怎样用PS绘制镜头UI图标发布时间:2019年10月24日 11:58
1、打开【PS】【新建画布-1000*1000px】置入【背景素材】然后【合并】。

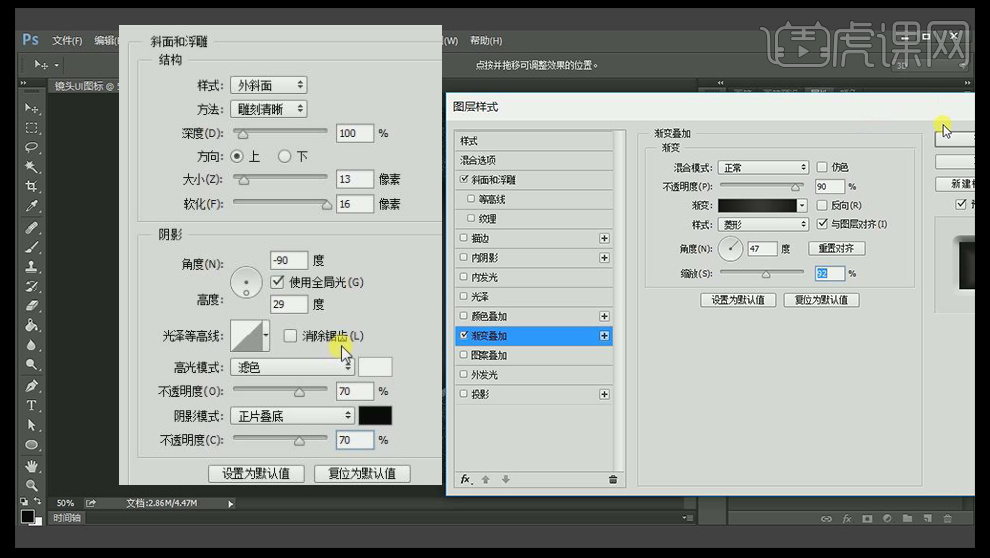
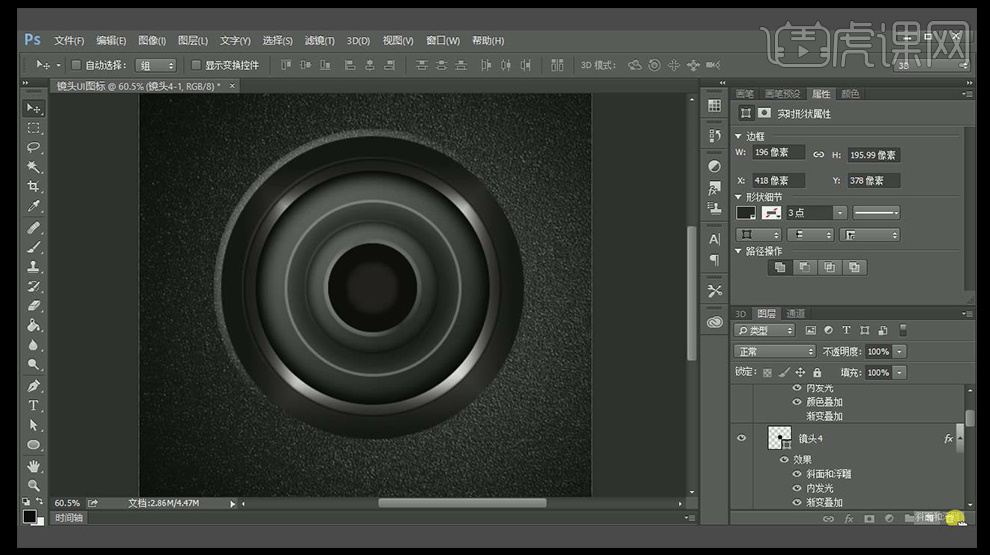
2、按住【SHIFT+ALT】以中心绘制正圆,添加【斜面与浮雕】【渐变叠加】并【编组和重命名】。

