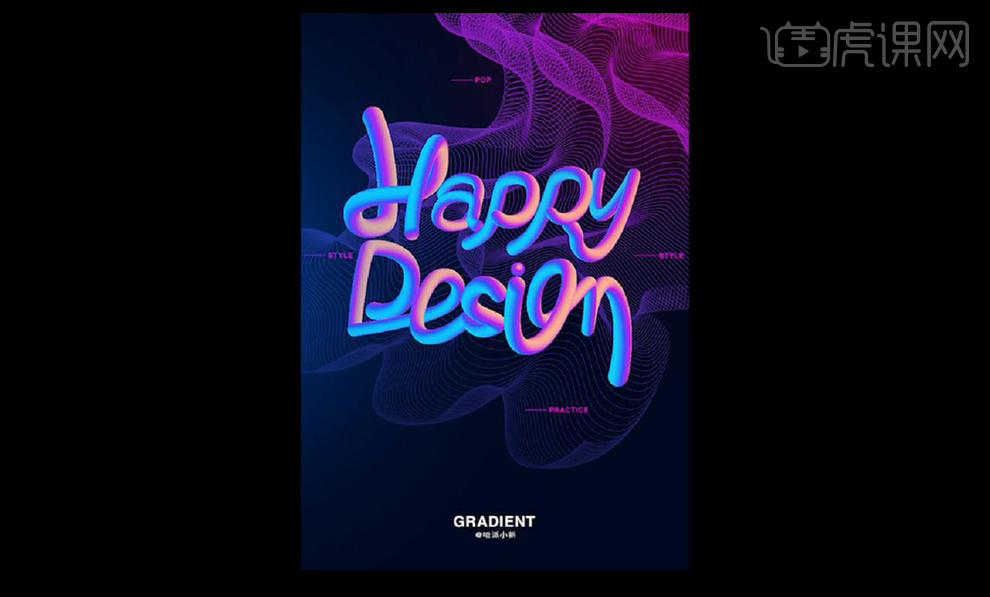
AI与PS如何设计渐变文字海报发布时间:暂无
1.我们进行先进行拆解一下我们本节课学习的重点,1.3D文字的设计2.网格背景的渐变动感图形。

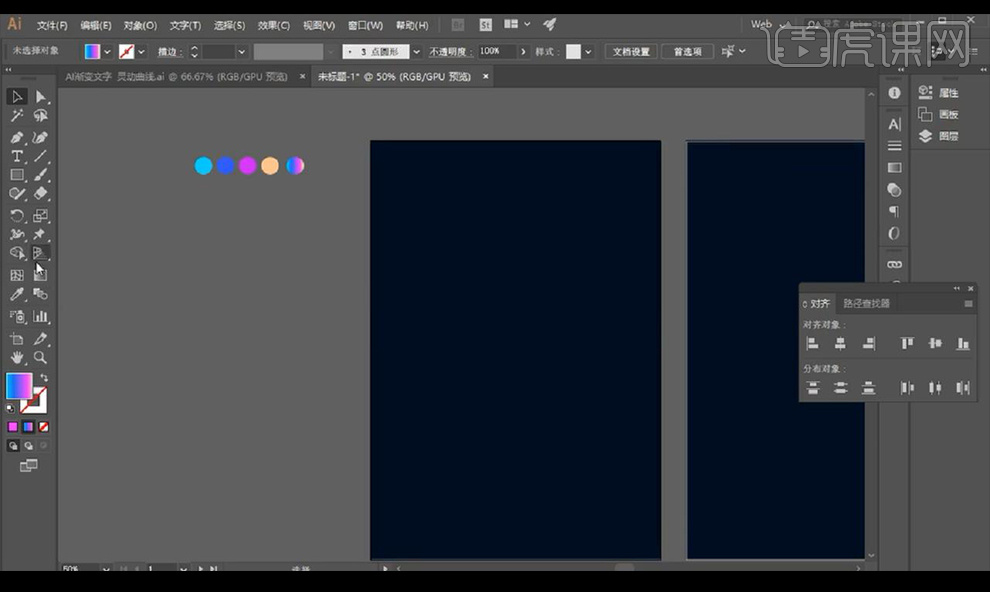
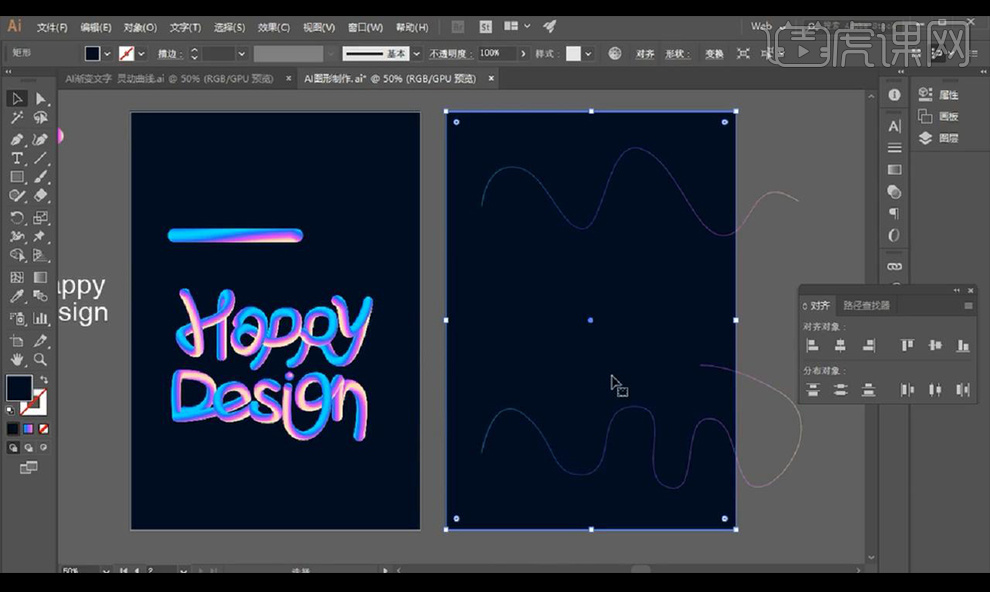
2.我们使用【AI】新建【750x1080】画板,绘制一个深蓝色矩形复制一组进行拖入我们的色板。

