瘦身类APP美食界面设计发布时间:2019年11月07日 10:11
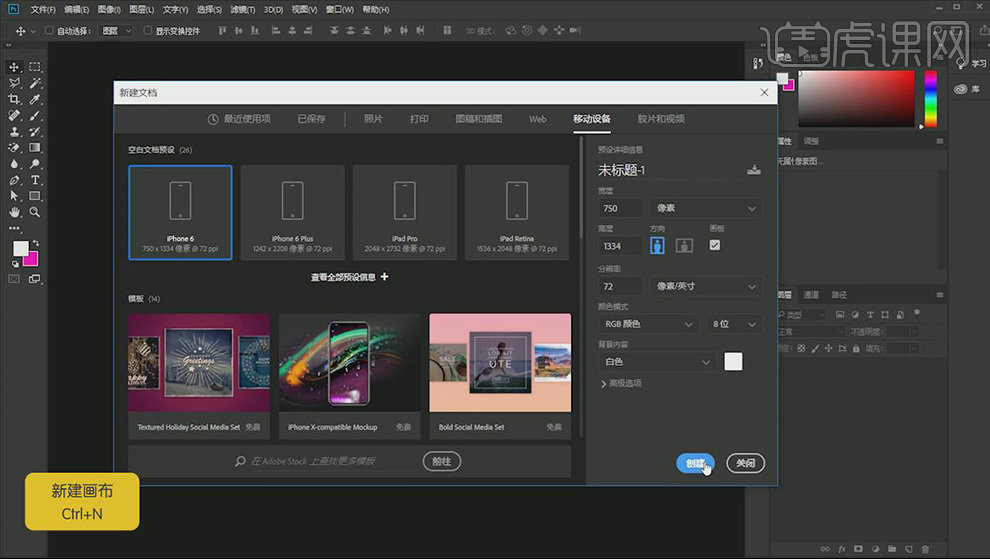
1、打开【PS】软件,【Ctrl+N】新建画布,画布大小选择苹果6的尺寸。

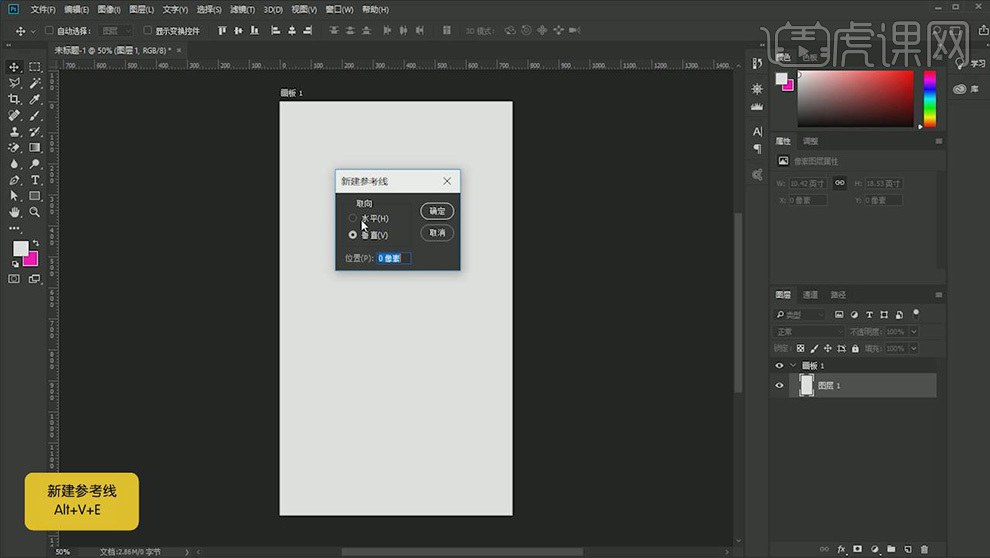
2、使用快捷键【Alt+V+E】,新建参考线,先垂直的建两条参考线,第一条为20像素,第二条为730像素,左右做一些加工的余量,让界面居中的更好,接下来建水平参考线,第一条70像素,再建两条参考线,前两个参考线是针对我们放图标的位置,最后一条参考线针对我们图标下方的文字。

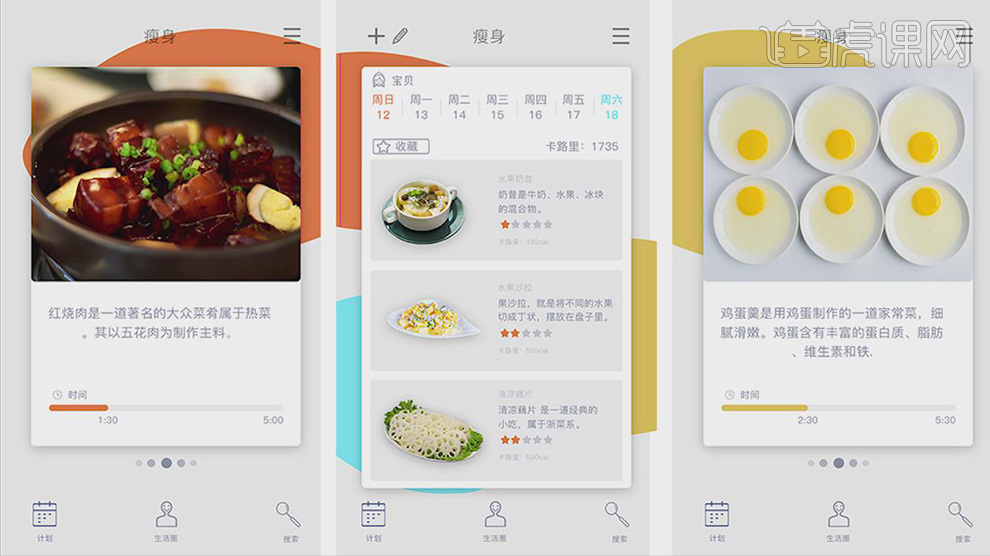
3、【置入】准备好的素材,调整到合适大小,摆放在合适位置,【文字工具】输入文案,字号选择38像素,字体选择平方字体,透明度降低为60%,选择相关图层,【Ctrl+G】编组。

