html

html不是一种编程语言,而是一种标记语言 ,是网页制作所必备的。这些代码式的专业语言我们在普通的工作中运用的非常少,它的通用性可以把存放在一台电脑中的文本或图形与存放在另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,我们以具体的运用为例了解一下html,学习怎么操作html星空特效代码?
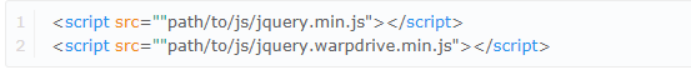
1、在页面中引入jquery和jquery.warpdrive.min.js文件。

2、HTML结构
使用空的一个

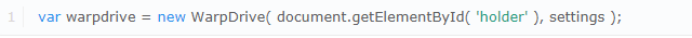
3、初始化插件
在页面DOM元素加载完毕之后,可以通过纯js的方法来初始化该星空背景插件,或将它作为一个jquery插件来使用。
作为jquery插件来使用。

4、通过js方法来使用。

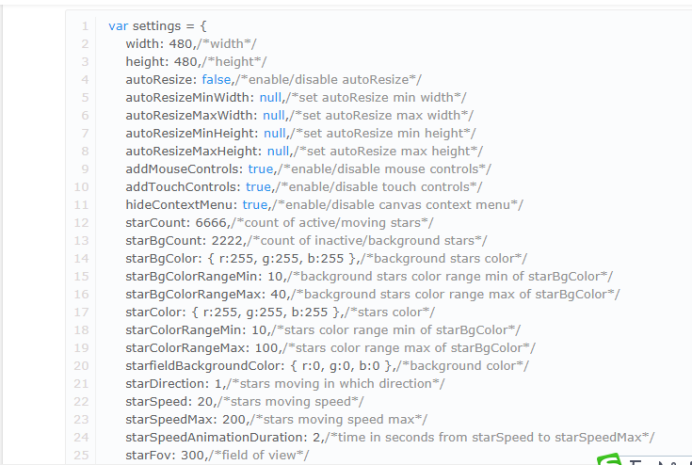
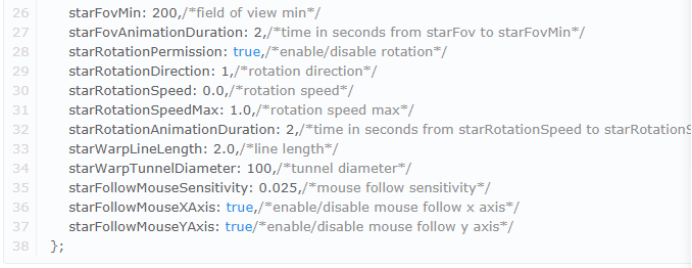
5、该html5星空背景特效插件的可用配置参数如下:


6、以jquery插件的方式来调用配置参数:

7、通过纯js的方法来调用配置参数:

8、该html5星空背景特效插件有两个可用的方法用于暂停和继续播放星空动画。
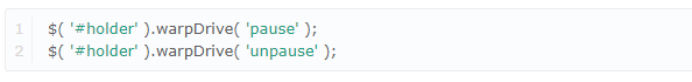
暂停jquery:

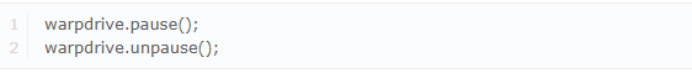
继续js:

用上边的方法就可以通过操作html代码制作出星空特效了,它是一种简单、通用的标记语言。它允许制作的这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。大家课下可以使用html代码制作出更多的特效图进行练习。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTML5 。
在HTML中,超链接使用的非常广泛和使用,是网站的必不可少的一个构成部分,我们在设计HTML的时候,合理利用超链接就是构建了一个好网站的逻辑结构,今天我就来分享下html超链接代码样式以及CSS设置样式,具体的操作步骤就在下方,小伙伴们快来认真的看一看吧!
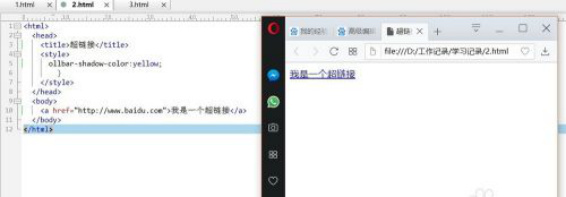
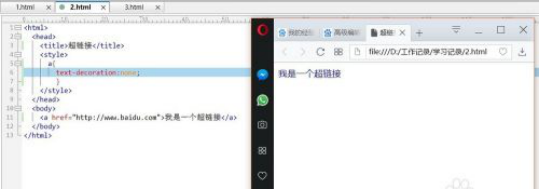
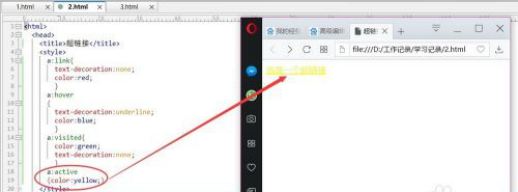
1.首先,我来新建一个超链接,代码的具体内容如下图所示。

