动画原理

学习了这么久的ae动画,想问问大家动画原理指的是什么?书面来讲动画原理指的是人物表情动作分解后成为单独的画面,为感官造成画面停留的图片,与影像一样都是视觉暂留原理,人的眼睛看到画面后短时间不会消失,利用视觉效果造成流畅的视觉变化效果。除了动画原理的知识,更重要的是学会操作,今天我们以mg动画3秒倒计时教程为例开始今天的课程,对mg动画操作感兴趣的小伙伴千万别错过哦。
步骤如下:
1.打开ae,将透明底图标拖入,【新建合成】持续时间为10秒,【新建-纯色】颜色为红色。

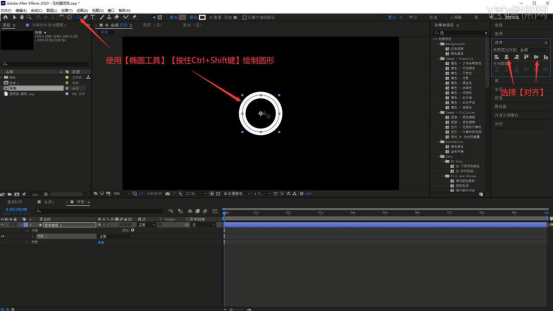
2.【新建合成】合成名为环形,【新建-形状图层】,取消填充并设置白色描边,使用【椭圆工具】【按住Ctrl+Shift键】绘制圆环,【锚点居中快捷键:Ctrl+Alt+Home】后选择【对齐】,使圆环对齐画面中心。

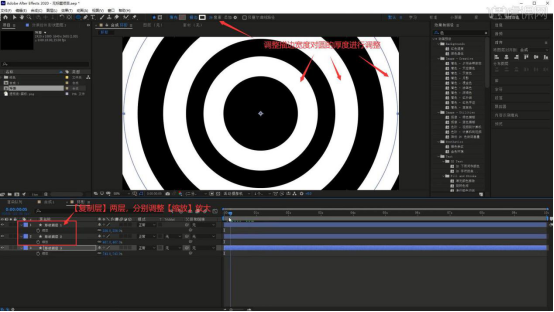
3.【缩放快捷键:S】调整圆的大小,然后【复制层】两层,分别调整【缩放】放大,调整描边宽度对圆的厚度进行调整,调整为下图的效果。

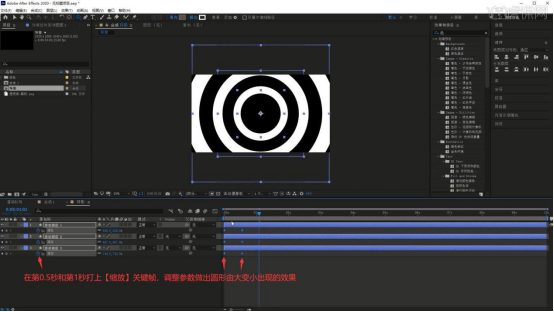
4.在第0秒和第0.5秒打上【缩放】关键帧,调整参数做出圆环由大变小出现的效果,如图所示。

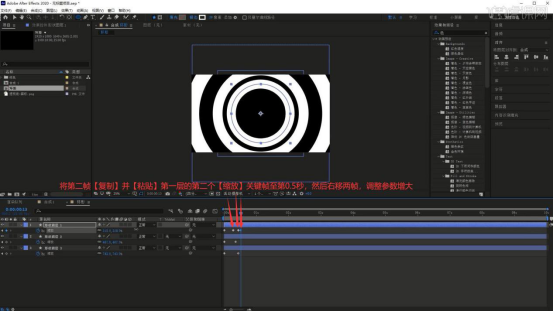
5.调整上两层第二个【缩放】关键帧的顺序,使三个圆环错开出现,然后将第二帧【复制】并【粘贴】第一层的第二个【缩放】关键帧至第0.5秒,然后右移两帧,调整参数增大,制作抖动效果。

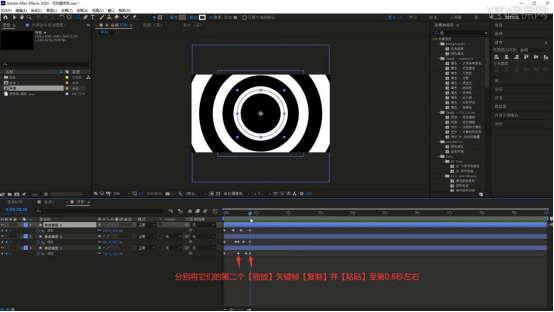
6.相同方法为第二、第三层圆环制作抖动效果,根据具体情况添加或删除关键帧,然后分别将它们的第二个【缩放】关键帧【复制】并【粘贴】至第0.8秒左右,使它们恢复抖动前的大小。

