霓虹灯字体

1.【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2.【拖入】准备好的素材,按【Ctrl+T】自由变换,并放置画面合适的位置。使用【圆角矩形工具】,【颜色】桔红色,绘制合适大小的圆角矩形,并放置画面合适的位置。具体效果如图示。

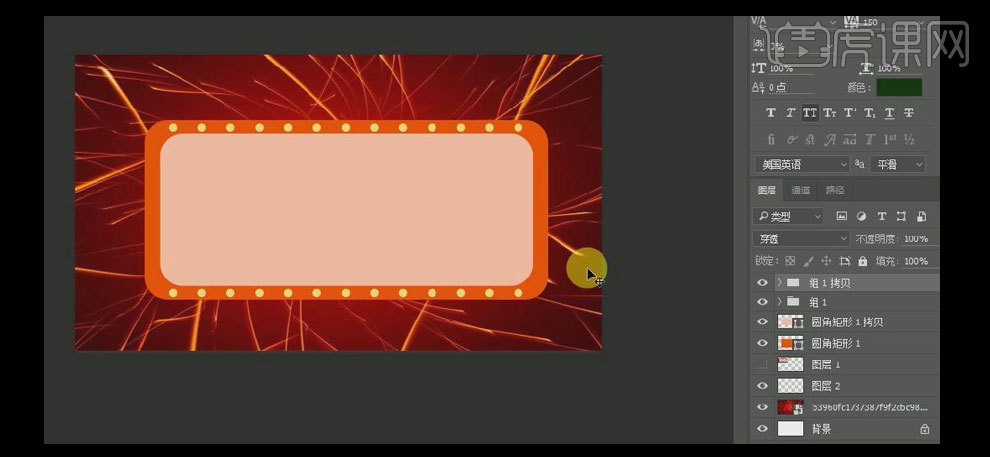
3.按【Ctrl+J】复制圆角矩形,按【Ctrl+T】自由变换,【填充】浅桔黄色,并放置画面合适的位置。具体效果如图示。

4.使用【椭圆形工具】,【颜色】黄色,绘制合适大小的圆,并放置画面合适的位置。按【Ctrl+J】复制椭圆,按【Ctrl+T】自由变换,并移动至画面合适的位置。具体效果如图示。

5.按【Ctrl+Shift+Alt+T】复制并应用上一次自由变换操作至合适的数量,【选择】所有的圆图层,按【Ctrl+G】编组,按【Ctrl+J】复制图层组,并移动至下方合适的位置。具体效果如图示。

6.使用相同的方法给矩形的左右两侧添加圆,并调整圆图层至合适的位置。具体效果如图示。

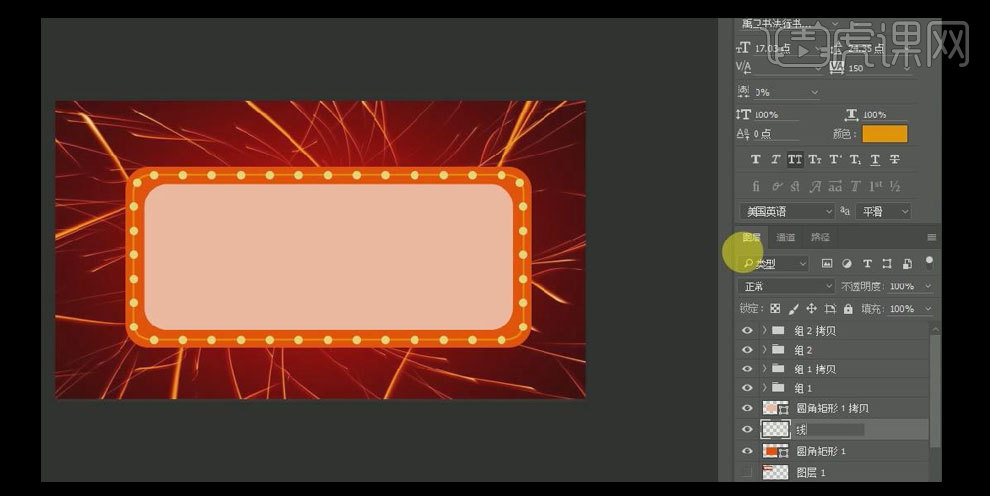
7.【新建】图层,按Ctrl单击最桔红色圆角矩形【载入选区】,单击【选择】-【修改】-【收缩】,收缩大小使选区至圆的中心位置,单击【编辑】-【描边】,【颜色】黄色,【大小】2PX,并 【重命名】图层为线。具体效果如图示。

8.给所有的圆图层组【重命名】,在图层组上方【新建】图层,使用【画笔工具】,【颜色】淡黄色,在画面合适的位置点击。使用相同的方法,依次【新建】三个图层,并依照顺序在圆的上方单击,并给四个图层按顺序【重命名】相应的图层名。具体效果如图示。

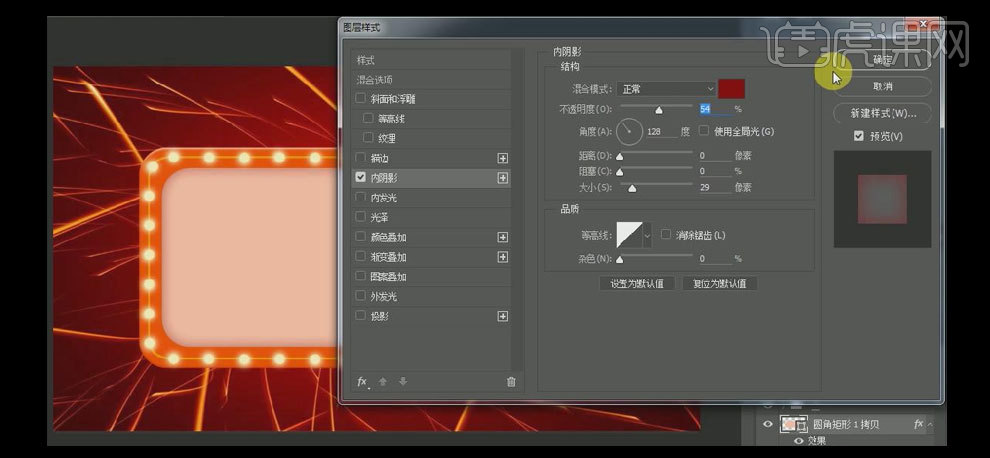
9.【选择】桔红圆角矩形图层,打开【图层样式】-【内阴影】,【阴影颜色】深红,其他参数如图示。具体效果如图示。

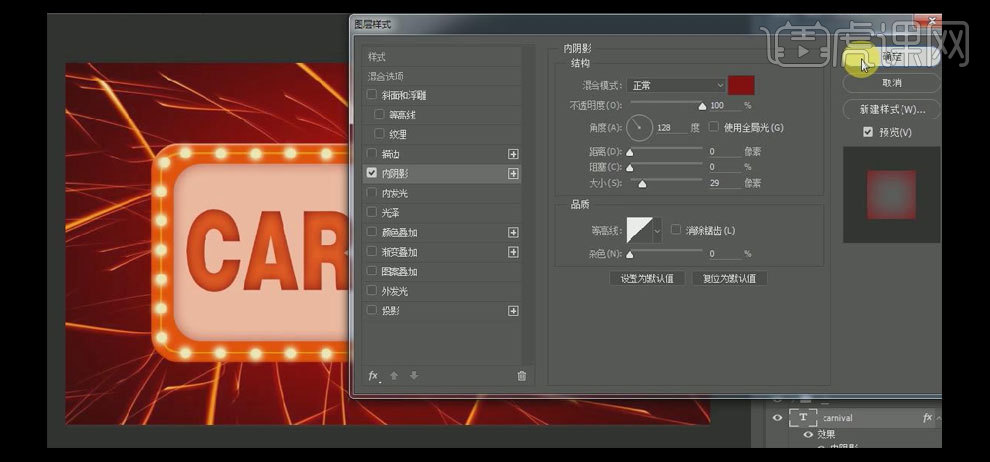
10.使用【文字工具】,【颜色】橙色,【字体】英文字体,输入英文,按【Ctrl+T】自由变换,并放置画面合适的位置。打开【图层样式】-【内阴影】,【阴影颜色】深红色,其他参数如图示。具体效果如图示。

11.使用【椭圆形工具】,【颜色】白色,绘制合适大小的圆,并移动至文字上方合适的位置。按Alt键【移动复制】圆至文字上方。【选择】相对应的圆图层,按【Ctrl+G】编组,并【重命名】。具体效果如图示。

12.使用相同的方法给文字上方的圆添加相应的亮光效果。具体效果如图示。

13.在文字图层上方【新建】图层,使用【画笔工具】,【颜色】桔黄色,在合适的位置涂抹,按Alt键单击【建立剪切蒙版】。具体效果如图示。

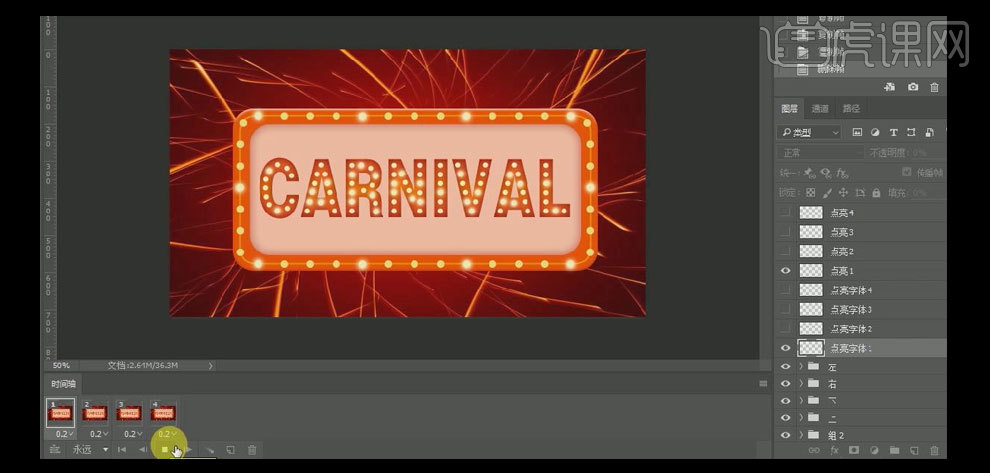
14.单击【窗口】-【时间轴】,【新建】针动画图层,【时间】0.2,【循环】永远。具体效果如图示。

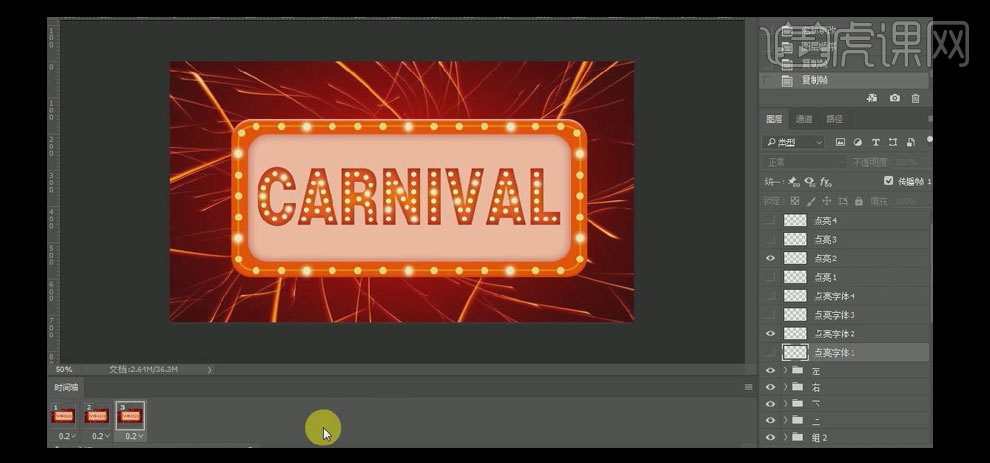
15.【关闭】所有的点亮图层,【新建】针动画图层,【打开】字体点亮图层1和点亮1图层。具体效果如图示。

16.【新建】针动画图层,【关闭】刚刚的点亮图层,【打开】另外两个对应的点亮图层。具体效果如图示。

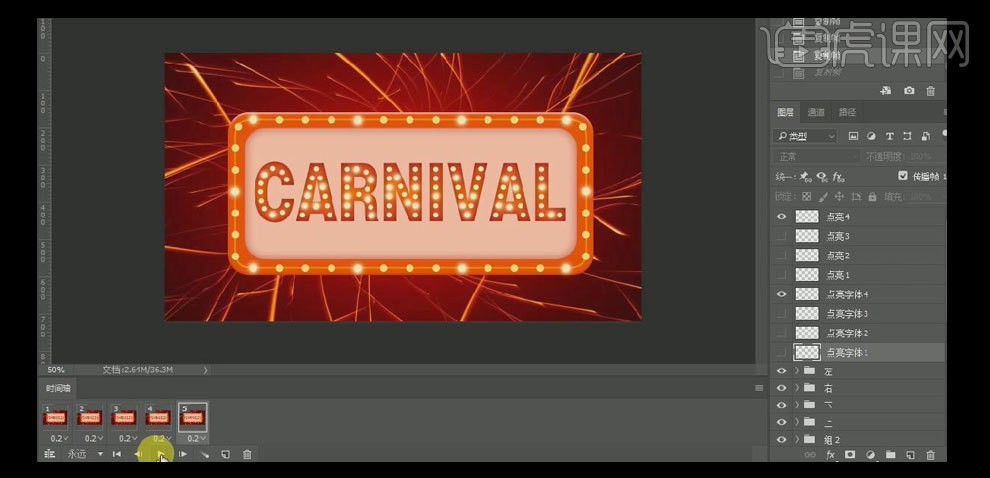
17.使用相同的方法,再【新建】两个针动画图层,并【关闭】上两个点亮图层,【打开】对应的两个点亮图层。具体效果如图示。

18.【删除】不亮的针动画图层,单击【播放】。最终的动画效果如图示。

19.按【Alt+Shift+Ctrl+S】存储为Web格式,【文件格式】GIF,单击【存储】。最终效果如图示。

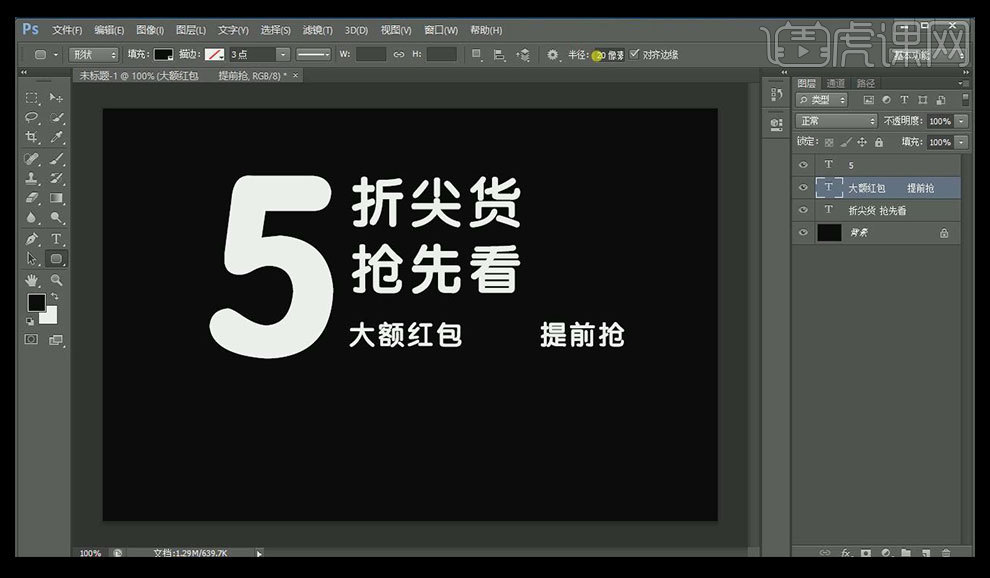
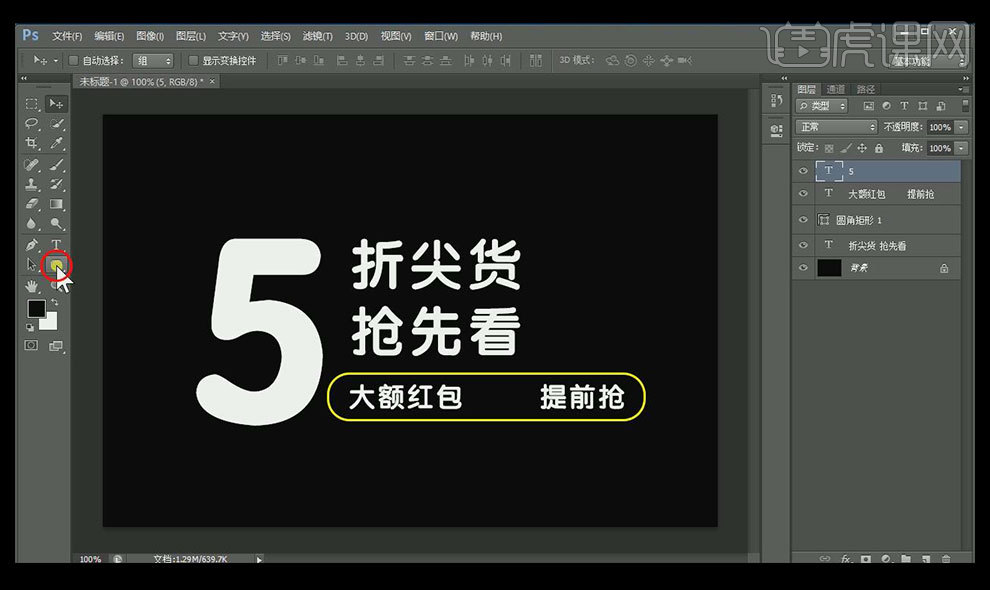
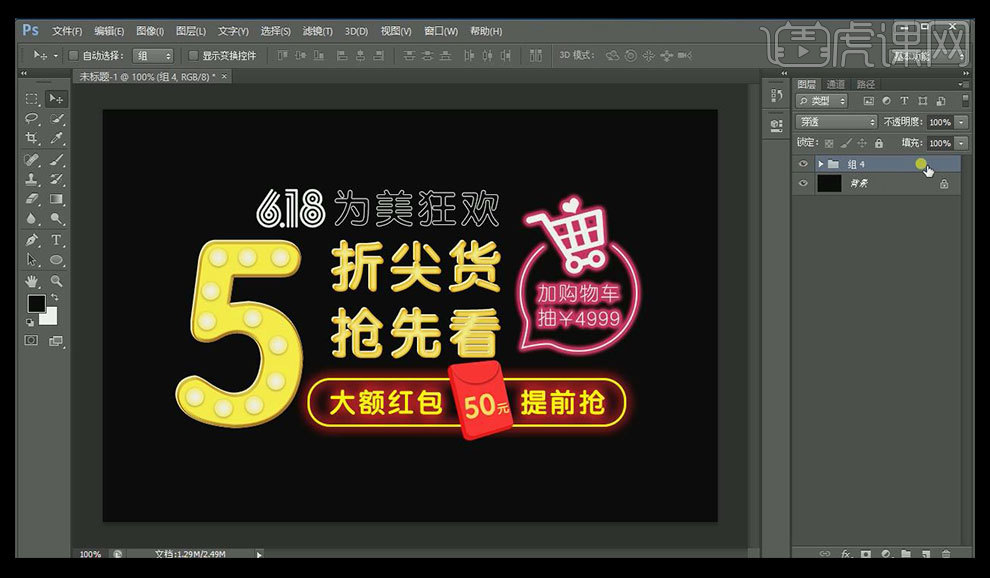
1、打开【PS】【新建画布】填充【黑色】,输入【5】字体【方正粗黑简体】【CTRL+T】放大,继续输入【折尖货、抢先看】放大,输入【巨额红包(8次空格)提前抢】调整位置。