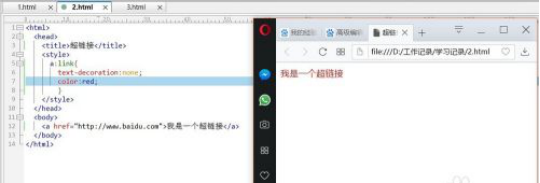
2.然后,我们可以看到一个带下划线的蓝色字体就是超链接,那么我们如果说在网页中不想要显示蓝色的字体该怎么做呢,这里我就用CSS来控制使得不显示下划线,这时候我们可以看到超链接的下划线已经没有了,(具体的代码如下图所示)。

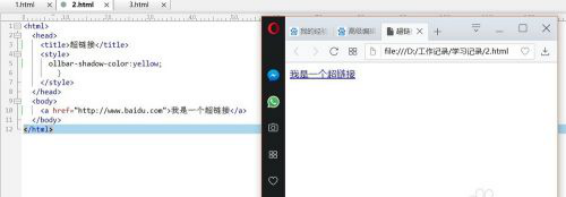
3.我们想要看看超链接文字未被选中时候的颜色为红色并且没有下划线,可以看到如下图的信息,超链接变成了红色,并且没有了下划线。

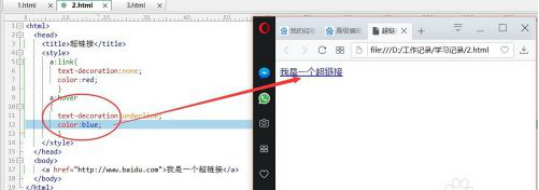
4.当我们将鼠标放到超链接上需要显示下划线并且字体颜色变成了蓝色,可以看到,将鼠标放到超链接上的时候就会发现字体有了下划线并且字体颜色变成了蓝色。

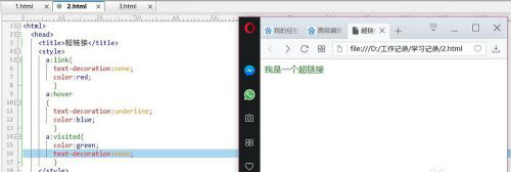
5.这里我来设计当点击了超链接的之后,超链接变成绿色,而且没有下划线,可以看到,访问之后的超链接变成了无下划线的绿色字体了。

6.最后,当我们点击了超链接,并且没有释放的时候我们该怎么显示呢?可以看到,单击之后不放开的时候我们发现超链接的变成了皇上并且具有下划线。

以上的6步操作步骤就是html超链接代码样式以及CSS设置样式的代码具体操作步骤,已经给小伙伴们详细的罗列出来了,大家按照以上的操作步骤就知道超链接代码样式了,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTLM 5。
我们在制作网页的时候,里边会包含一些文字和图片等等,我们需要在html中把一些图片和文字穿插进去,这个时候我们就要编写代码来引用本地的图片啦,那么html引用本地图片路径的时候用什么代码表示可以引用本地图片呢?
今天我就来跟小伙伴们分享一下关于html引用本地图片路径的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的看一看吧,一定要牢记图片的代码是什么呀!
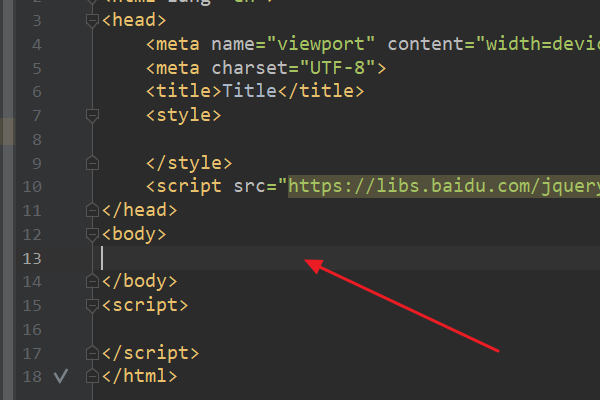
1、首先,我们打开html编辑器,【新建】html文件,例如:index.html,这个就是我创建的html,(如下图红色箭头指向所示)。

