ps色彩设计
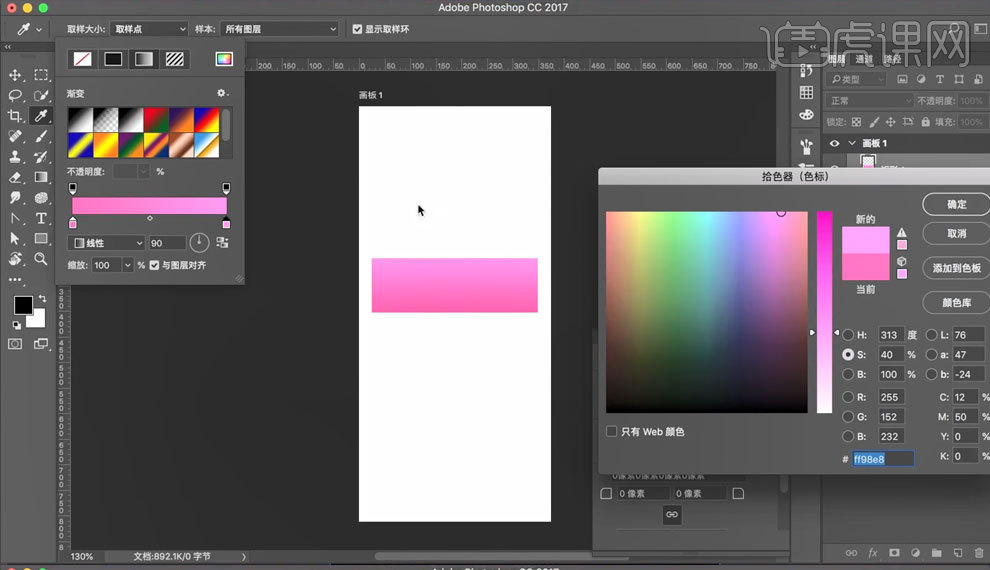
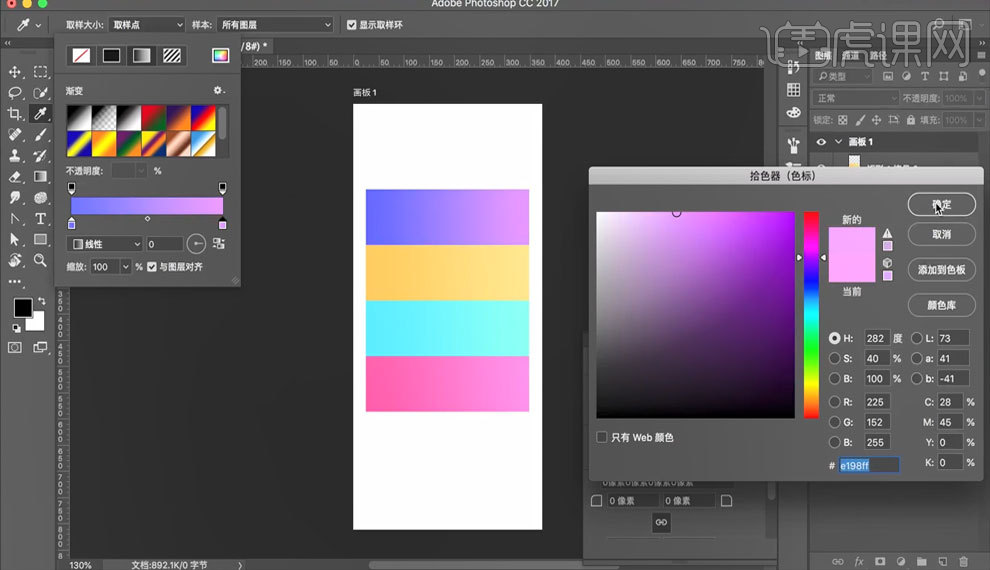
1.打开ps,新建画布375×812,绘制【矩形】,关闭【填充】,制作【渐变】,具体如图所示。

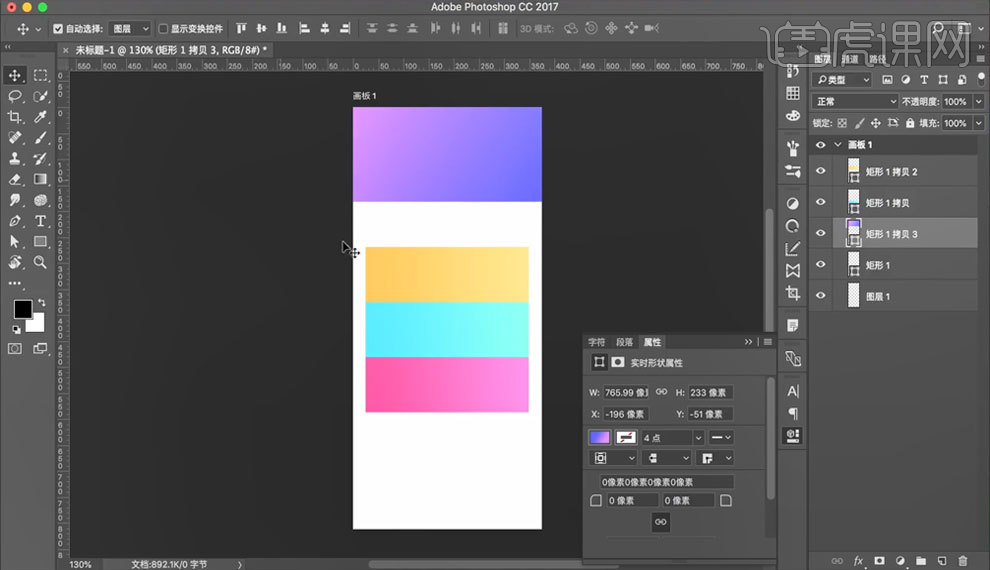
2.【复制】图层,更改【色相】,做出蓝色,橙色,淡紫色图层,具体如图所示。

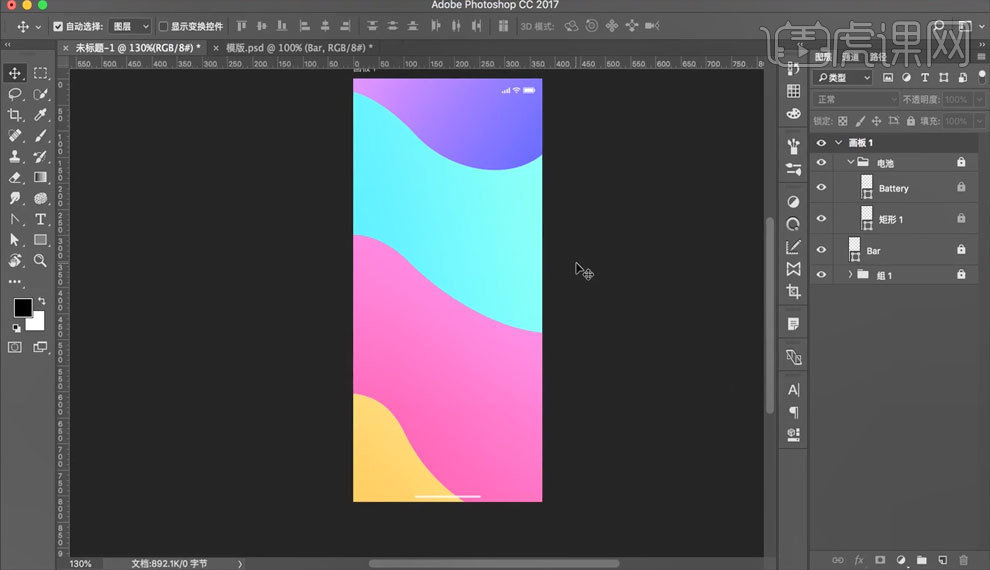
3.将紫色图层移动到最上方,【ctrl+t】调整大小,位置,调整渐变方向,让紫色与过渡的分布表现多一些,具体如图所示。

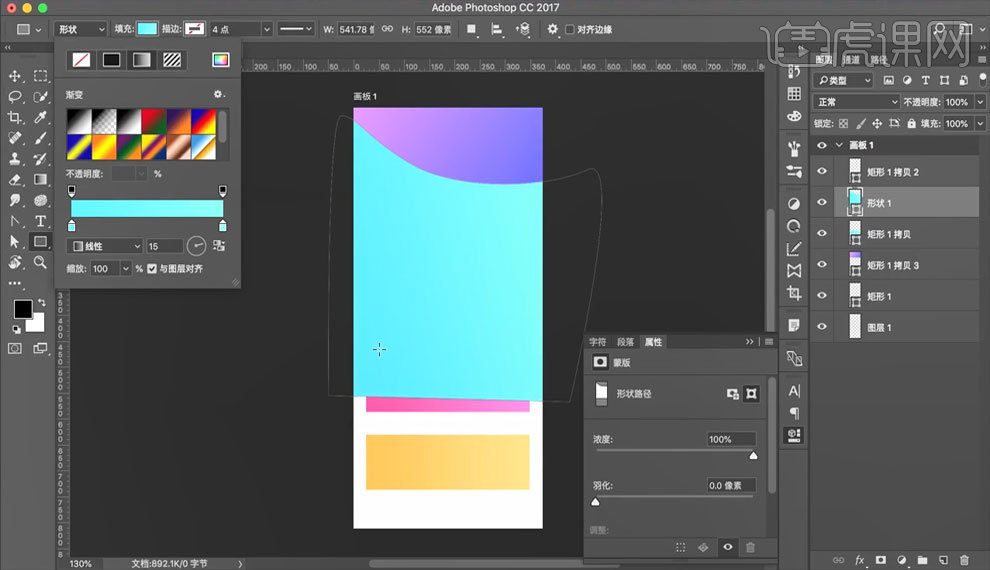
4.使用【钢笔工具】调整蓝色图层,勾勒出蓝色与紫色相交部分的弧度,调整渐变方向,具体如图所示。

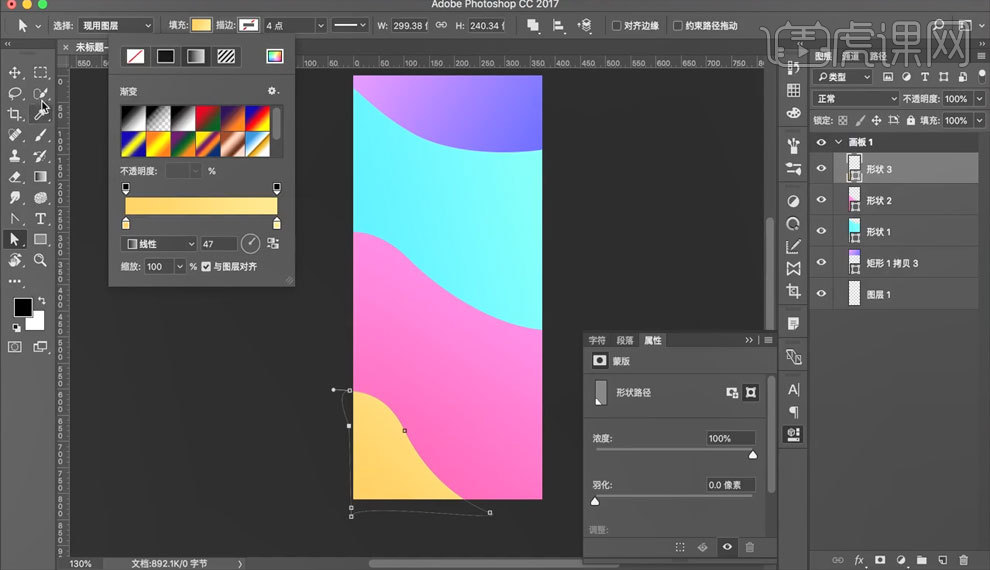
5.使用【钢笔工具】调整粉色和黄色图层,勾勒出颜色相交部分的弧度,调整渐变方向,具体如图所示。

