ps基本操作

说到ps切图,小编一开始也是被弄的有些头痛,直到后面找对了正确的方法,后面的操作才越来越熟练。那么你是否也在为如何用ps进行切图制作而感到烦恼呢?如果是,就快来看看小编为你整理的ps切图的基础步骤吧!
1.我们在设计中【切图】的主要目的是功能实现,让网页浏览更快。

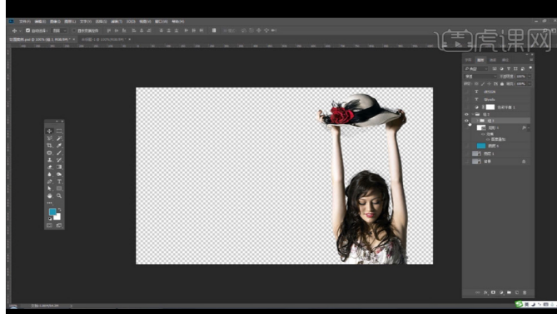
2.我们以这个图片为例,按住【Alt】键点住我们要切的图所在组,这样背景就直接隐藏了【如图所示】。

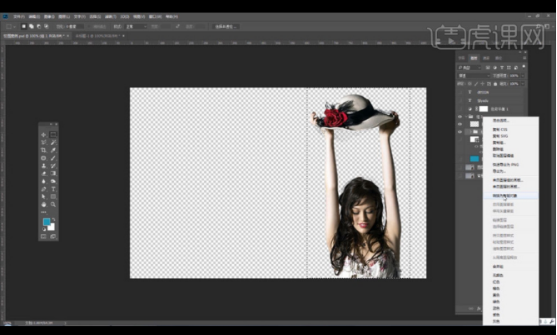
3.【选框工具】框选住我们需要的图片部分,然后【Ctrl+Shift+N】新建图层,鼠标【右键】点击图片所在组,选择【转换为智能对象】,【如图所示】。

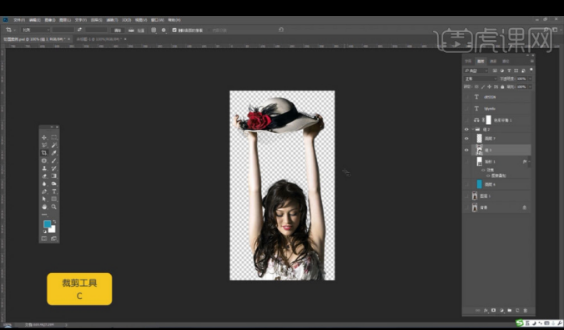
4.然后【C】裁剪工具选中我们框选的地方,直接把图片切出来【如图所示】。

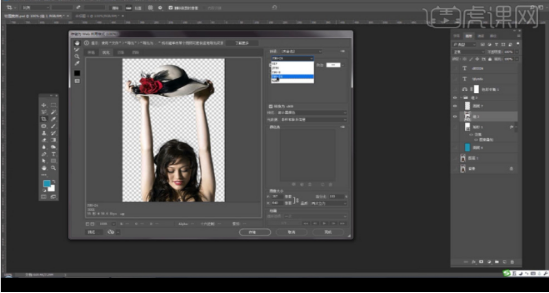
5.【Ctrl+Alt+Shift+S】弹出操作栏,图片格式修改为【PNG】格式,然后点击【存储】,选择保存路径【如图所示】。