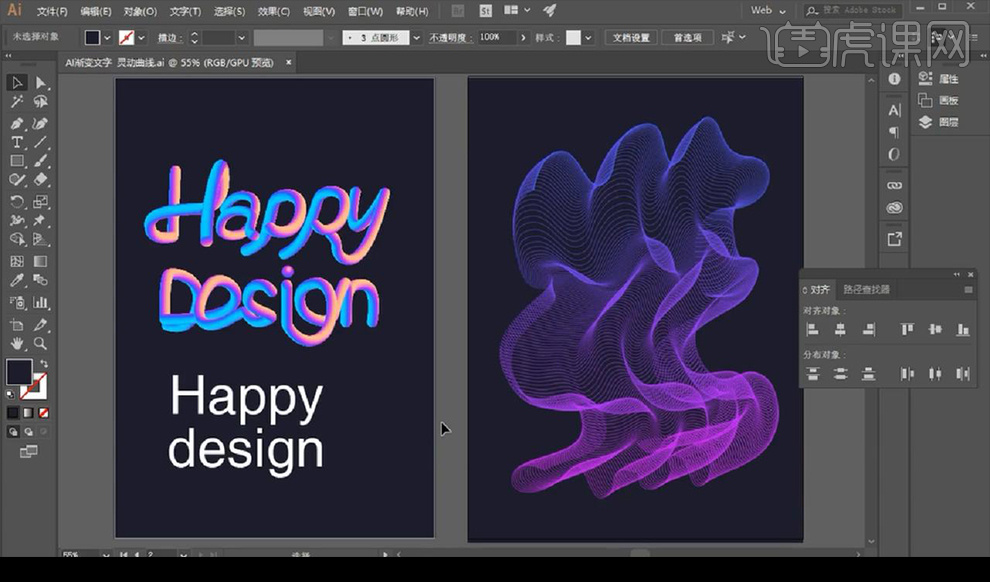
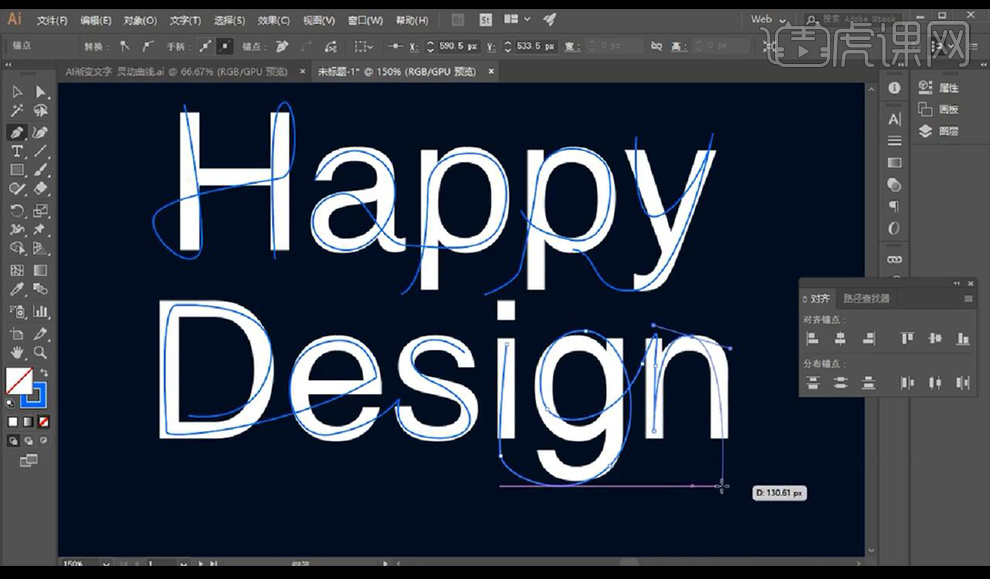
3.然后我们输入我们的英文,使用【钢笔工具】进行勾勒文字的路径如图所示。

