ps制作gif

近几年网上许多动态图用的比较多,像是动态表情包、一些视频片段动态图等等经常被大家用来吐槽和斗图用。那么看到自己喜好的静态图片如何把它制作成动态图呢?其实ps不光能处理静图还是制作动图,今天我就跟大家详细讲解下ps制作动图的操作步骤:
1、首先打ps,找到ps界面上右上角的“基本功能”进行点击,点击后弹出下拉框,在下拉框中选择“动感”。

2、选择“动感”后ps界面上会出现“时间轴”,这时候就打开文件夹把要制作动图的第一张图片直接拖拽到ps界面。

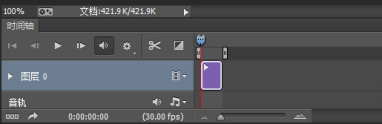
3、在界面上的“时间轴”框里出现了“创建视频时间轴”点击创建。创建好后点击时间轴上添加图片的加号。如图。


4、在加号有二个,我们选择的是图片添加,另外一个是添加音乐(因为创建的是创建视频时间轴)。这时候点击加号把文件添加进去,可以用鼠标多选文件来把文件一次性添加进去。
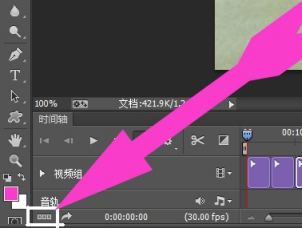
5、现在只差改变每一个画面动的时间了,选择ps界面上的转换为帧动画,因为帧动画比较好调时间。

6、把转换为帧动画后,按住ctrl用鼠标点击进行多选,把每一帧都选进去,然后改成0.5秒,系统选的5秒一帧太慢了。5秒旁边的下拉框进行更改,不会多选也没事一帧一帧改。
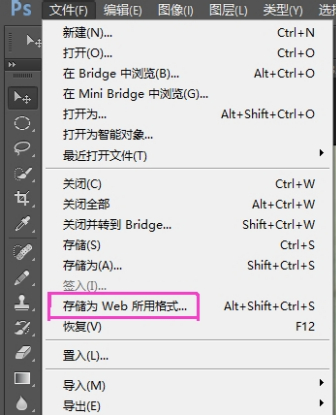
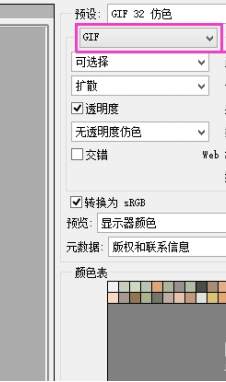
7、设置好后就是保存,点击“文件”选择“存储成web使用格式”,打开新的界面,在界面上把格式改成GIF,可能已经是这格式了只有保持就可以了!


8、ps会保存一个文件夹和一个浏览器的打开方式,在系统的看图软件是看起来不会动的,但是在浏览器上可以动的或者发到群里都是动图的。上传浏览器或发到群里只要把文件夹的图片发出去就可以了!
以上就是ps制作动图的操作步骤,大家可以根据此步骤把里面的静图换成自己喜欢的图来做做看,ps还有许多其他功能,还不够熟练的朋友试着多练习吧。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:photoshop cs。
随着Photoshop版本的不断升级,其功能的优化和增加,都是一次次的惊喜,发展到CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画足已。
很多人都不知道Photoshop能制作动画,这功能很好用的,很简单。下面小编教大家如何用ps时间轴制作动画——这是一个比较简单的例子,不过方法在这,后面复杂的也是这样做。希望能对大家有所帮助!
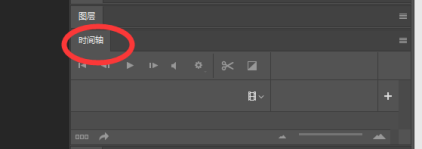
1、点击窗口,添加(时间轴)窗口,如下图:

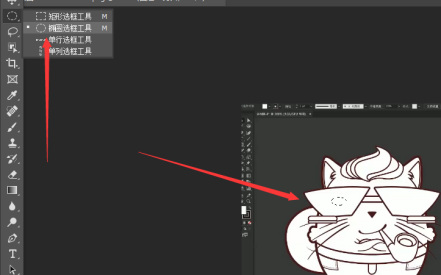
2、打开素材图,点击右下角图层,复制图层,在第二个图层编辑修改图片,在左边点击(椭圆选框工具)在眼睛出抠一个圆,如图:

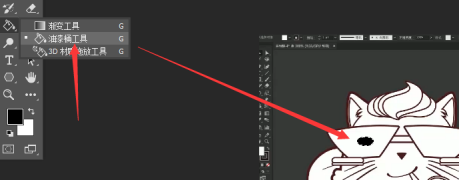
3、选择黑色——如图选择油桶工具——点击眼睛填充黑色:

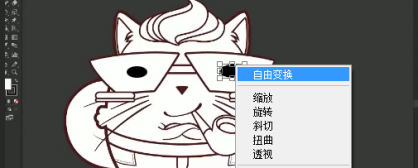
4、填充完后:Ctrl+c是复制,Ctrl+v粘贴,Ctrl+t自由变换。
移动眼睛到另一只眼睛上,自由变换,如图。

5、选择右下角刚刚编辑的两个图层——合并图层。

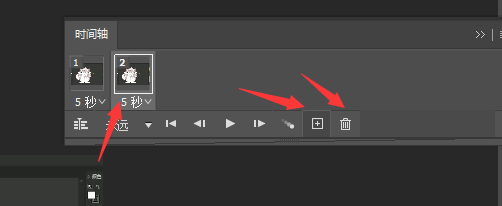
6、关键步骤到了——在地下时间轴处点击图片——设置时间轴间隔时间图为0.5s.

7、点击图片就,然后点下右下角加号,就是复制所选帧,旁边的垃圾桶就是删除所选帧。

8、选择时间轴底下的播放键,播放,做好之后我们点击保存键保存即可。
以上就是小编给大家介绍的如何使用PS时间轴做简单的动画,即使步骤有些繁琐,但是认真学即使初学Photoshop也很容易学会。
本文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop 2020。
硬件型号:联想小新Air15
系统版本:win10
软件版本:PS(CC2017)
PS作为平面设计工作人员经常使用的软件,拥有强大的图像处理功能。最近就有小伙伴问小编PS怎么保存gif,那么,今天小编就来为大家介绍下PS如何制作gif以及PS怎么保存gif。想要学习的小伙伴快来看看吧!
1、【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