4、使用【形状工具】绘制矩形,在属性中调整圆角大小为10像素,选择形状图层,【Ctrl+J】复制一份,调整下大小,填充红色,做一个区分。

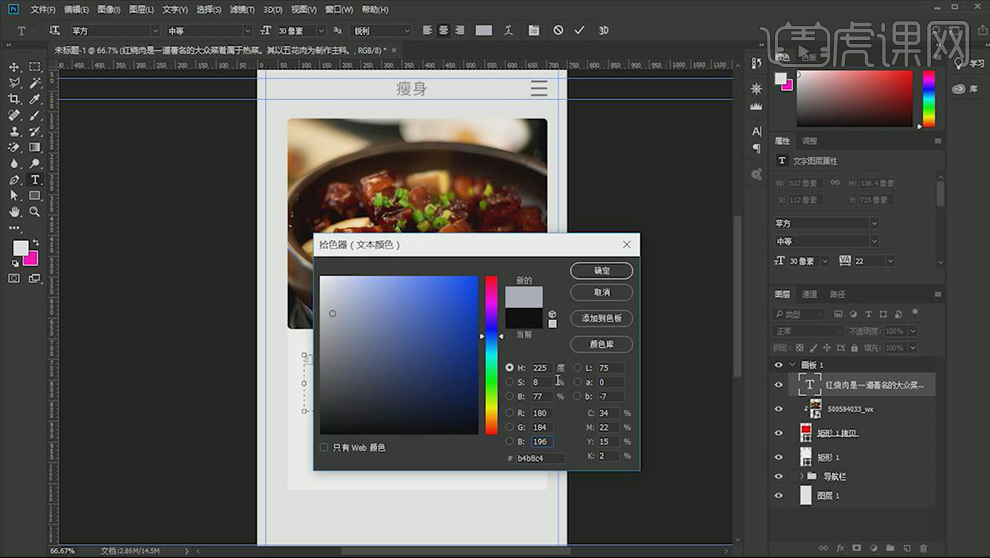
5、【置入】素材图片,调整到合适大小,摆放在界面中,【文字工具】输入文案,文字排版为居中排版,字体选择30号字体,字体颜色选择R:180、G:184、B:196。

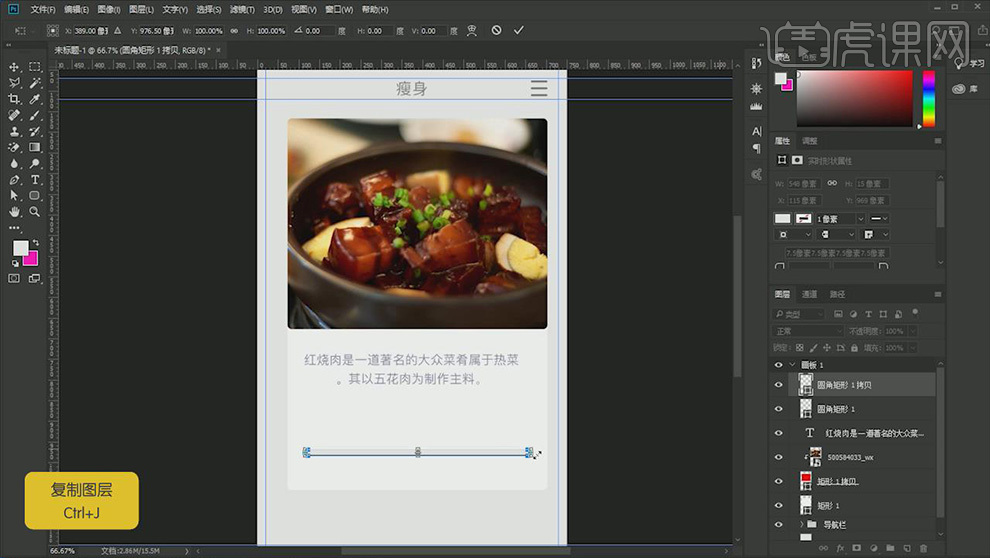
6、制作热量条,使用【圆角矩形工具】绘制圆角矩形,【Ctrl+J】复制一份,【Ctrl+T】缩小一些,填充红色。

