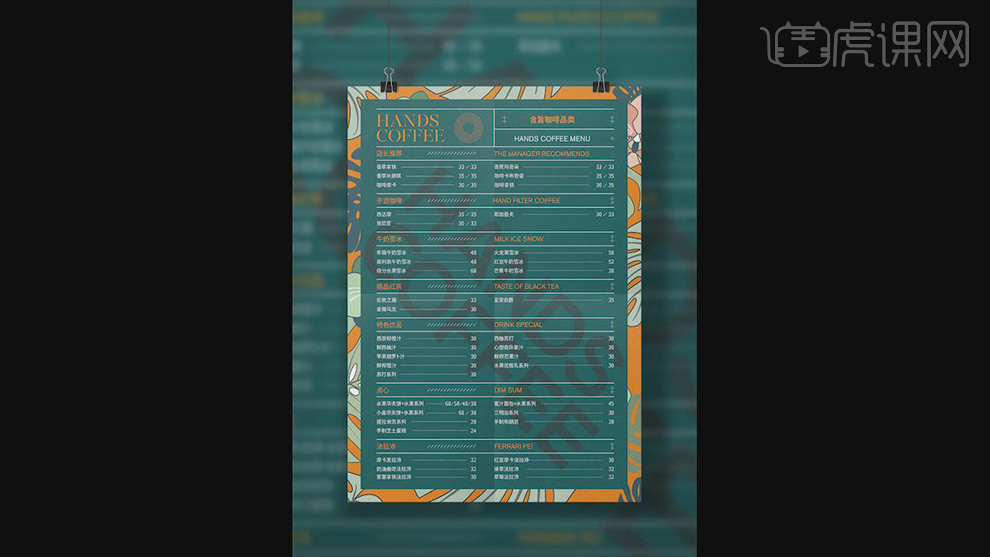
咖啡海报设计

1.【打开】AI,导入【原文件】,【Alt】移动复制底板,导入【素材】,对齐调整,具体如图示。

2.【Alt】移动复制底板,调整【位置】。【Ctrl+Shift+]】置于顶层,对齐调整,【Ctrl+2】锁定。

3.【Alt】移动复制【橙色】,调整【位置】,对齐调整。【Ctrl+Shift+[】置于底层,底层两个图层【Ctrl+G】图层编组。

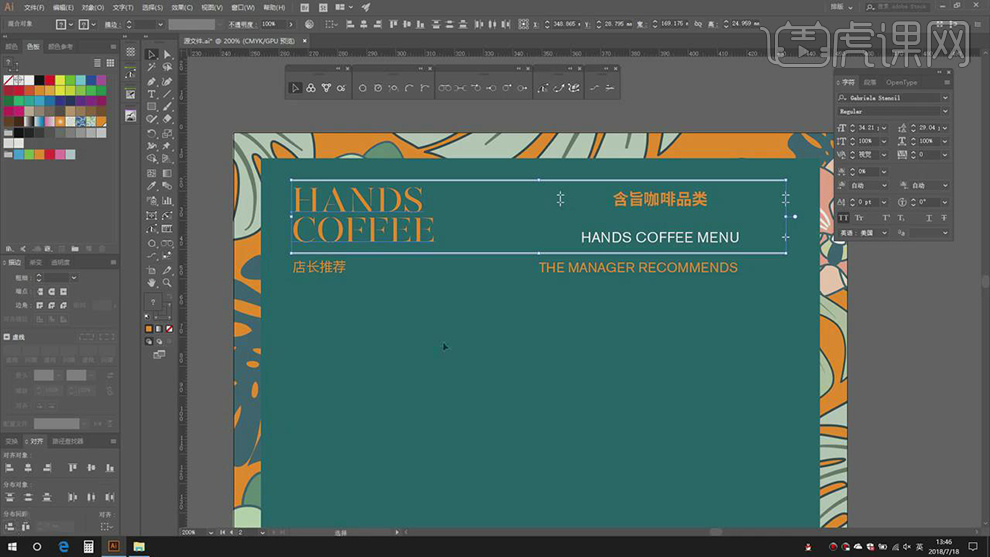
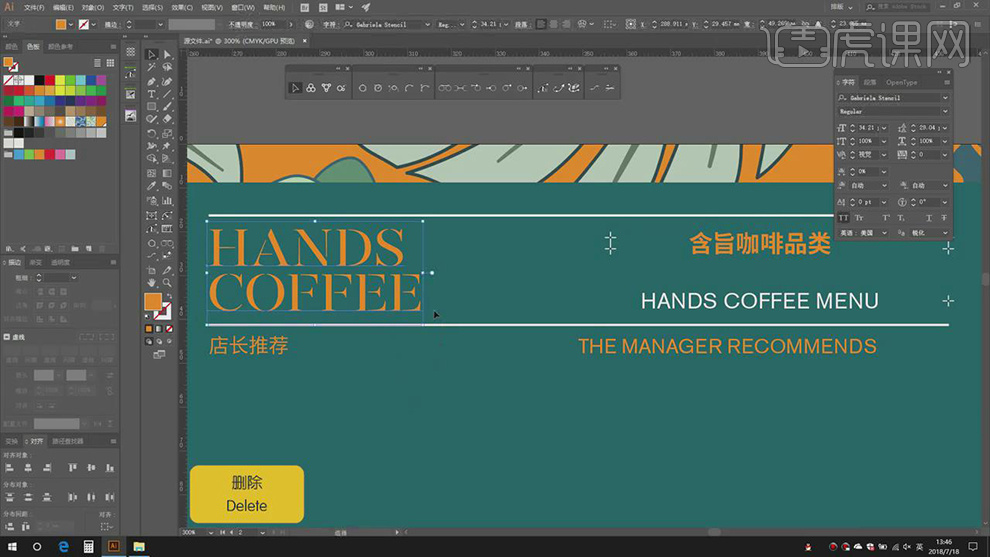
4.【Alt】移动【文字】素材,调整【位置】,对齐【调整】,【Ctrl+2】锁定。使用【直线段工具】,画出【直线】,【粗细】1.3pt。

5.【Ctrl+C】复制文字,【Ctrl+F】原位前置粘贴,【Ctrl+3】隐藏图层。【Ctrl+Alt+3】显示隐藏图层,【Delete】删除底层文字,使其【位置】在中间,具体如图示。

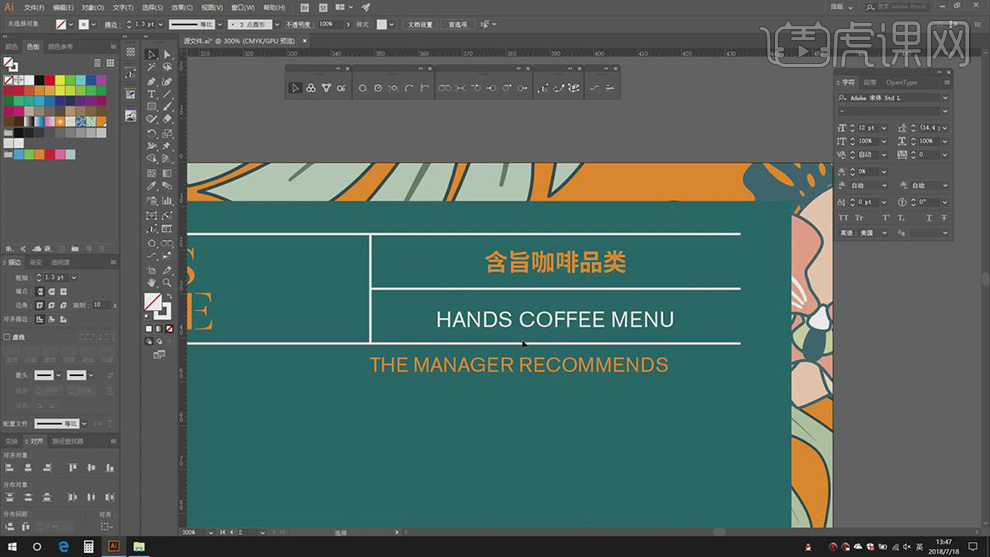
6.【Ctrl+C】复制直线,【Ctrl+F】原位前置粘贴,【旋转】90度,使用【直线段工具】,【画出】直线,调整【位置】,具体如图示。

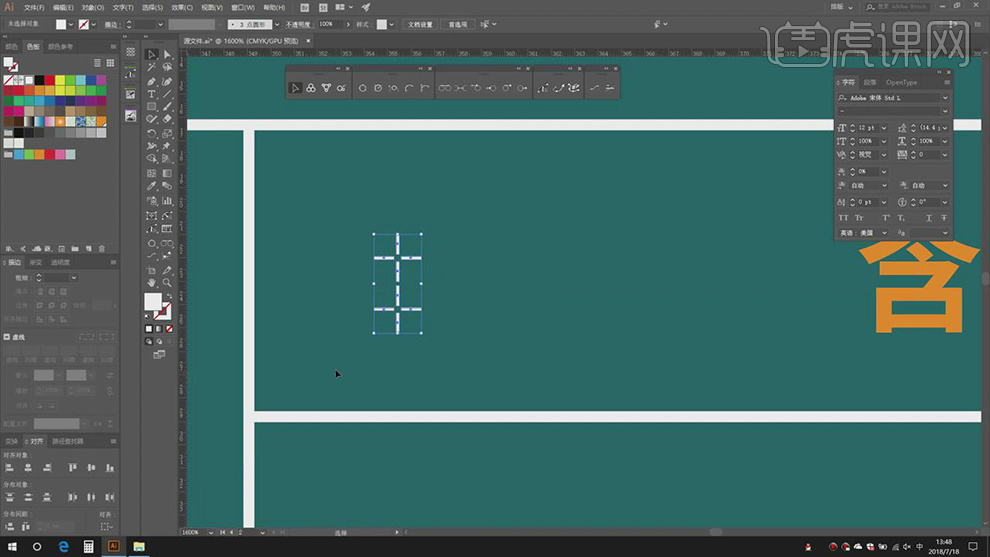
7.使用【矩形工具】,画出【矩形】,【Alt】移动复制,【Ctrl+C】复制直线,【Ctrl+F】原位前置粘贴,【旋转】90度,【Alt】移动复制,具体如图示。

8.【Alt】移动复制【矩形】,点击居中【对齐】,具体如图示。

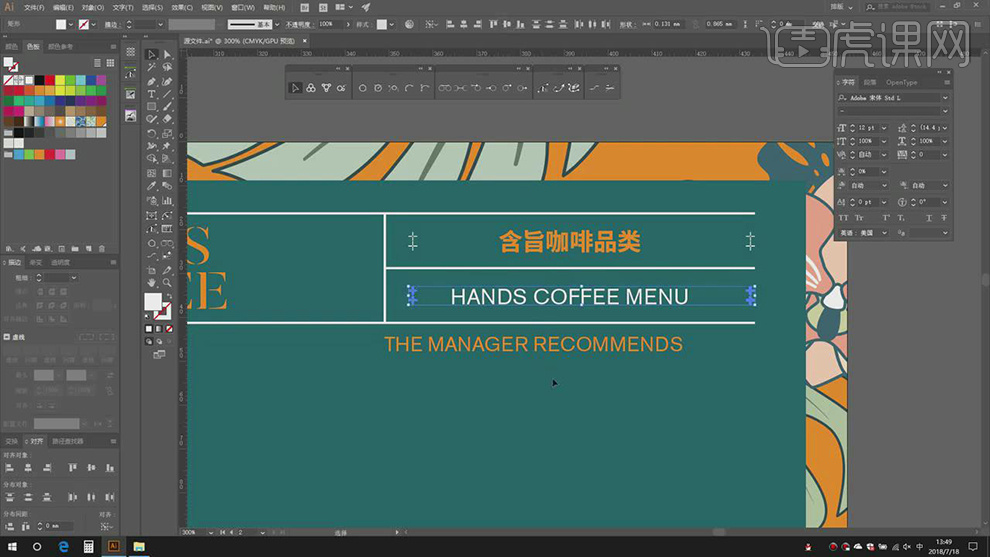
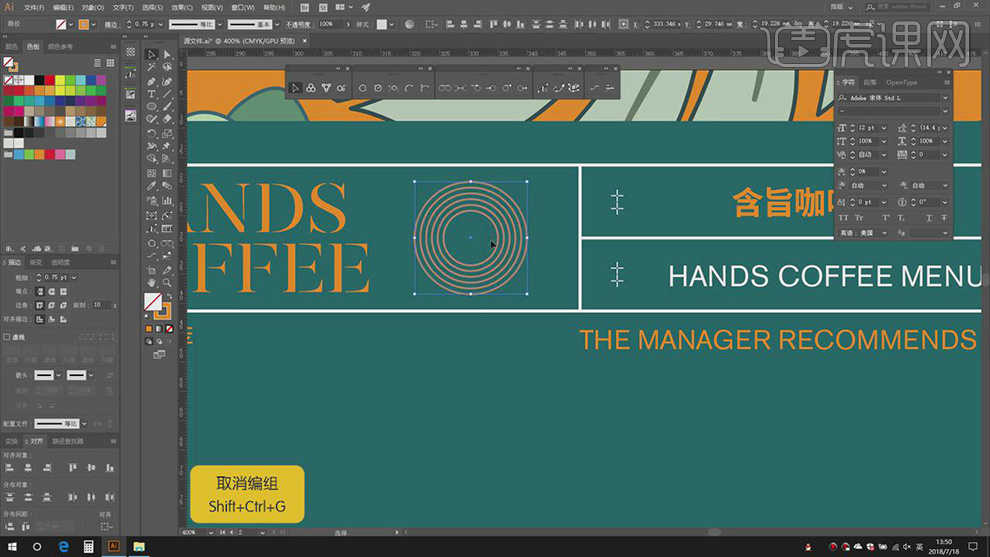
9.使用【椭圆工具】,画出【圆形】,填充【黄色】,【粗细】0.75pt,【Ctrl+C】复制直线,【Ctrl+F】原位前置粘贴,调整【大小】,具体如图示。