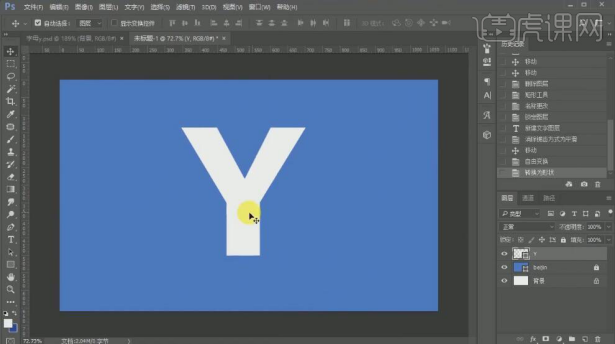
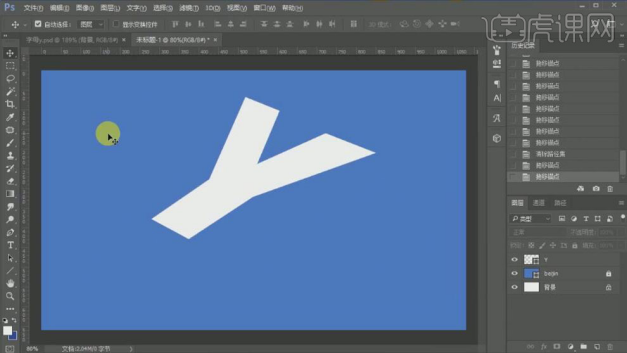
2、使用【矩形工具】绘制画布大小的矩形,【填充】蓝色,【重命名】beijing,锁定图层。使用【文字工具】,选择合适的字体,【颜色】白色,输入文字,调整大小,排列至合适的位置。【右击】文字图层【转换为形状对象】。具体效果如图示。

3、旋转文字至合适的角度,【新建】图层,使用【直线工具】在合适的位置绘制三条透视线。具体效果如图示。

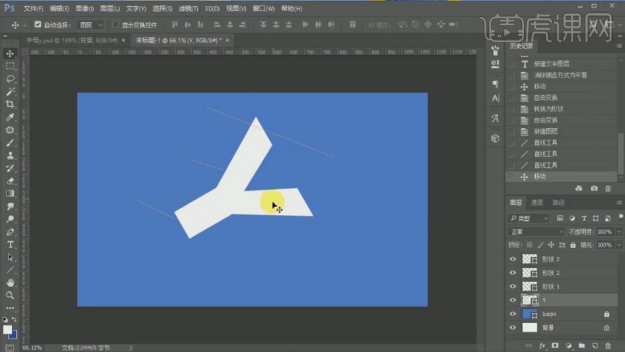
4、使用【钢笔工具】按住Ctrl键,根据透视直线,调整文字的锚点至合适的位置,【删除】透视直线参考图层。具体效果如图示。

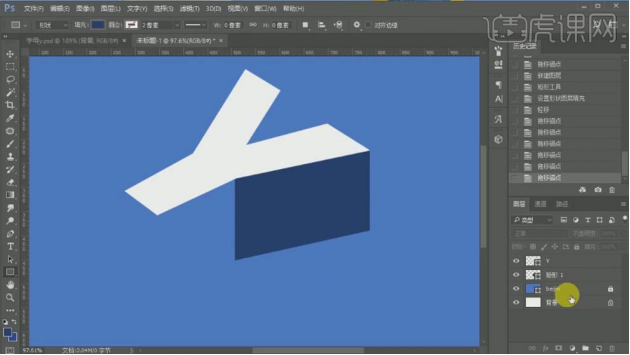
5、使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,放置画面合适的位置。使用【钢笔工具】按Ctrl键调整矩形锚点位置。具体效果如图示。

6、使用相同的方法,使用【矩形工具】,根据字母形状绘制其他的透视矩形,【填充】合适的颜色。放置画面合适的位置。具体效果如图示。

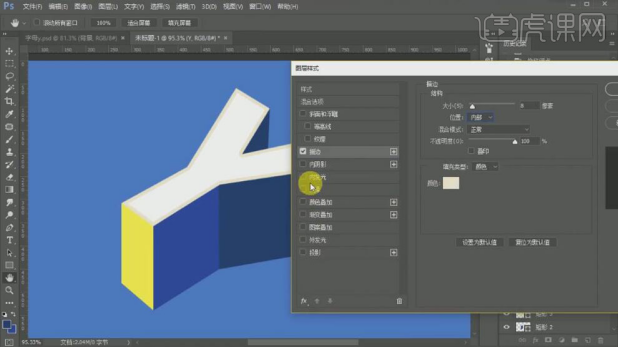
7、【选择】文字图层,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

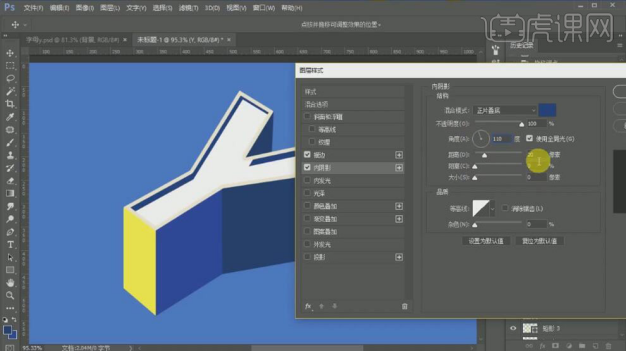
8、添加【内阴影】,具体参数如图示。具体效果如图示。

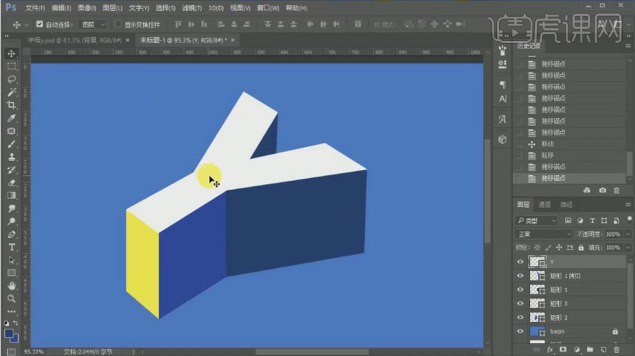
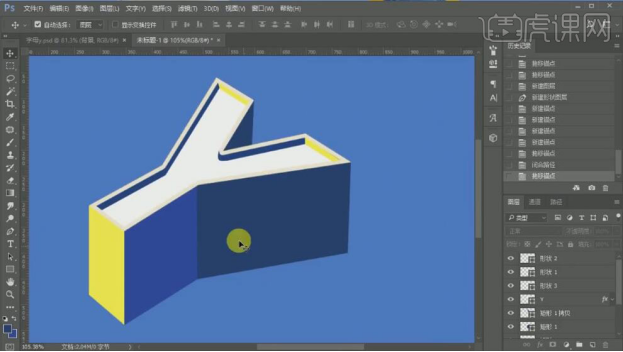
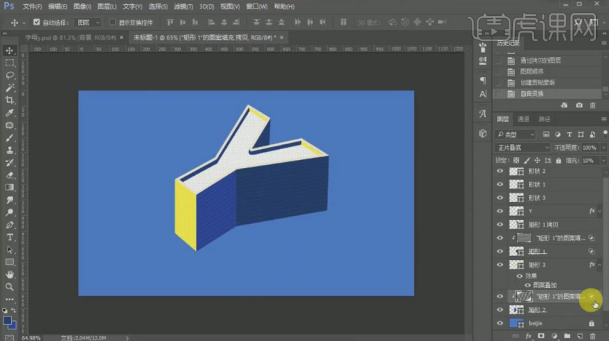
9、使用【钢笔工具】在文字上方合适的位置绘制立面形状,【填充】黄色。具体效果如图示。