7、【置入】表的小图标素材,缩小到一定程度,【文字工具】输入文案,用字来匹配小图标的位置,【文字工具】输入能量条下的数值打一下,就代表它的消耗时间。

8、使用【椭圆工具】绘制25*25小圆,颜色吸取文字的颜色,按住【Alt】键拖拽复制出两个相等小圆,【Ctrl+T】进行等比例缩放。

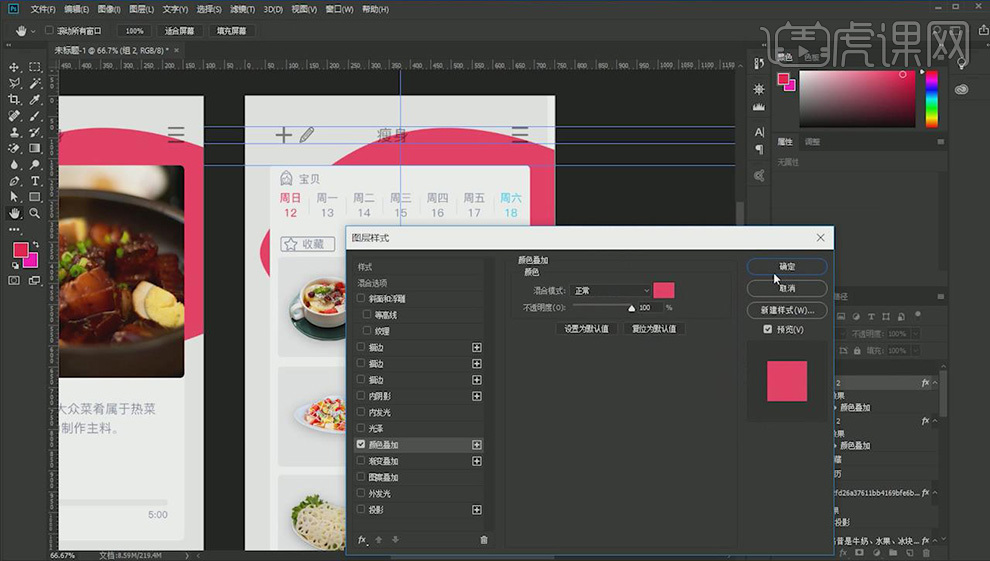
9、双击椭圆图层,打开【图层样式】,选择【颜色叠加】,选择颜色更浅一点的,按住【Alt】键拖拽再复制两个圆出来,【Ctrl+T】进行等比例缩放,形成中间最大,逐渐向两边递减的效果,左右两边最小的圆形,颜色选择更浅一些的颜色。

10、按住【Shift】选中这几个小圆,选择【移动工具】向右对齐一下,选择相关图层,【Ctrl+G】编组。

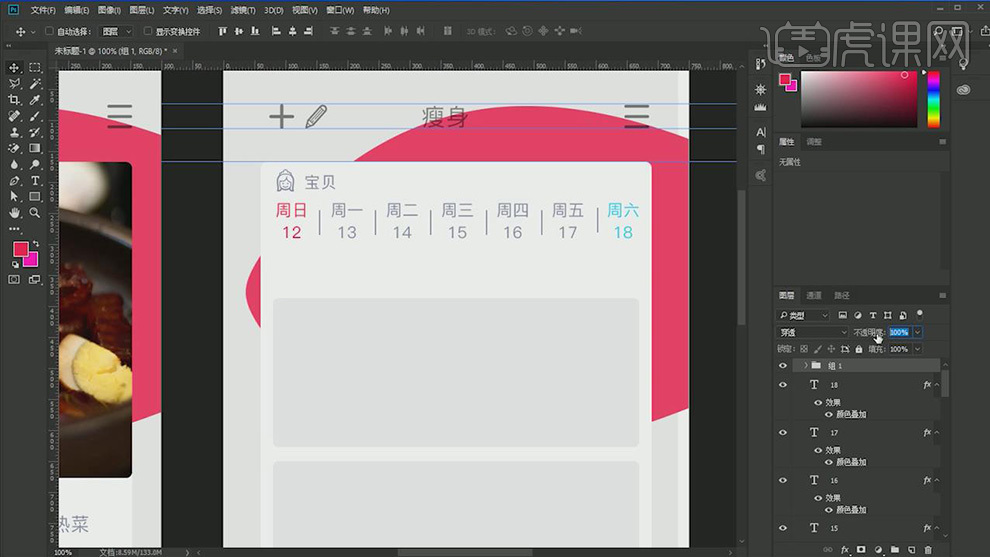
11、【置入】标签栏导航上的三个图标,调整到合适大小,摆放在合适位置,【文字工具】输入文案,需要调整一下这几个图标,我们第一个图标是选中状态,颜色饱和度要高一些,【图层样式】【颜色叠加】选择比其它颜色亮一些的颜色,,使用同样方法,将其它颜色改的浅一些,说明它是没被点中的,将图标下方文字的字号改成18的字号。