3、复制一层组,调整【图层样式的参数】然后进行缩小。

4、继续复制一层,调整【各个参数】,如图。

5、多次重复操作,效果如图,参数自定。

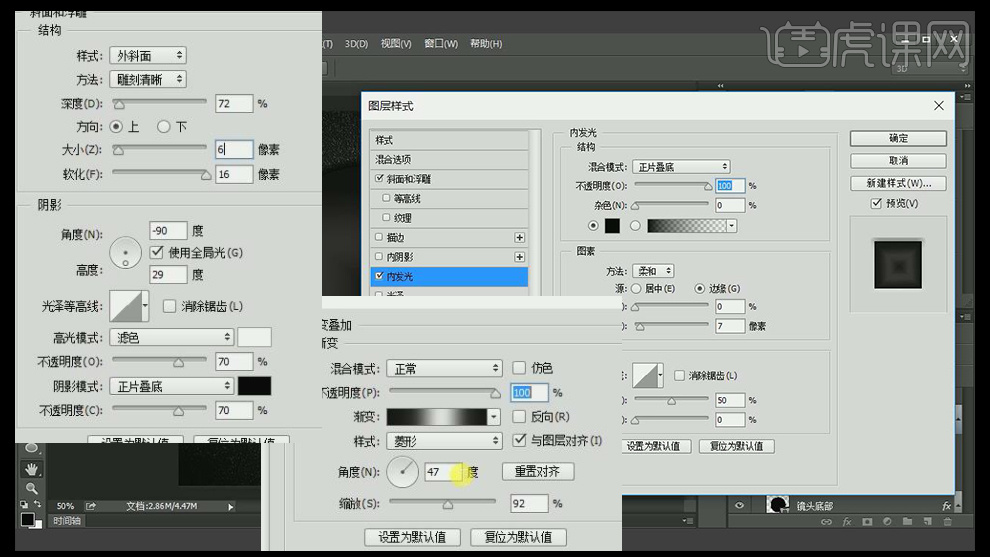
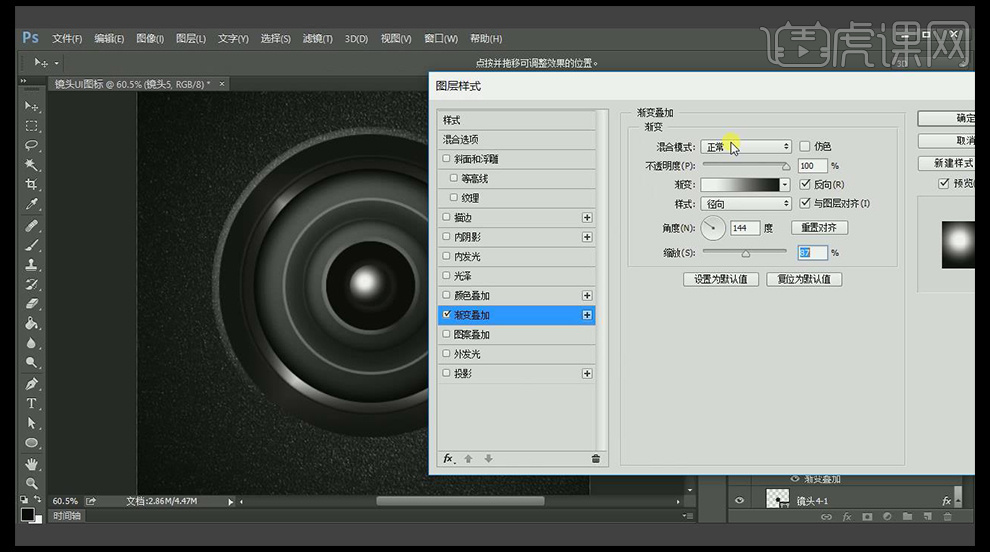
6、中心圆形添加【渐变叠加】参数如图。