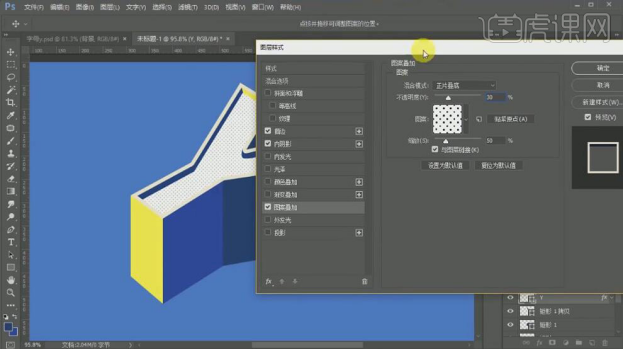
10、使用【钢笔工具】调整形状对象的细节部分,【选择】文字图层,打开【图层样式】-【图案叠加】,具体参数如图示。具体效果如图示。

11、使用相同的方法,给剩余的面添加相对应的【图案叠加】样式。调整合适的参数效果。具体效果如图示。

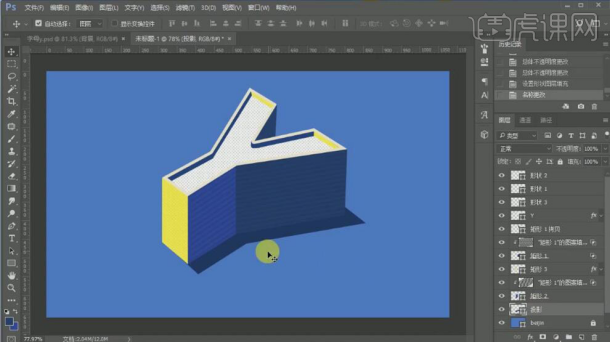
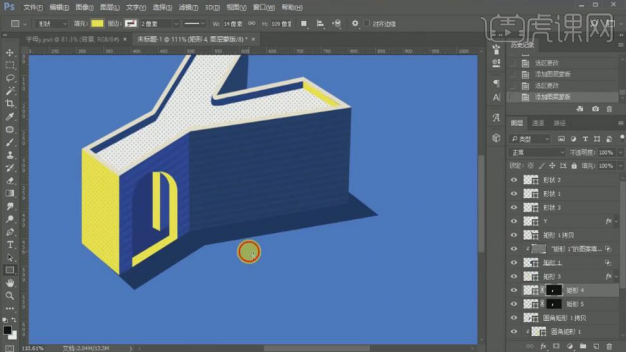
12、在背景图层上方使用【钢笔工具】绘制投影形状,【填充】深蓝色,【重命名】投影。具体效果如图示。

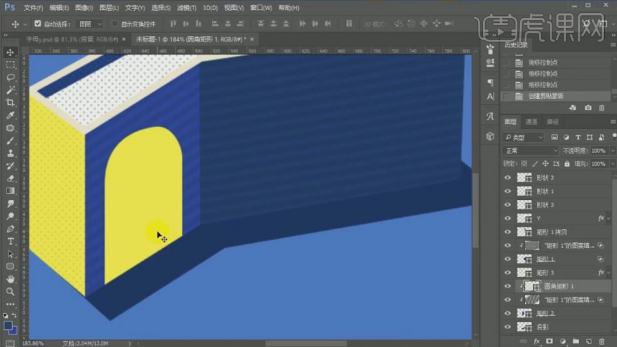
13、使用【圆角矩形工具】,绘制合适大小的矩形,【填充】黄色,调整圆角属性参数。使用【钢笔工具】调整形状锚点,调整图层顺序,按Alt键单击相应的图层【创建剪切蒙版】。具体效果如图示。

14、【复制】图层,调整大小和位置,【填充】深蓝色。使用【钢笔工具】调整矩形的形状。具体效果如图示。

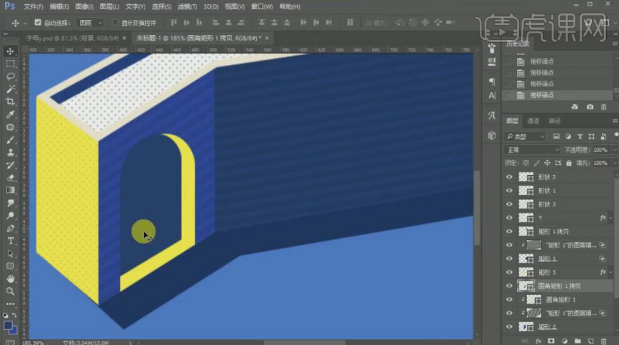
15、使用相同的方法,使用【形状工具】完善门的细节形状,【填充】合适的颜色。具体效果如图示。

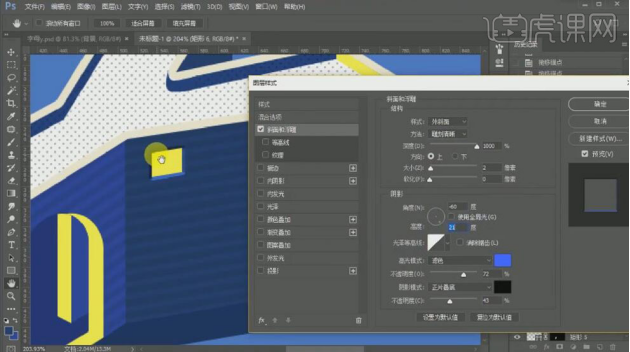
16、使用【矩形工具】绘制合适大小的矩形,【填充】黄色。调整形状,移动至合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

