PS如何制作精致可口可乐图标发布时间:暂无
1. 【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2. 【双击】背景图层【转换为普通图层】。使用【渐变工具】,拖出合适的渐变颜色效果。【新建】图层,使用【圆角矩形工具】,绘制合适大小的圆角矩形,【填充】可口可乐红,并移动至画面合适的位置。具体效果如图示。

3. 按【Ctrl+J】复制图层,【填充】浅灰色。使用【矩形工具】,绘制合适大小的矩形框,并放置圆角矩形上方合适的位置。【选择】矩形和浅灰色圆角矩形,按【Ctrl+E】合并所选路径,单击【属性】-【剪去顶层对象】。具体效果如图示。

4. 调整矩形的细节大小部分,【新建】图层,使用【矩形工具】,【颜色】黑色,绘制合适大小的矩形,并放置画面合适的位置。【拖入】LOGO素材,调整大小,并放置画面合适的位置。具体效果如图示。

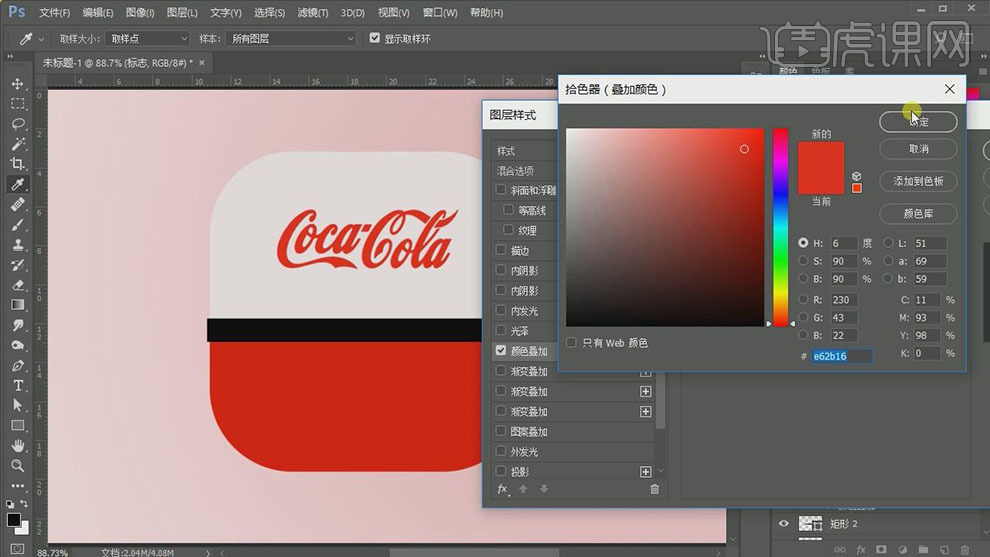
5. 打开【图层样式】-【颜色叠加】,具体色值如图示。具体效果如图示。

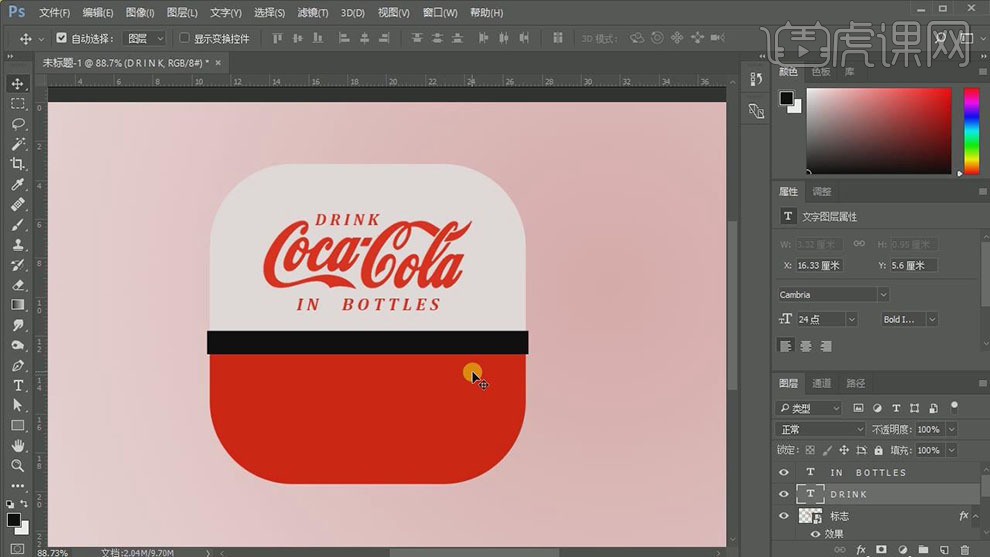
6. 使用【文字工具】,【颜色】和标志的颜色一样,选择合适的字体,依次输入文字。调整大小,并排列至画面合适的位置。具体效果如图示。