6.将图层进行【编组】,之后将状态栏模板以及底部横线【复制】过来,调整位置,具体如图所示。

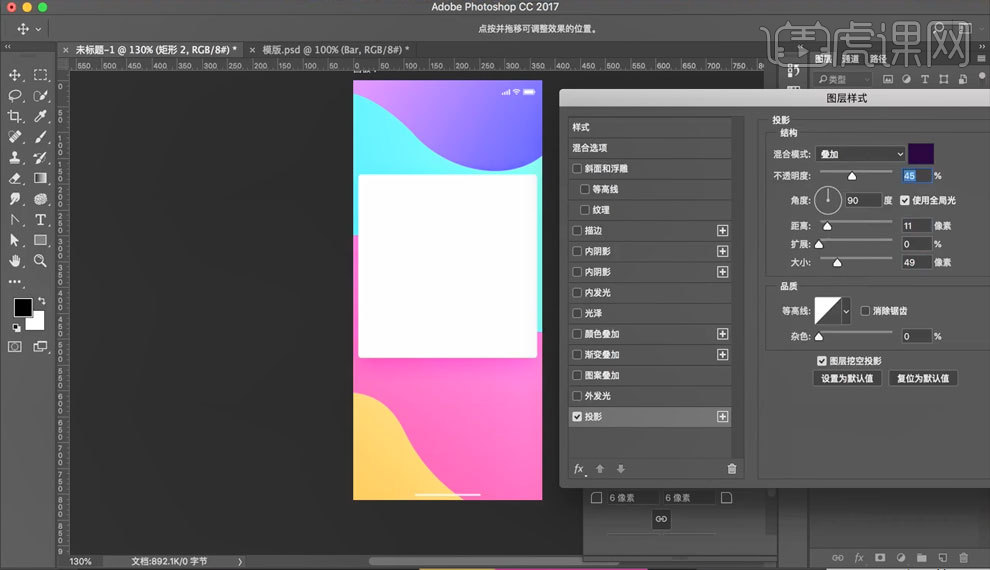
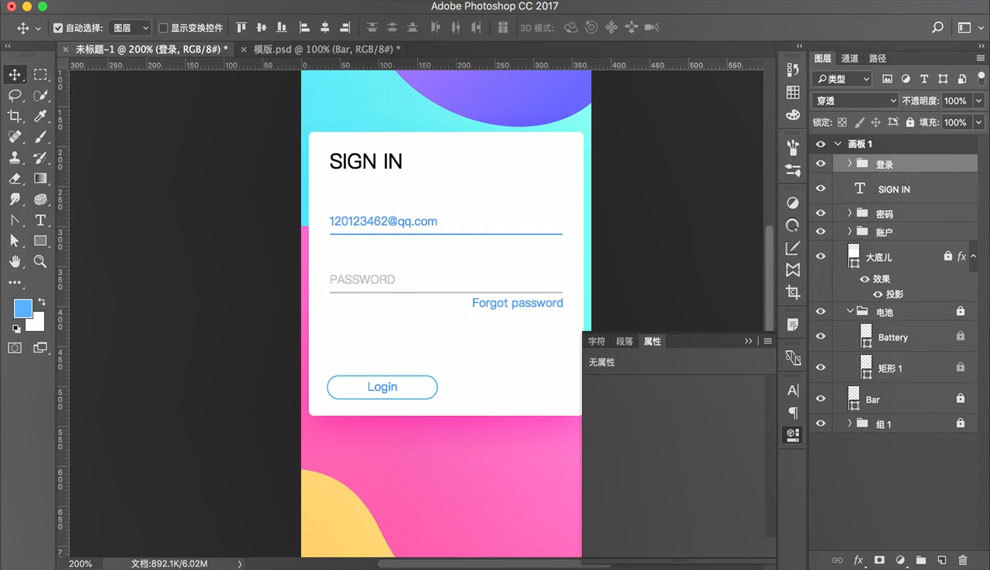
7.绘制登录页面,绘制【矩形】355×355,【填充】白色,【水平居中】,【垂直居中】,调整【圆角】6像素,选择【投影】,具体如图所示。

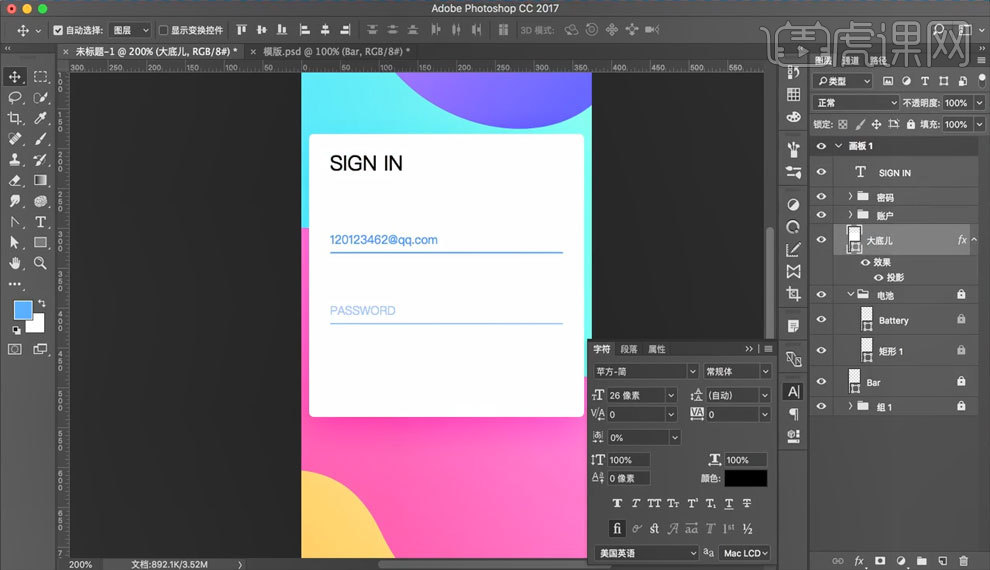
8.添加文字,调整字体,大小,字符间距,并让文字两边与矩形距离相等,绘制输入框,绘制【矩形】2像素,将矩形【圆角】拉至最大,调整颜色,【复制】横线,降低【不透明度】34%,添加数值文字,调整大小,颜色,将图层【编组】并命名,具体如图所示。

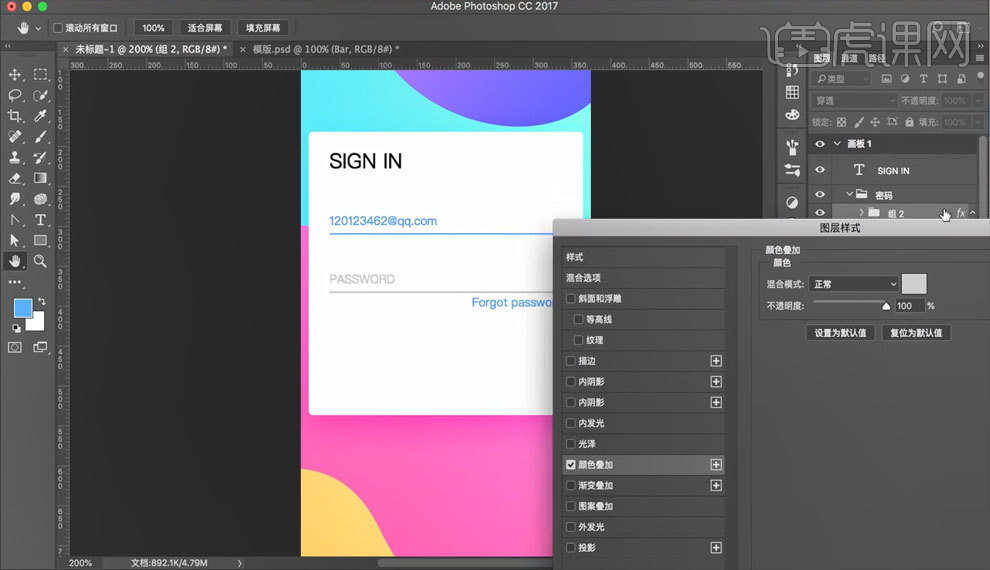
9.调整组【账号】与【密码】位置,在密码框右下添加文字,【右对齐】,选择密码图层,选择【颜色叠加】,具体如图所示。

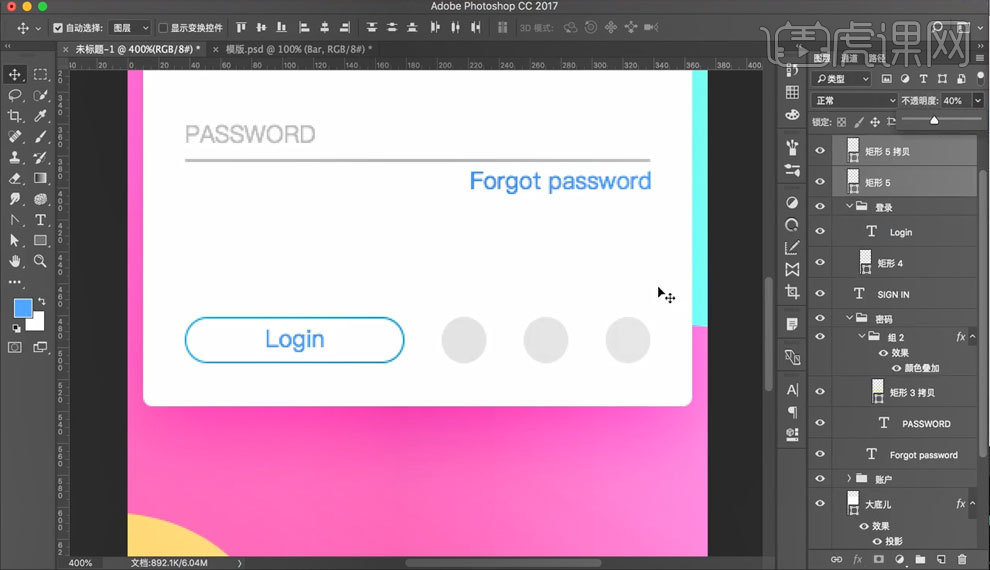
10.绘制登录按钮,绘制【矩形】,关闭【填充】,打开【描边】1像素,将矩形【圆角】拉至最大,【填充】颜色,添加文字,将图层【编组】并命名,具体如图所示。

