美食节海报设计

1、本课主要内容如图示。

2、设计规范主要包含了尺寸和布局。

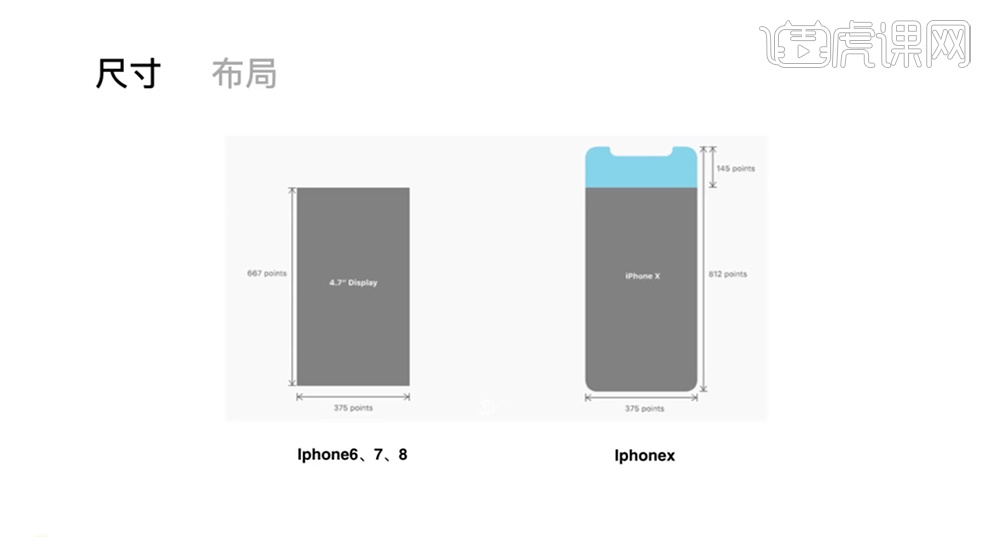
3、设计规范的尺寸通常使用iphone6/7/X,具体的尺寸大小如图示。

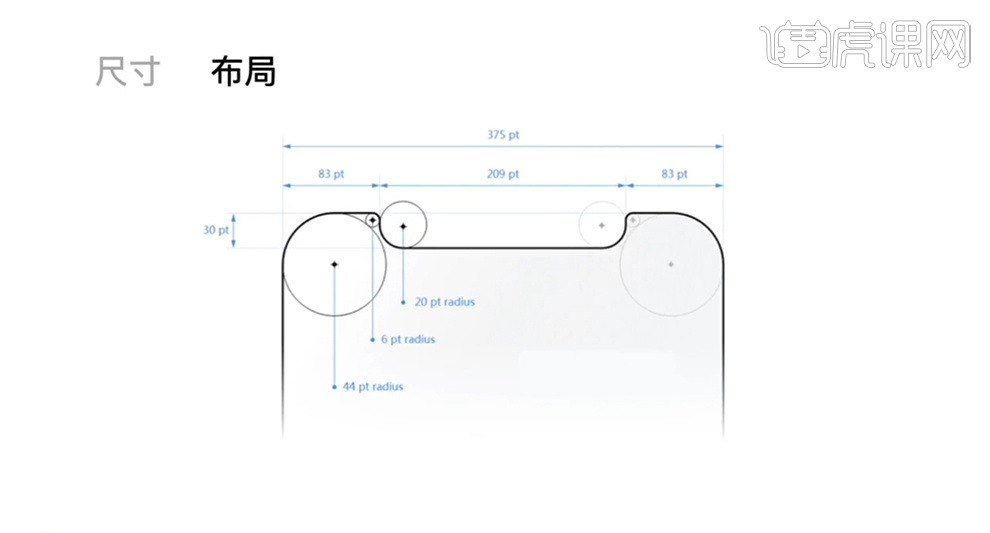
4、iphone x的布局的间距尺寸,具体的大小如图示。

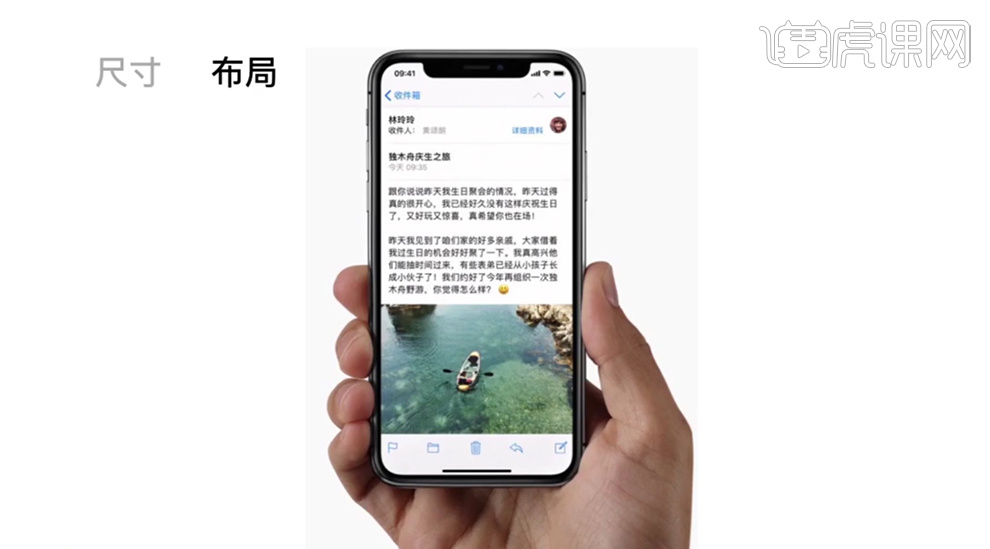
5、iphone x的布局版式细节案例如图示。

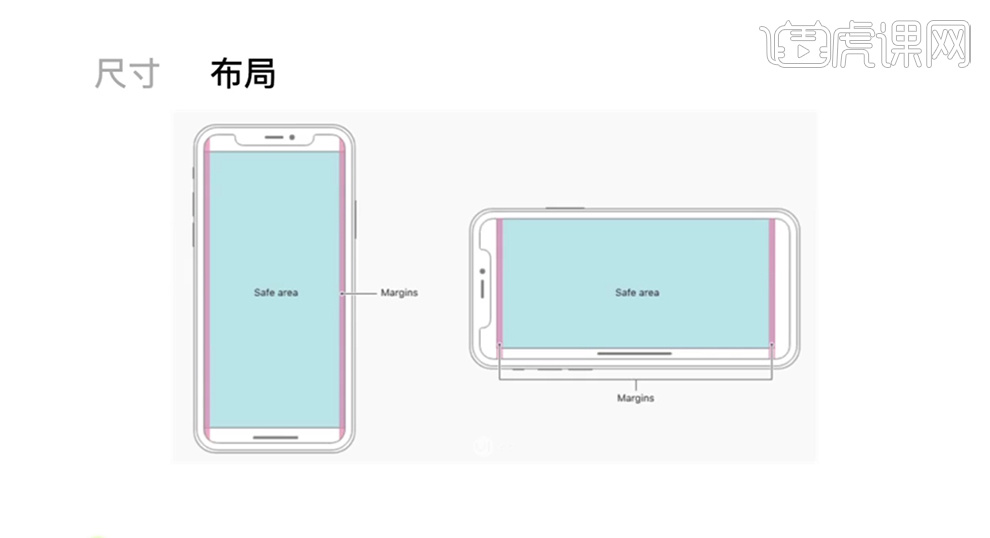
6、iphone x的布局版式的竖屏和横屏安全边区域指示,具体如图示。

7、[打开]Sketch软件, [新建]画布。具体效果如图示。

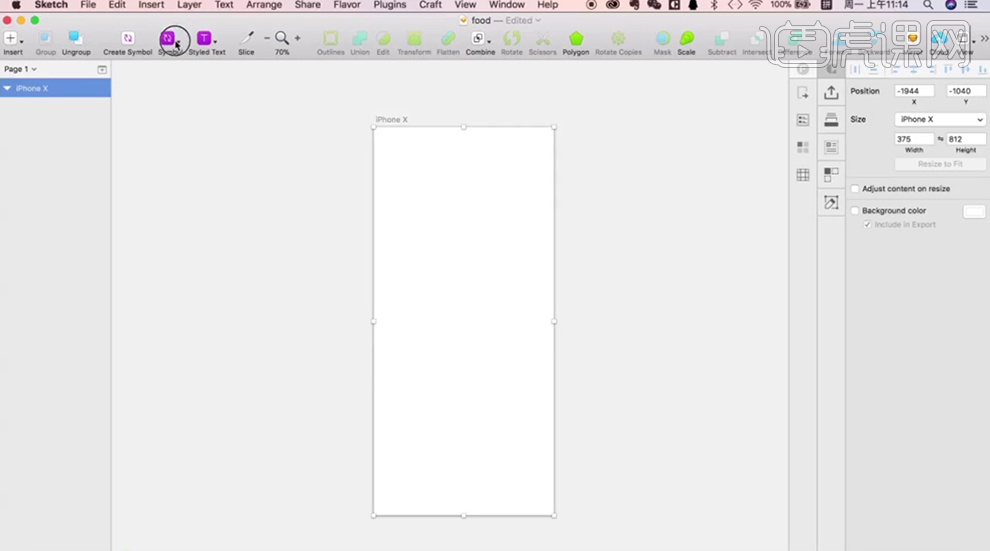
8、单击[画布属性]-[画板尺寸],[选择]iphone x画板。具体显示如图示。

9、单击[组件]-[iso ui design]-[iphone x]-[status bars]-[status bar(black)],排列至状态栏合适的位置。具体效果如图示。

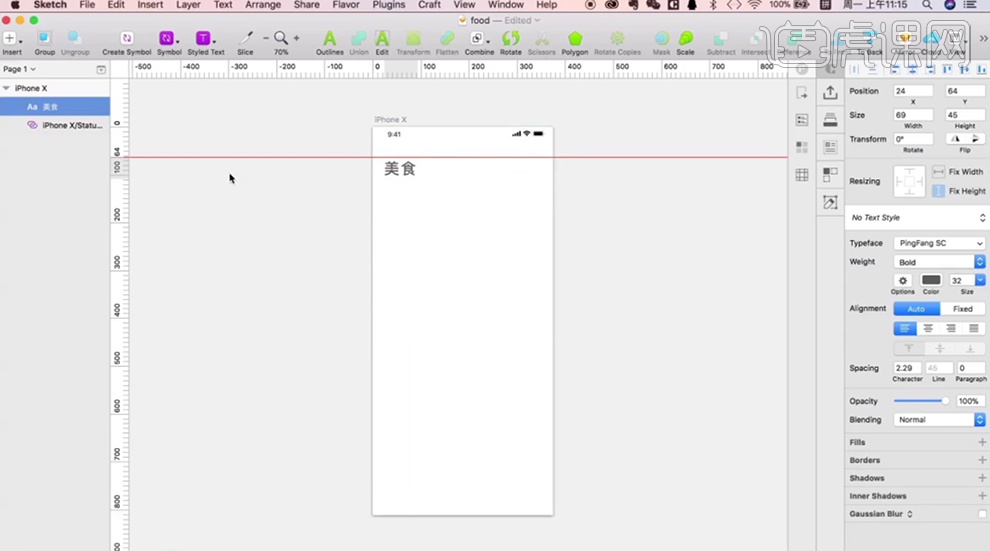
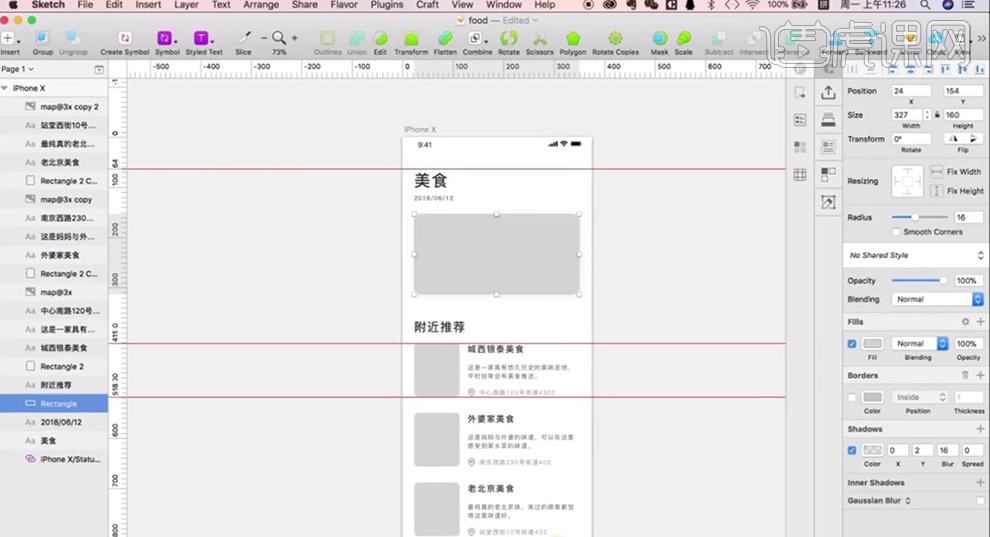
10、使用[矩形工具]绘制高64PX的矩形用作参考,拖出参考线。使用[文字工具]输入文字,[字体]粗体,大小32PX,放置距离左边间距24PX。具体效果如图示。

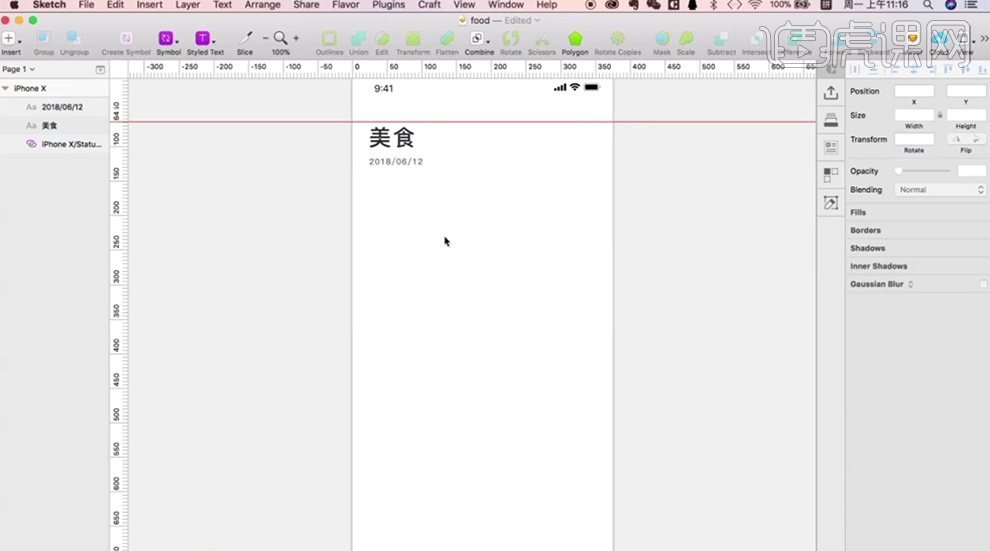
11、使用[文字工具]输入12PX大小的文字,排列至粗体文字下方4PX,左边间距24PX的位置。具体效果如图示。

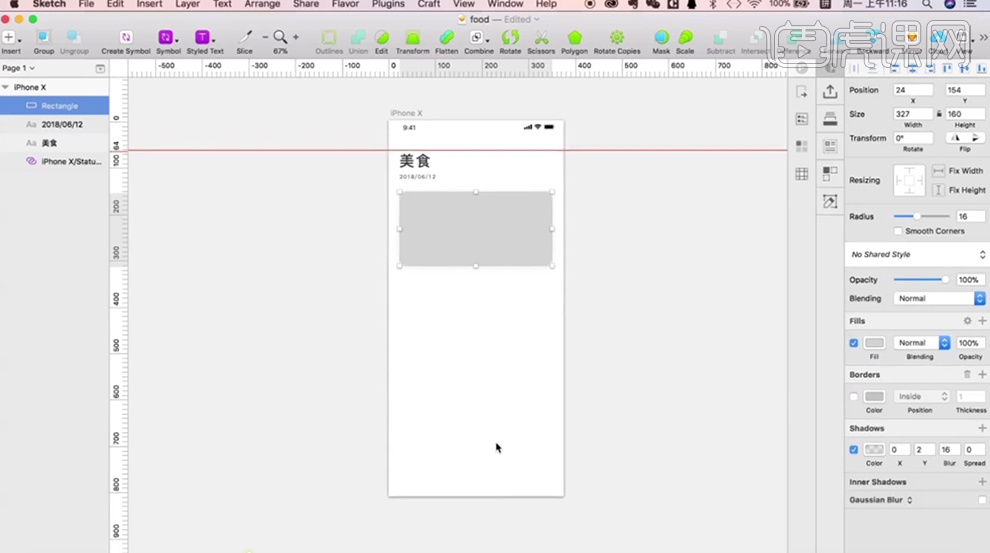
12、使用[矩形工具]绘制327*160大小的矩形,放置上边和左边间距24PX的位置,[圆角]16PX,添加[投影],具体参数如图示。具体效果如图示。