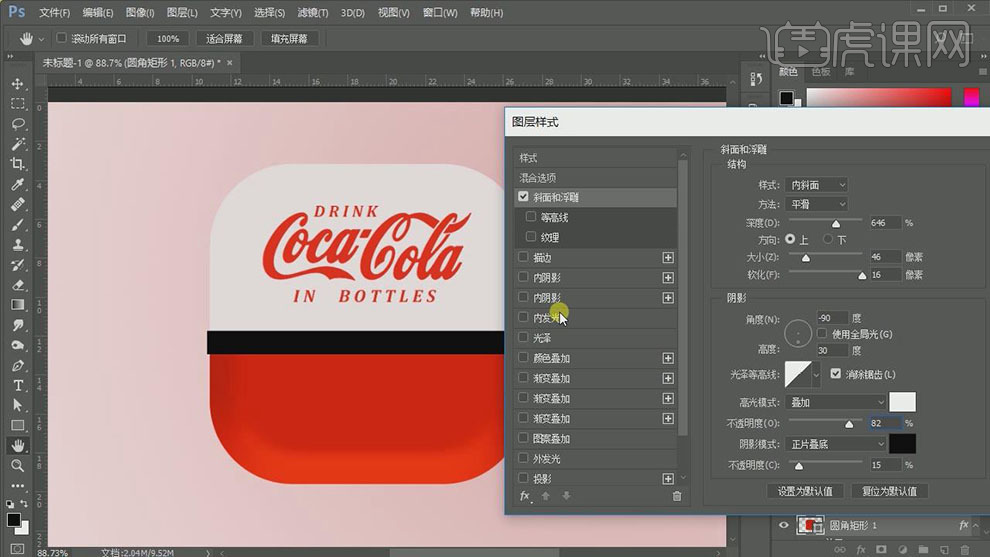
7. 【选择】文字的关联图层,按【Ctrl+G】编组,【重命名】文字。【选择】红色圆角矩形图层,打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

