怎样用Axure进行网站设计2发布时间:暂无
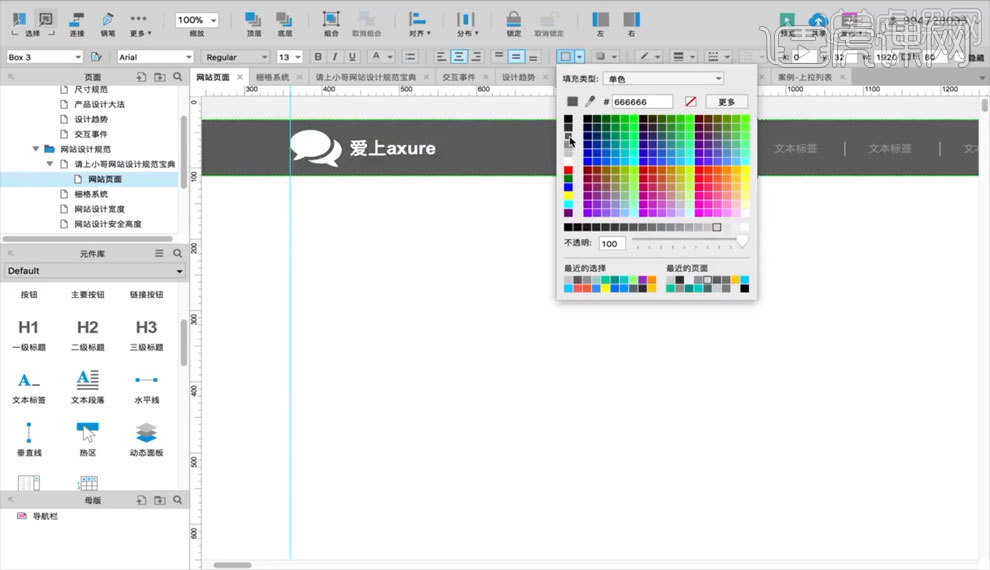
1.选中导航栏目图层,修改背景和文字颜色【如图所示】。