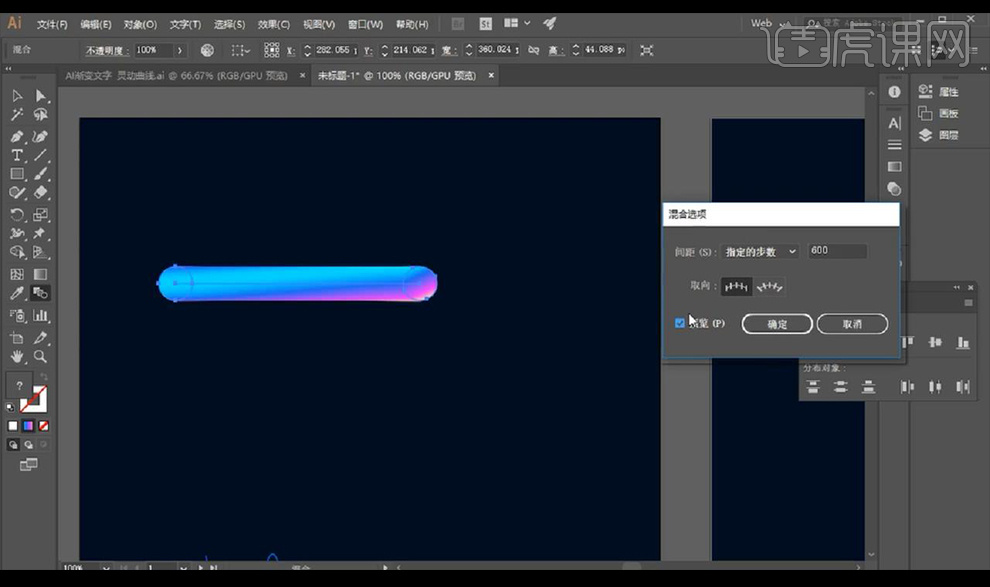
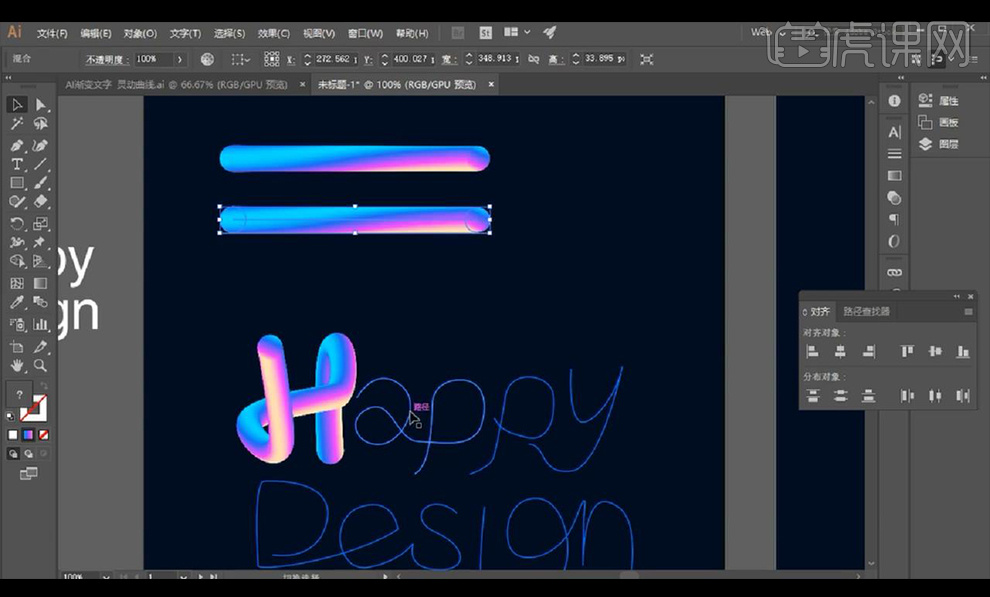
4.接下来我们将渐变色板圆形进行复制一层右移,旋转一下然后点击【混合工具】点一下第一个图形再点第二个,调整混合选项。