10.双击【混合选项】,调整【指定的步数】4,【Alt+Ctrl+B】混合建立,具体如图示。

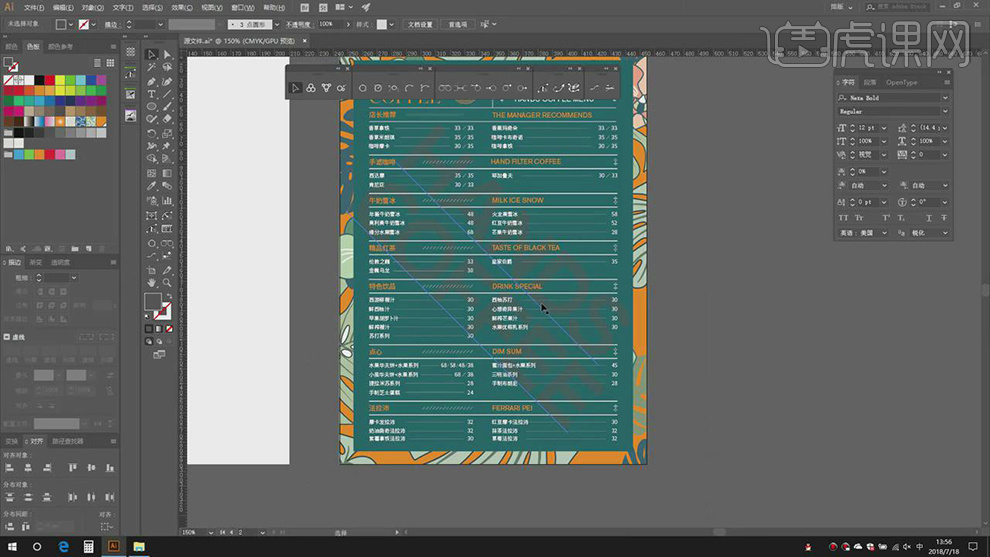
11.【Alt】移动复制直线,使用【直线段工具】,画出【横线】,【粗细】0.5pt,调整【位置】,居中对齐,【Ctrl+D】再次转换,【Alt】移动复制,具体如图示。

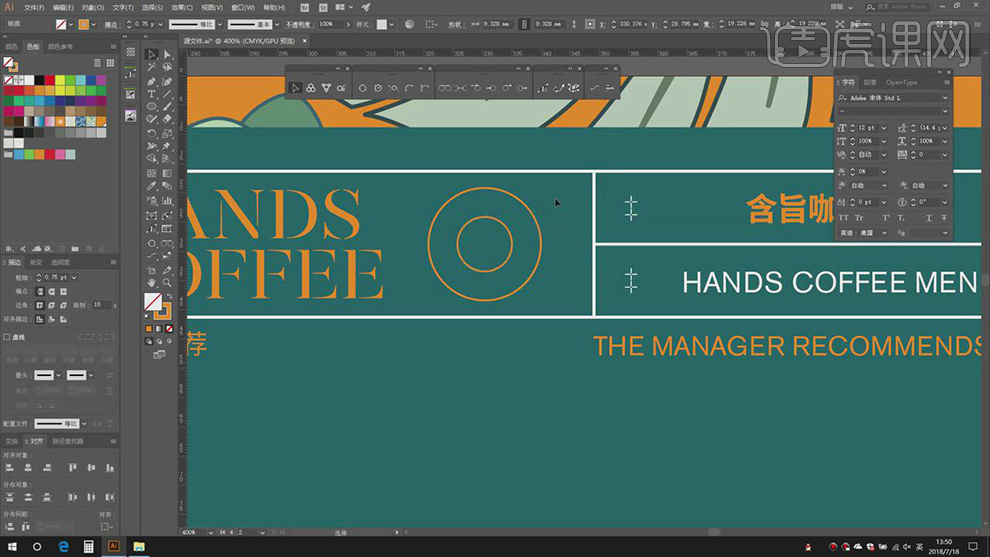
12.【文本工具】,输入【文字】,【Alt】移动复制【直线】,调整【位置】,【居中对齐】,具体如图示。

13.【复制】文字,【字符】面板,调整【字体】,【颜色】黑色,调整【大小】与【位置】,调整【不透明度】45%,具体如图示。

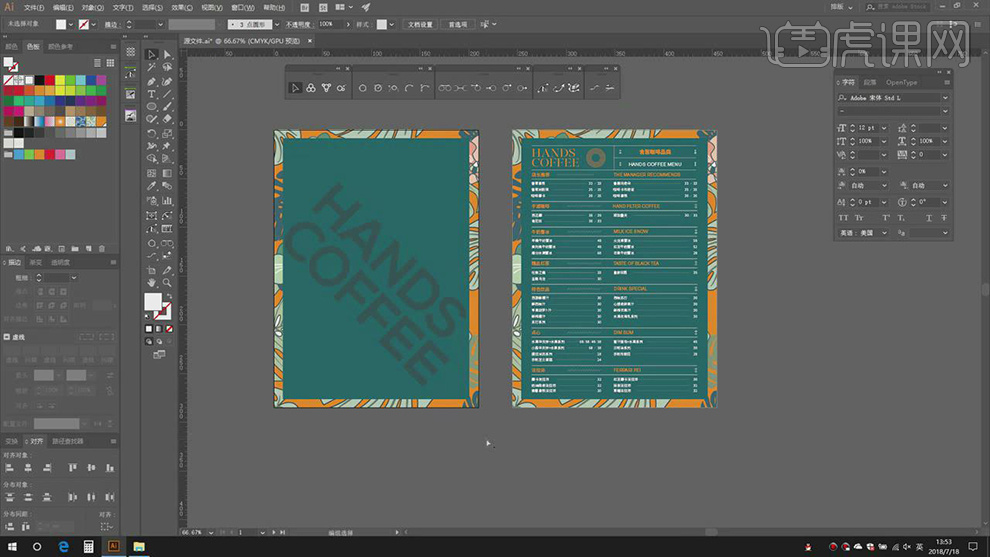
14.最终效果具体如图所示。

1、本课主要内容如图示。

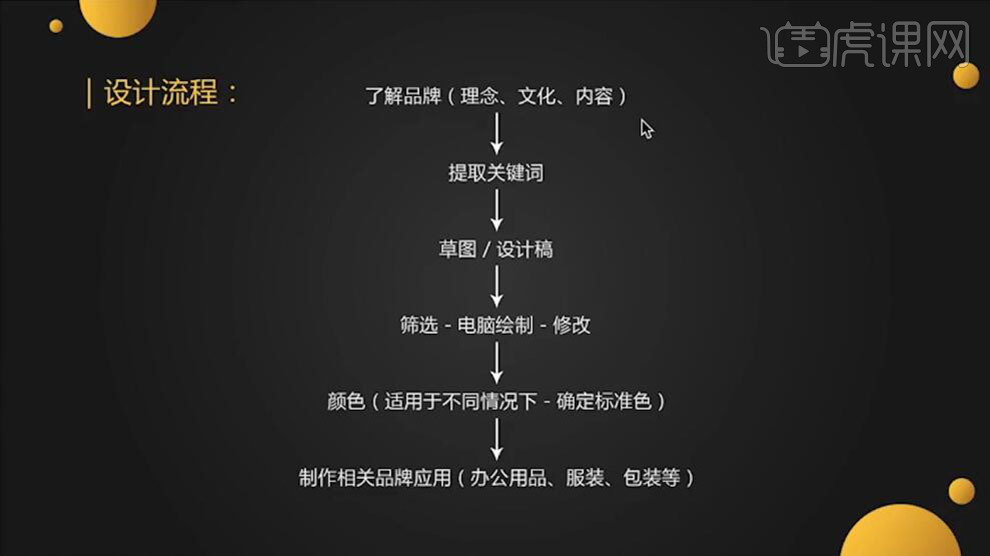
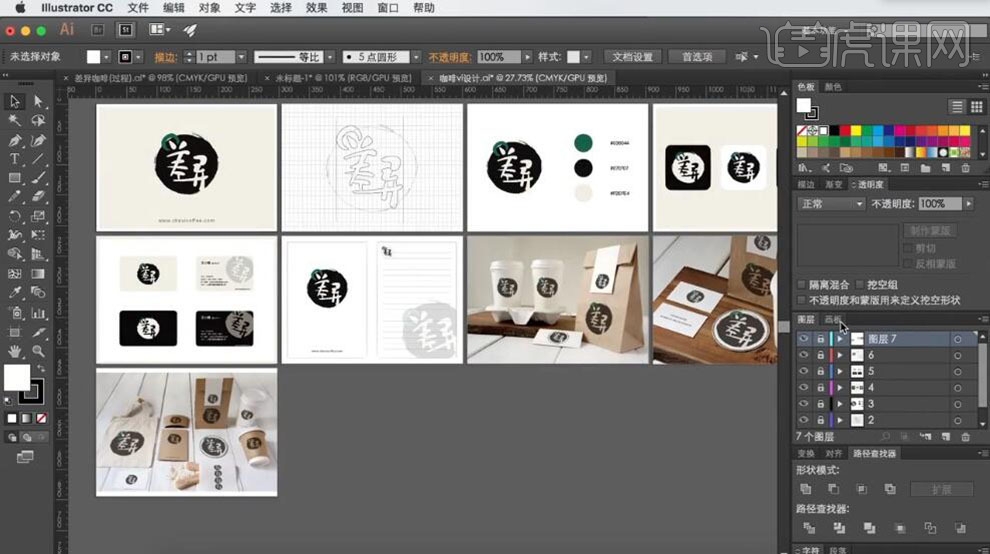
2、设计流程。