6.第二种方法,点击上方【窗口】按钮,选择【扩展功能】,【Cutterman】插件,这个插件是需要下载的,【PS】自带的没有这个插件【如图所示】。

7.在操作面板选择【PC】端,然后修改【保存目录】将保存路径修改为自己要保存的文件夹,然后选中我们要剪切的图层,点击【导出选中图层】,【如图所示】。

8.这里以我们之前做好的网页为例,我们要切出左上角的logo图【如图所示】。

9.我们按住【Alt】键,点击logo图层左侧的【眼睛图标】,隐藏logo之外的所有图层【如图所示】。

10.【M】选框工具,选中logo图,然后【C】裁剪工具裁剪出框选的部分【如图所示】。

11.【Ctrl+Alt+Shift+S】弹出操作面板,修改图片格式,点击存储【如图所示】。

12.如果使用插件的话就直接选中图层,然后点击【导出选中图层】就可以了,非常方便【如图所示】。

上面就是有关于ps切图的教程,其实主要是对图片进行裁剪,减掉不要的留下我们需要的就是我们的素材,也是进行ps的基础操作。希望能对各位小可爱有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10,软件版本:ps(cc2020)。
我们想达到使用Ps熟练的程度就要从基础的开始学起,日积月累的累积才能到达目标。在ps中基础操作有很多种,例如:矩形工具、画笔工具、抠图工具等等。
今天我给小伙伴们分享的是ps基本操作中的吸管工具和油漆桶工具的使用方法,这个两个工具也都是我们常常用到的,步骤详情就在下方,小伙伴们快来认真的看一看吧!
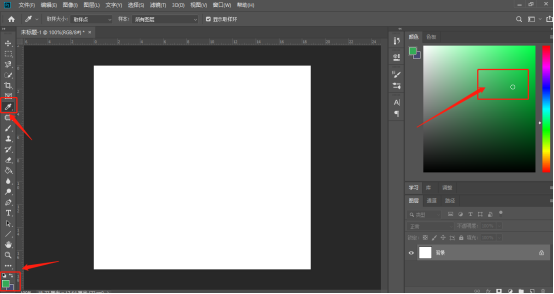
1.首先,我们点击左上角的【文件】-【新建】,创建一个新的画布,(如下图红色圈出部分所示)。

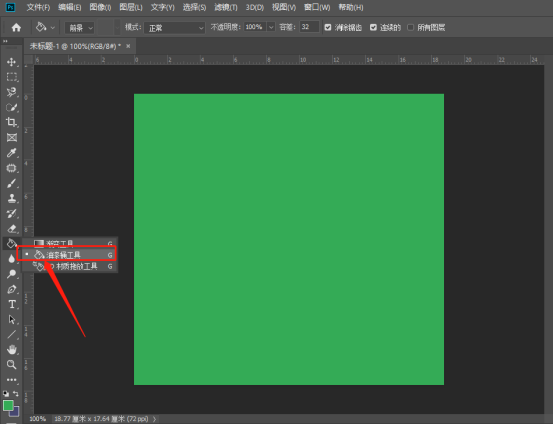
2.然后,我们选择左侧工具栏里边的【吸管工具】,我们可以吸取自己喜欢的颜色,吸管工具的优点就是你如果仿照一个背景颜色去做的话,可以吸取一样的颜色,这样背景图没有色差。这里我们吸取的是绿色,左下角也就相应的变成了绿色,(如下图红色圈出部分所示)。

3.最后,我们点击左侧工具栏中的【油漆桶工具】,点击一些空白的画布就变成了用吸管吸取的颜色了,(如下图红色圈出部分所示)。

以上的3步操作步骤就是ps基本操作中吸管工具和油漆桶工具的具体操作使用方法,大家可以按照以上的方法,把背景颜色设置成自己喜欢的颜色,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC2019。
一张图片的颜值也在于你把这张图片的色调调整的合适不合适,通过色调的设置我们可以挽救一张颜值不高的图片,但是前提是需要你知道ps调色的基本操作步骤。
今天我就来跟小伙伴们分享具体的操作步骤,步骤详情就在下方,小伙伴们快来认真的学一学吧,相信会帮到你!
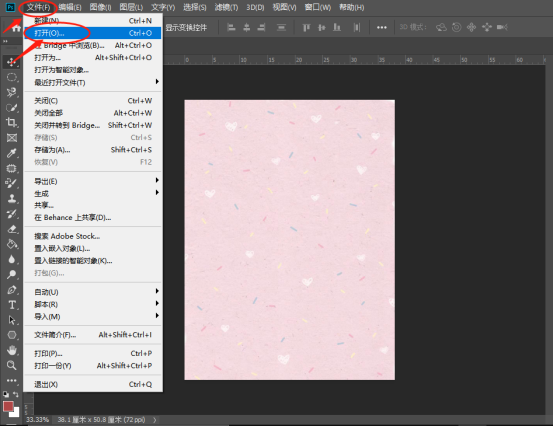
1.先打开PS软件,再点击【文件】-【打开】,选择你需要调色的图片,(如下图红色圈出部分所示)。

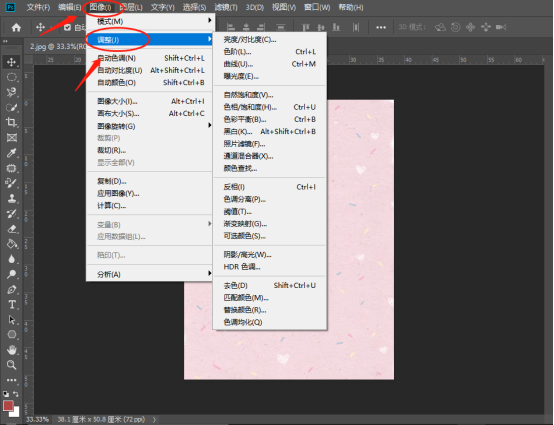
2.然后,再点击【图像】-【调整】,里面就有好多命令都是可以调色的,(如下图红色圈出部分所示)。