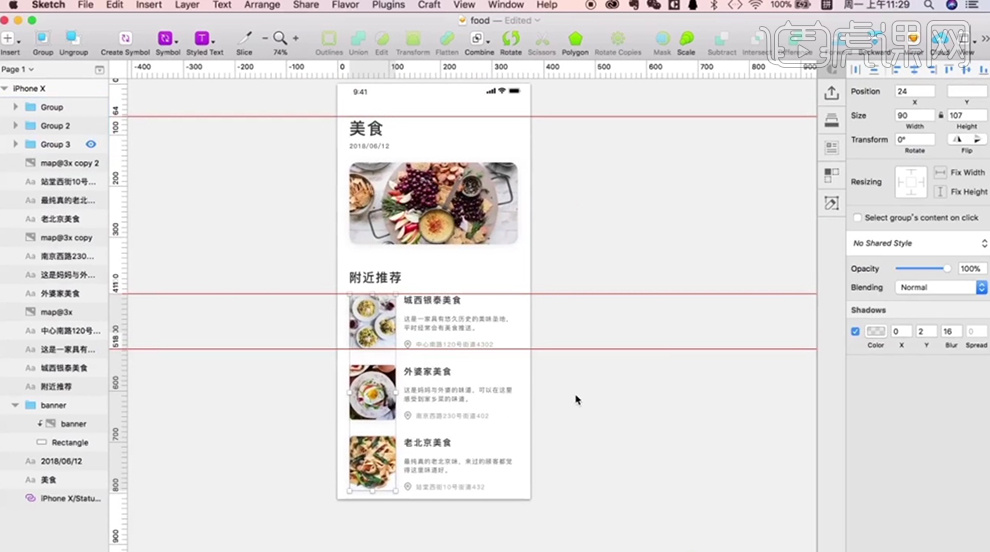
13、使用相同的方法,根据布局设计思路,排列剩余的版式信息。具体效果如图示。

14、[拖入]准备好的关联素材,调整大小,放置对应的矩形上方合适的位置,单击[蒙版插件],调整细节。具体效果如图示。

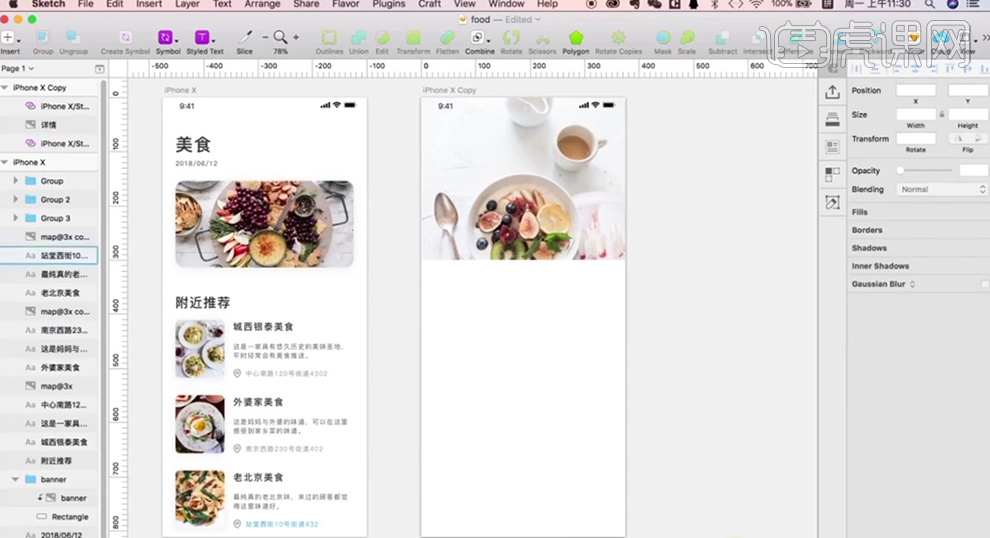
15、[拖动复制]画板,[删除]多余的元素。[拖入]素材照片,调整大小,排列至画面合适的位置。具体效果如图示。

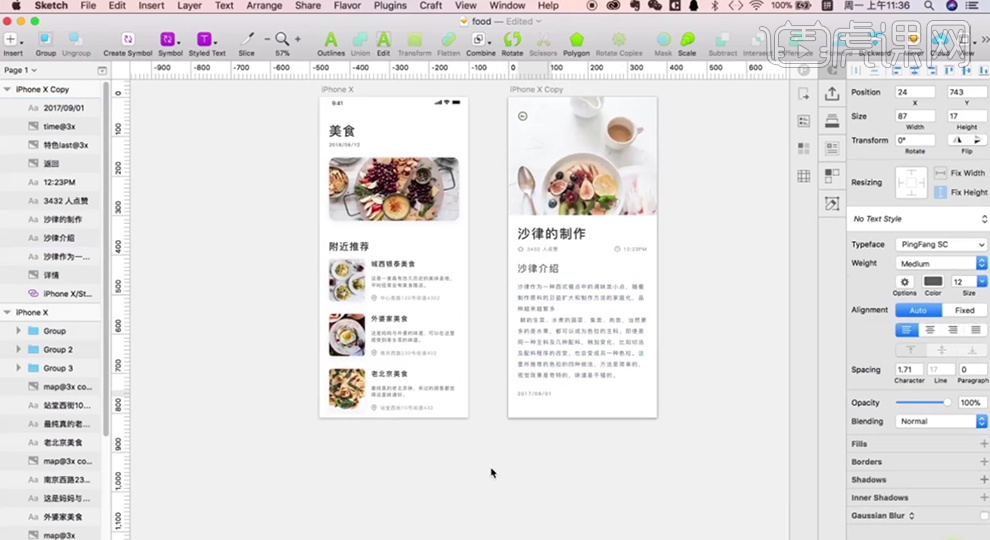
16、使用[文字工具],选择合适的字体,输入准备好的文字信息,调整大小,排列至画面合适的位置。使用相同的方法,根据布局版式思路[拖入]准备好的ICON图标,调整大小,排列至对应的位置。具体效果如图示。

17、本课内容小结如图示。

1.本课主要内容如图所示。

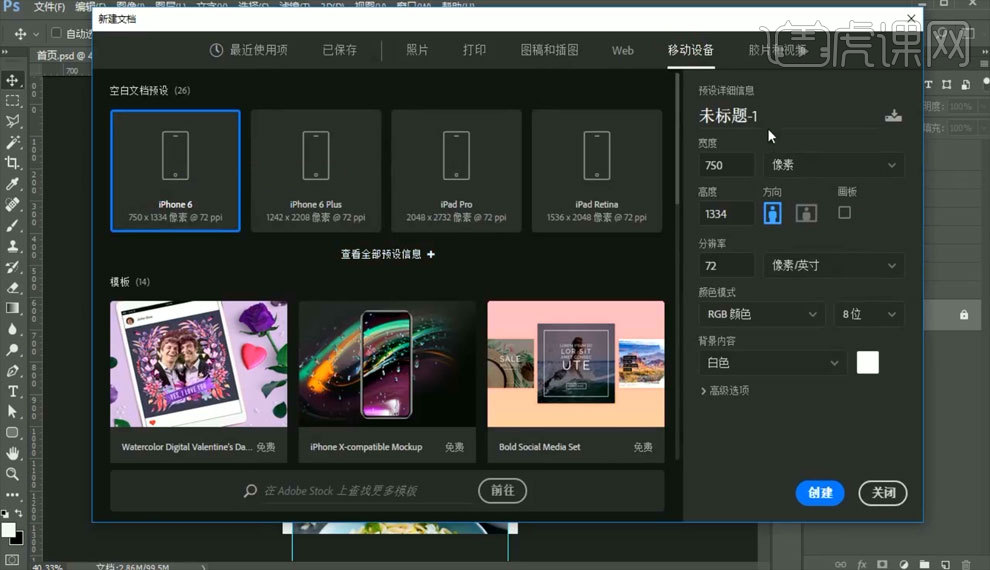
2.打开PS,【Ctrl+N】新建画布点击【移动设备】选择【iphone6】画布,参数如图所示.

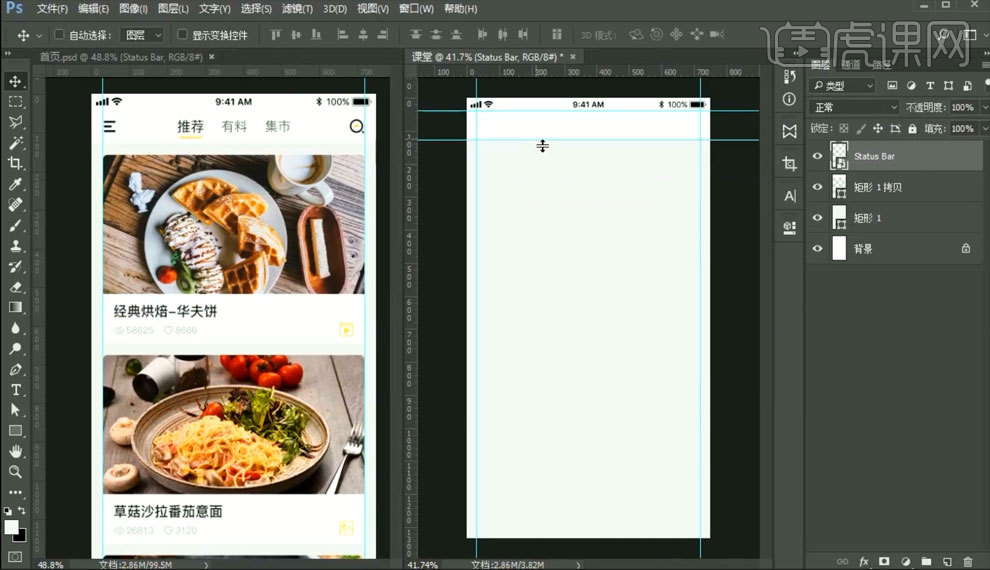
3.点击【窗口】-【排列】-【双联垂直】,调整【参考线】,创建一个【新建画布】大小的矩形,【Ctrl+J】复制图层矩形,【Alt+鼠标左键】移动复制【电池电量条】,如图所示。

4.绘制【矩形框】,调整【填充色】,添加素材【小眼睛】,输入【文字】内容,调整文字的【字体】,如图所示。

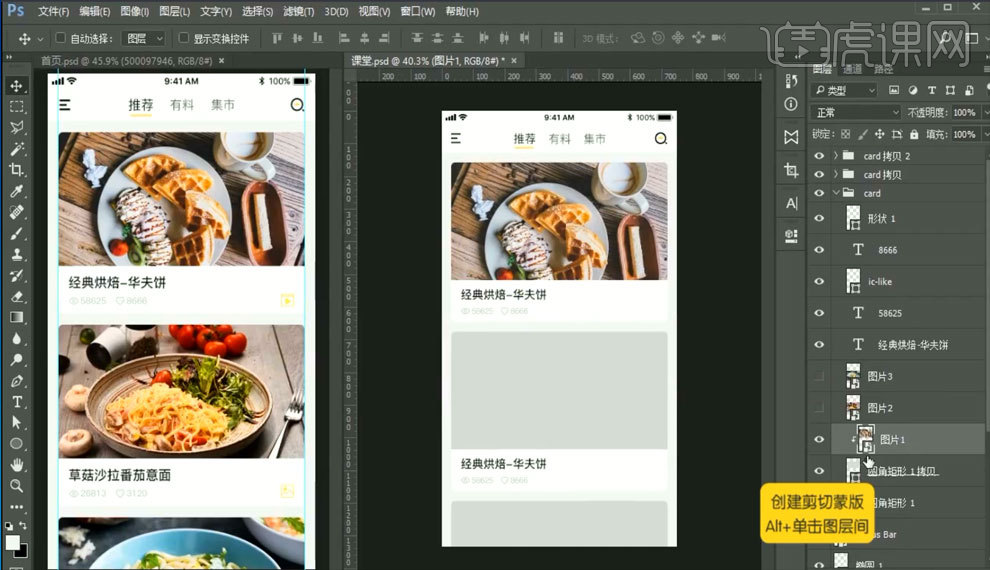
5.绘制左右两边【图标】,【Ctrl+E】合并图层。添加素材【图片】,【Ctrl+T】自由变化调整大小放进矩形,【Alt+单击图层间】创建剪切蒙版,如图所示。

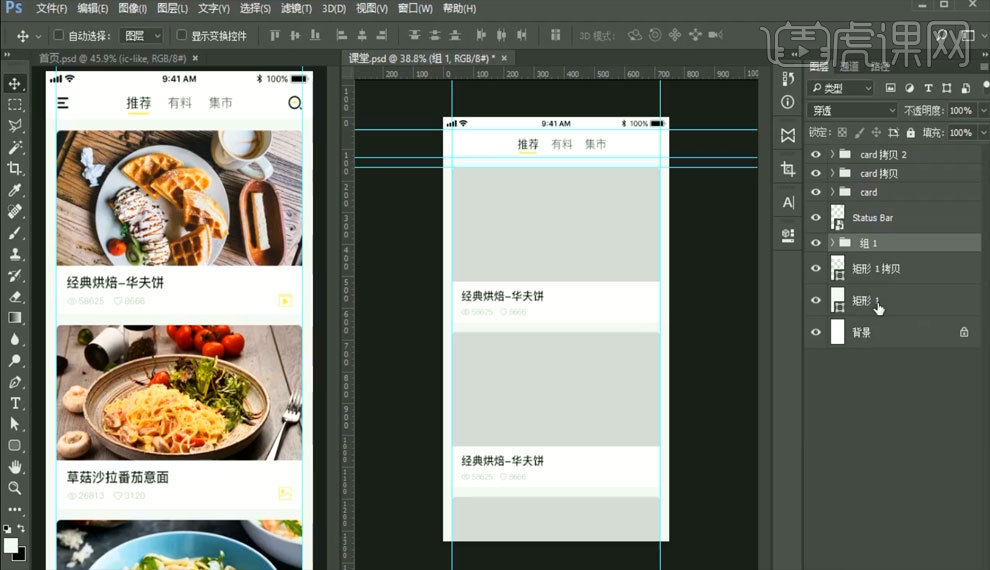
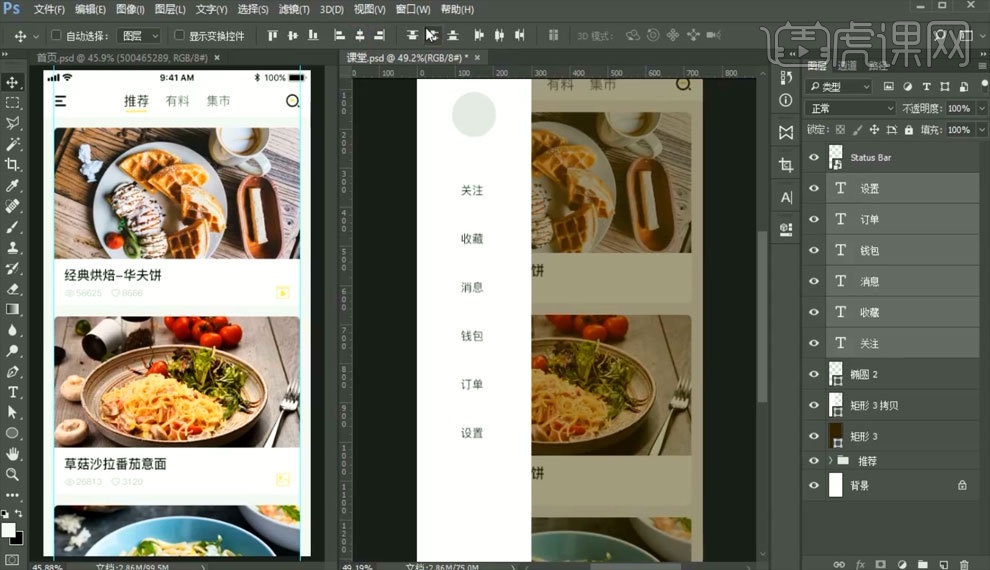
6.选择全部图层【Ctrl+G】编组,绘制一个【矩形】作为【抽屉菜单栏】,如图所示。

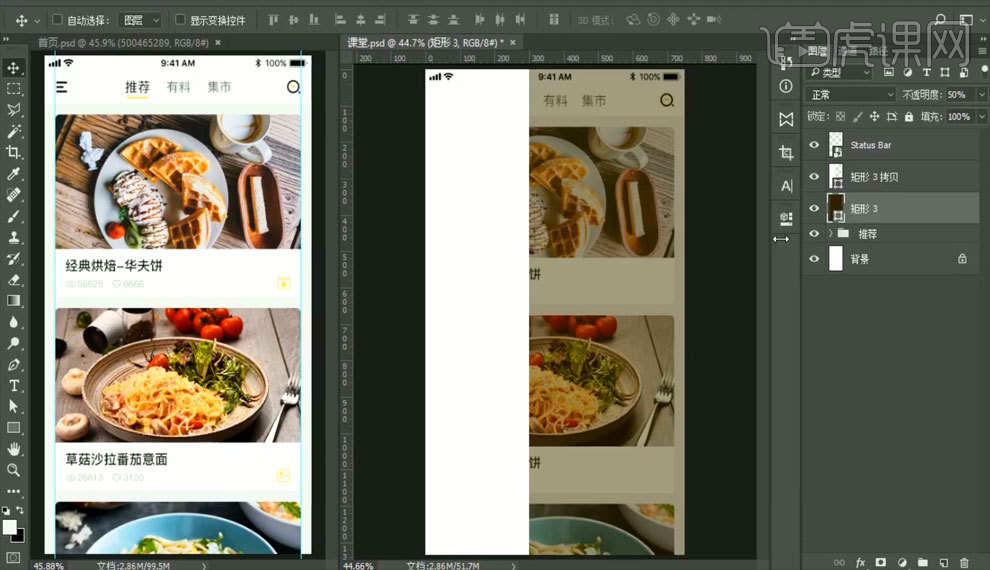
7.【Ctrl+J】复制矩形图层,调整【宽度:750】,添加【蒙版】,调整填充色为【黄色】,降低【不透明度】,如图所示。

8.使用【椭圆工具】绘制圆形,添加【文字】,选择全部文字图层,点击【垂直居中分布】,如图所示。

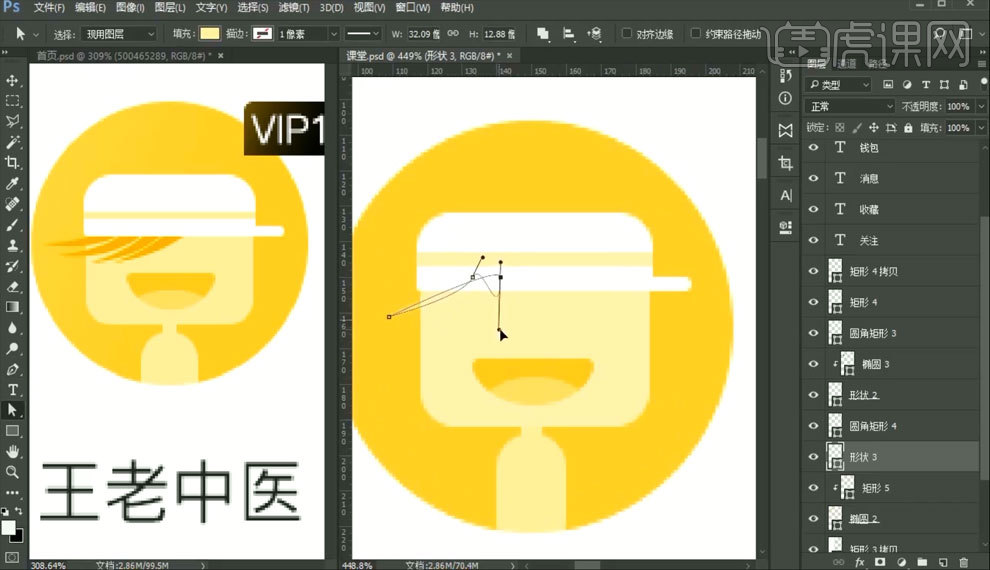
9.使用【圆角矩形工具】绘制【图标头像】轮廓,在使用【钢笔工具】和【路径选择工具】通过【锚点】对【图标头像】进行细节绘制,如图所示。

