APP聊天界面设计规范发布时间:2019年11月07日 11:09
1.本课主要内容如图示。
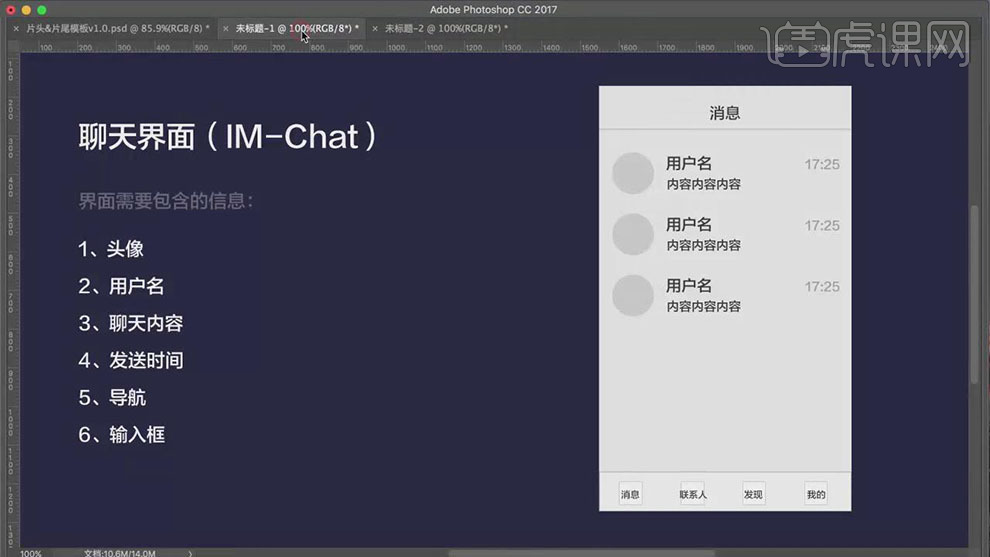
2.聊天界面的信息内容如图示。
3.【打开】Sketch软件,【选择】合适的屏幕画布。具体效果如图示。
4.【重命名】组件,单击【文件】-【从模板新建界面】,【选择】合适的组件对象,拖入画布,排列至合适的位置,调整尺寸。具体效果如图示。
5.使用【矩形工具】绘制矩形,【关闭】描边,放至画面合适的位置。具体效果如图示。
6.【修改】矩形颜色,使用【矩形工具】绘制矩形,调整大小,排列至合适的位置。具体效果如图示。
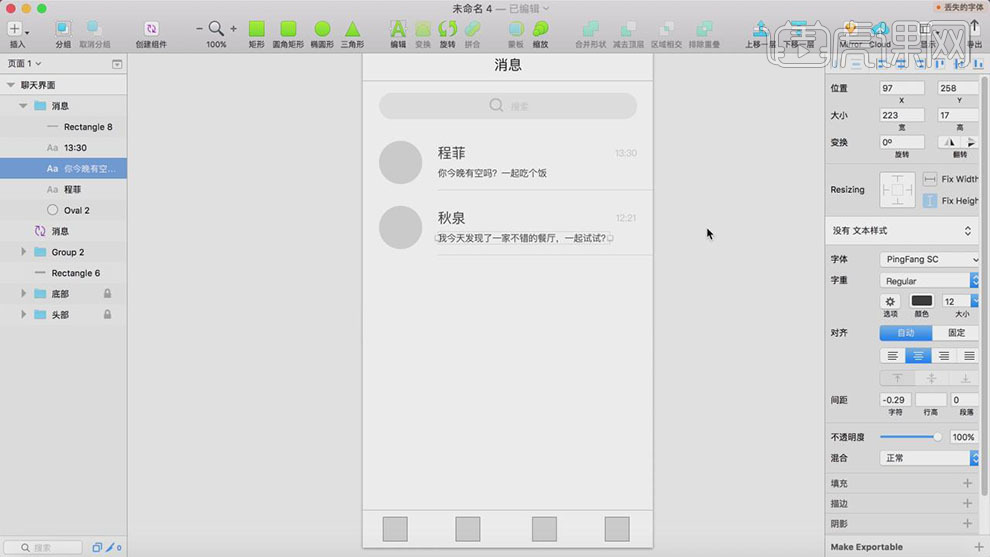
