ai渐变设计

ai软件在对图形进行处理设计时,使用的处理手法有很多种,其中ai渐变设计是其中的一种应用手法,应广大网友的要求,小编今天为大家讲解一下,ai渐变设计在扁平风插画里的应用,大家可以跟着认真学习一下。
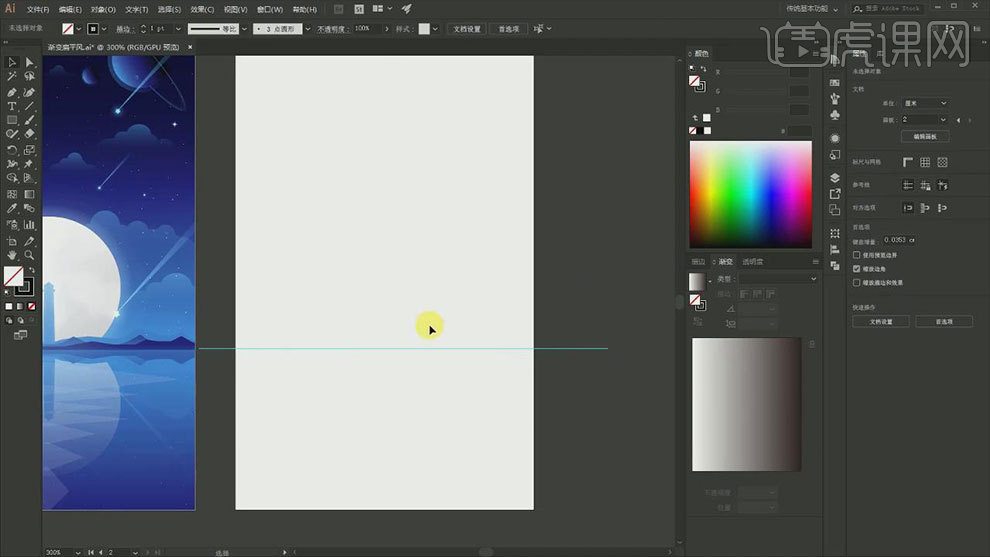
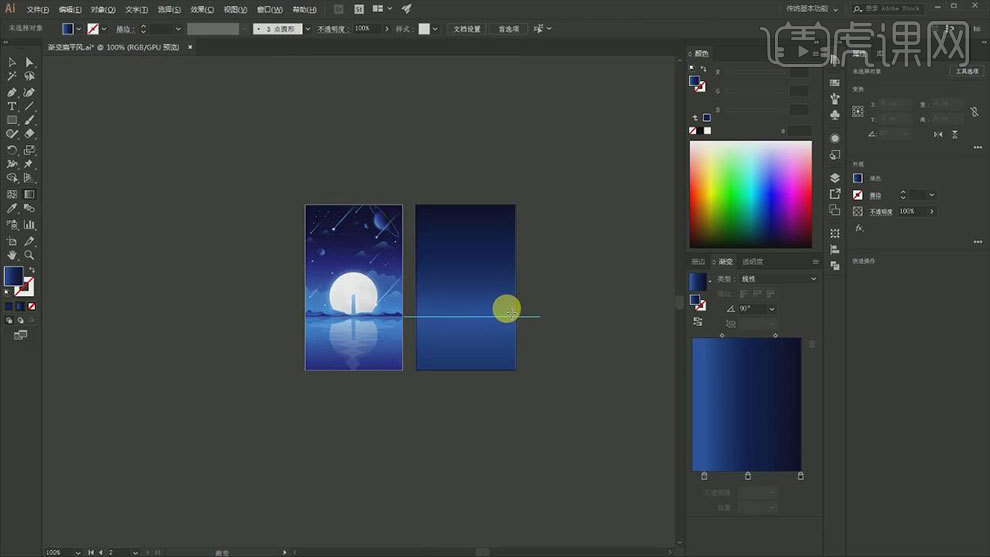
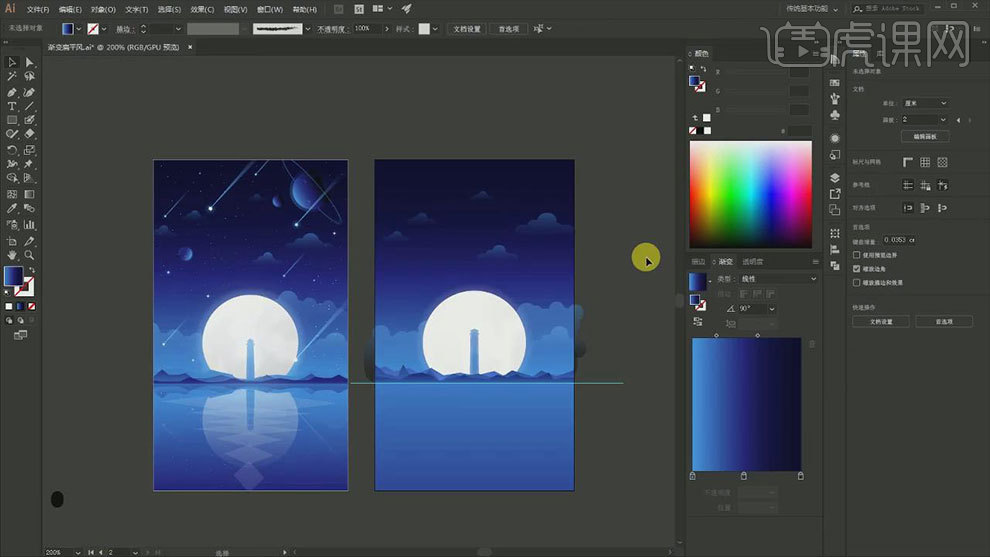
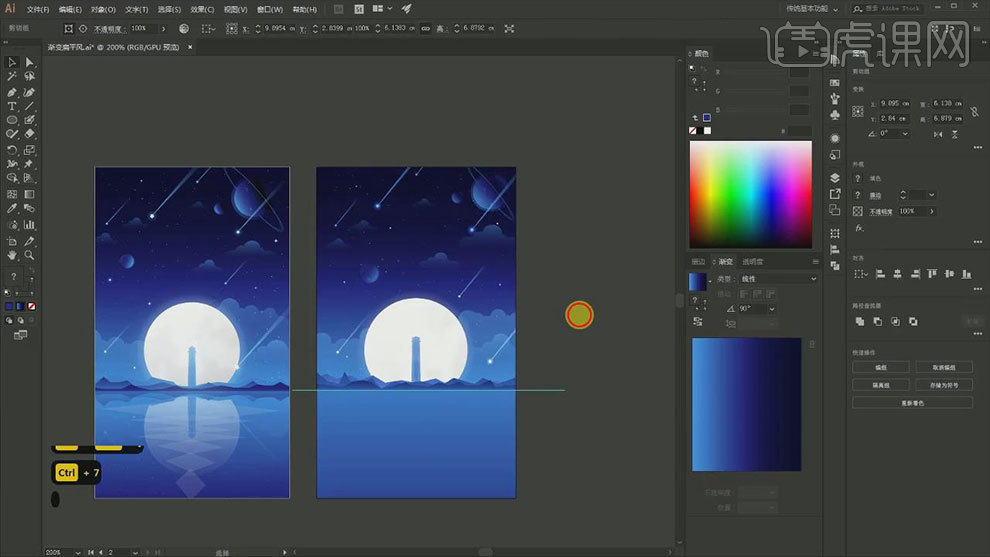
1. 打开【AI】,新建【画板】,【直线工具】拉出水平线,右键选择【建立参考线】,点击【视图】-【参考线】-【锁定参考线】。