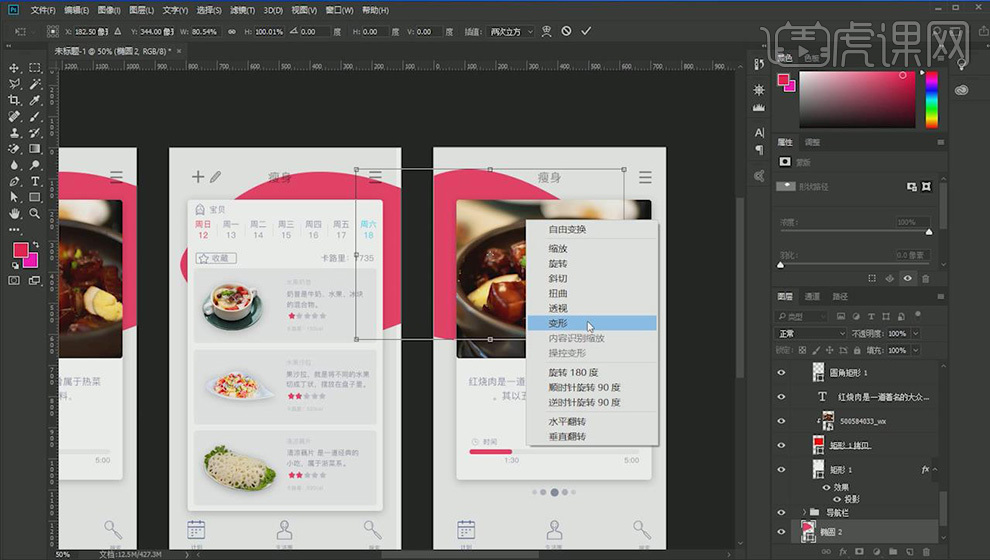
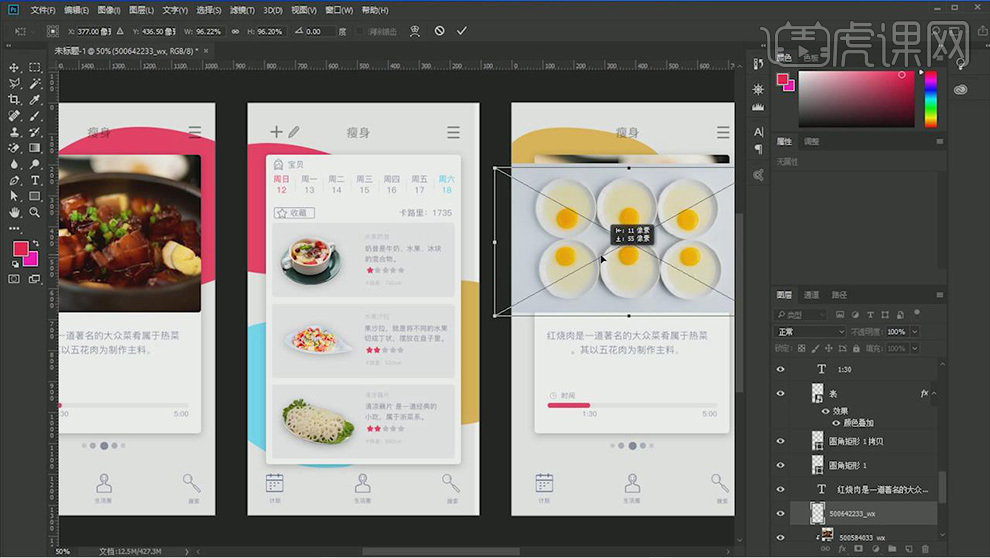
12、使用【椭圆工具】绘制圆形,【Ctrl+T】进行角度调整,【右键】变形,进行形状变形,大体形状类似花瓣的形状。

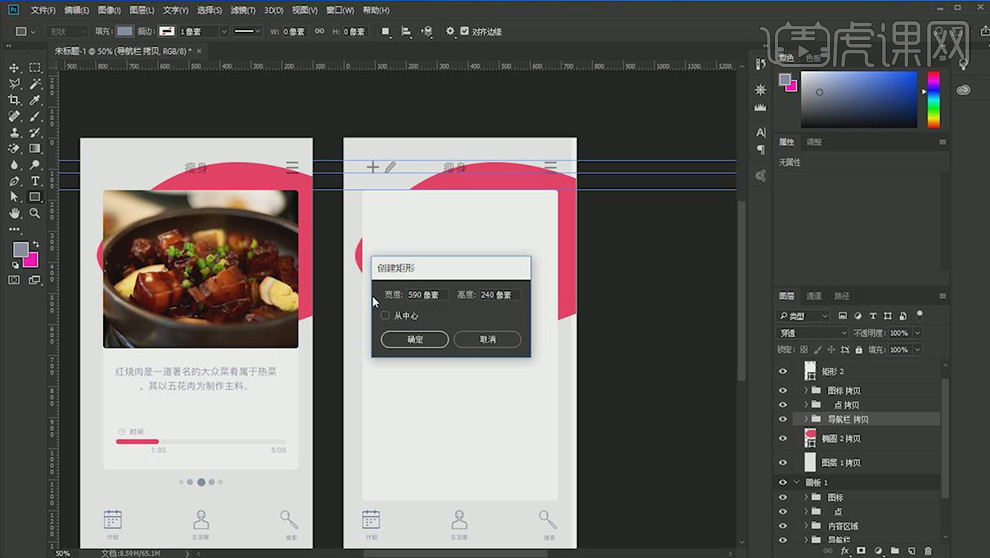
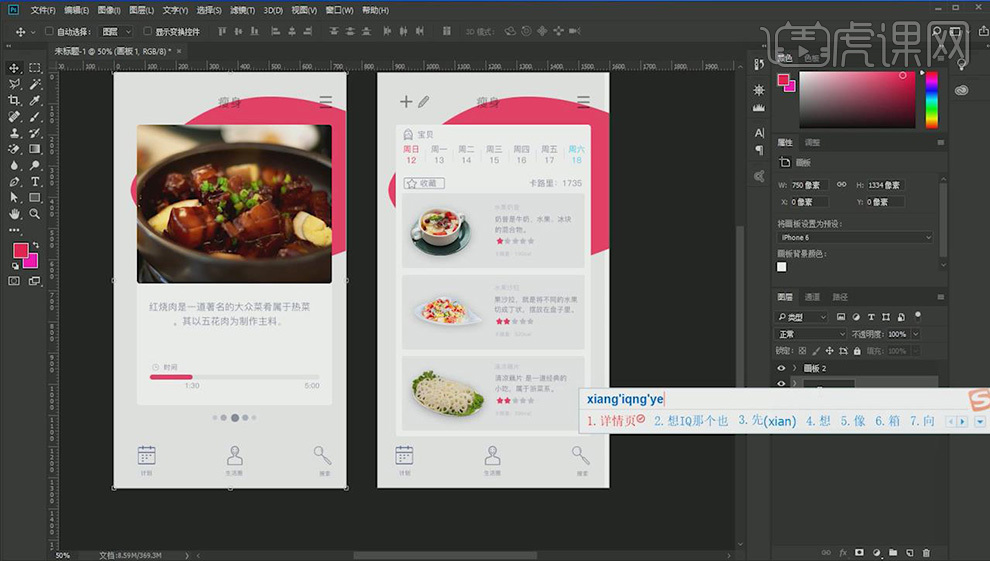
13、选择【画板工具】,画板四周会出现四个小加号,点击加号进行添加画板,将我们编好组里的所有内容选中,按住【Alt】键拖拽,拖拽至新的画板,因为我们这个页面和其它两个页面是相同的,第二个页面是我们的主页面,内容拖进来以后,将内容区域的组删掉。