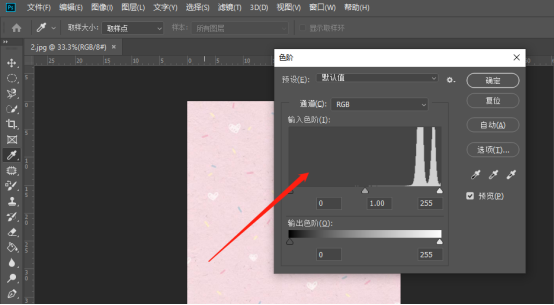
3.接下来,我们可以使用快捷键【ctrl+L】,直接把色阶的功能直接调出来了,(如下图红色箭头指向所示)。

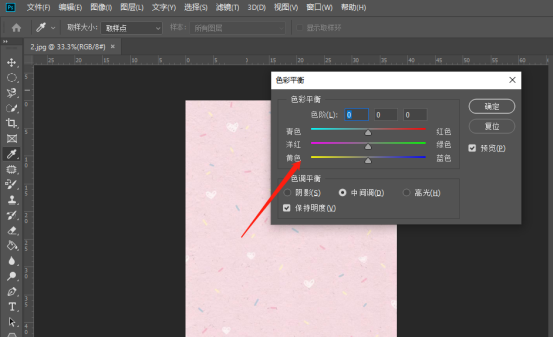
4.色彩平衡功能较少,但操作起来直观且方便,色彩平衡的快捷键是【ctrl+B】,(如下图红色圈出部分所示)。

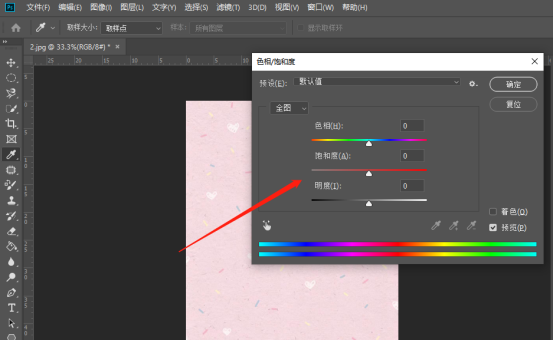
5.如果要出现一些神奇的效果,可以通过调整色相和饱和度来实现,色相/ 饱和度【ctrl+u】,(如下图红色箭头指向所示)。

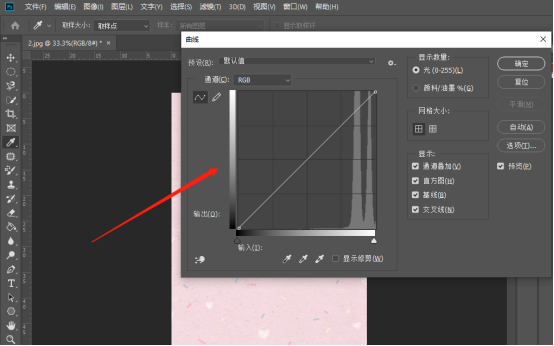
6.最后,图像的暗调、中间调和高光,都可以通过这条曲线段来表达,可以调节全体或单独通道的对比,也可以调节任意局部的亮度、颜色【曲线ctrl+M】,(如下图红色箭头指向所示)。

以上的6步操作步骤就是ps调色的基本操作步骤,大家只有了解了基本的操作才能够把自己的图片调整的越来越好看,建议大家掌握以上的操作步骤!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Photoshop CC 2019。
随着科技网络的发展,办公人员必备技能以及不局限于文档处理软件了,还会经常用到图像处理软件ps,日常中大家也经常会用ps给自己的照片等做下风格处理等。还有对于还没接触过但想学习ps的,今天小编给大家介绍下ps的基本知识和技能。
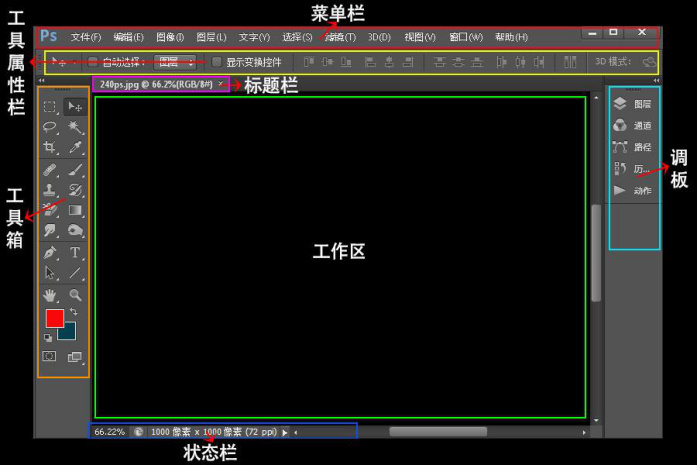
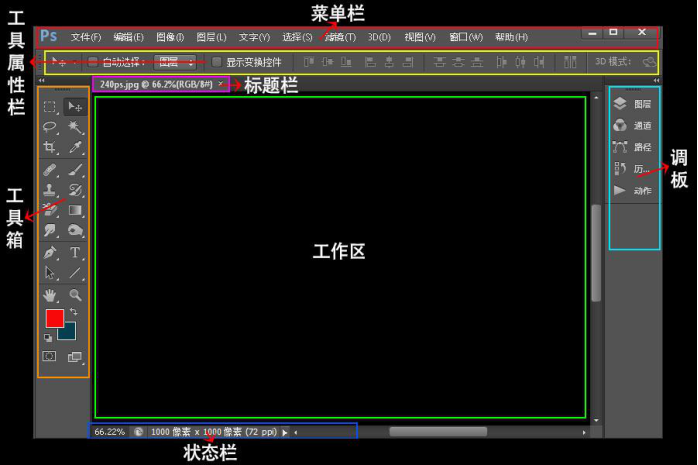
打开Photoshop可以看到六大界面:
一、中间是需要处理的图像窗口;
二、上面是菜单栏:可以选择其中的命令以图形进行操作;
三、左边是工具箱:各种绘制图形的工作和辅助工具;
四、工具选项栏:选择绘图工具后可以在这里选择各项参数;
五、右边是各种工作面板:可以对图像进行各种操作;
六、最下面是状态栏:显示了当前对图像进行操作时的各种信息。