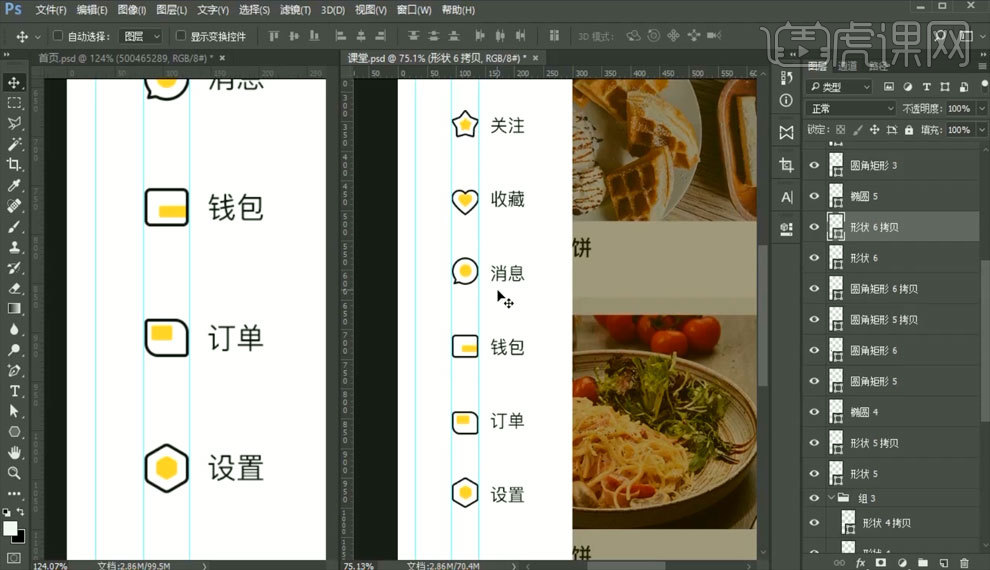
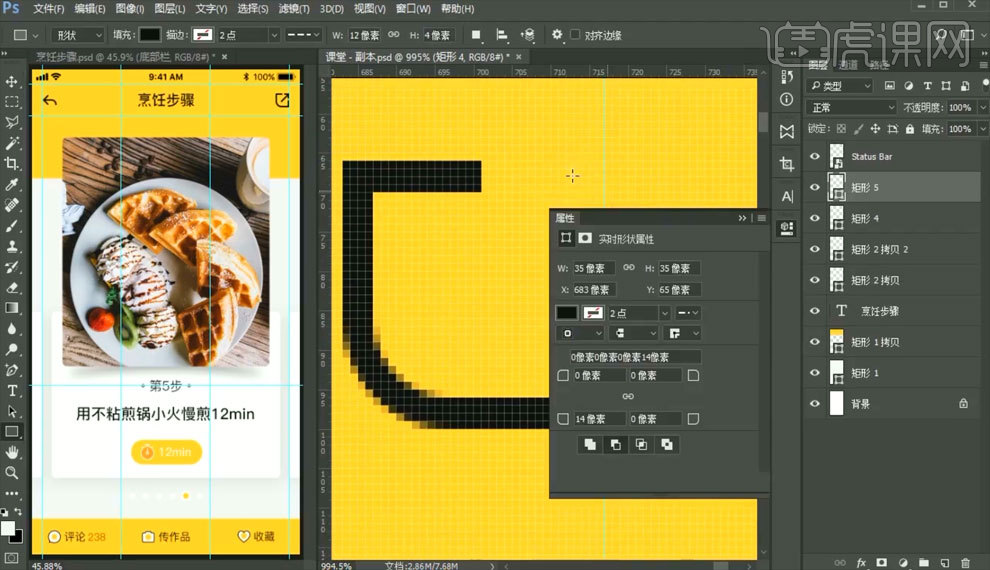
10.使用【多边形工具】绘制【小图标】,调整【填充色】,如图所示。

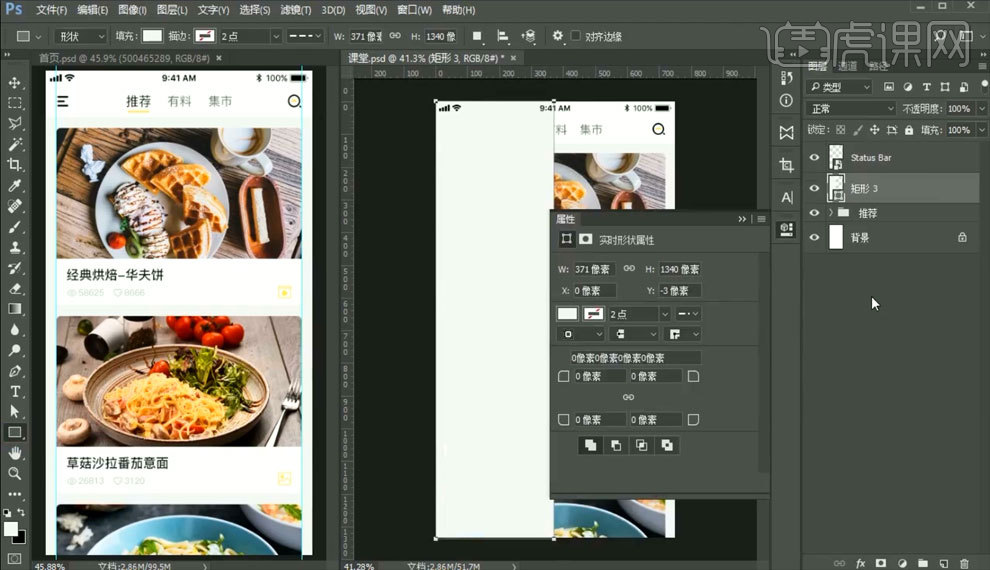
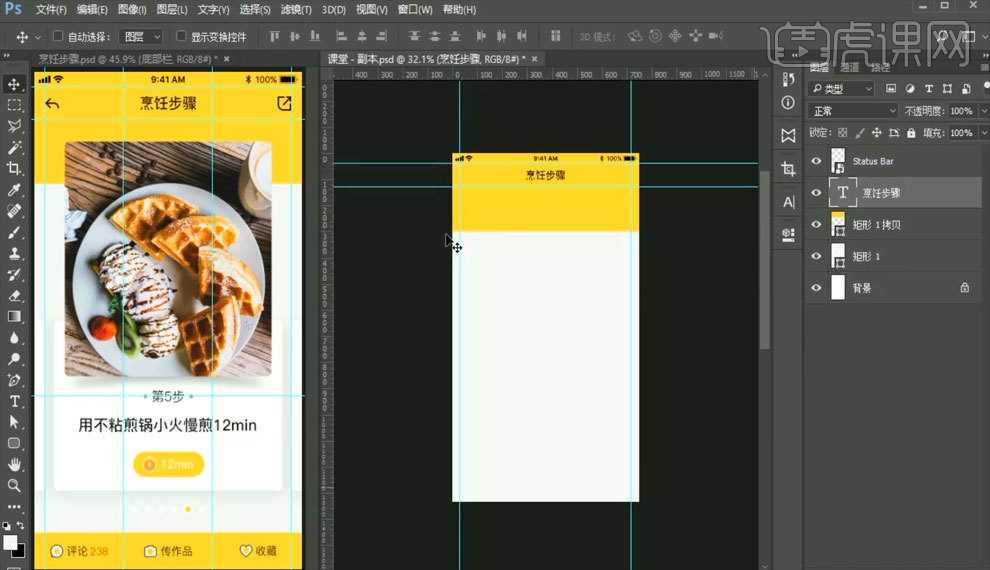
11.【Delete】删除画布中图层内容,保留【电池电量条】和【推荐栏】调整顶部矩形的【长度】,填充色改为【黄色】,修改【文字】内容,如图所示。

12.使用【矩形工具】和【椭圆】绘制左右两边【图标】,使用【钢笔工具】和【路径选择工具】通过【锚点】对【图标】进行细节调整,选择【图标】图层,【Ctrl+E】合并图层,如图所示。

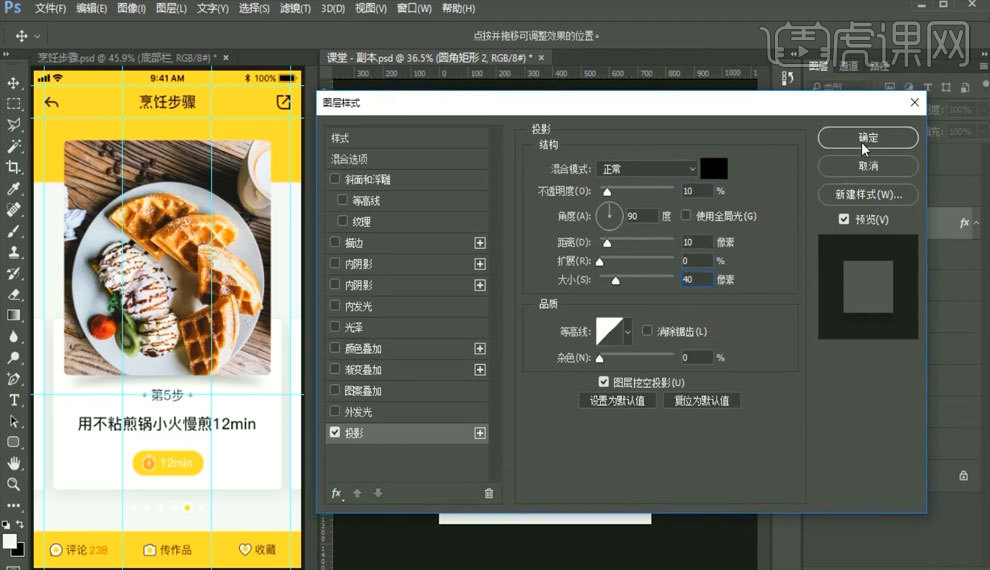
13.绘制一个矩形作为【图片】的放置区域,再绘制一个矩放在下方作为背景【白色卡片】,给【圆角矩形2】图层添加阴影,参数如图所示,如图所示。

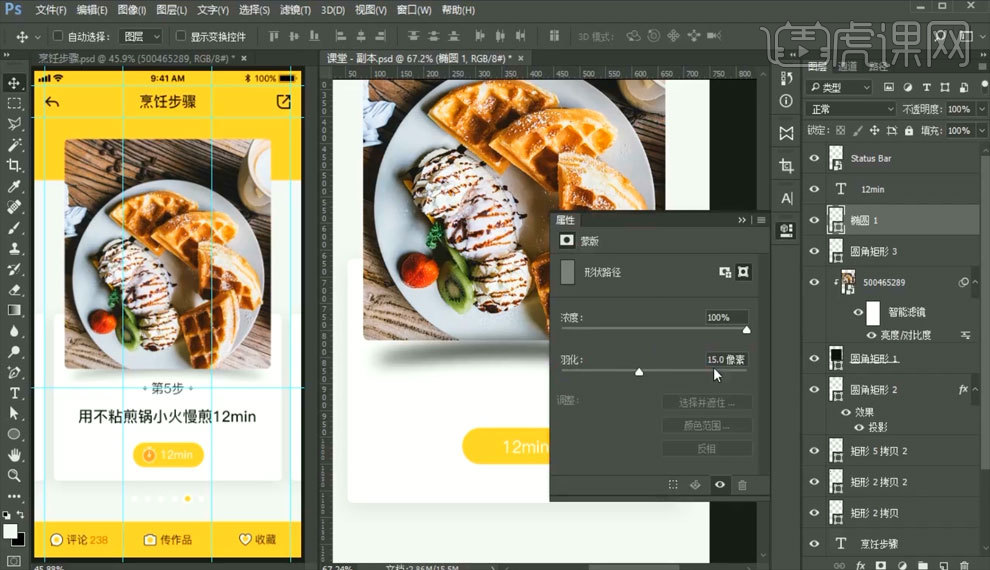
14.添加素材【图片】,【Alt+单击图层间】创建剪切蒙版,绘制一个【圆角矩形】,调整填充色为【黄色】,在矩形中添加【文字】内容,在图片下方创建一个【圆角矩形】调整位置,调整【羽化】,降低【不透明度】作为图片阴影,如图所示。

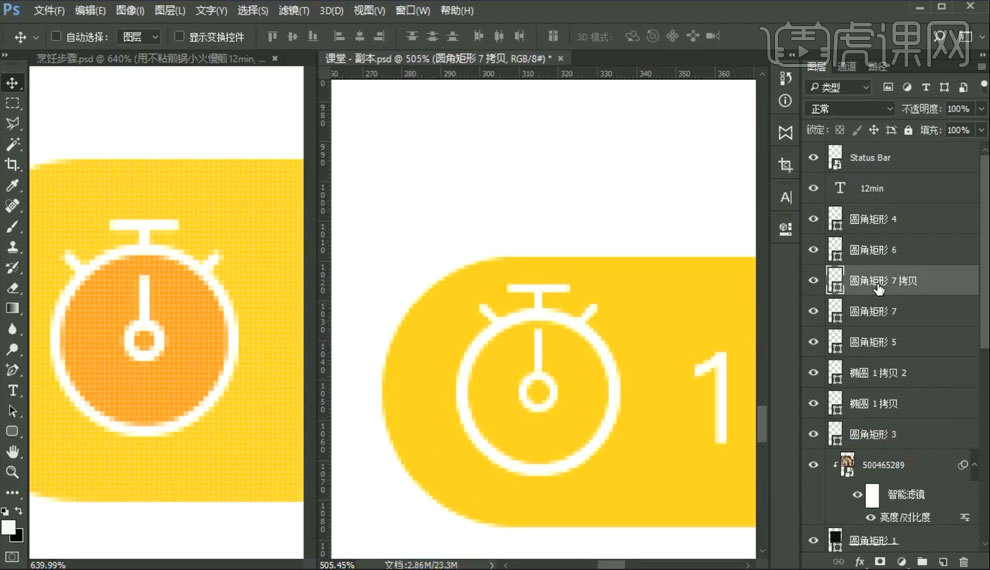
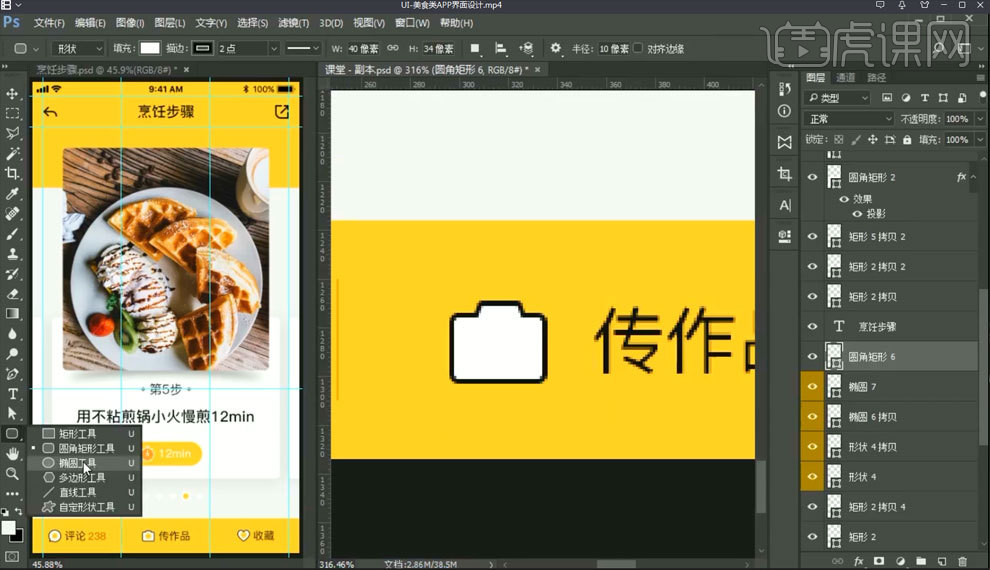
15.使用【矩形工具】和【椭圆】工具,通过【Ctrl+T】自由变化调整角度,绘制【闹钟图标】,【Ctrl+G】编组并命名,如图所示。

16.绘制底部矩形【高度:98】,添加【文字】内容,使用【圆角矩形工具】,通过【Ctrl+T】自由变化调整角度,绘制【图标】,如图所示。

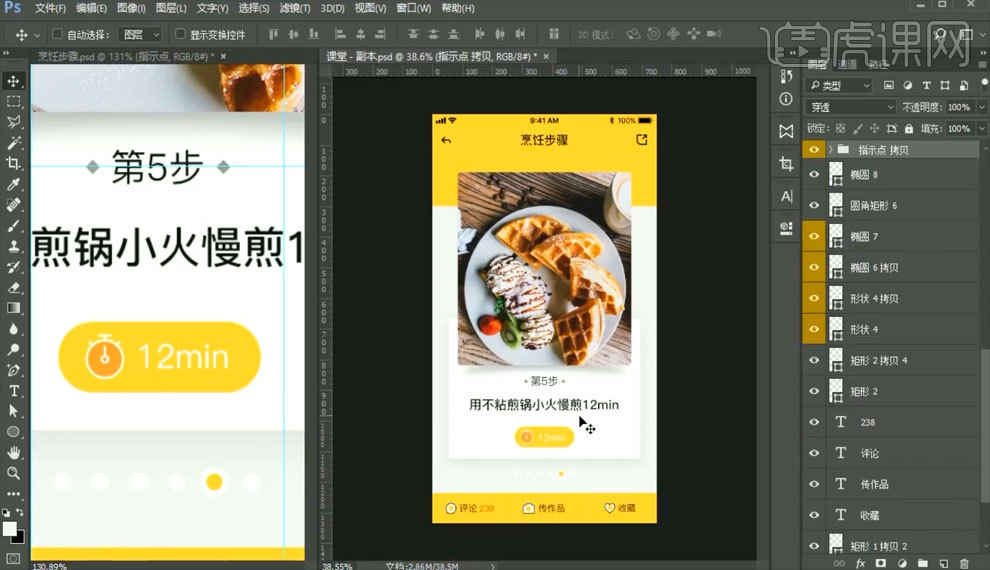
17.【Ctrl+J】复制【圆点】图层,放在底部导航栏上方,调整画面细节,完成绘制,如图所示。

