DW响应式网页header部分的写法发布时间:暂无
1.本节课作业内容【如图所示】。

2.本节课主要讲解内容【如图所示】。

3.首先我们根据视觉稿来测量出各个板块的大小和所在位置【如图所示】。

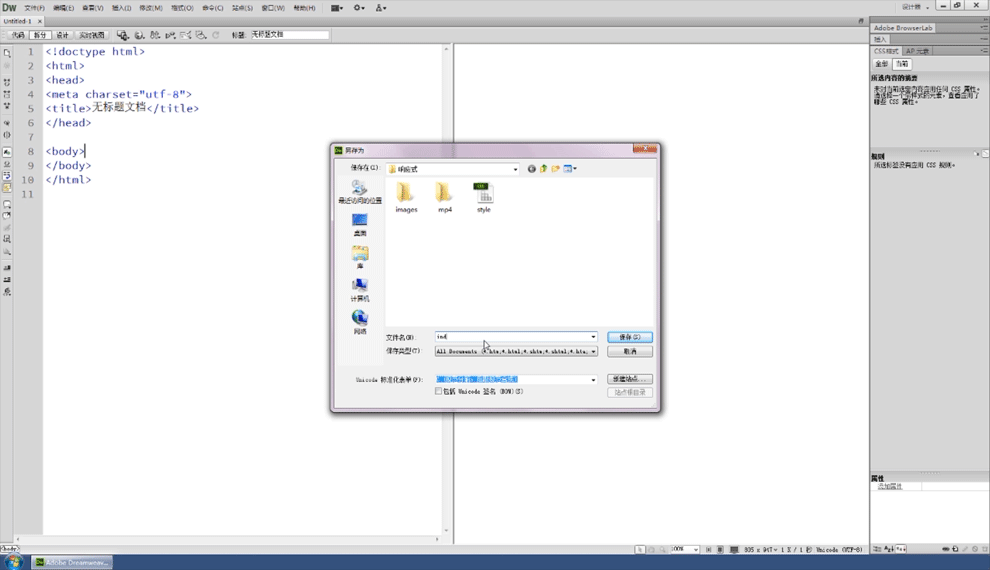
4.然后我们创建出一个新的【HTML5】和【CSS】,进行保存【如图所示】。

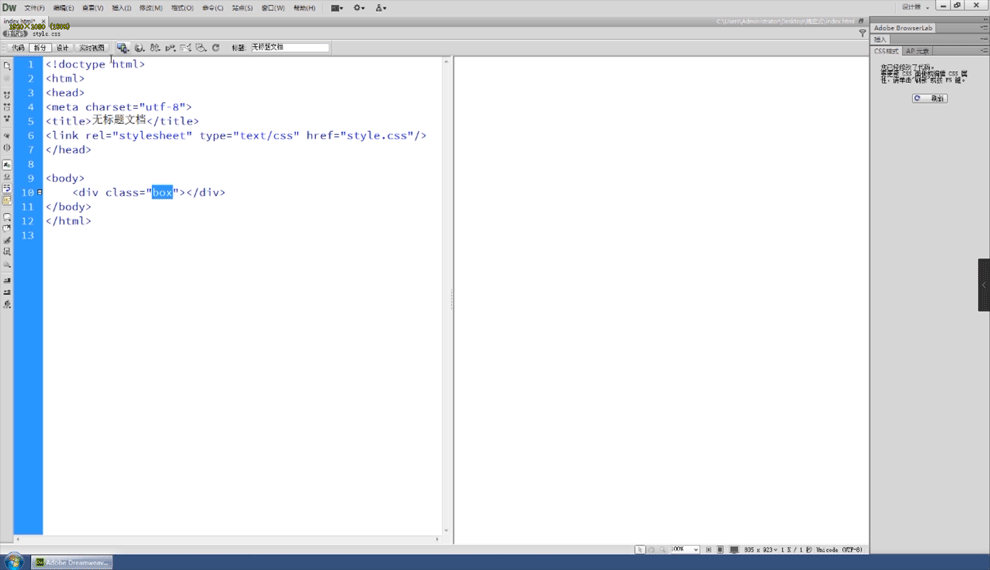
5.把我们要编辑的内容链过来,具体代码【如图所示】。

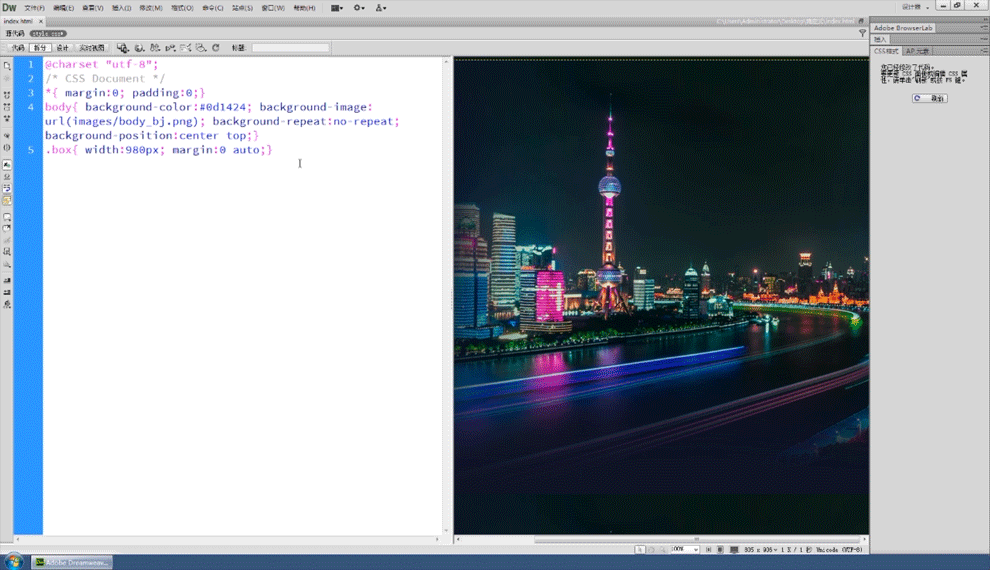
6.在【CSS】编辑页面中创建box,调整边距为0,给盒子一个颜色让后插入图片,【如图所示】。