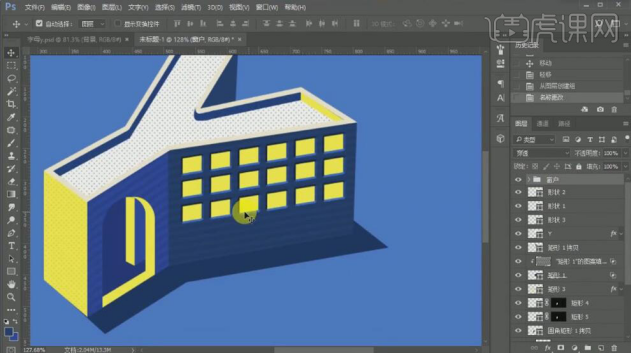
17、按Alt键【移动复制】多个图层,排列至合适的位置。【选择】所有的复制图层,按【Ctrl+G】编组,【重命名】窗户。具体效果如图示。

18、【复制】图层,【删除】图层样式。【右击】图组【合并所有图层】,移动至合适的位置,按【Ctrl+T】自由变换【变形】,【重命名】窗户光影。具体效果如图示。

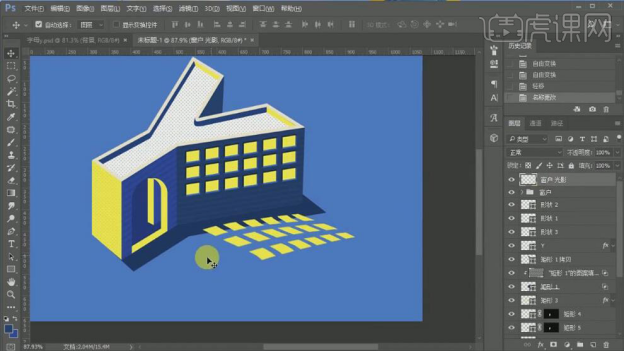
19、添加【图层蒙版】,使用【渐变工具】遮挡多余的部分,【不透明度】90%。具体效果如图示。

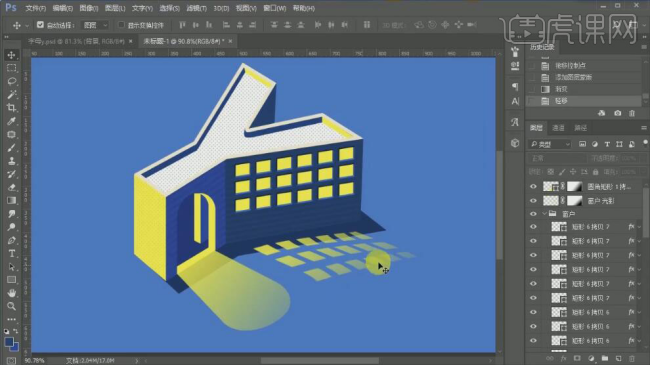
20、使用相同的方法给门口也添加相对应的投影效果。具体效果如图示。

21、【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】图组。【选择】门口发光形状对象,按【Ctrl+J】复制多个图层,【填充】合适的颜色。具体效果如图示。

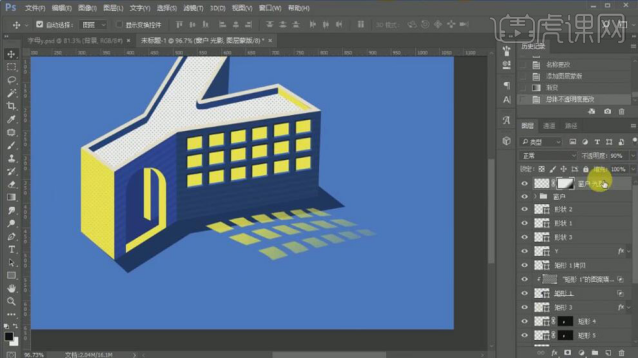
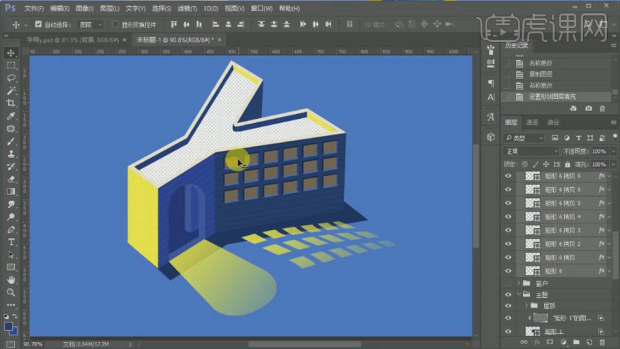
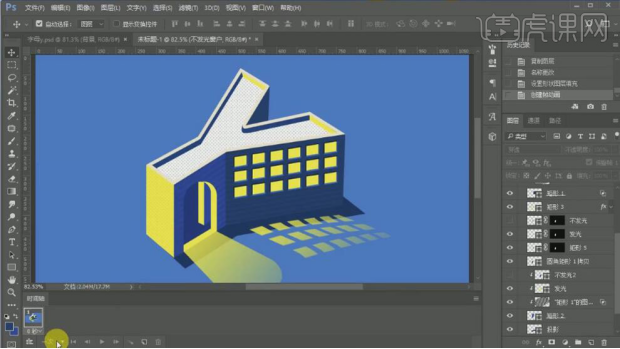
22、【复制】窗户图组,【重命名】不发光窗户,【修改】窗户形状颜色。具体效果如图示。

