PS切片工具

PS切片工具大家了解吗?很多图片操作,美工设计都会使用到,可以把大图运用PS切片工具切成很多需要的小片,为了防止切割的不均匀,切片工具中会设有参考线,即使是新手也可以完美切割图片,不会出现参差不齐的情况,这么优秀的工具大家不想学习吗?接下来我们就一起学习下如何应用PS切片工具吧。
步骤如下:
1.打开PS软件,放入需要切片的图片,如果对整齐度有要求的话可以放入参考线进行切片。

2首页找到“切片工具”,切换到“切片选择工具”选中你要的合并的切片,选择组合切片。

3.如图所示,我们就完成了切片操作。切片操作最大的功能就是很大的图片进行展示时,图片分辨率会很低,影响图片质量,有的需要高清晰有的需要低清晰,为了配合这样的需求,这时可以用切片把图片分成多片,根据需要设置分辨率。

小伙伴们可以按照以上的操作对图片进行切片处理,只需要找到切片的位置就可以。操作方法简单快捷,而且对整体构图不造成影响,可以按照自己的想法进行切片。学习ps的道路充满了挑战,很多的操作等待我们解锁,只要掌握越来越多的技术,才能对知识有系统的把控,更好的服务于工作。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2017。
熟悉PS的朋友都会知道PS的工具中有一个叫做切片工具的,但是你知道PS切片工具如何使用吗?今天小编就来讲一下如何运用PS切片工具实现快速切片。感兴趣的小伙伴快来围观吧!
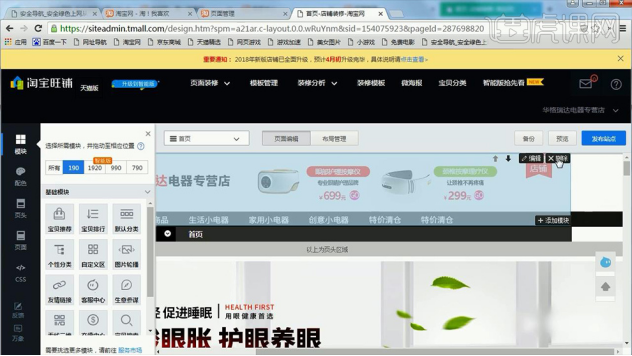
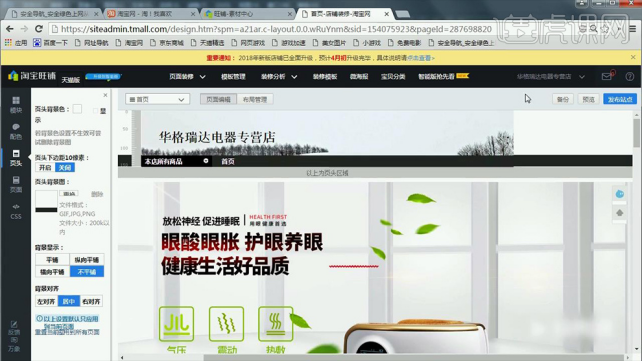
1、首先打开【店铺后台】【删除店招模块】。

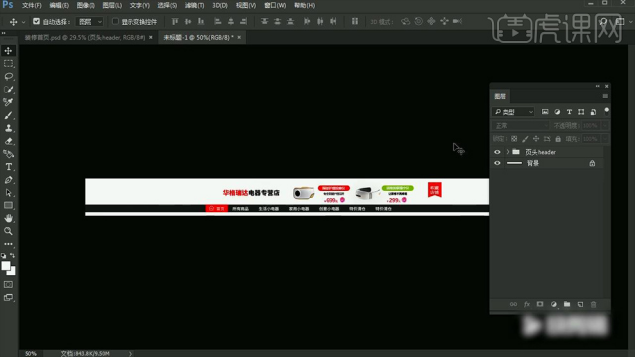
2、打开【PS-新建画布-1920x150px】然后将【做好的详情页的店招拖入画布】【执行上下/左右的居中对齐】。

3、调整整体的位置,使【导航栏】与画布进行【底对齐】。

4、【新建矩形框】【单击950x150px】然后与【画布执行上下左右的居中对齐】然后【左右两端拉出参考线】(拉出参考线后删除)。

5、使用【切片工具】点击上方【基于参考线的切片】在【切片工具的状态下】【右键-不需要的部分-删除切片】。

6、【关联切片的操作方法】:【按住SHIFT单击鼠标加选切片】然后【右键组合切片】(PS:仅是演示操作方法)。

7、然后执行【文件-导出-存储为WEB】保存到合适位置(存储的参数如图,JPG格式)。

8、隐藏【画布中的其他图层】【执行-视图-清除切片】继续执行【存储-导出为WEB所用格式】。

9、打开【店铺后台】选择【页头】选择【上步导出的页头图片】然后调整【其他参数如图】。

10、选择【店招图片】【执行-编辑-自定义招牌】【点击图片-导出做好的店招图】。

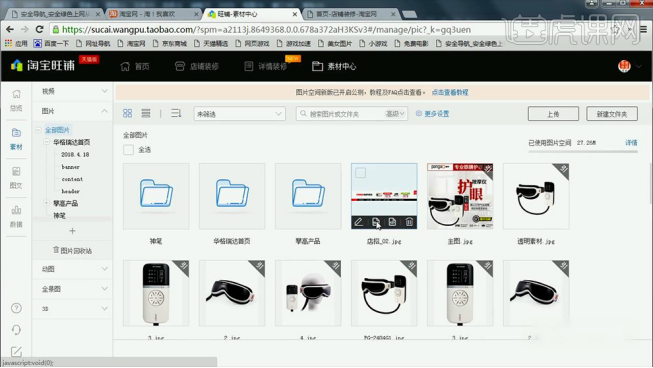
11、在【图片空间中】找到【店招图片】【复制图片链接】。

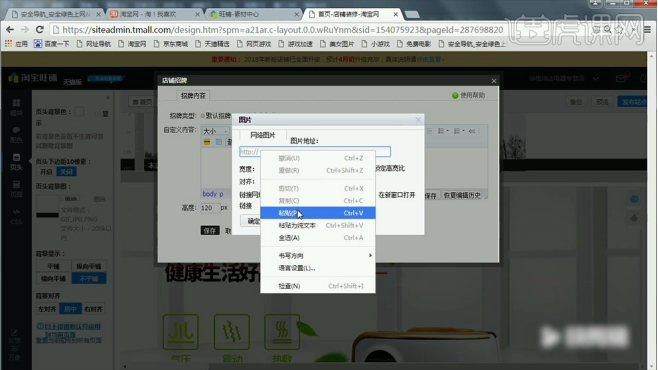
12、打开【店招装修页面】【点击图片】【将图片的链接地址复制到该处】(左下角的高度修改为150px)。

那么以上图文教程就是运用PS切片工具实现快速切片的内容啦!希望能够为电脑对面的小伙伴带来实用的帮助。