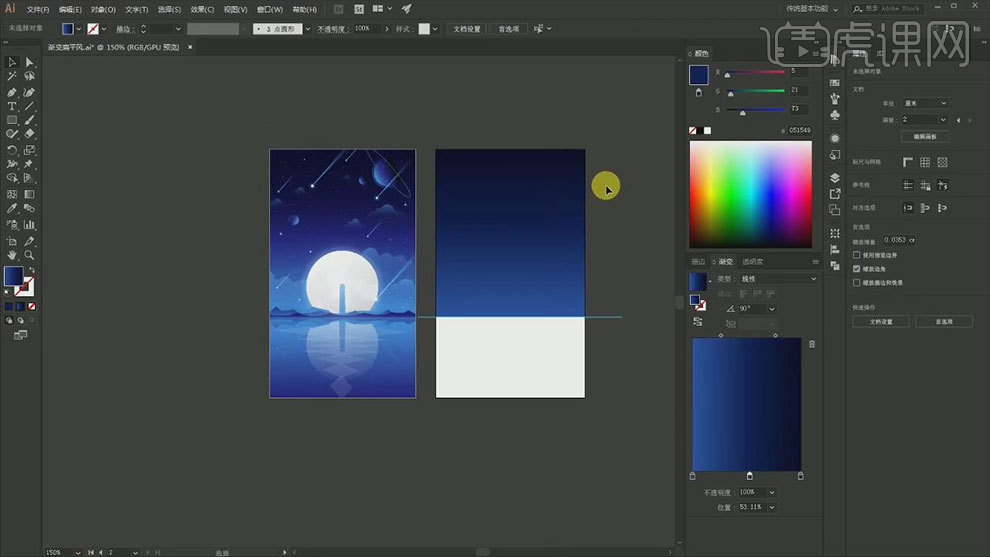
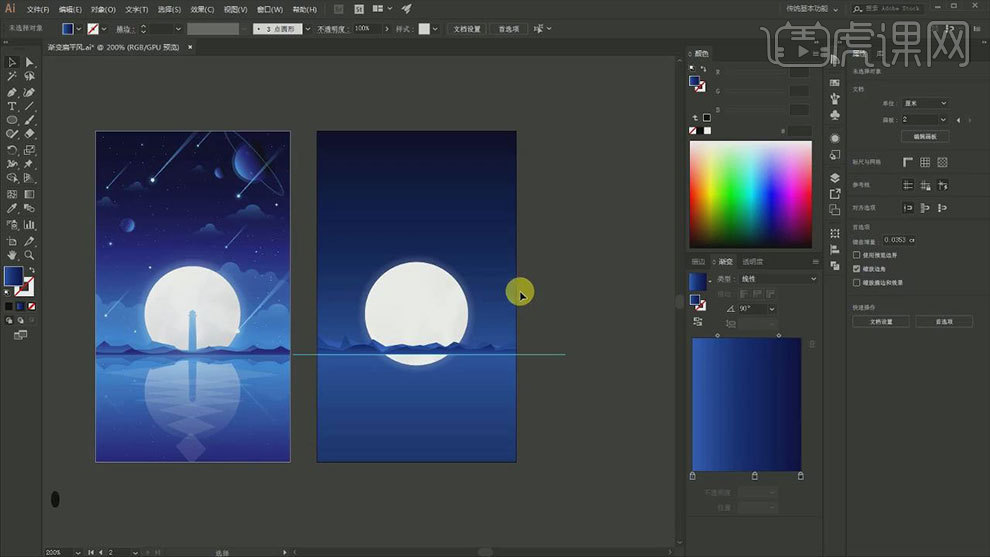
2. 再用【矩形工具】在上方画矩形,用【渐变工具】给矩形填充渐变色,修改渐变颜色为【浅蓝色到深蓝色】。

3. 【Ctrl+C】复制天空图层,【Ctrl+F】粘贴至前方,【直接选择工具】选择上方的锚点,往下拖拽,修改渐变颜色。

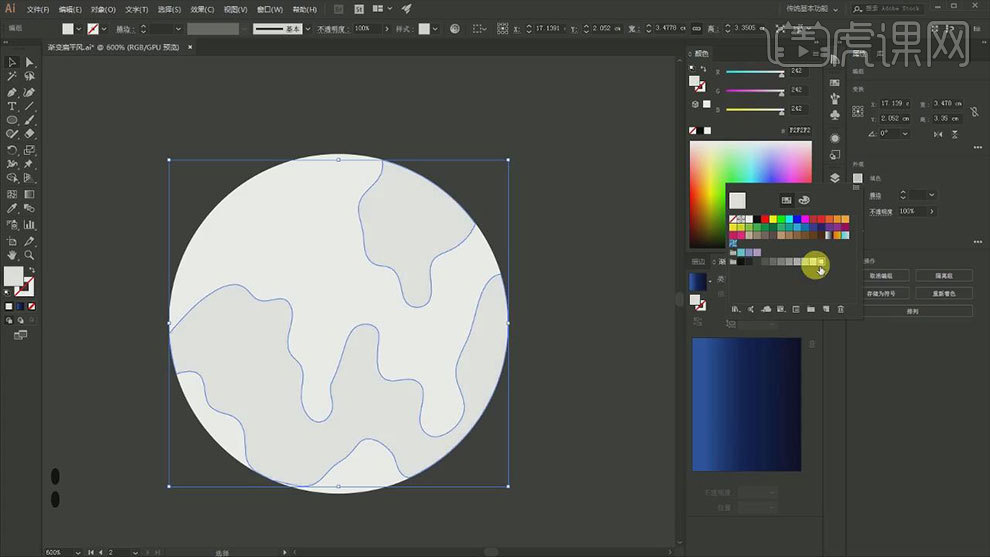
4. 【椭圆工具】按住【Shift】键绘制月亮,填充白色。再复制一个,用【橡皮擦】擦拭出地图纹理,选择需要的图形,填充灰色。

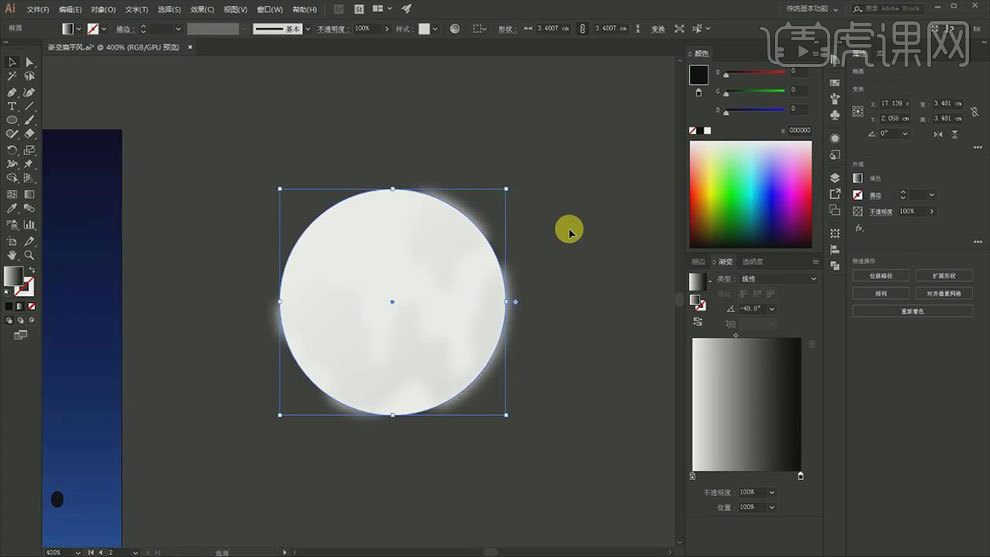
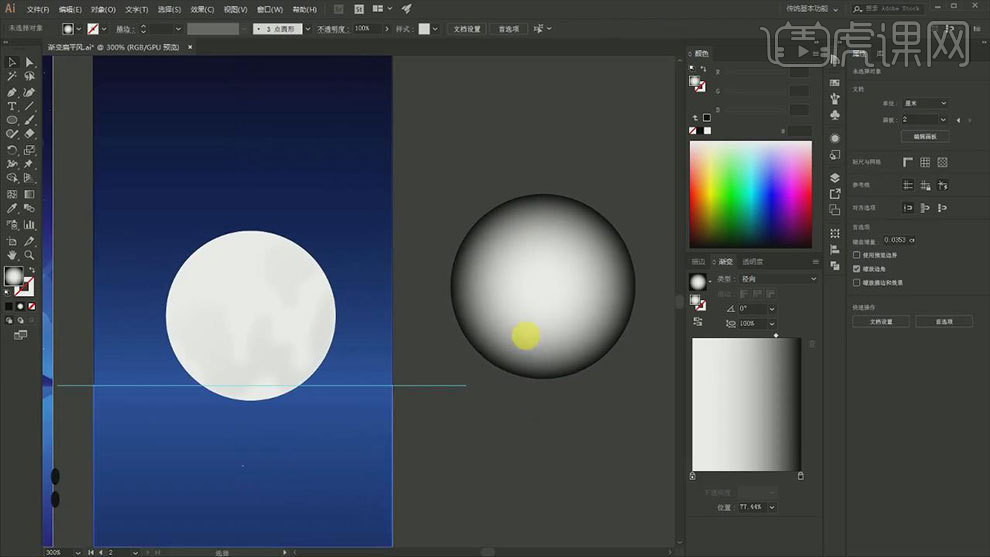
5. 再复制一个圆,填充【白色到黑色渐变】,降低不透明度,模式为【滤色】。选择地图纹理,点击【效果】-【模糊】-【高斯模糊】,调整半径。