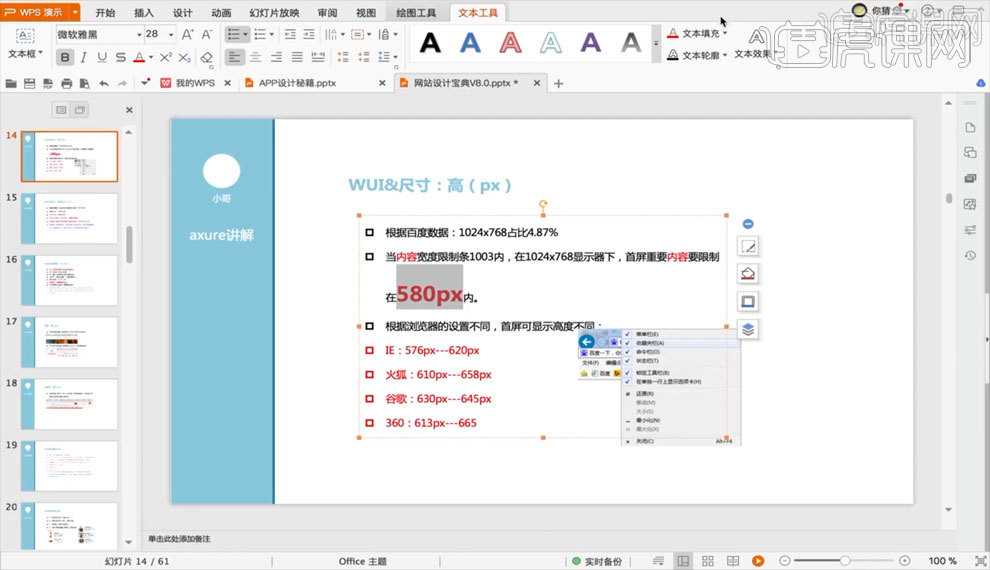
2.【如图所示】在设计的时候根据参数来进行内容大小的排版。

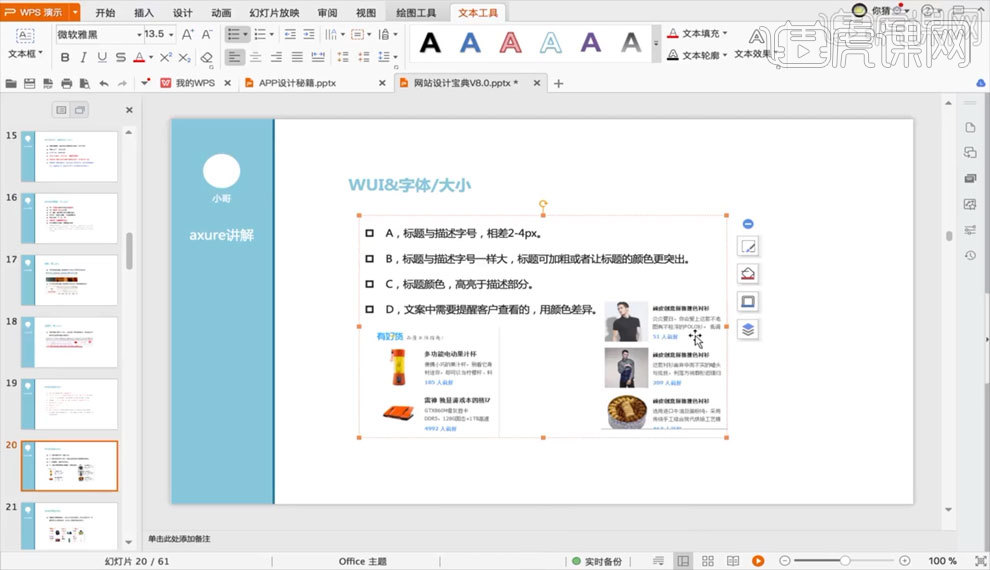
3.【如图所示】对于字体我们要学会选用不同的大小和颜色来达到一个更好的效果,

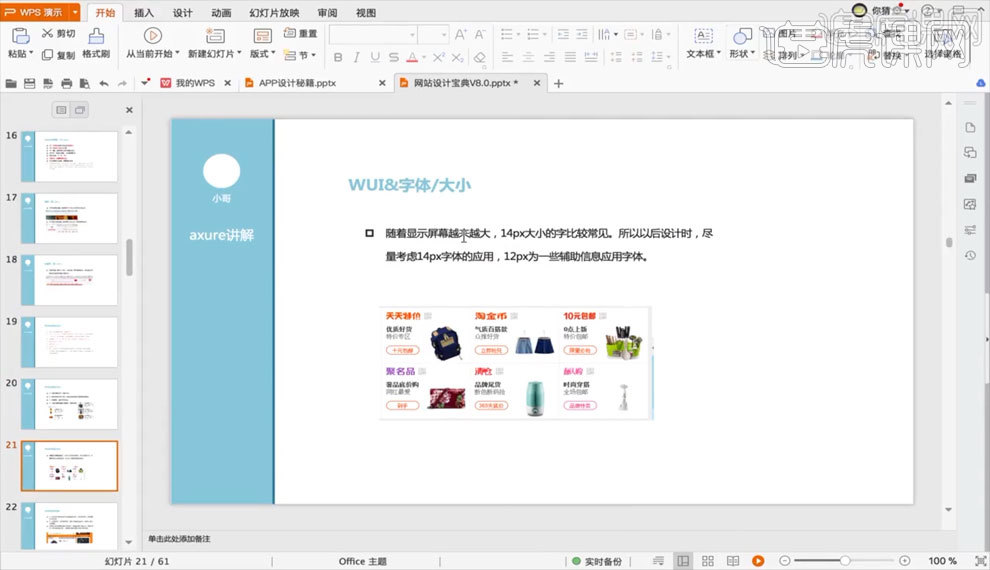
4.随着显示屏幕越来越大呢,14px大小的字体比较常见,所以以后设计时尽量考虑14px字体的应用。