2、使用【圆角矩形】半径【30像素】在合适地方绘制【矩形】,【填充无】【描边黄色】【3像素】。

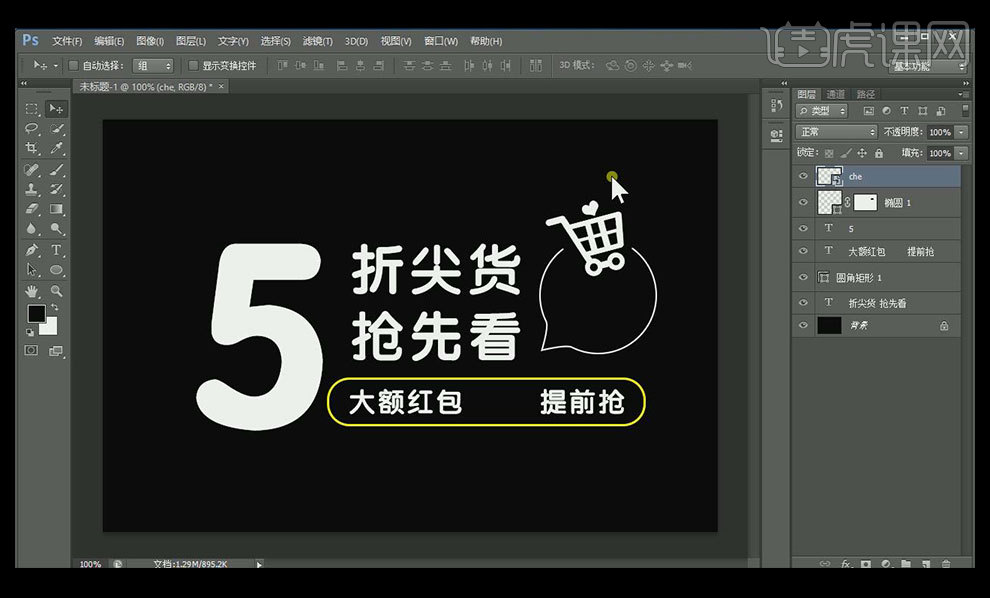
3、绘制【正圆】【填充无】【描边白色】【2像素】,使用【钢笔】添加【3个锚点】按住【ALT】调出【转换角工具】把【中间锚点】向外移动。

4、置入【购物车】素材,给【圆图层】添加【图层蒙版】涂抹掉合适位置,【CTRL+T】调整【购物车图层】旋转【15°】。

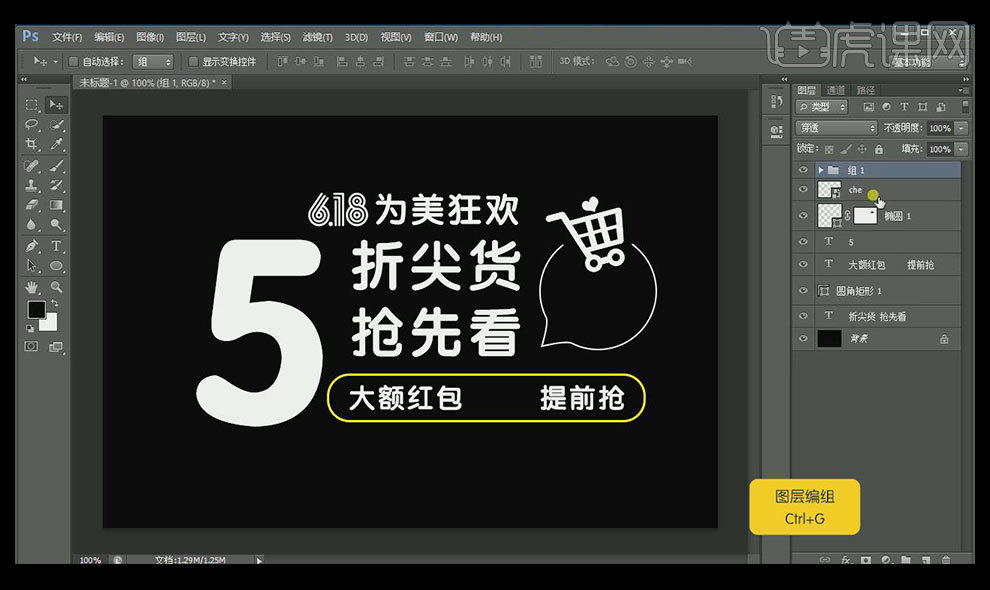
5、置入【618素材】,输入【为美狂欢】同时选中两个图层调整大小和位置,并【编组】。

6、调整整体的颜色图图所示,输入【辅助文案】字体【华康圆体】,颜色【白色】。

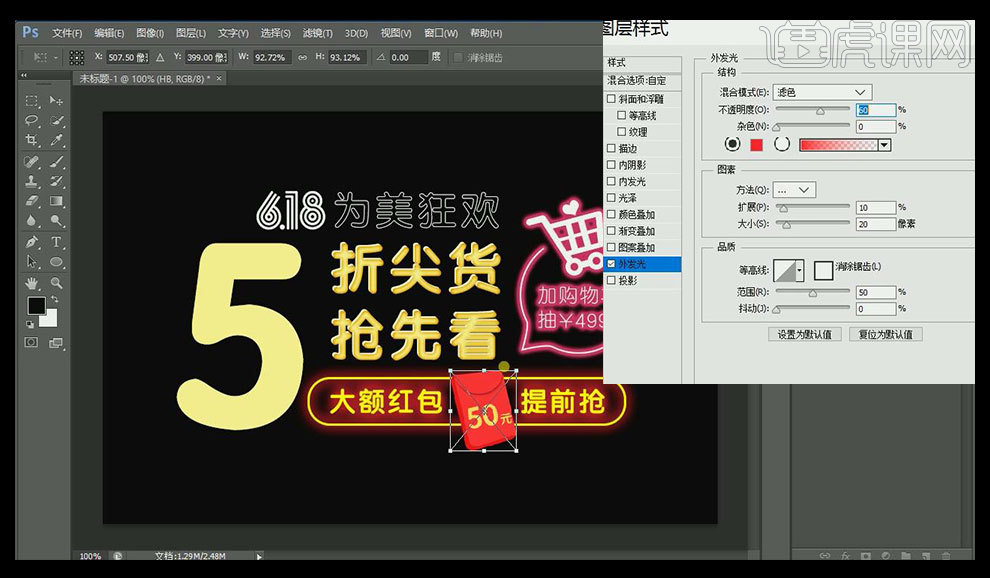
7、添加【图层样式】【描边】,给【购物车组】添加【外发光】。

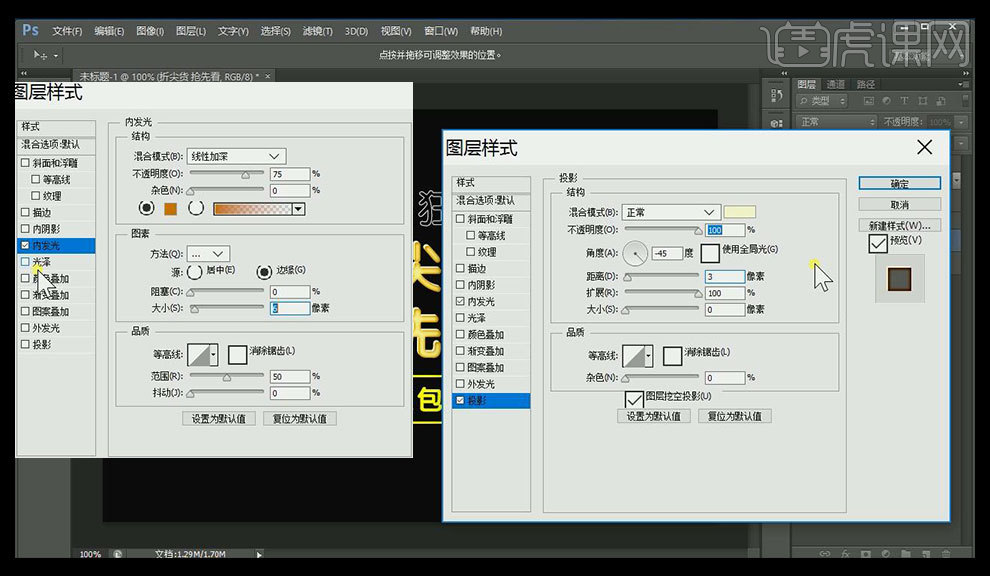
8、给【折尖货】添加【内发光】【投影】。

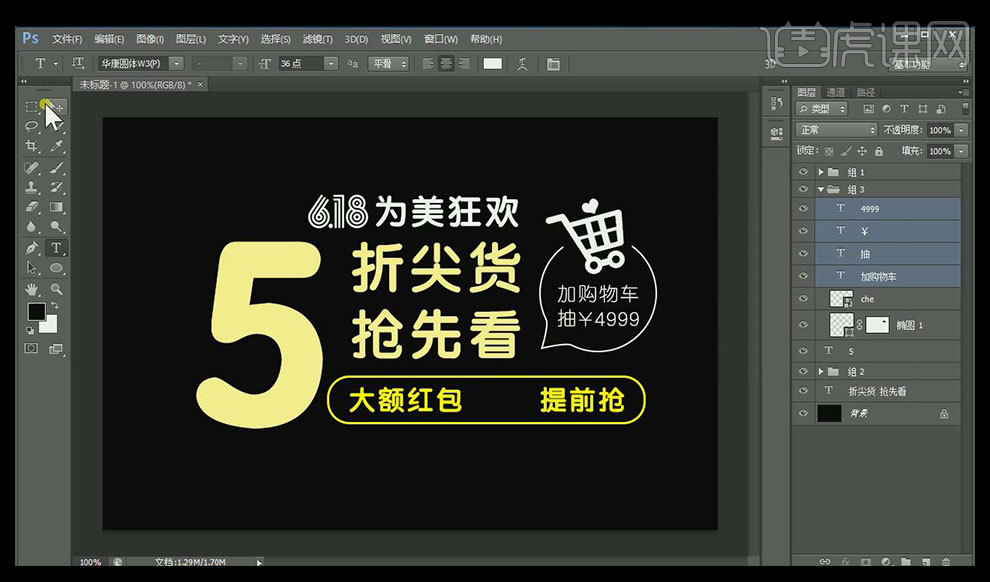
9、给【大额红包组】添加【外发光】,拖入红包素材。

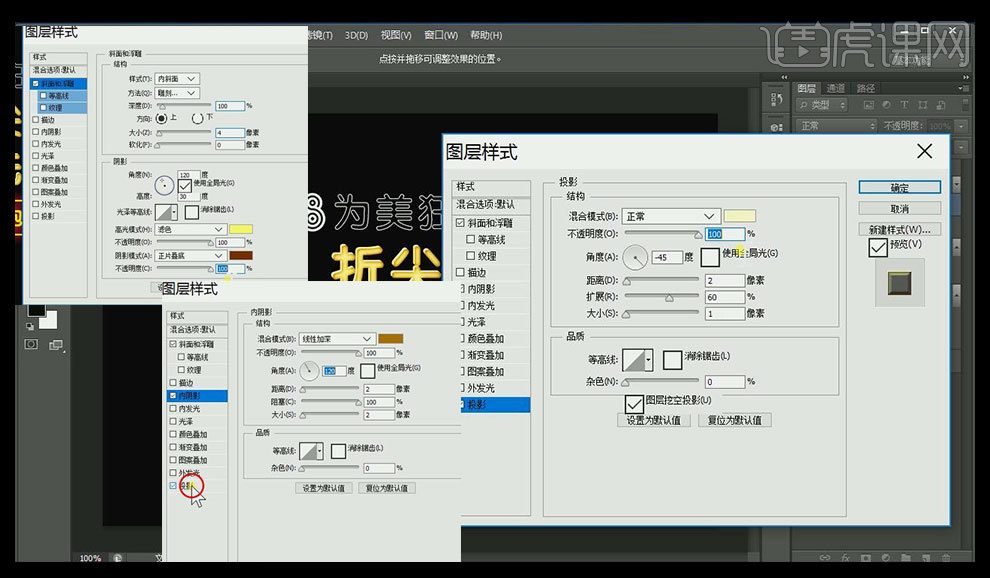
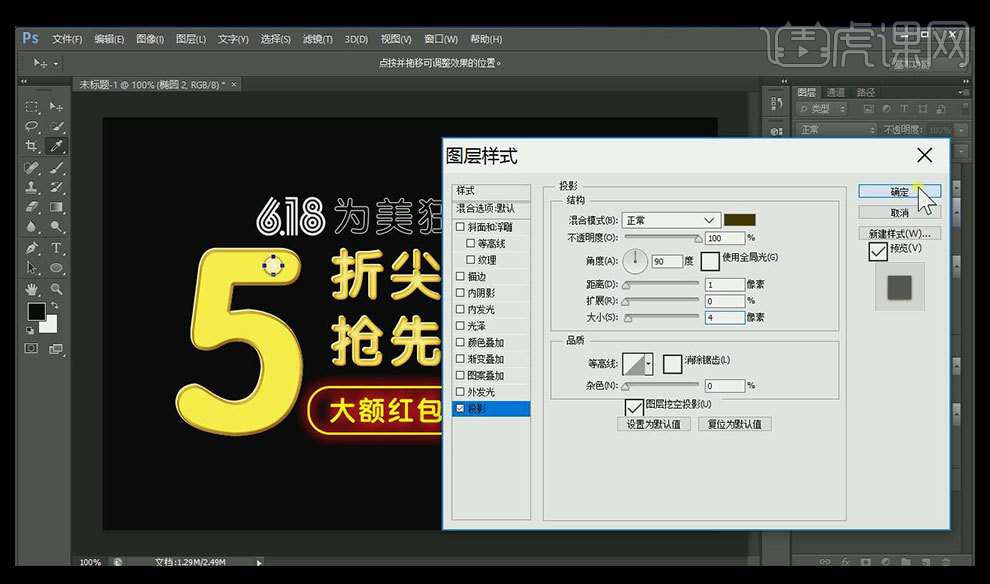
10、给【5】添加【图层样式】【斜面与浮雕】【内阴影】【投影】。