6. 再复制滤色图层,【Ctrl+C】复制,【Ctrl+F】粘贴至前方,再一起框选,【Ctrl+7】剪切蒙版。再复制渐变图层,渐变模式为【径向】,调整渐变颜色,再放大一点。

7. 再选择它们,进行【垂直水平居中】,降低不透明度。接着用【钢笔工具】将勾勒出山的形状,用【渐变工具】填充渐变。

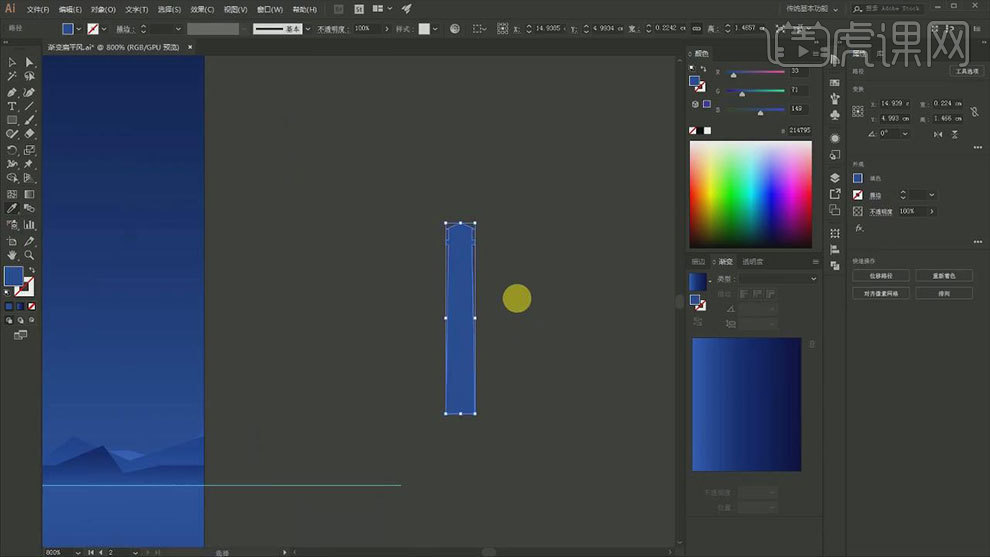
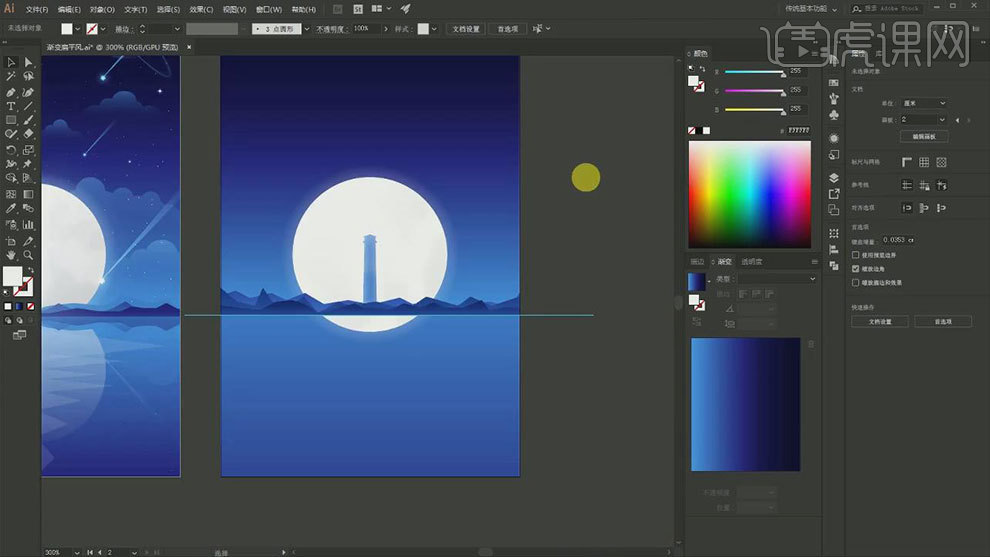
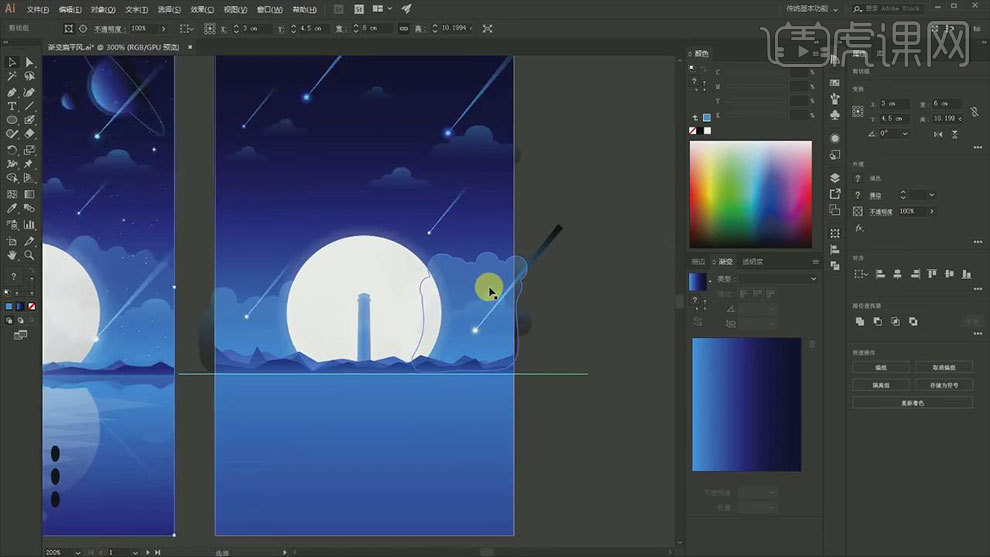
8. 接着用【矩形工具】画一个矩形,【直接选择工具】框选下方的锚点,用【比例缩放工具】放大锚点。再继续用【矩形工具】绘制出灯塔的结构。

9. 接着点击【偏移路径】,位移为【0.03】,填充白色。再复制灯塔到旁边,另一个灯塔,点击【减去顶层】,再进行高斯模糊。

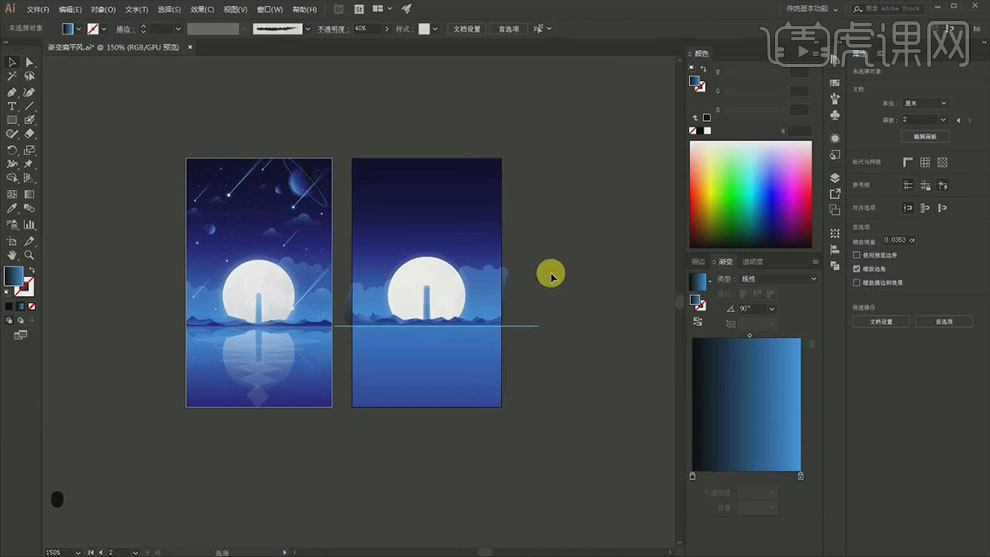
10. 接着用【斑点画笔工具】调整画笔大小,绘制云彩的范围,用【渐变工具】填充浅蓝到深蓝渐变,模式为【滤色】。降低不透明度。

11. 然后继续用【斑点画笔工具】画其他的云彩,再复制多个,调整大小和位置,调整不同地方云彩的不透明度。

12. 用【多边形工具】调整边数,绘制一个三角形,再压扁一点,修改渐变颜色。再用【星形工具】画星形,填充蓝色。再用【椭圆工具】画椭圆,选择【径向渐变】,模式为【滤色】。