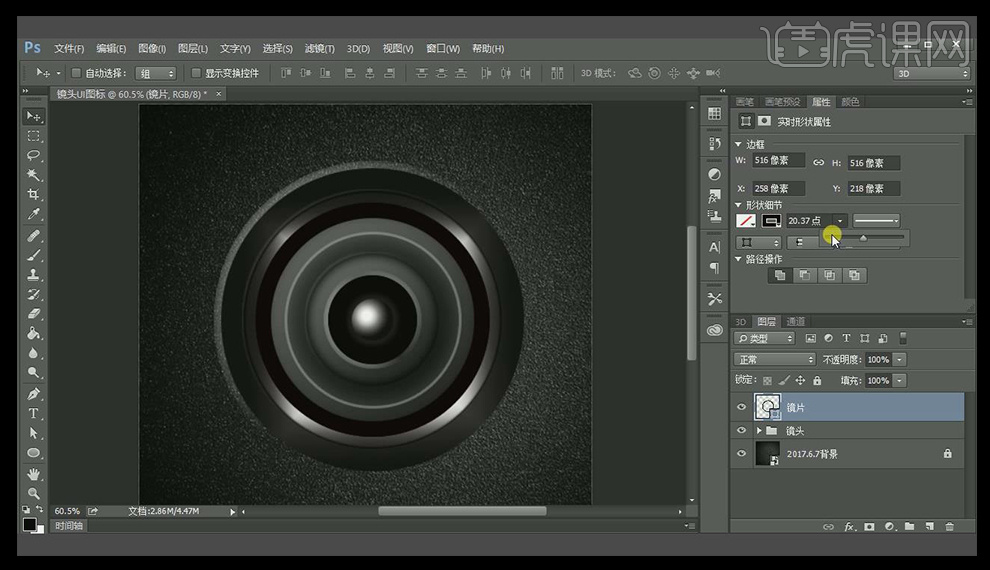
7、【复制一层】重新命名,【填充无,描边黑色20px左右】。

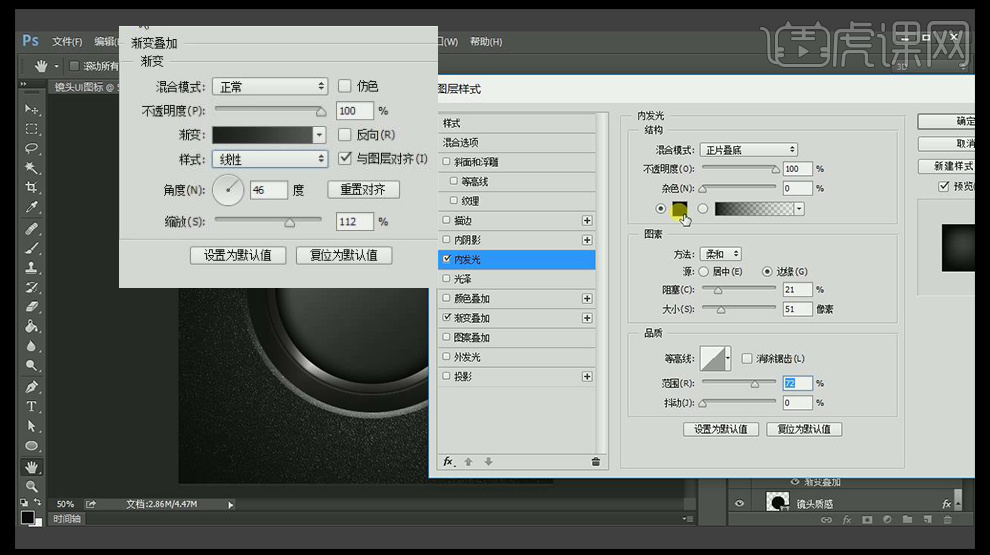
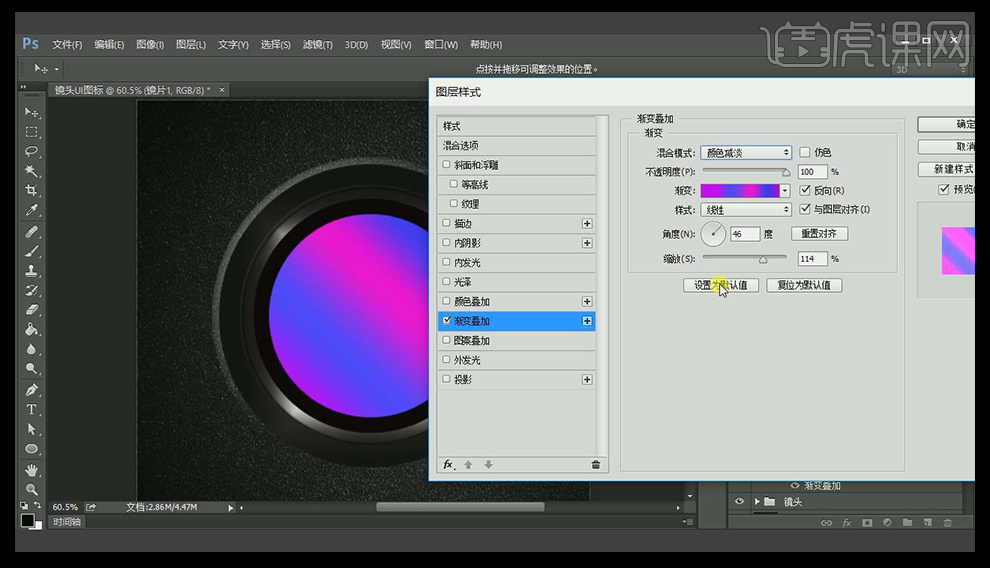
8、【再次复制一层】命名为【镜片底拖】,然后选中两个图层【编组】,【关闭描边,填充白色】,添加【渐变叠加】【降低不透明度】。