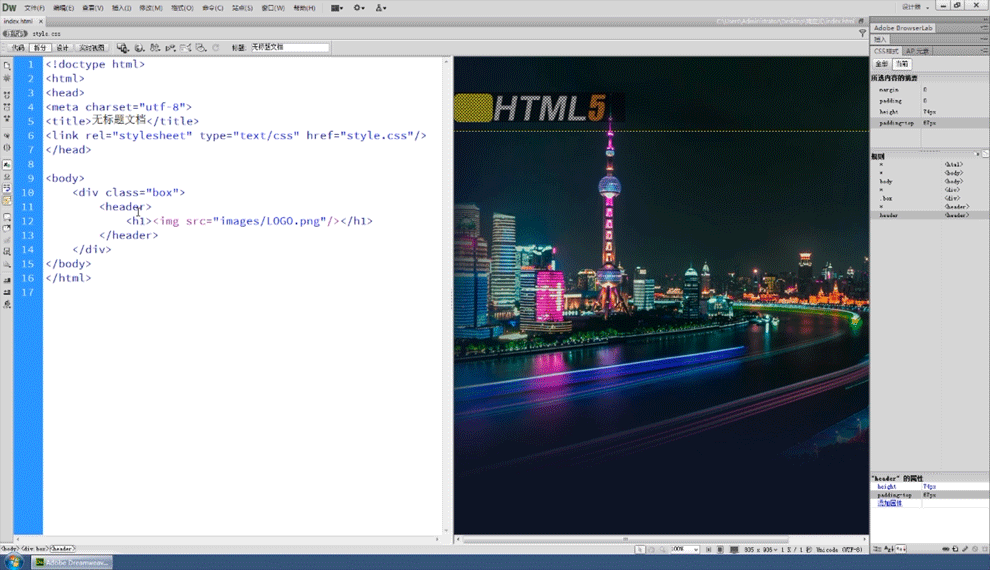
7.在【header】部分创建盒子,然后插入logo图片,【如图所示】。

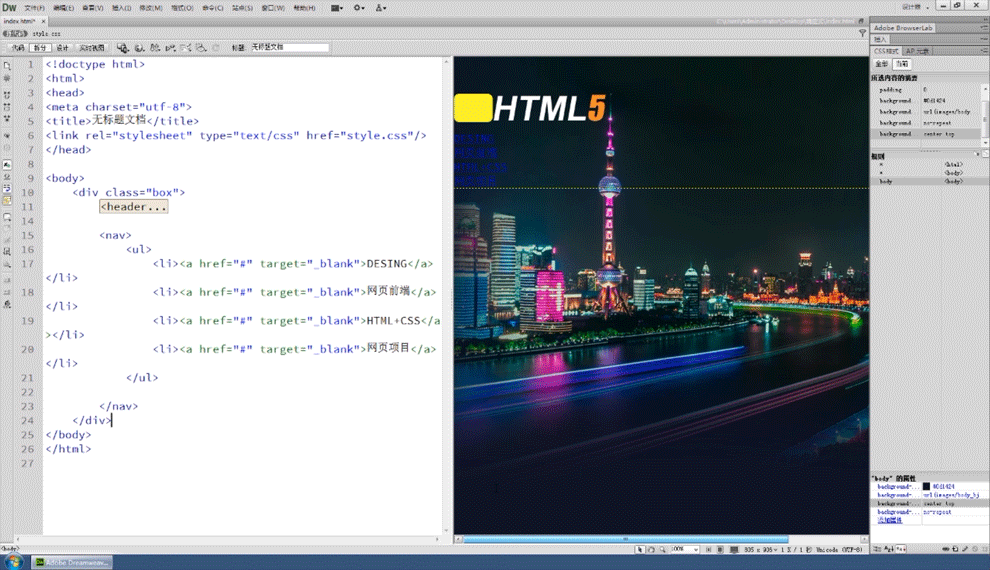