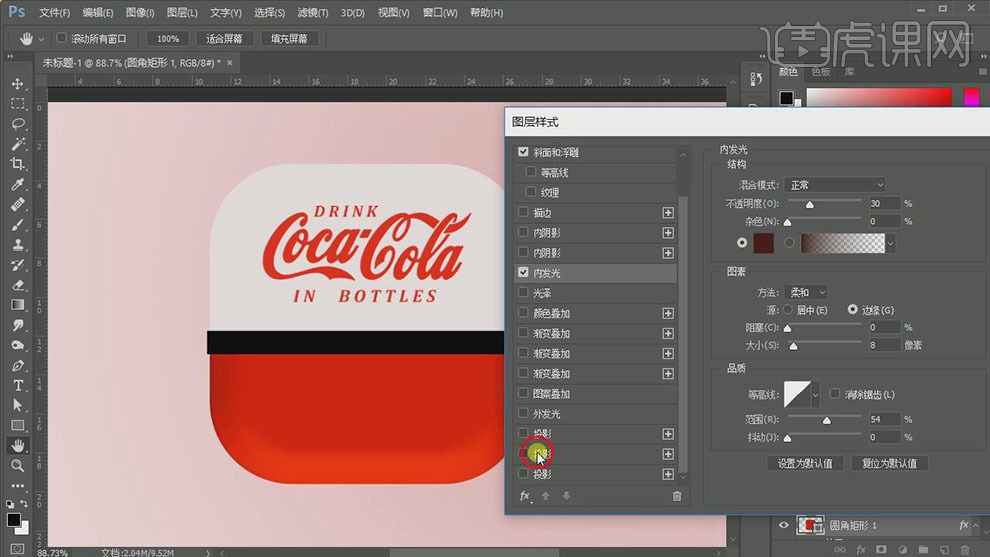
8. 添加【内发光】,具体参数如图示。具体效果如图示。

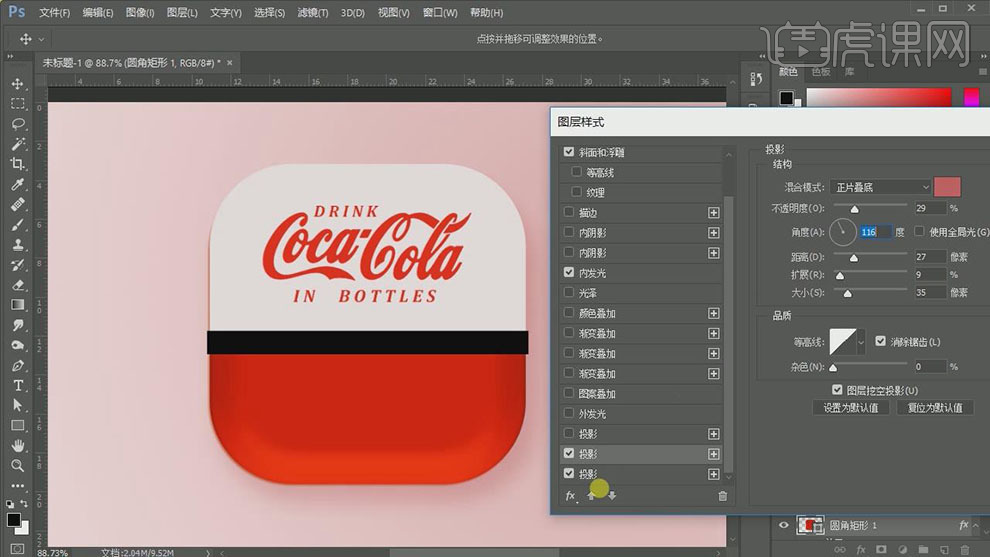
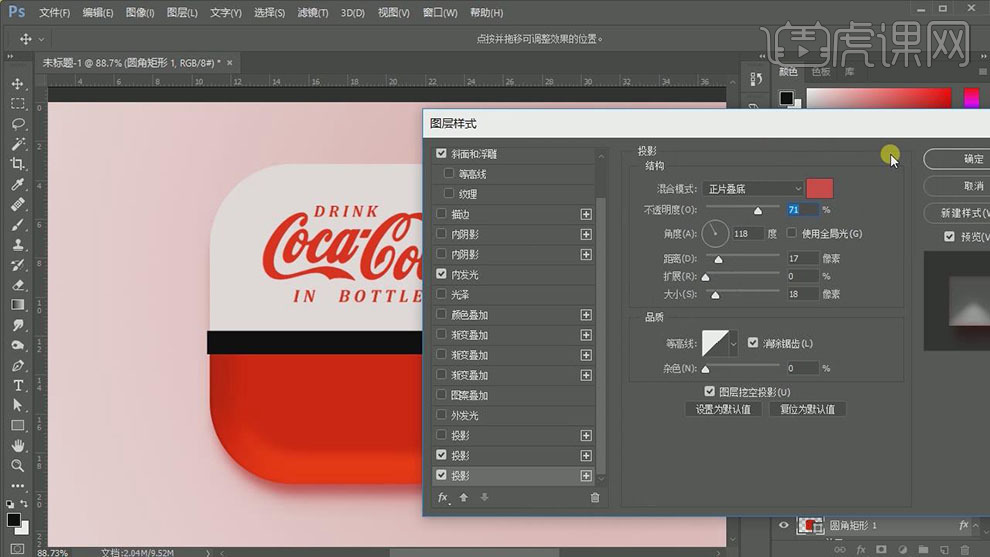
9. 添加【投影1】,具体参数如图示。具体效果如图示。