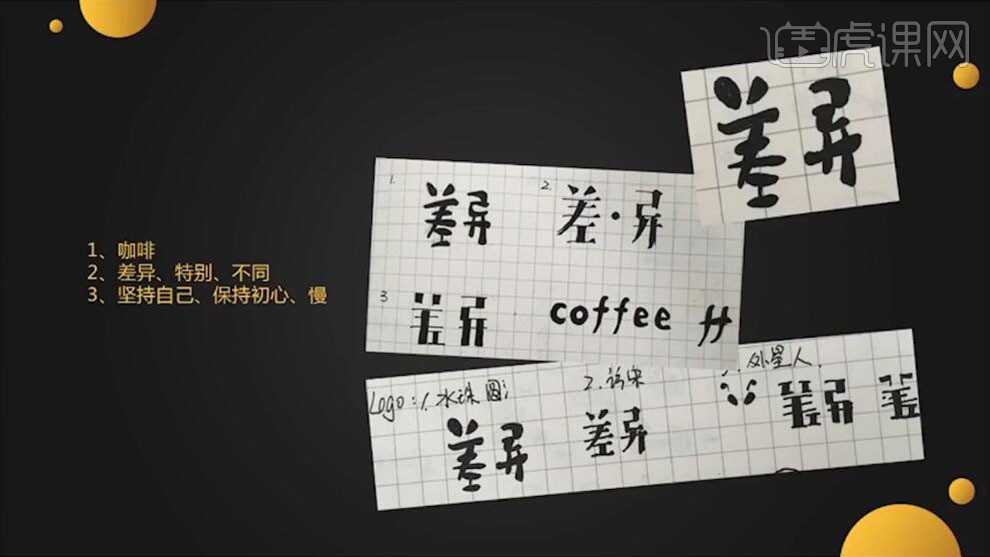
3、设计思路。

4、【打开】AI软件,【新建】任意大小画布。具体效果如图示。

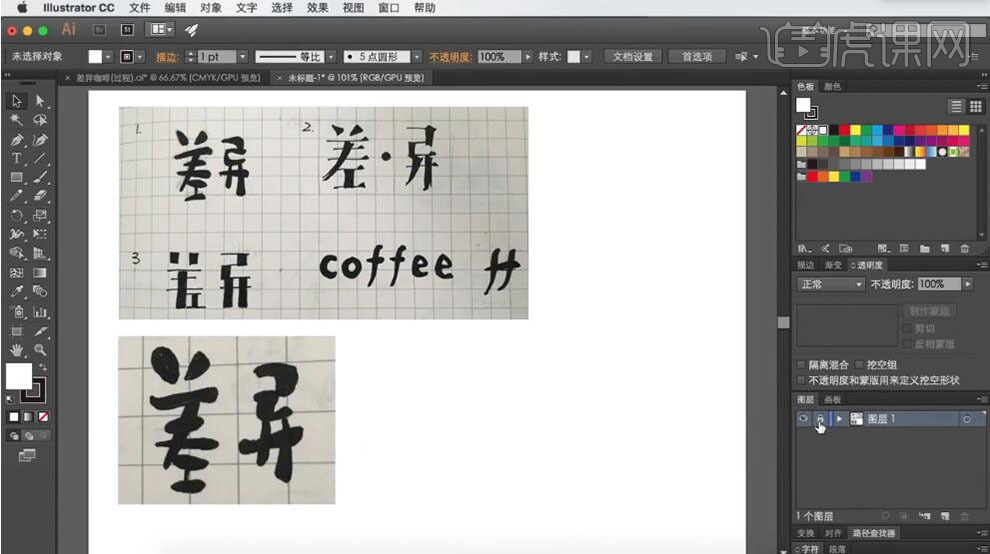
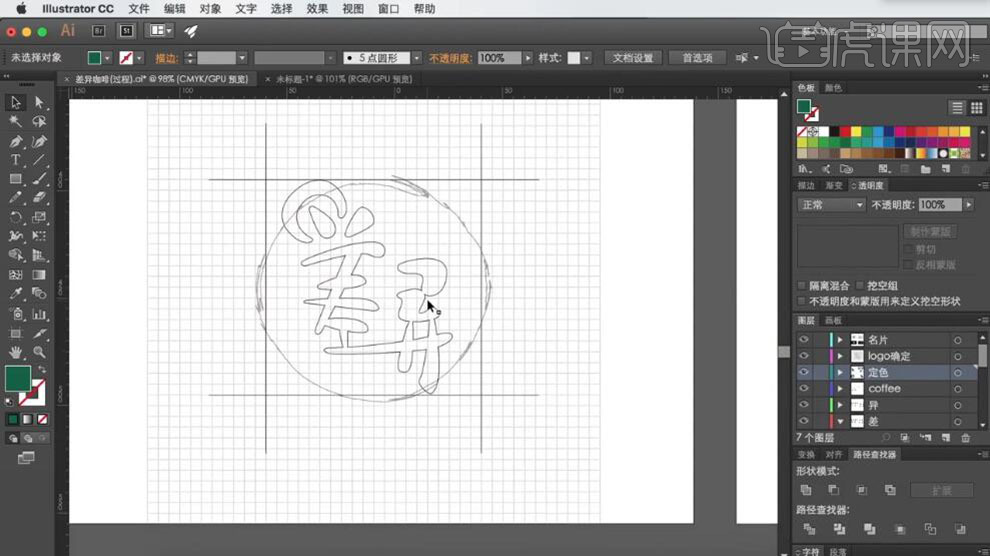
5、单击【文件】-【置入】草稿素材,【锁定】图层。具体效果如图示。