13. 再复制2层圆,缩小,放在星形中间。再复制一组流星,渐变颜色改为【白色】,星星颜色也改为【白色】。再对流星进行复制,调整如图示。

14. 接着用【星形工具】改为四边形,按住【Ctrl】绘制星形,【吸管工具】吸取流星光晕颜色,模式为【滤色】,放置在星星下方。

15. 然后再将星星进行缩小,进行复制,调整位置。再用【椭圆工具】画小圆,打开【符号面板】,将小圆拖入符号面板,选择【喷枪】喷出满天星辰效果。再选择【符号滤色器】减淡部分效果。

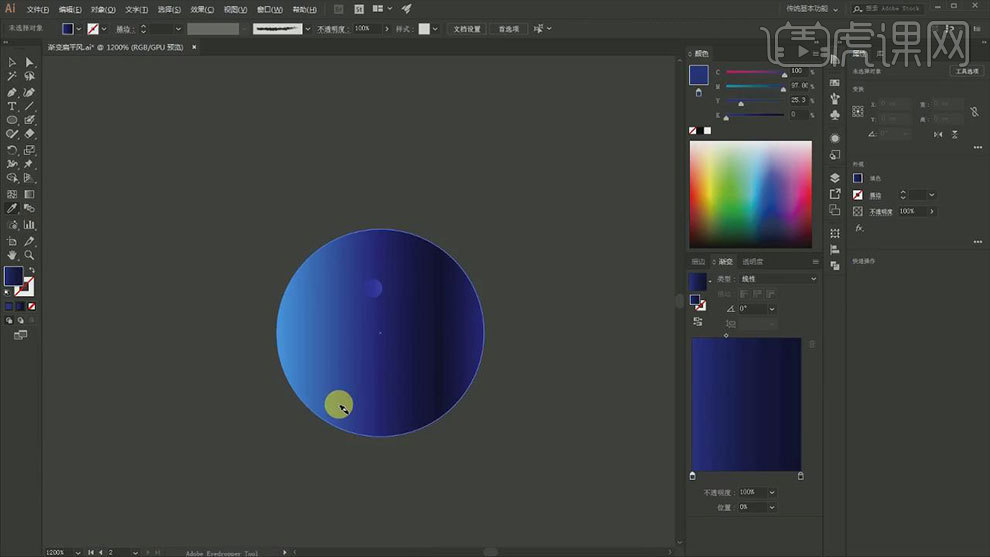
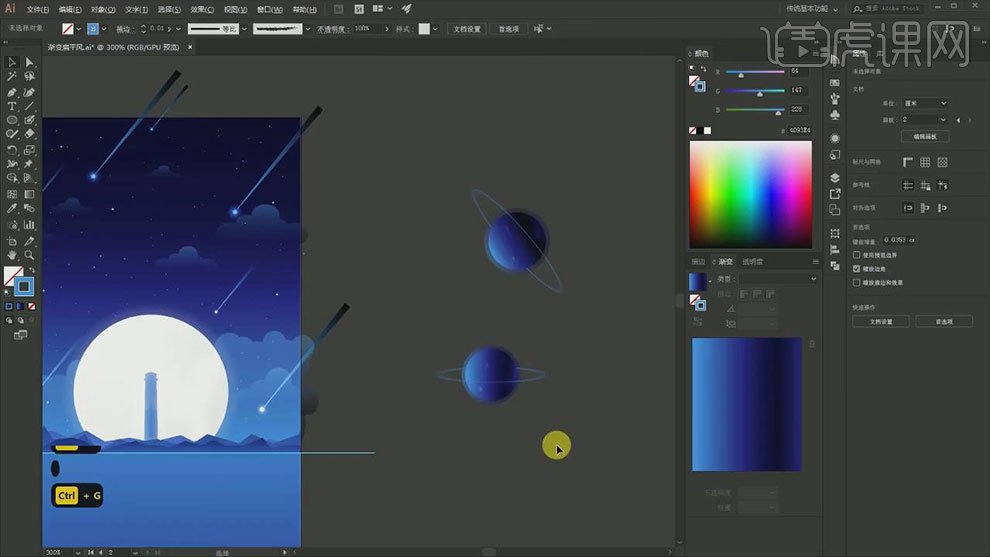
16. 【椭圆工具】画正圆,【吸管工具】吸取背景渐变色,修改渐变颜色,使其暗部边缘有反光效果。再复制一个,缩小,修改渐变颜色,不透明度改为【滤色】。

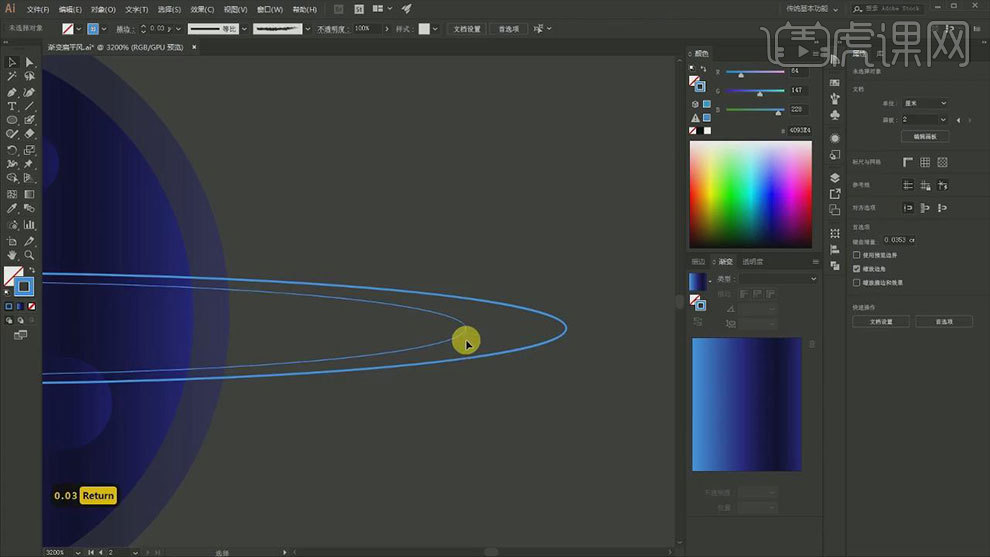
17. 再复制小圆,调整大小和位置,修改渐变颜色。再复制星球,放大一点,降低不透明度。再用【椭圆工具】画椭圆,选择轮廓,像素为【0.1】。再复制一个,按住【Shift+Alt】往里缩小,像素为【0.5】。