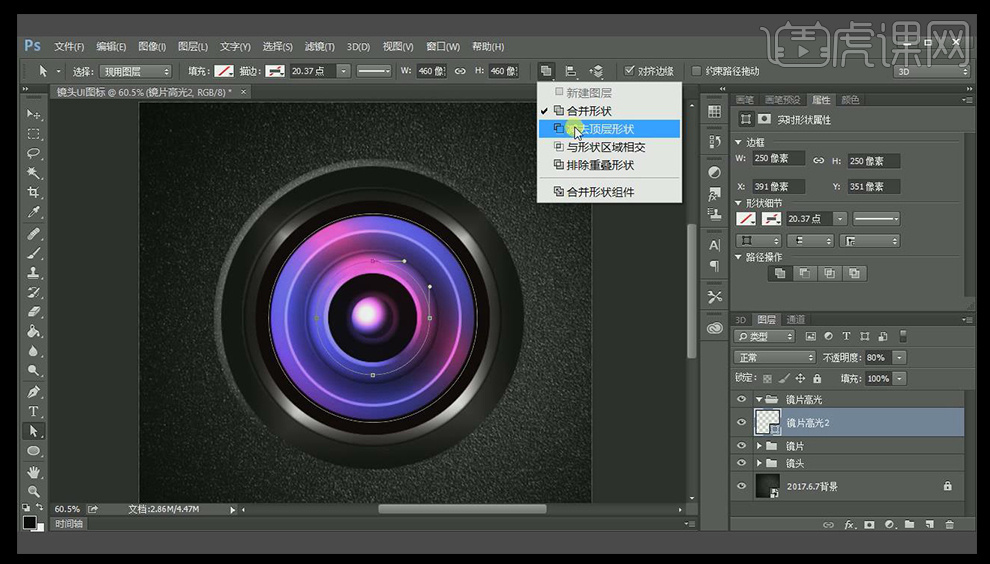
9、【复制两层】调整大小,然后【合并图层】然后执行【减去顶层】。

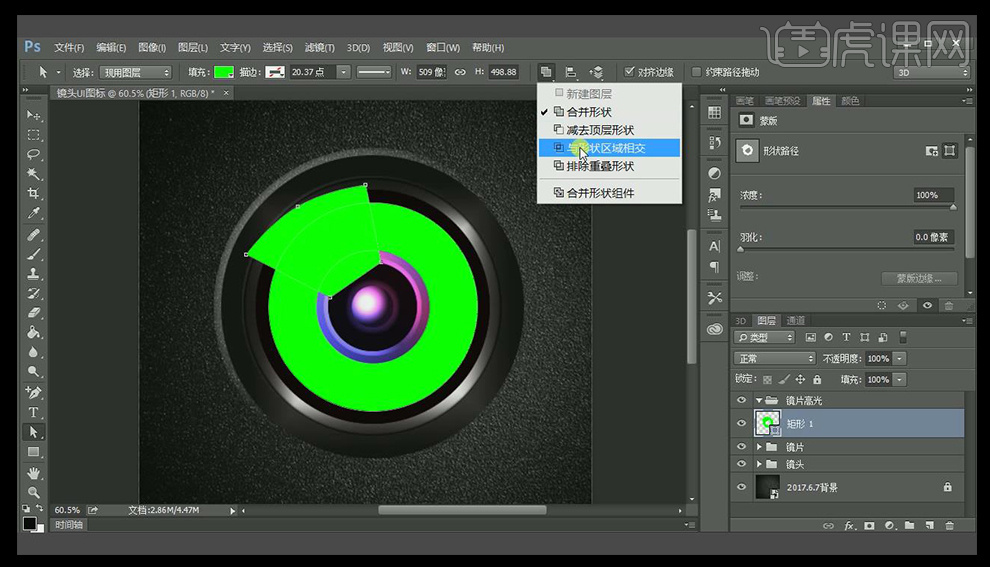
10、绘制【矩形】添加【锚点】调整【锚点位置】,执行【与形状区域相交】,移动到合适【组中】。