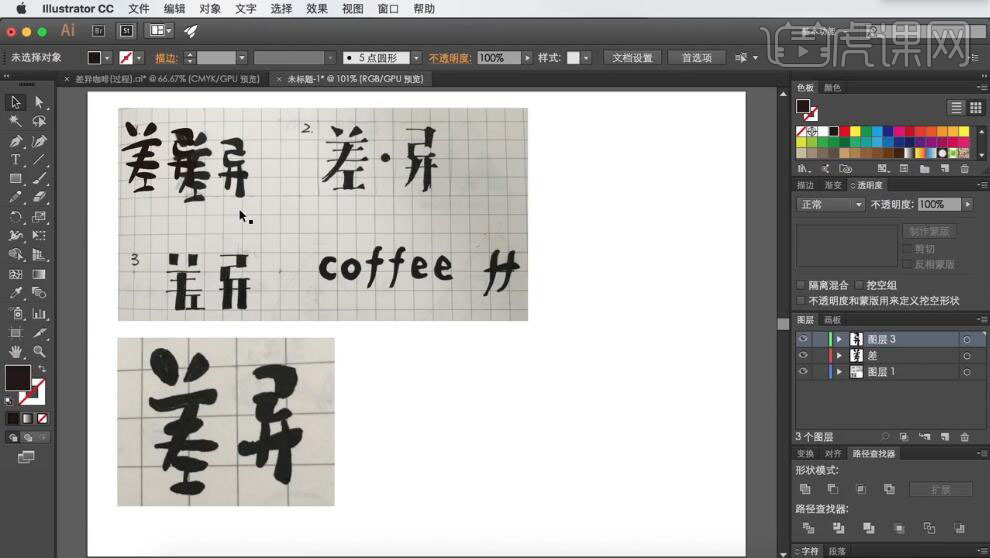
6、使用【钢笔工具】,根据草图上的参考,绘制文字笔画形状。具体效果如图示。

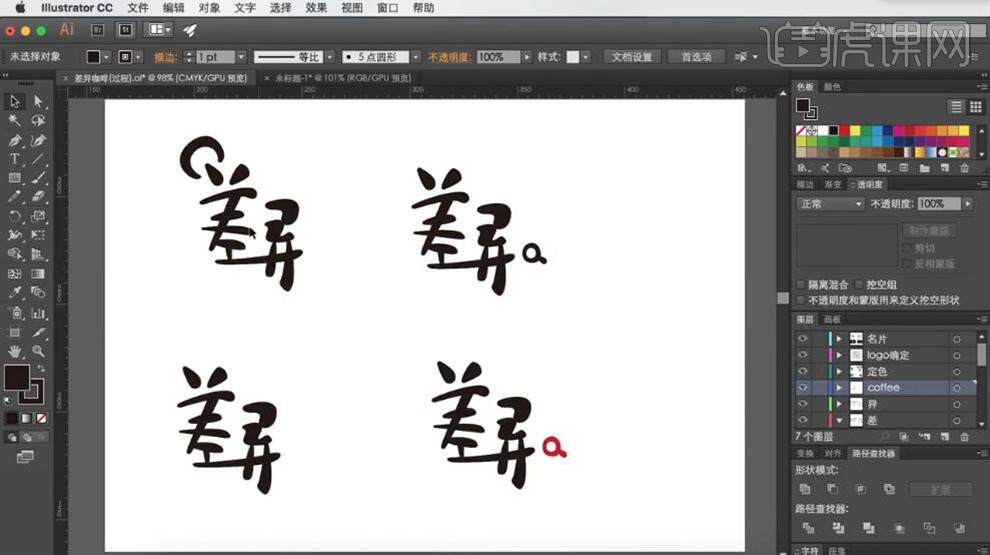
7、使用相同的方法,使用【钢笔工具】勾出多个文字组合。具体效果如图示。

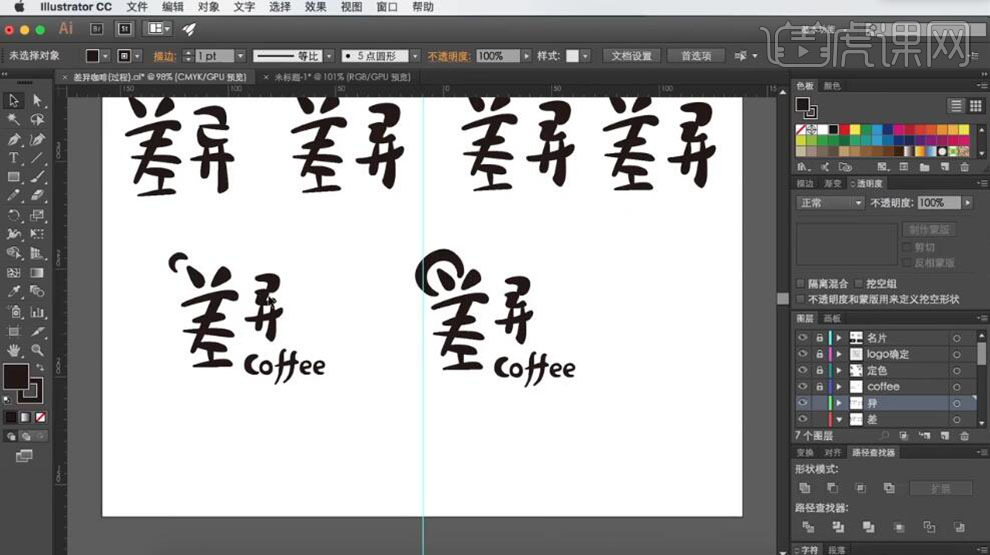
8、根据设计思路调整文字组合变化。具体效果如图示。

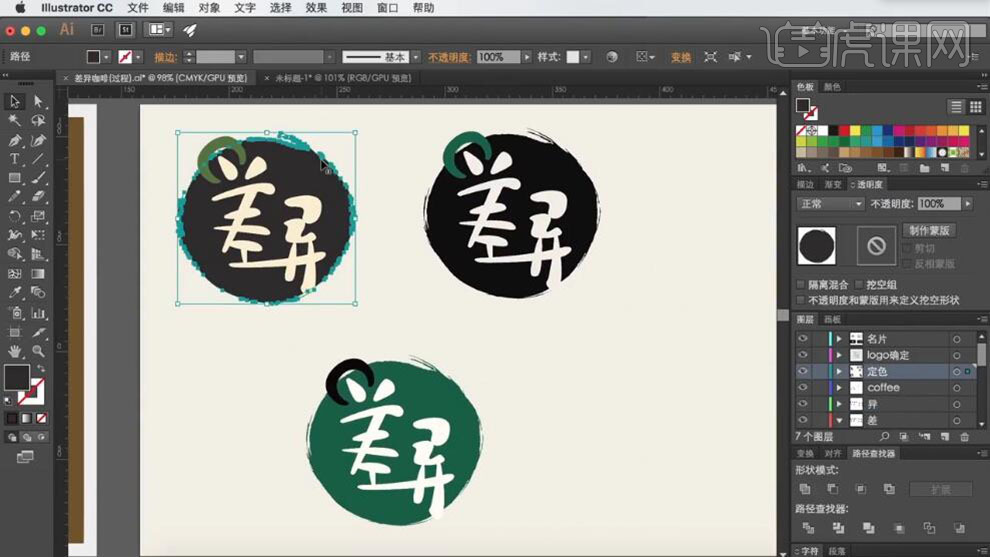
9、根据文字组合,添加圆形背景,【填充】合适的颜色。具体效果如图示。

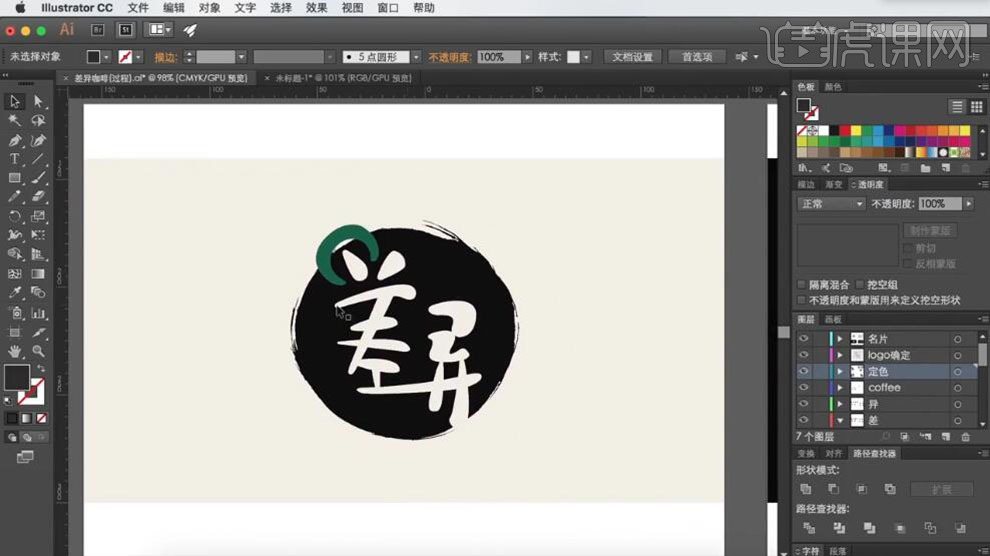
10、【选择】合适的组合,添加合适的背景。具体效果如图示。

11、LOGO网格图如图示。

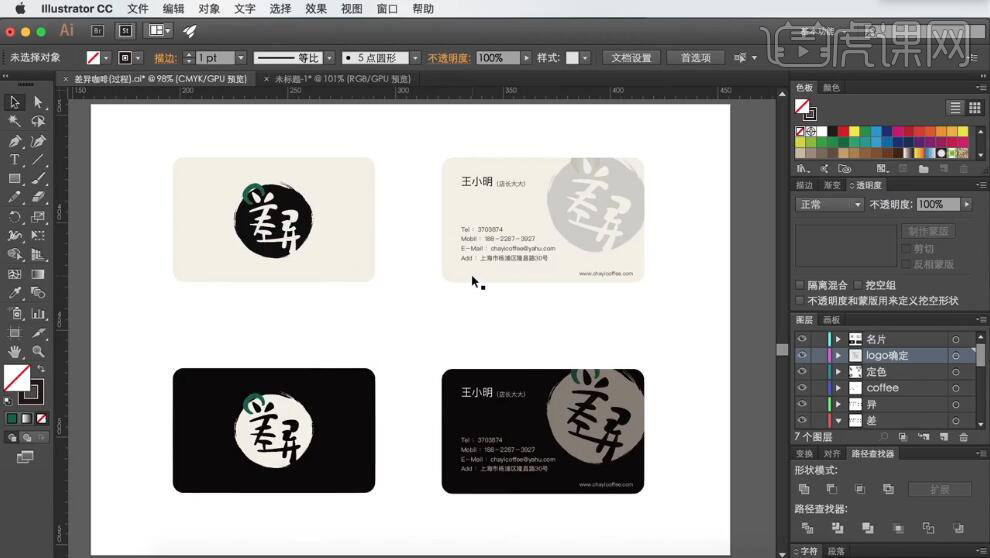
12、LOGO名片延伸设计版式,具体效果如图示。

13、LOGO整体的设计,具体效果如图示。

14、本课内容小结。

15、最终样机效果如图示。

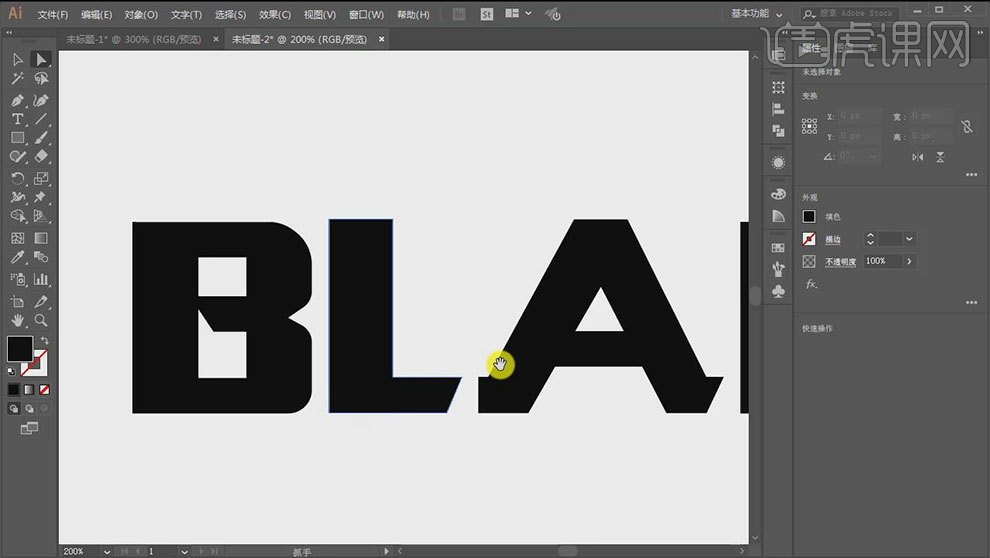
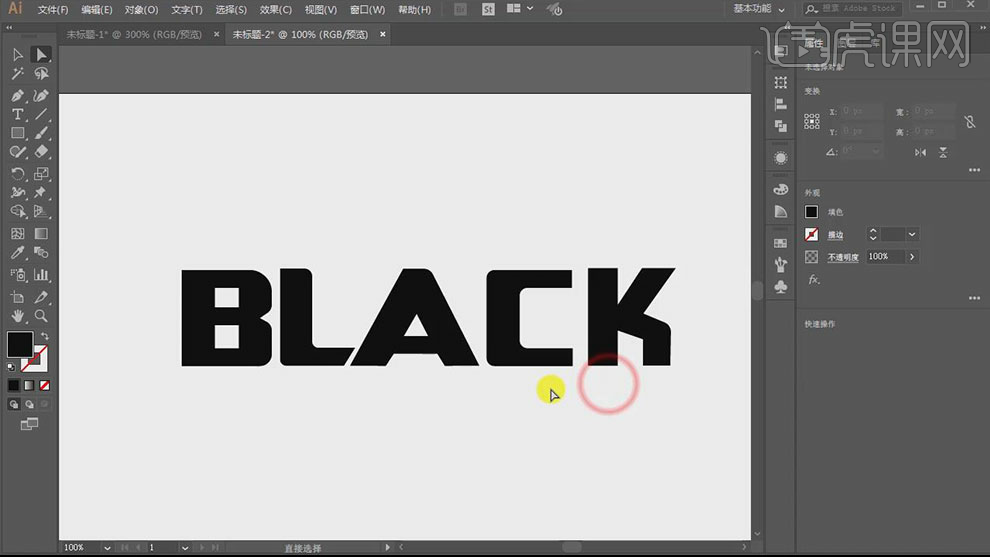
1.打开【Ai】,新建【画布】,【文字工具】输入【文案】,选择字体。右键选择【创建轮廓】,【选择工具】选择锚点,拖动圆点转为圆角。

2.用【钢笔工具】删除【A】字的部分锚点,调整形状。同理继续调整文字。

3.选择文字,【Ctrl+Shift+G】取消编组,用【文字工具】在【A】字上绘制形状。选择文字和形状,选择【合并形状】。

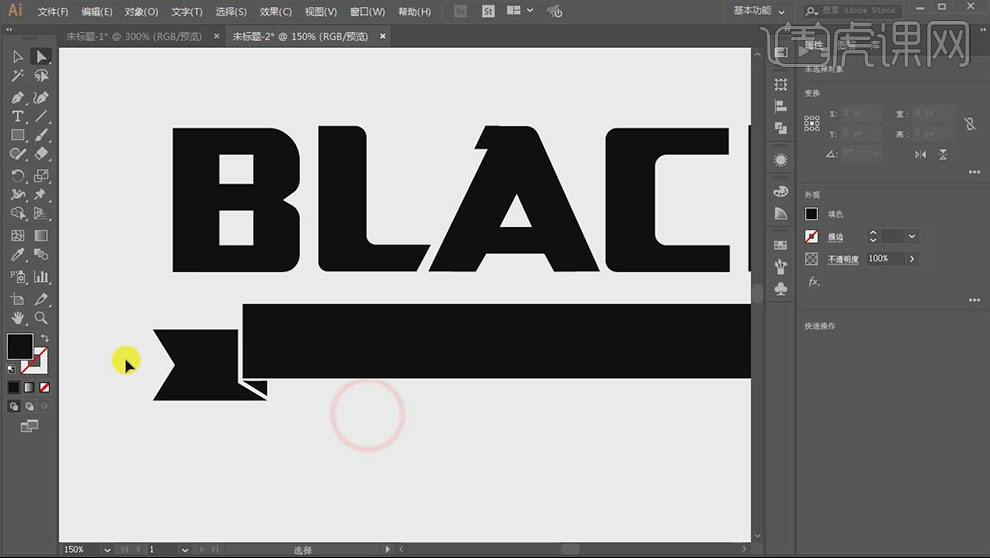
4.【矩形工具】绘制矩形,再用【钢笔】绘制丝带的一端,选择左侧的3个锚点,点击【水平居中分布】。

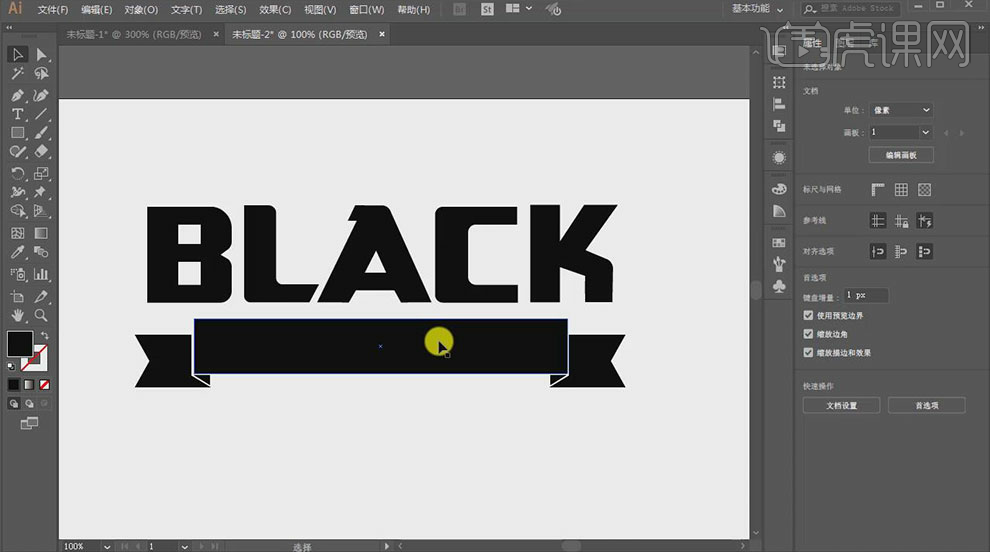
5.按住【Alt】键拖动复制一份,再进行【水平翻转】,调整位置。

6.拖入【复制文字】,颜色为【白色】,调整大小和位置。右键选择【创建轮廓】。选择文字好矩形,在路径查找器中选择【减去顶层】。

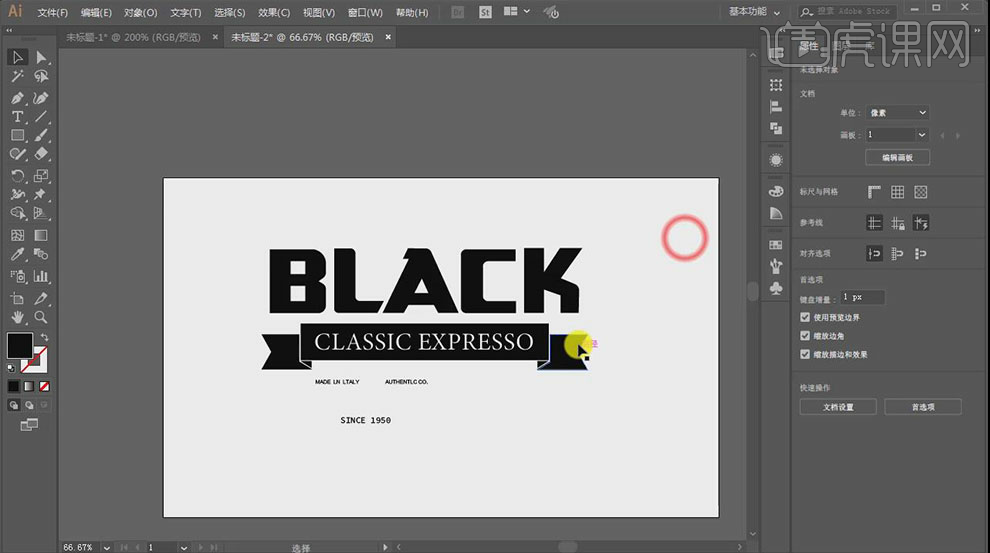
7.用【星形工具】绘制星形,按住【Ctrl+鼠标左键】拖动调整星形角度大小。调整文字和星形的大小和位置。

8.调整下面的文字,用【矩形工具】绘制装饰元素。选择丝带和文字,右键选择【编组】。点击【效果】-【弧形】,制作弧形。再点击【对象】-【扩展外观】。

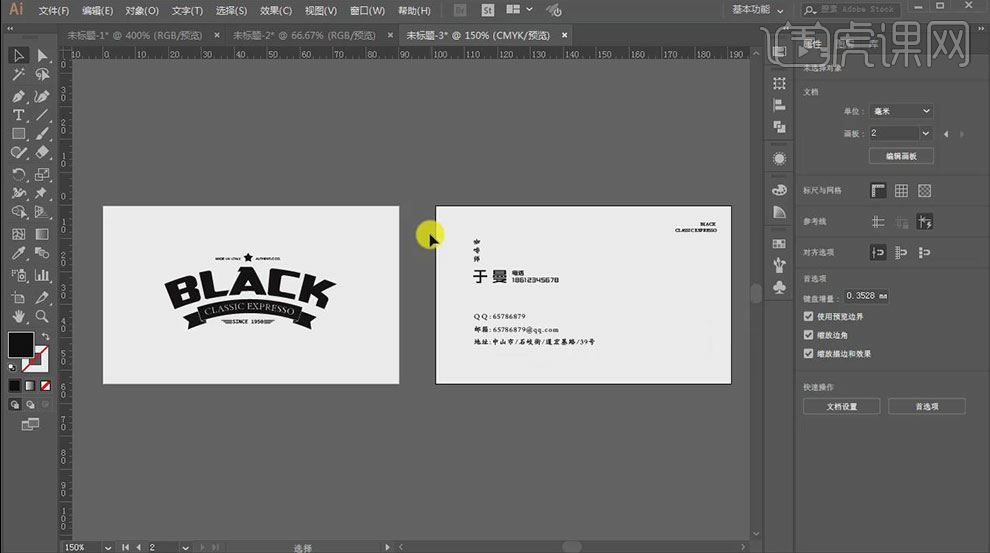
9.新建画布:【90*54mm】,选择打印,画板为【2】,出血线为【2】,颜色模式为【CMYK】。10.将做好的文字拖入正面,放在中心位置。