11.在登录按钮右侧绘制【矩形】,将矩形【圆角】拉至最大,【填充】灰色,将图层【复制】两个,降低【不透明度】40%,调整位置,具体如图所示。

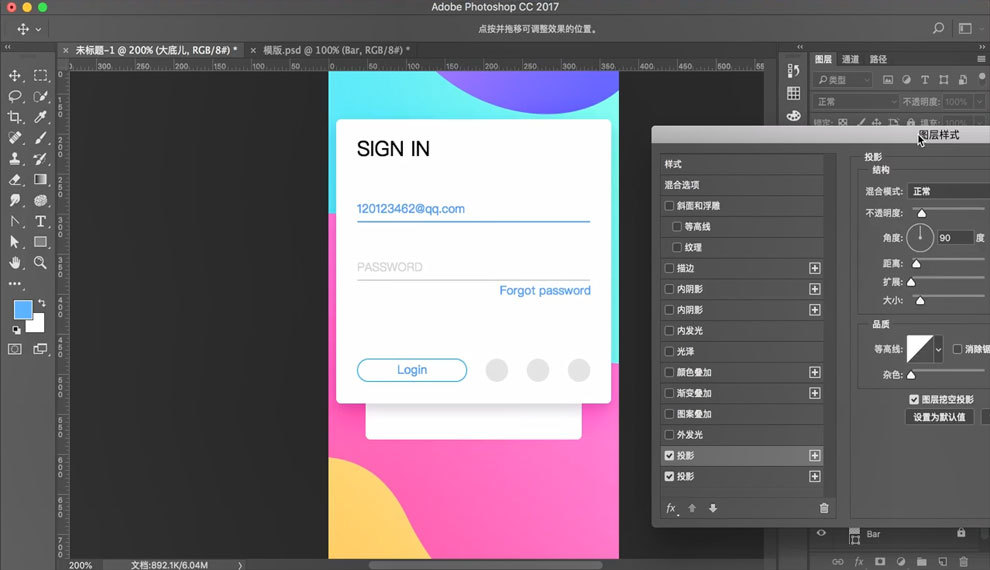
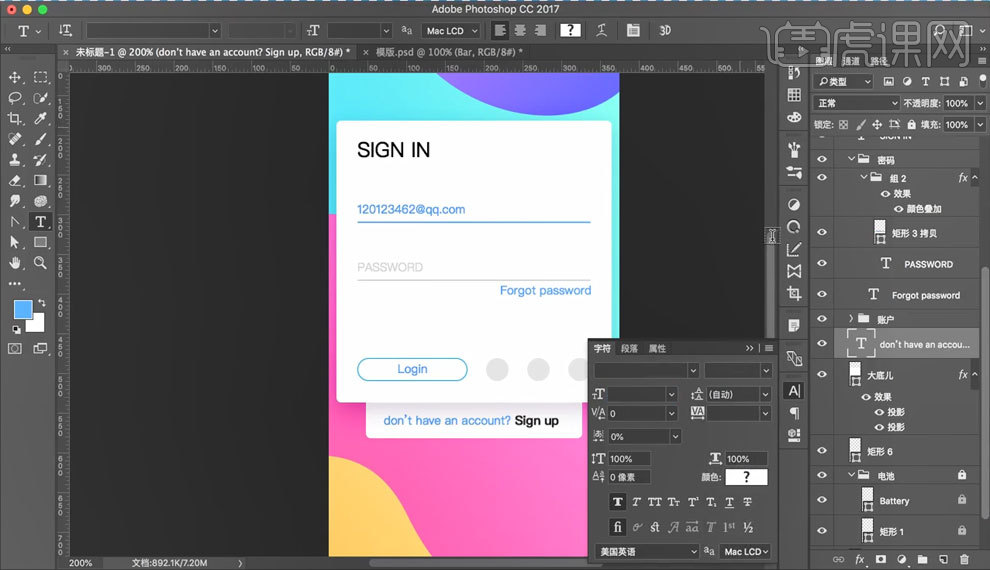
12.绘制注册按钮,绘制【矩形】,调整图层位置,放在登录页面下面,【居中】,【填充】白色,关闭【描边】,调整【圆角】6像素,添加【投影】,具体如图所示。

13.在注册按钮图形添加文字,将文字最后一个单词加粗,调整黑色,具体如图所示。

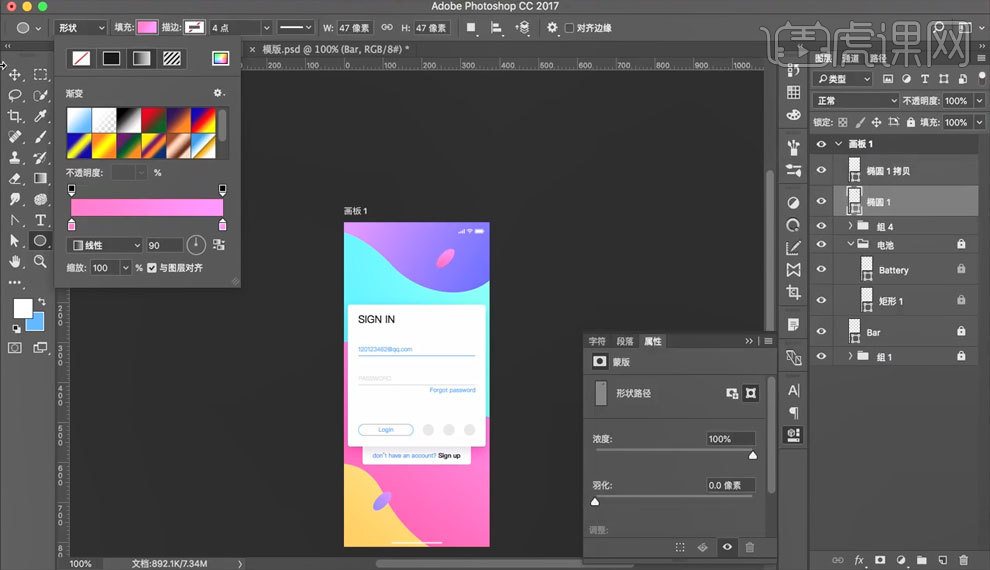
14.将图层进行编组,让整个页面【居中】,绘制两个【椭圆】,并将图层拉倒最上方,增加渐变,具体如图所示。

