美食类APP界面设计发布时间:2019年11月07日 11:02
1.本课主要内容如图所示。

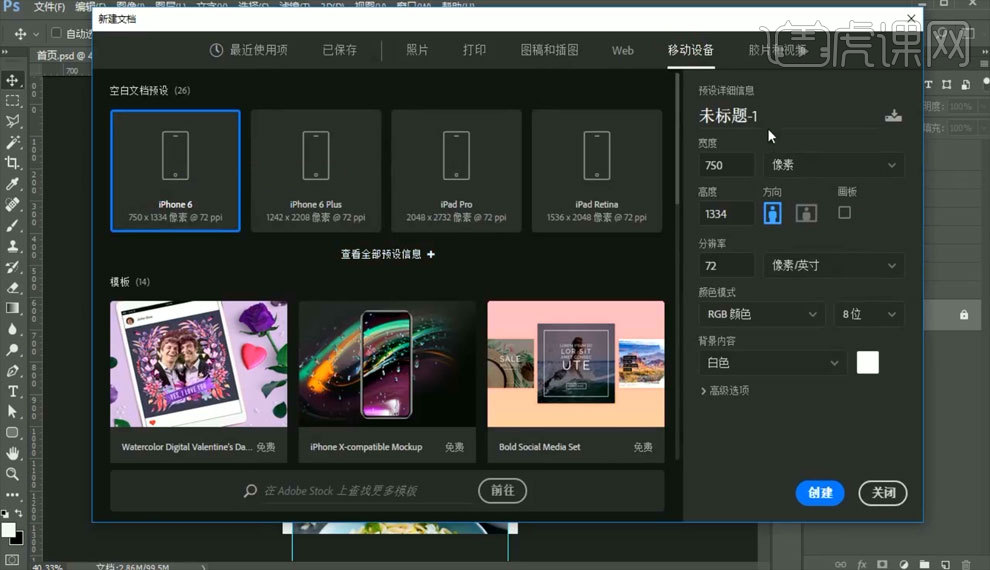
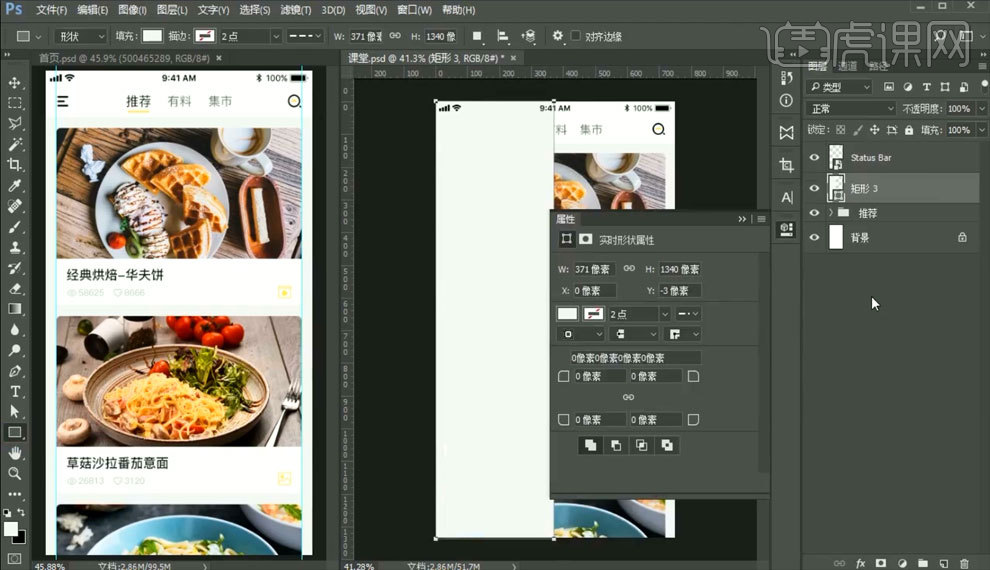
2.打开PS,【Ctrl+N】新建画布点击【移动设备】选择【iphone6】画布,参数如图所示.