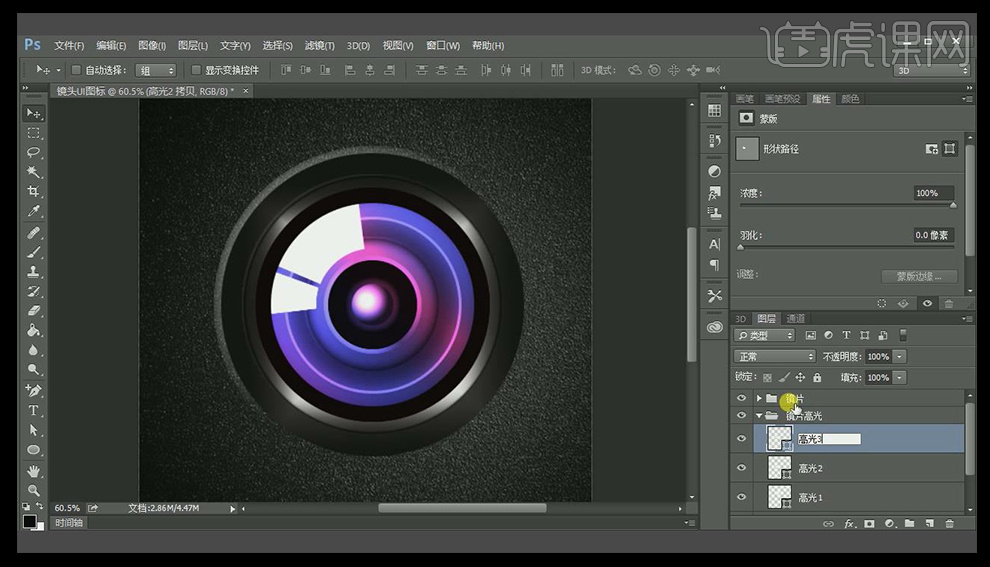
11、【复制一层】调整大小和角度,改变填充颜色【白色】。

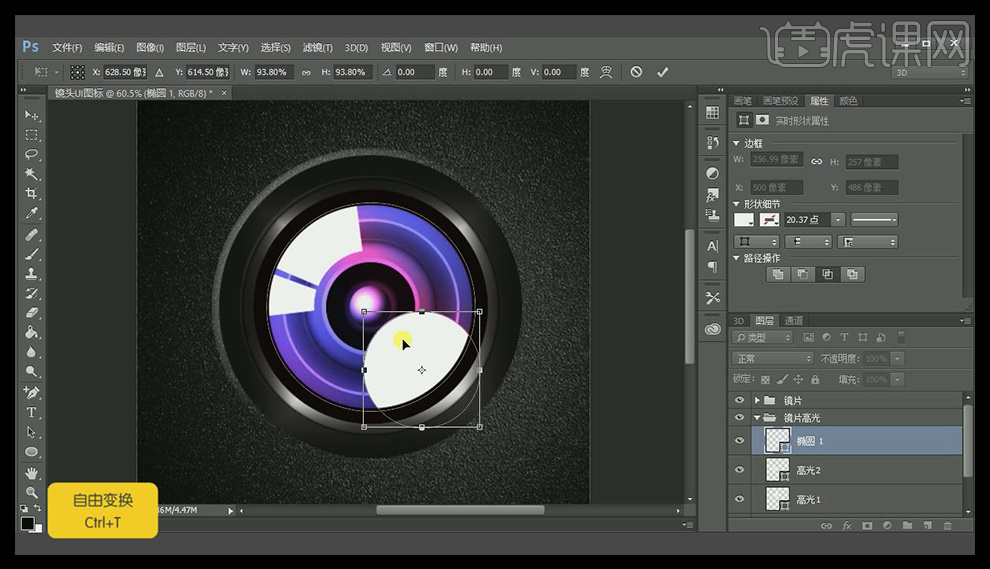
12、【复制高光2图层】删除多余形状,继续绘制【椭圆】然后【合并图层】,调整位置。