Photoshop的基础知识:
一、像素:
图像是由像素组成,像素就是一个单位矩形的颜色块,是图像的基本单位。
每个像素都有不同的颜色值,单位面积内的像素越多,图片越清晰,反之,则越模糊。
二、分辨率:
分辨率是指单位长度上像素的多少,像素越多,图像越清晰。
PS中,普通显示器的分辨率为72像素/英寸
网页图像的分辨率为72像素/英寸或96像素/英寸
报纸图像的分辨率为160像素/英寸
普通彩版印刷品为300像素/英寸
精美彩版印刷品为350像素/英寸
户外墙体广告在30像素/英寸以下
三、常用的图片存储格式:
PSD:是ps专用的位图格式,可以保存图层,通道,路径等信息。
BMP:全程Bitmap,是windows操作系统中的标准图片格式,因不采用任何的压缩方式,所以文件所占空间比较大,平常用的比较少。
JPEG(JPG/JPE):JPEG图像压缩算法能够在提供良好的压缩性能的同时,具有比较好的重建质量,被广泛应用于图像、视频处理领域。Jpg格式压缩有损耗,压缩比能达到100:1,由于所占空间小,常在万维网中被用来储存和传输照片的格式。适用于对文件信息及色彩要求不高的情况。
PNG:采用无损压缩,支持透明效果。一般常用于java程序,网页等,原因是压缩比高,生成文件所占空间小。
PDF:电子印刷品文件格式,优点在于能跨平台保留文件原有格式。
TIFF:tiff是一种比较灵活的图像格式,因为tiff文件可以是不压缩,所以文件比较大,也可以是压缩的,采用无损压缩方案储存。户外广告喷绘、写真及印刷常用TIFF格式保存,且是CMYK模式。
GIF:GIF格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
四、色彩:
色彩的三个属性:色相(H),饱和度(S),高度(B)
色光的三原色:R(红色),G(绿色),B(蓝色),级别分为0-255,一共256个级别。
RGB为0时是黑色,为255时是白色,数值相同时是灰色。这就是常说的黑白灰。
印刷三原色:C(青色),M(洋红),Y(黄色),K(黑色油墨,主要是为了使黑色更纯更深)
五、色彩模式:
HSB模式:色相(H),饱和度(S),亮度(B)。
RGB模式:应用广泛,主要是用于计算机显示器,电脑,幻灯片等非印刷材料使用。
Lab模式:
CMYK模式:打印色,减色,印刷使用。
灰度模式:只有单纯的黑白灰,素描就是灰度模式的图像。
六、工作原理:
PS是photoshop的简称。主要功能就是P图,改图,作图等;
简单的说就是各种图层的叠加,图层就是各式各样的纸,有实色的有透明的,这些纸上面画上你所需的元素(文本、图像、背景、内容等)。然后各个纸张叠加,形成一本书。而这本书就是你设计出来的图片。最底下有一张有色的纸,然后上面用一张张透明的纸叠加起来的一个效果,这就是图层。
以上就是ps的基本知识和技能介绍,只是简单说了下整体,ps中还有许多工具和菜单的使用,需要大家实际操作下每个工具和命令,这样才能更加记忆深刻。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:photoshop (cs6)。
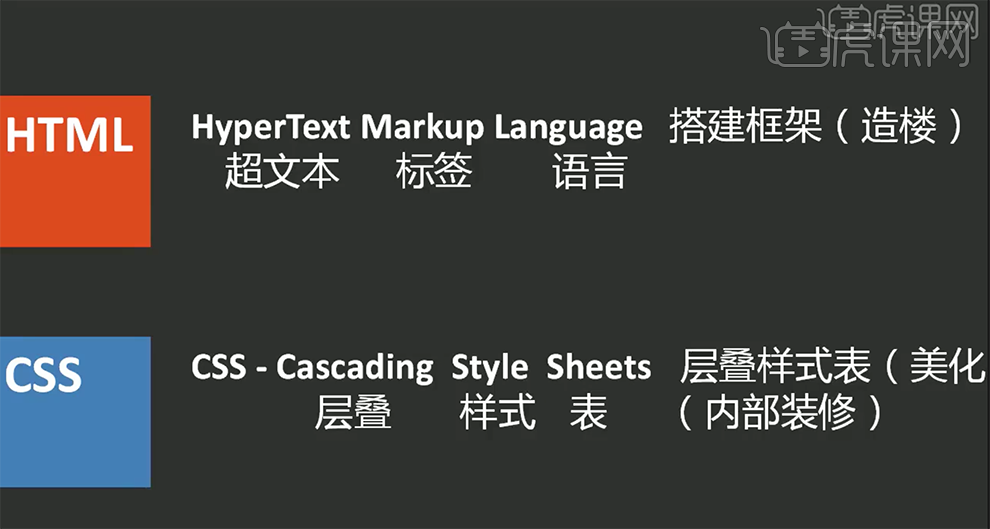
1、接上节课内容,本节课主要是讲CSS层叠样式。