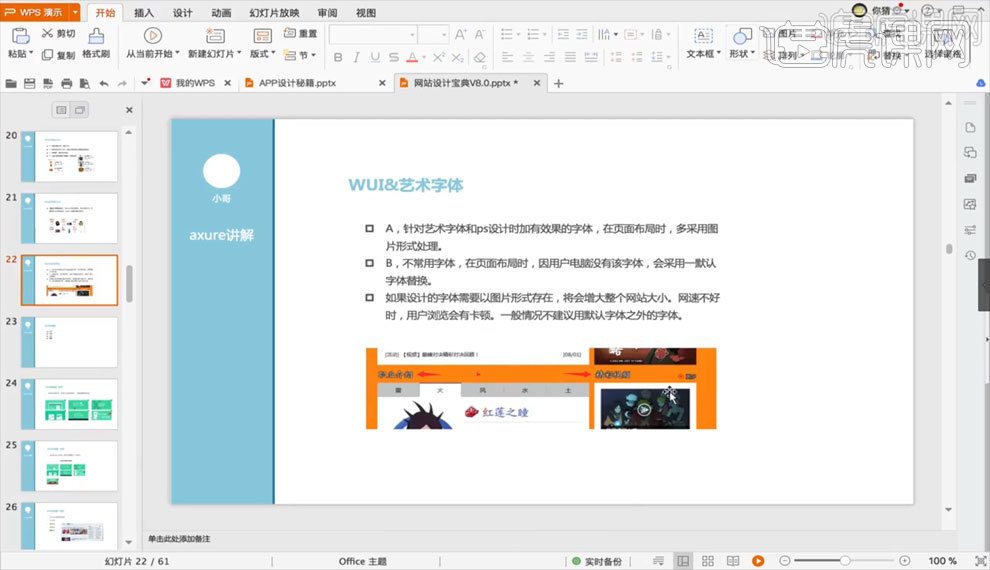
5.对于艺术字体呢,根据不同的情况选用不同的处理方式效果会更好【如图所示】。.