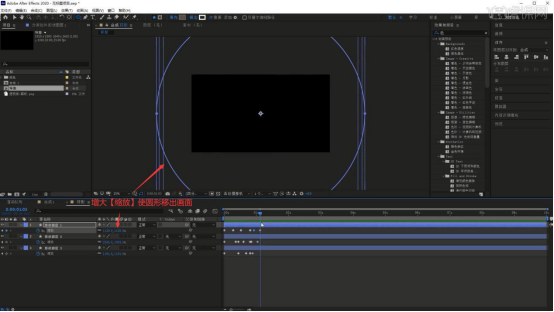
7.相同方法继续调整【位置】属性打上关键帧,制作圆环抖动的效果,然后增大【缩放】使圆环移出画面,具体可参考视频内老师的调整。

8.将环形合成拖入合成1的顶部,然后在圆环变大移出画面的时间点【分裂所选层快捷键:Ctrl+Shift+D】,如图所示。

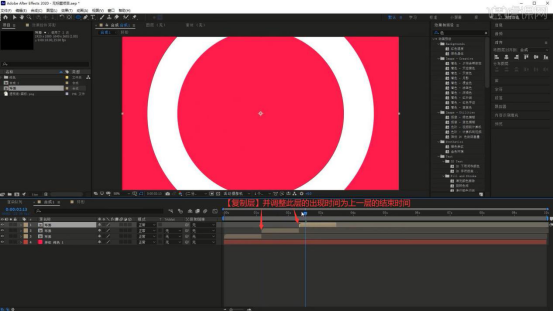
9.【复制层】并调整此层的出现时间为上一层的结束时间,重复一次制作两层,如图所示。

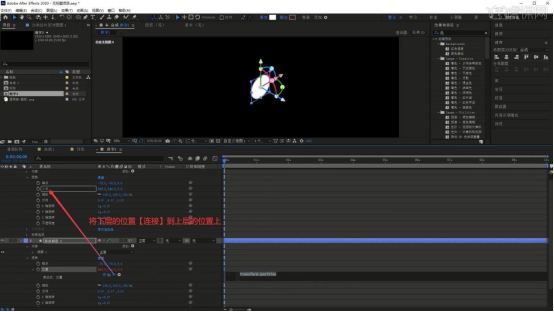
10.【新建合成】合成名为数字3,【新建-形状图层】,设置白色填充并取消描边,使用【椭圆工具】【按住Ctrl+Shift键】绘制圆形,【锚点居中】后【对齐】,打开【3D开关】,选择【自定义视图】,【复制层】并展开这两层的【属性】,将下层的位置【连接】到上层的位置上,如图所示。

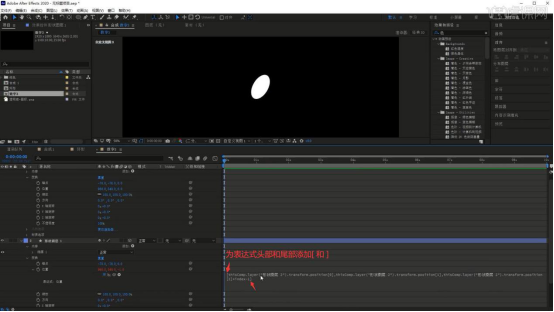
11.在表达式尾部打上[0],然后【复制】并【粘贴】整段表达式至后方,调整[0]为[1],重复操作改为[2],然后输入*index-1,再为表达式头部和尾部添加[和],如图所示。

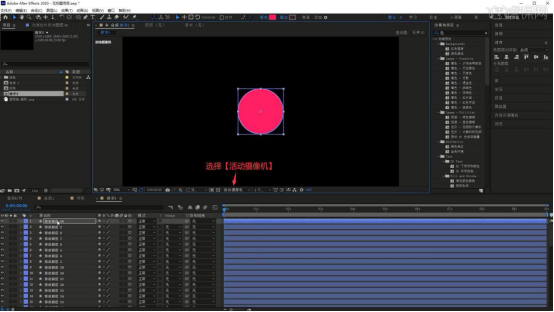
12.【复制层】30层下方的形状图层,调整形状图层2的位置为960 540 3,选择【活动摄像机】,【复制层】形状图层2层,调整填充颜色为洋红色,如图所示。