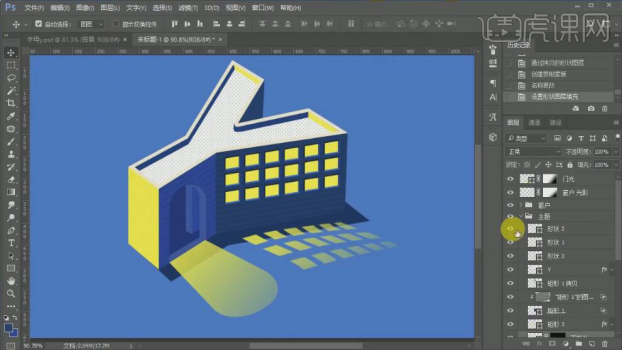
23、单击【视图】-【时间轴】,【新建】时间图层。具体效果如图示。

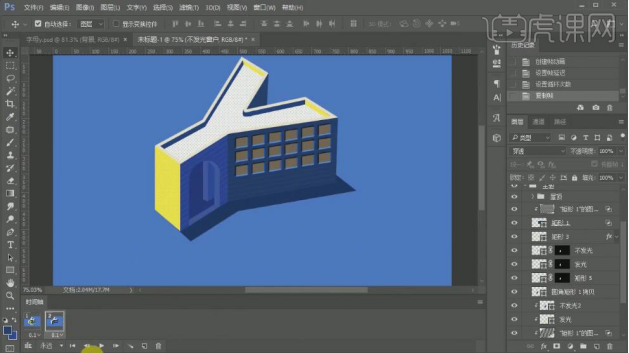
24、设置时间轴的时间,【复制】时间针,【隐藏】发光图层。具体效果如图示。

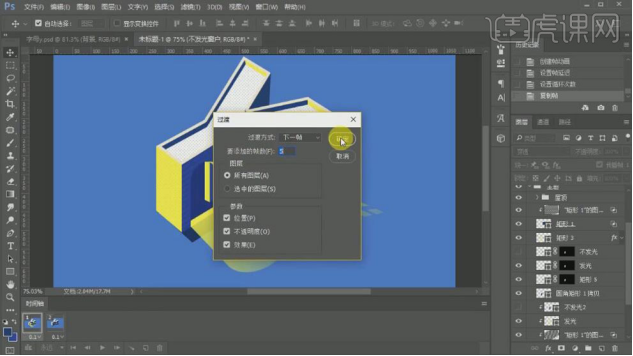
25、【新建】过度时间针,具体参数如图示。具体效果如图示。

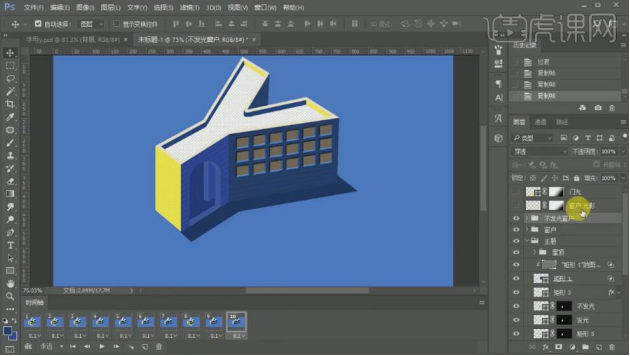
26、设置时间针时间,【复制】时间图层,设置时间。具体效果如图示。

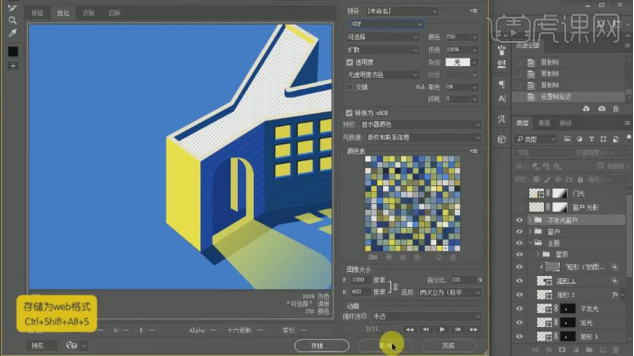
27、按【Ctrl+Shift+Alt+S】存储为GIF文档,设置参数如图示。具体效果如图示。

以上图文教程就是PS如何制作gif以及PS怎么保存gif的方法了,小伙伴们学会了吗?希望小编所提供的内容可以为你带来有用的帮助。
1.【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

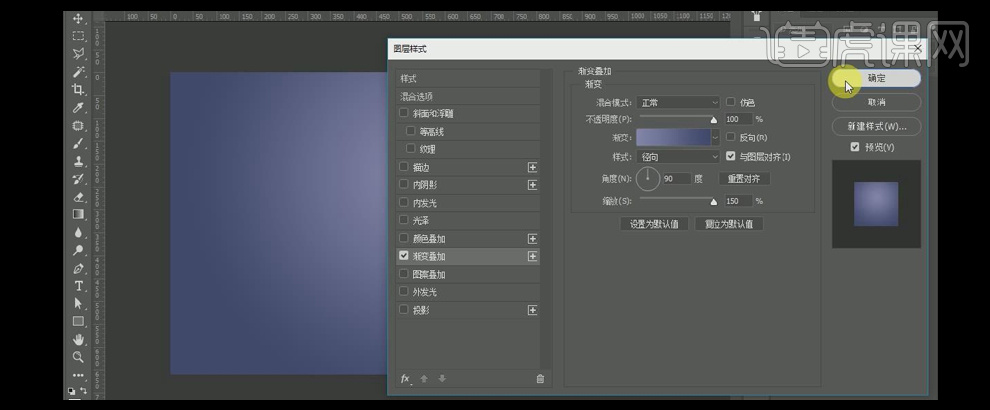
2.使用【矩形工具】,绘制合适大小的矩形框,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

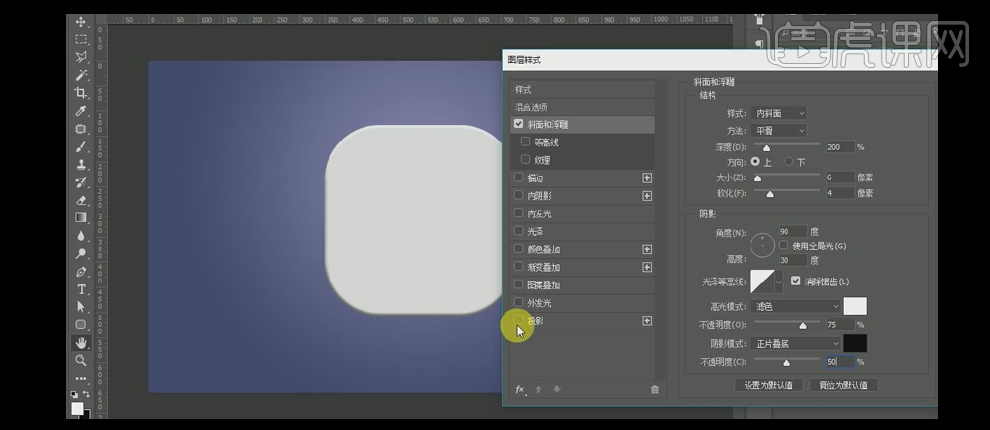
3.【新建】图层,使用【圆角矩形工具】,绘制合适大小的圆角矩形,【填充】灰色。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

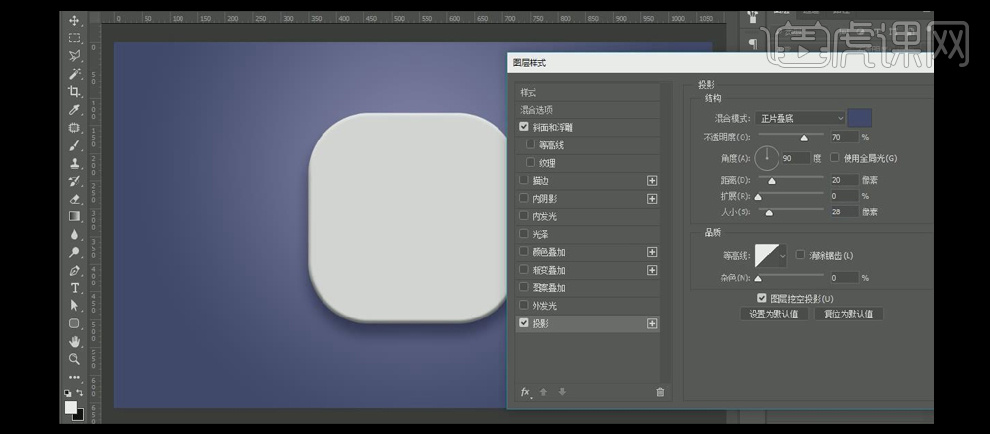
4.添加【投影】,具体参数如图示。具体效果如图示。

5.【新建】图层,使用【椭圆形状工具】,绘制合适大小的正圆,并放置圆角矩形上方合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

