海报字体

我们在制作日系海报的时候,里边涉及到的字体也都会使用日系的字体,这样制作出来的海报更完美。上期已经给大家分享或ai日系海报的制作方法了,今天来跟大家分享ai日系海报中字体的设计,相信大家学完这节课,自己可以独立制作出好看的日系海报!
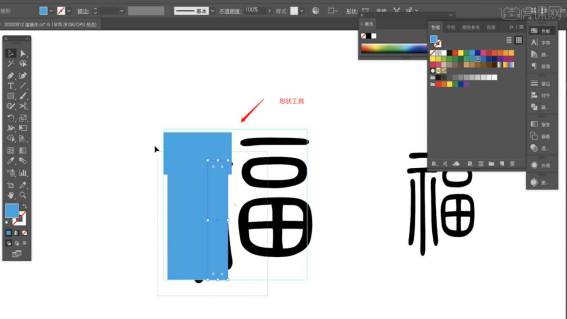
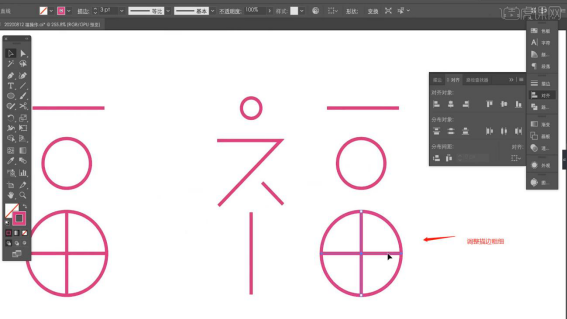
1.选择“福”字,参考笔画形状,在【工具栏】中使用【矩形】工具进行创建。

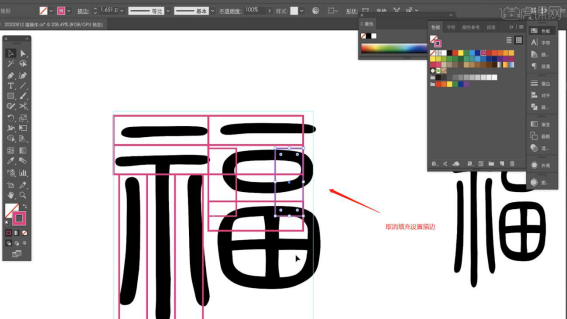
2.在创建的过程中“以便观察”,暂时【取消填充】的颜色,并且设置【描边】的颜色。

3.调整完成在工具栏中设置【填充颜色】,以及描边的【粗细】数值。

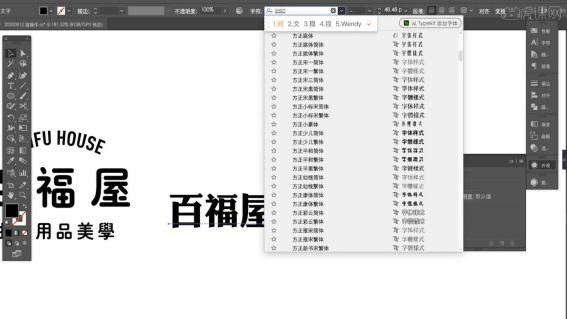
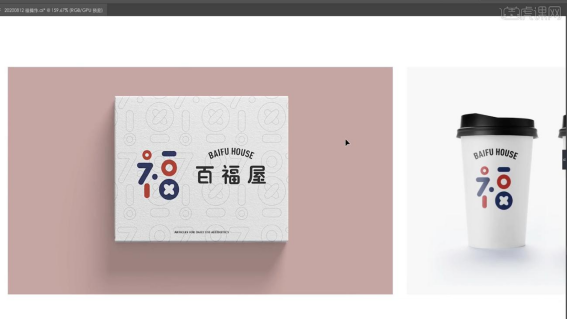
4.通过这样的简单方式,LOGO就制作出了一稿,然后使用【文本】输入文字“BAIFU HOUSE”,并且修改字体,调整文本的大小。

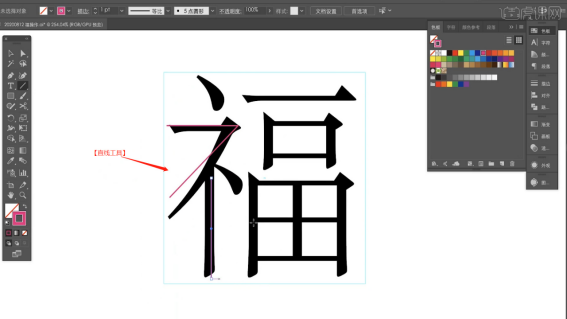
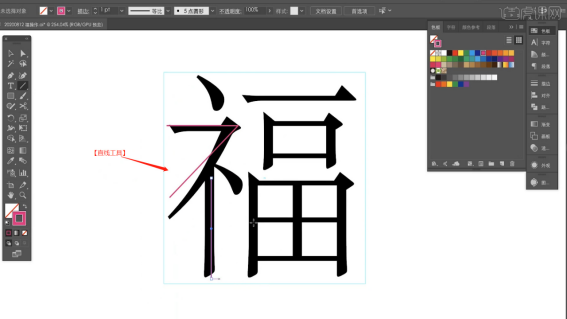
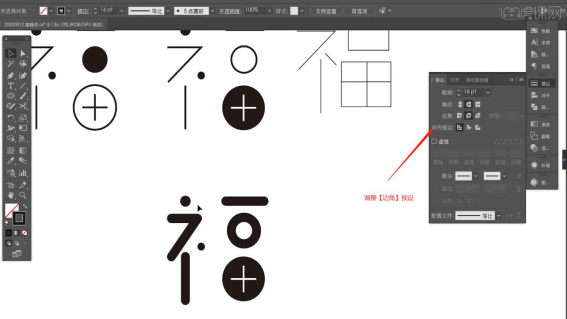
5.选择“福”字,参考笔画形状,在【工具栏】中使用【钢笔工具】将轮廓线绘制出来。

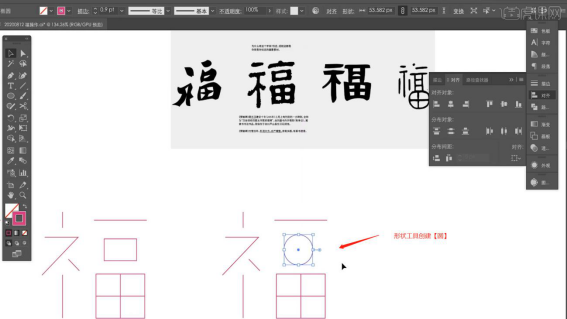
6.创建完成,将笔画进行“复制”然后在形状工具中创建【圆形】充当笔画内容。

7.再次选择笔画,创建“直线”,然后在工具栏中设置描边的【粗细】数值。

8.创建完成,将笔画进行“复制”在【描边】面板中设置【端点、边角】的倒角效果。

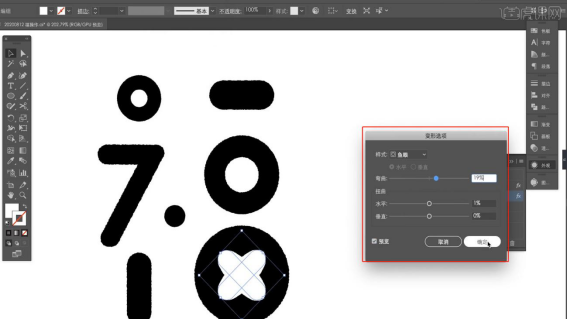
9.选择笔画效果,然后点击【效果】-【扭曲和变换】-【粗糙化】进行一个调整的,具体如图示。


10.选择“十字形状”,然后点击【效果】-【扭曲和变换】-【变形 - 鱼眼】进行一个调整的,具体如图示。

11.使用【文本】输入文字“百福屋”,并且修改字体,调整文本的大小。

12.再次使用【文本】输入文字“BAIFU HOUSE”,并且修改字体,调整文本的大小,然后点击【效果】-【扭曲和变换】-【变形 - 弧形】进行一个调整的,具体如图示。

13.LOGO制作完成后,可以利用PS软件制作【样机】的效果,模拟出LOGO在其他领域的使用方式。

ai日系海报中字体的设计的方法就已经分享给大家了,是不是很简单呢?想要掌握的更牢固,大家还是要在课下多花费一些功夫,毕竟付出都是有回报的!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2017。
PS课程的学习现在进入了尾声,这段时间的学习也是如火如荼的。当然,作为PS导师,我这里也有一些很好的PS期末作业的优秀作品。
那么,今天,我就来分享一下关于这些优秀作品的制作教程吧!下面是我分享的一篇教程文档,上面记录了关于毕业字体海报设计的教程。跟我一起来看看吧!
步骤如下:
1、本课作业内容如图示。

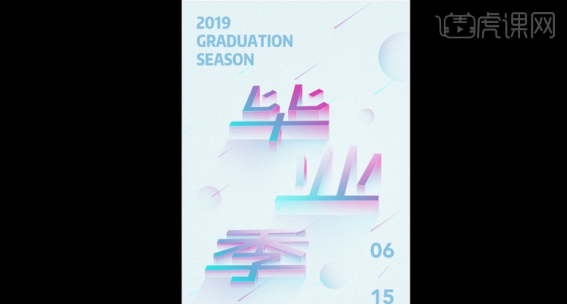
2、本课主要内容如图示。

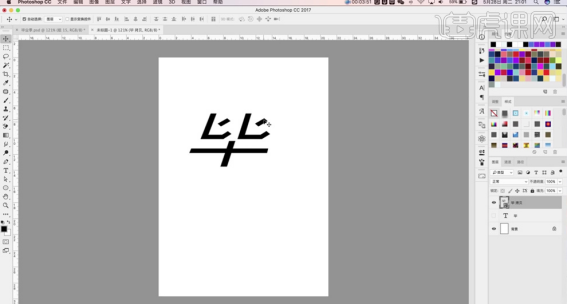
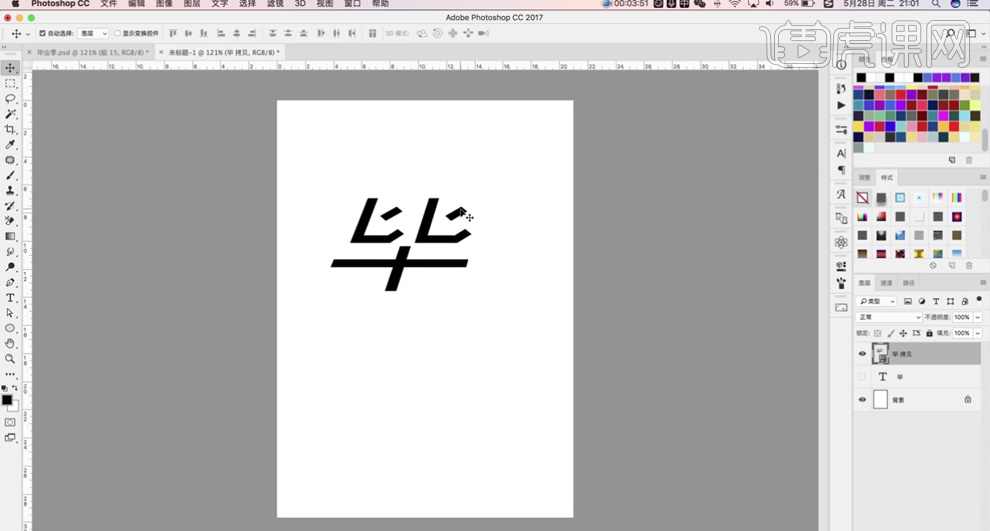
3、我们【打开】PS软件,【新建】合适大小的海报画面。使用【文字工具】,【字体】造字工房尚黑,输入文字调整大小。【复制】图层,右击【转换为智能对象】,【隐藏】文字图层。按【Ctrl+T】,根据设计思路调整文字大小和角度,排列至合适的位置。(如图所示)

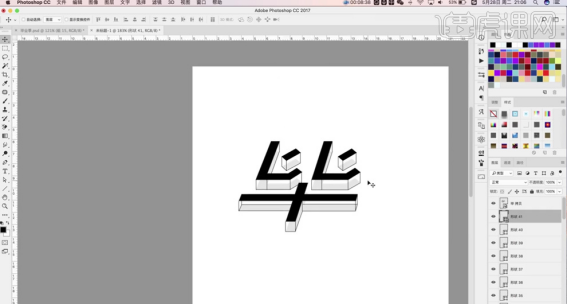
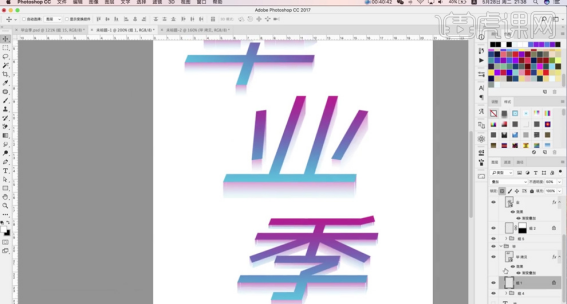
4、然后,我们按下【Alt键】向下拖动复制图层,【移动】文字至合适的位置,【不透明度】10%。【新建】图层,根据设计思路使用【直线工具】绘制文字立体笔画。(如图所示)