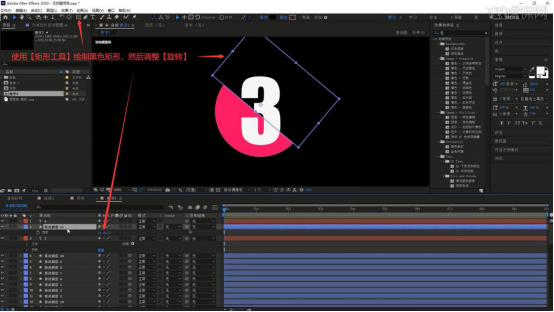
13.使用【文字工具】大促“3”,【新建-形状图层】,调整填充颜色为黑色,使用【矩形工具】绘制黑色矩形,然后调整【旋转】,将3层【复制层】并移至矩形层上方,如图所示。

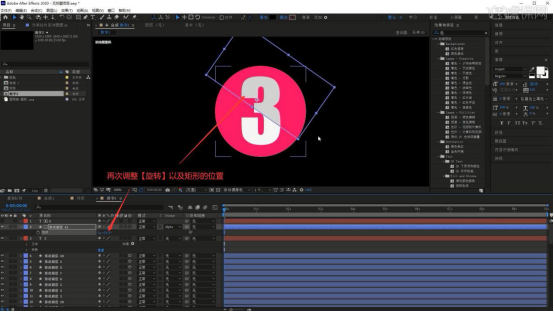
14.设置矩形层【轨道遮罩-Alpha遮罩】,调整【不透明度快捷键:T】为15%,再次调整【旋转】以及矩形的位置,做出“3”的阴影效果,如图所示。

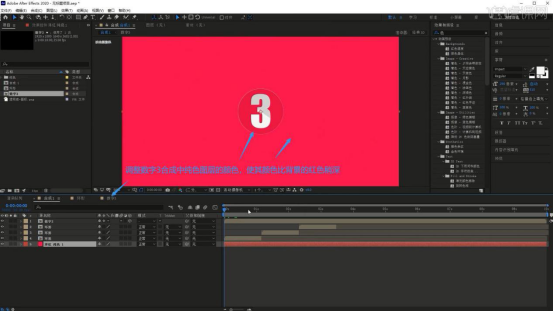
15.打开3层和矩形层的【3D开关】,将数字3合成拖入合成1的顶部,打开【3D开关】,调整数字3合成中纯色图层的颜色,使其颜色比背景的红色稍深,如图所示。

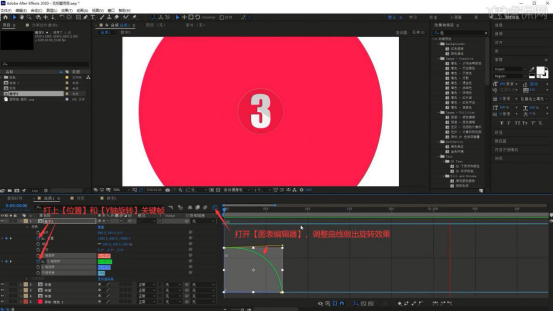
16.在第一个圆环进入画面时为数字3层打上【位置】和【Y轴旋转】关键帧,再第0秒调整它们的参数,为【Y轴旋转】的两个关键帧设置【缓动快捷键:F9】,打开【图表编辑器】,调整曲线做出旋转效果,如图所示。

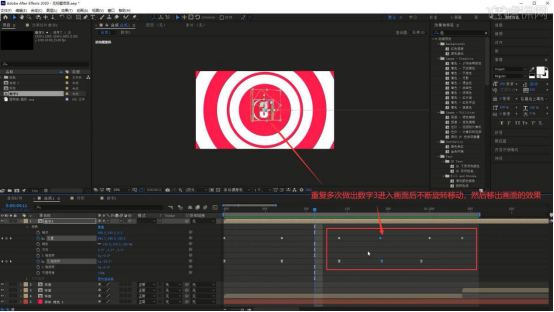
17.将时间指针后移一些,调整【位置】和【Y轴旋转】的参数,重复多次做出数字3不断旋转移动然后移出画面的效果,即可完成第一段动画的制作,具体可参考视频内老师的调整。

