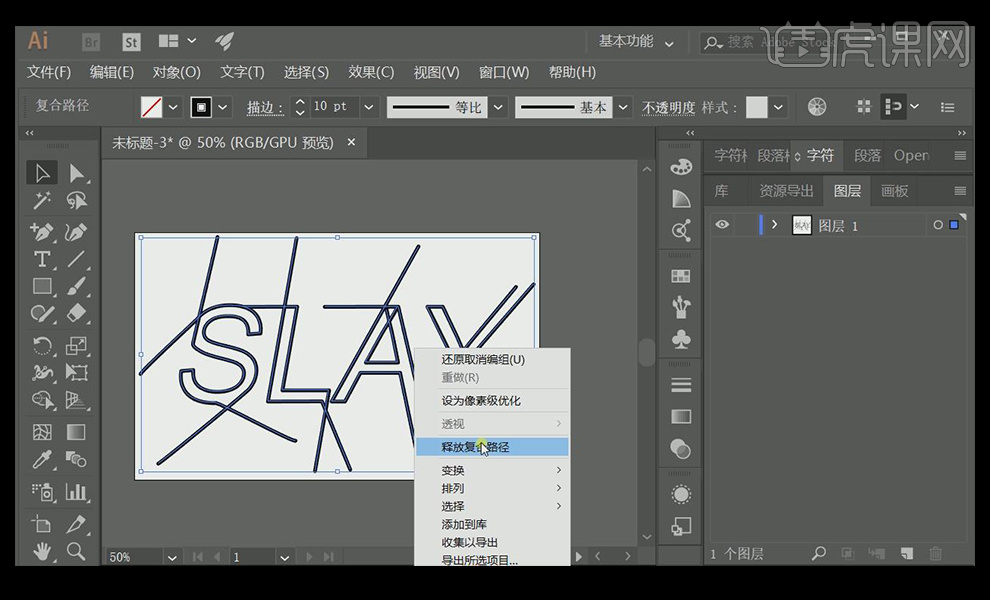
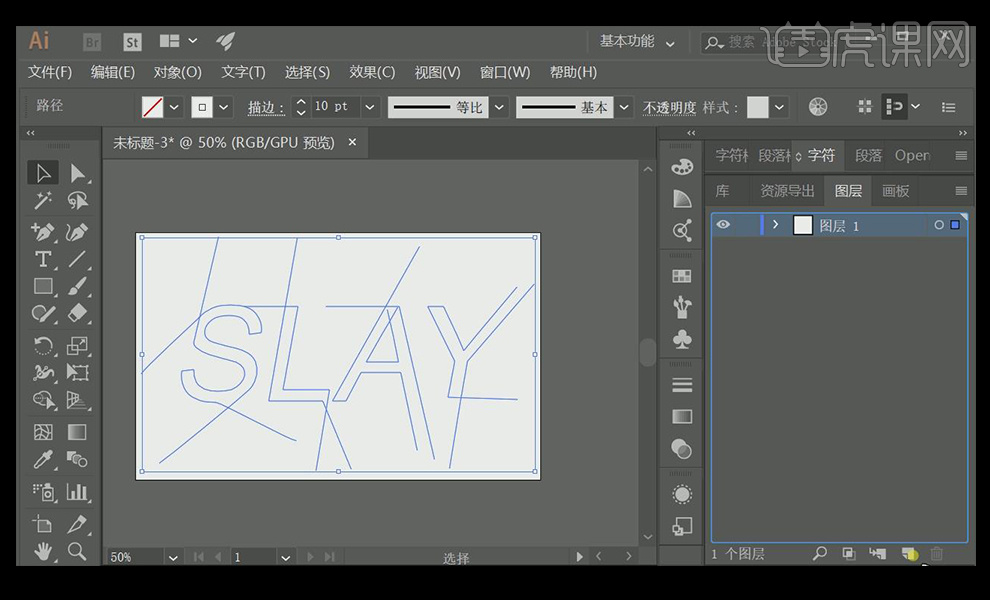
8.然后选择字母右键【取消编组】,继续右键【释放复合路径】。