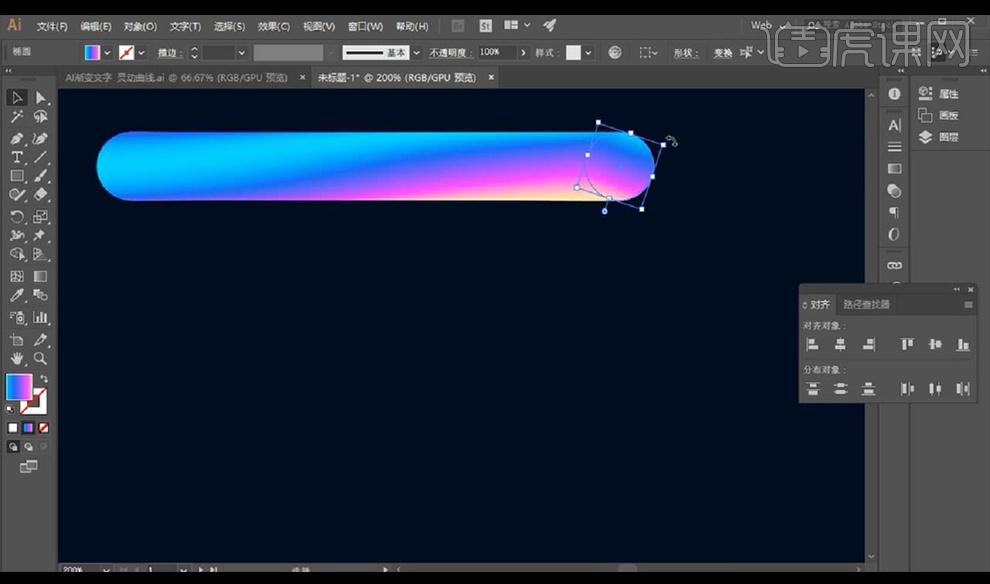
5.我们进行调整后方的一个圆形旋转就可以看到后方的颜色会转动。

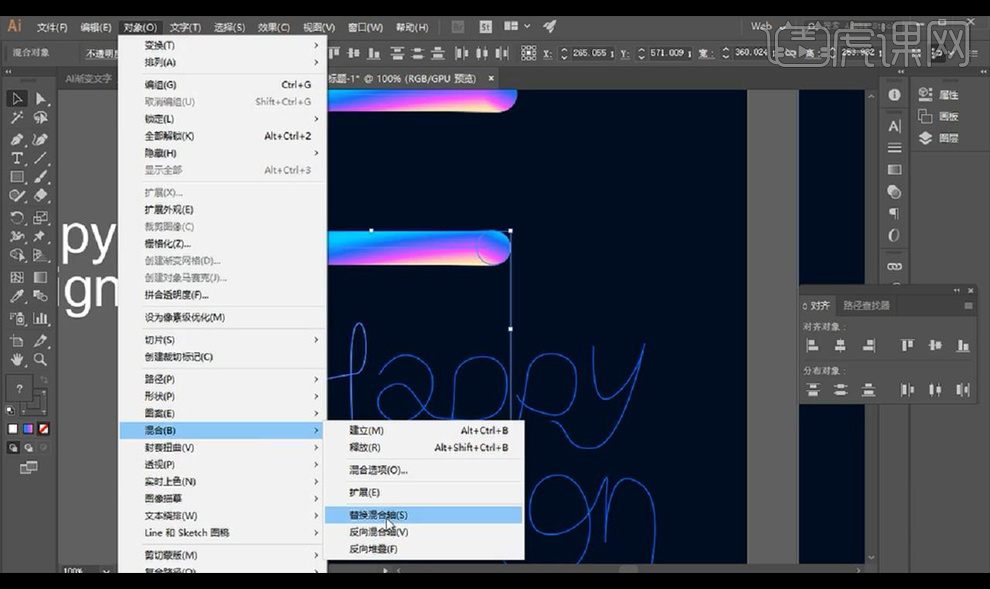
6.接下来我们复制一层,再选中第一个路径,点击【对象】-【混合】-【替换混合轴】。