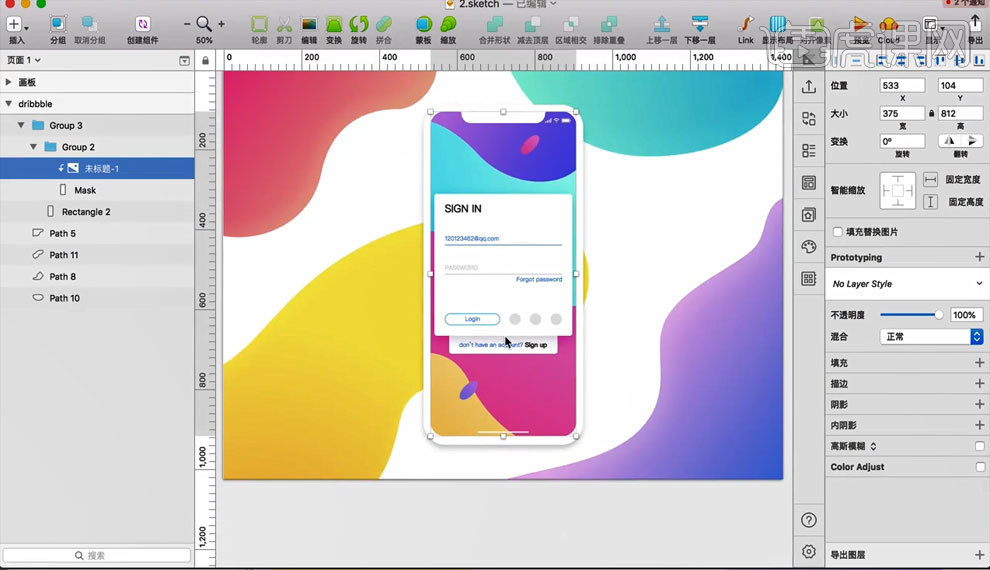
15.将做好的页面拉入sketch,放在模板中,最终效果如图所示。

1.先看一下本节课重点。

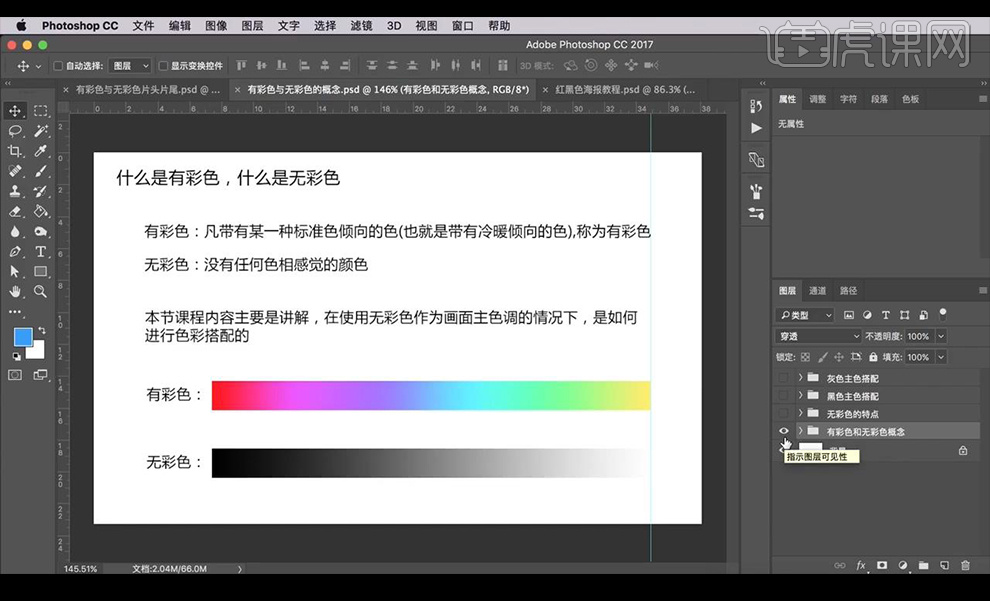
2.看一下什么是有彩色无彩色。

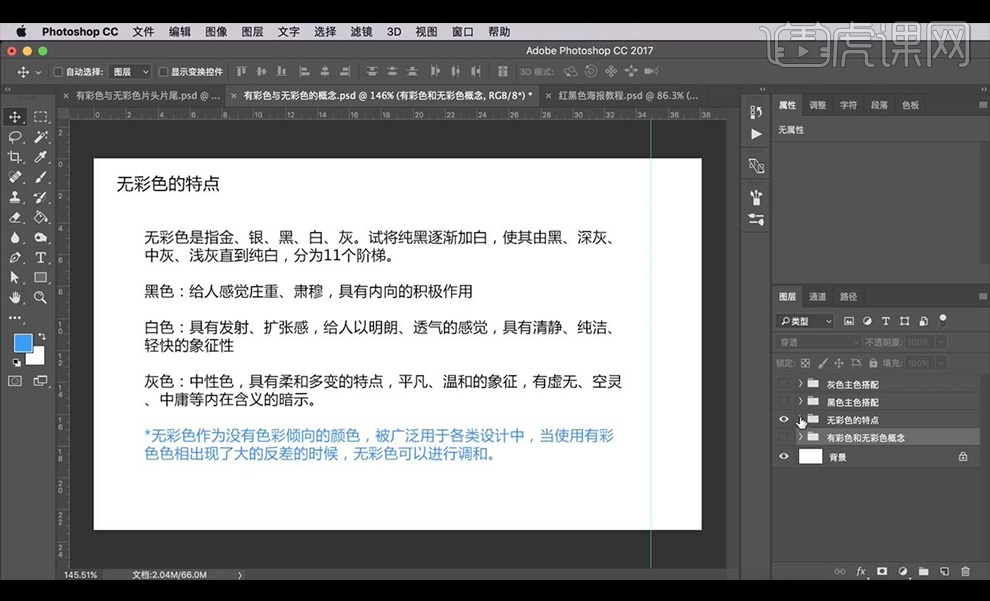
3.看一下无彩色的特点。

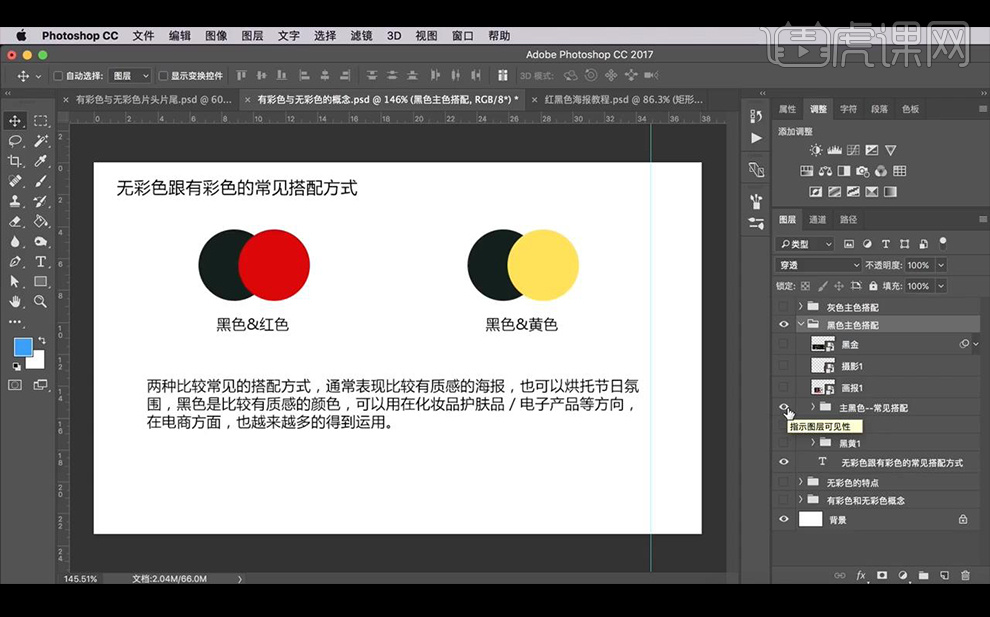
4.看一下无彩色跟有彩色的常见搭配方式。

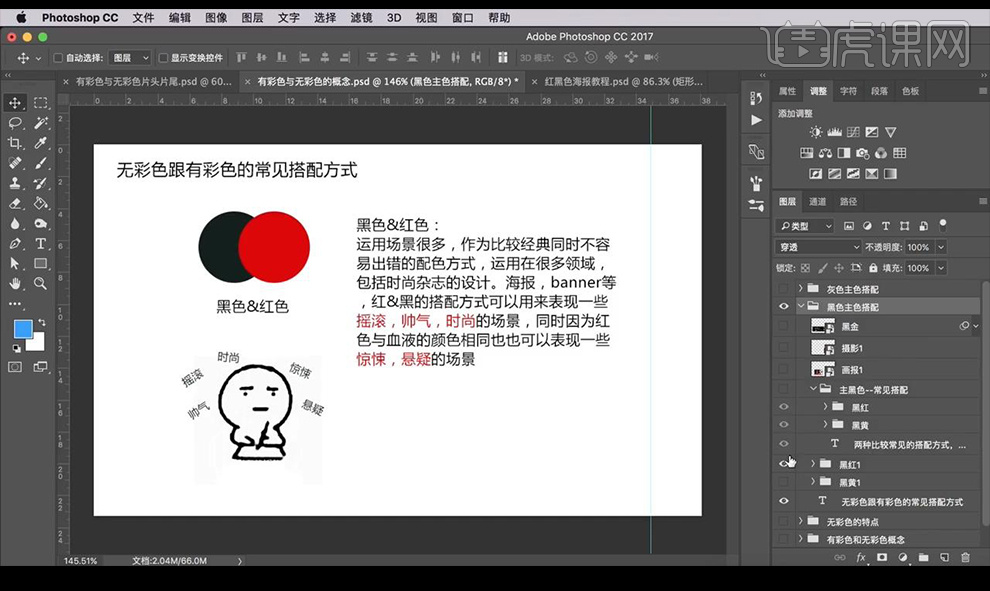
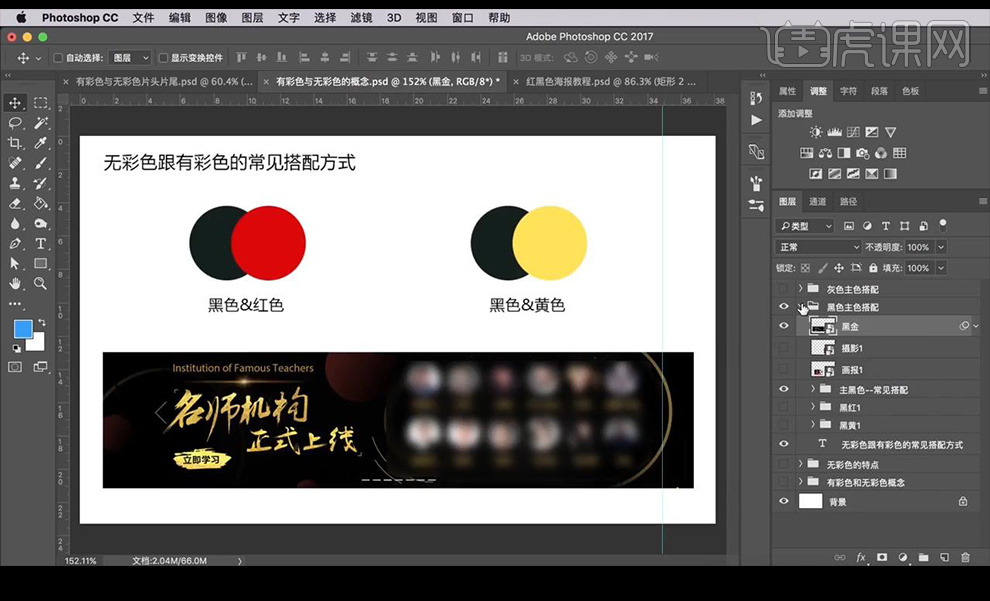
5.看一下无彩色跟有彩色的常见搭配方式,红色跟黑色的使用场景。

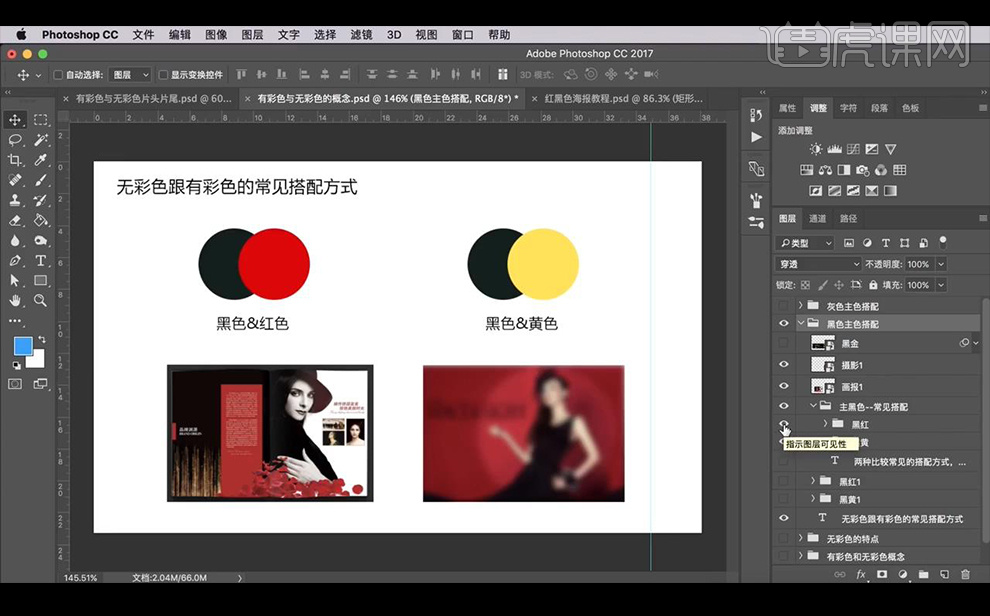
6.看一下搭配使用的案例。

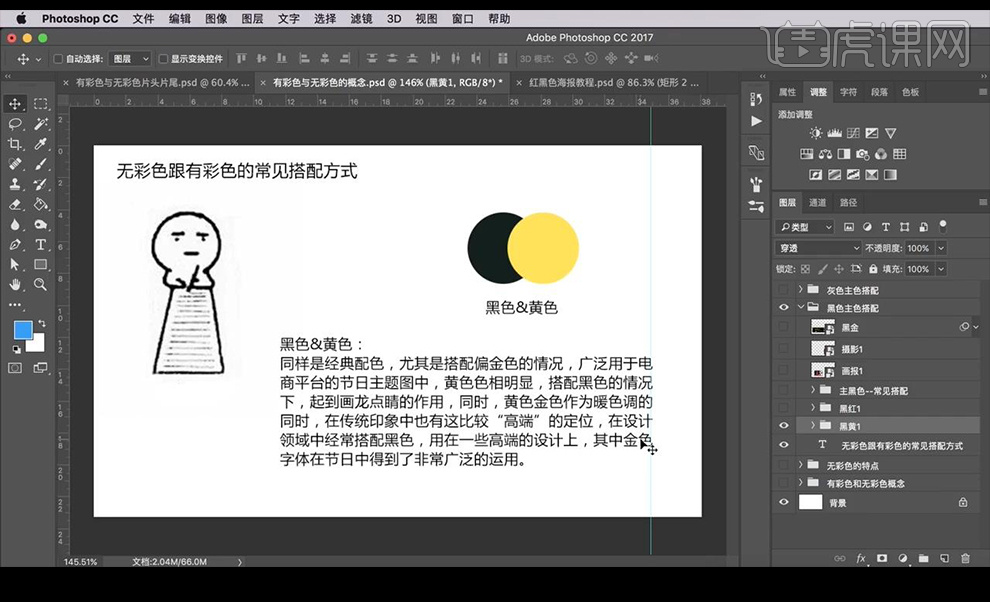
7.看一下无彩色跟有彩色的常见搭配方式,黑色跟黄色的使用场景。

8.看一下搭配使用的案例。

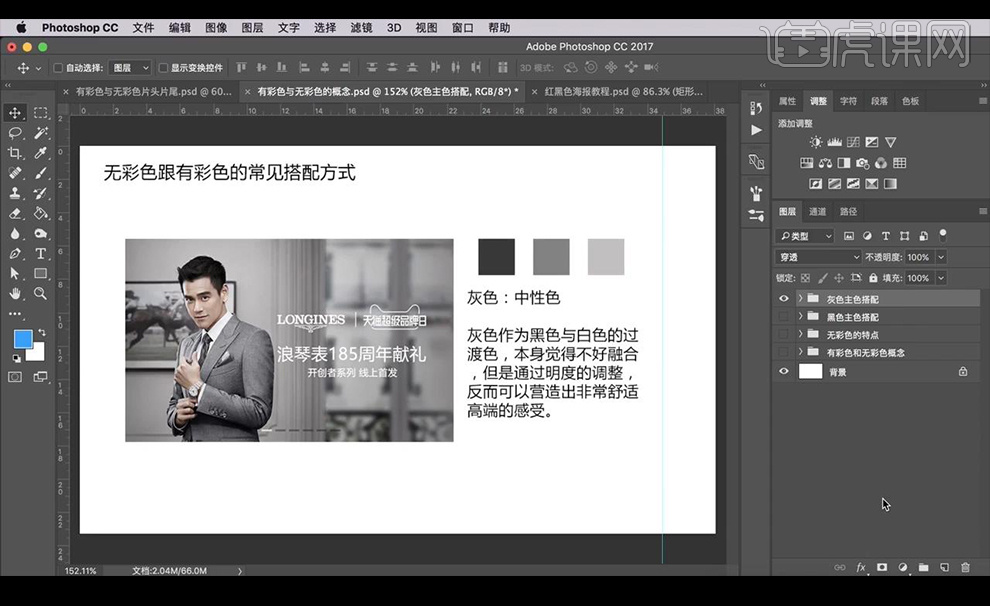
9.看一下灰色的使用场景。

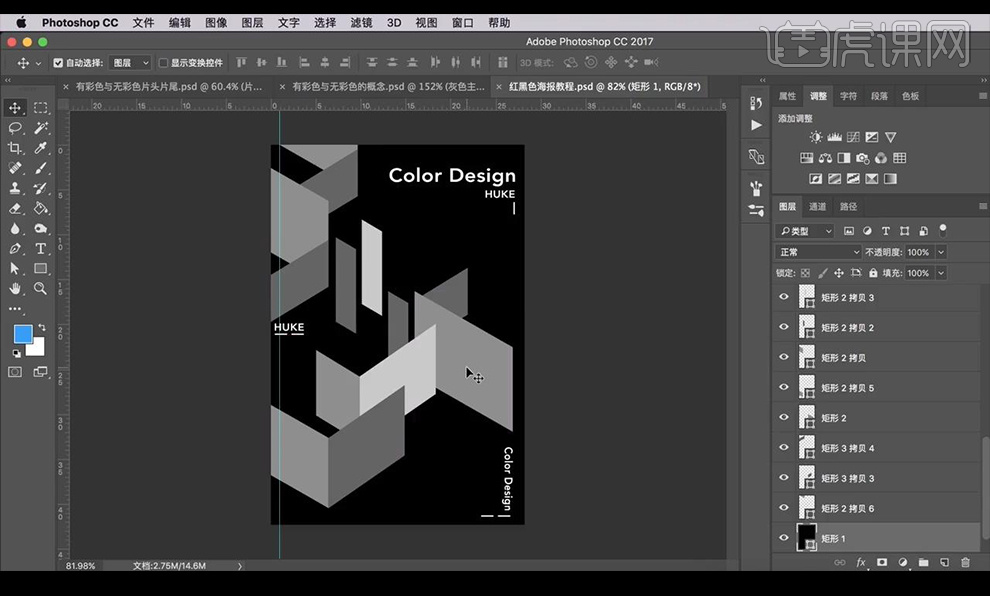
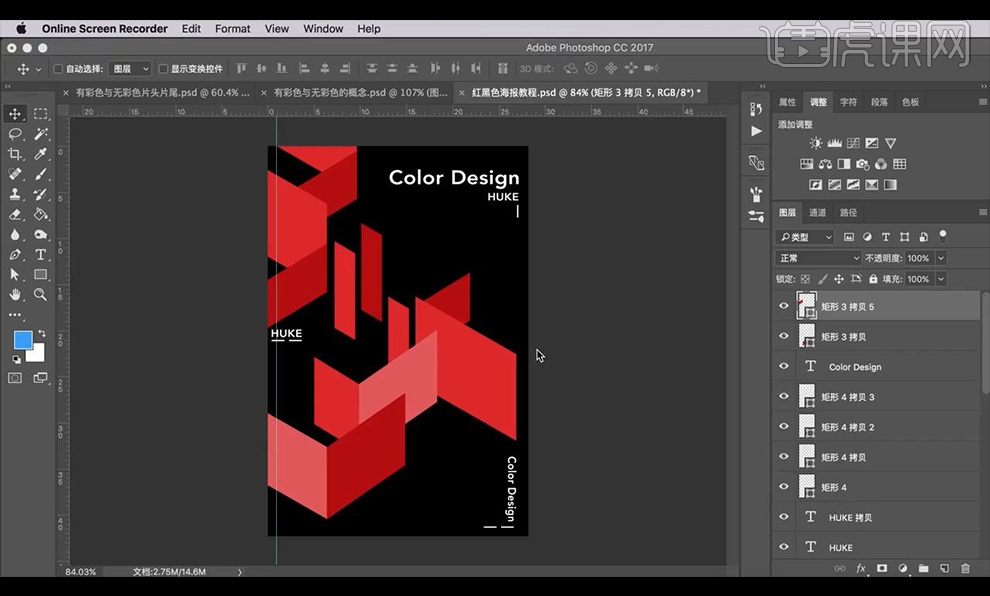
10.先看一下我们的主题海报效果。

