日本海报设计

1.本课主要内容如图所示。

2.具体排版方式如图所示。

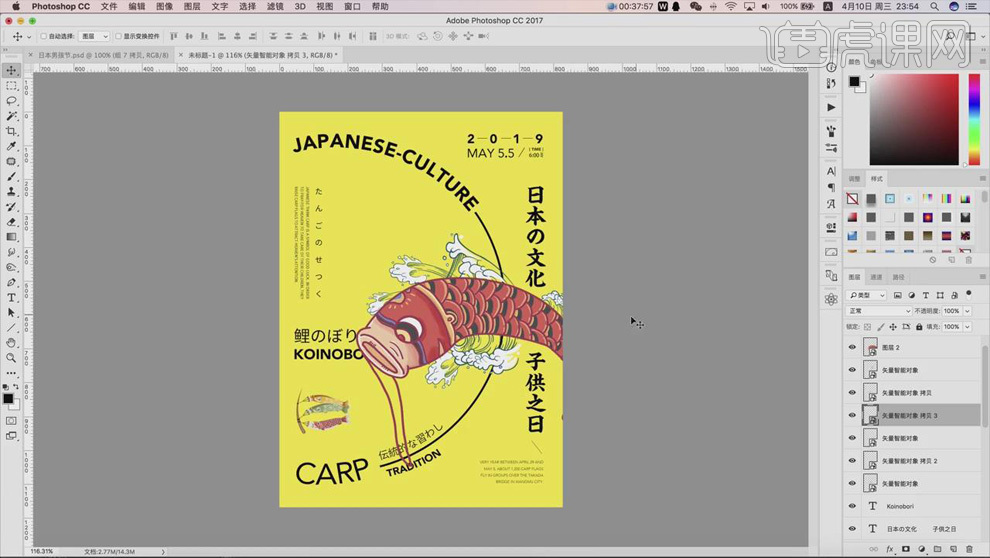
3.打开【PS】,【Ctrl+N】新建画布,【A4】尺寸,填充【黄色】,打开所有的文案和素材。

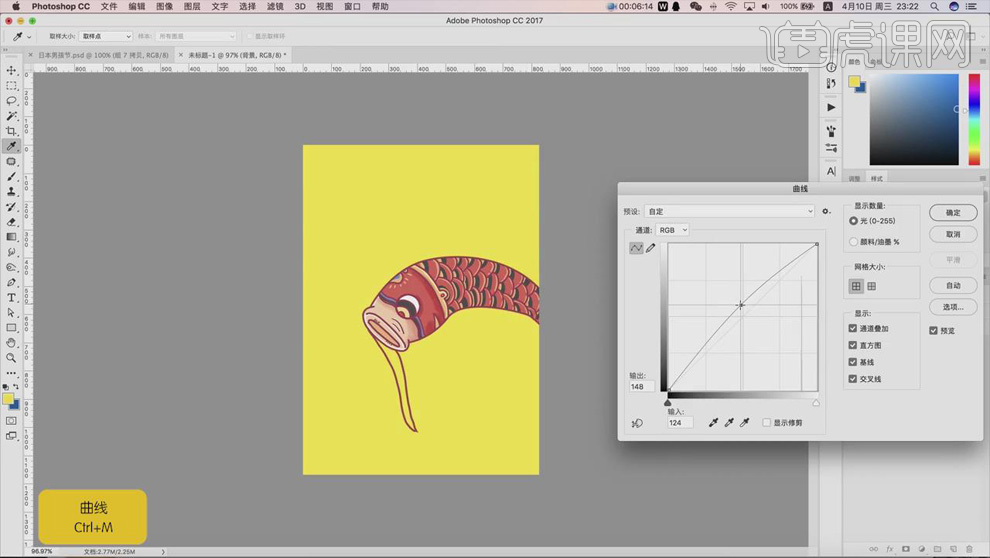
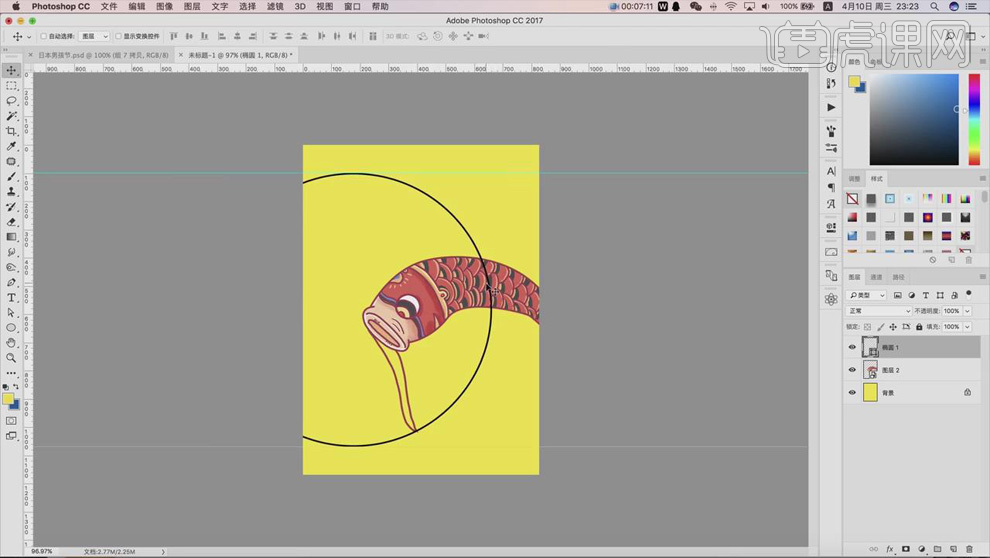
4.将【鲤鱼】素材放进画面,【Ctrl+M】新建【曲线】,适当提亮曲线,具体如图所示。

5.使用【椭圆工具】绘制椭圆,关掉【填充】,【描边】颜色随意,【加粗】,在弧形上下添加【参考线】。

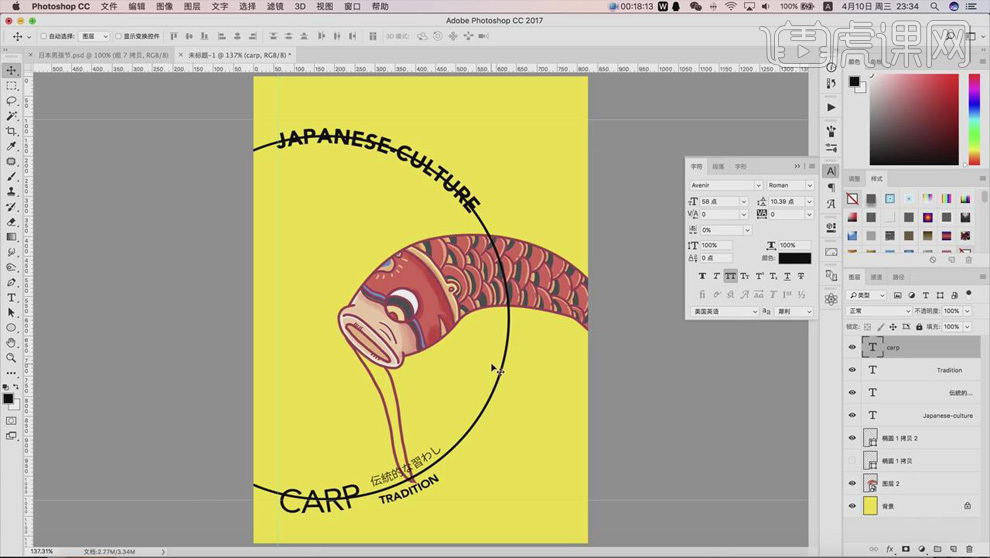
6.【Ctrl+J】复制椭圆,使用【文字工具】输入文字,【黑色】,适当调整位置和粗细。

7.复制圆形,选择【文字工具】将文字复制进去,进行适当地排版,具体如图所示。

8.使用【套索工具】选中和文字融合部分的线条,使用【橡皮擦工具】擦掉,具体构图如图所示。

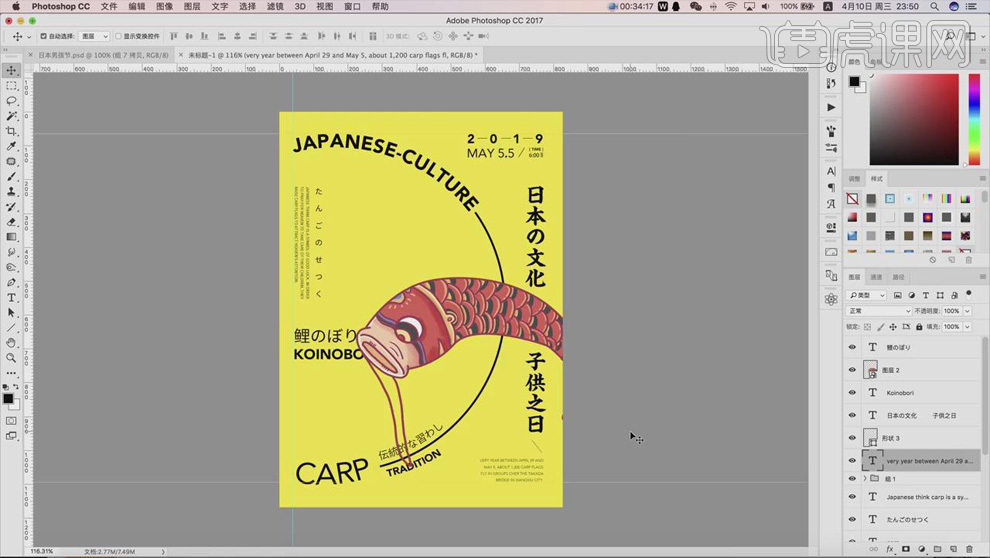
9.复制文字,放到相应位置,适当调整大小,字体有粗有细加强对比,具体排版如图所示。

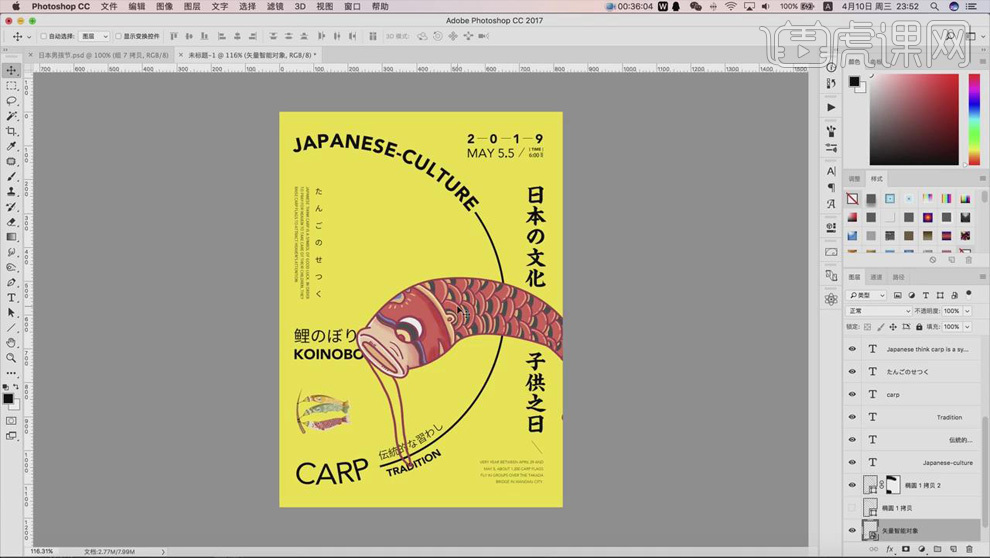
10.将【小鲤鱼】素材放进画面,【Ctrl+T】缩小,放到画面左下角,具体如图所示。

11.将【浪花】素材放进画面中鲤鱼的上方,【Ctrl+T】放大,多复制几个,做出鲤鱼从水中跳出的效果。

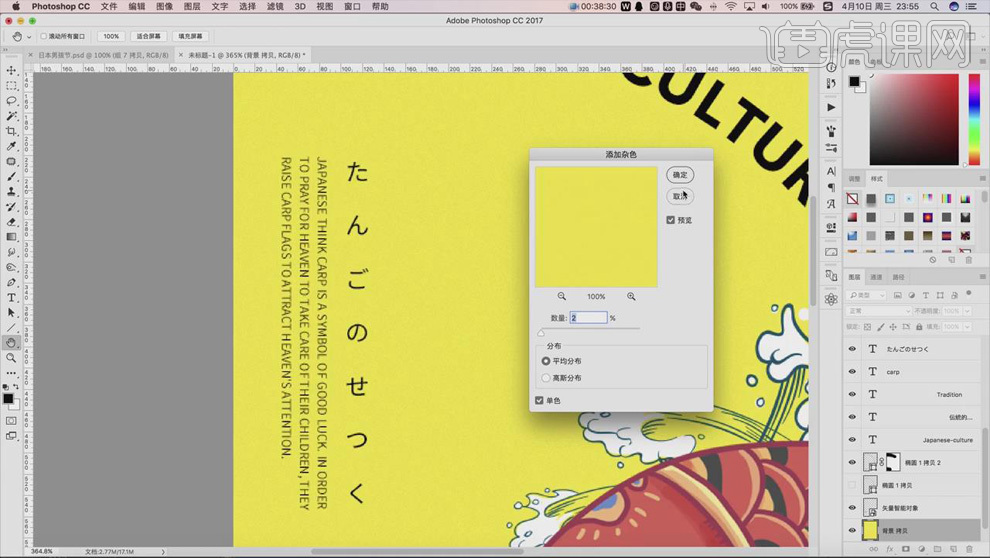
12.【Ctrl+J】复制背景层,选择【滤镜】-【杂色】-【添加杂色】,【数量】2%,选择【平均分布】。

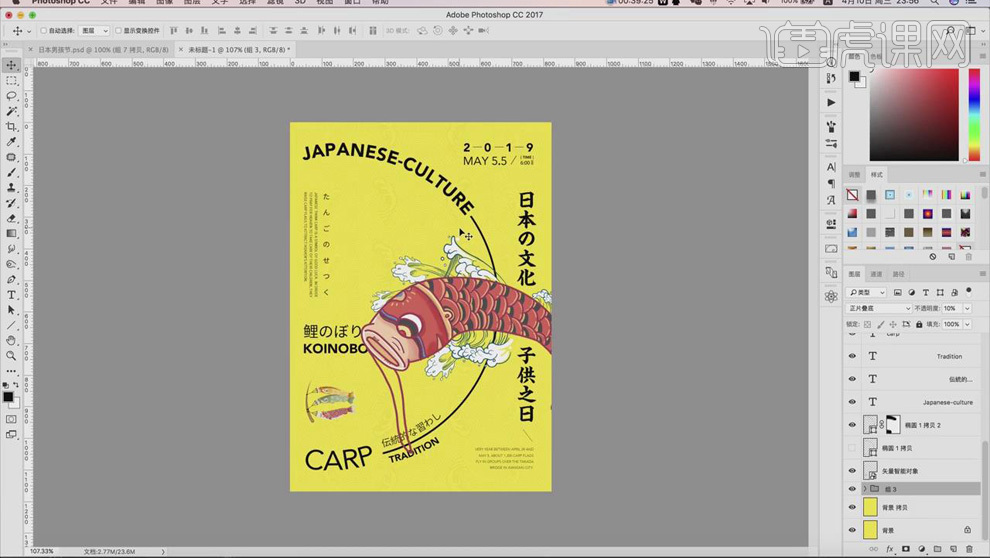
13.将【纹理】素材复制进画面,按住【Alt】键多复制几层并移动到合适的位置,给背景添加纹理效果,【Ctrl+G】编组,【正片叠底】模式,降低【不透明度】,具体效果如图所示。