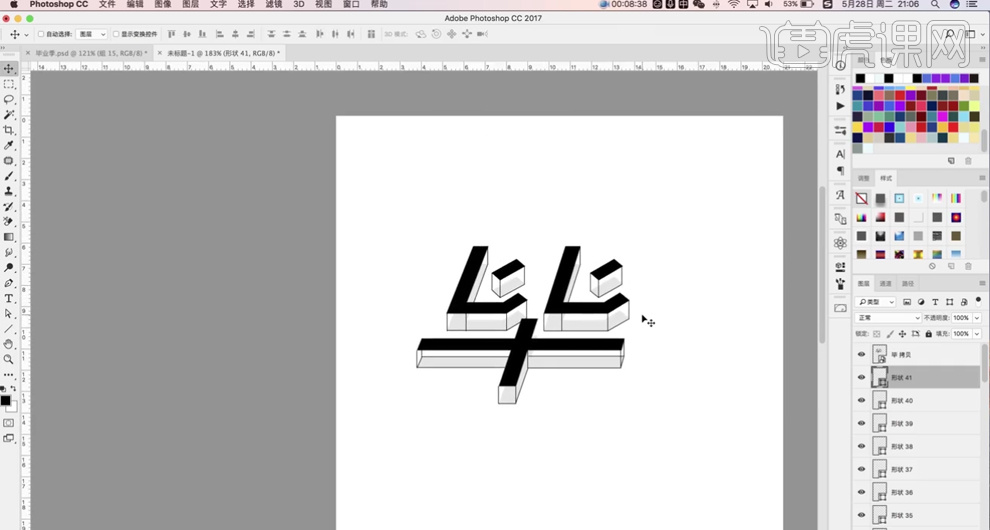
5、【选择】所有的形状图层,按【Ctrl+G】编组。【复制】毕字矢量图层至新文档,【双击】矢量图层进入【编辑页面】,【修改】文字信息,按【Ctrl+S】存储并关闭。将修改后的文字【拖入】文档,排列至合适的位置。(如图所示)

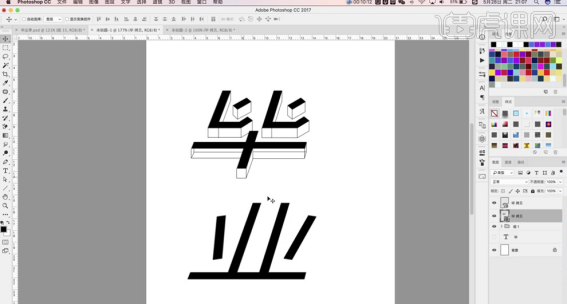
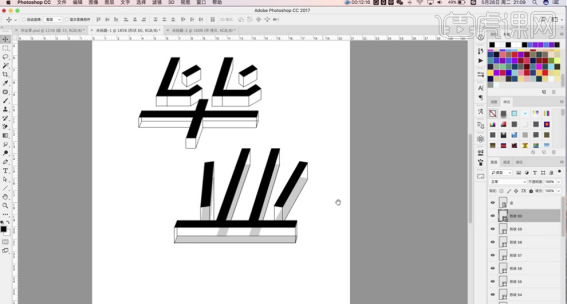
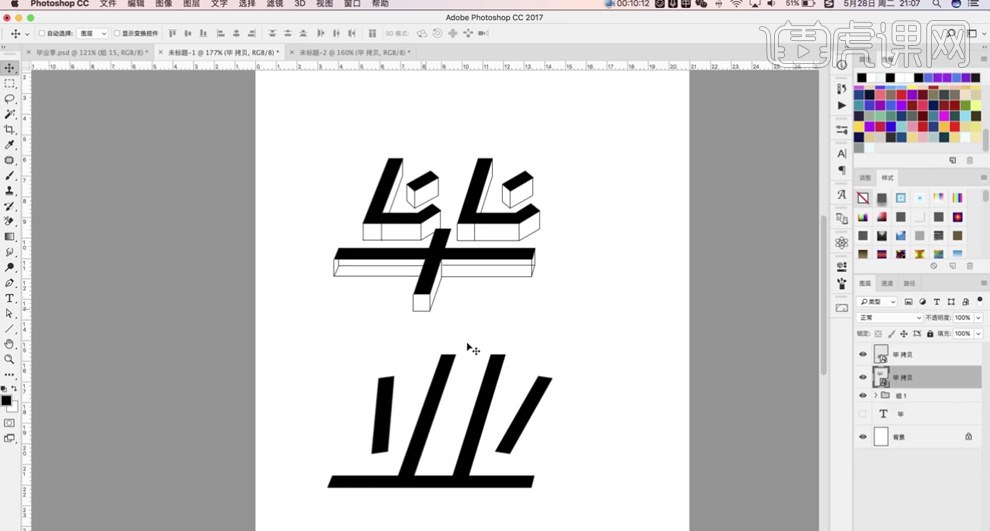
6、下一步,我们【复制】图层,调整透明度和位置,使用相同的方法给业字添加立体线条。(如图所示)

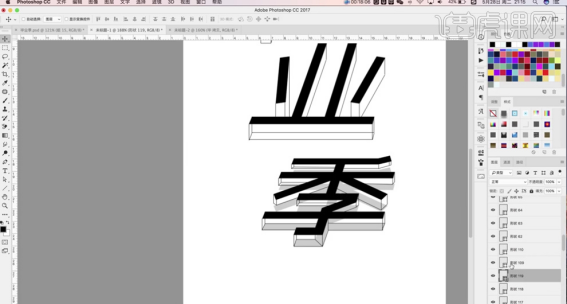
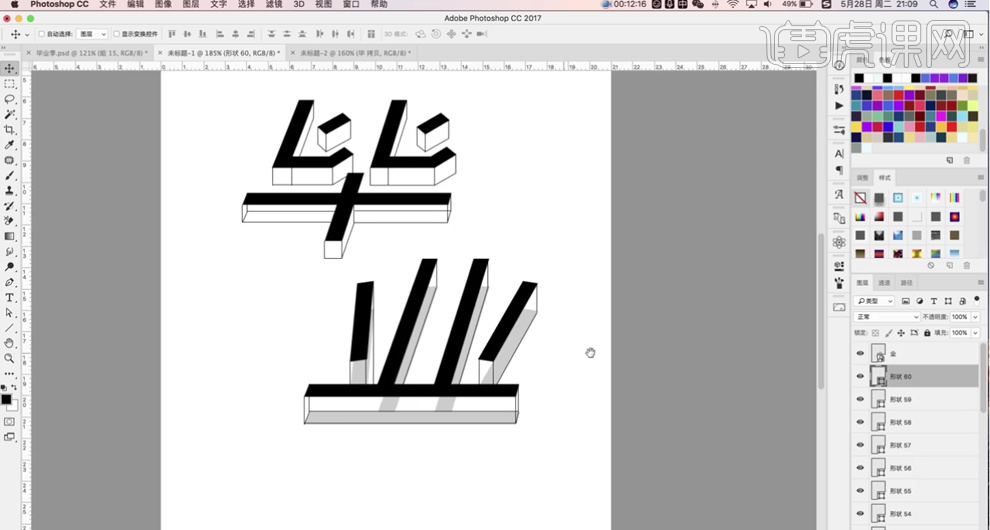
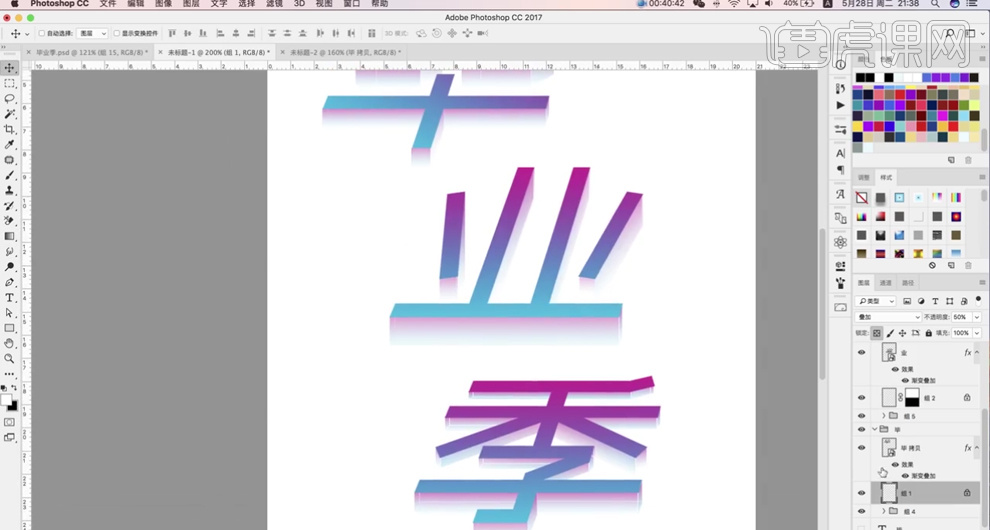
7、根据设计思路,使用相同的方法添加剩余的文字,调整大小排列至合适的位置,调整主题文字信息整体位置细节。(如图所示)

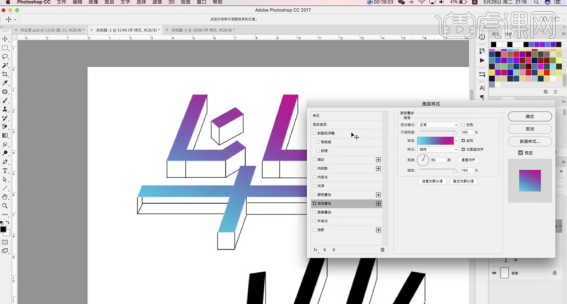
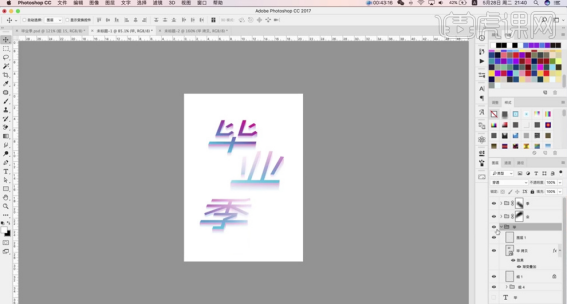
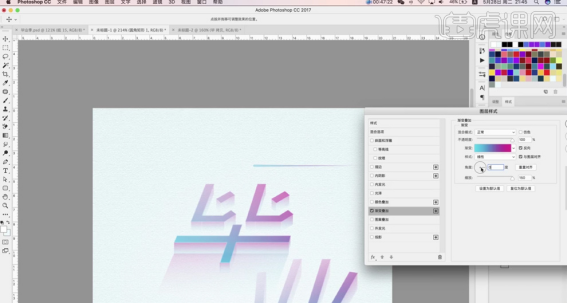
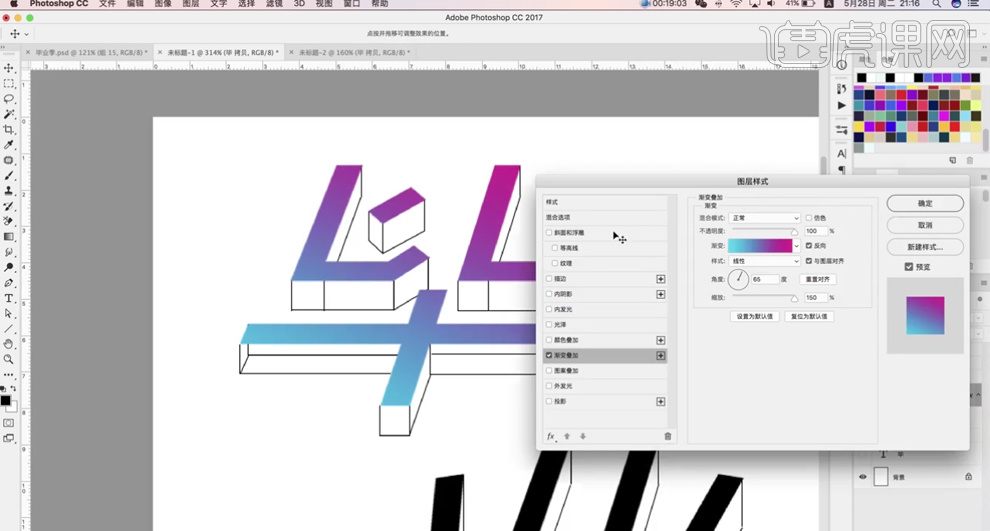
8、【选择】关联图层,按【Ctrl+G】编组,【重命名】图层。【选择】文字矢量图层,打开【图层样式】-【渐变叠加】,具体参数如图示。(如图所示)