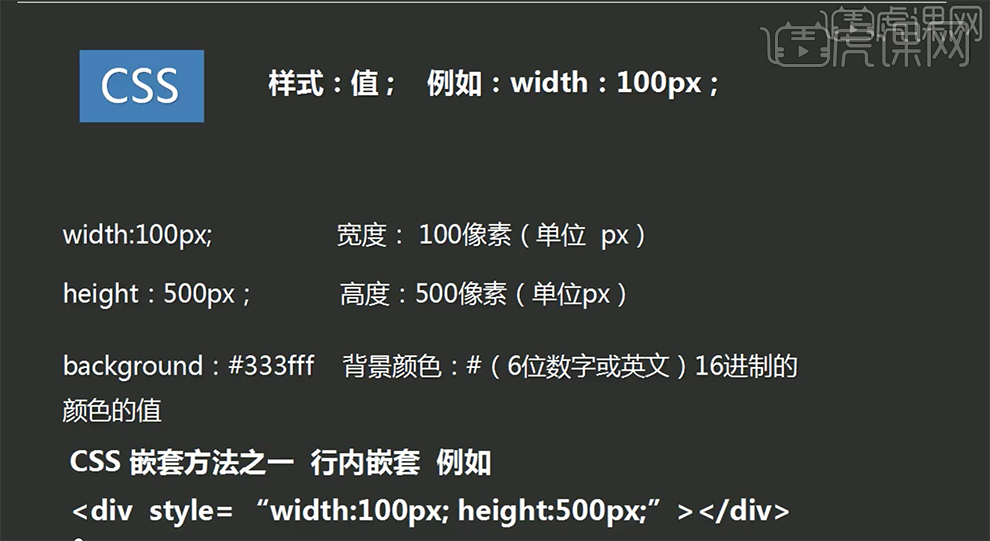
2、关于CSS样式值主要用于对页面的文字,背景颜色进行掌控,具体元素尺寸大小以及背景的颜色搭配细节。具体分析如图示。