11、使用【椭圆工具】绘制【圆】添加【白→黄的渐变】,然后添加【投影】。

12、多次复制【圆】,选择所有图层【CTRL+G】编组,调整大小。

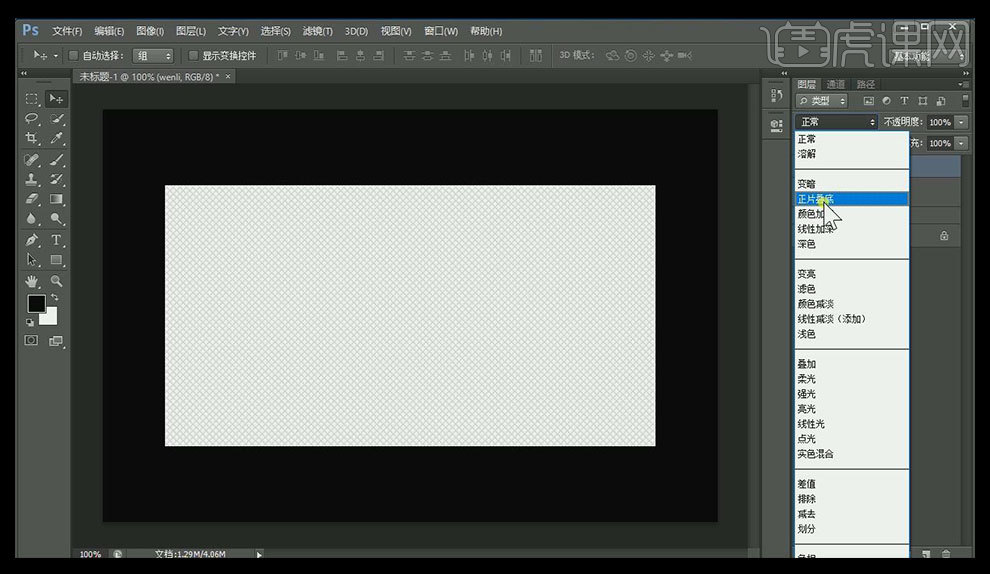
13、使用【矩形工具】绘制【矩形】调整为【居中】,拖入【纹理素材】,【混合模式】【正片叠底】。

14、绘制【圆角矩形】填充【灰色】,使用【直接选择工具】选中【矩形】【CTRL+C】复制【CTRL+V】粘贴,【CTRL+T】缩小,执行【减去顶层】改变填充色【白色】。

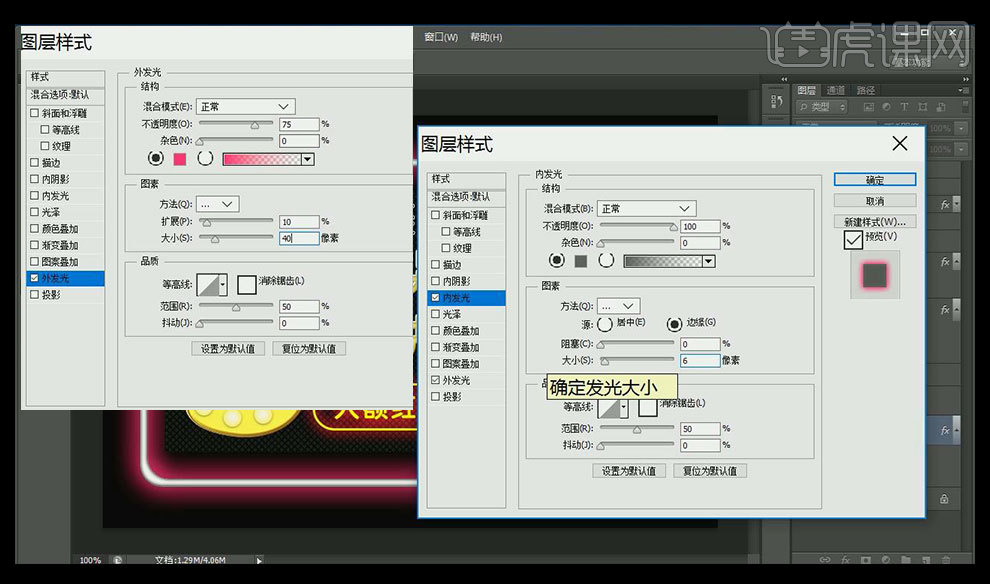
15、辅助【购物车的图层样式】【粘贴】到该图层,调整【外放光参数】然后添加【内发光】。

16、在【灯管图层上】使用【矩形工具】按住【CTRL】绘制【矩形】使用【直接选择工具】按住【ALT】多次复制。

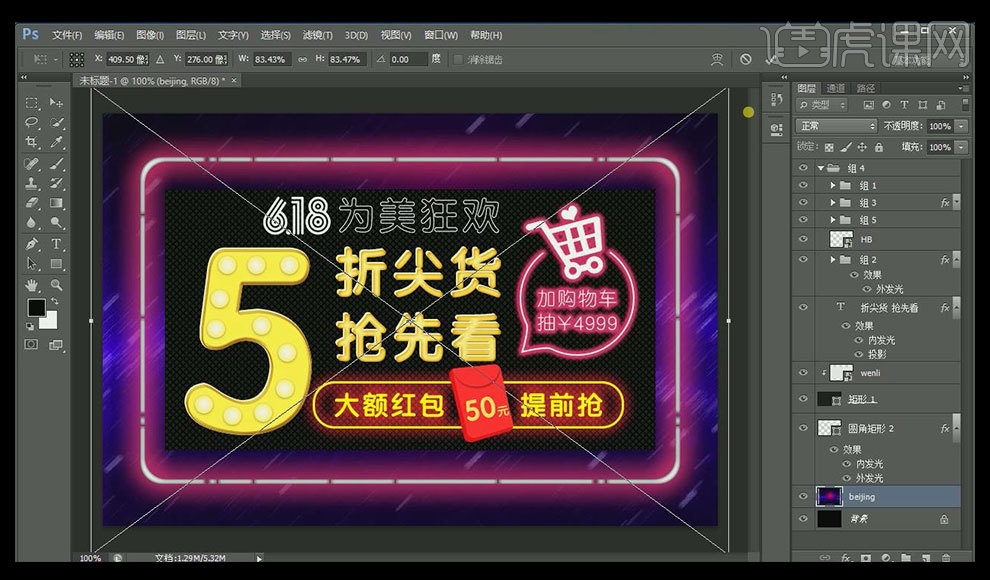
17、置入【背景素材】调整大小和位置。

18、最终效果图如图所示。

1.打开【PS】新建画布【1280*720px】的画布,使用【文字工具】输入文案【LIGHTUP】,字体为【方正兰亭超细黑简体】。

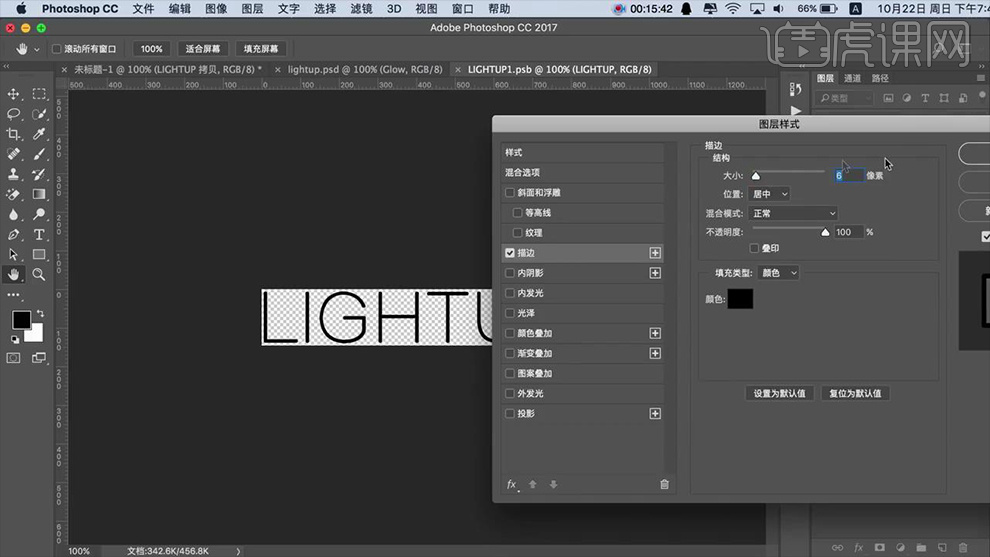
2.打开字体图层的【图层样式】-【描边12px】,右键【转换为智能对象】,按【CTRL+T】调整大小。

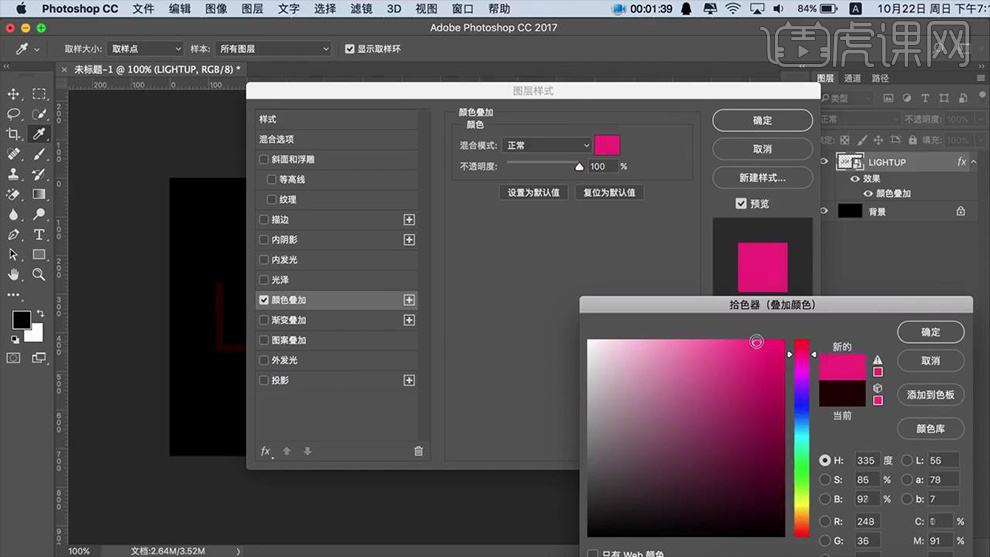
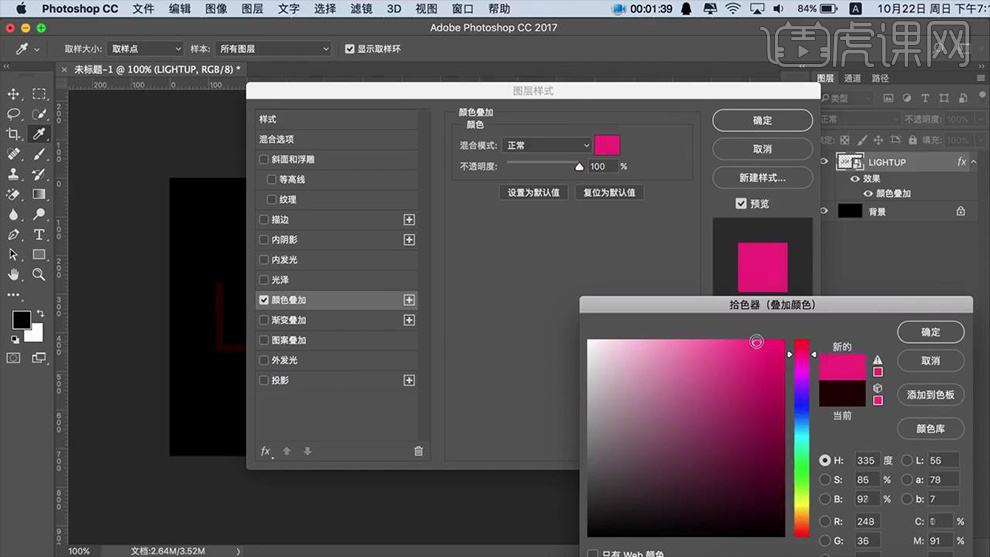
3.按【ALT+DEL】填充背景为【黑色】,打开字体的【图层样式】-【颜色叠加】数据如图。

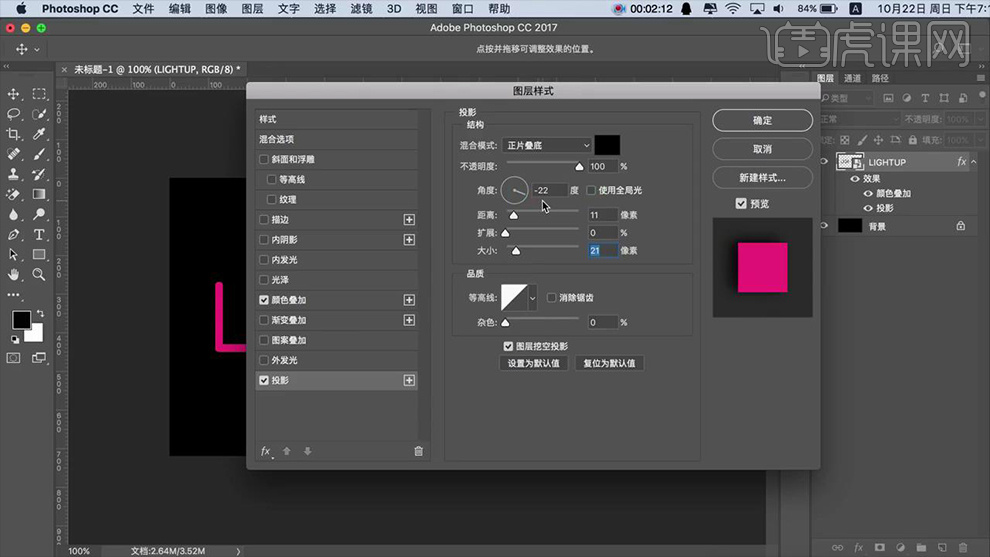
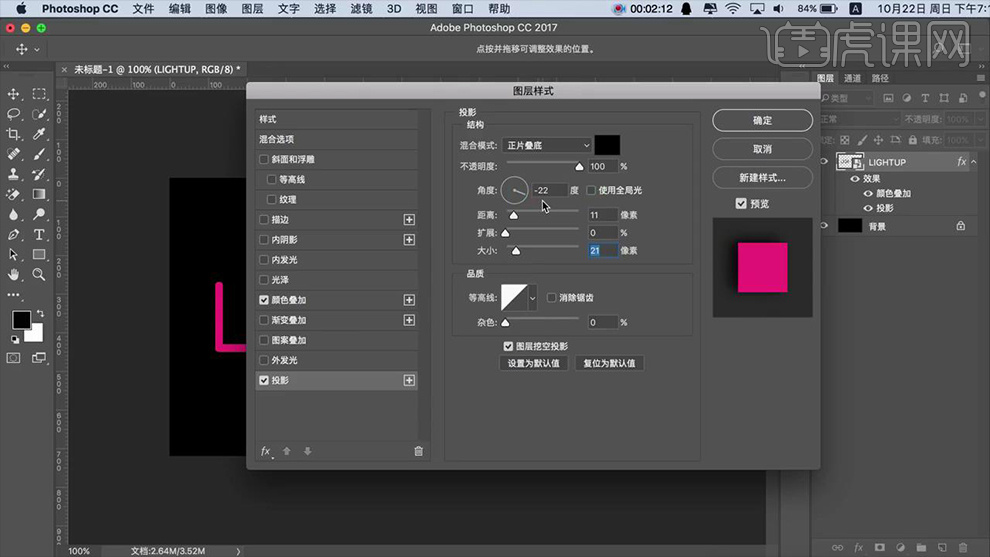
4. 打开字体的【图层样式】-【投影】混合模式为【正片叠底】,数据如图。