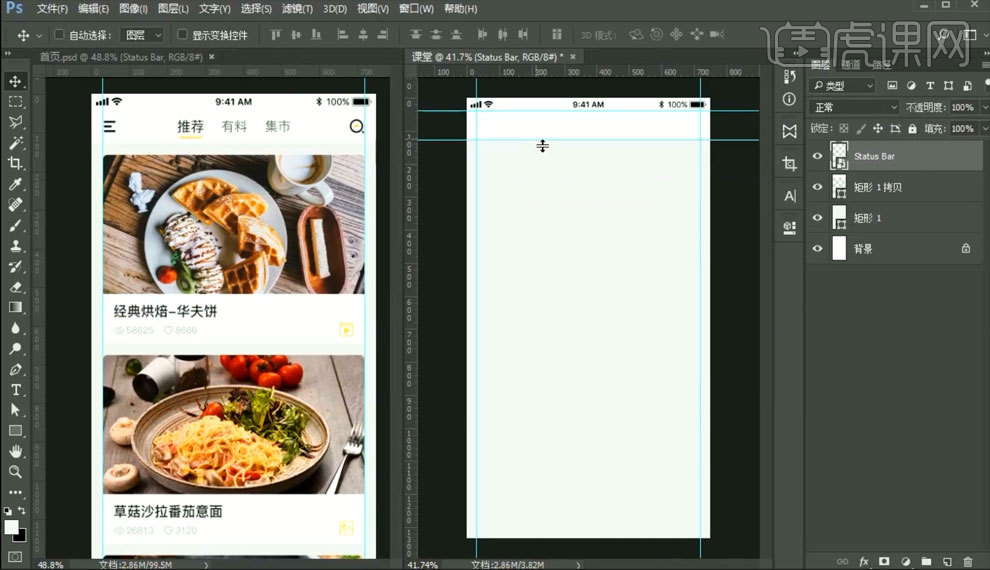
3.点击【窗口】-【排列】-【双联垂直】,调整【参考线】,创建一个【新建画布】大小的矩形,【Ctrl+J】复制图层矩形,【Alt+鼠标左键】移动复制【电池电量条】,如图所示。

4.绘制【矩形框】,调整【填充色】,添加素材【小眼睛】,输入【文字】内容,调整文字的【字体】,如图所示。

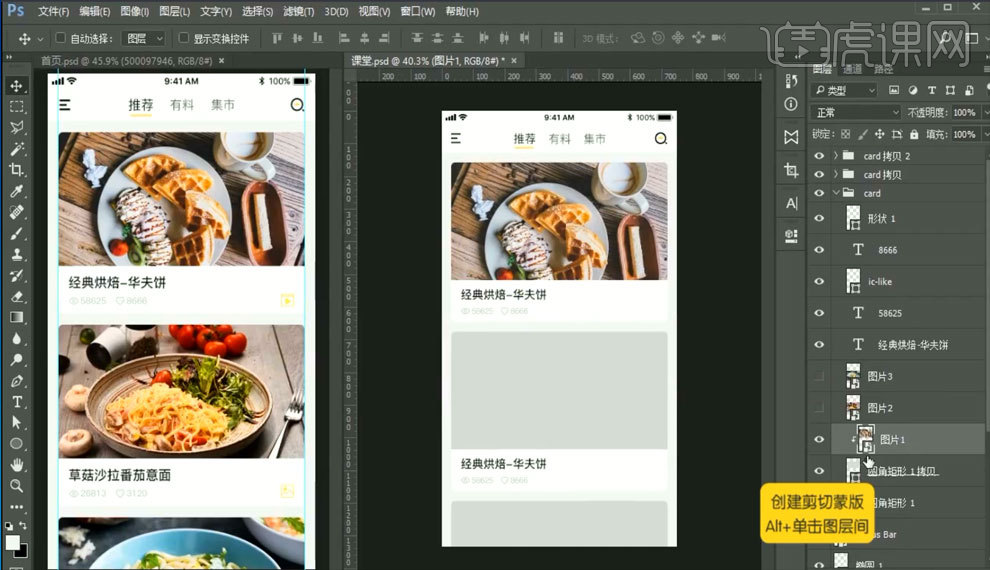
5.绘制左右两边【图标】,【Ctrl+E】合并图层。添加素材【图片】,【Ctrl+T】自由变化调整大小放进矩形,【Alt+单击图层间】创建剪切蒙版,如图所示。