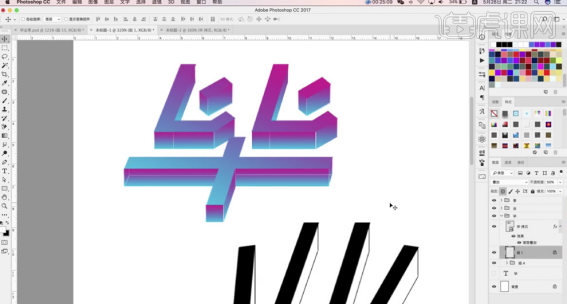
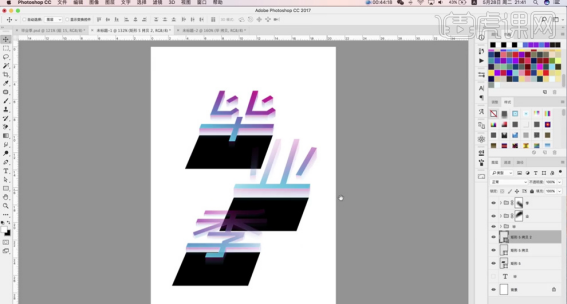
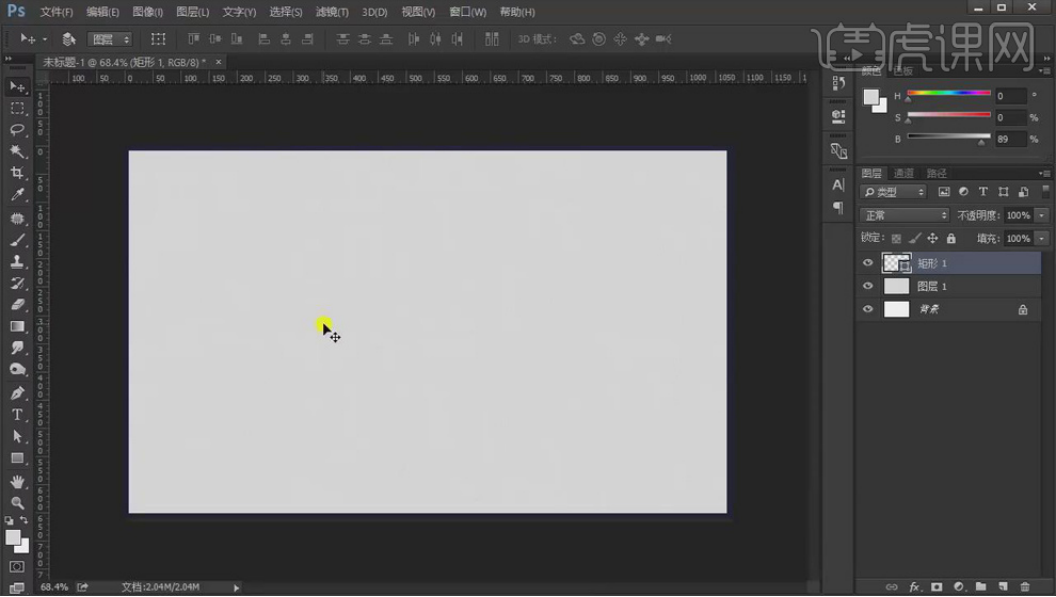
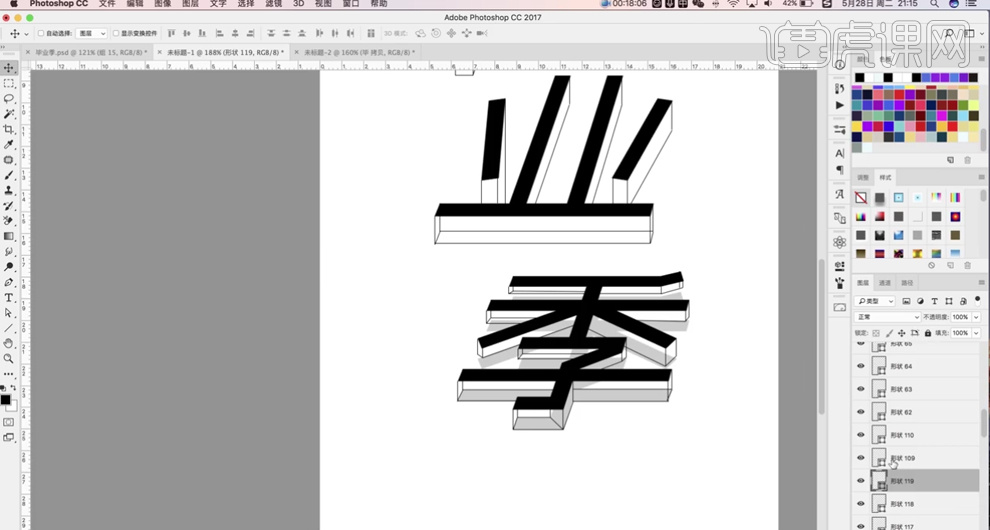
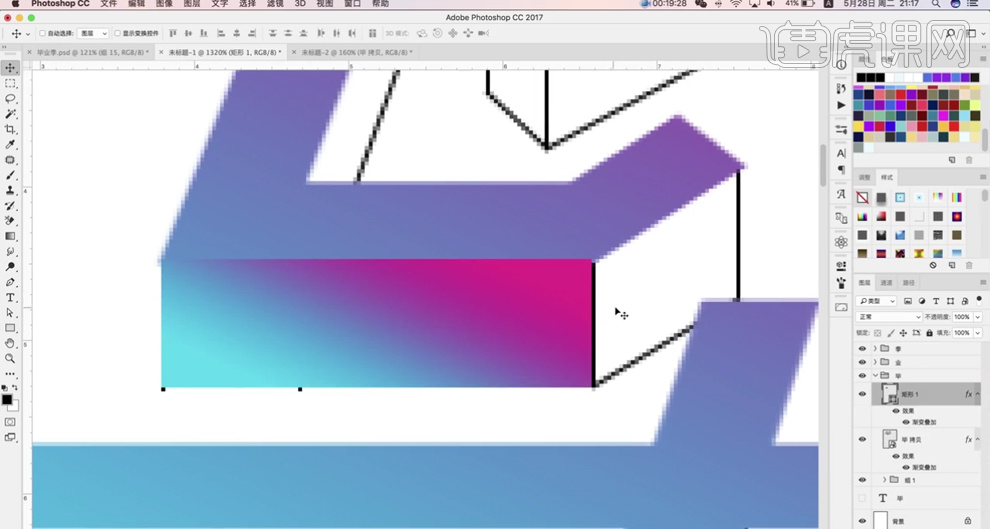
9、【新建】图层,使用【矩形工具】根据文字三维线条,绘制立体面图形。按Alt键【拖动复制】文字渐变叠加图层样式到矩形图层。(如图所示)

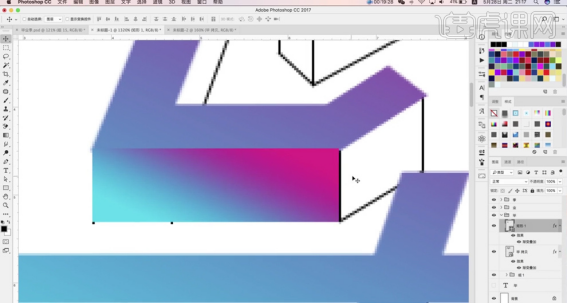
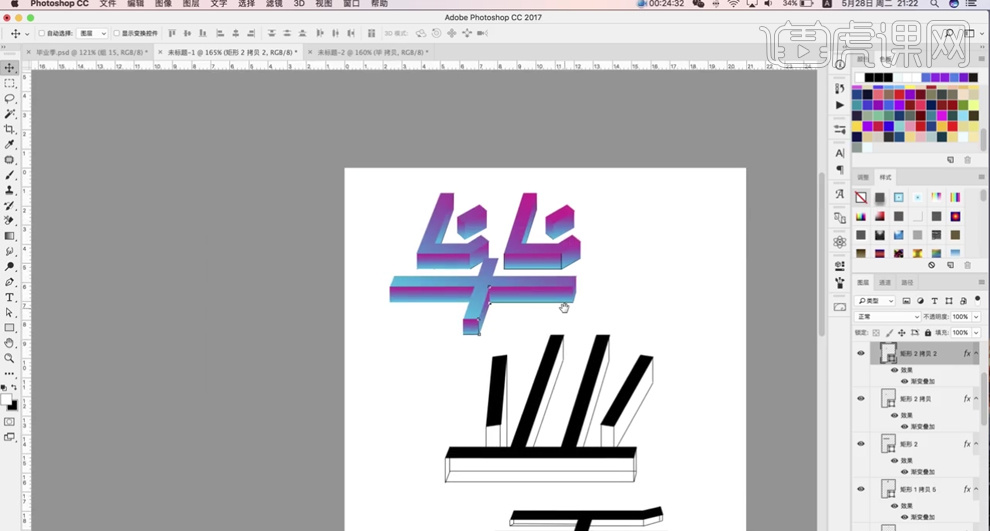
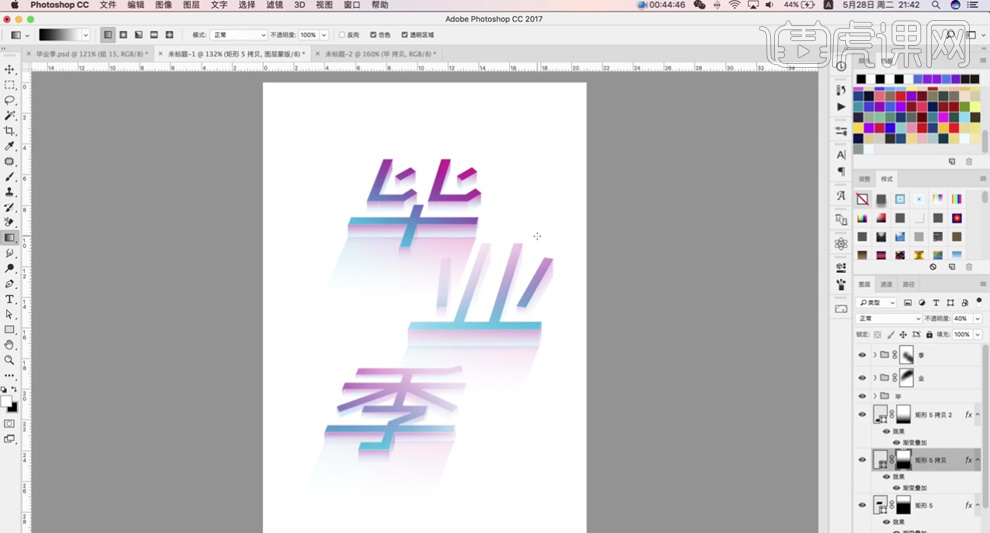
10、【复制】矩形图层,【选择】关联图层,调整图层顺序,【选择】矩形拷贝图层,按【Ctrl+T】根据三维线条调整形状角度排列至对应的位置,根据色彩思路,调整【渐变颜色】角度至合适的效果。(如图所示)

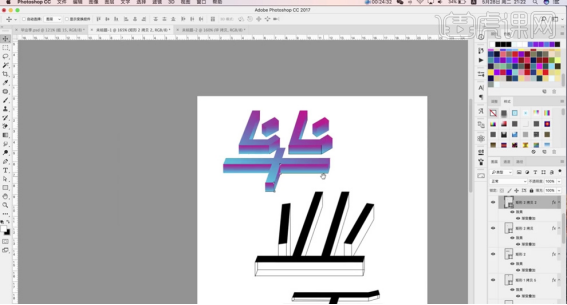
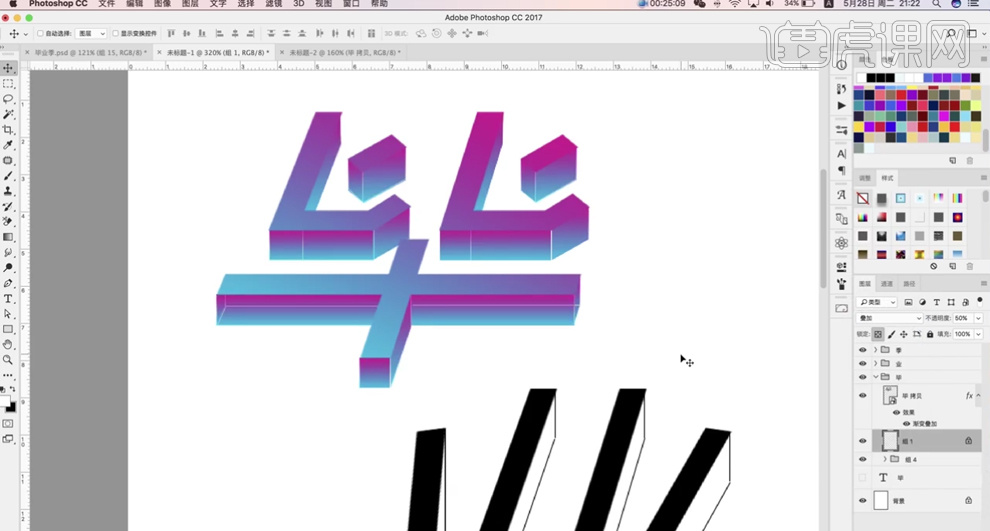
11、【选择】线条图组,按【Ctrl+E】合并图层。【锁定】图层透明度,【填充】白色,【图层模式】叠加,【不透明度】50%。(如图所示)

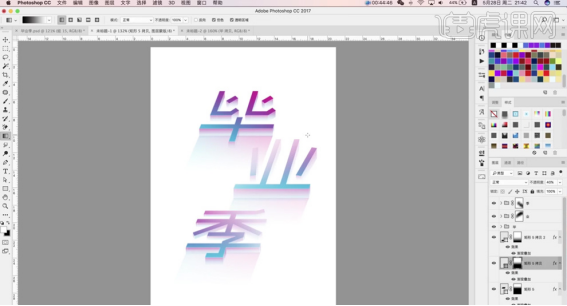
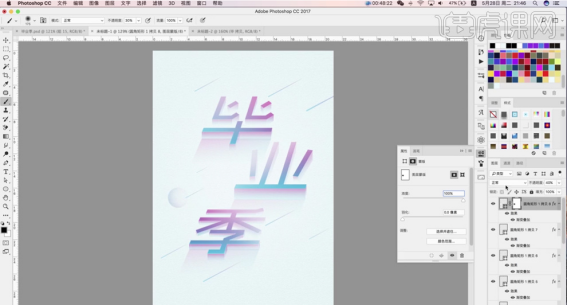
12、使用相同的方法给剩余的文字添加相同的效果,根据设计思路选择关联图层,添加【图层蒙版】,使用【渐变工具】遮挡多余的线条,调整细节。(如图所示)

13、【选择】季字图组,添加【图层蒙版】,根据设计思路,使用【画笔工具】涂抹文字效果,使用相同的方法涂抹业字细节。(如图所示)

14、调整文字整体的位置细节,在文字图层下方【新建】图层,使用【矩形工具】绘制合适大小的矩形,按【Ctrl+T】调整大小和角度,排列至文字下方合适的位置。(如图所示)

15、【选择】矩形关联图层,右击【粘贴图层样式】,添加【图层蒙版】,使用【渐变工具】调整细节,调整【不透明度】至合适的效果。(如图所示)