10. 添加【投影2】,具体参数如图示。具体效果如图示。

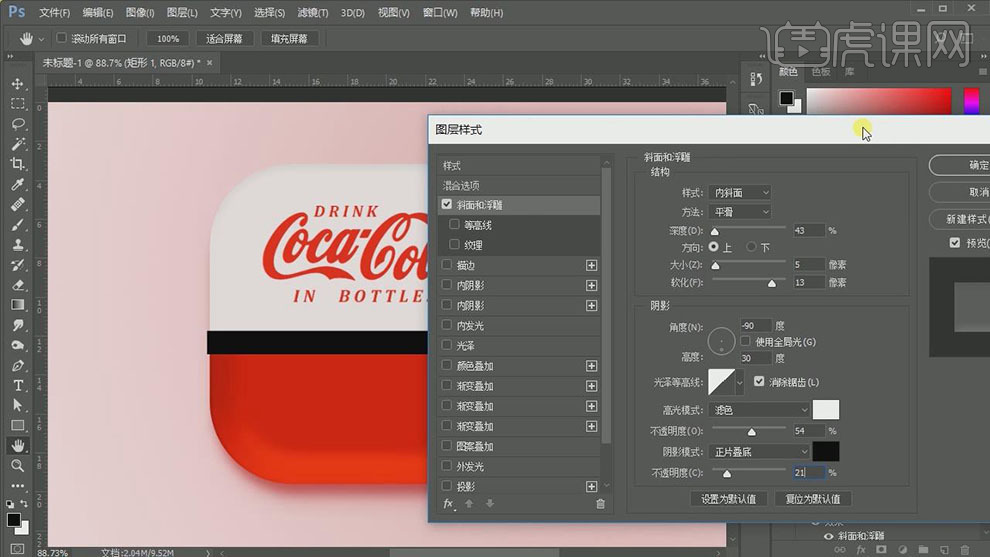
11. 【选择】白色矩形图层,打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

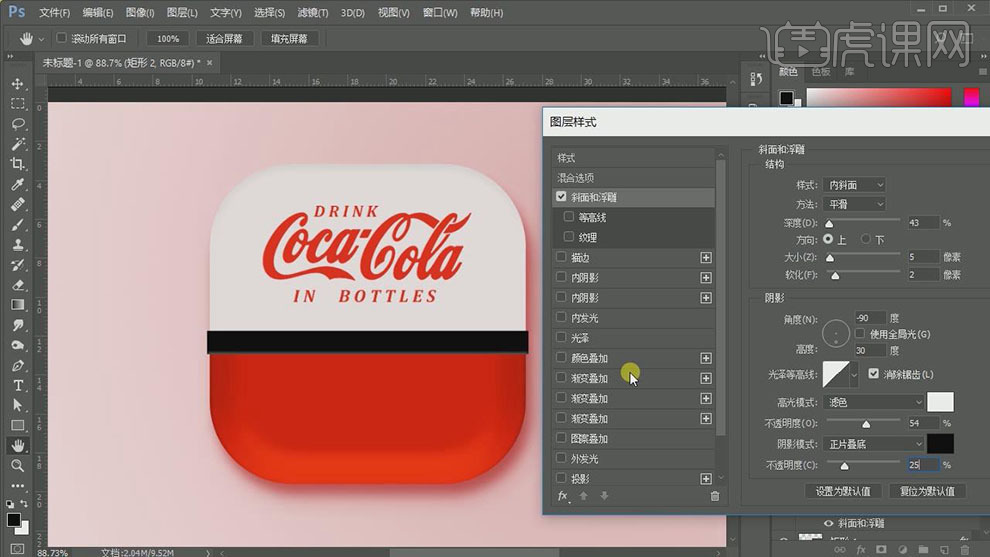
12. 【选择】黑色矩形图层,打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