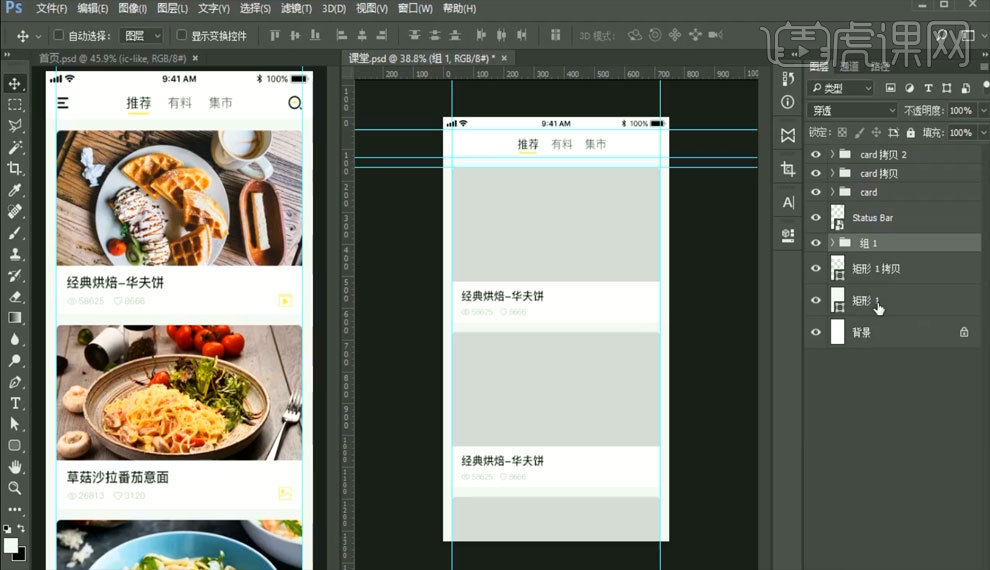
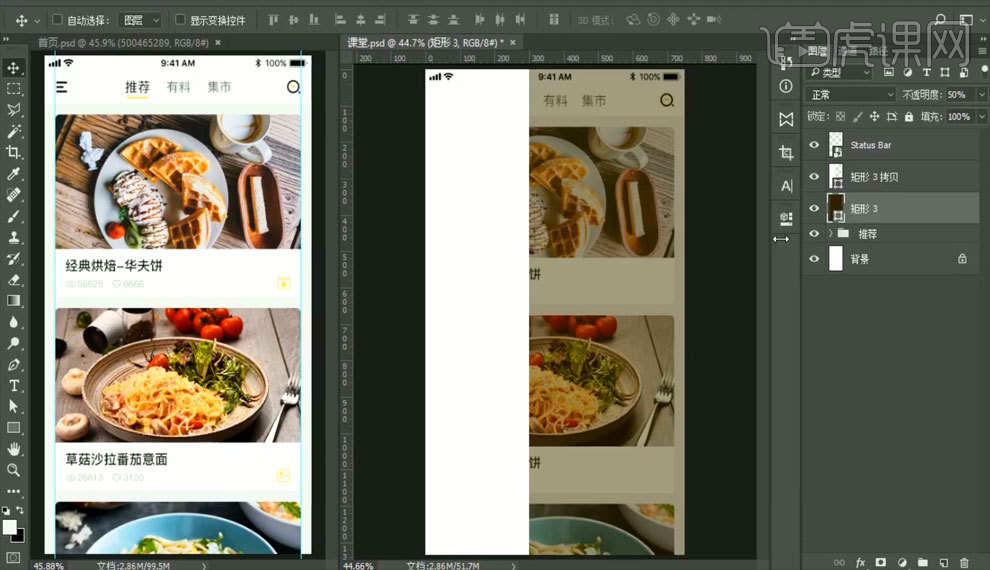
6.选择全部图层【Ctrl+G】编组,绘制一个【矩形】作为【抽屉菜单栏】,如图所示。