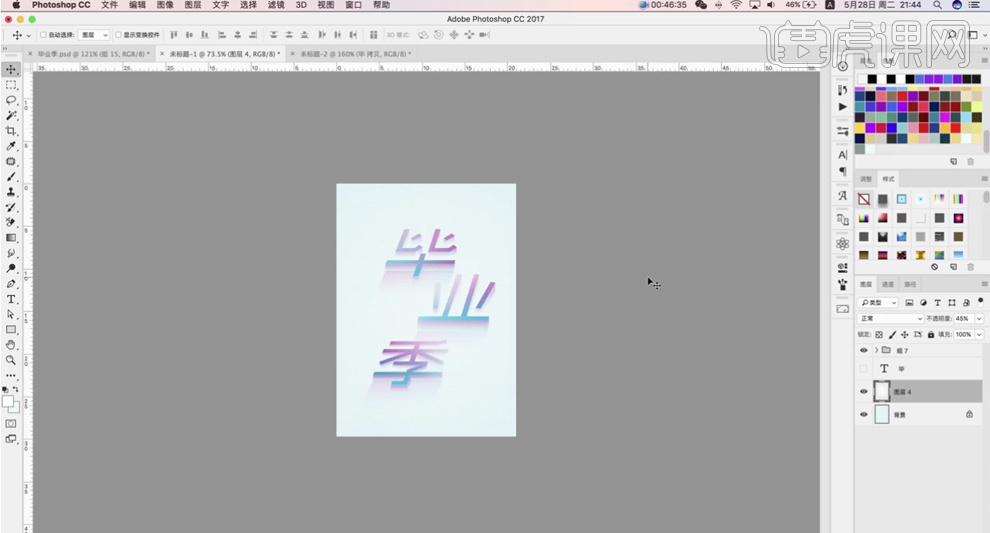
16、【选择】毕字图组,添加【图层蒙版】,使用相同的方法涂抹文字效果细节。【选择】关联图组,按【Ctrl+G】编组,按【Ctrl+T】调整大小和位置细节。【选择】背景图层,【填充】淡蓝色,单击【滤镜】-【滤镜库】,添加【胶片颗粒】。(如图所示)

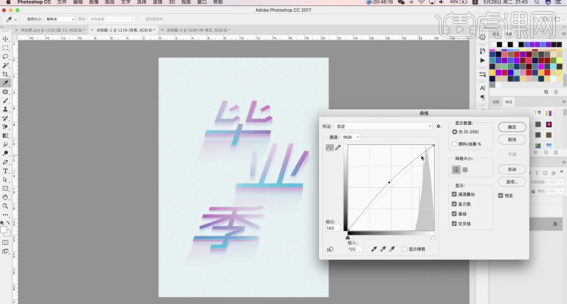
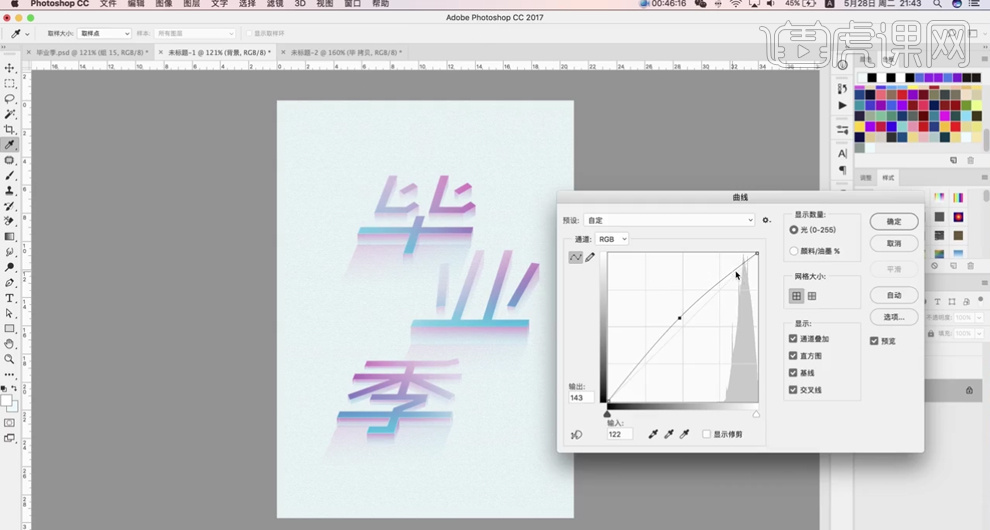
17、按【Ctrl+M】打开曲线,具体参数如图示。(如图所示)

18、根据效果调整背景图层整体细节,【新建】图层,使用【画笔工具】,调整画笔大小和属性,【颜色】白色,在画面单击,【不透明度】45%。(如图所示)

19、在顶层【新建】图层,使用【圆角矩形工具】绘制合适的图形,打开【图层样式】-【渐变叠加】,具体参数如图示。(如图所示)

20、按【Ctrl+T】调整大小和角度,【复制】多个形状图层,根据设计思路排列至版面合适的位置。【新建】图层,使用【椭圆工具】绘制合适大小的椭圆,【填充】渐变色。添加【图层蒙版】,使用【画笔工具】涂抹细节,【不透明度】40%。(如图所示)

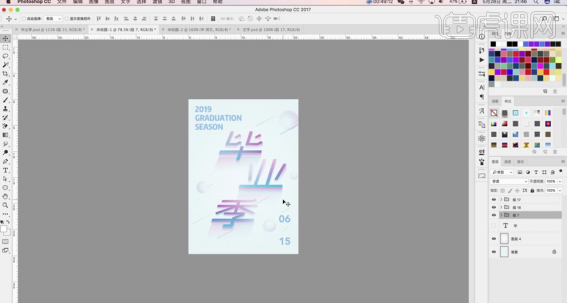
21、【复制】椭圆图层,根据设计思路使用相同的方法调整大小排列至版面合适的位置。【拖入】文字装饰素材,调整大小排列至对应的位置。【选择】关联图层,按【Ctrl+G】编组。(如图所示)

22、最终效果如图示。

以上全部就是PS期末优秀作品的教程方法了,步骤很详细,小白也能轻松上手!我们就到这里了,下期再见吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2017。
当我们看到海报上的漂亮字体时是不是特别羡慕?心想,如果我要是能在PS中做出这样好看的漂亮字体就好了。满足你,我们今天的这堂课就是来教你怎么在PS中做出海报中的漂亮字体。为此,我特别的整理了一篇文档,希望同学们能够喜欢。废话不多说,一起来看下教程吧!
步骤详情:
1、打开【ps】,【Ctrl+N】新建【1080*660】的画布;【Ctrl+J】复制背景图层,【Alt+Delete】浅灰色,点击【滤镜库】,选择【纹理化】效果,【缩放】61%,【凸现】2;给背景添加纹理。

2、点击【矩形工具】创建【1080*660】的矩形,关闭填充,【描边】蓝色、【15pt】;【Ctrl+G】将背景的图层编组。

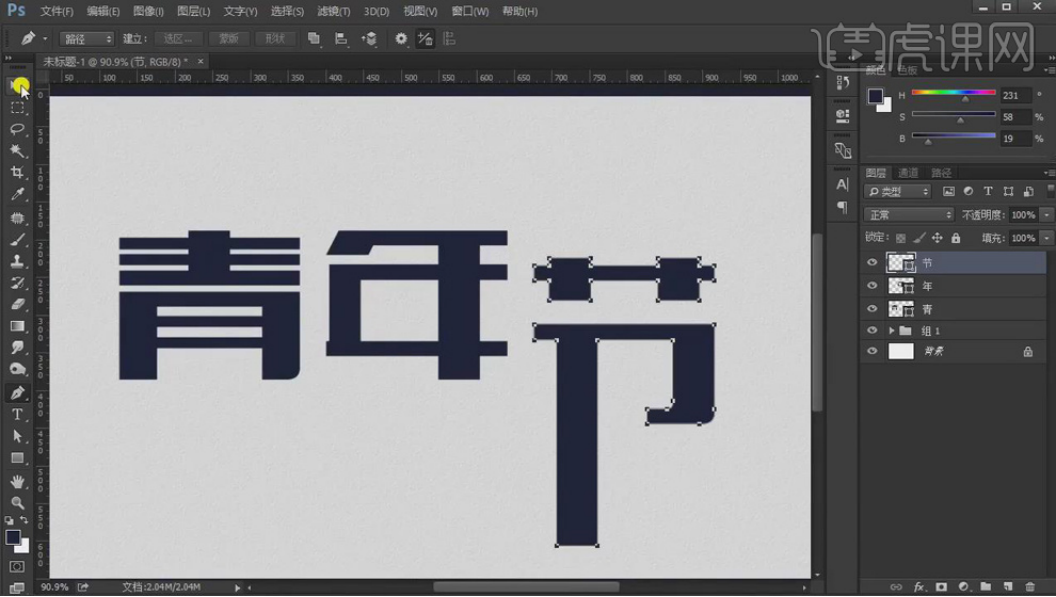
3、点击【文字工具】输入文案,选择【方正粗谭黑简体】,【Ctrl+T】调整字体的大小和位置;点击【钢笔工具】选中“节”字,按住【Ctrl】键框选字体的下半部分,向下移动30px;同样选中笔画的节点,按方向键移动调整位置。

4、和上面同样的做法,使用【钢笔工具】选中笔画的节点,拖动调整文字的形状;如下。

5、使用【矩形工具】在文字的笔画上创建矩形,填充红色;在【青年】字体上做出数字5、4的样式。

6、【钢笔工具】选择【节】字的下半部分,按方向键向下移动,使其和【4】的笔画在同一水平线,选中矩形的节点向右拖动,延长矩形,将【年】和【节】两个文字连接。

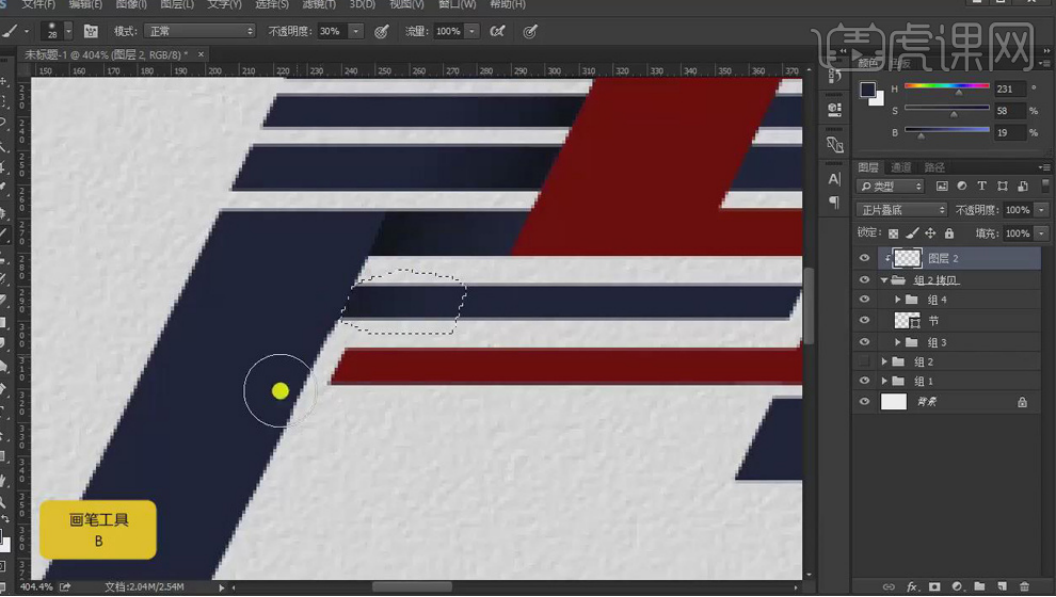
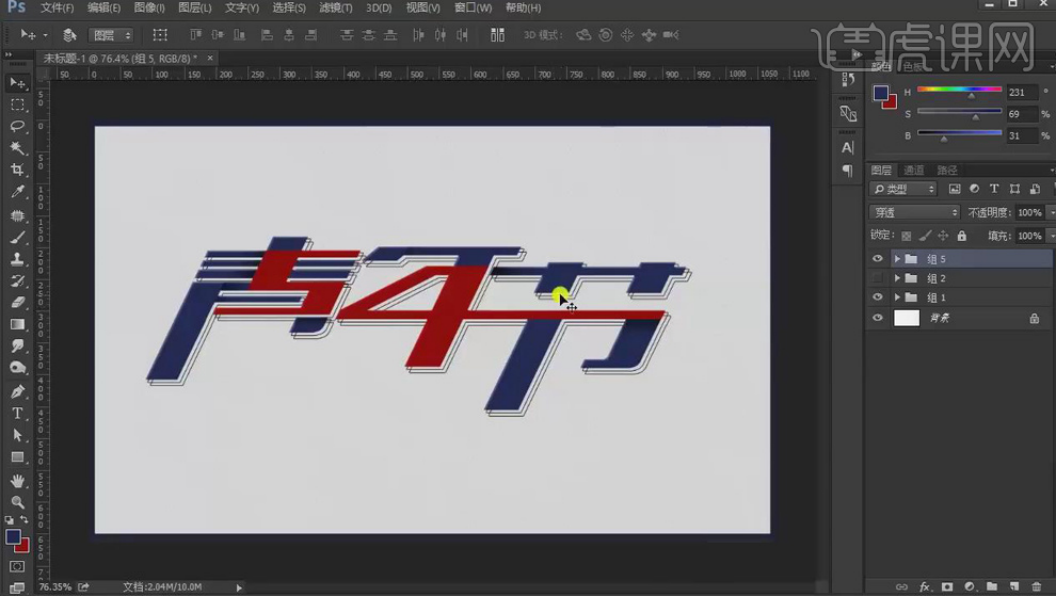
7、选择文字图层【Ctrl+G】编组,【Ctrl+T】选中文字,右键【斜切】调整文字的倾斜角度;新建空白图层,图层模式【正片叠底】,选择【钢笔工具】绘制形状路径,【Ctrl+Enter】转为选区,使用柔边【画笔工具】在选区内涂抹,得到阴影的效果。