9.然后将【描边】改为白色。

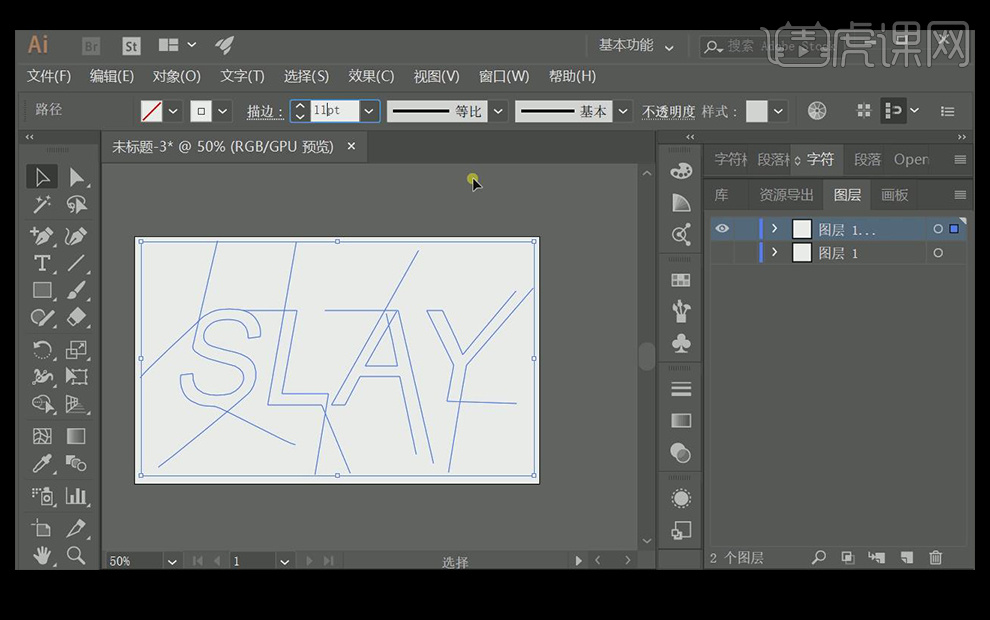
10.选择字母图层,向下拉动复制一层,将下面的字母层隐藏,并将【描边】改为11像素并进行存储。