18.本课内容小结如图所示。

1、先看下本节课主要内容。

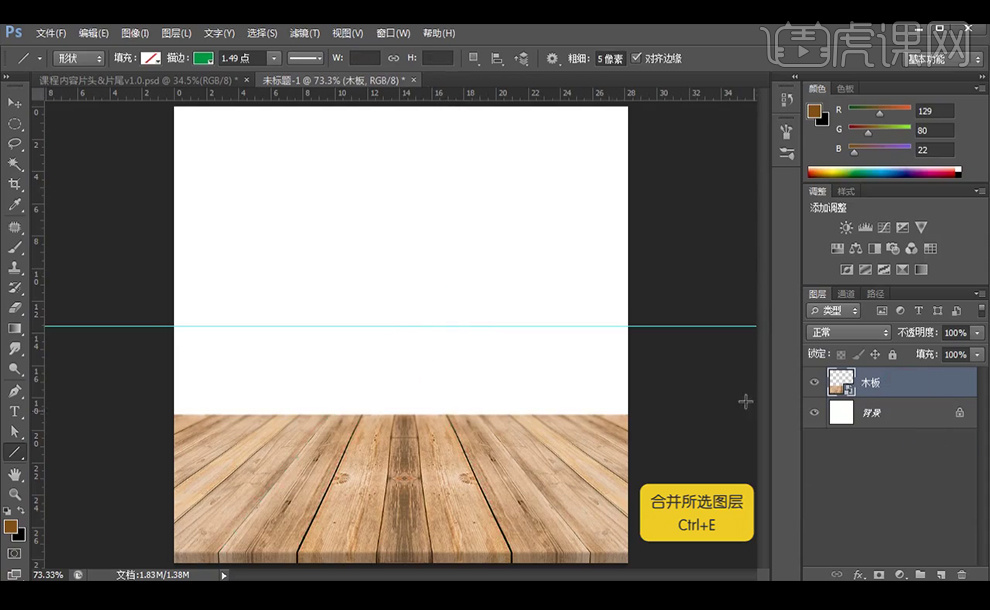
2、打开PS,新建画布800x800像素,【拖入】木板素材,调整大小放到所需位置,拉伸一下木板素材,拉出参考线,确定视平线的位置。

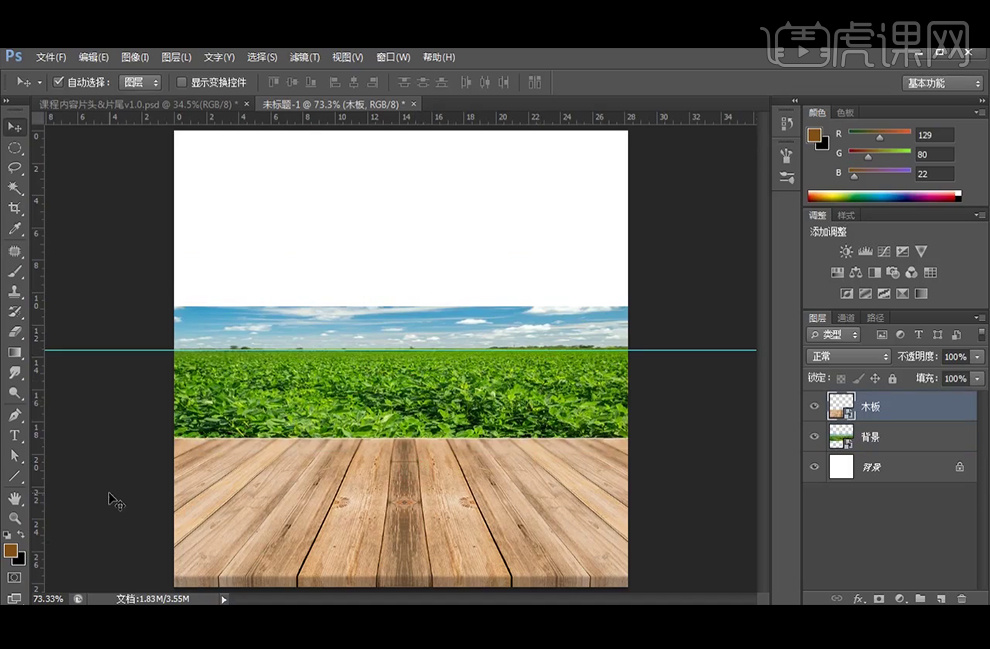
3、【拖入】背景素材,调整位置,并放置与木板图层的下方,【Ctrl+T】压扁背景图片,让背景的视平线与画面的视平线重合。

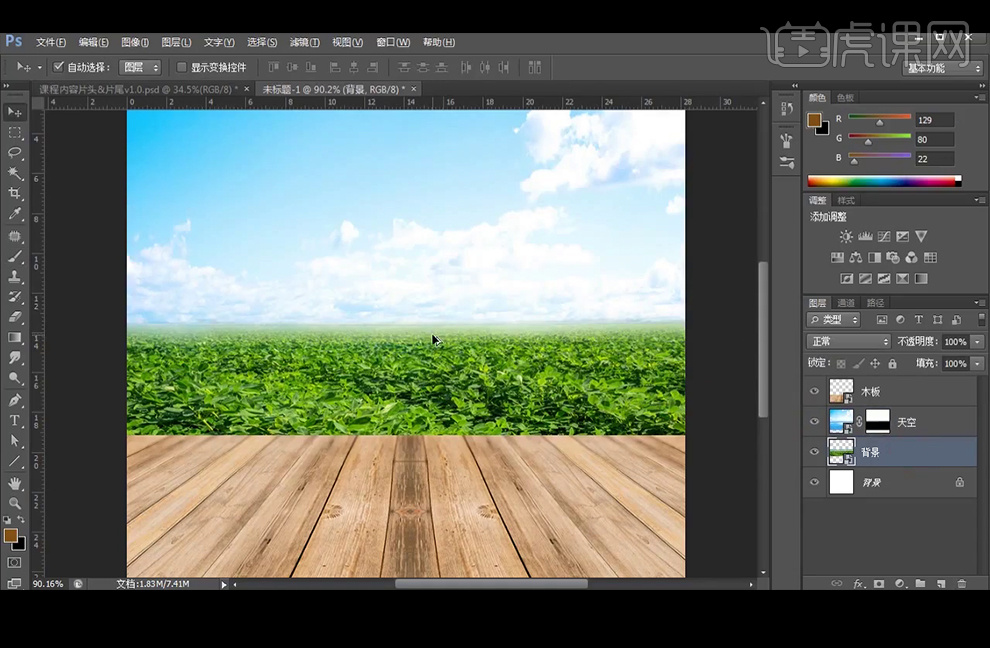
4、【拖入】天空素材,添加【图层蒙版】,使用【渐变工具】拉渐变,使天空和背景融合。

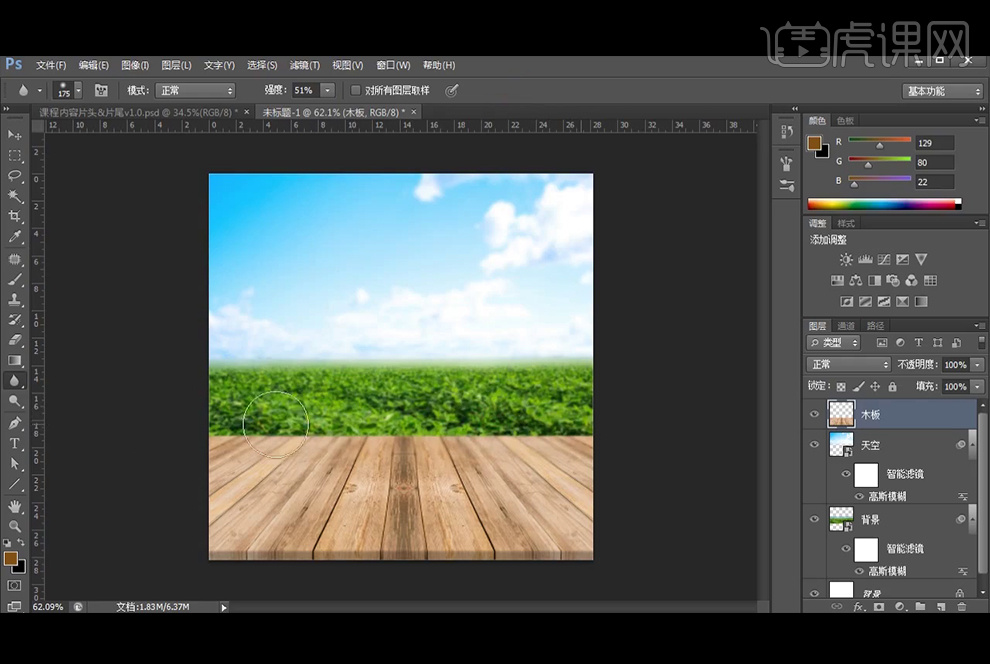
5、 将背景素材添加【高斯模糊】滤镜,半径为1.5像素,将天空素材【转换为智能对象】,添加【高斯模糊】滤镜,半径为3.5像素,将【木板】
素材【栅格化图层】,使用【模糊工具】涂抹木板后方,让其模糊一下。

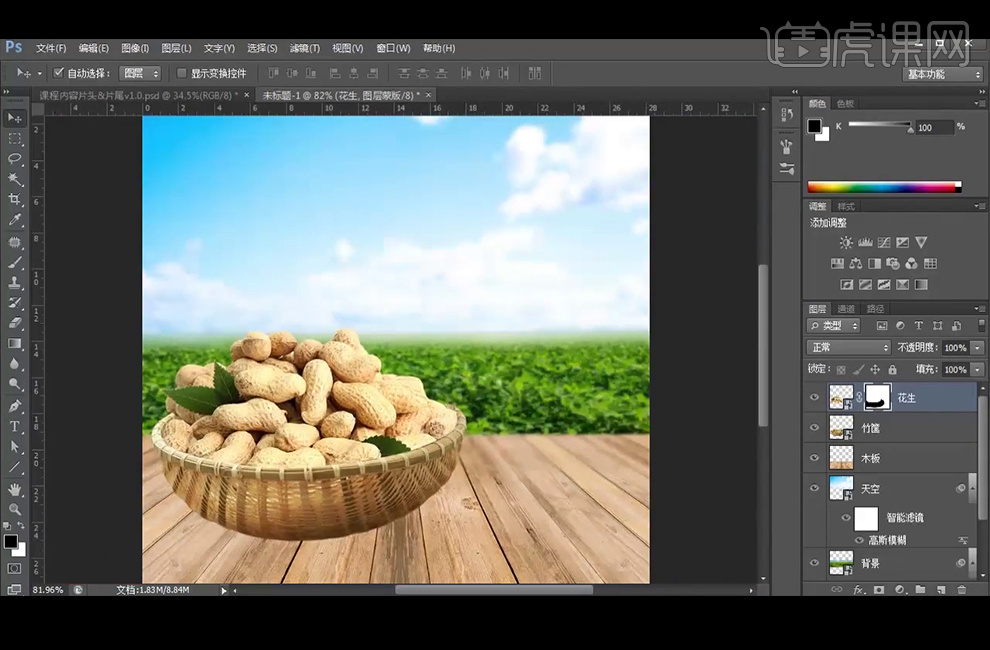
6、 【拖入】竹筐素材和花生素材,放置到所需位置,使用【钢笔工具】沿着竹筐边缘做选区,按住【Alt】给花生素材创建【蒙版】。

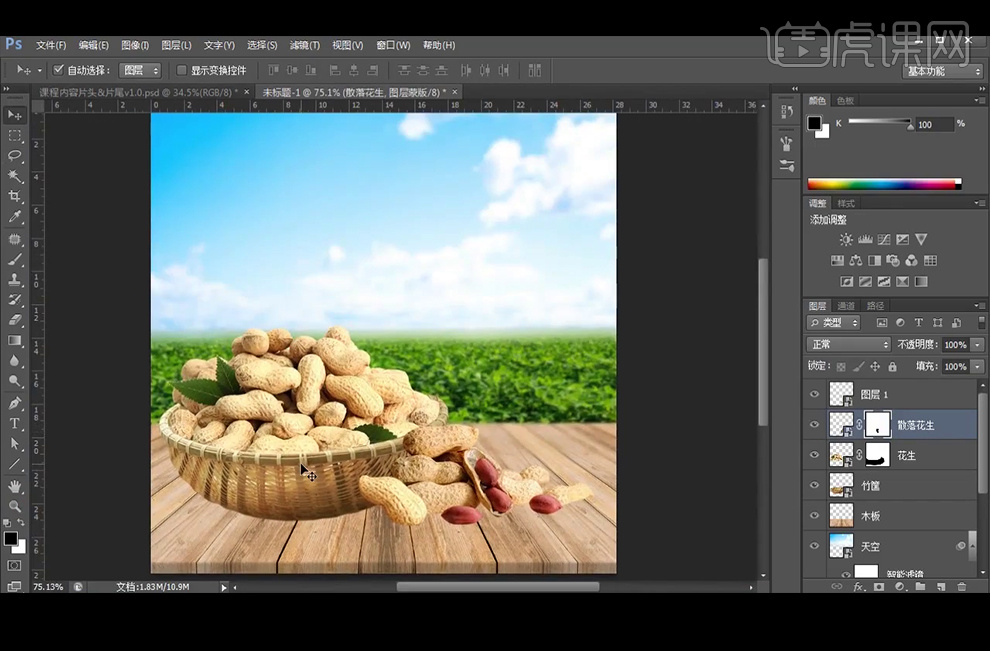
7、【拖入】散乱的花生素材,调整大小,放置在合适位置。

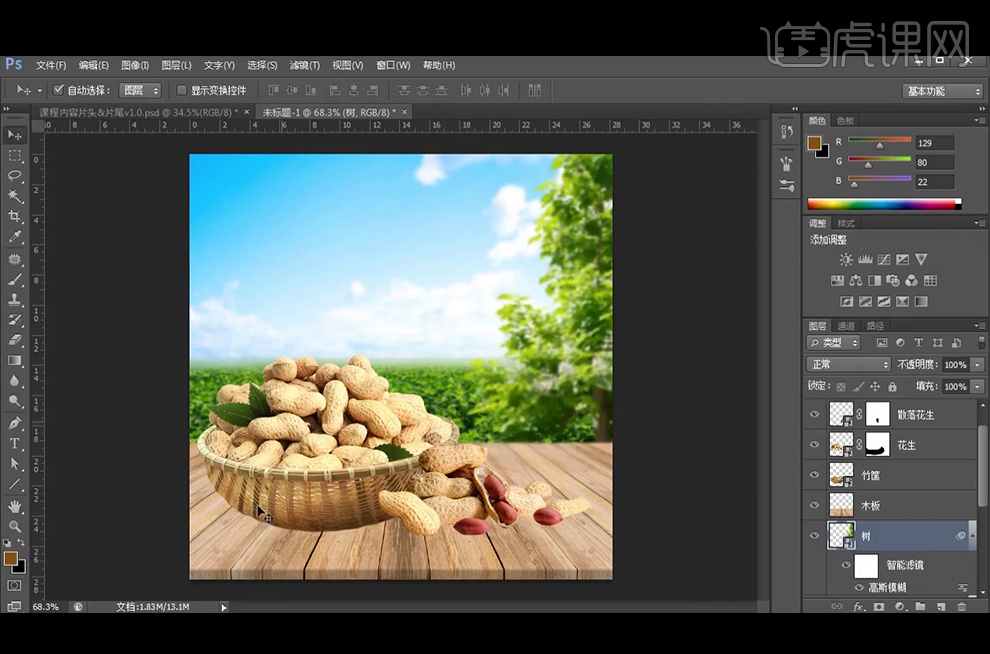
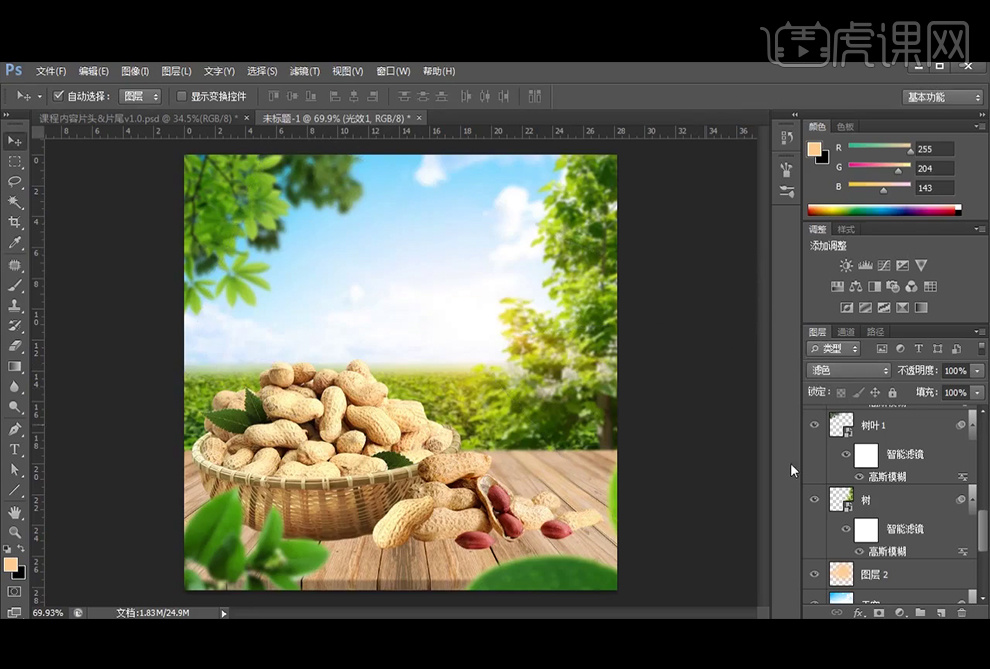
8、【拖入】树素材,调整大小,放置在画面的右侧,添加【高斯模糊】滤镜,模糊半径为2.3像素。

