HTML图片超链接
在HTML中,超链接使用的非常广泛和使用,是网站的必不可少的一个构成部分,我们在设计HTML的时候,合理利用超链接就是构建了一个好网站的逻辑结构,今天我就来分享下html超链接代码样式以及CSS设置样式,具体的操作步骤就在下方,小伙伴们快来认真的看一看吧!
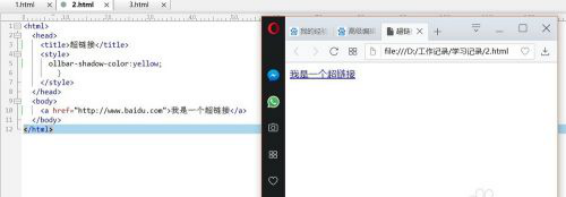
1.首先,我来新建一个超链接,代码的具体内容如下图所示。

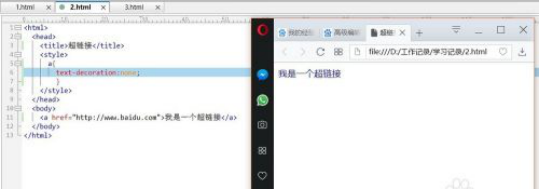
2.然后,我们可以看到一个带下划线的蓝色字体就是超链接,那么我们如果说在网页中不想要显示蓝色的字体该怎么做呢,这里我就用CSS来控制使得不显示下划线,这时候我们可以看到超链接的下划线已经没有了,(具体的代码如下图所示)。

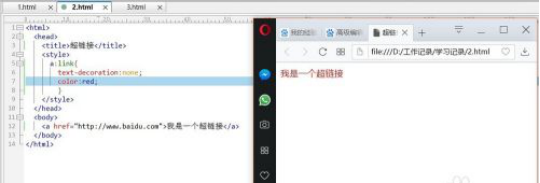
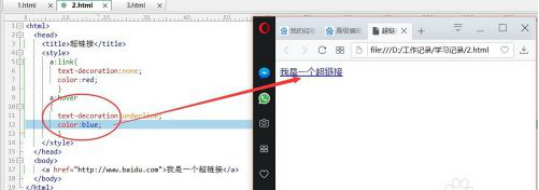
3.我们想要看看超链接文字未被选中时候的颜色为红色并且没有下划线,可以看到如下图的信息,超链接变成了红色,并且没有了下划线。

4.当我们将鼠标放到超链接上需要显示下划线并且字体颜色变成了蓝色,可以看到,将鼠标放到超链接上的时候就会发现字体有了下划线并且字体颜色变成了蓝色。

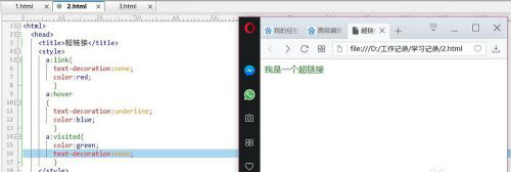
5.这里我来设计当点击了超链接的之后,超链接变成绿色,而且没有下划线,可以看到,访问之后的超链接变成了无下划线的绿色字体了。

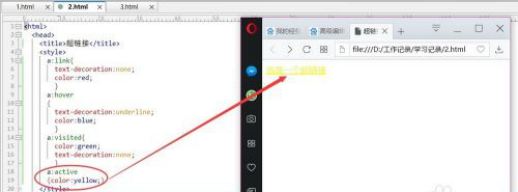
6.最后,当我们点击了超链接,并且没有释放的时候我们该怎么显示呢?可以看到,单击之后不放开的时候我们发现超链接的变成了皇上并且具有下划线。

以上的6步操作步骤就是html超链接代码样式以及CSS设置样式的代码具体操作步骤,已经给小伙伴们详细的罗列出来了,大家按照以上的操作步骤就知道超链接代码样式了,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTLM 5。