18. 再复制一个,往外放大,像素为【0.03】,再用【混合工具】给它们进行混合,然后增加【步数】。再降低两边椭圆的不透明度,用【橡皮擦】擦掉不需要的部分。

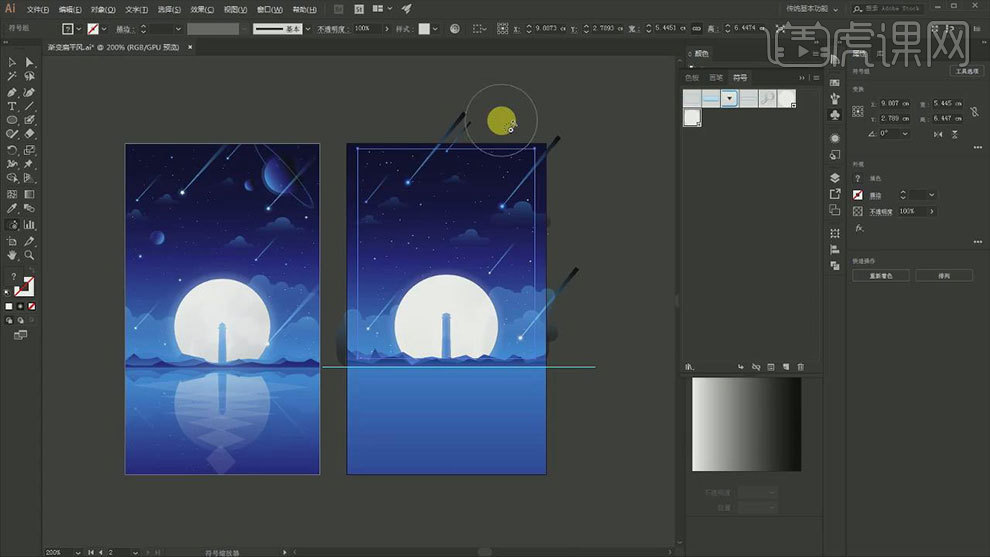
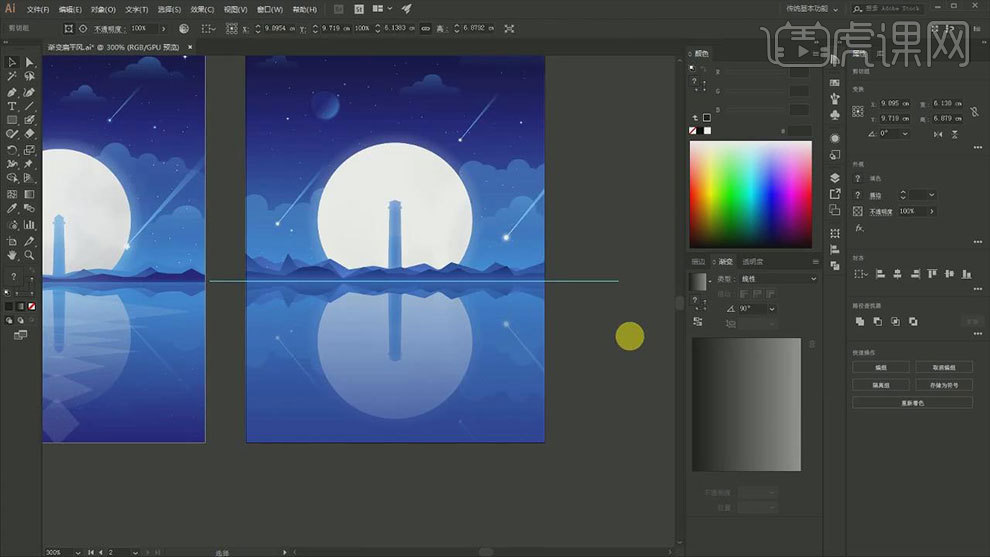
19. 然后再复制星球,调整大小和位置。【Ctrl+C】复制天空渐变图层,【Ctrl+F】粘贴至前方,再框选所有对象,【Ctrl+7】剪切蒙版。

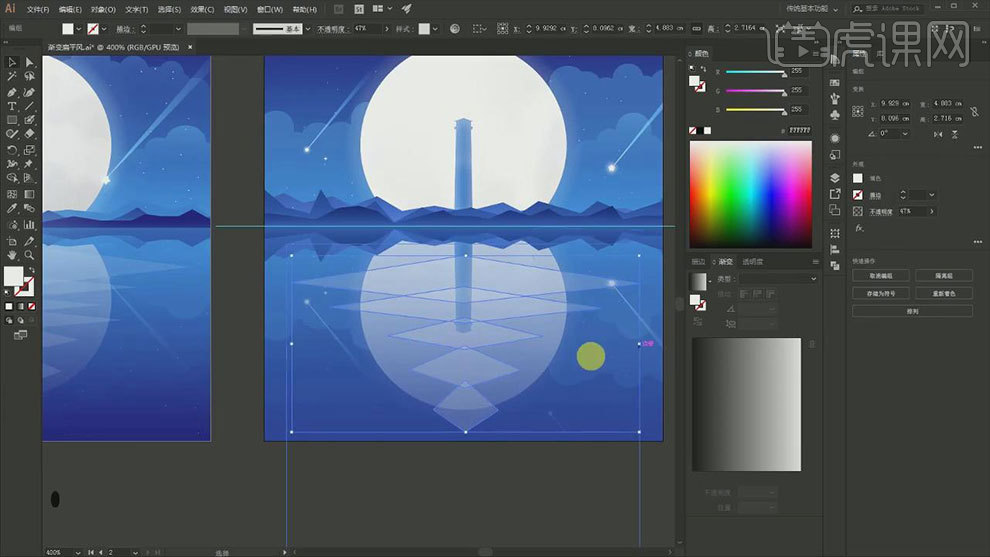
20. 再复制上方的元素,进行【垂直对称】,再用【矩形工具】画矩形,添加【灰色到深灰色】渐变,不透明度下方点击【制作蒙版】。

21. 然后用【钢笔工具】绘制出四边形,填充为【白色】,降低不透明度。然后再进行复制,调整大小和位置。

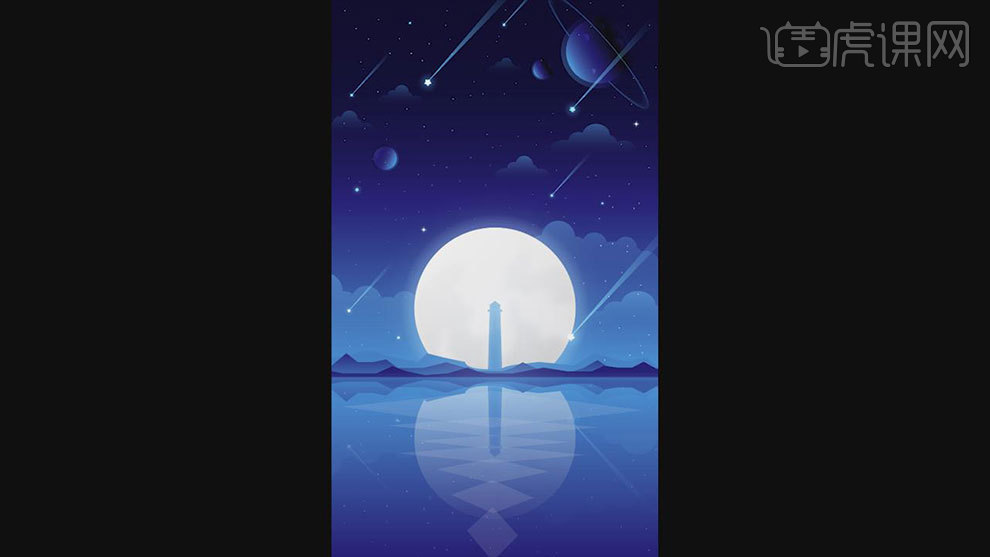
22.最终效果如图示。

ai渐变设计在扁平风插画里的应用,就为大家讲解完了,其实渐变色的使用在处理图像时用的是特别多的,这种应用手法能够更好地把颜色衔接起来,通过ai渐变设计过度出来的颜色顺畅,更自然,小编觉得ai软件处理图像的效果太完美了。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2018)。
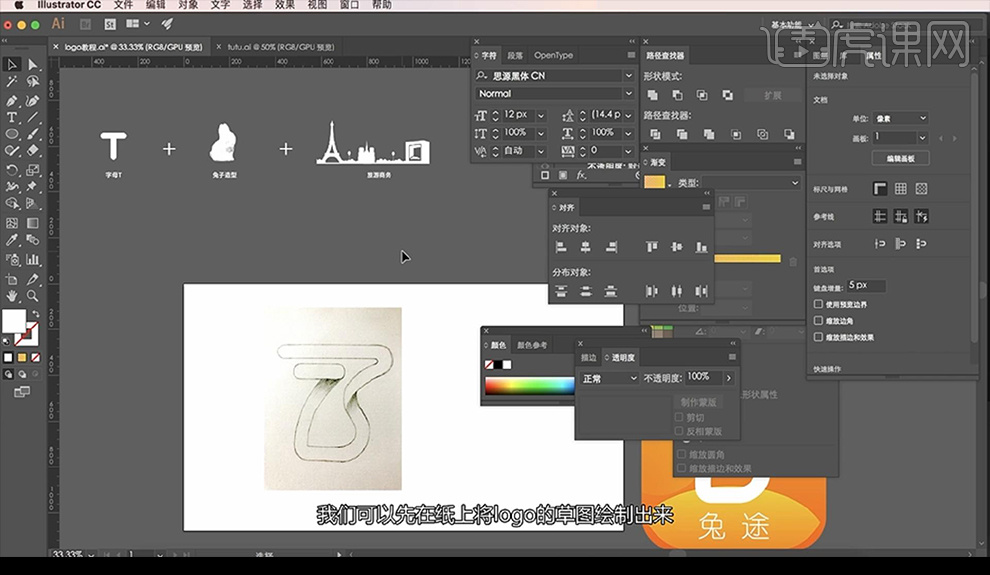
每一个公司或者每个企业,甚至每个产品都有自己的logo,每个logo在设计的时候都代表着不同的意义,有的是企业的文化、有的跟企业名称有关系。大家应该也见过渐变的logo吧,看起来很高级,今天这期老师就来教大家ai渐变设计logo的技巧,想要学会这个技巧的小伙伴们来学习吧!
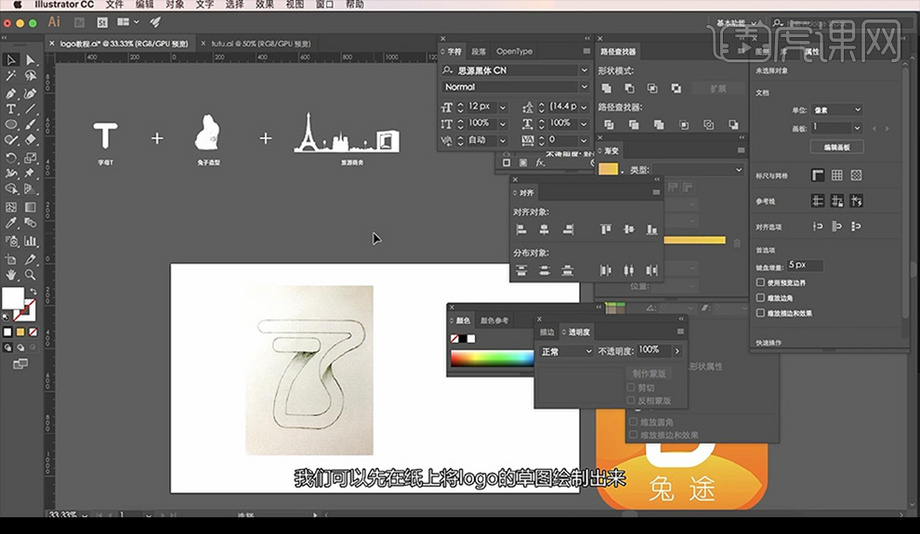
1.我们本节课讲解AppLOGO设计,我们先分析名称【兔途】,我们可以根据我们想到的进行在纸上绘制草图。