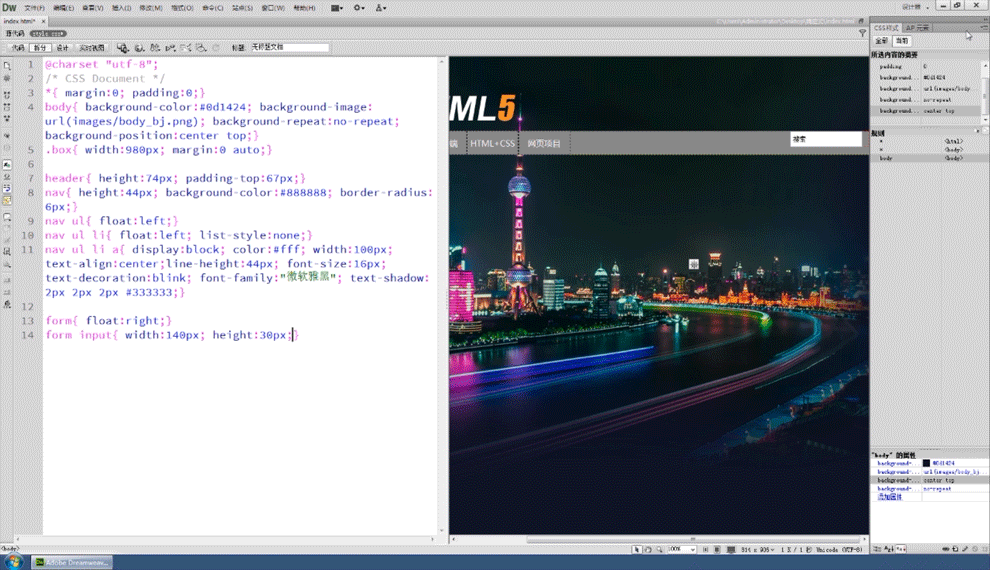
8.根据视觉稿内容添加【nav】导航部分的文字【如图所示】。

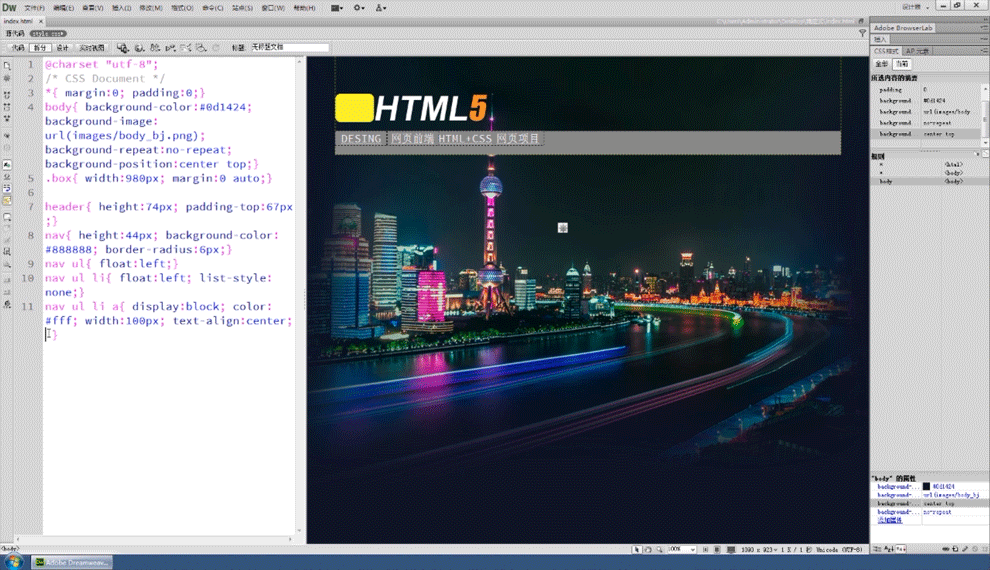
9.在【CSS】编辑页面中调整文字的颜色和位置,给文字添加左符动效果【如图所示】。