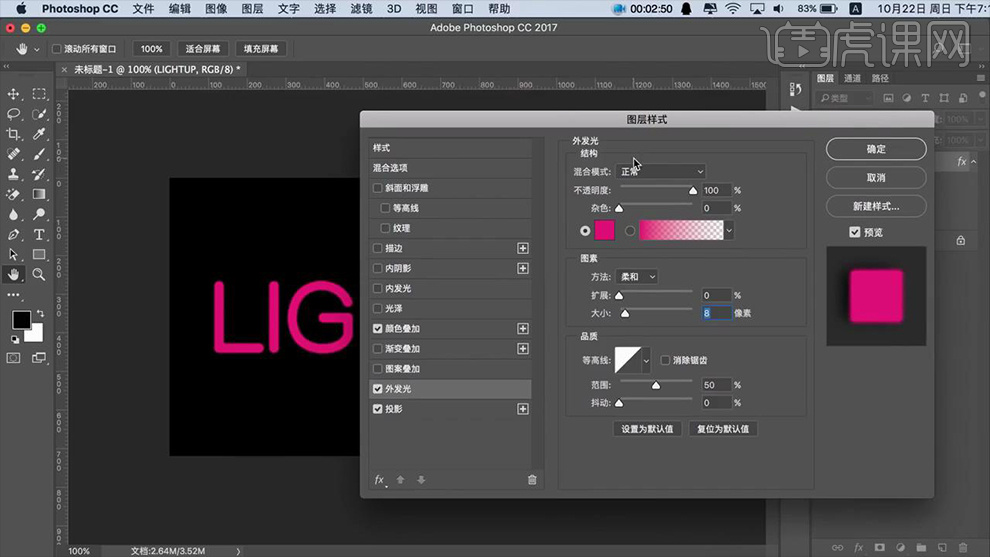
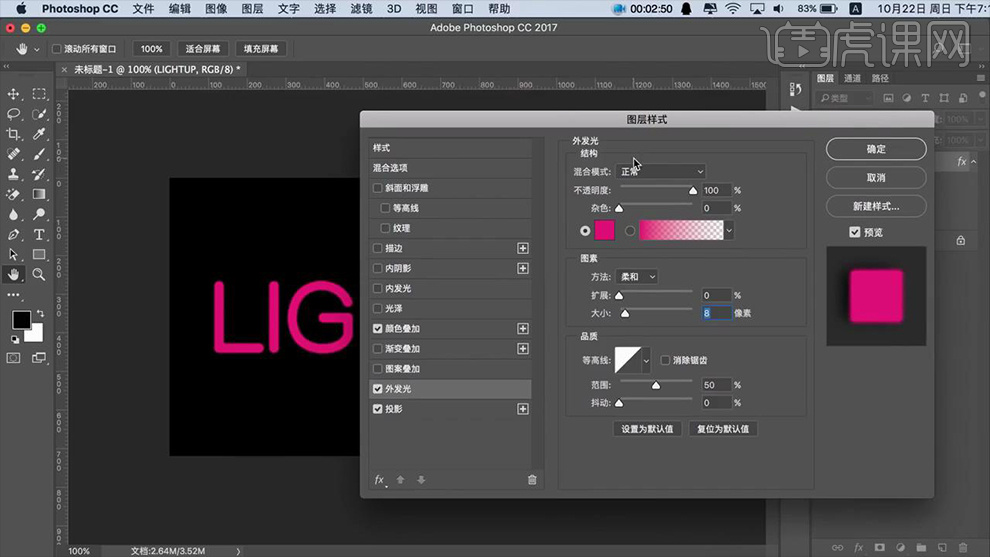
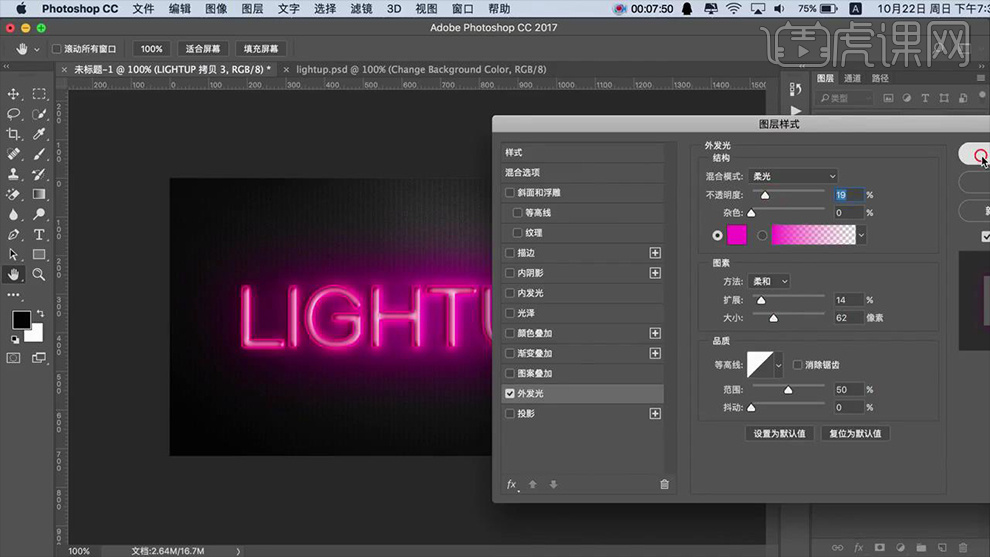
5. 打开字体的【图层样式】-【外发光】混合模式为【正常】,数据如图。

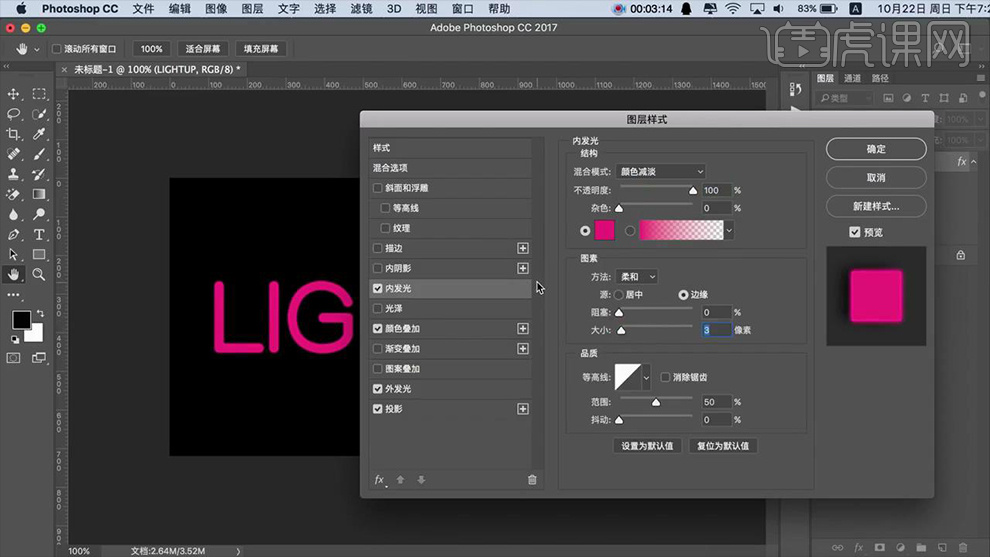
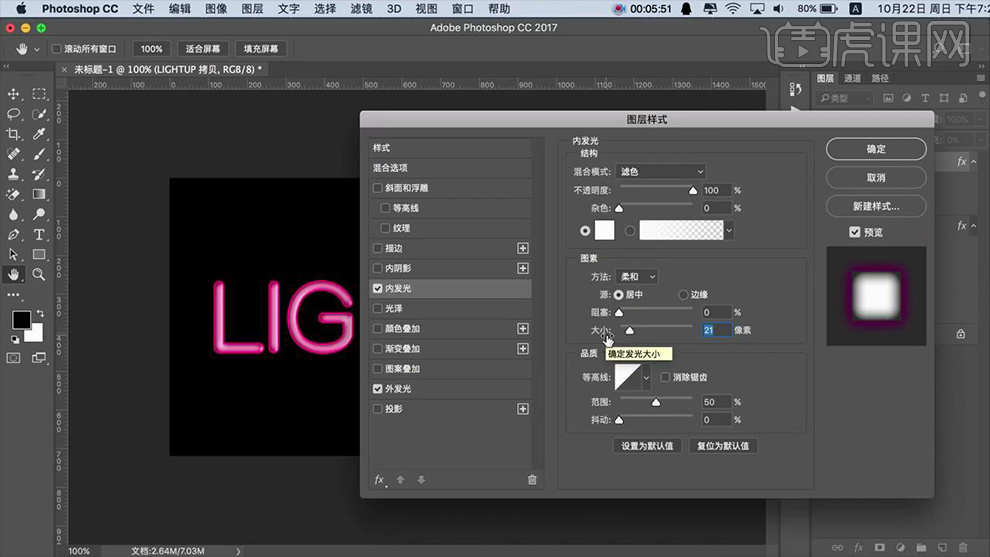
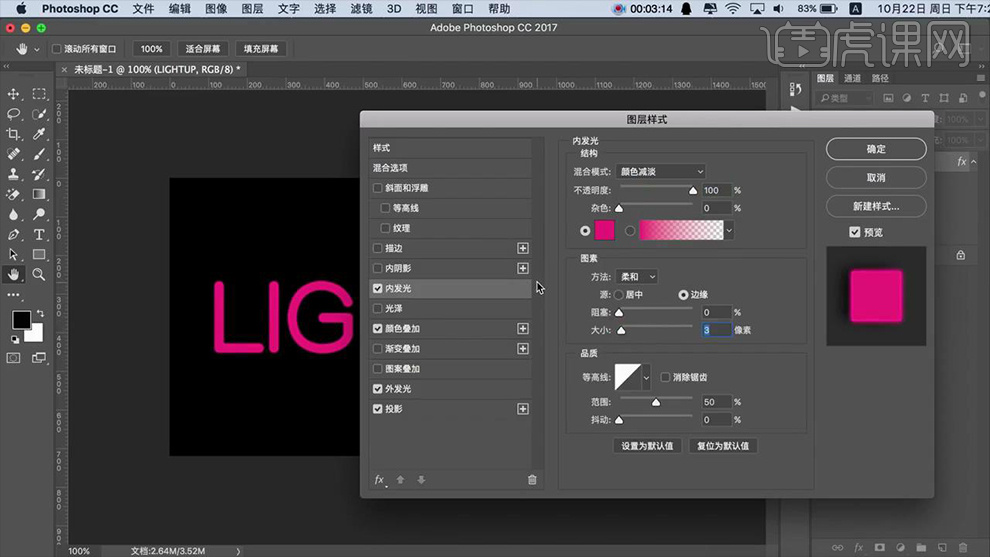
6. 打开字体的【图层样式】-【内发光】,混合模式为【颜色减淡】,数据如图。

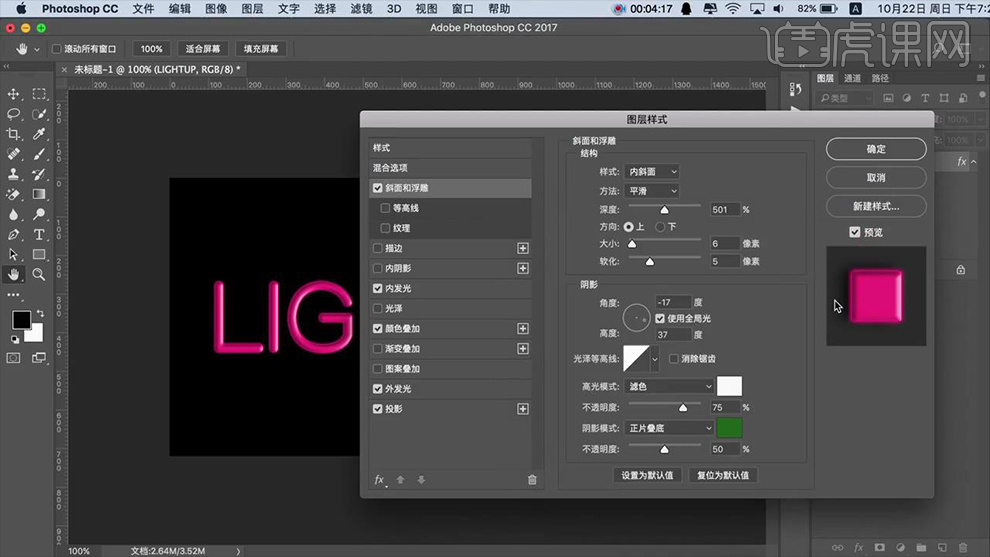
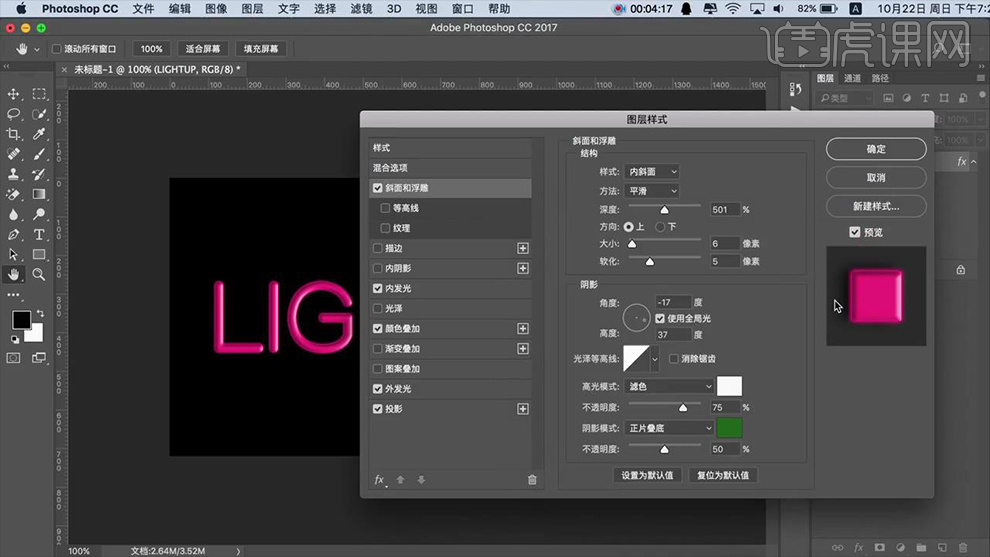
7. 打开字体的【图层样式】-【斜面和浮雕】,数据如图。

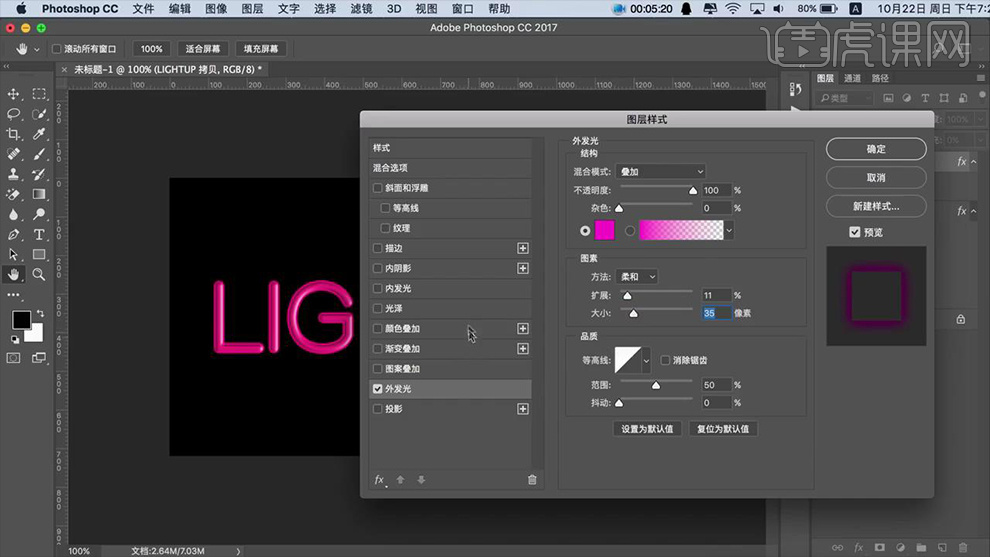
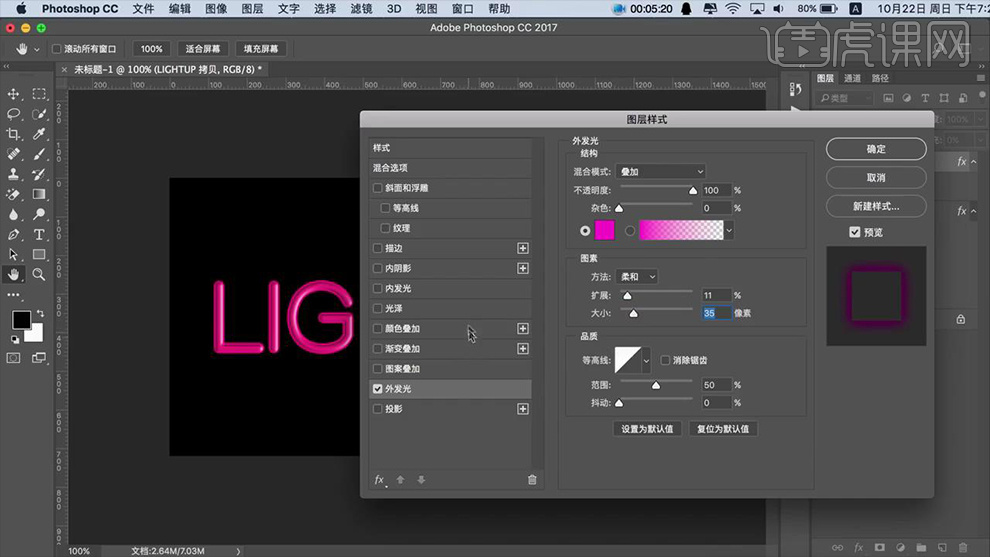
8.按【CTRL+J】复制图层,右键【清除图层样式】,打开【图层样式】-【外发光】,混合模式为【叠加】,数据如图。