14.课后作业具体如图所示。

15.本课内容小结如图所示。

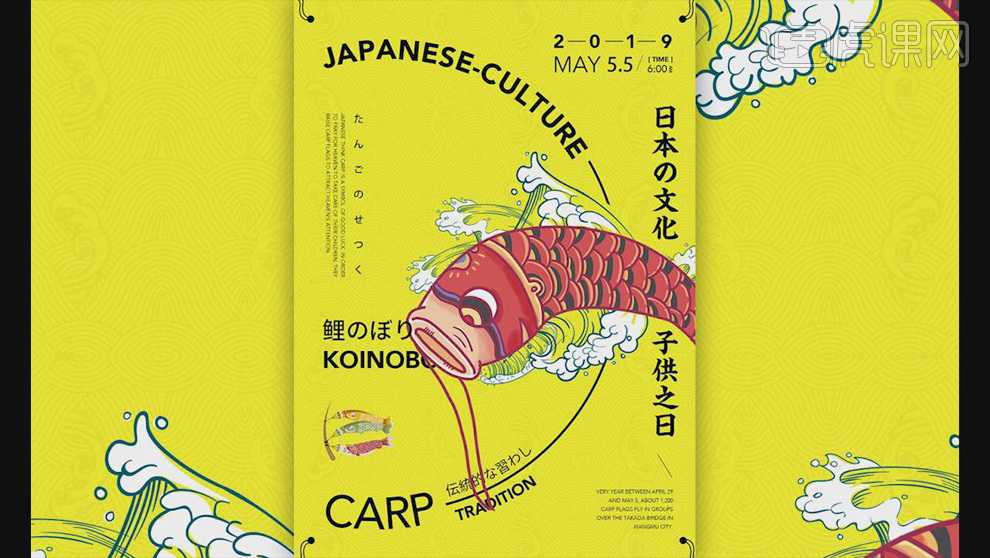
16.最终效果图如图所示。

课后作业如下。

1. 本课主要是讲猫和日本设计。

2. 向国内的媒体公布猫站长用作宣传吸引游客的关注,根据环境提醒乘客选择合适的交通工具,通过猫的宣传,销售与猫相关的周边产品以此提升销售额。具体分析如图示。

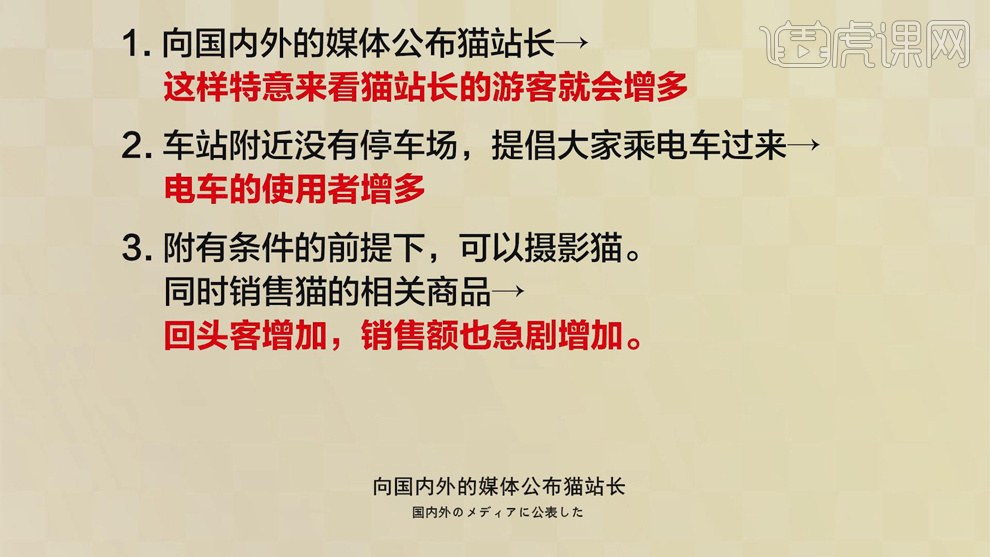
3. 定期制作亮点吸引顾客,通过宣传增加粉丝量,生产与猫相关的衍生品增加销售额,通过电车设计师设计特别的列车以此吸引电车爱好者。具体分析如图示。

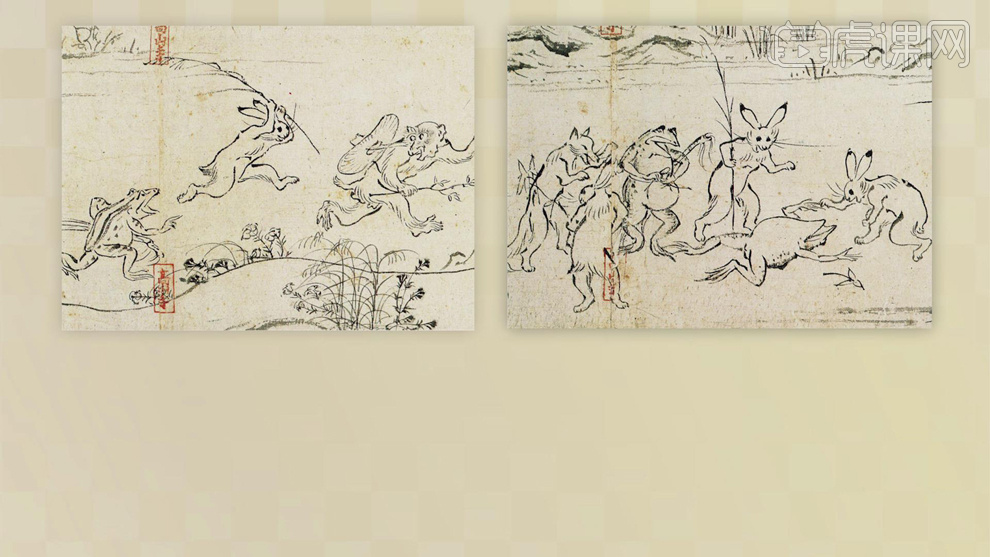
4. 在日本以猫为主题有名的作品是12世纪的《鸟兽戏画》,真正以猫为题材的作品是从江户时代开始制作浮世绘时开始。具体参考如图示。

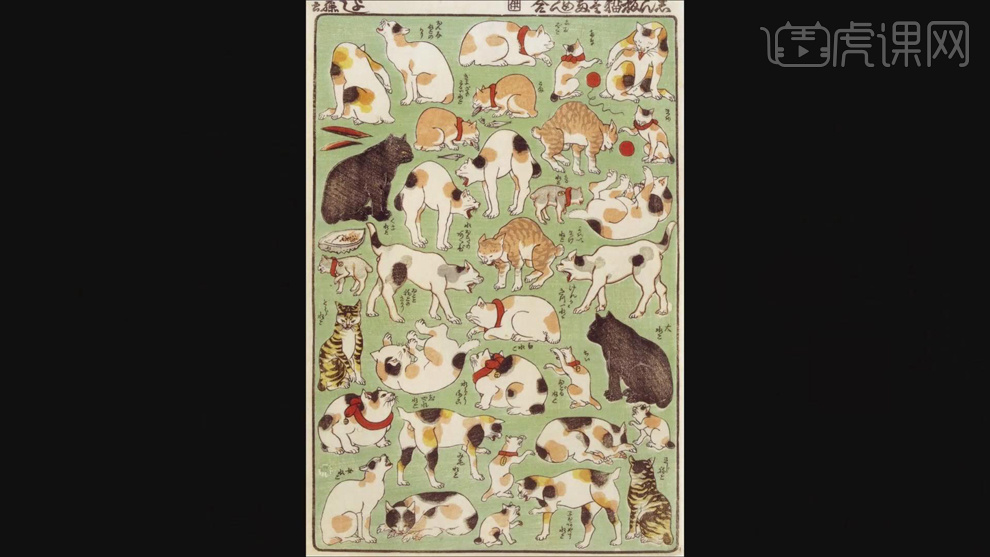
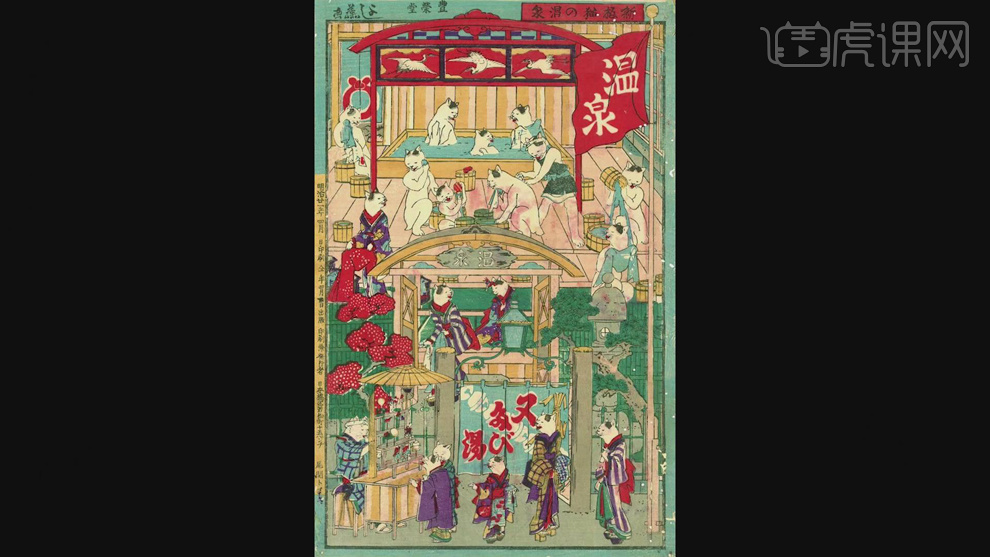
5. 浮世绘以猫为主题素材的作品,具体参考如图示。

6. 浮世绘以猫为主题素材的作品,具体参考如图示。

7. 浮世绘以猫为主题素材的作品,具体参考如图示。

8. 浮世绘以猫为主题素材的作品,具体参考如图示。

9. 浮世绘以猫为主题素材的作品,具体参考如图示。

10. 河锅晓斋是以猫为素材的作品,整体的构思从猫的表情到动作都很有特色。具体参考如图示。

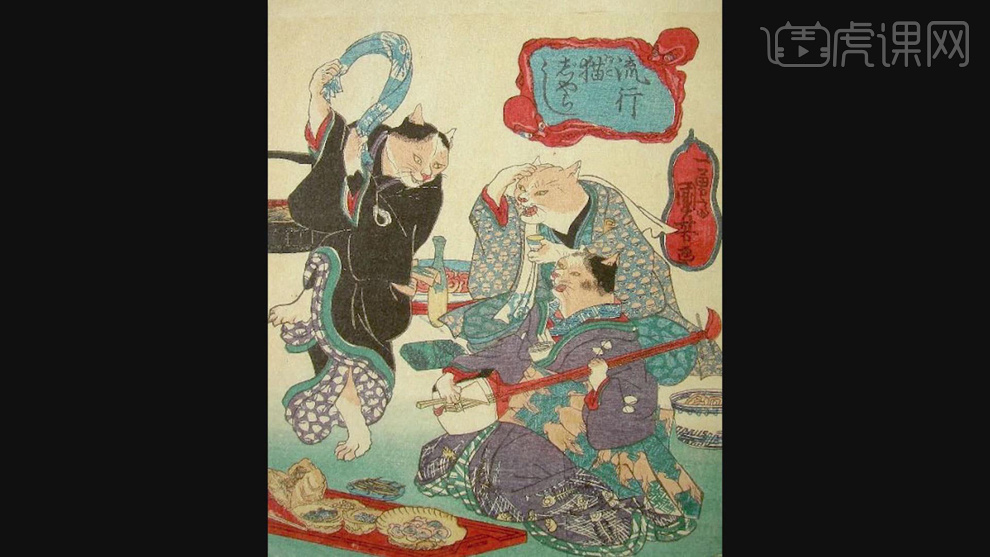
11. 歌川国芳以猫为元素的作品基本上是漫画的最初原型,内容以讽刺当时政治,其画风思维灵活,想象力丰富。具体参考如图示。

12. 浮世绘风格的作品从江户时代开始持续到明治时代,约1912年前后。近代的宣传、广告系统也开始了浮世绘的普及。

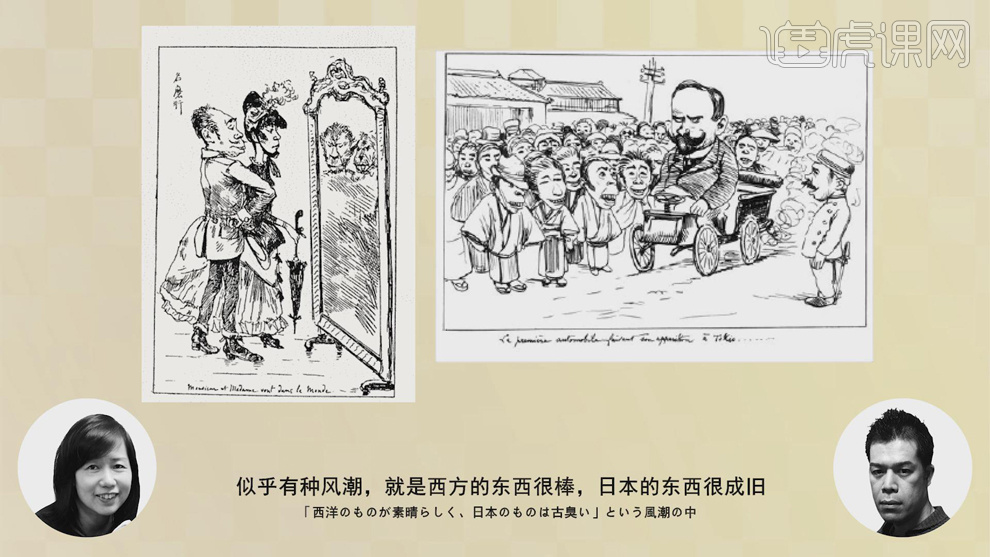
13. 案例中的画面为日本早期的讽刺漫画,代表着西方的东西很棒,日本的东西很旧,具体参考如图示。

14. 受浮世绘的风潮影响,从画到广告,让插画师和平面设计师有了明确的区分。具体参考如图示。

15. 关于海报的设计不仅仅只限于以猫为主题,同时也需要注意时代背景和作品的倾向。例如电影海报,具体案例参考如图示。

16. 日本设计中的猫从江户时代开始制作传统的工艺品,通过猫的百相进行创作,充分利用猫元素。

17. 猫的大力士陶艺品是陶艺家水谷满的作品,主要是以招财猫为主题进行创作,使用陶艺将猫的表情勾画很细腻,使用丰富的色彩表达猫的主题思想。

18. 案例中的画面是小泽康熙的作品,作品中的动物表情和动作漫画味十足,具体参考如图示。

19. 所有的以猫为主的艺术作品与实物相辅相成,有着不可思议的氛围,作者通过追求真实性使用拟人的手法或是日常化的表现突出猫的不同特性。

20. 艺术像照片,创作家通过漫画的剪贴形式,构成故事画面进行表达,引人注目。

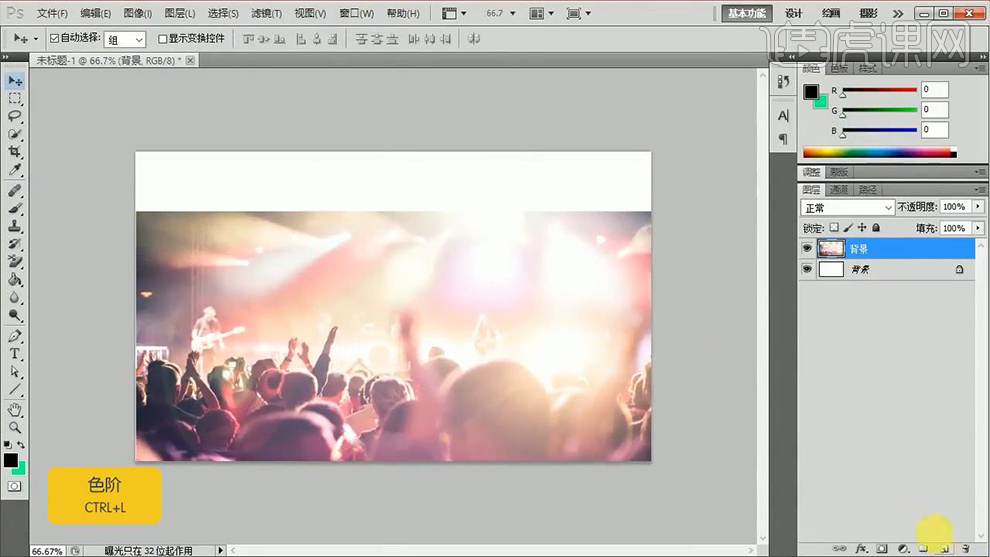
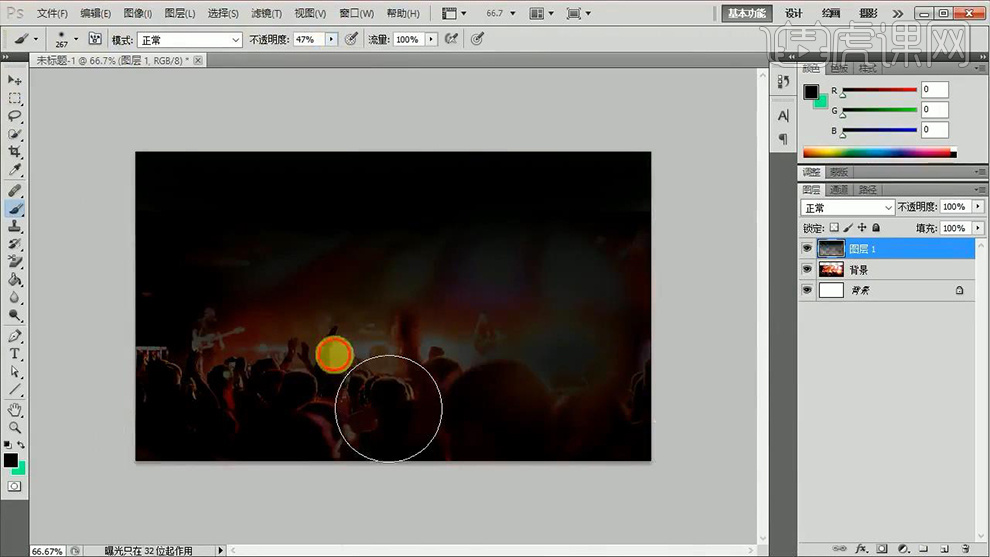
1、打开【PS-新建画布-1000x600px】导入【人海素材-栅格化图层-调整大小和位置】。