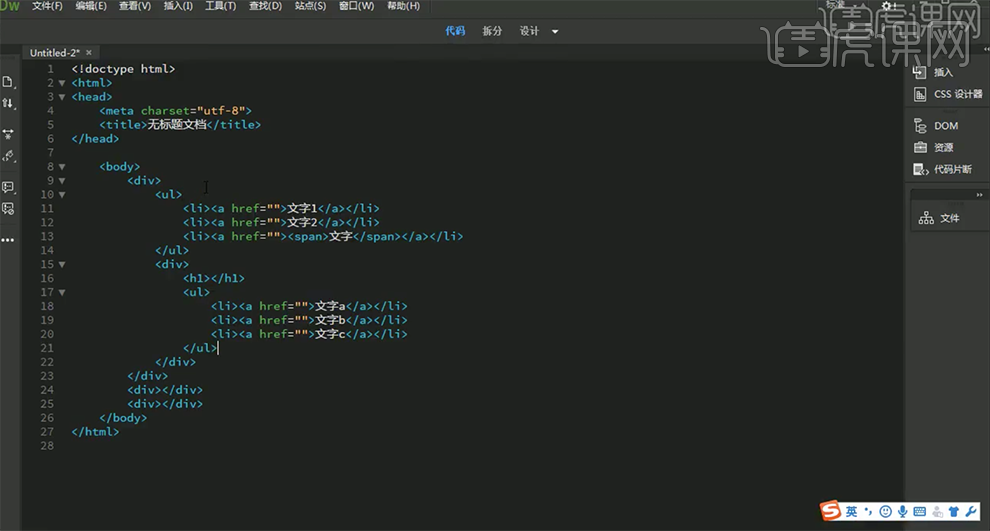
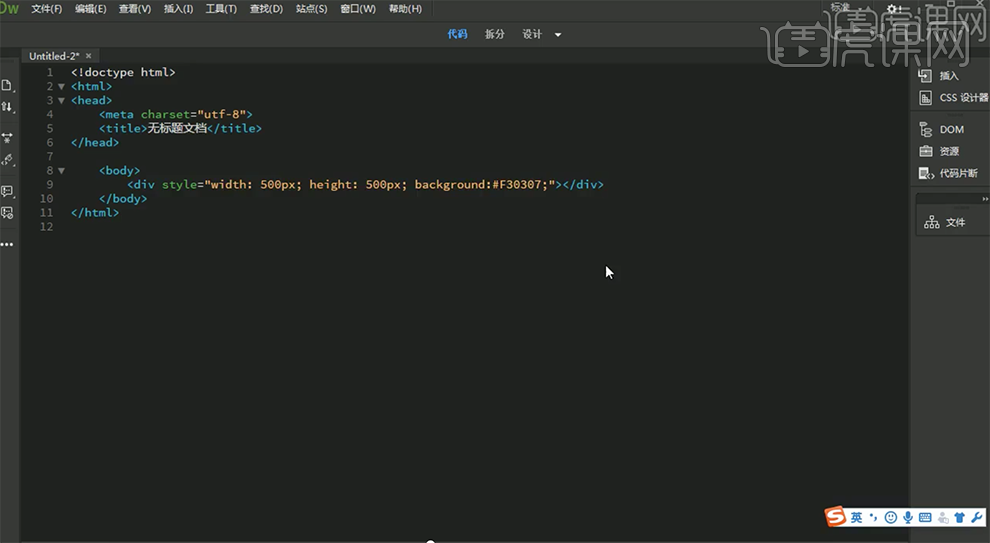
3、[打开]DW软件,[新建]文档,根据HTML书写规律,将关联信息代码按顺序填写。具体显示如图示。

4、CSS主要用于控制页面尺寸以及页面背景色彩和文字颜色,具体代码书写参考如图示。

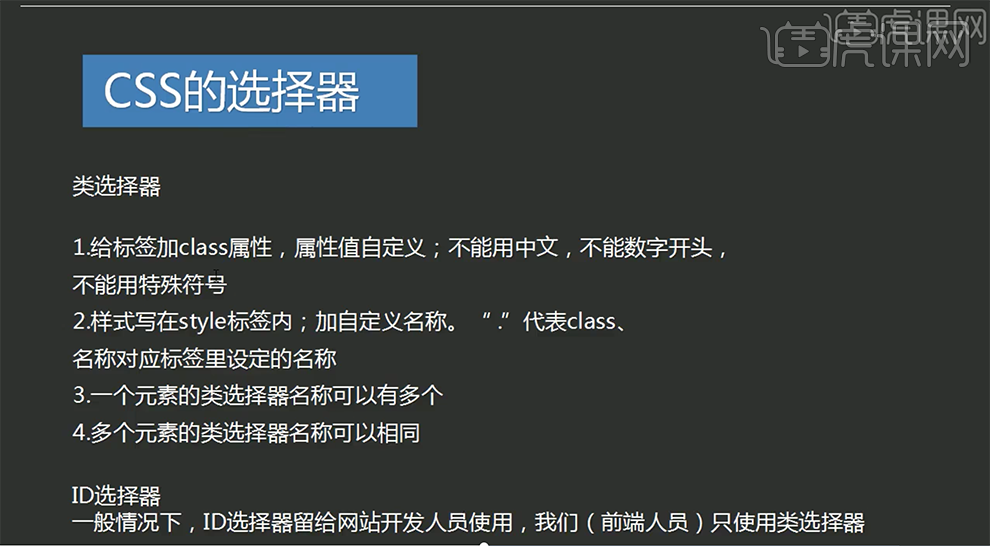
5、关于CSS选择器主要是给标签加class属性,给属性值添加自定义,不能够使用中文和特殊符号,同时不能够用数字开头,每个样式写在style标签内,加自定义名称,在对应的标签里设定名称,每一个元素的类选择器名称可以有多个,多个元素的类选择器名称可以相同。具体分析如图示。