11.打开AE软件,点击【文件】【导入】,将做好的ai文件导入。


12.右键【纯色层】,新建一个淡蓝色作为背景,将其拖入文字图层下方。

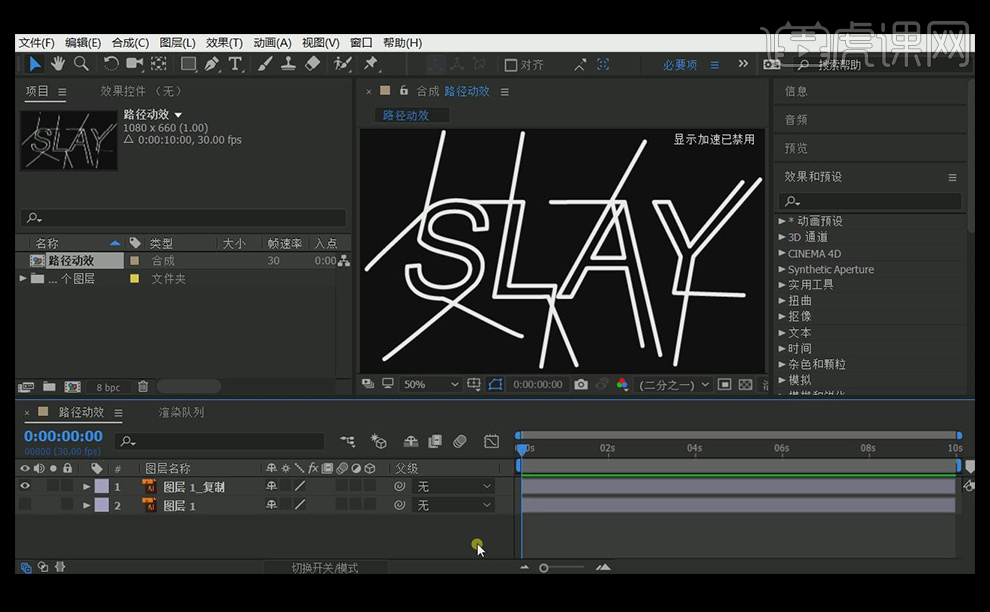
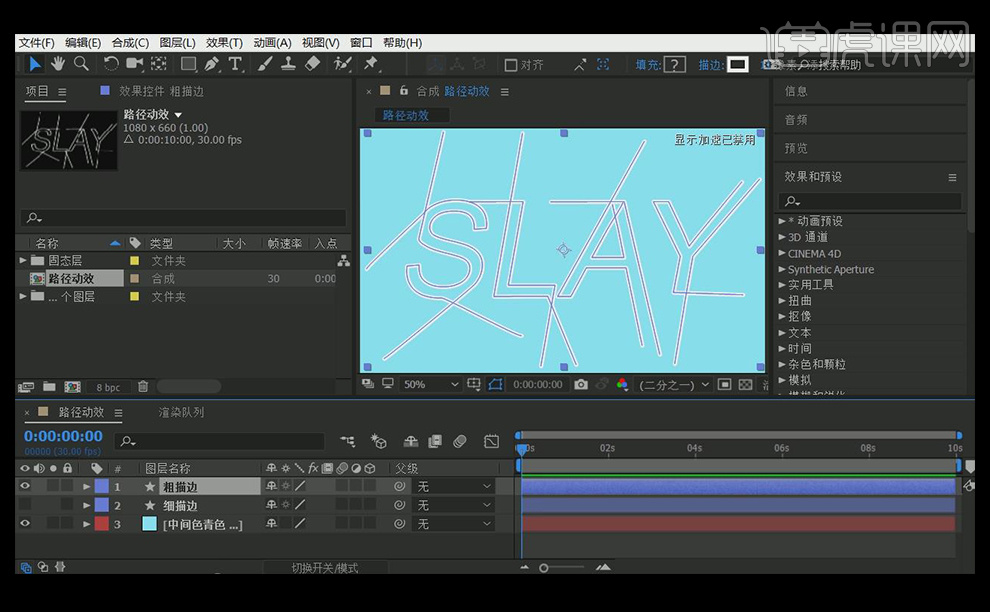
13.选择两个图层,右键【从矢量图层创建形状】,然后删除矢量图层,并分别命名为【细描边】【粗描边】。

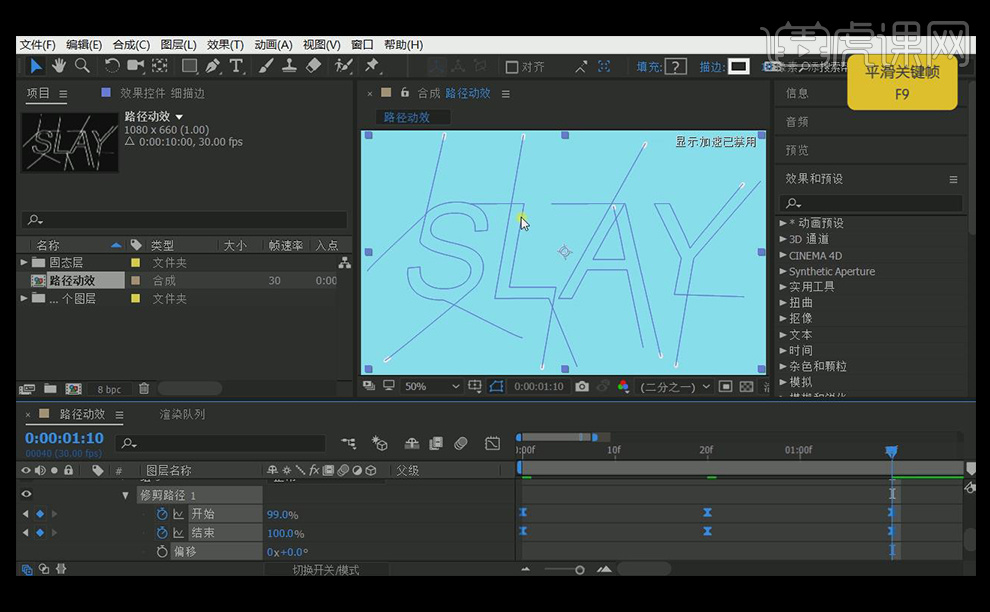
14.在粗描边层,点击【添加】【修建路径】,在【开始】【结束】处打上关键帧,都先设置为0.