11.用【文字工具】将文字粘贴进来,【Ctrl+R】标尺,拉长中心参考线。将做主要的信息放在左侧,相对次要的放在右侧。

12.接下来选择合适的字体,进一步进行【层级】和【版式设计】。继续用【文字工具】输入【文案】,放在右上角。

13.打开【Ps】,拖入【样机】,双击进入智能对象,将制作好的Logo替换原来logo,【Ctrl+S】存储。

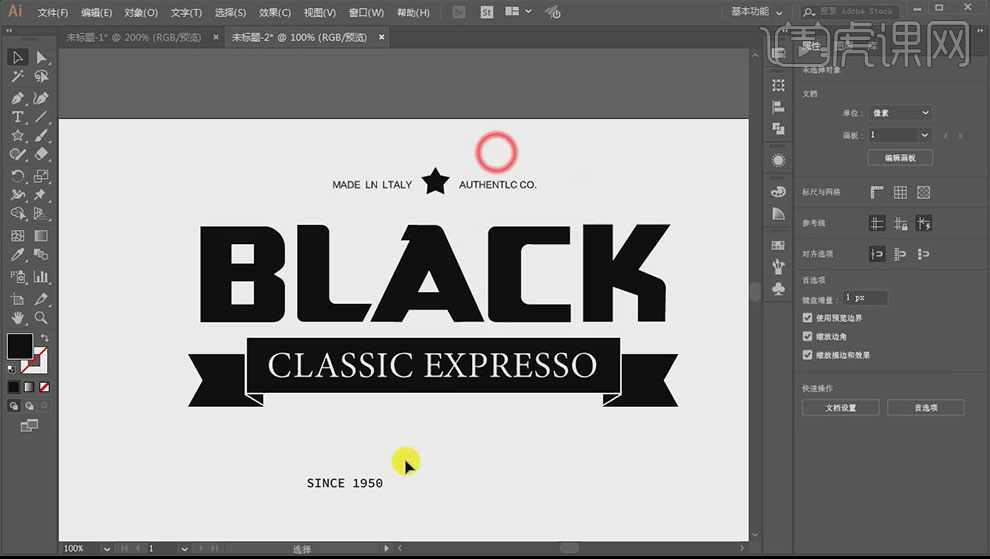
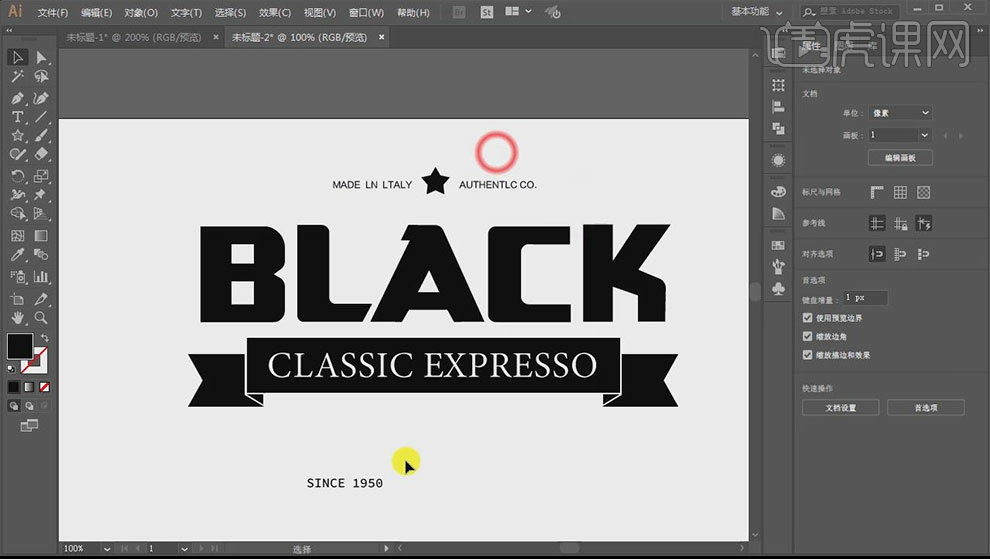
14.最终效果如图示。

1、本课主要内容如图示。

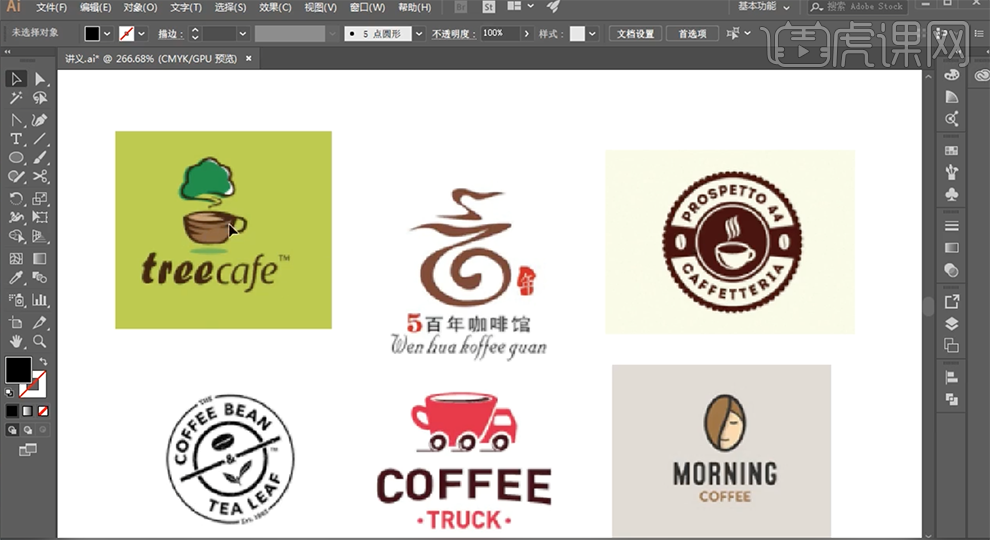
2、根据主题思路找出关键词,在网络上搜索与之相同的参考素材,具体显示如图示。

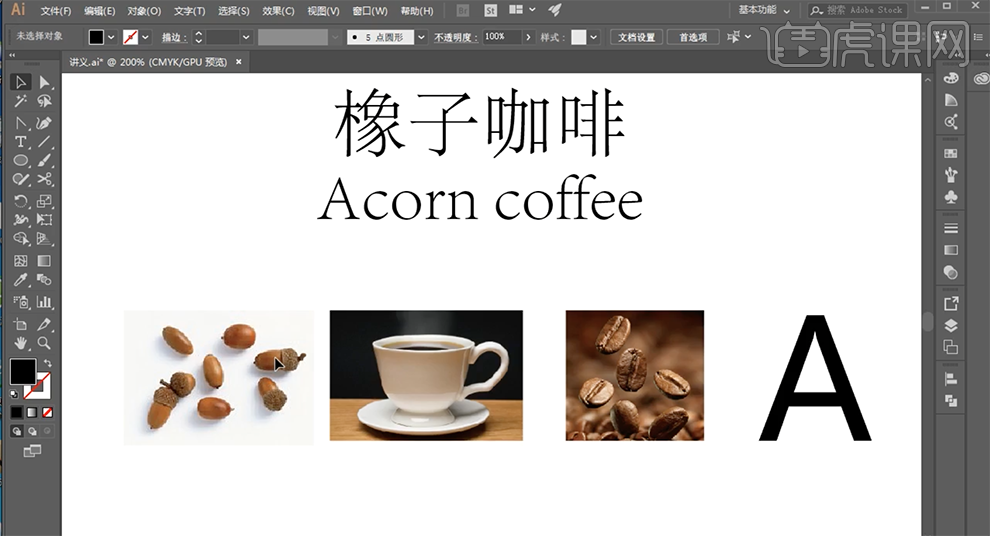
3、本课主要设计的LOGO品牌名称以及产品的元素内容如图示。

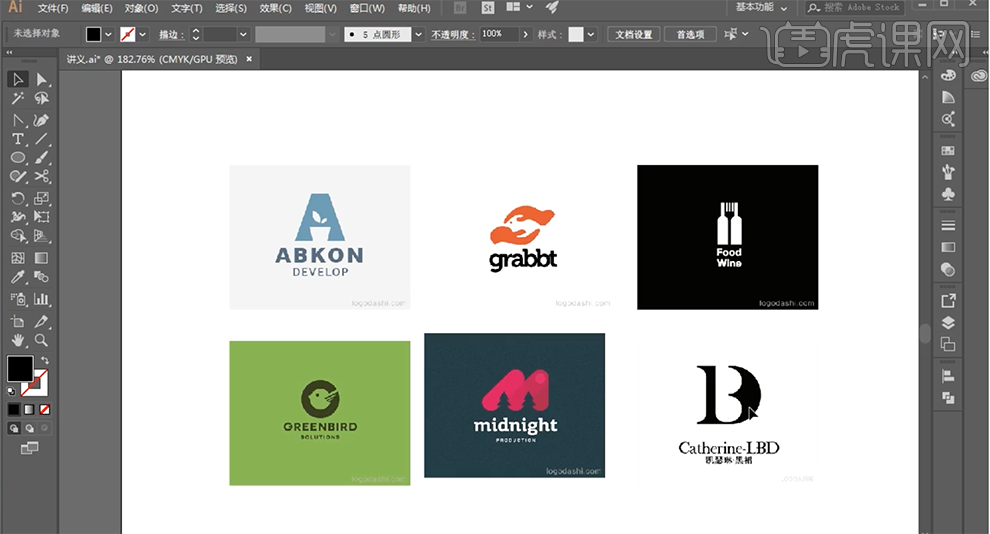
4、根据第一个英文字母的参考,通过网络找一些字母LOGO素材乾地参考分析。具体参考素材如图示。

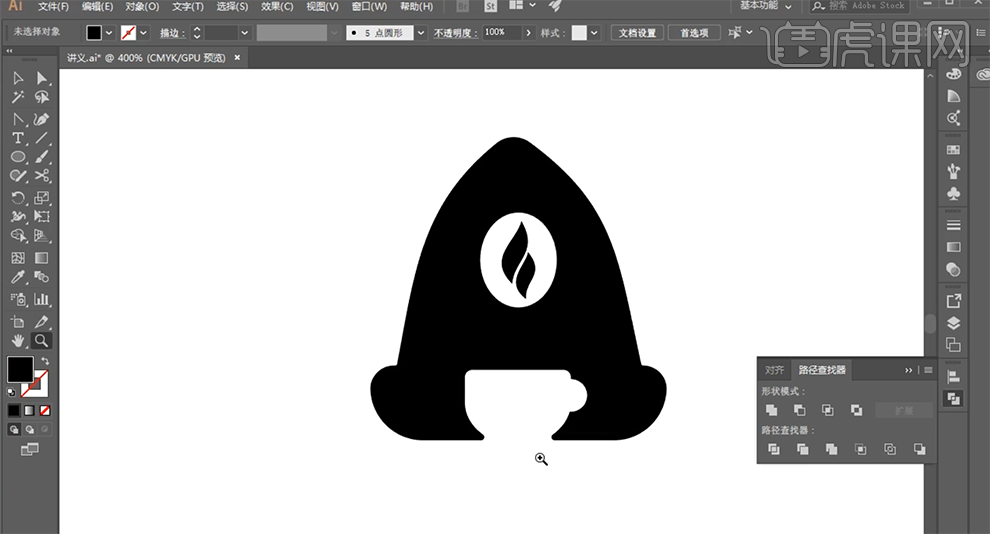
5、根据产品名称找到产品的关键源头对应的素材,根据参考素材,使用[钢笔工具]绘制橡子形状图形。具体显示如图示。

6、根据参考字母笔画,使用[钢笔工具]绘制咖啡杯形状图层,排列至橡子上方合适的位置。具体效果如图示。

7、根据参考咖啡豆的图形元素,使用[椭圆工具]绘制合适大小的椭圆,根据设计思路,[复制]椭圆形状,使用[直接选择工具]调整节点曲线弧度,排列至椭圆上方合适的位置,调整整体形状细节。具体效果如图示。

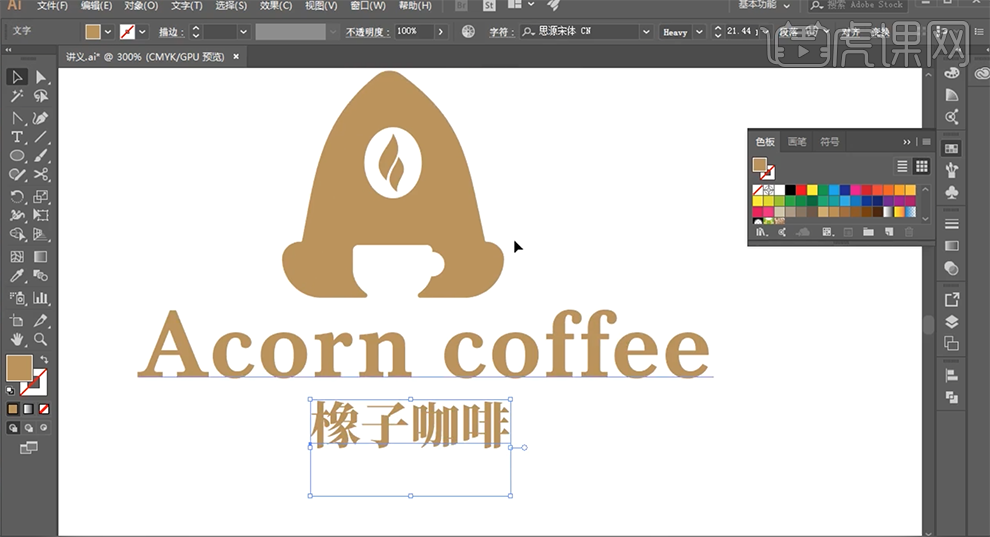
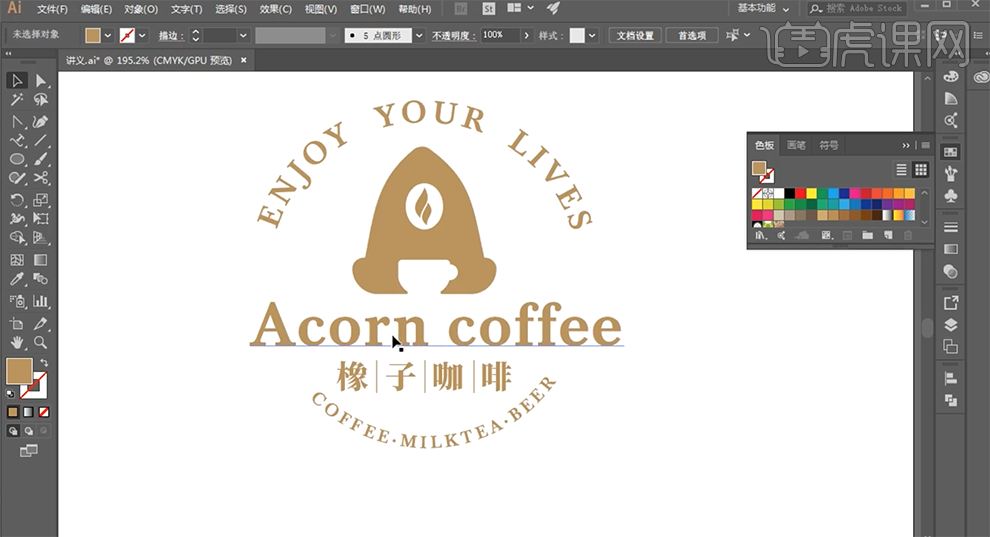
8、根据设计思路,选择对应的图形元素材,[填充]淡咖啡色。使用[文字工具]输入品牌中英文,根据产品的特性,选择合适的字体,调整大小排列至图形下方合适的位置。具体效果如图示。