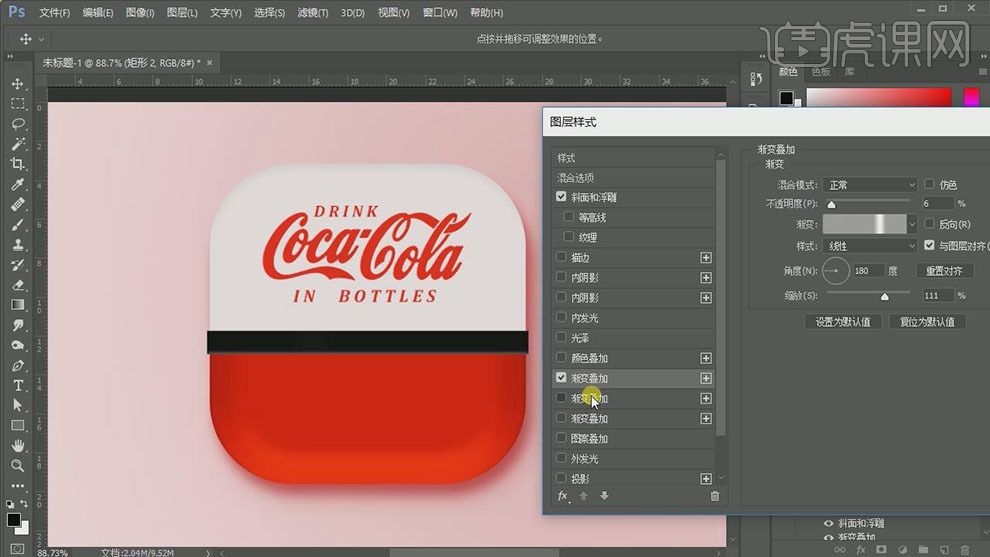
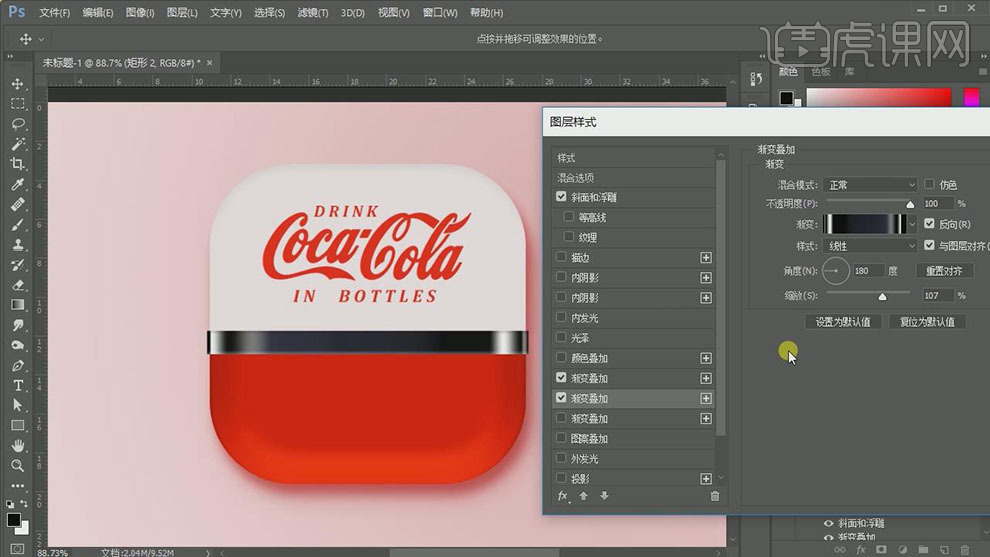
13. 添加【渐变叠加1】,具体参数如图示。具体效果如图示。

14. 添加【渐变叠加2】,具体参数如图示。具体效果如图示。

15. 在最顶层【新建】图层,使用【钢笔工具】,绘制合适的路径形状,【填充】白色,【羽化】2.7PX,【不透明度】40%。具体效果如图示。

16. 使用相同的方法,在其他的位置添加相应的形状高光,【填充】白色,调整合适的透明度和羽化边缘,使用【图层蒙版】,使用【画笔工具】,涂抹边缘。【选择】所有的关联图层,按【Ctrl+G】编组,并依次给所有的图层【重命名】。具体效果如图示。