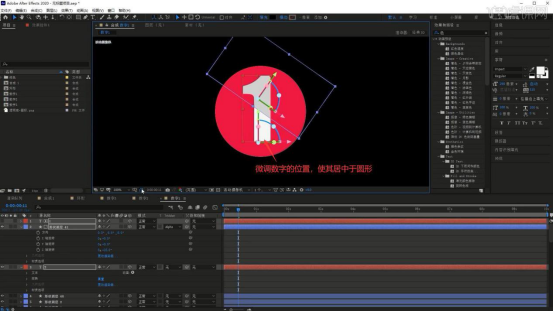
18.【复制】两次数字3合成,分别命名为数字2、数字1,然后修改其中的文本为对应的2或1,微调数字的位置,使其居中于圆形,如图所示。

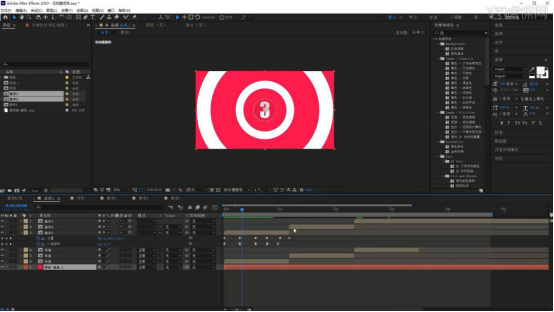
19.将数字2合成和数字1合成拖入合成1的顶部,将数字3层的时间在第一层动画结束的时间【分裂所选层】,然后相同方法调整其他两层数字层的时间,将数字3层的所有关键帧【复制】并【粘贴】给这两个数字层,如图所示。

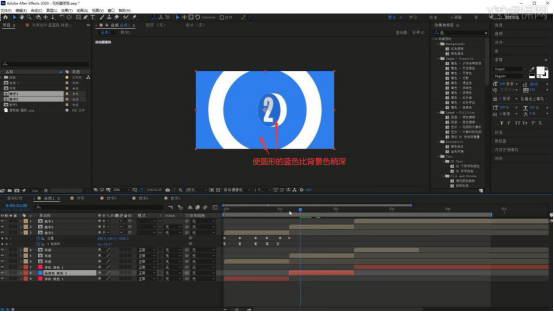
20.【复制层】两层底部的纯色层,同样根据环形层的时间进行调整,修改第二层的颜色为蓝色,相同方法调整数字2中纯色图层的颜色,使圆形的蓝色比背景色稍深,如图所示。

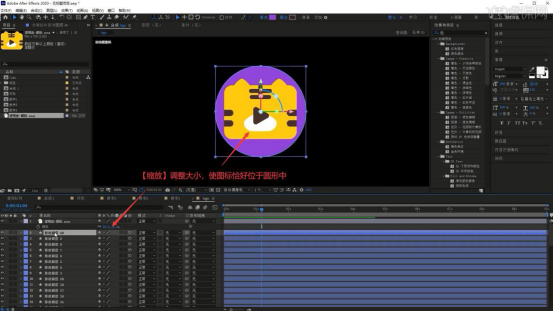
21.相同方法将第三段动画的颜色改为紫色,完成后【复制】数字1合成,重命名为logo,打开合成,删除顶部的三层,将图标拖入此合成的顶部,【缩放】调整大小,使图标恰好位于圆形中,如图所示。

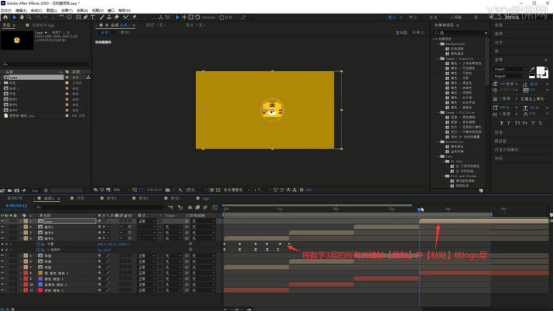
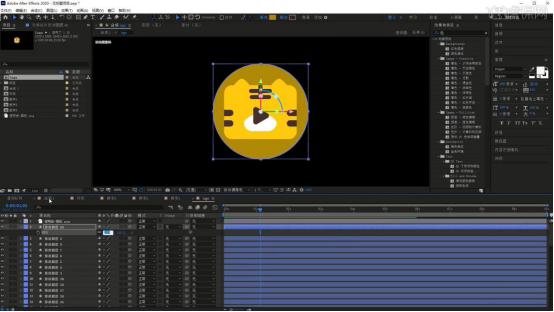
22.调整顶层圆形的颜色为较暗的黄色,然后在合成1中【复制层】紫色纯色层,修改颜色为相同的暗黄色,然后将logo合成拖入合成的顶部并打开【3D开关】,相同方法调整此层的时间,将数字3层的所有关键帧【复制】并【粘贴】给logo层,如图所示。