14、使用【形状工具】,绘制矩形,大小为630*1000,新建三条参考线,【置入】加号、笔头素材,【透明度】降低50%,【圆角矩形工具】绘制矩形,大小为590*240,圆角大小8像素。

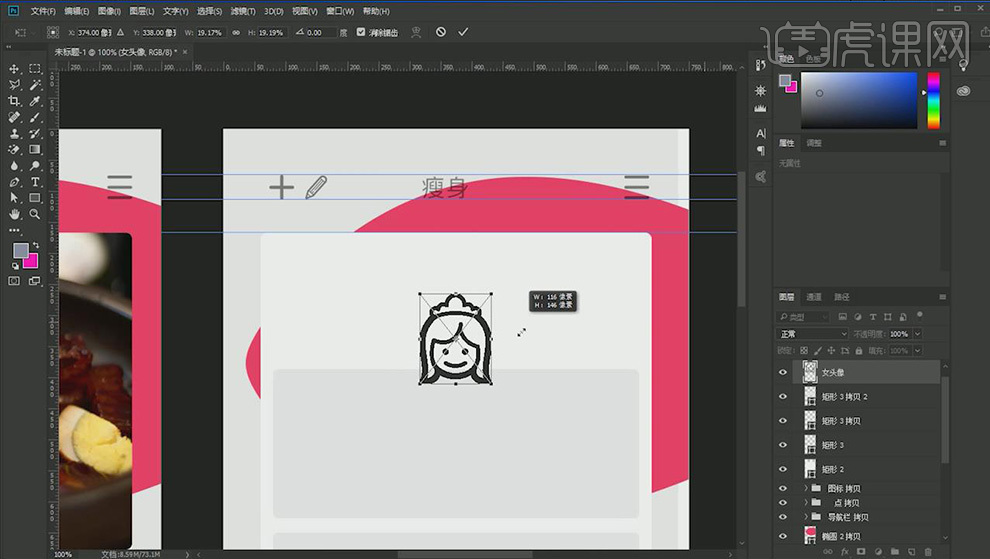
15、选择圆角矩形图层,按住【Alt】拖拽复制两个,摆放在合适位置,【置入】头像素材,【文字工具】输入文案。

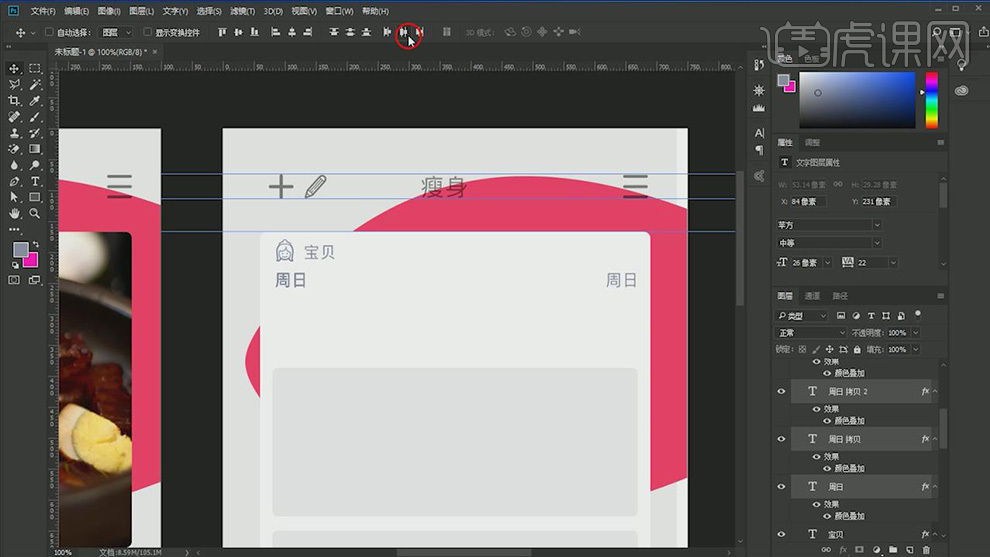
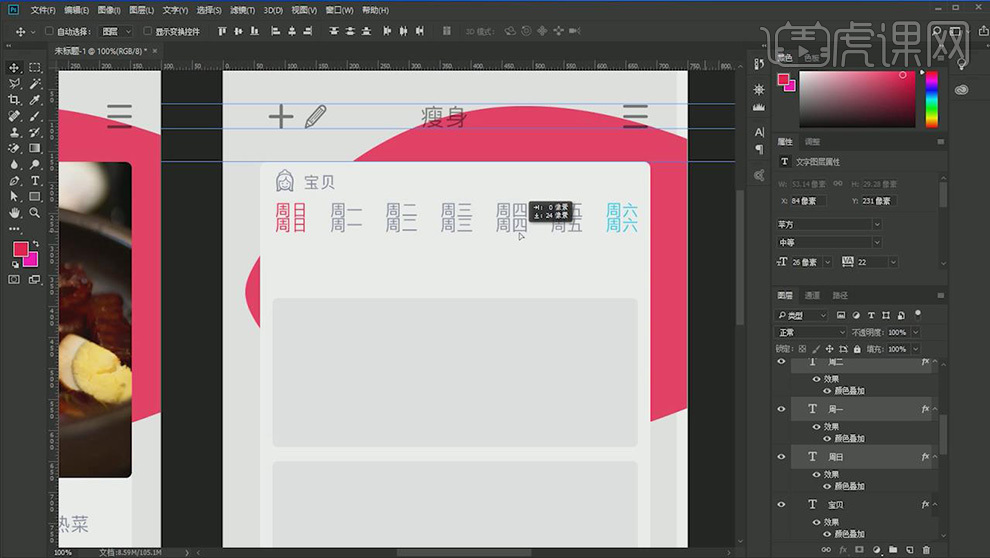
16、使用【文字工具】输入日期周日,【Ctrl+J】复制六份,选中一个移动到最右边,选中所有的周日向右分布,现在这几个周日就会对齐分布。