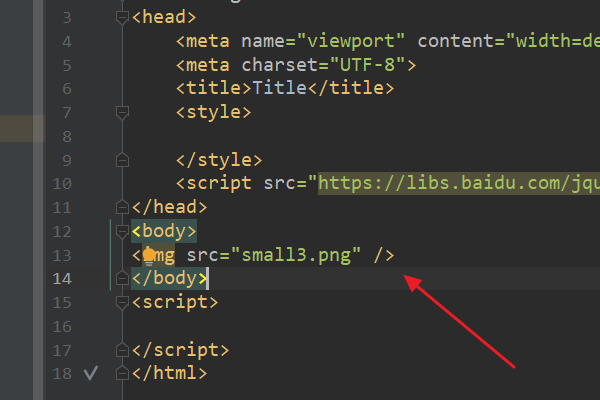
2、然后,在index.html中的标签中,输入html代码: ,(如下图红色箭头指向所示)添加这个代码,最后,使用浏览器运行index.html页面就可以看到本地的图片引用到html页面中了。
,(如下图红色箭头指向所示)添加这个代码,最后,使用浏览器运行index.html页面就可以看到本地的图片引用到html页面中了。

以上的2步操作步骤就是html引用本地图片路径的具体操作步骤,2步就能教会大家,你说步骤简单不简单呢,只需要在图片相对应的位置输入正确的代码就可以成功的引用本地的图片了。学会了这个也是学会图片相对路径的基础,如果想熟练的掌握这个操作步骤可以在课下尝试多操作几次,这样才可以掌握的更牢固。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTML 5。

1.根据案例讲解,了解【HTML超文本标记语言、基于浏览器的一门编码语言】,具体如图所示。

2.根据案例讲解,了解【HTML的编辑工具,初学者推荐Dreamweaver】,具体如图所示。

3.根据案例讲解,了解【标签写法格式】,具体如图所示。

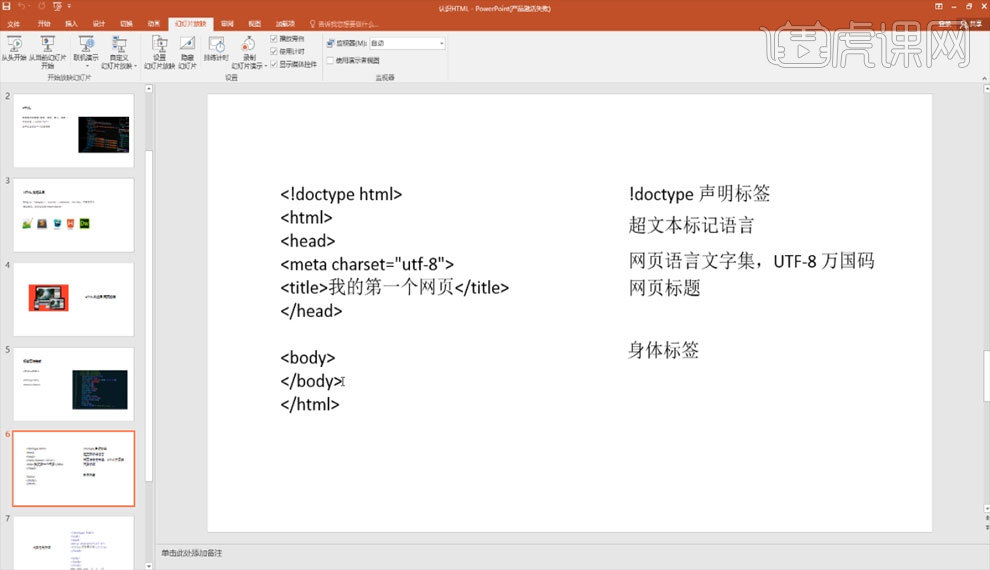
4.根据案例讲解,了解【声明标签、超文本标记语言、网页语言文字集、UTF-8万国码、网页标题、身体标签】,具体如图所示。