9、调整文字位置细节,根据设计思路使用[矩形工具]绘制合适大小的矩形,[填充]淡咖色,排列至中文周边合适的位置。具体效果如图示。

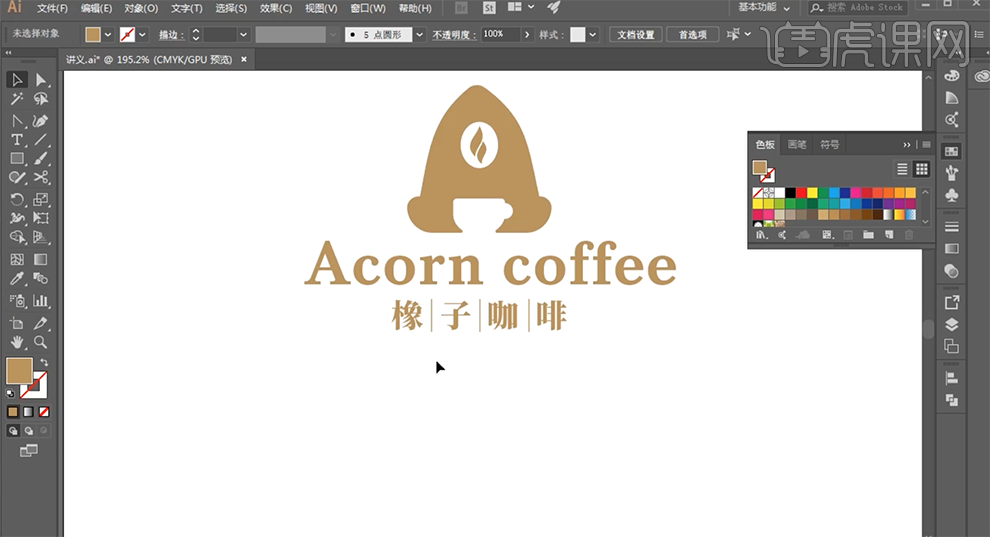
10、使用[椭圆工具]绘制合适大小的椭圆,排列至图形周边合适的位置。使用[文字工具]在椭圆上方单击,输入关联的文字信息,调整字体和大小,[颜色]淡咖色,排列至版面合适的位置。具体效果如图示。

11、使用相同的方法绘制同样大小的椭圆,使用[文字工具],在椭圆上方单击,调整文字的大小和位置,排列至椭圆内部下方合适的位置。具体效果如图示。

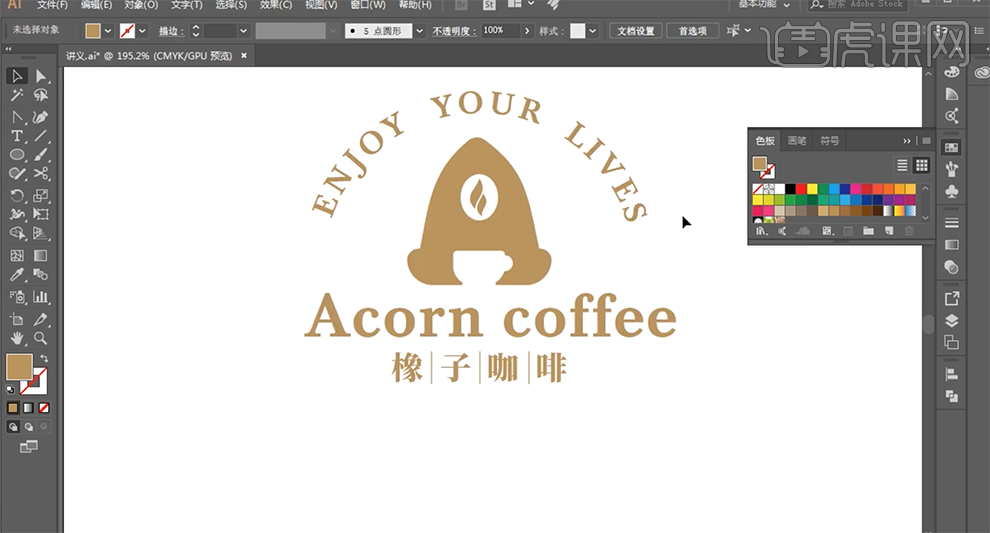
12、根据品牌的特性风格,使用[文字工具]添加装饰文字,调整大小排列至周边合适的位置。使用[自定义形状工具],根据设计思路绘制合适的装饰图形,调整大小和颜色排列至版面合适的位置。具体效果如图示。

13、调整画面的整体细节,最终效果如图示。

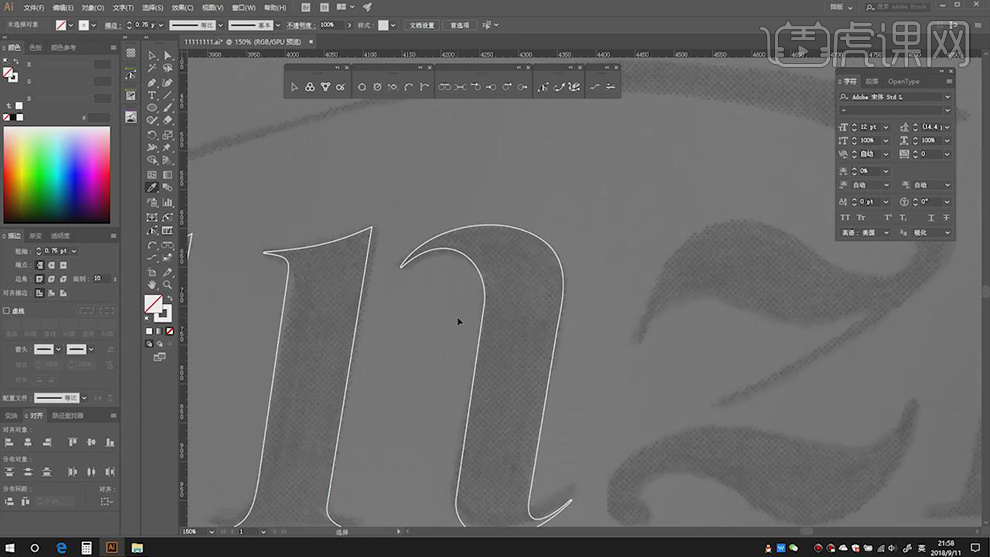
1.【打开】AI,【导入】素材,【编辑】-【编辑颜色】-【转换为灰度】,调整【不透明度】20%,调整【位置】,具体如图示。

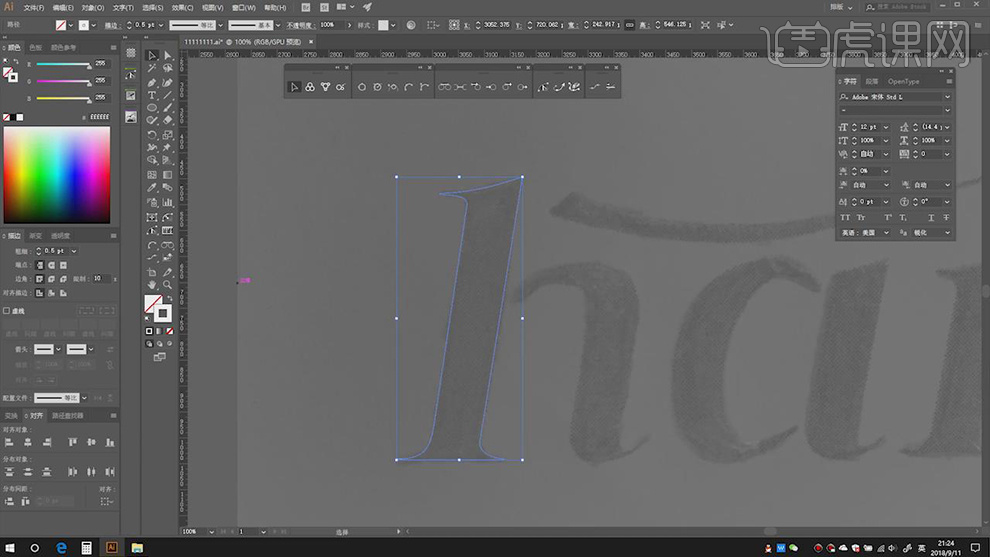
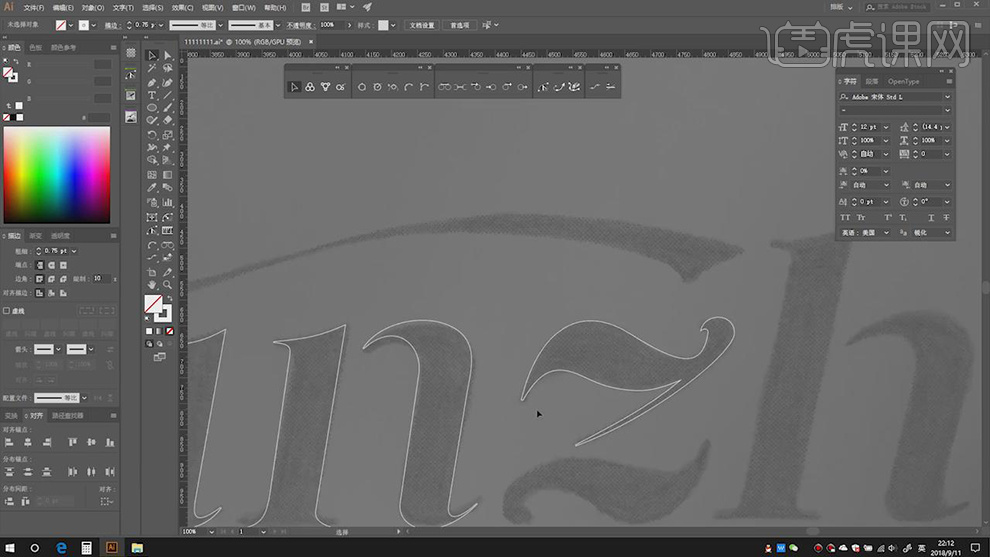
2.使用【钢笔工具】,进行绘制,调整【粗细】0.5pt,按【Alt】加点,调整【锚点】位置,具体如图示。