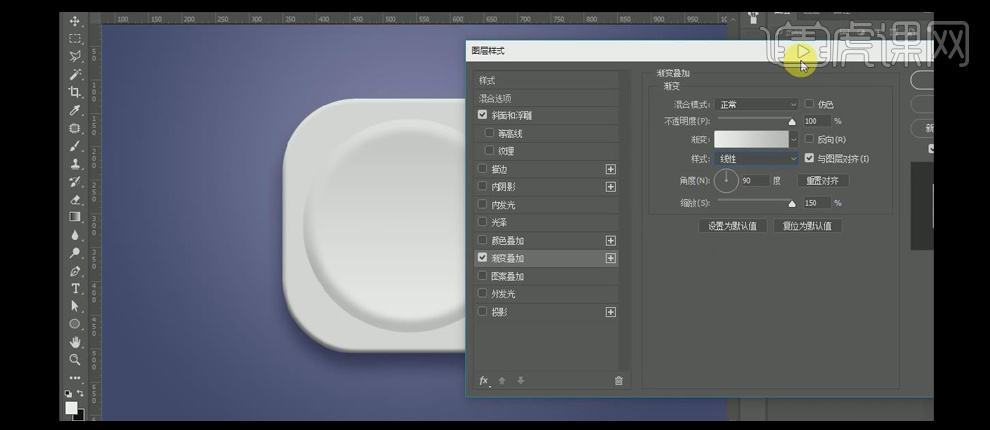
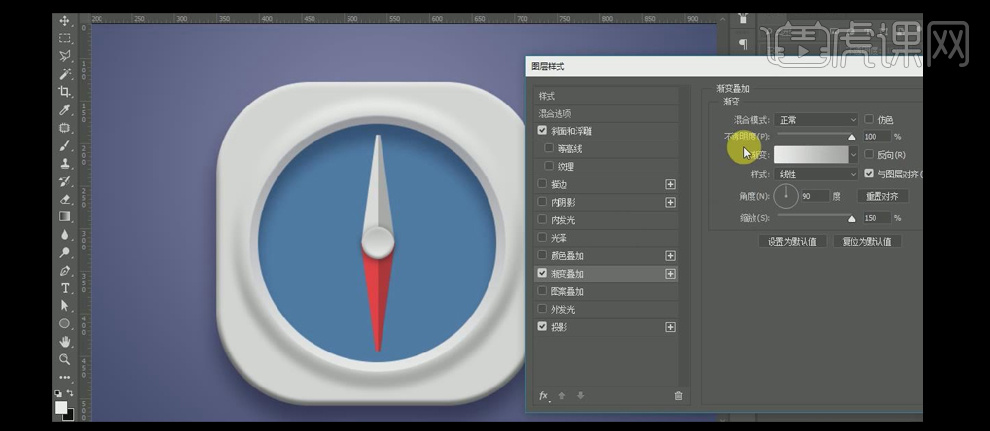
6.添加【渐变叠加】,具体参数如图示。具体效果如图示。

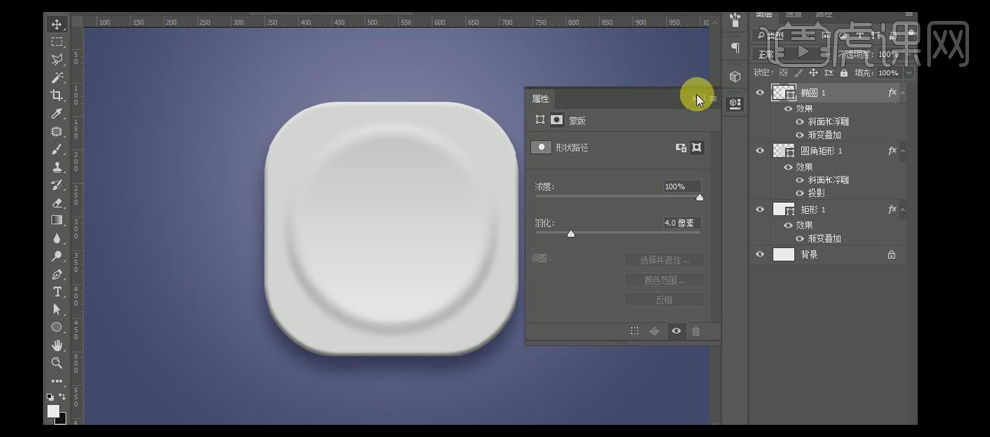
7.打开【图层属性面板】,具体参数如图示。具体效果如图示。

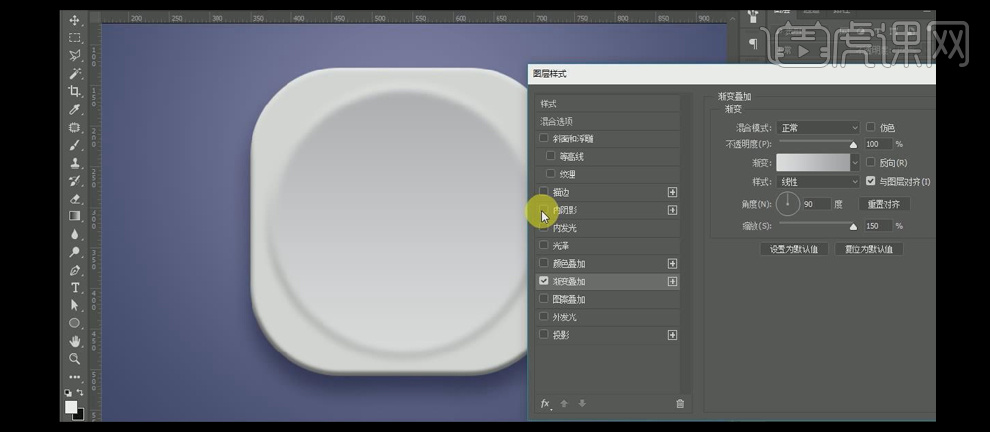
8.【重命名】各图层。【复制】椭圆图层,按【Ctrl+T】自由变换至合适的大小。打开【图层样式】,【取消】斜面和浮雕,打开【渐变叠加】,具体参数如图示。具体效果如图示。

