DW设计店铺公告与悬浮导航发布时间:2019年09月05日 13:57
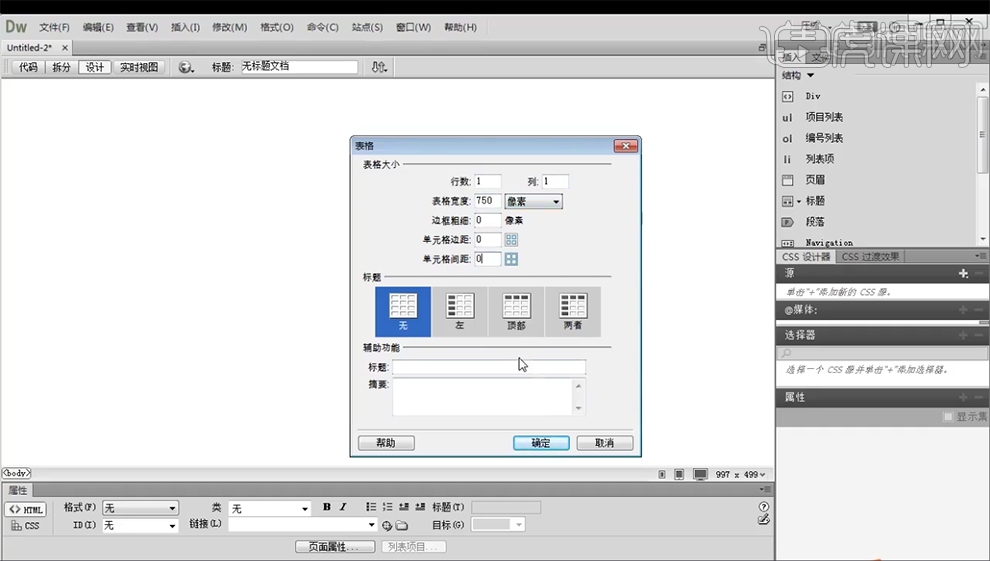
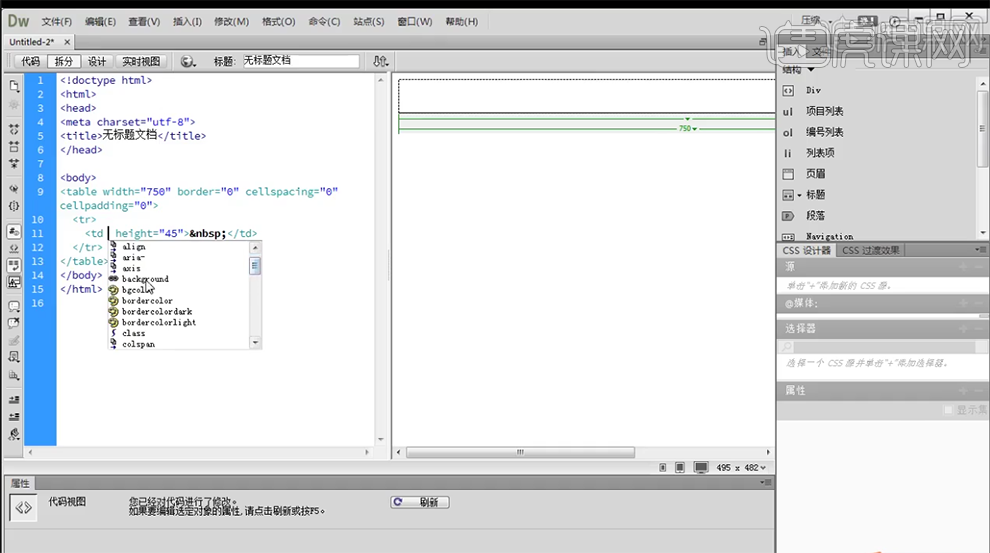
1、本课主要是讲店铺公告模板与悬浮导航的应用。【打开】DW软件,【新建】网页文档。单击【插入】-【表格】,具体操作如图示。