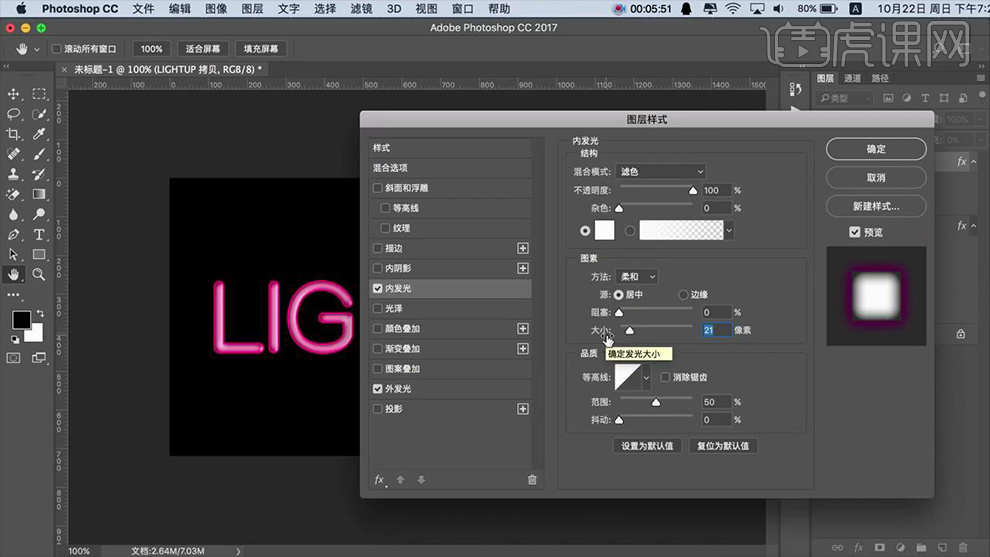
9. 打开字体的【图层样式】-【内发光】,混合模式为【滤色】,数据如图。

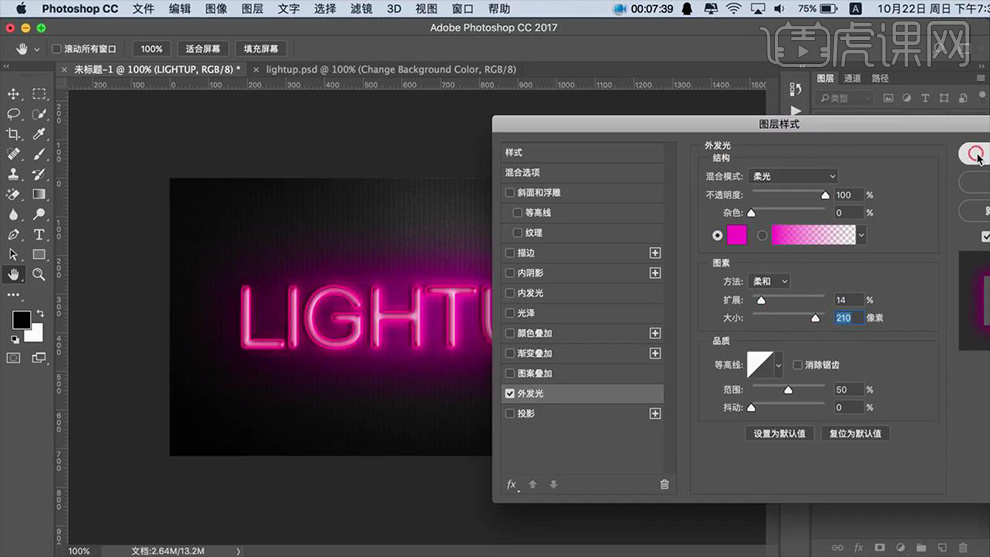
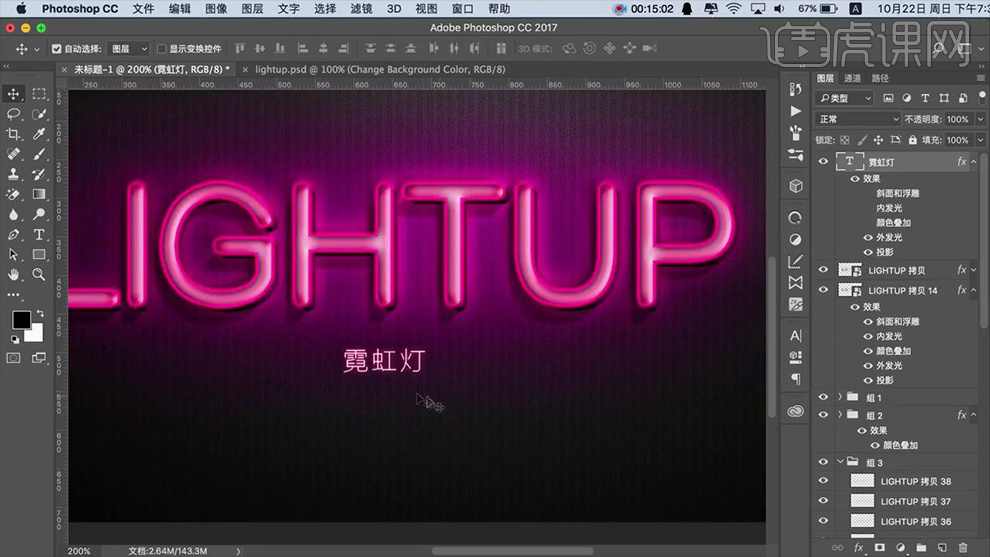
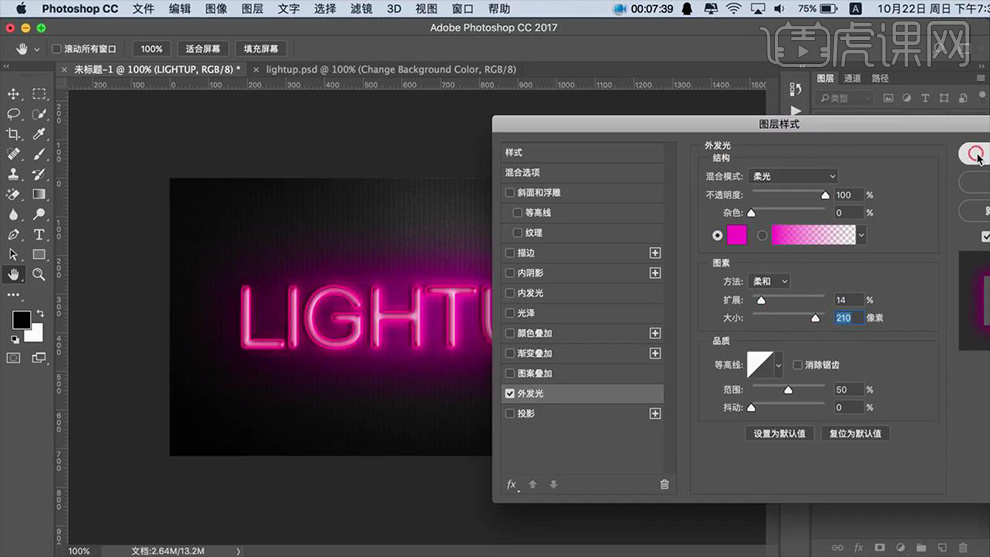
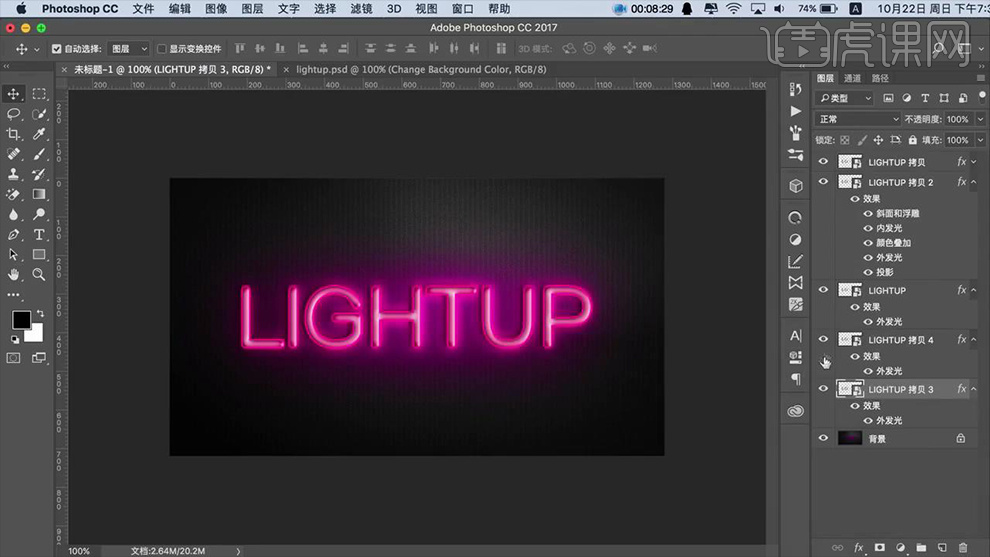
10.拖入【背景素材】调整图层顺序,按【CTRL+J】复制字体图层,右键【清除图层样式】,打开【图层样式】-【外发光】数据如图。

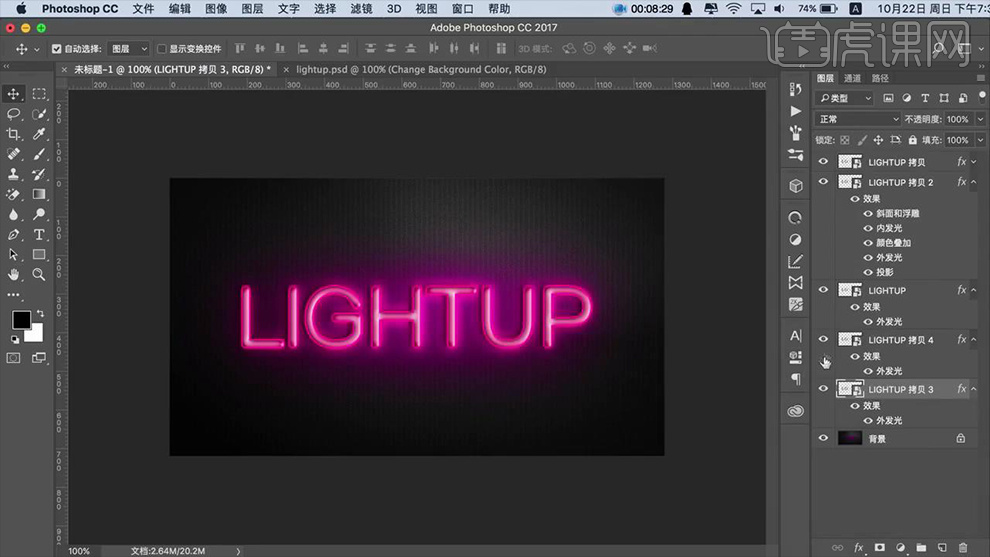
11.继续按【CTRL+J】复制字体图层,调整外发光数据如图。

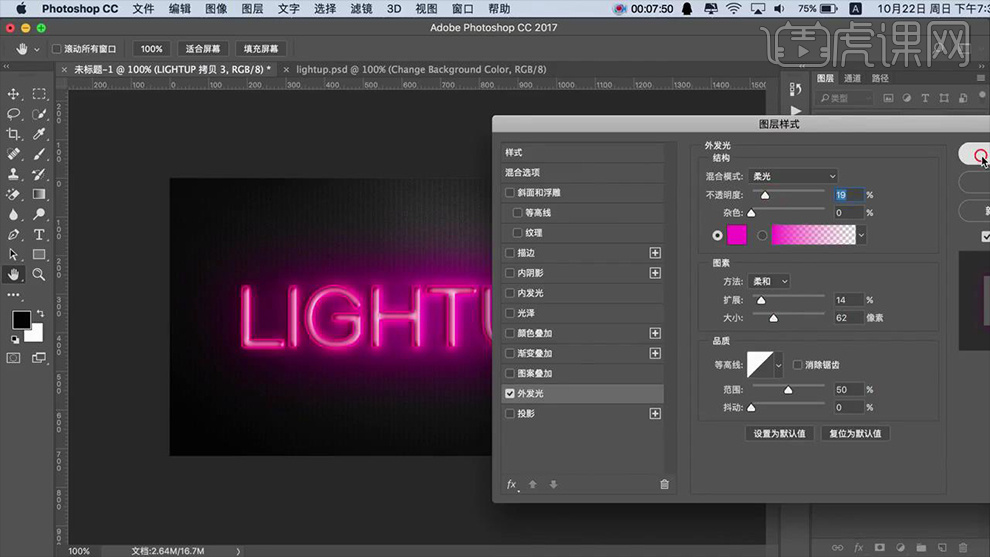
12.适当降低外发光图层的【不透明度】,并根据实际情况调整外发光图层的大小,效果如图。

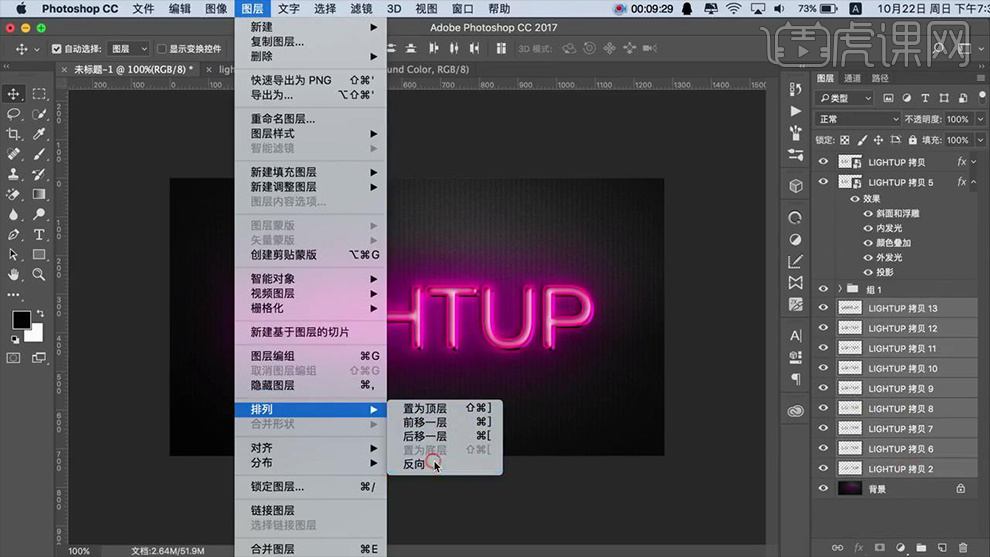
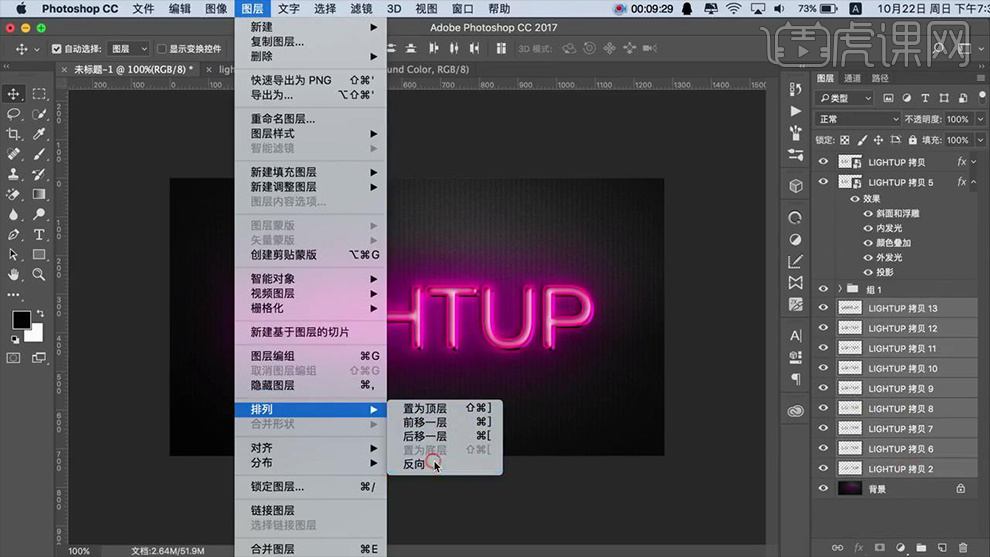
13.按【CTRL+J】复制字体图层,右键【清除图层样式】,【CTRL+J】复制,按【CTRL+T】向右下角调整一下,按
【CTRL+SHIFT+ALT+T】重复上一部的复制操作5次,点击【图层】-【排列】-【反向】效果如图。