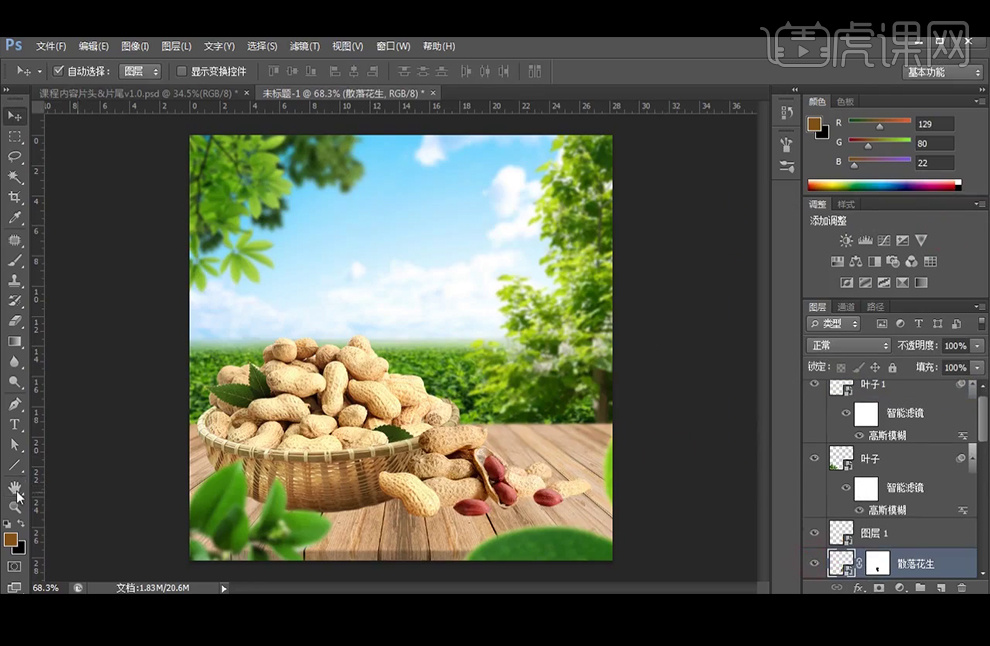
9、分别【拖入】树叶素材,调整大小后分别放在画面的适当位置,添加【高斯模糊】滤镜,模糊半径为4像素左右。

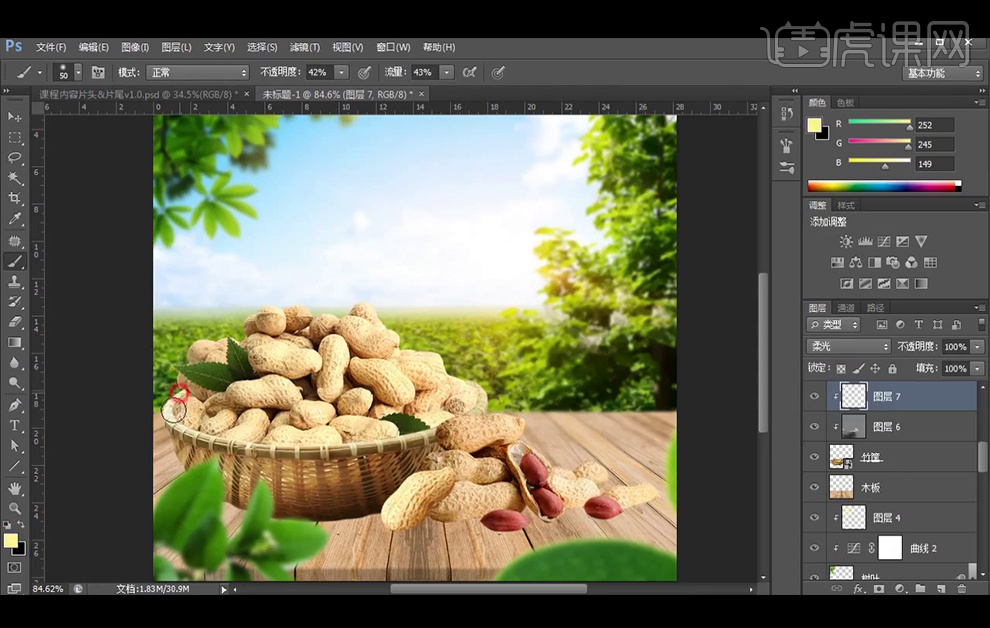
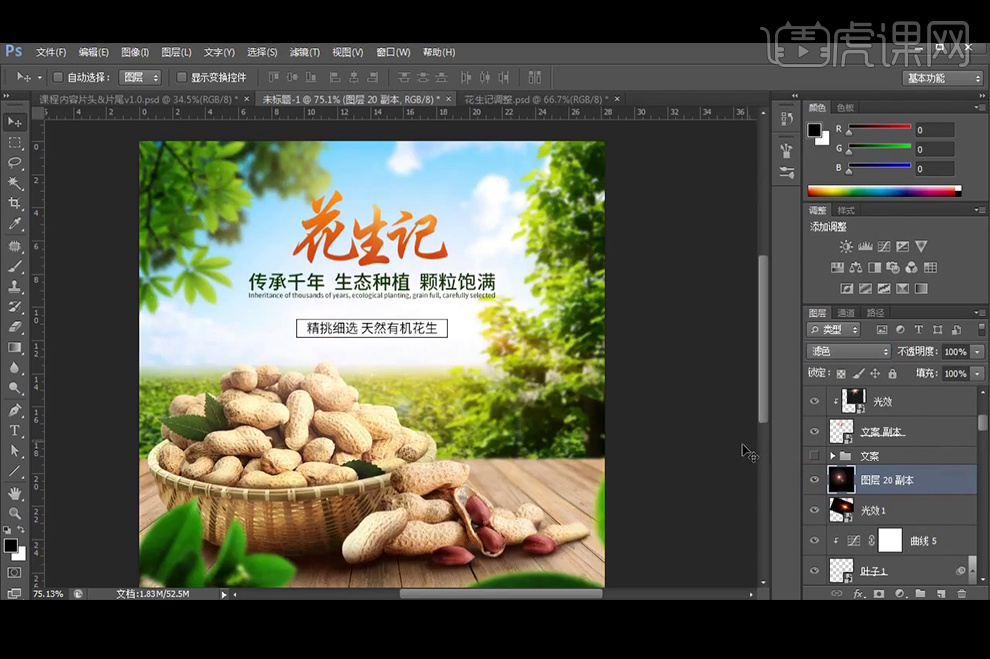
10、新建【图层】并创建【剪切蒙版】,【图层模式】改为【柔光】,前景色设置为浅黄色,使用【画笔工具】在天空点击几下,刷上点浅黄色
光源,【拖入】光效素材,【图层模式】改为【滤色】。

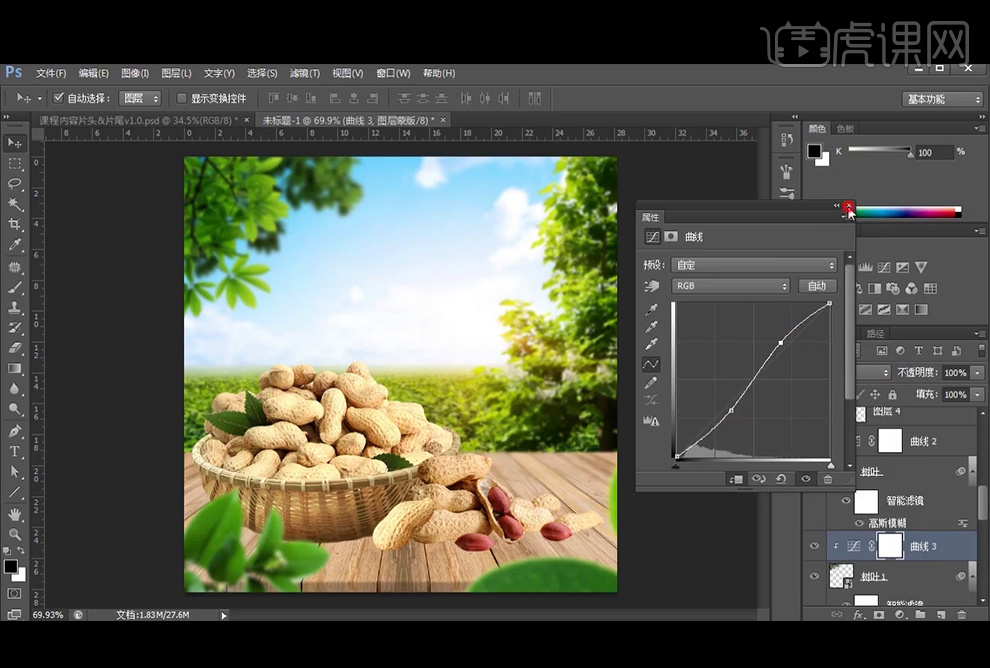
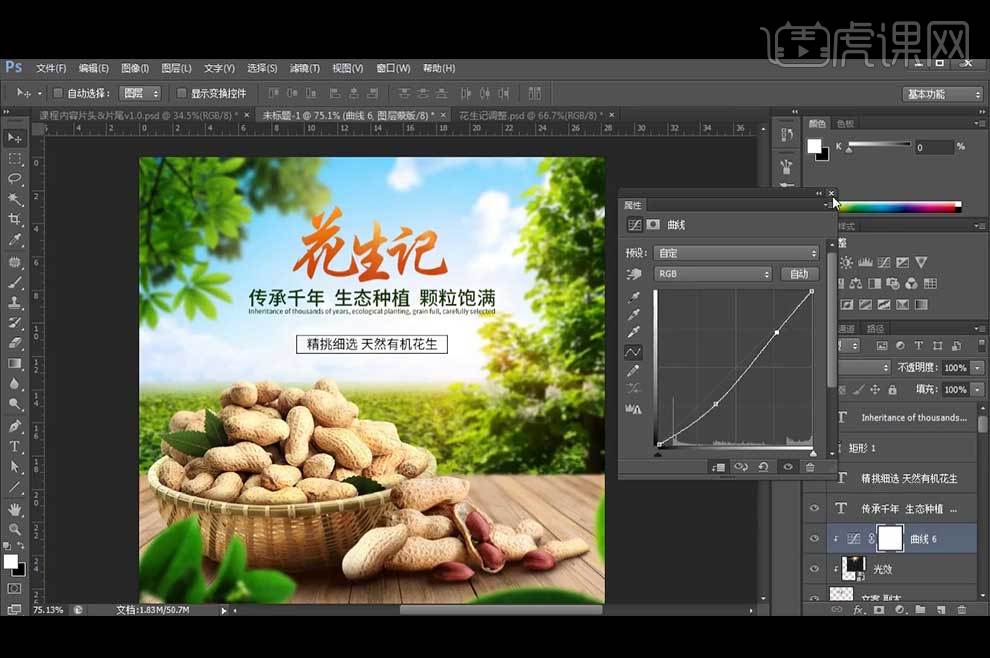
11、 添加【曲线】并添加【剪切蒙版】。

12、 新建【图层】创建【剪切蒙版】,填充【#808080中性灰】,【图层模式】改为【柔光】,使用黑白【画笔工具】绘制暗部,新建【图层】
创建【剪切蒙版】,【图层模式】改为【柔光】,使用亮黄色【画笔工具】为其亮部添加环境光。

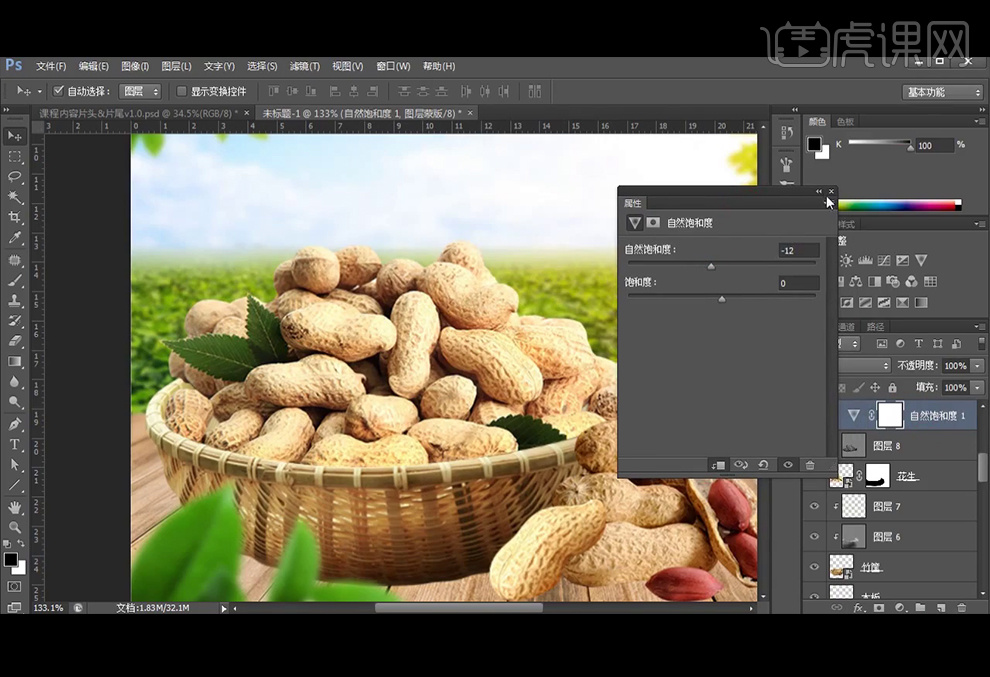
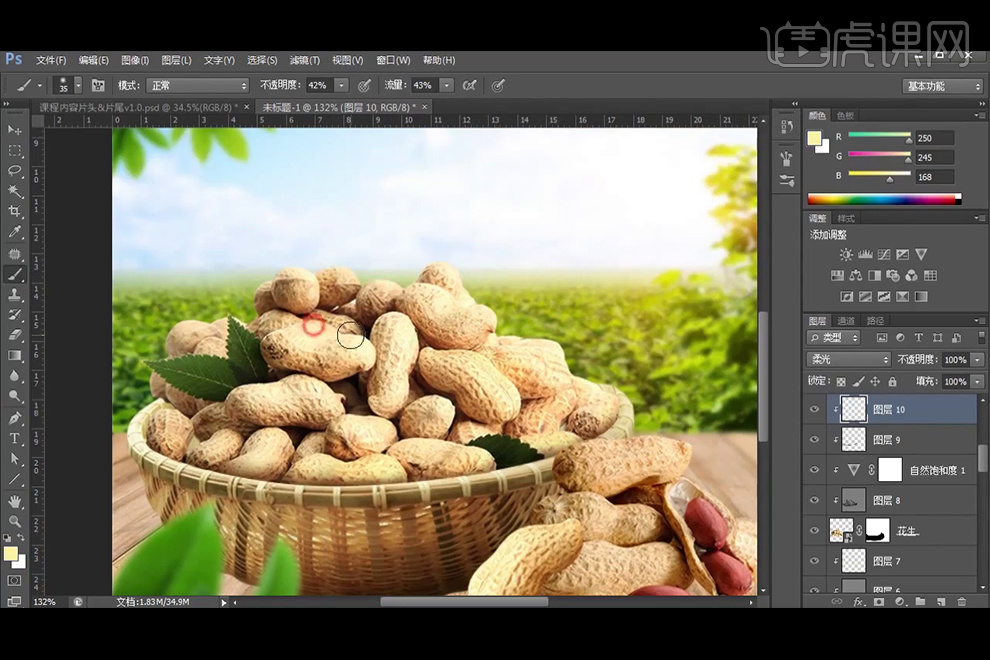
13、 新建【图层】创建【剪切蒙版】,【图层模式】改为【柔光】,填充【#808080中性灰】,使用黑色【画笔工具】绘制每个花生暗部,并添
加【自然饱和度】。

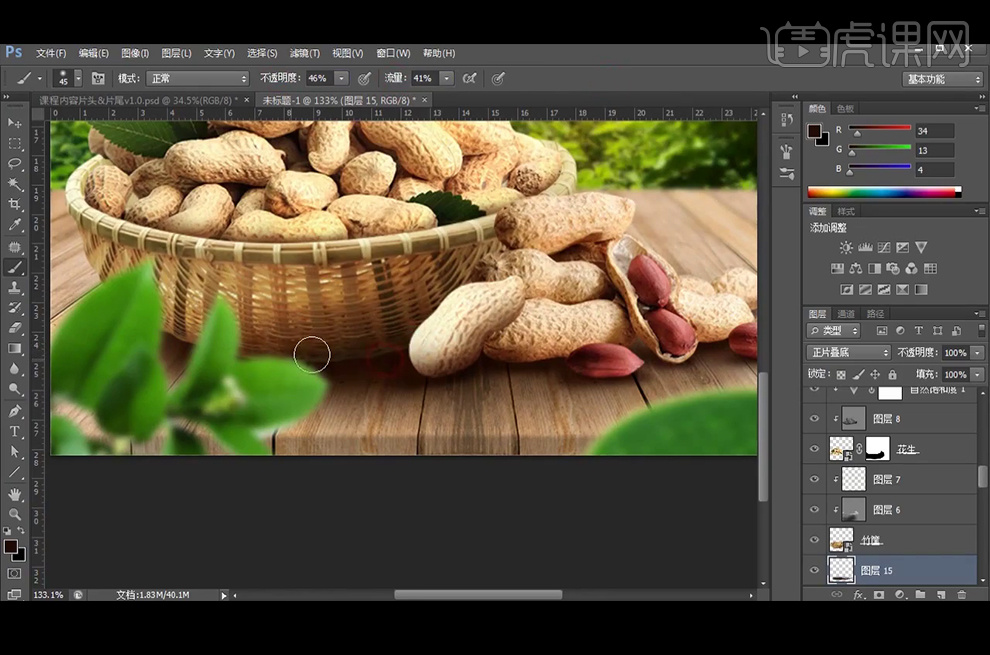
14、 新建【图层】创建【剪切蒙版】,【图层模式】改为【正片叠底】,吸取深颜色,使用黑色【画笔工具】继续绘制每个花生暗部,继续新建
【图层】创建【剪切蒙版】,【图层模式】改为【柔光】,使用浅黄色【画笔工具】给花生的亮部添加黄色的【环境光】。

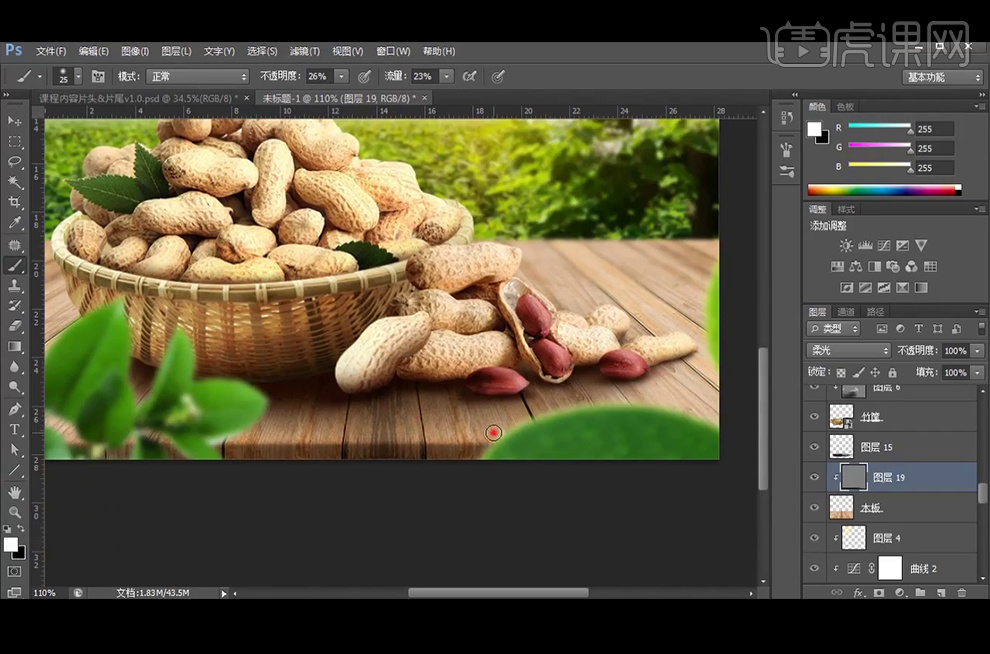
15、 新建【图层】创建【剪切蒙版】,【图层模式】改为【正片叠底】,吸取木板的深颜色,使用【画笔工具】绘制阴影。