13、【复制一层】调整大小和位置,同理操作对立面。

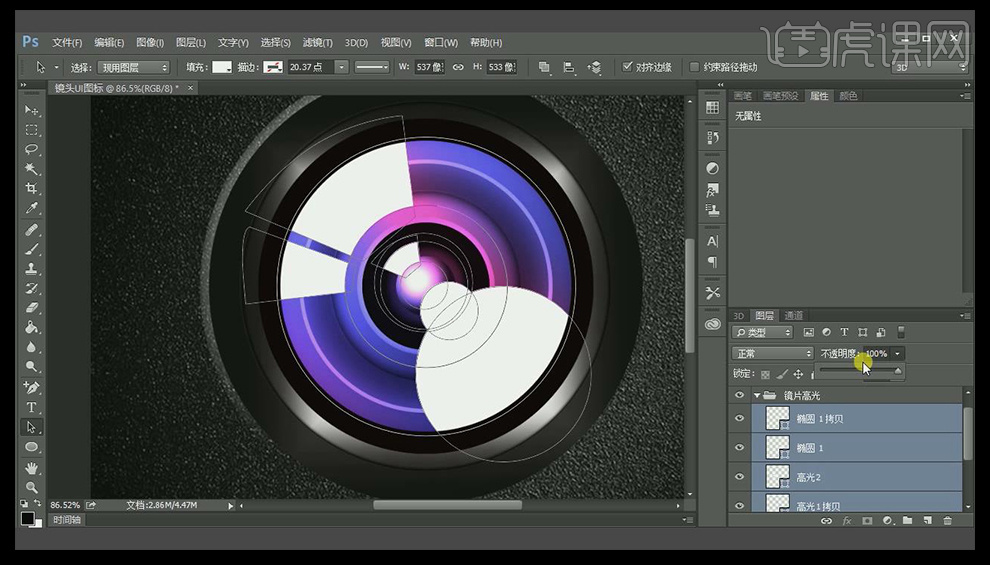
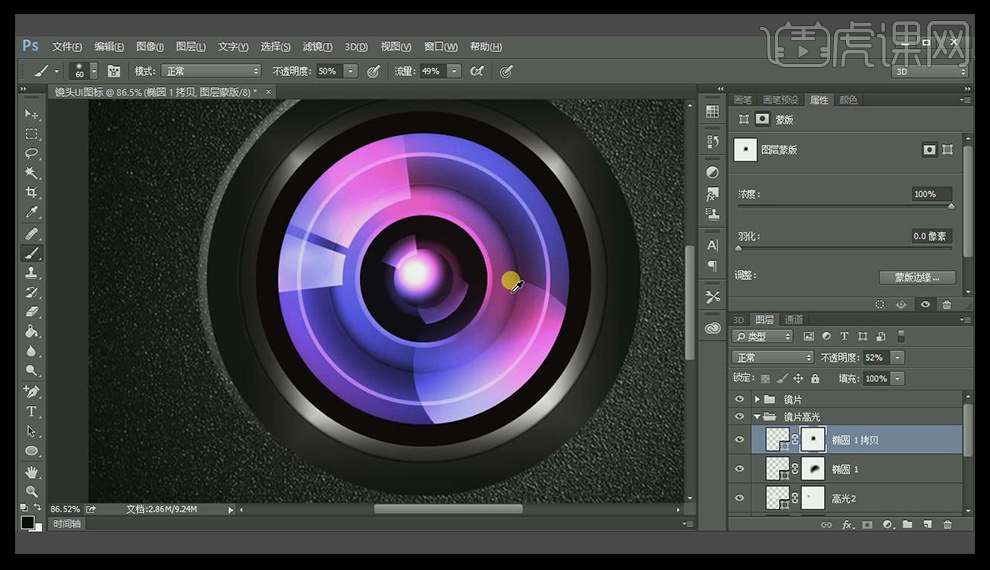
14、全部选中【高光图层】【降低不透明度】分别【添加图层蒙版】进行调整。