23.播放查看效果,【删除】logo层多余的关键帧,使logo不会移出画面,然后在logo合成中将顶部的暗黄色圆形【缩放】放大遮盖白边,如图所示。

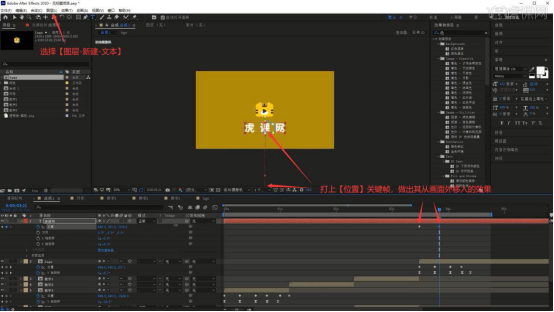
24.选择【图层-新建-文本】,打出“虎课网”,设置颜色为白色,调整【位置】和【缩放】,摆放在logo下方,打开【3D开关】,打上【位置】关键帧,做出其从画面外移入的效果,如图所示。

今天不仅学习了动画原理的知识,还学了mg动画倒计时的创作过程,大家掌握的怎么样?ae技术可以任意搭配想法进行创造,像是今天的倒计时动画,可以应用在不同的作品中增加效果。总而言之,ae软件的知识有很多,操作性强,大家想要学会最好坚持学习与练习,才能更好地掌握技术。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE(CC2021)。
ae软件,专业全称就是After Effects软件,使用ae是可以制作动画效果的,当然它还能专业制作很多更加震撼的特效。那么,提到ae制作动画,它是怎么样做出动画来的呢?下面,我们就来简单的说明一下其中的动画原理,希望能够结合实际简单的例子,对你有所启发!
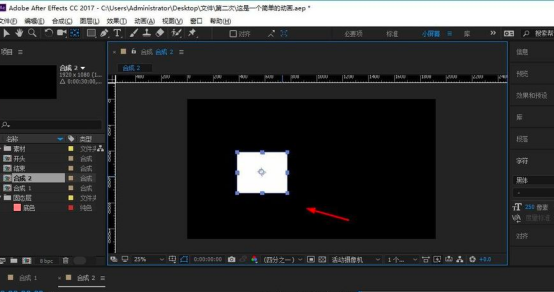
1、比如,我们要做一个动态的图,利用ae,我们可以完成做出一个简单的动画效果来,而要实现一个简单图形运动的效果,其实原理并不难。
2、ae软件在里面所用的,并不是很复杂,比如我们使用一个矩形形状,我们可以通过矩形的运动来说明原理。

3、形状的制作,我们可以通过工具来完成,而运动也就是几种效果而已,包括位置、缩放、旋转等,掌握了这几个,基本上就可以会简单地操作ae软件了。

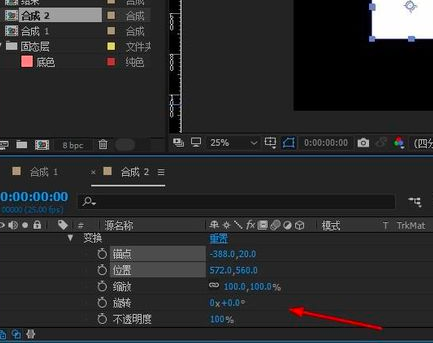
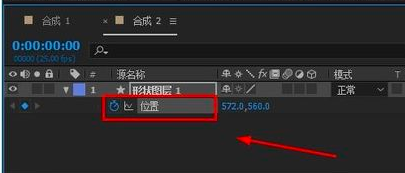
4、下边,我们就做个简单的演示,我们试着让插入的矩形,进行一个比较简单的运动,需要调整其位置,插入关键帧。

5、需要注意的是,动画的实现需要通过关键帧的变化来完成的,而运动的规律是通过不断的调整来完成的。

6、我们只需要简单做个操作,两个关键帧就能够产生一个简单的动态效果,如果更复杂的变化或者效果,无非就是再深入地多个形状增加多个关键帧就可以。
我们这里只是做个简单动画原理说明,其实就是关键帧制作,ae可以直接完成过渡,之后就可以实现动画的完成。但是具体使用ae完成动画制作的细节操作也是需要技巧的。这里只是简单的形状位移动画,如果更复杂的动画,这需要反复设置和调整才可以完成。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE CC2017。