8、同样的方法,做出其他笔画的阴影,效果如下。

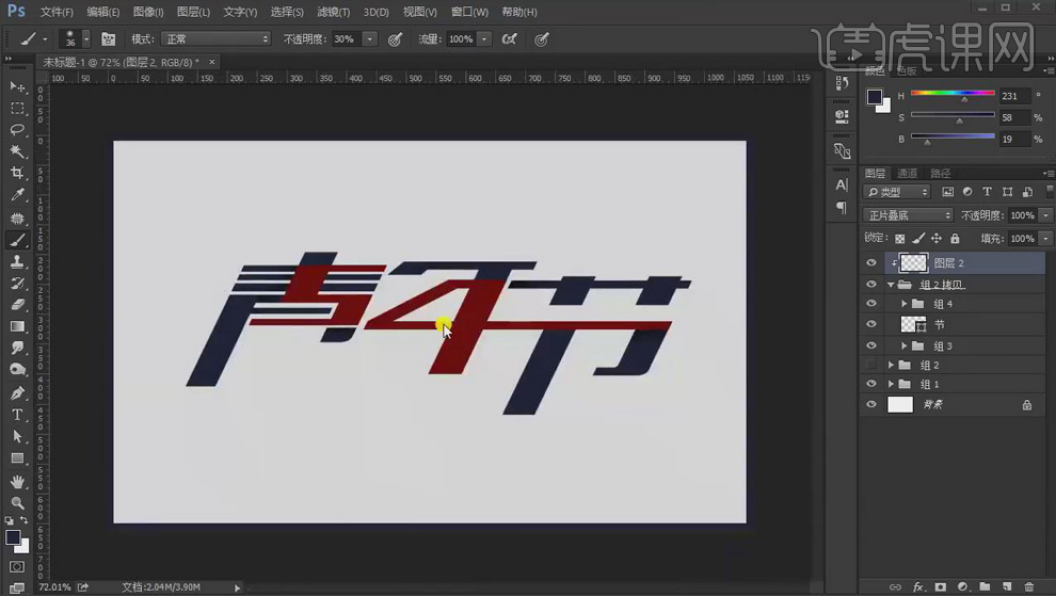
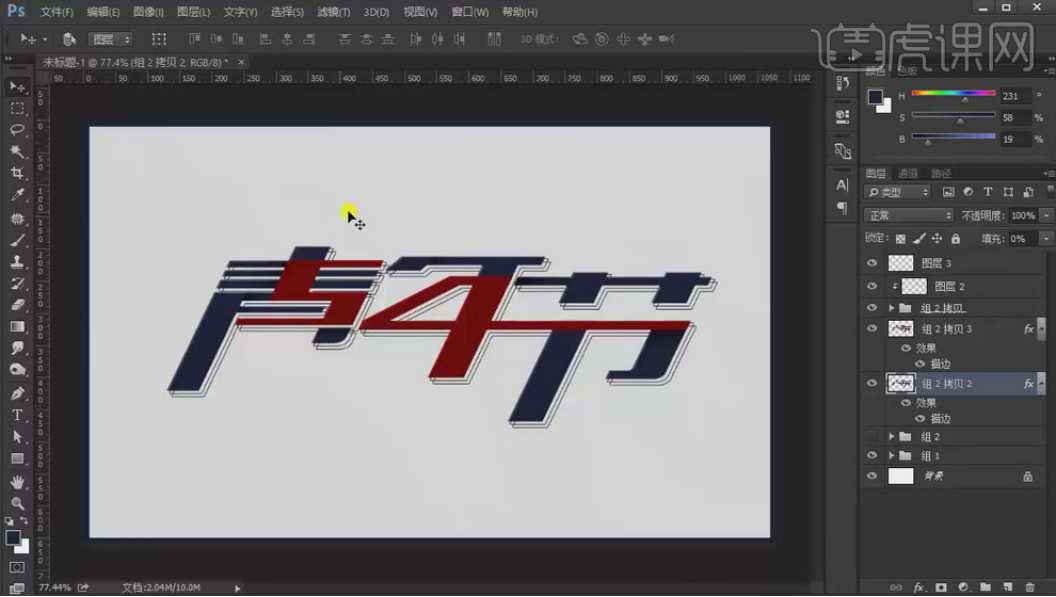
9、【Ctrl+J】复制文字组,【Ctrl+E】合并图层,按【Ctrl】键单击缩览图载入选区,新建图层填充白色,按方向键下移2px,按【Delete】键删除,得到文字的白边效果,图层模式【柔光】。

10、【Ctrl+J】复制文字组,【Ctrl+E】合并图层,【填充】为0%,添加【描边】效果,黑色、【1px】,按方向键向右下方移动一定距离;按【Alt】键拖动复制描边,再移动调整位置;效果如下。

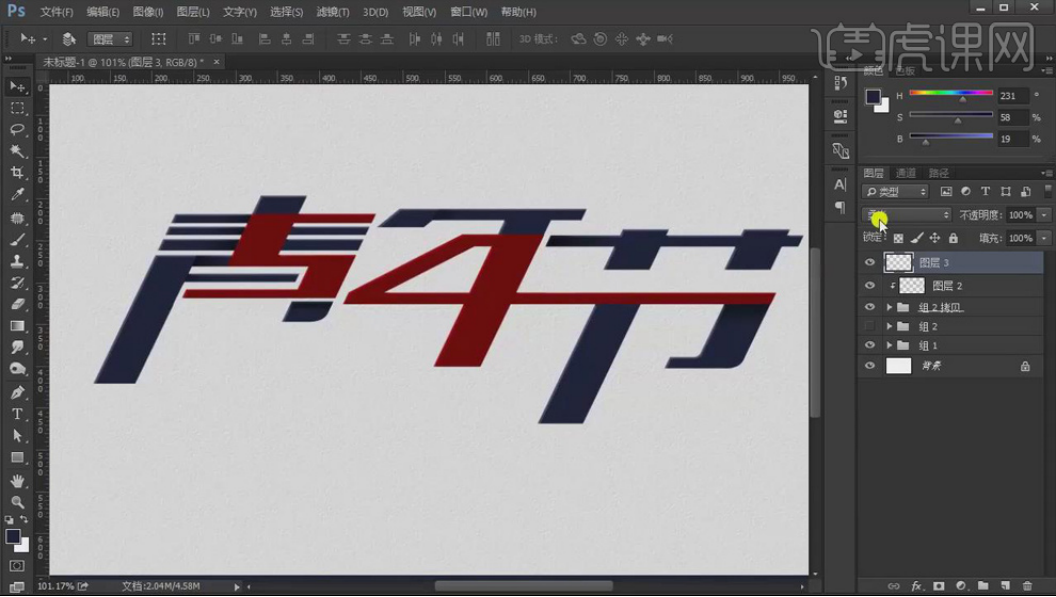
11、【Ctrl+M】创建曲线,提亮;创建【色相/饱和度】调整层,【饱和度】+25。

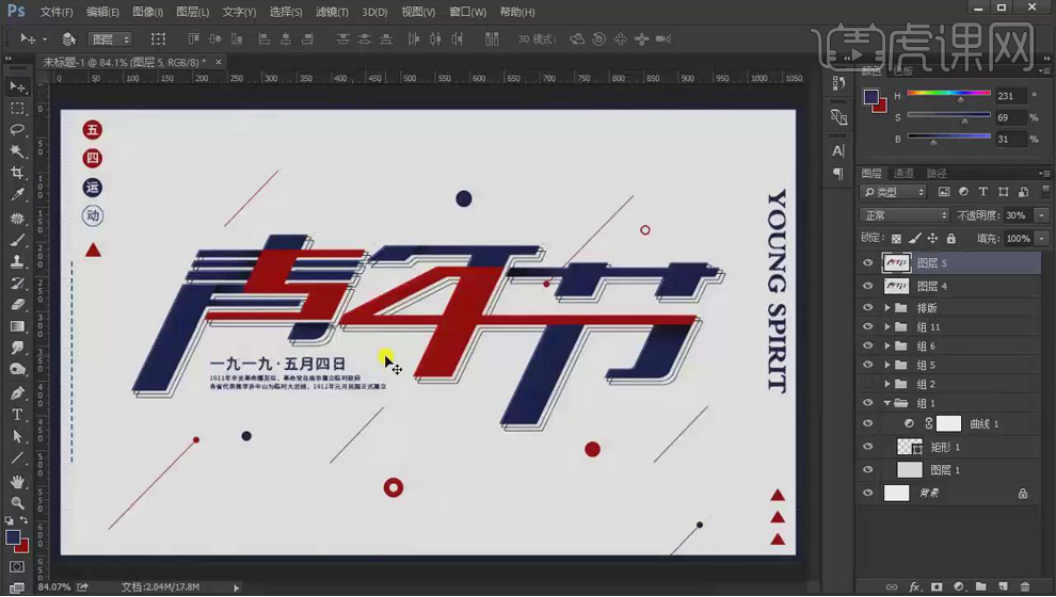
12、使用【椭圆工具】按【Shift】键绘制圆形,填充字体蓝色和红色,【Ctrl+T】调整大小和位置;使用【直线工具】绘制斜线,按【Alt】键拖动复制,调整线的位置,丰富画面;拖入文案,如下。

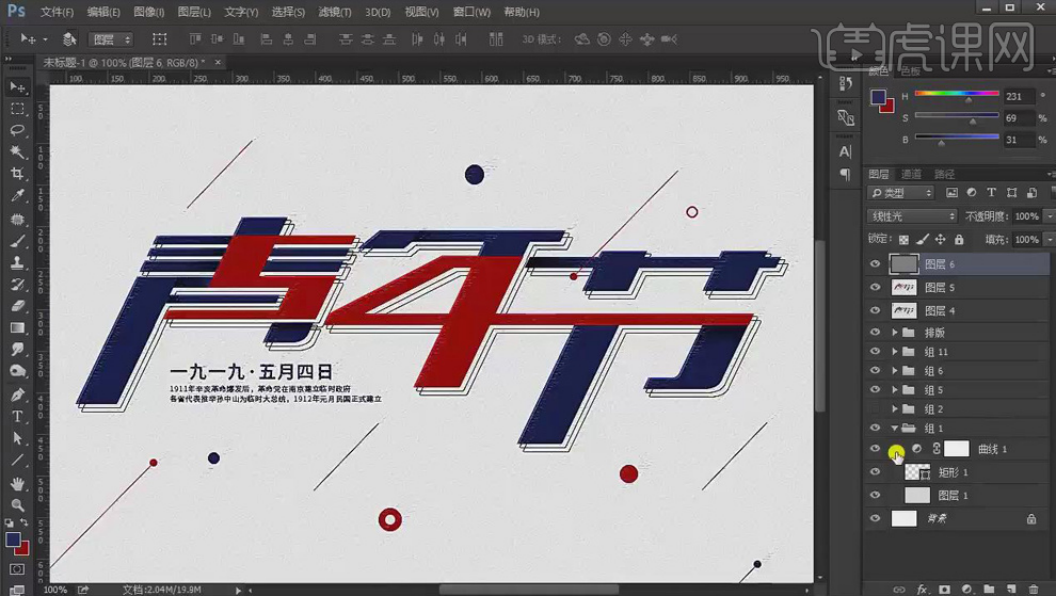
13、【Ctrl+Shift+Alt+E】盖印图层,点击【滤镜库】,【画笔描边】、【阴影线】,图层模式【柔光】;盖印图层,在【滤镜库】中添加【粗糙蜡笔】效果,降低图层【不透明度】30%。

14、【Ctrl+Shift+Alt+E】盖印图层,【高反差保留】1px,图层模式【线性光】。

15、我们来看下最终效果。(如图所示)

我们今天的课程到这里就结束了,希望可以帮到你们哦!我们下期再见吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2018。
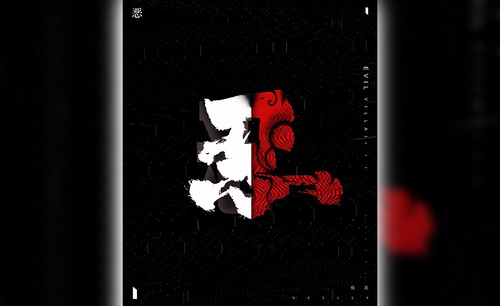
1、【打开】PS软件,【新建】1300×1600像素画布,【新建】图层按【Alt+Delete】填充黑色如图。

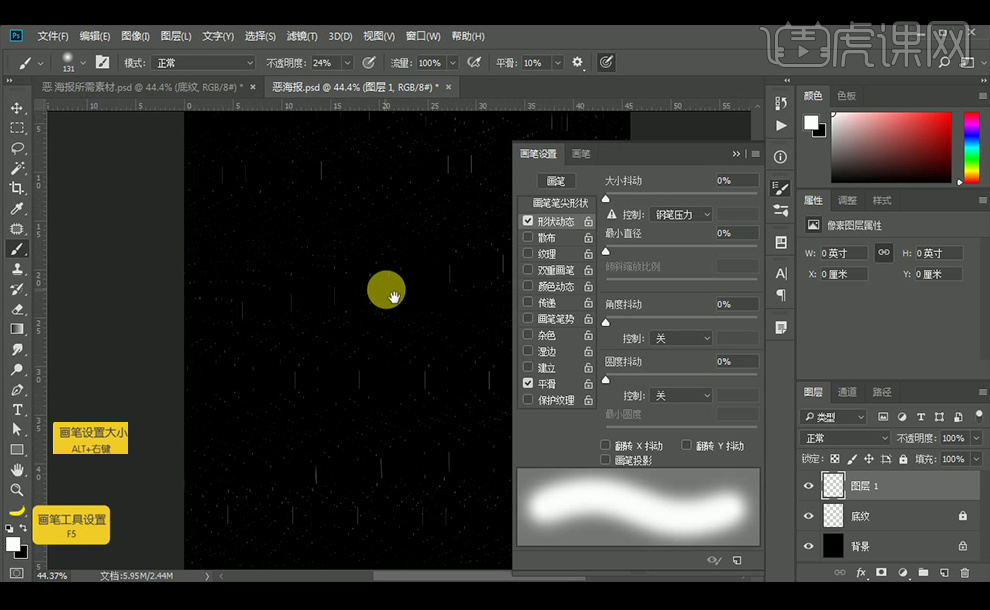
2、再【拖入】纹理素材后【居中】对齐,再按【F5】调出画笔设置,学习一下设置画笔。按住Alt键后,左右移动可调整画笔大小,上下移动可调整画笔硬度。