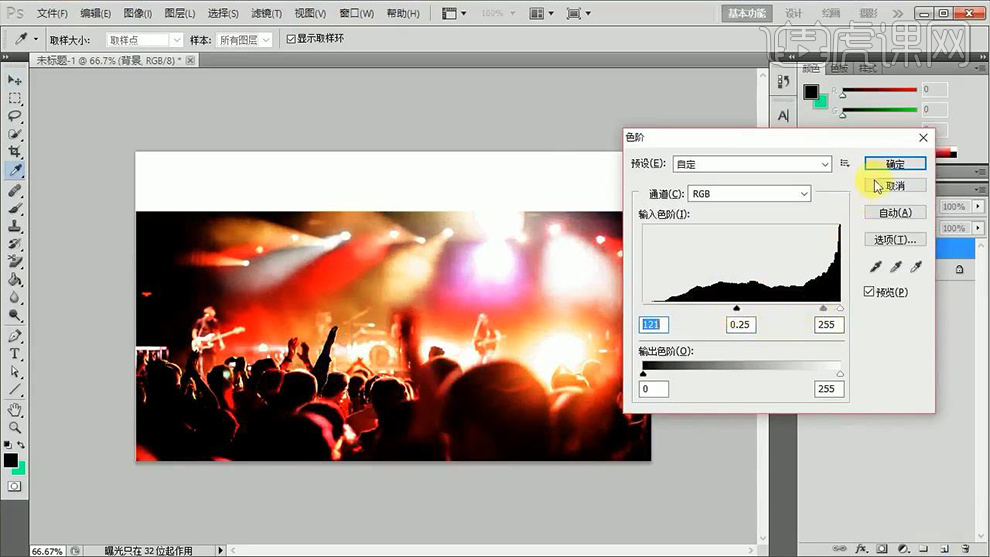
2、调整【色阶】。

3、【新建图层】使用【合适画笔】涂抹整个画板,涂抹到人海处是【降低不透明度】透出背景素材。

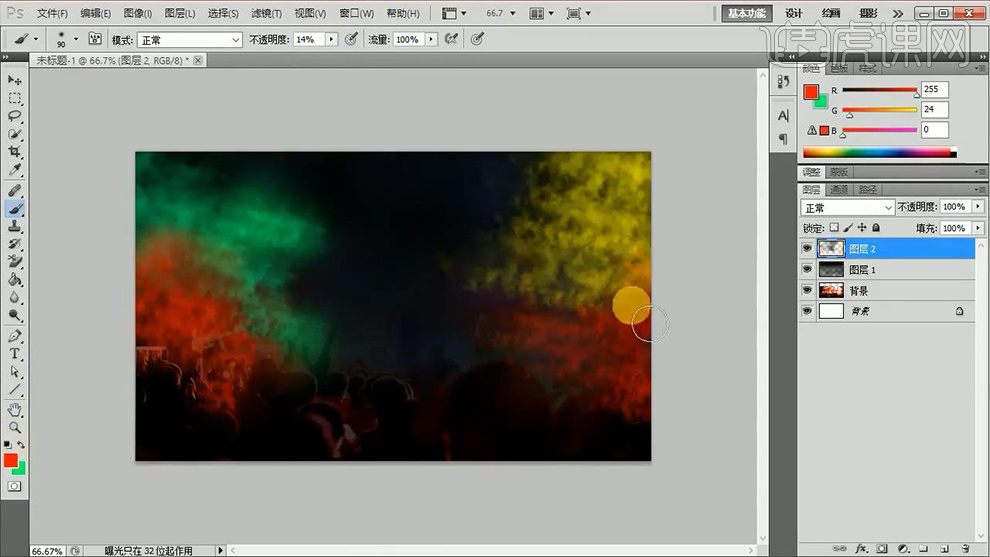
4、【新建图层】使用【画笔-迷雾笔刷】调整大小和颜色,随意在画板上涂抹‘[/]调整画笔大小’。

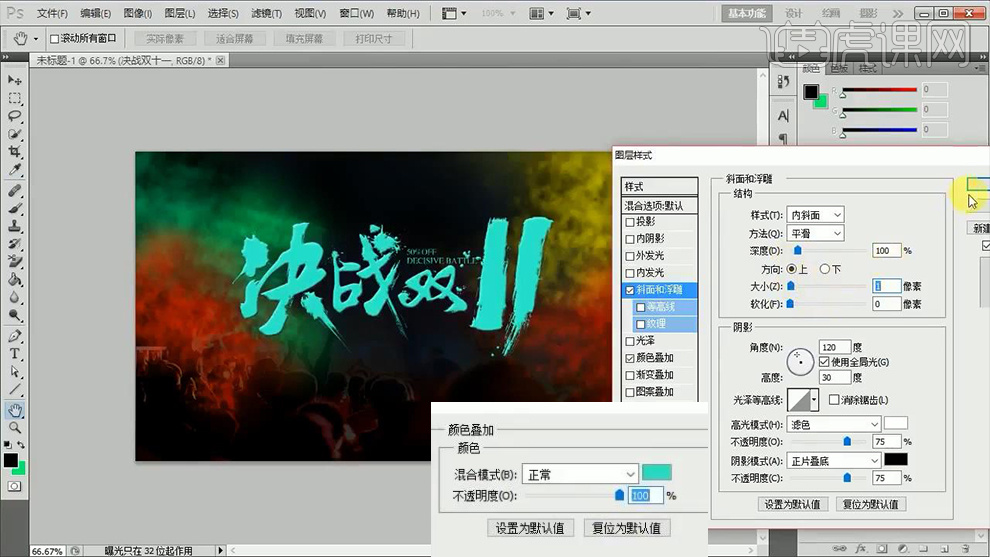
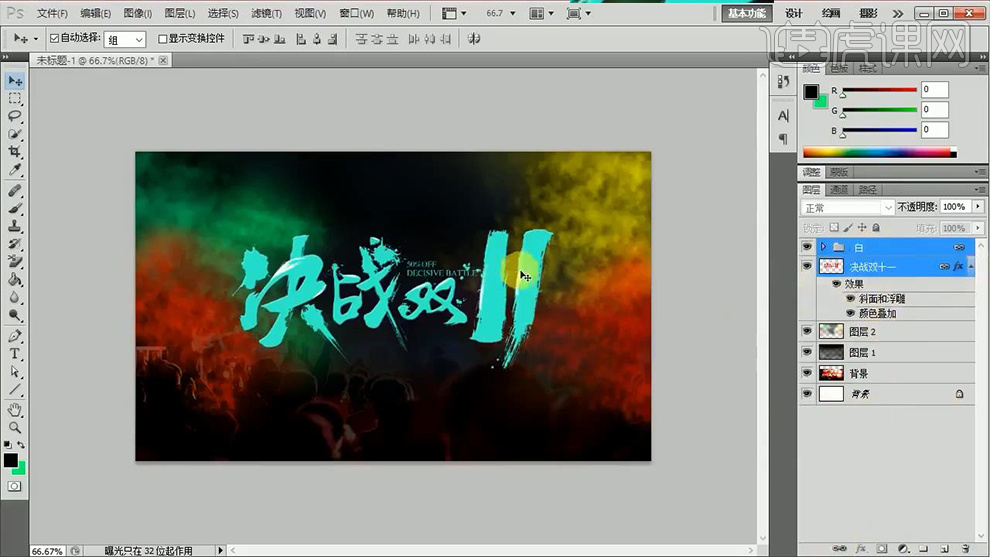
5、导入准备好的【毛笔主题素材】调整大小,【栅格化图层】添加【图层样式-颜色叠加、斜面与浮雕】。

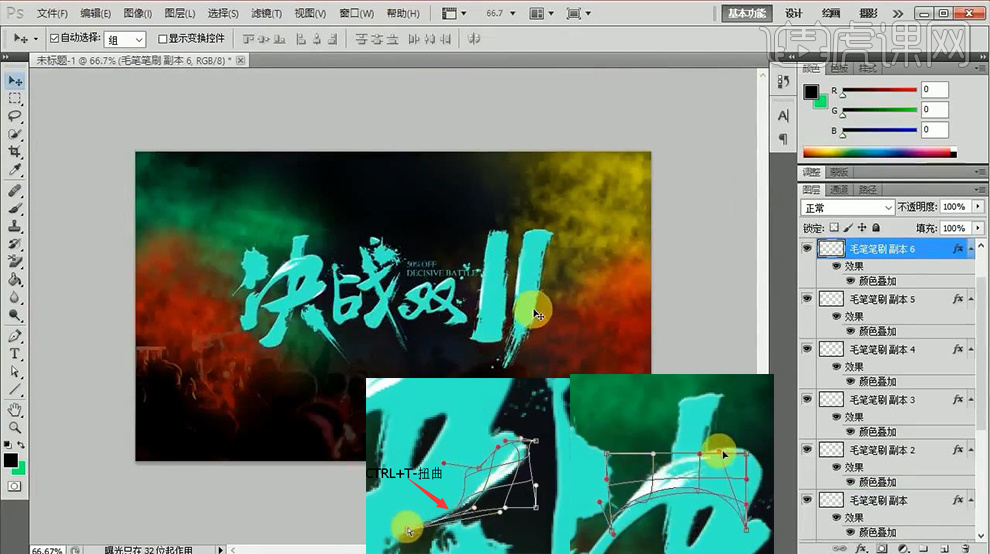
6、导入【毛笔笔触】添加【白色的颜色叠加】【CTRL+T变形调整】在每个字的笔画上做提亮效果。

7、提亮效果完成后,对所有有关图层【编组】然后与【决战双十一图层】【链接】。

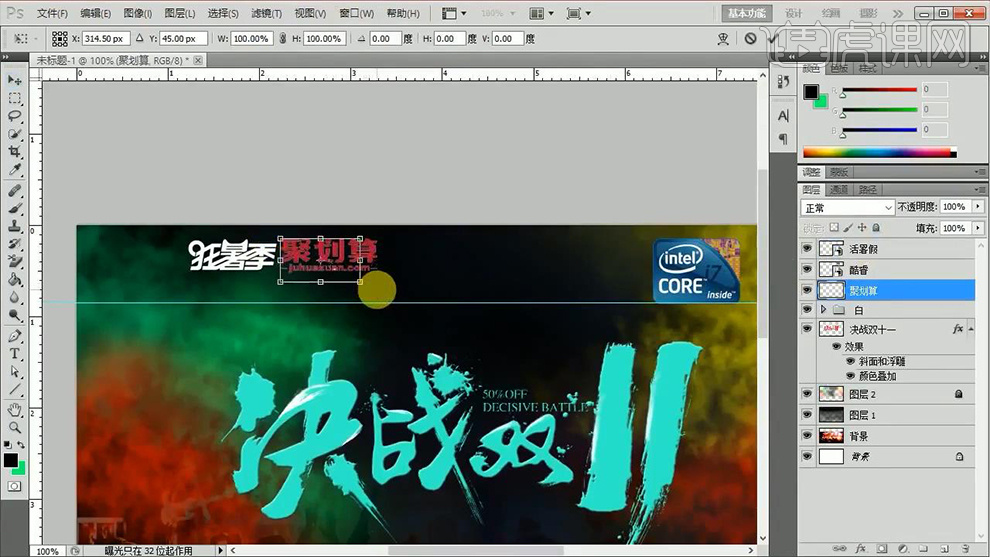
8、置入【电商元素(LOGO)】拖出【标尺CTRL+R】作为参考,调整【素材的位置和大小】。

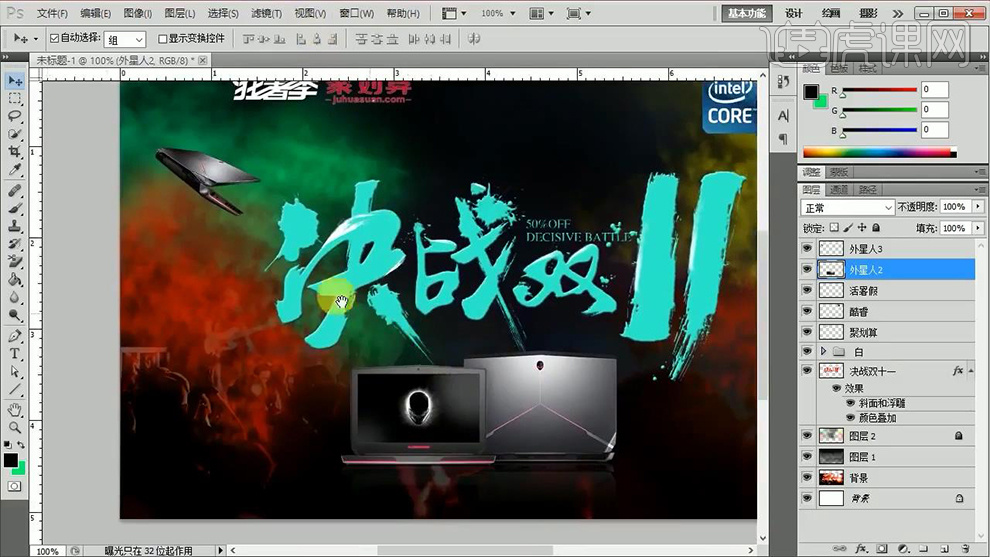
9、置入【产品素材】调整大小和位置。

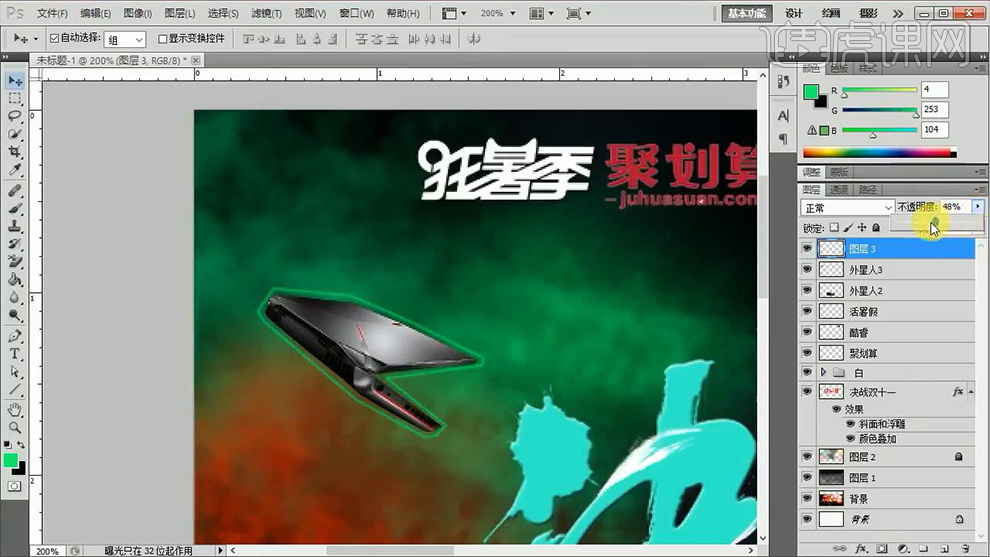
10、【新建图层】然后在【产品周围】添加在【笔记本外轮廓勾画】【降低不透明度】。