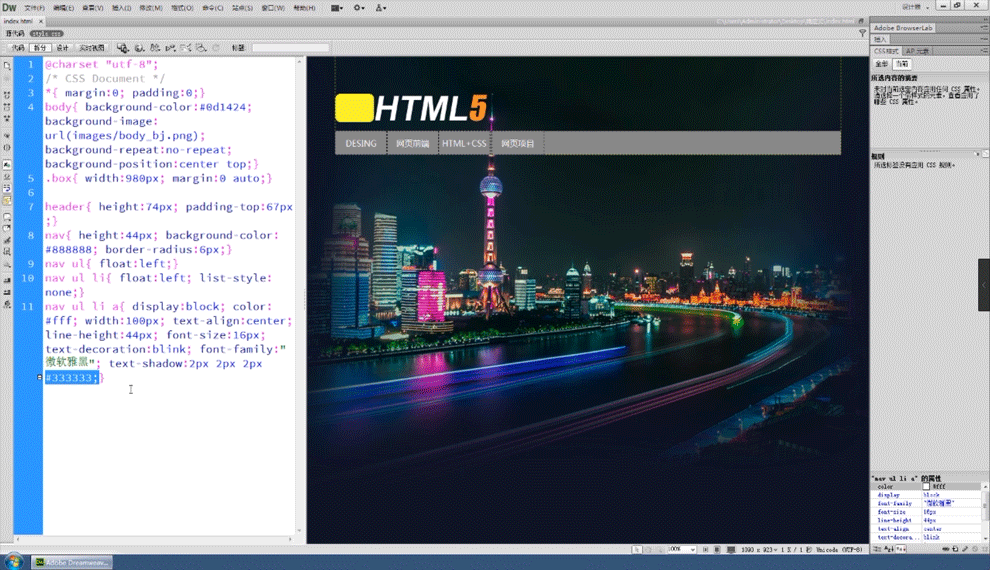
10.根据视觉稿效果给文字添加左右投影和羽化效果,效果大小为2PX,【如图所示】。