7.我们撤退一步将做的渐变轴缩小一点,然后重新添加如图所示。

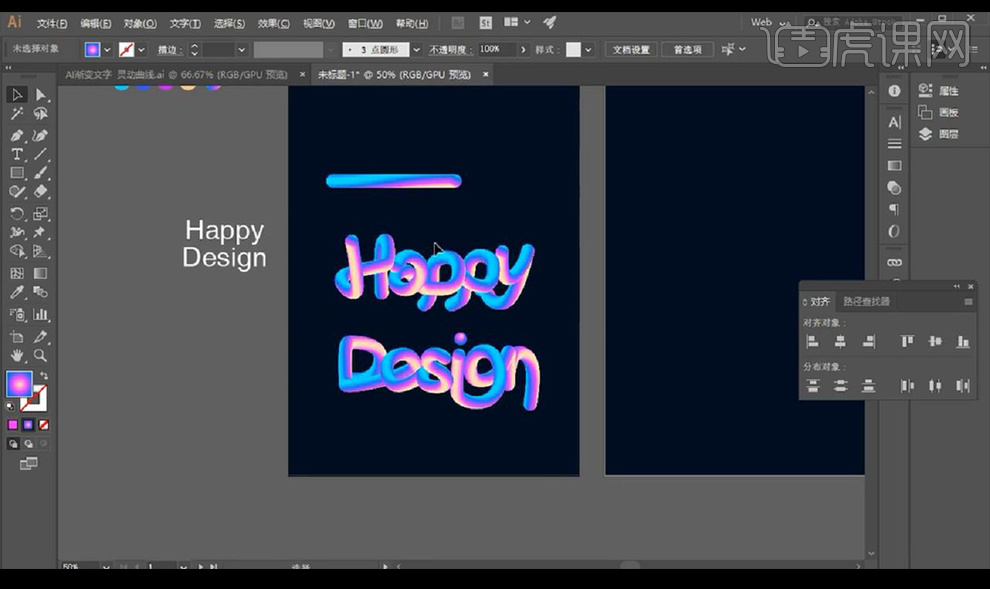
8.接下来我们使用同样的方式进行对其他字母都进行替换如图所示。

9.接下来我们使用【直接选择工具】选中圆形端点进行缩小会出现缩小的轴效果。

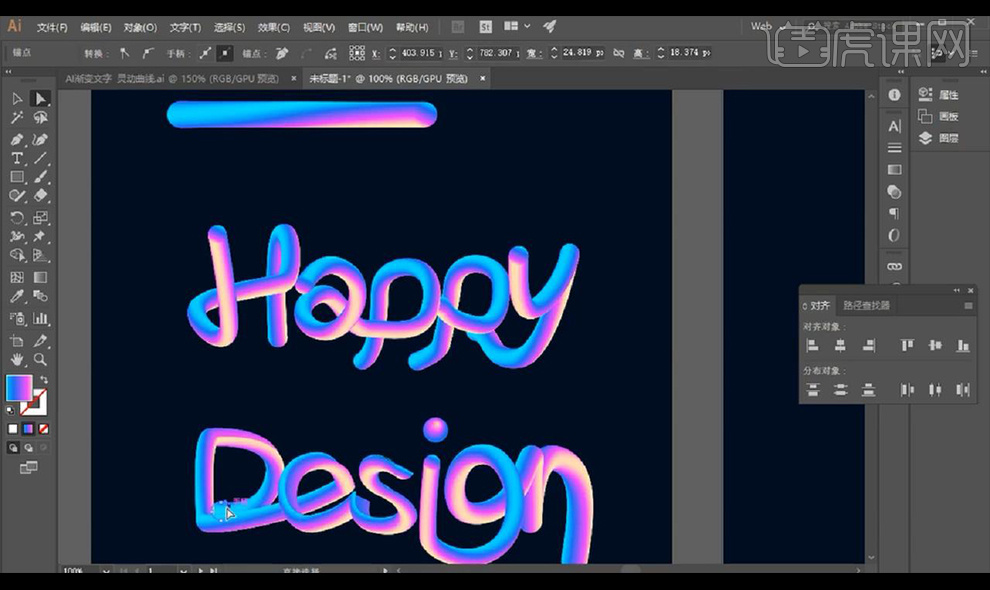
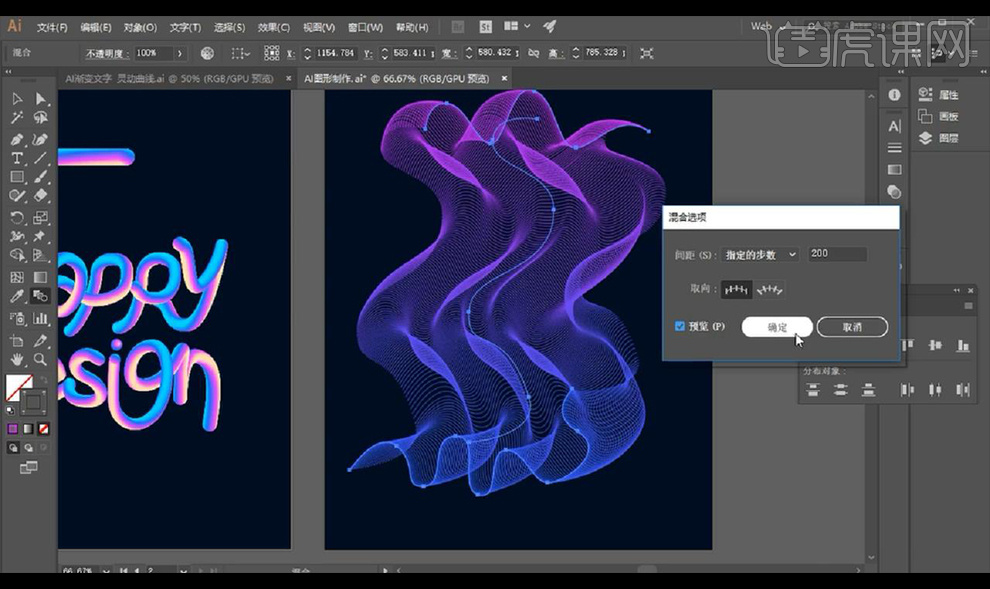
10.然后我们进行再对混合选项进行调整加大参数。