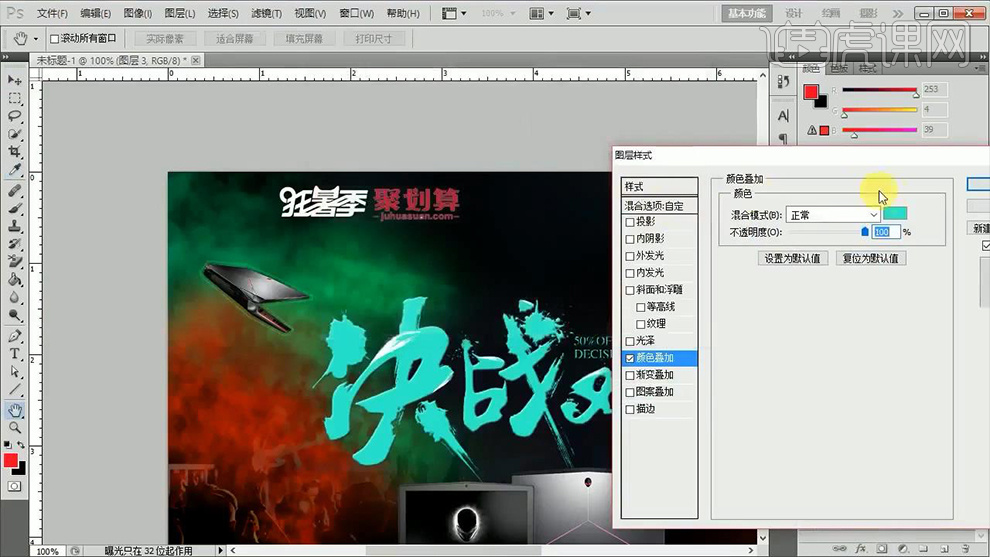
11、调整【外轮廓图层的颜色】(图层样式-颜色叠加)。

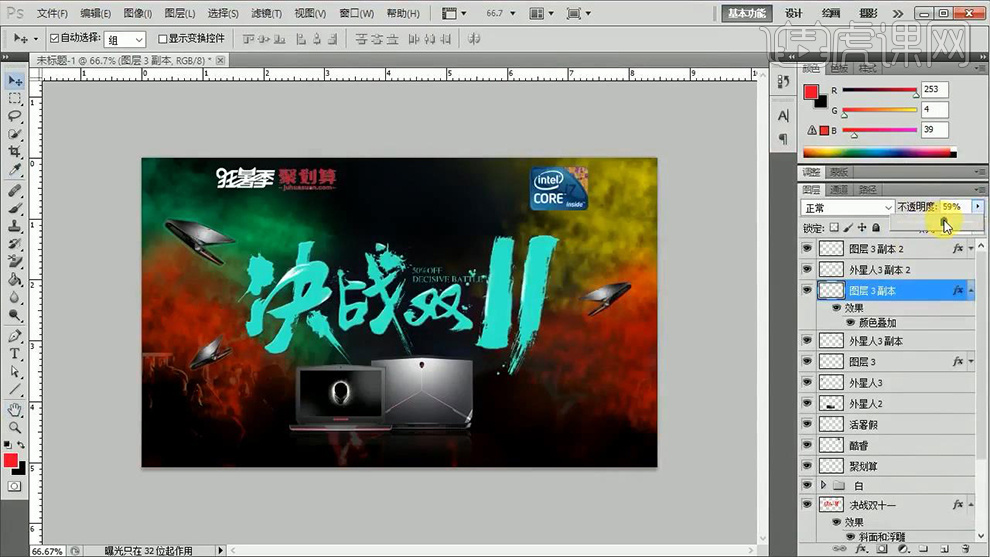
12、然后【链接】【左侧的笔记本素材+外轮廓图层】复制,调整摆放到其他位置(并调整外轮廓的颜色)【整体编组-命名为小笔记本】。

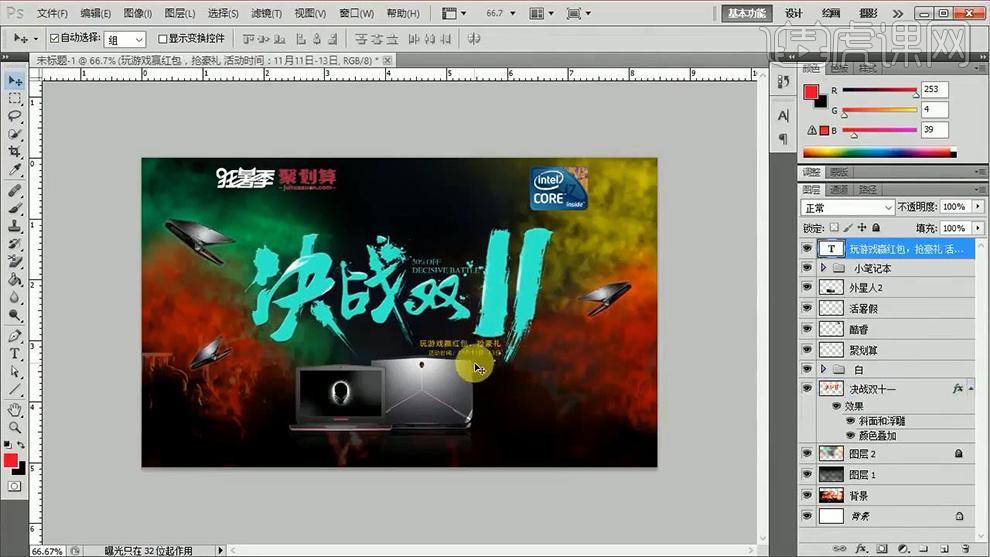
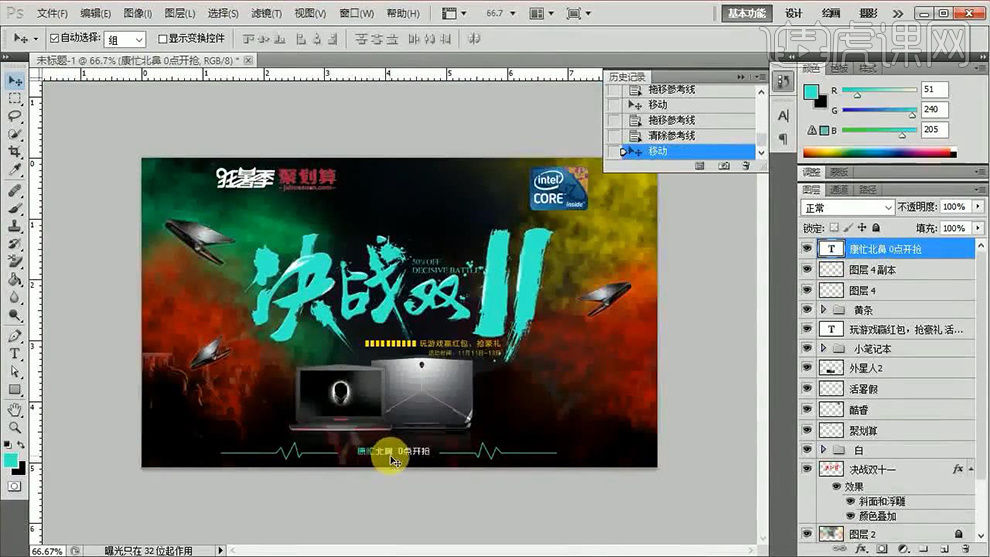
13、输入【文案-字体方正兰亭黑-黄色】调整【字间距、行间距】。

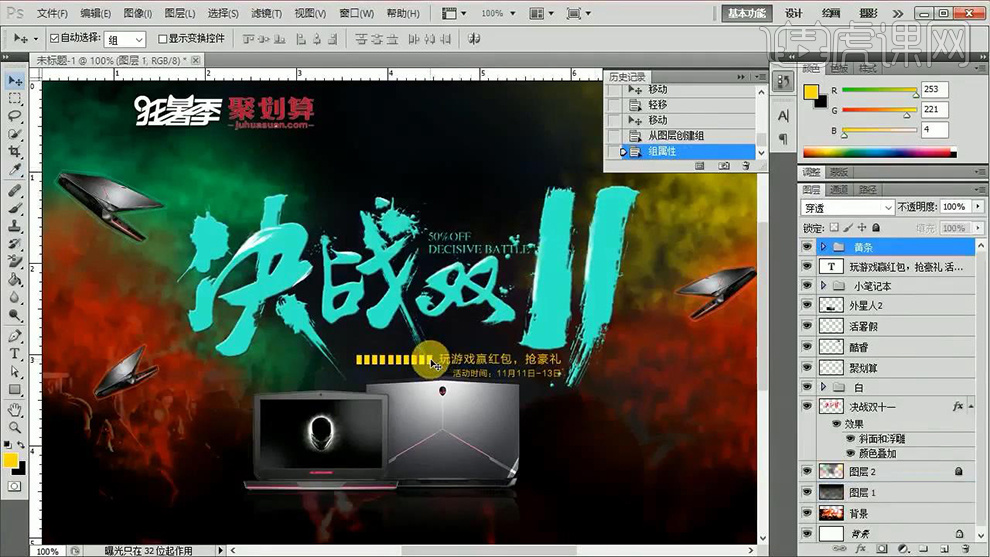
14、在【文字前方】绘制【亮黄色矩形条】按住【ALT拖动复制多个】【编组-命名黄条】。

15、再次【拉出标尺】使用【画笔-绘制波浪条】(按住SHIFT可以绘制直线)并在后方输入【文案】。

16、同时置入【荧光吉他素材】作为装饰。

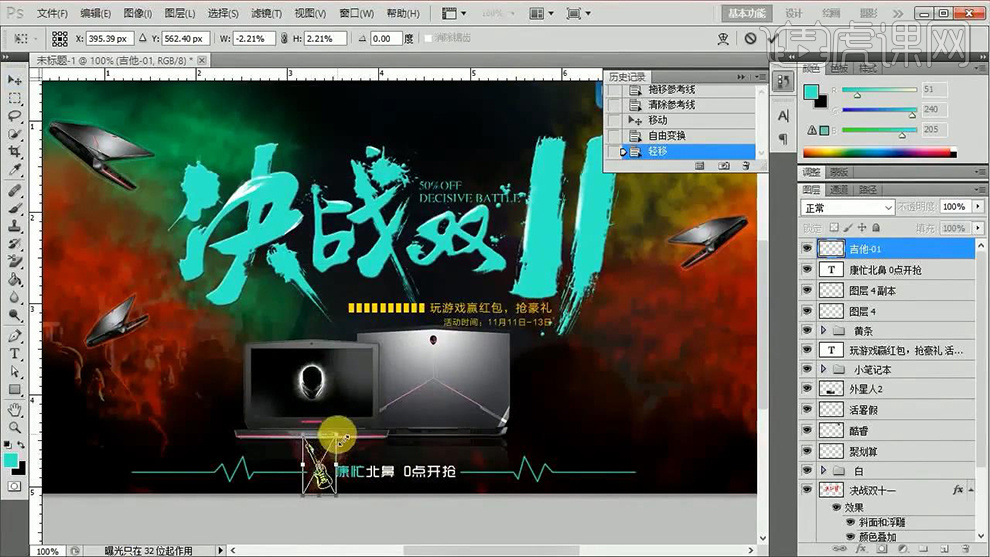
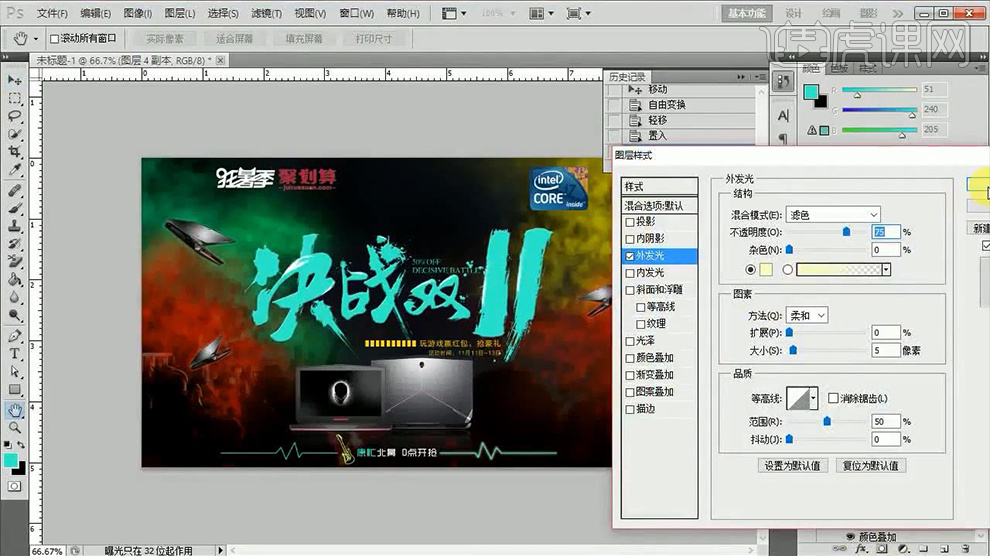
17、选中【两层‘波浪条’】添加【图层样式-外发光】。

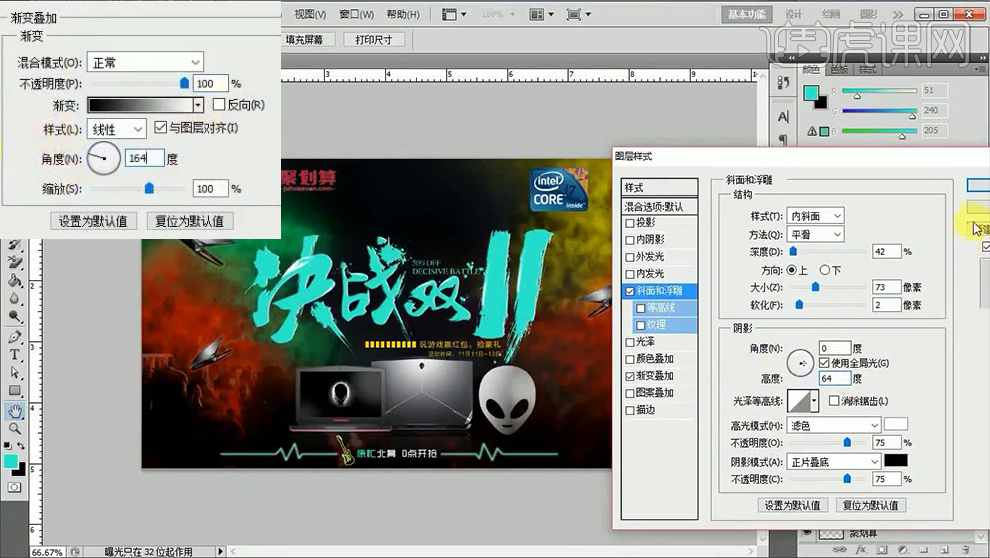
18、置入【外星人LOGO】【栅格化图层-添加图层样式-渐变叠加、斜面与浮雕】。