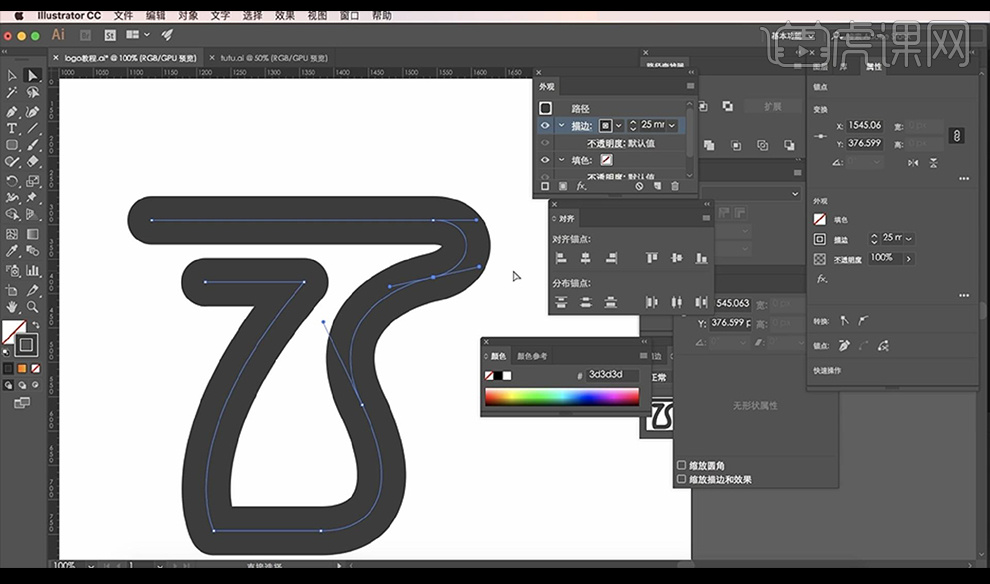
2.接下来我们使用【钢笔工具】进行绘制路径,打开描边,调整为圆弧。

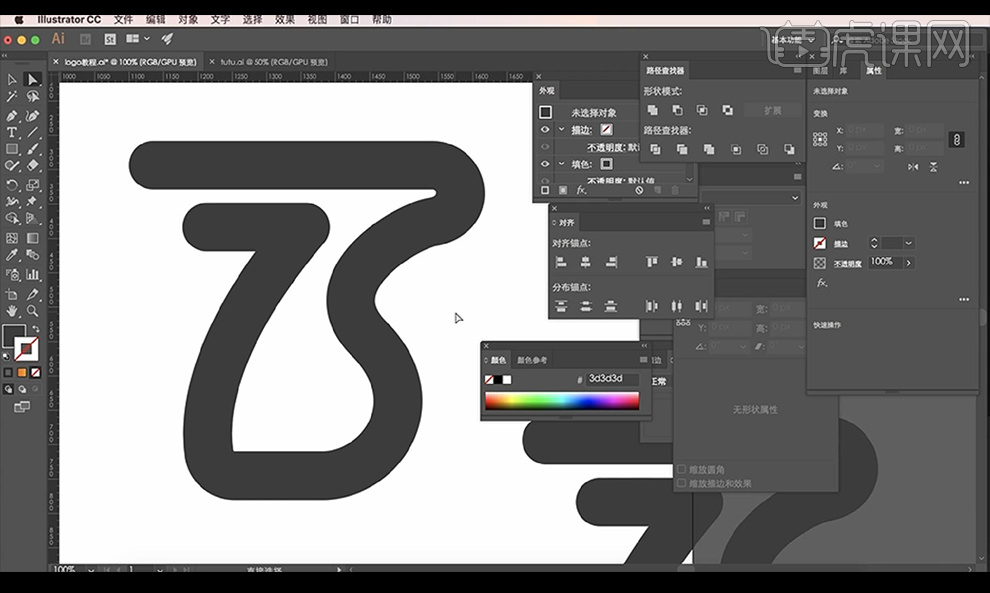
3.然后我们进行调整锚点,进行转化为形状。

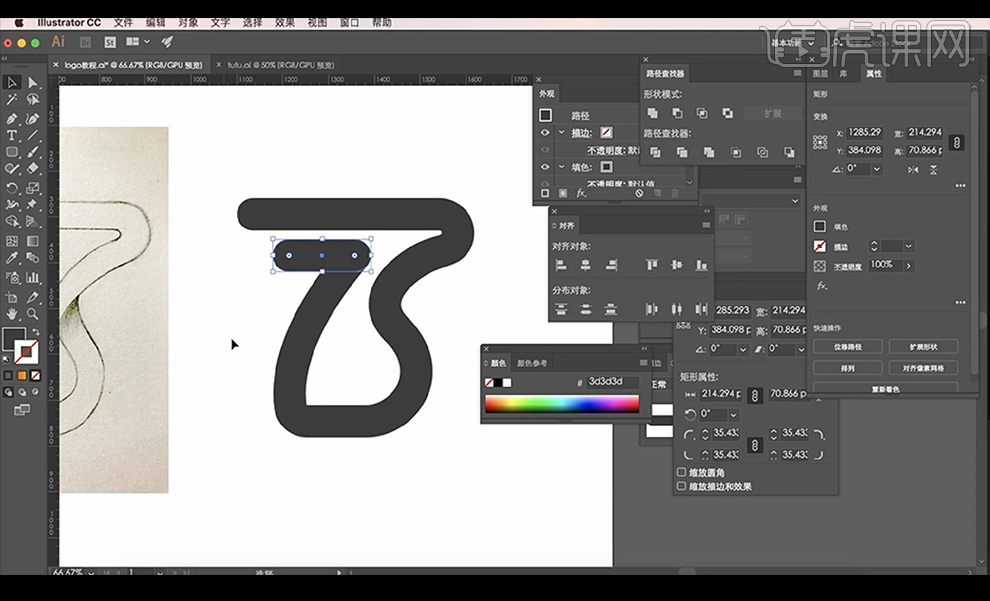
4.接下来我们绘制与左边第二条线段一样长的矩形。

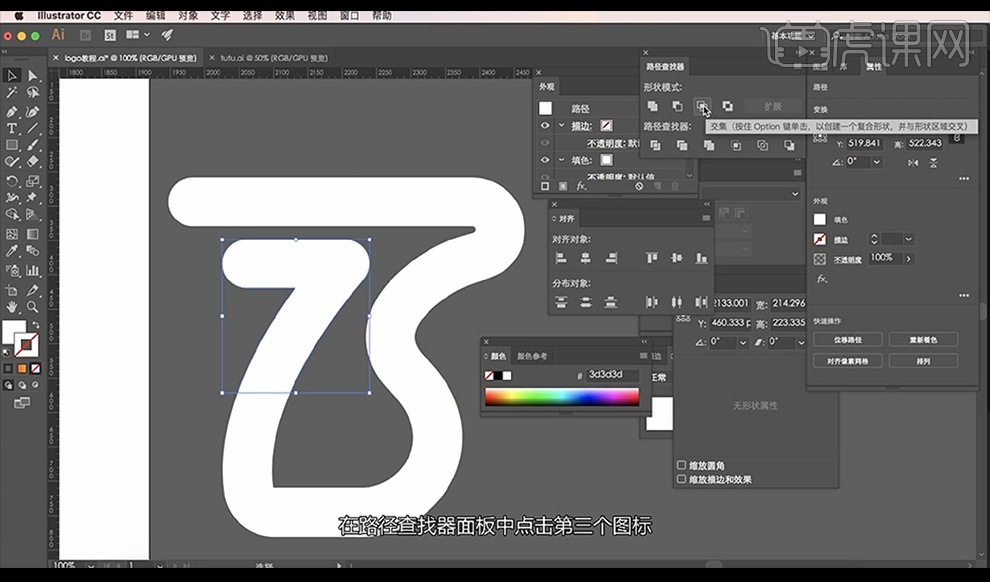
5.然后我们将做好的形状移出画板,进行绘制一个矩形然后选中后方形状点击【交集】。