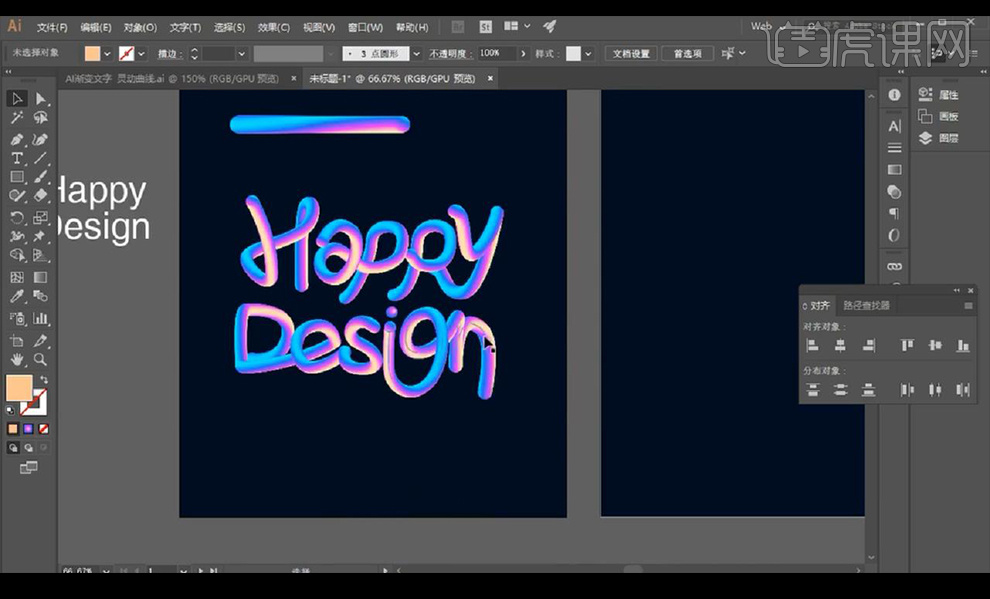
11.我们再使用【钢笔工具】选中锚点调整细微的效果形状如图所示。

12.接下来我们制作网格渐变效果,使用【钢笔工具】绘制路径,在底部也进行绘制一条。

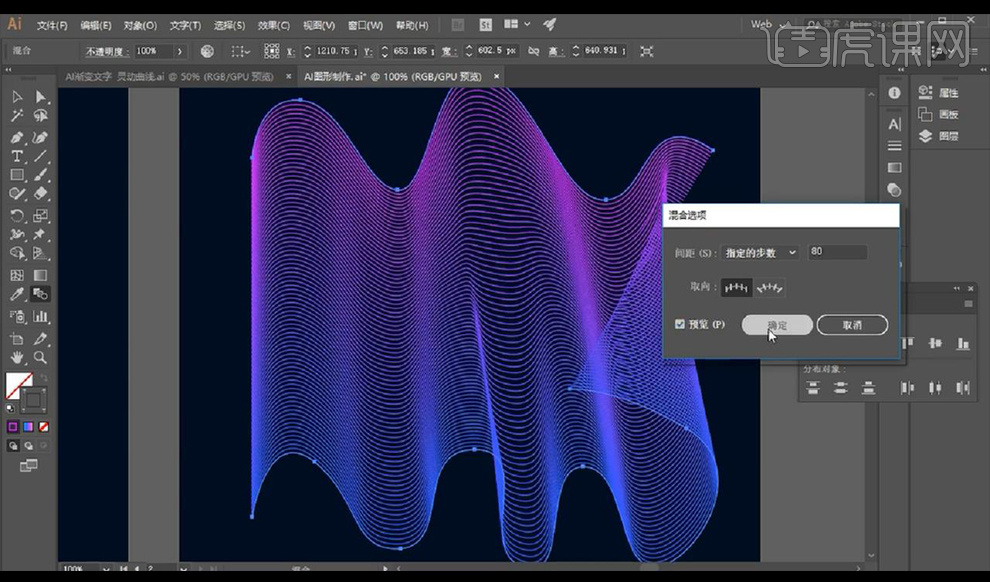
13.然后我们选中两个路径使用【混合工具】点选第一个再点选第二个,做出【混合选项】参数调整。