11.接下来进行填充颜色,使用红黑搭配效果如图所示。

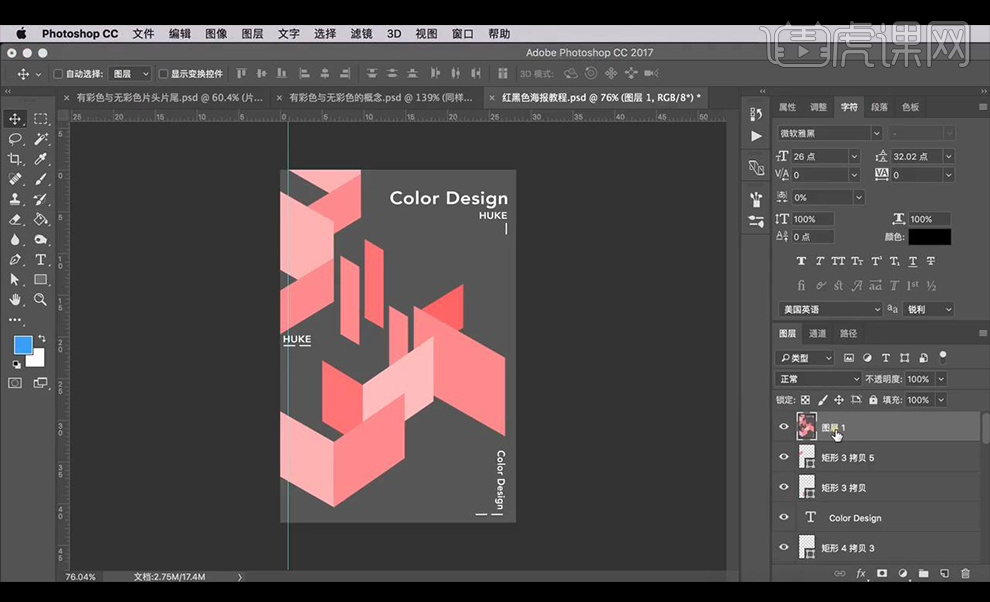
12.接下来使用粉色浅灰色进行搭配。

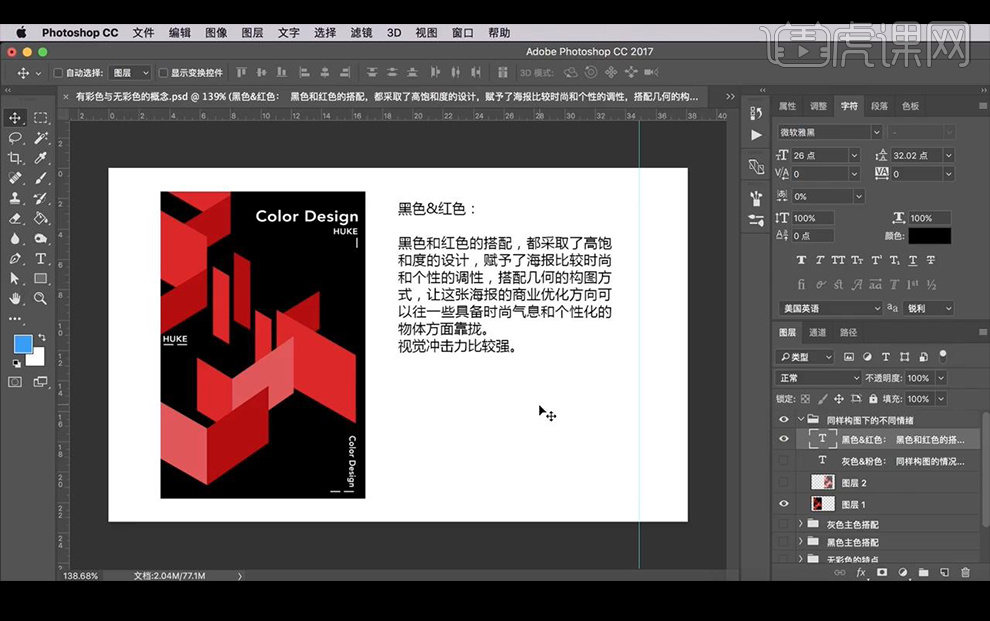
13.看一下红黑色的设计思路。

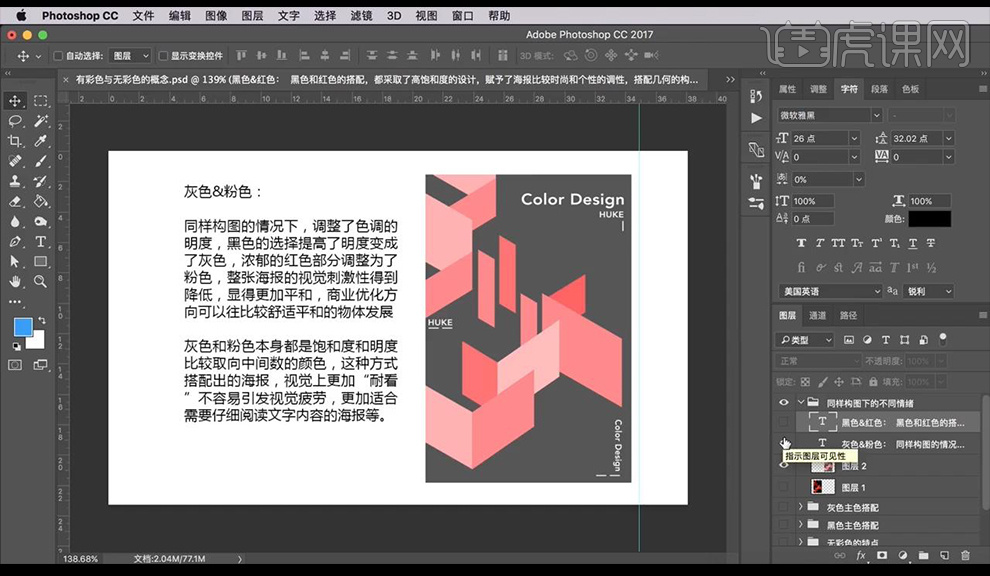
14.看一下灰色粉色的设计思路。

15.最终效果如图所示。

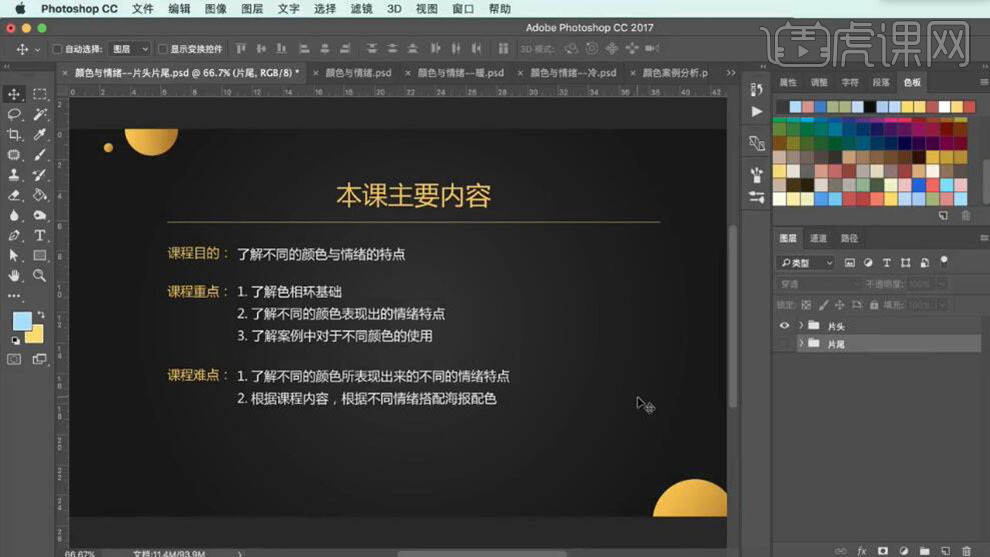
1、本课主要内容如图示。

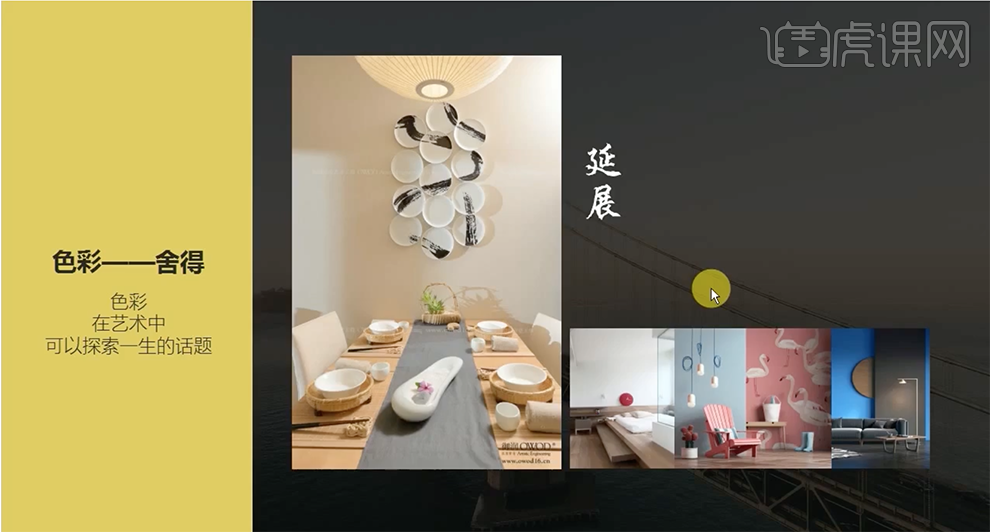
2、室内设计之色彩舍得,在色彩上我们要学会取舍,想要更好的效果,合理的配合才是最重要的因素。具体的解说如图示。