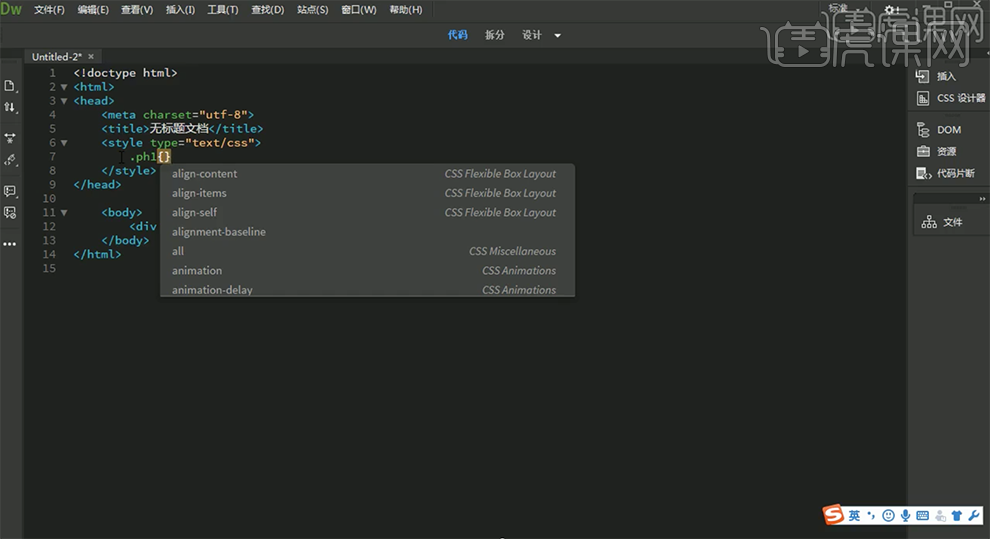
6、在代码中输入对应的样式代码,在选择器中选择合适的代码词,一般情况下ID选择器给网站开发人员使用,而前端人员只使用选择器操作。具体操作如图示。

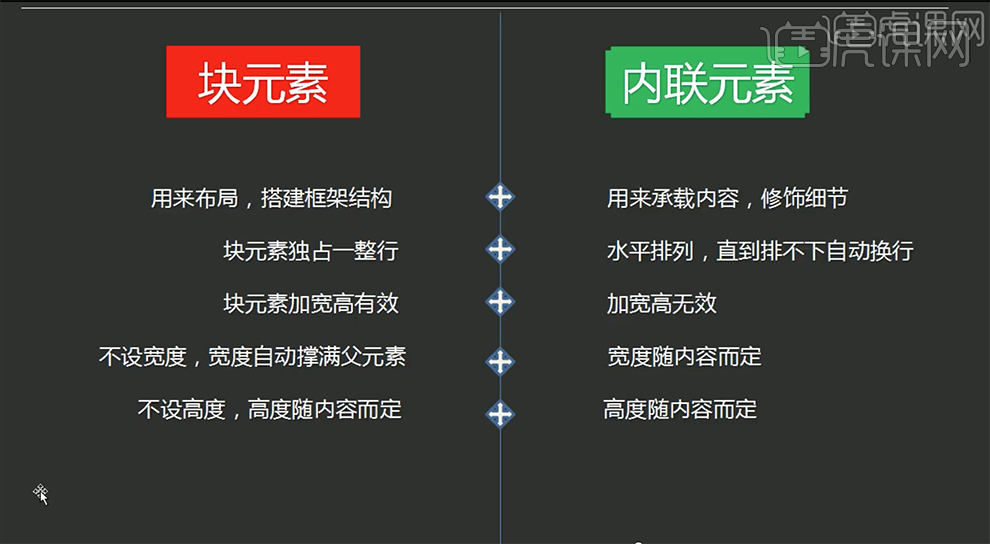
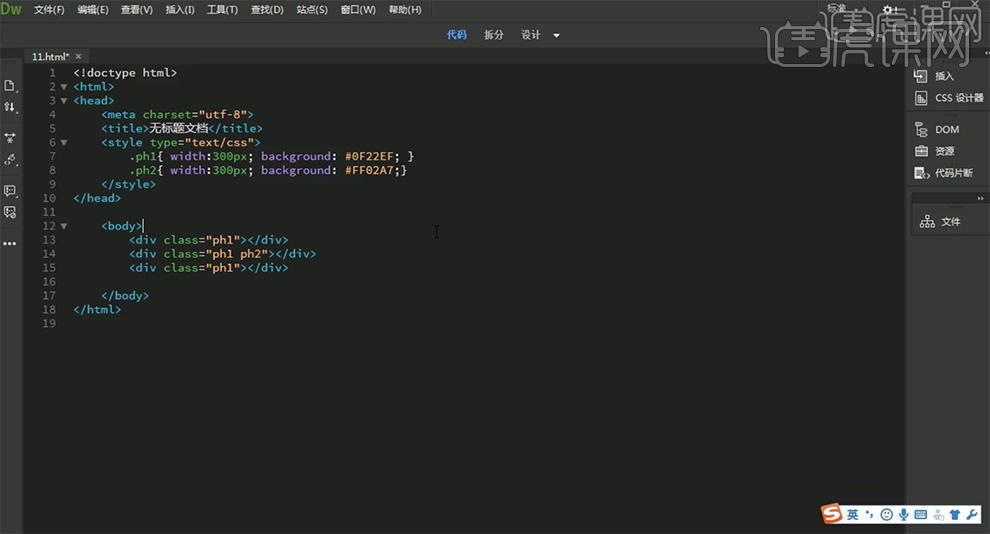
7、关于块元素主要是用来布局搭建框架结构,块元素独占一行,加高宽有效,用以控制宽度和高度,而内联元素主要是用于承载内容,修饰页面细节,水平排列,直到排不下自动换行,根据内容自定义宽和高度大小。具体分析如图示。