15.在20帧处,【开始】调整为10%,结束调整为90%。

16.然后在1秒10帧的地方,将【开始】和【结束】都调整为100%,将字母再次消失。

17.选择所有的关键帧,按【F9】添加缓动。

18.选择细描边层,添加【修建路径】,在0帧的时候,【开始】和【结束】均为0.

19.在20帧的地方,将【开始】调整为10%,结束【调整】为90%,在1秒10帧的地方都改为100%,然后添加缓动,这跟上面的方法是一样的。

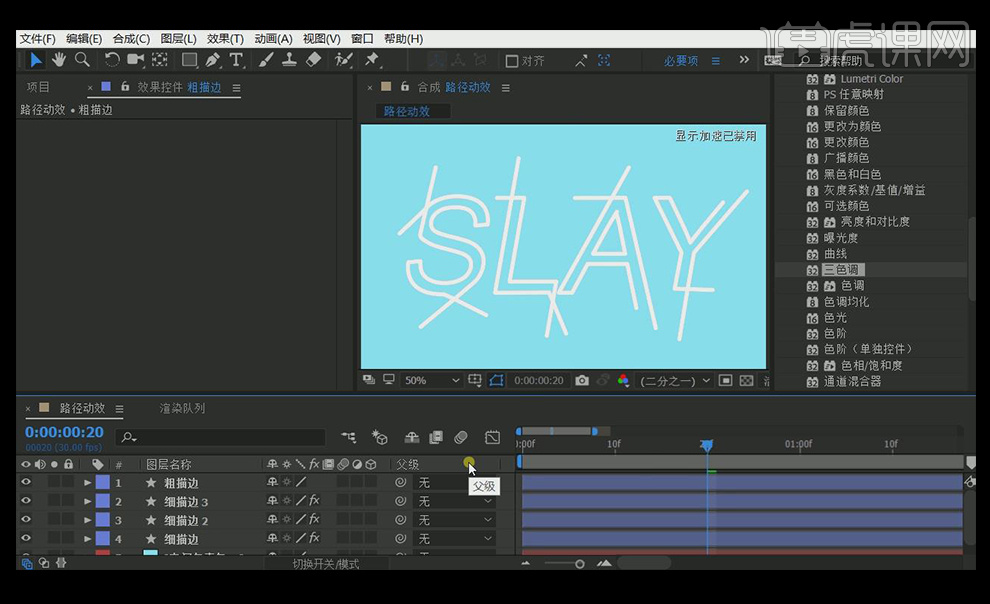
20.打开【效果和预设】,选择【颜色校正】拖动里面的【三色调】选项放到细描边当中。