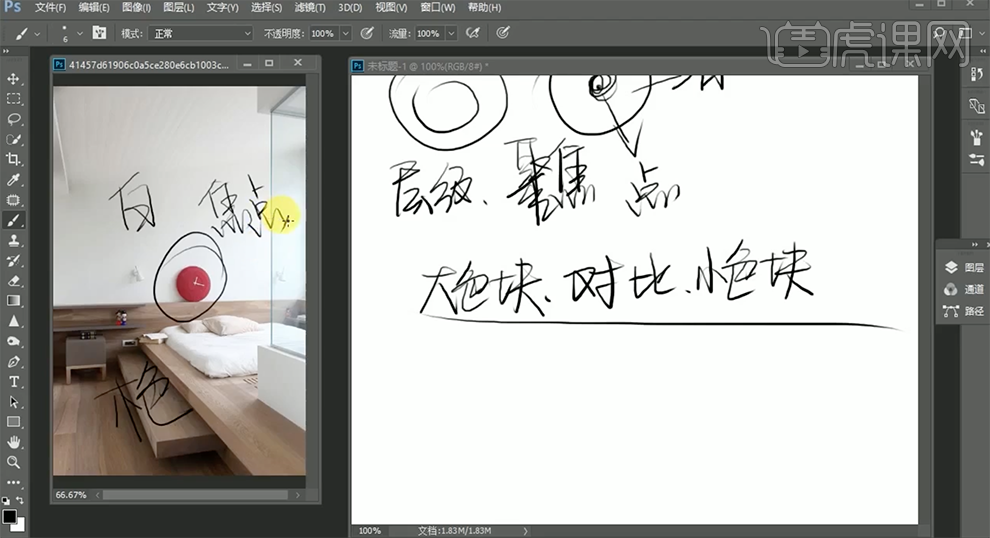
3、[打开]PS软件,[打开]素材文档。素材采用了聚焦搭配的色彩,通过层级法形成聚焦。具体解说如图示。

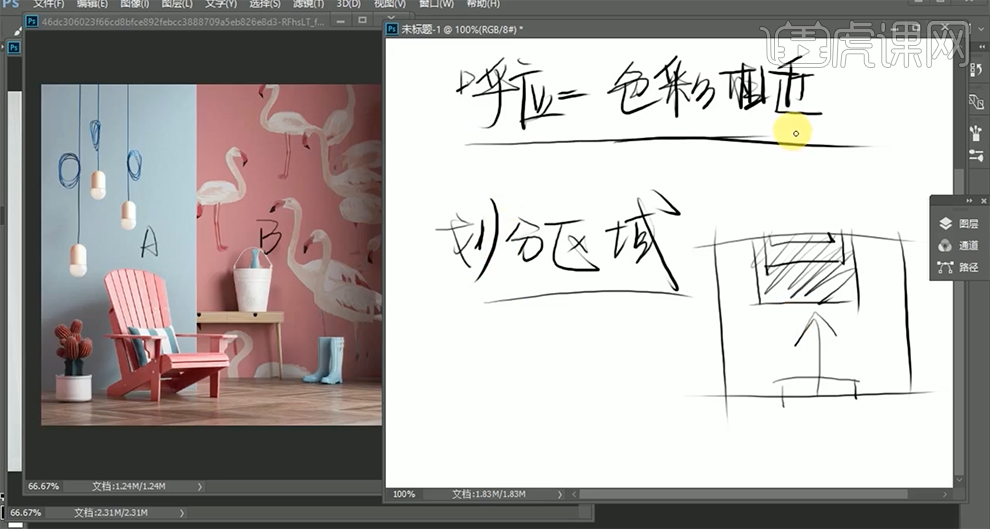
4、[打开]呼应色彩搭配素材,整个空间的色彩搭配采用了相近色互相呼应,使用划分区域的方法填充空间。具体解说如图示。

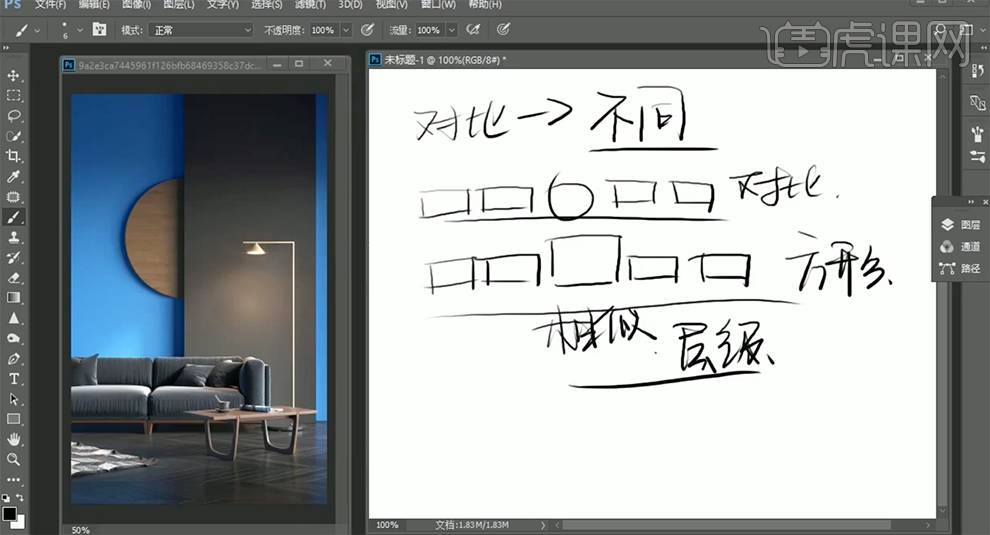
5、[打开]对比色彩搭配素材,使用不同的颜色形成对比,通过层级相似的色彩填充空间。具体色彩解说如图示。

6、空间中通过色彩的取舍让空间的色彩得到延展。具体解说如图示。

7、色彩在空间的的取舍分三种方式,聚焦是从大色块到小色块的聚焦,呼应是采用相似色彩划分区域空间,对比是使用不同的色彩来突出空间的纵深感。具体色彩总结如图示。

1、本课主要的内容如图示。

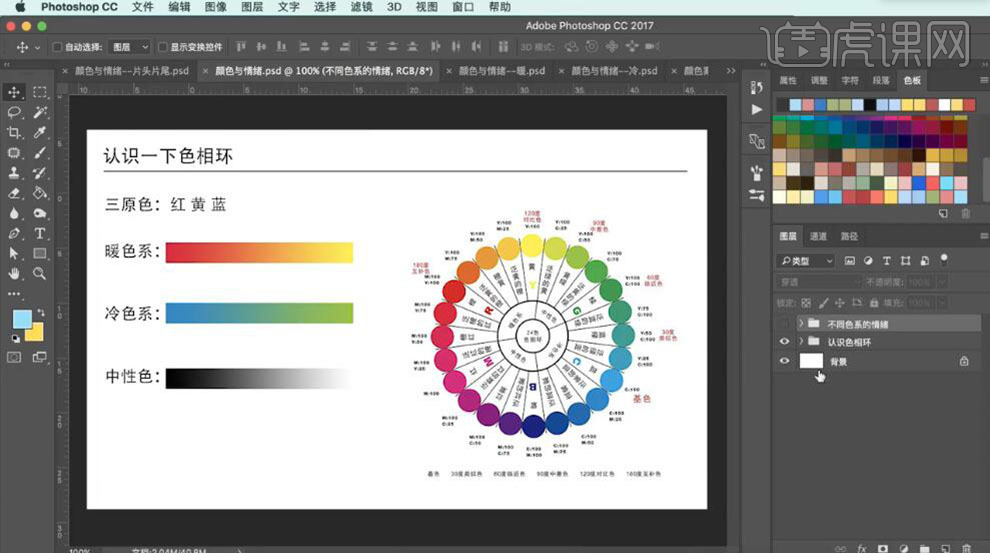
2、了解色相环的分类,什么是三原色,三原色的分类有哪些。具体效果如图示。

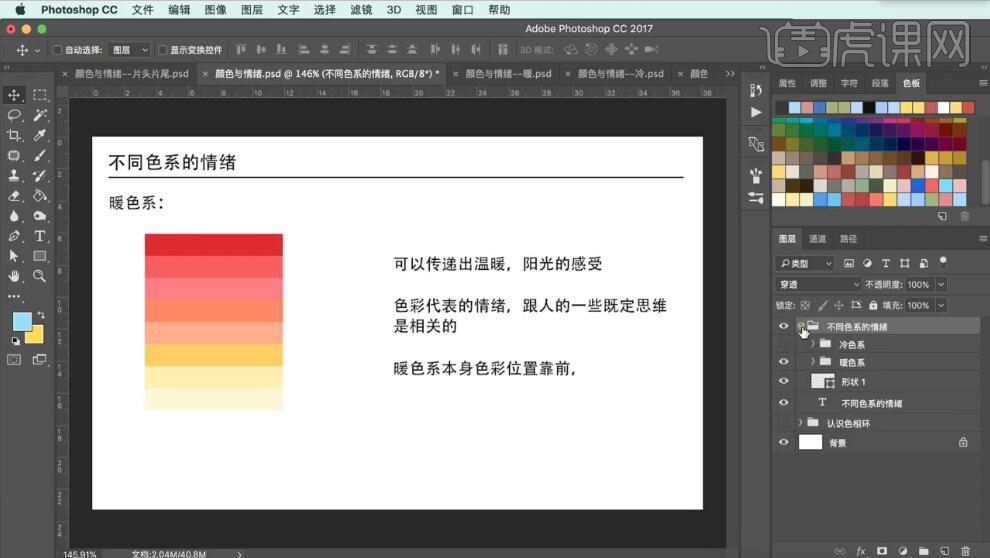
3、不同色系的情绪之暖色系给人传达的色彩信息有哪些以及适用的范围。具体如图示。

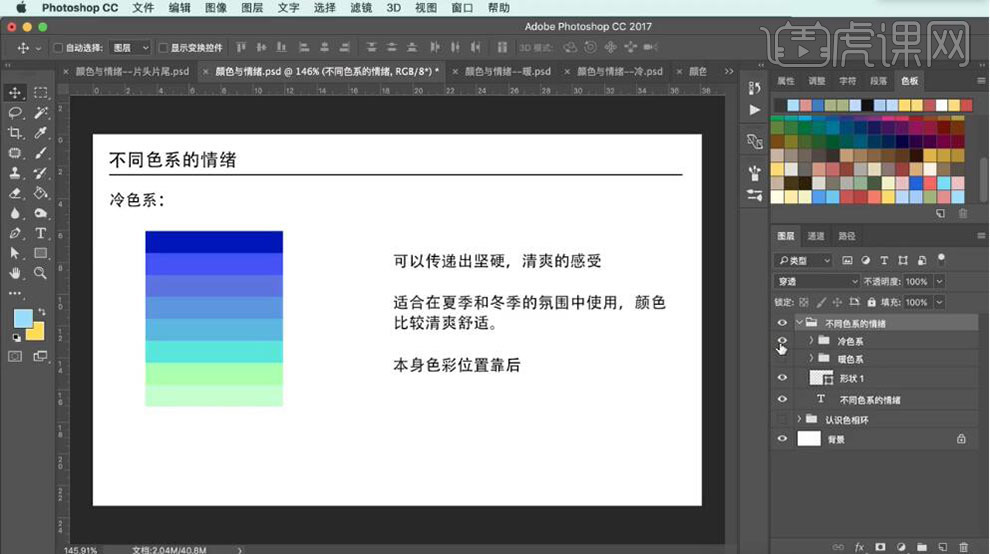
4、不同色系的情绪之冷色系给人传达的色彩信息有哪些以及适用的范围。具体如图示。

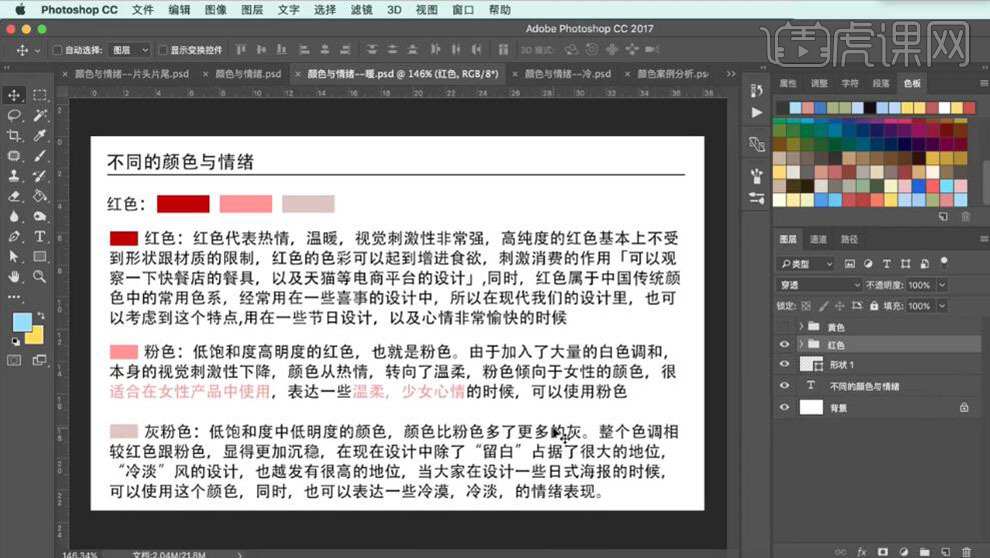
5、不同的颜色和情绪之间的关联之红色的分类及传达的情绪及应用范围,不同的饱和度的红色所传达的情感色彩。具体解说如图示。