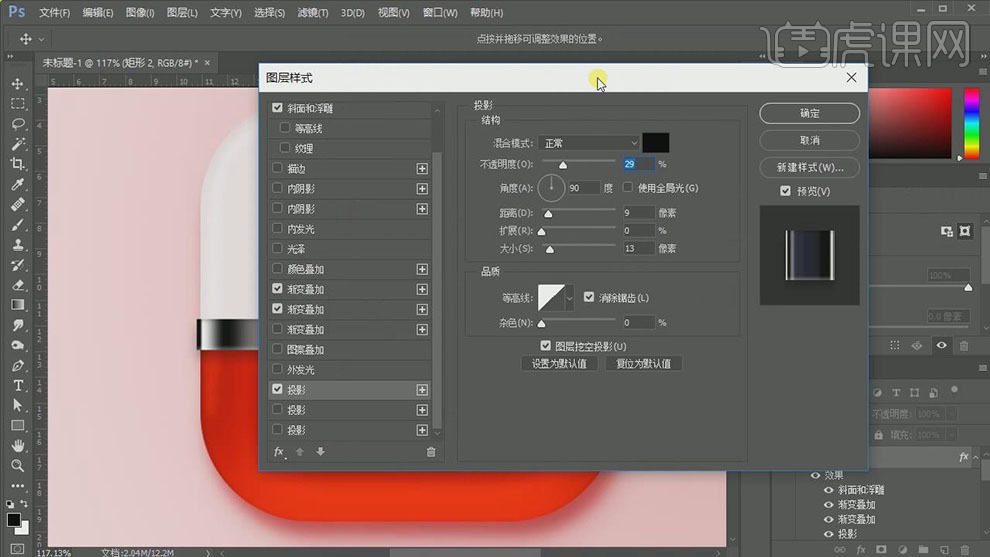
17. 【选择】矩形图层,打开【图层样式】,调整【渐变叠加】-【渐变颜色】细节部分。添加【投影】,具体参数如图示。具体效果如图示。

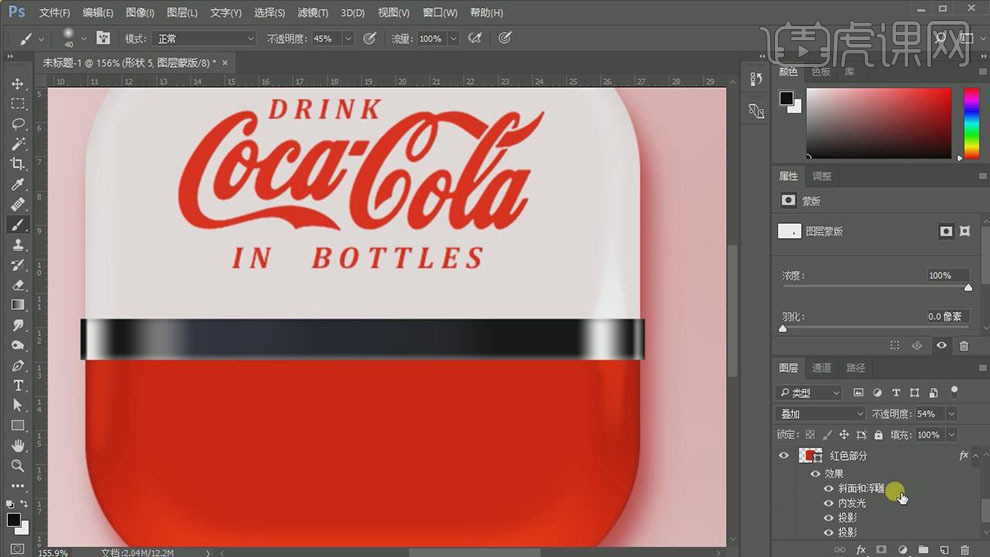
18. 在红色部分图层上方【新建】图层,使用【钢笔工具】,绘制合适的路径形状,【填充】白色,羽化形状边缘和调整【图层不透明度】,调整所有的高光位置和细节部分。具体效果如图示。