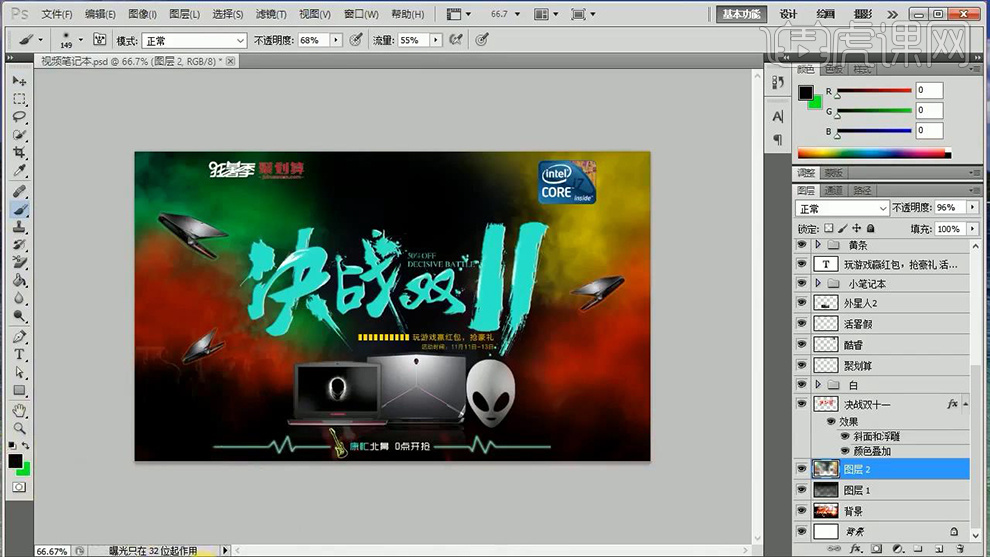
19、整体基本完成,调整细节(迷雾图层)使其衔接自然。

20、最终效果如图所示。

1、本课主要是讲平面设计的原理。

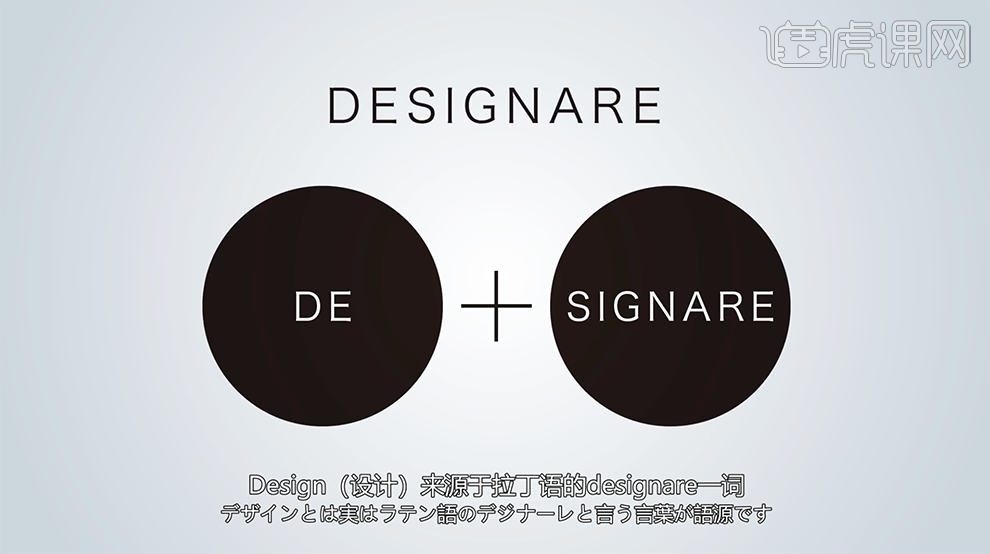
2、所谓设计,Design(设计)来源于拉丁语的designare一词,而单词的前缀de 与后面的signare
两部分组成。

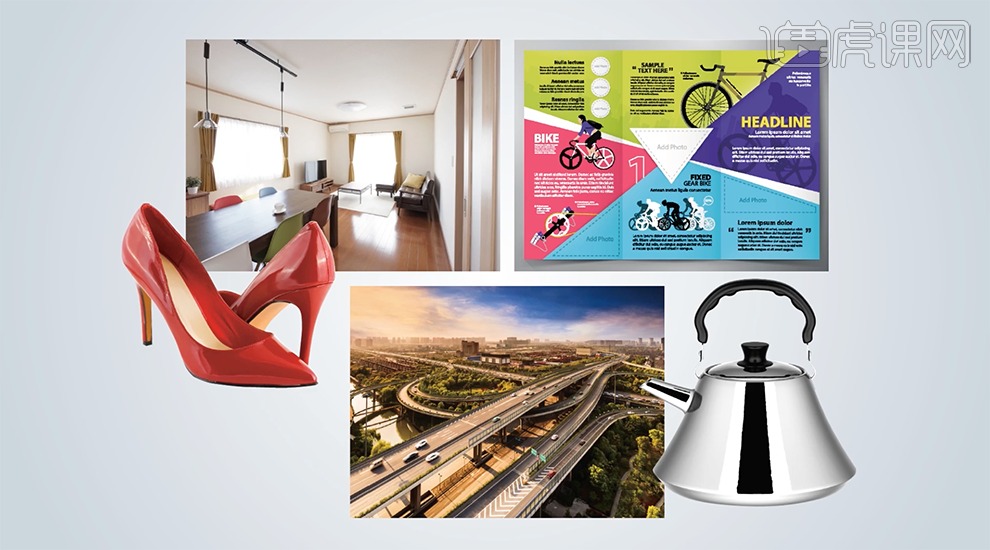
3、设计的种类因为行业的不同故命名不同,统称为设计。设计可分为室内设计,工业设计,建筑设计,桥梁设计等,通过设计将复杂的问题转换成简单的信息进行传递。

4、例如案例中的画面通过设计将环境变得更舒适,更简洁。

5、例如地图,路面通过设计呈现在纸上,将繁杂的线路转化成简单的信息传递到生活中,让出行变得更加方便。

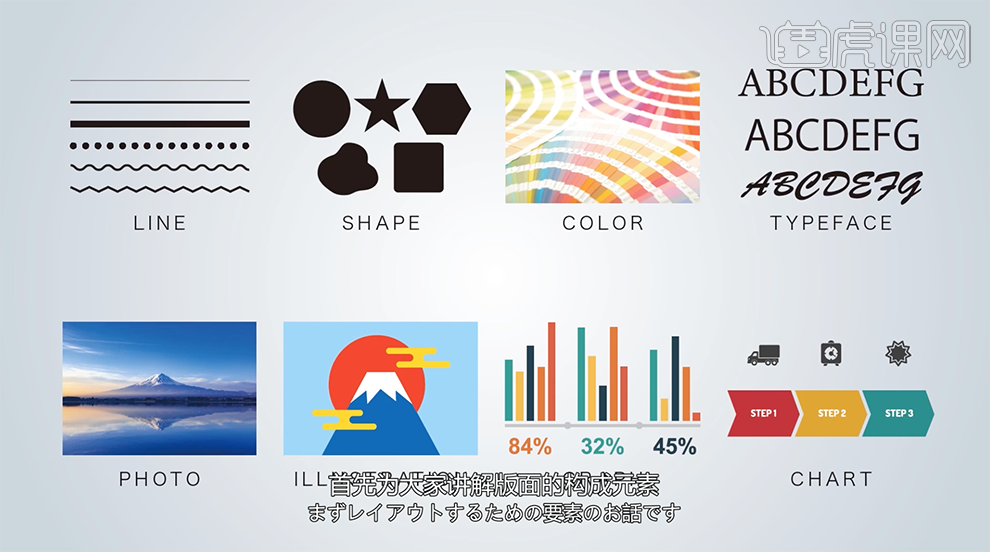
6、平面设计是根据画面的需要,选择不同形状的元素进行合理的排列形成易懂的画面来表达主题思想。构成的元素参考如图示。

7、所谓版式设计的基本原理也称为格式塔原理,通过画面中元素的运用来反映人物心理活动的变化。

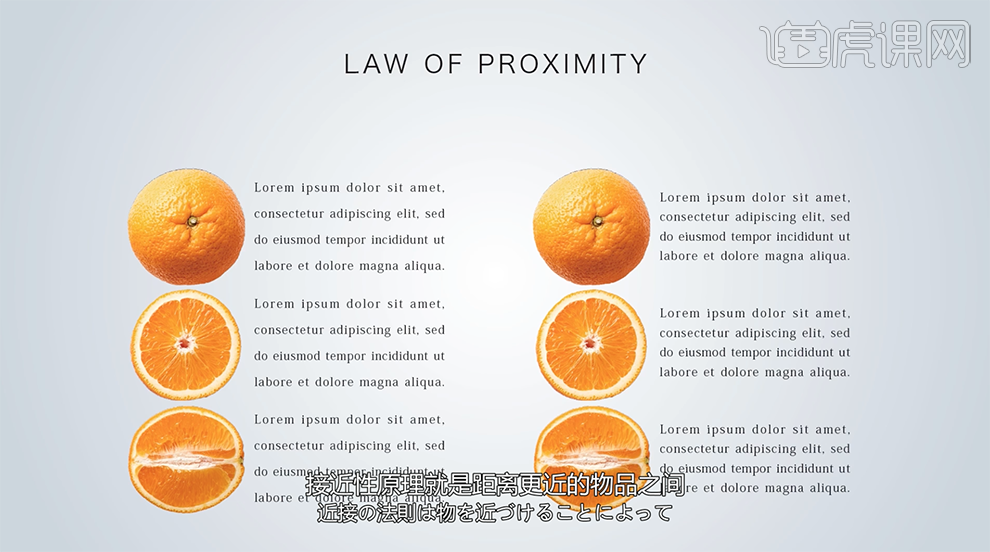
8、版式设计原理的第一 是接近性原理,将相近的物体进行组合,形成统一的整体。左侧因为段落之间的行距差造成了视觉上的识别错误,而右侧通过对段落之间的行距差的调整,更容易识别对应的事物。具体参考如图示。

9、第二 同性原理,也称为相似性原理。即相同形状,颜色的物品之间看起来彼此相似。案例中的左右两侧的图标元素,使用了相似原理排列。具体参考如图示。

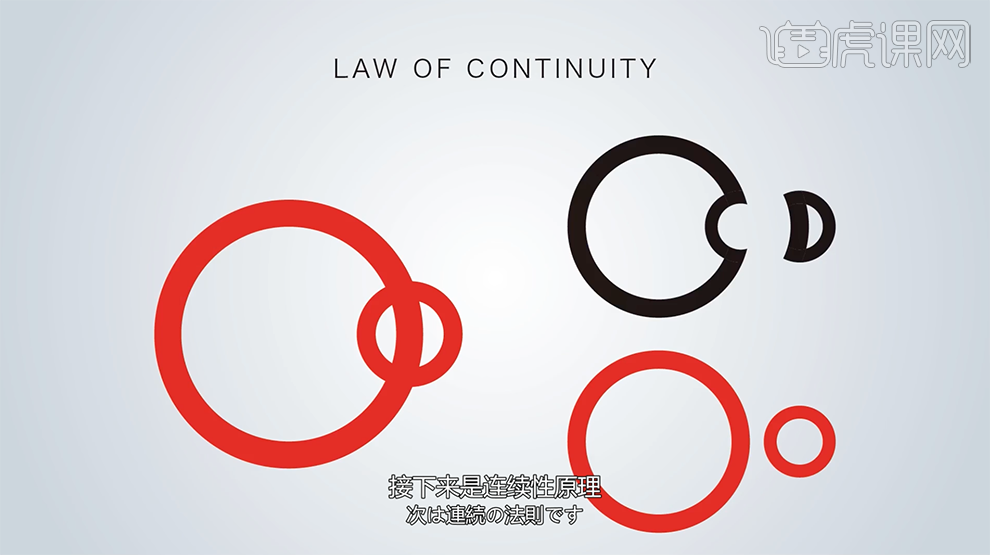
10、第三 连续性原理也称为优良连续性原理。将相似的图形进行重叠而产生联想再次组合变形得到其他的关联图形。具体参考如图示。

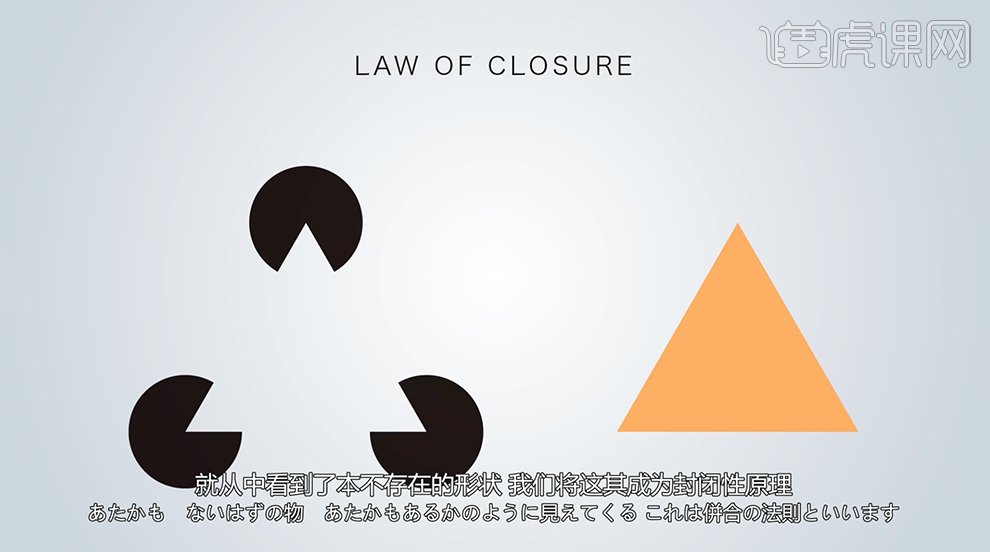
11、第四 封闭性原因即为单个的主体可以独立存在的即为封闭性原理。例如案例中的三角形,通过接口拼接排列的无线框的三角形与右侧的实物三角形都称为封闭性原理。

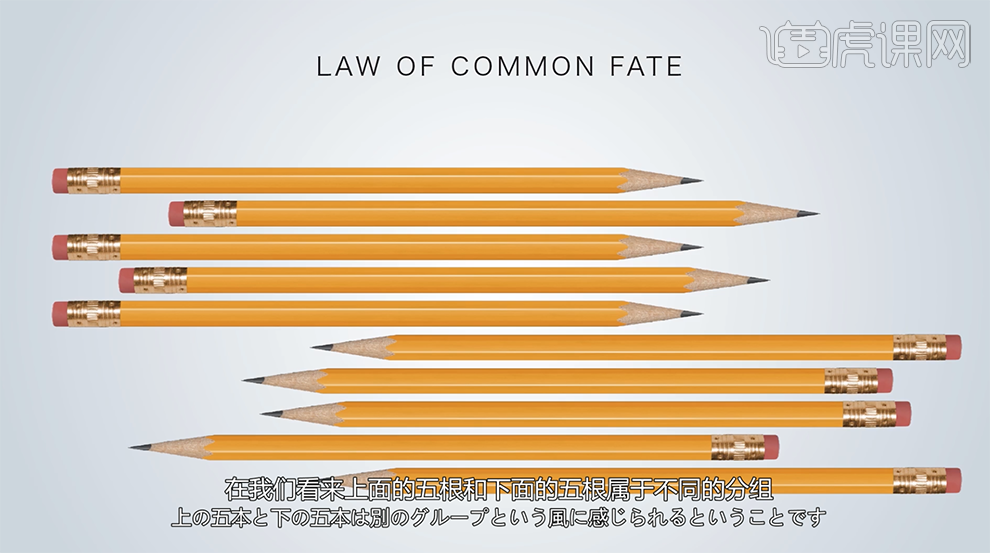
12、第五 共同命运原理,即指同一方向移动的物品以及相同周期运转的物品都称为共同命运原理。案例参考如图示。