2、单击【拆分】,选择表格代码,在td后面单击,在弹出的代码中【选择】background。具体操作如图示。

3、在双引号中间单击链接按钮,选择对应的图片所在的位置,具体操作如图示。

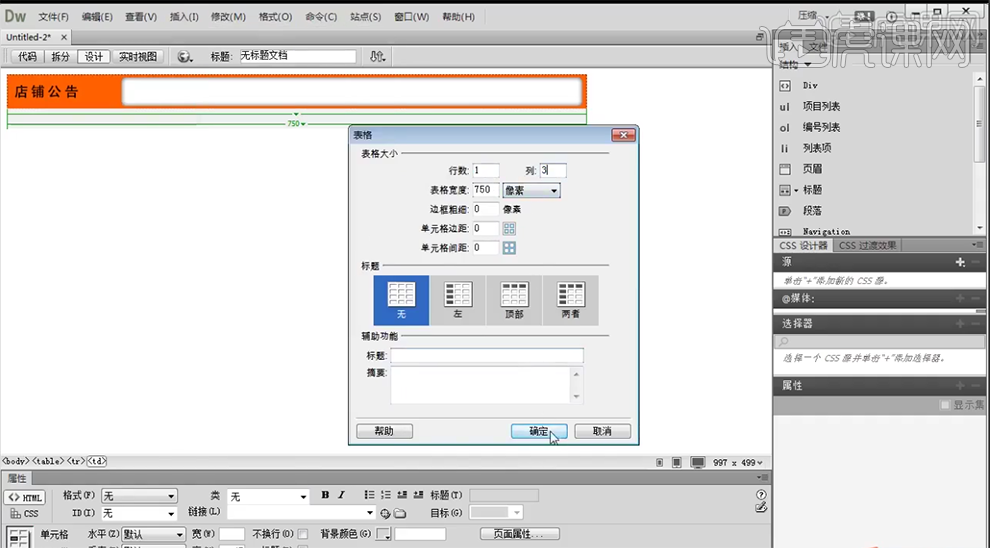
4、单击【设计面板】,单击【插入】-【表格】,具体参数如图示。

5、【表格高】40PX,调整单元格宽度,在对应表格输入文字信息。具体显示如图示。

6、单击【拆分面板】,在文字前面添加对应的代码。具体参考如图示。

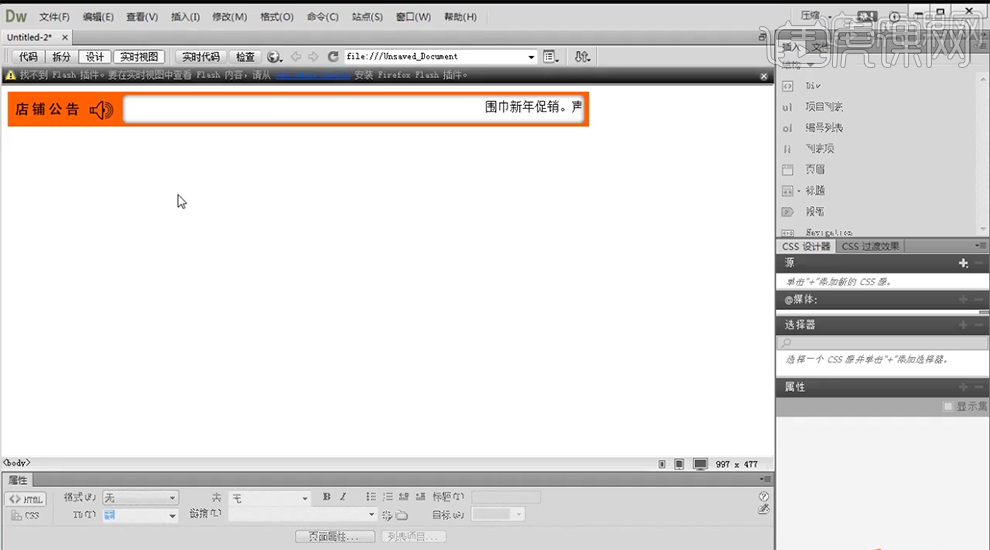