14.接下来我们再竖着进行绘制路径调整如图所示。

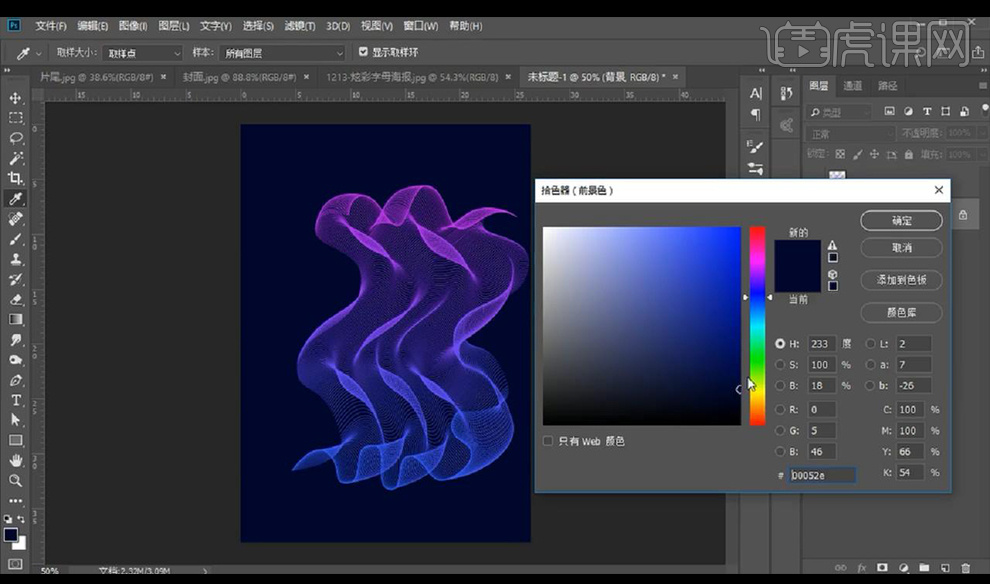
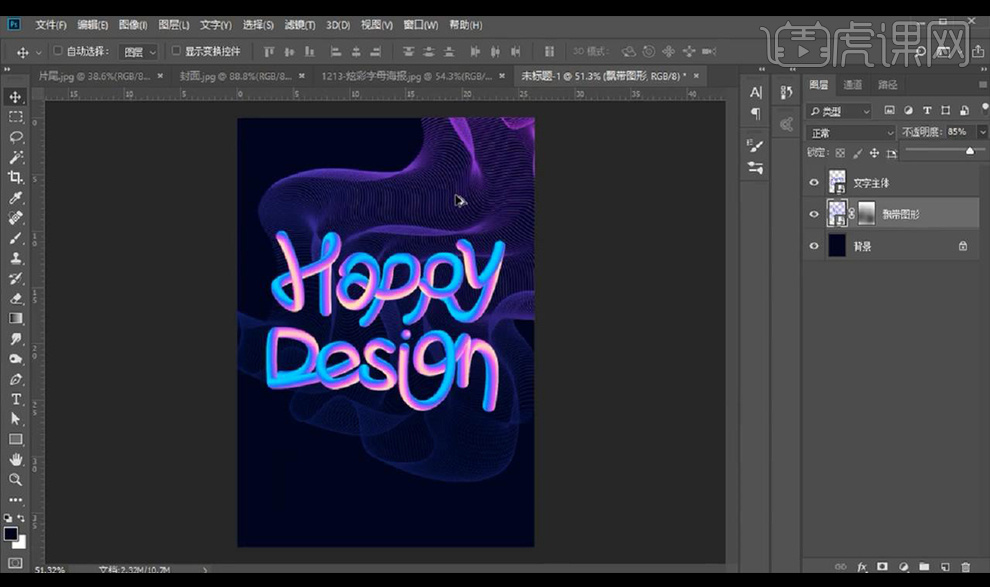
15.然后我们使用【PS】新建画布【750x1080】拖入我们绘制好的网格渐变效果,背景色填充深蓝色。