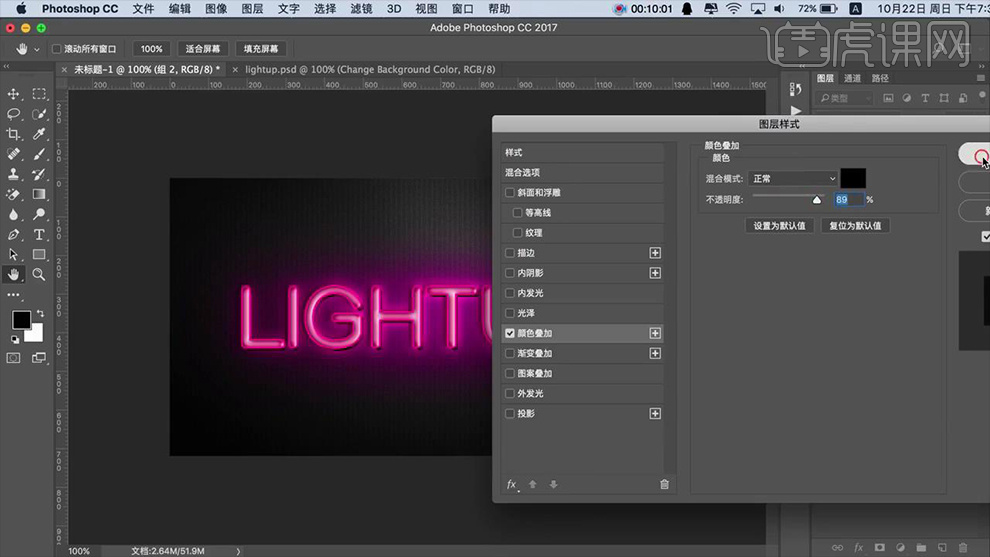
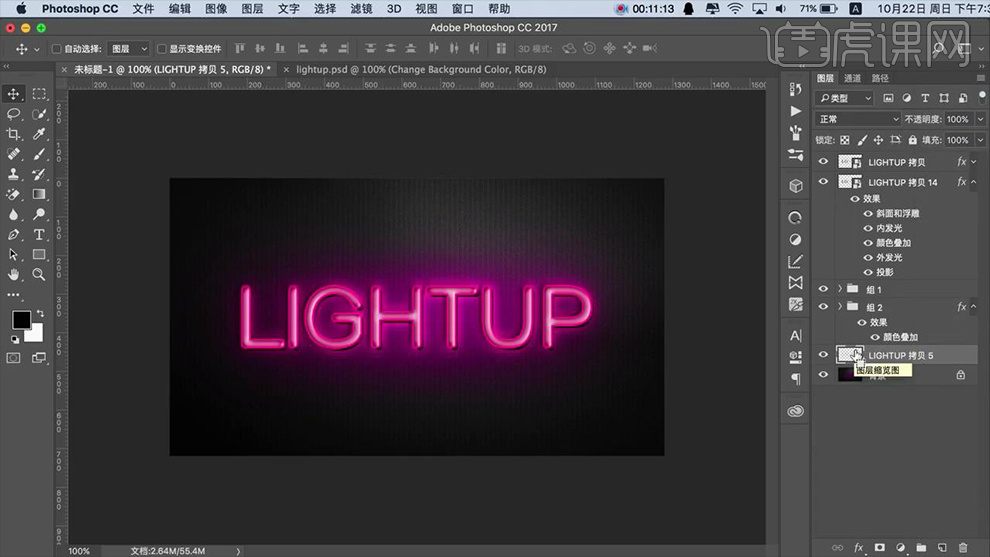
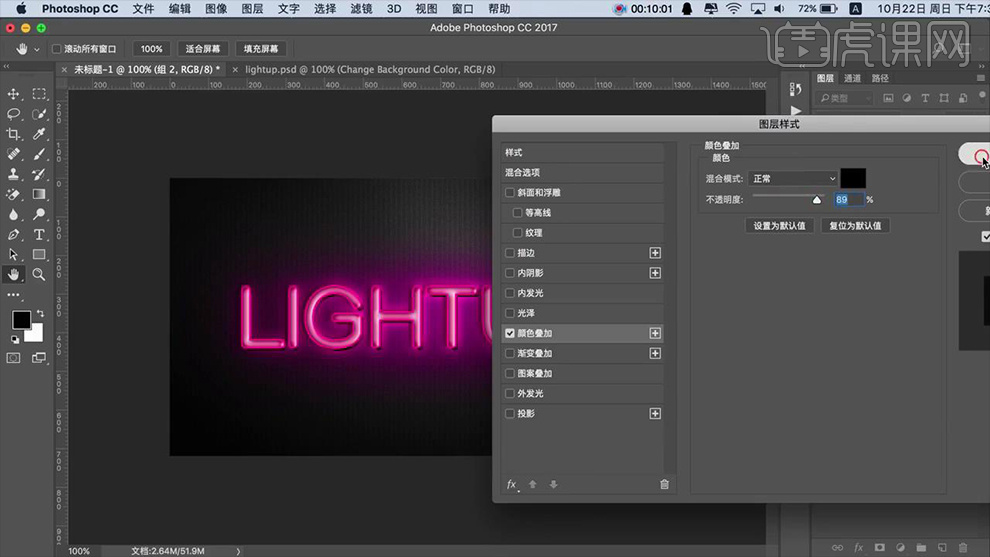
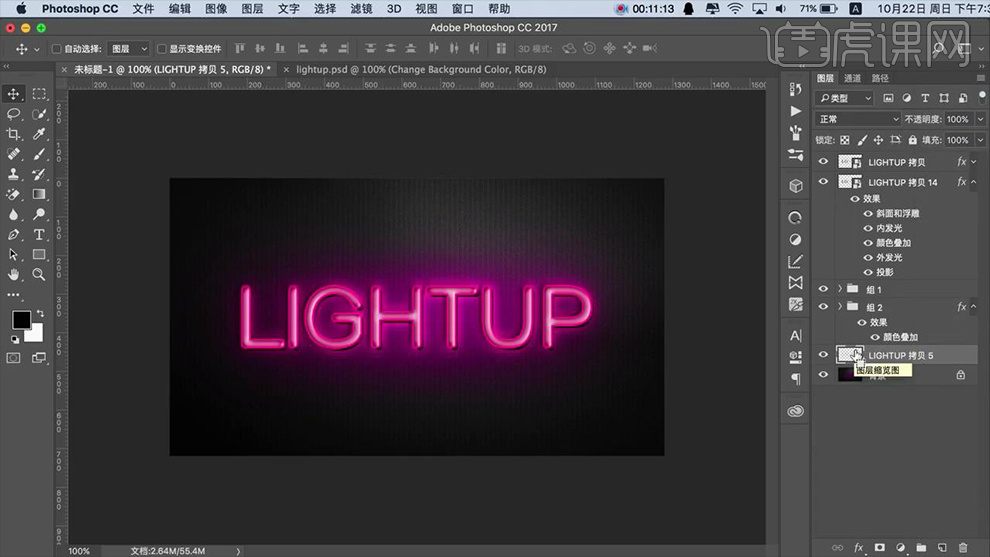
14.按【CTRL+G】编组,双击打开【图层样式】-【颜色叠加】,数据如图。

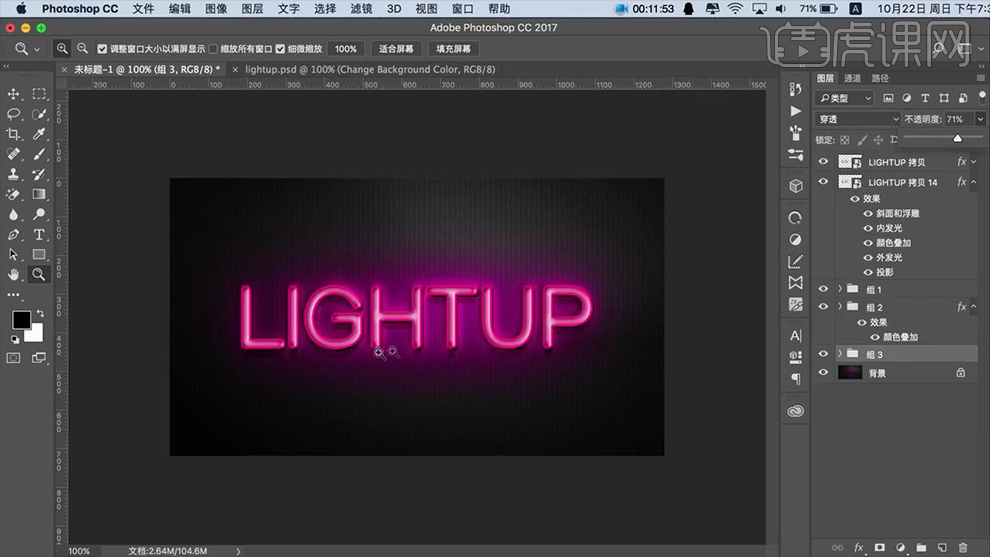
15.【CTRL+J】复制图层,填充黑色,点击【滤镜】-【高斯模糊11px】,【不透明度30%】,右键【栅格化图层样式】。

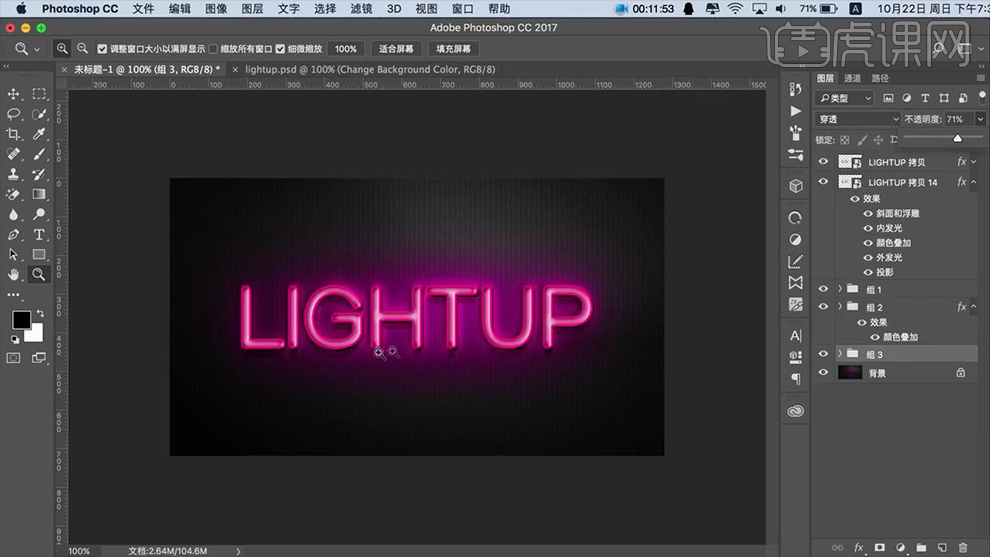
16.按【CTRL+J】再按【CTRL+T】向左下角移动一点,继续按【CTRL+SHIFT+ALT+T】重复复制操作,效果如图。

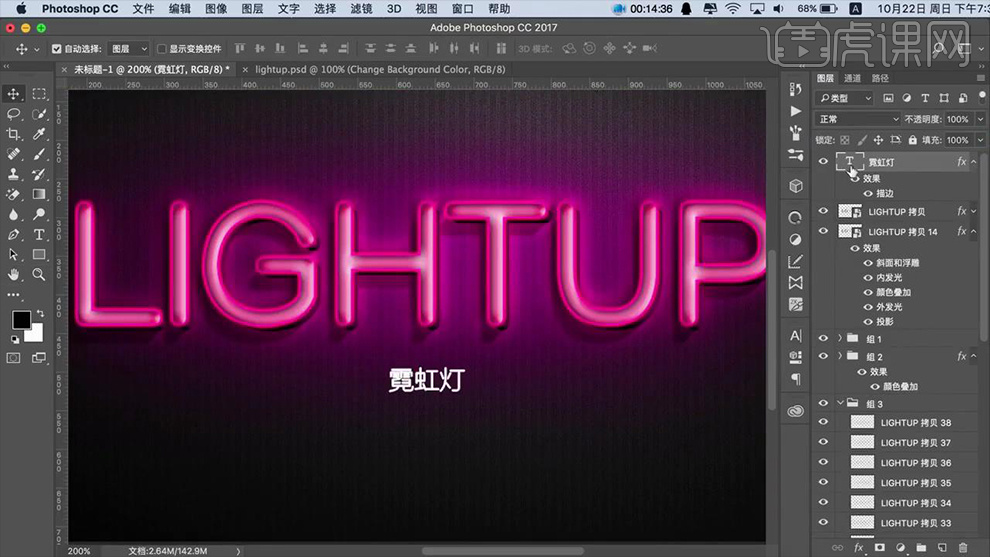
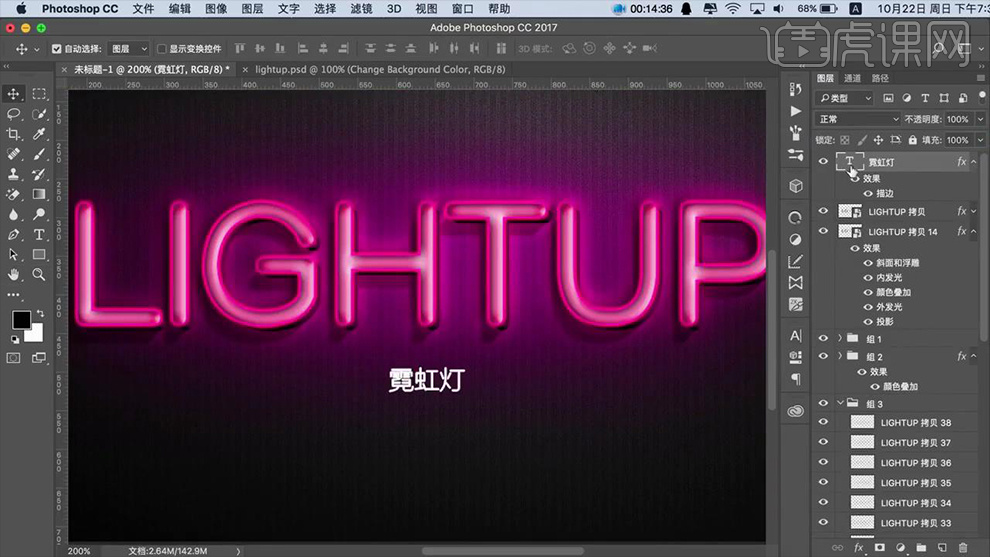
17.使用【文字工具】输入文案【霓虹灯】字体为【方正兰亭超细黑简体】填充为【白色】,按【CTRL+T】调整位置,打开【图层样式】-【描
边2px】。

18.按住【ALT键】拖动做好的图层样式复制到文案,将【斜面和浮雕】、【内发光】、【颜色叠加】效果去掉,效果如图。

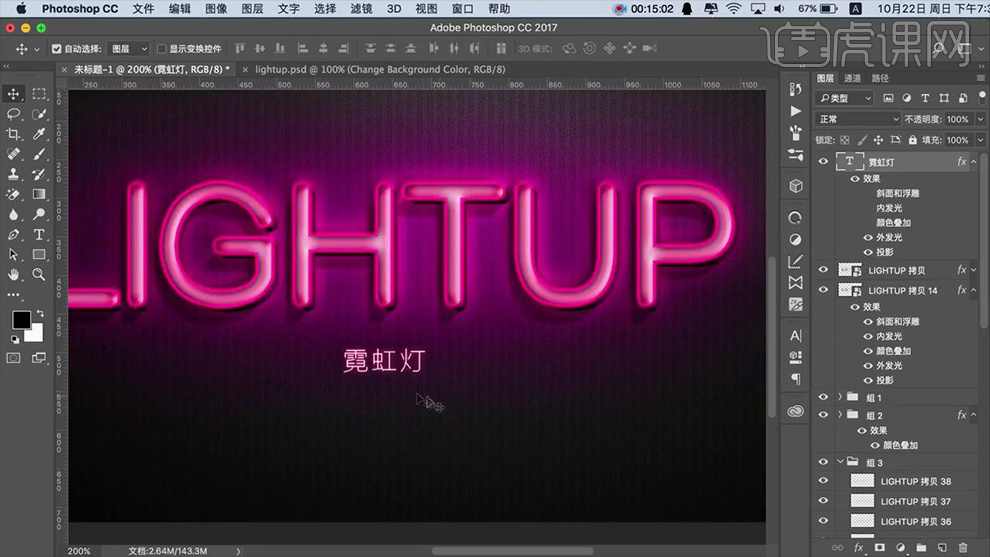
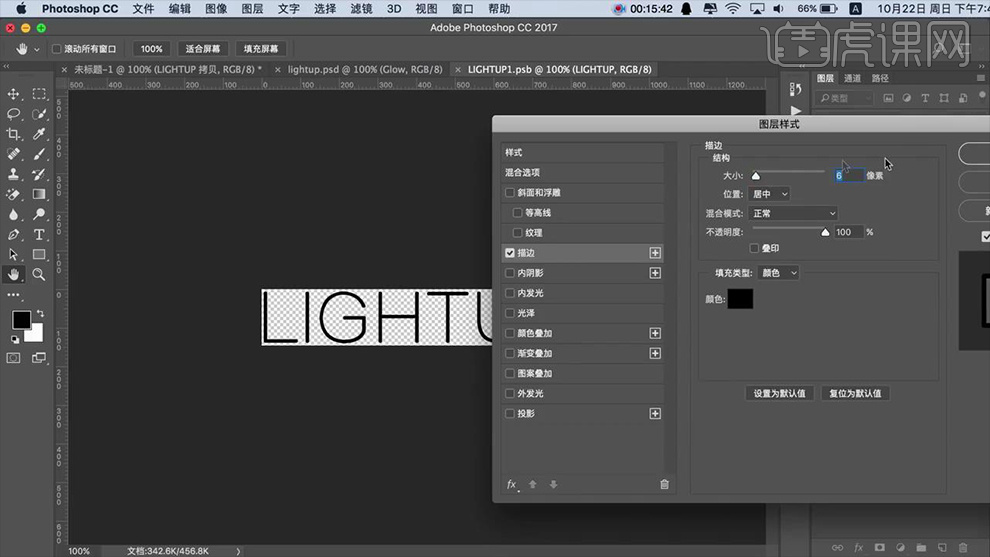
19.双击字体图层的缩略图,适当降低字体的【描边】效果,调整为【6px】。