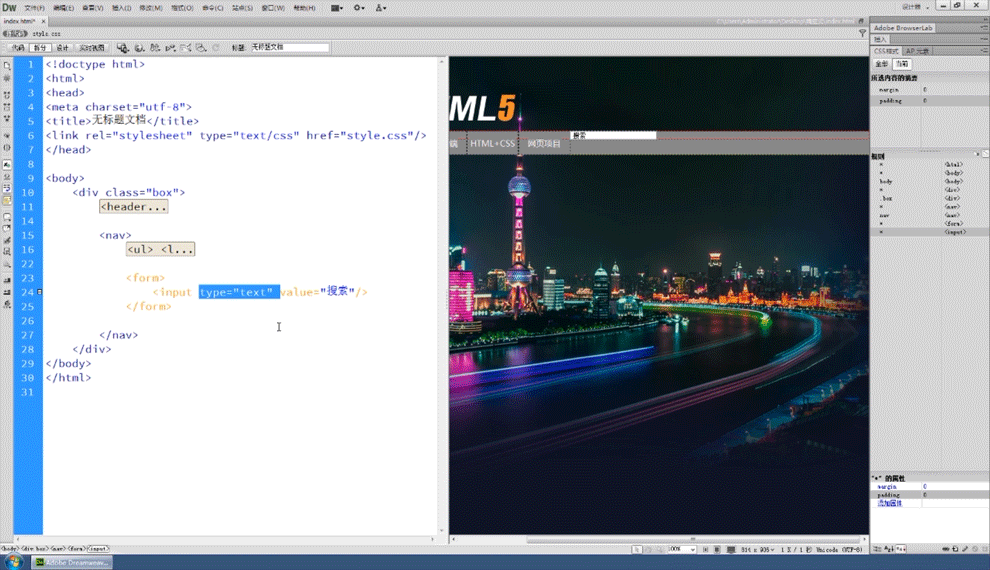
11.在【HTML】编辑页面添加文字搜索框【如图所示】。

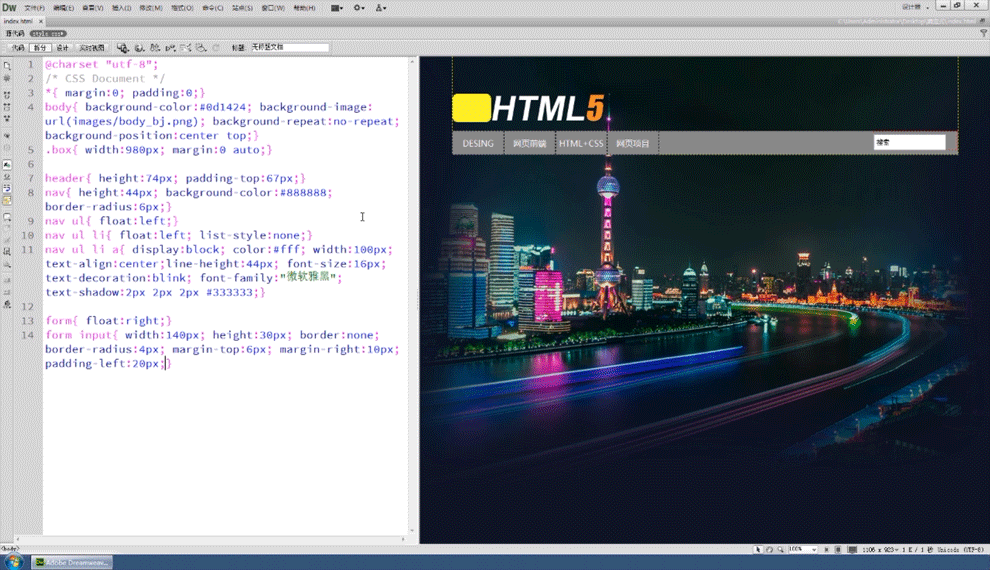
12.在【CSS】编辑页面调整搜索框的大小和所在位置【如图所示】。

13.继续给搜索框添加圆角效果,并调整搜索框内默认文字的所在位置【如图所示】。

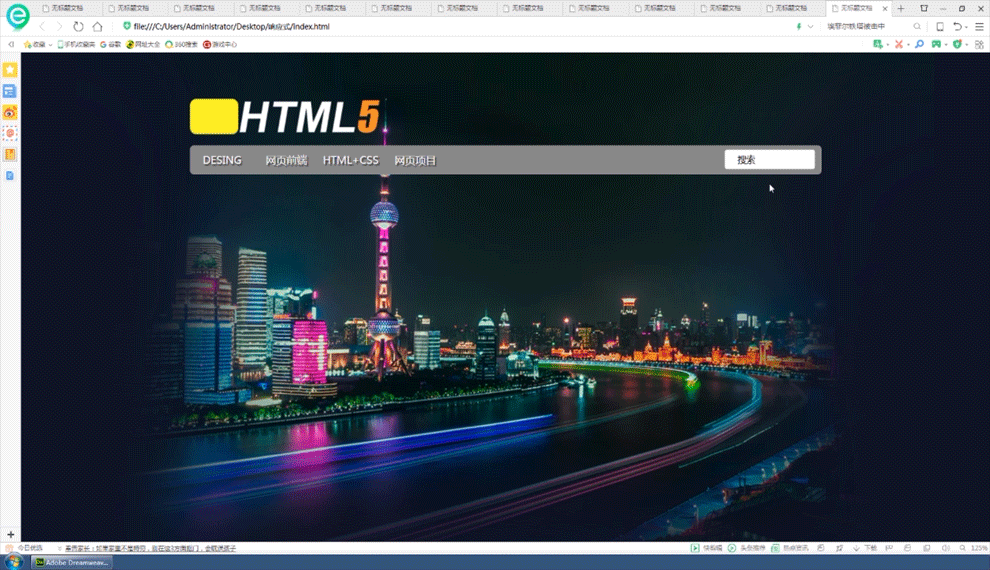
14.我们的页面就制作完成了【如图所示】。

点击观看视频教程

DW-响应式网页header部分写法
立即学习中级拔高6705人已学视频时长:30:44
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板