16、 新建【图层】创建【剪切蒙版】,【图层模式】改为【柔光】,填充【#808080中性灰】,使用黑白色【画笔工具】将木板压暗。

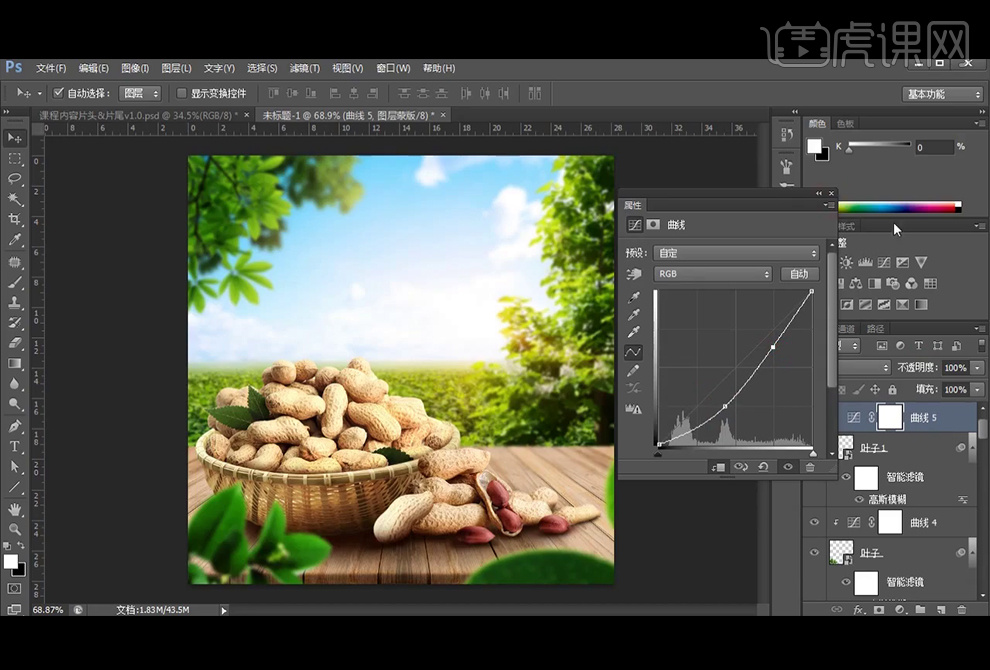
17、 给叶子添加【曲线】创建【剪切蒙版】,调整如图所示。

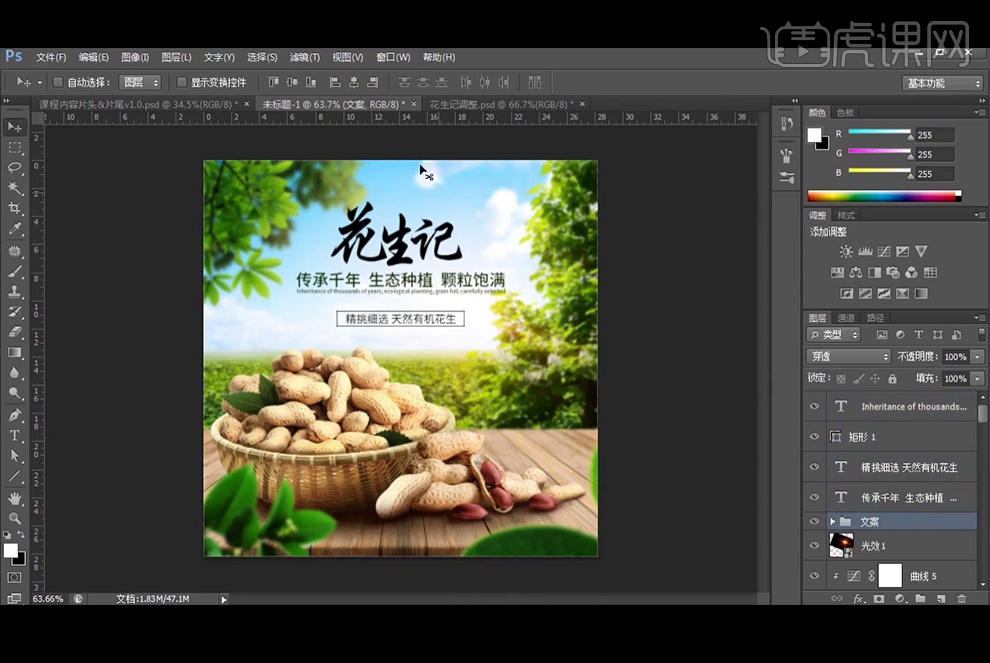
18、选择【长城行楷体】输入文案【花生记】,并排版。

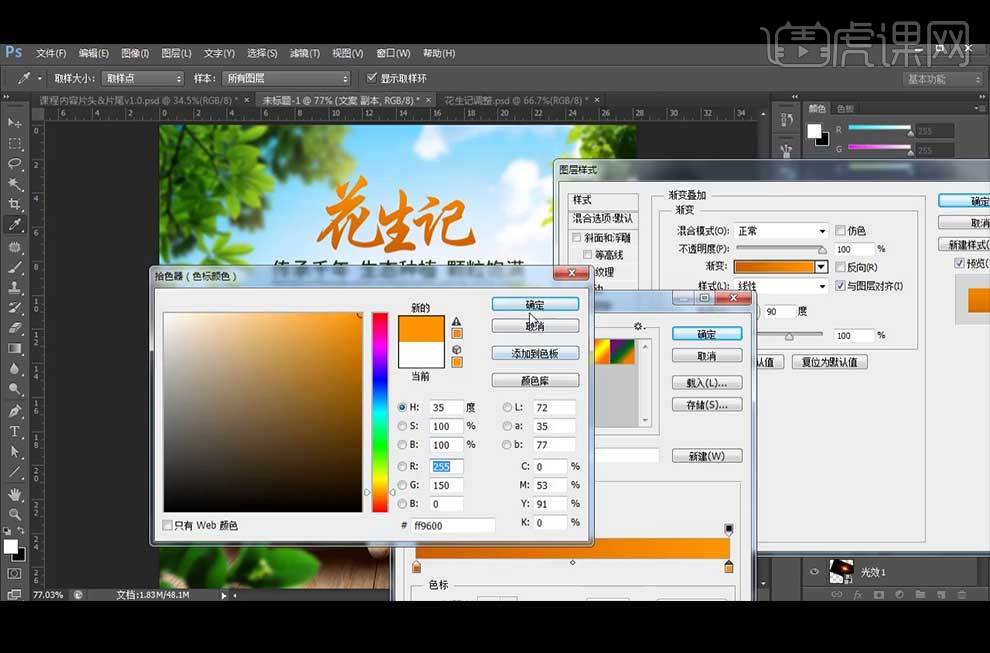
19、复制文案【花生记组】并【转化为智能对象】,添加图层样式【渐变叠加】。


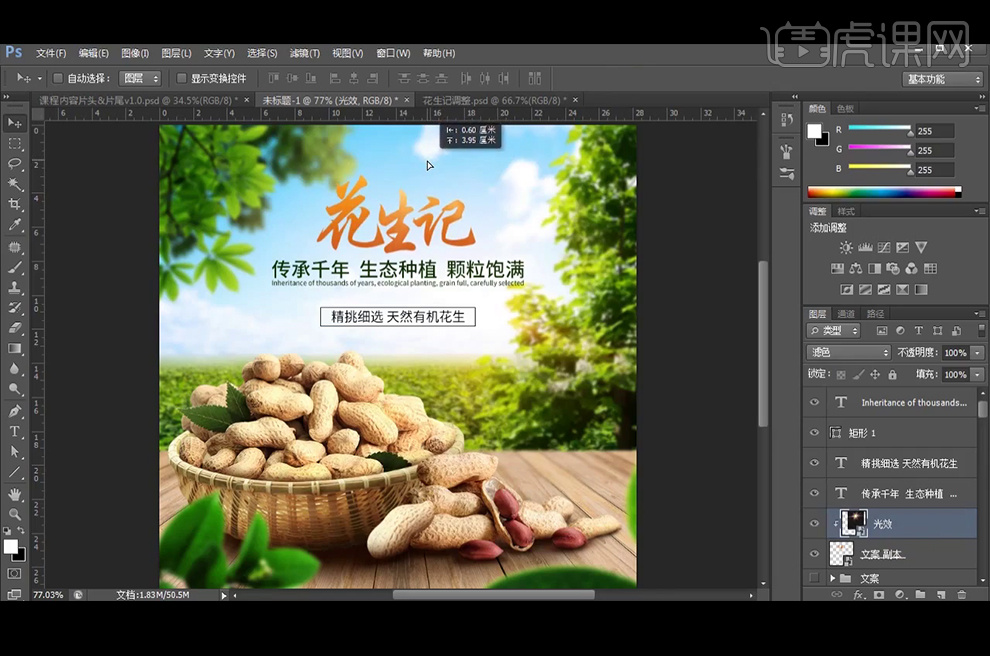
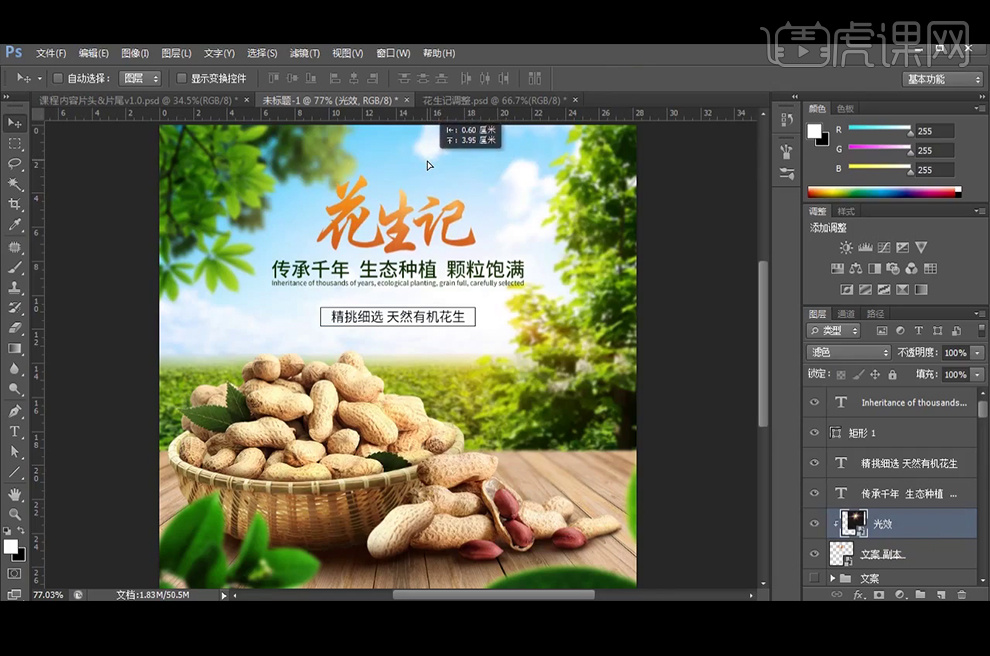
20、【拖入】光效素材,【图层模式】改为【滤色】,并创建【剪切蒙版】,给【花生记】添加点光效。

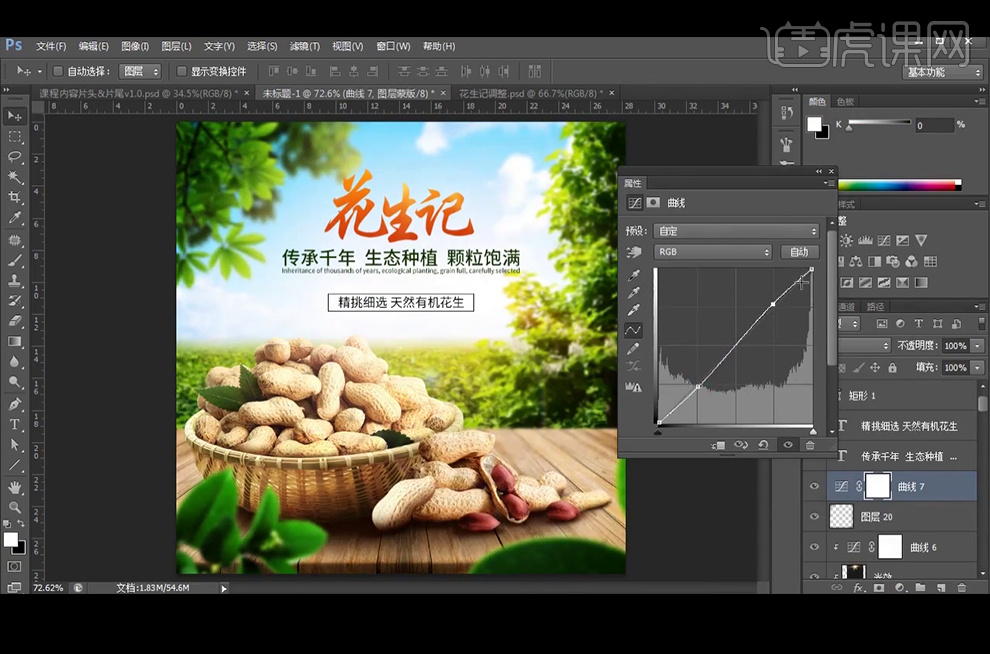
21、添加【曲线】创建【剪切蒙版】,调整如图所示。

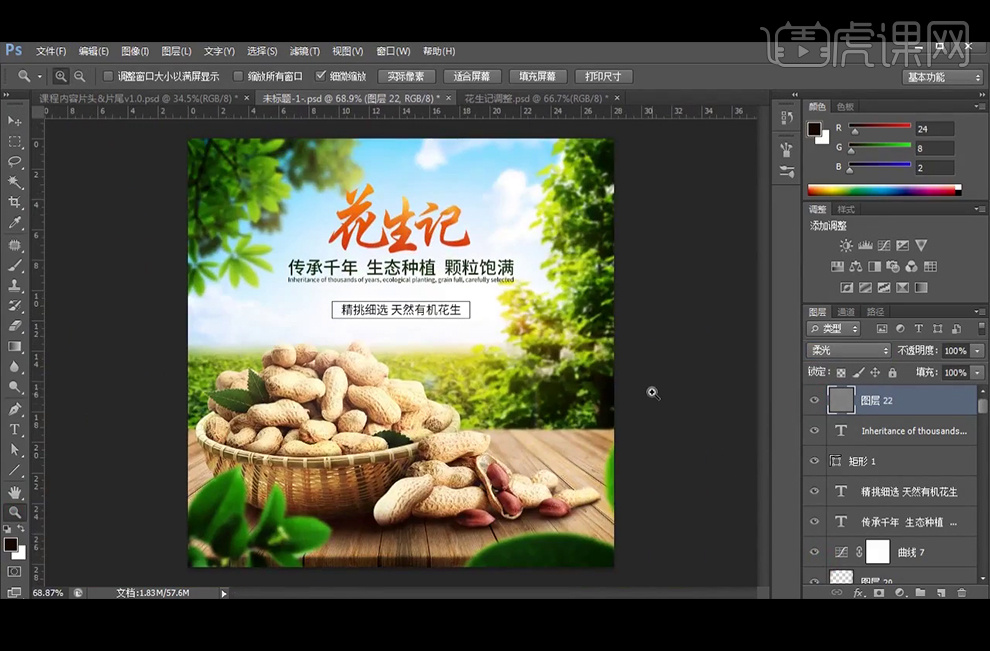
22、新建【图层】,填充黑色,执行【镜头光晕】滤镜,数值默认即可,再复制一次,降低不透明度,【Ctrl+E】合并,【图层模式】改为【滤
色】。

23、新建【图层】,吸取画面暗部颜色,使用【画笔工具】将画面四周压暗,【图层模式】改为【柔光】,添加【曲线】,增加对比度。

24、【Ctrl+Alt+Shift+E】盖印图层, 执行【高反差保留】滤镜,半径1像素,【图层模式】改为【柔光】。

25、本节课内容小结。

26、最终效果如图所示。

1.本节课的课后作业是以讲解的内容为准做一个练习,要求换一句话儿童节快乐。

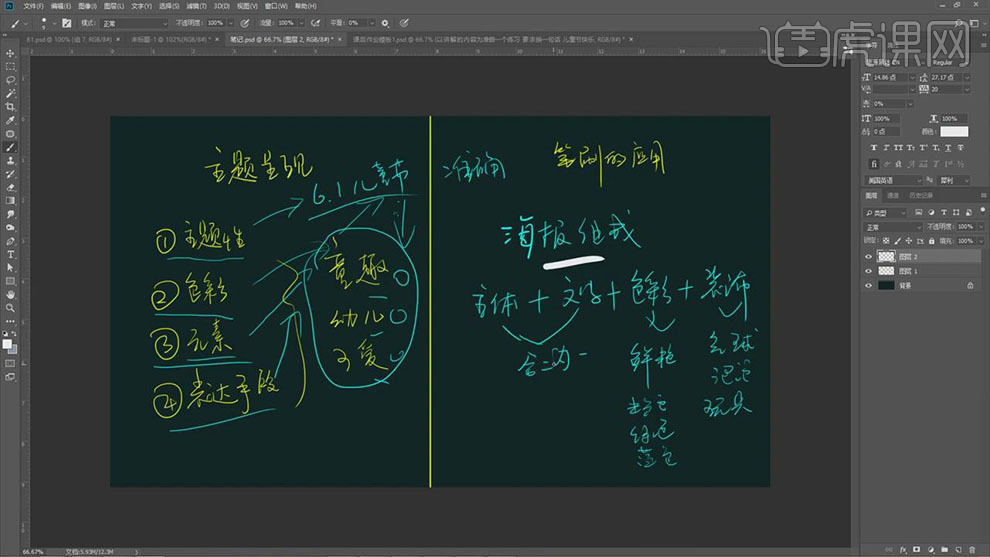
2.本节课讲的是儿童节唯美海报的制作,分为两个部分,一个是主题的呈现,首先确定主题是儿童节,颜色,元素,表达手法,应该突出显示童趣,可爱,二是笔刷的运用,海报的组成,主体部分,色彩要鲜艳,装饰为气球,玩具等。