20.最终效果如图所示。

1、本课主要是讲在PS 里面制作霓虹灯效果。

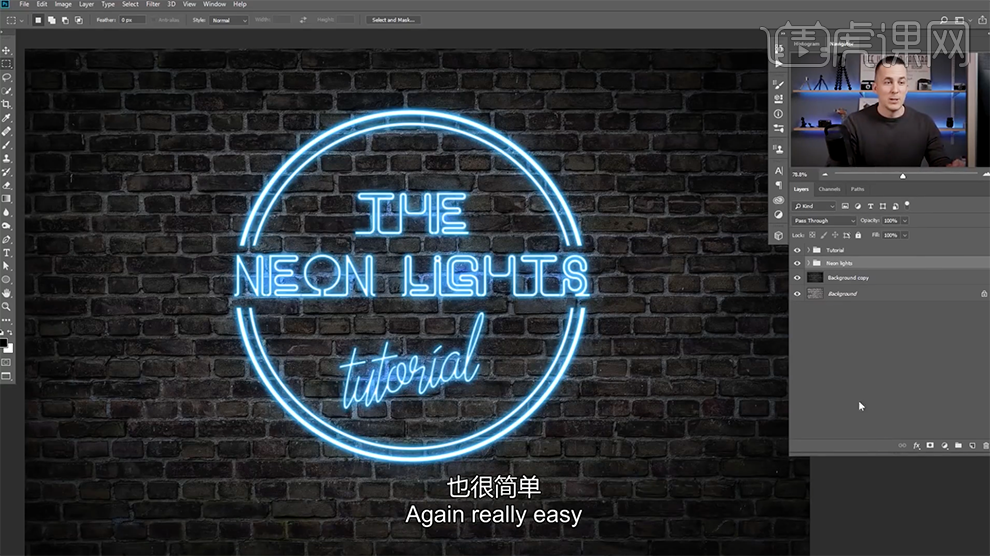
2、[打开]PS 软件,[打开]背景素材文档。具体显示如图示。

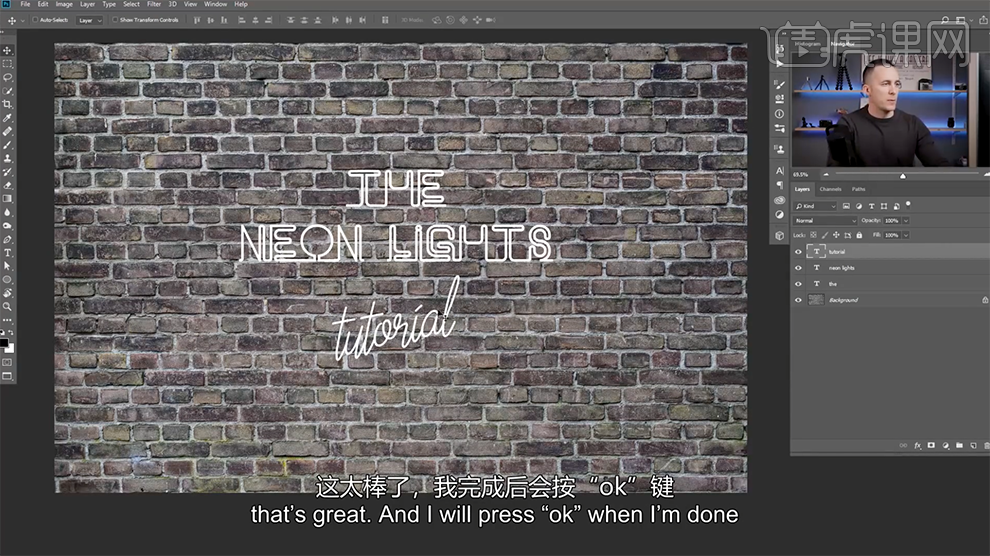
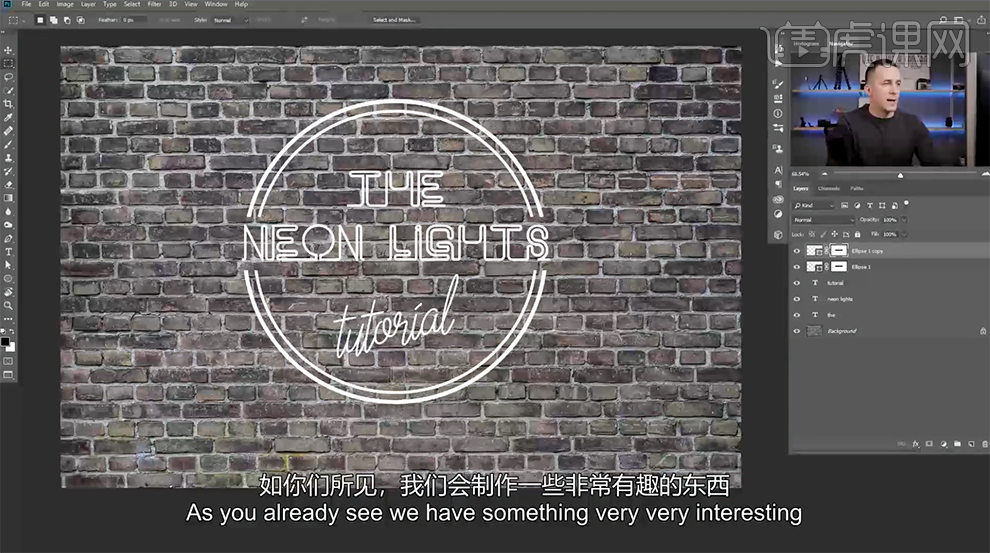
3、使用[文字工具],[字体]Neco,输入文字,调整文字至合适的大小。选择[字体]linoleo script,输入辅助文字,调整大小,排列至合适的位置。具体效果如图示。

4、使用[椭圆工具]绘制合适大小的椭圆,根据设计思路,调整椭圆描边至合适的大小。排列至文字周边合适的位置,添加[图层蒙版],使用[矩形选区]框选中间区域,[填充]黑色。具体效果如图示。

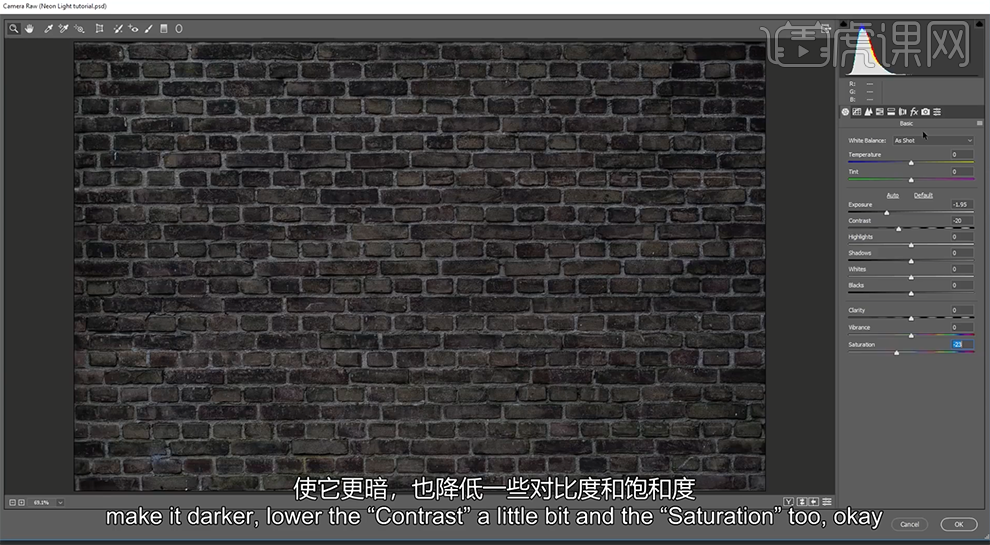
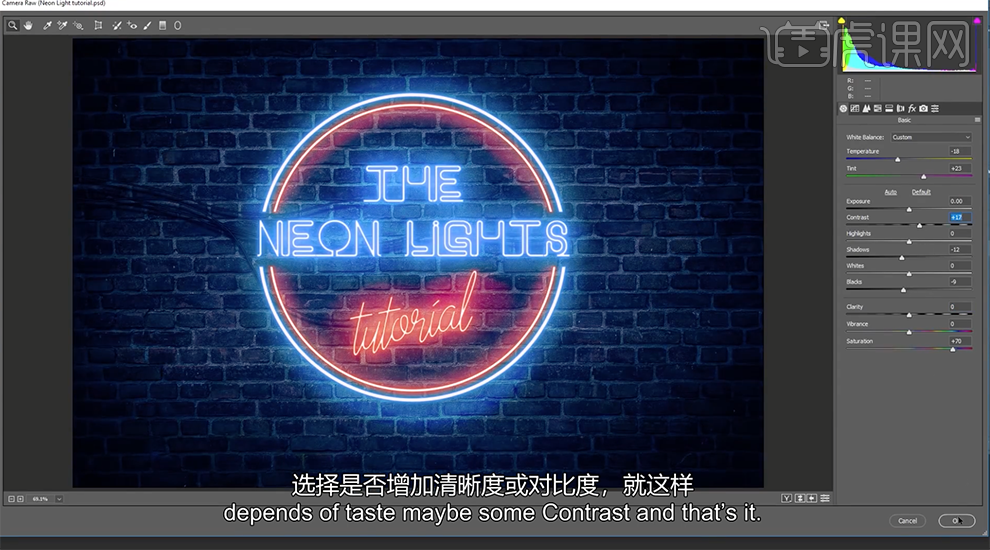
5、[复制]背景图层,单击[滤镜]-[Camera Raw滤镜],单击[基本],具体参数如图示。具体效果如图示。

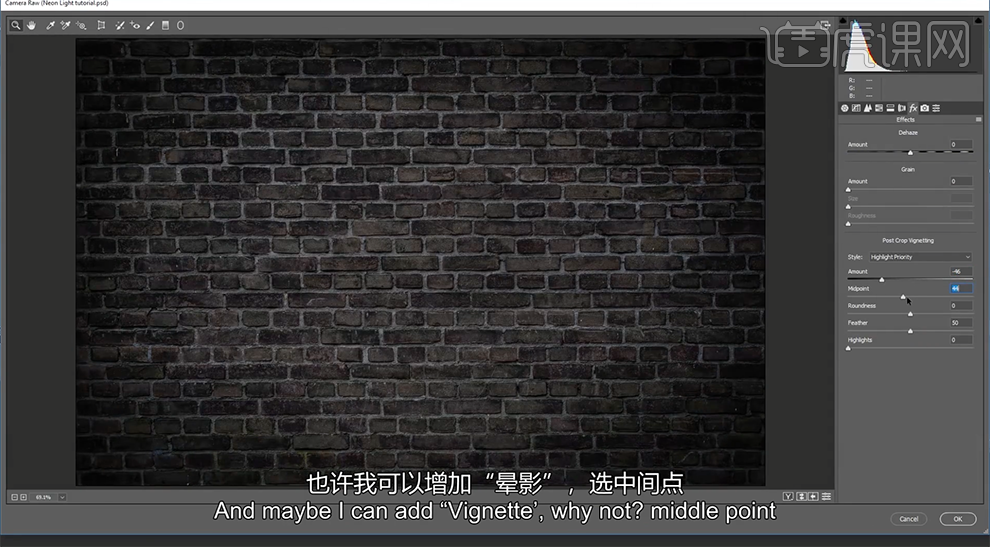
6、单击[效果],具体参数如图示。具体效果如图示。

7、[选择]文字图层,打开[图层样式],添加[内发光],具体参数如图示。具体效果如图示。

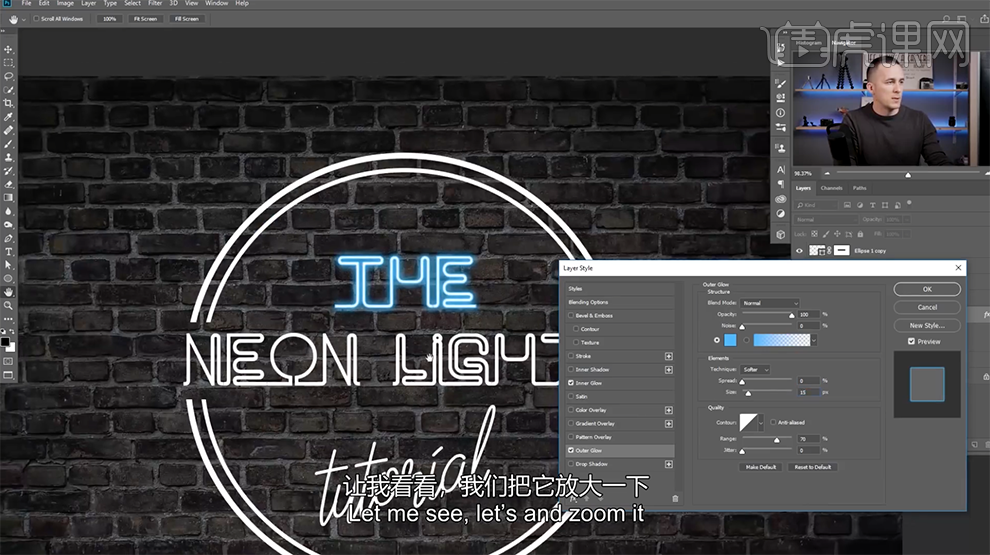
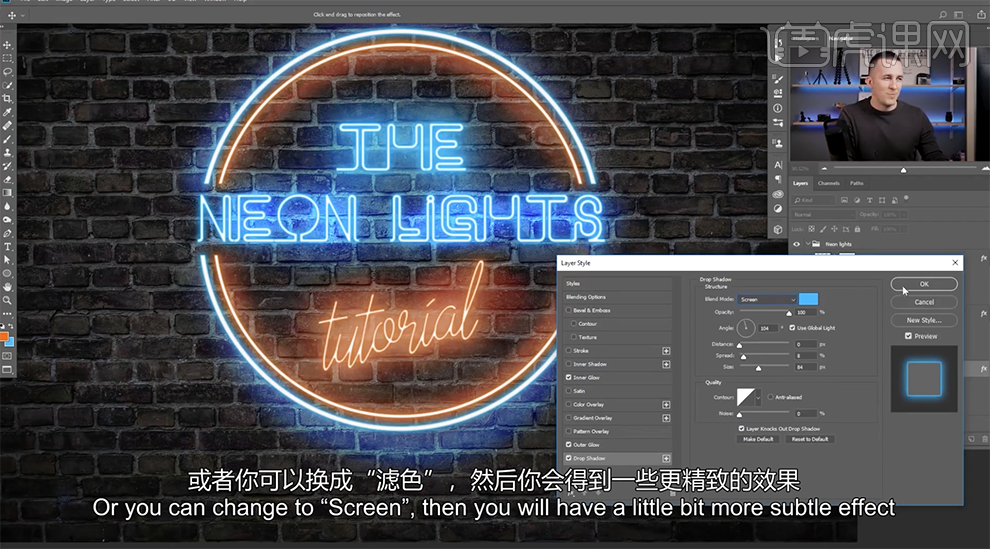
8、添加[外发光],具体参数如图示。具体效果如图示。

9、添加[投影],具体参数如图示。具体效果如图示。

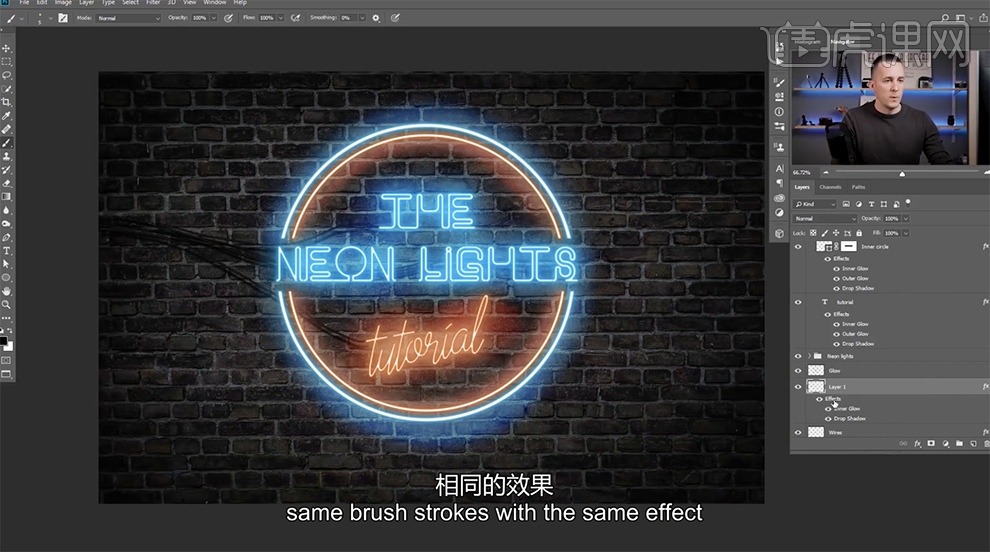
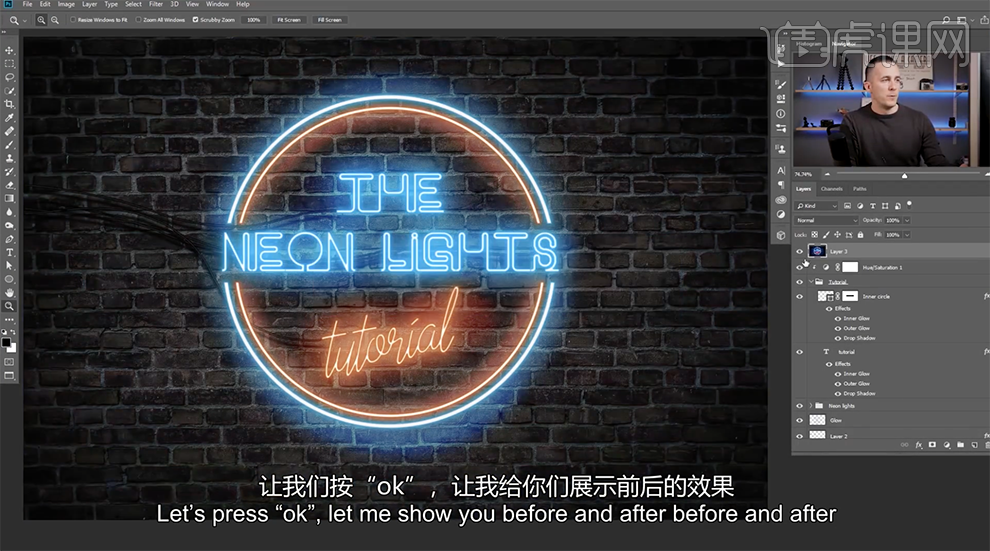
10、右击[拷贝图层样式],[选择]关联图层,右击[粘贴图层样式]。[选择]关联图层,按[Ctrl+G]编组,[重命名]图层。具体效果如图示。