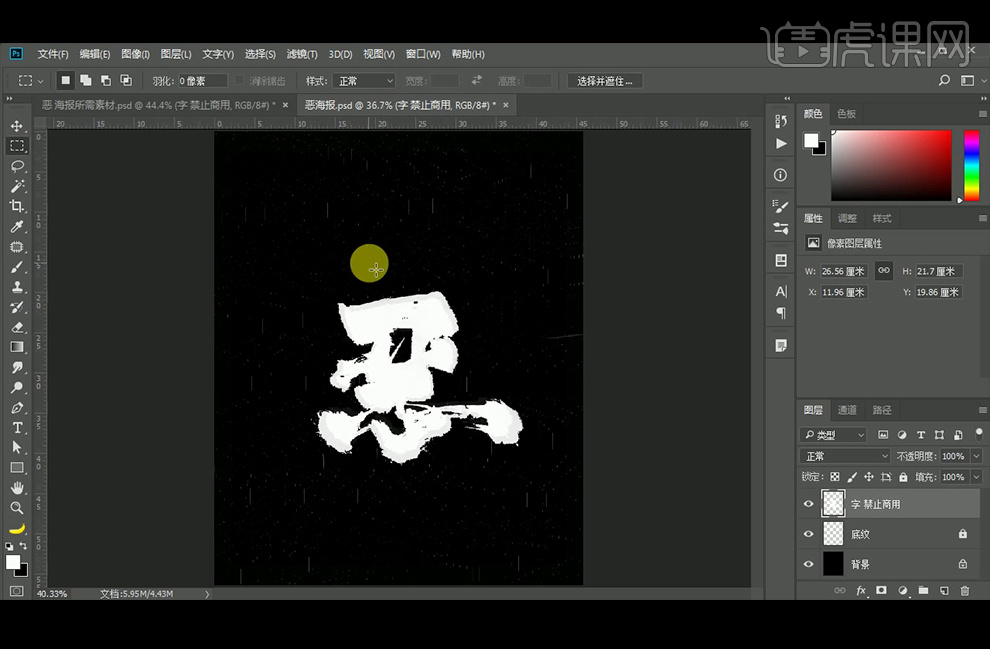
3、【拖入】恶的素材,添加白色的【颜色叠加】图层样式,再【栅格化图层】。

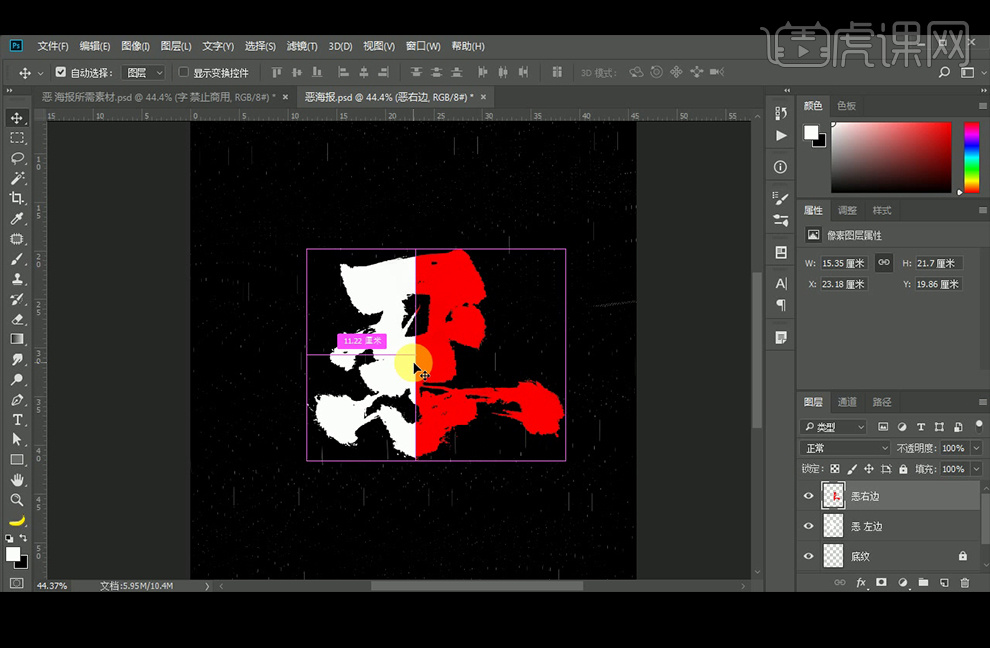
4、【矩形选框工具】选择右边的半边后【Ctrl+J】复制到新图层,并【栅格化图层】。

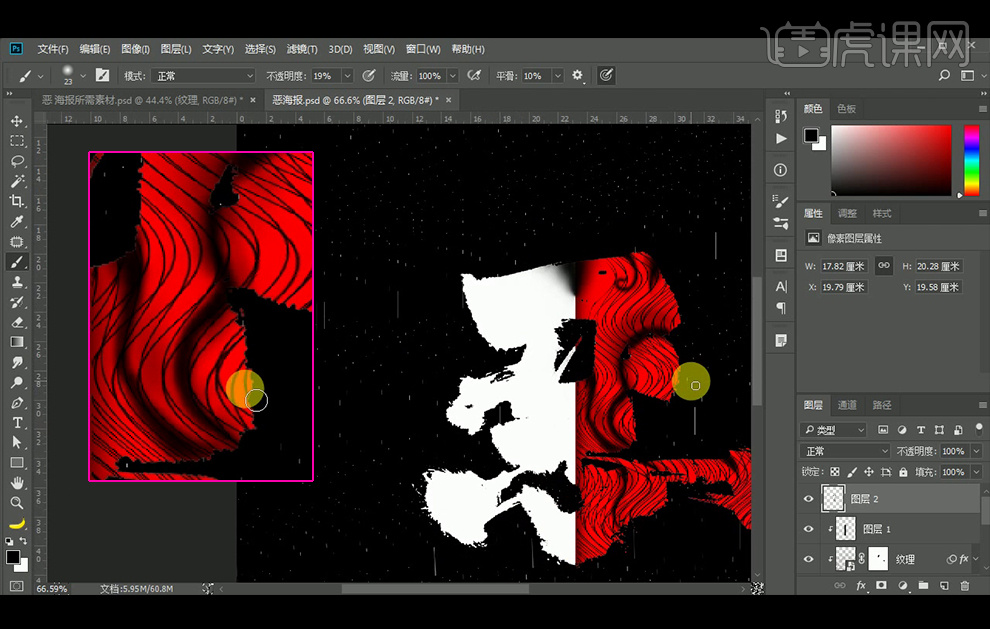
5、【拖入】纹理素材,再【Alt+单击图层间】来创建剪切蒙版,再添加【蒙版】使用柔边画笔工具擦除多余的部分。

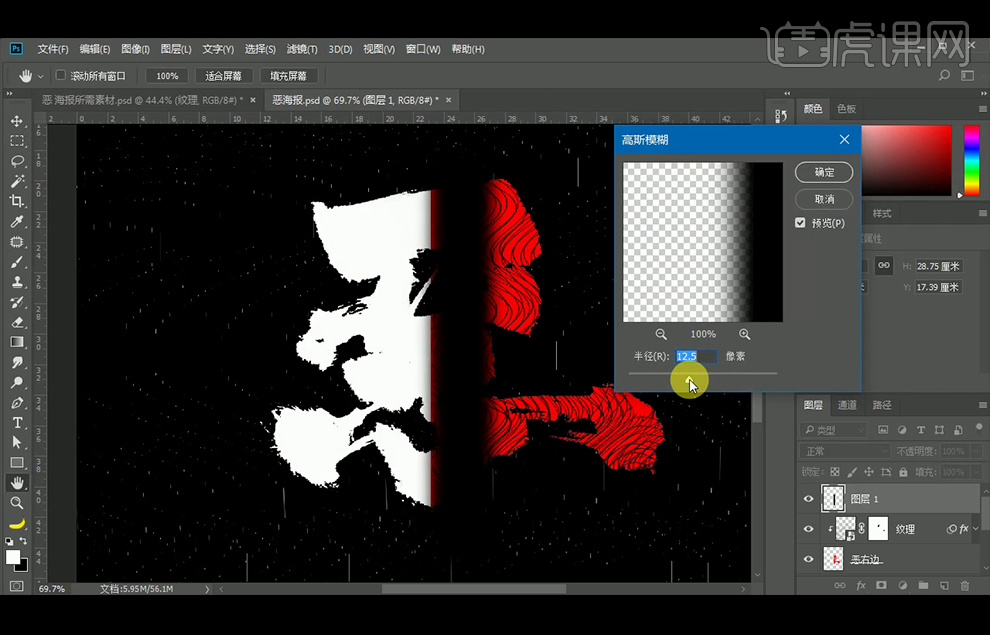
6、【矩形选框工具】绘制矩形填充黑色,执行【高斯模糊】。

7、移动位置【创建剪切蒙版】以后降低图层不透明度。

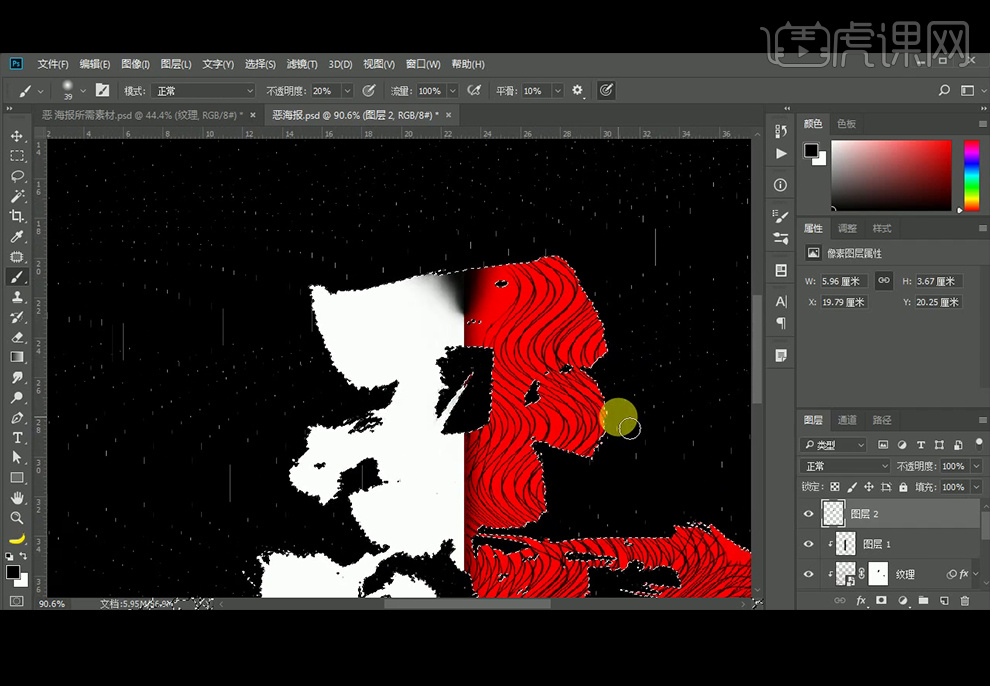
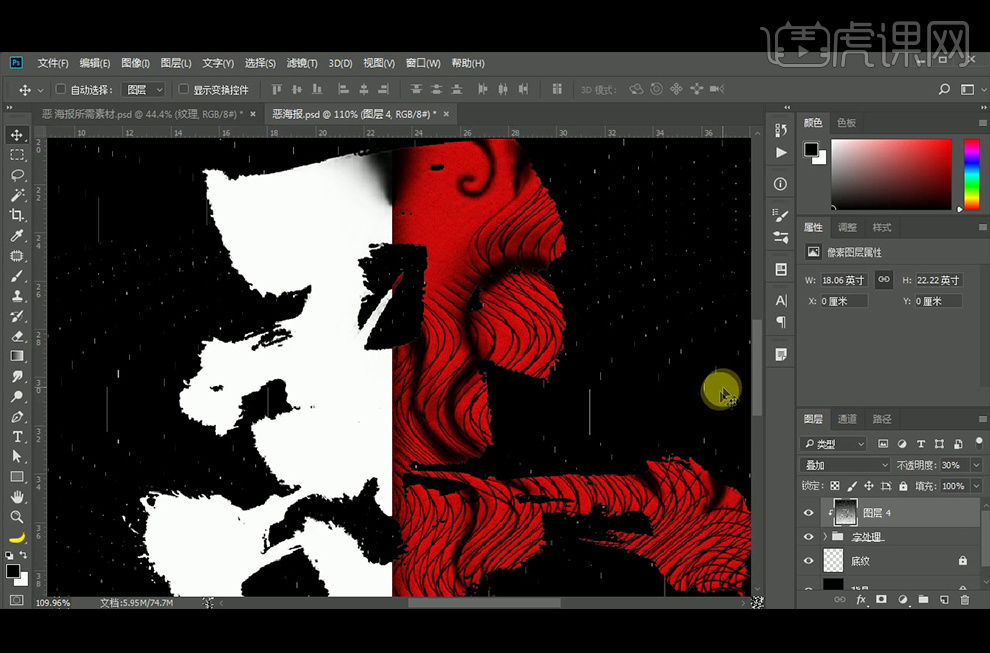
8、【Ctrl+单击图层缩略图】调出恶的选区,【新建】图层,【画笔工具】涂抹恶的中间部分的黑色。