6.在排版上,这里给大家列举出了四个需要注意的地方【如图所示】。

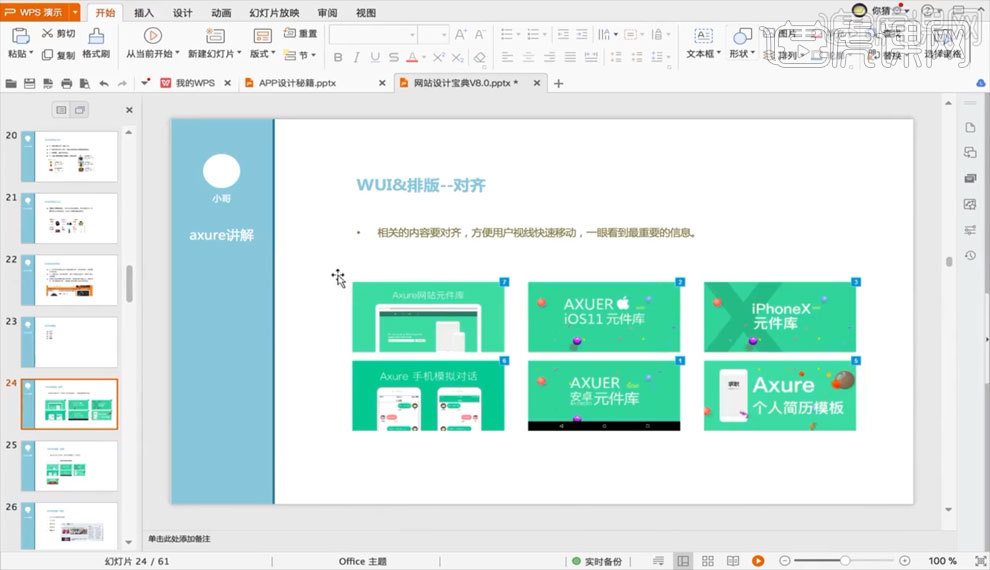
7.这里给大家找了一些关于排版【对齐】部分的案例【如图所示】。

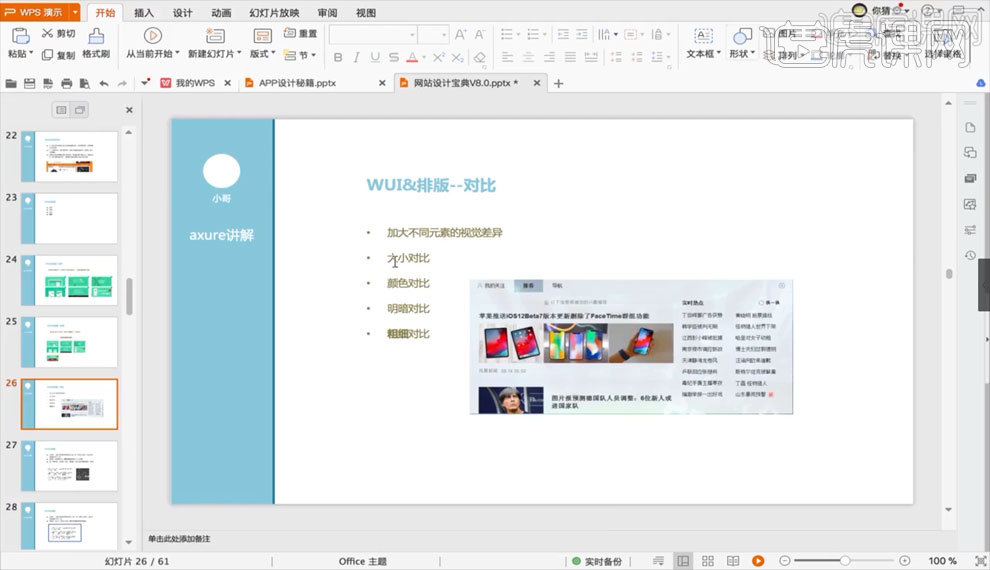
8.【对比】有很多需要注意的地方,比如大小啊、颜色啊、明暗等【如图所示】。

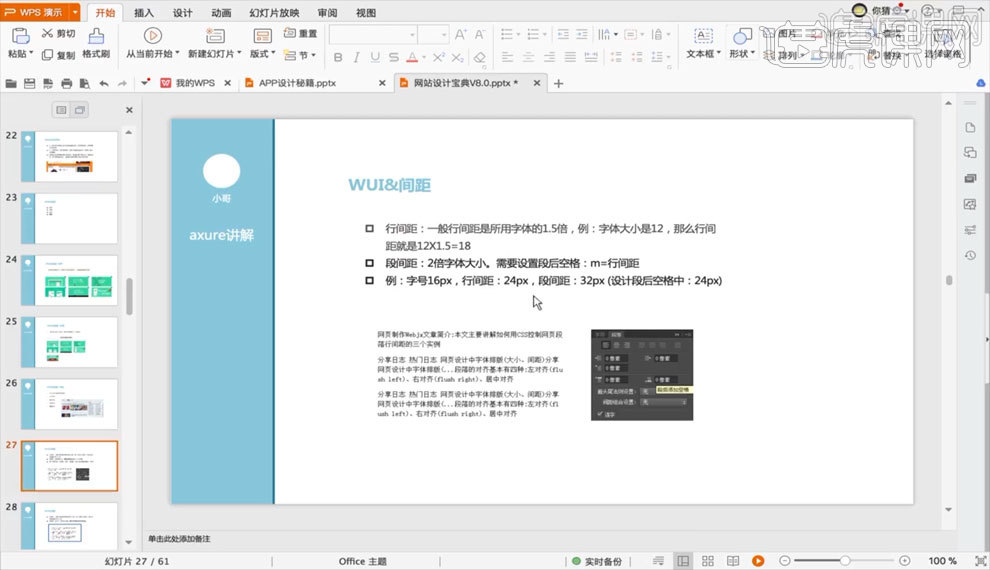
9.在文字【间距】上,这里给大家简单的举了一个比较常用的数值【如图所示】。

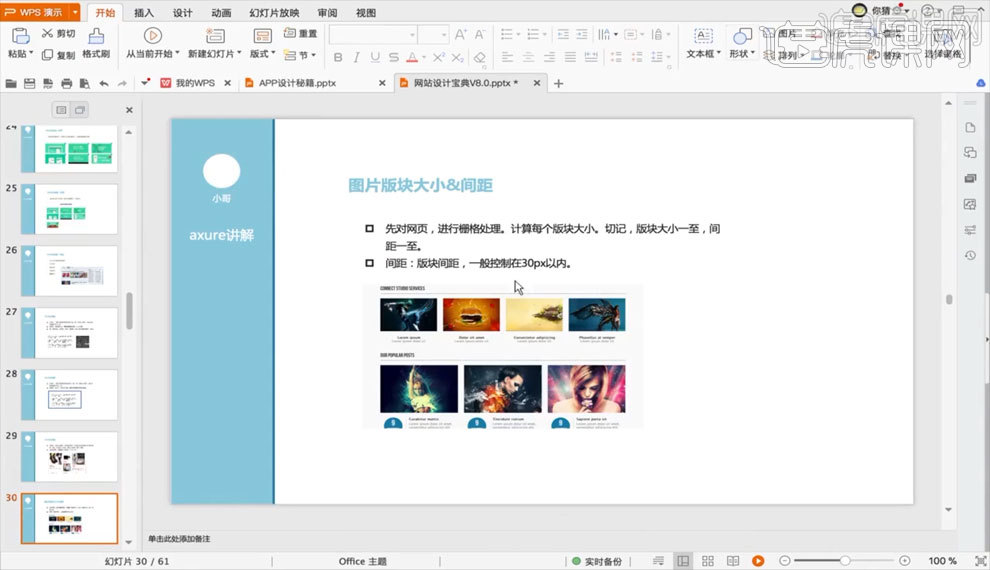
10.【图片间距】呢,先对网页进行栅格处理,计算每个版块的大小,然后在进行排版会更加的规范一些【如图所示】。