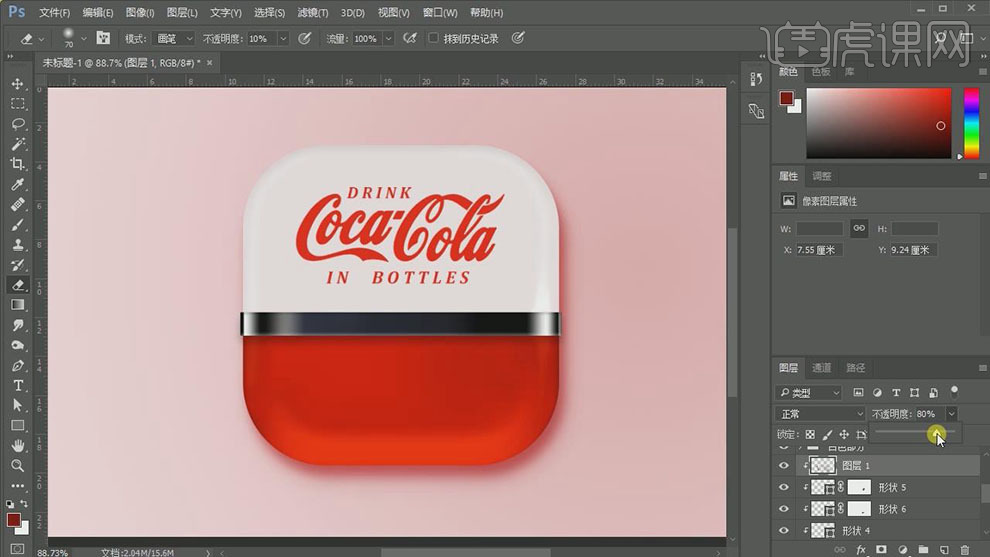
19. 在红色部分最顶层【新建】图层,【选择】红色部分上方所有的高光图层,【右击】-【创建剪切蒙版】。使用【画笔工具】,【颜色】暗红色,【选择】柔边缘画笔,在画面合适的位置涂抹,【不透明度】82%。具体效果如图示。

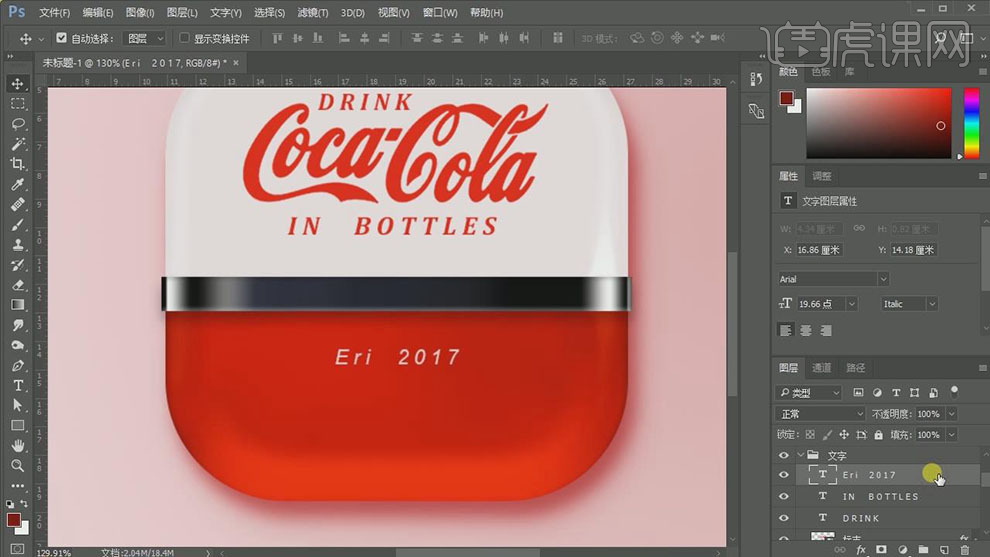
20. 【打开】文字图组,使用【文字工具】,【颜色】白色,选择合适的衬线字体,输入文字,调整大小,并放置画面合适的位置。具体效果如图示。