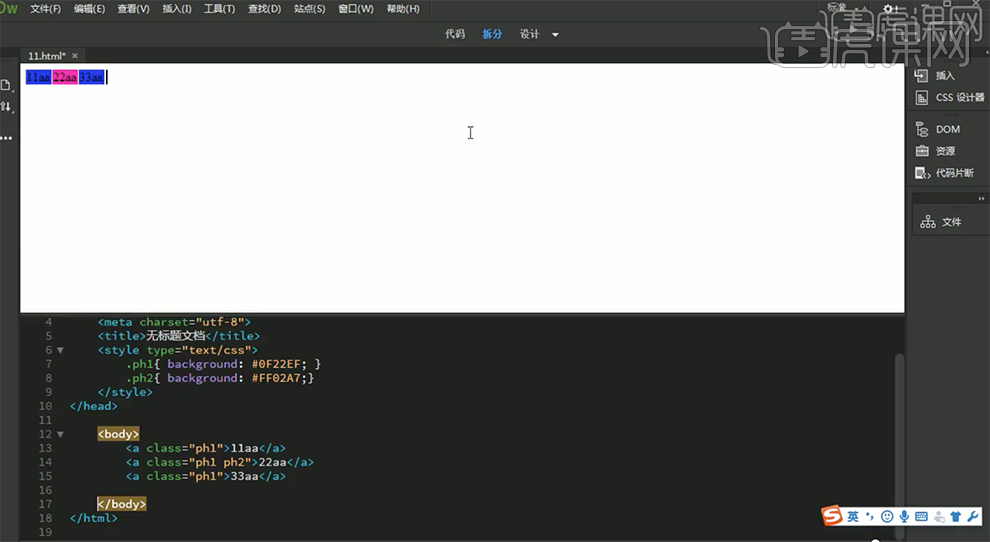
8、例如案例中的操作通过块元素材和内联元素调整界面中的细节,具体操作如图示。

9、例如案例中的背景颜色的变化使用块元素来定义页面背景内容细节。具体参考如图示。

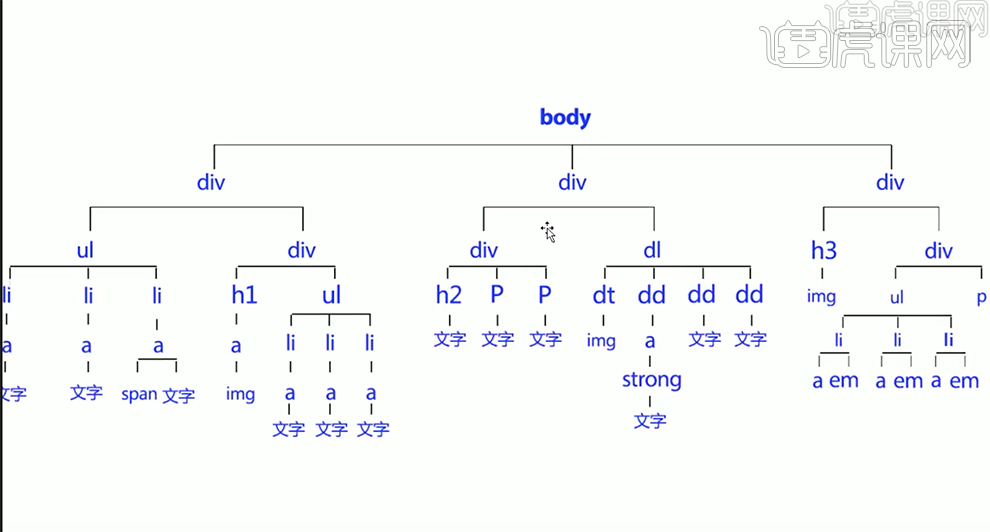
10、元素中所使用到的代码树状图如图示。