7、修改代码细节,单击【实时视图】预览,具体显示如图示。

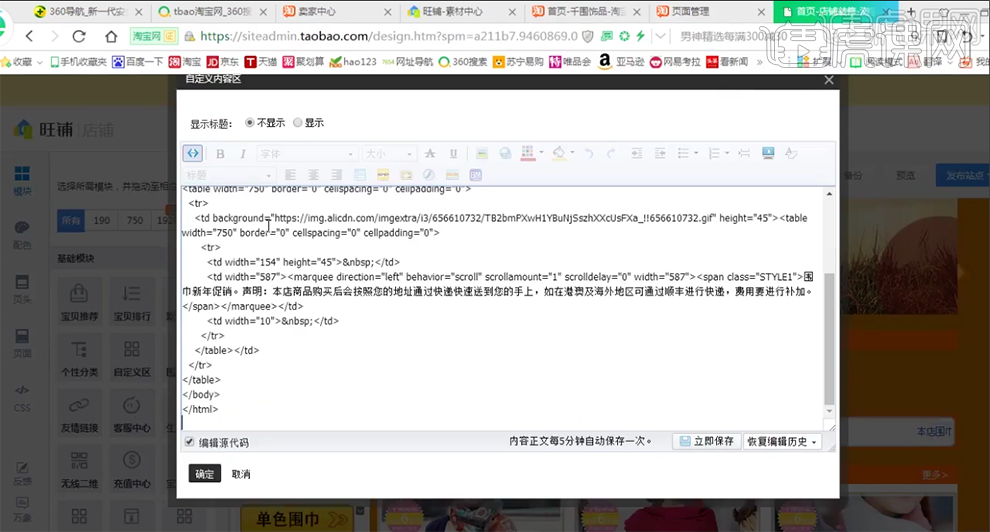
8、【修改】图片链接地址代码,【选择】所有的代码,按【Ctrl+C】复制,【切换】首页装修后台界面,【拖入】自定义模板,单击【编辑】-【源码】,按【Ctrl+V】粘贴代码。具体操作如图示。

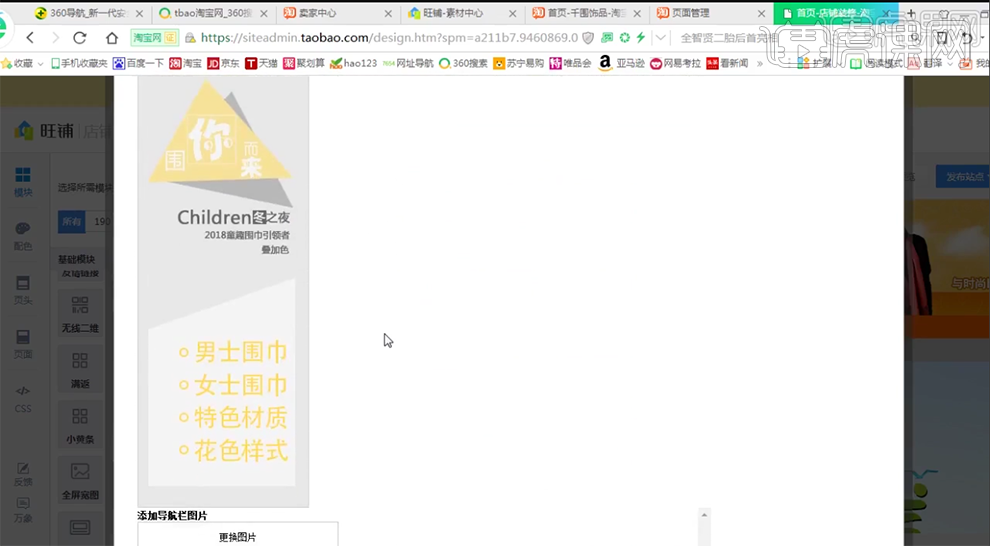
9、【拖入】悬浮导航模块至对应的模块位置,单击【编辑】,单击【上传图片】,选择悬浮菜单图片,具体操作如图示。