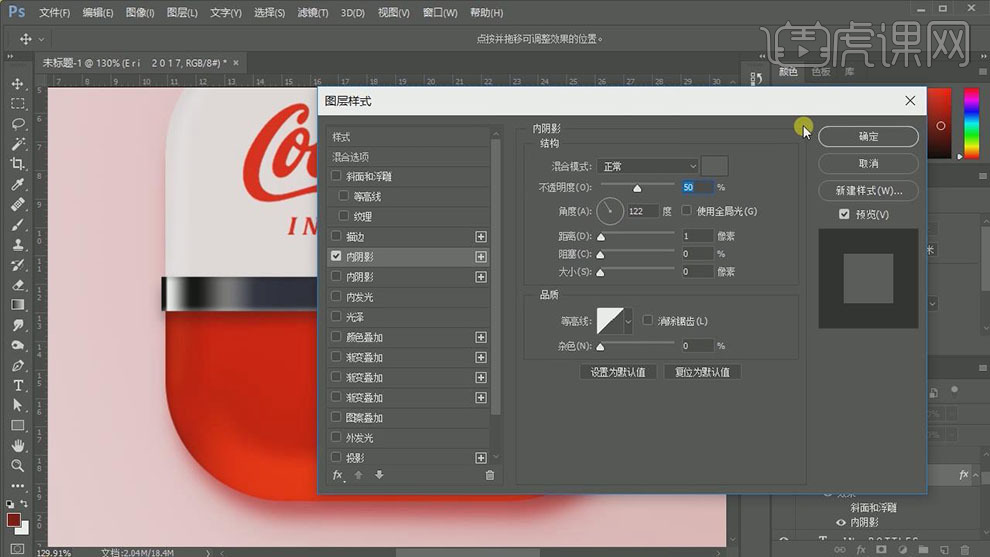
21. 打开【图层样式】-【内阴影】,具体参数如图示。

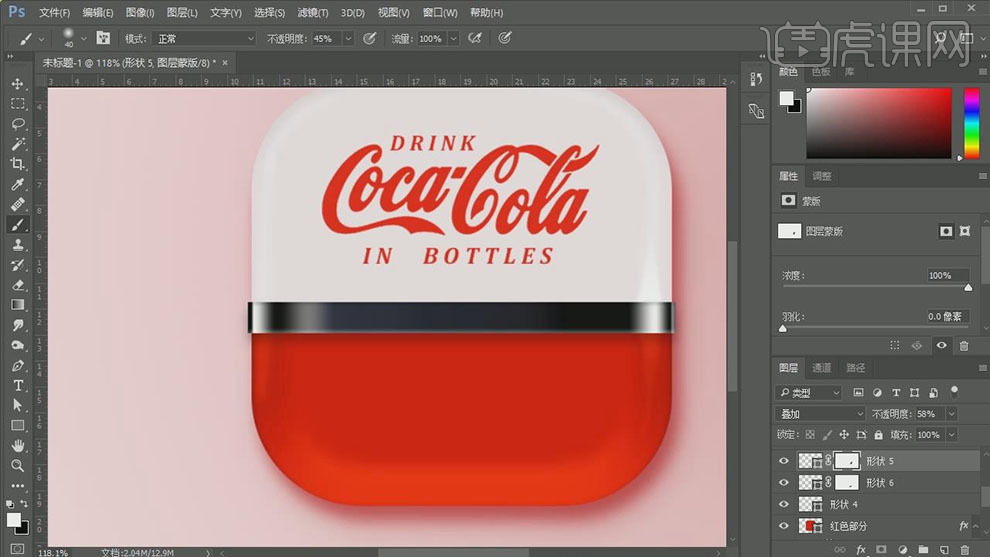
22. 【图层不透明度】56%,调整画面整体的细节部分和文字位置。具体效果如图示。

23. 最终效果如图示。