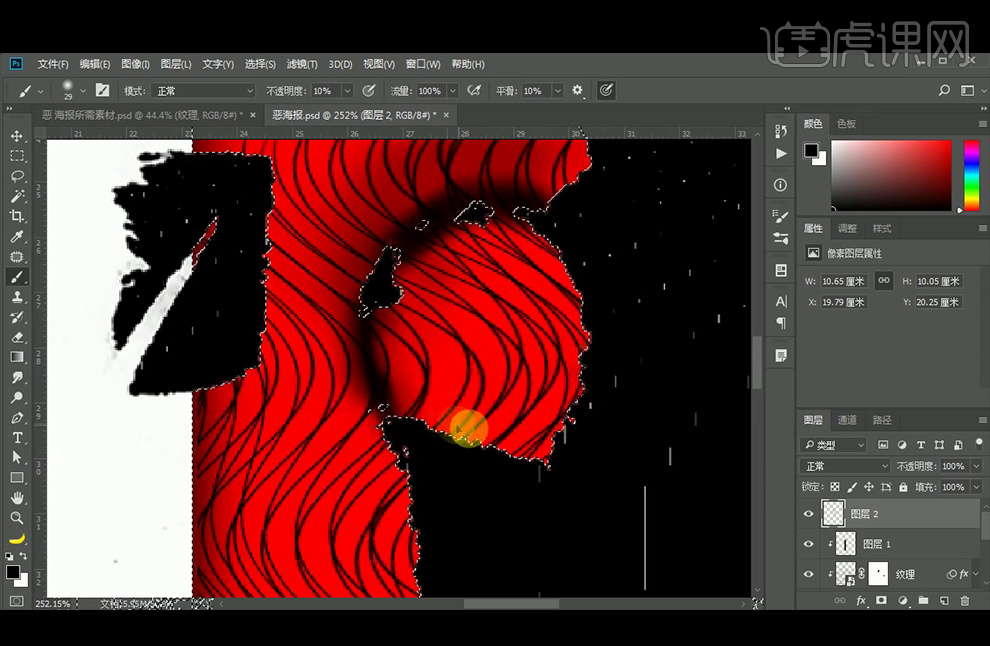
9、继续使用黑色画笔涂抹,注意黑色层次的绘制。

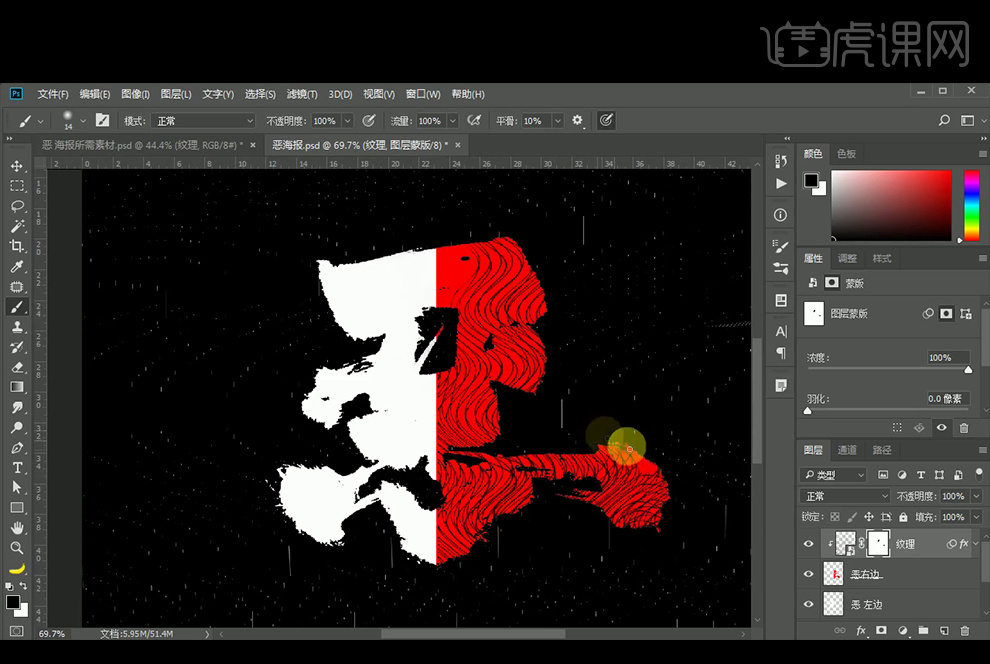
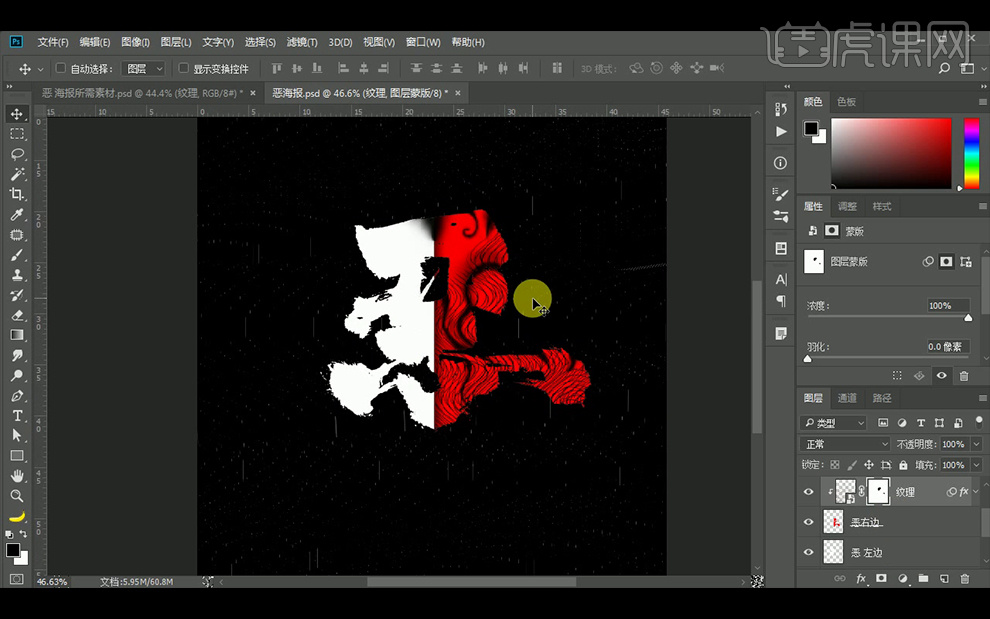
10、同样的方法给恶的右半部分添加黑色画笔的纹理。

11、再纹理图层的蒙版上的使用黑色画笔擦除部分纹理。

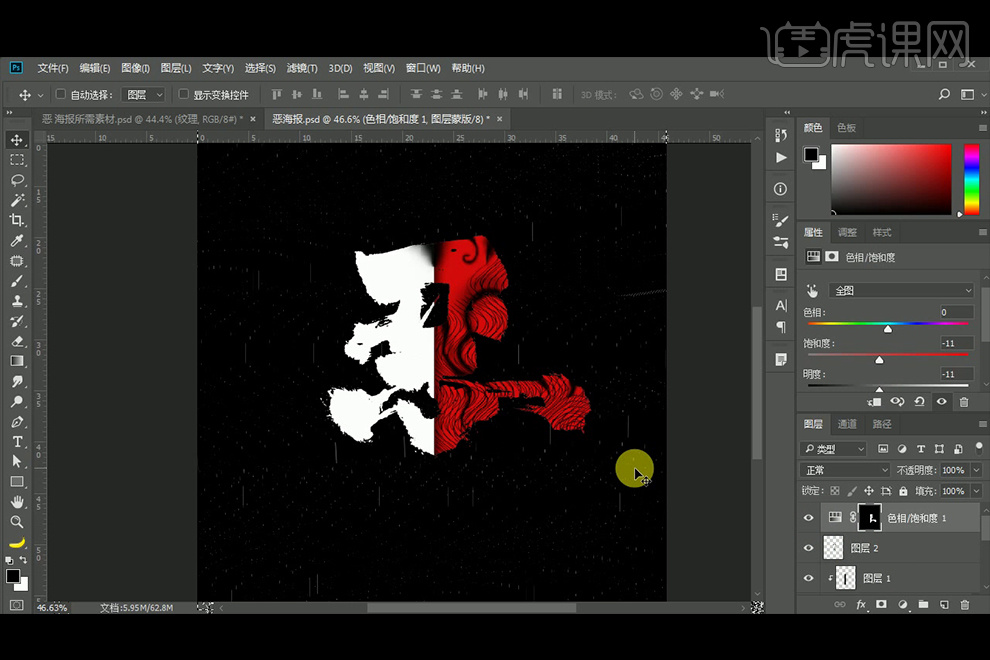
12、添加【色相饱和度】调整图层,并调出恶的右边选区后添加【蒙版】。

13、【新建】图层填充黑色,再执行【添加杂色】滤镜,改图层模式为减去,并在恶的右边图层上方创建剪切蒙版。

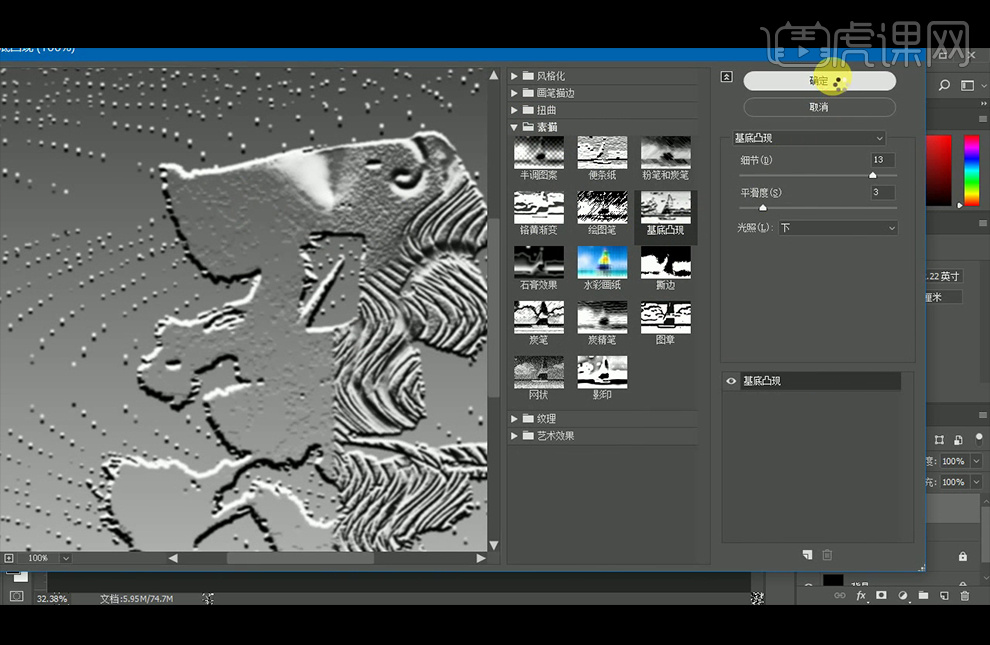
14、【Ctrl+shift+alt+E】盖印图层,选择滤镜库里的素描,【基底凸现】。