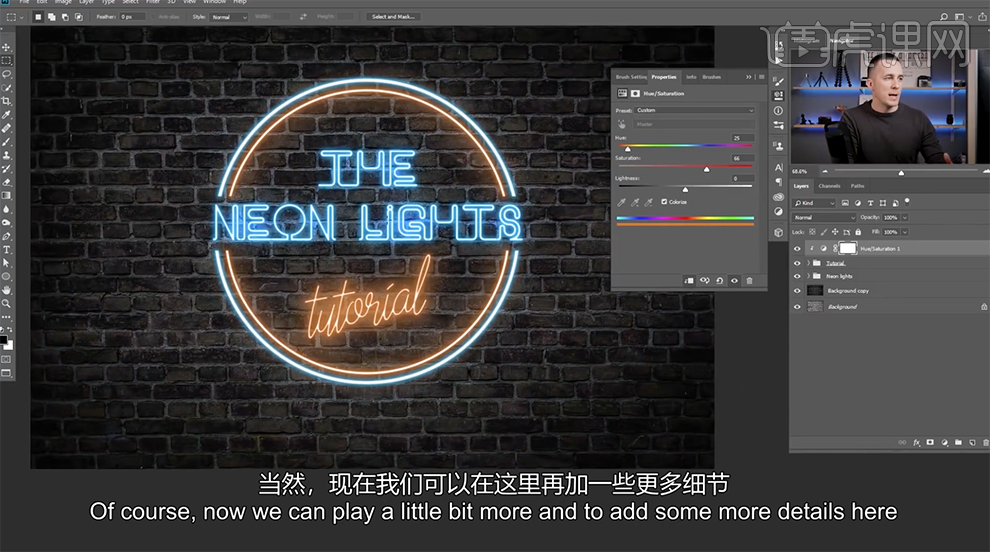
11、[新建]色相饱和度图层,单击[剪切图层],具体参数如图示。具体效果如图示。

12、在文字图组下方[新建]图层,[图层模式]颜色,使用[画笔工具],选择[柔边缘画笔],根据发光颜色,选择对应的色彩,根据光源涂抹在对应色彩下方。具体效果如图示。

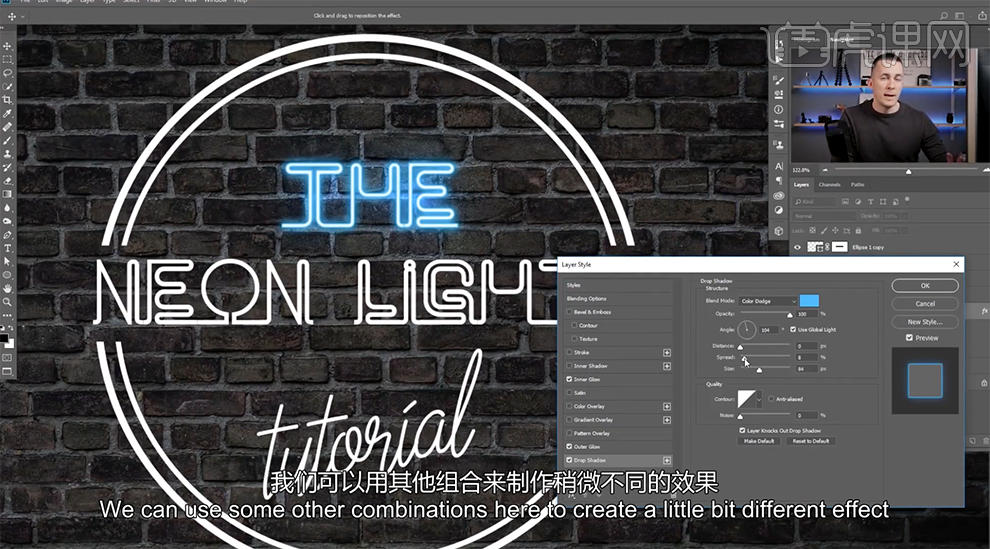
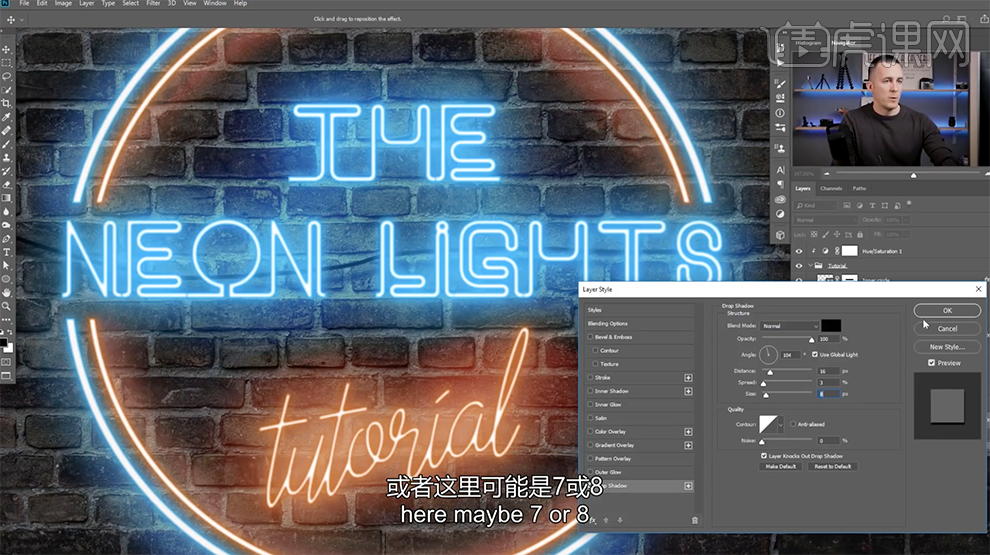
13、打开文字[图层样式],单击[投影],具体参数如图示。具体效果如图示。

14、使用相同的方法修改其他元素的投影参数,在背景拷贝图层上方[新建]图层,使用[钢笔工具]根据设计思路绘制路径,打开[图层样式],添加[投影],具体参数如图示。具体效果如图示。

15、添加[内发光],具体参数如图示。具体效果如图示。

16、[新建]图层,使用[画笔工具]根据设计思路绘制线条。[拷贝]线条图层样式至新图层。具体效果如图示。

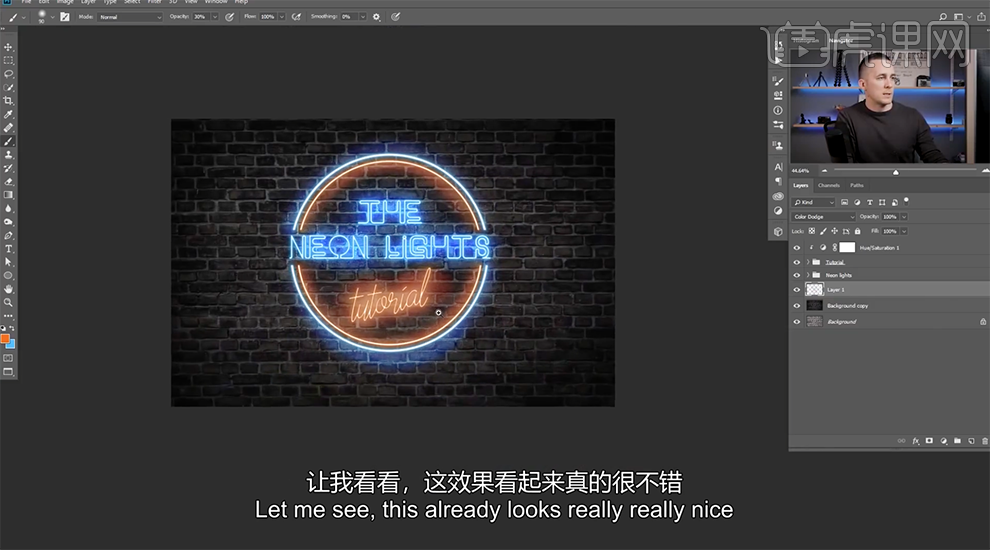
17、在顶层按[Ctrl+Alt+Shift+E]盖印图层,单击[滤镜]-[Camera Raw滤镜],单击[HSL]-[色相],具体参数如图示。具体效果如图示。

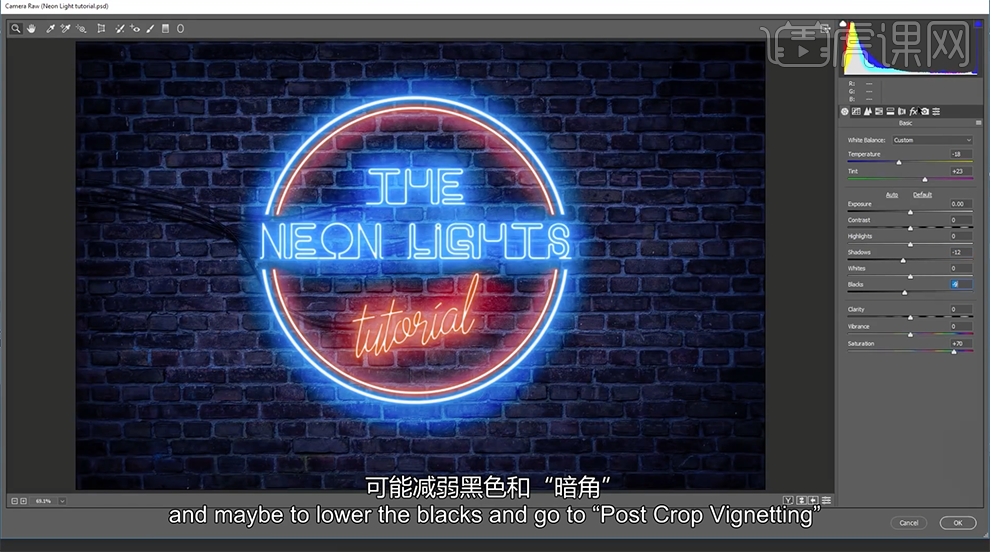
18、单击[基本],具体参数如图示。具体效果如图示。

19、单击[效果],具体参数如图示。具体效果如图示。

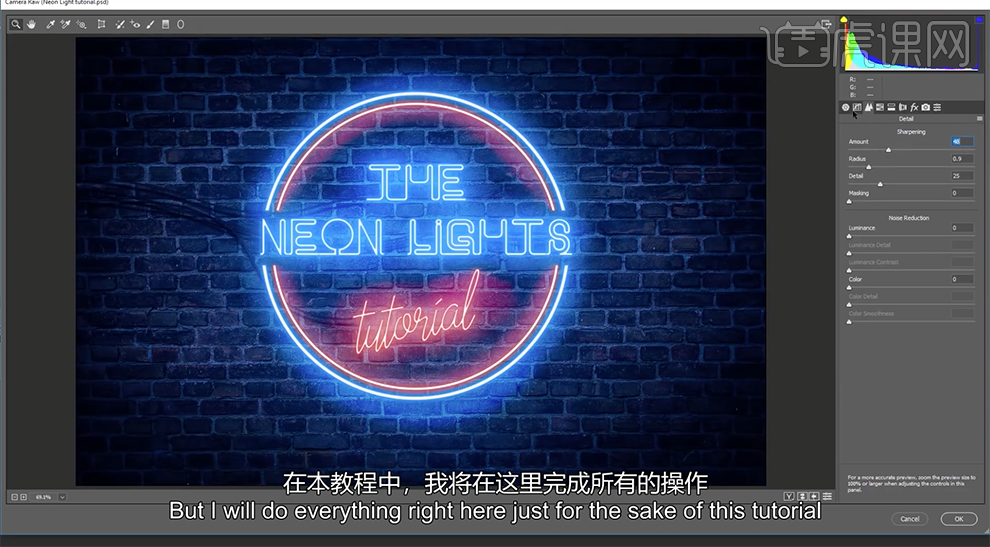
20、单击[细节],具体参数如图示。具体效果如图示。

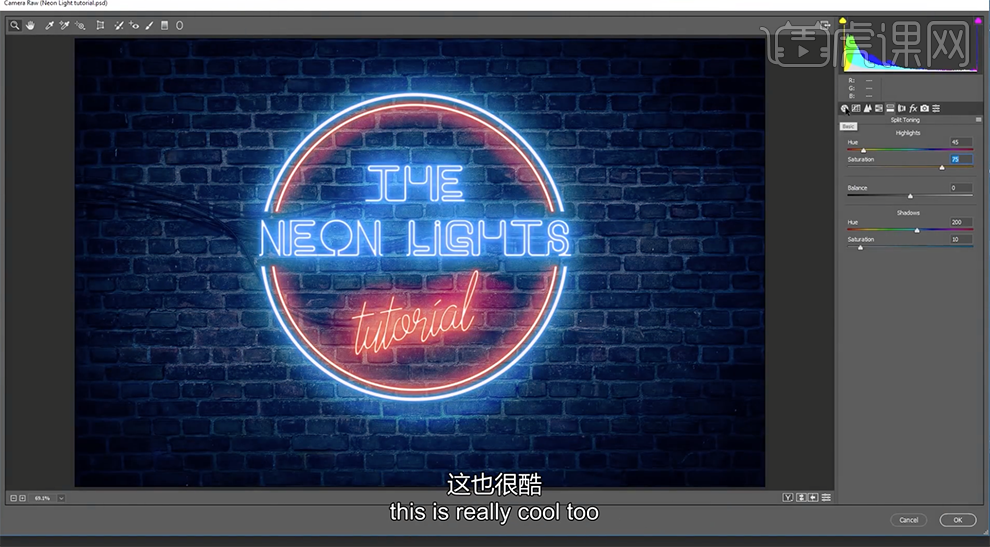
21、单击[色调分离],具体参数如图示。具体效果如图示。

22、单击[基本],具体参数如图示。具体效果如图示。

23、最终以效果如图示。

1.打开【PS】新建画布【1280*720px】的画布,使用【文字工具】输入文案【LIGHTUP】,字体为【方正兰亭超细黑简体】。

2.打开字体图层的【图层样式】-【描边12px】,右键【转换为智能对象】,按【CTRL+T】调整大小。

3.按【ALT+DEL】填充背景为【黑色】,打开字体的【图层样式】-【颜色叠加】数据如图。

4. 打开字体的【图层样式】-【投影】混合模式为【正片叠底】,数据如图。

5. 打开字体的【图层样式】-【外发光】混合模式为【正常】,数据如图。

6. 打开字体的【图层样式】-【内发光】,混合模式为【颜色减淡】,数据如图。

7. 打开字体的【图层样式】-【斜面和浮雕】,数据如图。

8.按【CTRL+J】复制图层,右键【清除图层样式】,打开【图层样式】-【外发光】,混合模式为【叠加】,数据如图。

9. 打开字体的【图层样式】-【内发光】,混合模式为【滤色】,数据如图。

10.拖入【背景素材】调整图层顺序,按【CTRL+J】复制字体图层,右键【清除图层样式】,打开【图层样式】-【外发光】数据如图。

11.继续按【CTRL+J】复制字体图层,调整外发光数据如图。

12.适当降低外发光图层的【不透明度】,并根据实际情况调整外发光图层的大小,效果如图。

13.按【CTRL+J】复制字体图层,右键【清除图层样式】,【CTRL+J】复制,按【CTRL+T】向右下角调整一下,按
【CTRL+SHIFT+ALT+T】重复上一部的复制操作5次,点击【图层】-【排列】-【反向】效果如图。

14.按【CTRL+G】编组,双击打开【图层样式】-【颜色叠加】,数据如图。

15.【CTRL+J】复制图层,填充黑色,点击【滤镜】-【高斯模糊11px】,【不透明度30%】,右键【栅格化图层样式】。

16.按【CTRL+J】再按【CTRL+T】向左下角移动一点,继续按【CTRL+SHIFT+ALT+T】重复复制操作,效果如图。

17.使用【文字工具】输入文案【霓虹灯】字体为【方正兰亭超细黑简体】填充为【白色】,按【CTRL+T】调整位置,打开【图层样式】-【描
边2px】。

18.按住【ALT键】拖动做好的图层样式复制到文案,将【斜面和浮雕】、【内发光】、【颜色叠加】效果去掉,效果如图。

19.双击字体图层的缩略图,适当降低字体的【描边】效果,调整为【6px】。

20.最终效果如图所示。