7.【Ctrl+J】复制矩形图层,调整【宽度:750】,添加【蒙版】,调整填充色为【黄色】,降低【不透明度】,如图所示。

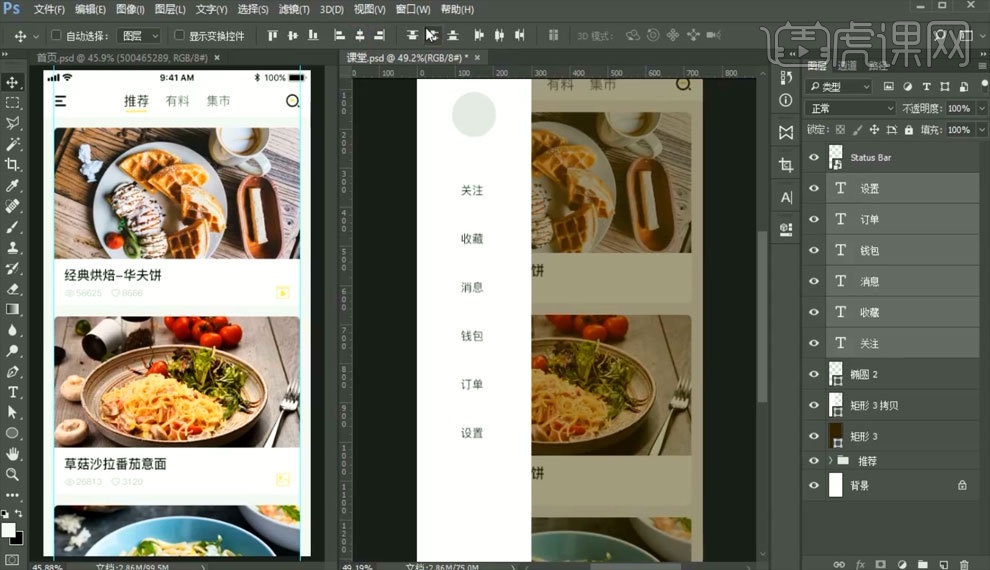
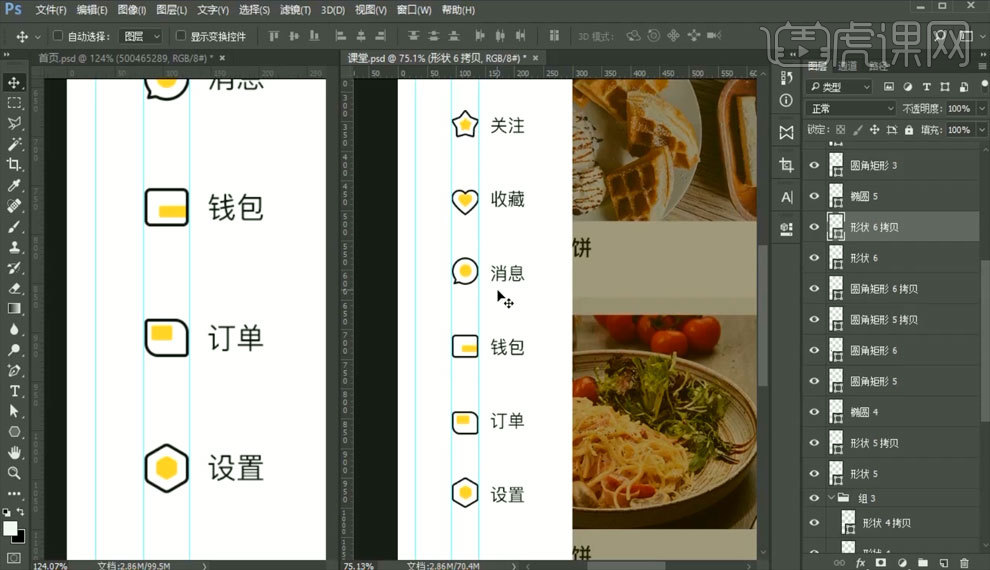
8.使用【椭圆工具】绘制圆形,添加【文字】,选择全部文字图层,点击【垂直居中分布】,如图所示。