13、第六背景原理,也称为主体原理。在背景前方添加小的图案使画面产生透视感,从而吸引人的注意力。具体分析如图示。

14、第七对称性原理,即左右对称的图案让人引起视觉上的错觉从而吸引人的注意力。

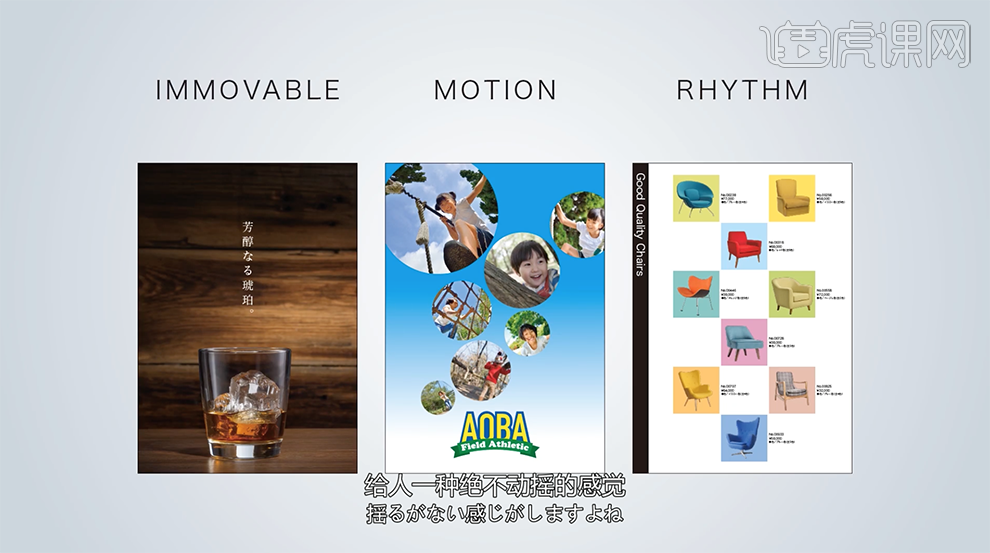
15、版式设计根据元素的大小排列以及画面的主题分为静态,动态,韵律。案例中左图是静态,中间因为元素的大小有序的排列给人一种跳跃动态的视觉,右侧的版式使用方格有规律的排列给人一种节奏韵律感。具体参考如图示。

16、版式中的时间线的排列,左侧文字排列从左往右,给人的感觉是笔直,中间的画面椭圆的元素进行排列,时间线是圆弧跳跃,右侧的版面排列是从上往下两侧排列,时间线为笔直插入的状态。在设计中需要根据元素的时间线节奏感设计,才能够使画面符合整体的节奏感。具体参考如图示。

17、杂志页面中去除留白区域统称为版面,而除去留白剩余的区域称为版面率。具体参考如图示。

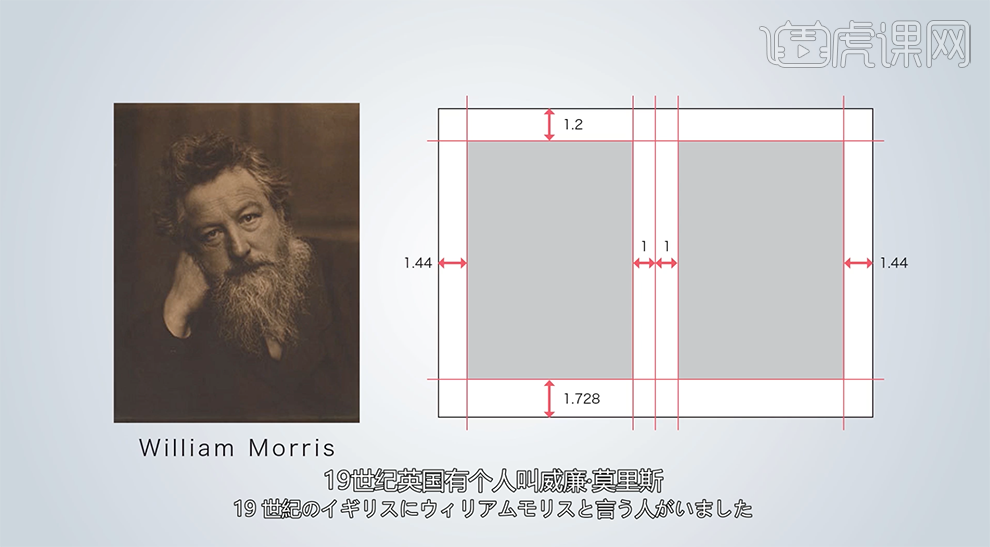
18、留白根据版面内容而定,为了使文字内容丰富一般会针对性的留多来突出文字的数量。19世纪的现代设计之父威廉·莫里斯通过研究制作出了一个留白比例,将网格的尺寸进行演算与排列,最后得出精确的数据。具体参考如图示。

19、网格设计是将纸面按开页的尺寸进行分格,将设计元素放入网格中,称为网格系统。网格设计的发明者为由瑞士的设计师约瑟夫·米勒-布罗克曼。网格系统具备一定的规律性和原理性,使版面的排列更具有美感。

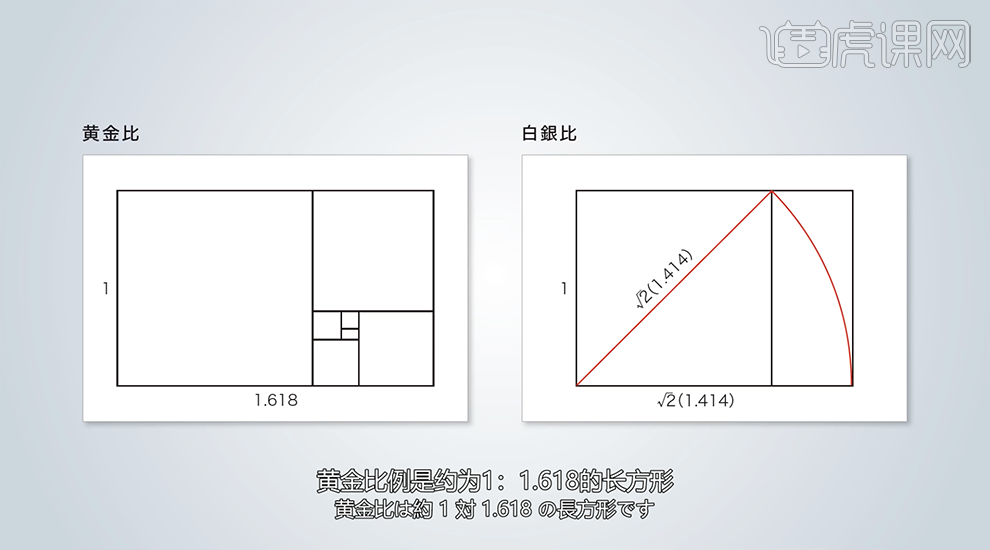
20、版面比例常用的有两种,一种是黄金比例,另一个种是白银比例。黄金比例数值为1:1.618,白银比是1:√2。具体比例分布如图示。

21、案例中的画面表达的图片的跳跃率,所谓的跳跃率是指图文的大小比例。案例中的主图以及辅助图片的排列按照主次进行比例排列,突出主题内容。图片与图片之间合适比例的留白让画面简单,更具有档次感。具体分析如图示。

22、案例中的版式通过留白来营造画面的气氛,使画面看起来干净,有品位。

23、版式设计针对不同年龄段的人,,版面的排列不一样。左侧的版面排列活泼,画面的跳跃感强,适合年轻人阅读,右侧的版面有条理,传统适合老年人阅读,针对不同的消费群版面的排列设计不一样。具体参考如图示。

24、照片在版面中的应用,不同的摆放角度体现的跳跃感不一样。案例中的海报排列,左上角照片水平旋转,右上角略微旋转倾斜表现出画面的动态感,下方的照片与左上角相同的放置,为了突出海报的动感,右上角的排列更具有设计感。具体分析如图示。

25、案例中的两个海报,左边的叫排列,而右边的才是设计。左侧的版式过于普通,右侧使用了不同的元素装饰,使用相近色点缀画面,使画面更具活力。具体分析如图示。

26、案例中的左右两个版面,左边普通宁静,而右侧通过使用元素,将画面使用不同的颜色分例区分,看似随意却更具有动态感。具体分析如图示。

27、例如大片天空的素材,在天空区域添加小标题更能够突出天空辽阔感。在设计前更重要的是先思考,如何让版面的排列更合适素材以及突出主题。

28、根据需求设计,表达纪录片的感觉可以考虑使用左侧的画面,单纯的吸引视线使用右图版面。不同的场合使用不同的设计。

29、案例中左侧的图片排列普通,缺乏动感,而右侧打破原理性不按物件比例调整大小排列,使整个版面更具有趣味性,突出版面的设计感。

课后作业如下。

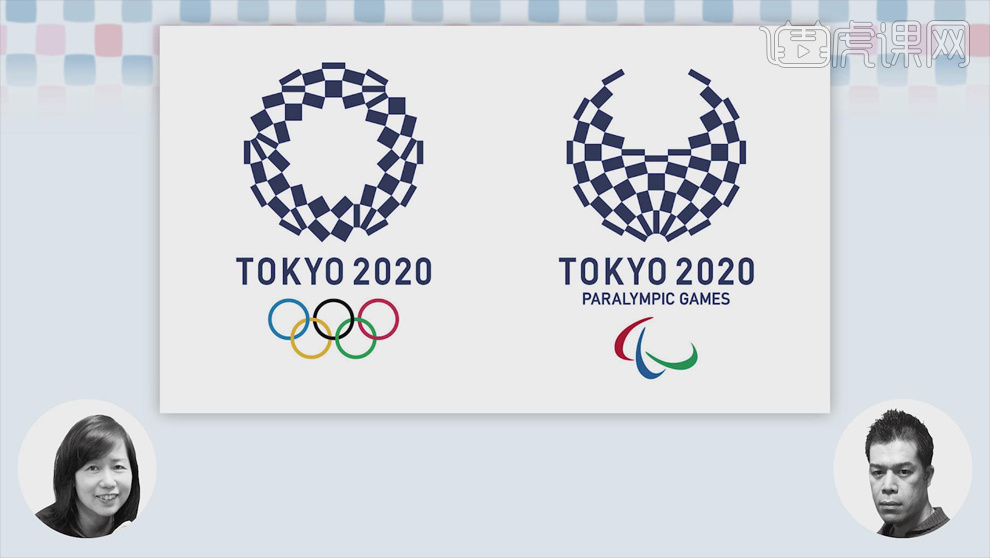
1. 在日本纹样设计的应用中,【东京奥林匹克的标志】是众所周知的。

2.【市松纹样】的应用如图,它在以前被称为【石阶纹样】。

3. 在奥林匹克标志中,无论是【市松纹样】还是作为象征色的【蓝色】,都是建立在以平民为中心的文化基础上。

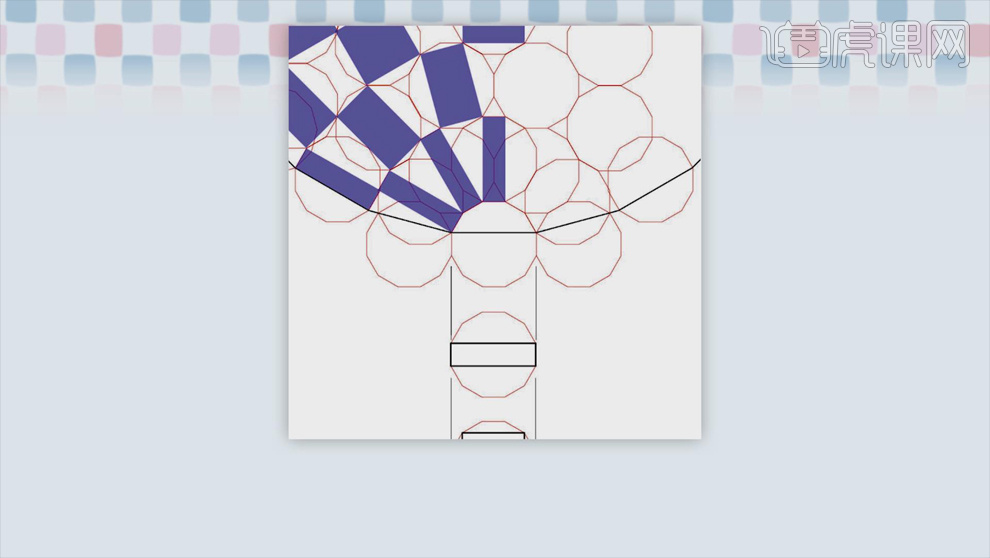
4.【象征图形】使用了3种四边形,根据武藏美术大学教授分析,它是正12角形按规则排列,利用内角制作出的四边形。

5. 奥林匹克运动会和残奥会的标志,都使用了同样数量同样种类的四边形来配置正十二角形,设计时内圆的尺寸也是同样的大小。

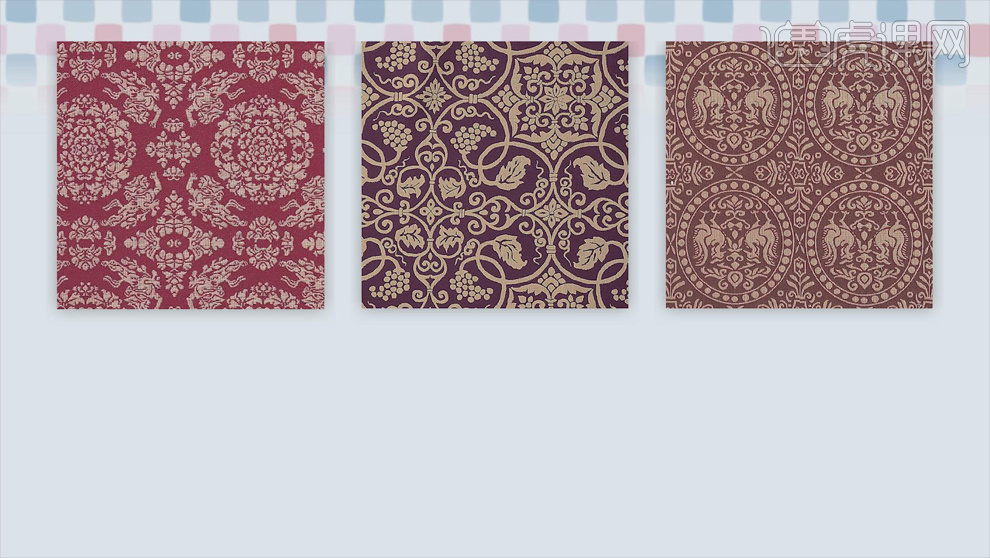
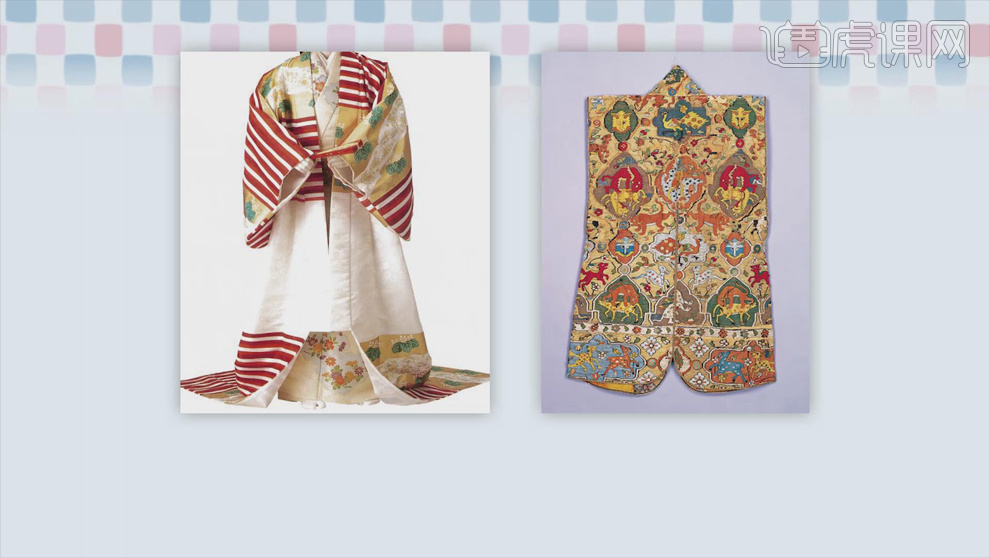
6. 日本最古老的纹样是【东大寺正仓院的藏物】,因为当时有纹样的和服的布大多是中国产的,所以它们大多有中国氛围。