15、改图层模式为叠加。再降低不透明度后创建剪切蒙版。

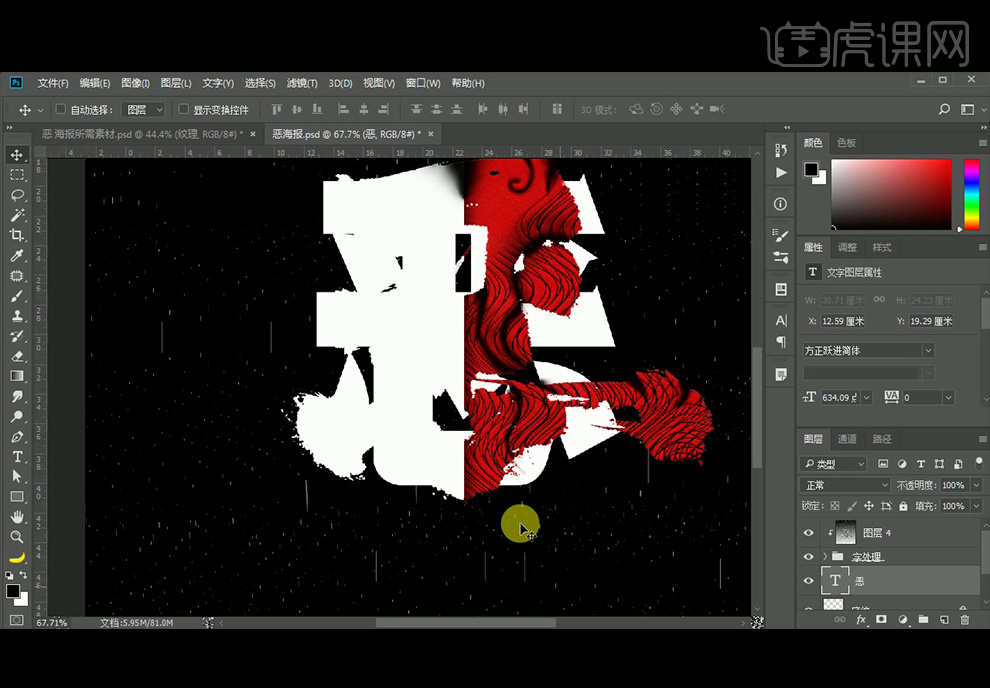
16、【文字工具】输入恶字,字体为方正跃进简体,。

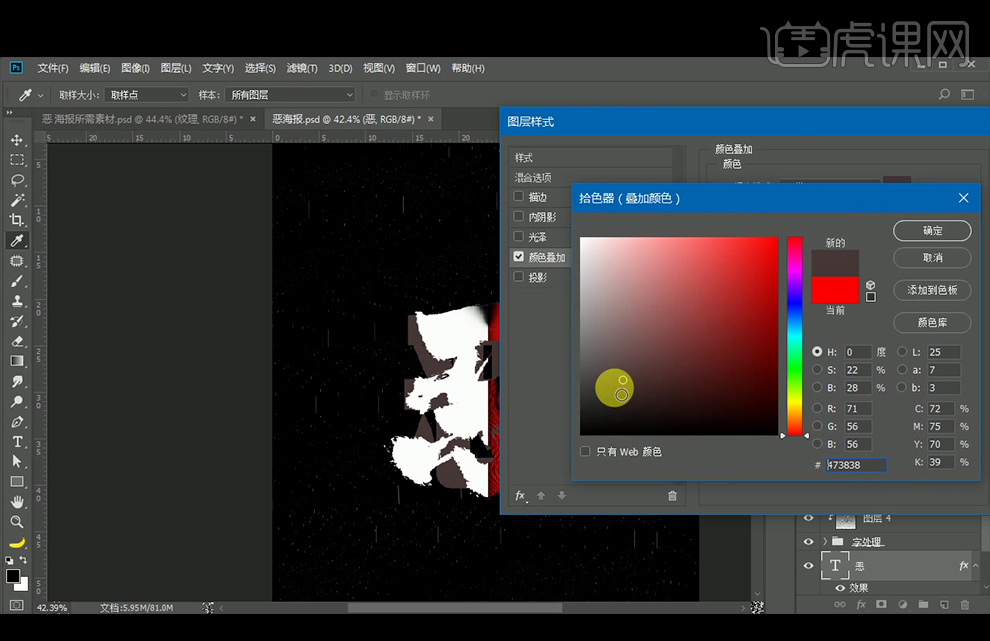
17、添加【颜色叠加】图层样式。

18、【新建】图层,画笔绘制两个字之间的阴影,并【矩形选框工具】删除右边部分,中间字体多余的部分使用【蒙版】删除。

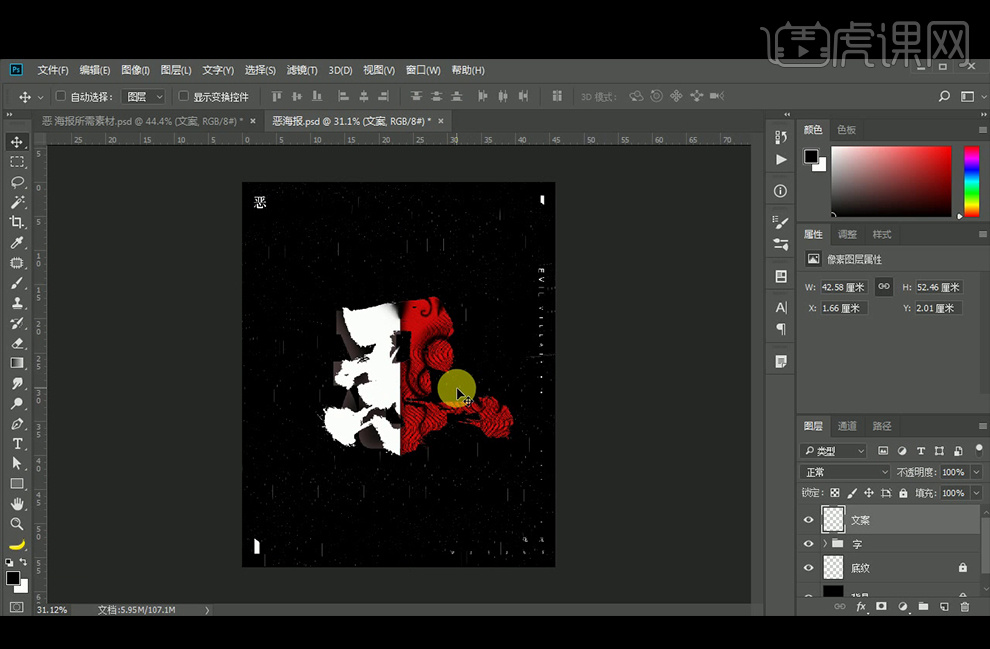
19、【拖入】文字素材,调整细节。

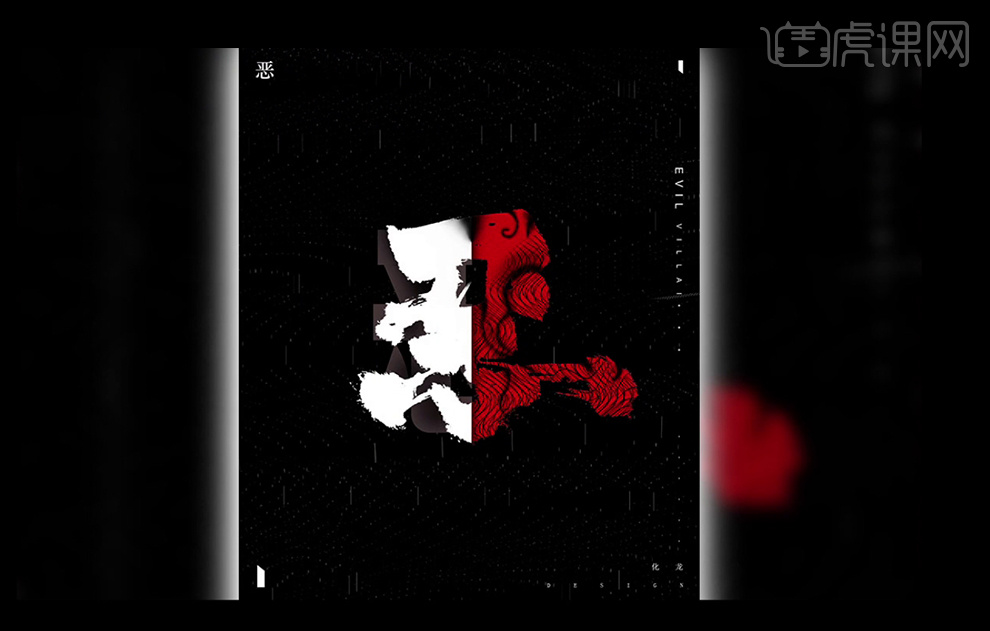
20、最终效果如图。

1、本课作业内容如图示。

2、本课主要内容如图示。

3、【打开】PS软件,【新建】合适大小的海报画面。使用【文字工具】,【字体】造字工房尚黑,输入文字调整大小。【复制】图层,右击【转换为智能对象】,【隐藏】文字图层。按【Ctrl+T】,根据设计思路调整文字大小和角度,排列至合适的位置。具体效果如图示。

4、按Alt键向下拖动复制图层,【移动】文字至合适的位置,【不透明度】10%。【新建】图层,根据设计思路使用【直线工具】绘制文字立体笔画。具体参考如图示。

5、【选择】所有的形状图层,按【Ctrl+G】编组。【复制】毕字矢量图层至新文档,【双击】矢量图层进入【编辑页面】,【修改】文字信息,按【Ctrl+S】存储并关闭。将修改后的文字【拖入】文档,排列至合适的位置。具体显示如图示。

6、【复制】图层,调整透明度和位置,使用相同的方法给业字添加立体线条。具体效果如图示。

7、根据设计思路,使用相同的方法添加剩余的文字,调整大小排列至合适的位置,调整主题文字信息整体位置细节。具体显示如图示。

8、【选择】关联图层,按【Ctrl+G】编组,【重命名】图层。【选择】文字矢量图层,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

9、【新建】图层,使用【矩形工具】根据文字三维线条,绘制立体面图形。按Alt键【拖动复制】文字渐变叠加图层样式到矩形图层。具体效果如图示。

10、【复制】矩形图层,【选择】关联图层,调整图层顺序,【选择】矩形拷贝图层,按【Ctrl+T】根据三维线条调整形状角度排列至对应的位置,根据色彩思路,调整【渐变颜色】角度至合适的效果。具体效果如图示。

11、【选择】线条图组,按【Ctrl+E】合并图层。【锁定】图层透明度,【填充】白色,【图层模式】叠加,【不透明度】50%。具体效果如图示。

12、使用相同的方法给剩余的文字添加相同的效果,根据设计思路选择关联图层,添加【图层蒙版】,使用【渐变工具】遮挡多余的线条,调整细节。具体效果如图示。

13、【选择】季字图组,添加【图层蒙版】,根据设计思路,使用【画笔工具】涂抹文字效果,使用相同的方法涂抹业字细节。具体效果如图示。

14、调整文字整体的位置细节,在文字图层下方【新建】图层,使用【矩形工具】绘制合适大小的矩形,按【Ctrl+T】调整大小和角度,排列至文字下方合适的位置。具体效果如图示。

15、【选择】矩形关联图层,右击【粘贴图层样式】,添加【图层蒙版】,使用【渐变工具】调整细节,调整【不透明度】至合适的效果。具体效果如图示。

16、【选择】毕字图组,添加【图层蒙版】,使用相同的方法涂抹文字效果细节。【选择】关联图组,按【Ctrl+G】编组,按【Ctrl+T】调整大小和位置细节。【选择】背景图层,【填充】淡蓝色,单击【滤镜】-【滤镜库】,添加【胶片颗粒】,具体参数如图示。具体效果如图示。

17、按【Ctrl+M】打开曲线,具体参数如图示。具体效果如图示。

18、根据效果调整背景图层整体细节,【新建】图层,使用【画笔工具】,调整画笔大小和属性,【颜色】白色,在画面单击,【不透明度】45%。具体效果如图示。

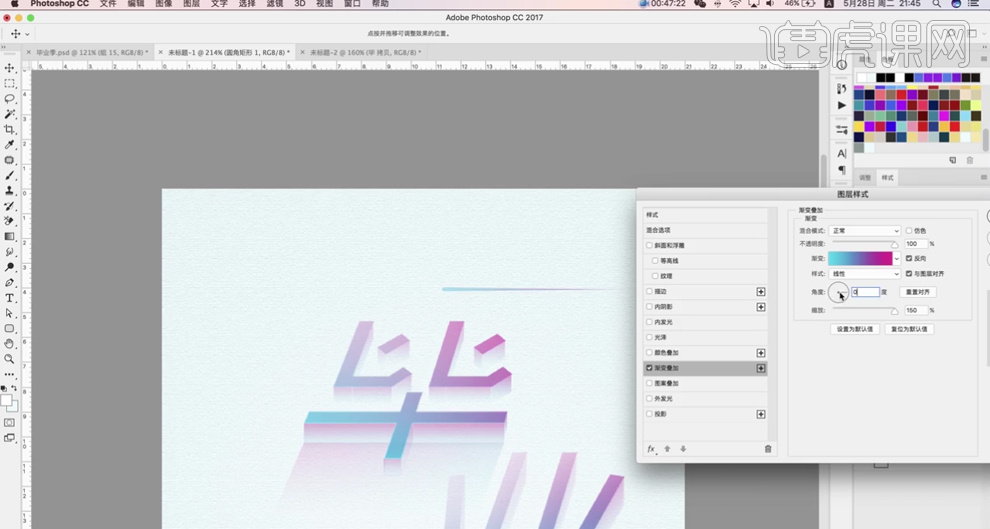
19、在顶层【新建】图层,使用【圆角矩形工具】绘制合适的图形,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

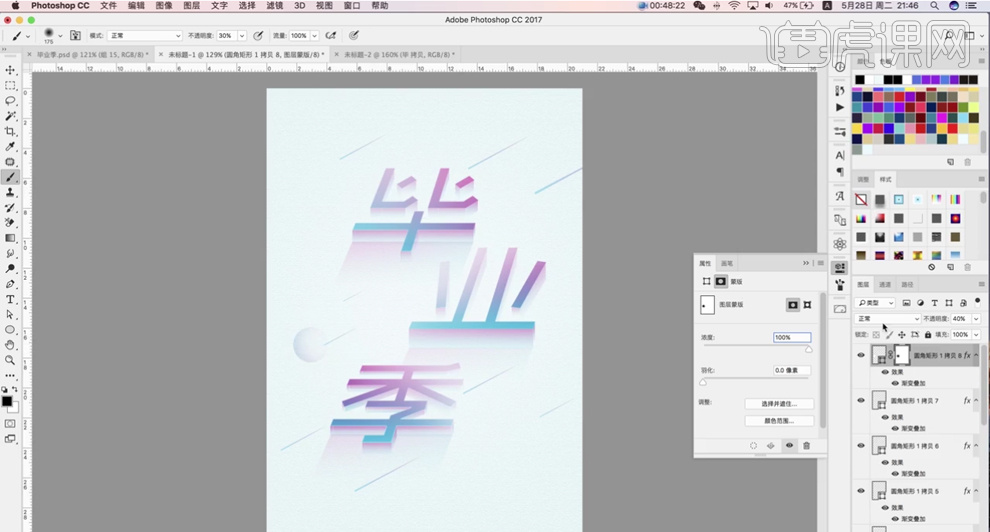
20、按【Ctrl+T】调整大小和角度,【复制】多个形状图层,根据设计思路排列至版面合适的位置。【新建】图层,使用【椭圆工具】绘制合适大小的椭圆,【填充】渐变色。添加【图层蒙版】,使用【画笔工具】涂抹细节,【不透明度】40%。具体效果如图示。

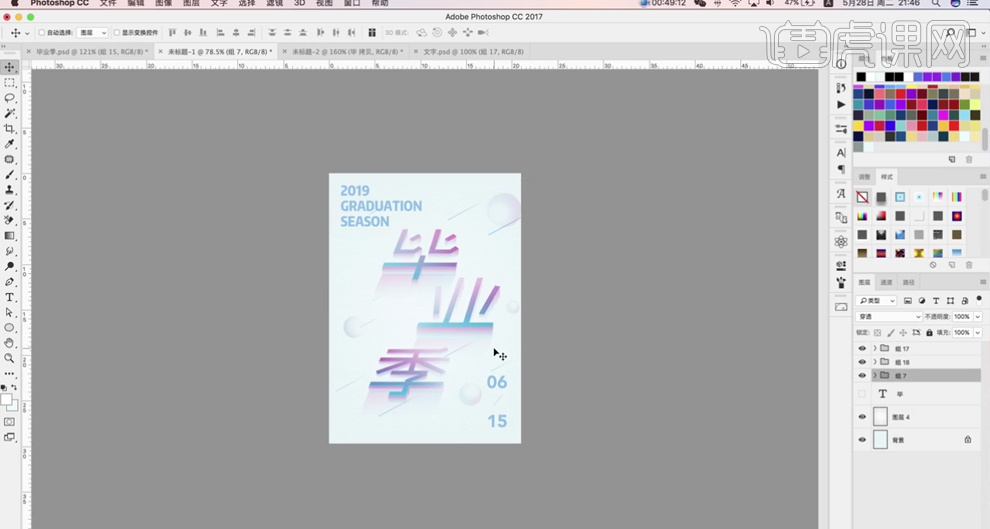
21、【复制】椭圆图层,根据设计思路使用相同的方法调整大小排列至版面合适的位置。【拖入】文字装饰素材,调整大小排列至对应的位置。【选择】关联图层,按【Ctrl+G】编组。具体效果如图示。

22、最终效果如图示。