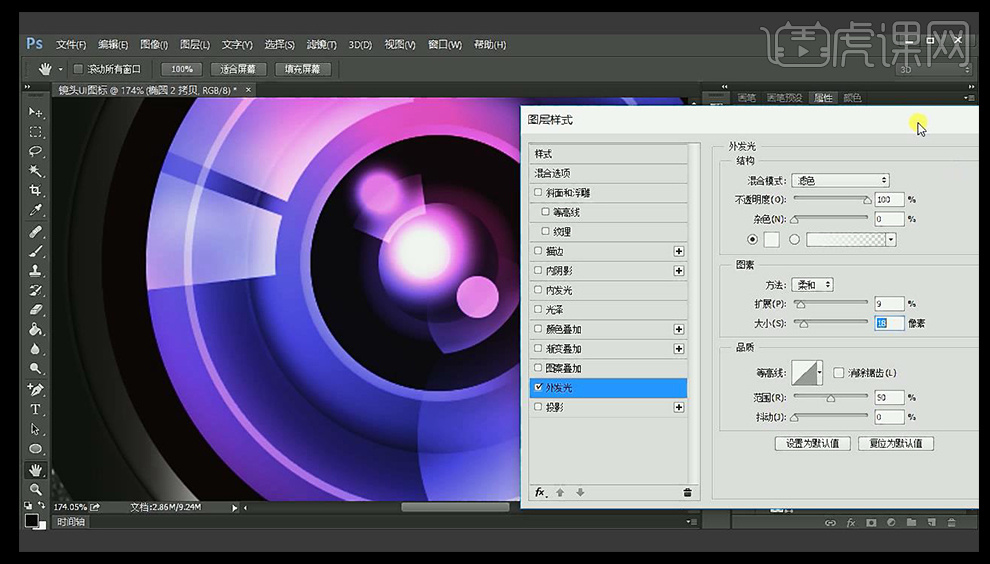
15、绘制【椭圆】拖动复制两层,调整大小和位置,【降低不透明度】分别添加【外发光】,效果如图。

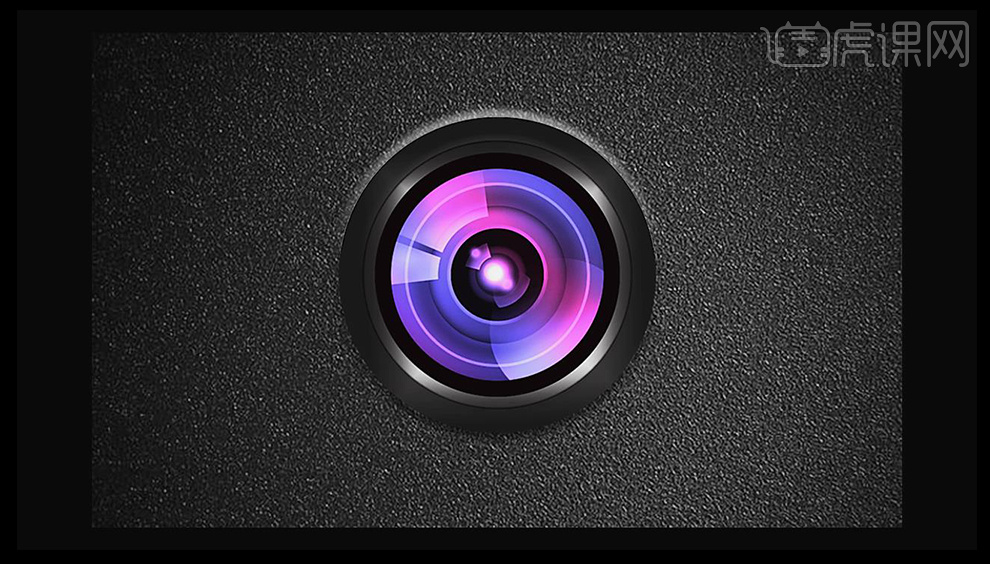
16、最终效果图如图所示。

点击观看视频教程

PS-镜头UI图标绘制设计
立即学习初级练习21738人已学视频时长:14:16
特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