7. 公元800年,因停止引进中国文化,奉行培养日本文化的政策,日本纹样逐渐表现出日本风格。

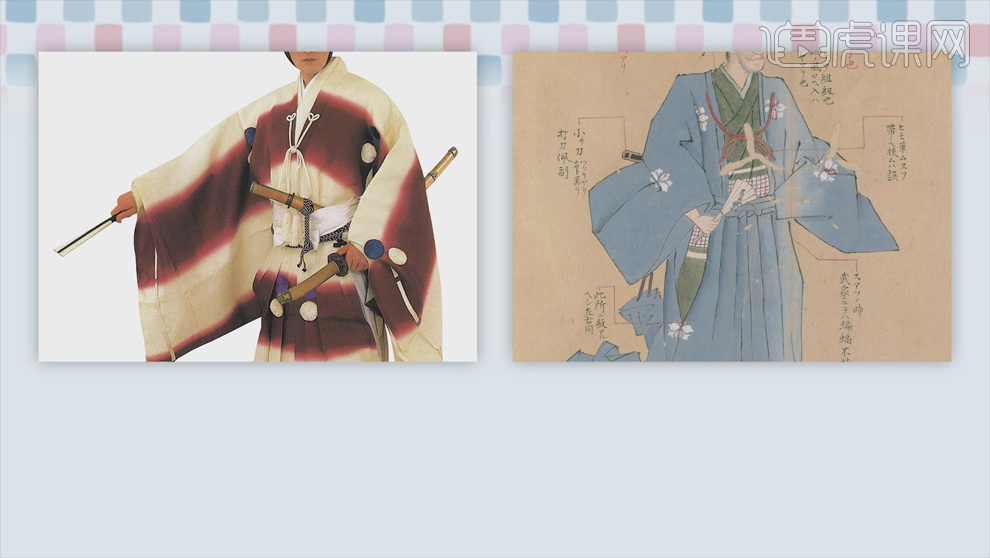
8. 之后由于武士掌控政治,服饰的纹样变得相当简单,更注重衣服的实用性。

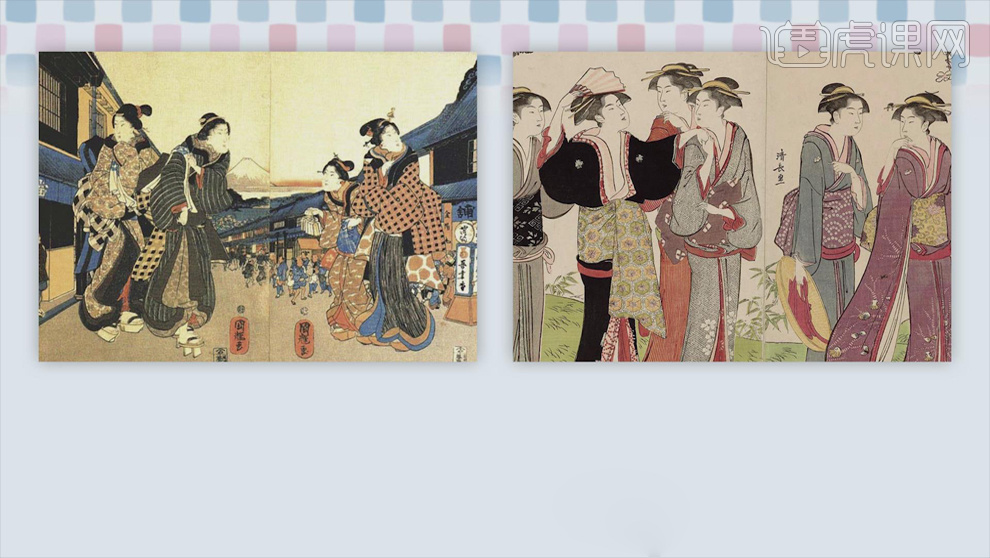
9. 1300年代末朝,日本再次进行对外贸易,人们的服装变得艳丽起来。

10. 在江户时代,因闭关锁国政策,日本几乎不与外国进行贸易和交流,和平时代持续了很长时间,庶民文化兴盛起来,日本传统纹样确定。

11. 明治时代,西洋文化进入日本,日本纹样自身没有受到太大影响,至今仍在延续。

12. 日本纹样大致分为两类:一类是从中国进口来的,至今还在延续,以植物和自然现象为题材,简略化、形式化;另一类被称为【割付纹样】,它把多种花纹进行有规律地排列。

13. 【割付纹样】造型简单,可以用一套颜色染印,还可以制作成图案。它的发展是因为作为平民和服务的花纹能够大量生产。

14. 以植物和自然现象为题材的纹样,无论怎样简略化和形式化,也很难制作成图案,而且使用这种花纹的和服大多是权力和有钱人,上面的刺绣也要画很多钱和时间。

15. 割付纹样具有容易复制的优点,而且与武士政治也有很大的关系,使用在军旗上的家纹,如果在战场上不能被瞬间判断的话,就会被夺命。

16. 武士喜欢实用、简单易懂的东西,但是并不是所有的和服或者纹样都能被简略化和形式化,而且贵族、女性和地位高的武士,还是喜欢华丽精致的和服。

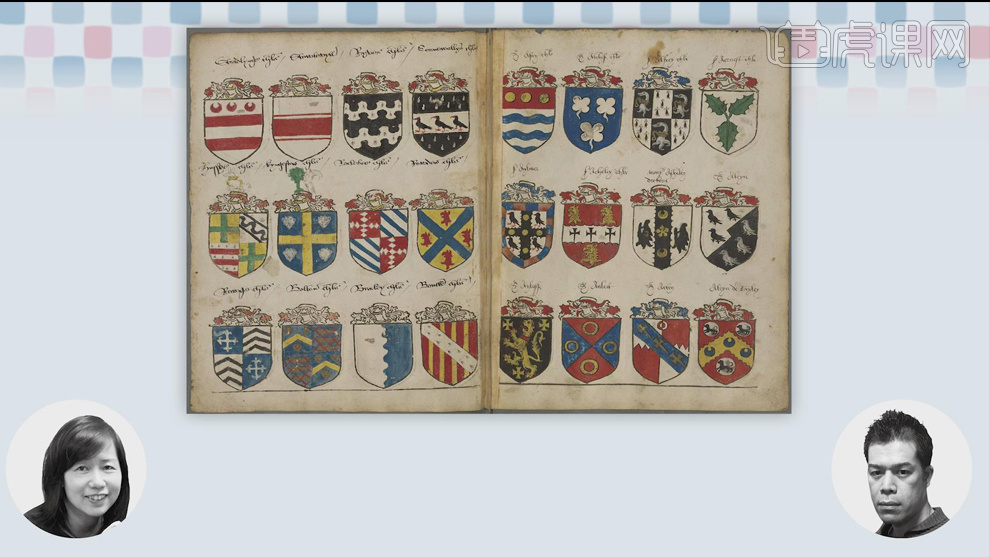
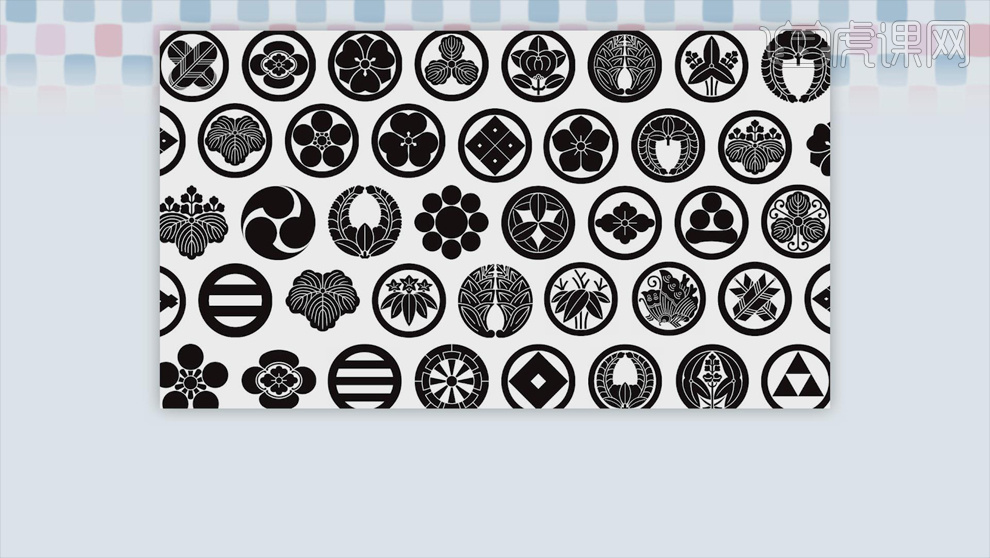
17. 西方的纹章是为了识别个人而制作,日本的家纹是以家族为单位制作的,相对来说形式上可以简单些。

18.【家纹】是以基本对称为基础制作的,割付纹样是根据对称的形状进一步进行别的对称,且有一定的规则排列,形成一个完整的面。

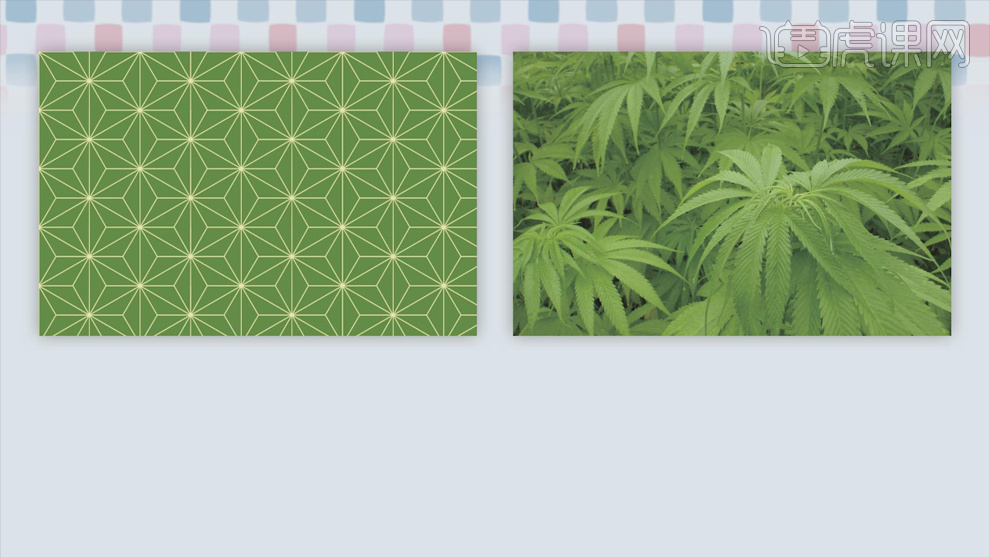
19. 典型纹样:(1)【麻叶】纹样,将麻的叶子进行图案化的纹样,以正六边形为基础,用直线描画几何学纹样。

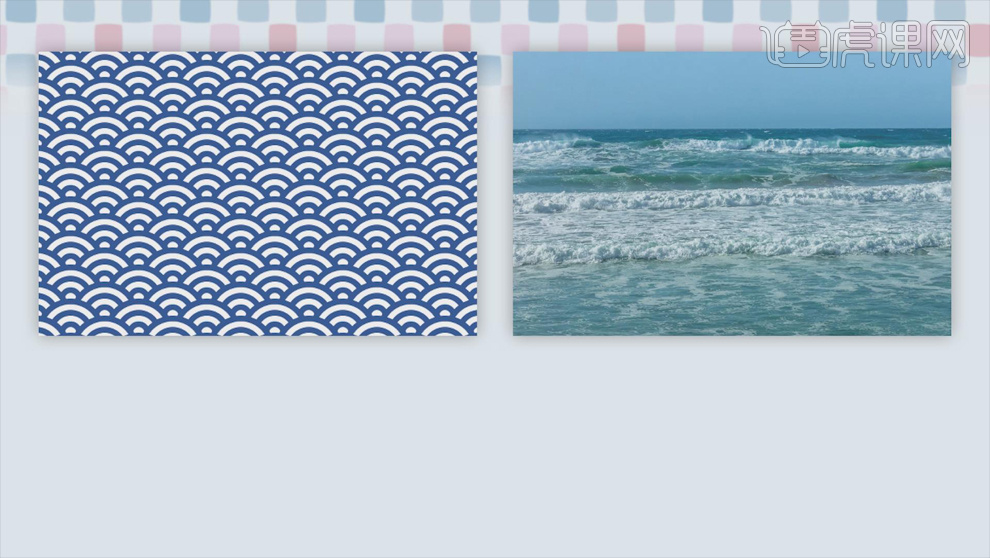
20.(2)【青海浪】纹样,用半圆重叠成像波浪似的纹样。

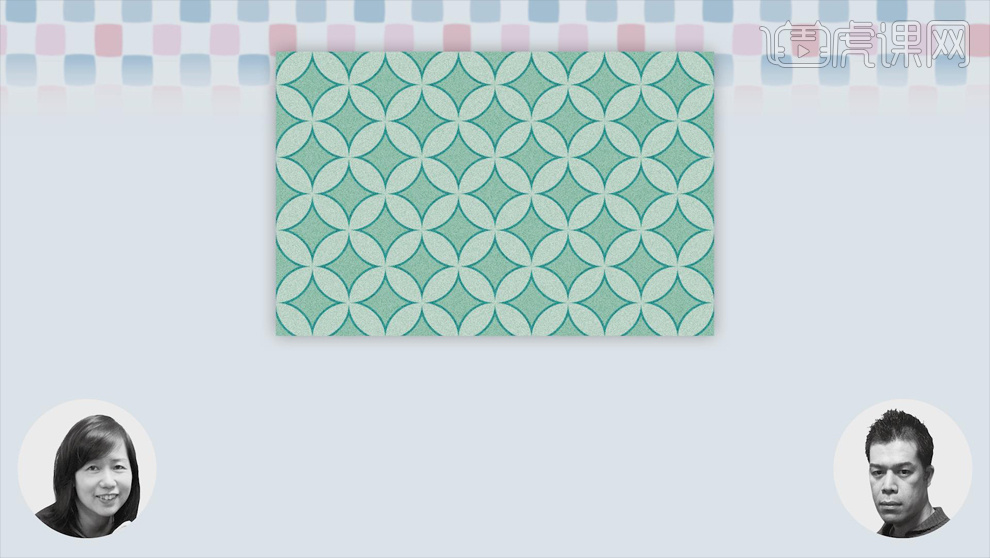
21. (3)【七宝联结】纹样,把圆的每四分之一重叠,连接起来的纹样。

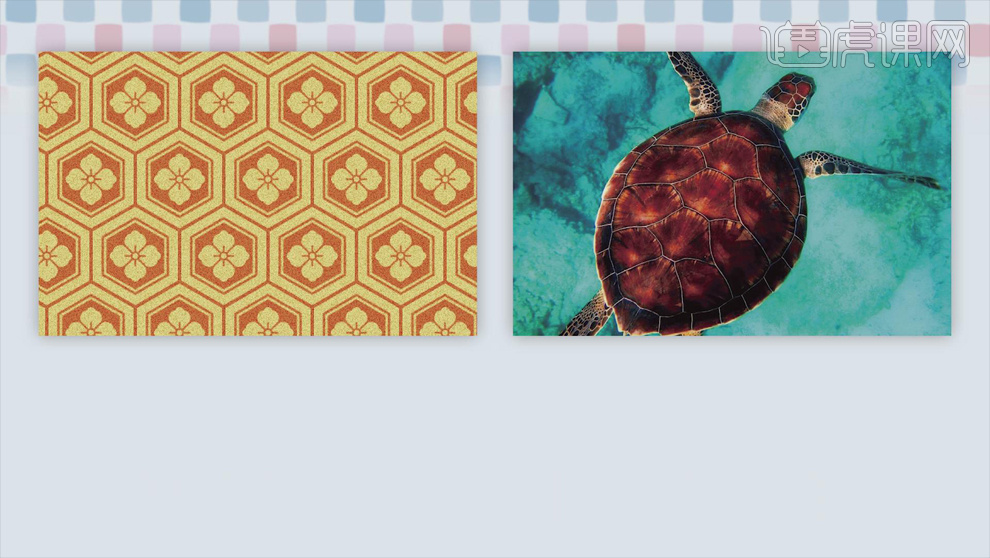
22. (4)【龟甲】纹样,来源于乌龟的甲壳形状,被人认为是吉祥的标志。

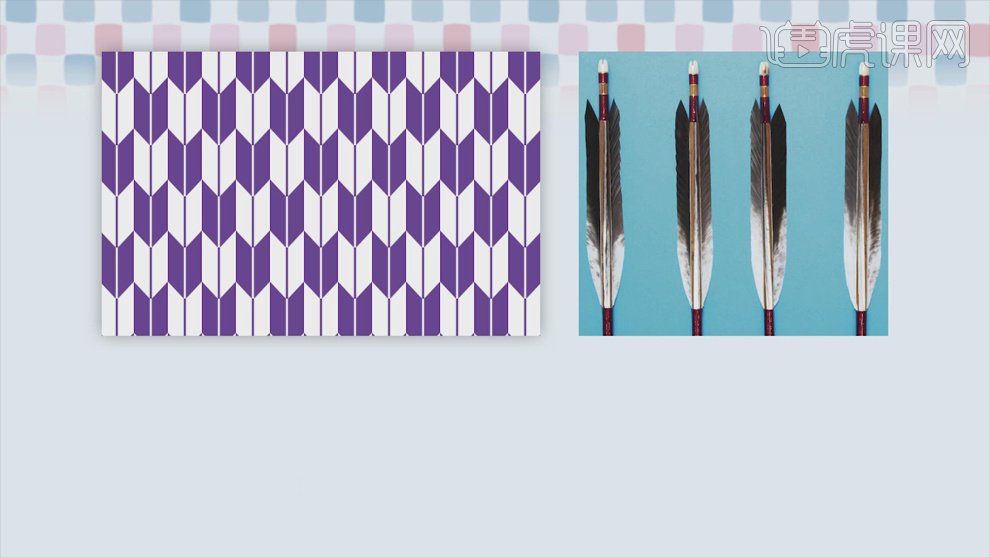
23. (5)【箭羽】纹样,是将箭羽的造型图案化的纹样,穿箭羽服的衣服在女学生中很流行。