9.添加【内阴影】,具体参数如图示。具体效果如图示。

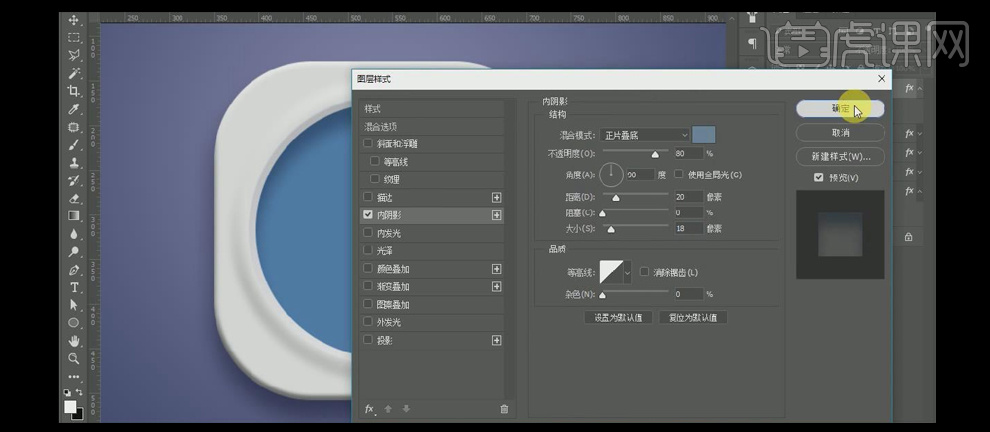
10.单击【图层属性面板】,【取消】羽化效果。按【Ctrl+T】自由变换至合适的大小。【复制】截面图层,【重命名】内圆。【填充】蓝色,打开【图层样式】-【内阴影】,具体参数如图示。具体效果如图示。

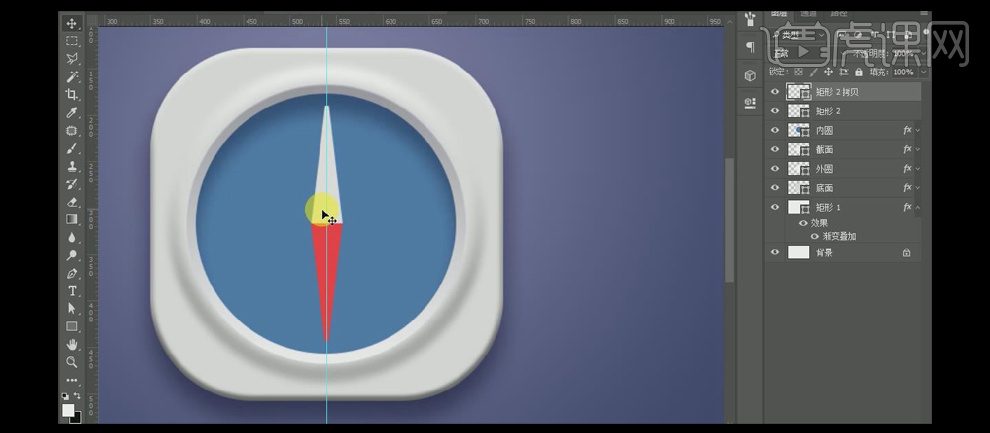
11.调整各图层的图层样式细节部位至合适的位置。【拖出】两条参考线,并放置画面合适的位置。【新建】图层,使用【矩形工具】绘制合适大小的矩形,【填充】白色,按【Ctrl+T】自由变换-【透视】。按Alt键【移动复制】至合适的位置,按【Ctrl+T】自由变换,【填充】红色。具体效果如图示。

12.【新建】图层,使用【矩形工具】,在合适的位置绘制合适大小的矩形,【填充】灰色,【图层模式】正片叠底,【不透明度】30%,按Alt键单击【创建剪切蒙版】。【复制】矩形图层,至红色矩形图层上方,并【创建剪切蒙版】。具体效果如图示。

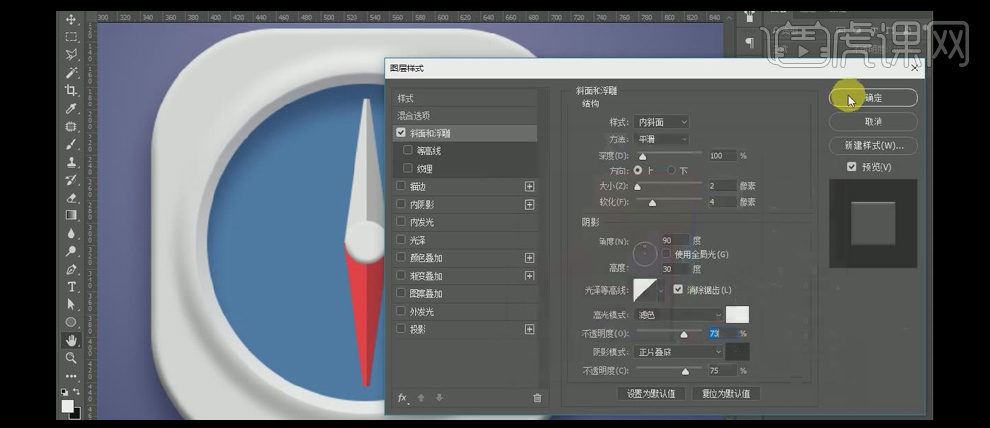
13.在最顶层【新建】图层,使用【椭圆形状工具】,绘制合适大小的正圆,放置画面合适的位置,【填充】白色。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