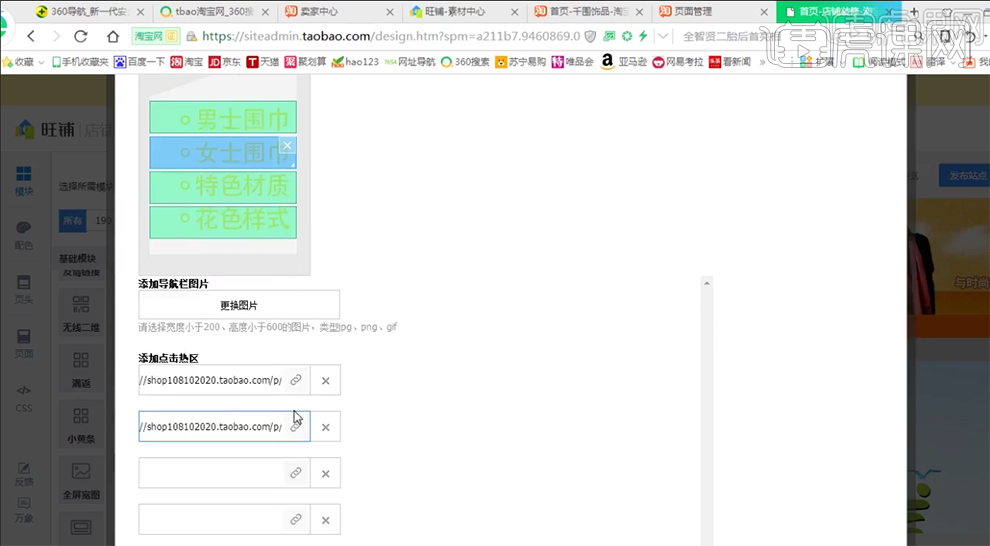
10、单击【添加热点】,移动热点至对应链接区域,添加对应的链接信息。具体操作如图示。

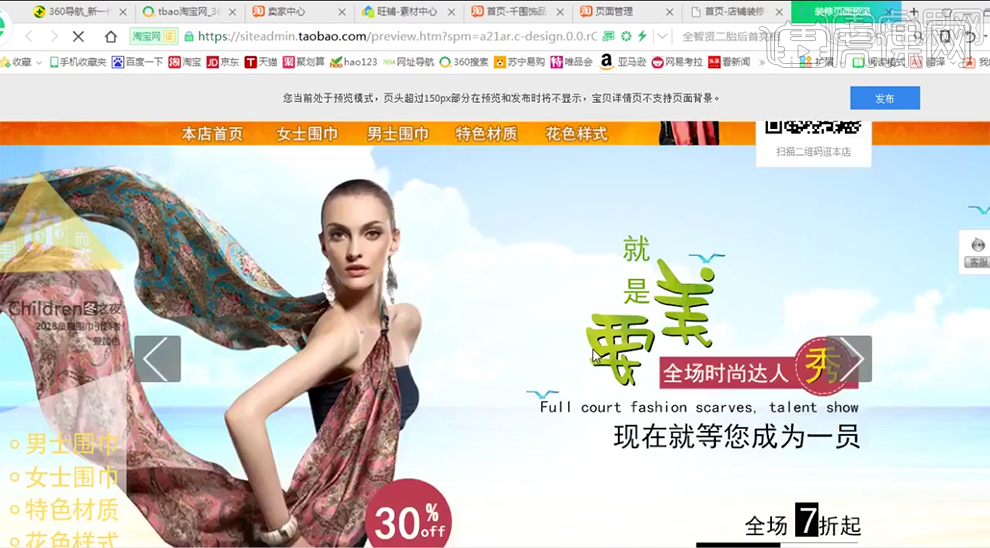
11、单击【保存】,单击【立即发布】,单击【查看店铺】。具体效果如图示。

点击观看视频教程

DW-店铺公告模板与悬浮导航应用-从零开始开网店
立即学习新手入门3549人已学视频时长:08:50
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板