24.(6)【鱼鳞】花纹,是将鱼鳞抽象化,用不同颜色的三角形进行交替组合的纹样。

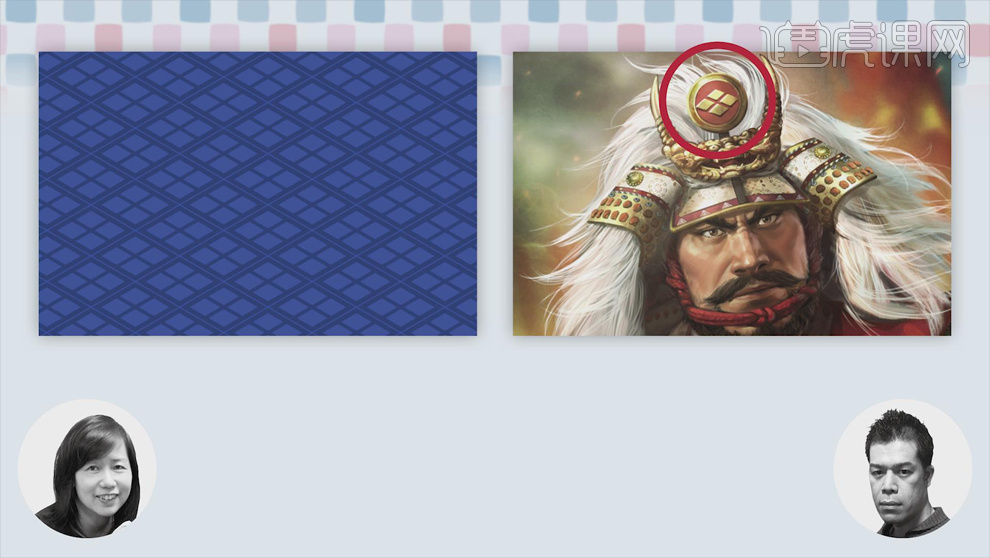
25.(7)【菱】纹样,是由菱形排列的纹样,具体如图所示。

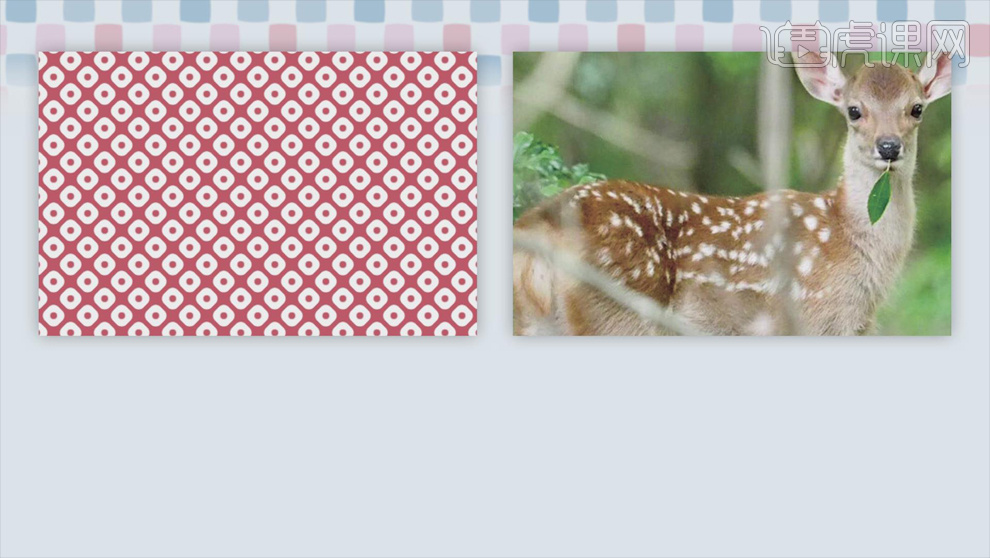
26.(8)【子鹿扎染纹】,原本是用扎染的技法做出来的纹样,因为和小鹿背上的斑点相似,所以称为子鹿扎染纹。

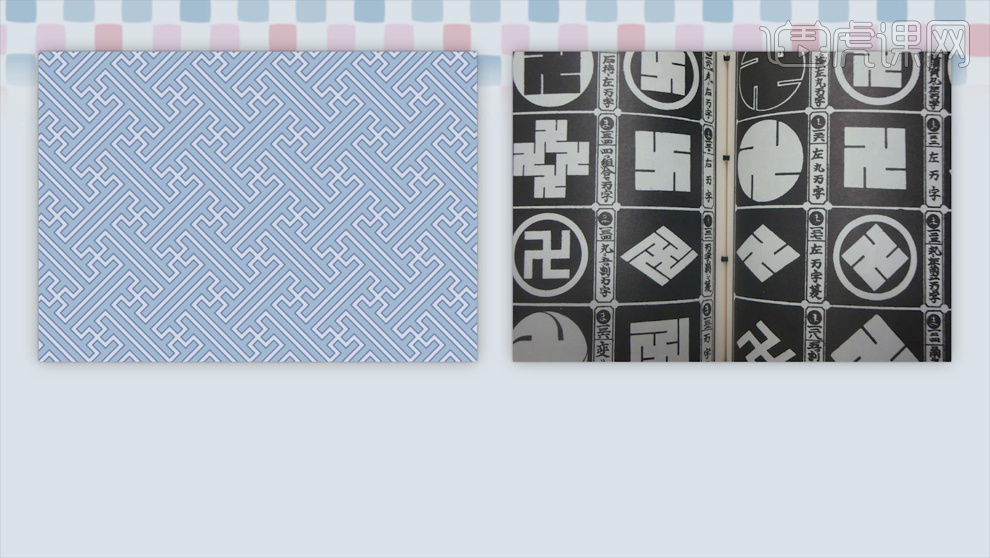
27.(9)【纱绫形纹】,又称【卍(万)连接纹】,是将【卍】字打破规则,进行四方排列的纹样,通常用在喜庆时。

28.各种传统纹样分别独立进化,或者和其它纹样融合,同一种纹样也产生了各种变化。

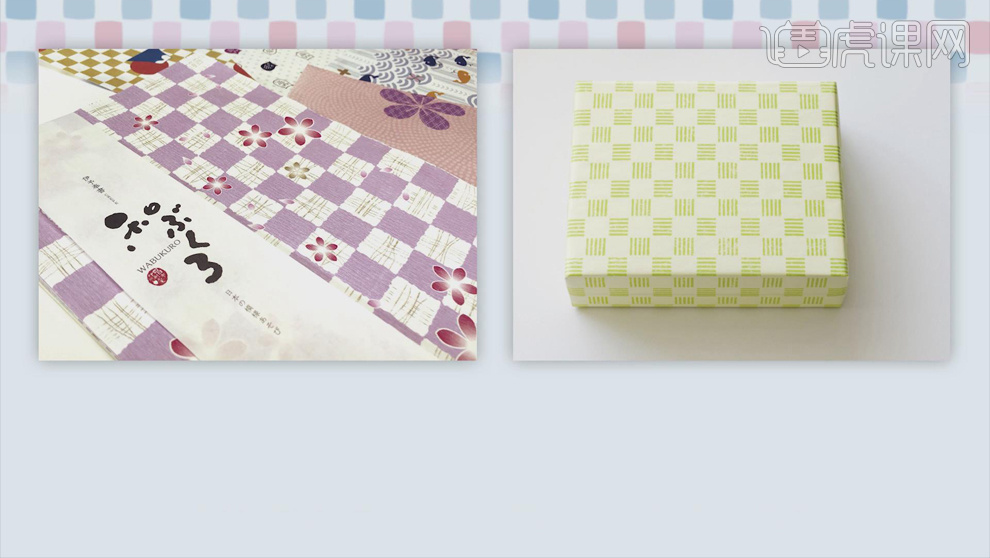
29.【千代纸】的纹样有很多都非常华丽,但是应用在包装纸上设计之后就变得很简洁了;在平面设计中,它常作为背景应用在海报设计上,处理得十分朴素,不仅具有日本风格,也非常有时代感。

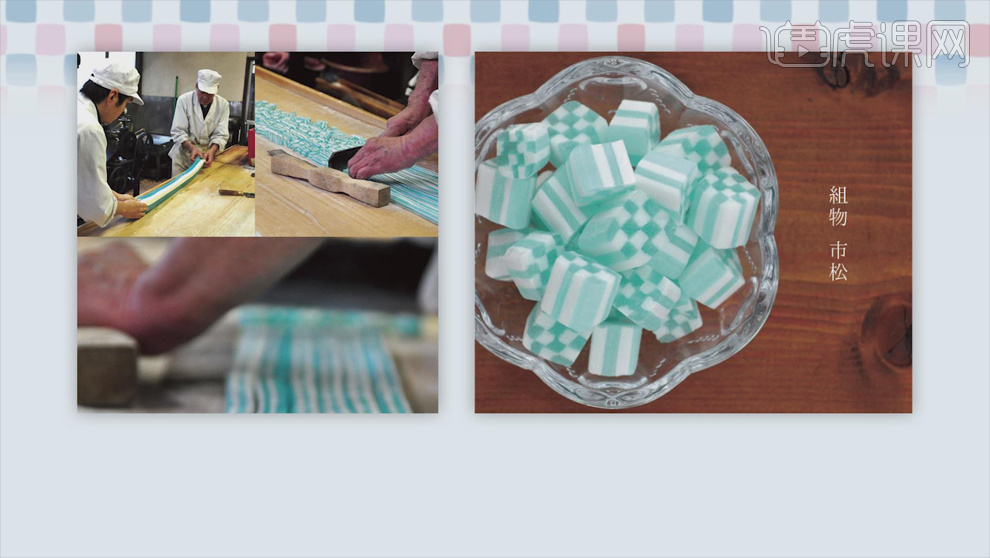
30. 使用【市松纹样】的手工制作的薄荷糖如图所示。

31. 传统纹样的品牌服装设计如图所示,无论是从形状、颜色,还是纹样在设计时都有意识地去强调日本的元素。

32. 服装上使用的纹样虽然只是圆形、圆弧和直线,但是由于构成的自由度高,表现力十分丰富,丝毫不感觉单调,感染力很强。

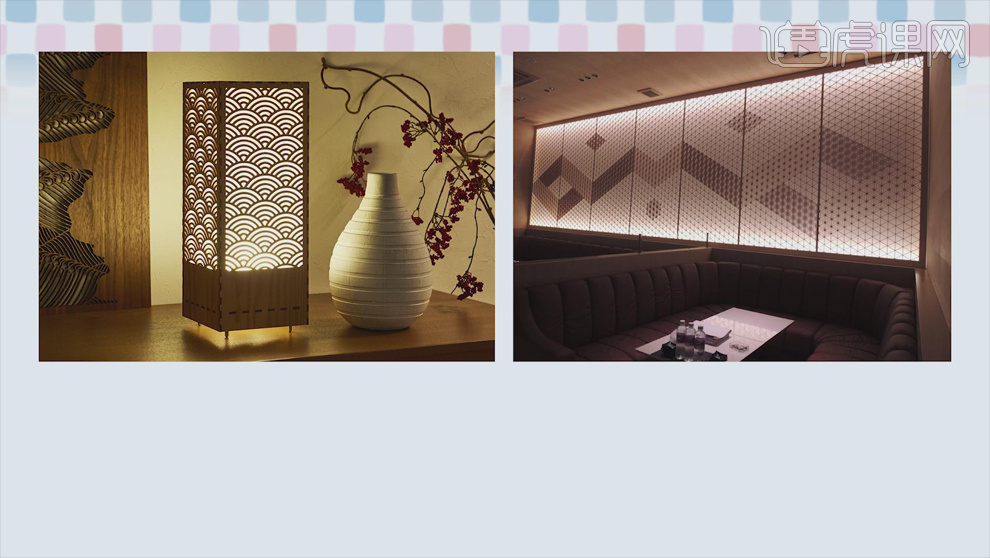
33. 室内装饰使用案例如图,纹样使用常被应用在照明灯具上,陶瓷器上的纹样种类也特别多。

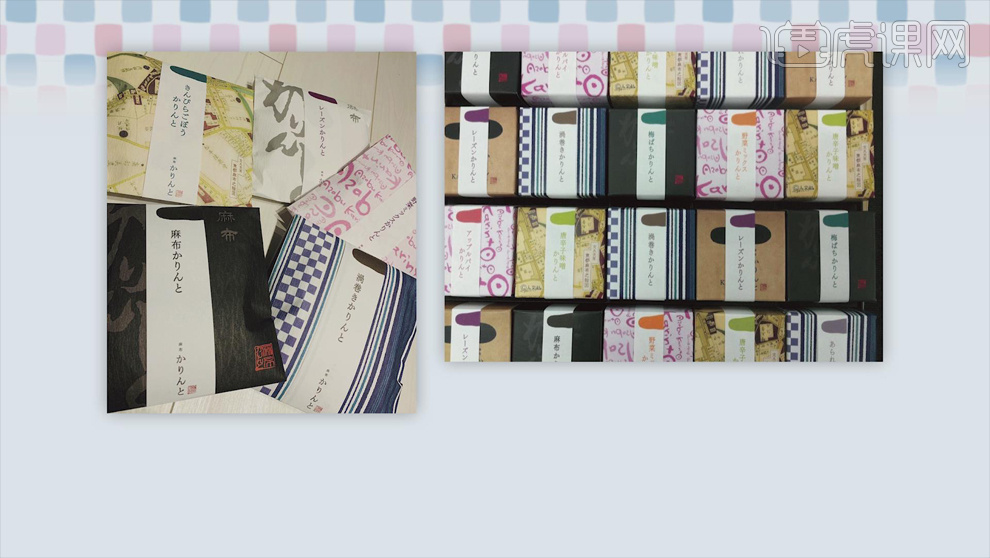
34. 包装设计使用案例如图,使用传统纹样的包装设计的例子有很多,很多包装都不仅使用了传统纹样,还包括日本传统风格,色彩的使用和纹样形态种类丰富。

35. 平面设计使用案例如图,作为日本春节海报设计,传统纹样是必不可少的。