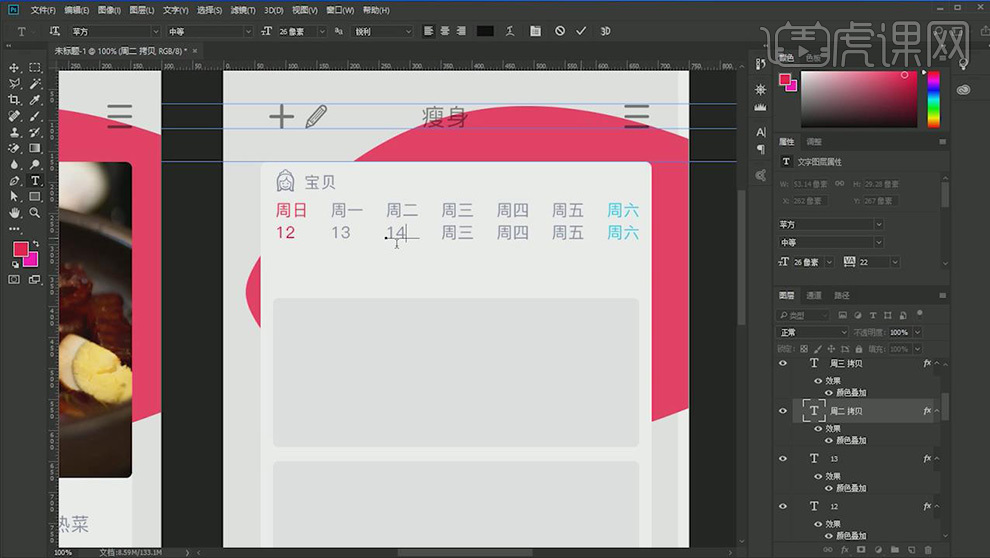
17、使用【文字工具】将里面的字按顺序改成周一、周二……其中周日和周六的字体颜色需要改一下,【图层样式】【颜色叠加】,一个改成红颜色,一个改成青颜色,选中相关文字图层,【Ctrl+G】编组。

18、选中文字组,按住【Alt】拖拽复制这个组,【文字工具】将复制下来的文字改成数字。

19、使用【矩形工具】绘制矩形,矩形大小为2*40像素,颜色选择和字体相同颜色,降低【不透明度】到20%,复制几份,将文字分隔开。

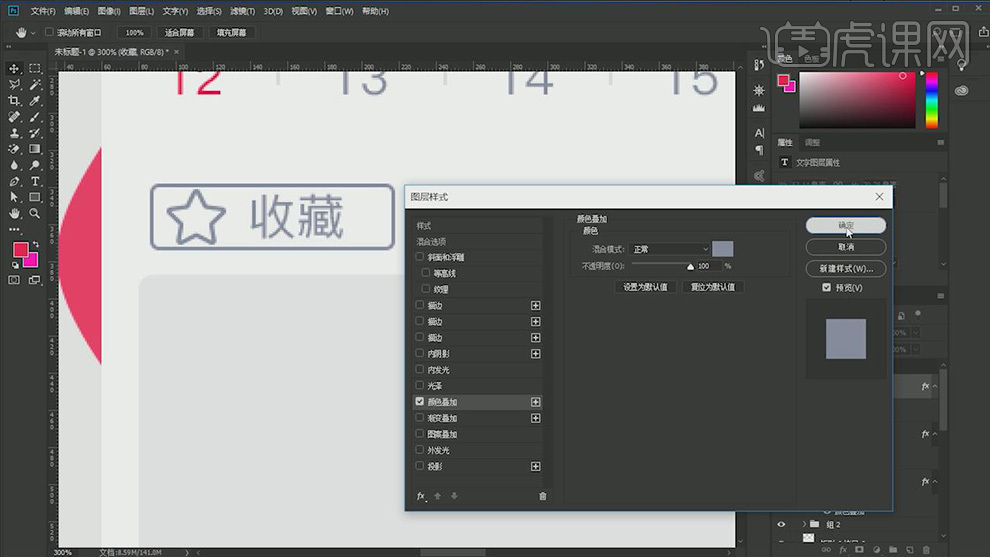
20、接下来制作收藏位置,【矩形工具】绘制矩形,【置入】星形素材,【文字工具】输入文字,【图层样式】【颜色叠加】将文字和星形都调整到一致的颜色,【文字工具】继续输入文字。