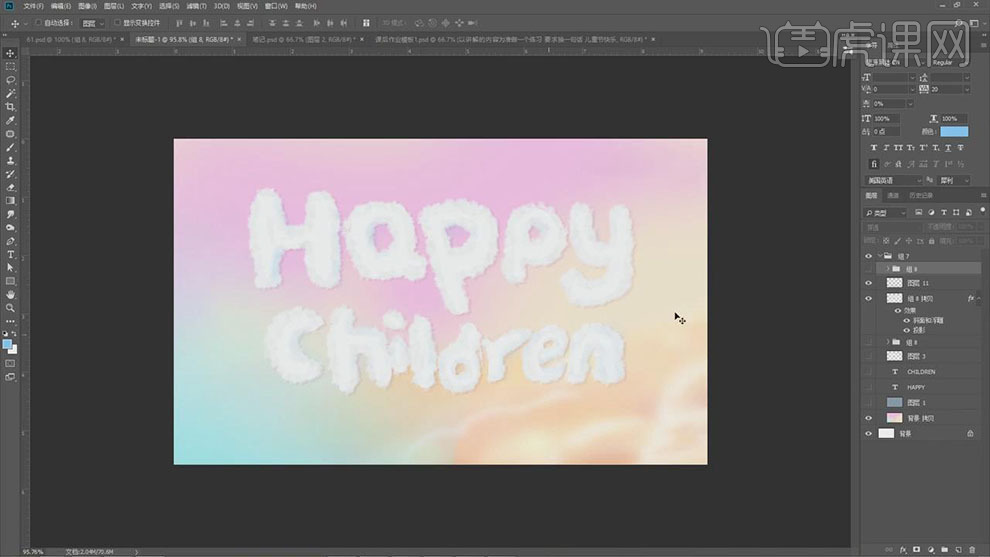
3.接着对案例的制作,打开软件PS,新建一个画布,新建图层,使用【画笔工具】绘制出英文的儿童节快乐。

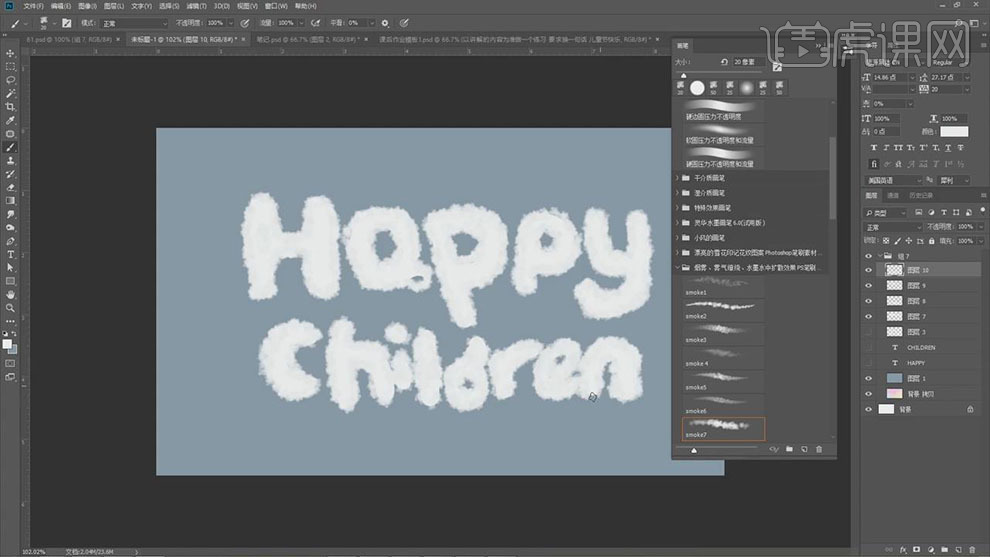
4.新建图层,使用【画笔工具】选择云朵的笔刷,使用白色给文字的边缘添加上云朵纹理的边。

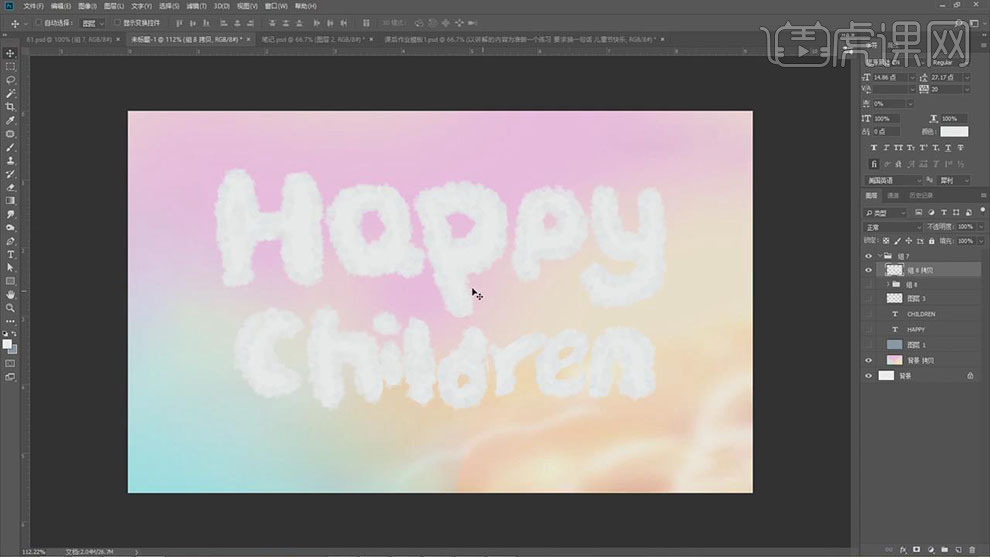
5.百度搜索粉色的背景图片导入进来,作为背景的图层。

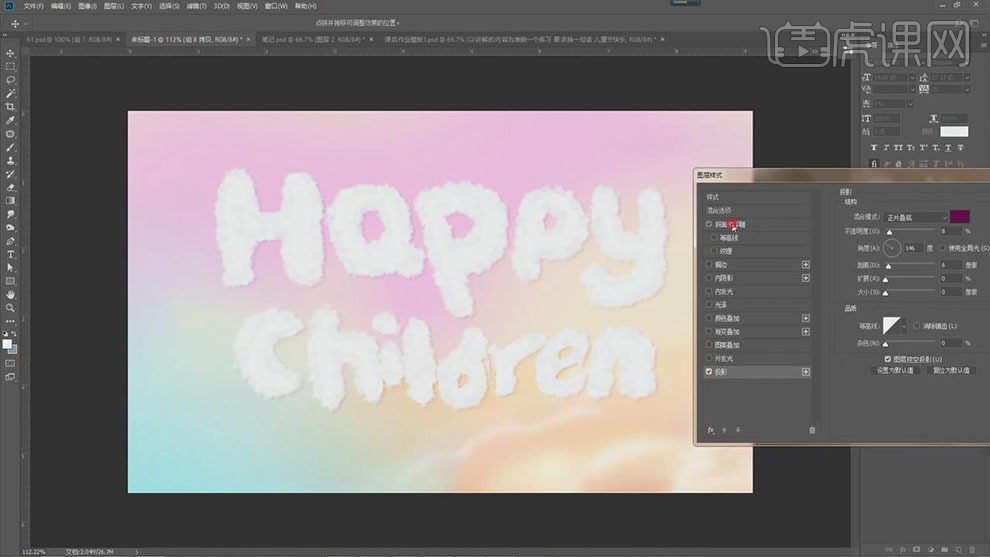
6.将文字和边的图层【Ctrl+G】编组,给组添加【投影】的图层样式,选择紫色作为投影的颜色。

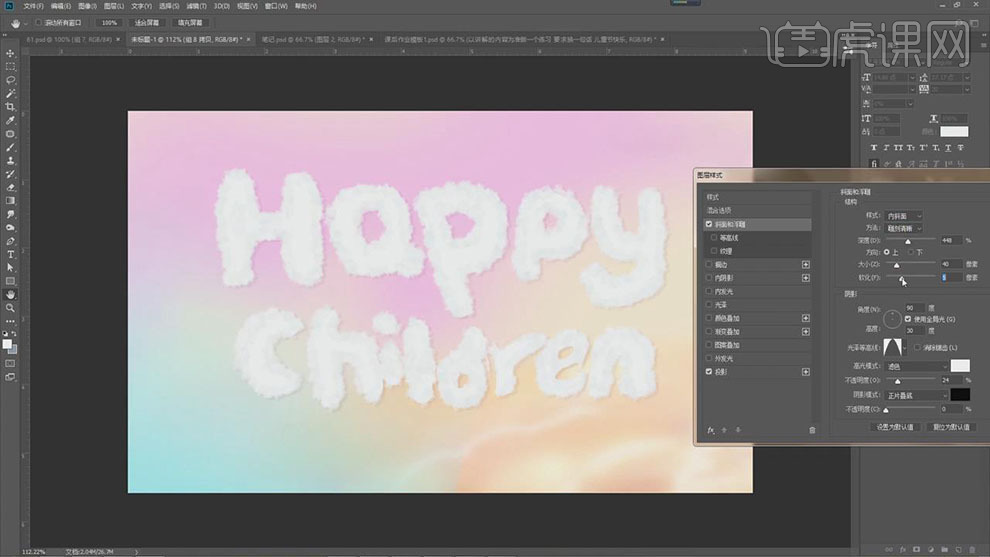
7.给文字组添加【斜面和浮雕】的图层样式,调整各参数和模式。

8.新建图层,使用【画笔工具】选择浅蓝色,将笔刷的【不透明度】降低,给文字的边缘添加上颜色。

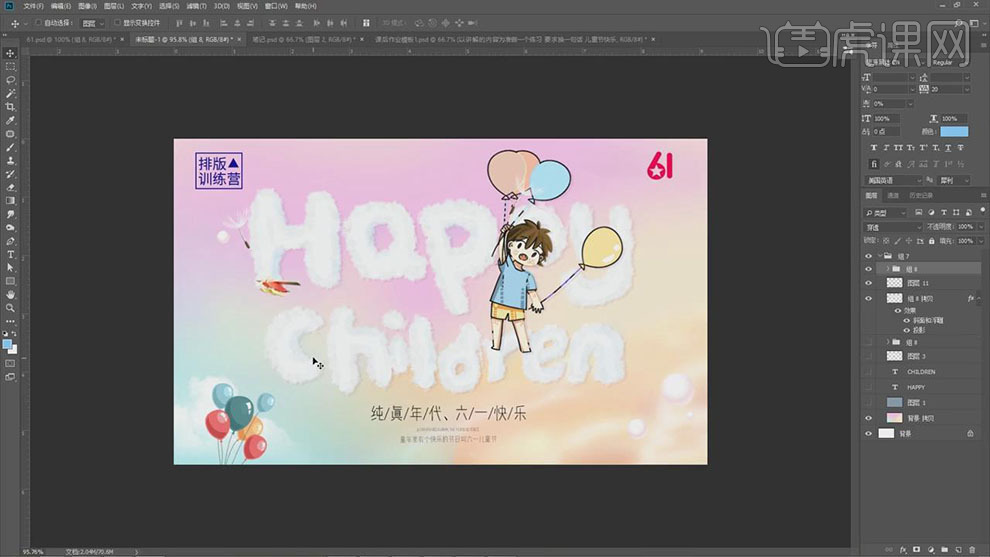
9.接着就是添加上儿童的元素,还有气球的元素,添加上文本,将字体选择儿童的字体。

10.调整儿童的图层位置,添加【图层蒙版】,使用【画笔工具】将下面被文字挡住的部分进行擦除。

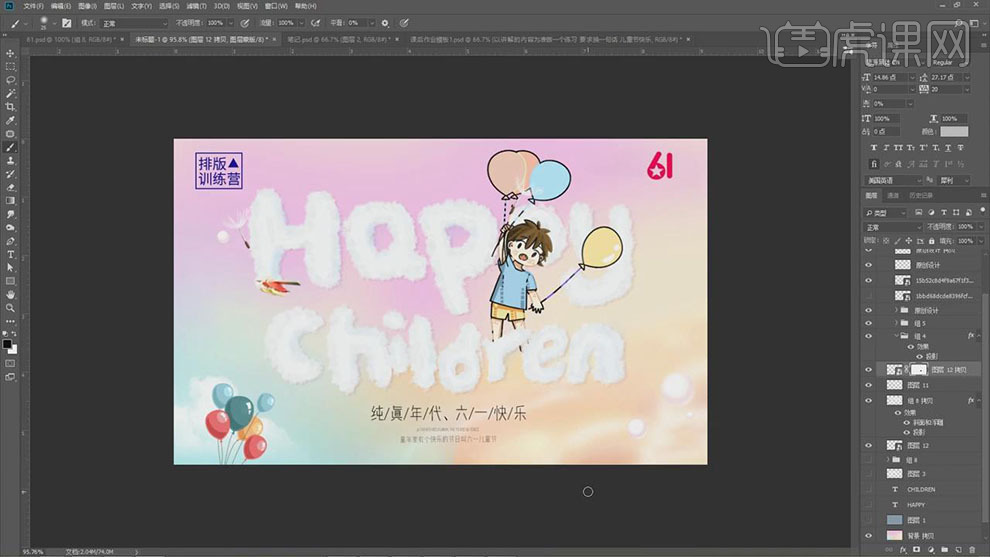
11.最终效果如图所示。

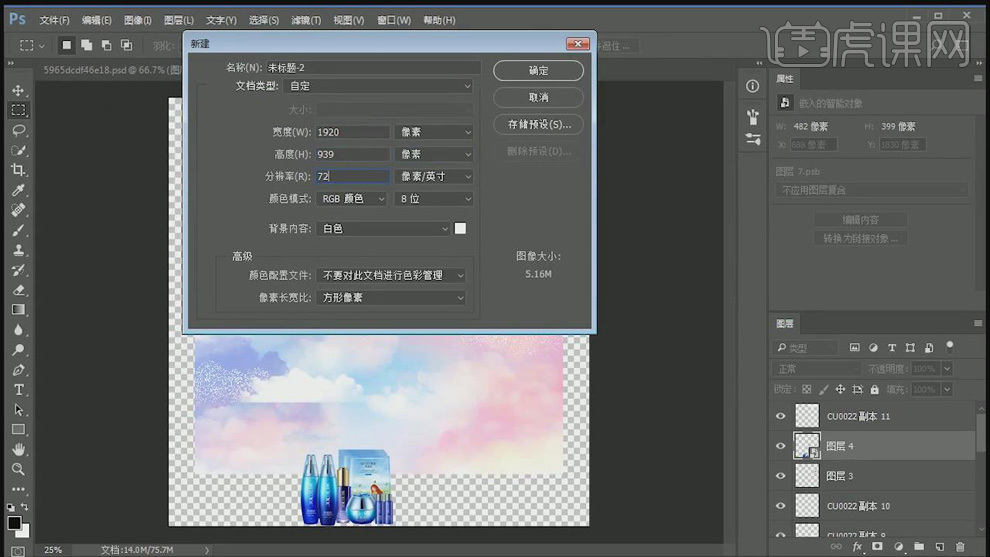
1.打开PS,新建画布,大小为1920*939,分辨率为72。

2.将前景色改为蓝色,【Alt+Delete】填充前景色。

3.新建图层,创建一个1000*64大小的色块,居中后在色块左右分别建立【参考线】,然后删除图层。

4.拖入窗户素材,图层混合模式改为【明度】。

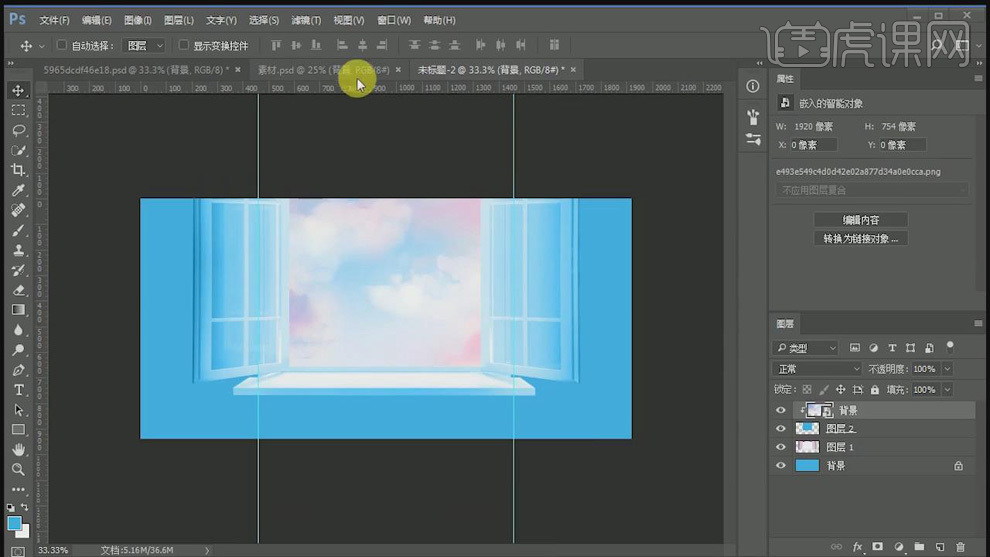
5.新建图层,用【矩形选框工具】选出窗户中间的部位,【Alt+Delete】填充前景色,拖入云彩背景,【Alt+单击图层间】创建剪切蒙版。