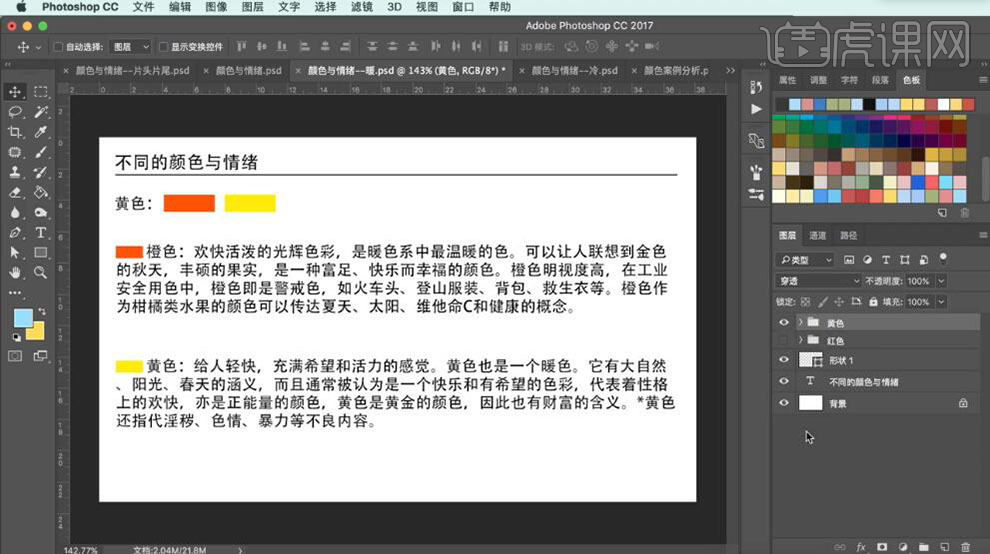
6、不同的颜色和情绪之间的关联之黄色的分类及传达的情绪及应用范围,不同的饱和度的黄色所传达的情感色彩。具体解说如图示。

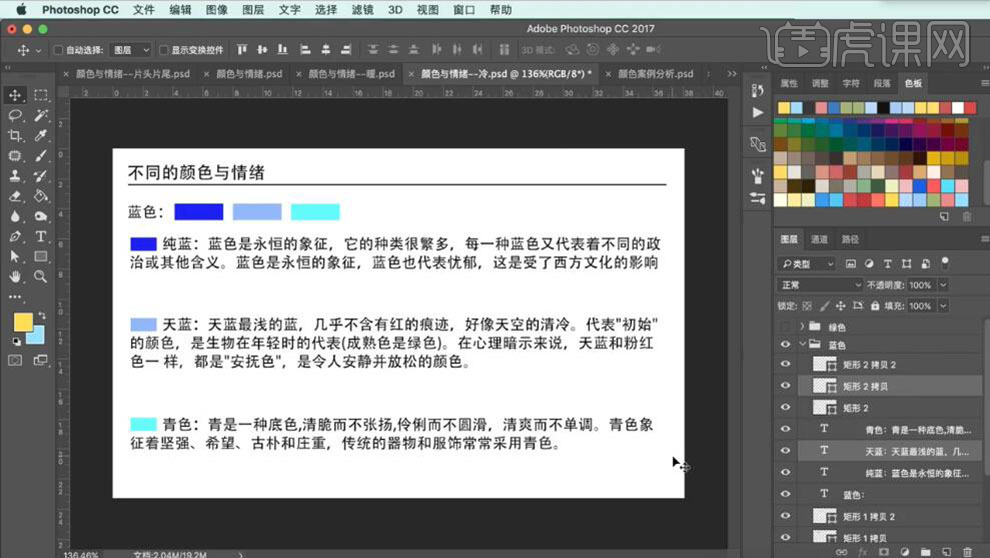
7、不同的颜色和情绪之间的关联之蓝色的分类及传达的情绪及应用范围,不同的饱和度的黄色所传达的情感色彩。具体解说如图示。

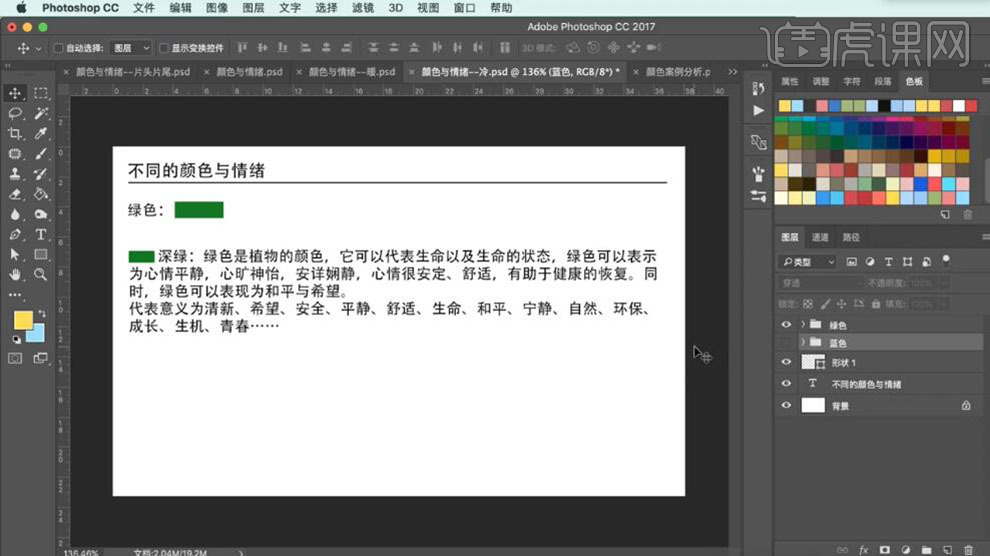
8、不同的颜色和情绪之间的关联之绿色深绿色传达的情绪及应用范围。具体解说如图示。

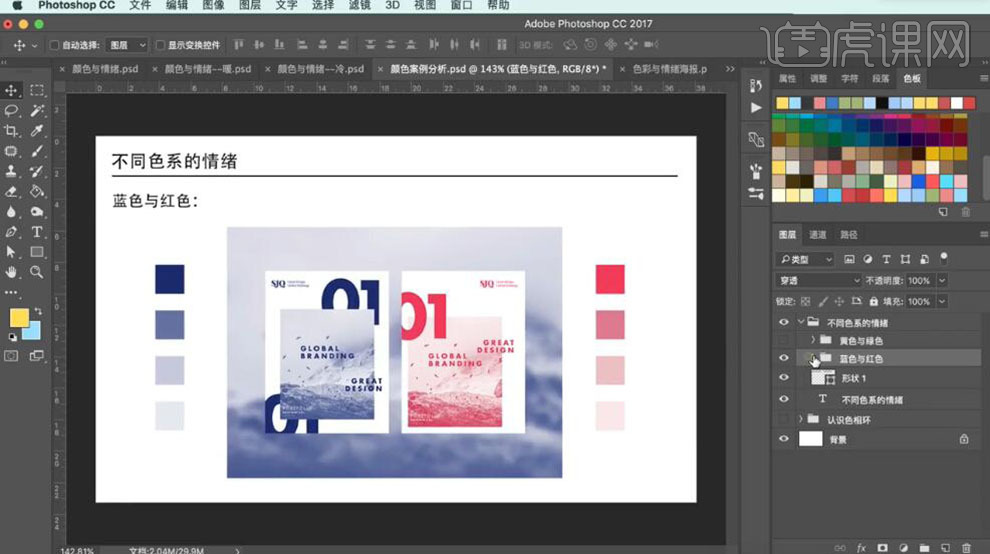
9、不同色系的海报所传达出来的情绪,蓝色系海报传达出清爽、忧郁的感觉,红色系的海报传达出热情的信号。具体效果如图示。

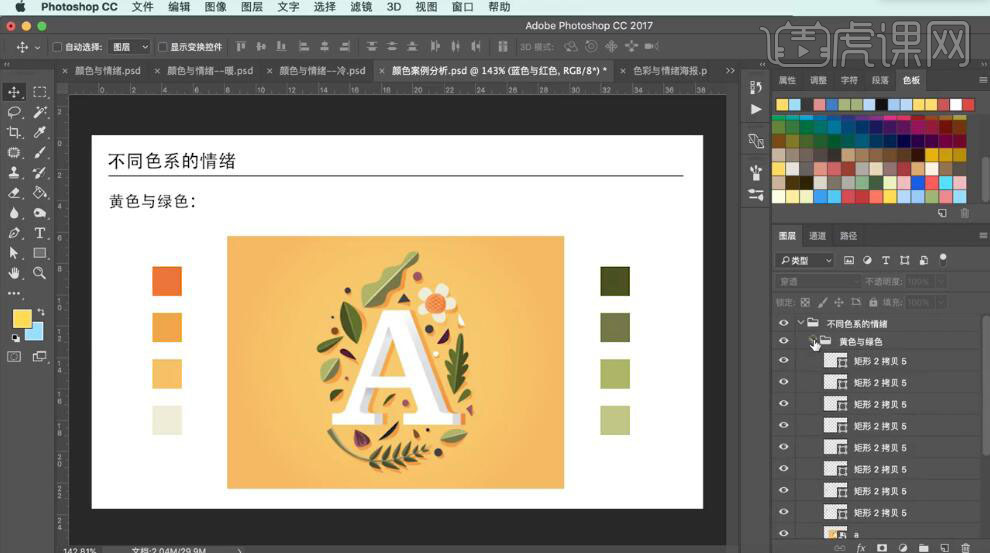
10、不同色系情绪之黄绿搭配海报所传达出来的一种健康向上,青春活力的氛围信息。具体效果如图示。