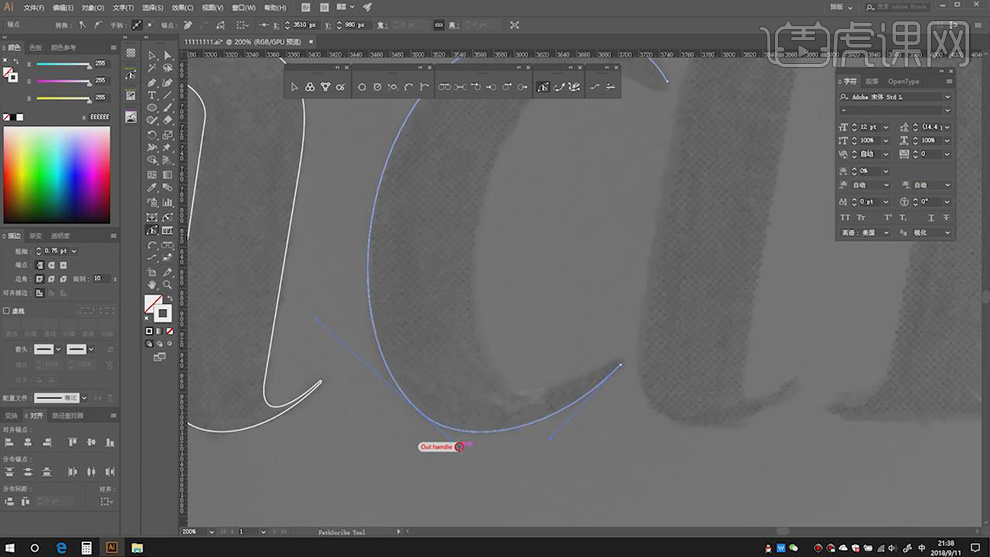
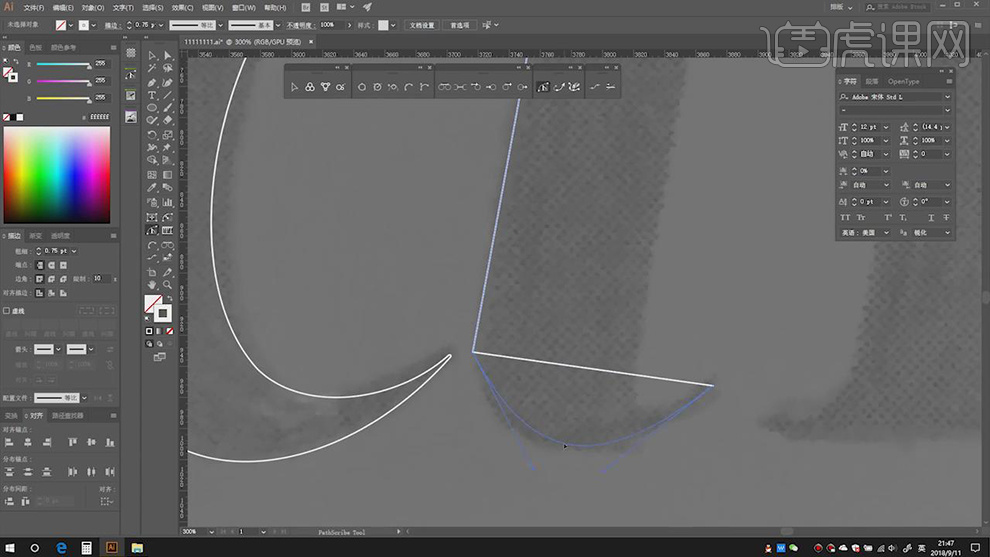
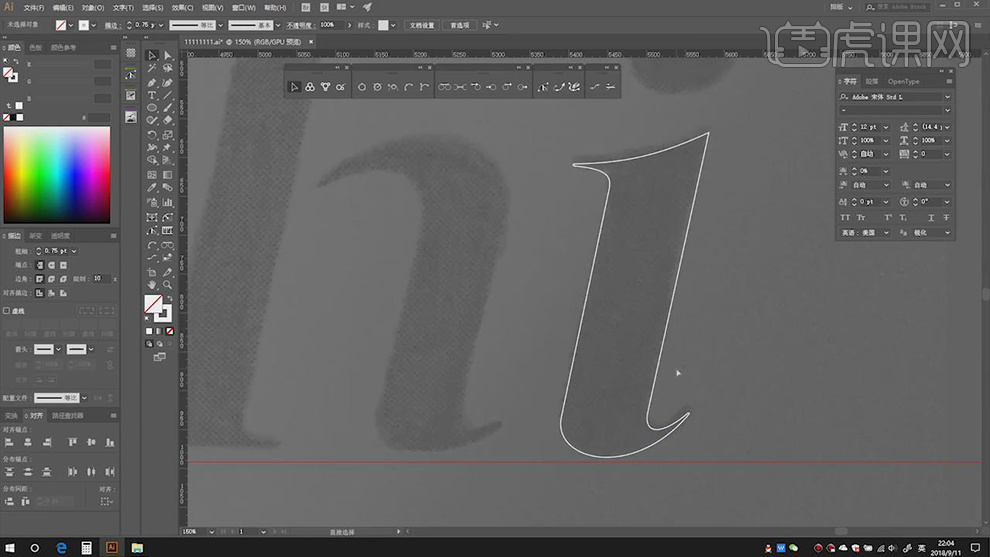
3.使用【钢笔工具】,进行绘制,绘制圆弧形,不断调整【锚点】位置,调整【粗细】0.75pt,具体如图示。

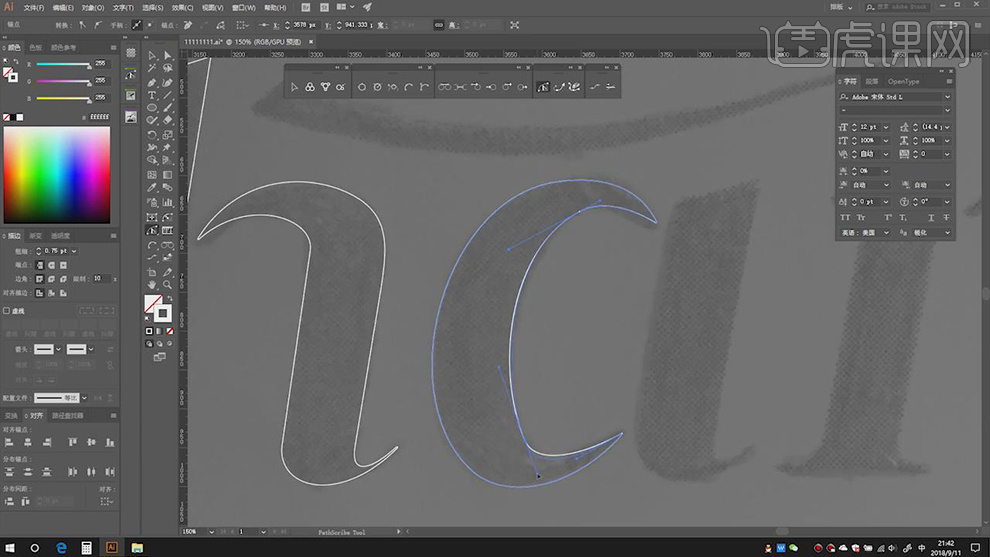
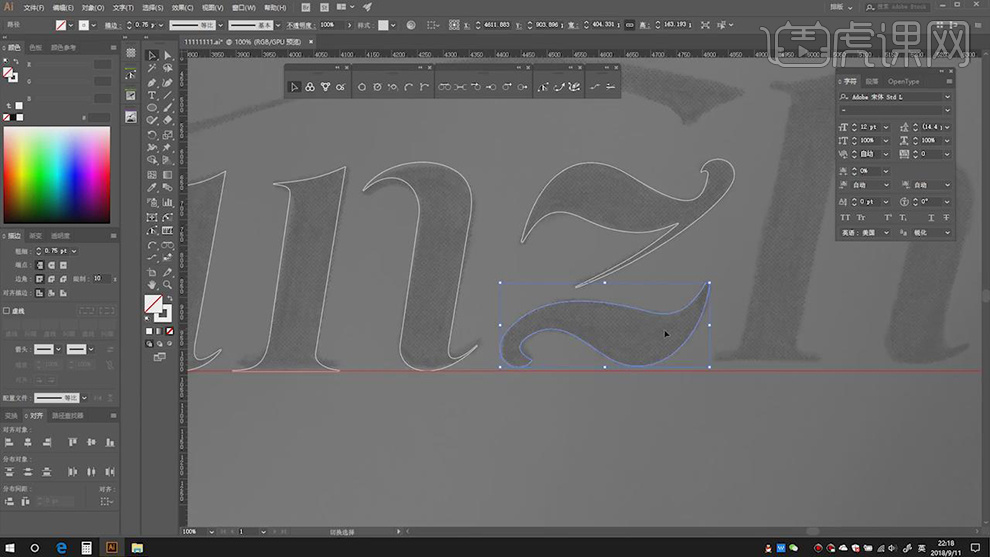
4.使用【钢笔工具】,点出【两点】,向后【拖动】,调整【锚点】位置,具体如图示。

5.再使用【钢笔工具】,连接锚点,进行绘制,调整【锚点】位置,具体如图示。

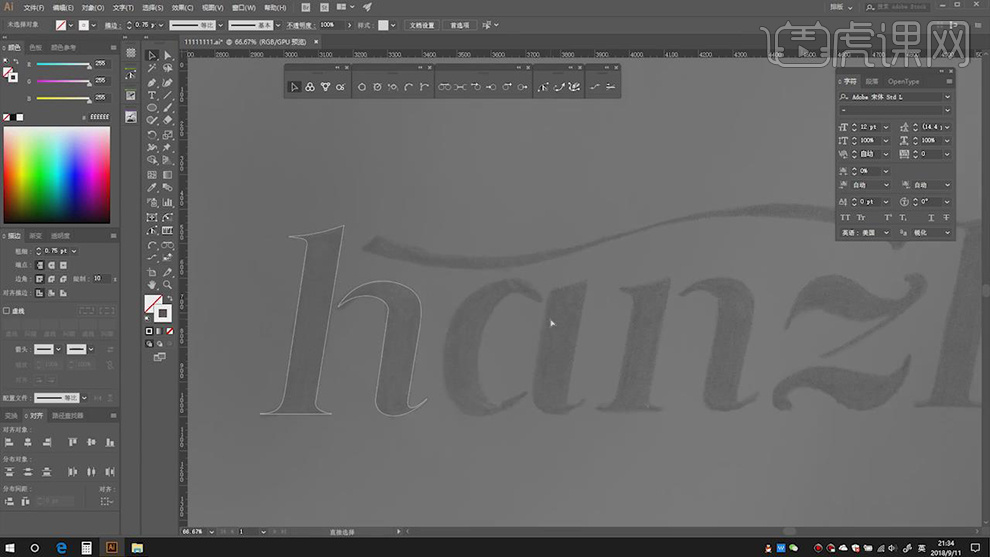
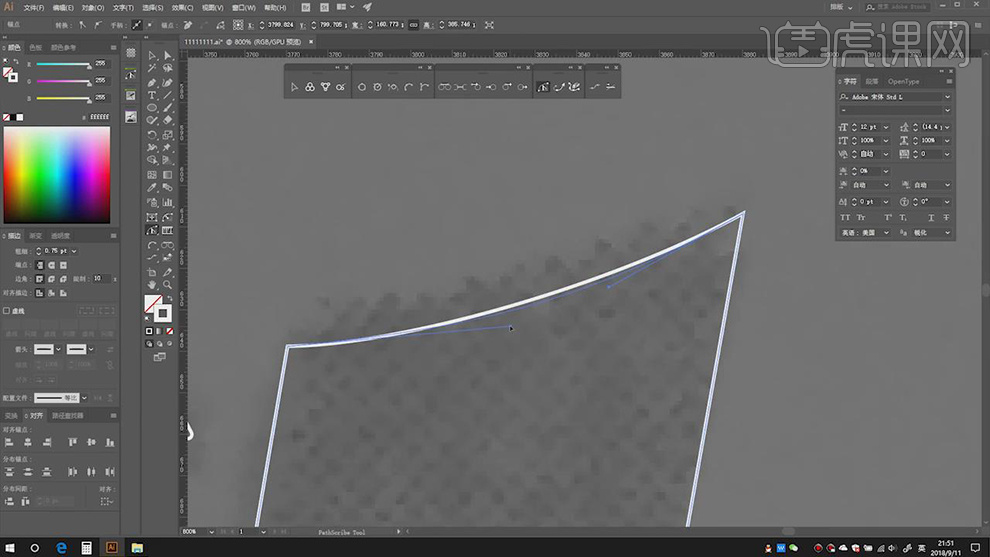
6.调整【尖端】,拖动【锚点】位置,使其变为【圆弧状】,具体如图示。

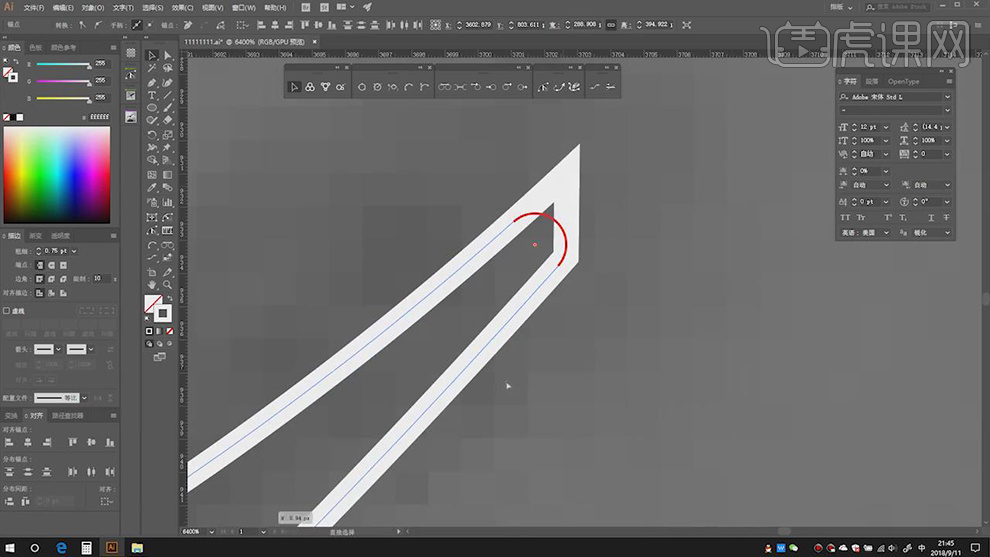
7.使用【钢笔工具】插件,调整【锚点】位置,【Shift+X】填充白色,具体如图示。