16.我们调整方向再拖入我们的渐变文字,对后方的渐变网格添加蒙版涂抹出渐变效果。

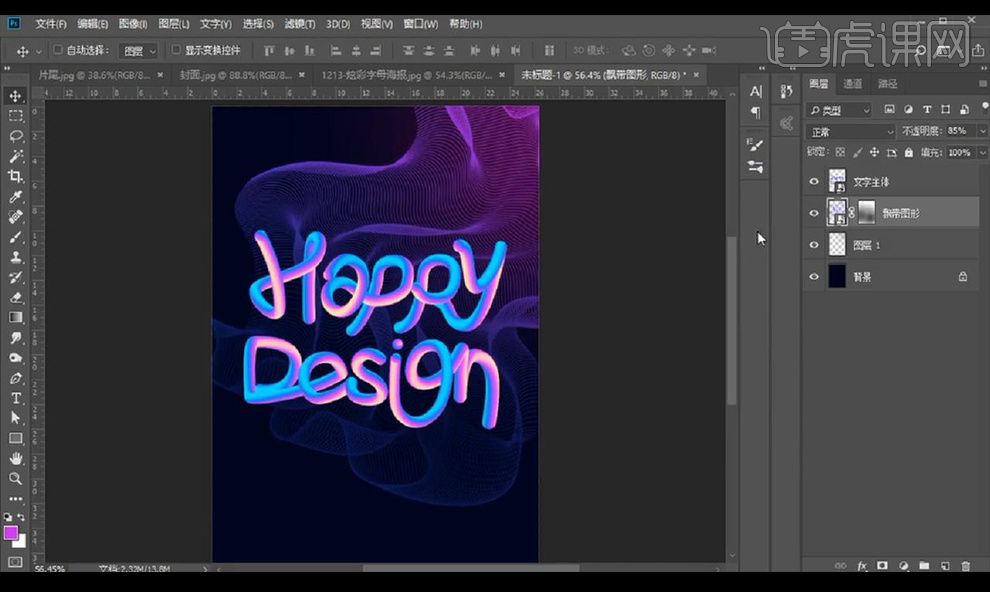
17.然后我们在底部进行新建图层,使用【画笔工具】进行根据网格渐变色涂抹颜色。

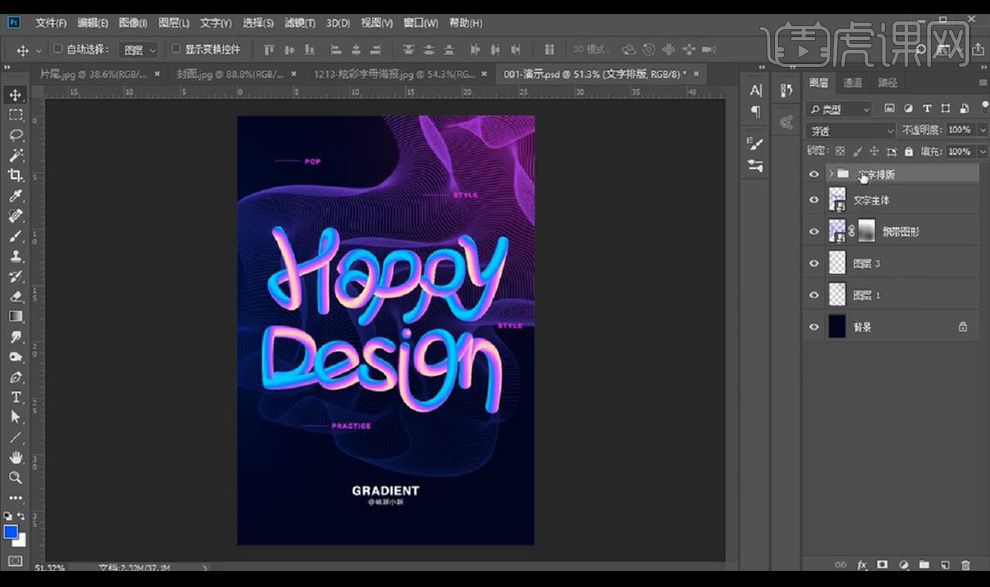
18.接下来我们拉出参考线,进行输入文案摆放如图所示。

19.我们再在中间进行输入辅助文案拉出线段效果如图所示。

20.然后我们在左侧新建图层进行涂抹蓝色效果如图所示。

21.接下来我们【Ctrl+shift+ALt+E】盖印图层,调整【Camera Raw】-【基本】调整如图所示。

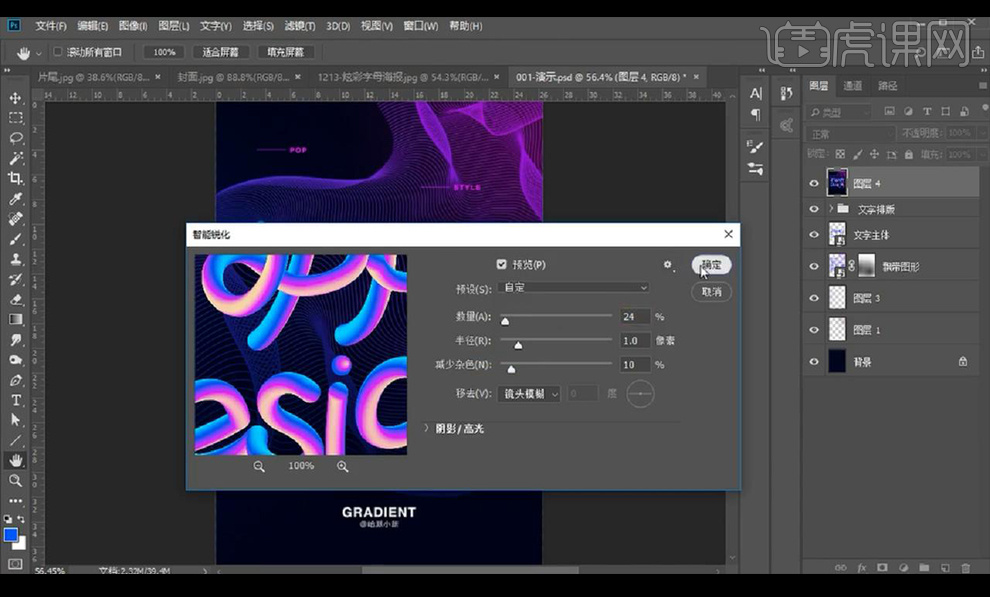
22.然后我们点击【锐化】-【智能锐化】。

23.本节课结束。