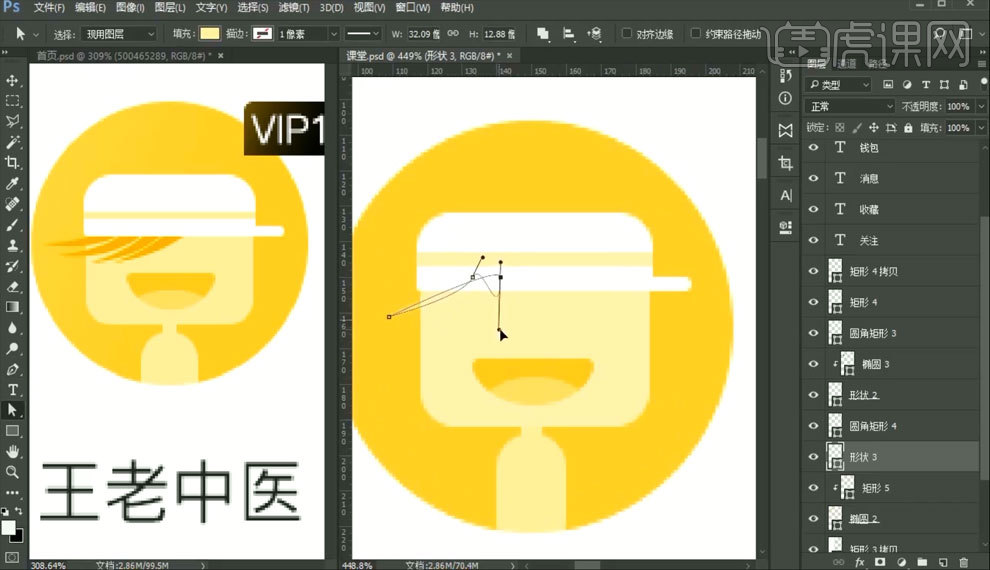
9.使用【圆角矩形工具】绘制【图标头像】轮廓,在使用【钢笔工具】和【路径选择工具】通过【锚点】对【图标头像】进行细节绘制,如图所示。

10.使用【多边形工具】绘制【小图标】,调整【填充色】,如图所示。

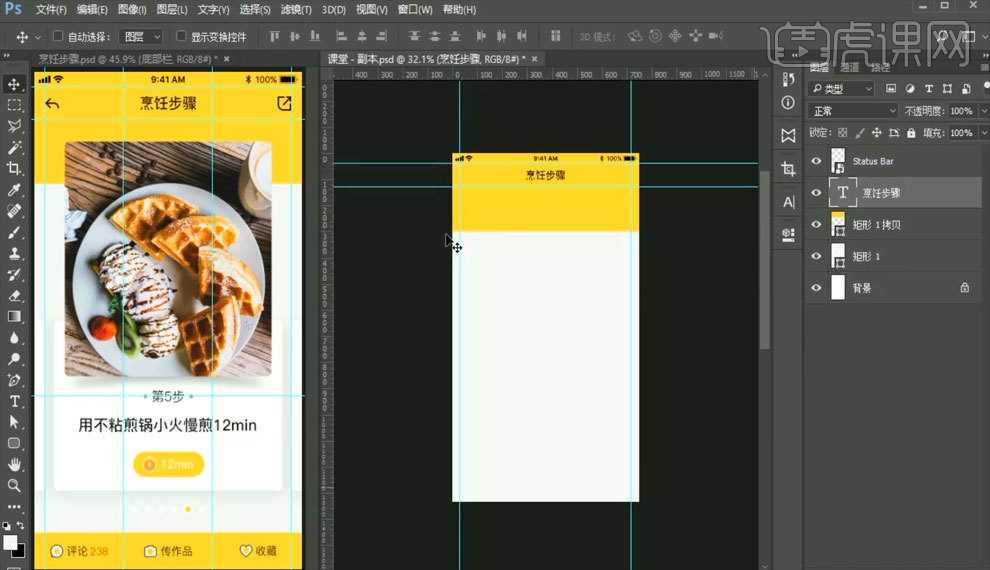
11.【Delete】删除画布中图层内容,保留【电池电量条】和【推荐栏】调整顶部矩形的【长度】,填充色改为【黄色】,修改【文字】内容,如图所示。