21.为了方便看效果,隐藏粗描边,并将时间轴拖动轴可以看到完整的地方,在【高光】中选择一个洋红色。

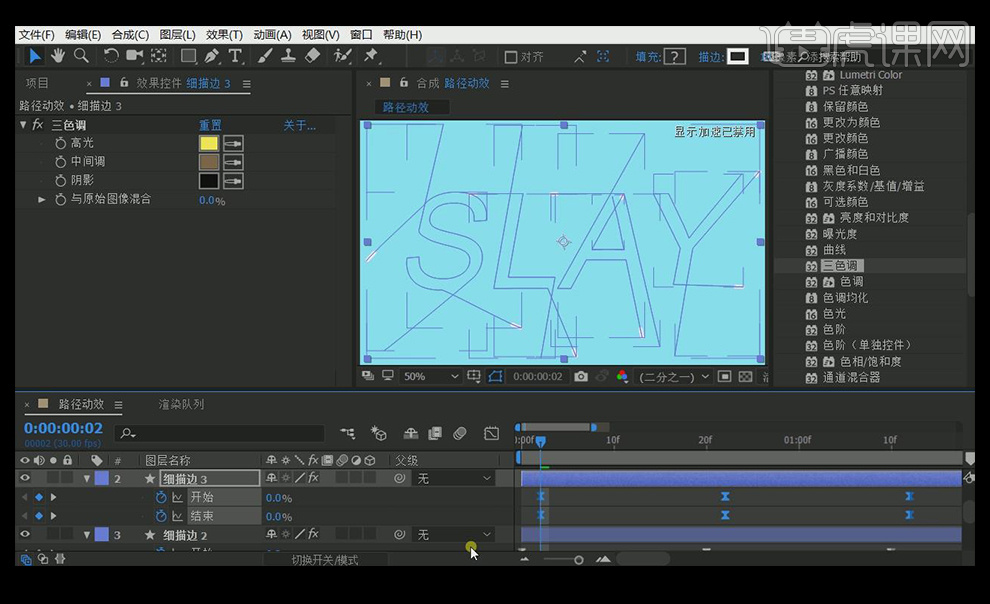
22.按【ctrl+D】复制一个细描边,这次将【高光】颜色改为蓝色。

23.按【ctrl+D】继续复制一个,再次变换颜色。

24.按【shift】键选择所有图层,按【U】键,然后选择细描边3,将光标移动到2帧的位置,然后将前两个关键帧移动到光标的位置。

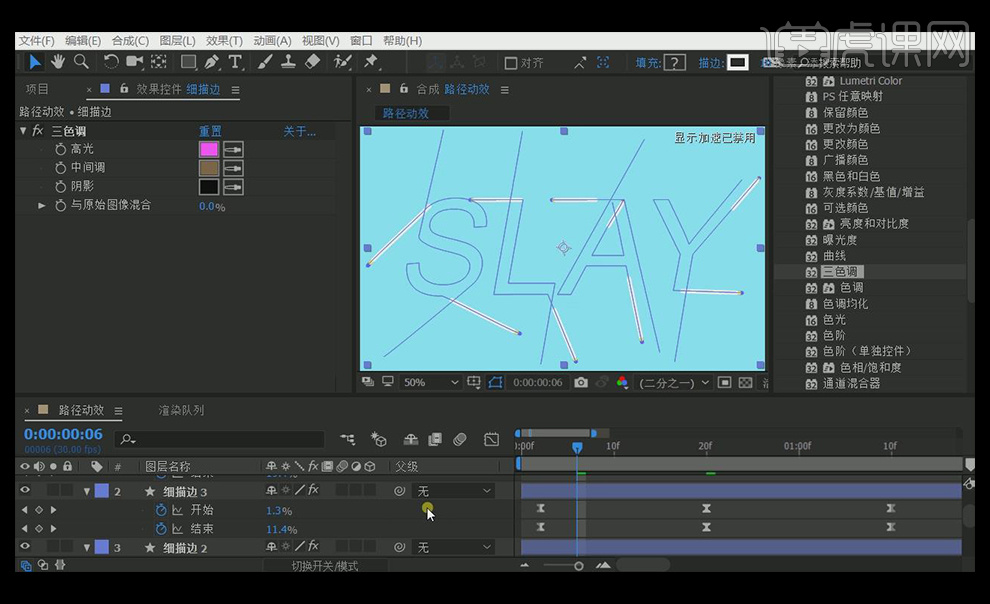
25.继续将光标移动到4帧的位置,选择细描边2,将前两个关键帧移动过去。

26.同样的方法,将细描边层移动到6帧的地方。

27.中间的关键帧也是同样的方法,选择细描边3,将中间的关键帧后移一帧,也就是第21帧的地方,细描边2移动到22帧的地方,细描边层移动到23帧的地方。

28.预览下效果,到这里整个案例就完成了。