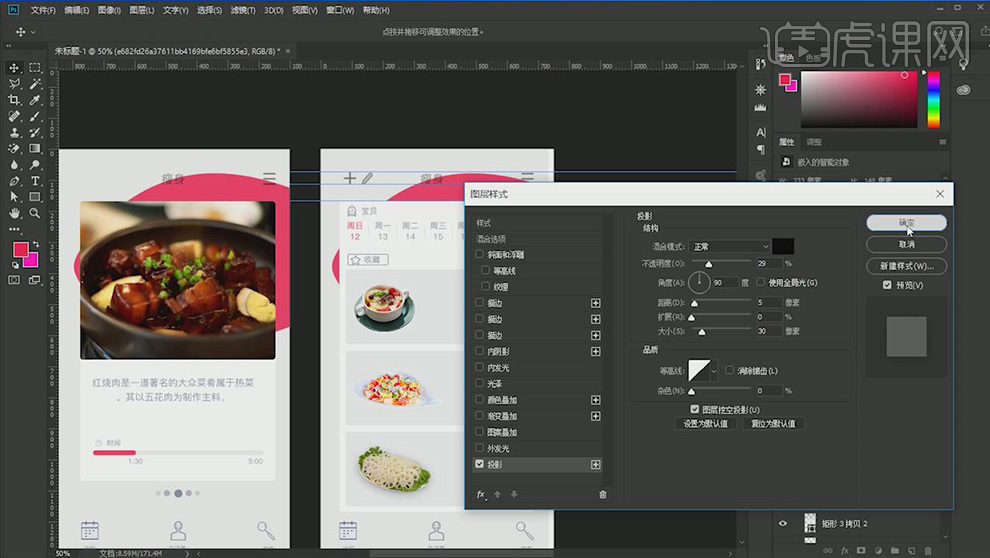
21、【置入】美食素材,调整大小,摆放在界面中,【图层样式】【投影】进行参数调整。

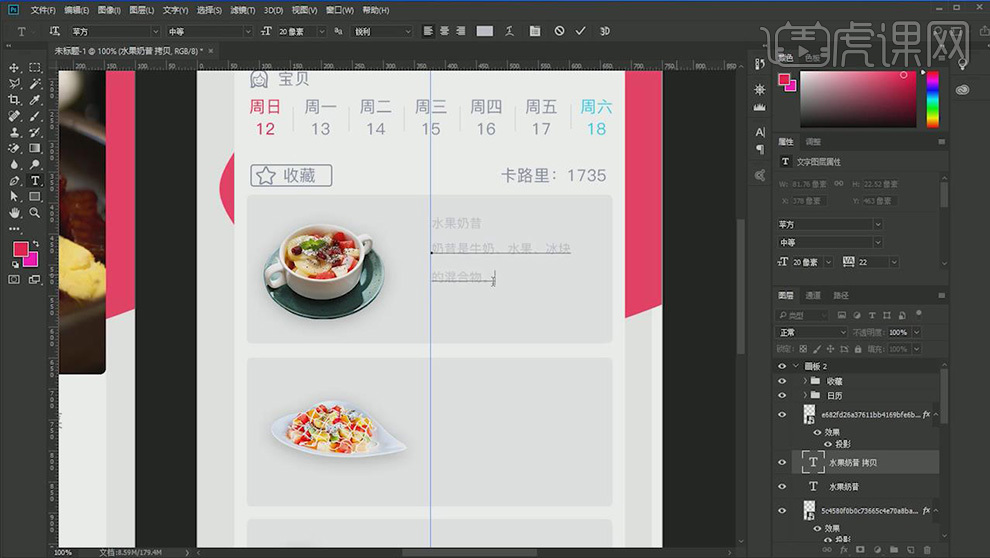
22、调整好素材的投影之后,开始使用【文字工具】输入文字,新建参考线来对齐一下我们的文字。

23、【置入】小星星素材,将小星星复制四份,选择所有小星星,选择【移动工具】向右分布对齐一下,选中相关图层,【Ctrl+G】编组,【图层样式】【颜色叠加】选择合适颜色进行填充。

24、选择小星星的组,【Ctrl+J】复制组,【图层样式】【颜色叠加】将颜色改成红色,新建【蒙版】,【选框工具】在某几个星星上画一个选区,【Alt+Delete】填充黑色,让这几个星星隐藏就可以了,【文字工具】输入卡路里文字。