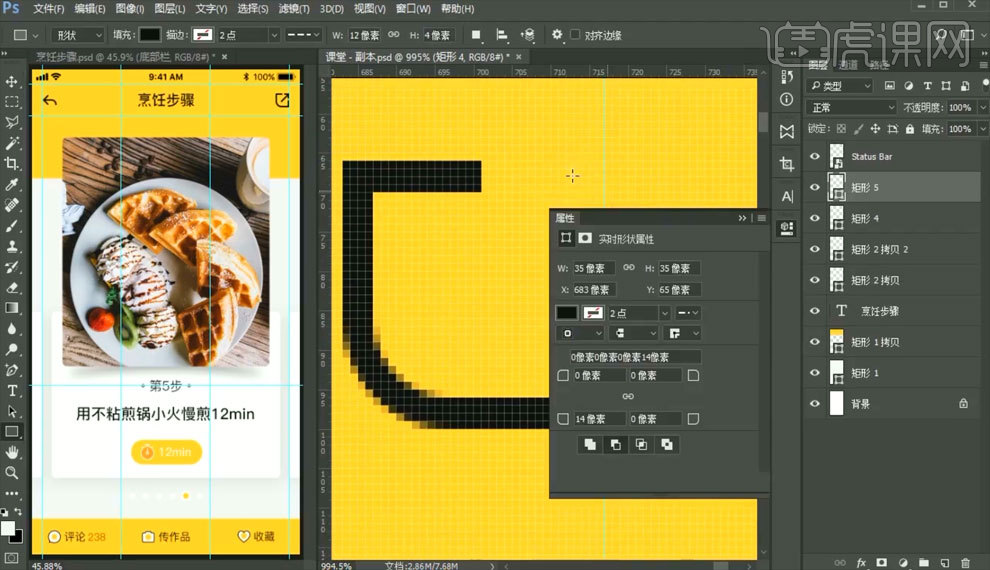
12.使用【矩形工具】和【椭圆】绘制左右两边【图标】,使用【钢笔工具】和【路径选择工具】通过【锚点】对【图标】进行细节调整,选择【图标】图层,【Ctrl+E】合并图层,如图所示。

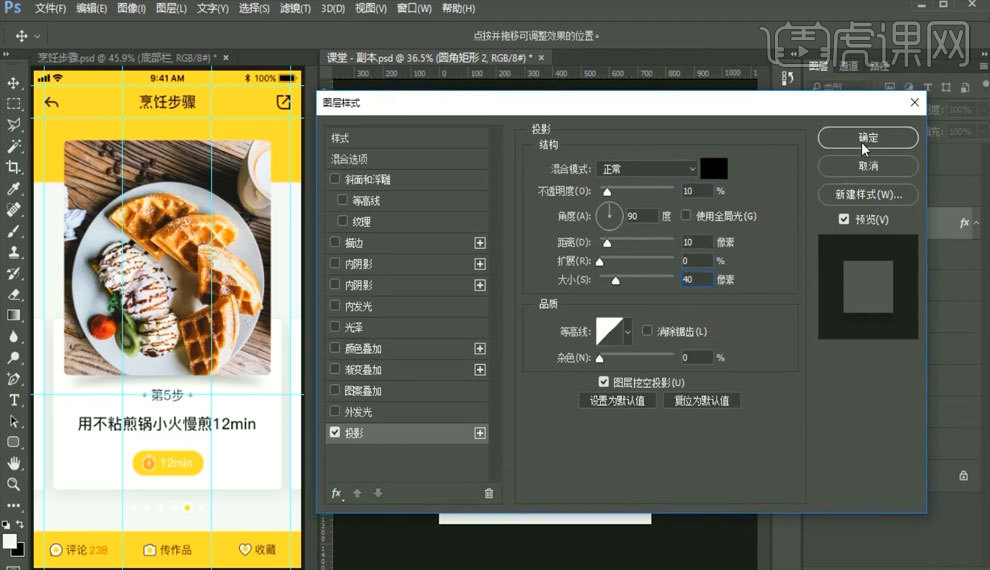
13.绘制一个矩形作为【图片】的放置区域,再绘制一个矩放在下方作为背景【白色卡片】,给【圆角矩形2】图层添加阴影,参数如图所示,如图所示。