7.使用【文字工具】,选择合适的字体,输入文字,调整大小,移动至合适的位置。具体效果如图示。
8.【选择】关联图层,按【Ctrl+G】编组,【重命名】头部。使用相同的方法绘制底部形状对象,调整尺寸排列至合适的位置。【选择】关联图层,按【Ctrl+G】编组,【重命名】底部,【锁定】图组。具体效果如图示。
9.根据聊天界面的内容信息,使用【圆角矩形工具】绘制合适大小的圆角矩形,【填充】合适的颜色,排列至画面合适的位置。具体效果如图示。
10.使用【椭圆工具】和【矩形工具】绘制搜索图形,调整大小和颜色,排列至圆角矩形上方合适的位置,使用【文字工具】,选择合适的字体,输入文字,调整大小,排列至合适的位置,【选择】关联图层,按【Ctrl+G】编组。具体效果如图示。
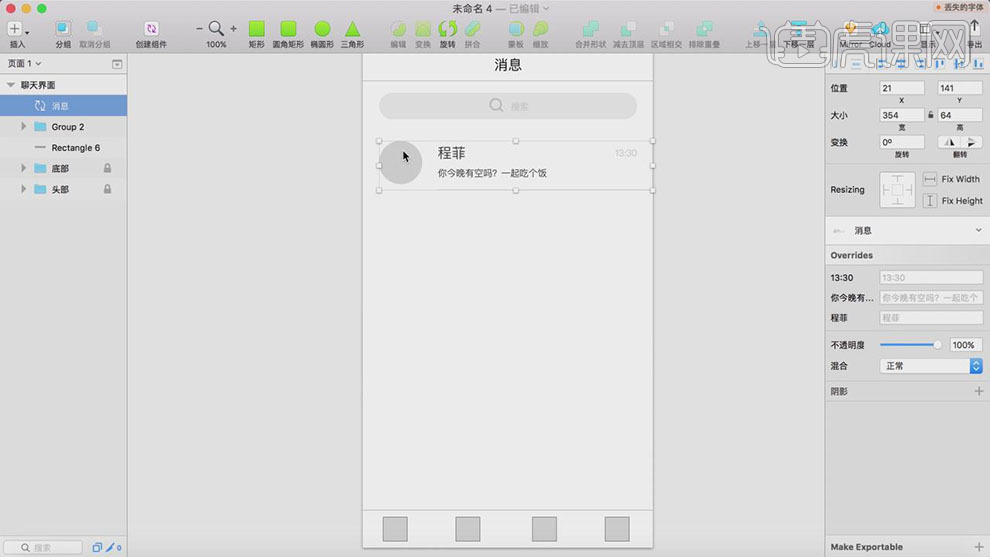
11.使用相同的方法根据界面内容,使用【形状工具】和【文字工具】绘制消息组件,【选择】关联图层,右击【创建组件】,【重命名】消息。具体效果如图示。
12.按【Ctrl+C】复制组件,移动至合适的位置。【修改】组件信息,单击【面板属性】-【从组件中剥离】,调整细节。具体效果如图示。
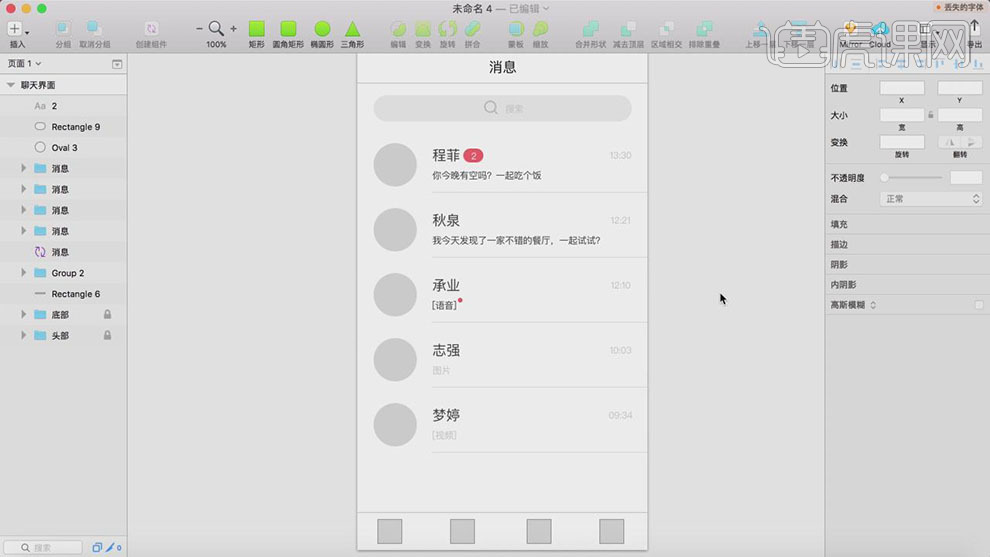
13.使用相同的方法【复制】多个组件,排列至画面合适的位置,【修改】内容。具体效果如图示。
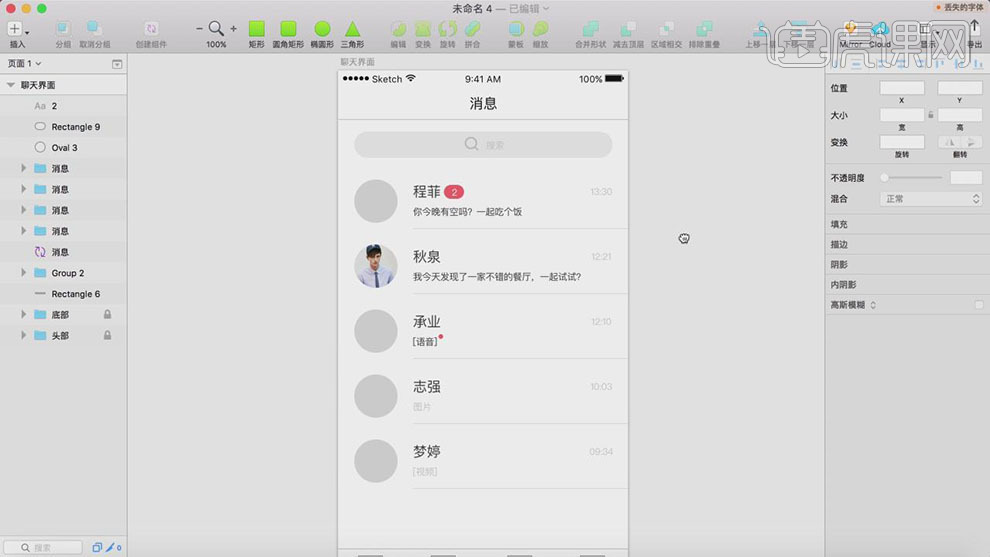