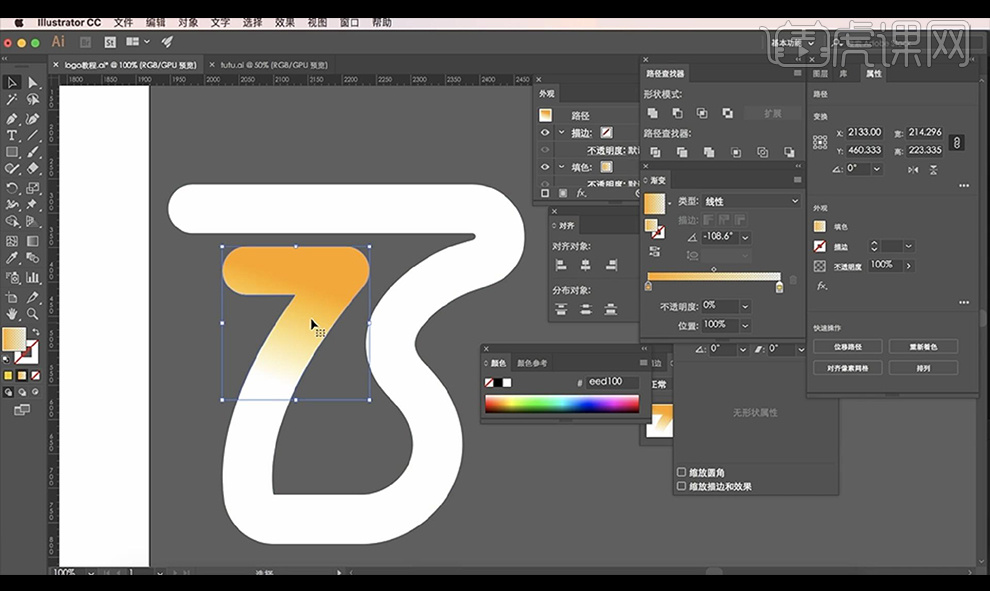
6.接下开我们对后方的形状进行填充渐变色如图所示。

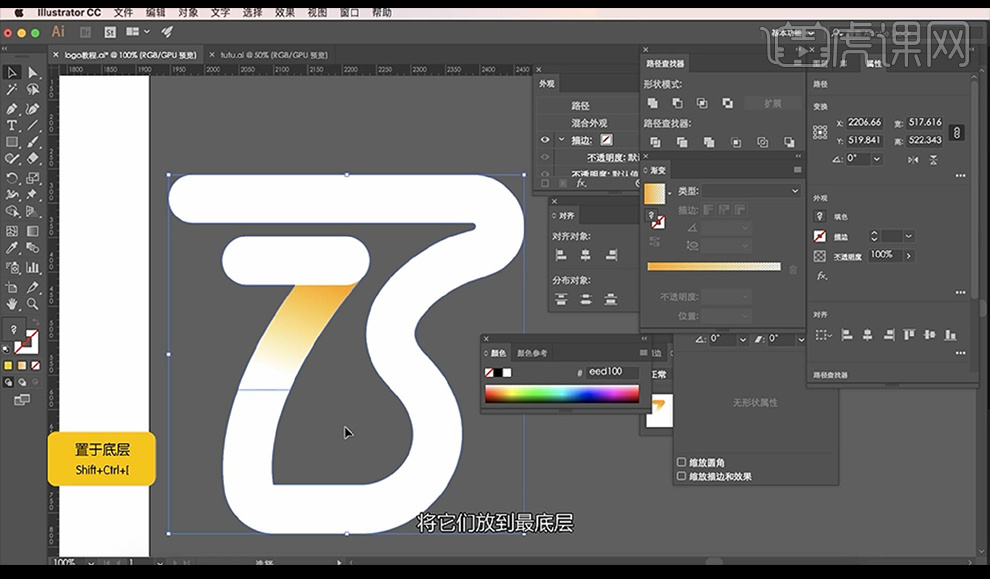
7.然后我们将这层渐变层进行直【shift+Alt+[】置于底层。

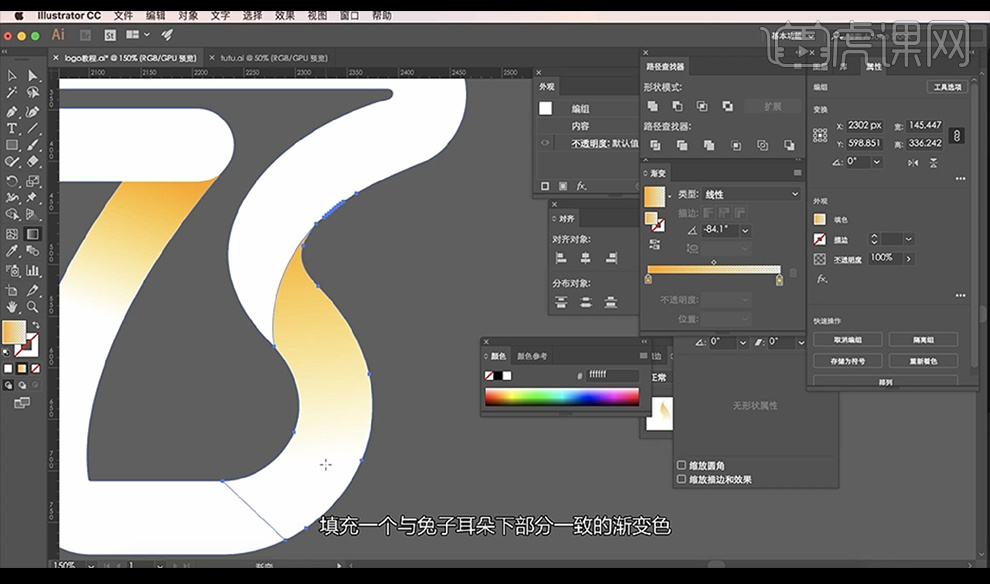
8.然后我们使用相同的方式对右侧的部分曲线进行做出阴影效果。

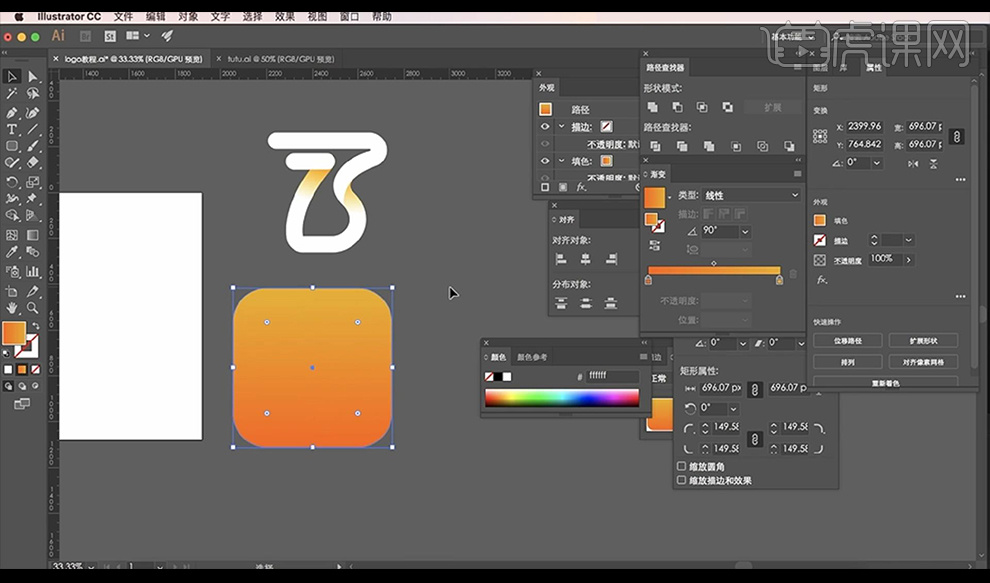
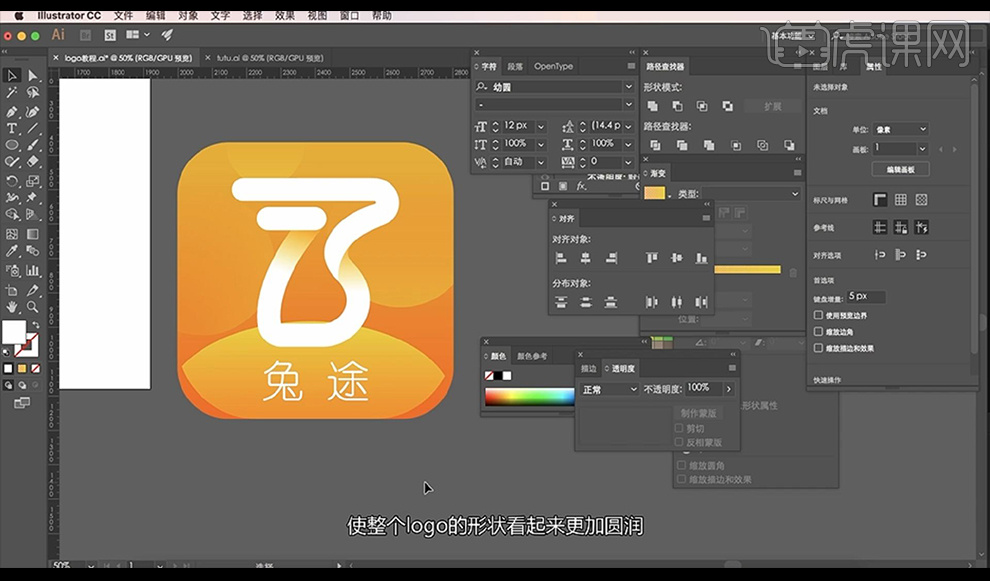
9.然后我们绘制矩形,填充渐变色改为圆角矩形。

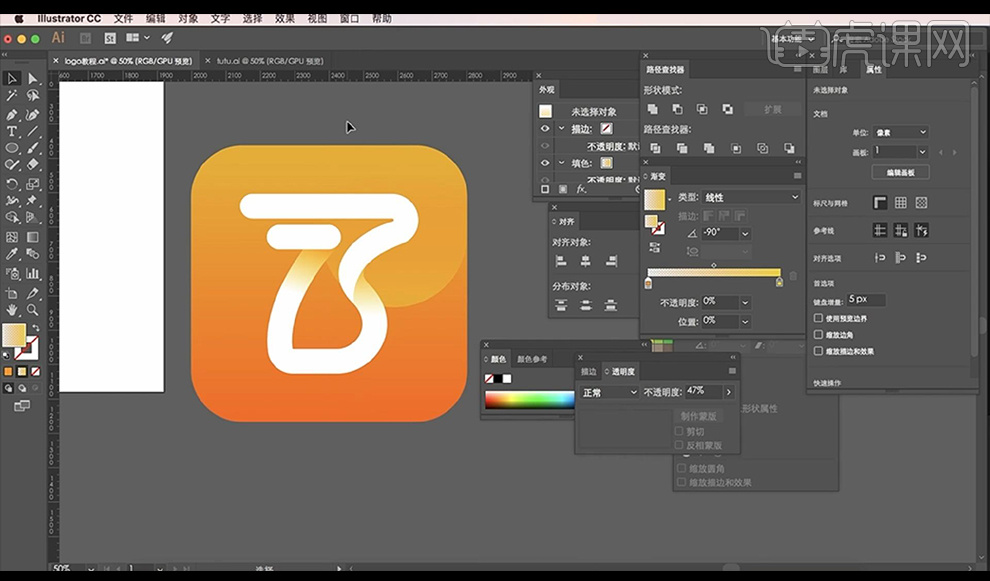