8.使用【钢笔工具】,进行绘制,【Alt】吸取样式,点击【路径】,调整【锚点】位置,具体如图示。

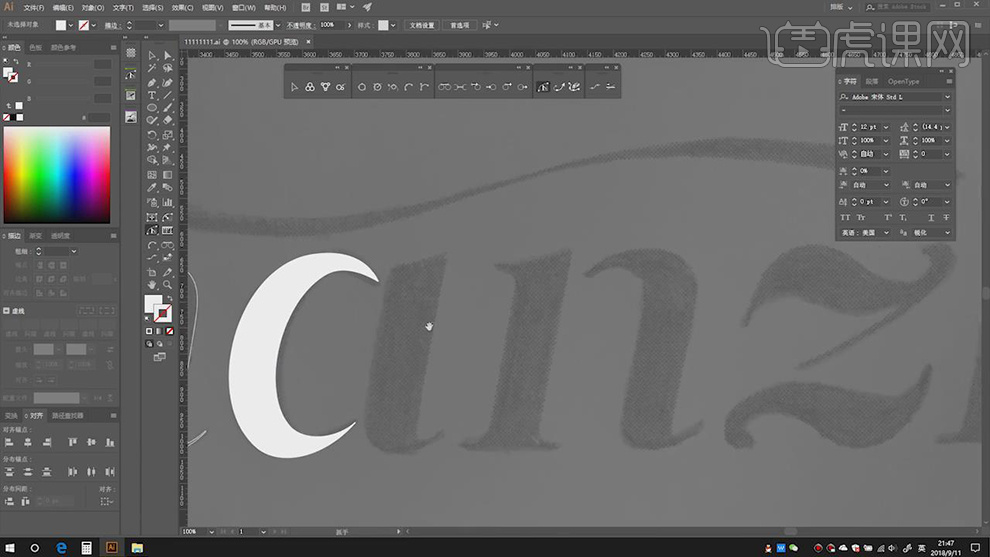
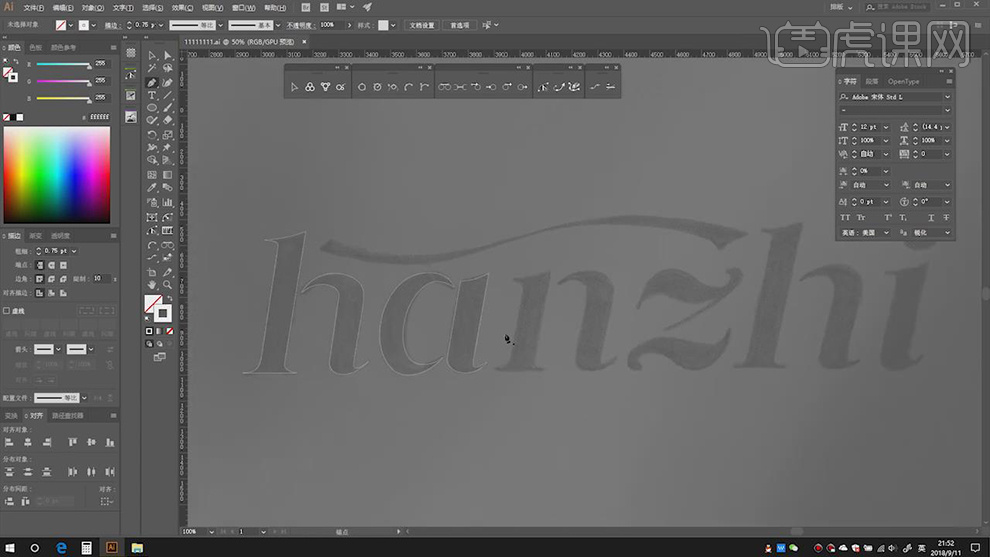
9.使用【钢笔工具】,继续绘制,不断调整【锚点】位置,来进行连接,具体如图示。

10.【Shift+X】填充白色,调整【尖端】锚点,改变为弧形状,【I】吸管工具吸取样式,具体如图示。

11.按【Alt】移动复制1,调整【位置】与【大小】,调整【锚点】位置,具体如图示。

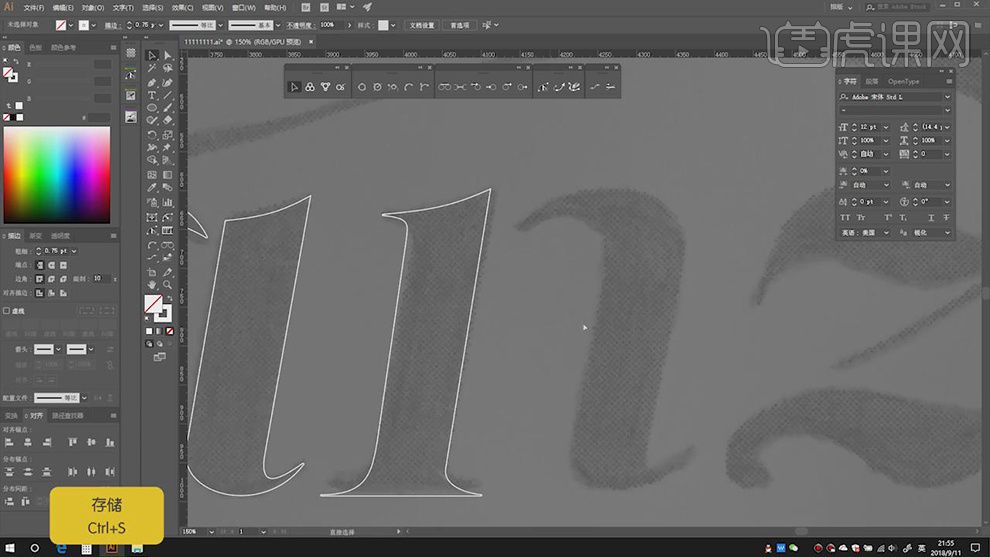
12.按住【Alt】移动复制,调整【位置】与【大小】,调整【锚点】位置,具体如图示。

13.使用【画笔工具】,进行绘制,调整【锚点】位置,具体如图示。

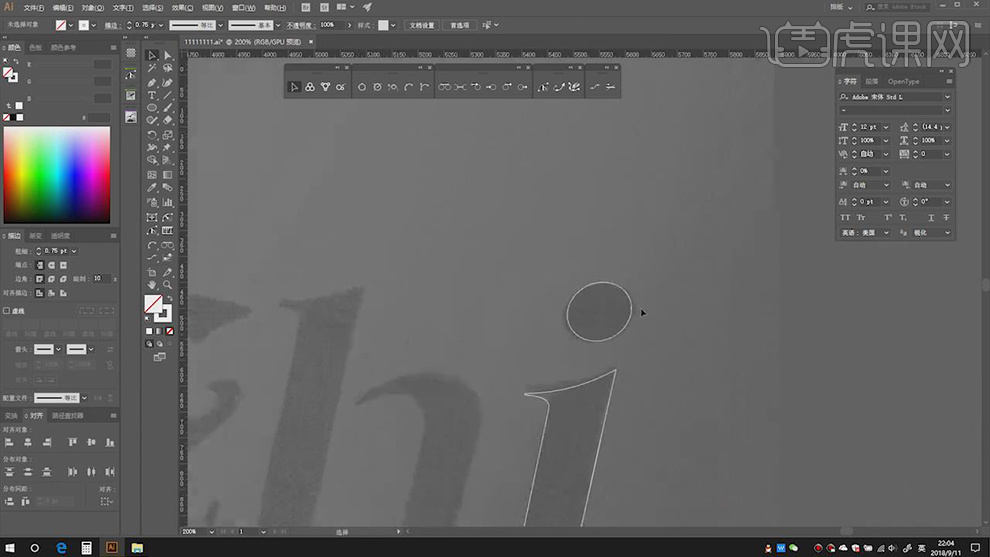
14.使用【椭圆工具】,画出椭圆,【Ctrl+T】调整大小,旋转【方向】,具体如图示。

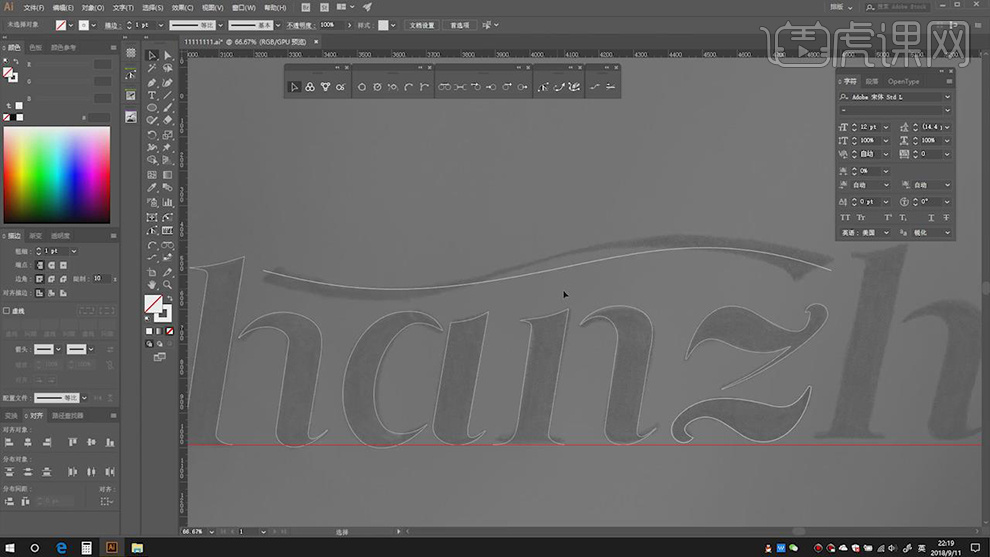
15.使用【直线工具】,画出直线,【右键】建立参考线,点击【右对齐】,具体如图示。

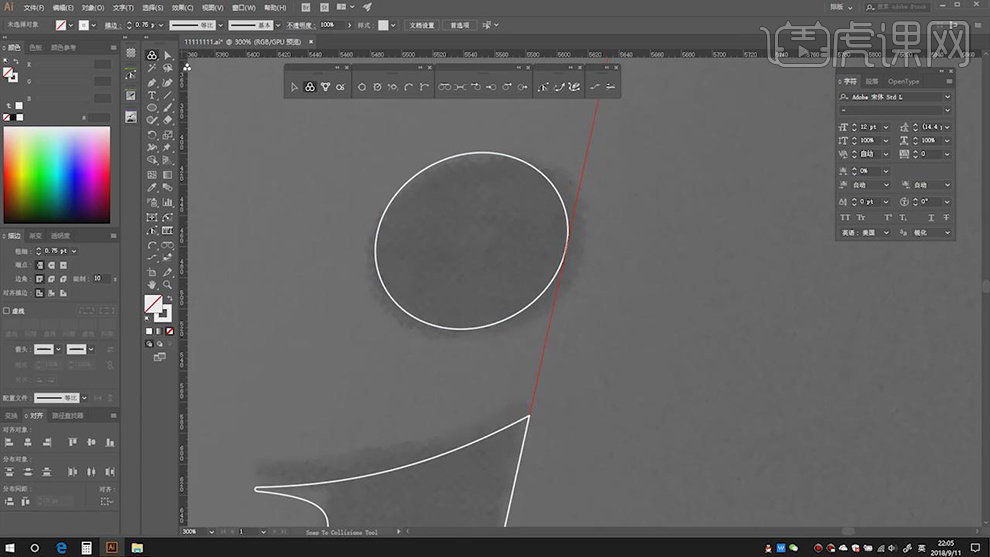
16.使用【钢笔工具】,进行绘制,根据参考图,调整【锚点】位置,具体如图示。

17.使用【钢笔工具】,从顶点开始绘制,调整【锚点】位置,具体如图示。

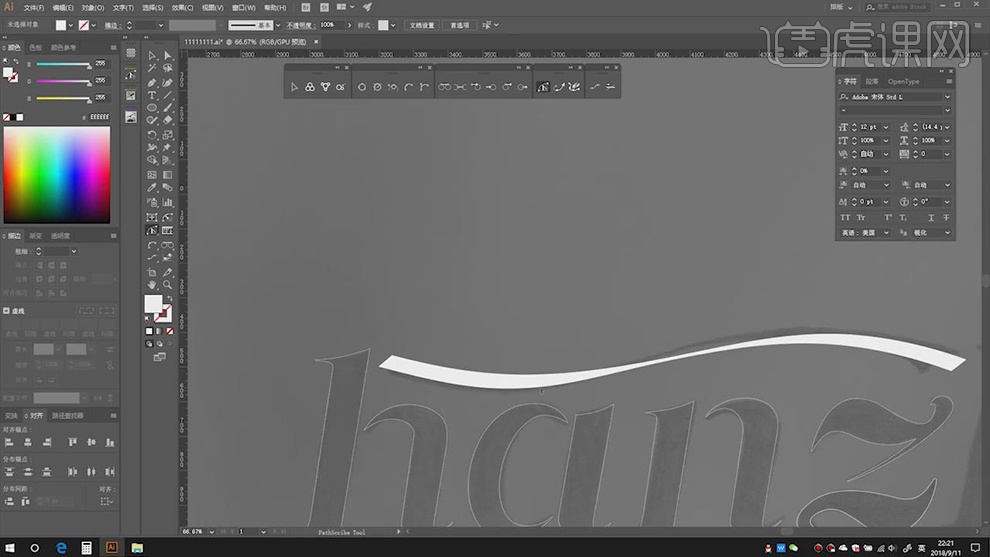
18.使用【钢笔工具】,按【Shift】画出直线,按【Alt】添加锚点,调整【锚点】位置,具体如图示。

19.调整【粗细】35pt,【对象】-【扩展】,调整【锚点】位置,具体如图示。

20.最终效果具体如图所示。