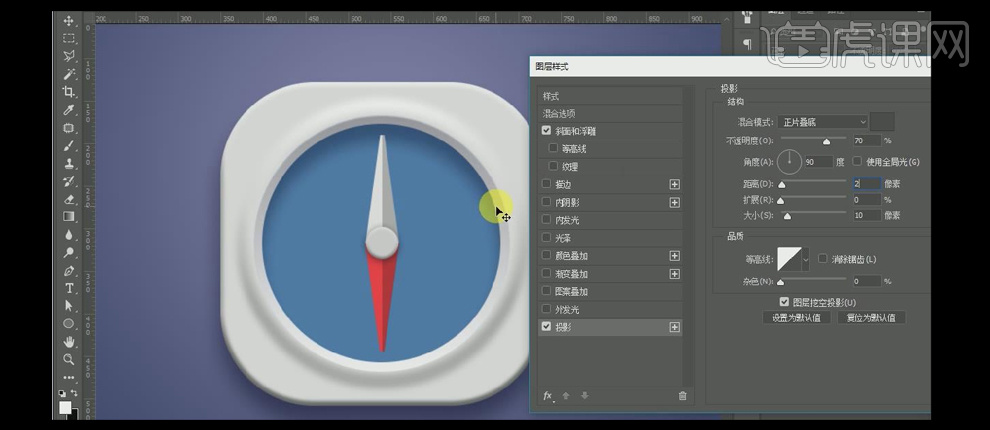
14.添加【投影】,具体参数如图示。具体效果如图示。

15.添加【渐变叠加】,具体参数如图示。具体效果如图示。

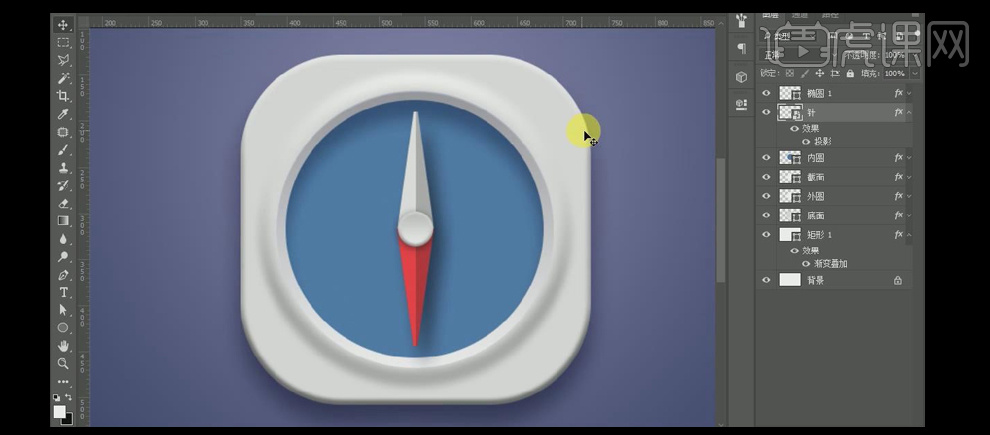
16.【选择】指针关联图层,按【Ctrl+G】编组,并【重命名】针。【右击】-【转换为智能对象】,并【添加】投影效果。具体效果如图示。

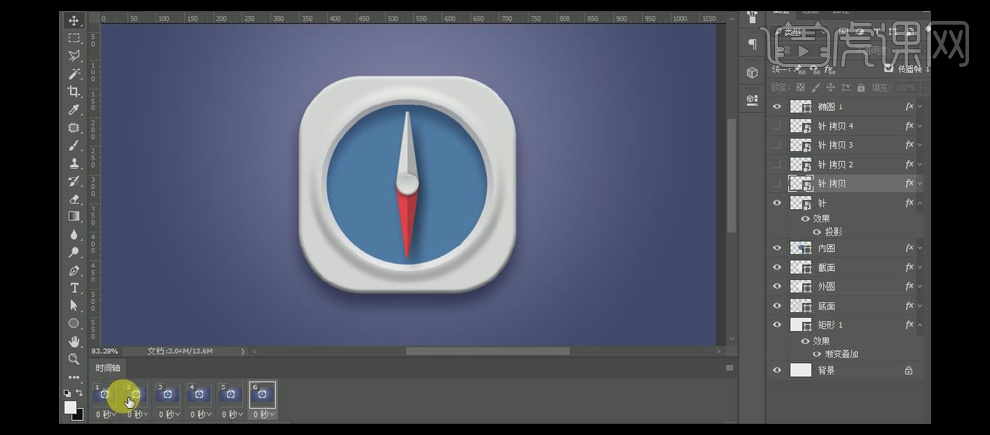
17.【复制】四个针图层,并隐藏指针拷贝图层。打开【时间轴面板】,【新建】5个时间图层。具体效果如图示。

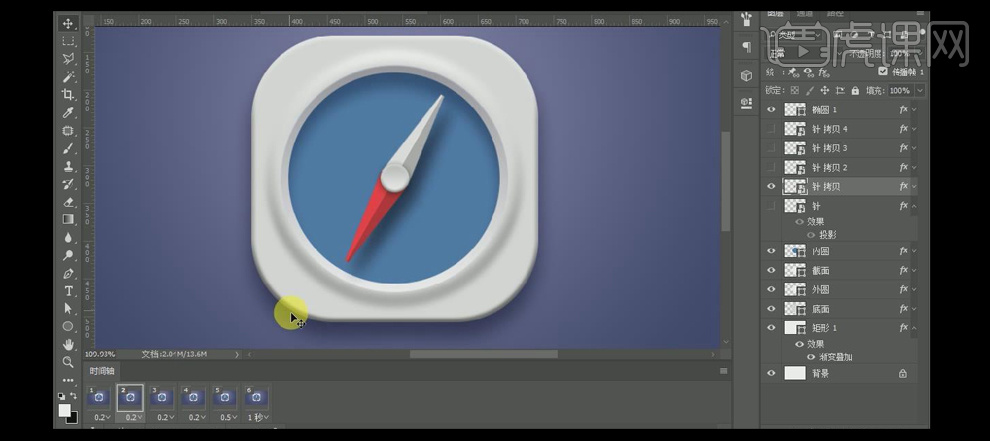
18.【设置】图层时间轴,具体数值如图示。第一个时间图层保持不变,【单击】第二个时间轴,【关闭】原指针图层,【打开】隐藏的拷贝1图层,按【Ctrl+T】-【旋转】至合适的角度。具体效果如图示。

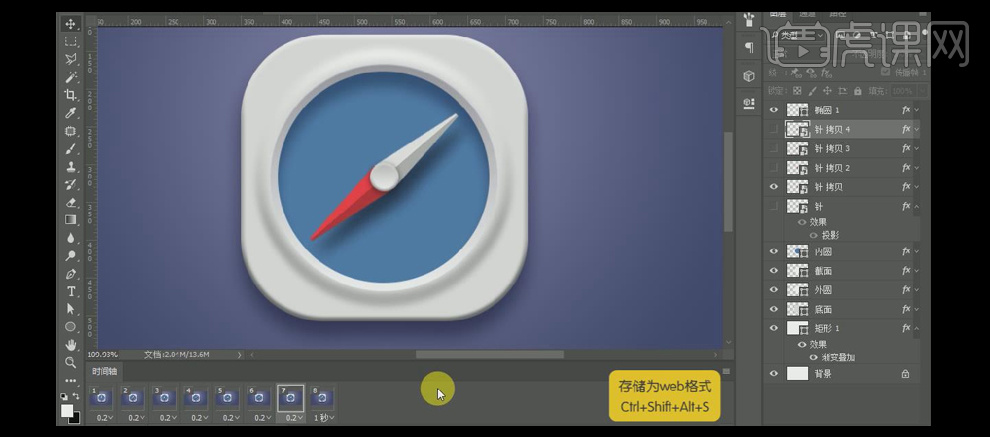
19.使用相同的方法给其他剩余的指针图层作出相同的时间轴角度。按【Ctrl+Alt+S】存储为Web格式,后缀名为GIF动画格式。具体效果如图示。

20.最终效果如图示。