10.然后我们将LOGO进行编组拖入矩形中间,再进行绘制圆形,填充渐变色摆放在LOGO后方。

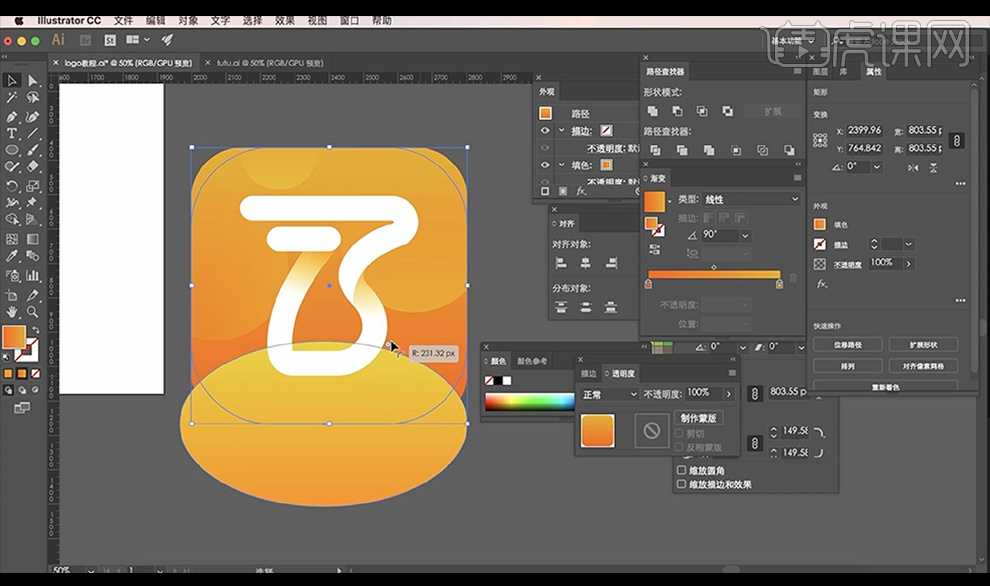
11.接下来我们复制两层进行摆放,再进行绘制一个大的椭圆摆放在底部。

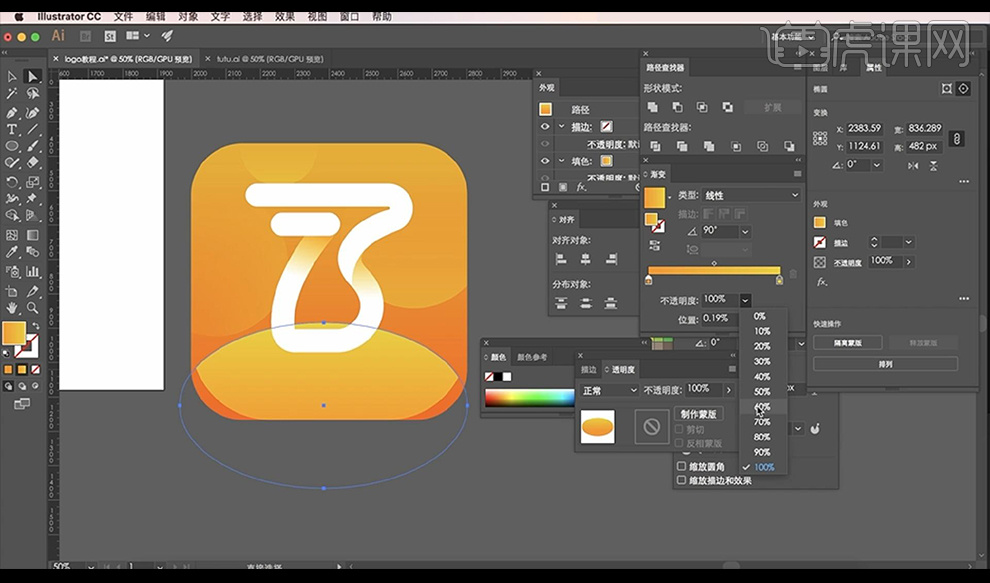
12.接下来我们进行选择椭圆跟矩形进行【创建剪切蒙版】拉出渐变效果。

13.然后我们输入名称使用字体【幼圆】填充白色。

14.本节课结束。

ai渐变设计logo的技巧就分享给大家了,这个是一个APP的logo设计,设计logo的种类虽然多,但是使用到ai软件的话,技巧都是大同小异的,所以大家想要学会这个操作方法,课下多多练习吧,让自己收获满满!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI CC2017。