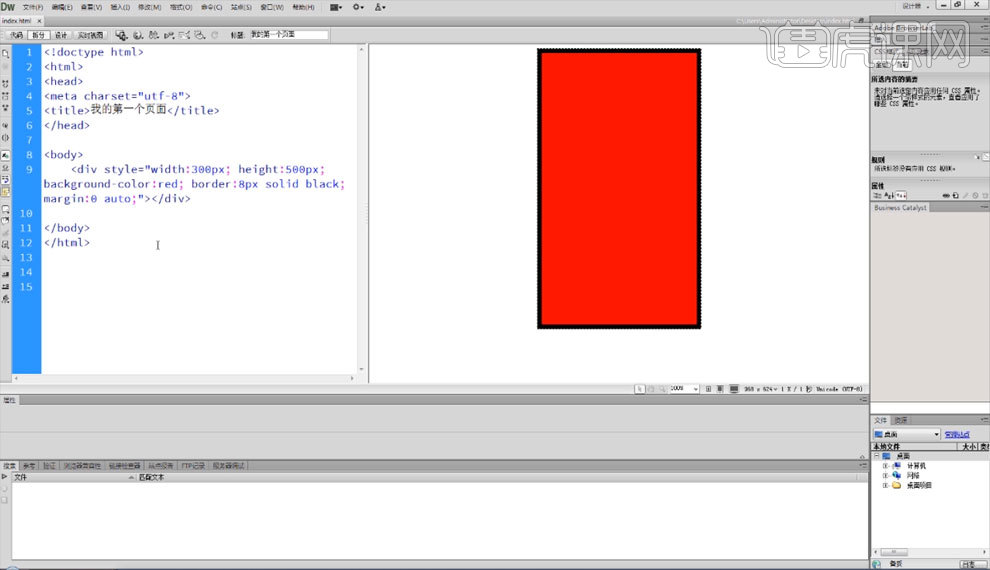
5.打开软件DW,新建一个【盒子】,写下样式【宽度300,高度500,描边像素为8】的矩形,具体如图所示。

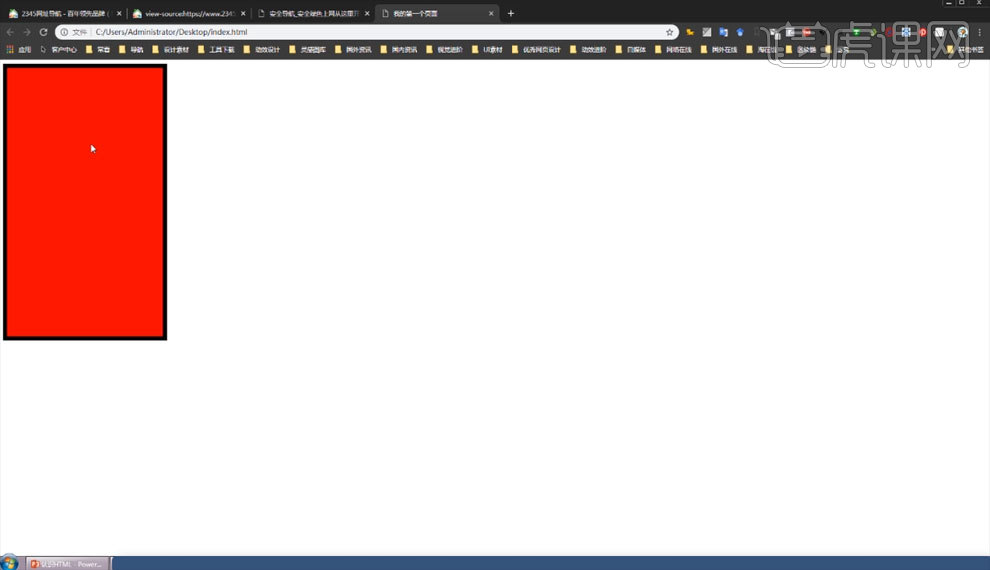
6.保存到桌面,打开浏览器进行观察,大家可以根据讲解进行实践操作,具体如图所示。

相关教程
热门百科
索引
怎么操作html星空特效代码
html超链接代码样式以及CSS设置样式
html引用本地图片路径的方法
DW初步认识HTML
HTML如何进行软件体系结构
相关百科
最新知识
相关教程