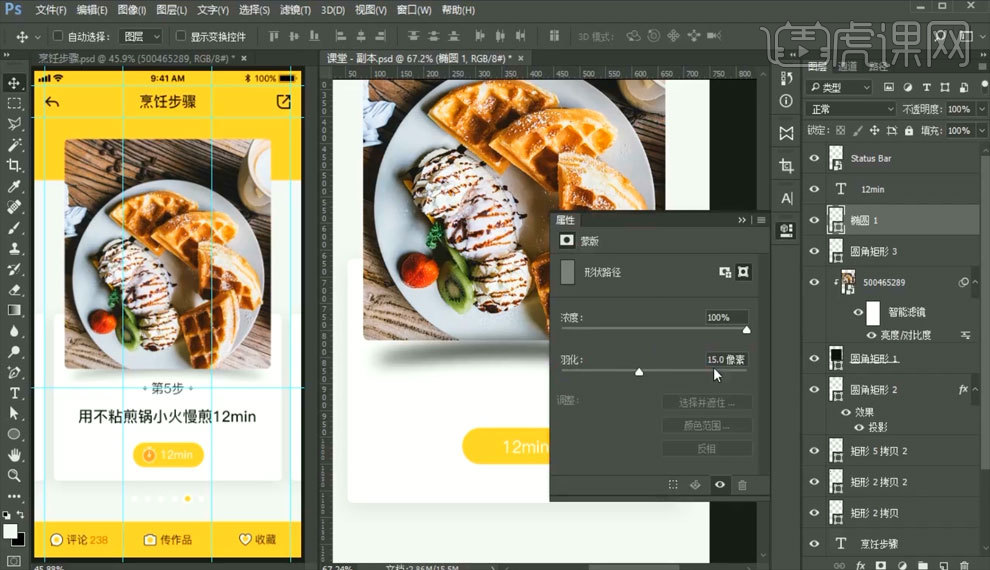
14.添加素材【图片】,【Alt+单击图层间】创建剪切蒙版,绘制一个【圆角矩形】,调整填充色为【黄色】,在矩形中添加【文字】内容,在图片下方创建一个【圆角矩形】调整位置,调整【羽化】,降低【不透明度】作为图片阴影,如图所示。

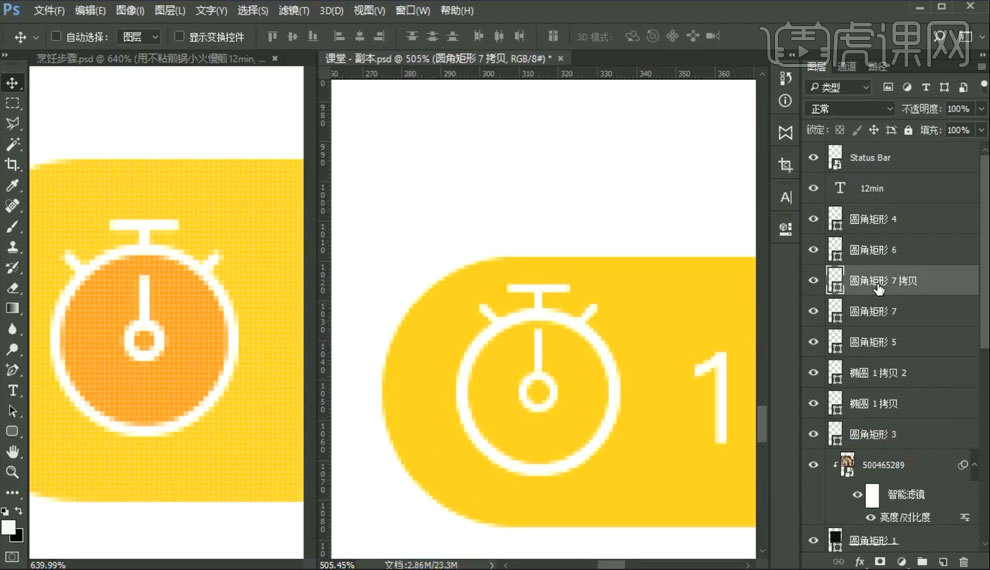
15.使用【矩形工具】和【椭圆】工具,通过【Ctrl+T】自由变化调整角度,绘制【闹钟图标】,【Ctrl+G】编组并命名,如图所示。