25、将做好的文字复制一下,移动到相应的位置,【文字工具】对里面的内容进行修改,双击对画板进行重命名。

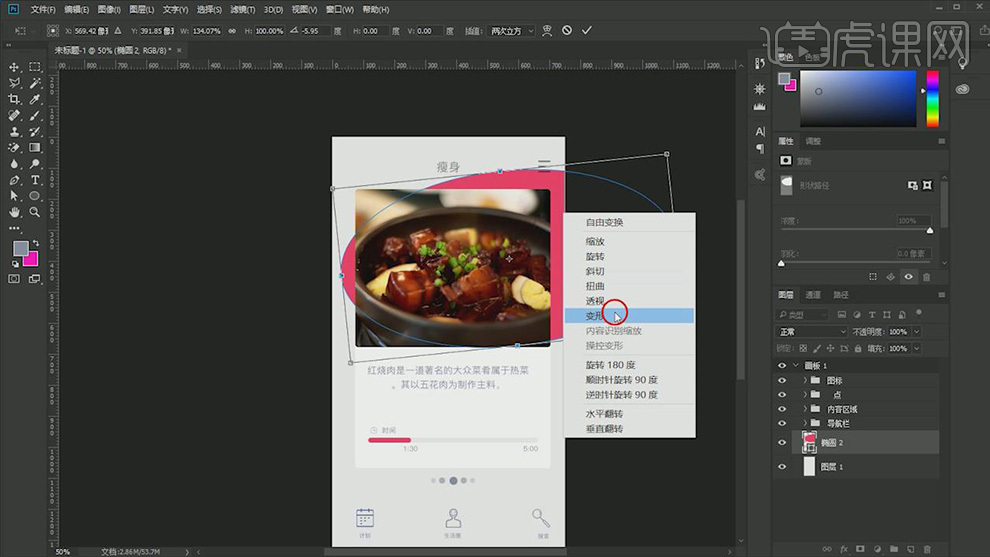
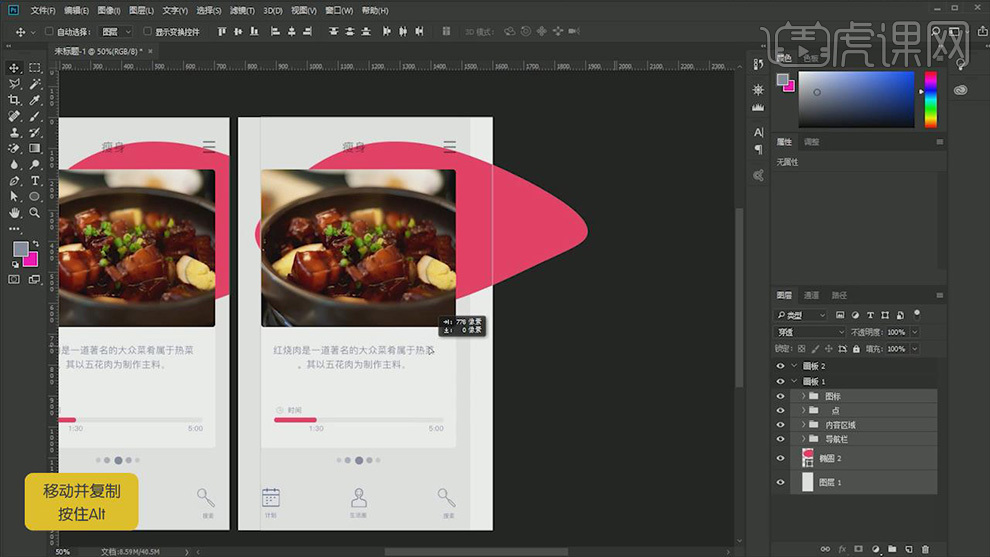
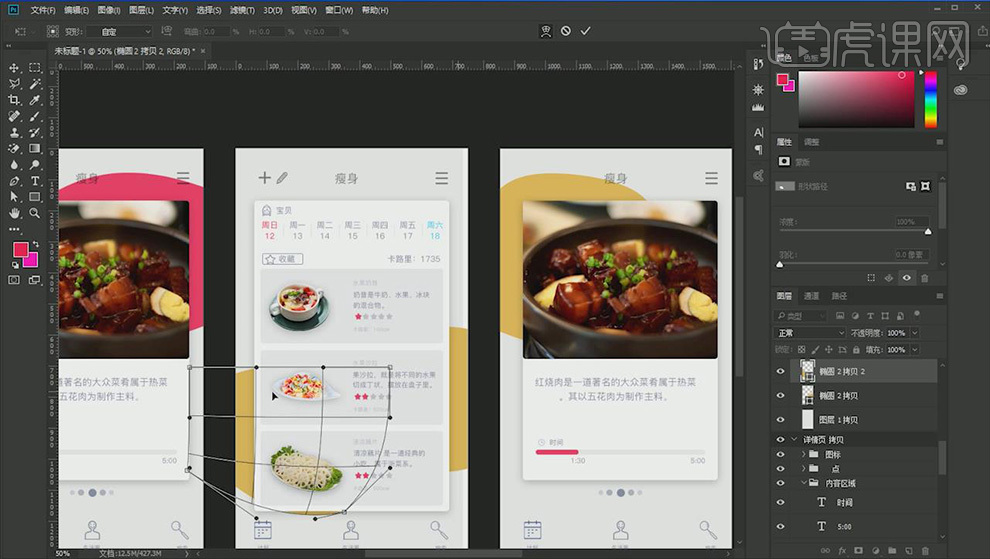
26、选择产品首页的图层,复制出来做为下一张详情页,对界面中卡片似外观的图形添加投影,【图层样式】【投影】,对后面背景的元素做一下调整,选择背景元素【Ctrl+T】【右键】水平翻转,把它的位置和形状改一下,【变形】进行形状调整,将图形颜色改成黄颜色,。

27、最后调整一下首页的元素,首页里面有三个颜色的元素,这三个元素是有动效的,为了做动效,需要把这三个元素调整好。

28、继续制作下一个页面,【置入】美食素材,替换掉之前图片,【文字工具】将文案复制进来,将时间和卡洛里的颜色更改一下,大概三分之一的位置就可以了。

29、最终效果图。