14.【打开】图片素材文档,【选择】合适的图片,按【Ctrl+C】复制,按【Ctrl+V】粘贴至画板,调整图层顺序,排列至椭圆上方,【选择】两个对象,右击-【蒙版】,调整图片大小,放置合适的位置。具体效果如图示
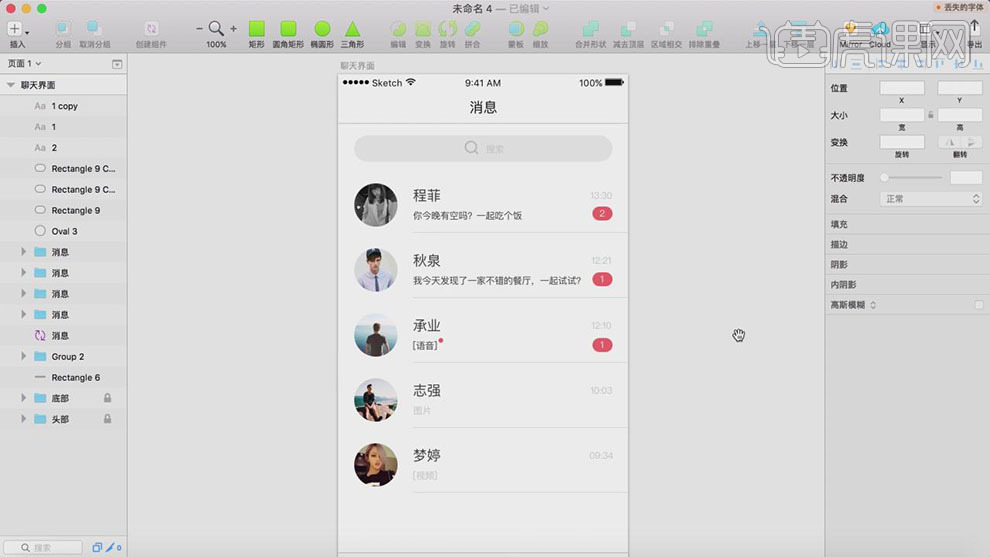
15.使用相同的方法给其他的位置添加合适的图片素材,调整大小,排列至合适的位置,根据聊天界面信息,修改内容。具体效果如图示。
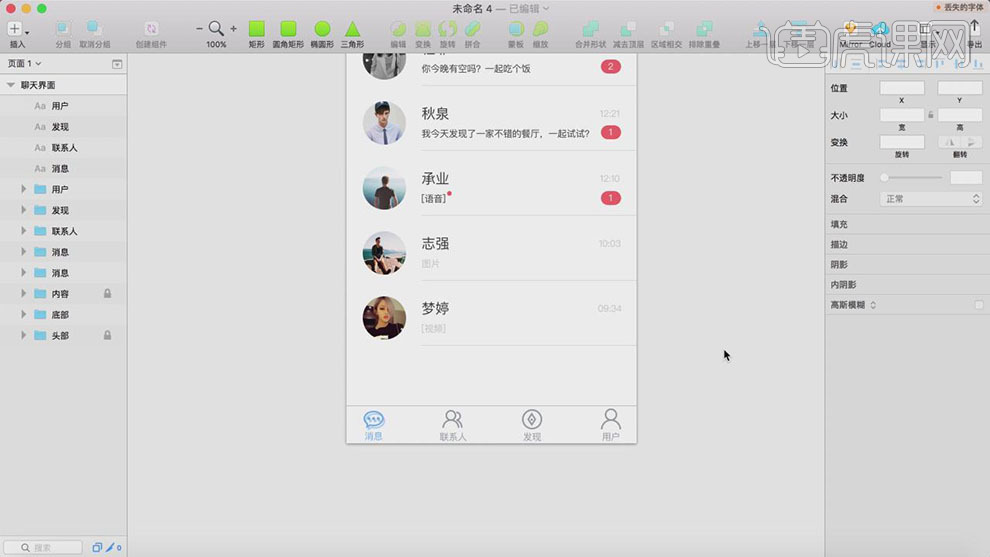
16.【选择】关联图层,按【Ctrl+G】编组,【重命名】内容,右击【锁定图层】。【解锁】底部图组,使用相同的方法,根据聊天界面信息,绘制底部信息图标和文字,【填充】合适的颜色,调整大小,排列至对应的位置。具体效果如图示。
17.本课内容小结如图示。