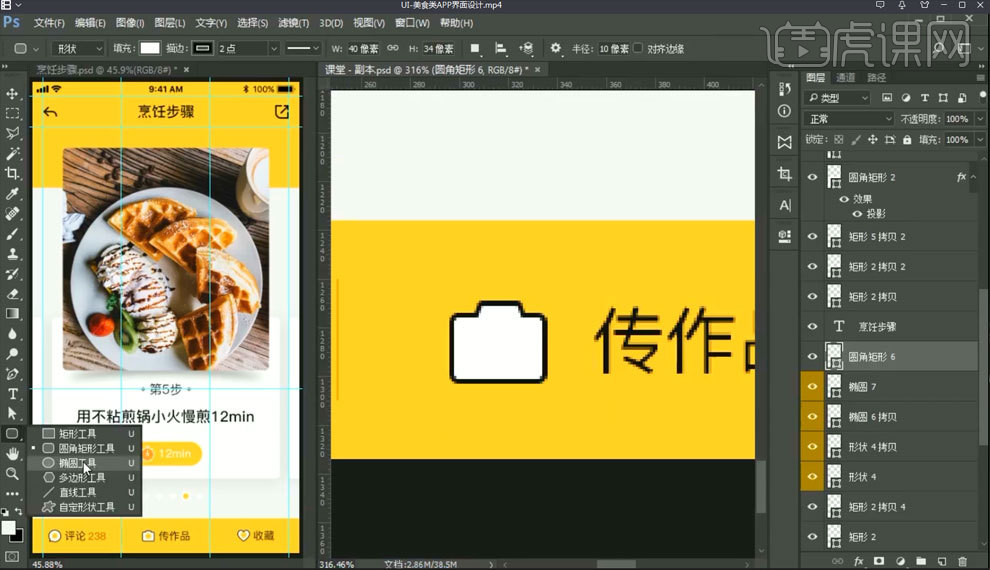
16.绘制底部矩形【高度:98】,添加【文字】内容,使用【圆角矩形工具】,通过【Ctrl+T】自由变化调整角度,绘制【图标】,如图所示。

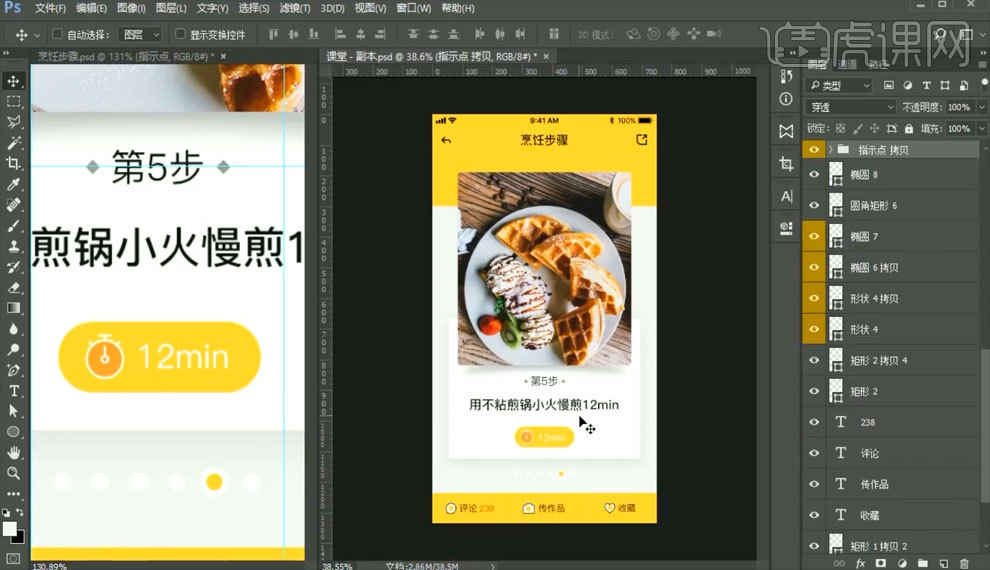
17.【Ctrl+J】复制【圆点】图层,放在底部导航栏上方,调整画面细节,完成绘制,如图所示。

18.本课内容小结如图所示。