11、【打开】PS CC软件,【打开】灰白案例文档。具体效果如图示。

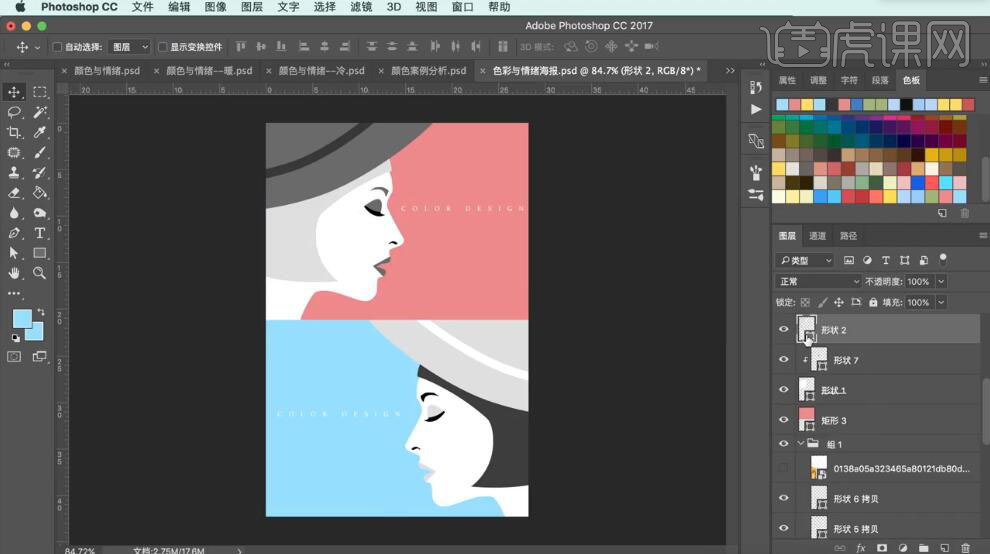
12、【选择】两组海报的背景图层形状对象,【填充】蓝色和粉色。具体效果如图示。

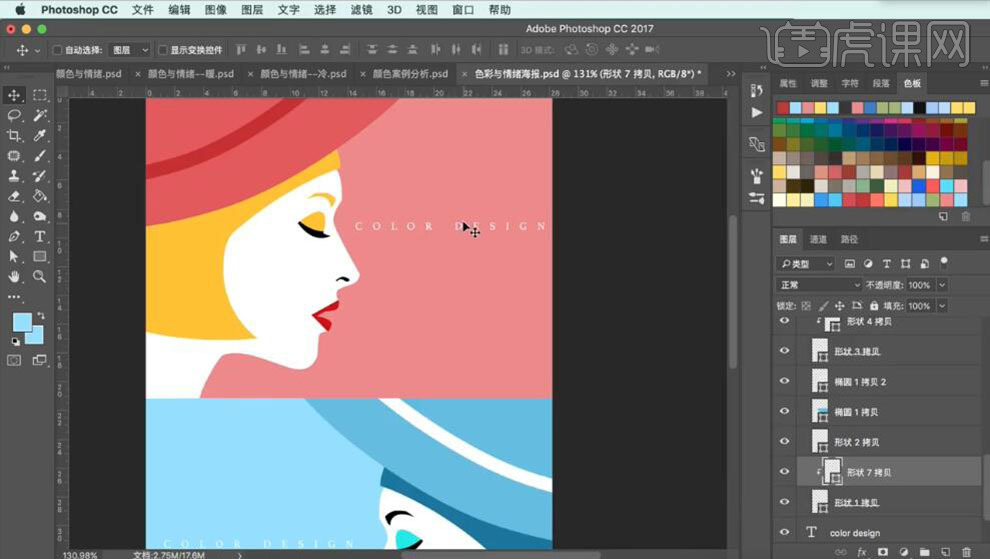
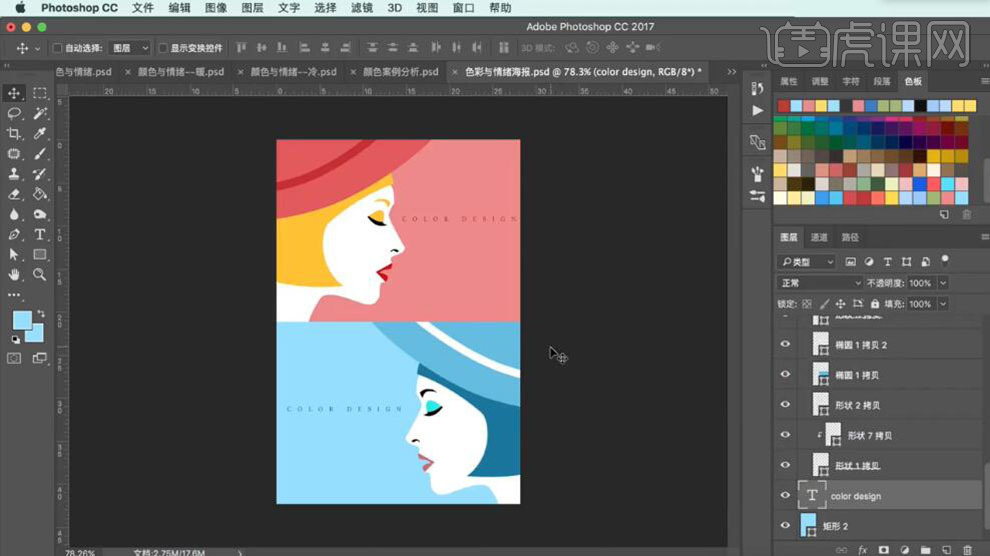
13、根据背景色彩及颜色的色系传达的情绪思路,给各不同背景上的人设元素,【填充】相关联的色系。具体效果如图示。

14、根据背景色系,选择【文字图层】,【填充】背景色系饱和度稍高的色系。具体效果如图示。

15、本课内容小结如图示。

16、最终效果如图示。

1、本课主要内容如图示。

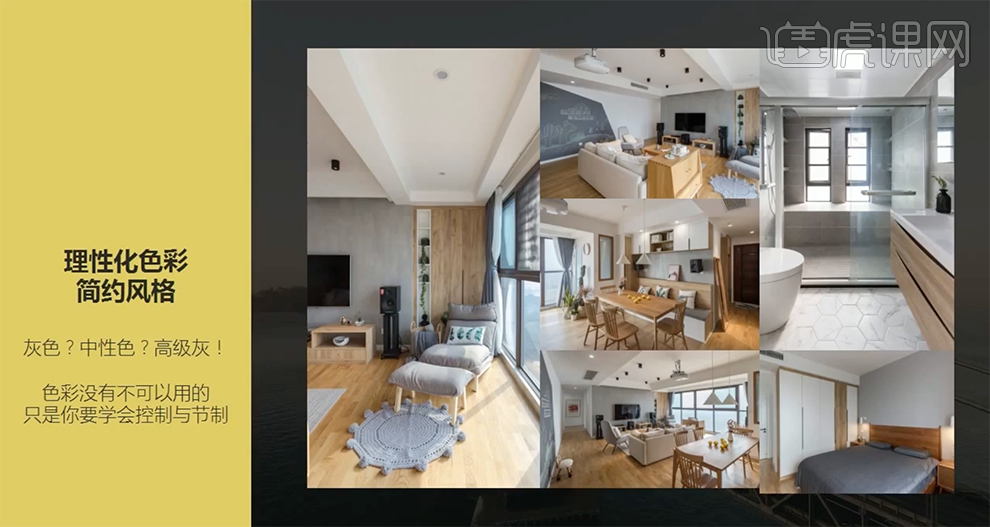
2、理性色彩搭配简约风,理性色彩颜色内敛、明确,奉行少即是多的思想。简约风张讲求实用性,强调舒适与人文。具体解说如图示。

3、理性化色彩简约风格无论是灰色,中性色还是高级灰通过控制和掌控,都能够突出空间的简约性。具体解说如图示。

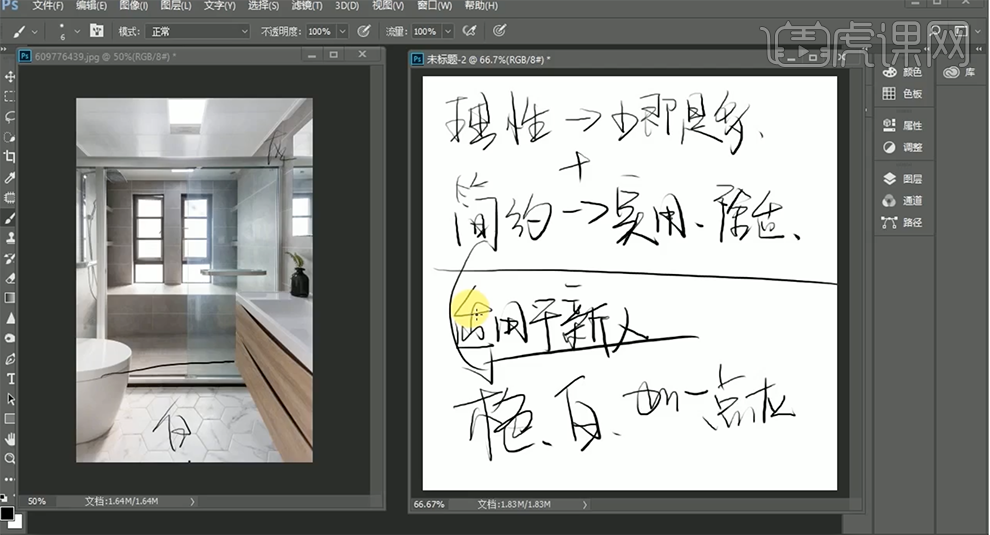
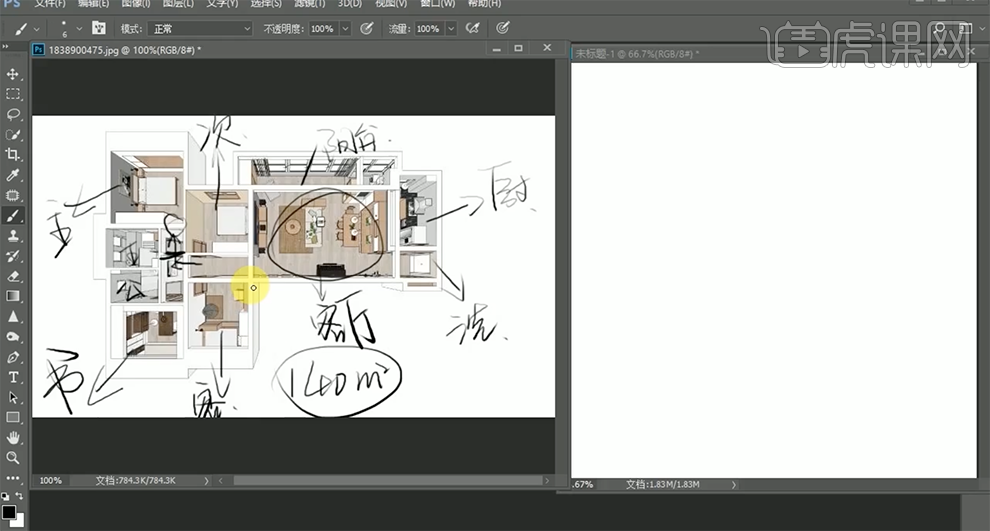
4、[打开]PS文档,[打开]室内顶视图,房型布局位置。具体显示如图示。

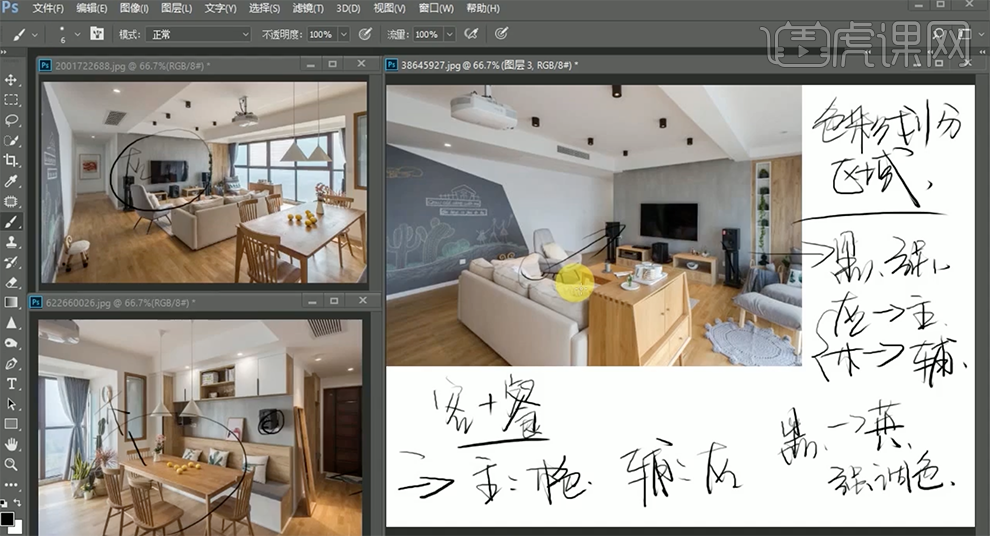
5、[打开]客厅和餐厅装修效果图,地板和墙面以及吊顶的色彩形成区域色彩分布,灰色为主色,地板木色为辅色,黑至黄的色变形成强调色彩。具体显示如图示。

6、家具的对比色彩提升了空间的纵深色彩。具体解说如图示。

7、卫生间采用了灰和白的搭配,形成空间的纵深色彩。理性的色彩使用,给人舒适同时又实用的简约风格。具体解说如图示。