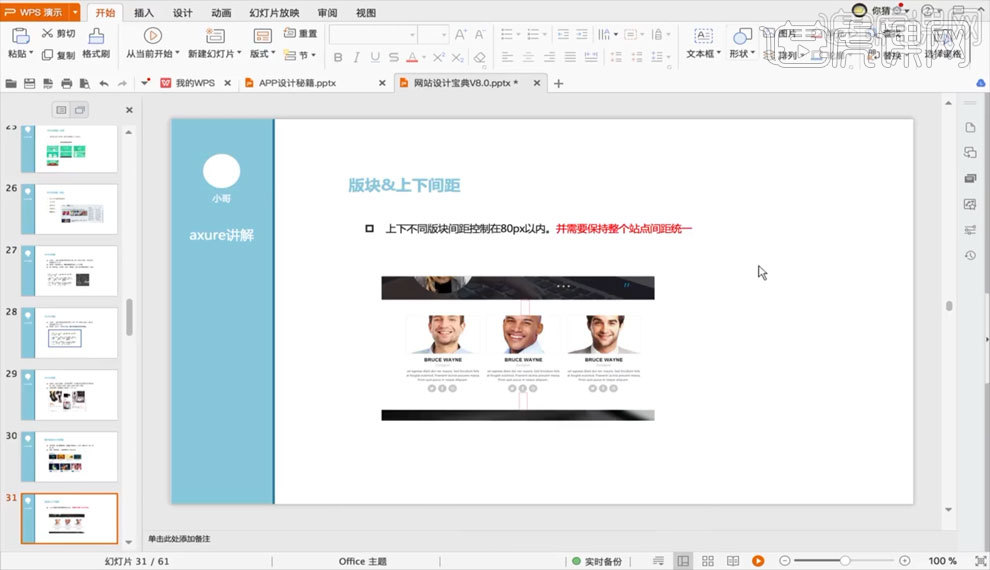
11.版块的【上下间距】控制在80px以内,并且需要保持整个站点间距的统一。

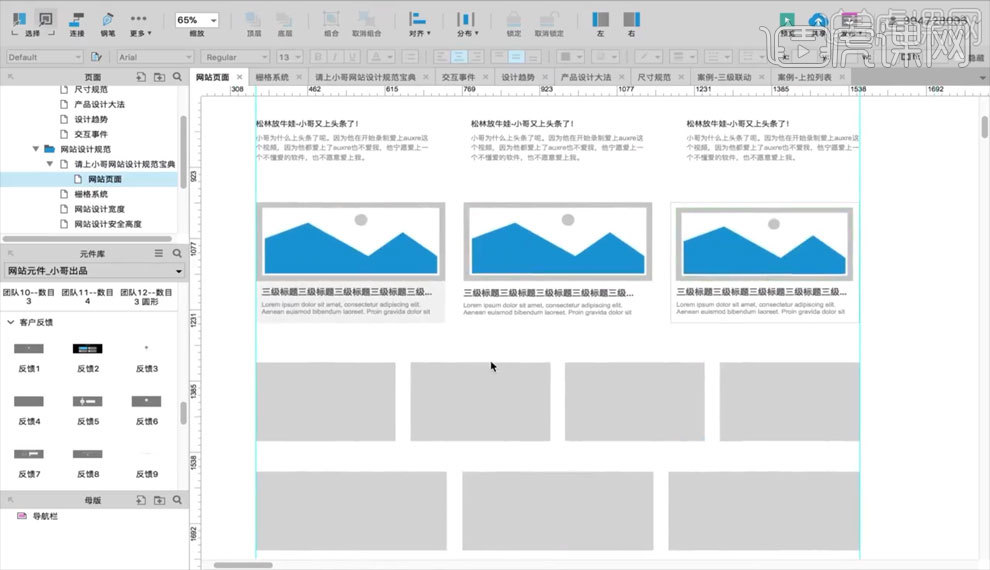
12.这里用一个简单的原型图给大家作为参考【如图所示】。

点击观看视频教程

Axure基础系列课程-网站设计2
立即学习初级练习4601人已学视频时长:37:41
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板




