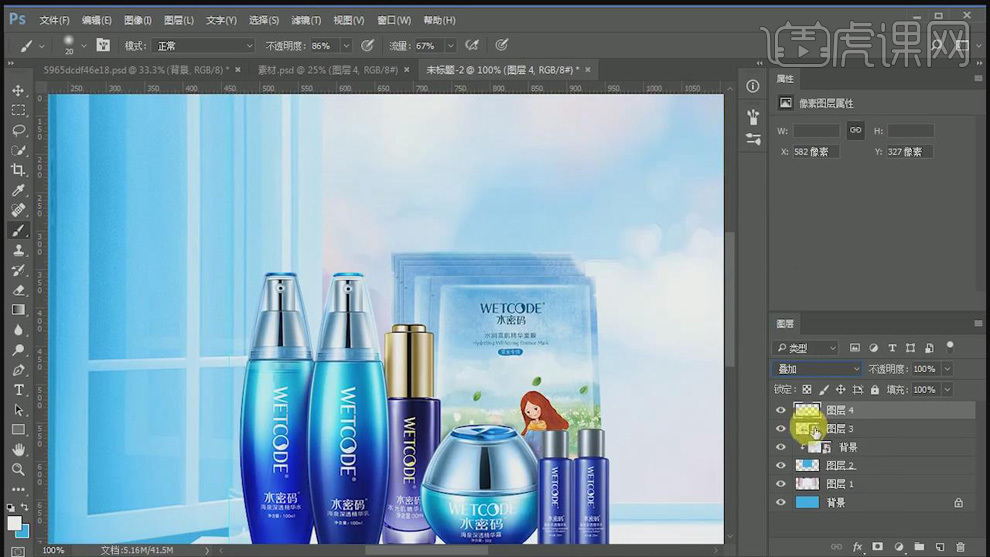
6.拖入产品素材,【Ctrl+图片缩览图】选出选区,新建图层,用【画笔工具】在产品边缘打上白色的光,将图层混合模型改为【叠加】。

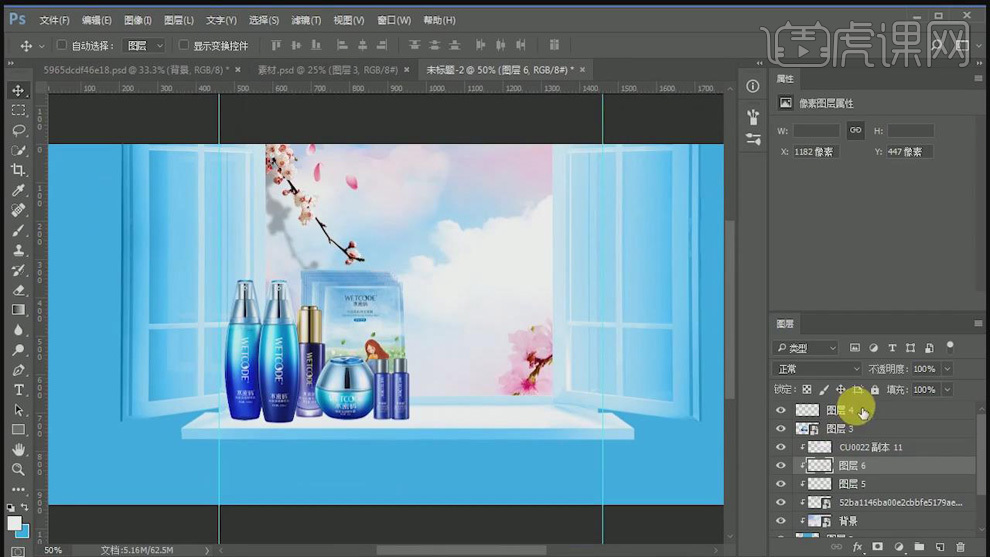
7.拖入梅花、花瓣、云朵素材,放入窗户左右,【Alt+单击图层间】创建剪切蒙版。

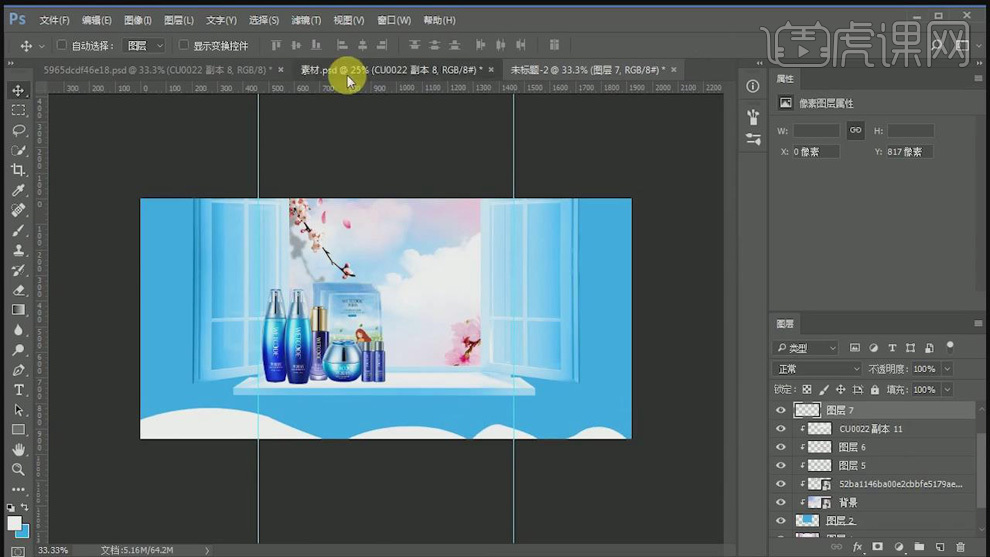
8.新建图层,用【钢笔工具】为窗户底部画出闭合路径,【Ctrl+Enter】转化为选区, 【Alt+Delete】填充前景色,【Ctrl+T】自由变换。

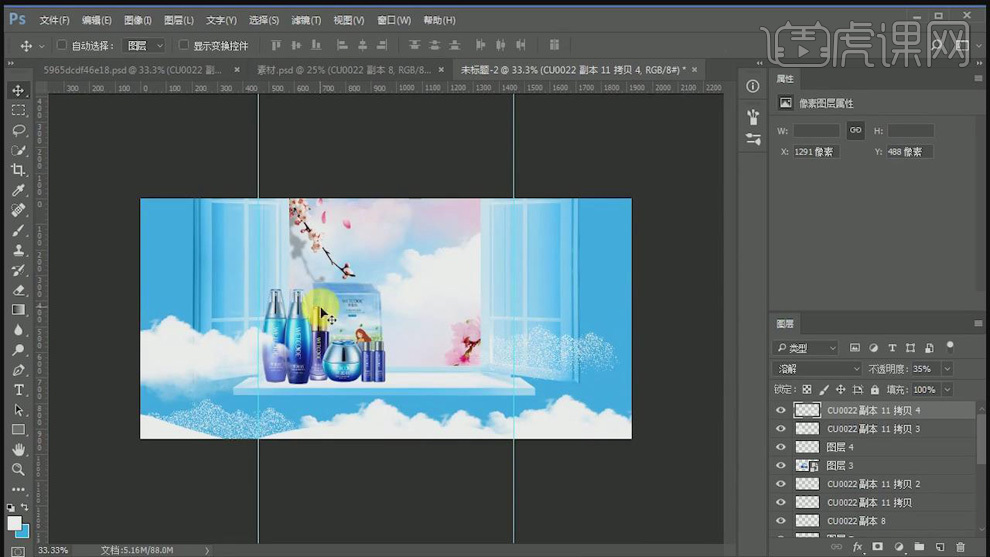
9.拖入云朵,【Ctrl+J】复制,摆放在相应的位置,将部分云朵降低【不透明度】并添加图层混合模式【溶解】。

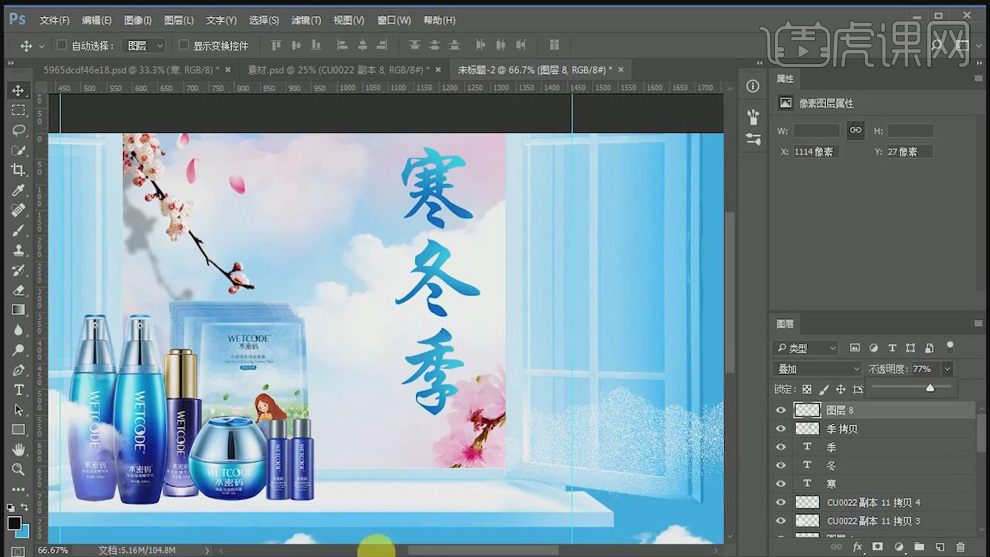
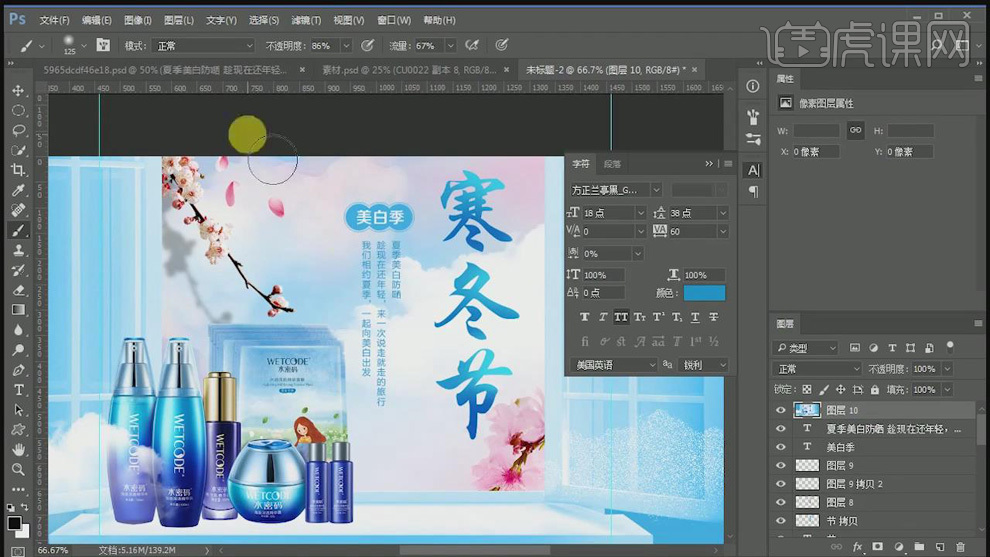
10.用【横排文字工具】写出广告词,【复制】一份,【Ctrl+E】合并图层,【Ctrl+图片缩览图】选出选区,用白色【画笔工具】在文字右上方画出白色,新建图层,用黑色【画笔工具】在文字左下方画出黑色,图层混合模式改为【叠加】,降低【不透明度】。

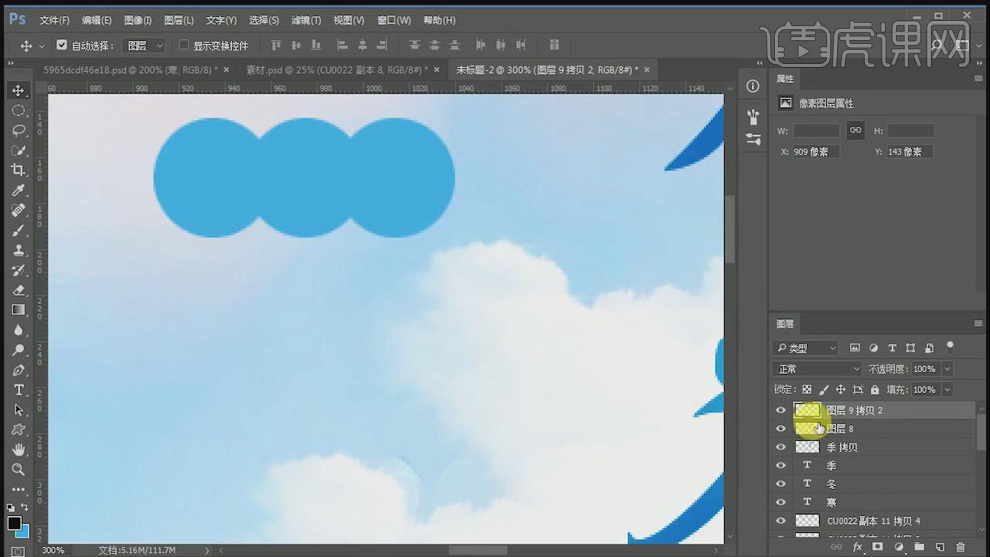
11.新建图层,按住【Shift】用【椭圆选框工具】画出正圆,【Ctrl+Delete】填充背景色,【Ctrl+J】复制两个图层,【Ctrl+E】合并图层。

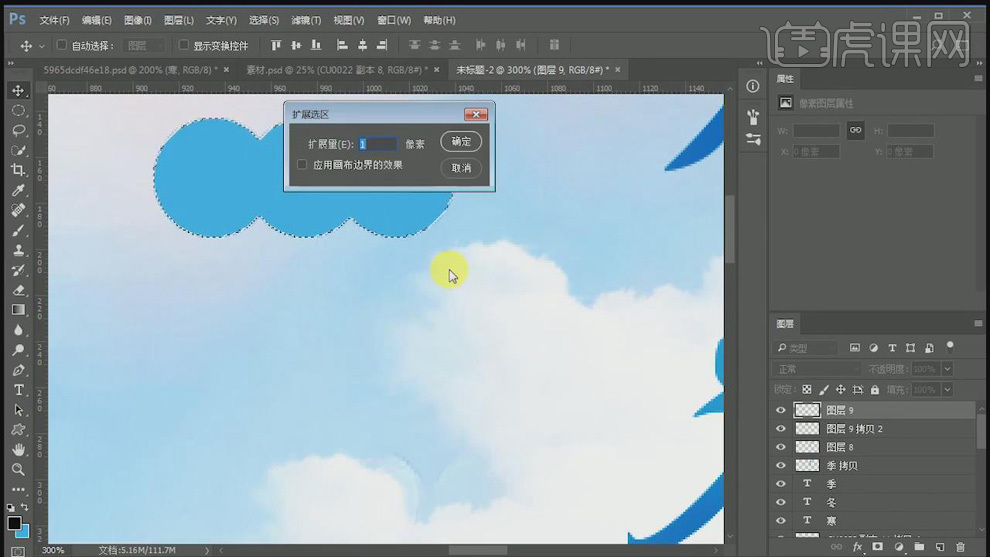
12.【Ctrl+图片缩览图】选出选区,【选择】-【修改】-【扩展】,扩展量3像素。

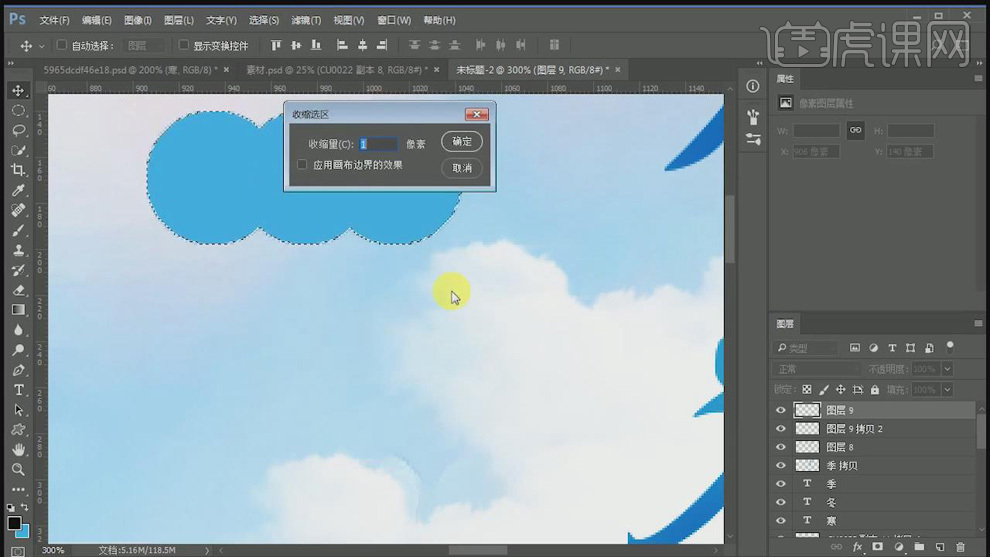
13.继续【选择】-【修改】-【收缩】,收缩量1像素。

14.用【横排文字工具】和【之【直排文字工具】写出副广告词,【Ctrl+Shift+Alt+E】盖印图层。

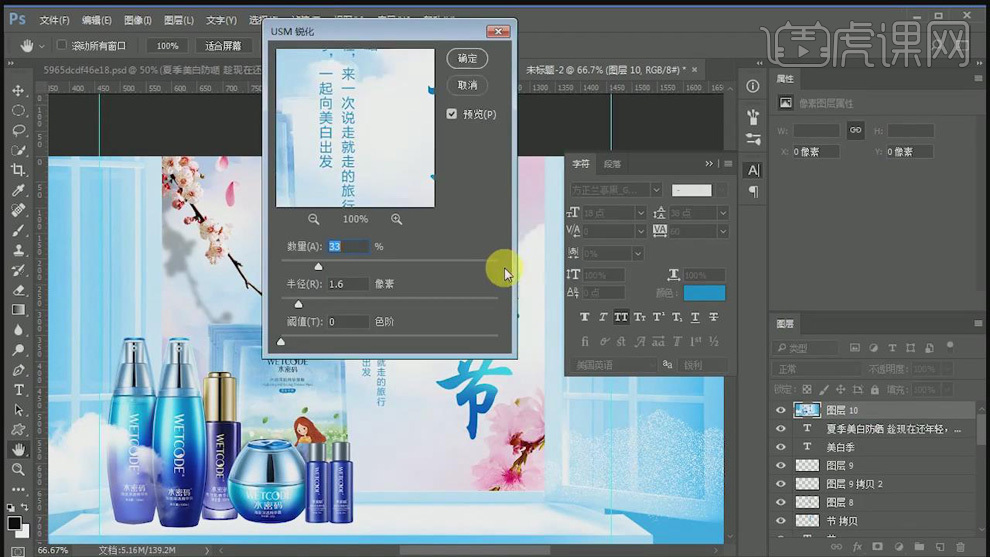
15.打开【滤镜】-【锐化】-【USM锐化】,将【数量】改为33%,【半径】1.6像素。

16.最终结果如图所示。











